The new app is called watchGPT and as I tipped off already, it gives you access to ChatGPT from your Apple Watch. Now the $10,000 question (or more accurately the $3.99 question, as that is the one-time cost of the app) is why having ChatGPT on your wrist is remotely necessary, so let’s dive into what exactly the app can do.
NEWS
I’ve Heard That: You Can’t Do That Online!

Aaron (00:03):
Welcome to I’ve Heard That, the podcast from Hurrdat Marketing that discusses digital marketing trends, tips, and more.
Meghan (00:10):
Hi and welcome to I’ve Heard That. I have two amazing guests today. Welcome Aaron and Max.
Aaron (00:17):
Be here.
Meghan (00:18):
Welcome back.
Max (00:18):
Good to be the back.
Meghan (00:21):
Awesome. Well, today we’ve talked plenty about what you can and should do online for your site. And today, we’re going to give you the list of don’t do, should not do that online. I know we’ve talked before, you guys have seen it all. So, tell me a few things that are no gos.
Aaron (00:43):
Max, let’s talk about ADA compliance and just how important that is. I think that’s a good place to start because the mistakes aren’t just self-contained, they can have consequences. So, I’d love to start there.
Max (00:58):
Right. Well, a trend we’ve been seeing lately, especially with ADA compliance becoming more and more prevalent and for websites needing to be ADA compliant, specifically, if you have multiple locations, you are beholden to the American Disabilities Act and that applies online as well. Most people try to shoot for AA compliance, that’s what we recommend, and there are some strict caveats with that. And the biggest one that we’ve run into is color, making sure that the colors you use for your links, for your headings, those are able to be read. And I’m talking specifically about contrast. So, if you have a lighter blue or a lighter gray for a heading, that might not be enough contrast, unless it’s big enough or it could, in most cases, just need to have a color change.
Max (02:03):
And we’ve been running into clients that have a brand guide that they are clutching onto like it’s the Bible, and they need to revise or at least change how they’re treating some things online. Specifically with ADA compliance, maybe all of their links are a certain color that are not passing anymore. There are ways around that, but those brand guides are living documents, not the 10 commandments written in stone. They need to be flexible. And so, you need to take that into account when you’re going through an ADA compliance check.
Meghan (02:44):
Yeah. So, not only can you get in legal trouble, like people have issues using your site. And I would venture to say, it’s probably best practice anyways, even if that didn’t exist, because if it’s hard to navigate, if it’s hard to read, then it’s not going to be useful to the end customer anyways.
Aaron (03:03):
Yeah, especially in those contrast situations. I mean, just as a user, it’s kind of hard to read the text if it’s not a good contrast. So, you’re making the average user do more work and then you’re breaking compliance.
Max (03:19):
Yeah, it’s all good advice too. I mean, none of it would be bad. I know for a long time there was a trend to make links not look like links and I was certainly guilty of that too, before ADA compliance became more of a thing. But to take the underline off, and so you’d only have to hover over a link to maybe tell that it was a link. It’s okay to have text links be underlined. It’s fine. The early days of the web were all that anyway. It’s good to recognize what links are, so, don’t be afraid to add the underlying back in. Don’t just rely on the color. I know it offends some people’s personal aesthetics, but work on the medium that you’re in, form [inaudible 00:04:07] function.
Meghan (04:08):
Absolutely. Aaron, what about you? What have you seen that’s a no go?
Aaron (04:14):
One thing for me personally still is just hidden text, so, putting stuff under accordions. There’s definitely a time and a place for it, but it’s still making the user do more work to find that text. And Google has changed their language on this a bit to say that, especially as we’ve gone to mobile first, that it’s okay to hide some text. They understand that you need to do it on mobile. But in the SEO community, we still see that text that’s hidden performs at a lower level than text isn’t. So, that text that is visible when the page loads and that’s more of an SEO thing. But it’s something we’ve seen really, really big results time after time again, when we display text on load, instead of having it hidden behind an accordion or a tab or something along those lines. So, that’s one that I still think is really important. And to, as we’re looking at web design, find ways to include that text on the page.
Meghan (05:15):
Yeah. I mean, it’s a balance. You don’t want to have everything out from behind the accordion where you have to scroll, scroll, scroll forever and have a hard time finding it. But if it’s nested behind those accordions, it’s difficult to find in addition. So, we’ve seen sometimes it’s better to take those and split them off into their own section or their own page. So, you don’t have to choose either. It’s like if we had to go hunting for this, then maybe we should just show someone where it is.
Aaron (05:42):
Yeah, definitely. Definitely. And there is a balance there, it’s not a black and white thing. And I’m not going to argue that it is, but if it’s important, I would display it, make it really easy to find.
Max (05:55):
My counterpoint, not really a counterpoint, I agree with everything that both of you said, but if, for instance, the page, we just did a page recently that was mobile first that was being loaded through the client’s app. So, it’s not SEO appropriate, it’s mobile only, and there was a ton of information we had to use accordions. And that is an instance where it works really well. Accordions are toggles, whatever nomenclature you want to use. I prefer toggles because you can open up more than one. Accordions are kind of stuck with opening only one at a time, but that’s an instance where it might be appropriate to use. And I’m talking, it was about 18 sections, so, quite a bit. And again, this was a page that lives on their site that is referenced on their app, but not in their site map. It’s turned to no index, no follow. You cannot view it outside of that on a desktop.
Meghan (06:58):
Yeah. So, the requirements, both the requirements and use are completely different than your typical FAQ section that somebody needs to go find an answer, versus like you mentioned using it from the app, even though it lives on site.
Aaron (07:13):
And a lot of FAQ sections are built through QIC research, understanding what users are asking and optimizing around keywords. So, in those, if we can, because there is a balance and if there’s a lot, it does make sense at times to go to that accordion. But if we can, that’s the situation where we’d avoid it. Where in Max’s instance, definitely a positive user experience move to use the toggles there.
Max (07:37):
Yeah. And I would say between six and 10, if we’re talking FAQ specifically. Any more than that, I would maybe start suggesting we either need to break this up or split it up into its own section or something like that. But between six to 10 questions, I think that’s pretty reasonable on a page, I think, depending on how long the answers are.
Aaron (08:00):
Yeah, that has a big role in it too. If it’s concise answers, then yeah, I’d say that’s pretty reasonable.
Meghan (08:06):
And or you can solve a bunch of other ways, like referencing other full blog articles or using a chat support to actually walk someone through solving the issue. There’s just other options. It’s a lengthy FAQ.
Aaron (08:19):
Absolutely.
Meghan (08:21):
Max, you mentioned a few things as we were talking before. You’ve seen it all, so share. These are not [crosstalk 00:08:29] we’ve seen online.
Max (08:32):
Seen it all. Yeah, I can’t think of anything specific. I mean, trends throughout the years, I mean, we’ve gone all the way from full animated sites using Macromedia/Adobe Flash, where it’s all built into a movie, one page, this one index at HTML and then your site lives in this movie, versus going to web standards. Versus now, with the rise of, I shouldn’t say the rise, jQuery’s been around for a while, but we’re seeing a lot more animation and text were just elements on the page that maybe don’t need to have that.
Max (09:20):
I recently came across a site that we were talking to that every text element, every paragraph had some animation on it to the point where it was very annoying to just even get any information off of the site. You don’t need to do that. And so, animation’s always one where it goes in cycles, where like I was saying, late 90s, early 2000s, there was a lot of animation. We got back to best practices, got back to web standards, and then now we’re seeing the rise of animation again.
Max (09:56):
And I mean, yeah, it’s cool, but not everything has to have animation to it. I mean the most important thing is it goes back to the ADA compliance. Can I find what I need? Can I read it quickly? Can I get to that information quickly? Anything that gets in the way of that is poor UX.
Meghan (10:19):
On the SEO side, what are some more no gos? I know we’ve talked about site maps before.
Aaron (10:25):
Yeah. I’m trying to think from a web design perspective. I’m trying to think off the top of my head. I guess this one can be considered directly SEO, traditionally, but Max and I were talking about this ahead of the podcast, the home made background videos and how much that slows down the load and the site and how much of an impact that actually does have on SEO now.
Meghan (10:50):
Yeah, the trade off.
Aaron (10:51):
Yeah. That’s a big user experience thing to have a slow site, but Google really cares about page speed and load times now because they know people care about it too. So, that was definitely something we touched on ahead of this.
Max (11:06):
Yeah. The video background, we still get requests for it and I always plead with them, this isn’t going to help. You’d be better off taking this money that you’re going to use to make a video in the background of a header or a hero image, and actually make like a real honest of goodness brand view that you can load in YouTube or another video player that can help you with your marketing. And you can add that to the page. I think you’re just better off. Again, we’re starting to see a retreat from the whiz-bang, can we do it, versus now, should we do it, because you’re starting to see negative SEO impacts on these things.
Meghan (11:50):
Yeah. I think that’s a great example where there is a trade off. It impacts page speed, loading time. So, if you were here in the studio, I would imagine you guys on opposite sides of the table. But I think in problem solving, thinking through how we help our clients figure out, and through the design and SEO planning process, how does this look and what’s the purpose of it, then you can solve it in a way that meets both. You don’t have to choose a super sexy design or a terrible design, but it pleases Google, because at the end of the day, you have to please the users. That’s what pleases Google and follow Google’s best practice, or you’re not going to find any users.
Aaron (12:32):
Right, yeah. And I think this ties into another thing, Max, where I was just thinking, those background videos don’t translate super well over to mobile.
Max (12:44):
No, they don’t at all. We turn them off. I mean, most places turn it off. There is some software that you can work around it, but yeah, it’s a very poor mobile experience. I mean, if you’re just on cell service in the middle of wherever, trying to just get some information in this background video, it keeps trying to load, you’re going to lose them. I mean, again, it’s just good UX on top of SEO. I mean, I’m happy that Google’s penalizing it now, because that seems to be the only way people will listen to it, what we say. It’s like, this isn’t good for your site. Google doesn’t like it, and then they’re, “Oh, okay.” It gets a little bit more cache.
Aaron (13:35):
Yeah. And that kind of ties into another thing with people just neglecting mobile at times, in the way they design sites. What are some of the things you’re seeing there, Max?
Meghan (13:47):
And in case you don’t know from our previous episodes, you cannot neglect mobile.
Aaron (13:52):
You cannot.
Meghan (13:52):
It’s now a mobile first index. And not to mention, it’s a mobile first index anyways, because people are using mobile for the majority of sites. I get that there’s some exclusionary industries that, yes, are primarily desktop. That’s okay. But please design and use and plan for mobile.
Max (14:11):
Yeah. We’ve even run into those few clients that tell us that nobody looks at our site on mobile. They’re like, “Well, Google does.”
Meghan (14:22):
Or if your customers are going to a trade show.
Max (14:26):
Yeah, yeah. We’re going to optimize it. It might not be as good as if we were doing it first, but it’s still going to be comparable. Lately it’s been the opposite or we get lip serviced. We really want this to be mobile first, but everything that they want changed is desktop related. And that’s just the nature of the beast. Specifically, just working with clients, it’s a work day. They’re in front of their computer and that’s just what they see and that’s what they react to first. So, just be sure to always check mobile, make sure whatever you’re using to build your site is working in mobile, working in a responsive design, and preferably, that’s being done first, but you should pay attention to all of it. It’s all important. It’s all gets back to user experience.
Aaron (15:22):
I’d say one thing I’ve noticed on mobile at times is a hero area on the homepage or any page really, that it looks good on desktop. And it’s a cool design, kind of like a bold way to start the page, but it doesn’t say anything itself. And when that loads on mobile, users are not getting any context with having to scroll down the page.
Max (15:48):
Yeah. They have to scroll a full thumb length to get like, “Oh, there we go.”
Aaron (15:55):
Right. So, that’s one thing for me that stands out as a bad user experience, where if you’re thinking desktop first, you’re really missing out on something on mobile to where we’d prefer to have some context, a little bit of intro text, and a call to action up there in that hero area. Even on mobile so that people can take action without having to do work or at least get enough context to know they’re at the right place, because really any page could be a landing page, and I think people forget that too. I think a lot of people who are in their site every day think maybe-
Max (16:31):
Homepage, homepage, homepage.
Aaron (16:32):
… coming through the homepage and when they’re navigating somewhere, they understand the context of where they’re going, but really any page can be a landing page. So, you have to create that positive experience immediately.
Meghan (16:43):
Yeah. So, like weaving throughout the site, those calls to actions or those ties back to walking someone through their customer journey. Maybe they need a question answered now and we should introduce a contact form or maybe we can help them self serve by sending them to FAQs. It’s not just, like to your point, coming in on the homepage and then we navigate to the product section and then we do contact. It’s not so linear always.
Aaron (17:07):
Exactly.
Meghan (17:07):
And maybe coming back multiple times on top of that.
Aaron (17:10):
Right. Yep.
Meghan (17:12):
Awesome. Any other do not do warnings?
Max (17:23):
What do you got, Aaron?
Aaron (17:23):
One thing we talked about a little bit was just copy on the site. So, there’s kind of two different mistakes that can be made is copy that’s written without any design in mind. And all of that is left up to the designer to try to figure out how to break up massive text blocks and make it work in a design and make it a good user experience where people can get through it. And then, Max, you had a different take on that as well.
Max (17:50):
Where design comes first, the text is being treated as just another element on the page to be moved around and not really read through or understanding the context of what the text is trying to get across. I’ve seen it both ways. And me, personally, I would rather have all of the texts up front and then I can design around that. But I also have a good understanding of how to break up text and how to get the points that they want to get across through the design so that there’s a balance there.
Max (18:30):
But a lot of times I’ve seen, especially in young designers where the text is maybe like a 30% gray and so you can’t read it. I mean, but it looks cool if you step away from it, but if you try to read it, it’s impossible. And so, not treating it like another design element, but treating text as text, and actually reading through it and giving it as proper due and understanding how typography works and how that’s going to affect the customers and the user experience.
Aaron (19:03):
Yeah. And from my perspective, having a content SEO and then a user experience background, if I’m thinking about text or writing copy, it’s important for me to think through the ways it can be utilized and designed and its function on a page. And I think that goes a long way, and really knowing what should be emphasized, and being able to communicate that too, with designers that this is a section I really want to stand out and this to be maybe a conversion point or something along those lines. So, on the other side of that too, I think that’s a really important part of the process if you truly want the copy and the design to work seamlessly together.
Meghan (19:50):
And I think I’ve seen this play out many different ways, some better than others, but for example, when you’re writing, your H1 is typically the main starting point. But then in design we’ve seen it get lost, whether it’s like, H1 is tiny and then there’s this big H2 and you’re like, that’s not what we were emphasizing, then we need to work this backwards. Well, one of two ways, we need to decide if the design and the layout’s more important in this and we are working our content around that, or more often than not, we’re like, “Hey, no, this is what’s supposed to be emphasized.”
Max (20:24):
And that’s a classic separation of content from presentation. So, what we’ll see is someone using an H2, cause the default size of the H2 or the H6 or whatever looks better in that design than how it should be structured from an SEO perspective, where you have H1 is first, H2, the second, H3, third, and it breaks down that way. And I always tell people, we can change how that looks through CSS. If you want to deemphasize your H1, like, okay, I recognize that the H1 on this page is important, but I don’t want that to be the most important thing on this page. I’m like, that’s fine. Visually, we can deemphasize it. But contextually, in the markup, in the HTML markup, it’s still very important, has the same amount of SEO weight as it would ordinarily.
Meghan (21:31):
Yeah. Thanks for clarifying that. So, let’s not confuse search engines just by manipulating the way it looks in design.
Aaron (21:41):
Yeah, through which header you choose. And yeah, that’s definitely something we’ve seen a lot over the years.
Max (21:49):
It goes through cycles.
Aaron (21:50):
Yeah. And then one of the big issues that comes from that is often multiple H1s, which gets really confusing for search engines. The other tags, H2s, H3s, you definitely want to create the hierarchy so it’s more of an outline. So, Google can go through and figure out the structure of a page. But multiple H1s, I think to me is one of the biggest issues that can come from taking that approach.
Max (22:16):
We’ve seen a lot of the multiple H1s in portfolio type sites, where they’re displaying an array of work on the homepage. Each one of those, especially if we’re talking in the WordPress nomenclature, it’s pulling in a custom post type, a portfolio post type. And it’s displaying the title, but it’s pulling it in as an H1. And so, that’s an instance where your theme would need to be modified so it’s displaying H2s if they’re all being displayed on one page.
Aaron (22:49):
And another, at least right now, we’ll see what Google does with this. But another consequence of not having a clear H1 or a single H1 is just over the last couple weeks, and it’s a huge thing in the SEO world is Google has started using H1s as the titles they display and search quite a bit and ignoring what you want them to put there. And they’ve been using other things too, like H2s, or even like little snippets of paragraph text to put your title in the search results now. But the biggest change has been, or the most common thing they’ve done is start to use your H1 instead of your HTML title tag.
Meghan (23:29):
Because Google’s like, “Hey, you showed this to me on the page, you think this is the most important. And we know normally they’re hand in hand, but there have been some surprises we’re like, “Oh, thanks, Google. You think you know more.” And it is because we set it up that way.
Aaron (23:43):
Yeah. So, yeah, if you’re not using your headers in a structured way, you might get something really funky coming into search results and the consequence would be way lower click through rates. So, people would see something they don’t expect, based on the search that they performed. And then from there-
Meghan (24:01):
Just lose ranking.
Aaron (24:02):
…you lose your click through rate, and then probably ranking after that.
Meghan (24:06):
Thanks. Well, thank you guys for walking us through all these things we should not do. For things we should do, go back, listen to some of our earlier episodes, of course. So, be sure to like, rate, review, subscribe to our podcast. We get new episodes twice a month and they drop every other Wednesday. So, happy to have you guys back. Thanks again.
Aaron (24:26):
Great to be back.
Max (24:28):
Great to be back, Meghan. Thank you.
Aaron (24:31):
I’ve Heard That is a part of the Hurrdat Media Network. For more information, follow Hurrdat on Facebook, LinkedIn, Twitter, or Instagram, or visit hurrdatmarketing.com.
Speaker 4 (24:40):
A Hurrdat Media production.
Source: Hurrdat
Facebook Faces Yet Another Outage: Platform Encounters Technical Issues Again

Uppdated: It seems that today’s issues with Facebook haven’t affected as many users as the last time. A smaller group of people appears to be impacted this time around, which is a relief compared to the larger incident before. Nevertheless, it’s still frustrating for those affected, and hopefully, the issues will be resolved soon by the Facebook team.
Facebook had another problem today (March 20, 2024). According to Downdetector, a website that shows when other websites are not working, many people had trouble using Facebook.
This isn’t the first time Facebook has had issues. Just a little while ago, there was another problem that stopped people from using the site. Today, when people tried to use Facebook, it didn’t work like it should. People couldn’t see their friends’ posts, and sometimes the website wouldn’t even load.
Downdetector, which watches out for problems on websites, showed that lots of people were having trouble with Facebook. People from all over the world said they couldn’t use the site, and they were not happy about it.
When websites like Facebook have problems, it affects a lot of people. It’s not just about not being able to see posts or chat with friends. It can also impact businesses that use Facebook to reach customers.
Since Facebook owns Messenger and Instagram, the problems with Facebook also meant that people had trouble using these apps. It made the situation even more frustrating for many users, who rely on these apps to stay connected with others.
During this recent problem, one thing is obvious: the internet is always changing, and even big websites like Facebook can have problems. While people wait for Facebook to fix the issue, it shows us how easily things online can go wrong. It’s a good reminder that we should have backup plans for staying connected online, just in case something like this happens again.
NEWS
We asked ChatGPT what will be Google (GOOG) stock price for 2030

Investors who have invested in Alphabet Inc. (NASDAQ: GOOG) stock have reaped significant benefits from the company’s robust financial performance over the last five years. Google’s dominance in the online advertising market has been a key driver of the company’s consistent revenue growth and impressive profit margins.
In addition, Google has expanded its operations into related fields such as cloud computing and artificial intelligence. These areas show great promise as future growth drivers, making them increasingly attractive to investors. Notably, Alphabet’s stock price has been rising due to investor interest in the company’s recent initiatives in the fast-developing field of artificial intelligence (AI), adding generative AI features to Gmail and Google Docs.
However, when it comes to predicting the future pricing of a corporation like Google, there are many factors to consider. With this in mind, Finbold turned to the artificial intelligence tool ChatGPT to suggest a likely pricing range for GOOG stock by 2030. Although the tool was unable to give a definitive price range, it did note the following:
“Over the long term, Google has a track record of strong financial performance and has shown an ability to adapt to changing market conditions. As such, it’s reasonable to expect that Google’s stock price may continue to appreciate over time.”
GOOG stock price prediction
While attempting to estimate the price range of future transactions, it is essential to consider a variety of measures in addition to the AI chat tool, which includes deep learning algorithms and stock market experts.
Finbold collected forecasts provided by CoinPriceForecast, a finance prediction tool that utilizes machine self-learning technology, to anticipate Google stock price by the end of 2030 to compare with ChatGPT’s projection.
According to the most recent long-term estimate, which Finbold obtained on March 20, the price of Google will rise beyond $200 in 2030 and touch $247 by the end of the year, which would indicate a 141% gain from today to the end of the year.
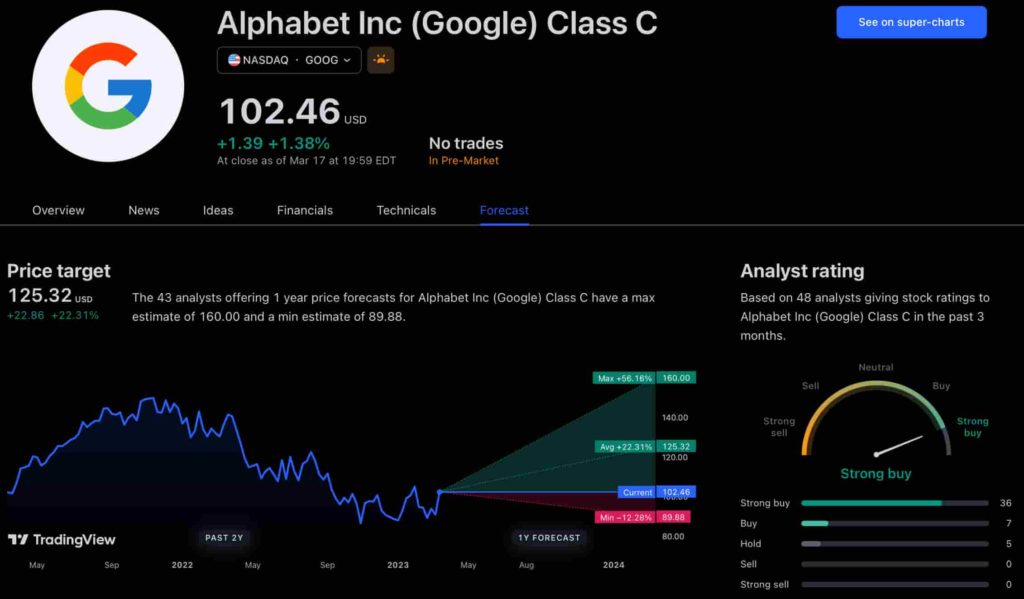
Google has been assigned a recommendation of ‘strong buy’ by the majority of analysts working on Wall Street for a more near-term time frame. Significantly, 36 analysts of the 48 have recommended a “strong buy,” while seven people have advocated a “buy.” The remaining five analysts had given a ‘hold’ rating.

The average price projection for Alphabet stock over the last three months has been $125.32; this objective represents a 22.31% upside from its current price. It’s interesting to note that the maximum price forecast for the next year is $160, representing a gain of 56.16% from the stock’s current price of $102.46.
While the outlook for Google stock may be positive, it’s important to keep in mind that some potential challenges and risks could impact its performance, including competition from ChatGPT itself, which could affect Google’s price.
Disclaimer: The content on this site should not be considered investment advice. Investing is speculative. When investing, your capital is at risk.
NEWS
This Apple Watch app brings ChatGPT to your wrist — here’s why you want it

ChatGPT feels like it is everywhere at the moment; the AI-powered tool is rapidly starting to feel like internet connected home devices where you are left wondering if your flower pot really needed Bluetooth. However, after hearing about a new Apple Watch app that brings ChatGPT to your favorite wrist computer, I’m actually convinced this one is worth checking out.
-

 MARKETING6 days ago
MARKETING6 days agoRoundel Media Studio: What to Expect From Target’s New Self-Service Platform
-

 SEO6 days ago
SEO6 days agoGoogle Limits News Links In California Over Proposed ‘Link Tax’ Law
-
SEARCHENGINES6 days ago
Daily Search Forum Recap: April 12, 2024
-

 SEO5 days ago
SEO5 days ago10 Paid Search & PPC Planning Best Practices
-

 SEARCHENGINES5 days ago
SEARCHENGINES5 days agoGoogle Core Update Volatility, Helpful Content Update Gone, Dangerous Google Search Results & Google Ads Confusion
-

 SEO7 days ago
SEO7 days agoGoogle Unplugs “Notes on Search” Experiment
-

 MARKETING6 days ago
MARKETING6 days ago2 Ways to Take Back the Power in Your Business: Part 2
-

 PPC6 days ago
PPC6 days agoCritical Display Error in Brand Safety Metrics On Twitter/X Corrected









![The State Of SEO 2024: Disruptions And Opportunities [Podcast] The State Of SEO 2024: Disruptions And Opportunities [Podcast]](https://articles.entireweb.com/wp-content/uploads/2023/08/The-State-Of-SEO-2024-Disruptions-And-Opportunities-Podcast-400x240.jpg)
![The State Of SEO 2024: Disruptions And Opportunities [Podcast] The State Of SEO 2024: Disruptions And Opportunities [Podcast]](https://articles.entireweb.com/wp-content/uploads/2023/08/The-State-Of-SEO-2024-Disruptions-And-Opportunities-Podcast-80x80.jpg)




You must be logged in to post a comment Login