SEO
How To Set Up Scroll Depth Tracking In GA4
If you are familiar with Google Analytics 4 (GA4), you probably know already that it has built-in scroll tracking by default.
And naturally, you might be asking yourself: why do I need custom tracking for scroll depth?
The GA4’s “built-in scroll event” triggers when a user has scrolled through approximately 90% of the page – but you most likely want to know more than that, such as how many users scrolled through 50% or even 25% of the page.
Here is why you would need to set up custom scroll depth tracking in GA4.
By tracking scroll depth, you can gain insights into user engagement and behavior, understand how much content users are consuming, and optimize accordingly.
We will be looking into implementation by using Google Tag Manager (GTM).
Overall, I would highly recommend using GTM for your GA4 setup vs. gtag.js because it has very nifty features you can use and requires less time to maintain the setup.
At least you can go hybrid and use GTM with the datalayer.push method whenever you need more granular control over tracking.
We will learn how to set up scroll depth tracking and build an example content engagement dashboard in Looker Studio.
How To Set Up Scroll Depth Tracking
First of all, we have to disable default scroll tracking from the Enhanced measurement stream.
Navigate to Data Stream > Clicks to Stream.
Disable scroll tracking in the popup dialog.
Navigate to GA4’s custom definitions setting page and add the custom dimension “scroll_percentage” (you can name it anything). We will be using this to send scroll depth thresholds.
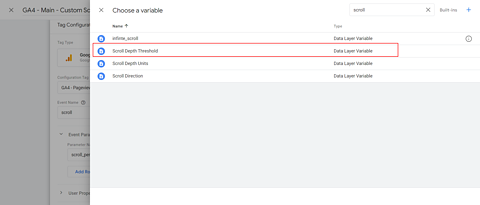
Navigate to Variables in Google Tag Manager and enable these three build-in variables:
- Scroll Depth Threshold.
- Scroll Depth Units.
- Scroll Direction.
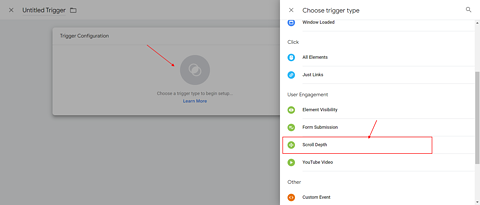
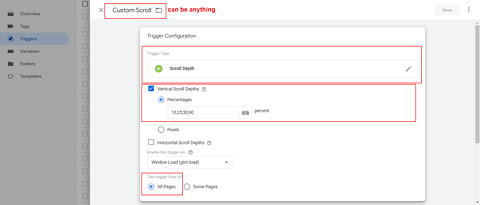
Navigate to Triggers and add a scroll depth trigger with the name “Custom Scroll.”
In the “Percentages” settings, add the scroll depth levels you want to track as a comma-separated list.
Please note: If you have a high-traffic website and you add too many thresholds like (21,22,23….90) etc., you may hit GA4’s BigQuery 1M daily events export limits and lose one of the greatest benefits of GA4.
You may notice that there are also pixel values you can use to track scroll depth with pixels.
In some cases, it may make sense to use, but in my opinion, it doesn’t have wide use cases.
For instance, tracking a scroll depth of 1000 pixels might not accurately tell you how much of an article users have read, since articles can vary greatly in length, ranging from 2000 pixels to 10,000 pixels.
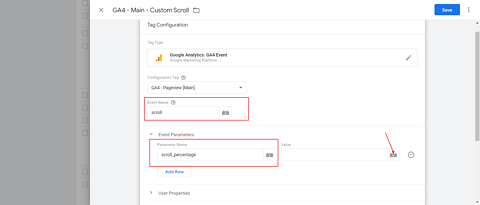
Go to Tags in GTM and add an Event tag.
In the event name, type “scroll” and set the custom parameter to “scroll_percentage.”
Choose a trigger Custom Scroll.
In a nutshell, custom scroll tracking works by:
- Disabling default scroll tracking.
- Re-adding the same scroll tracking with the event name “scroll.”
- Sending scroll depth thresholds in a custom parameter.
Once you have the scroll depth tracking setup, let’s dive into how to set up Looker Studio (formerly Google Data Studio) dashboard that will report the articles with their average scroll depth.
How To Create Looker Studio Report On Scroll Depth
Open Looker Studio and add GA4 as a source.
Insert Pivot Table as a chart type.
Add “Page path” as a row dimension and scroll_percentage as a column dimension. As a metric, add “Total Users” and “Event Count.”
Apply a filter with “Event name” containing “scroll” to filter out other events, such as “page_view” from the data.
Because of GA4 data structure specifics, it is pulling all events, and a filter is needed to eliminate none scroll events.
How To Create Scroll Depth Report In Explorations
The same report can be created in explorations, even though I recommend using Looker Studio because you can share it with your editorial team, and it is easier to read.
In order to create a scroll depth report in explorations, navigate to Explore and create a blank “Free Form” report. Add dimensions such as “Page path” and “scroll_percentage.”
Build the report according to the screenshot.
Don’t forget to filter only events with the name “scroll.”
It is also useful to set conversions based on scroll depth. For example, we have a conversion set whenever one reads 50% of an article.
In order to set up conversion based on scroll depth, we will use one of GA4’s greatest features, which is setting up an event based on events parameters.
Navigate to Events settings and click the Create event button in the upper right corner.
In the popup dialog, enter the “Event Name=scroll” and “scroll_percentage=50” and name your event.
And from Conversions settings, mark it as a conversion.
Conclusion
Here we’ve discussed how to track scroll depth in GA4, which is an important metric to measure your audience engagement.
I would recommend trying to build different segments and comparing how each type of user is engaging with your content.
Consider also blending data with Google Search Console and see which keywords drive more engagement with your content.
In the future, we will cover more on how to use GA4 and help you set it up.
To stay updated with our upcoming guides, we invite you to subscribe to our newsletter.
More resources:
Featured Image: fizkes/Shutterstock
SEO
Measuring Content Impact Across The Customer Journey

Understanding the impact of your content at every touchpoint of the customer journey is essential – but that’s easier said than done. From attracting potential leads to nurturing them into loyal customers, there are many touchpoints to look into.
So how do you identify and take advantage of these opportunities for growth?
Watch this on-demand webinar and learn a comprehensive approach for measuring the value of your content initiatives, so you can optimize resource allocation for maximum impact.
You’ll learn:
- Fresh methods for measuring your content’s impact.
- Fascinating insights using first-touch attribution, and how it differs from the usual last-touch perspective.
- Ways to persuade decision-makers to invest in more content by showcasing its value convincingly.
With Bill Franklin and Oliver Tani of DAC Group, we unravel the nuances of attribution modeling, emphasizing the significance of layering first-touch and last-touch attribution within your measurement strategy.
Check out these insights to help you craft compelling content tailored to each stage, using an approach rooted in first-hand experience to ensure your content resonates.
Whether you’re a seasoned marketer or new to content measurement, this webinar promises valuable insights and actionable tactics to elevate your SEO game and optimize your content initiatives for success.
View the slides below or check out the full webinar for all the details.
SEO
How to Find and Use Competitor Keywords

Competitor keywords are the keywords your rivals rank for in Google’s search results. They may rank organically or pay for Google Ads to rank in the paid results.
Knowing your competitors’ keywords is the easiest form of keyword research. If your competitors rank for or target particular keywords, it might be worth it for you to target them, too.
There is no way to see your competitors’ keywords without a tool like Ahrefs, which has a database of keywords and the sites that rank for them. As far as we know, Ahrefs has the biggest database of these keywords.
How to find all the keywords your competitor ranks for
- Go to Ahrefs’ Site Explorer
- Enter your competitor’s domain
- Go to the Organic keywords report
The report is sorted by traffic to show you the keywords sending your competitor the most visits. For example, Mailchimp gets most of its organic traffic from the keyword “mailchimp.”


Since you’re unlikely to rank for your competitor’s brand, you might want to exclude branded keywords from the report. You can do this by adding a Keyword > Doesn’t contain filter. In this example, we’ll filter out keywords containing “mailchimp” or any potential misspellings:


If you’re a new brand competing with one that’s established, you might also want to look for popular low-difficulty keywords. You can do this by setting the Volume filter to a minimum of 500 and the KD filter to a maximum of 10.


How to find keywords your competitor ranks for, but you don’t
- Go to Competitive Analysis
- Enter your domain in the This target doesn’t rank for section
- Enter your competitor’s domain in the But these competitors do section


Hit “Show keyword opportunities,” and you’ll see all the keywords your competitor ranks for, but you don’t.


You can also add a Volume and KD filter to find popular, low-difficulty keywords in this report.


How to find keywords multiple competitors rank for, but you don’t
- Go to Competitive Analysis
- Enter your domain in the This target doesn’t rank for section
- Enter the domains of multiple competitors in the But these competitors do section


You’ll see all the keywords that at least one of these competitors ranks for, but you don’t.


You can also narrow the list down to keywords that all competitors rank for. Click on the Competitors’ positions filter and choose All 3 competitors:


- Go to Ahrefs’ Site Explorer
- Enter your competitor’s domain
- Go to the Paid keywords report


This report shows you the keywords your competitors are targeting via Google Ads.
Since your competitor is paying for traffic from these keywords, it may indicate that they’re profitable for them—and could be for you, too.
You know what keywords your competitors are ranking for or bidding on. But what do you do with them? There are basically three options.
1. Create pages to target these keywords
You can only rank for keywords if you have content about them. So, the most straightforward thing you can do for competitors’ keywords you want to rank for is to create pages to target them.
However, before you do this, it’s worth clustering your competitor’s keywords by Parent Topic. This will group keywords that mean the same or similar things so you can target them all with one page.
Here’s how to do that:
- Export your competitor’s keywords, either from the Organic Keywords or Content Gap report
- Paste them into Keywords Explorer
- Click the “Clusters by Parent Topic” tab


For example, MailChimp ranks for keywords like “what is digital marketing” and “digital marketing definition.” These and many others get clustered under the Parent Topic of “digital marketing” because people searching for them are all looking for the same thing: a definition of digital marketing. You only need to create one page to potentially rank for all these keywords.


2. Optimize existing content by filling subtopics
You don’t always need to create new content to rank for competitors’ keywords. Sometimes, you can optimize the content you already have to rank for them.
How do you know which keywords you can do this for? Try this:
- Export your competitor’s keywords
- Paste them into Keywords Explorer
- Click the “Clusters by Parent Topic” tab
- Look for Parent Topics you already have content about
For example, if we analyze our competitor, we can see that seven keywords they rank for fall under the Parent Topic of “press release template.”


If we search our site, we see that we already have a page about this topic.


If we click the caret and check the keywords in the cluster, we see keywords like “press release example” and “press release format.”


To rank for the keywords in the cluster, we can probably optimize the page we already have by adding sections about the subtopics of “press release examples” and “press release format.”
3. Target these keywords with Google Ads
Paid keywords are the simplest—look through the report and see if there are any relevant keywords you might want to target, too.
For example, Mailchimp is bidding for the keyword “how to create a newsletter.”


If you’re ConvertKit, you may also want to target this keyword since it’s relevant.
If you decide to target the same keyword via Google Ads, you can hover over the magnifying glass to see the ads your competitor is using.


You can also see the landing page your competitor directs ad traffic to under the URL column.


Learn more
Check out more tutorials on how to do competitor keyword analysis:
SEO
Google Confirms Links Are Not That Important

Google’s Gary Illyes confirmed at a recent search marketing conference that Google needs very few links, adding to the growing body of evidence that publishers need to focus on other factors. Gary tweeted confirmation that he indeed say those words.
Background Of Links For Ranking
Links were discovered in the late 1990’s to be a good signal for search engines to use for validating how authoritative a website is and then Google discovered soon after that anchor text could be used to provide semantic signals about what a webpage was about.
One of the most important research papers was Authoritative Sources in a Hyperlinked Environment by Jon M. Kleinberg, published around 1998 (link to research paper at the end of the article). The main discovery of this research paper is that there is too many web pages and there was no objective way to filter search results for quality in order to rank web pages for a subjective idea of relevance.
The author of the research paper discovered that links could be used as an objective filter for authoritativeness.
Kleinberg wrote:
“To provide effective search methods under these conditions, one needs a way to filter, from among a huge collection of relevant pages, a small set of the most “authoritative” or ‘definitive’ ones.”
This is the most influential research paper on links because it kick-started more research on ways to use links beyond as an authority metric but as a subjective metric for relevance.
Objective is something factual. Subjective is something that’s closer to an opinion. The founders of Google discovered how to use the subjective opinions of the Internet as a relevance metric for what to rank in the search results.
What Larry Page and Sergey Brin discovered and shared in their research paper (The Anatomy of a Large-Scale Hypertextual Web Search Engine – link at end of this article) was that it was possible to harness the power of anchor text to determine the subjective opinion of relevance from actual humans. It was essentially crowdsourcing the opinions of millions of website expressed through the link structure between each webpage.
What Did Gary Illyes Say About Links In 2024?
At a recent search conference in Bulgaria, Google’s Gary Illyes made a comment about how Google doesn’t really need that many links and how Google has made links less important.
Patrick Stox tweeted about what he heard at the search conference:
” ‘We need very few links to rank pages… Over the years we’ve made links less important.’ @methode #serpconf2024″
Google’s Gary Illyes tweeted a confirmation of that statement:
“I shouldn’t have said that… I definitely shouldn’t have said that”
Why Links Matter Less
The initial state of anchor text when Google first used links for ranking purposes was absolutely non-spammy, which is why it was so useful. Hyperlinks were primarily used as a way to send traffic from one website to another website.
But by 2004 or 2005 Google was using statistical analysis to detect manipulated links, then around 2004 “powered-by” links in website footers stopped passing anchor text value, and by 2006 links close to the words “advertising” stopped passing link value, links from directories stopped passing ranking value and by 2012 Google deployed a massive link algorithm called Penguin that destroyed the rankings of likely millions of websites, many of which were using guest posting.
The link signal eventually became so bad that Google decided in 2019 to selectively use nofollow links for ranking purposes. Google’s Gary Illyes confirmed that the change to nofollow was made because of the link signal.
Google Explicitly Confirms That Links Matter Less
In 2023 Google’s Gary Illyes shared at a PubCon Austin that links were not even in the top 3 of ranking factors. Then in March 2024, coinciding with the March 2024 Core Algorithm Update, Google updated their spam policies documentation to downplay the importance of links for ranking purposes.
The documentation previously said:
“Google uses links as an important factor in determining the relevancy of web pages.”
The update to the documentation that mentioned links was updated to remove the word important.
Links are not just listed as just another factor:
“Google uses links as a factor in determining the relevancy of web pages.”
At the beginning of April Google’s John Mueller advised that there are more useful SEO activities to engage on than links.
Mueller explained:
“There are more important things for websites nowadays, and over-focusing on links will often result in you wasting your time doing things that don’t make your website better overall”
Finally, Gary Illyes explicitly said that Google needs very few links to rank webpages and confirmed it.
I shouldn’t have said that… I definitely shouldn’t have said that
— Gary 鯨理/경리 Illyes (so official, trust me) (@methode) April 19, 2024
Why Google Doesn’t Need Links
The reason why Google doesn’t need many links is likely because of the extent of AI and natural language undertanding that Google uses in their algorithms. Google must be highly confident in its algorithm to be able to explicitly say that they don’t need it.
Way back when Google implemented the nofollow into the algorithm there were many link builders who sold comment spam links who continued to lie that comment spam still worked. As someone who started link building at the very beginning of modern SEO (I was the moderator of the link building forum at the #1 SEO forum of that time), I can say with confidence that links have stopped playing much of a role in rankings beginning several years ago, which is why I stopped about five or six years ago.
Read the research papers
Authoritative Sources in a Hyperlinked Environment – Jon M. Kleinberg (PDF)
The Anatomy of a Large-Scale Hypertextual Web Search Engine
Featured Image by Shutterstock/RYO Alexandre
-

 PPC4 days ago
PPC4 days ago19 Best SEO Tools in 2024 (For Every Use Case)
-

 MARKETING7 days ago
MARKETING7 days agoWill Google Buy HubSpot? | Content Marketing Institute
-
SEARCHENGINES7 days ago
Daily Search Forum Recap: April 16, 2024
-

 SEO7 days ago
SEO7 days agoGoogle Clarifies Vacation Rental Structured Data
-

 MARKETING6 days ago
MARKETING6 days agoStreamlining Processes for Increased Efficiency and Results
-
SEARCHENGINES6 days ago
Daily Search Forum Recap: April 17, 2024
-

 PPC7 days ago
PPC7 days agoHow to Collect & Use Customer Data the Right (& Ethical) Way
-

 SEO6 days ago
SEO6 days agoAn In-Depth Guide And Best Practices For Mobile SEO