OTHER
Official AMP for WordPress Plugin Updated to Version 2.0

Version 2.0 of the Official AMP for WordPress plugin is now available and comes with a number of useful features for site owners.
The plugin is designed to offer essential tools to assist with the creation of AMP content.
WordPress site owners can use the plugin to build lightning fast pages while minimizing the amount of resources needed.
The update from V1 to V2 brings some major upgrades. Here’s a rundown of what’s available.
Features in Version 2.0 of Official AMP for WordPress Plugin
Version 2.0 of the plugin offers the following features.
Updates to Reader Mode
AMP-first themes
Any AMP-compatible theme, and all template modes and content types, can be served as AMP.
There is out-of-the box support for all essential features including:
- Navigation menus
- Logos
- Commenting
- Template design variations
The old Reader mode’s scope and AMP post templates from V1 are kept available for backwards compatibility.
AMP Customizer
Two themes are used when reader mode is selected, so the AMP plugin will provide two versions of the customizer:
- The default Customizer for the active theme
- The AMP Customizer for the AMP Reader theme
Brand Affinity
The AMP plugin synchronizes general site settings to maintain brand affinity between AMP and non-AMP pages.
That means the logo, background, color, header, and other elements will be the same on both versions of a site.
Tooling Updates
Opt-in/Out
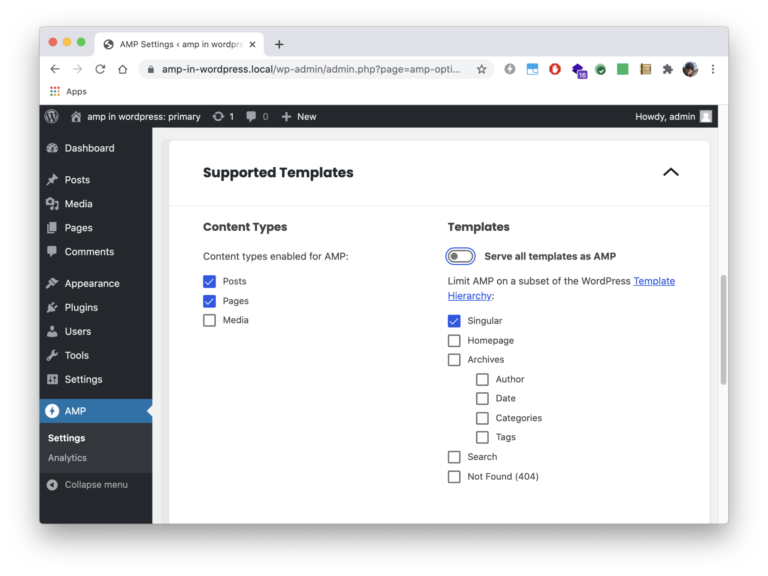
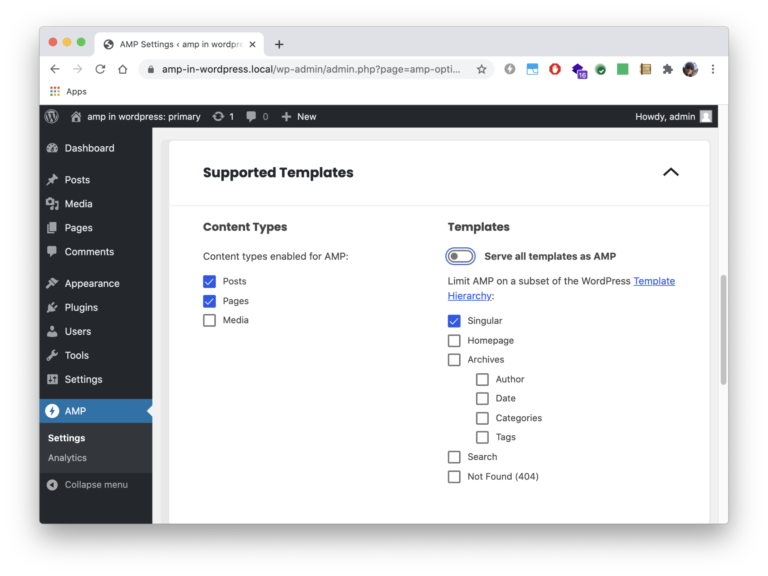
The AMP plugin gives site owners the flexibility to decide which parts of a site should and should not be served as AMP.
Also, it’s now possible to enable all templates to be served as AMP, while excluding certain post types to be served as AMP.

CSS Tree Shaking
By default, AMP constrains the use of CSS to no more than 75 KB on any given page.
The AMP plugin makes this easier by “shaking the CSS tree” and removing as much unused CSS as possible.
Updates to Embedded Validation Tools
Editor
When editing an AMP page in Gutenberg, invalid elements will be detected and reported to the site owner.

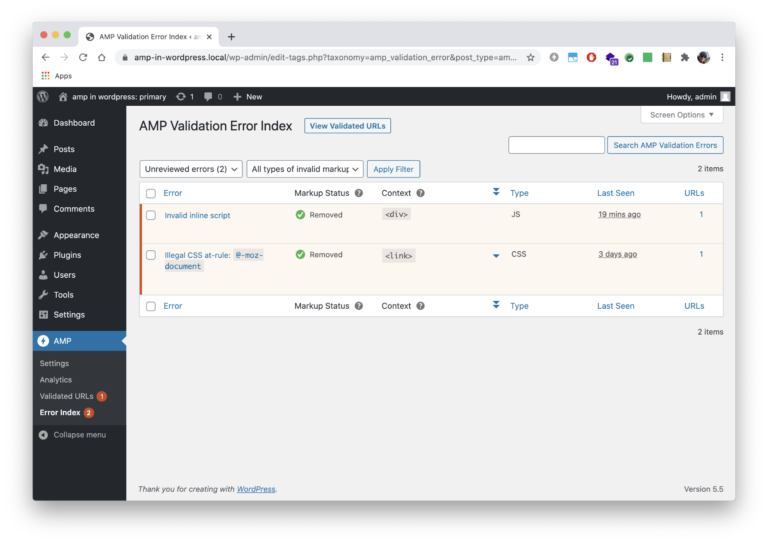
Error Index
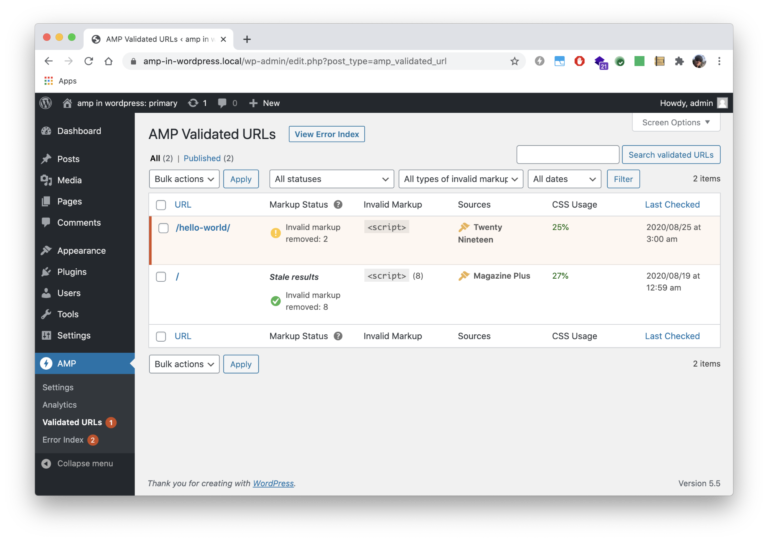
All the validation issues that have been identified in a site will be surfaced on the Error Index screen.
Site owners will be able to see summary information about each issue, as well as a list of URLs affected by a specific issue.

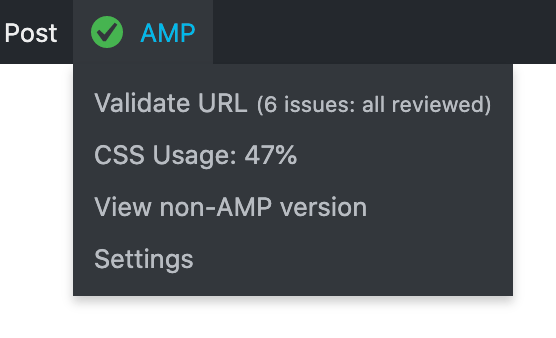
Admin Bar
While editing AMP content, the WordPress admin bar will provide information about validation status and percentage of CSS budget used.

Hiding Dev Tools
Previous versions of the AMP plugin enabled developer tools for all users that have permission to edit posts.
Now, developer tools can be turned off for users who aren’t responsible for dealing with any validation issues.
Developer tools are only accessible to administrators, and they can be turned on and off at will.
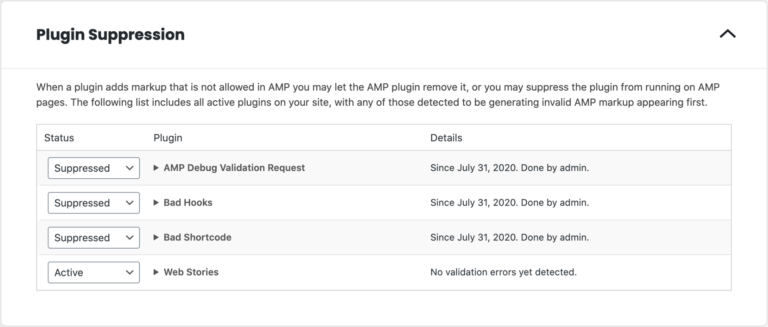
Plugin Suppression
Admins can now suppress the execution of specific plugins when rendering AMP pages.
This can help with preventing validation issues caused by non-AMP compatible plugins.

Mobile Redirection
Version 2.0 of the AMP plugin offers automatic redirection of mobile visitors to the AMP version of a site.
AMP-to-AMP linking
If automatic mobile redirection is enabled, clicking on internal links will bring visitors to the AMP version of the page (if there is one available).
AMP Optimizer
The AMP plugin allows for automated server-side optimization of AMP pages.
These optimizations are designed to improve key performance metrics, such as Google’s Core Web Vitals.
Related: Google AMP & SEO: Everything You Need to Know
Updates to Plugin Configuration
Onboarding
Version 2.0 of the AMP plugin comes with an ‘Onboarding Wizard’ that makes configuration more intuitive.
The Onboarding Wizard will indicate which of the three template modes (Standard, Transitional, Reader) may work best for your site.
Settings Screen
The settings screen has been completely redesigned for a better user experience.
From the new settings screen, site owners can access the configuration wizard at any time.
A link to the settings screen has been added to the admin bar so site owners can quickly visit it whenever they need it.
Source: AMP Developer Blog
OTHER
Why Malia Obama Received Major Criticism Over A Secret Facebook Page Dissing Trump

Given the divisive nature of both the Obama and Trump administrations, it’s unsurprising that reactions to Malia Obama’s alleged secret Facebook account would be emotional. Many online users were quick to jump to former President Donald Trump’s defense, with one user writing: “Dear Malia: Do you really think that anyone cares whether you and/or your family likes your father’s successor? We’re all trying to forget you and your family.”
Others pointed out the double standard held by those who condemn Trump for hateful rhetoric but praise people like Malia who speak out against her father’s successor in what they believe to be hateful rhetoric. Some users seemed bent on criticizing Malia simply because they don’t like her or her father, proving that the eldest Obama daughter couldn’t win for losing regarding the public’s perception of her or her online presence.
The secret Facebook situation is not all that dissimilar to critics who went after Malia for her professional name at the 2024 Sundance Film Festival. In this instance, people ironically accused Malia of using her family’s name to get into the competitive festival while also condemning her for opting not to use her surname, going by Malia Ann instead.
OTHER
Best Practices for Data Center Decommissioning and IT Asset Disposition

Data center decommissioning is a complicated process that requires careful planning and experienced professionals.
If you’re considering shutting down or moving your data center, here are some best practices to keep in mind:
Decommissioning a Data Center is More than Just Taking Down Physical Equipment

Decommissioning a data center is more than just taking down physical equipment. It involves properly disposing of data center assets, including servers and other IT assets that can contain sensitive information. The process also requires a team with the right skills and experience to ensure that all data has been properly wiped from storage media before they’re disposed of.
Data Centers Can be Decommissioned in Phases, Which Allows For More Flexibility
When you begin your data center decommissioning process, it’s important to understand that it’s not an event. Instead, it’s a process that takes place over time and in phases. This flexibility allows you to adapt as circumstances change and make adjustments based on your unique situation. For example:
-
You may start by shutting down parts of the facility (or all) while keeping others running until they are no longer needed or cost-effective to keep running.
-
When you’re ready for full shutdown, there could be some equipment still in use at other locations within the company (such as remote offices). These can be moved back into storage until needed again.
Data Center Decommissioning is Subject to Compliance Guidelines
Data center decommissioning is subject to compliance guidelines. Compliance guidelines may change, but they are always in place to ensure that your organization is following industry standards and best practices.
-
Local, state and federal regulations: You should check local ordinances regarding the disposal of any hazardous materials that were used in your data center (such as lead-based paint), as well as any other applicable laws related to environmental impact or safety issues. If you’re unsure about how these might affect your plans for a decommissioned facility, consult an attorney who specializes in this area of law before proceeding with any activities related to IT asset disposition or building demolition.
-
Industry standards: There are many industry associations dedicated specifically toward helping businesses stay compliant with legal requirements when moving forward with projects such as data center decommissioning.
-
Internal policies & procedures: Make sure everyone on staff understands how important it is not just from a regulatory standpoint but also from an ethical one; nobody wants their name associated with anything inappropriate!
Companies Should Consider Safety and Security During the Decommissioning Process
Data center decommissioning is a complex process that involves several steps. Companies need to consider the risks associated with each step of the process, and they should have a plan in place to mitigate these risks. The first step of data center decommissioning is identifying all assets and determining which ones will be reused or repurposed. At this point, you should also determine how long it will take for each asset to be repurposed or recycled so that you can estimate how much money it will cost for this part of your project (this can be done through an estimate based on previous experience).
The second step involves removing any hazardous materials from electronic equipment before it’s sent off site for recycling; this includes chemicals used in manufacturing processes like lead-free solder paste adhesives used on circuit boards made from tin-based alloys containing up 80% pure tin ingots stamped out into flat sheets called “pucks”. Once these chemicals have been removed from whatever device needs them taken off their surfaces then those devices can safely go through any other necessary processes such as grinding away excess plastic housing material using high pressure water jets until only its bare frame remains intact without any cracks where moisture might collect inside later causing corrosion damage over time due too much moisture exposure.
With Proper Planning and an Effective Team, You’ll Help Protect Your Company’s Future
Data center decommissioning is a complex process that should be handled by a team of experts with extensive experience in the field. With proper planning, you can ensure a smooth transition from your current data center environment to the next one.
The first step toward a successful data center decommissioning project is to create a plan for removing hardware and software assets from the building, as well as documenting how these assets were originally installed in the facility. This will allow you or another team member who may inherit some of these assets later on down the line to easily find out where they need to go when it’s time for them to be moved again (or disposed).
Use Professional Data Center Decommissioning Companies
In order to ensure that you get the most out of your data center decommissioning project, it’s important to use a professional data center decommissioning company. A professional data center decommissioning company has experience with IT asset disposition and can help you avoid mistakes in the process. They also have the tools and expertise needed to efficiently perform all aspects of your project, from pre-planning through finalizing documentation.
Proper Planning Will Help Minimize the Risks of Data Center Decommissioning

Proper planning is the key to success when it comes to the data center decommissioning process. It’s important that you don’t wait until the last minute and rush through this process, as it can lead to mistakes and wasted time. Proper planning will help minimize any risks associated with shutting down or moving a data center, keeping your company safe from harm and ensuring that all necessary steps are taken before shutdown takes place.
To Sum Up
The key to a successful ITAD program is planning ahead. The best way to avoid unexpected costs and delays is to plan your ITAD project carefully before you start. The best practices described in this article will help you understand what it takes to decommission an entire data center or other large facility, as well as how to dispose of their assets in an environmentally responsible manner.
OTHER
Massive Volatility Reported – Google Search Ranking Algorithm Update

I am seeing some massive volatility being reported today after seeing a spike in chatter within the SEO community on Friday. I have not seen the third-party Google tracking tools show this much volatility in a long time. I will say the tracking tools are way more heated than the chatter I am seeing, so something might be off here.
Again, I saw some initial chatter from within the SEO forums and on this site starting on Friday. I decided not to cover it on Friday because the chatter was not at the levels that would warrant me posting something. Plus, while some of the tools started to show a lift in volatility, most of the tools did not yet.
To be clear, Google has not confirmed any update is officially going on.
Well, that changed today, and the tools are all superheated today.
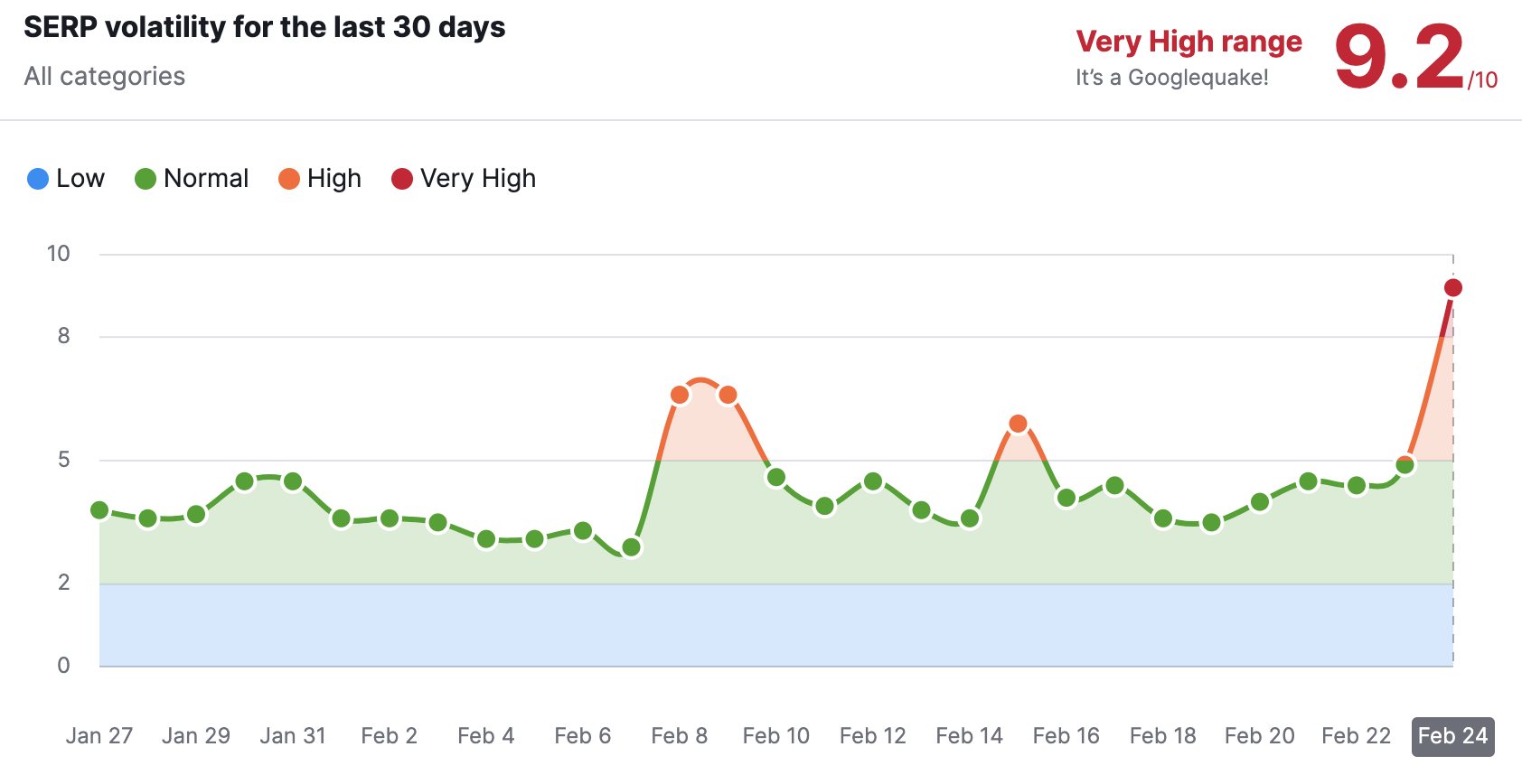
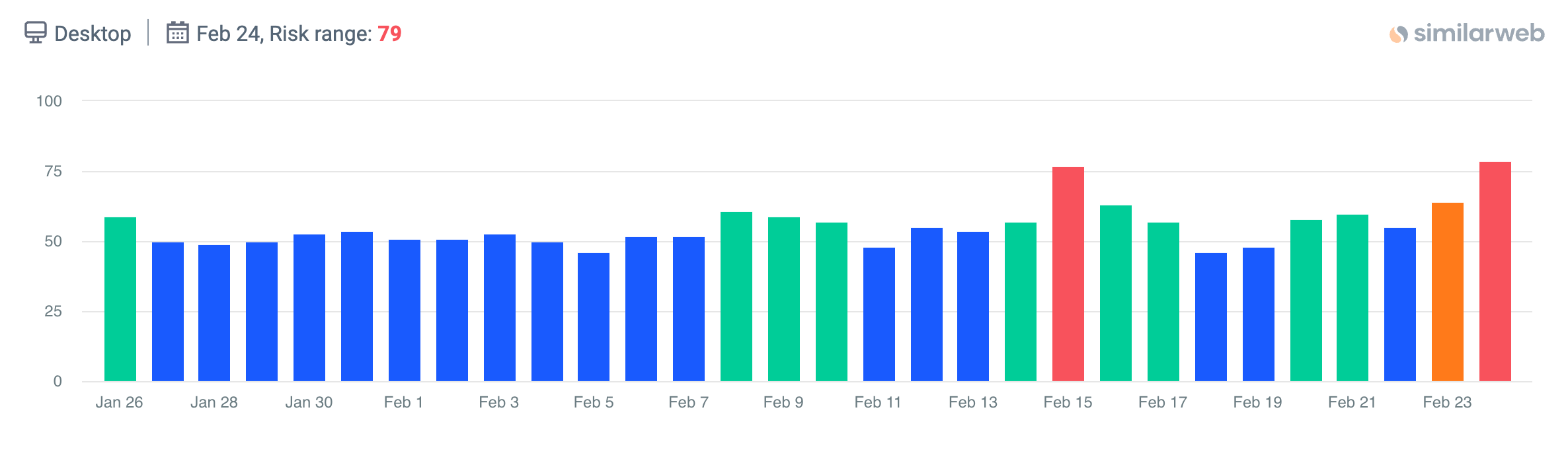
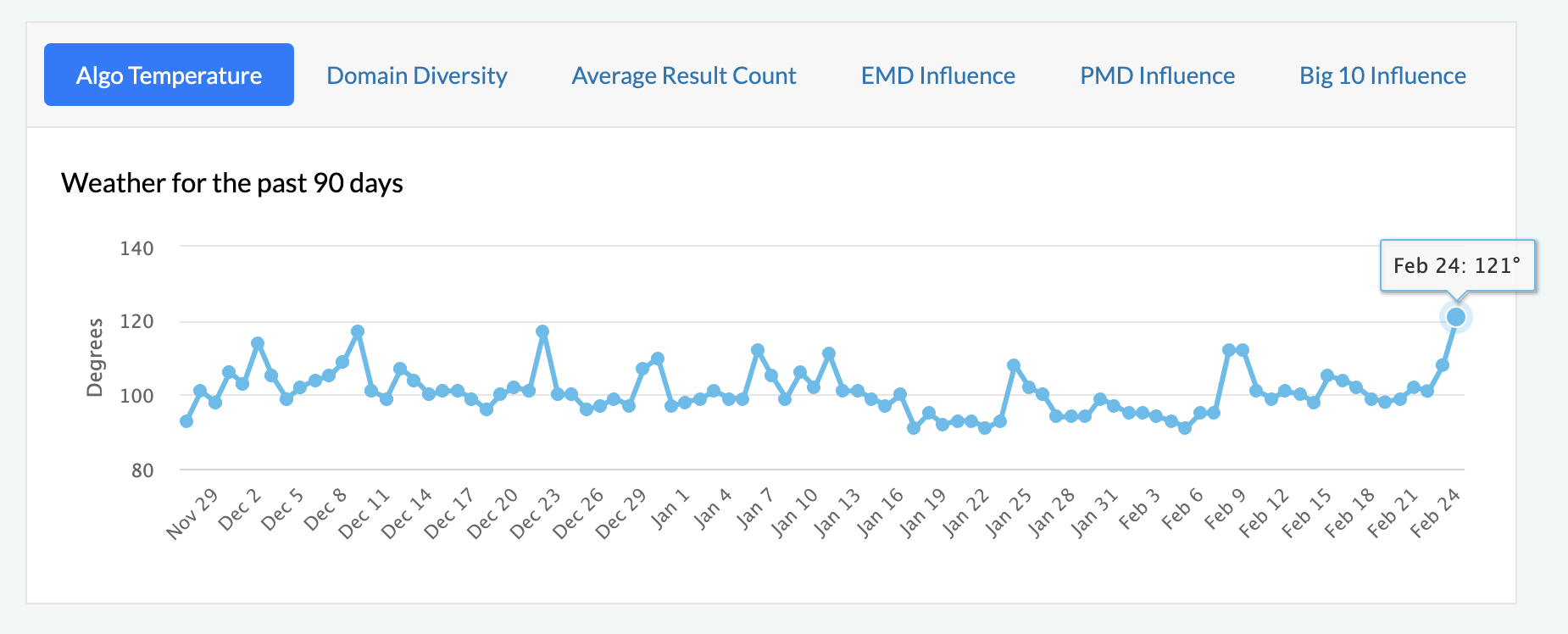
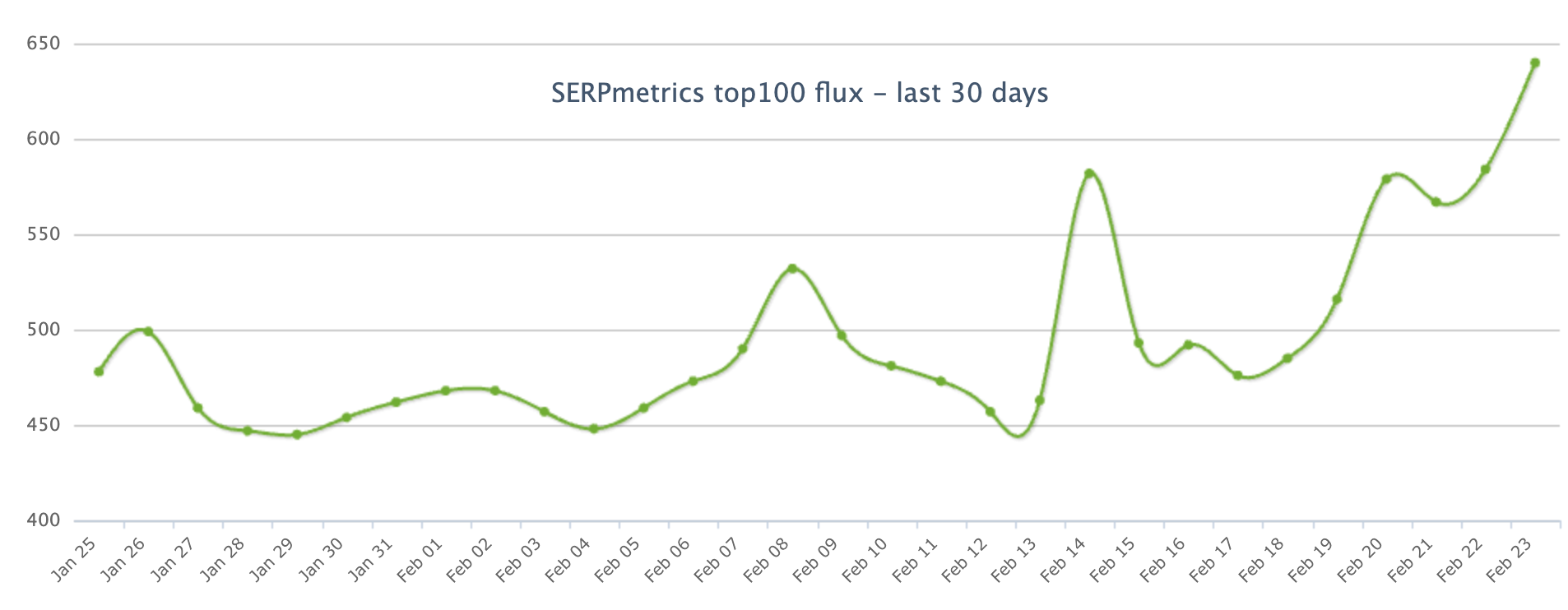
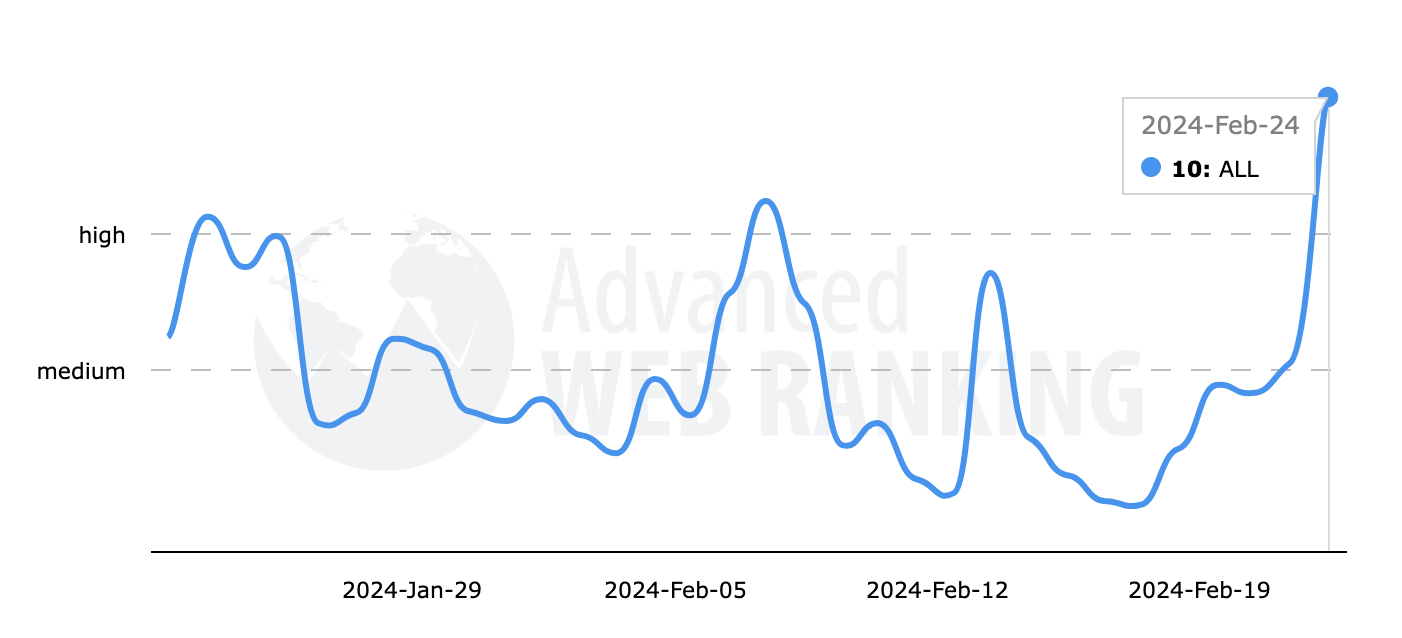
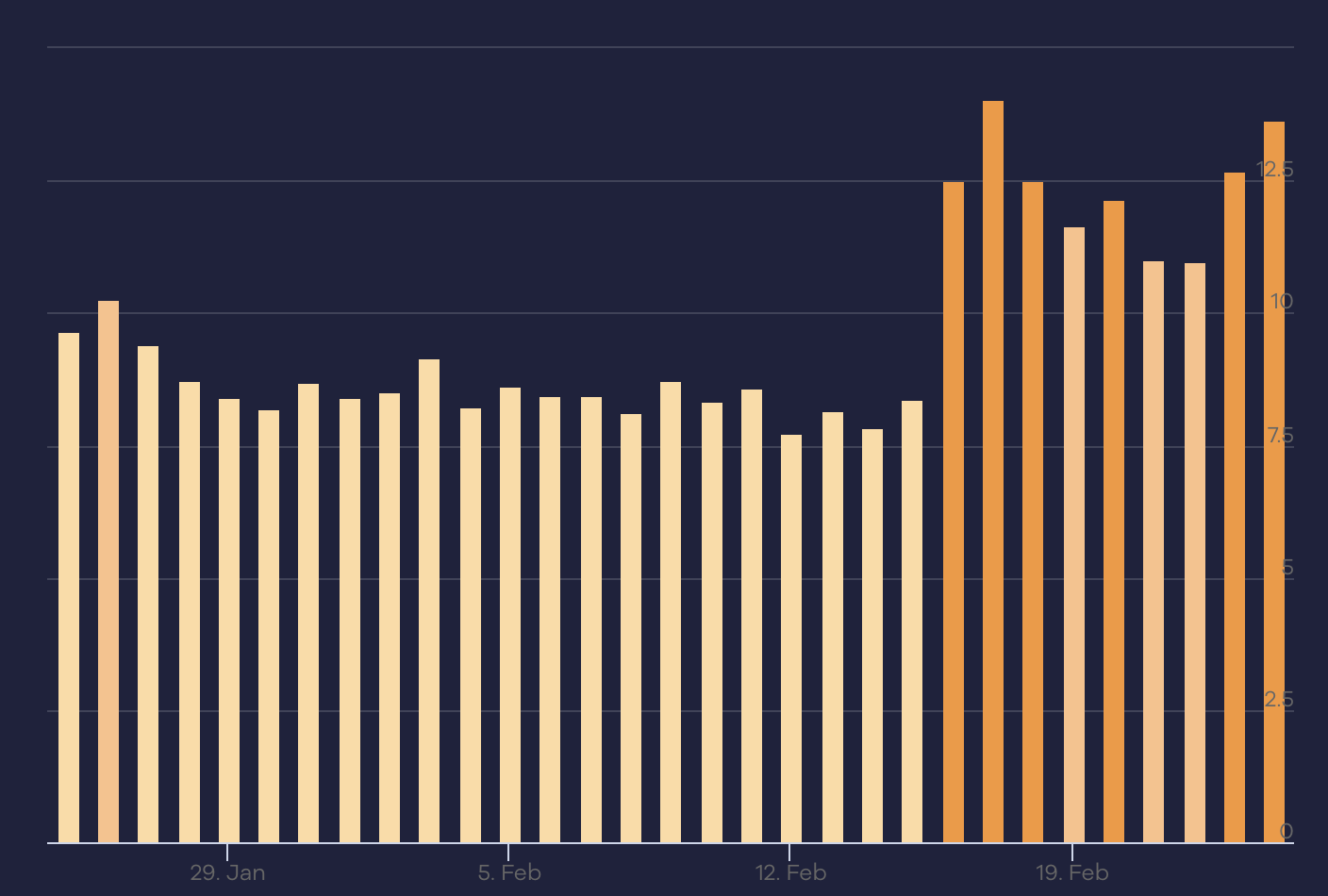
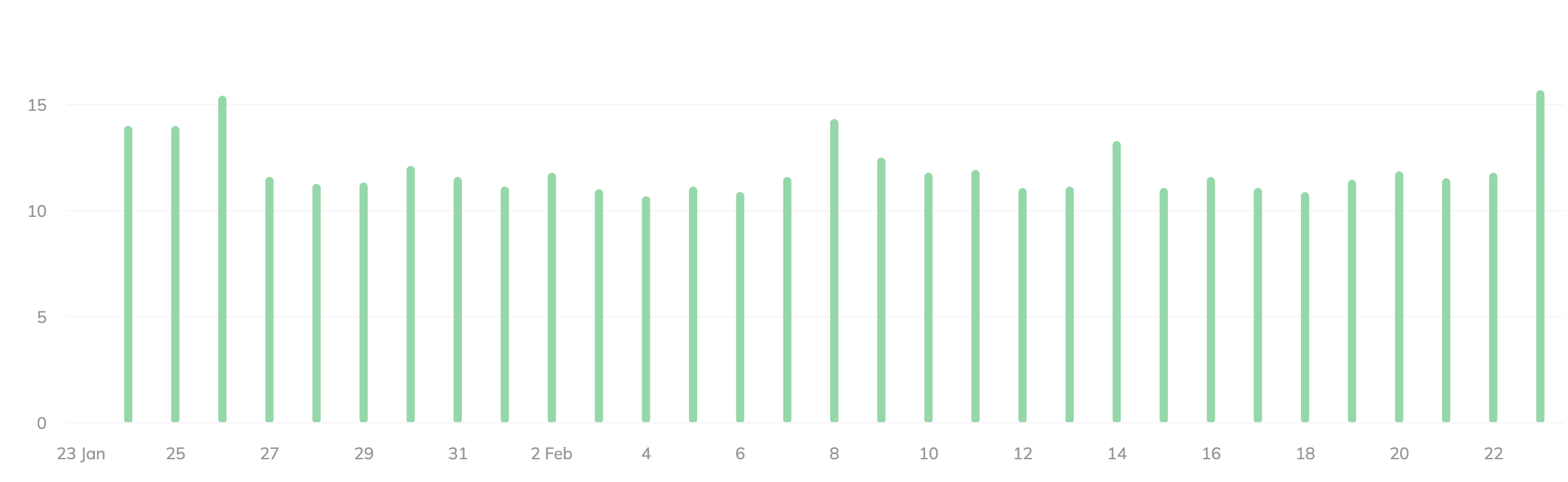
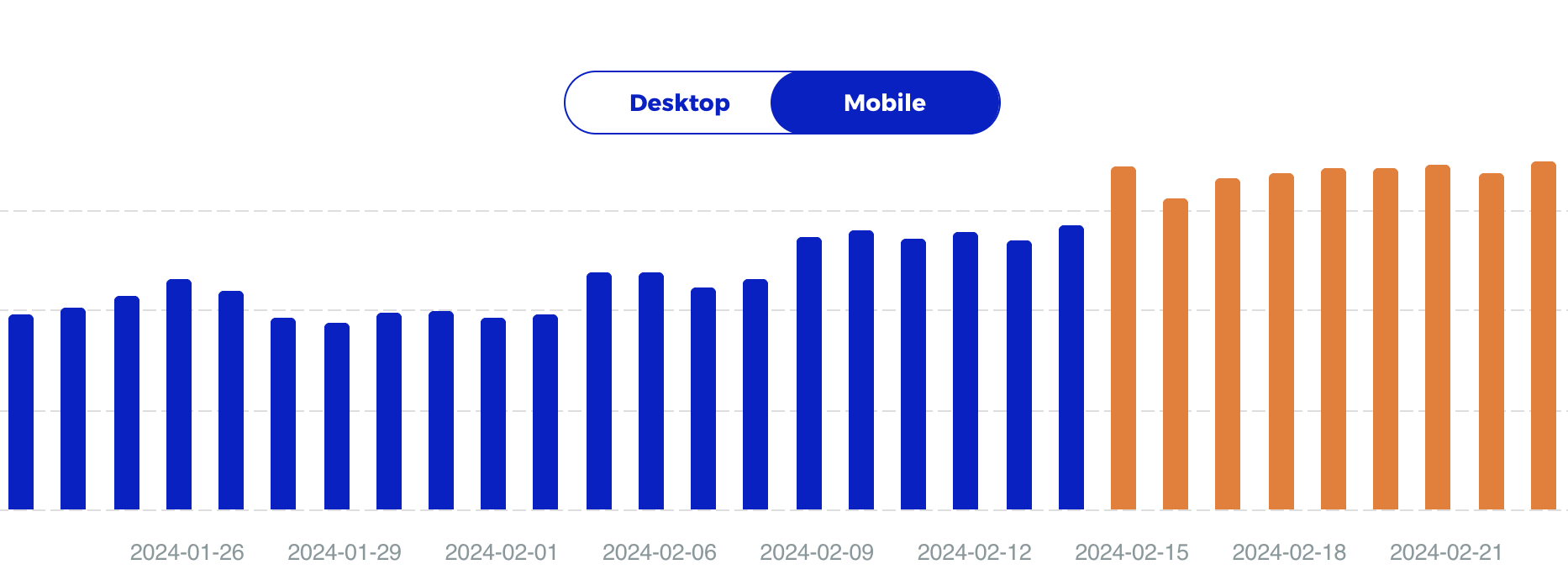
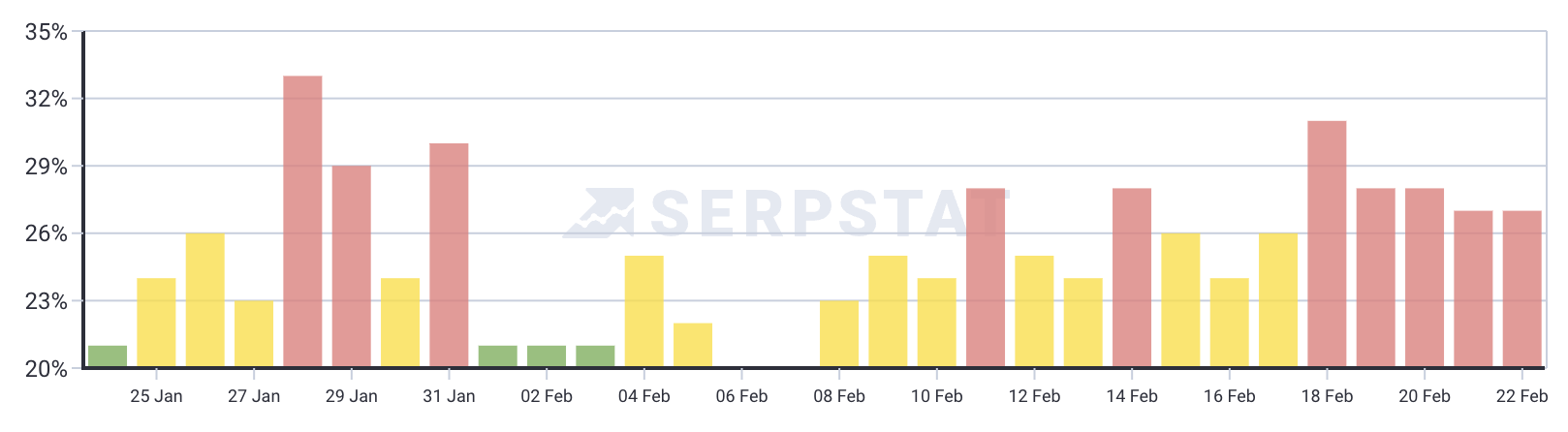
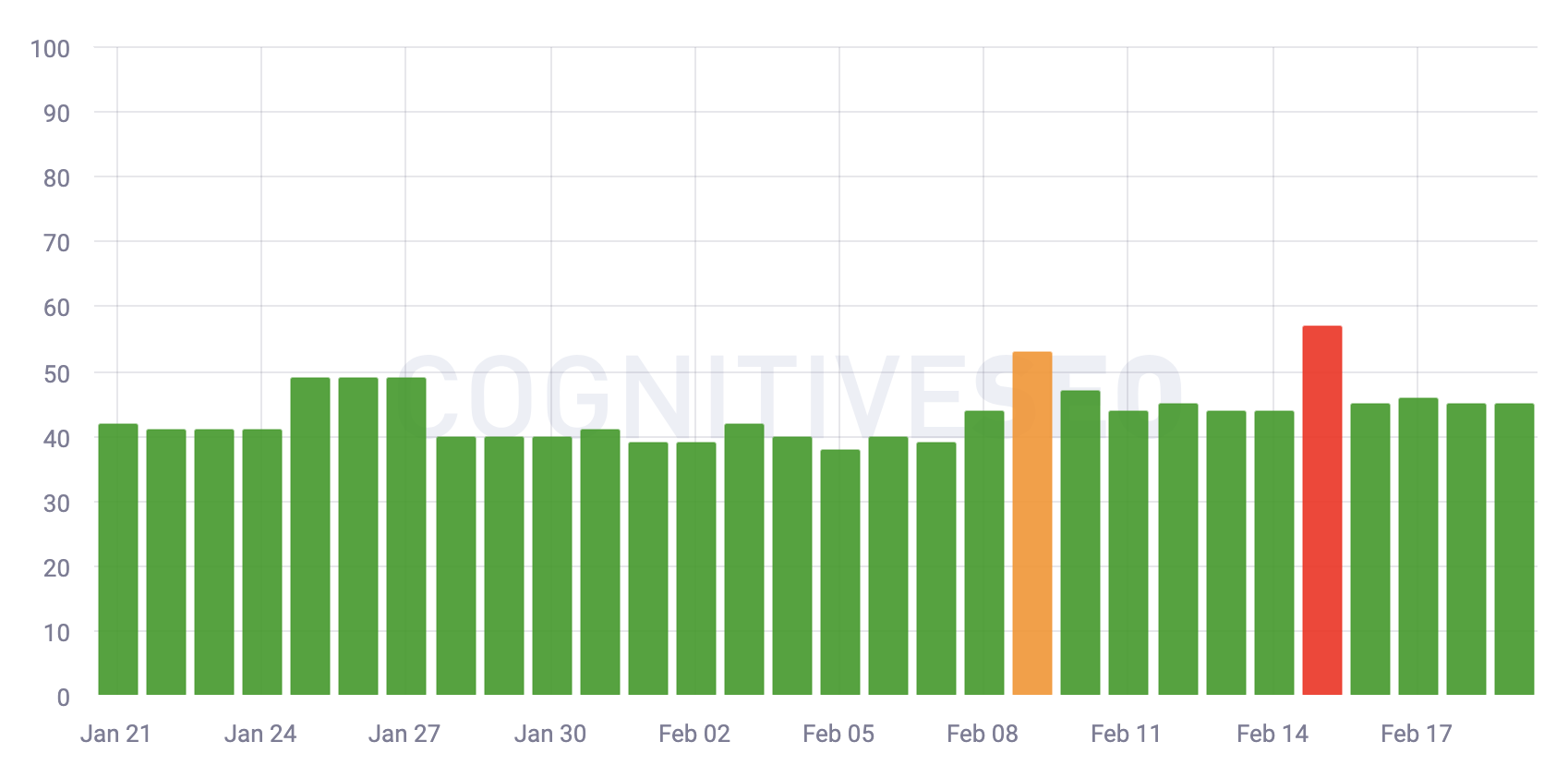
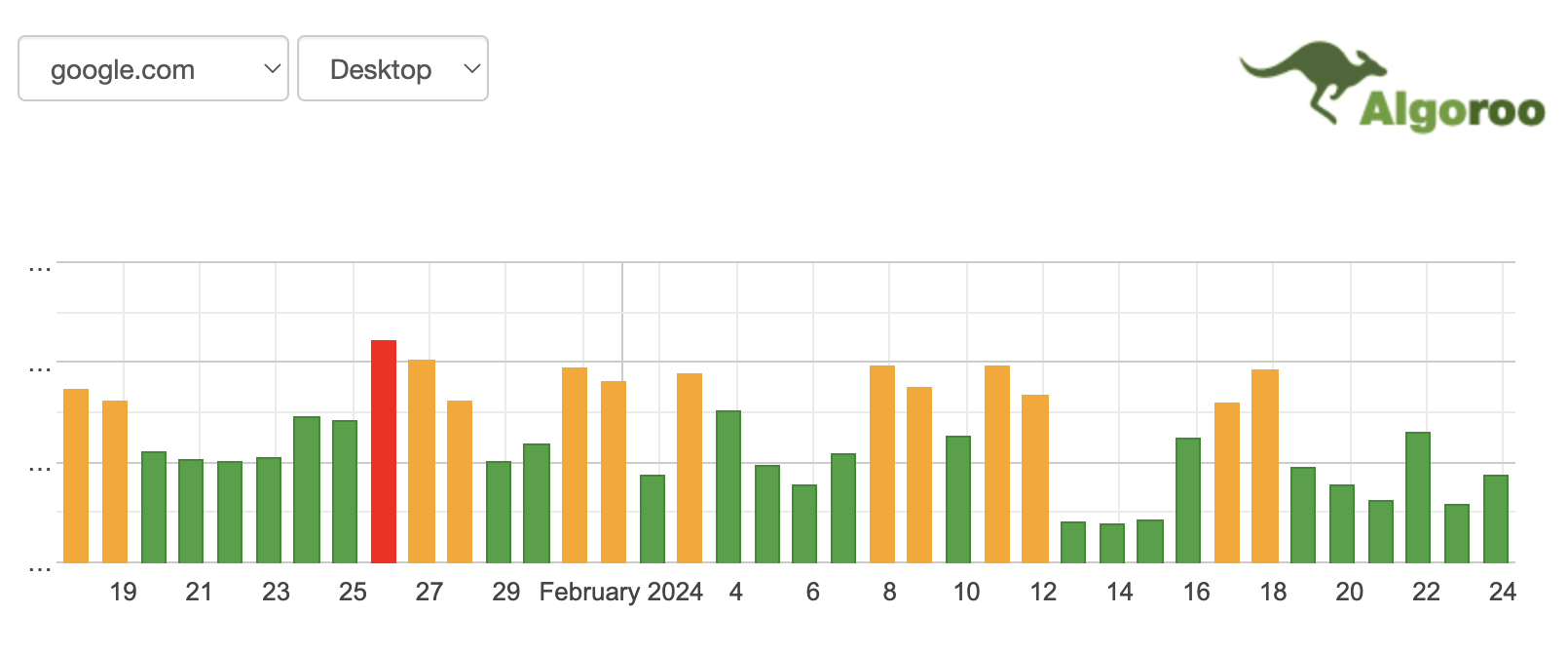
Google Tracking Tools:
Let’s start with what the tools are showing:
So most of these tools are incredibly heated, signaling that they are showing massive changes in the search result positions in the past couple of days.
SEO Chatter
Here is some of the chatter from various comments on this site and on WebmasterWorld since Friday:
Speaking of, is anyone seeing some major shuffling going on in the SERPs today? It’s a Friday so of course Google is playing around again.
Something is going on.
Pages are still randomly dropping out of the index for 8-36h at a time. Extremely annoying.
Speaking of, is anyone seeing some major shuffling going on in the SERPs today? It’s a Friday so of course Google is playing around again
In SerpRobot I’m seeing a steady increase in positions in February, for UK desktop and mobile, reaching almost the ranks from the end of Sep 2023. Ahrefs shows a slight increase in overall keywords and ranks.
In the real world, nothing seems to happen.
yep, traffic has nearly come to a stop. But exactly the same situation happened to us last Friday as well.
USA traffic continues to be whacked…starting -70% today.
In my case, US traffic is almost zero (15 % from 80%) and the rest is kind of the same I guess. Traffic has dropped from 4K a day to barely scrapping 1K now. But a lot is just bots since payment-wise, the real traffic seems to be about 400-500. And … that’s how a 90% reduction looks like.
Something is happening now. Google algo is going crazy again. Is anyone else noticing?
Since every Saturday at 12 noon the Google traffic completely disappears until Sunday, everything looks normal to me.
This update looks like a weird one and no, Google has not confirmed any update is going on.
What are you all noticing?
Forum discussion at WebmasterWorld.
-

 PPC5 days ago
PPC5 days ago19 Best SEO Tools in 2024 (For Every Use Case)
-

 MARKETING7 days ago
MARKETING7 days agoStreamlining Processes for Increased Efficiency and Results
-
SEARCHENGINES6 days ago
Daily Search Forum Recap: April 17, 2024
-

 PPC7 days ago
PPC7 days ago97 Marvelous May Content Ideas for Blog Posts, Videos, & More
-

 SEO7 days ago
SEO7 days agoAn In-Depth Guide And Best Practices For Mobile SEO
-
SEARCHENGINES5 days ago
Daily Search Forum Recap: April 18, 2024
-

 MARKETING6 days ago
MARKETING6 days agoEcommerce evolution: Blurring the lines between B2B and B2C
-
SEARCHENGINES4 days ago
Daily Search Forum Recap: April 19, 2024