HOWTO'S
How to Do Multiple Location SEO

Having multiple-location SEO enables businesses to attract website traffic from various states or countries across the globe.
It brings a lot of benefits to e-commerce businesses that offer worldwide or international shipping. If you have it in place, you can expand your customer base and quickly grow your business.
How to do multiple-location SEO? Here are some of the tips you need to know.
What Is Multiple-Location SEO?
To attract locals from various locations, you probably need to adopt a local SEO strategy.
Imagine your business has franchises or branches in various cities or countries. You can serve multiple areas or ship products internationally or worldwide.
How do you attract traffic from consumers based on a particular location? The solution is multiple-location SEO.
Multiple-location SEO helps you improve your search traffic from various locations. This way, locals who make searches related to your niche or services can see your website at the top of search results.
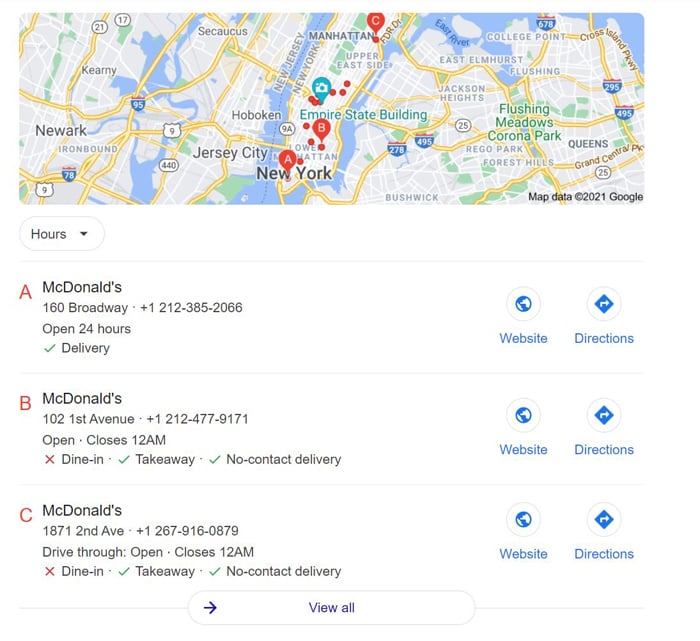
For instance, a search for McDonald’s in New York leads to Google search results with information on nearby branches in the city.

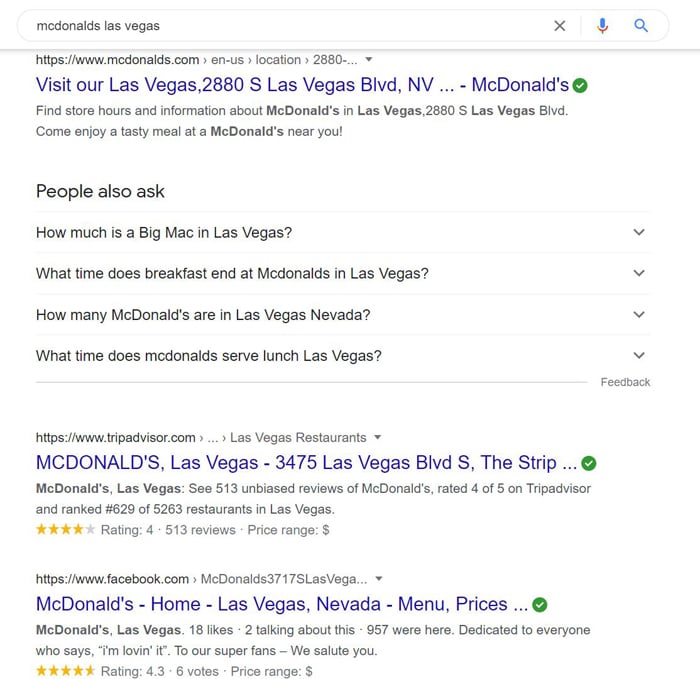
If you were traveling to Las Vegas, you’d also find branches and website results about McDonald’s that are related to your location.

In short, multiple-location SEO lets search engines differentiate between multiple locations. Hence, local customers can get relevant information on the products and offerings available in nearby outlets.
If you want more in-depth information about how this works, check out my definitive guide to SEO.
What’s the Benefit of Multiple-Location SEO?
What makes multiple-location SEO good for business? Here are some of the benefits you need to know.
1. Boost Local Marketing Results
Taking advantage of Google’s multi-location SEO features can boost your marketing efforts.
Google offers location-based data, such as drop pins on digital maps with information on your business’s exact address, opening hours, and other relevant information. First-time customers can also use the “Street View” function to find your outlet easily.
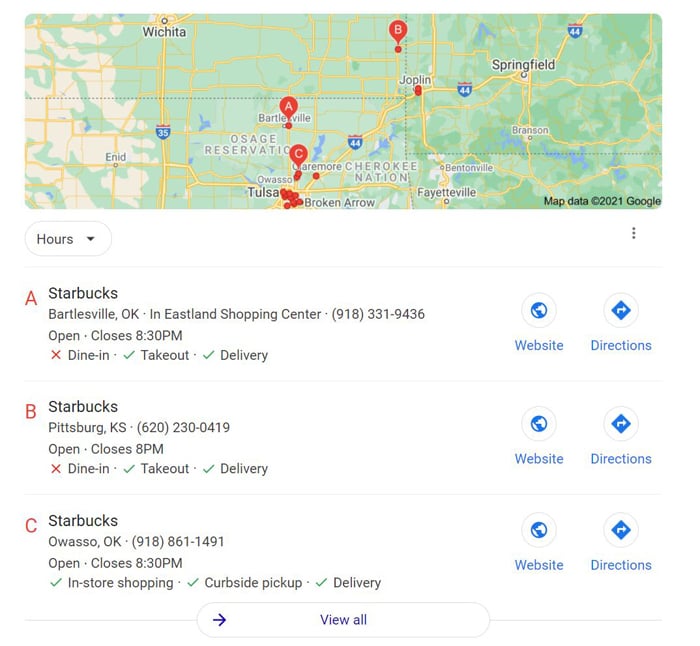
For example, when a tourist searches “Starbucks near me” on Google, you’ll get a map with information on nearby outlets, links to their website, and directions.

2. Attract Local Customers
Of course, multiple-location SEO can attract more local customers within the vicinity of your outlet.
According to website design company Go Gulf, 46 percent of all Google search results pertain to local information. Also, 72 percent of consumers that conducted a local search visited a store within five miles from their current location.
These numbers show incorporating a multiple-location SEO strategy is good for business.
When customers search for a local establishment offering a specific product or service, the search results will present the local businesses that specialize in it.
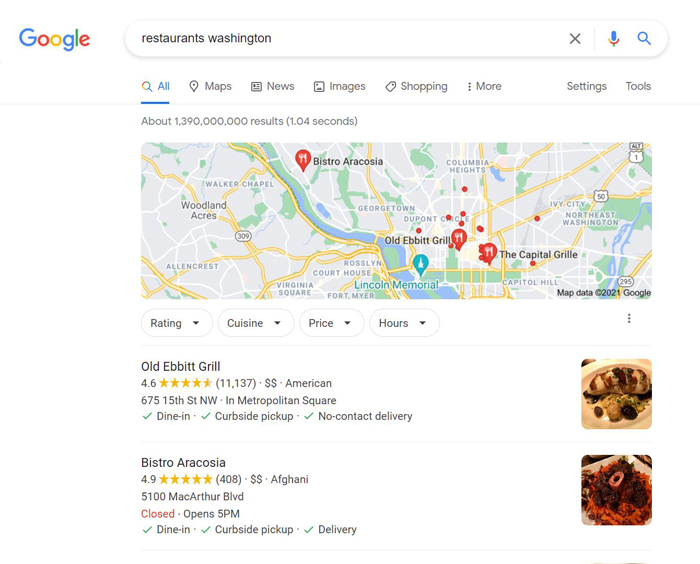
Food enthusiasts based in Washington, D.C. looking for a restaurant can conduct a search for “restaurants Washington.” Popular restaurants in the area will be displayed in the search results.

3. Boost Brand Awareness
Multiple-location SEO can raise awareness of your product or service by increasing traffic to product pages.
When customers use keywords related to your business’s offerings, your product pages could appear in the top search results.
Imagine a new resident browsing for items for his apartment in Washington, D.C. He conducts searches like “mattress Washington,” or “furniture Washington.” Businesses that are optimized for SEO within these locations will appear at the top of search results.
The bottom line is adopting a local SEO strategy can increase sales. Businesses who want to improve their visibility in a local area can improve their local presence.
Should E-Commerce Businesses Optimize for Multiple Locations?
More consumers have shifted to e-commerce because it is fast and convenient.
The unique advantage of e-commerce is its ability to cater to consumers from various locations, states, or countries.
Even if your e-commerce business is based in the U.S., your online shop will be viewable to consumers in countries like France, Italy, or Germany. All you need to do is enable international shipping, and you’re all set.
Sadly, international customers won’t be able to find your business if they can’t find you on the search engine. Hence, adopting a multiple-location SEO strategy is crucial for your business’s profits.
Multiple-location SEO is not merely about attracting traffic to your website. You can also use it to attract customers to your regional website and create unique pages and content for a particular location.
Let’s say you’re a clothing retailer catering to international customers.
Online stores in Singapore may offer different products compared with your e-commerce store based in the U.S. As a result, you can build a multiregional site to accommodate consumers within these locations.
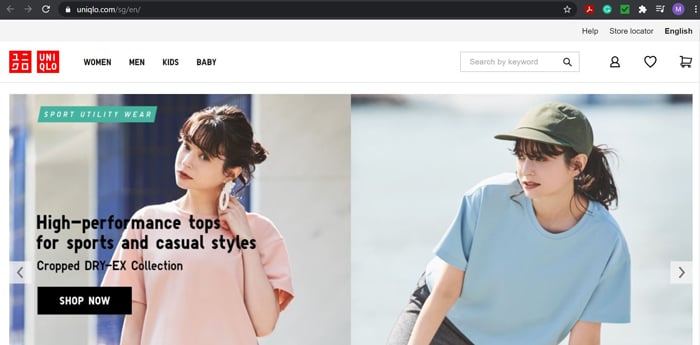
An example is clothing retailer Uniqlo, which has an online website for Singapore.

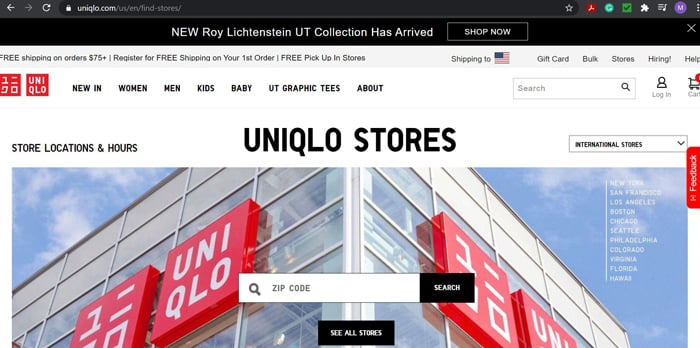
It has a separate online store for US consumers.

With multiple-location SEO, Singaporean consumers will be redirected to your Singapore website. They’ll be able to view products which they can purchase and ship to their homes. Likewise, consumers based in the U.S. will also enjoy these same benefits.
Furthermore, you can adjust to local trends and create exclusive product lines that interest local consumers. When consumers search for these products, they’ll view them on your local website.
Steps to Optimize for Multiple Locations
How can you optimize your store for multiple locations? Here are some tips you need to know.
1. Create a Page for Each Location on Your Website
The first step is to create pages based on your business’s or consumers’ location.
You can get this done by building a logical site structure to make it easy for search engines to find landing pages dedicated to a particular area.
For example, if your e-commerce store had various locations, then you can adopt the following URLs:
yourecommercestore.com/locations/newyork (for a specific state)
yourecommercestore.com/locations/newyork/manhattan (for a specific district)
Let’s say you have a store at East River Plaza in Manhattan. Then, you can use the following URL:
yourecommercestore.com/locations/manhattan/east-river-plaza
2. Optimize Each Page for the Location
Google won’t know your page is for a specific location unless you make an effort to optimize it.
This involves including the location in your title tag and meta description. Consider this search result for restaurants in New York City. The title, URL, and description have the keywords “restaurant New York City,” which helped it earn a top spot in the search results.

3. Create Localized Content for Each Location
Next, you’ll have to create localized content based on the products and services available in a particular location.
E-commerce stores with distinct products and services based in each region could consider creating the following landing pages:
- Store location: Create dedicated landing pages with information about your physical outlets (if any). Ideally, this should include your opening hours, address, map with your location pinned, and directions.
- Images: Add photos of your physical outlets (if any).
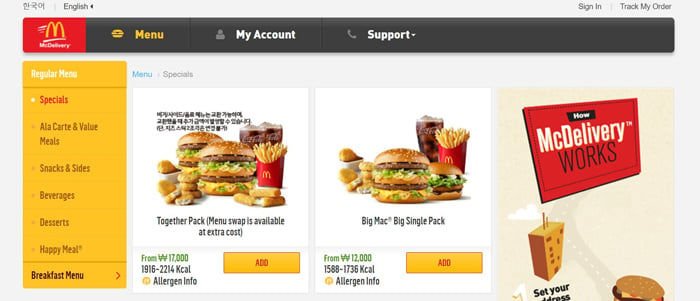
- Product pages: For products available in a particular location only, create product pages optimized based on location. For example, the McDonald’s Korea website has a menu page based on their current location.

- Service pages: Describe the services you offer in the particular location.
- Blog posts: Create blog posts designed to attract local customers based in a particular region.
These efforts ensure local customers will find information that is relevant to them when they check out your website and make a purchase.
4. Sign Up for Google My Business
Create a Google My Business account with listings for each location of your business.
You can check out my blog post on How to Optimize Google My Business to learn the basics about creating your listing.
A good listing should include basic business information, product photos, reviews, and social media pages. According to BrightLocal, 5 percent of Google My Business listing impressions lead to calls, clicks, or inquiries about the direction.
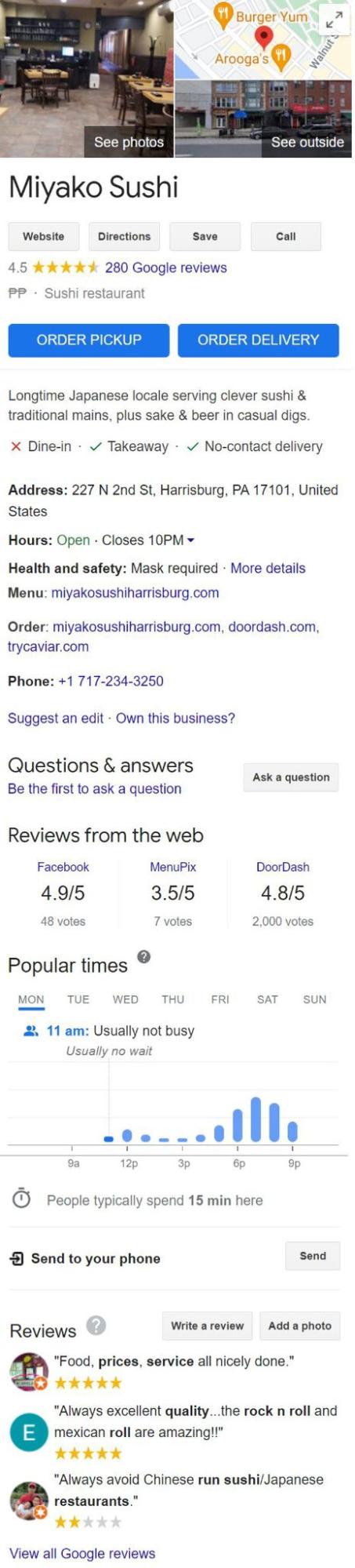
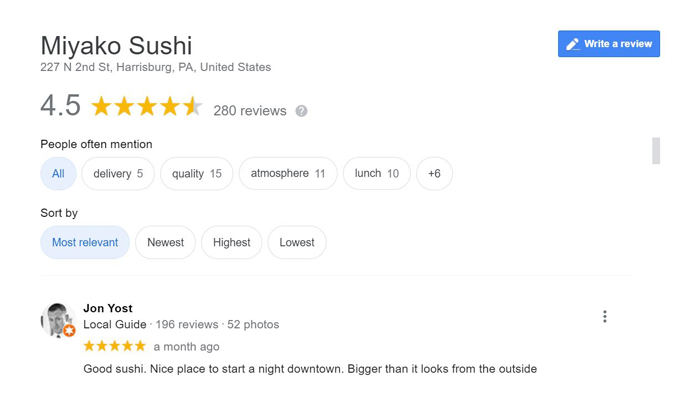
Take, for instance, this listing for Miyako Sushi based in Pennsylvania. The listing includes reviews from the web, popular times, website link, address, contact information, and any other pertinent facts to consumers.

This Google listing has all the information that consumers need to learn about the business. They can make an order, read reviews, and visit the website with the click of a button.
5. Showcase Reviews
Consumers regularly search for reviews before considering a purchase from an online store.
According to the State of Online Reviews by Podium Market Research, 93 percent of consumers said online reviews could influence their buying decision.
A Bright Local study found transitioning from a 3-star to a 5-star average rating on Google can lead to 25 percent more clicks. Businesses that achieved a 5-star rating also took around 69 percent of clicks in the local search, beating other competitors by a large margin.
Customers can easily write a review by clicking on your Google My Business listing.
Let’s use the previous example on Miyako Sushi and look at the reviews.
Shortly after, you’ll be able to view a pop-up with an option to “Write a Review” in the upper-right corner.

To get more reviews, create an email asking customers to leave a review after making their purchase. You can also share reviews or testimonials to encourage customers to share their experiences with your business.
For better results, you could give customers a small incentive to leave a review, such as coupons or freebies.
6. Create Local Business Listings for Each Location
Besides Google, you can create local business listings on sites like Yelp and Bing to improve your local search results.
Similar to Google My Business listings, this should include relevant business information such as location, hours, and directions.
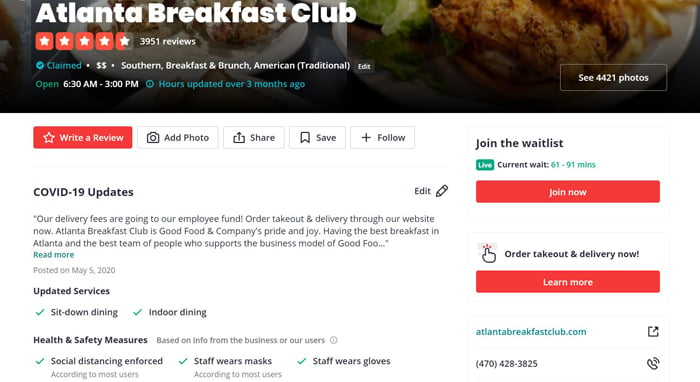
Here’s an example of a listing on Yelp for the Atlanta Breakfast Club:

As you can see, there’s crucial business information, such as links to reviews, health and safety measures, website links, and contact info. This information will help you attract local customers or tourists researching breakfast restaurants in the area.
As we’ve mentioned previously, consumers love businesses with reviews, so ask consumers to leave a review on these listing websites. In case there are any negative reviews, be sure to respond so you can satisfy frustrated customers and increase your average review rating.
You can also add links to these listings on location-specific pages on your website. This way, customers will be able to get the information they need with the click of a button.
7. Build Backlinks for Each Location
Backlinking is a crucial part of multiple SEO.
Businesses who want to improve their rank across multiple locations will need to build backlinks to individual pages for each location on their website.
You can get this done by reaching out to bloggers in your community.
If you own a restaurant, consider getting in touch with a food blogger so they can write a blog post or review about their experience. You can also get in touch with vloggers in your area to post video content about your restaurant online.
Host or participate in events within your community to get featured on local websites. Partner with organizations that can help you make an impact and build connections with locals. Network with journalists who can get you involved in newsworthy events and get you published in local publications.
The more backlinks you earn, the more likely you will boost your rankings in local search results.
Conclusion
Multi-location SEO can bring a lot of benefits to your business.
Not only does it provide you with an opportunity to increase brand awareness, but you’ll also attract local consumers. Since many people conduct local searches, you can even improve your customer acquisition results.
To reap the benefits of this SEO strategy, you’ll have to create a page for locations relevant to your business and optimize the page. Afterward, get reviews and create local business listings so customers will have a good evaluation of your business.
Follow the steps in this post, and you’ll be on your way to increasing local traffic to your website.
How will you do multiple-location SEO for your business?
See How My Agency Can Drive Massive Amounts of Traffic to Your Website
- SEO – unlock massive amounts of SEO traffic. See real results.
- Content Marketing – our team creates epic content that will get shared, get links, and attract traffic.
- Paid Media – effective paid strategies with clear ROI.
SOCIAL
12 Proven Methods to Make Money Blogging in 2024

 This is a contributed article.
This is a contributed article.
The world of blogging continues to thrive in 2024, offering a compelling avenue for creative minds to share their knowledge, build an audience, and even turn their passion into profit. Whether you’re a seasoned blogger or just starting, there are numerous effective strategies to monetize your blog and achieve financial success. Here, we delve into 12 proven methods to make money blogging in 2024:
1. Embrace Niche Expertise:
Standing out in the vast blogosphere requires focus. Carving a niche allows you to cater to a specific audience with targeted content. This not only builds a loyal following but also positions you as an authority in your chosen field. Whether it’s gardening techniques, travel hacking tips, or the intricacies of cryptocurrency, delve deep into a subject you’re passionate and knowledgeable about. Targeted audiences are more receptive to monetization efforts, making them ideal for success.
2. Content is King (and Queen):
High-quality content remains the cornerstone of any successful blog. In 2024, readers crave informative, engaging, and well-written content that solves their problems, answers their questions, or entertains them. Invest time in crafting valuable blog posts, articles, or videos that resonate with your target audience.
- Focus on evergreen content: Create content that remains relevant for a long time, attracting consistent traffic and boosting your earning potential.
- Incorporate multimedia: Spice up your content with captivating images, infographics, or even videos to enhance reader engagement and improve SEO.
- Maintain consistency: Develop a regular publishing schedule to build anticipation and keep your audience coming back for more.
3. The Power of SEO:
Search Engine Optimization (SEO) ensures your blog ranks high in search engine results for relevant keywords. This increases organic traffic, the lifeblood of any monetization strategy.
- Keyword research: Use keyword research tools to identify terms your target audience searches for. Strategically incorporate these keywords into your content naturally.
- Technical SEO: Optimize your blog’s loading speed, mobile responsiveness, and overall technical aspects to improve search engine ranking.
- Backlink building: Encourage other websites to link back to your content, boosting your blog’s authority in the eyes of search engines.
4. Monetization Magic: Affiliate Marketing
Affiliate marketing allows you to earn commissions by promoting other companies’ products or services. When a reader clicks on your affiliate link and makes a purchase, you get a commission.
- Choose relevant affiliates: Promote products or services that align with your niche and resonate with your audience.
- Transparency is key: Disclose your affiliate relationships clearly to your readers and build trust.
- Integrate strategically: Don’t just bombard readers with links. Weave affiliate promotions naturally into your content, highlighting the value proposition.
5. Display Advertising: A Classic Approach
Display advertising involves placing banner ads, text ads, or other visual elements on your blog. When a reader clicks on an ad, you earn revenue.
- Choose reputable ad networks: Partner with established ad networks that offer competitive rates and relevant ads for your audience.
- Strategic ad placement: Place ads thoughtfully, avoiding an overwhelming experience for readers.
- Track your performance: Monitor ad clicks and conversions to measure the effectiveness of your ad placements and optimize for better results.
6. Offer Premium Content:
Providing exclusive, in-depth content behind a paywall can generate additional income. This could be premium blog posts, ebooks, online courses, or webinars.
- Deliver exceptional value: Ensure your premium content offers significant value that justifies the price tag.
- Multiple pricing options: Consider offering tiered subscription plans to cater to different audience needs and budgets.
- Promote effectively: Highlight the benefits of your premium content and encourage readers to subscribe.
7. Coaching and Consulting:
Leverage your expertise by offering coaching or consulting services related to your niche. Readers who find your content valuable may be interested in personalized guidance.
- Position yourself as an expert: Showcase your qualifications, experience, and client testimonials to build trust and establish your credibility.
- Offer free consultations: Provide a limited free consultation to potential clients, allowing them to experience your expertise firsthand.
- Develop clear packages: Outline different coaching or consulting packages with varying time commitments and pricing structures.
8. The Power of Community: Online Events and Webinars
Host online events or webinars related to your niche. These events offer valuable content while also providing an opportunity to promote other monetization avenues.
- Interactive and engaging: Structure your online events to be interactive with polls, Q&A sessions, or live chats. Click here to learn more about image marketing with Q&A sessions and live chats.
9. Embrace the Power of Email Marketing:
Building an email list allows you to foster stronger relationships with your audience and promote your content and offerings directly.
- Offer valuable incentives: Encourage readers to subscribe by offering exclusive content, discounts, or early access to new products.
- Segmentation is key: Segment your email list based on reader interests to send targeted campaigns that resonate more effectively.
- Regular communication: Maintain consistent communication with your subscribers through engaging newsletters or updates.
10. Sell Your Own Products:
Take your expertise to the next level by creating and selling your own products. This could be physical merchandise, digital downloads, or even printables related to your niche.
- Identify audience needs: Develop products that address the specific needs and desires of your target audience.
- High-quality offerings: Invest in creating high-quality products that offer exceptional value and user experience.
- Utilize multiple platforms: Sell your products through your blog, online marketplaces, or even social media platforms.
11. Sponsorships and Brand Collaborations:
Partner with brands or businesses relevant to your niche for sponsored content or collaborations. This can be a lucrative way to leverage your audience and generate income.
- Maintain editorial control: While working with sponsors, ensure you retain editorial control to maintain your blog’s authenticity and audience trust.
- Disclosures are essential: Clearly disclose sponsored content to readers, upholding transparency and ethical practices.
- Align with your niche: Partner with brands that complement your content and resonate with your audience.
12. Freelancing and Paid Writing Opportunities:
Your blog can serve as a springboard for freelance writing opportunities. Showcase your writing skills and expertise through your blog content, attracting potential clients.
- Target relevant publications: Identify online publications, websites, or magazines related to your niche and pitch your writing services.
- High-quality samples: Include high-quality blog posts from your site as writing samples when pitching to potential clients.
- Develop strong writing skills: Continuously hone your writing skills and stay updated on current trends in your niche to deliver exceptional work.
Conclusion:
Building a successful blog that generates income requires dedication, strategic planning, and high-quality content. In today’s digital age, there are numerous opportunities to make money online through blogging. By utilizing a combination of methods such as affiliate marketing, sponsored content, and selling digital products or services, you can leverage your blog’s potential and achieve financial success.
Remember, consistency in posting, engaging with your audience, and staying adaptable to trends are key to thriving in the ever-evolving blogosphere. Embrace new strategies, refine your approaches, and always keep your readers at the forefront of your content creation journey. With dedication and the right approach, your blog has the potential to become a valuable source of income and a platform for sharing your knowledge and passion with the world, making money online while doing what you love.
Image Credit: DepositPhotos
AFFILIATE MARKETING
How to Add Affiliate Disclosure for Each Blog Post Automatically

Do you want to add an affiliate disclosure for each blog post automatically?
Affiliate marketing is one of the easiest ways to make money online. However, if you don’t disclose your affiliate links then you could end up in legal trouble.
In this article, we will show you how you can add an affiliate disclosure to all your WordPress blog posts.
Why Add an Affiliate Disclosure to Each WordPress Blog Post?
With affiliate marketing, you earn a commission every time someone clicks a referral link and makes a purchase. It’s a great way to make money online blogging with WordPress.
However, you must make it clear that your links are paid advertisements by adding an affiliate disclaimer. That just means posting a short notice explaining what affiliate marketing is, and that you get money from talking about the product or service.
Many countries have laws about failing to disclose paid endorsements. For example in the United States, you might get a fine from the Federal Trade Commission. You may even end up banned from reputable networks such as Amazon affiliates.
Even if you don’t get into legal trouble, customers who click on undisclosed affiliate links may feel tricked and stop visiting your WordPress website.
How to Add an Affiliate Disclosure to Each WordPress Blog Post
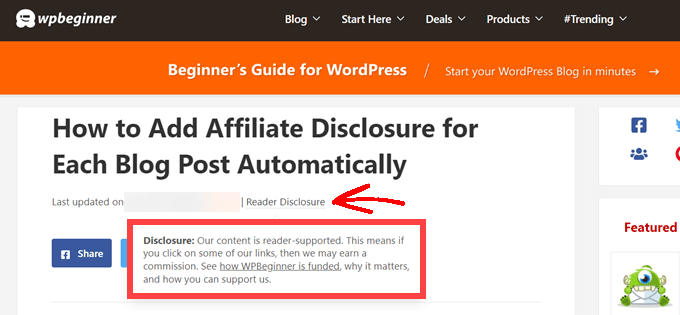
One option is to publish the affiliate disclaimer on its own page, as we do on WPBeginner.

You can then add a link to every page that features an affiliate URL. This may be a good choice if you have a longer disclosure and don’t want to distract from the post’s content.
If yours is short, then you can often add the full text of the disclaimer to every post.

No matter which option you choose, you can save time and effort by adding the affiliate disclosure automatically. Simply use the quick links below to jump straight to the method you want to use.
Method 1. Add Affiliate Disclosure Using Pretty Links
Pretty Links is one of the best affiliate marketing plugins that can automate all your affiliate activities, including adding a disclosure.
Pretty Links comes with an advanced auto-linking feature that allows you to enter the keywords or phrases that you want to turn into affiliate URLs.
Every time you type this word or phrase, Pretty Links will turn it into an affiliate URL automatically. Even better, if you have created a disclosure notice page, Pretty Links can also add a link to it in the post.
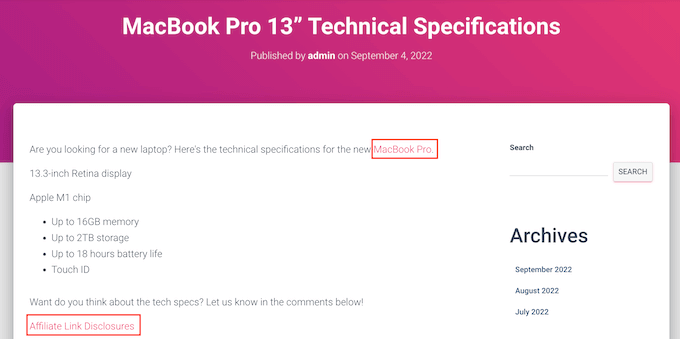
For example, if you add “MacBook Pro” as a keyword and then use that phrase in a new post, then Pretty Links will automatically turn “MacBook Pro” into an affiliate URL and add a link to your disclosure notice page.

Note: Pretty Links won’t insert the disclosure link if you only add affiliate URLs manually. It only works when a post uses automatic keyword linking.
To get started, you’ll need to install and activate Pretty Links. If you need help, then please see our guide on how to install a WordPress plugin.
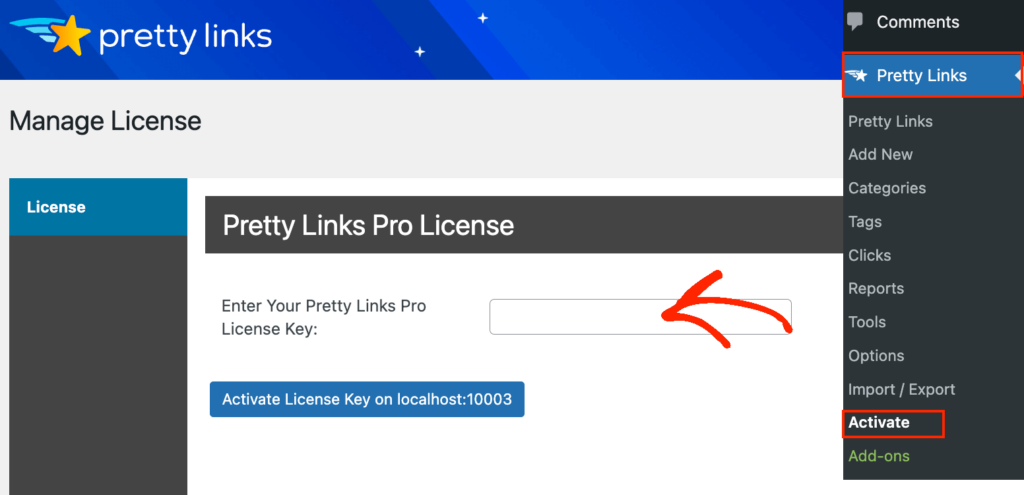
Upon activation, go to Pretty Links » Activate. You can then add your license key to the following field: ‘Enter Your Pretty Links Pro License Key.’

You can find this information under your account on the Pretty Links website. After typing in this information, click on the ‘Activate’ button.
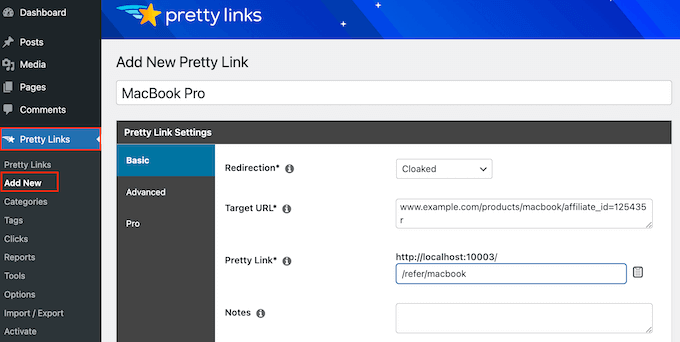
With that done, you’ll need to go to Pretty Links » Add New and then add the first link you want to manage using the Pretty Links plugin.
For detailed step-by-step instructions, please see our guide on how to cloak affiliate links on your WordPress site.

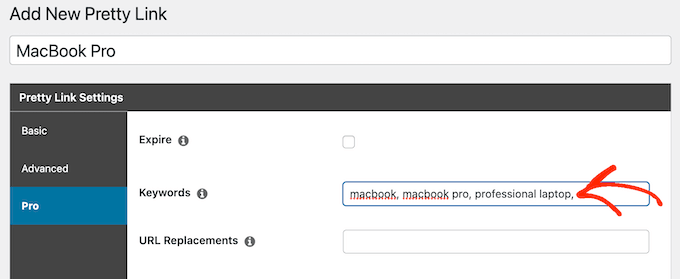
After that, click on the ‘Pro’ tab. In the ‘Keywords’ field, type in each word or phrase where you want to automatically insert this affiliate URL.
Simply repeat this process for all your affiliate links.

Every time it adds this affiliate URL, Pretty Links will also add a link to your disclosure notice.
The next step is creating the disclosure notice page that Pretty Links will link to. Simply go to Pages » Add New. You can then type in your affiliate disclaimer and add any categories or tags that you want to use.

When you’re happy with your disclaimer, publish the page to make it live. It’s a good idea to make a note of the page’s URL, as you’ll need it in the next step.
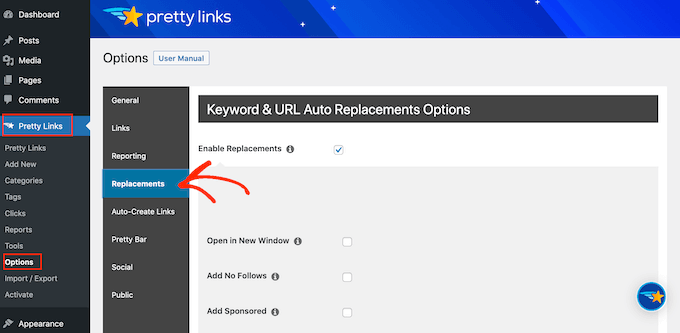
Once you’ve done that, simply go to Pretty Links » Options. Then, click on the ‘Replacements’ tab.

Here, check the ‘Enable Replacements’ box if it isn’t already selected.
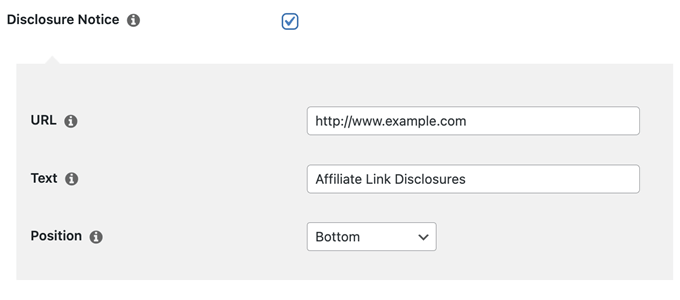
After that, check the ‘Link to Disclosures’ box. In the ‘URL’ box, go ahead and enter your affiliate disclosure URL.

By default, Pretty Links will use ‘Affiliate Link Disclosures’ as your link’s text. However, you can change this to anything you want by typing into the ‘Text’ field.
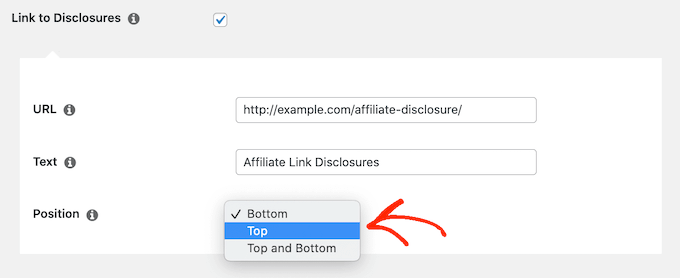
You can also change where Pretty Links adds the affiliate disclaimer link. By default, it shows the URL at the bottom of the post, so it doesn’t distract visitors from the post’s content.
Another option is to add the disclaimer to the top of the post. This is where we include it on WPBeginner.

This lets visitors know the post contains an affiliate link before they start reading, which is a good way to build trust with your audience. However, some people may see the disclaimer and decide not to stay on the page, which can increase your bounce rate.
You can also add the disclaimer to both the top and bottom of each post. This may be a good idea if you write very long posts, but most sites don’t need multiple disclosures per page.
To place the affiliate URL, simply open the ‘Position’ dropdown and choose Bottom, Top, or Top and Bottom.

Once you’ve done that, just scroll to the bottom of the page.
Then, click on the ‘Update’ button.

Now, Pretty Links will add an affiliate disclosure link every time it auto-inserts an affiliate URL to your posts, pages, or custom post types.
Method 2. Add Affiliate Disclosure Using WPCode (More Customizable)
Sometimes you may want to add the affiliate disclosure to different areas of every blog post. For example, you might show the disclosure after you mention each affiliate product for the first time.
In this case, you can create a shortcode that adds your affiliate disclaimer. This gives you complete control over where the disclosure appears, without you having to type the entire text every single time.

The easiest way to create a custom shortcode is using WPCode. This plugin lets you add code snippets to WordPress without editing your theme’s functions.php file.
WPCode also helps you avoid common errors by performing smart code snippet validation.
There are lots of ways to add an affiliate disclosure using WPCode. Besides the shortcode method, we’ll also share an easy way to automatically add the disclaimer to every post, page, or custom post type.
The first thing you need to do is install and activate the free WPCode plugin on your website. For more details, see our step-by-step guide on how to install a WordPress plugin.
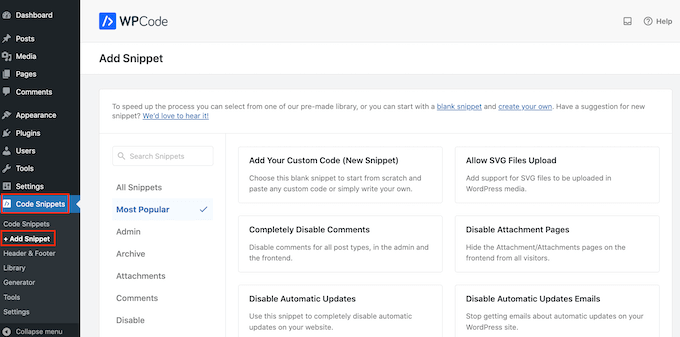
Upon activation, go to Code Snippets » Add Snippet.

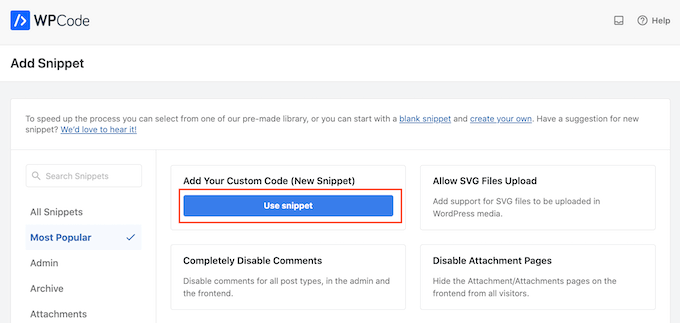
This will bring you to the ‘Add Snippet’ page where you can see all the ready-made snippets that you can use on your site.
Since we want to add custom code in WordPress, hover your mouse over ‘Add Your Custom Code (New Snippet).’ Then, click on ‘Use snippet’ when it appears.

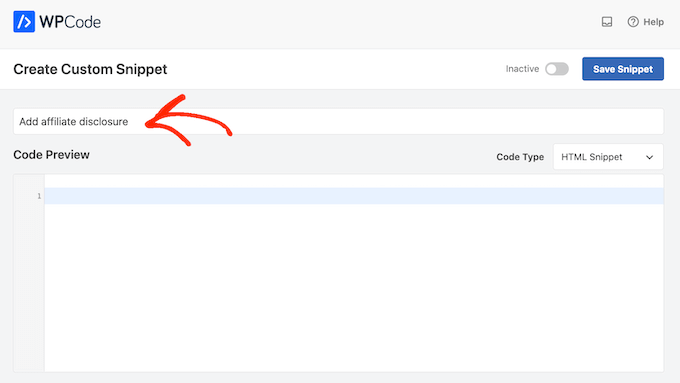
To start, enter a title for the custom code snippet.
This could be anything that helps you identify the snippet in the WordPress admin area.

We’re going to add a PHP snippet, so open the ‘Code Type’ dropdown and choose the ‘PHP Snippet’ option.
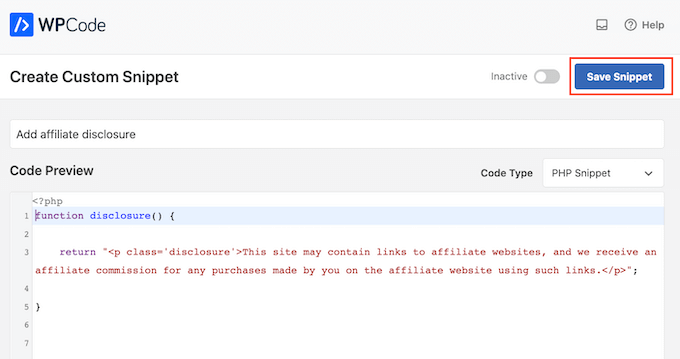
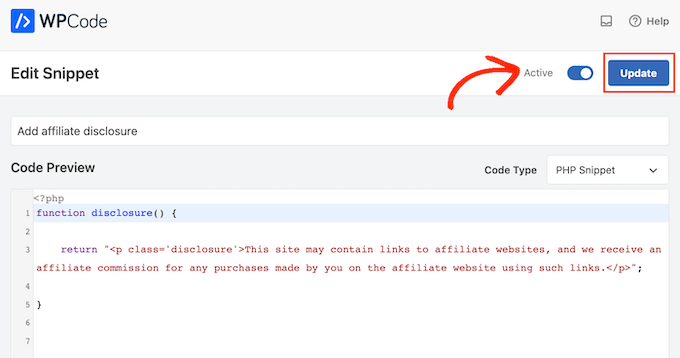
You can then go ahead and paste the following code into the code box:
function disclosure() {
return "<p class="disclosure">This site may contain links to affiliate websites, and we receive an affiliate commission for any purchases made by you on the affiliate website using such links.</p>";
}
add_shortcode( 'disclosure', 'disclosure' );
You can use any text as your affiliate disclaimer, simply by editing the code above. For example, you might want to add a link in HTML to your affiliate disclosure page.
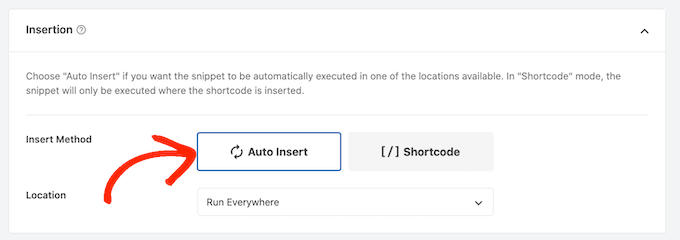
Once you’ve done that, scroll to the ‘Insertion’ section and make sure ‘Auto Insert’ is selected.

Then, open the ‘Location’ dropdown and choose ‘Frontend Only’ since we only want to use this code on our site’s frontend, which is what visitors see when they visit your site.
You can also organize your snippets by adding tags.
When you’re happy with how the snippet is set up, scroll to the top of the screen and click on ‘Save Snippet.’

After that, you can make the code snippet live by clicking the ‘Active’ toggle.
Finally, don’t forget to save the change by clicking on ‘Update.’

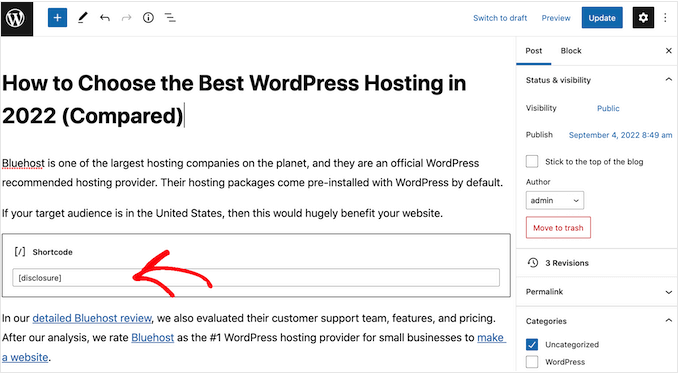
Now you can add the affiliate disclosure to any page, post, or custom post type using the [disclosure] shortcode. For more details on how to place the shortcode, you can see our guide on how to add a shortcode in WordPress.
How to Automatically Display the Affiliate Disclosure with WPCode
With WPCode, there are lots of different ways to add an affiliate disclosure to your WordPress website, including automatically adding it to every post.
This can save you a lot of time and effort, since you don’t need to add the shortcode manually. However, the disclosure will appear in the same location on every page.
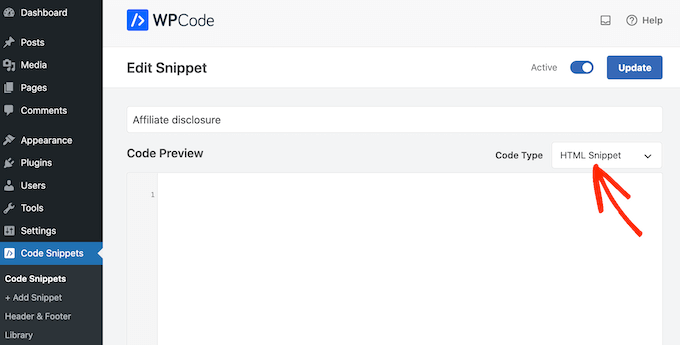
To automatically add the disclaimer, simply create a new custom code snippet by following the same process described above. However, this time open the ‘Code Type’ dropdown and select ‘HTML Snippet.’

You can now add your disclaimer in the code editor, complete with the formatting that you want to use. For example, here we’re adding a simple disclaimer as a new paragraph:
<p>This site may contain links to affiliate websites, and we receive an affiliate commission for any purchases made by you on the affiliate website using such links.</p>
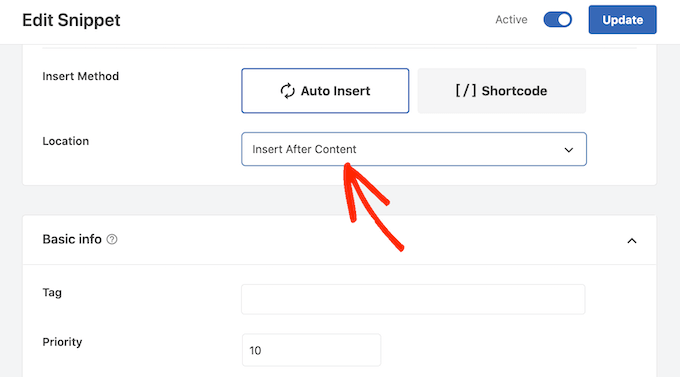
Next, scroll to the ‘Insertion’ section and open the ‘Location’ dropdown.
You can now choose where this disclaimer should appear, such as ‘Insert After Post’ or ‘Insert Before Content.’

You can then go ahead and enable the snippet by following the same process described above. WPCode will now automatically show the disclaimer on every page, post, and custom post type, without you having to add the shortcode manually.
Method 3. Add Affiliate Disclosure Using Full-Site Editor (Block-Enabled Themes Only)
If you’re using a block-based theme like Hestia Pro, then you can add an affiliate disclosure to your theme’s blog post template.
This is a good choice if you want to show the exact same disclosure on every blog post. However, you won’t have the option to change the style or text on individual posts, so it’s not a good choice if you want to show different information on different pages.
To use this method, go to Themes » Editor in the WordPress dashboard.

By default, the full-site editor will show your theme’s home template, so you’ll typically want to select a new template.
If you want to show the affiliate disclosure across your entire website, then we recommend adding it to the footer template part.
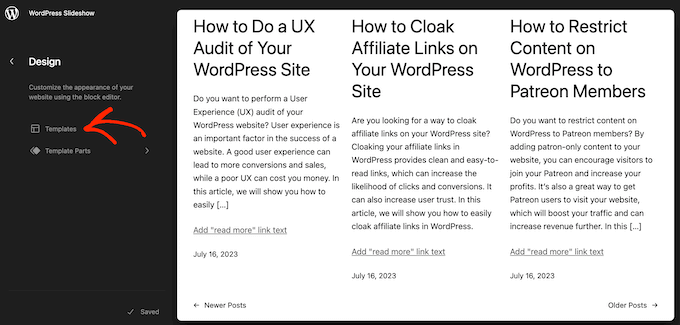
However, if you just want to show the disclaimer on your blog posts, then click on Templates on the left-hand side of the screen in the Design section.

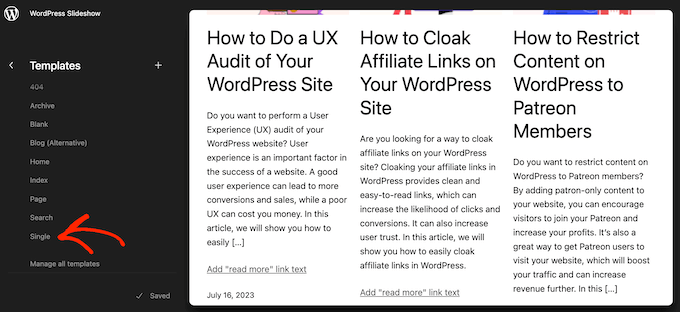
The editor will now show all the layouts that make up your WordPress theme.
Simply click go ahead and click on ‘Single.’

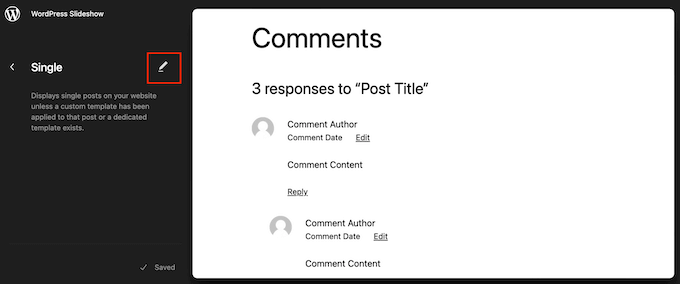
WordPress will now show a preview of the template.
To edit this template, go ahead and click on the small pencil icon.

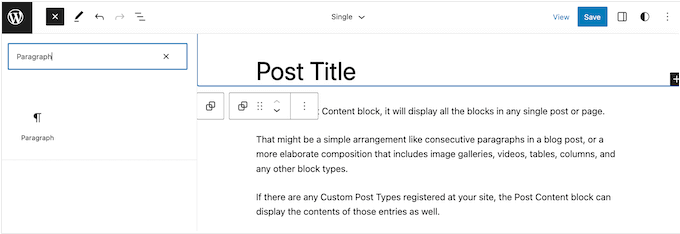
With that done, click on the blue ‘+’ icon in the top left corner.
In the search bar that appears, type in ‘Paragraph’ to find the right block.

You can now drag and drop the block onto the area where you want to show the disclaimer.
Now, click on the block and type in your affiliate disclaimer.

You may also want to change how the disclaimer looks.
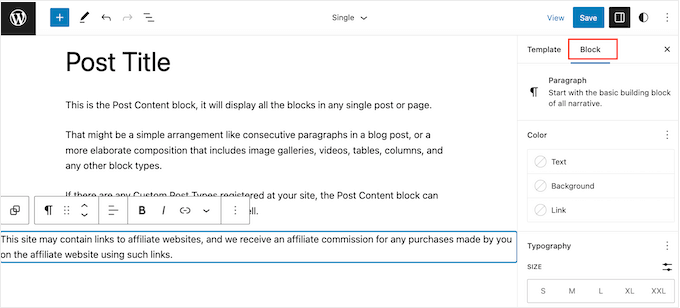
To change the font size, background color, and more, simply click to select the paragraph block. Then, select the ‘Block’ tab in the right-hand menu.

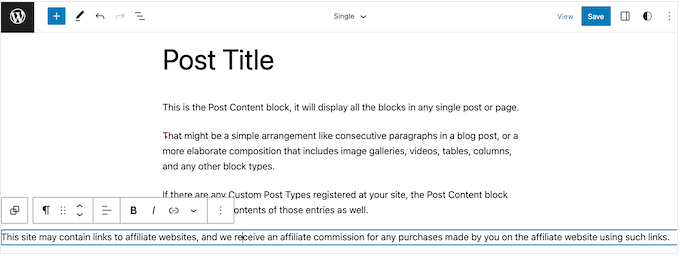
You can now change the background color and text color, or make the disclaimer bigger or smaller using the settings in the right-hand menu.
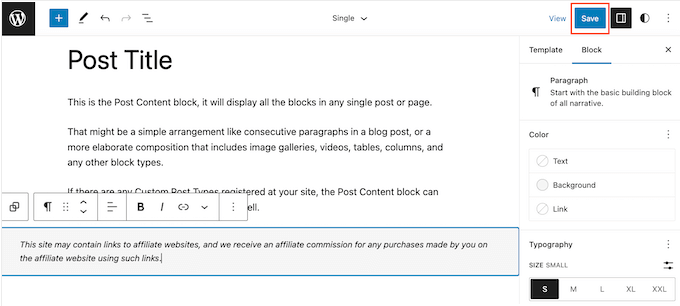
When you’re happy with how the disclaimer looks, click on the ‘Save’ button.

Now, if you visit any blog post on your affiliate website, you’ll see the disclaimer in action.
We hope this article helped you learn how to add affiliate disclosures for each blog post automatically. You can also go through our guide on the best giveaway and contest plugins and how to create an email newsletter the RIGHT way.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
HOWTO'S
What a 500 Internal Server Error is, and How to Fix it

No one likes opening a webpage and seeing a 500 internal server error message—especially when it’s on your own website.
The problem with seeing this is the mystery behind it: a 500 internal server error is a very general HTTP status code with no definitive clues as to what is causing it.
If you’re seeing one now and are stumped, don’t worry. We can help you find what’s wrong, and what you need to do to fix it.
What is a Website Status Code?
Also known as a HTTP status code, these are a series of numbers that equates to a certain status of a webpage that you are currently viewing.
Whenever you visit a website, your browser sends a request to its server. The server then processes it, and sends back the resources needed to load whichever page you’re requesting. Attached to that is an HTTP header as well as a status code.
If everything can load fine, that status code is a 200. If there’s something wrong, it could be a 500 status code.
Webmaster’s Note: This is part of our more comprehensive guide to Technical SEO, where I cover everything you need to know about crawlability, indexing, and page speed optimization, as well as helpful tips on how to troubleshoot common website errors.
What are 500 Internal Server Errors?
The 500 Internal Server Error, also known as HTTP Error 500, is a server response that indicates an unexpected problem preventing the server from fulfilling the user’s request.
In simpler words, it’s a general message from your server saying “There’s a problem, but I’m not sure what.”

So if you’re seeing one now, then it is important to understand that the issue is not due to the user’s browser, internet connection, or device. Instead, the problem lies with the server that hosts the website. This server-side error can manifest in various messages, as different websites may display their own variations of the 500 error.
Here are some of the different variations of the 500 Internal Server Error:
- 500 Internal Server Error
- Internal Server Error 500
- HTTP Error 500
- HTTP Status 500 – Internal Server Error
- Error 500 Internal Server Error
- 500 Error
- Temporary Error (500)
- 500 – Server Error
- The website cannot display the page – HTTP 500.
Causes of 500 Internal Server Errors
The generic 500 server error can be challenging to pinpoint, because it is a general error—it does not point to any specific cause from the get-go. This means you have to dig into your website to find the cause.
But the good news is there are some likely culprits you can look at first:
- Browser Cache: Clearing your browser cache can help resolve the issue by ensuring that you are accessing the most up-to-date version of the website.
- Database Issues: Incorrect login credentials or a corrupt database can trigger a 500 error. Double-check that the credentials are correct and consider repairing or optimizing the database.
- Corrupted Files: If the core files of a WordPress website become corrupted, it can lead to a 500 error. Restoring or updating these files can help resolve the issue.
- Server and Disk Space: Issues within the server, such as running out of disk space or PHP memory limit exhaustion, can result in a 500 error. Contact your hosting provider to address these server-related issues.
- File Permissions and .htaccess: Incorrect file or folder permissions, as well as a corrupt or broken .htaccess file, can cause a 500 error. Double-check these settings and make necessary adjustments.
- Third-Party Plugins and Themes: Compatibility issues or errors within third-party plugins or themes can trigger a 500 error. Disable or remove these elements one by one to identify the problematic ones.
- Malware infections: Malicious software can compromise your website’s functionality and trigger internal server errors. For example, if a hacker injects a piece of malicious code into your website’s files, it can disrupt the server’s operation and result in a 500 error.
- Broken script injections: Hackers can inject malicious scripts into your website’s code, which may cause conflicts and result in internal server errors.
By understanding these potential causes, you can take the necessary steps to address them and resolve the 500 internal server errors.
Troubleshooting 500 Internal Server Errors
To resolve 500 internal server errors and get your website back online, you could follow these detailed troubleshooting steps:
Clear Your Browser Cache

Before diving into complex troubleshooting steps, clearing your browser cache is a good starting point. By clearing the cache, you ensure that any previously stored data or cached versions of the website are removed, allowing for a fresh attempt at accessing the site.
This can be especially helpful if the error was caused by a previous version of the website being cached locally on your device.
- Example: Let’s say you are using Google Chrome. To clear your browser cache, you would click on the three dots icon at the top right of the browser window, go to “More tools,” select “Clear browsing data,” choose a time range or “All time” option, and finally, click “Clear data” to remove the cached files.
Reload the Page
After encountering a 500 error, it is worth waiting a minute and then attempting to reload the page.
The error can be temporary if it occurs due to server overload or maintenance. By reloading the page, you give the server a chance to resolve the issue and send a proper response.
- Example: You visit a news website and encounter a 500 internal server error while trying to access an article. Instead of immediately assuming a problem with your device, you wait for a moment and then press F5 or Ctrl + F5 to refresh the page. If the server overload was the cause, the website would likely be accessible again after the reload.
Check for Recently Installed or Updated Software
If the 500 error persists, it is important to investigate whether any recently installed or updated software on your website may be causing conflicts.
This could include plugins, themes, or any other website components that have undergone changes.
- Example: You recently updated the content management system (CMS) of your WordPress website, and shortly after, you start experiencing 500 Errors. To troubleshoot the issue, you can compare the date of the CMS update with the start of the errors. If they align, it may indicate that the update caused compatibility issues or conflicts with other plugins or themes.
Check for Server-side Errors
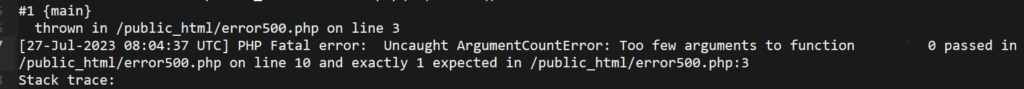
Review your server’s error logs to identify any specific error messages or patterns. These logs can provide valuable insights into the underlying issues causing Error 500.
- Example: A server error log indicating database connection failures may indicate a misconfiguration in your website’s database settings, leading to 500 internal server errors.
Review Error Logs

Look for recurring errors or warnings that may indicate underlying issues. Correlate timestamps with user-reported errors if applicable to pinpoint specific areas of concern.
- Example: If users consistently report a 500 error when submitting a contact form, reviewing error logs during those instances may reveal issues with the form submission script.
Identify and Fix .htaccess File Issues
Open the .htaccess file using a text editor and check for syntax errors or conflicting directives. Rectify any mistakes or consider renaming the file to regenerate it.
- Example: A website experiencing Error 500 after adding rewrite rules to the .htaccess file may have introduced syntax errors that disrupt the server’s operation.
Address Script Injection Problems
Inspect your website’s files and code for any suspicious or unrecognized scripts. Remove any injected code and ensure that your website’s security measures are robust.
- Example: If your website allows user-generated content and you notice unexpected scripts in certain posts or comments, it is possible that malicious users have injected their own code.
500 Error VS. Other 5xx Response Codes

If you’re seeing an error screen and none of these solutions worked, then you might be dealing with a different kind of 5xx error.
To have a better understanding of the differences between generic 500 errors and other internal server errors, it’s essential to know the most common 5xx response codes:
- 500 Error: This code indicates that the server encountered an unexpected problem that prevents it from fulfilling the request. It’s an unidentified issue without providing additional details.
- 501 Error: A “not implemented” HTTP status code, it shows that the server is unable to execute the request. This may happen due to an inability to identify the request’s objective or insufficient power to fulfill it.
- 502 Error: Known as a “bad gateway,” this response happens when an invalid response is detected by the server acting as a proxy or gateway. This means that the server received an invalid response from an upstream server, potentially indicating a problem with your server if you are using a web application firewall.
- 503 Error: Happens when a service is unavailable, which can be triggered by server overload, maintenance, or even a malware attack. The server is unable to handle additional tasks at that moment.
- 504 Error: A “gateway timeout” indicates that the server, operating as a proxy or gateway, was unable to identify the request within the specified time limit.
- 505 Error: This error happens when the server cannot recognize the HTTP protocol used in the request.
- 511 Error: An error for network authentication. This means that the server requires user authentication to access the requested resource.
How 500 Error Codes Can Impact Your SEO
Encountering frequent 500 internal server errors can have several negative implications for your website’s SEO:
- User Experience and Rankings – Internal server errors can significantly impact user experience, leading to a low engagement rate as visitors encounter a non-functioning website. User experience is a critical signal for search engines, as they aim to provide the most relevant and satisfying results to users. High bounce rates and decreased engagement can signal to search engines that the website may not be meeting users’ needs, potentially impacting its SEO rankings.
- Crawling and Indexing – Search engine crawlers could also encounter Error 500 as they attempt to access and index website content. If search engines repeatedly encounter these server errors during crawling, they may interpret it as a sign of poor website maintenance or technical issues. This can result in difficulty for search engines in indexing and ranking the site effectively. It also means that fresh content updates or changes may not be properly discovered or reflected in search results.
- Domain Authority and Reputation – A website that frequently experiences internal server errors can have a negative impact on its authority and reputation, both in the eyes of search engines and users.
If a site consistently delivers a poor user experience due to server errors, users may lose trust and credibility in the website. Search engines prioritize user satisfaction and may accordingly adjust rankings for websites that consistently provide a subpar experience. That’s why I consider engaging in ongoing technical SEO a must for any webmaster or SEO professional.
How to Prevent 500 Internal Server Errors
To minimize the risk of future 500 Internal Server Errors, implement these preventive measures:
Regularly Update and Maintain your Website
Keep your content management system (CMS), plugins, and themes up to date to prevent conflicts or vulnerabilities.
Remove any unused or outdated plugins or themes that may create conflicts or security vulnerabilities.
- Example: An e-commerce website should regularly update its CMS, such as WordPress, along with the associated plugins, to ensure that security vulnerabilities are patched and compatibility issues are avoided.
Implement Reliable Security Measures:
Install a reputable security plugin to protect your website from potential attacks and malware infections. Use strong, unique passwords for administrative access and enable two-factor authentication whenever possible.
If you’re using WordPress, here’s how to scan your WordPress site for better security and to prevent any malicious code.
- Example: Utilize a security plugin that can actively scan your website for vulnerabilities, block suspicious IP addresses, and provide real-time alerts for potential threats.
Backup your Website Regularly:
Establish a regular backup routine to ensure that you have a clean copy of your website to restore in case of issues or errors.
Store backups in secure off-site locations or use a reliable backup service.
- Example: Use backup plugins or backup your website manually by downloading both your website files and database, then store the backups on a secure cloud storage platform or external hard drive.
Key Takeaway
Encountering a 500 internal server error can be a frustrating experience, but by understanding its causes and following the troubleshooting steps outlined in this article, you can effectively resolve these issues and minimize their impact on your website and SEO.
Prioritize regular maintenance, implement reliable security measures, and establish a backup routine to lessen the chances of having to deal with 500 Internal Server Errors.













