Google Updates Mobile-First Indexing Best Practices Documentation

Google updated its best practices documentation on mobile-first indexing with a significant amount of additional information.
The document is designed to help site owners ensure they’re providing the best possible experience to users whether they’re accessing the site on a mobile or desktop device.
Using the Wayback Machine, I compared an archived version of Google’s mobile-first indexing best practices with the current version to discover what has changed. In this article I will go over all of the recent updates.
Before getting into the changes, it’s worth stating the information itself is not exactly new. It’s all bits of advice, recommendations, and best practices that have been provided elsewhere by Google over the years. Now it’s all wrapped up neatly in this developer document for easy reference.
Information Added to Google’s Mobile-First Indexing Best Practices
Google isn’t exaggerating when it states that a “significant” amount of new content has been added to the best practices document. Much of it centers around the fact that sites should be providing an identical experience on mobile and desktop.
This includes:
- Ensuring Googlebot can access and render mobile and desktop page content and resources.
- Making sure the mobile site contains the same content as the desktop site.
- Using the same meta robots tags on the mobile and desktop site.
- Using the same headings on the mobile site and desktop site.
- Making sure the mobile and desktop sites have the same structured data.
What if content is not the same on mobile and desktop?
If site owners deliberately serve less content on a mobile page compared to a desktop page, Google warns that some traffic loss is to be expected.
“WARNING: If it’s your intention that the mobile page should have less content than the desktop page, you can expect some traffic loss when your site is enabled mobile-first indexing, since Google can’t get as much information from your page as before.”
Considerations for Images & Videos
The information in the section above relates primarily to textual content. Here’s what Google’s updated mobile-first indexing best practices says about images and videos:
- Provide high quality images.
- Don’t use images that are too small or have a low resolution on the mobile site.
- Place videos in an easy to find position on the page when viewed on a mobile device.
- Use a supported format for images & videos. Don’t use unsupported formats or tags.
- Don’t use URLs that change every time the page loads for images and/or videos.
- Make sure the mobile site has the same alt text for images as the desktop site.
- Use the same descriptive titles, captions, filenames, and text relevant to the images & videos on the mobile site and the desktop site.
Considerations for Separate M-Dot URLs
Google has added the following additional best practices for m-dot URLs:
- Make sure that the error page status is the same on both the desktop and mobile sites.
- Make sure that your mobile version doesn’t have fragment URLs.
- Ensure that the desktop versions that serve different contents have equivalent mobile versions.
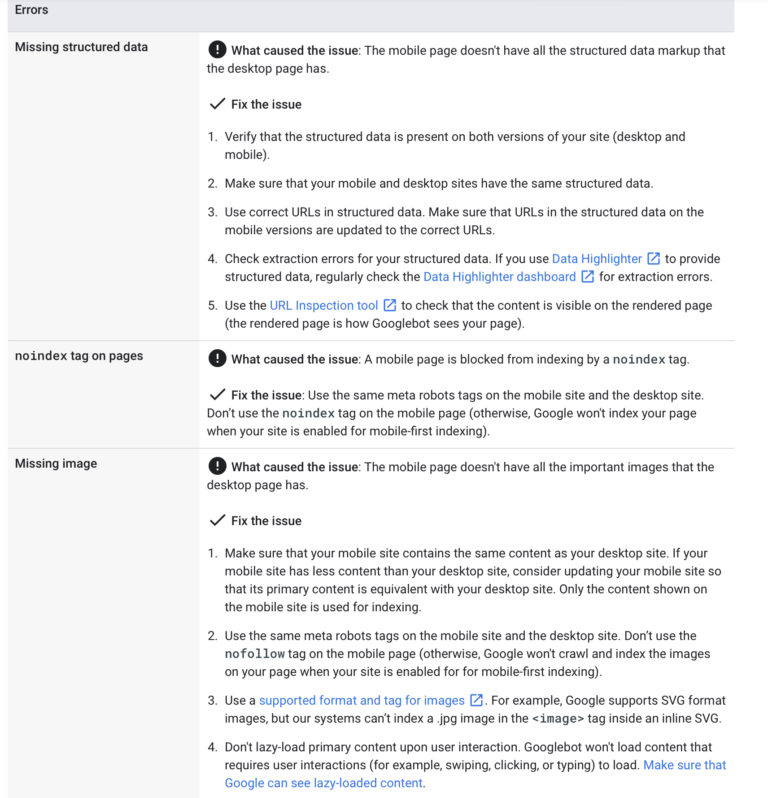
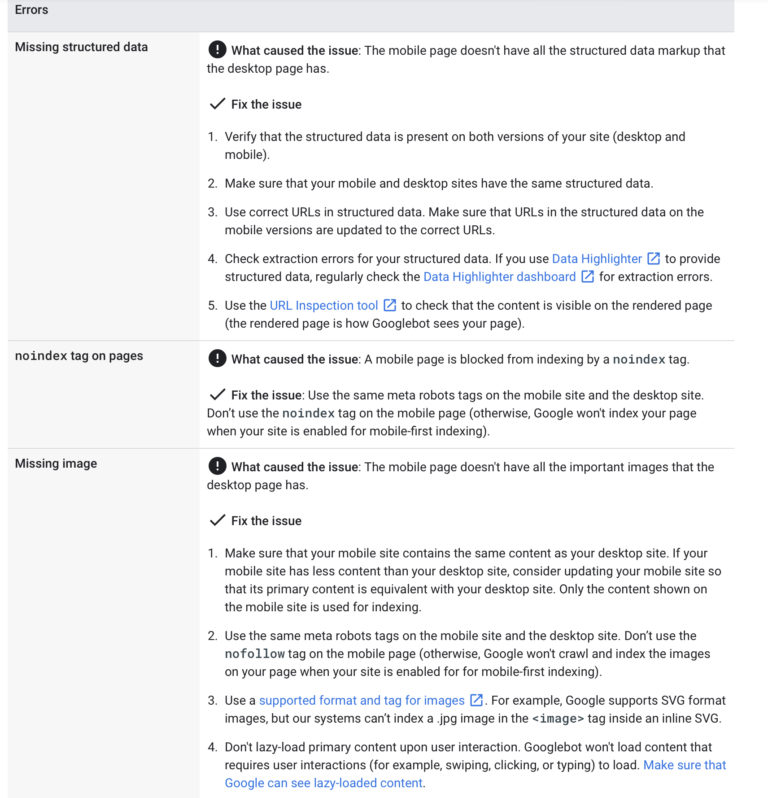
Troubleshooting
Google has added a lengthy new section on troubleshooting the most common errors that can stop sites from being enabled for mobile-first indexing.
Here is a sample of what’s contained in the new troubleshooting section:

For the full set of troubleshooting details, see Google’s updated best practices document.