SEO
Client-Side Vs. Server-Side Rendering

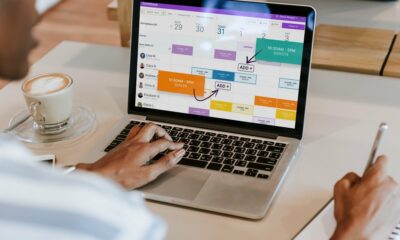
Faster webpage loading times play a big part in user experience and SEO, with page load speed a key determining factor for Google’s algorithm.
A front-end web developer must decide the best way to render a website so it delivers a fast experience and dynamic content.
Two popular rendering methods include client-side rendering (CSR) and server-side rendering (SSR).
All websites have different requirements, so understanding the difference between client-side and server-side rendering can help you render your website to match your business goals.
What Is Client-Side Rendering, And How Does It Work?
Client-side rendering is a relatively new approach to rendering websites.
It became popular when JavaScript libraries started integrating it, with Angular and React.js being some of the best examples of libraries used in this type of rendering.
It works by rendering a website’s JavaScript in your browser rather than on the server.
The server responds with a bare-bones HTML document containing the JS files instead of getting all the content from the HTML document.
While the initial upload time is a bit slow, the subsequent page loads will be rapid as they aren’t reliant on a different HTML page per route.
From managing logic to retrieving data from an API, client-rendered sites do everything “independently.” The page is available after the code is executed because every page the user visits and its corresponding URL are created dynamically.
The CSR process is as follows:
- The user enters the URL they wish to visit in the address bar.
- A data request is sent to the server at the specified URL.
- On the client’s first request for the site, the server delivers the static files (CSS and HTML) to the client’s browser.
- The client browser will download the HTML content first, followed by JavaScript. These HTML files connect the JavaScript, starting the loading process by displaying loading symbols the developer defines to the user. At this stage, the website is still not visible to the user.
- After the JavaScript is downloaded, content is dynamically generated on the client’s browser.
- The web content becomes visible as the client navigates and interacts with the website.
What Is Server-Side Rendering, And How Does It Work?
Server-side rendering is the more common technique for displaying information on a screen.
The web browser submits a request for information from the server, fetching user-specific data to populate and sending a fully rendered HTML page to the client. Every time the user visits a new page on the site, the server will repeat the entire process.
Here’s how the SSR process goes step-by-step:
- The user enters the URL they wish to visit in the address bar.
- The server serves a ready-to-be-rendered HTML response to the browser.
- The browser renders the page (now viewable) and downloads JavaScript.
- The browser executes React, thus making the page interactable.
What Are The Differences Between Client-Side And Server-Side Rendering?
The main difference between these two rendering approaches is in the algorithms of their operation. CSR shows an empty page before loading, while SSR displays a fully-rendered HTML page on the first load.
This gives server-side rendering a speed advantage over client-side rendering, as the browser doesn’t need to process large JavaScript files. Content is often visible within a couple of milliseconds.
Search engines can crawl the site for better SEO, making it easy to index your webpages. This readability in the form of text is precisely the way SSR sites appear in the browser.
However, client-side rendering is a cheaper option for website owners.
It relieves the load on your servers, passing the responsibility of rendering to the client (the bot or user trying to view your page). It also offers rich site interactions by providing fast website interaction after the initial load.
Fewer HTTP requests are made to the server with CSR, unlike in SSR, where each page is rendered from scratch, resulting in a slower transition between pages.
SSR can also buckle under a high server load if the server receives many simultaneous requests from different users.
The drawbacks of CSR are the longer initial loading time. This can impact SEO; crawlers might not wait for the content to load and exit the site.
This two-phased approach raises the possibility of seeing empty content on your page by missing JavaScript content after first crawling and indexing the HTML of a page. Remember that, in most cases, CSR requires an external library.
When To Use Server-Side Rendering
If you want to improve your Google visibility and rank high in the search engine results pages (SERPs), server-side rendering is the number one choice.
E-learning websites, online marketplaces, and applications with a straightforward user interface with fewer pages, features, and dynamic data all benefit from this type of rendering.
When To Use Client-Side Rendering
Client-side rendering is usually paired with dynamic web apps like social networks or online messengers. This is because these apps’ information constantly changes and must deal with large and dynamic data to perform fast updates to meet user demand.
The focus here is on a rich site with many users, prioritizing the user experience over SEO.
Which Is Better: Server-Side Or Client-Side Rendering?
If your site’s content doesn’t require much user interaction, then SSR is more effective. It positively influences accessibility, page load times, SEO, and social media support.
On the other hand, CSR is excellent for providing cost-effective rendering for web applications, and it’s easier to build and maintain; it’s better for First Input Delay (FID).
Sometimes, you don’t have to choose between the two as hybrid solutions are available. Both SSR and CSR can be implemented within a single website or webpage.
For example, in an online marketplace, pages with product descriptions can be rendered on the server, as they are static and need to be easily indexed by search engines.
Pages like user accounts don’t need to be ranked in the SERPs, so a CRS approach might be better for UX.
Both CSR and SSR are popular approaches to rendering websites. You and your team need to make this decision at the initial stage of product development.
Think about your project and how your chosen rendering will impact your position in the SERPs and your website’s user experience.
Generally, CSR is better for dynamic websites, while SSR is best suited for static websites.
More Resources:
Featured Image: Playzen Design/Shutterstock
SEO
WordPress Insiders Discuss WordPress Stagnation

A recent webinar featuring WordPress executives from Automattic and Elementor, along with developers and Joost de Valk, discussed the stagnation in WordPress growth, exploring the causes and potential solutions.
Stagnation Was The Webinar Topic
The webinar, “Is WordPress’ Market share Declining? And What Should Product Businesses Do About it?” was a frank discussion about what can be done to increase the market share of new users that are choosing a web publishing platform.
Yet something that came up is that there are some areas that WordPress is doing exceptionally well so it’s not all doom and gloom. As will be seen later on, the fact that the WordPress core isn’t progressing in terms of specific technological adoption isn’t necessarily a sign that WordPress is falling behind, it’s actually a feature.
Yet there is a stagnation as mentioned at the 17:07 minute mark:
“…Basically you’re saying it’s not necessarily declining, but it’s not increasing and the energy is lagging. “
The response to the above statement acknowledged that while there are areas of growth like in the education and government sectors, the rest was “up for grabs.”
Joost de Valk spoke directly and unambiguously acknowledged the stagnation at the 18:09 minute mark:
“I agree with Noel. I think it’s stagnant.”
That said, Joost also saw opportunities with ecommerce, with the performance of WooCommerce. WooCommerce, by the way, outperformed WordPress as a whole with a 6.80% year over year growth rate, so there’s a good reason that Joost was optimistic of the ecommerce sector.
A general sense that WordPress was entering a stall however was not in dispute, as shown in remarks at the 31:45 minute mark:
“… the WordPress product market share is not decreasing, but it is stagnating…”
Facing Reality Is Productive
Humans have two ways to deal with a problem:
- Acknowledge the problem and seek solutions
- Pretend it’s not there and proceed as if everything is okay
WordPress is a publishing platform that’s loved around the world and has literally created countless jobs, careers, powered online commerce as well as helped establish new industries in developing applications that extend WordPress.
Many people have a stake in WordPress’ continued survival so any talk about WordPress entering a stall and descent phase like an airplane that reached the maximum altitude is frightening and some people would prefer to shout it down to make it go away.
Acknowledging facts and not brushing them aside is what this webinar achieved as a step toward identifying solutions. Everyone in the discussion has a stake in the continued growth of WordPress and their goal was to put it out there for the community to also get involved.
The live webinar featured:
- Miriam Schwab, Elementor’s Head of WP Relations
- Rich Tabor, Automattic Product Manager
- Joost de Valk, founder of Yoast SEO
- Co-hosts Matt Cromwell and Amber Hinds, both members of the WordPress developer community moderated the discussion.
WordPress Market Share Stagnation
The webinar acknowledged that WordPress market share, the percentage of websites online that use WordPress, was stagnating. Stagnation is a state at which something is neither moving forward nor backwards, it is simply stuck at an in between point. And that’s what was openly acknowledged and the main point of the discussion was understanding the reasons why and what could be done about it.
Statistics gathered by the HTTPArchive and published on Joost de Valk’s blog show that WordPress experienced a year over year growth of 1.85%, having spent the year growing and contracting its market share. For example, over the latest month over month period the market share dropped by -0.28%.
Crowing about the WordPress 1.85% growth rate as evidence that everything is fine is to ignore that a large percentage of new businesses and websites coming online are increasingly going to other platforms, with year over year growth rates of other platforms outpacing the rate of growth of WordPress.
Out of the top 10 Content Management Systems, only six experienced year over year (YoY) growth.
CMS YoY Growth
- Webflow: 25.00%
- Shopify: 15.61%
- Wix: 10.71%
- Squarespace: 9.04%
- Duda: 8.89%
- WordPress: 1.85%
Why Stagnation Is A Problem
An important point made in the webinar is that stagnation can have a negative trickle-down effect on the business ecosystem by reducing growth opportunities and customer acquisition. If fewer of the new businesses coming online are opting in for WordPress are clients that will never come looking for a theme, plugin, development or SEO service.
It was noted at the 4:18 minute mark by Joost de Valk:
“…when you’re investing and when you’re building a product in the WordPress space, the market share or whether WordPress is growing or not has a deep impact on how easy it is to well to get people to, to buy the software that you want to sell them.”
Perception Of Innovation
One of the potential reasons for the struggle to achieve significant growth is the perception of a lack of innovation, pointed out at the 16:51 minute mark that there’s still no integration with popular technologies like Next JS, an open-source web development platform that is optimized for fast rollout of scalable and search-friendly websites.
It was observed at the 16:51 minute mark:
“…and still today we have no integration with next JS or anything like that…”
Someone else agreed but also expressed at the 41:52 minute mark, that the lack of innovation in the WordPress core can also be seen as a deliberate effort to make WordPress extensible so that if users find a gap a developer can step in and make a plugin to make WordPress be whatever users and developers want it to be.
“It’s not trying to be everything for everyone because it’s extensible. So if WordPress has a… let’s say a weakness for a particular segment or could be doing better in some way. Then you can come along and develop a plug in for it and that is one of the beautiful things about WordPress.”
Is Improved Marketing A Solution
One of the things that was identified as an area of improvement is marketing. They didn’t say it would solve all problems. It was simply noted that competitors are actively advertising and promoting but WordPress is by comparison not really proactively there. I think to extend that idea, which wasn’t expressed in the webinar, is to consider that if WordPress isn’t out there putting out a positive marketing message then the only thing consumers might be exposed to is the daily news of another vulnerability.
Someone commented in the 16:21 minute mark:
“I’m missing the excitement of WordPress and I’m not feeling that in the market. …I think a lot of that is around the product marketing and how we repackage WordPress for certain verticals because this one-size-fits-all means that in every single vertical we’re being displaced by campaigns that have paid or, you know, have received a a certain amount of funding and can go after us, right?”
This idea of marketing being a shortcoming of WordPress was raised earlier in the webinar at the 18:27 minute mark where it was acknowledged that growth was in some respects driven by the WordPress ecosystem with associated products like Elementor driving the growth in adoption of WordPress by new businesses.
They said:
“…the only logical conclusion is that the fact that marketing of WordPress itself is has actually always been a pain point, is now starting to actually hurt us.”
Future Of WordPress
This webinar is important because it features the voices of people who are actively involved at every level of WordPress, from development, marketing, accessibility, WordPress security, to plugin development. These are insiders with a deep interest in the continued evolution of WordPress as a viable platform for getting online.
The fact that they’re talking about the stagnation of WordPress should be of concern to everybody and that they are talking about solutions shows that the WordPress community is not in denial but is directly confronting situations, which is how a thriving ecosystem should be responding.
Watch the webinar:
Is WordPress’ Market share Declining? And What Should Product Businesses Do About it?
Featured Image by Shutterstock/Krakenimages.com
SEO
Google’s New Support For AVIF Images May Boost SEO

Google announced that images in the AVIF file format will now be eligible to be shown in Google Search and Google Images, including all platforms that surface Google Search data. AVIF will dramatically lower image sizes and improve Core Web Vitals scores, particularly Largest Contentful Paint.
How AVIF Can Improve SEO
Getting pages crawled and indexed are the first step of effective SEO. Anything that lowers file size and speeds up web page rendering will help search crawlers get to the content faster and improve the amount of pages crawled.
Google’s crawl budget documentation recommends increasing the speeds of page loading and rendering as a way to avoid receiving “Hostload exceeded” warnings.
It also says that faster loading times enables Googlebot to crawl more pages:
Improve your site’s crawl efficiency
Increase your page loading speed
Google’s crawling is limited by bandwidth, time, and availability of Googlebot instances. If your server responds to requests quicker, we might be able to crawl more pages on your site.
What Is AVIF?
AVIF (AVI Image File Format) is a next generation open source image file format that combines the best of JPEG, PNG, and GIF image file formats but in a more compressed format for smaller image files (by 50% for JPEG format).
AVIF supports transparency like PNG and photographic images like JPEG does but does but with a higher level of dynamic range, deeper blacks, and better compression (meaning smaller file sizes). AVIF even supports animation like GIF does.
AVIF Versus WebP
AVIF is generally a better file format than WebP in terms of smaller files size (compression) and image quality. WebP is better for lossless images, where maintaining high quality regardless of file size is more important. But for everyday web usage, AVIF is the better choice.
See also: 12 Important Image SEO Tips You Need To Know
Is AVIF Supported?
AVIF is currently supported by Chrome, Edge, Firefox, Opera, and Safari browsers. Not all content management systems support AVIF. However, both WordPress and Joomla support AVIF. In terms of CDN, Cloudflare also already supports AVIF.
I couldn’t at this time ascertain whether Bing supports AVIF files and will update this article once I find out.
Current website usage of AVIF stands at 0.2% but now that it’s available to surfaced in Google Search, expect that percentage to grow. AVIF images will probably become a standard image format because of its high compression will help sites perform far better than they currently do with JPEG and PNG formats.
Research conducted in July 2024 by Joost de Valk (founder of Yoast, ) discovered that social media platforms don’t all support AVIF files. He found that LinkedIn, Mastodon, Slack, and Twitter/X do not currently support AVIF but that Facebook, Pinterest, Threads and WhatsApp do support it.
AVIF Images Are Automatically Indexable By Google
According to Google’s announcement there is nothing special that needs to be done to make AVIF image files indexable.
“Over the recent years, AVIF has become one of the most commonly used image formats on the web. We’re happy to announce that AVIF is now a supported file type in Google Search, for Google Images as well as any place that uses images in Google Search. You don’t need to do anything special to have your AVIF files indexed by Google.”
Read Google’s announcement:
Supporting AVIF in Google Search
Featured Image by Shutterstock/Cast Of Thousands
SEO
CMOs Called Out For Reliance On AI Content For SEO

Eli Schwartz, Author of Product-Led SEO, started a discussion on LinkedIn about there being too many CMOs (Chief Marketing Officers) who believe that AI written content is an SEO strategy. He predicted that there will be reckoning on the way after their strategies end in failure.
This is what Eli had to say:
“Too many CMOs think that AI-written content is an SEO strategy that will replace actual SEO.
This mistake is going to lead to an explosion in demand for SEO strategists to help them fix their traffic when they find out they might have been wrong.”
Everyone in the discussion, which received 54 comments, strongly agreed with Eli, except for one guy.
What Is Google’s Policy On AI Generated Content?
Google’s policy hasn’t changed although they did update their guidance and spam policies on March 5, 2024 at the same time as the rollout of the March 2024 Core Algorithm Update. Many publishers who used AI to create content subsequently reported losing rankings.
Yet it’s not said that using AI is enough to merit poor rankings, it’s content that is created for ranking purposes.
Google wrote these guidelines specifically for autogenerated content, including AI generated content (Wayback machine copy dated March 6, 2024)
“Our long-standing spam policy has been that use of automation, including generative AI, is spam if the primary purpose is manipulating ranking in Search results. The updated policy is in the same spirit of our previous policy and based on the same principle. It’s been expanded to account for more sophisticated scaled content creation methods where it isn’t always clear whether low quality content was created purely through automation.
Our new policy is meant to help people focus more clearly on the idea that producing content at scale is abusive if done for the purpose of manipulating search rankings and that this applies whether automation or humans are involved.”
Many in Eli’s discussion were in agreement that reliance on AI by some organizations may come to haunt them, except for that one guy in the discussion
Read the discussion on LinkedIn:
Too many CMOs think that AI-written content is an SEO strategy that will replace actual SEO
Featured Image by Shutterstock/Cast Of Thousands
-

 SEO7 days ago
SEO7 days agoGoogle’s Revamped Documentation Shows 4 Reasons To Refresh Content
-
SEARCHENGINES5 days ago
Daily Search Forum Recap: August 26, 2024
-

 SEARCHENGINES7 days ago
SEARCHENGINES7 days agoGoogle Ranking Bug Fixed, August Core Update Swings, AI Overviews, Google Ads Bug & More
-

 WORDPRESS7 days ago
WORDPRESS7 days agoHow to Secure Your WordPress Store
-
SEARCHENGINES4 days ago
Daily Search Forum Recap: August 27, 2024
-

 AFFILIATE MARKETING7 days ago
AFFILIATE MARKETING7 days agoBusiness Owners are Batting 1,000 With This All-in-One Management Hub
-

 SEARCHENGINES6 days ago
SEARCHENGINES6 days agoGoogle Migrating All To Google Merchant Center Next By September
-

 WORDPRESS5 days ago
WORDPRESS5 days ago9 Best Elementor Alternatives 2024 (Faster Page Builders)