SEO
A Comprehensive On-Page SEO Checklist for 2024

If you’ve invested time and effort writing an epic piece of content, don’t forget about on-page SEO. It helps google to understand what your page is about and show it to as many people as possible in the search results.
Even better, many on-page improvements are super quick and easy to do.
Follow this checklist for perfect on-page SEO every time:
If you’re looking for a reusable interactive checklist to use time and time again, here are a few other formats
Let’s run through everything real quick.
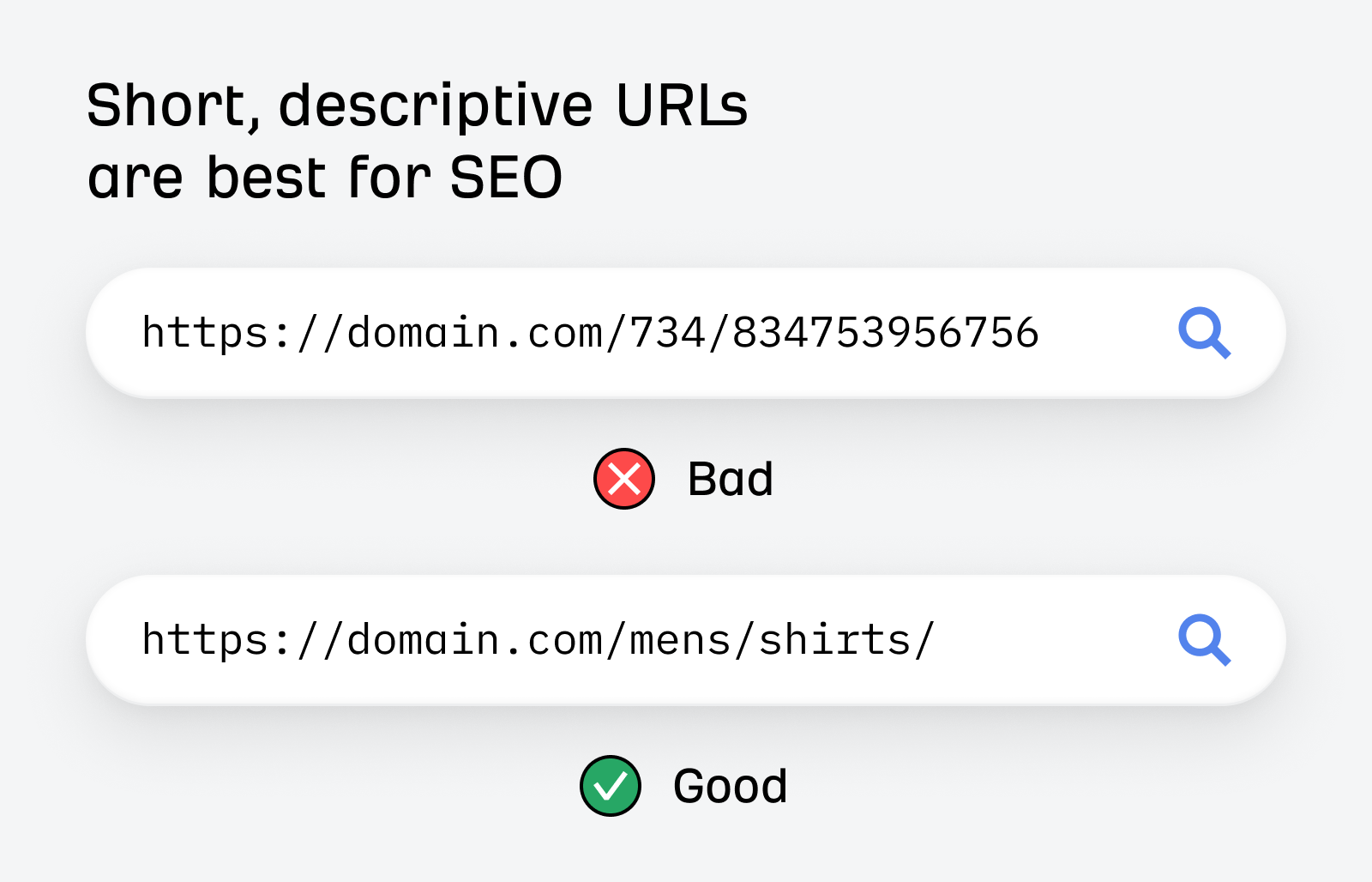
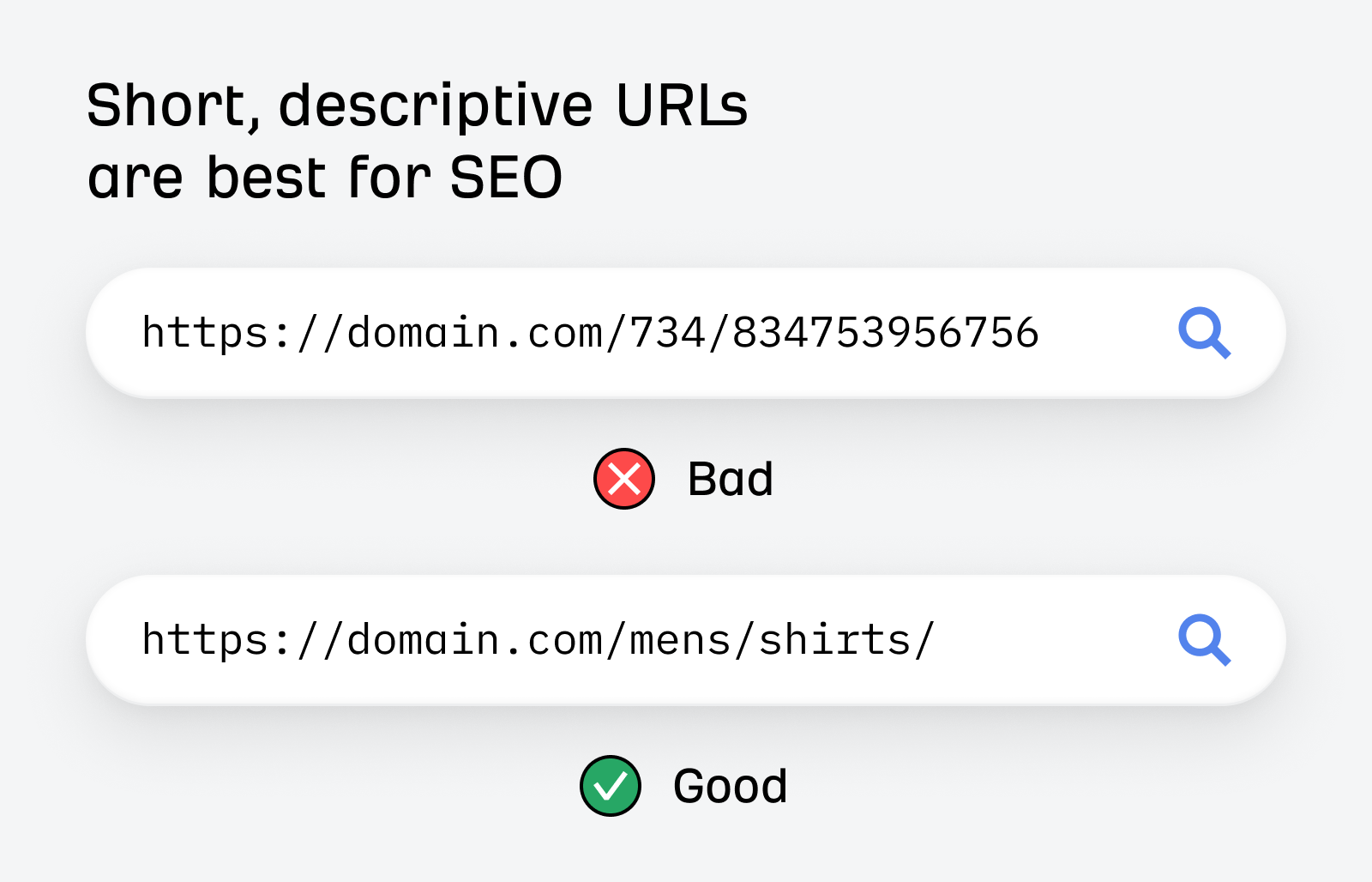
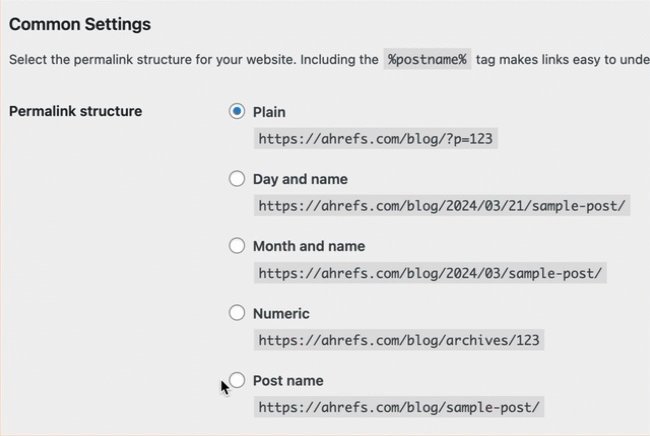
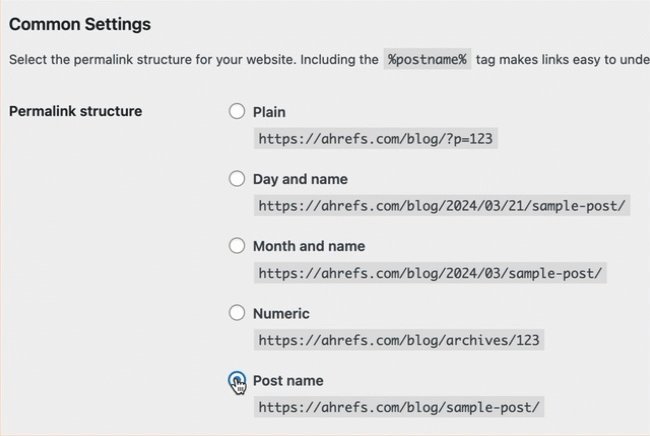
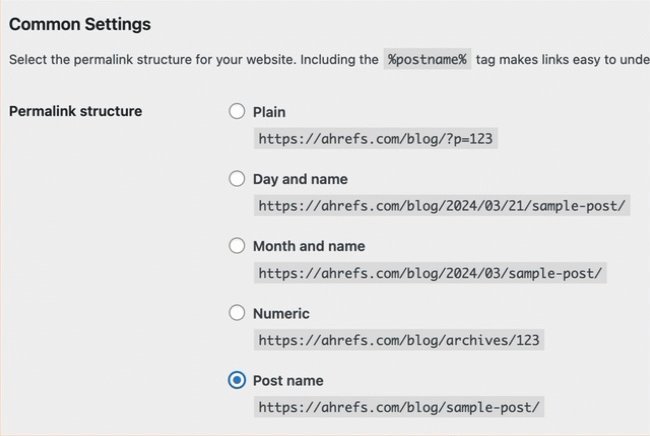
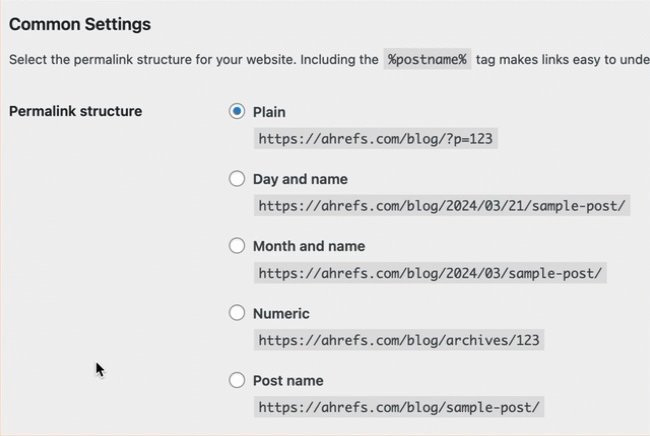
Google says it’s best to use words that are relevant to your content in page URLs, so you don’t want random gobbledygook urls like domain.com/734/834753956756 if you can avoid it. It’s better to use something short and descriptive like domain.com/mens/shirts.


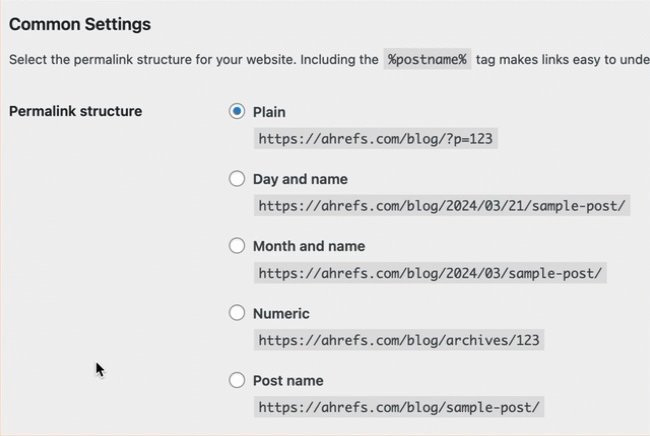
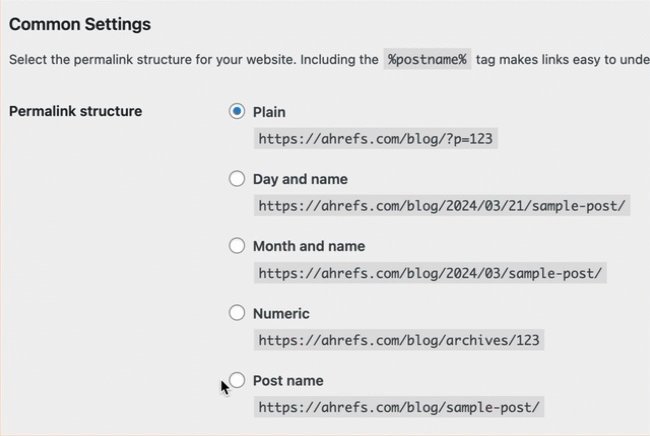
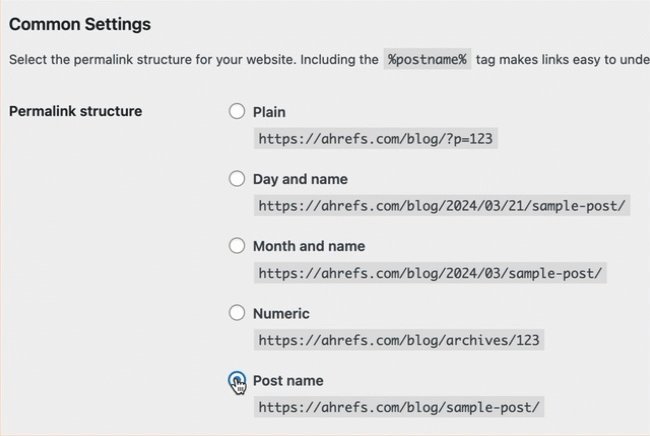
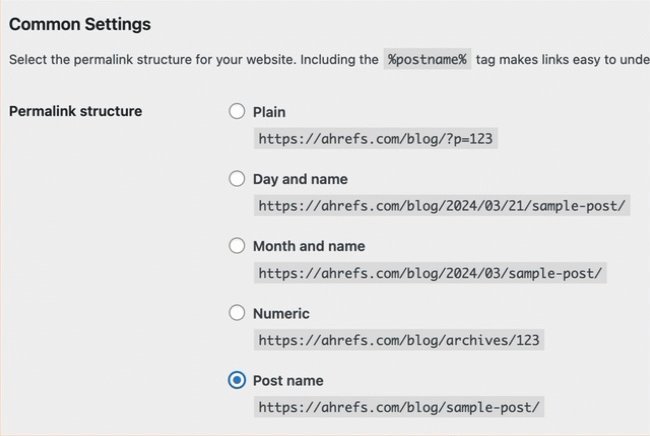
It only takes a few seconds to change this in most content management systems:


If you’re not sure what words or phrases to use, the main keyword you’re targeting is usually a good bet. That’s what we do on the Ahrefs blog 90% of the time.
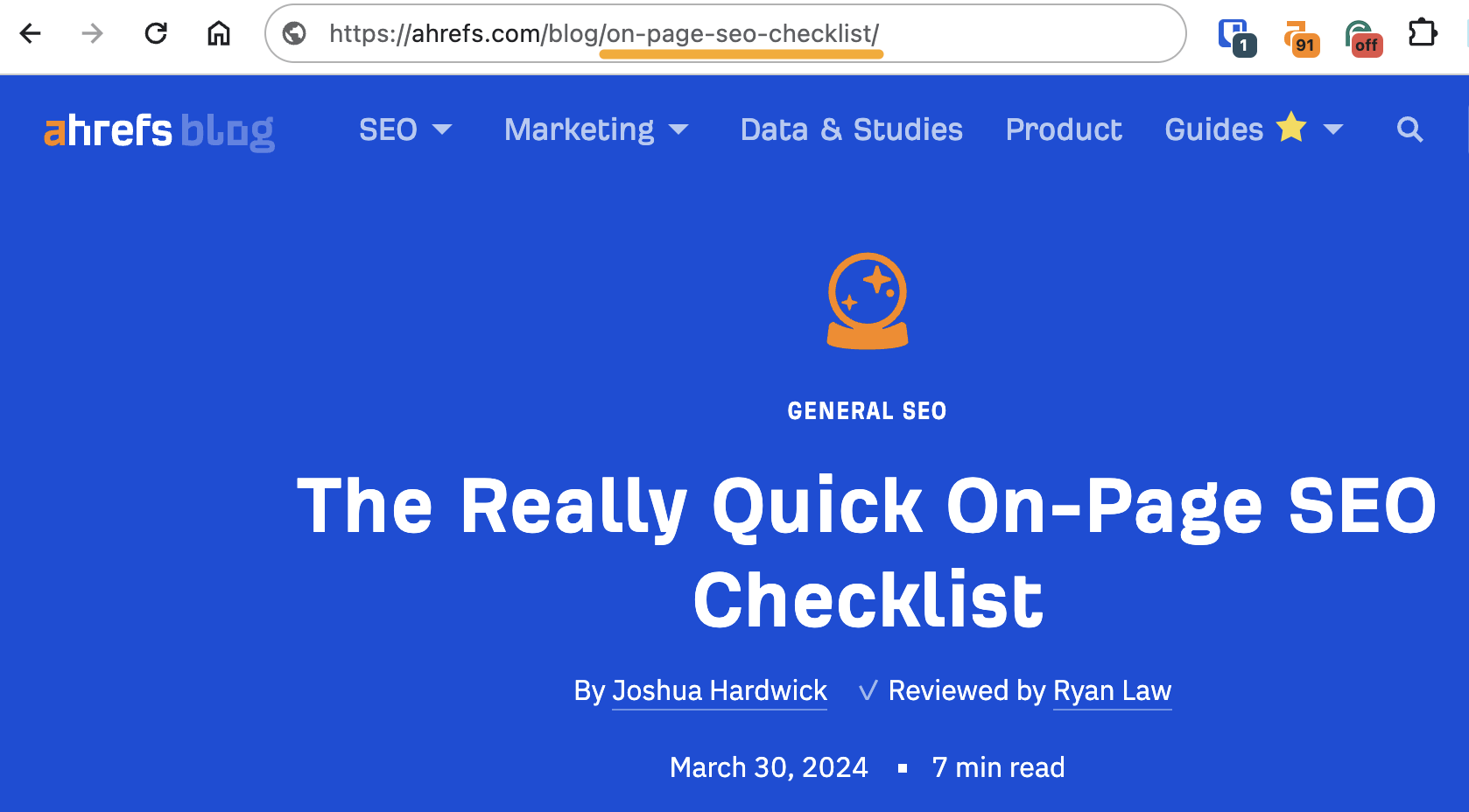
For example, our target keyword for this post is “on page SEO checklist,” so that’s what the post’s URL is:


Few best practices to keep in mind:
- Avoid repeating words. If your page is about mens shirts and it’s nested in the /mens/ subfolder, you don’t need to repeat the word “mens.”
domain.com/mens/shirts/is better thandomain.com/mens/mens-shirts/ - Avoid dates. If a searcher comes across
domain.com/blog/2020/fashion-tips/in 2024, they’re going to assume it’s out-of-date even if you updated the content yesterday. Sodomain.com/blog/fashion-tips/would be better. - Avoid being too specific. If your URL is
domain.com/blog/20-best-fashion-tips/, it’s going to look weird if you add more tips to your post later on. Using the less specificdomain.com/blog/best-fashion-tips/gives you more future freedom.
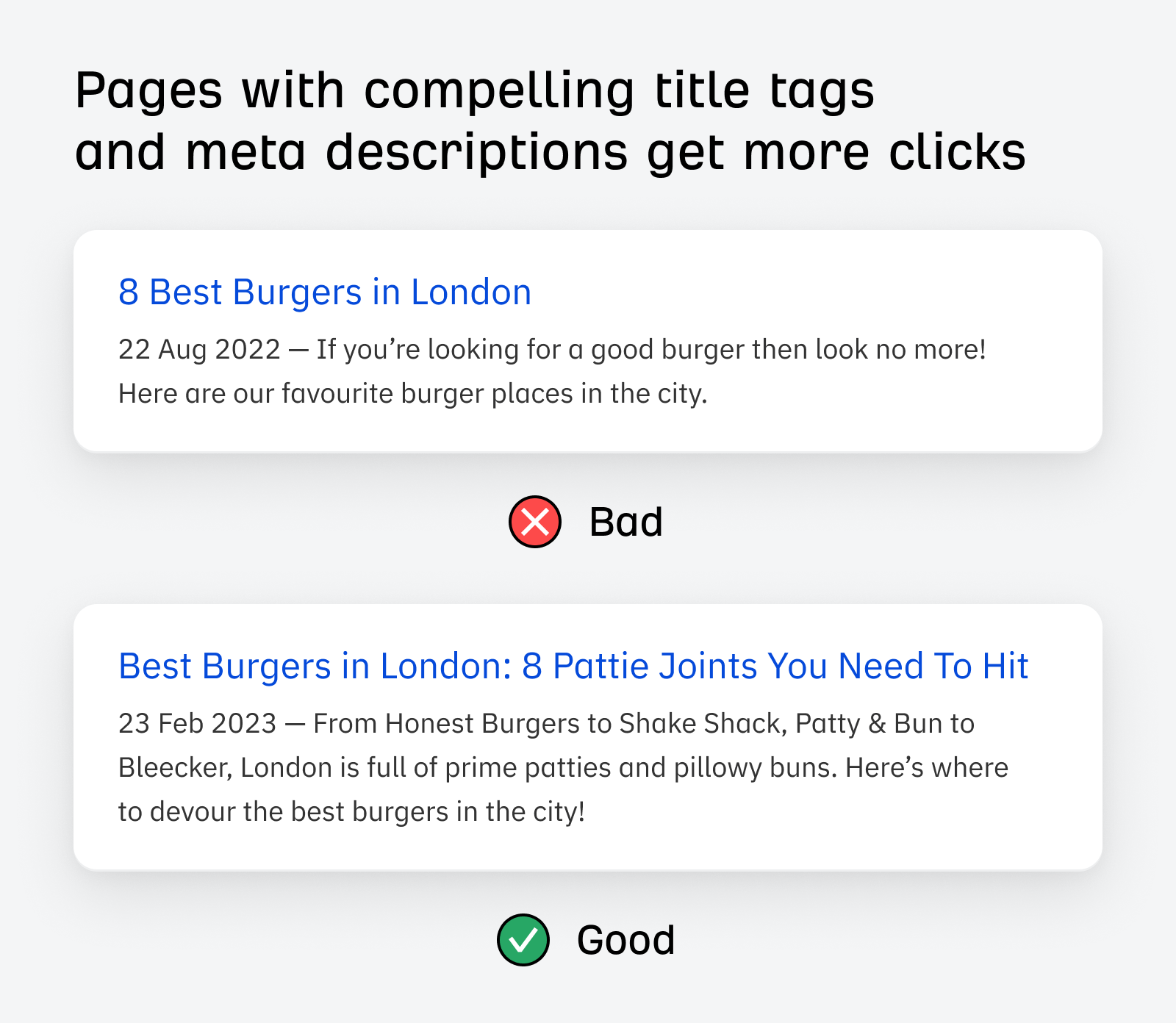
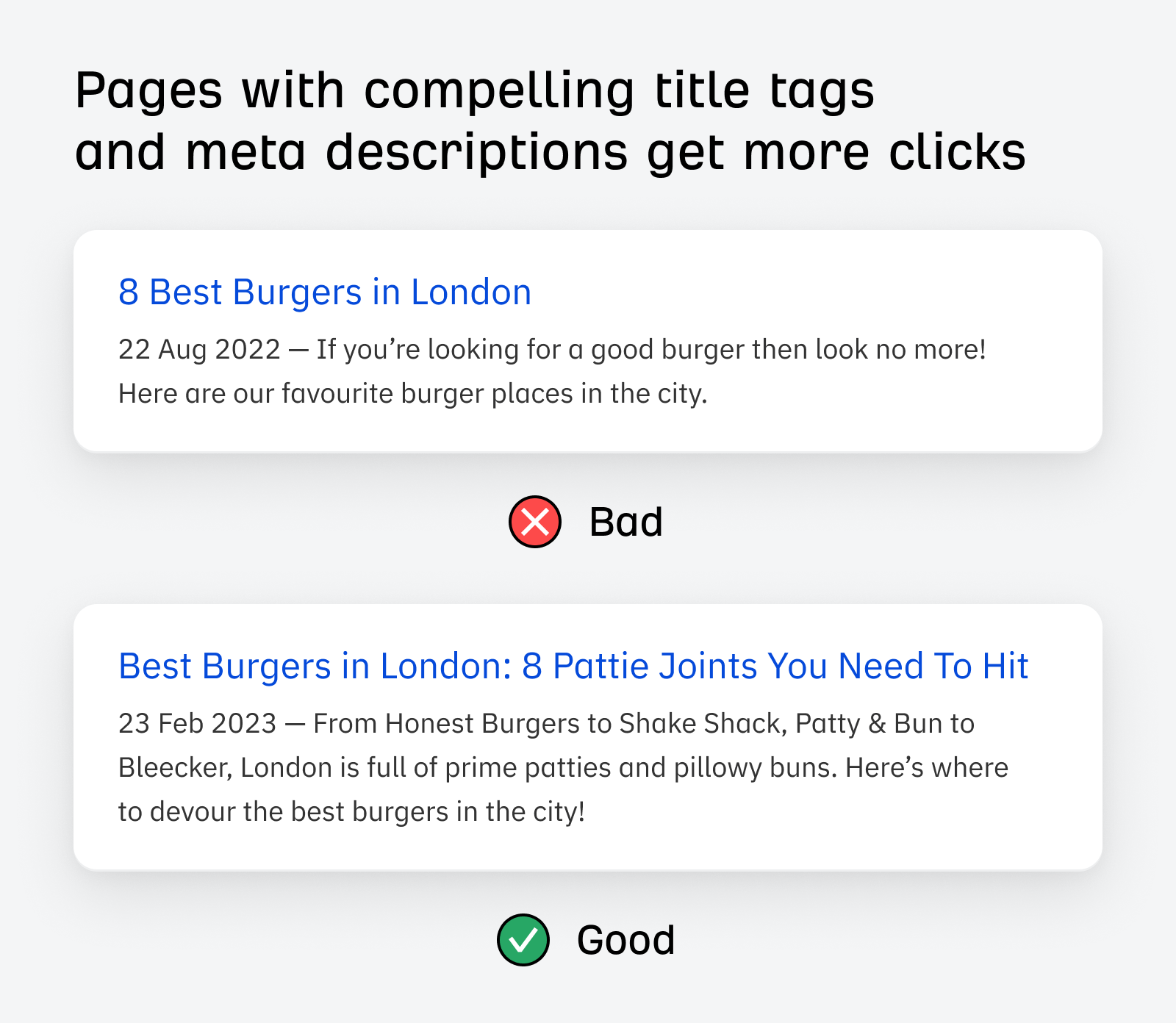
Google says that title tags are often the main piece of information searchers use to decide which result to click on. If yours is boring and dull, you’re probably not going to get as many clicks as you could—even if you rank.
It’s the same story for meta descriptions, which Google often uses for the descriptive snippet.


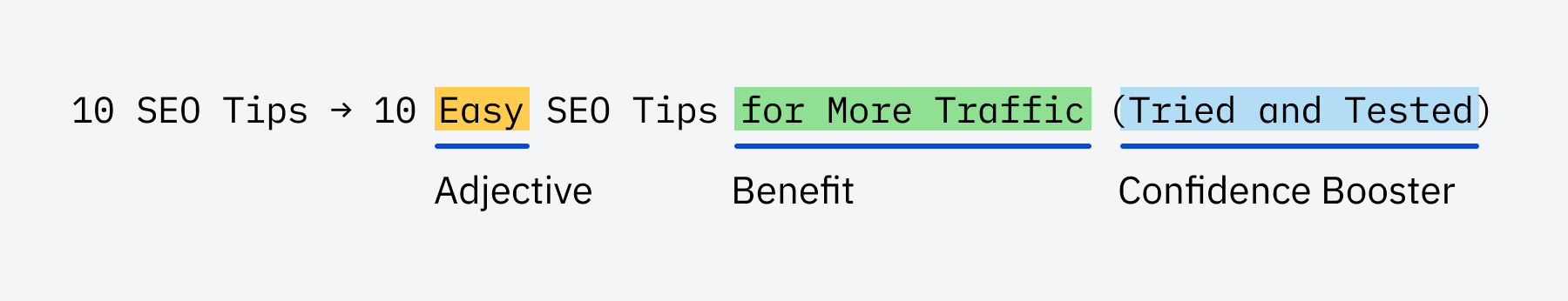
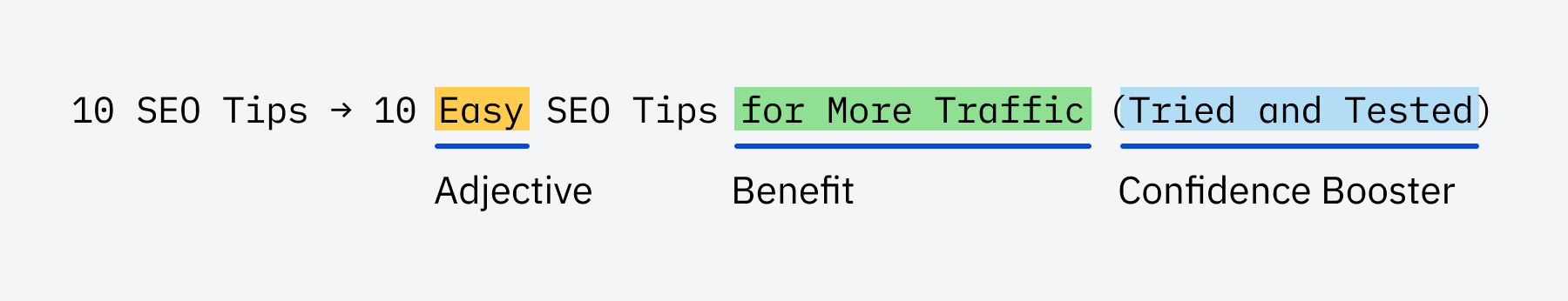
There’s no one-size-fits-all approach for title tags, but the ABC formula is a decent starting point for blog posts:


For your meta description, my best advice is to try to expand on your title tag to give searchers more detail and context.
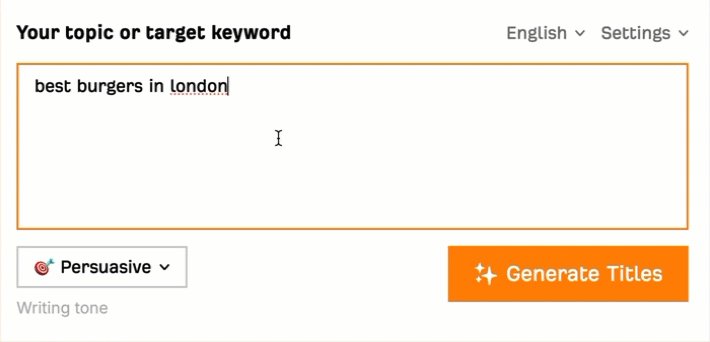
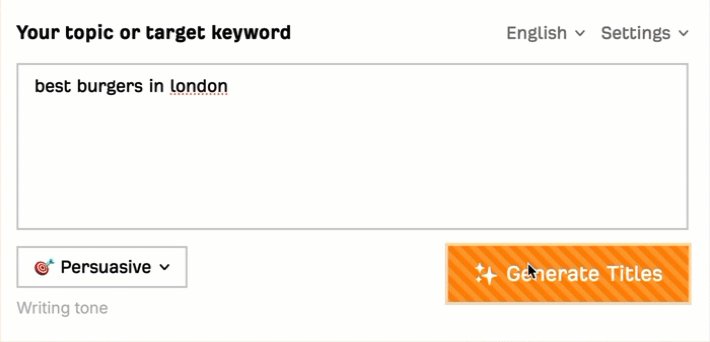
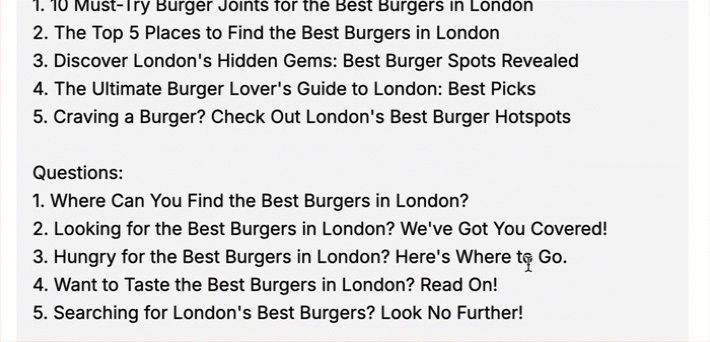
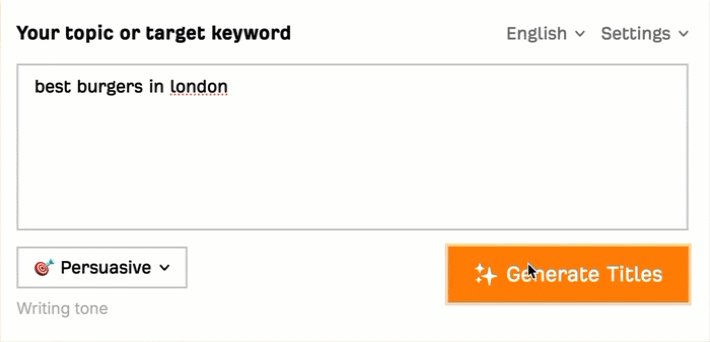
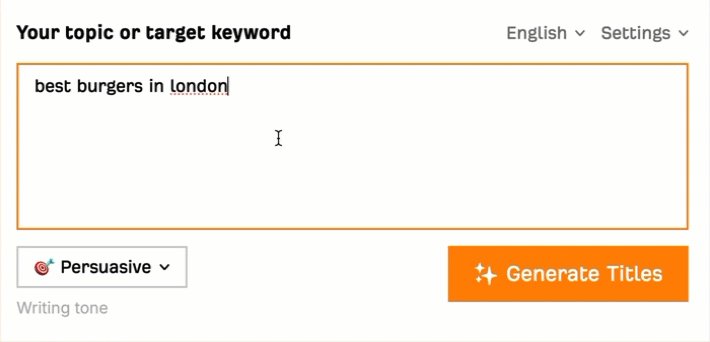
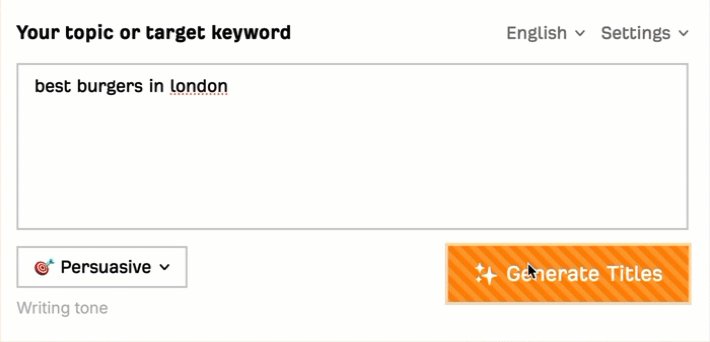
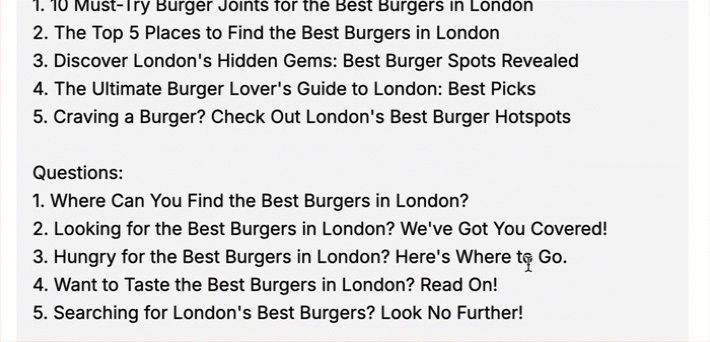
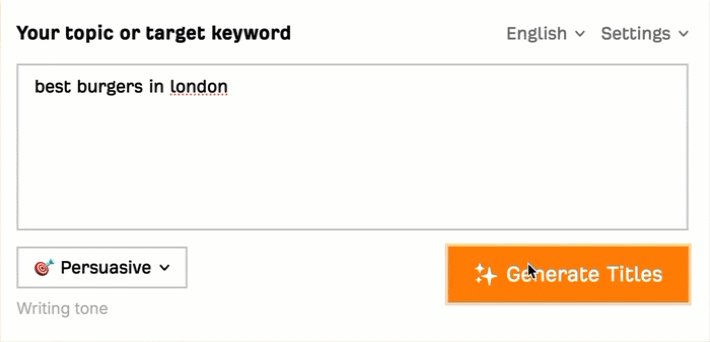
If you’re struggling or just want a fast solution, give our free AI title tag generator and meta description generator a shot. Tell the tools what your page is about and your desired writing tone and they’ll generate a few options.


Remember to keep them both short and swee, too. If they’re too long, they’ll get cut-off in search. This looks odd and makes them less compelling. You can use a free tool like this one to check for truncation before publishing, or Ahrefs’ Site Audit to find all the issues on your site.
Google recommends using one H1 tag per page. It makes sense to use this for your page title as H1 is the highest level heading there is.
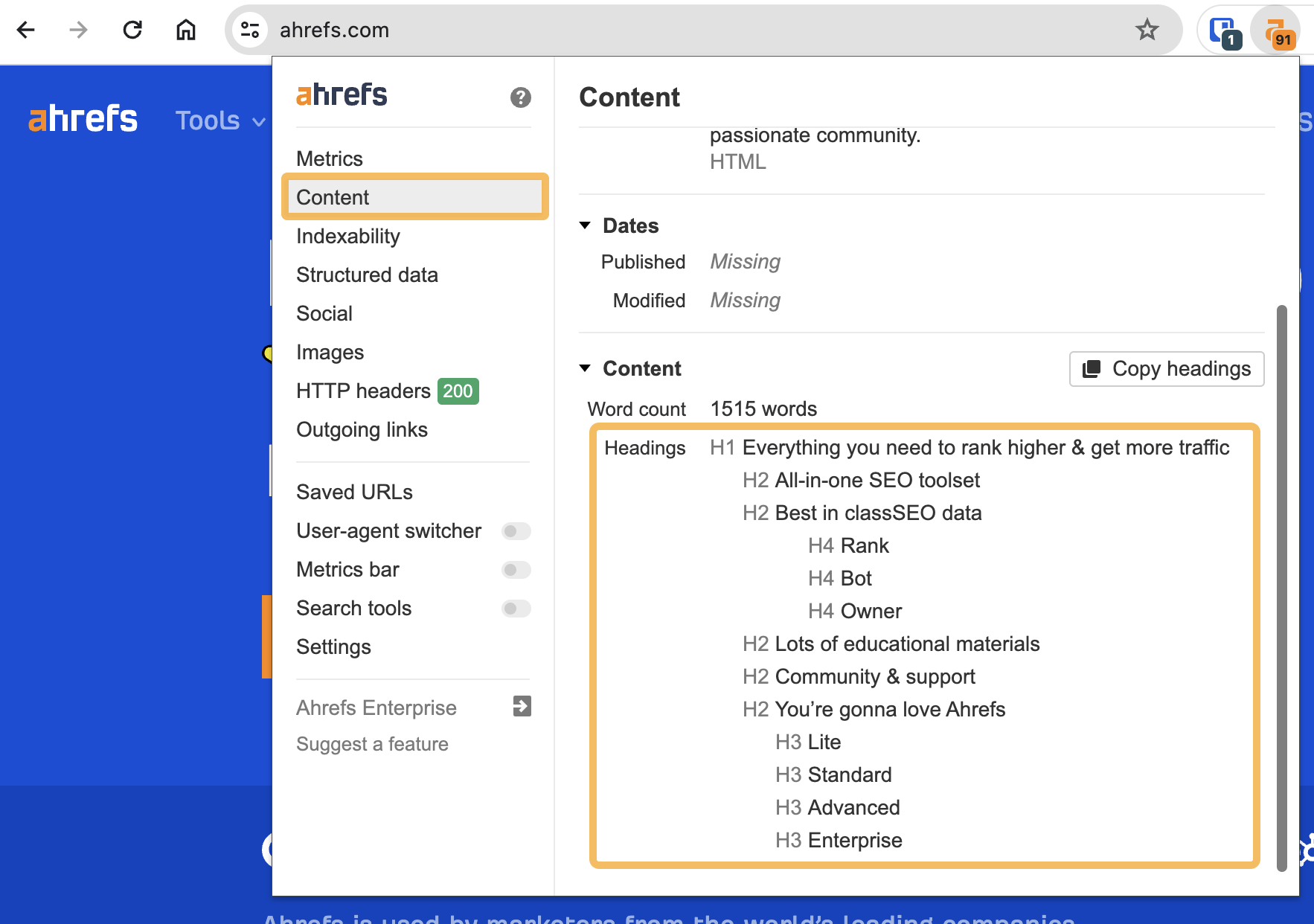
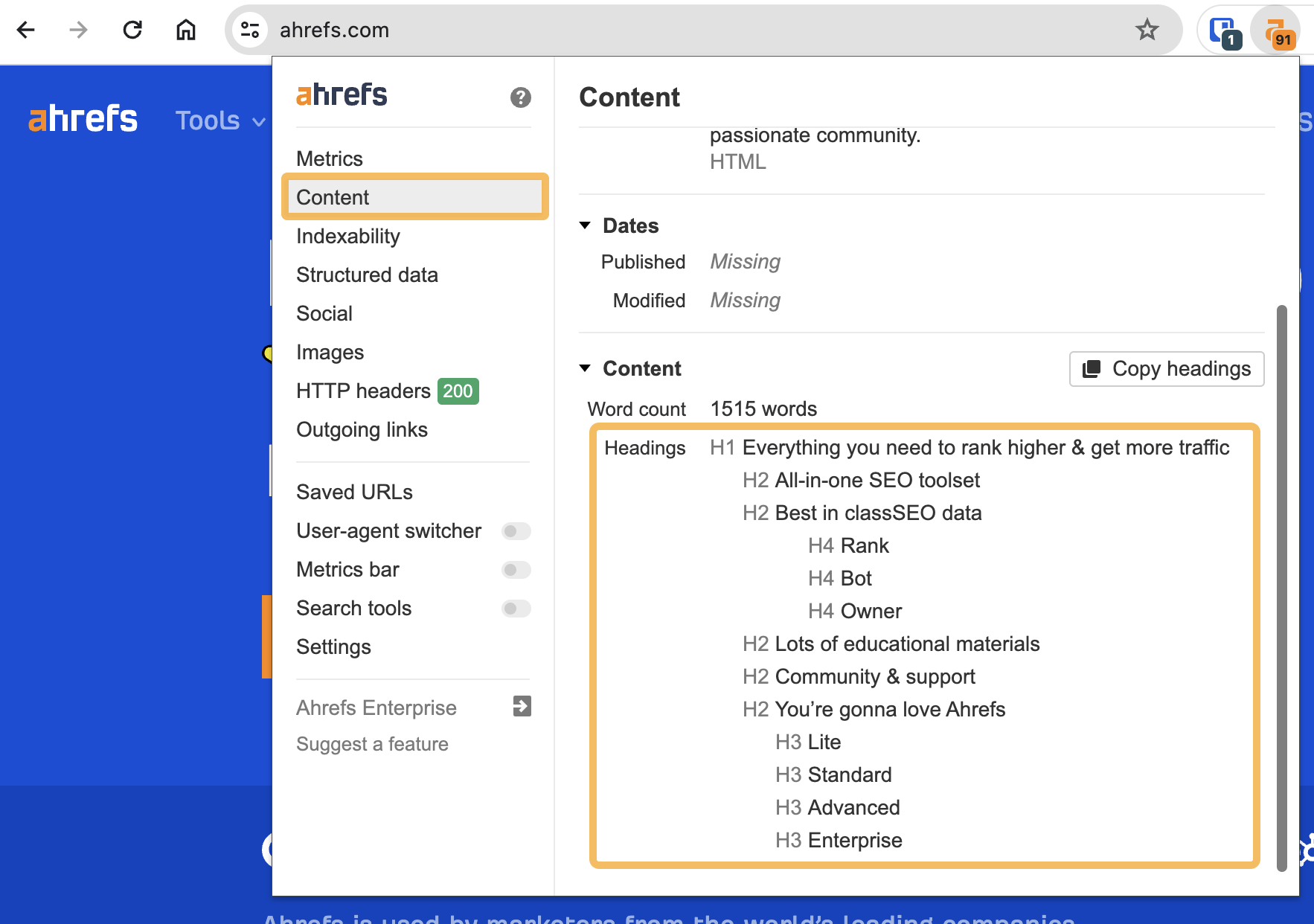
Most content management systems do this automatically, but you can double-check your title is indeed a H1 for free using Ahrefs SEO toolbar. Just click the Content tab:


If the copy you’d expect to be wrapped in a H1 tag isn’t, hit up your developer!
People want what you promised them in your title and meta description, so don’t kick things off with a load of fluff. Get straight to the point and give the reader what they came for in the first sentence.
There’s no one-size-fits-all way to do this. It all depends on what searchers are looking for.
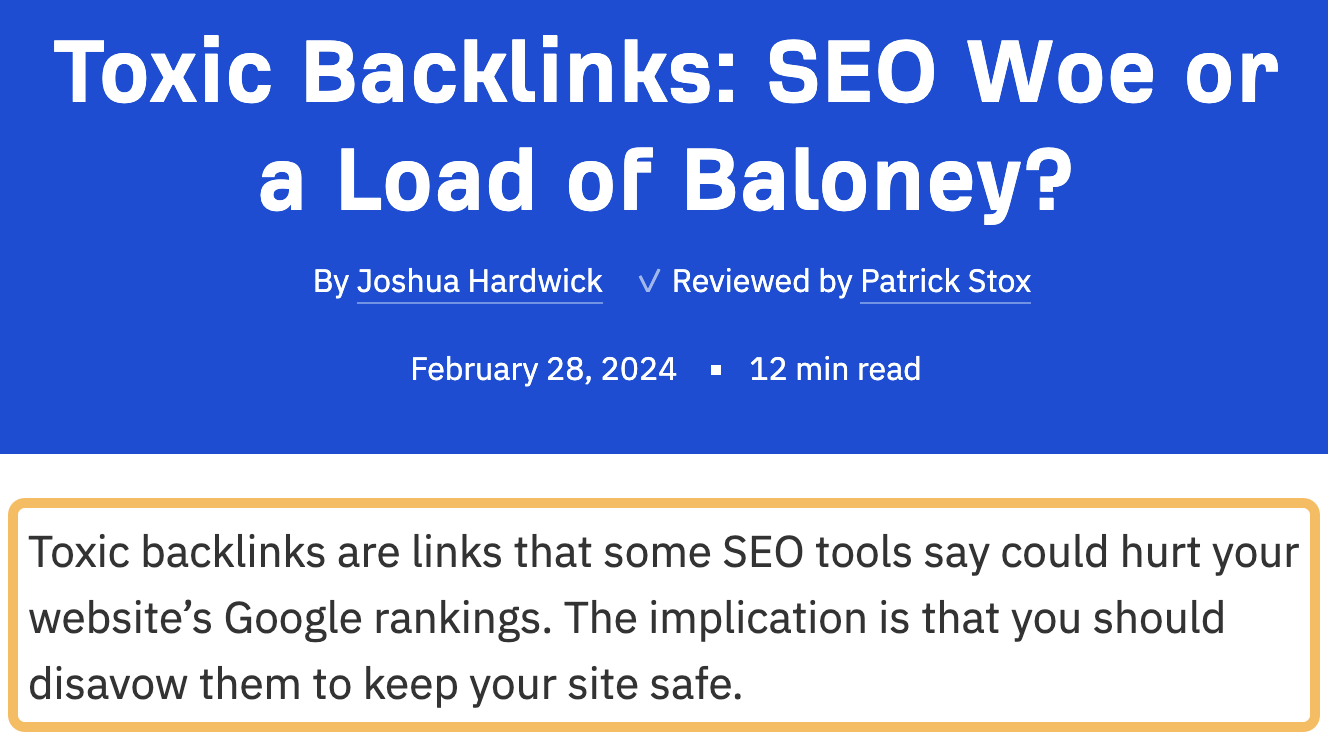
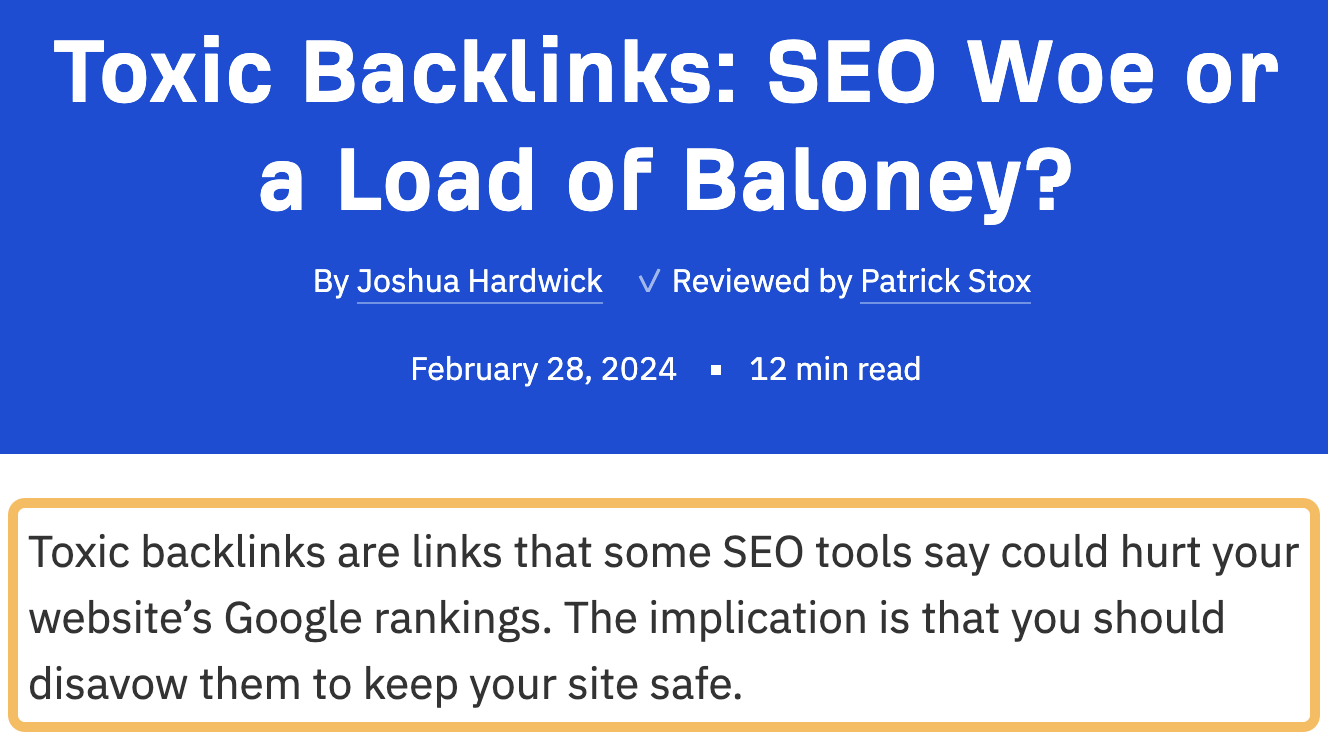
For example, when people search for “toxic backlinks,” they’re overwhelmingly looking for a definition above all else. That’s why I made the very first paragraph of my article the definition:


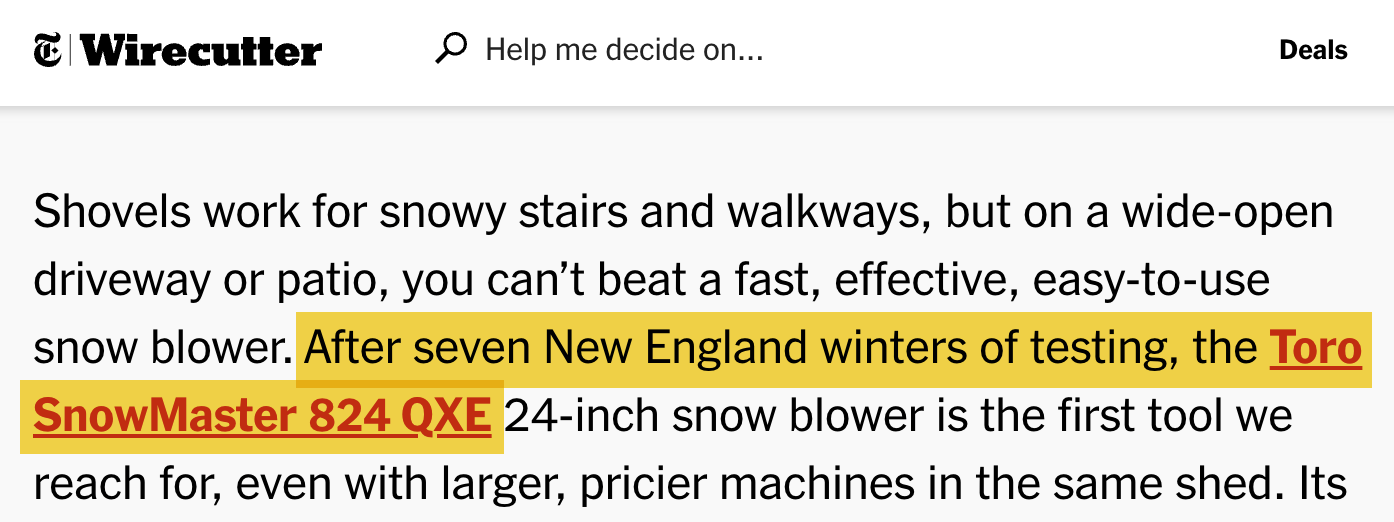
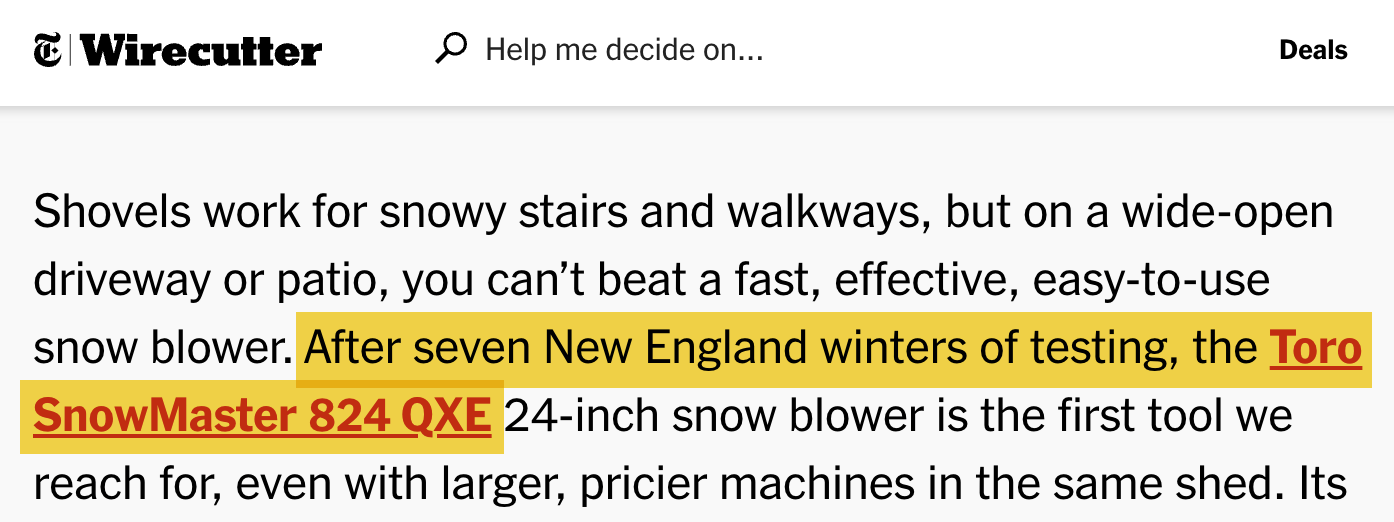
But when people search for “best snow blower,” they just want a recommendation—so that’s what Wirecutter gives them in the first paragraph:


Sidenote.
I think Wirecutter’s opening paragraph could be even better because there’s no point in that first sentence. If you’re searching for “best snow blower,” you already know the benefits of the product. You just want to know which one is best!
Google’s John Mueller said that the search giant uses headings to help better understand the content on a page. This is why you need to make sure they’re clear and descriptive.
It’s easy to miss the mark here. We’ve even been guilty of it ourselves.
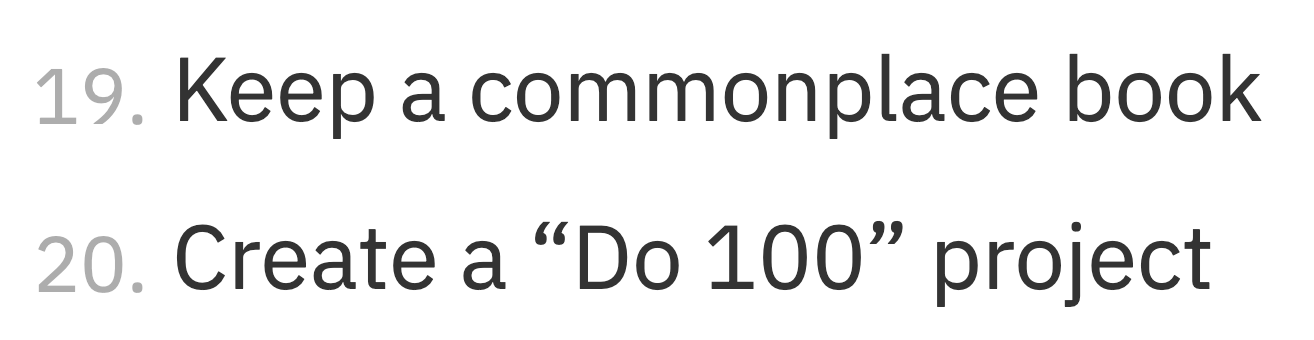
For example, look at these two subheadings from our list of blogging tips:


Do you have any idea what those mean at first glance?
Me neither. And many of the other subheadings in our post were also unclear.
If you suspect the same might be true for your subheadings, try this: ask ChatGPT to rewrite them for clarity.


This is exactly what Sam did for our post, and it made them much clearer in seconds.
For example, “Create a ‘Do 100’ project” became “Start a ‘write 100 blog posts’ project”:


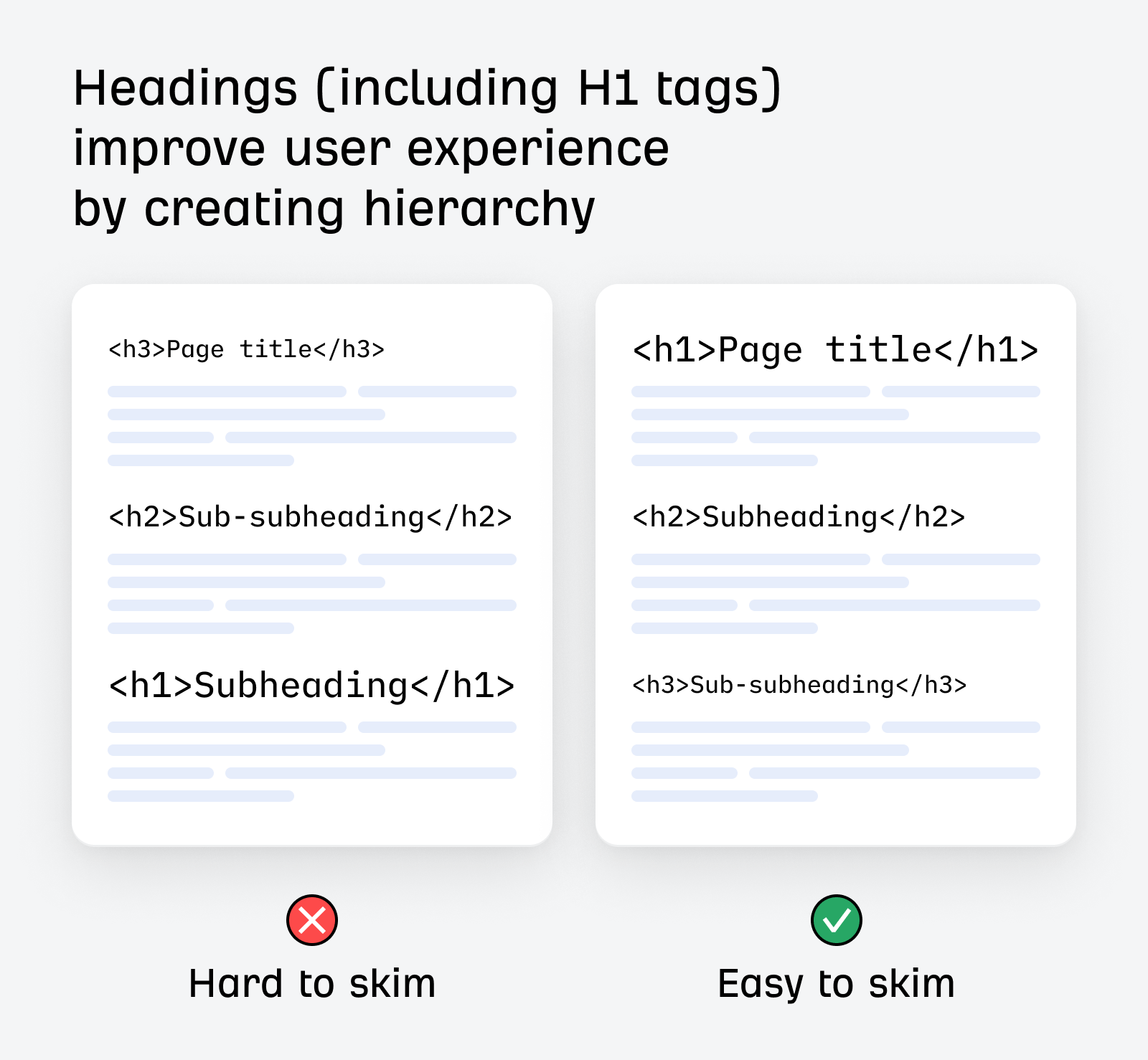
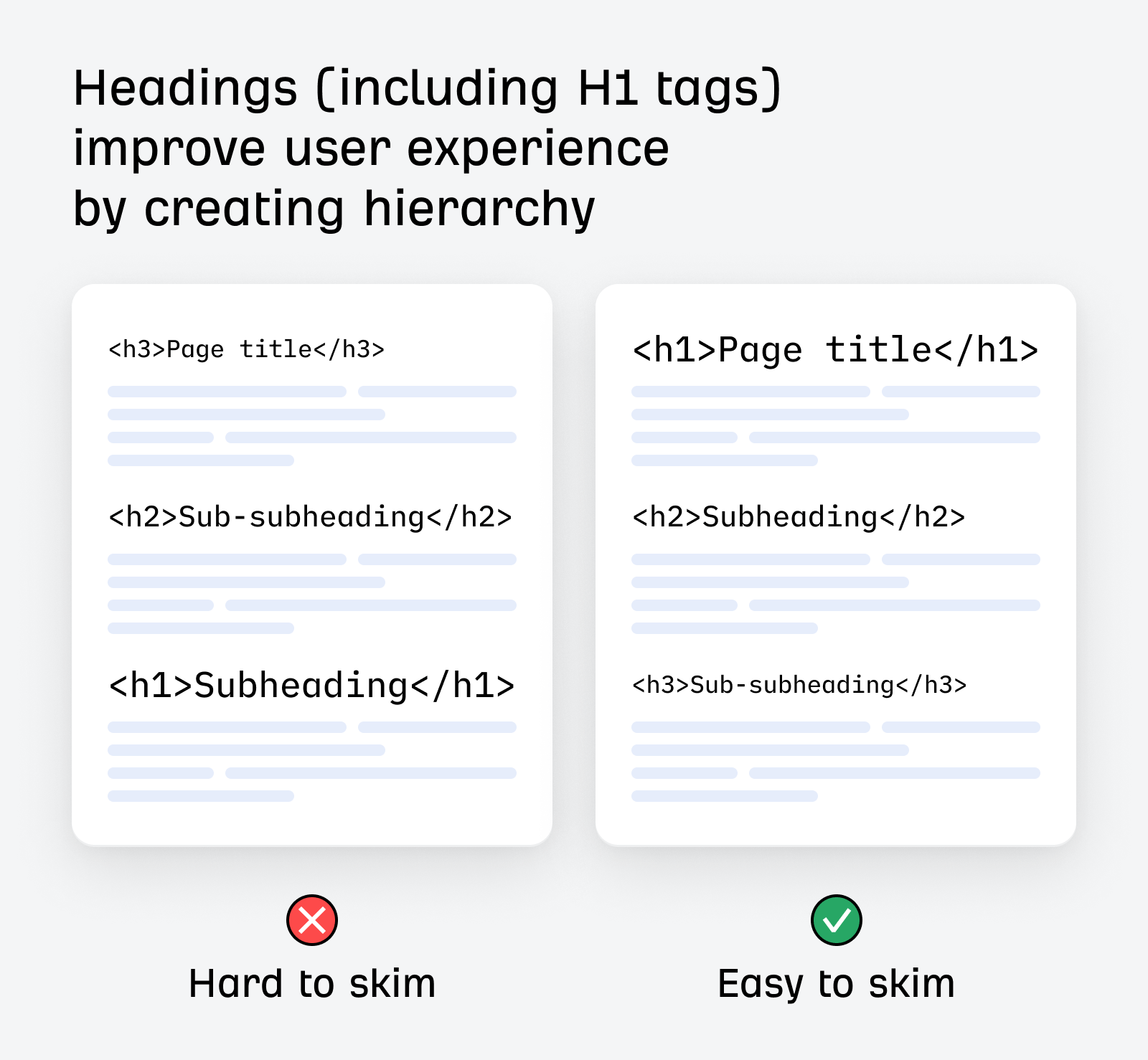
Make sure your subheadings have proper hierarchy, too. It helps Google to understand the structure and makes it easier to skim for readers.


Search intent is the reason behind the search. Unless your page aligns with intent and gives searchers what they’re looking for, your chances of ranking high are slim to none.
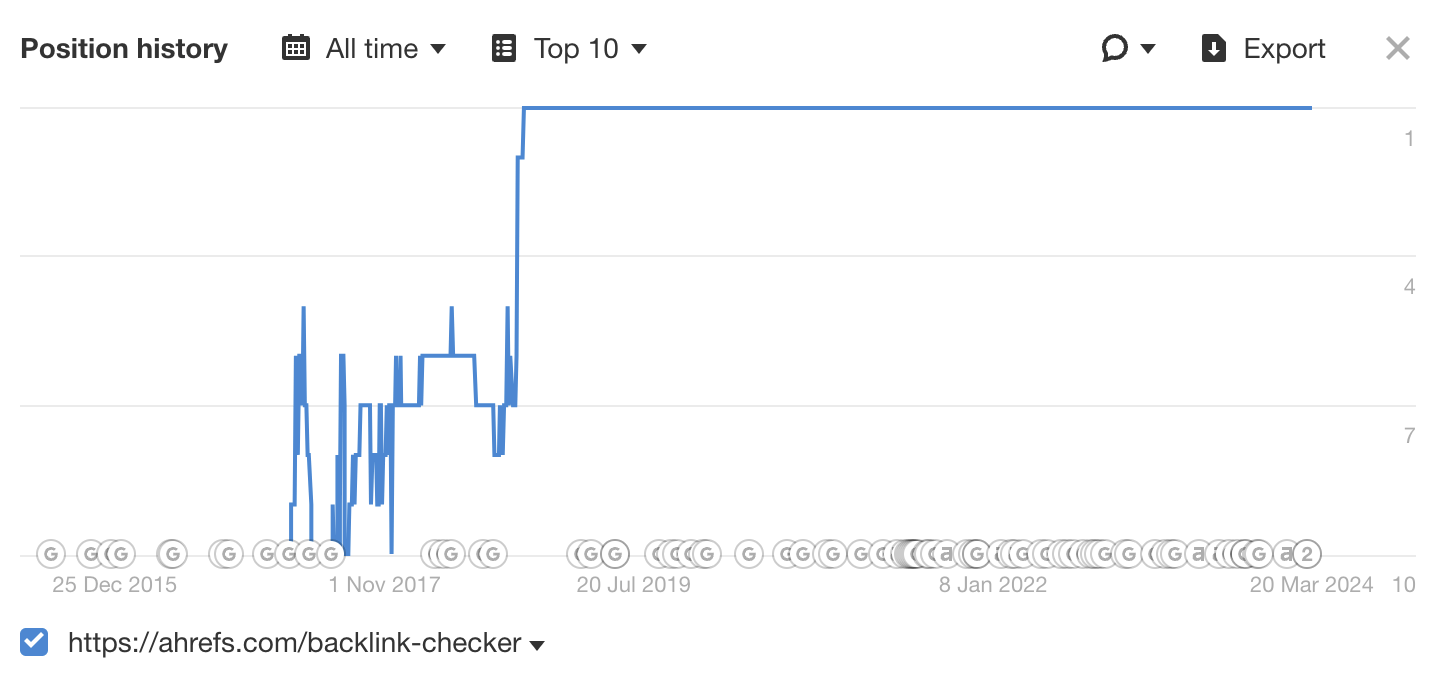
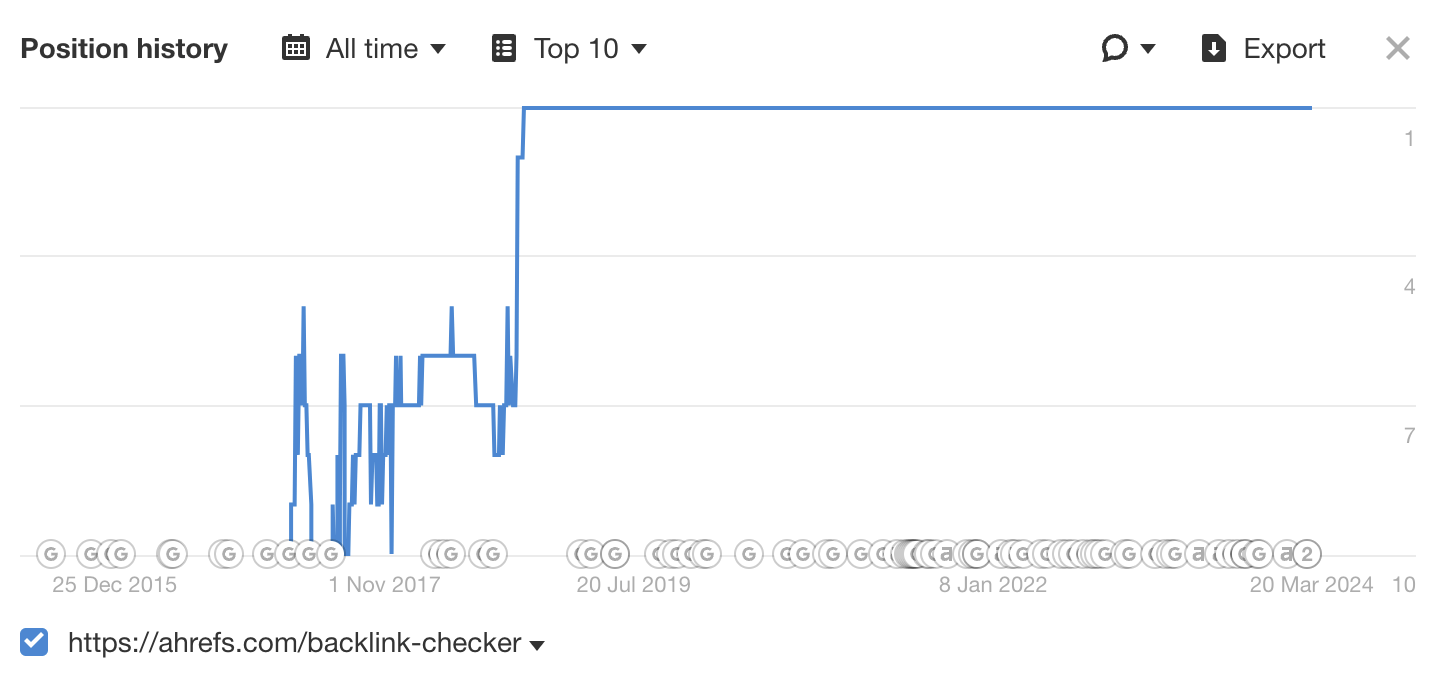
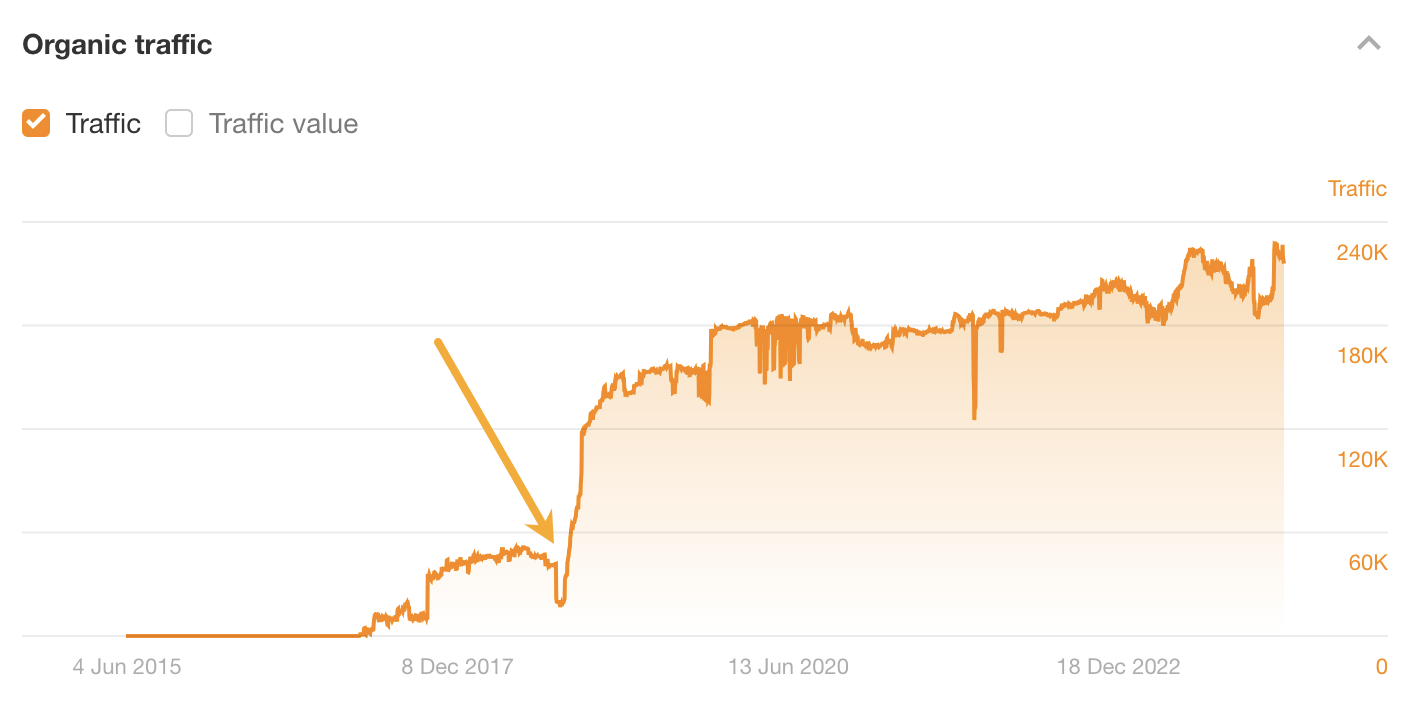
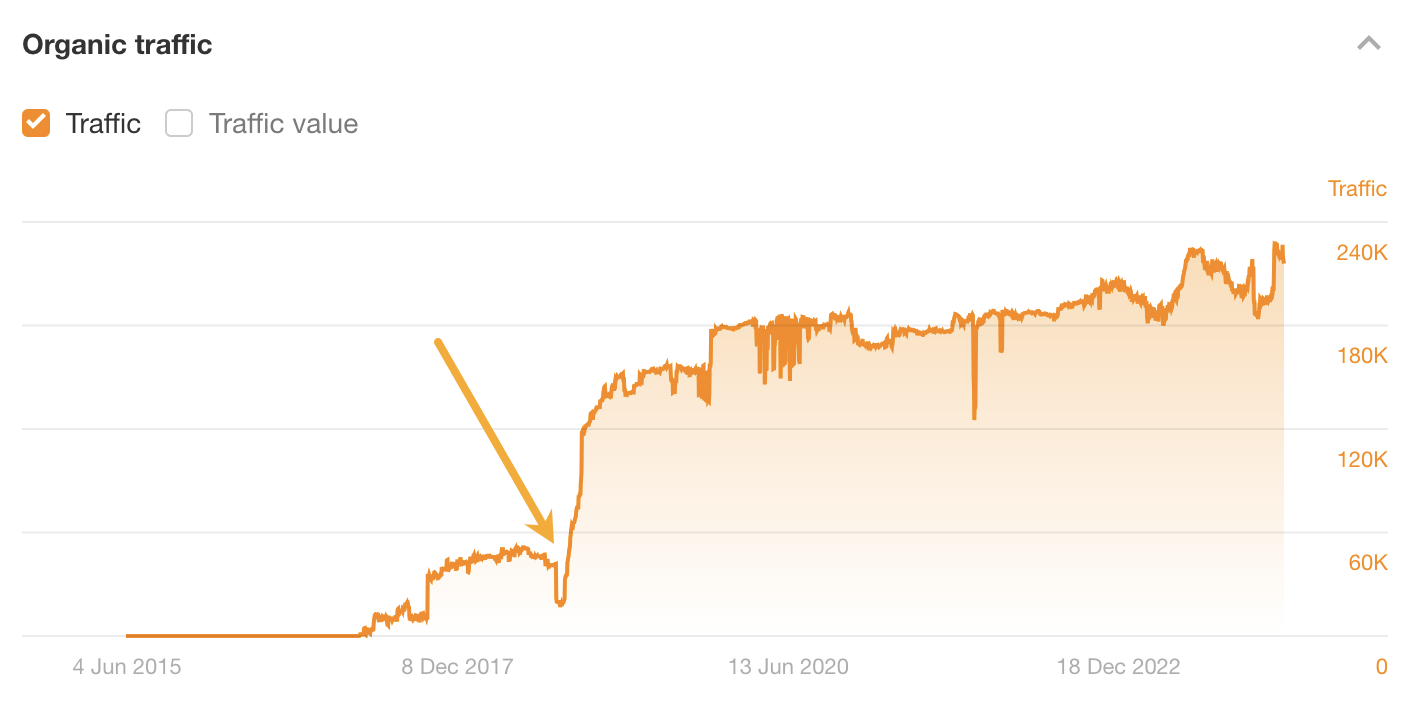
To show just how important this is, look at this graph:


This shows our ranking position for the keyword “backlink checker” over time. You can see that in late 2018, we suddenly went from struggling to rank higher than position #5 to consistently ranking #1.
How? By optimizing our page for search intent.
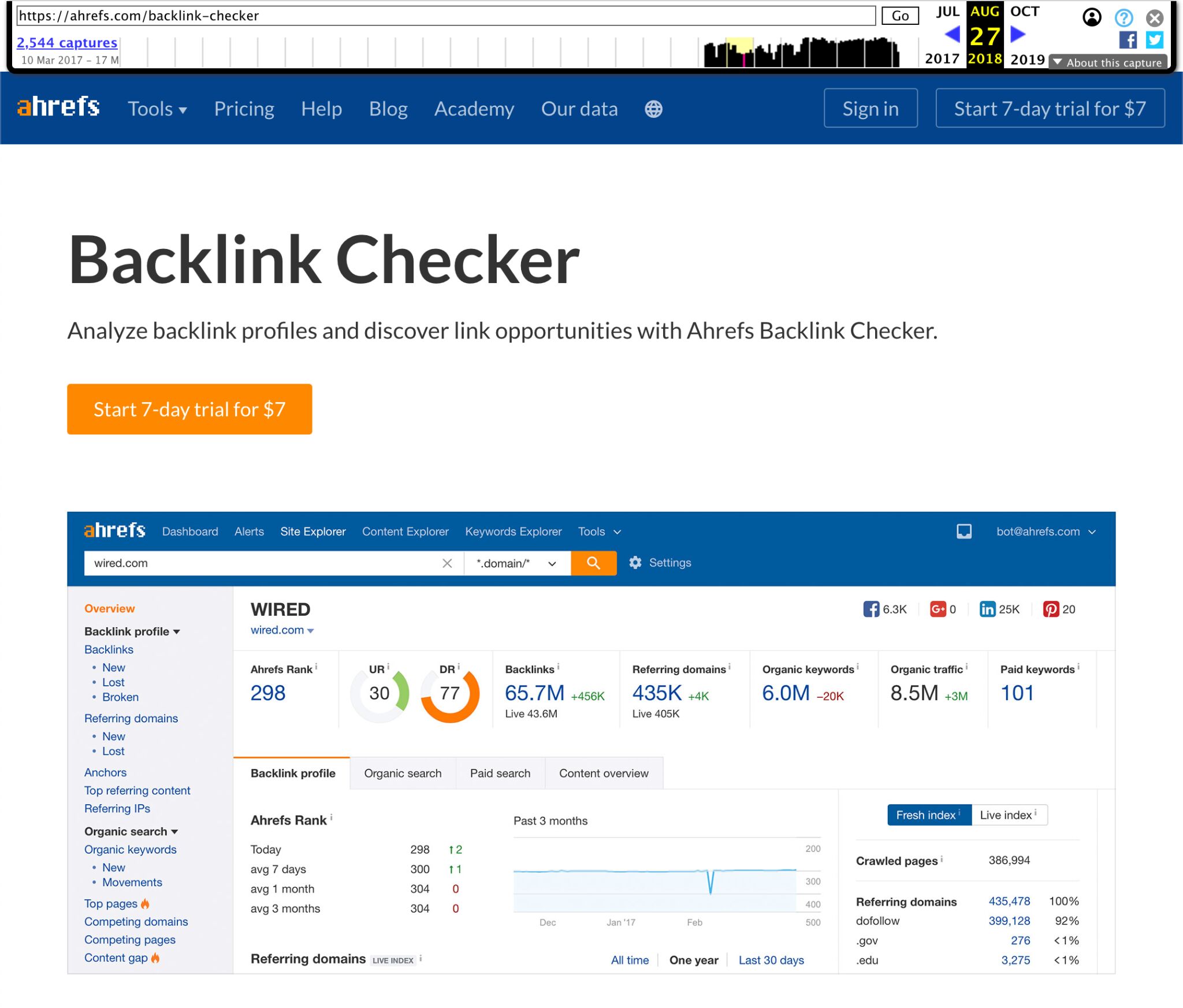
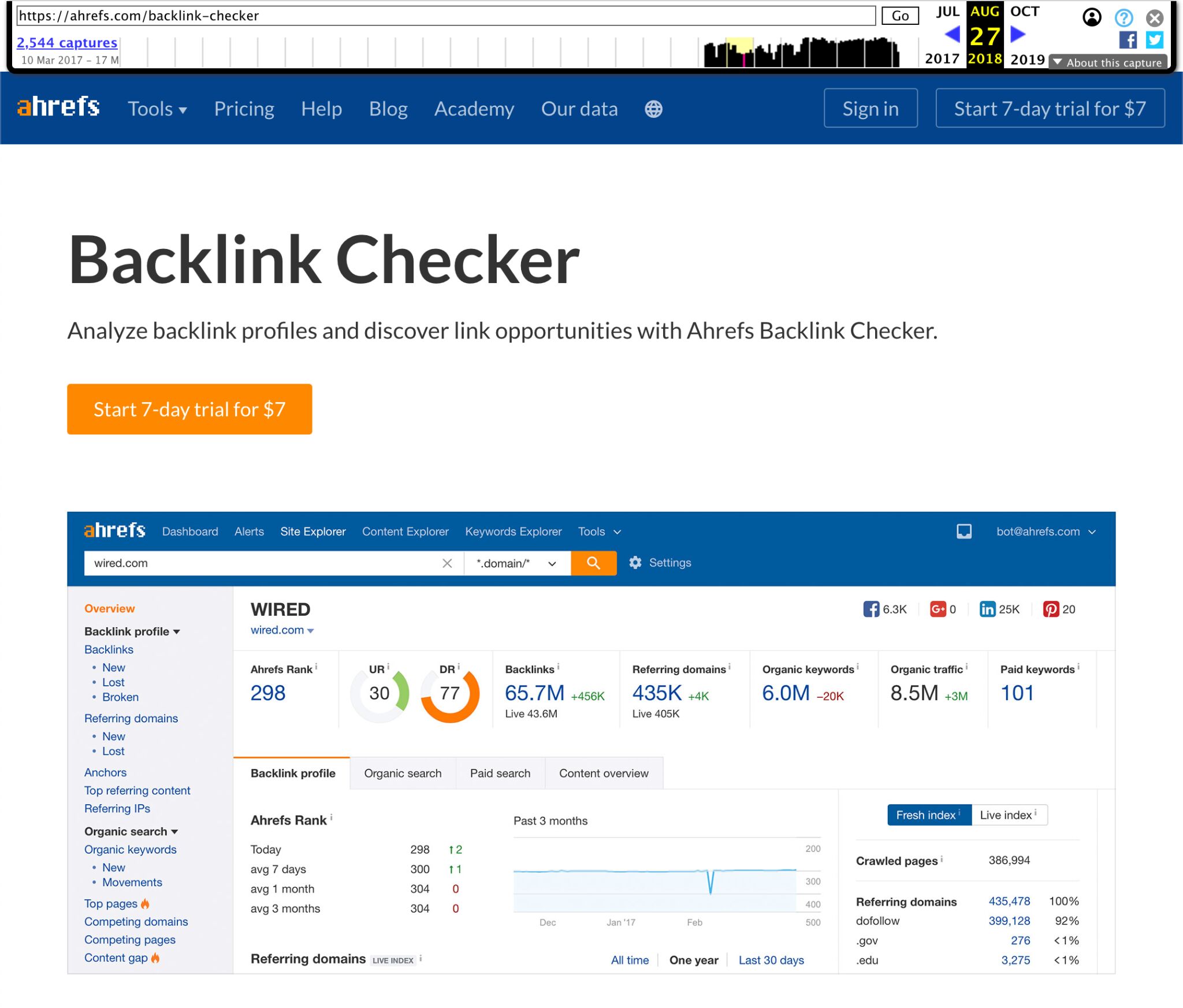
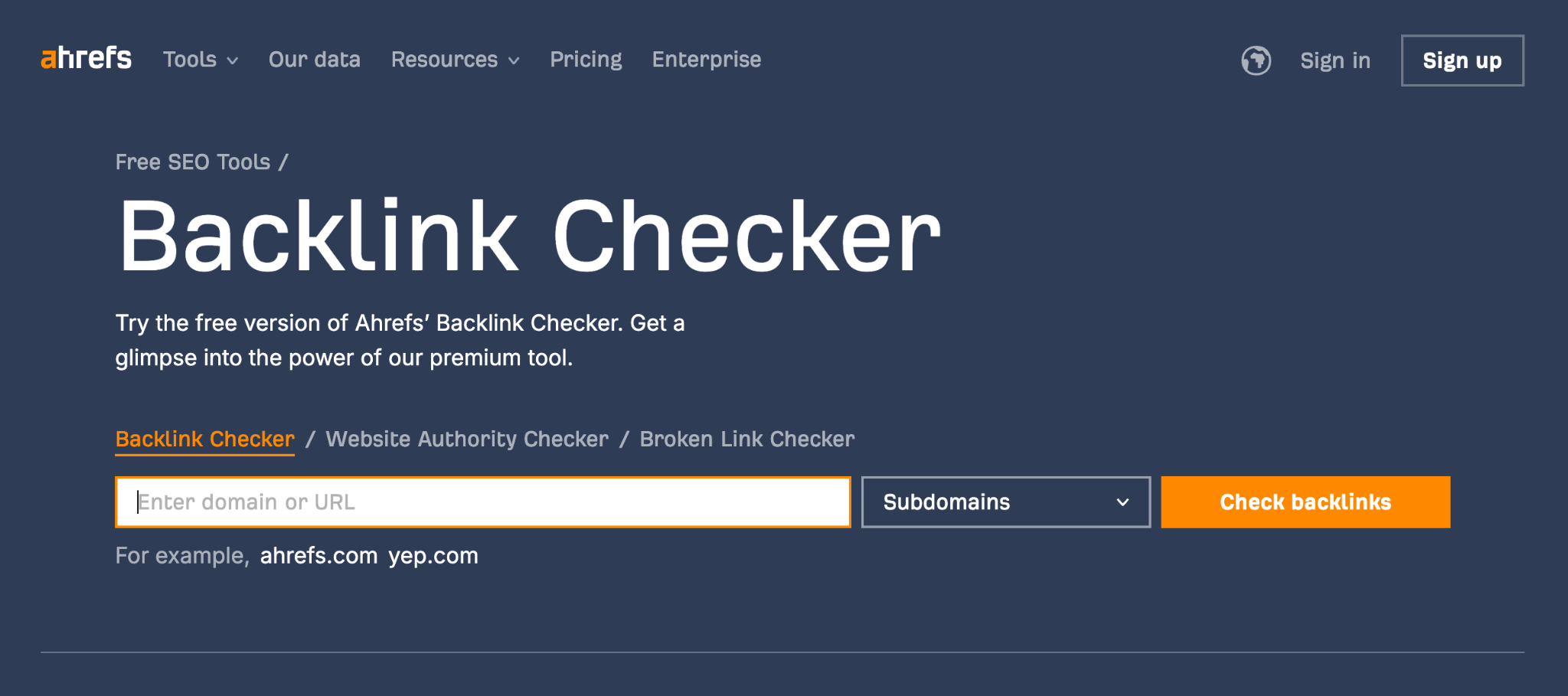
Here’s what the page looked like before:


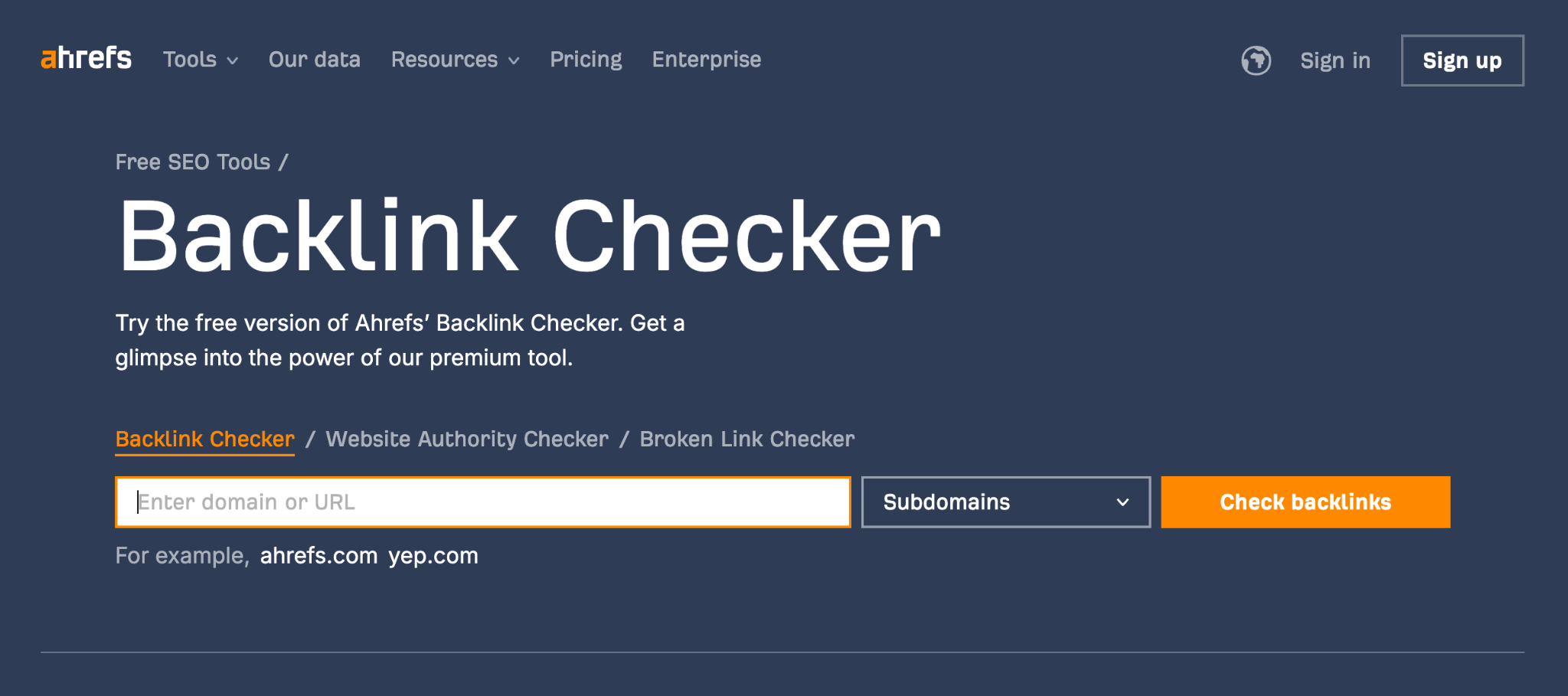
Here’s what it looks like now:


Minor design tweaks aside, there’s one important difference: there’s now a free backlink checker embedded. Before it just asked visitors to start a trial of our SEO software.
By catering to what searchers actually wanted, we improved the page’s rankings and its estimated search traffic from ~18K to ~215K monthly visits. That’s a 12X improvement!


But how did we know what searchers wanted?
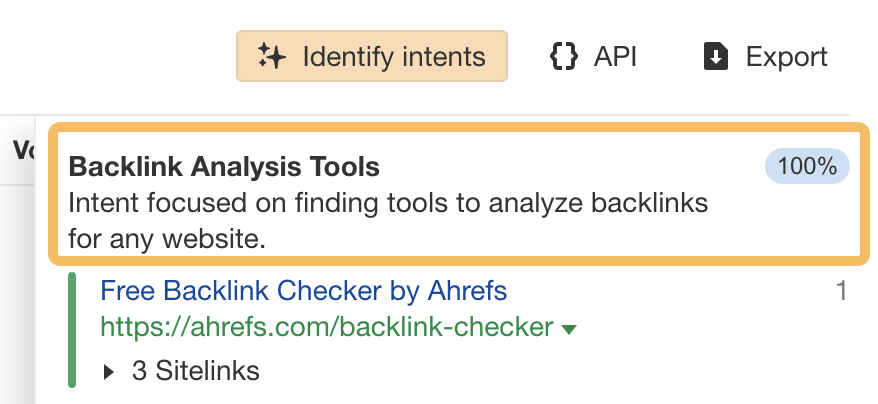
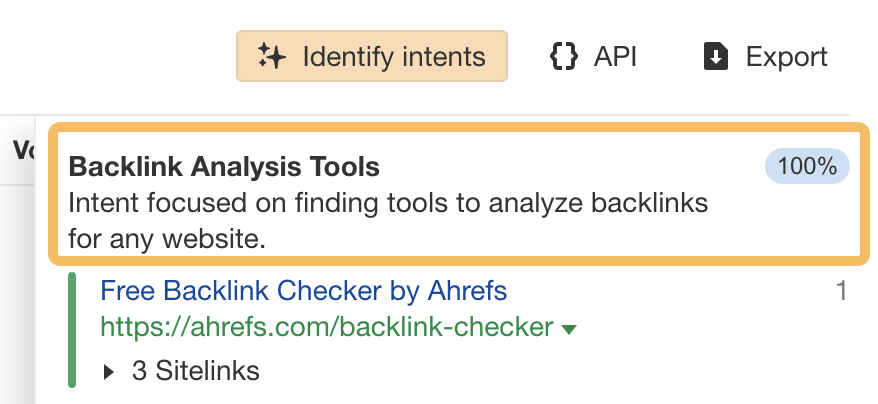
Back then, we had to do a manual analysis of the top search results. While you can still do that, it’s much easier just to click the “Identify intents” button in Keywords Explorer:


This uses the power of AI to analyze the top search results and tell you what searchers are looking for.
Broadly aligning your content with search intent isn’t enough. It should also cover the topic in full to tell searchers everything they want to know. This can help it rank for more keywords and bring more traffic as a result, too.
To find what searchers are looking for, look for common subtopics among top-ranking pages.
There are a few ways you can do this.
Manually check the top-ranking pages
Search for your target keyword in Google, open a few top-ranking pages, and eyeball them for commonalities.
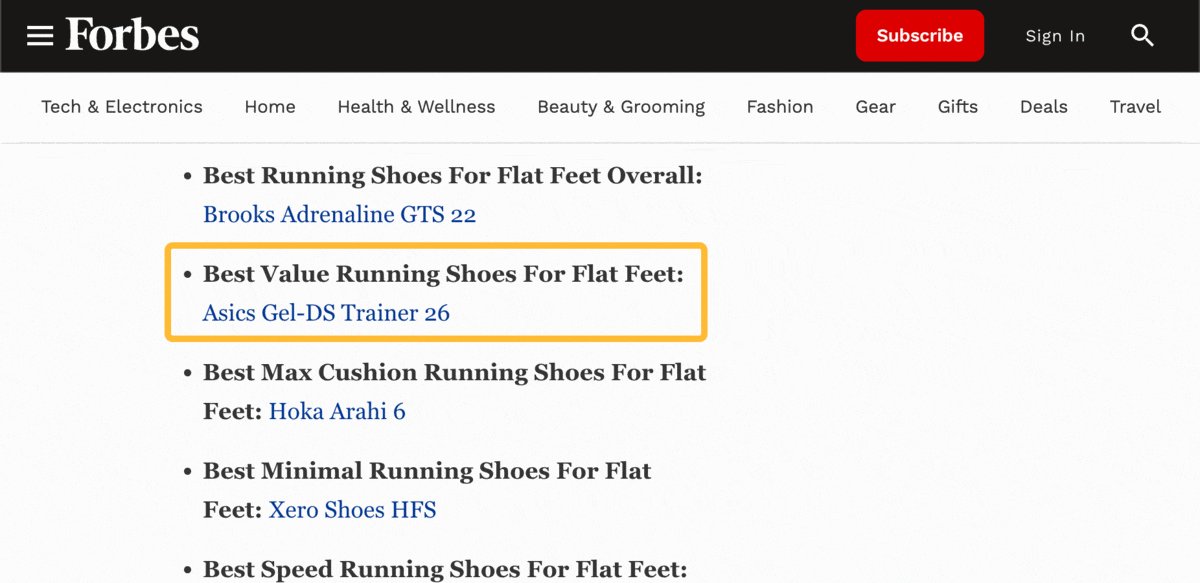
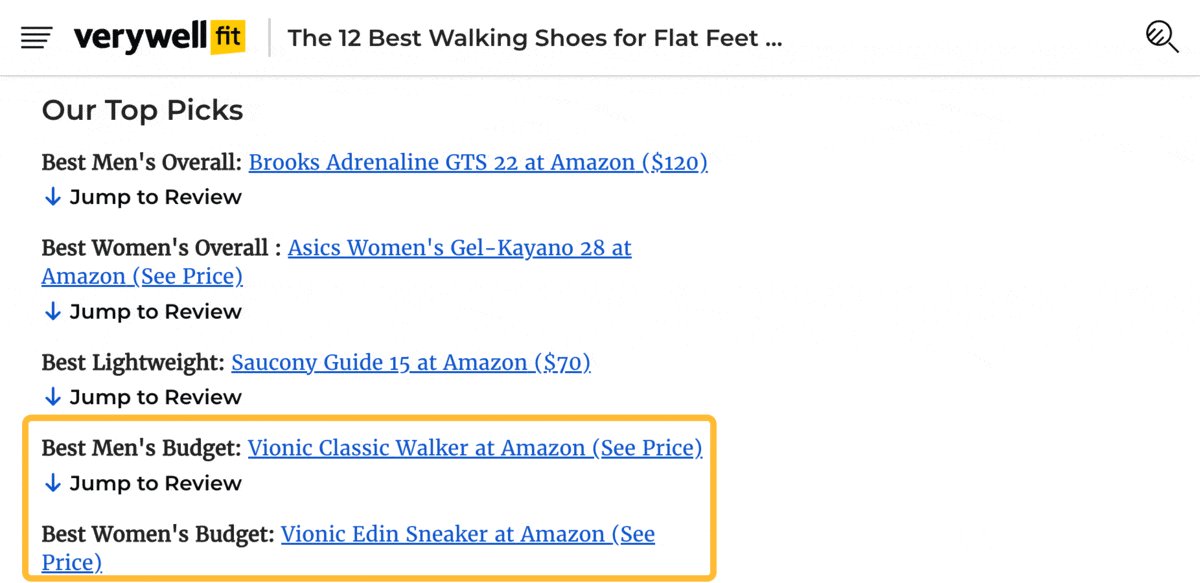
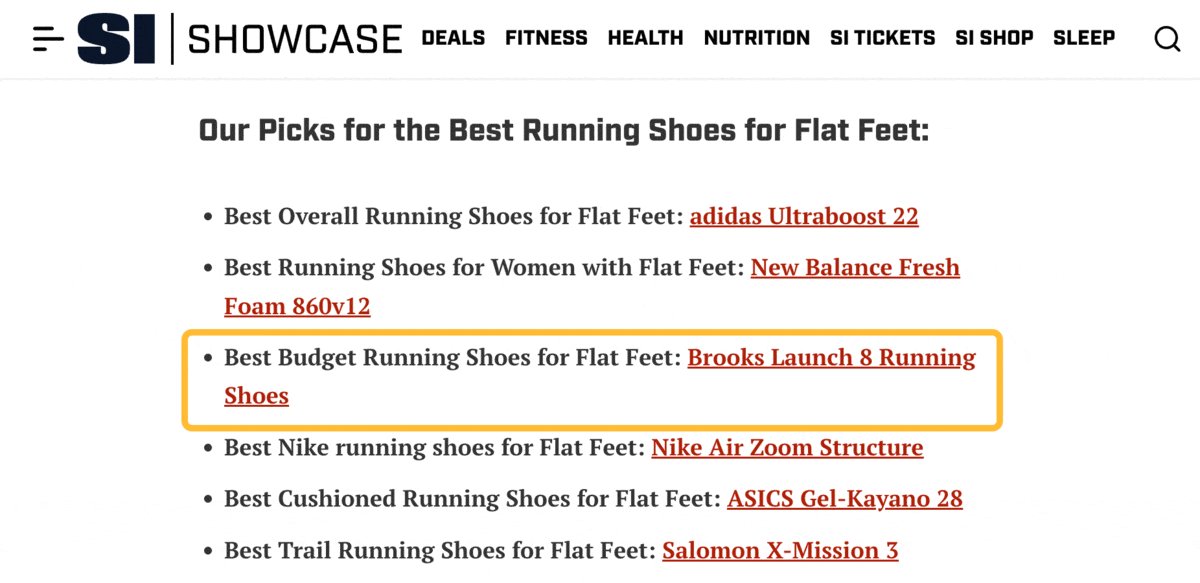
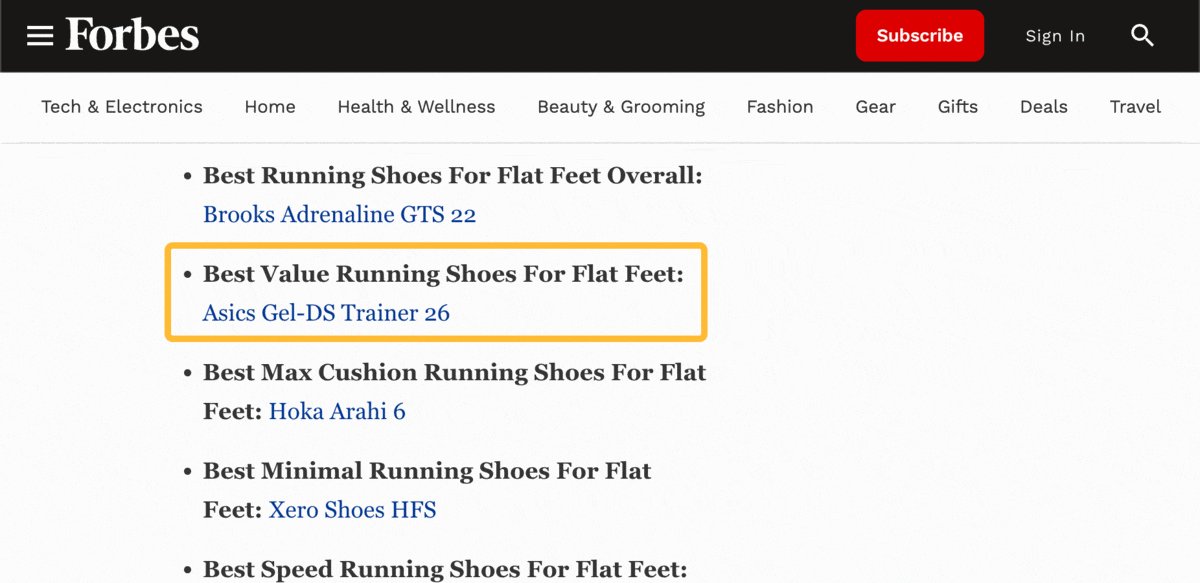
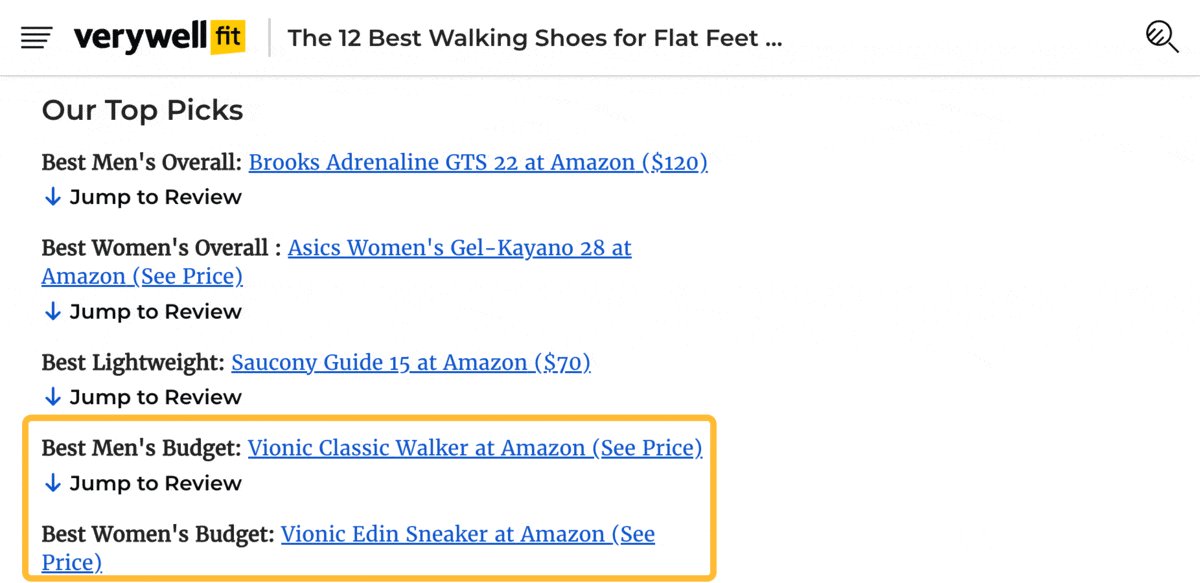
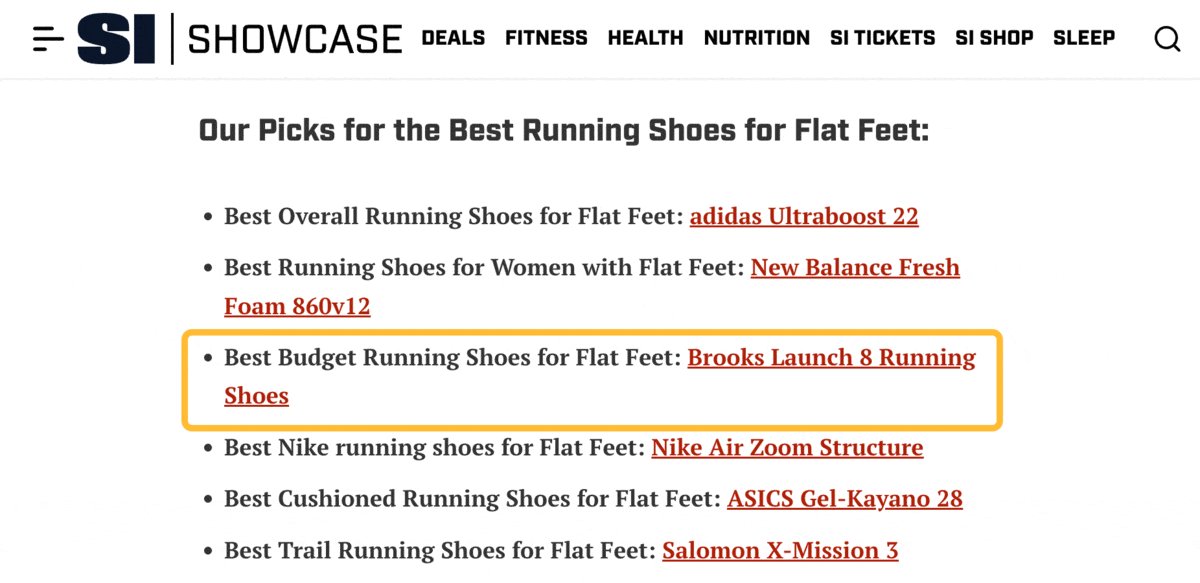
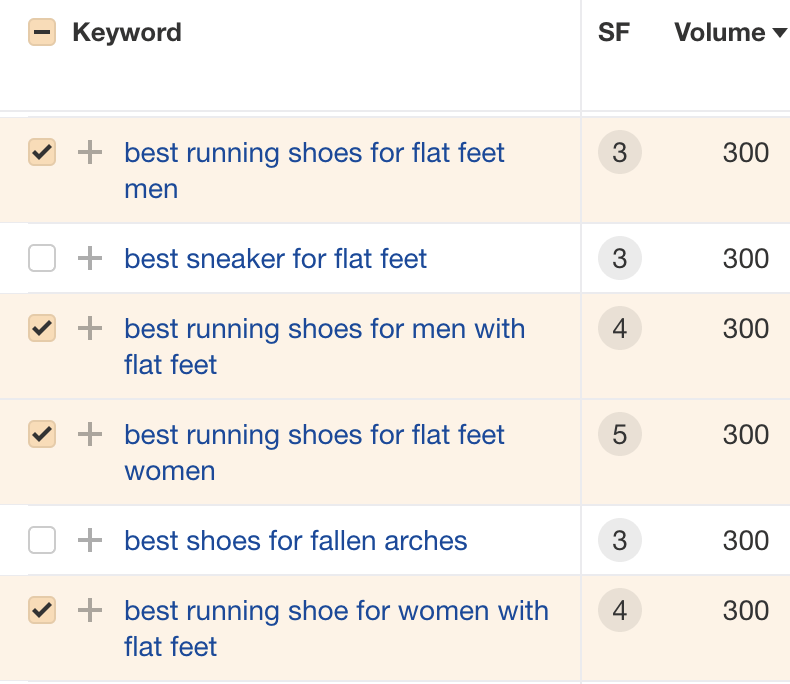
For example, many top results for “best running shoes for flat feet” give a budget option:


Check the keyword rankings of top-ranking pages
Pages often rank for keywords related to the subtopics they cover. If you see many top pages ranking for these keywords, it’s probably an important subtopic to cover.
Here’s how to find these keywords:
- Go to the Competitive Analysis tool in Ahrefs
- Enter your page’s URL in the “This target doesn’t rank for” field. (If you haven’t published your page yet, enter the URL you plan to use.)
- Enter the URLs of a few similar top-ranking pages in the “But these competitors do” fields
- Look for keywords that represent subtopics
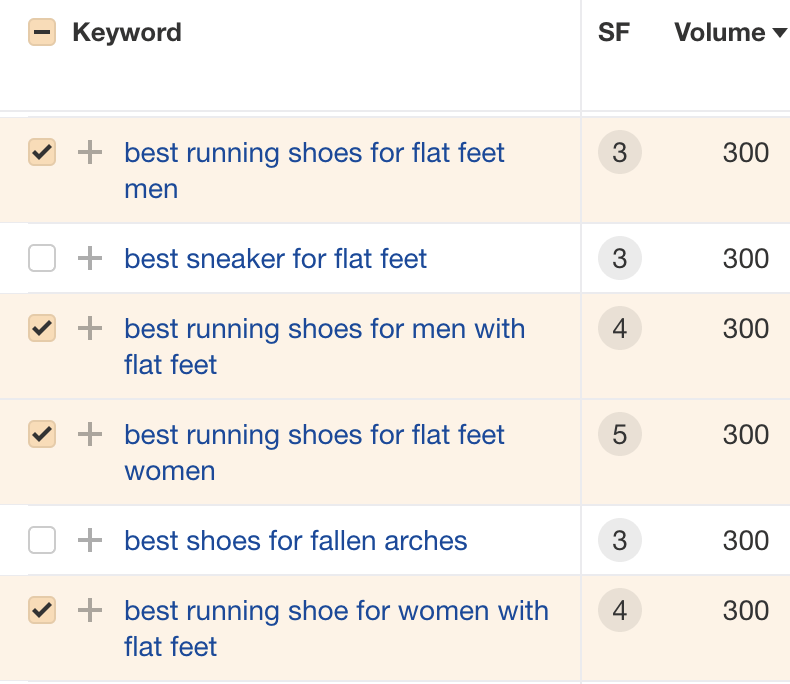
For example, the top three results for “best running shoes for flat feet” also rank in the top 10 for many keywords related to men and women’s shoes:


This tells you that the best picks for men and women is an important subtopic to include.
Find subtopics with the help of AI
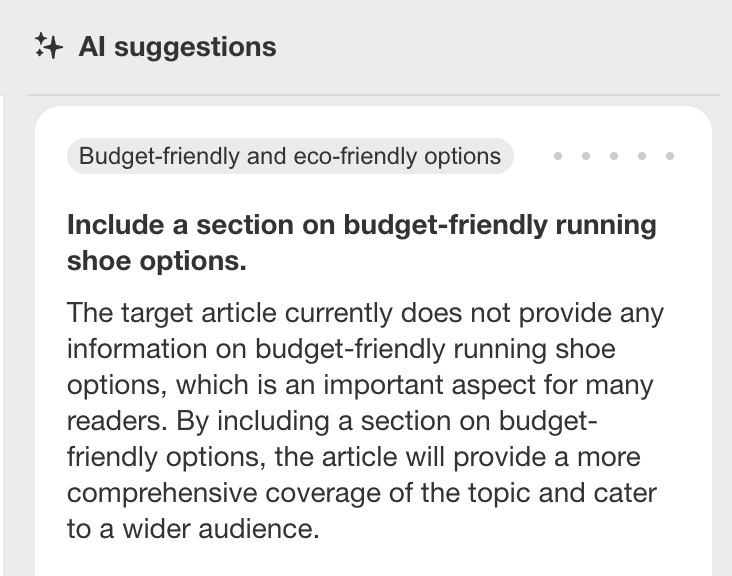
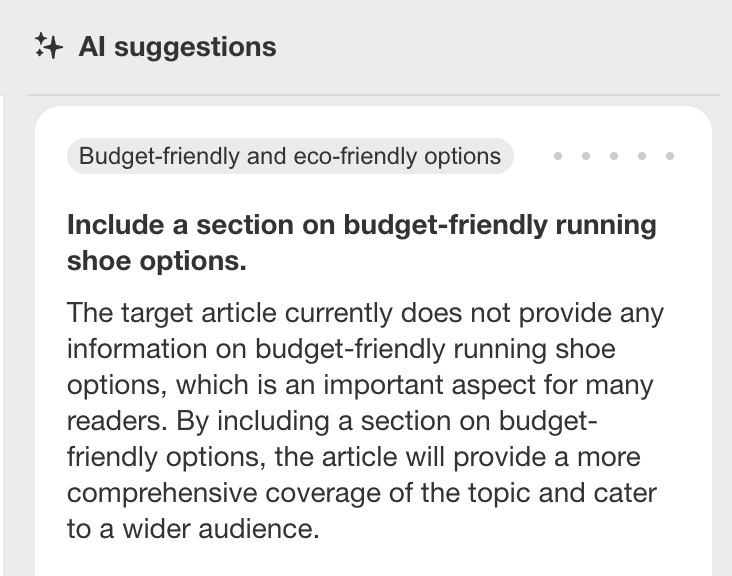
It’s currently in beta, but the new AI Content Grader in Ahrefs finds “missing” subtopics. It does this by comparing the content of the three top-ranking pages for your target keyword to your content.
To use it, just enter your target keyword and your page’s URL. (If you haven’t published your page yet, enter the URL you plan to use).
For example, here’s one of its suggestions for the keyword “best running shoes for flat feet”:


Information gain is a measure of how unique your content is. Google describes a mechanism for scoring this in a patent granted in June 2022.
Two months later, in August 2022, Google launched the helpful content update, which they described as “part of a broader effort to ensure people see more original, helpful content written by people, for people, in search results.”
Are these two things related? Nobody knows. But what we do know is that Google cares about the originality of your content, and almost certainly has mechanisms in place for identifying it.
This means that covering what other top-ranking pages cover isn’t enough for a well-optimized page. It also needs to bring something new and valuable to the table.
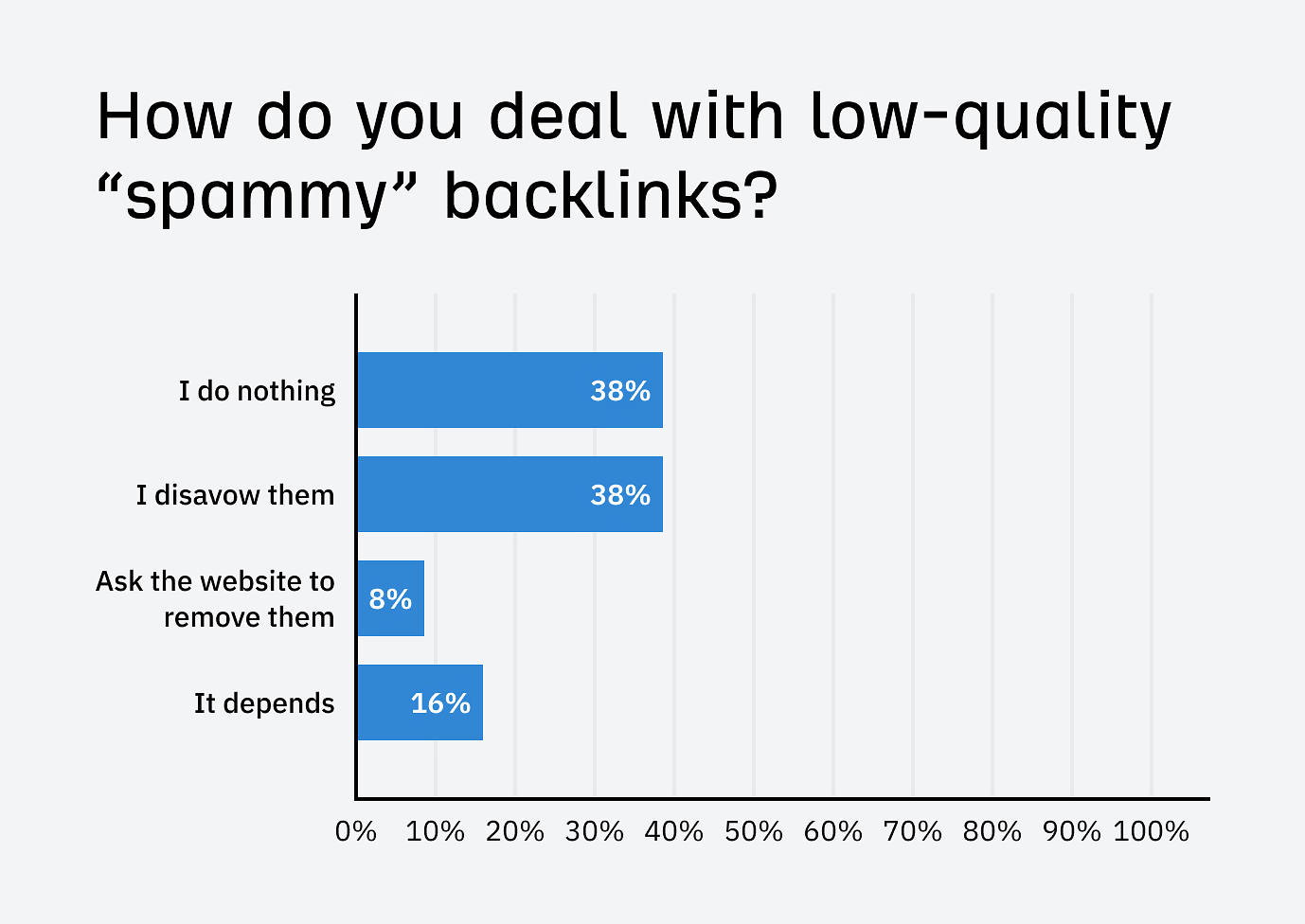
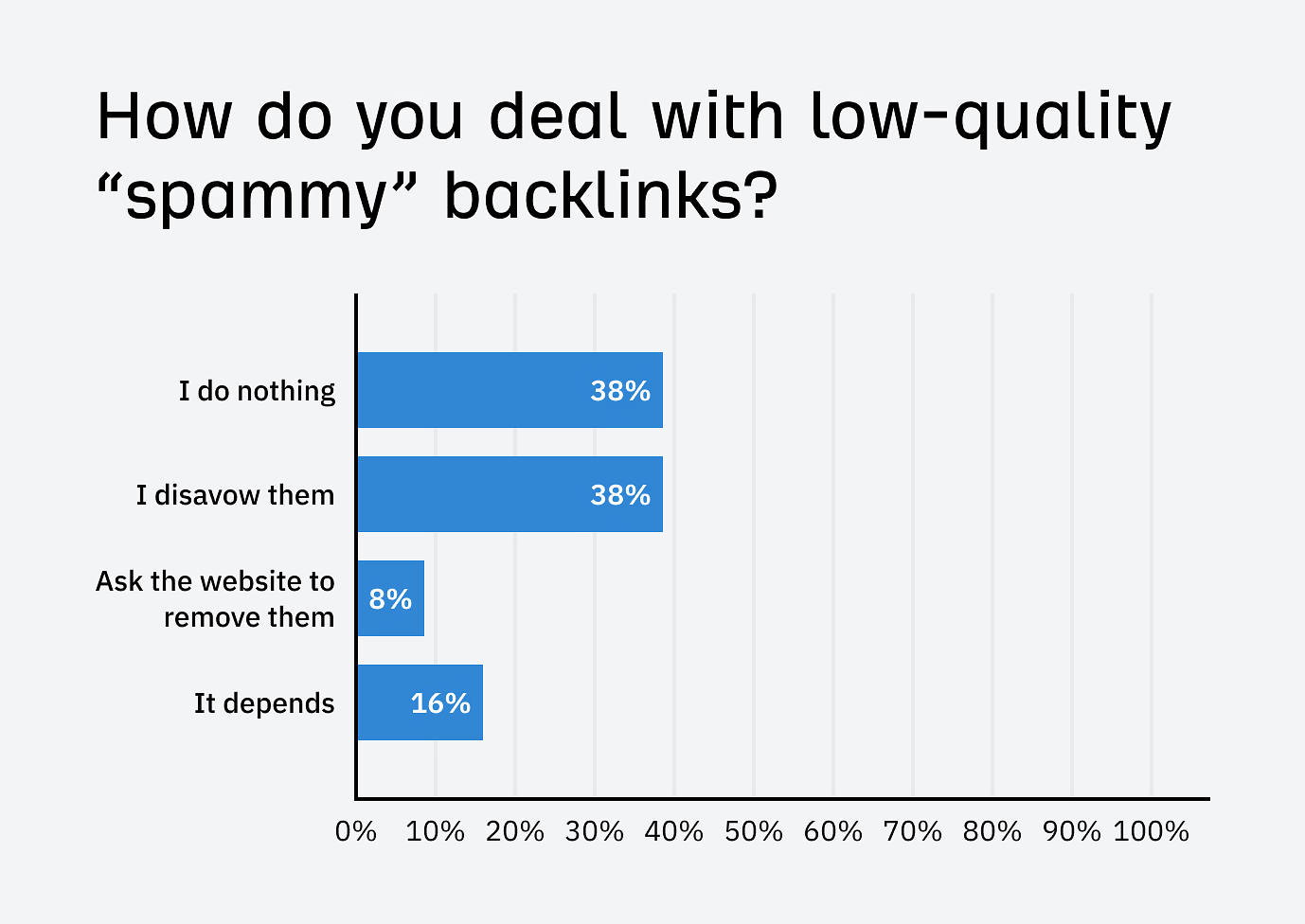
For example, my colleague Chris collected data on how folks deal with low-quality backlinks for his post on removing backlinks:


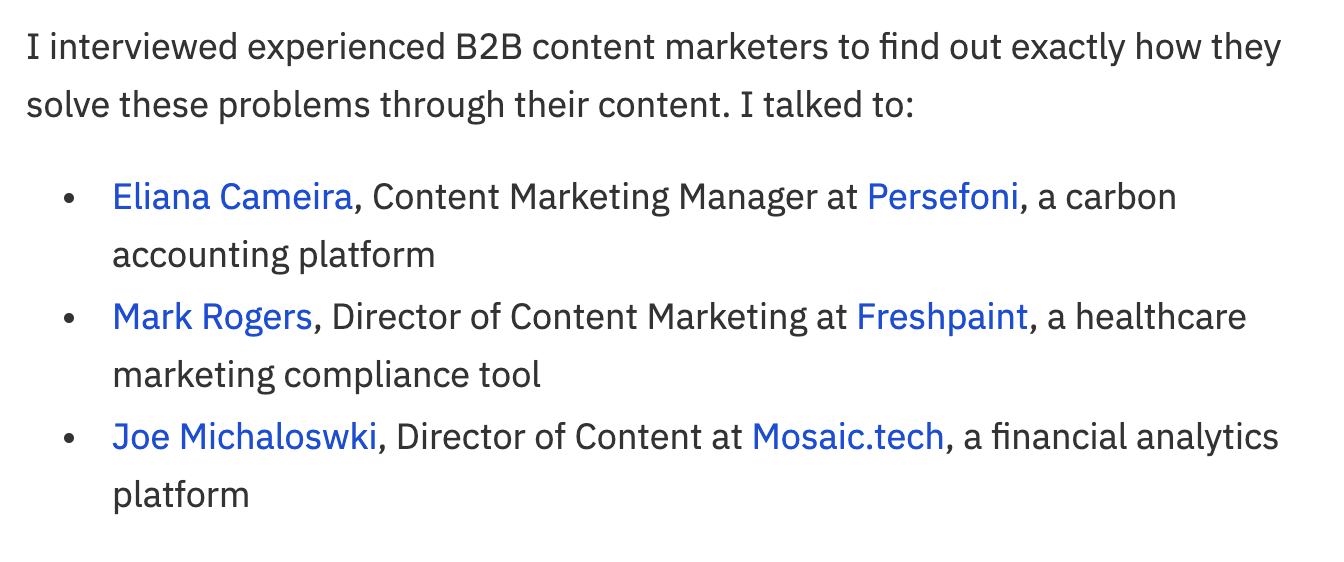
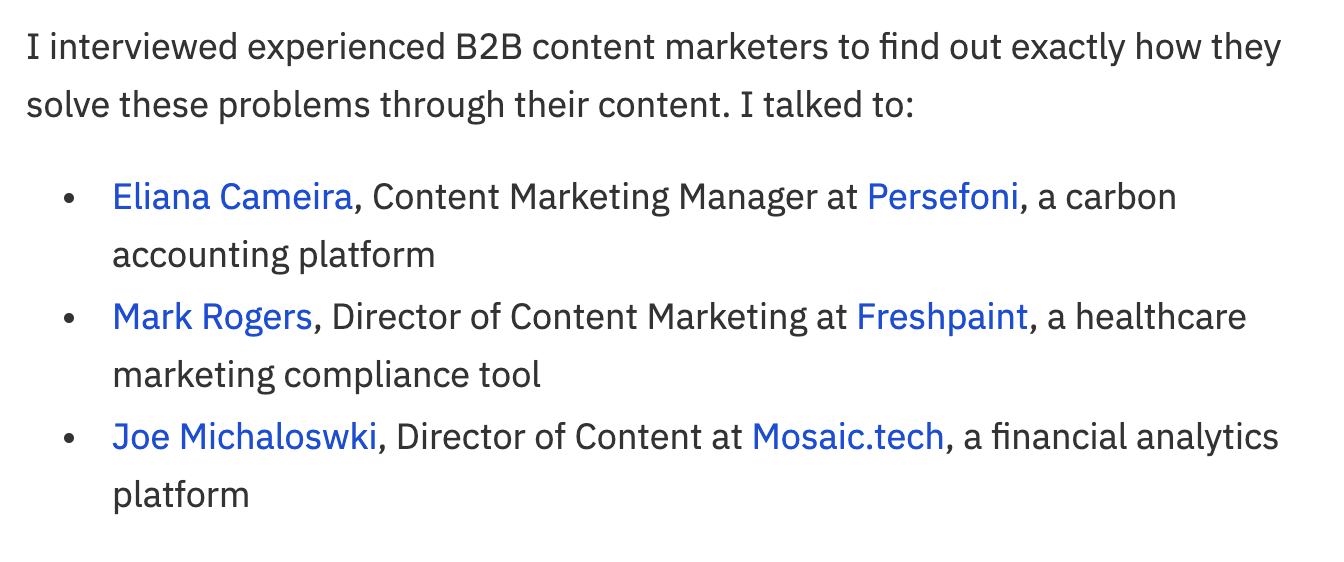
Ryan interviewed three B2B marketers for unique insights for his post on B2B content marketing:


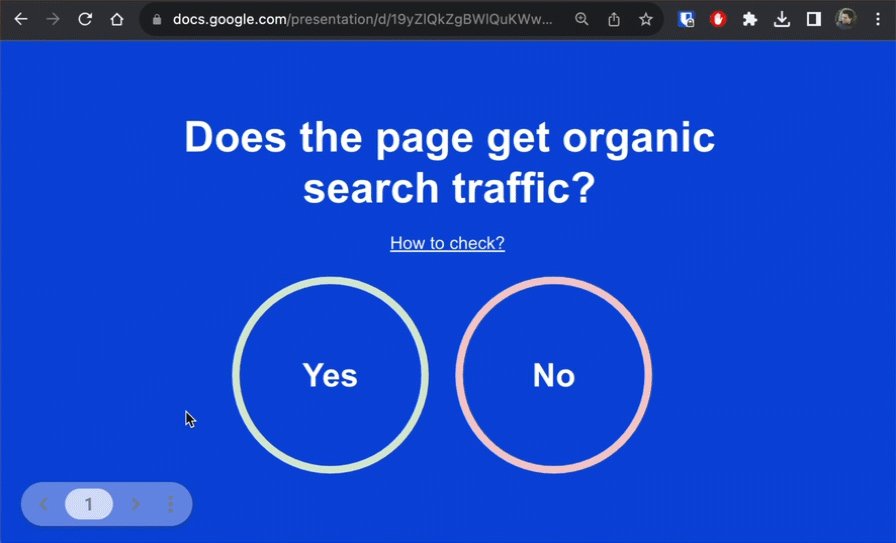
And I worked with Patrick Stox to create an interactive workflow and template for my content audit guide:


None of these posts are completely unique. They contain plenty of information that you can probably find elsewhere—and that’s fine. What matters is that we’re bringing at least something new to the table.
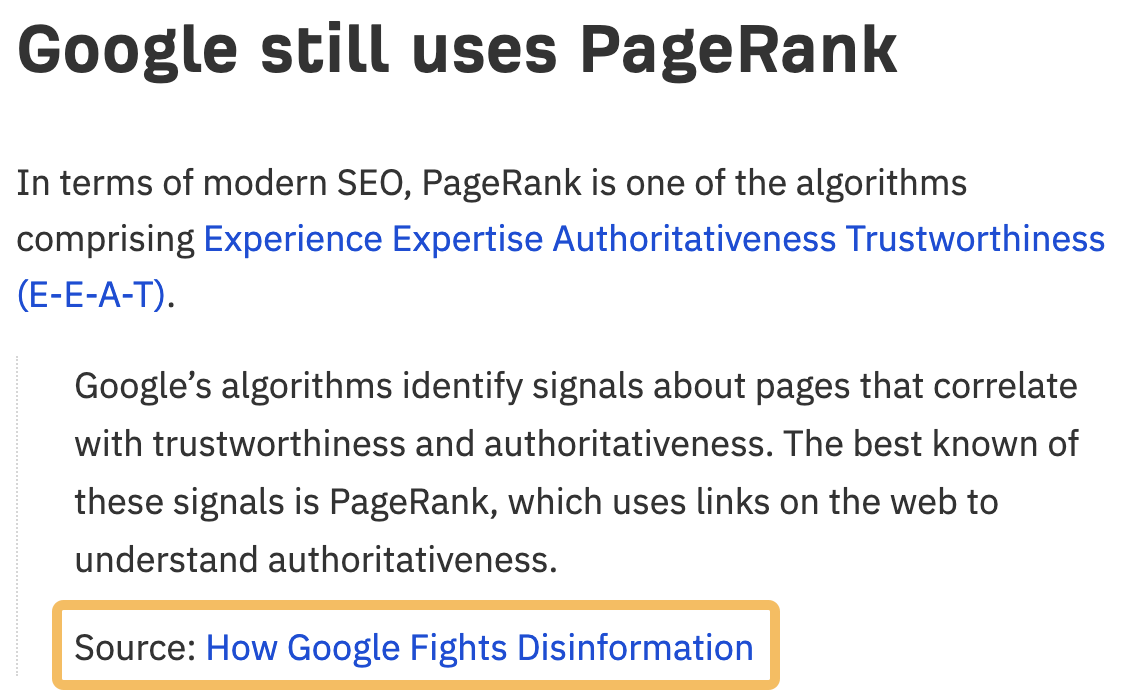
Google’s algorithms are designed to surface content that demonstrates E-E-A-T: Experience, Expertise, Authority, and Trust.
If you’re an expert in your field or crafted your content from personal experience, your page already has E-E-A-T. But searchers aren’t going to know that without reading it, so you should try to showcase it as obviously as you can on the page. Let’s look at two ways to do this.
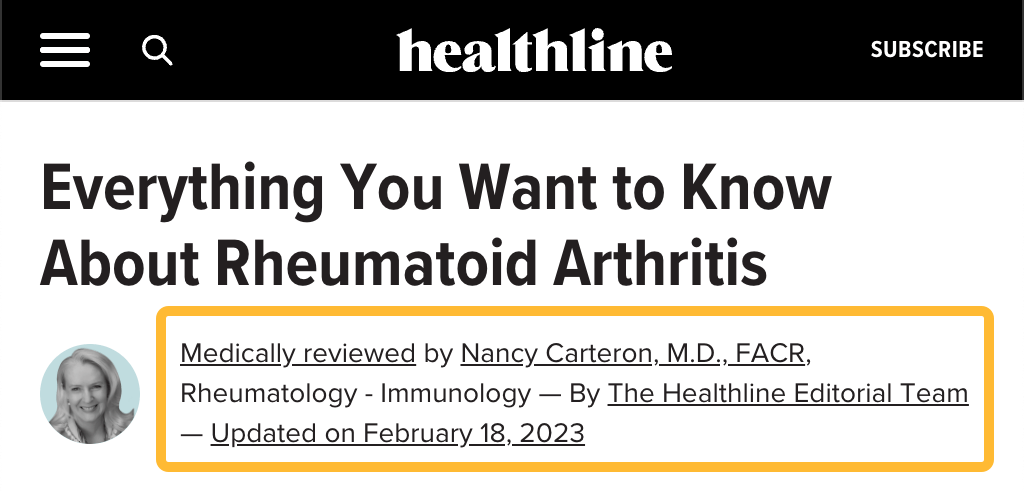
Flash your credentials
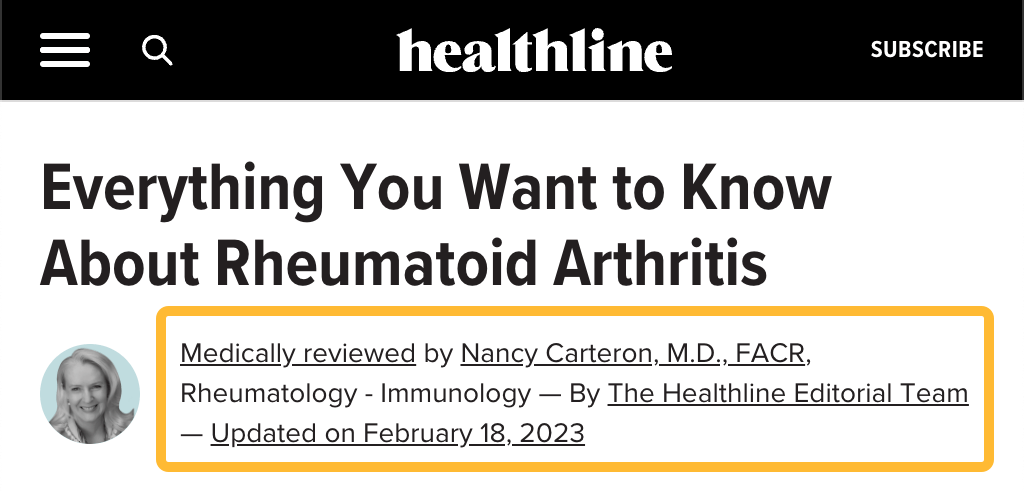
Healthline does this extremely well. The very first thing you see on their page about rheumatoid arthritis is that the content was reviewed by a rheumatologist:


Put your uniqueness front and center
If you’ve put time and effort into adding “information gain” to your content, don’t bury it. Make sure searchers see it right away so they know they can trust you.
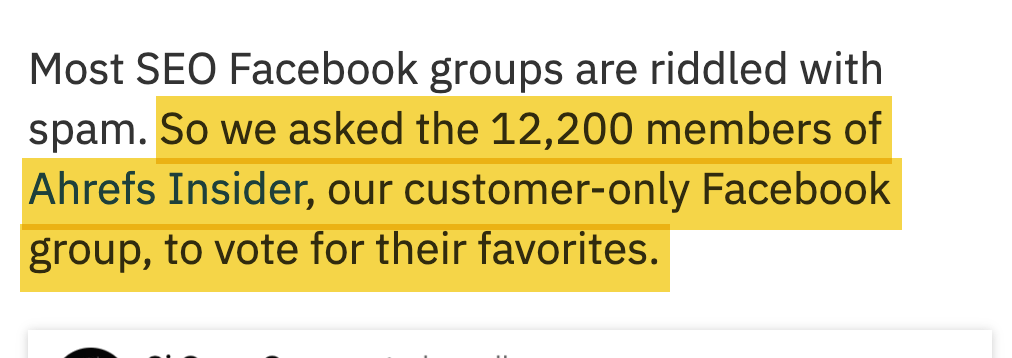
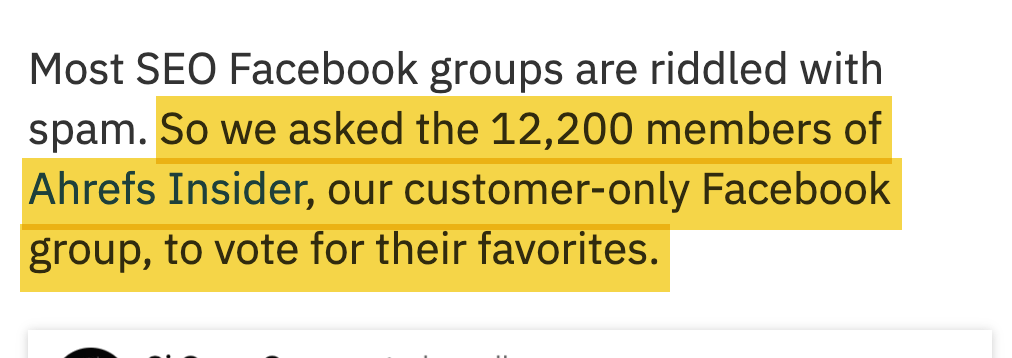
For example, to curate our list of the best Facebook groups for SEOs, we asked the 12K+ members of our customer-only group to vote for their favorites. Instead of burying this fact deep in the post, we highlighted it in the very first paragraph.


For a page to earn backlinks (which are a strong ranking factor) and shares, people have to actually consume the content. This isn’t going to happen if the copy is hard to read.
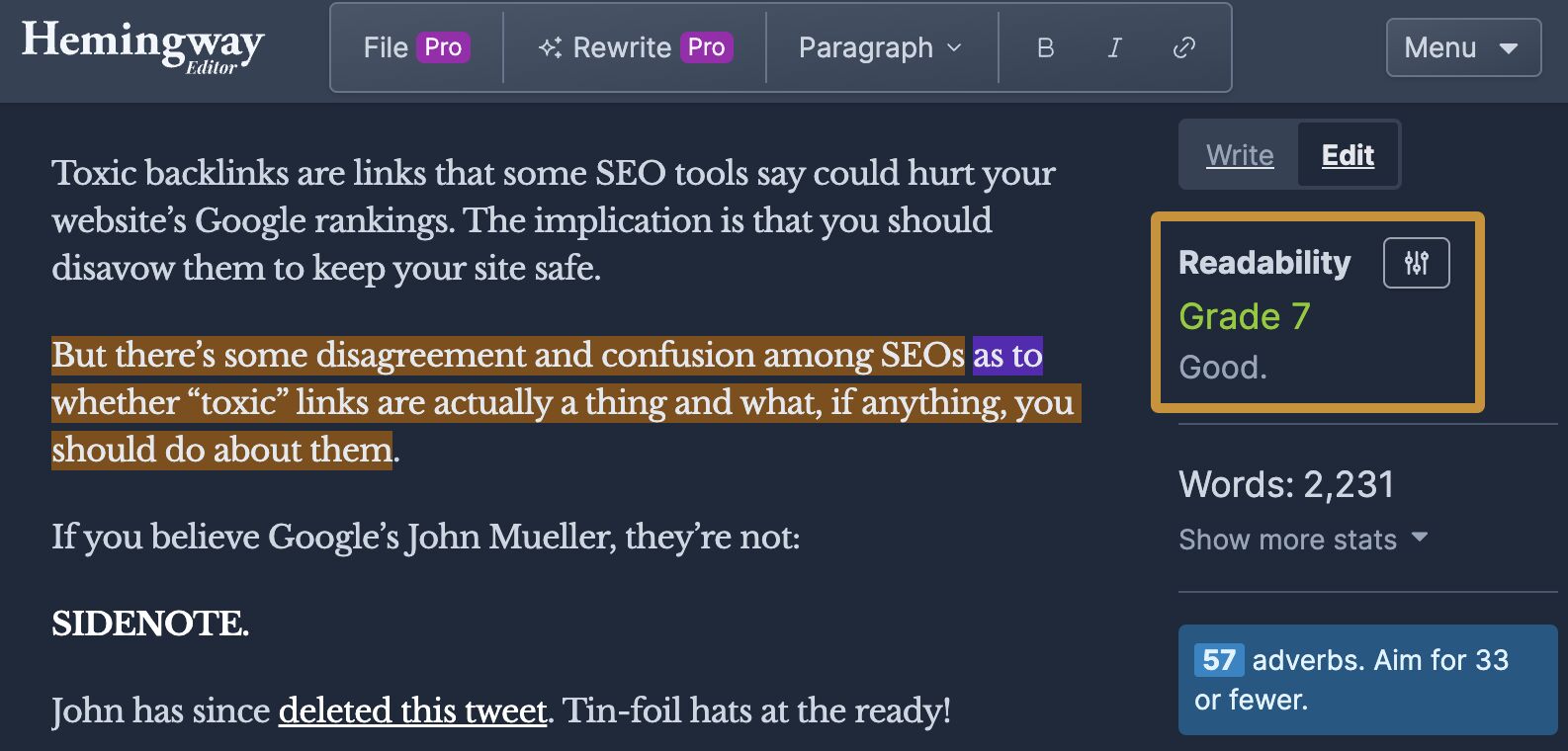
You can use free tools like Hemingway and Grammarly to fix this.
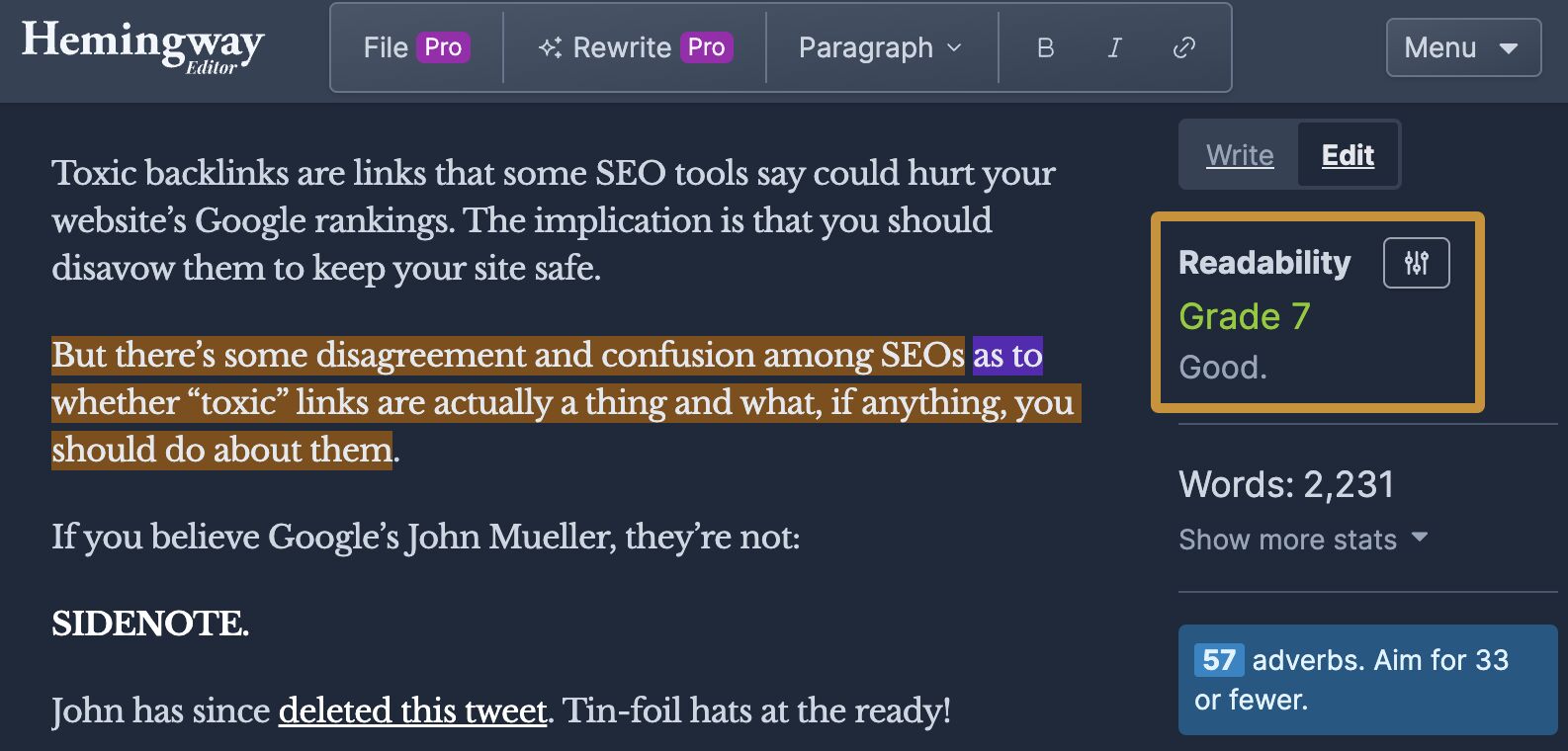
For example, Hemingway gives my recent guide to toxic backlinks a reading grade level of 7:


Given that 54% of Americans lack literary proficiency (essentially reading below the equivalent of a sixth-grade level), this means we’re alienating at least 46% of readers. If we could bring the reading grade level down, more people would be able to read it.
Sidenote.
This isn’t absolutely necessary for every topic. It depends on who your audience is. If they’re technical folks, don’t worry about it. But if you’re publishing content for the masses, accessibility matters.
Here are a few more tips to improve readability:
- Use short sentences and paragraphs
- Use bulleted lists
- Use images
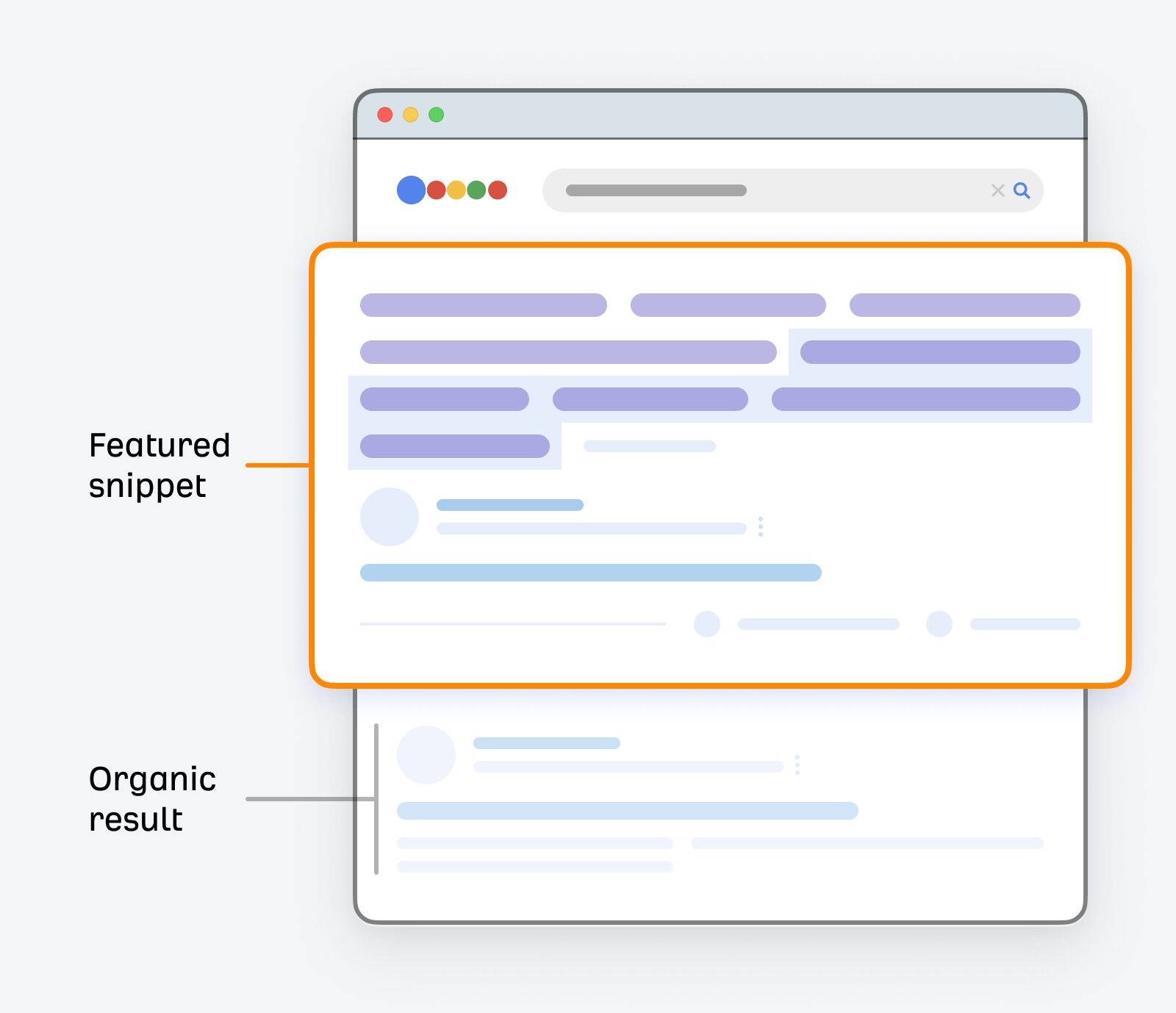
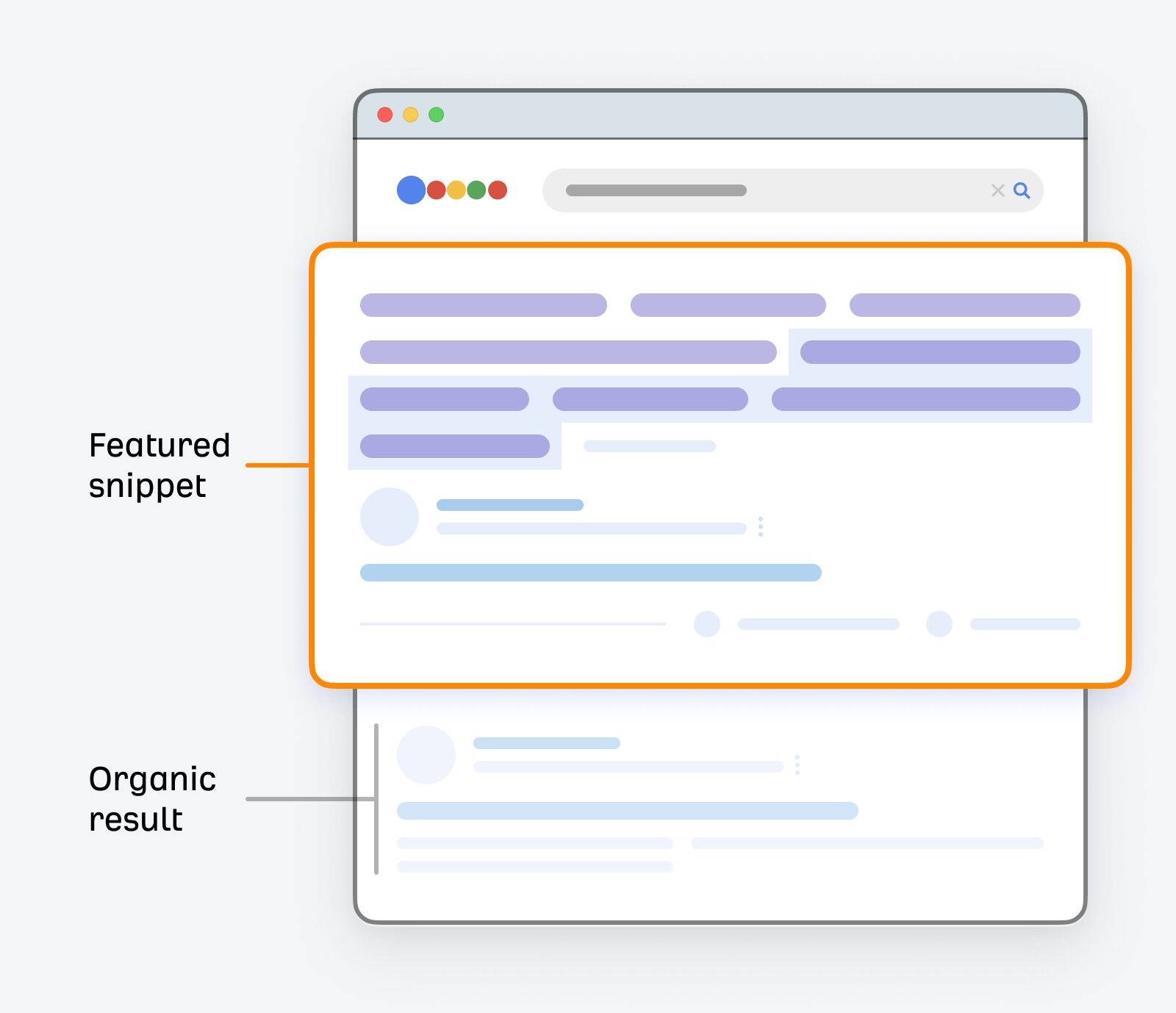
Featured snippets give searchers a short answer right in the search results.


But here’s the cool thing: Google pulls the snippet from one of the top-ranking pages. This means that if your page already ranks in the top 10 for keywords where Google shows a featured snippet, there might be an opportunity to steal it without much effort.
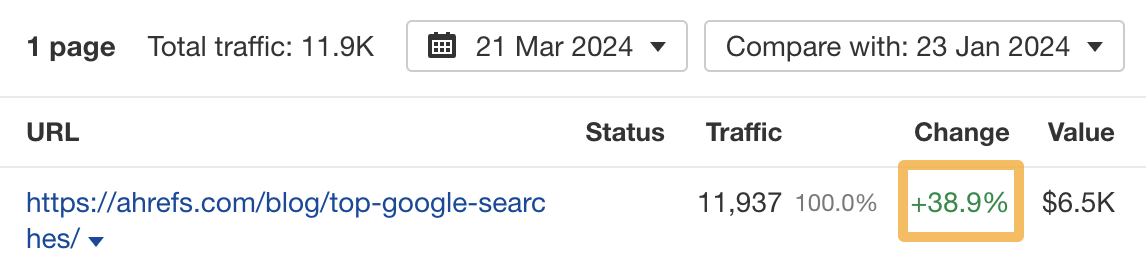
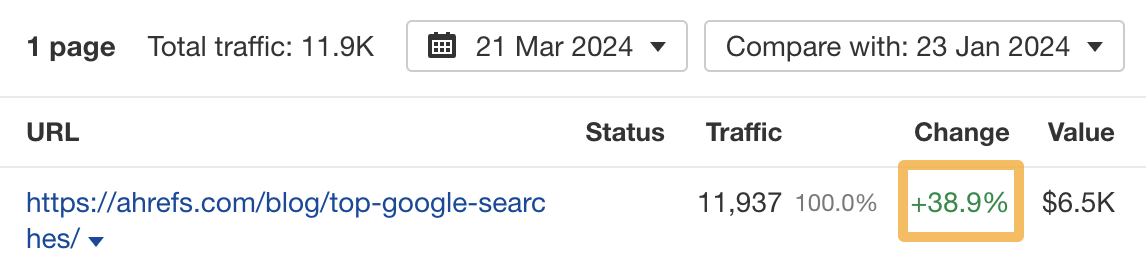
This is exactly what I managed to do a couple of months ago, which led to a ~38.9% jump in estimated search traffic to our page:


Here’s what happened:
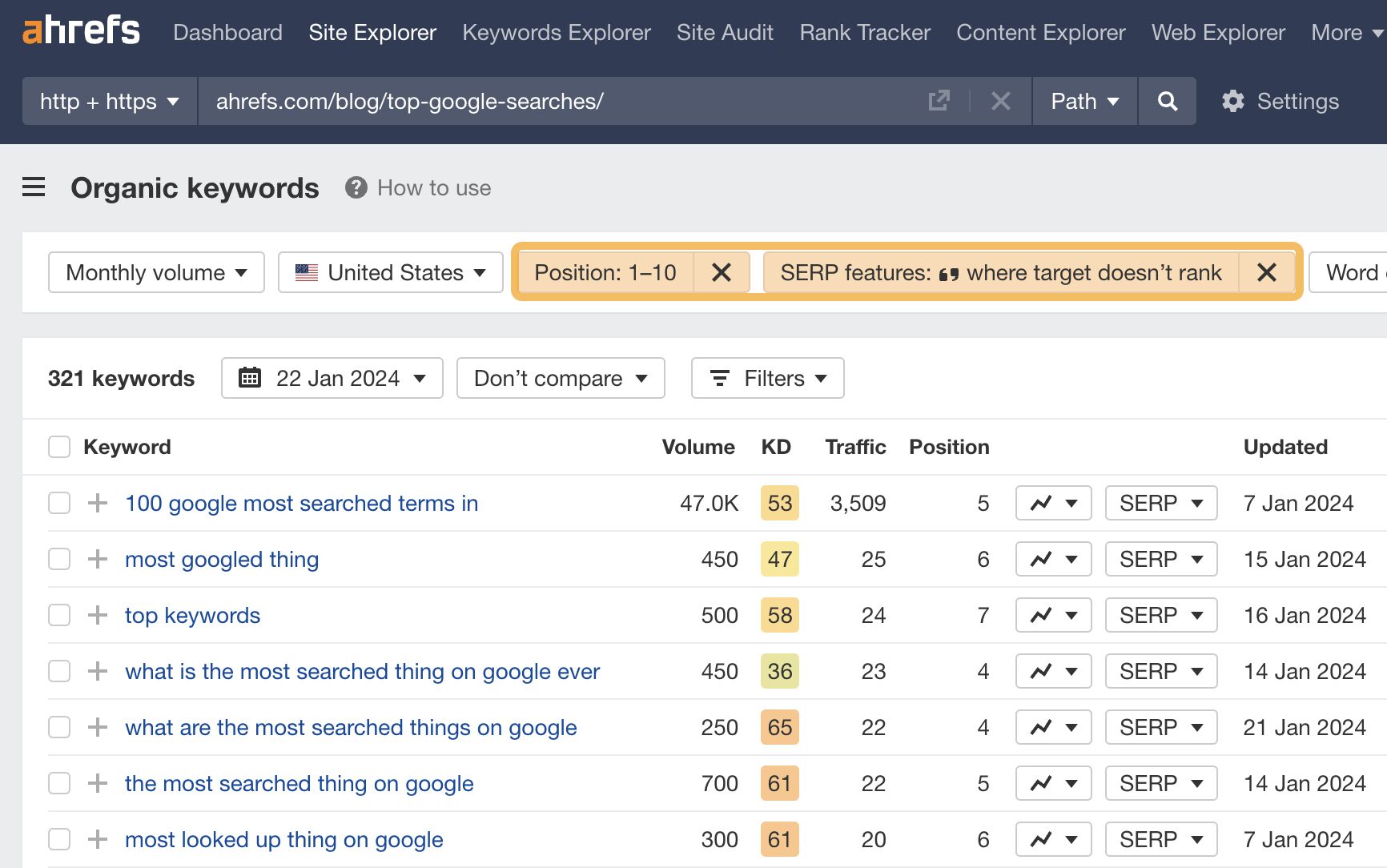
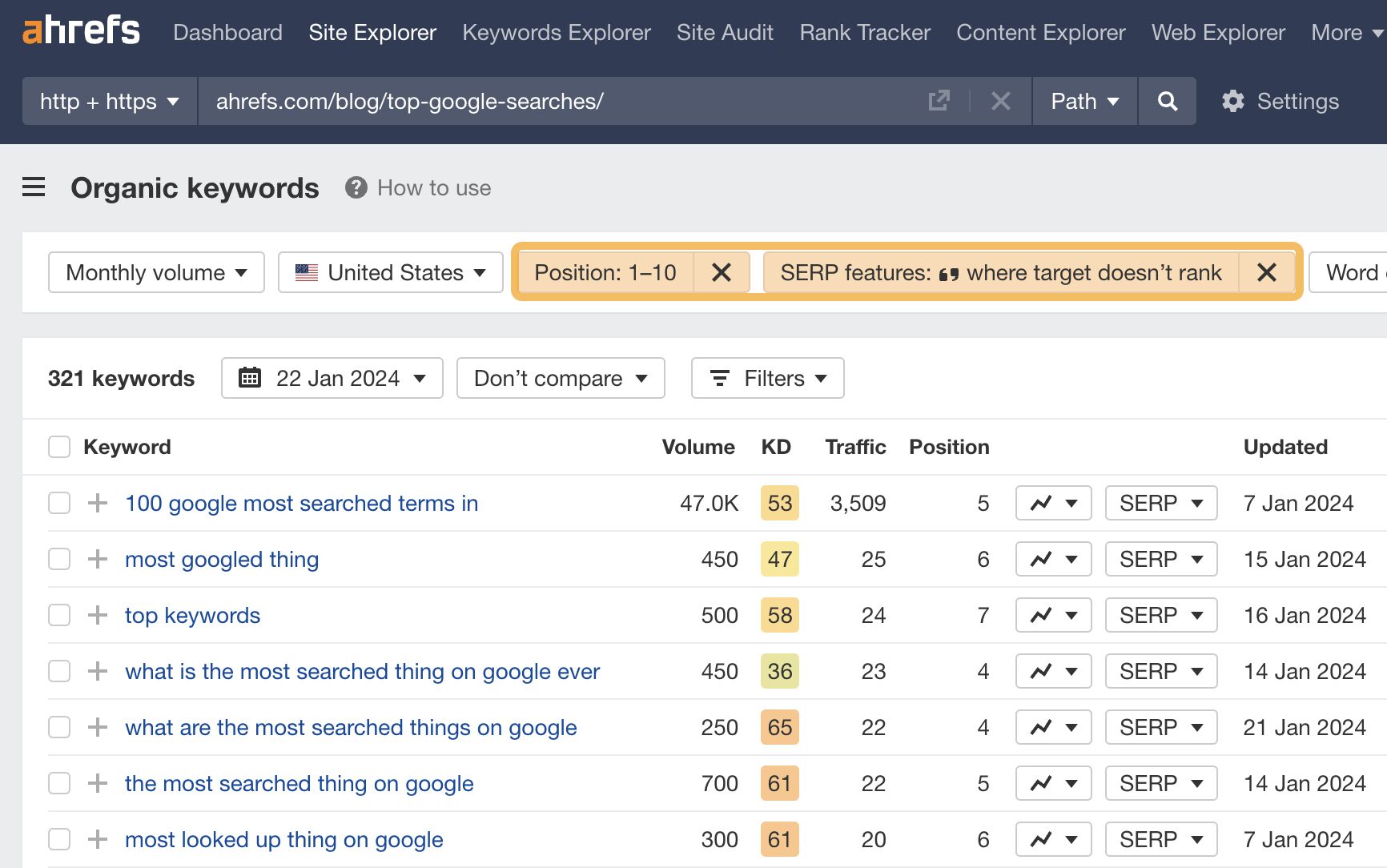
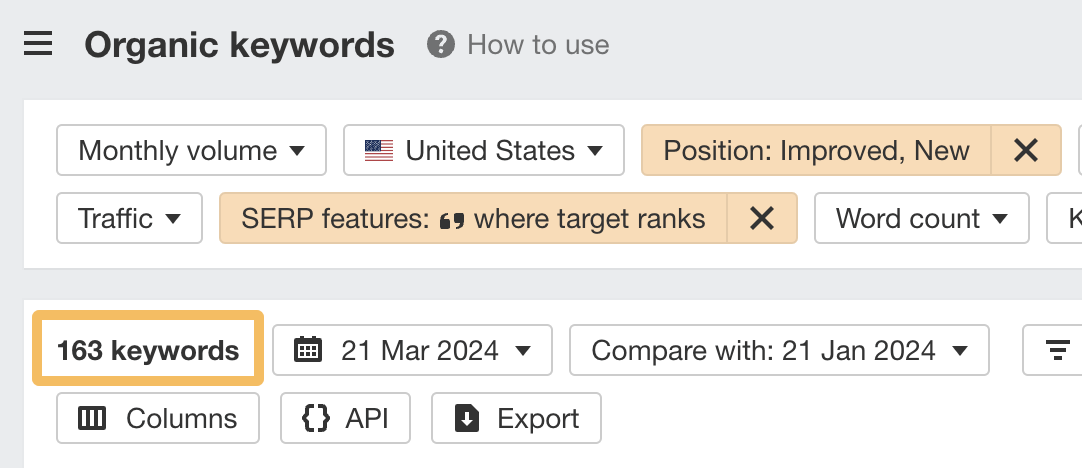
In Ahrefs’ Site Explorer, I used the Organic Keywords report to find the page’s top 10 keyword rankings with featured snippets we didn’t own.


Right away, I noticed a trend: many of the keywords were people searching for the most searched thing in Google (singular) rather than a list of top searches (plural):


After searching for a few of these keywords in Google, I saw that the snippet was pretty much always pulled from this very short paragraph in a competing post:


So… I added a similar paragraph to our post (using our data instead):


This quick big of on-page SEO won our page 163 more featured snippets:


Images on your page can rank in Google Images and send you more traffic. There are three things you need to do to optimize them.
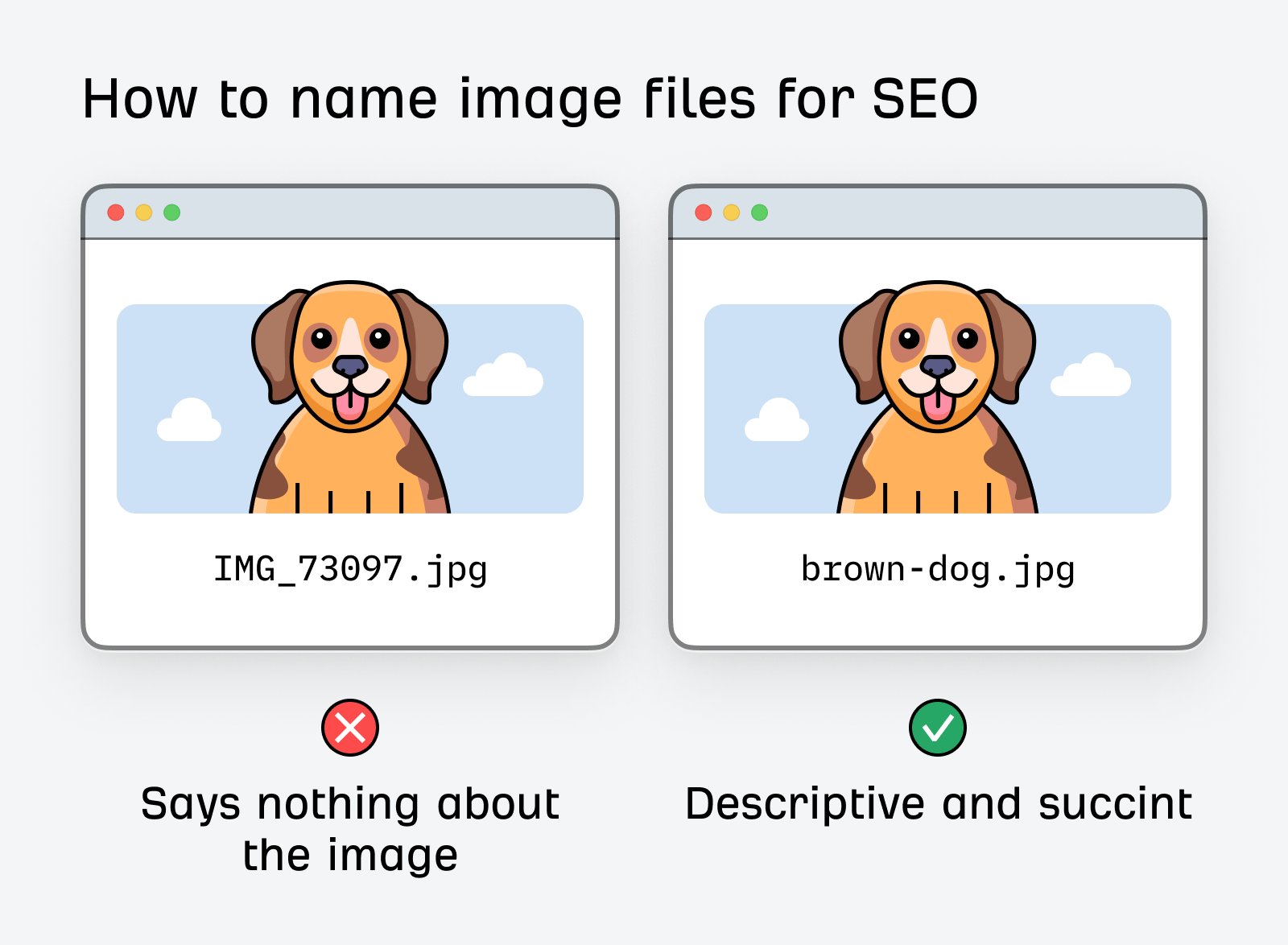
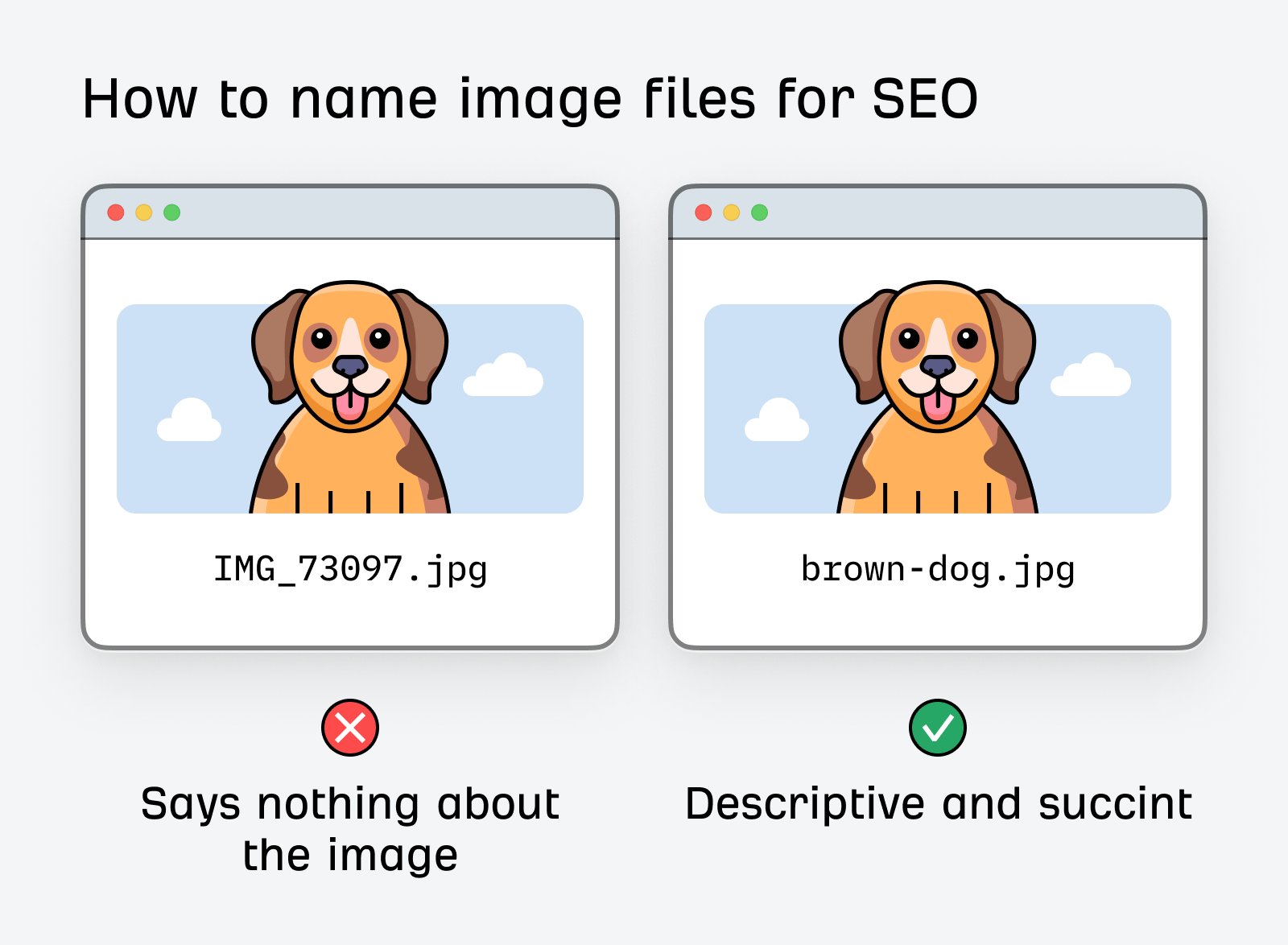
Filenames are descriptive
Google says that these give clues about the subject matter, so avoid random file names like IMG_5497.jpg in favor of something short and descriptive like brown-dog.jpg.


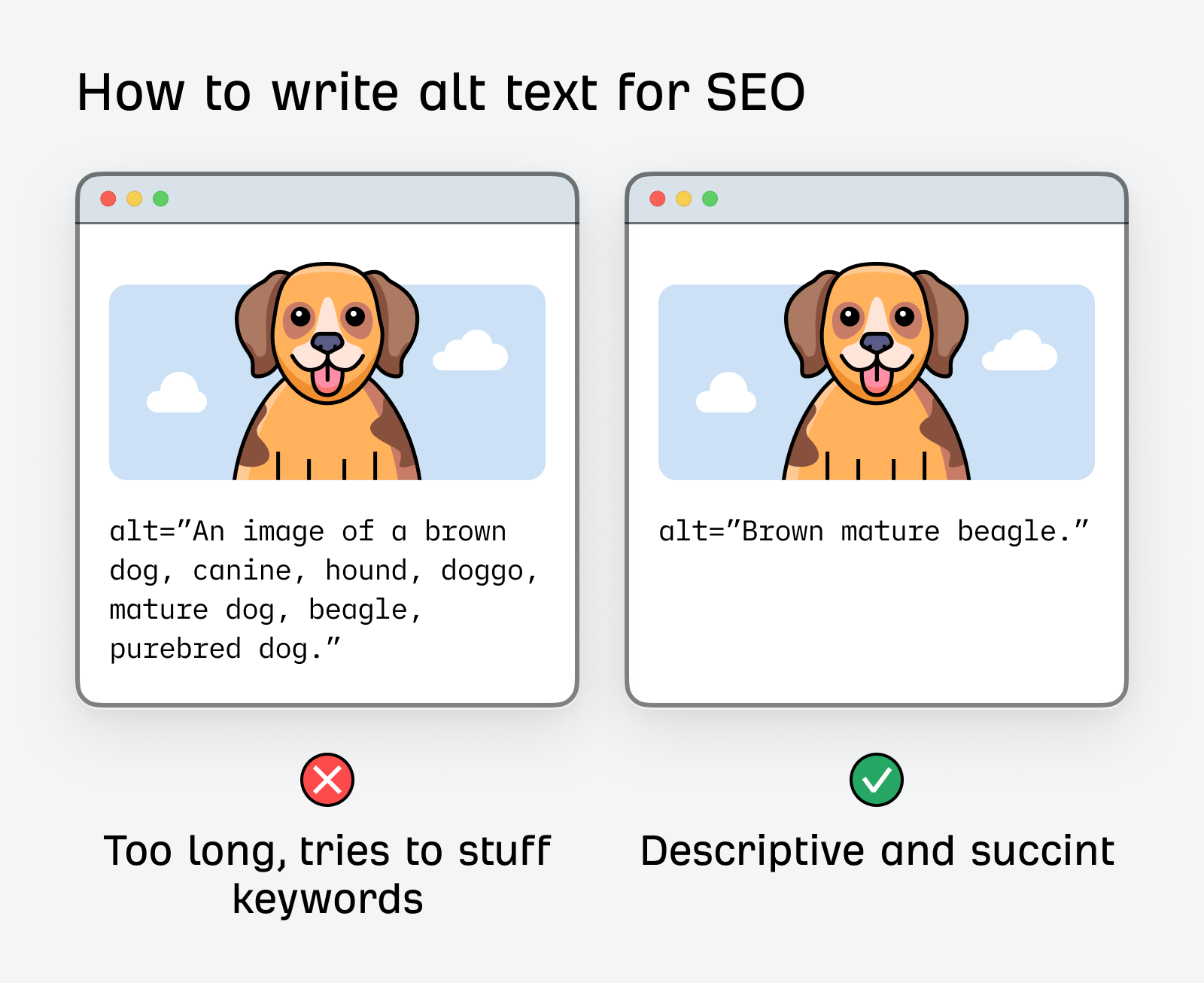
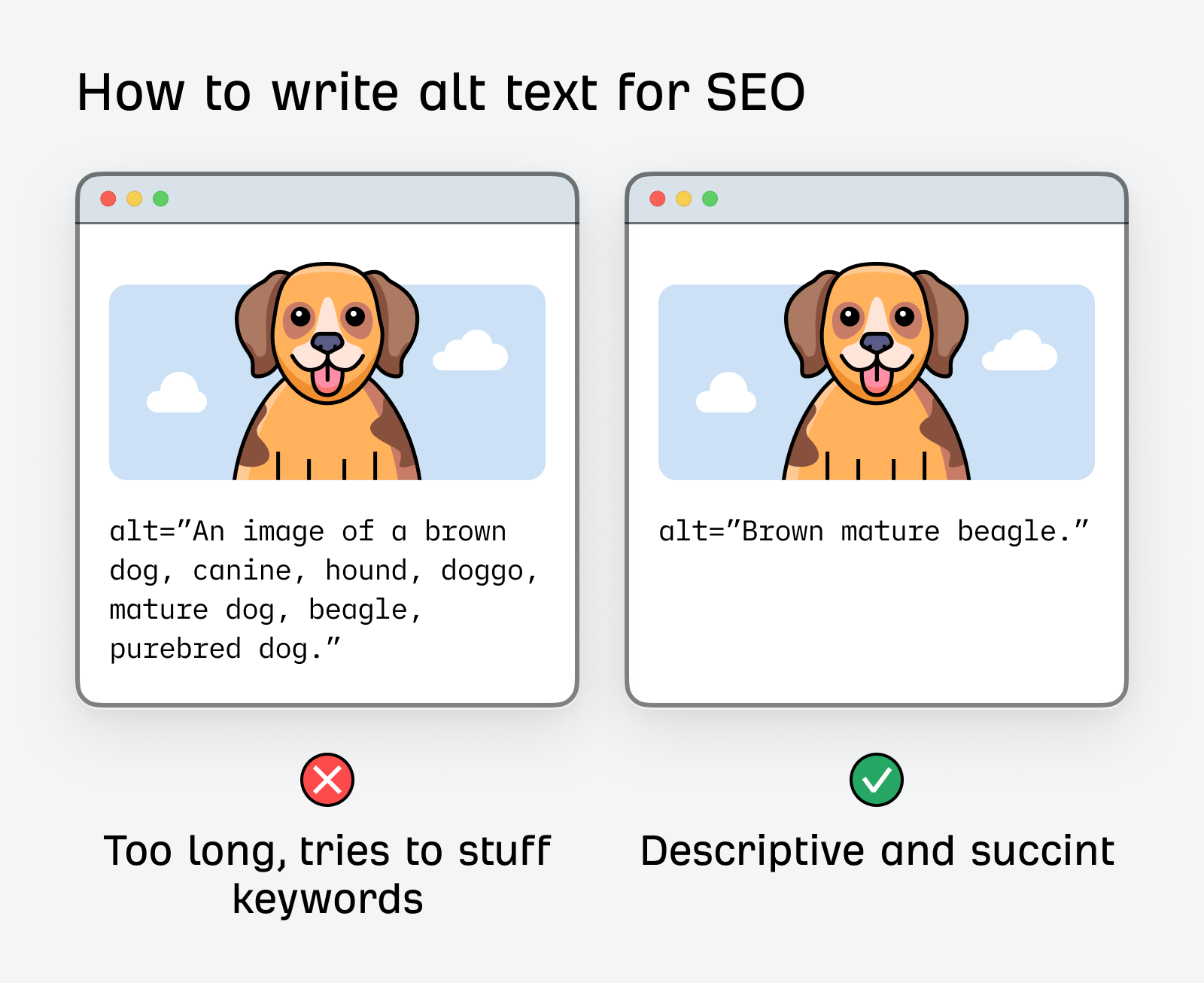
Alt text is present and descriptive
Google also says that image alt text helps them understand subject matter, so the same rules apply as filenames: keep them short and descriptive.


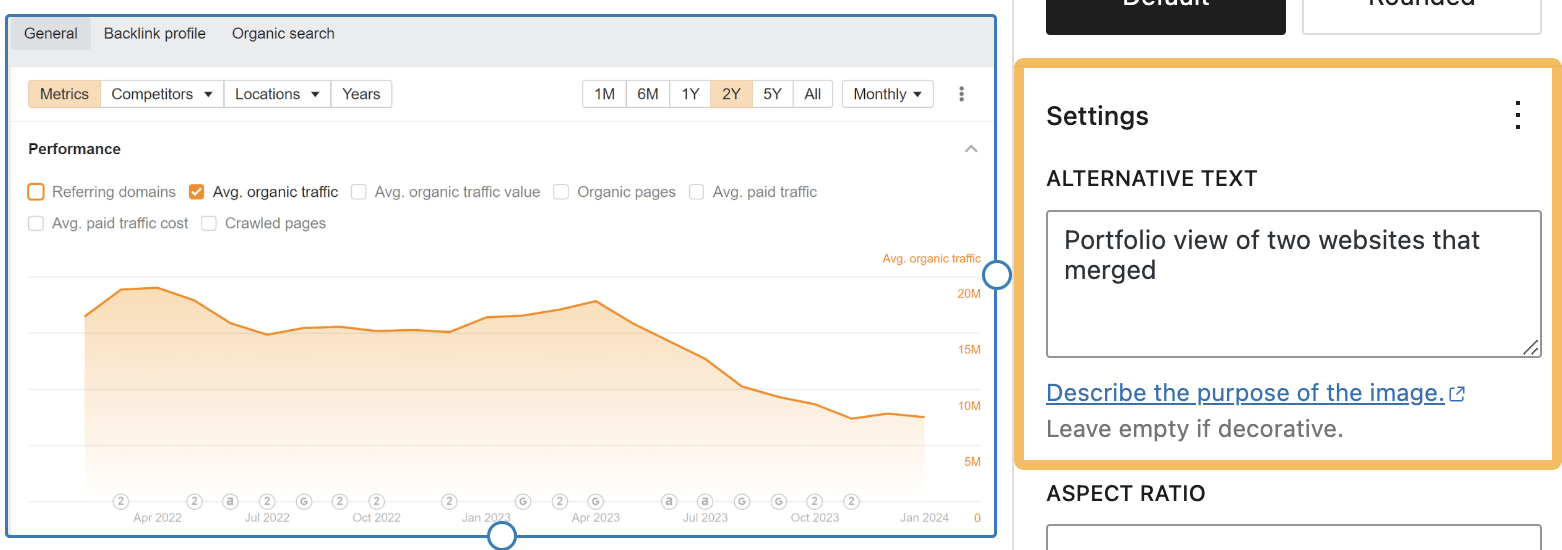
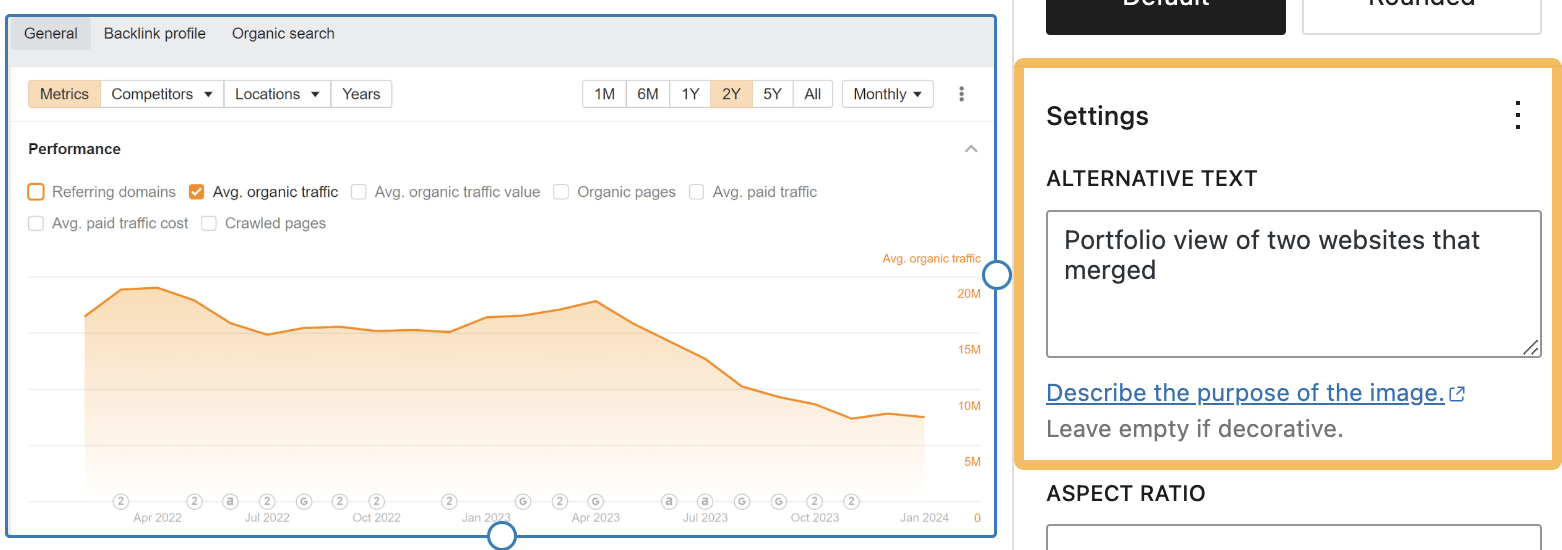
Most content management systems have a place to add alt text in the UI, so there’s no need to mess around with HTML:


Images are compressed
Compressed images are smaller and faster to load. Some platforms like Shopify claim to do this automatically, but the results aren’t always great. It’s generally better to employ the help of a plugin like TinyIMG or Shortpixel.
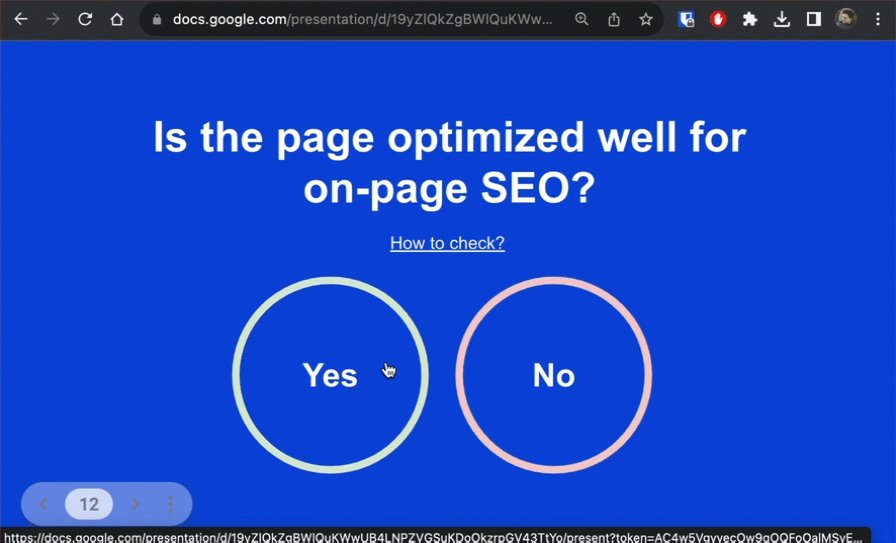
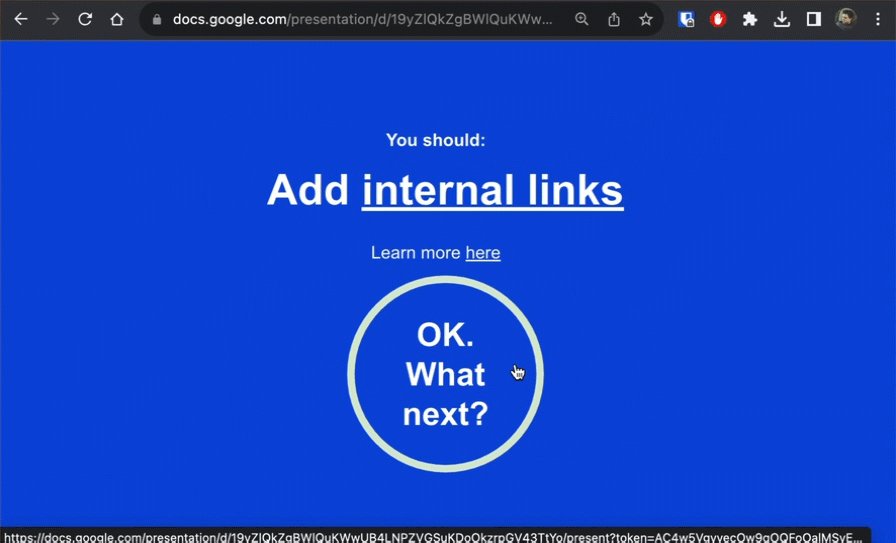
Internal links are links from one page on your site to another. They help Google understand what a page is about and boost its authority, which can lead to higher rankings.
For this reason, when you publish a new page, it pays to internally link from there to other relevant pages. This won’t help the new page’s rankings, but it might help the rankings of the pages you internally link to.
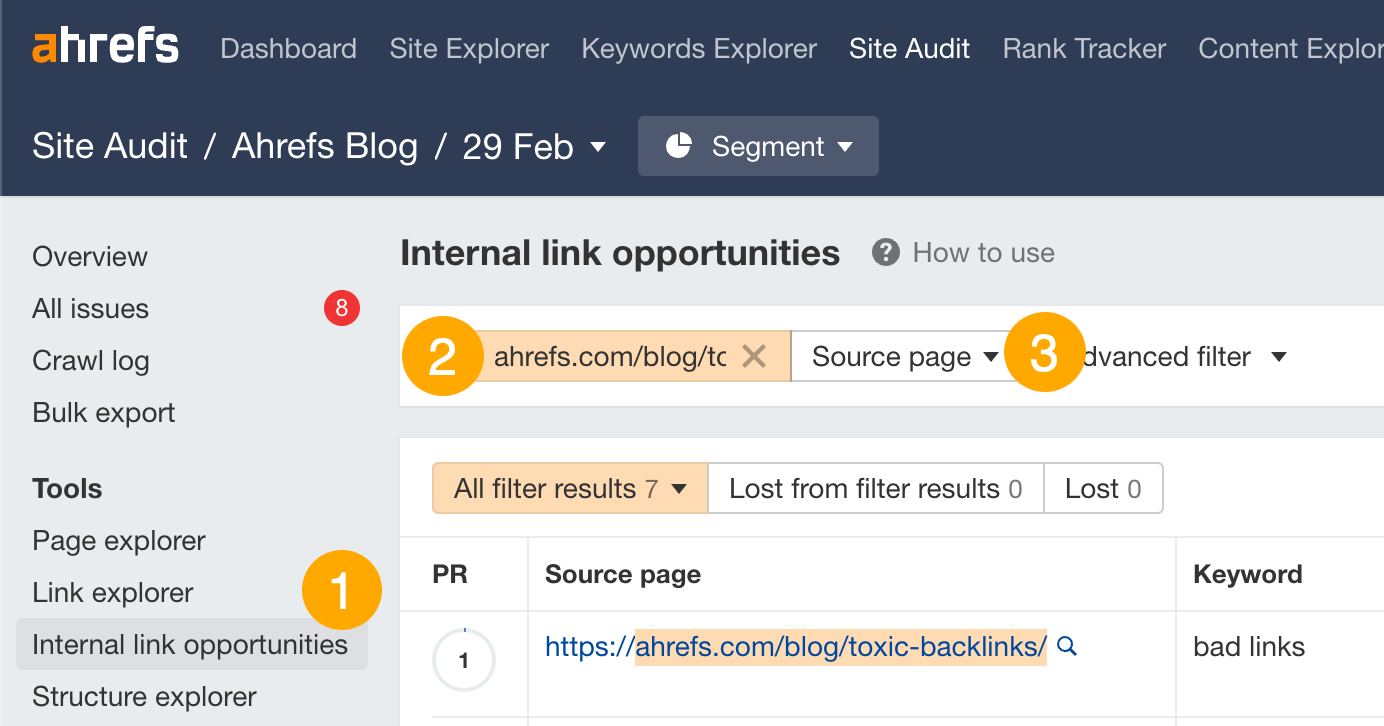
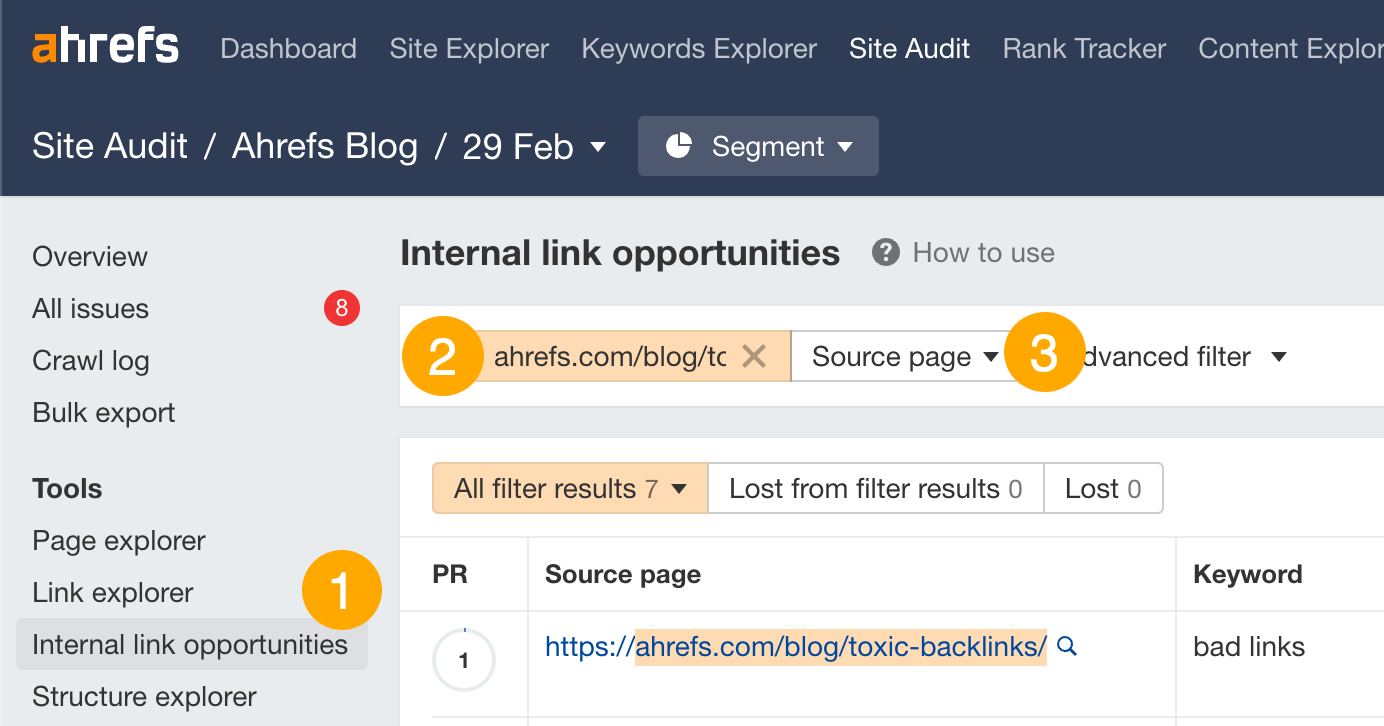
To find relevant opportuntities, use Ahrefs’ Site Audit:
- Go to the Internal Link Opportunities tool
- Enter the URL of your newly-published page in the search box
- Choose “Source page” from the dropdown


Sidenote.
Site Audit needs to have crawled your site since you published the new page, otherwise this won’t work.
Pay attention to these columns:
- Source page → your newly-published page, where you will add the link
- Keyword context → where on the page to add the link
- Target page → where to link to
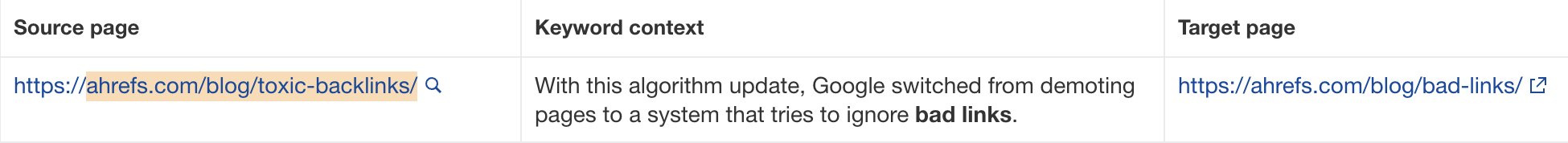
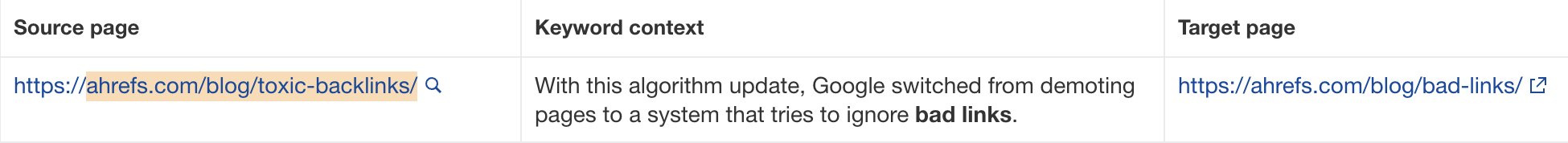
For example, here the report is suggesting that I link from my post on toxic backlinks to our bad links guide:


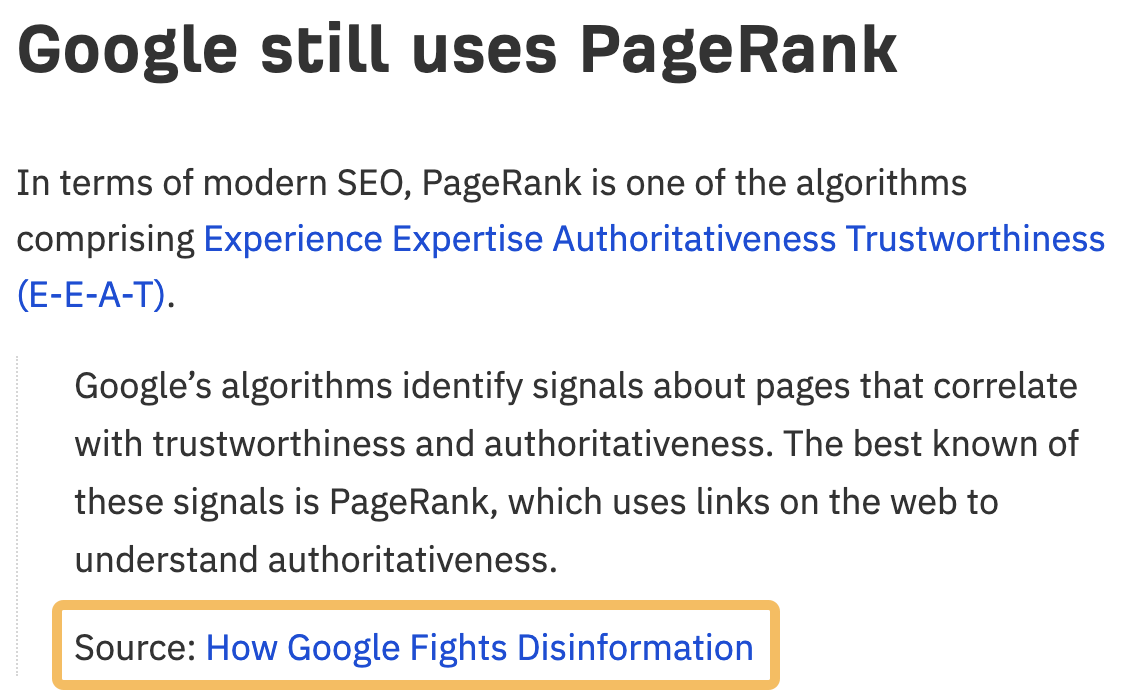
Citing valuable resources is helpful for readers. Even Google says so.
Does that mean it’s a “ranking factor?” No. But it does improve your content’s credibility with readers, and that can impact things that do matter like links and shares.
This is something we regularly do on the Ahrefs blog:


If you’re trying to boost the rankings of the page you’re optimizing, you’ll want to add internal links to it from other pages on your site.
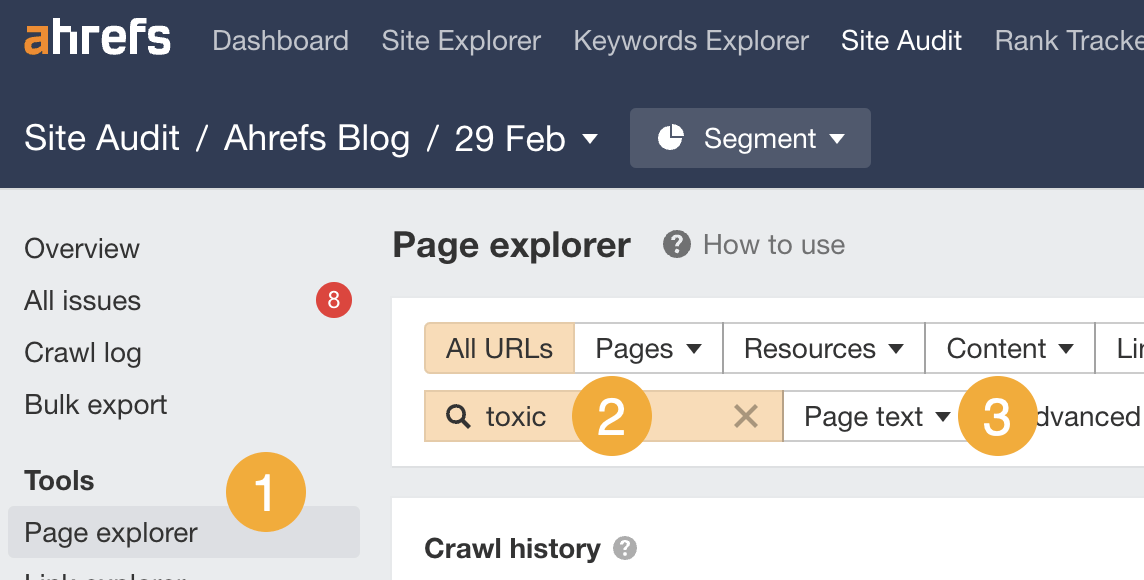
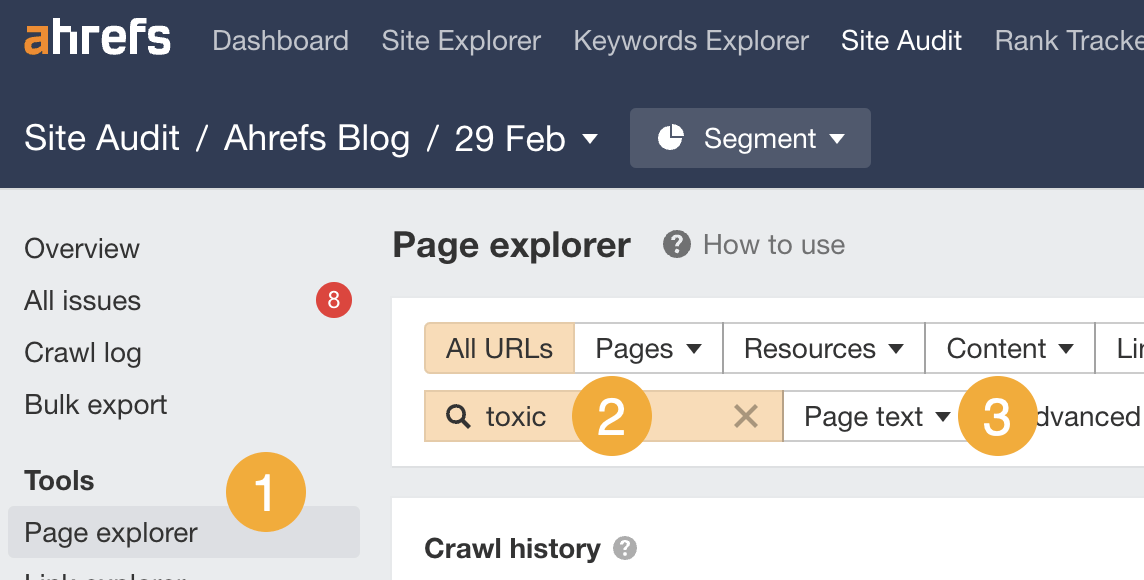
To find relevant opportunities, use Ahrefs’ Site Audit:
- Go to the Page Explorer tool
- Enter your target keyword (or part of it) in the search box
- Choose “Page text” from the dropdown


This will find pages on your site that mention your target keyword, which may be good places to add internal links.
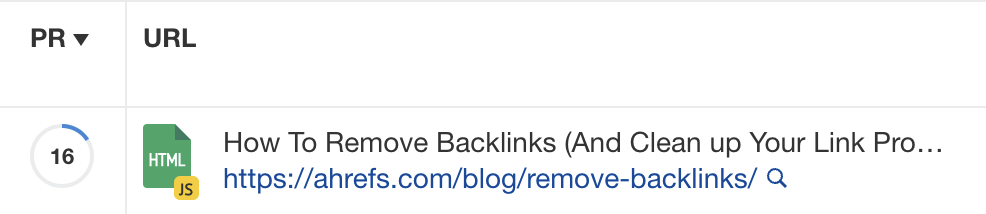
For example, it tells us that our guide to removing backlinks mentions the word “toxic”:


If we search that page, this is the mention:


That looks like the perfect place to internally link to our guide to toxic backlinks.
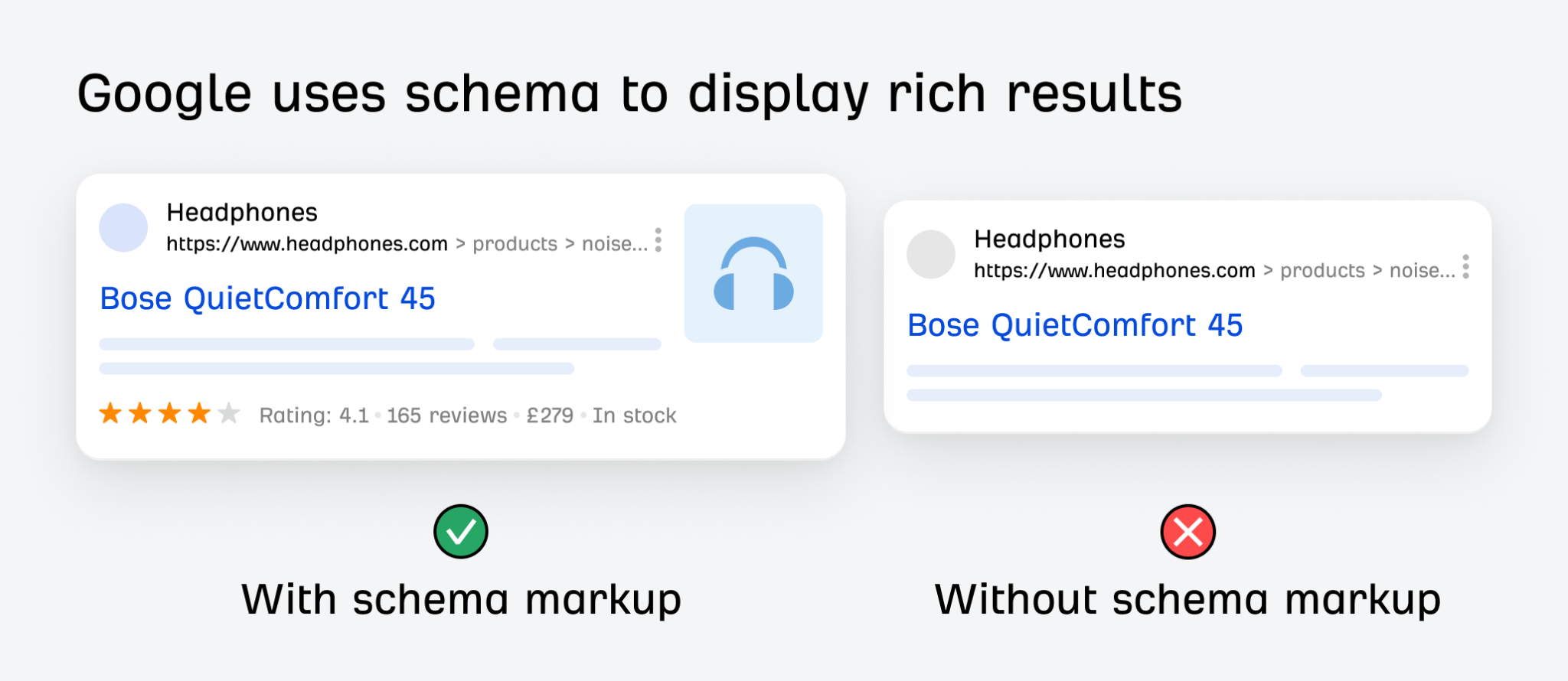
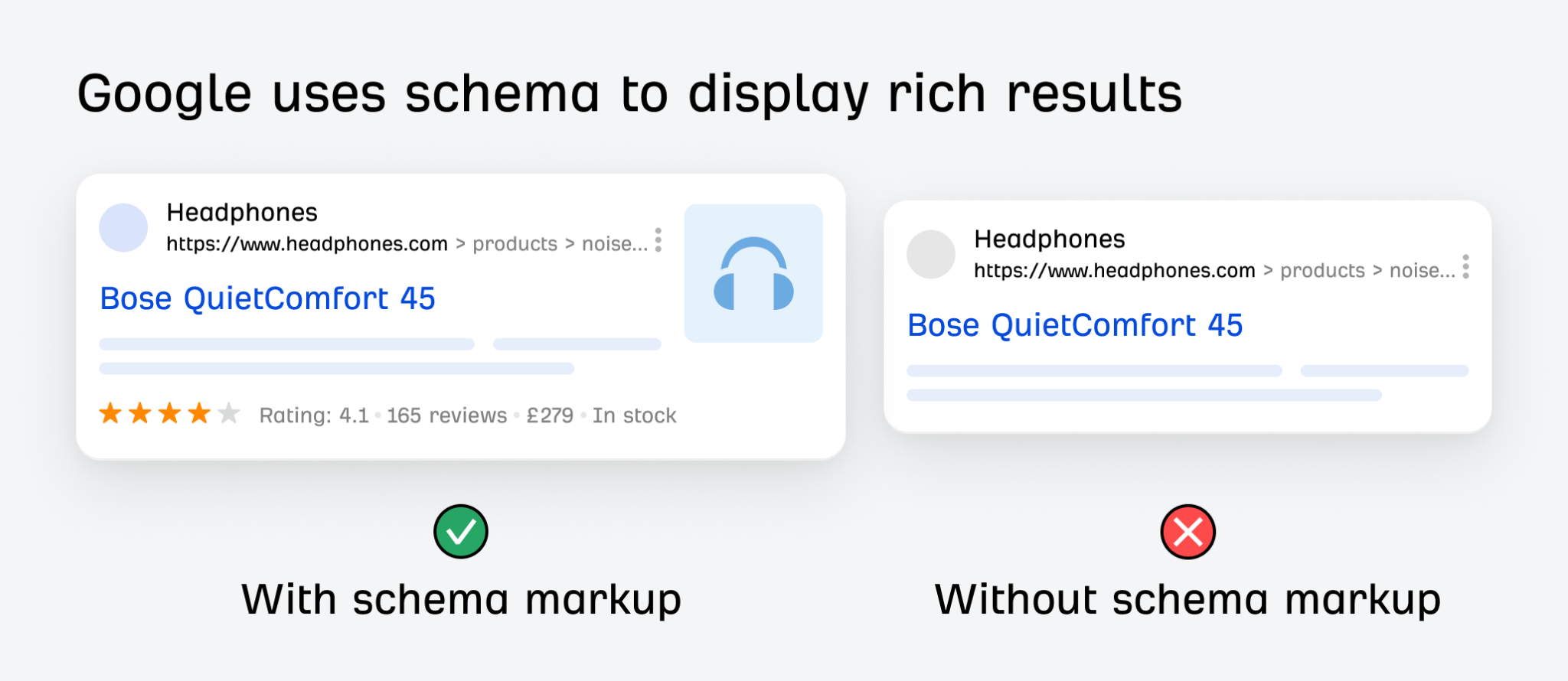
Schema markup is code that helps search engines understand the information on a page. It also powers many rich snippets you see in Google, which can lead to more clicks.


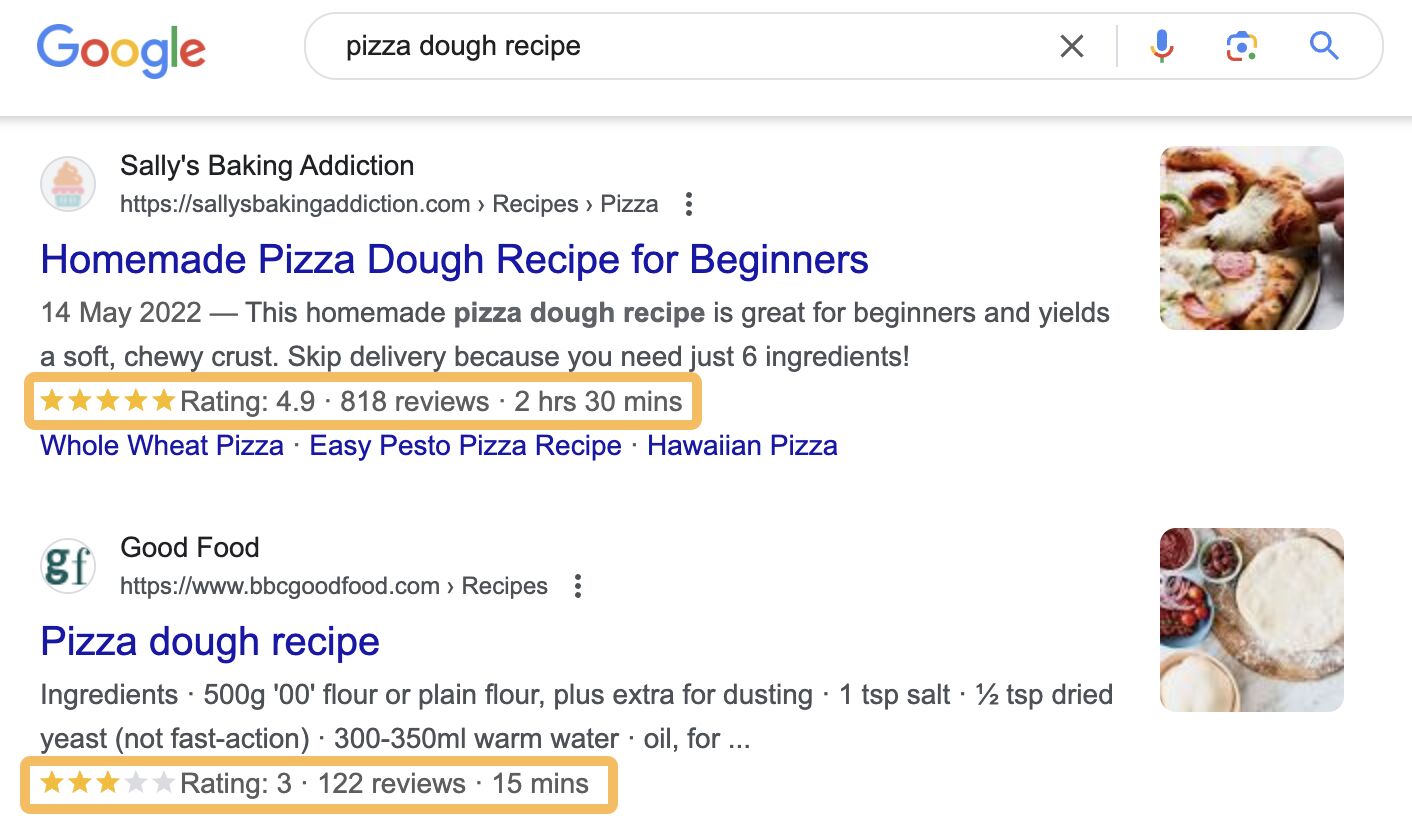
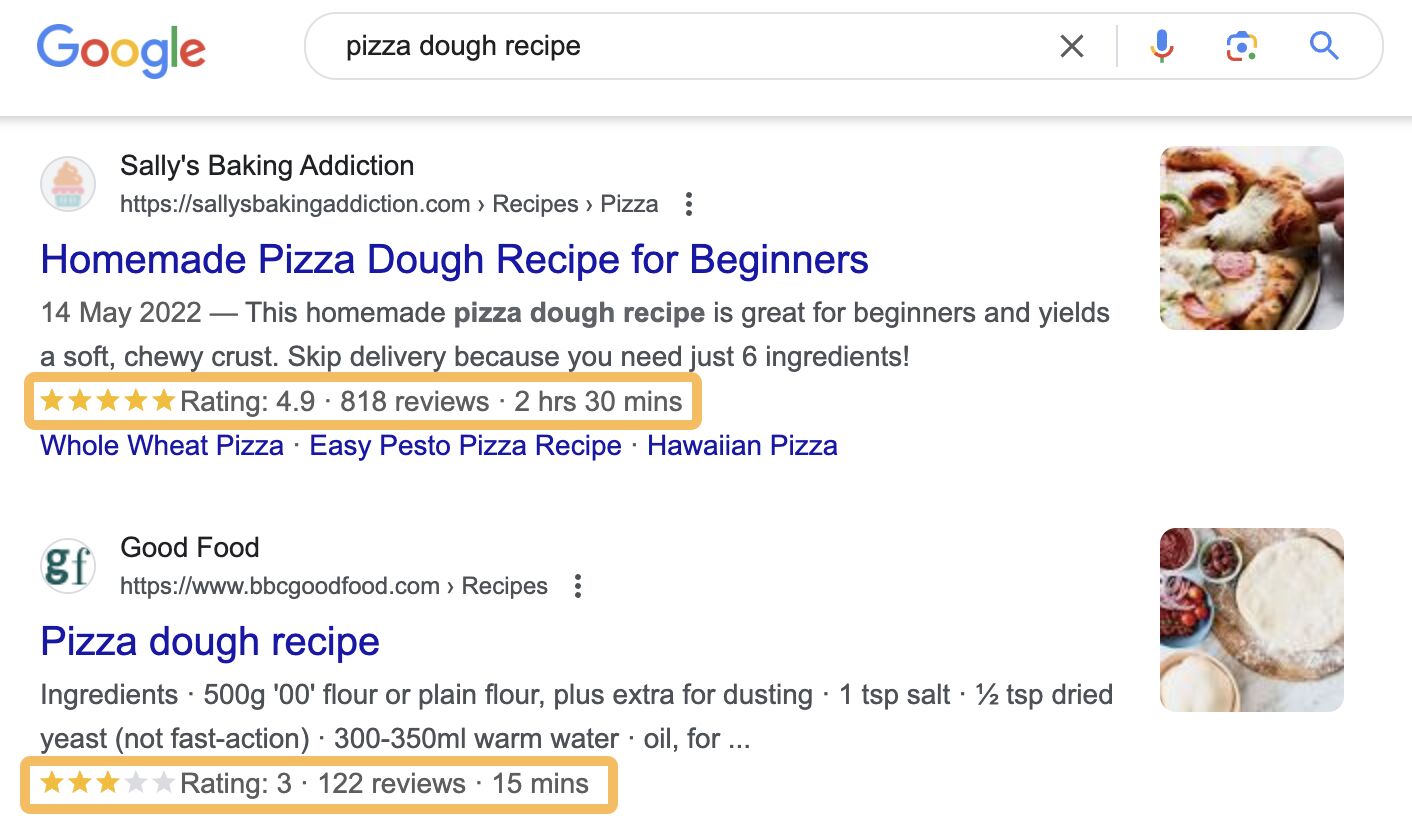
If you’re not sure whether schema markup is worth prioritizing for your page, search for your main target keyword in Google and look at the top results. If all or many are rich results, it’s probably worth adding it.


If you use WordPress, you can easily add schema with a plugin like Yoast or RankMath. Alternatively, use a tool like Merkle’s Schema Markup Generator to generate the JSON-LD code yourself and add it manually.
Keep learning
Check out even more of our on-page SEO resources:
SEO
Google March 2024 Core Update Officially Completed A Week Ago

Google has officially completed its March 2024 Core Update, ending over a month of ranking volatility across the web.
However, Google didn’t confirm the rollout’s conclusion on its data anomaly page until April 26—a whole week after the update was completed on April 19.
Many in the SEO community had been speculating for days about whether the turbulent update had wrapped up.
The delayed transparency exemplifies Google’s communication issues with publishers and the need for clarity during core updates
Google March 2024 Core Update Timeline & Status
First announced on March 5, the core algorithm update is complete as of April 19. It took 45 days to complete.
Unlike more routine core refreshes, Google warned this one was more complex.
Google’s documentation reads:
“As this is a complex update, the rollout may take up to a month. It’s likely there will be more fluctuations in rankings than with a regular core update, as different systems get fully updated and reinforce each other.”
The aftershocks were tangible, with some websites reporting losses of over 60% of their organic search traffic, according to data from industry observers.
The ripple effects also led to the deindexing of hundreds of sites that were allegedly violating Google’s guidelines.
Addressing Manipulation Attempts
In its official guidance, Google highlighted the criteria it looks for when targeting link spam and manipulation attempts:
- Creating “low-value content” purely to garner manipulative links and inflate rankings.
- Links intended to boost sites’ rankings artificially, including manipulative outgoing links.
- The “repurposing” of expired domains with radically different content to game search visibility.
The updated guidelines warn:
“Any links that are intended to manipulate rankings in Google Search results may be considered link spam. This includes any behavior that manipulates links to your site or outgoing links from your site.”
John Mueller, a Search Advocate at Google, responded to the turbulence by advising publishers not to make rash changes while the core update was ongoing.
However, he suggested sites could proactively fix issues like unnatural paid links.
“If you have noticed things that are worth improving on your site, I’d go ahead and get things done. The idea is not to make changes just for search engines, right? Your users will be happy if you can make things better even if search engines haven’t updated their view of your site yet.”
Emphasizing Quality Over Links
The core update made notable changes to how Google ranks websites.
Most significantly, Google reduced the importance of links in determining a website’s ranking.
In contrast to the description of links as “an important factor in determining relevancy,” Google’s updated spam policies stripped away the “important” designation, simply calling links “a factor.”
This change aligns with Google’s Gary Illyes’ statements that links aren’t among the top three most influential ranking signals.
Instead, Google is giving more weight to quality, credibility, and substantive content.
Consequently, long-running campaigns favoring low-quality link acquisition and keyword optimizations have been demoted.
With the update complete, SEOs and publishers are left to audit their strategies and websites to ensure alignment with Google’s new perspective on ranking.
Core Update Feedback
Google has opened a ranking feedback form related to this core update.
You can use this form until May 31 to provide feedback to Google’s Search team about any issues noticed after the core update.
While the feedback provided won’t be used to make changes for specific queries or websites, Google says it may help inform general improvements to its search ranking systems for future updates.
Google also updated its help documentation on “Debugging drops in Google Search traffic” to help people understand ranking changes after a core update.
Featured Image: Rohit-Tripathi/Shutterstock
FAQ
After the update, what steps should websites take to align with Google’s new ranking criteria?
After Google’s March 2024 Core Update, websites should:
- Improve the quality, trustworthiness, and depth of their website content.
- Stop heavily focusing on getting as many links as possible and prioritize relevant, high-quality links instead.
- Fix any shady or spam-like SEO tactics on their sites.
- Carefully review their SEO strategies to ensure they follow Google’s new guidelines.
SEO
Google Declares It The “Gemini Era” As Revenue Grows 15%

Alphabet Inc., Google’s parent company, announced its first quarter 2024 financial results today.
While Google reported double-digit growth in key revenue areas, the focus was on its AI developments, dubbed the “Gemini era” by CEO Sundar Pichai.
The Numbers: 15% Revenue Growth, Operating Margins Expand
Alphabet reported Q1 revenues of $80.5 billion, a 15% increase year-over-year, exceeding Wall Street’s projections.
Net income was $23.7 billion, with diluted earnings per share of $1.89. Operating margins expanded to 32%, up from 25% in the prior year.
Ruth Porat, Alphabet’s President and CFO, stated:
“Our strong financial results reflect revenue strength across the company and ongoing efforts to durably reengineer our cost base.”
Google’s core advertising units, such as Search and YouTube, drove growth. Google advertising revenues hit $61.7 billion for the quarter.
The Cloud division also maintained momentum, with revenues of $9.6 billion, up 28% year-over-year.
Pichai highlighted that YouTube and Cloud are expected to exit 2024 at a combined $100 billion annual revenue run rate.
Generative AI Integration in Search
Google experimented with AI-powered features in Search Labs before recently introducing AI overviews into the main search results page.
Regarding the gradual rollout, Pichai states:
“We are being measured in how we do this, focusing on areas where gen AI can improve the Search experience, while also prioritizing traffic to websites and merchants.”
Pichai reports that Google’s generative AI features have answered over a billion queries already:
“We’ve already served billions of queries with our generative AI features. It’s enabling people to access new information, to ask questions in new ways, and to ask more complex questions.”
Google reports increased Search usage and user satisfaction among those interacting with the new AI overview results.
The company also highlighted its “Circle to Search” feature on Android, which allows users to circle objects on their screen or in videos to get instant AI-powered answers via Google Lens.
Reorganizing For The “Gemini Era”
As part of the AI roadmap, Alphabet is consolidating all teams building AI models under the Google DeepMind umbrella.
Pichai revealed that, through hardware and software improvements, the company has reduced machine costs associated with its generative AI search results by 80% over the past year.
He states:
“Our data centers are some of the most high-performing, secure, reliable and efficient in the world. We’ve developed new AI models and algorithms that are more than one hundred times more efficient than they were 18 months ago.
How Will Google Make Money With AI?
Alphabet sees opportunities to monetize AI through its advertising products, Cloud offerings, and subscription services.
Google is integrating Gemini into ad products like Performance Max. The company’s Cloud division is bringing “the best of Google AI” to enterprise customers worldwide.
Google One, the company’s subscription service, surpassed 100 million paid subscribers in Q1 and introduced a new premium plan featuring advanced generative AI capabilities powered by Gemini models.
Future Outlook
Pichai outlined six key advantages positioning Alphabet to lead the “next wave of AI innovation”:
- Research leadership in AI breakthroughs like the multimodal Gemini model
- Robust AI infrastructure and custom TPU chips
- Integrating generative AI into Search to enhance the user experience
- A global product footprint reaching billions
- Streamlined teams and improved execution velocity
- Multiple revenue streams to monetize AI through advertising and cloud
With upcoming events like Google I/O and Google Marketing Live, the company is expected to share further updates on its AI initiatives and product roadmap.
Featured Image: Sergei Elagin/Shutterstock
SEO
brightonSEO Live Blog

Hello everyone. It’s April again, so I’m back in Brighton for another two days of Being the introvert I am, my idea of fun isn’t hanging around our booth all day explaining we’ve run out of t-shirts (seriously, you need to be fast if you want swag!). So I decided to do something useful and live-blog the event instead.
Follow below for talk takeaways and (very) mildly humorous commentary. sun, sea, and SEO!
-
SEARCHENGINES7 days ago
Daily Search Forum Recap: April 19, 2024
-

 WORDPRESS7 days ago
WORDPRESS7 days ago7 Best WooCommerce Points and Rewards Plugins (Free & Paid)
-

 MARKETING7 days ago
MARKETING7 days agoBattling for Attention in the 2024 Election Year Media Frenzy
-

 WORDPRESS6 days ago
WORDPRESS6 days ago13 Best HubSpot Alternatives for 2024 (Free + Paid)
-

 MARKETING6 days ago
MARKETING6 days agoAdvertising in local markets: A playbook for success
-

 SEO7 days ago
SEO7 days agoGoogle Answers Whether Having Two Sites Affects Rankings
-

 SEARCHENGINES6 days ago
SEARCHENGINES6 days agoGoogle Core Update Flux, AdSense Ad Intent, California Link Tax & More
-

 AFFILIATE MARKETING7 days ago
AFFILIATE MARKETING7 days agoGrab Microsoft Project Professional 2021 for $20 During This Flash Sale




![The Current State of Google’s Search Generative Experience [What It Means for SEO in 2024] person typing on laptop with](https://articles.entireweb.com/wp-content/uploads/2024/04/The-Current-State-of-Googles-Search-Generative-Experience-What-It.webp-400x240.webp)
![The Current State of Google’s Search Generative Experience [What It Means for SEO in 2024] person typing on laptop with](https://articles.entireweb.com/wp-content/uploads/2024/04/The-Current-State-of-Googles-Search-Generative-Experience-What-It.webp-80x80.webp)