WORDPRESS
How to Start a WooCommerce Store: Step-By-Step Guide (2024)

Looking for a solution that gives you more flexibility and control than Shopify?
WooCommerce might be just what you need!
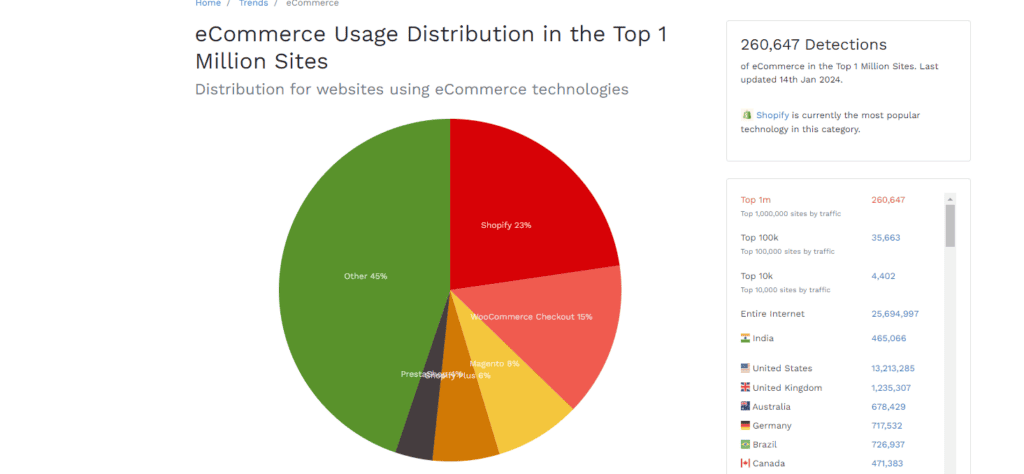
In fact, as of June 2024, over 14% of the top one million ecommerce sites use WooCommerce.
But where do you start?
In this step-by-step guide for 2024, we’ll show you exactly how to set up your WooCommerce store from start to finish.
How do you start a WooCommerce store? (A 12-step walkthrough)
These are the 12 steps on how to start a WooCommerce store in 2024:
- Come up with your product idea
- Define your ideal target audience
- Choose a fulfillment method
- Find a supplier
- Install WordPress and WooCommerce
- Pick a WooCommerce theme according to your niche
- Add products to your store
- Create your standard online store pages
- Install the right WooCommerce plugins
- Design and brand your WooCommerce store
- Set up your store’s settings and payment gateways
- Choose a marketing method that fits you and start advertising
Let’s take a look at them in some more detail!
1. Come up with your product idea
The first step in starting your WooCommerce store is to clearly define what product(s) you want to sell.
Why?
Your product choice will shape the entire process of building your store. It influences your choice of supplier, the name of your store, and the theme you select.
To get started, look for the following characteristics of a winning product:
If you don’t know where to start, check out these articles to get your creative juices flowing:
Ask yourself these questions to spark product ideas:
- What do you enjoy?
- What are your hobbies?
- What do you wish existed?
- What problems do you want to solve?
- What do you know a lot about?
If you’re still struggling to find product ideas, consider using a product research tool. These tools compile popular products, making it easier to find a winning item.

If you’re not sure which tool to pick, try our product research tool quiz to find one that best suits your needs.
Not a fan of quizzes? Some excellent tools to explore include Sell The Trend, Niche Scraper, and Thieve.co.
Now, you may also want to think about whether you want to start a general, niche, or one-product store:
Type
Short description
Pros
Cons
General store
A store selling products in various categories.
You can take advantage of different product trends.
Marketing can be difficult.
Reach more people.
It’s challenging to build a loyal customer base.
Niche store
A store focused on a single niche (e.g., fitness or pet)
You can focus on a specific target audience.
It can be hard to pick a niche and stick to it.
You can start social media theme pages.
Less freedom.
Upselling is easier.
One-product store
A store selling just one product.
Dedicate your focus to a single product.
It’s crucial to sell a winning product.
It’s easier to optimize marketing campaigns.
No possibility of upselling or cross-selling.
Easier to improve your conversion rate.
It’s okay if you’re not entirely sure about the store type right now.
You can start by selecting the products you want to sell, and then choose the most suitable store type based on those decisions.
2. Define your ideal target audience
The next step is to define your target audience—the group of people you want to sell your products to.
They often share similar interests, hobbies, ages, or genders.

Now, why is identifying your target audience important? Philip Kotler, an American marketing expert, puts it this way:
There is only one winning strategy. It is to carefully define the target market and direct a superior offering to that target market.
Philip Kotler
The most common methods to define your target audience are:
- Develop a buyer persona. A buyer persona is a fictional character that represents your ideal customer. Creating a buyer persona helps you understand who your target audience is and what their needs are.
- Analyze your product’s benefits. Look at its key benefits and consider who would find them most valuable.
- Test different audiences. Sometimes, the best way to find your ideal audience is through testing. Run ads targeting different groups and analyze which performs best.
For a detailed step-by-step guide on defining your ideal target audience, check out this article!
3. Choose a fulfillment method
Before starting your WooCommerce store, you need to decide how to fulfill orders.
Here’s an overview of three recommended fulfillment methods, along with their pros and cons:
Fulfillment method
Short description
Pros
Cons
Dropshipping / Print on demand
Sell products without keeping them in inventory
Quickly test various products.
Less control of the fulfillment process.
Low start-up costs.
Long shipping times.
Low-risk.
High competition.
Third-party fulfillment
Buy your own inventory and let a third party fulfill your orders.
More control over your inventory and shipping.
More risk (will your product sell?).
Shorter shipping times.
Higher upfront investment.
You can buy your inventory in bulk, which is cheaper.
In-house fulfillment
Manage the fulfillment of your products yourself.
Full control over the fulfillment process.
It can require more time or money.
Great opportunity to use custom packaging.
It distorts you from other tasks.
Learn more about the whole fulfillment process of an online store.
You are responsible for everything.
Let’s take a look at each one in more detail.
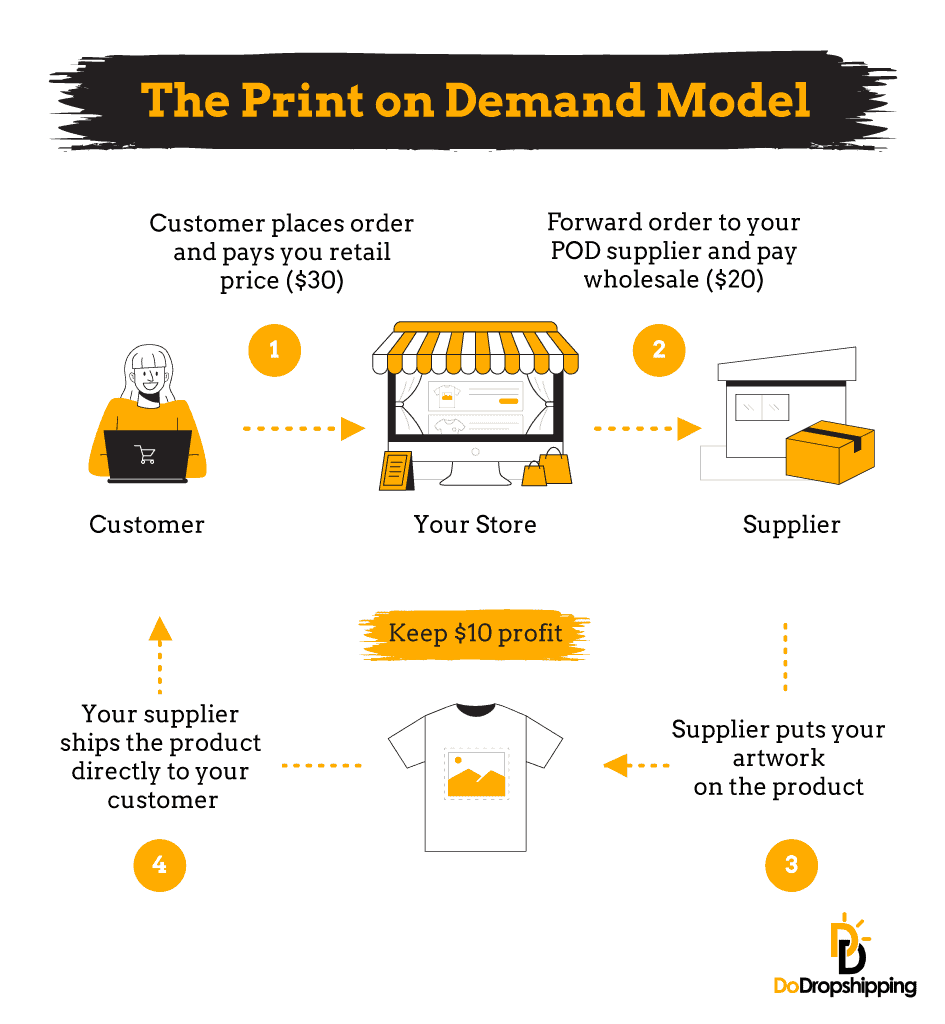
Dropshipping / Print on demand
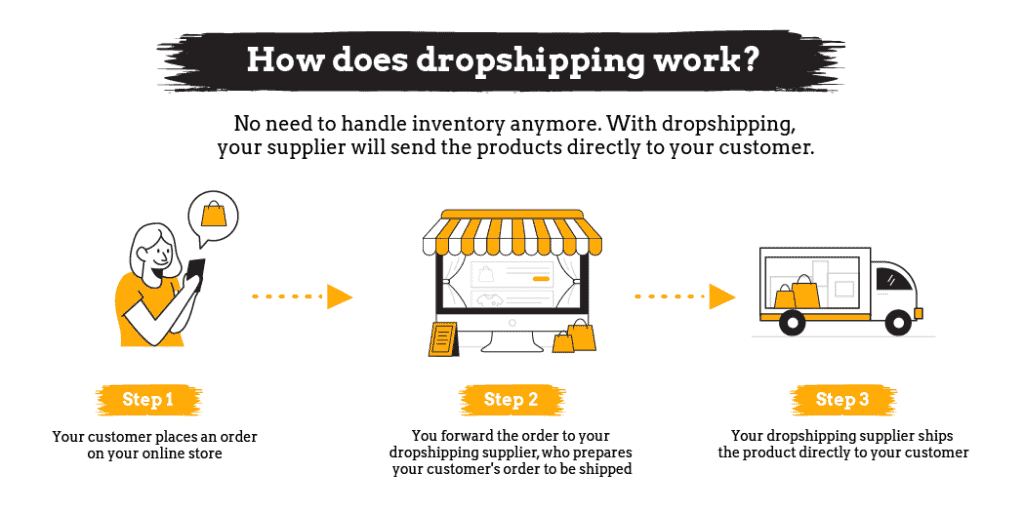
Dropshipping is the most popular and straightforward method of running a WooCommerce store.
When a customer orders a product, you contact your supplier, who then ships the product directly to the customer.
In short, it’s perfect for entrepreneurs looking to start with a low upfront investment!

A similar fulfillment method is print on demand (POD).
While it’s similar to dropshipping, POD focuses on selling custom-printed products like t-shirts, mugs, and phone cases.
This method is perfect for those who want to sell self-designed products without any initial investment or risk.

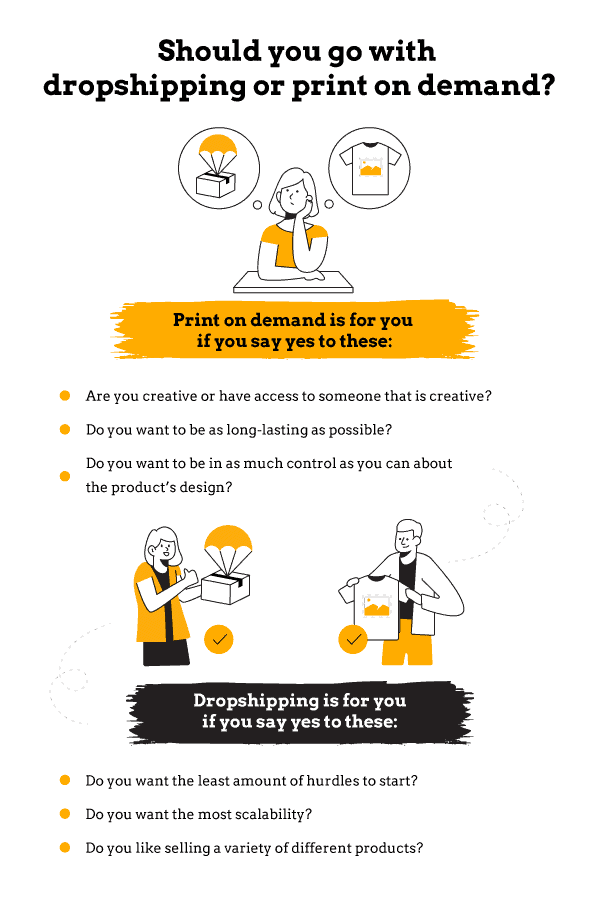
If you can’t choose between dropshipping and print on demand, take a look at this infographic:

Third-party fulfillment
With third-party fulfillment, you ship your products to a third-party logistics company (3PL) that stores, packs, and ships them for you.

The main advantage of third-party fulfillment is that it gives you more control over your inventory and shipping.
Plus, if you choose a fulfillment warehouse in your customer’s country, shipping times should be way quicker.
However, this method requires a higher upfront investment as you need to purchase inventory in bulk, which comes with more risk if your products don’t sell.
In-house fulfillment
In-house fulfillment involves managing the entire process yourself. This gives you complete control over inventory, packaging, and shipping.

You can even use custom packaging to improve your brand!
However, it can be time-consuming and may distract you from other important tasks like marketing, customer service, and accounting. Plus, it requires an investment in storage space, equipment, and materials.
So, you can choose this fulfillment method if you want full control over your operations and are prepared to dedicate the necessary time and resources.
4. Find a supplier
So, you’ve found the product you want to sell.
Great! But that’s just half the battle.
You’ll also need a reliable supplier who can provide high-quality products at the perfect price range.
Some suppliers specialize in dropshipping, others in in-house fulfillment, and some focus exclusively on print on demand.
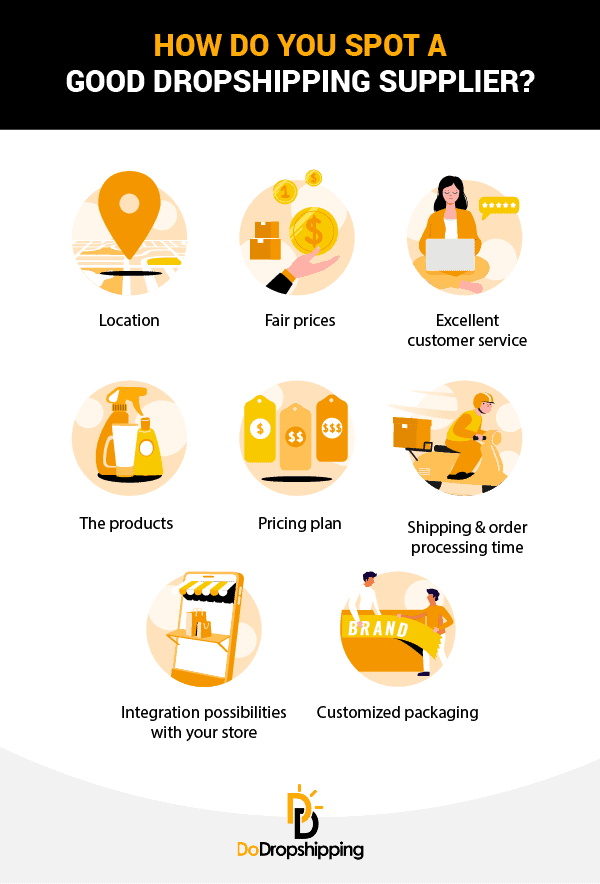
Here’s how to identify a good supplier:

Got it? Now, let’s look at some of the best suppliers for different fulfillment methods!
Best suppliers for dropshipping, in-house, or third-party fulfillment stores
We’ve created a table to help you find a supplier for your store.
Click on the supplier’s name to visit their website, or the ‘Read Review’ link to see a detailed review, including pros and cons.
These platforms easily integrate with your WooCommerce dropshipping store. They allow you to browse and import products with a click of a button.
For example, here is the one for Spocket:

If you’re interested in suppliers in a specific region, you can find them in these lists:
Alternatively, you can find a local supplier through a quick Google search.
In our experience, they often provide the fastest delivery times, which is essential for dropshipping stores.
Plus, working with local suppliers can help you avoid the ‘software fees’ that platforms like Spocket or Syncee charge on their higher plans.
However, keep in mind that most local suppliers do not offer direct integration with WordPress websites. This means you will likely need to manually add products and process orders.
Tip: Always order samples before committing to a supplier to ensure product quality.
Best suppliers for print on demand stores
If you want to start a print on demand store, you’ll need a specific type of supplier. These suppliers specialize in customizing products based on your designs.
Here are our top two picks:
For more print on demand suppliers, check out our article here with the 15 best print on demand companies!
5. Install WordPress and WooCommerce
If you’re new to WordPress, let’s clear up some common confusion before diving into the installation of WordPress and the WooCommerce plugin.

People often mix up WordPress.com with WordPress.org, but they’re quite different.
WordPress.com is a fully hosted platform similar to Shopify. It handles all the hosting and maintenance for you but has restrictions on customization and monetization.

On the other hand, WordPress.org is what many consider the ‘real WordPress.’
It’s an open-source platform that you can download for free and install on your own hosting account.
Plus, it opens up a world of plugins that WordPress is famous for!
In this guide, we’ll focus on WordPress.org because it’s free and feature-rich, which is exactly what we need to set up an ecommerce store!

Now, let’s talk about WooCommerce.
This powerful plugin transforms your WordPress site into a fully functioning ecommerce store at no cost.

It is essential for creating your online store as it provides the framework for cart functionality, product listing, checkout processes, and payment options.
With this background in mind, let’s move on to installing WordPress and WooCommerce.
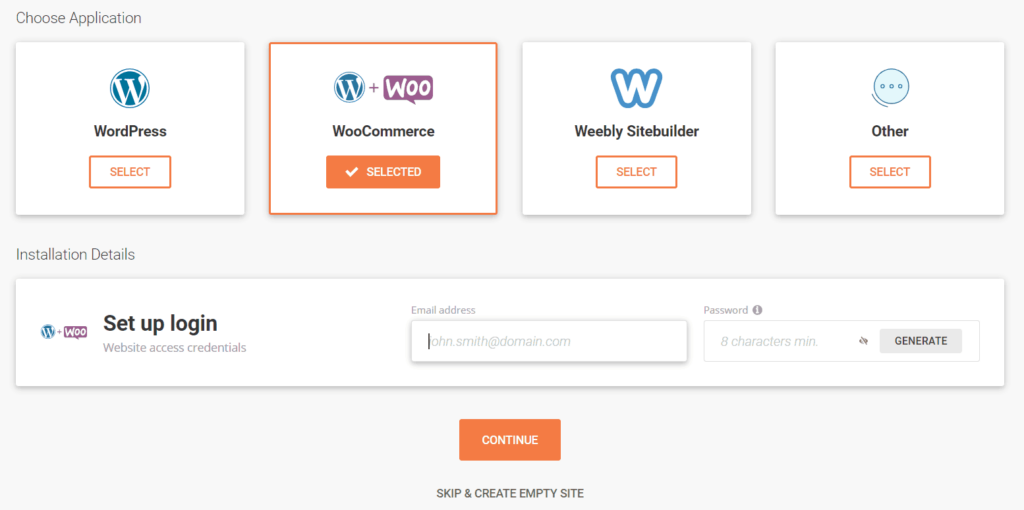
Option 1: Direct installation through your hosting provider
The easiest way to install WordPress and WooCommerce is directly through your hosting provider.
For example, if you’re using SiteGround, you can simply choose ‘WooCommerce’ during the setup process.

This will automatically install both WordPress and WooCommerce for you. This one-click installation saves you a ton of time!
And if you encounter any issues, most hosting services have support teams ready to assist. So, if you’re stuck, don’t hesitate to reach out to them!
Option 2: DIY install
If you prefer a more hands-on approach or if your host doesn’t offer direct installation, you can set up WooCommerce manually.
Here’s how:
First, make sure you have a WordPress site ready.

Then install WooCommerce by following these steps:
- Go to ‘Plugins’ in the WordPress left-side menu.
- Search for ‘WooCommerce’.
- Click ‘Install Now,’ then ‘Activate.’
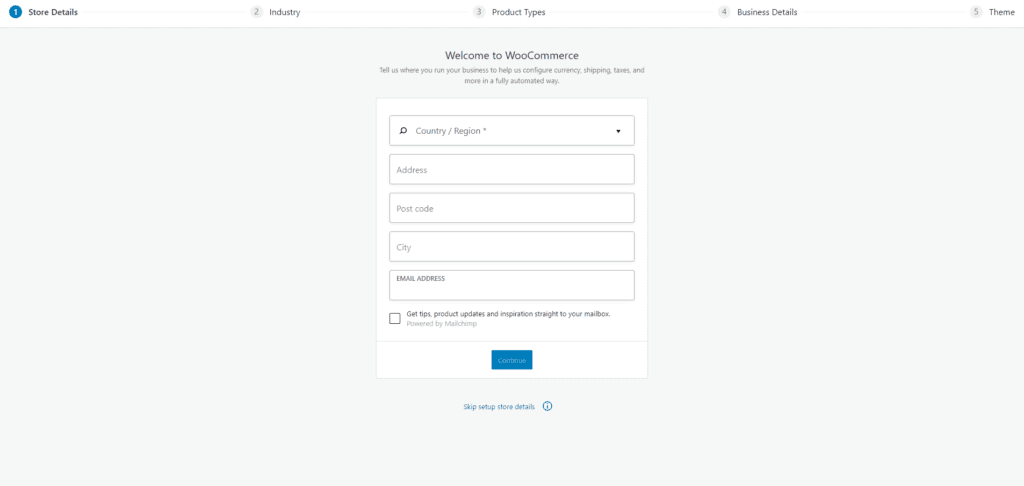
After activation, WooCommerce’s setup wizard will guide you through the initial setup.

The five steps include:
- Store Details. Enter your store’s address.
- Industry. Select the industry that best fits your store.
- Product Types. Choose ‘Physical products’ or other options if you offer customizable products.
- Business Details. Share how many products you plan to list and if you’re selling on other platforms. If you’re just starting, select ‘I don’t have any products yet.’
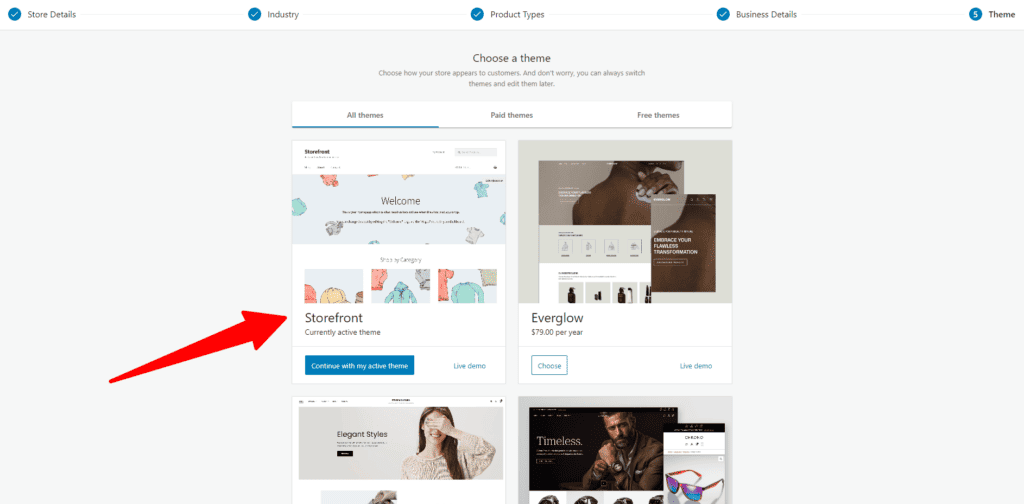
- Theme. Start with the free Storefront theme or stick with your current theme by selecting ‘Continue with my active theme.’
We’ll dive deeper into choosing themes in the next step.
6. Pick a WooCommerce theme according to your niche
Now that you’ve set up WordPress with the WooCommerce plugin, it’s time to choose a theme that matches your niche.
Think of your theme as your website’s outfit—it sets the first impression and vibe of your store.
The best part? You can always change your store’s appearance by switching to a different theme!
You have two main options for adding a theme:
- Choose a free (or premium) theme from WooCommerce.
- Upload a third-party or custom theme.
WooCommerce offers three themes:
- Storefront. A versatile option that works well for most stores.
- Deli. Earthy tones, perfect for natural or handcrafted products.
- Boutique. Designed for small shops and boutique stores.
Storefront is a reliable choice for most stores, although it’s fairly basic and offers limited customization options.

For more flexibility, you can choose a free third-party WooCommerce theme like OceanWP or WoodMart.
To install a third-party theme, follow these steps:
- Download the theme’s .zip file.
- On your WordPress dashboard, navigate to Appearance > Themes and click ‘Add New.’
- Click ‘Upload’ to add the .zip file.
- Click ‘Activate.’
Tip: Need a quick recommendation? Have a look at 10 best WooCommerce themes for ecommerce and dropshipping stores!
7. Add products to your store

After choosing a supplier, it’s time to add products to your WooCommerce store!
We recommend entering the important details about your products now. This way, you can start to see how your store is shaping up before diving into further customization.
If you’re using a dropshipping platform like CJdropshipping or Syncee, you can simply integrate their plugin with your WooCommerce store, and then add products from their catalog with a single click.
Dealing with a local supplier? You’ll probably be adding products yourself.
If you’re familiar with WordPress, you can upload your product details in bulk using a CSV file directly into the platform.
For those adding products one by one, check out this detailed WooCommerce guide on adding and managing products.
8. Create your standard online store pages

Next, let’s add content to your ecommerce store by creating the standard pages that any online store needs.
These include your FAQs, return policy, and shipping policy pages.
Although these pages might seem a bit boring to create, they are crucial for every online store!
They build trust and ensure your customers have all the information they need, which can help reduce inquiries and improve overall satisfaction.
9. Install the right WooCommerce plugins

Your WooCommerce store becomes even more powerful with the right plugins. By adding plugins, you can introduce features like pop-ups, size guides, and memberships.
The best part? Most of the 55,000+ WordPress plugins are free or follow a freemium model!
To start, check out these essential WooCommerce plugins for your dropshipping website:
To install plugins, navigate to Plugins > Add New in your WordPress dashboard.
Keep in mind that while plugins enhance functionality, adding too many can slow down your website.
Also, always install plugins from reputable companies to avoid the risk of hacking or being locked out of your own online store.
Tip: If you have a dropshipping store, take a look at these 14 best WooCommerce plugins for dropshipping stores!
10. Design and brand your WooCommerce store
To customize your WooCommerce store, you need to:
- Design your logo
- Add content
- Style your store
Let’s start with your brand logo!
Your store’s logo is just as important as its name—it leaves a lasting impression on your visitors.
For tips on designing a standout logo, check out this guide: How to Get a Logo for Your Dropshipping Store? (5 Options)
Next, let’s style your store to reflect your brand!
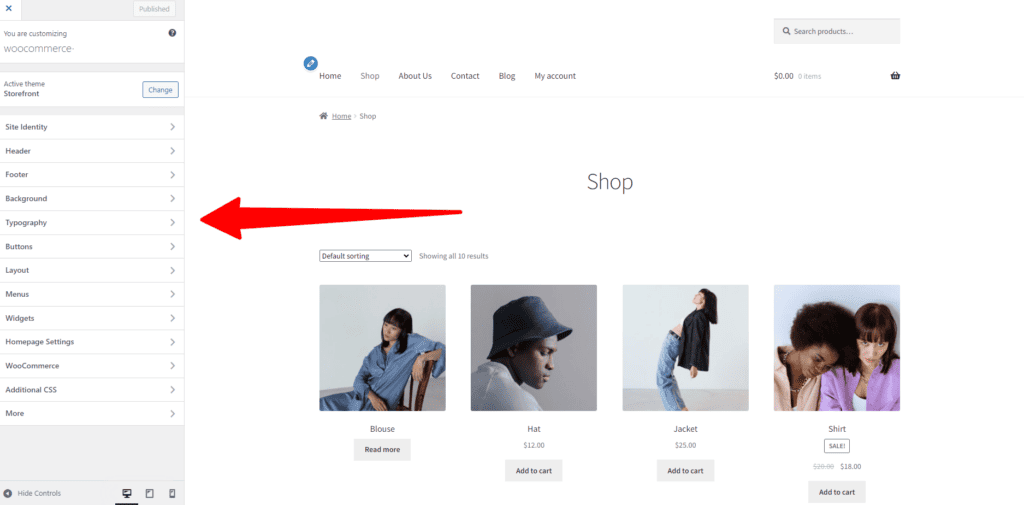
From the WooCommerce dashboard, navigate to Appearance > Customize. The ‘Customizer’ provides a live preview of your store as you make changes.

Here’s what you can personalize:
- Site Identity. Set your site title, tagline, and logo.
- Header. Customize the layout, colors, and content of your header.
- Footer. Adjust the footer layout, text, and widgets.
- Typography. Choose fonts and styles for your text.
- Buttons. Style your buttons to match your brand.
- Product Catalog. Configure the layout and appearance of your product listings.
- Product Page. Design the individual product pages.
- Checkout. Customize the checkout page to ensure a smooth purchasing process.
For a more detailed guide on managing the layout, store notice, and more, read this detailed article here.
11. Set up shipping, payment gateways, and tax settings
Fantastic progress! You’re almost ready to open your WooCommerce store to your first customers.
The final step is setting up shipping, payment gateways, and tax settings. It might seem tricky, but we’ll simplify it for you.
Let’s start by setting up your shipping zones.
These zones are the regions where you’ll deliver your products. For instance, you could have a ‘Domestic’ zone for all US states or a ‘West Zone’ for just the western states.

Then, add shipping methods to each zone. WooCommerce offers three main shipping methods:
- Flat rate
- Free shipping
- Local delivery
You can mix and match methods for different zones based on what you need.
Finally, apply rates to these shipping methods. For example, if your supplier charges $10 for shipping anywhere in the US, you could set a flat rate of $10 for all US zones.
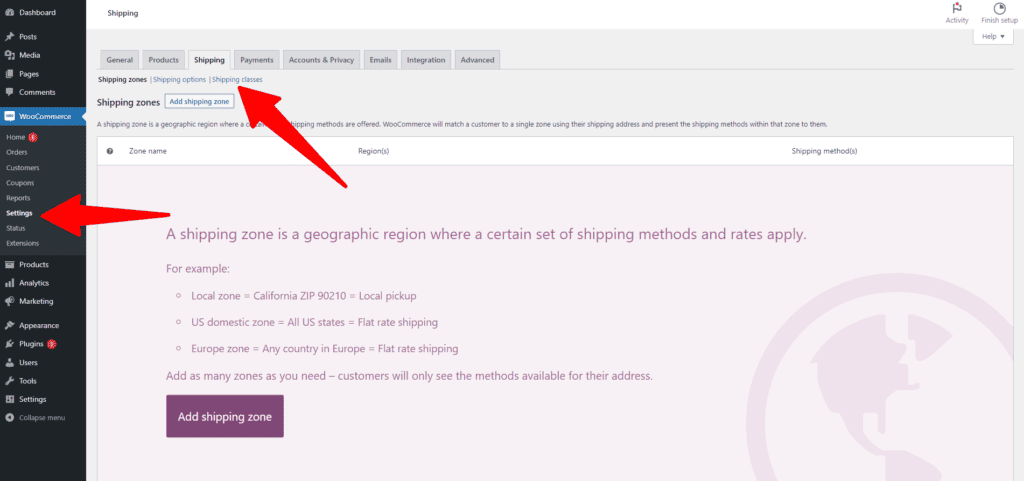
To find these settings, go to WooCommerce > Settings > Shipping in your dashboard.
For more help, check out this free guide:

Now, let’s set up your taxes!
Setting up taxes with WooCommerce is simple, especially if you’re selling in the US, Australia, Canada, the UK, or Europe.
Just use the WooCommerce Tax plugin to automatically calculate sales tax at checkout based on the customer’s location.
If you’re selling in another country, look for tax plugins specific to your country in the WordPress Plugins store.
Lastly, let’s talk about payment gateways. Here are some top options for WooCommerce:
12. Choose a marketing method that fits you and start advertising
Once you’ve set up your WooCommerce storefront, it’s time to start marketing!
Remember, marketing is an ongoing effort. It’s not a one-time task; you need to be consistent and persistent.
That being said, there are many different ways to market your store, and the best methods depend on your goals.
If you’ve identified your niche, product, and target audience, this article will help you find your best marketing method!
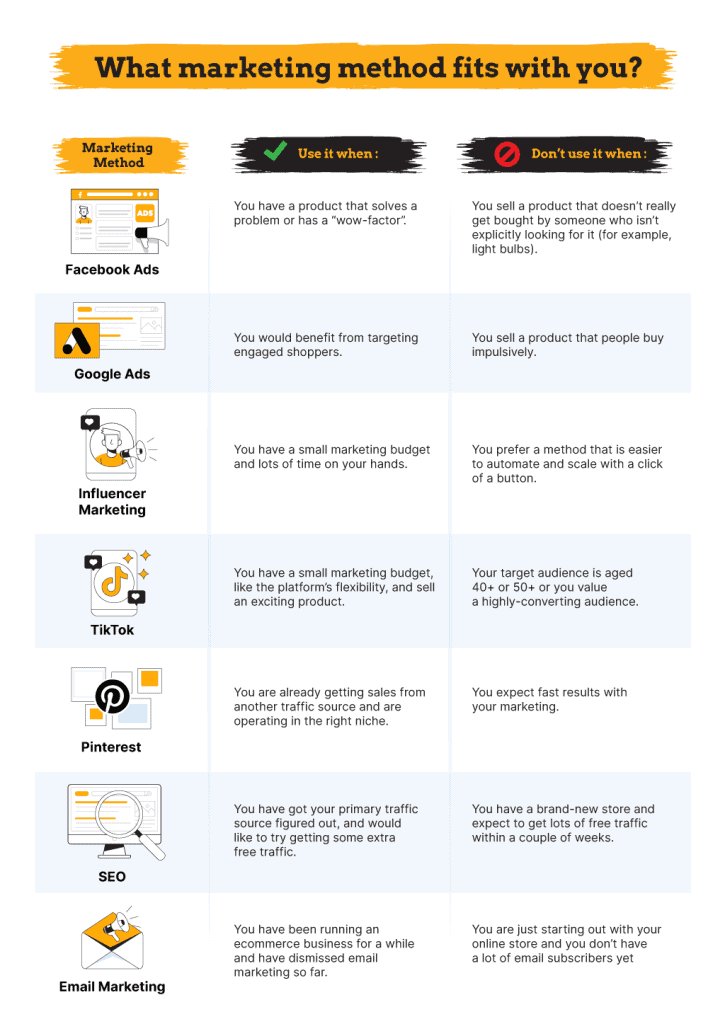
For a quick overview of which marketing methods might work for you, check out this infographic:

Once you’ve decided on your plan, you’re ready to launch your WooCommerce dropshipping store!
Why you should start a WooCommerce store in 2024
First off, starting an online store is a smart move, as online shopping is one of the fastest-growing segments in the retail industry.
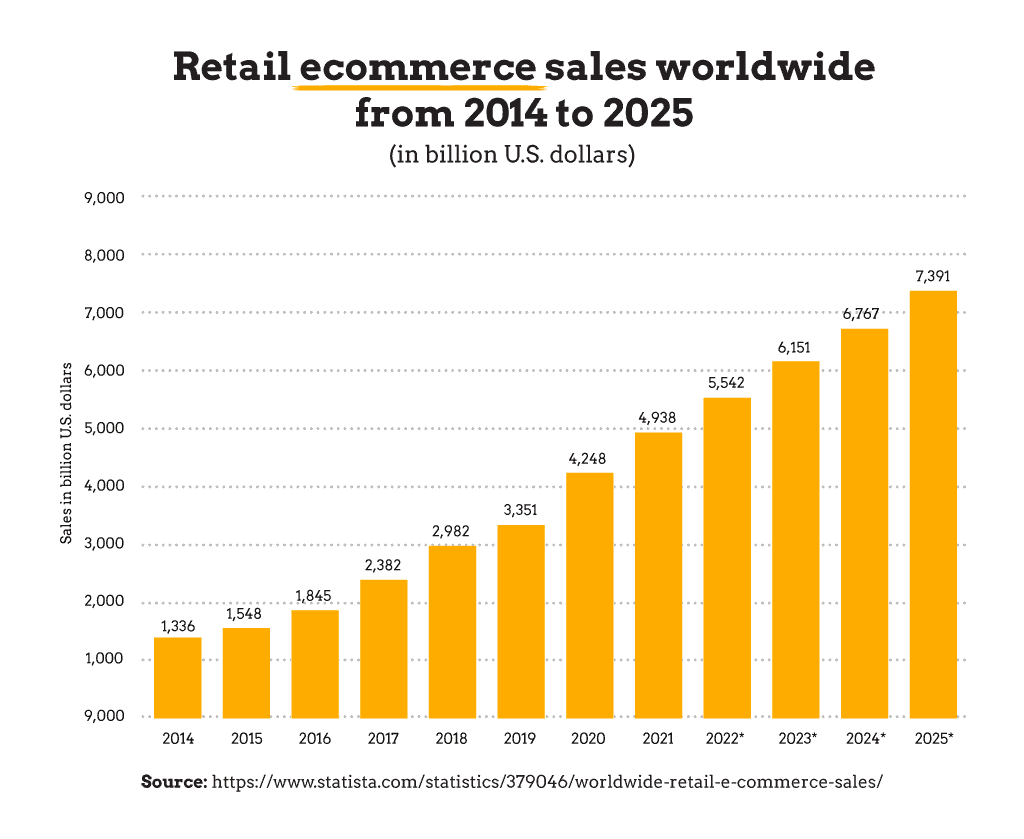
Check out the growth of retail ecommerce sales worldwide:

You’ll see that sales are skyrocketing.
But why choose WooCommerce specifically?
Simply put, WordPress with the WooCommerce plugin is one of the best overall ecommerce platforms out there. It’s no surprise that it’s the second most popular shopping cart in the world!

With over 5.8 million stores and a presence in more than 175 countries, WooCommerce offers valuable features like:
- Built-in payment processing.
- Customizable checkout options.
- Local customization.
- Ability to list unlimited products and product images.
- A large community of merchants, developers, and other users.
If you’re not sure if WordPress (with WooCommerce plugin) is the best platform for you, take our quiz here for a personalized recommendation based on your specific needs.
FAQs about starting a WooCommerce store
Here are some frequently asked questions about starting a WooCommerce store. We hope these will address any remaining questions you might have:
Is WooCommerce good for small businesses?
Yes, WooCommerce is an excellent choice for small businesses due to its flexibility, extensive customization options, and cost-effectiveness. It allows businesses to scale as they grow without significant upfront investment.
Does WooCommerce cost money?
While WooCommerce itself is free, there are associated costs such as hosting, premium themes, and various extensions. These additional expenses can vary depending on the specific needs and scale of the business.
What is the difference between WooCommerce and Shopify?
WooCommerce is a WordPress plugin that offers extensive customization and control but requires a separate hosting setup. In contrast, Shopify is an all-in-one hosted platform known for its ease of use and built-in ecommerce features, suitable for those preferring simplicity and convenience.
Do you need hosting for WooCommerce?
Yes, WooCommerce requires a WordPress site, which necessitates a hosting service. The choice of hosting can affect site performance, security, and scalability, making it an important consideration for any WooCommerce store.
Is WooCommerce good for beginners?
No, you need some technical expertise to run a WooCommerce store. While adding plugins might be easy, handling security, backups, and troubleshooting requires experience. However, there are tutorials available to help beginners in navigating these technical aspects.
Summary
Before we go to the conclusion, we’ve created a quick summary of this article for you, so you can easily remember it:
- Taking the time to find the right product and a reliable supplier is essential; don’t rush this step.
- Choose a theme from the WooCommerce theme store for better customization options instead of using the default Storefront theme.
- Enhance your store’s functionality by exploring and adding plugins from the WordPress Plugins store.
- Limit the number of plugins you install. Just like too many apps can slow down your phone, an excess of plugins can affect your site’s speed, compatibility, and security.
- Marketing is an ongoing process for your online store. Keep promoting and connecting with your target audience.
- When you find a successful product, consider scaling up to maximize profits by importing in bulk or using fulfillment centers like Amazon.
Final thoughts
That’s it! Now you have the key information to start your WooCommerce store in 2024.
Starting a store isn’t easy, but by following this guide, you’ll be well on your way to success.
If you’re on a limited budget, consider dropshipping and check out this article where we show you how to create a dropshipping WooCommerce store for free!
We hope you found this guide helpful and wish you the best of luck with your WooCommerce journey.
If you have any questions, please feel free to drop a comment below.
Want to learn more about WooCommerce?
Ready to move your online store to the next level? Check out the articles below: