SOCIAL
Instagram Outlines Key Updates to Improve the In-App Experience for Visually Impaired Users

Instagram has shared a new overview of how it’s improving its systems for screen readers, in order to enable more people to experience the app in the same way, by focusing on the core elements of utility and action within the Instagram experience.
Increasing accessibility is an important focus, and it’s interesting to note how Instagram has gone about refining its display for screen readers, by simplifying its overall layout and process, helping visually impaired users move quickly through posts in the app, and get a better sense of each update.
Instagram’s accessibility team says that it’s worked to improve two core elements in its process – post-labeling and UI element grouping.
First off, on post labeling – Instagram says its current labeling system is often too complex for screen readers, as it can take time to cover each individual element.
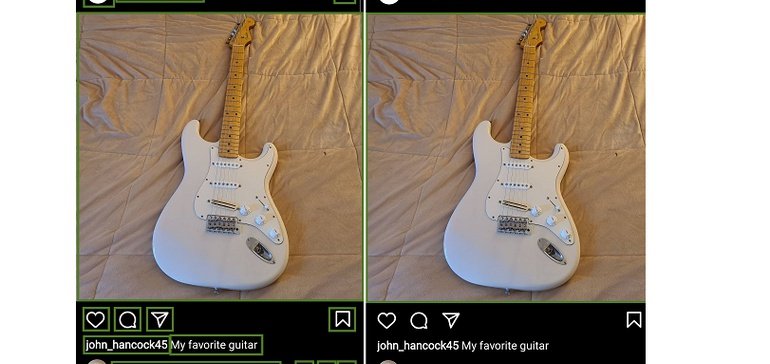
“On using TalkBack to navigate our feeds we discovered that it could take over a minute to swipe from one post to the next, since each visible UI element received individual focus. The ability to rapidly explore posts, which is something that we normally associate with the Instagram experience, was completely missing. This was definitely not ideal and we wanted every user to enjoy the same feeling of discovery when they land on Instagram’s feed, whether they use a screen-reader or not.”
That lead Instagram’s Accessibility team to simplify the post layout, cutting down the amount of cues that screen readers need to translate per post.
“The most noticeable change we made was condensing the focus hierarchy to represent each post with only two elements: the media and the post actions. These improvements simplified navigation by representing each individual post as one focusable element and reduced swipe time between posts from minutes to just seconds.”
Streamlining this process has reduced the number of gestures it takes users to scroll through a post “from as many as 30 swipes to just 2”, which saves a lot of time in interpretation, enabling visually impaired users to move through the feed faster, and better respond to posts of interest.
The final piece of this puzzle involved moving the post actions (Like, Comment, Send Post and Save) into one bottom sheet, which can then be accessed via custom actions on iOS, or a separate button between feed posts on Android.
The process seems relatively straightforward – reduce the amount of inputs on-screen and you can simplify the translation process, improving the experience for those using screen readers. But it takes significant development work to achieve, and it’s interesting to note the varying approach for visually impaired users, and how Instagram presents each post to different audiences.
That’s also an important consideration for marketers looking to reach different groups, and if you haven’t considered accessibility aspects in your approach, it’s worth thinking over how you can incorporate the same, in order to help your target audience get the most out of your updates.
You can read more about Instagram accessibility development process here.


















You must be logged in to post a comment Login