HOWTO'S
Google Shows How to Create Web Stories in 5 Steps
Google published an article and a video that instructs on how easy it is to begin publishing Web Stories and monetizing a new channel for traffic. The video walks through the process of planning a web story to publishing it, from beginning to end.
The video claims it’s possible to create a web story in five minutes. But in my opinion it may take significantly more time.
Nevertheless, publishing web stories is within reach for most publishers and that’s the major takeaway from the video and blog post that Google published.
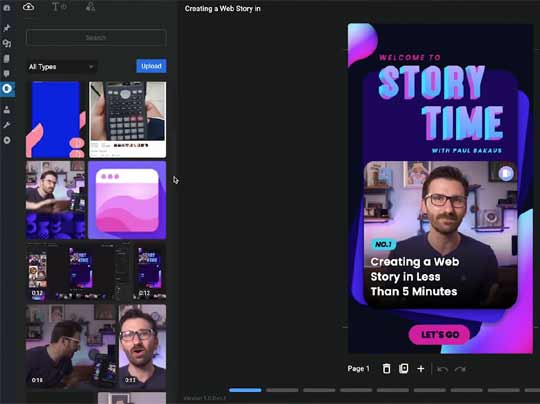
Screenshot of a Web Story Visual Editor

Web Stories
Web Stories are a new form of content that is designed to serve short and informative bursts of content. The targeted user is someone who might be on public transportation or has an idle moment and wants to consume content but not commit to a long article.
Google’s Web Stories developer page describes it like this:
“Web Stories are a web-based version of the popular “Stories” format that blend video, audio, images, animation and text to create a dynamic consumption experience.
This visual format lets you explore content at your own pace by tapping through it, or swiping from one piece of content to the next.”
Web stories can be thought of as a new channel for gaining web traffic that can be shown advertising.
It is not however a way to funnel traffic to your regular content.
Google may take punitive action against publishers who abuse the Web Stories format by using it to show just a little bit of content in order to tease users into clicking through to the regular part of the website.
Web Stories should thus be considered as its own kind of content just like video or podcasting content is considered independent channels for capturing more traffic and advertising revenue.
Web Stories are promoted on Google Search, Google Discover and Google Images.
How to Create Web Stories
There are s five steps for creating web stories
- Step 1. Choose a visual editor
- Step 2. Draft the story
- Step 3. Find the visual assets
- Step 4. Create the Web Story
- Step 5. Publish the Web Story
Step 1: Choosing a Visual Editor
A web story consists of panels that are like pages that a user swipes one to the next. Each panel contains short text, images and even video.
A visual editor is the software, plugin or online services that helps a publisher create the web stories. The editor contains a graphic user interface that allows the publisher to design each panel of the web story.
Publishers using WordPress may opt to use the official Web Stories WordPress plugin.
Google has a list of other Web Stories tools that help publishers create webs stories.
Screenshot of Engaging Visual Effects in Web Stories

Step 2. Draft the Story
Google recommends creating an outline showing what will be in each panel of the web story. Google’s recommendation is to create a narrative.
A narrative is like a story. A story has a beginning, middle, and end (often a resolution) and maybe even an epilogue to give a summary to wrap up the narrative. The point is that the best web stories are crafted like a story with a beginning and an end.
Google offers a very simple PDF template to help with crafting your narrative that is called, Web Story – Script Template (PDF)
3. Find the Visual Assets
The next step involves gathering images and videos that will be used within the web story. Important to note that the web stories format is vertical, like the screen on a mobile phone. This vertical format extends to the videos which themselves must be vertically formatted.
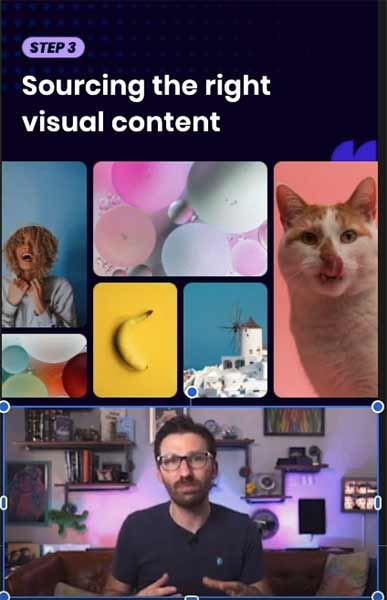
Screenshot of Web Stories Visual Editor and Visual Assets

Google provides a video showing how to integrate your videos into a web story.
Video on Integrating Video into Web Stories
4. Create the Web Story
Google recommends using pre-made templates that are provided by the visual editors. Once a publisher’s gained experience they can branch out and create their own unique templates to incorporate any kind of website branding or unique visual identity.
5. Publish the Web Story
Once you’re satisfied with the web story it’s time to publish. Regardless of tool or plugin, according to Google it’s as easy as clicking the publishing button.
According to Paul Bakaus in the accompanying video:
“Now, the story is in the wild and can be linked to and indexed by search engines just like a regular web page.”
Web Stories – A New Channel for Traffic
Web stories are an opportunity for gaining a foothold on a new source of traffic that quite likely competitors may not be aware of.
I like first mover advantage because all the benefits are up for grabs without competition. Whether a site is about personal injury, web design tips or hardware products, there are opportunities for building awareness and promoting your site with this new format.
Citations
Read Google’s Blog Post
Five Steps to Create Your First Web Story
Google Web Stories Developer Page


















