SEO
How To Test Your Website Speed

Research from Google found that website bounce rates increase by as much as 31% from one-second to three-second load times.
In my experience, page load times are one of the most consistent technical errors web developers and web admins make, especially over mobile devices.
The first step to resolving page speed errors is understanding how websites load and identifying the most critical metrics, which lead to faster load times.
Understanding Page Speed: How Websites Load
The internet is very complicated.
So to simplify this explanation, we can break down the page load process into two essential components, which communicate with one another.
Clients <> Servers
- Clients: A web device that sends a request over the internet to a server to render a webpage. Examples of clients include computer devices connected to WiFi, mobile devices connected to data plans, and browsers used to execute this function.
- Servers: A computer that stores web addresses and attempts to render requests so clients can view a webpage. Servers may also be called the DNS (domain name system), which houses every address available over the internet.
Understanding the relationship between clients and servers will help you uncover any potential disruptions or increases in latency that plague your website page speed.
As everyone knows, the first step to loading a webpage is typing in the URL. This URL sends a request to a DNS, which fetches the unique IP address and processes the request on the web application’s server.
Once the request is processed, the user’s browser will send an HTML response to begin processing the Document Object Model (DOM). The time to receive this information is known as the time to first byte (TTFB) – a vital page load metric.
Once the browser processes the HTML response, it will map out the DOM and CSS Object Model to execute JavaScript.
Before accurate rendering of a page can begin, a browser needs to render all CSS and JavaScript elements, which means that if there are any external blocking scripts, that resource will need to be downloaded.
Then, another request between the browser and server must be made (increasing load times).
Once complete, a window load event will be triggered, and the page will fully load above the fold.
Also, note that pages with asynchronous loading will continue loading elements even after window load events are executed.
However, page load times will differ between desktop and mobile devices, depending on the mobile-friendliness of the website and the network the device uses to connect to the internet.
For example, Google establishes its benchmark for mobile page speeds to load by at least one second for all above-the-fold content so that users can interact with sites as soon as possible.
Since network latency over a 4G network will consume at least 300 milliseconds of page load times, you have 700 milliseconds to optimize a page to load above-the-fold content in at least one second.
Reaching this benchmark is possible but difficult.
So, why does Google recommend that pages load at least one second above the fold?
The Importance Of Website Speed
Since Google relies on positive customer experience to retain its market share, it only wants to serve sites that load quickly and efficiently.
As a result, it tends to prioritize pages that load faster than others. Furthermore, your analytics will tend to reflect this, as slower pages will incur higher bounce rates than faster pages.
Overall, there are several reasons why monitoring your page speed is essential:
- User Experience: Users expect fast-loading pages over mobile and desktop devices. The slower your page, the more time it takes until the first interaction and the higher your bounce rate. Not only does this impact key user metrics, but it could also decrease your conversion rate and might impact your website revenue.
- Google Algorithms: Research shows that Google places significance on page speed in its rankings algorithms, especially on mobile. How much this impacts rankings is unknown, but Google has stated that it prioritizes factors, such as its Core Web Vitals (metrics listed below).
- Functionality and Processing: Page speed is another important component of website functionality and can impede basic processes, such as loading shopping carts or blog posts, which cause high bounce rates.
- Authority and Trust: A fast-loading website communicates some level of trust and authority, whereas having a slow-loading website could communicate that your website is poorly built or even spammy.
With these factors in mind, you won’t be able to optimize your website’s page speed without uncovering issues that negatively influence it.
Furthermore, you’ll discover that page speeds differ across devices and locations, making the need for constant testing even more important.
Considerations When Running A Webpage Test
Not every page speed test or tool will deliver the same results.
For this reason, balancing these results and understanding what metrics to look after will give you the most unbiased results.
Caching
First and foremost, I would recommend testing sites with caching enabled and disabled to see the difference.
Most tools will typically ignore caching, but other tools like WordPress allow you to test page speeds with caching enabled.
Configure your caching to see if it interferes with your results or skews them from what you find on other tools.
Location
Many people don’t account for location when testing page speeds, but people in different countries and regions will experience different load times depending on their network and server proximity.
I’ve even seen people reduce their website load times substantially by hosting their site on a geographically closer server or enabling a content delivery network (CDN) – a network of distributed servers.
Running Multiple Tests
As you will experience, each page speed test may deliver different results depending on anomalies with your website or network.
For this reason, I recommend running multiple tests on multiple tools for the most accurate results of what users are experiencing.
Metrics
Finally, we must understand the metrics most important to our page load speeds.
Below, I’ve outlined a few that will influence page load speeds the most.
Page Load Time
This metric accounts for the total time it takes to load a page completely.
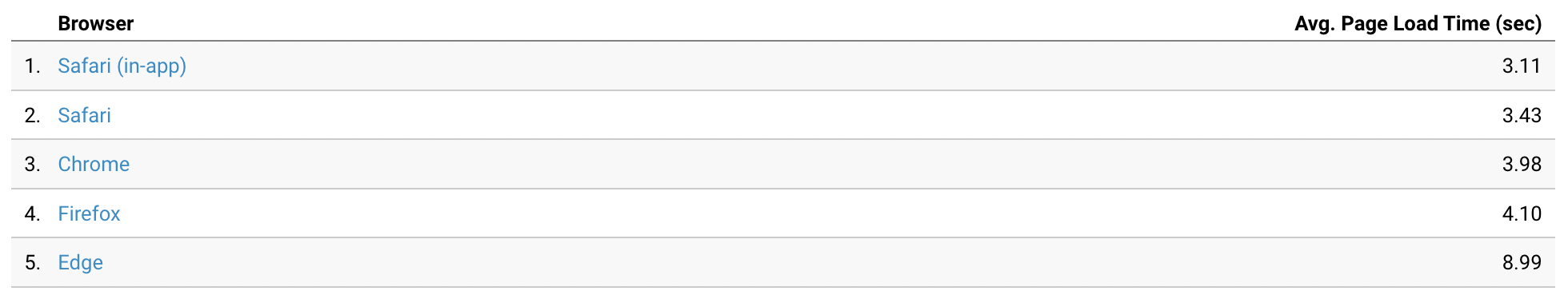
Google Analytics provides a page load time report for each of your URLs and even across different browsers.
 Screenshot from Google Analytics, March 2023
Screenshot from Google Analytics, March 2023Time To First Byte (TTFB)
This measures the time it takes for browsers to receive an HTML request from a server.
Poor TTFB scores could indicate that you have many large files on your website or need to move to a new server.
Number Of HTTP Requests
Every time your page needs to load a file, it sends a new request that could serve as a drain on page speeds.
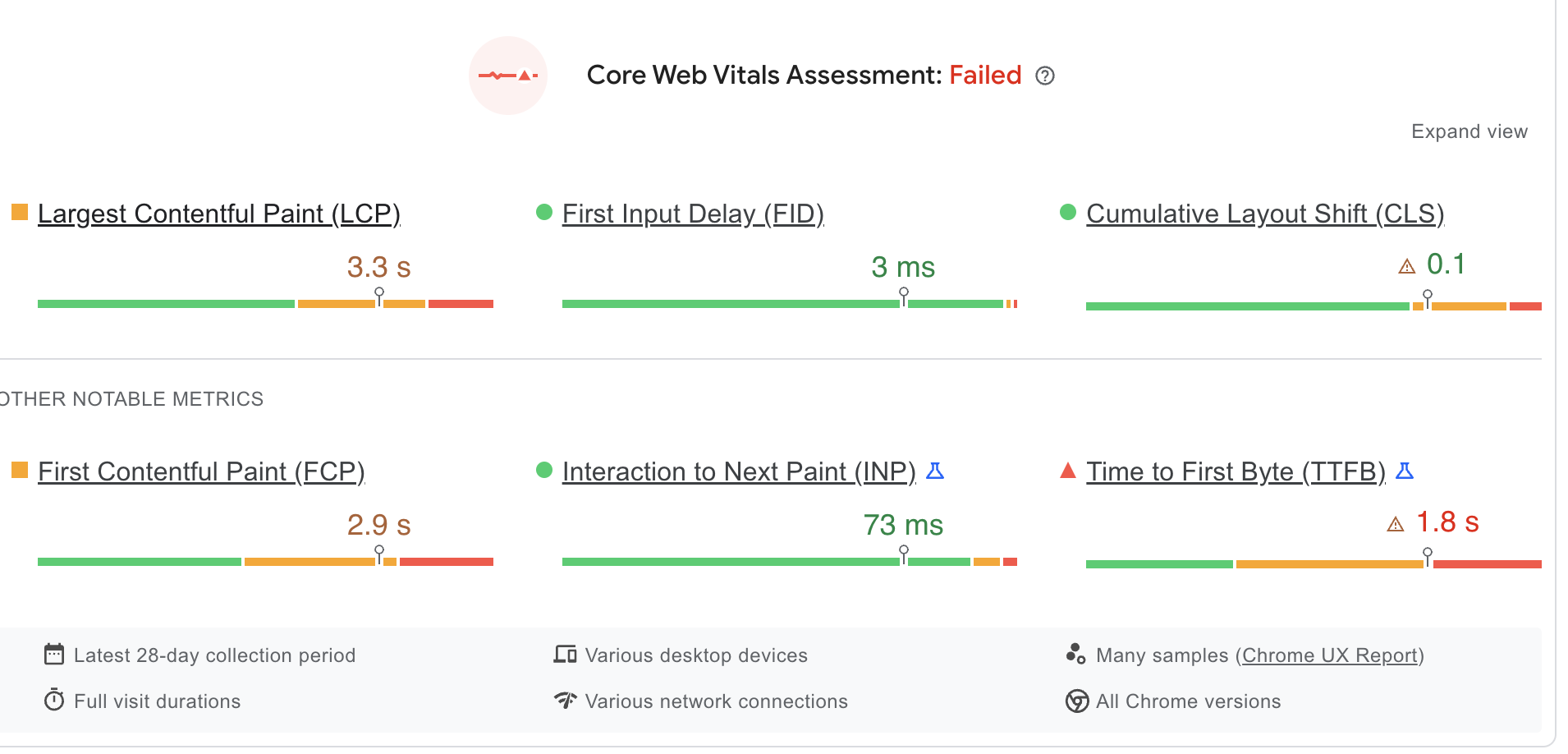
Core Web Vitals
 Screenshot from PageSpeed Insights, March 2023
Screenshot from PageSpeed Insights, March 2023- Largest Contentful Paint: The time it takes to load the largest image or text element on a page. This metric measures how fast the actual loadout of your page renders visually.
- First Input Delay: The time it takes for a user to interact with a page (i.e., click a link or scroll).
- Cumulative Layout Shift: How stable your page is. In other words, it measures whether page elements shift once the page is loaded.
Field Vs. Lab Data
Finally, when measuring page speeds, it’s essential to differentiate between field and lab data.
Field data takes into account the historical load time of a page, whereas lab data provides data from a simulated test.
Google Analytics provides field data and a historical record of how long it takes, on average, to load pages on your site.
On the other hand, lab data, like Google’s Lighthouse, provides an approximate measurement of page load speeds under set variables.
Lab data is great for diagnosing specific issues, while field data is an excellent way to chart the progress and usability of your website over time.
With these tips in mind, let’s explore some of the best tools I recommend every site should try out to test its website speeds.
Best Tools To Test Website Speed
Google PageSpeed Insights
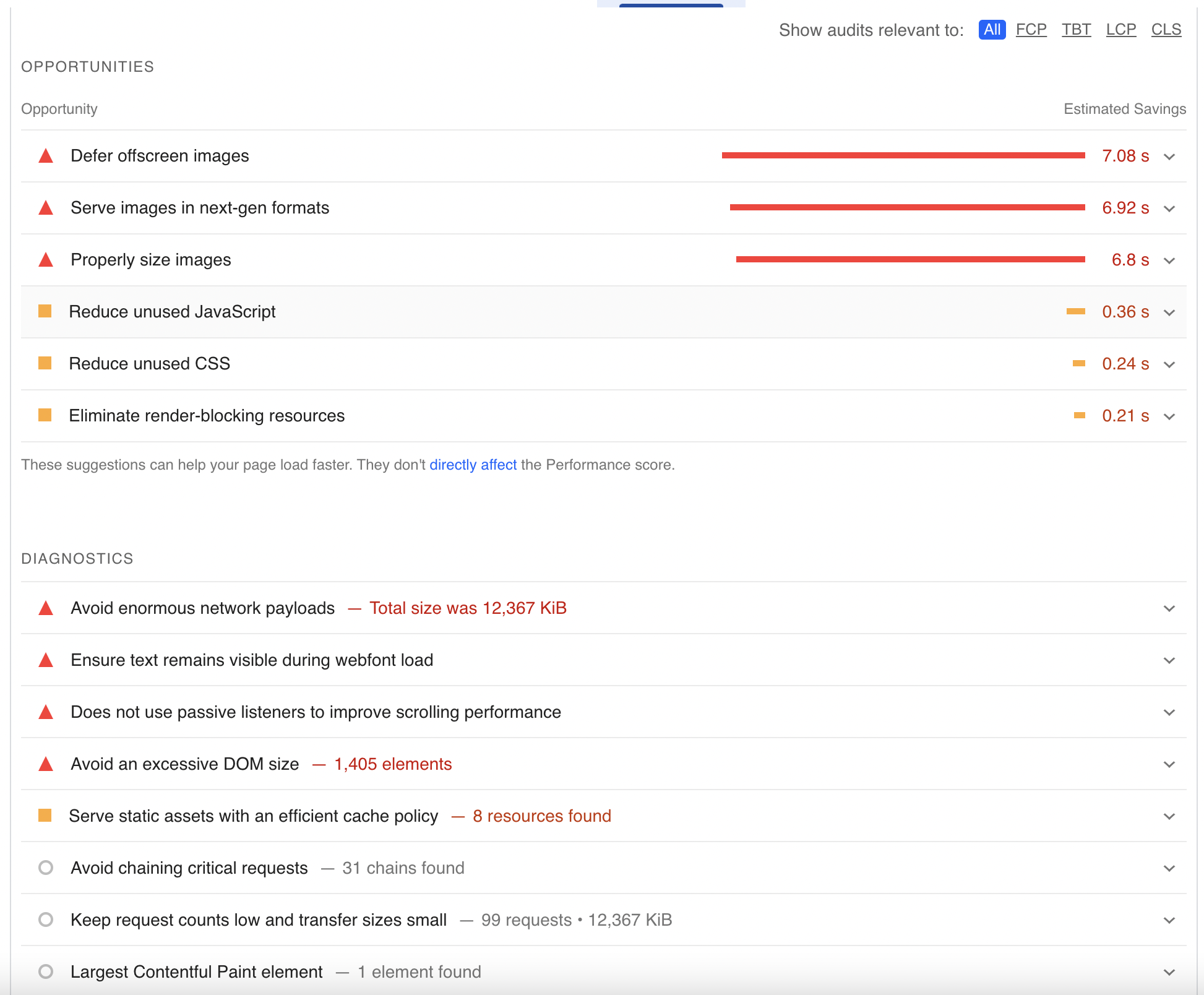
Google PageSpeed Insights is a free tool designed to diagnose specific opportunities where page speed is lacking.
 Screenshot from PageSpeed Insights, March 2023
Screenshot from PageSpeed Insights, March 2023These suggestions will boost your page speed scores and increase your keyword rankings.
This tool also provides metrics for Core Web Vitals, time to interactivity, and its general speed index.
PageSpeed Insights uses Lighthouse, which provides lab data to estimate how pages load on a standard device with a good WiFi connection.
PageSpeed Insights is a useful first step for uncovering surface-level issues that can be easily resolved.
GTMetrix
GTMetrix is an excellent audit tool for website page speeds that provides similar lab data as Google’s Lighthouse with even better visualization tools.
The Performance tab tells you everything you need to know about Core Web Vitals, and the Structure tab provides opportunities to improve page speeds.
 Screenshot from GTMetrix, March 2023
Screenshot from GTMetrix, March 2023 Screenshot from GTMetrix, March 2023
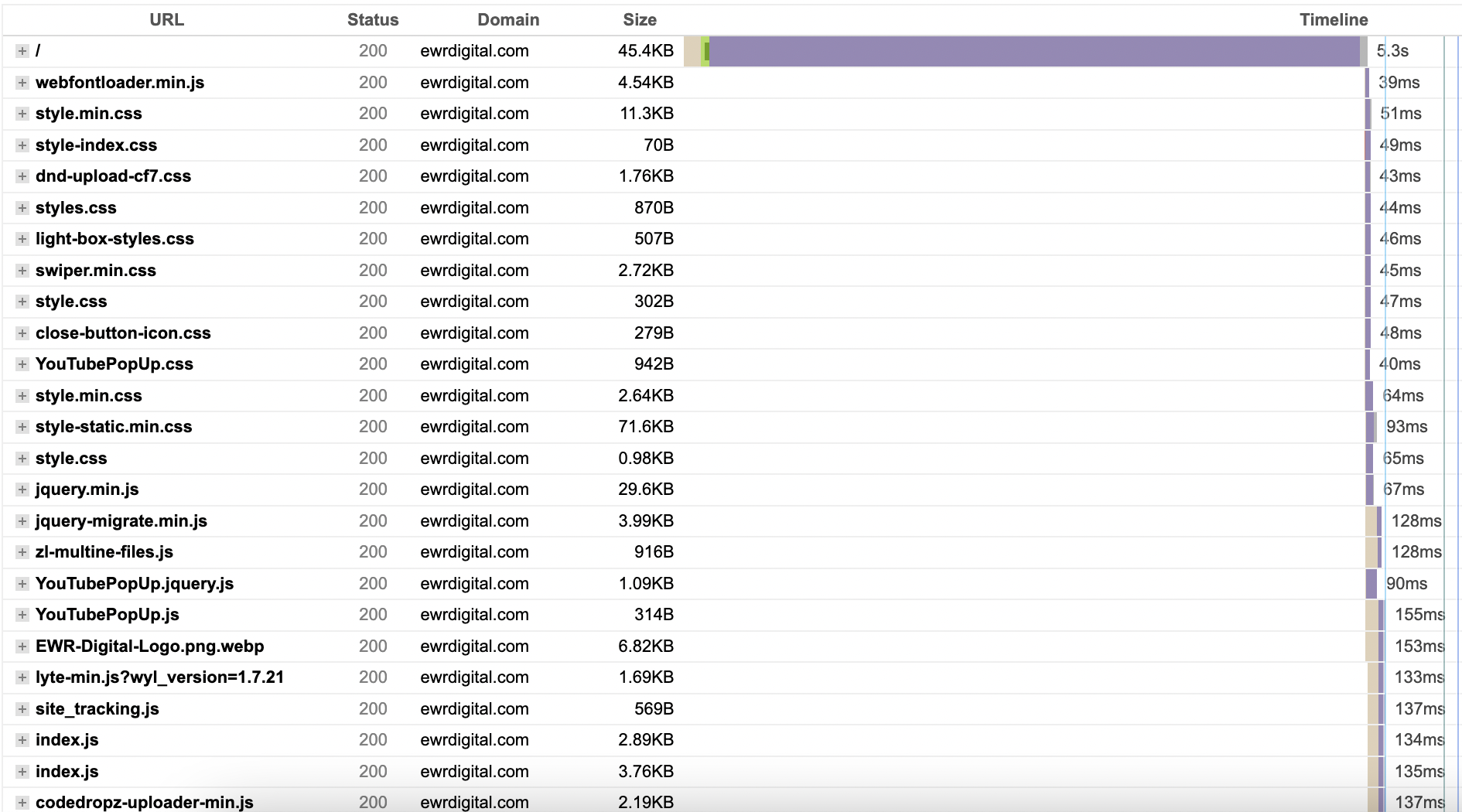
Screenshot from GTMetrix, March 2023However, my favorite tool on GTMetrix is the waterfall tab which allows you to visualize page load elements and how they influence page load times.
 Screenshot from GTMetrix, March 2023
Screenshot from GTMetrix, March 2023Pingdom
Pingdom is a paid tool, which is well worth the money if you need real-time page speed monitoring via its Real User Monitoring setting.
This tool allows both simulated lab data and real-time field data for you to see how your website performs over different devices, networks, and clients.
Pingdom also provides all the same metrics and actionable insights that other tools provide with ongoing support for your website.
WebPageTest
From my standpoint, WebPageTest is the best free speed test tool you’ve ever heard of.
This tool provides all of the same lab data as Lighthouse, with the ability to test on multiple devices and networks.
Some of its most notable features include:
- Waterfall.
- Video of your page loadout.
- Performance metrics.
- Trace views.
- Multiple tests at once.
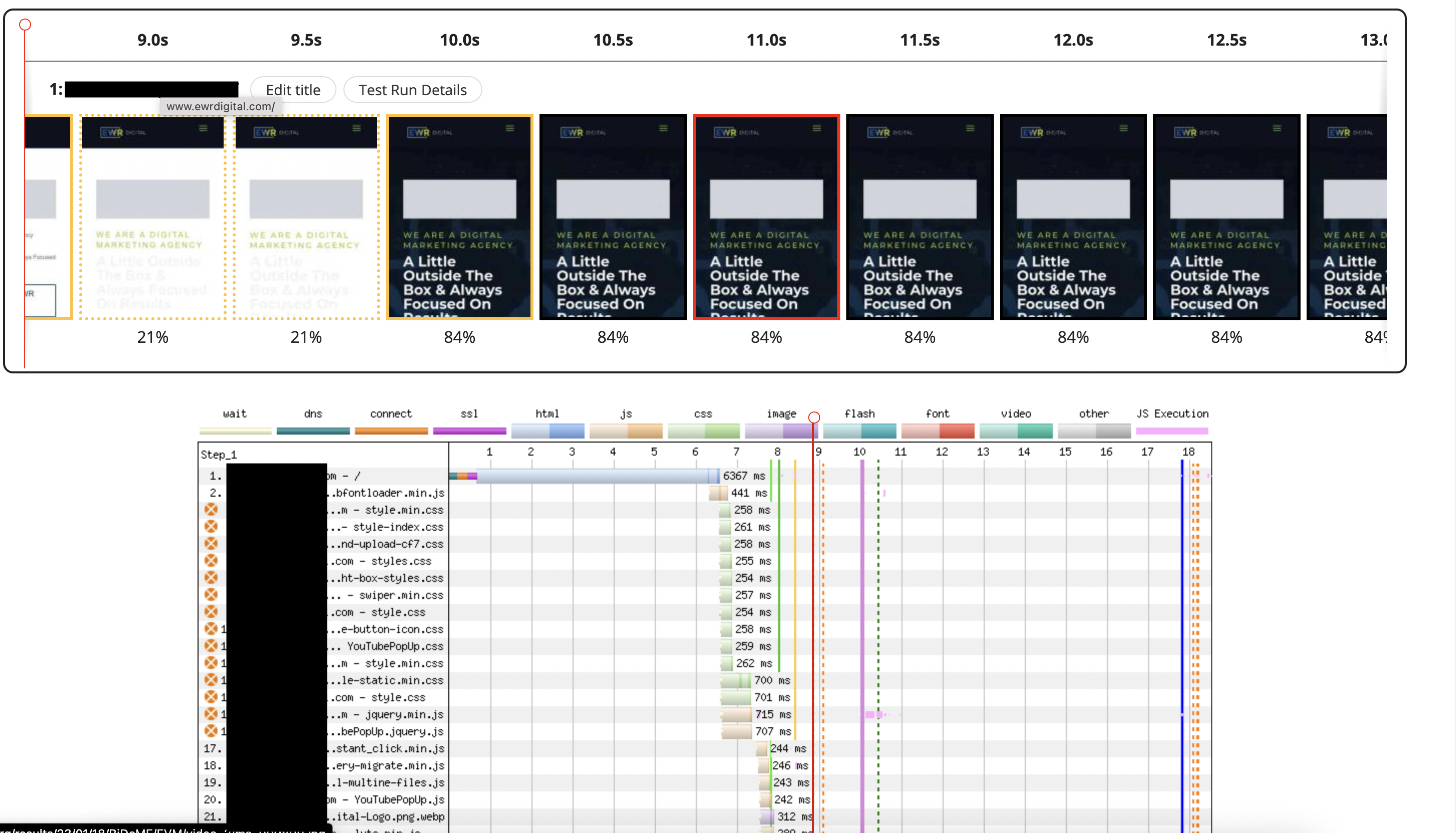
Most importantly, you can see your website as it loads in real time with the Filmstrip View.
 Screenshot from WebPageTest, March 2023
Screenshot from WebPageTest, March 2023WebPageTest even provides a neat little questionnaire, such as whether your website is quick, usable, or resilient, with answers to tell you where your site needs improvement.
Google Search Console
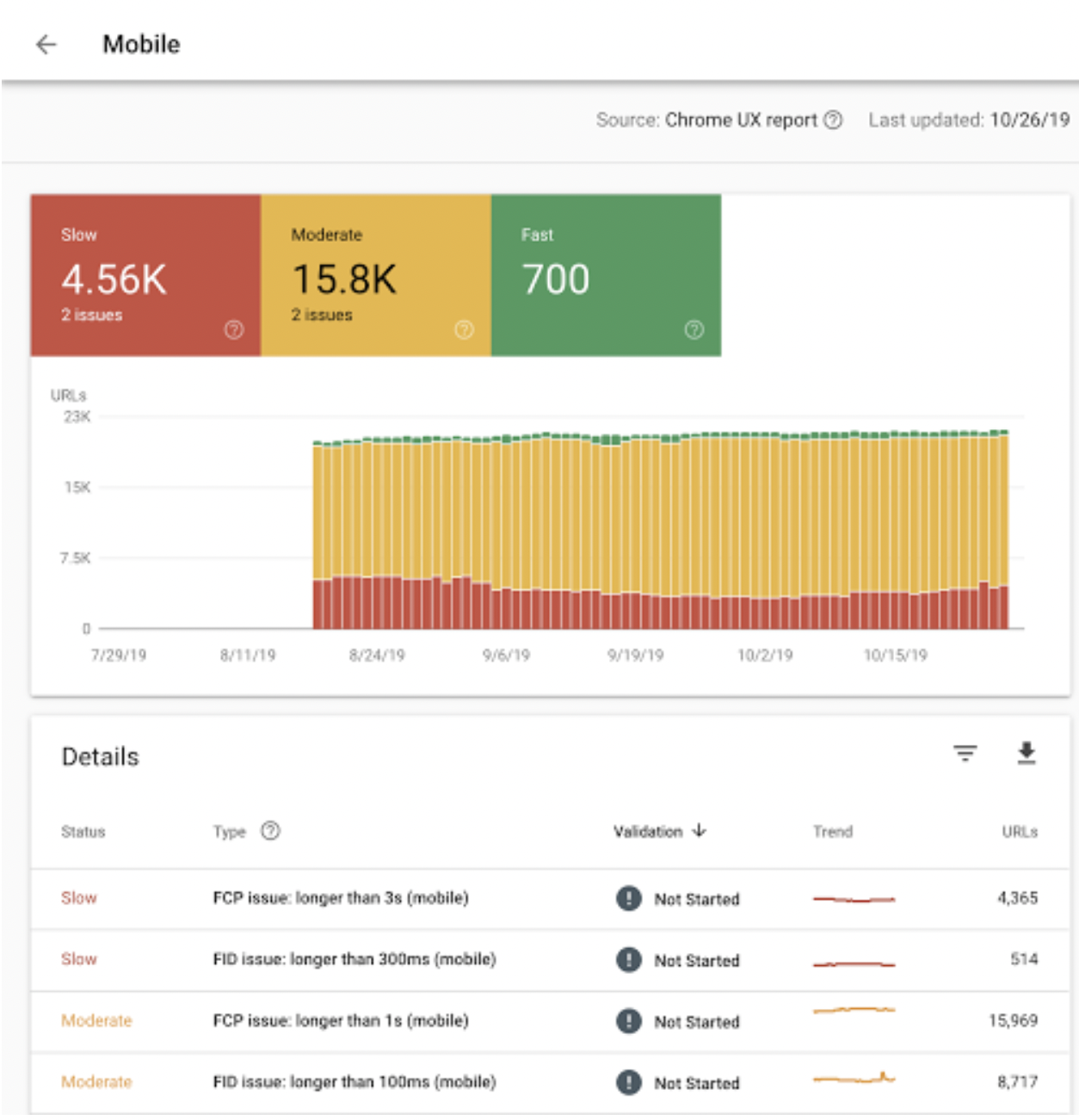
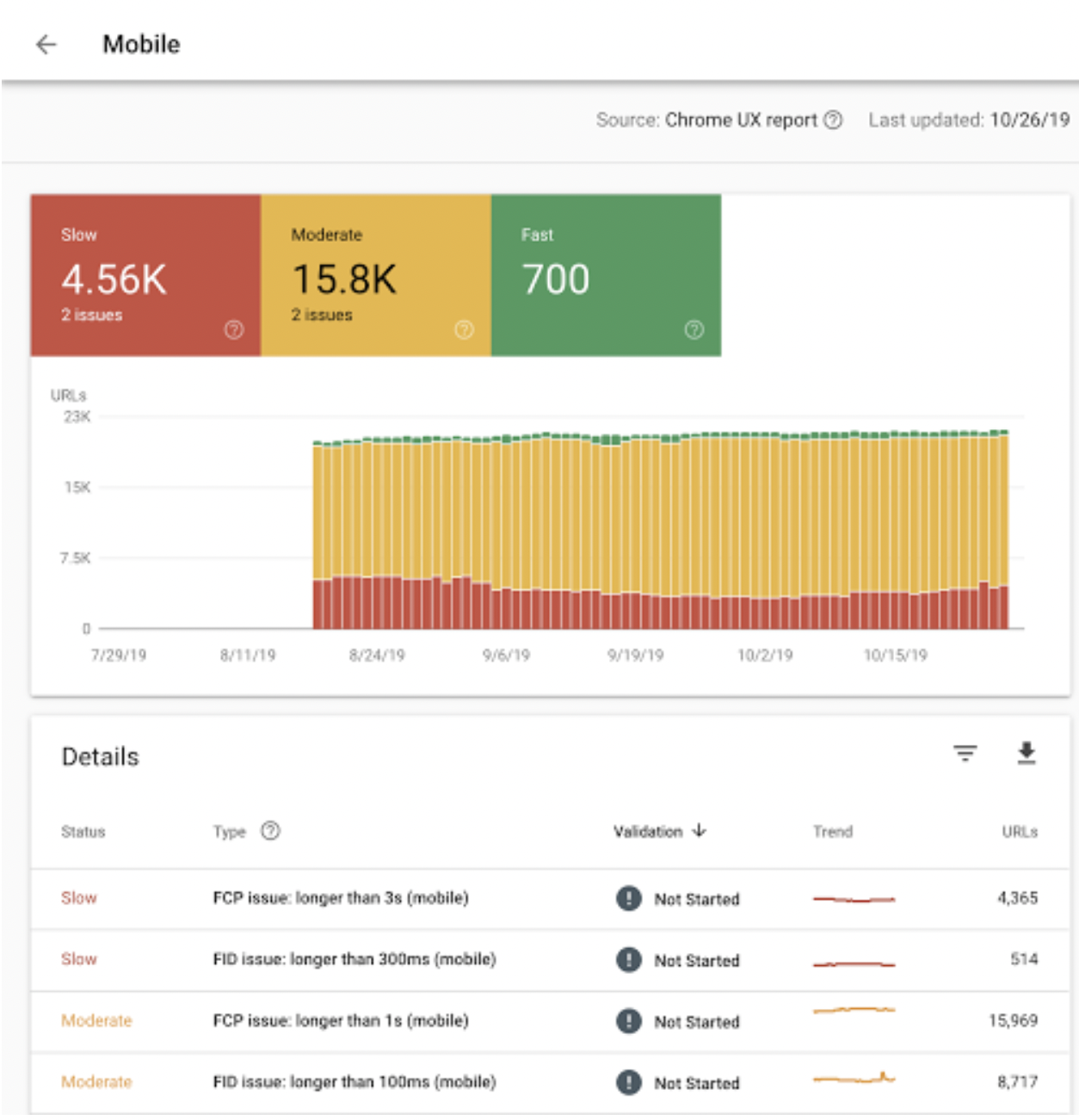
I highly recommend you access the Speed Report in Google Search Console for a more granular look at individual page speeds.
This report provides individual speed scores and overall performance across browsers and devices.
 Screenshot from developers.google.com, March 2023
Screenshot from developers.google.com, March 2023Use Search Console to monitor any progress or changes to your site. Of course, you can also uncover a lot of the same data in Google Analytics.
New Relic
New Relic offers sophisticated tools to monitor page speeds over time, debug your code, and even clean up your plugins to channel faster site speed.
This tool requires a subscription, but it has useful features like alerting you when page speeds drop in real time after a change has been made to the site.
Tips To Improve Website Speed
While tools may point to individual issues with your website, there are some general best practices you can follow to improve your website page speeds.
Enable Compression
Large file and image sizes are a significant drag on any website, so enabling compression via an automated plugin can help.
There are dozens of plugins available for WordPress, including favorites like Optimole and WP Rocket that includes the Imagify plugin.
Caching
Caching is another easy win to boost website speeds rapidly for repeat customers.
Web or browser caching allows websites to store small bits of data on client-side devices, so fewer resources are fetched the next time they load a website.
Plugins like WP Rocket and WP Super Cache allow for caching and can significantly improve your user experience.
Lazy Loading
Another feature that caching tools like WP Rocket or LazyLoad offer is the ability to delay file loads until the user accesses them.
In other words, if you have images below the fold on a webpage, lazy loading allows a website to delay loading that image until a user scrolls down the page.
Optimize Your Server Location/CDN
Hosting your webpage on a geographically close server can significantly reduce latency and load times.
However, if you distribute content to a global audience, investing in a content delivery network (CDN) can greatly reduce latency times and load speeds for people worldwide.
Minify Resources
Besides images, CSS and JavaScript will be the two largest elements of any webpage that are required to load.
Therefore, minifying or eliminating unnecessary CSS and JavaScript resources, such as duplicate data, will reduce the number of requests and downloads a client and server must execute to load a page properly.
Reduce Plugins And Unnecessary Code
Finally, eliminating unnecessary resources, such as large backend plugins, will free up resources on your website and put less stress on devices as they try to load your website.
Unfortunately, it’s too common for WordPress site owners to leave behind legacy plugins long after they’ve served their purpose, which can greatly impact a website’s efficiency and functionality.
Conclusion
Now that you understand how to test your website speed and what metrics to look for, you can implement solutions to increase your website speed and monitor how they impact your SEO rankings.
While website speed is one of many factors, the benefits of a fast-loading website will significantly outweigh any of the costs you put into it.
More Resources:
Featured Image: Kaspars Grinvalds/Shutterstock
SEO
Google March 2024 Core Update Officially Completed A Week Ago

Google has officially completed its March 2024 Core Update, ending over a month of ranking volatility across the web.
However, Google didn’t confirm the rollout’s conclusion on its data anomaly page until April 26—a whole week after the update was completed on April 19.
Many in the SEO community had been speculating for days about whether the turbulent update had wrapped up.
The delayed transparency exemplifies Google’s communication issues with publishers and the need for clarity during core updates
Google March 2024 Core Update Timeline & Status
First announced on March 5, the core algorithm update is complete as of April 19. It took 45 days to complete.
Unlike more routine core refreshes, Google warned this one was more complex.
Google’s documentation reads:
“As this is a complex update, the rollout may take up to a month. It’s likely there will be more fluctuations in rankings than with a regular core update, as different systems get fully updated and reinforce each other.”
The aftershocks were tangible, with some websites reporting losses of over 60% of their organic search traffic, according to data from industry observers.
The ripple effects also led to the deindexing of hundreds of sites that were allegedly violating Google’s guidelines.
Addressing Manipulation Attempts
In its official guidance, Google highlighted the criteria it looks for when targeting link spam and manipulation attempts:
- Creating “low-value content” purely to garner manipulative links and inflate rankings.
- Links intended to boost sites’ rankings artificially, including manipulative outgoing links.
- The “repurposing” of expired domains with radically different content to game search visibility.
The updated guidelines warn:
“Any links that are intended to manipulate rankings in Google Search results may be considered link spam. This includes any behavior that manipulates links to your site or outgoing links from your site.”
John Mueller, a Search Advocate at Google, responded to the turbulence by advising publishers not to make rash changes while the core update was ongoing.
However, he suggested sites could proactively fix issues like unnatural paid links.
“If you have noticed things that are worth improving on your site, I’d go ahead and get things done. The idea is not to make changes just for search engines, right? Your users will be happy if you can make things better even if search engines haven’t updated their view of your site yet.”
Emphasizing Quality Over Links
The core update made notable changes to how Google ranks websites.
Most significantly, Google reduced the importance of links in determining a website’s ranking.
In contrast to the description of links as “an important factor in determining relevancy,” Google’s updated spam policies stripped away the “important” designation, simply calling links “a factor.”
This change aligns with Google’s Gary Illyes’ statements that links aren’t among the top three most influential ranking signals.
Instead, Google is giving more weight to quality, credibility, and substantive content.
Consequently, long-running campaigns favoring low-quality link acquisition and keyword optimizations have been demoted.
With the update complete, SEOs and publishers are left to audit their strategies and websites to ensure alignment with Google’s new perspective on ranking.
Core Update Feedback
Google has opened a ranking feedback form related to this core update.
You can use this form until May 31 to provide feedback to Google’s Search team about any issues noticed after the core update.
While the feedback provided won’t be used to make changes for specific queries or websites, Google says it may help inform general improvements to its search ranking systems for future updates.
Google also updated its help documentation on “Debugging drops in Google Search traffic” to help people understand ranking changes after a core update.
Featured Image: Rohit-Tripathi/Shutterstock
FAQ
After the update, what steps should websites take to align with Google’s new ranking criteria?
After Google’s March 2024 Core Update, websites should:
- Improve the quality, trustworthiness, and depth of their website content.
- Stop heavily focusing on getting as many links as possible and prioritize relevant, high-quality links instead.
- Fix any shady or spam-like SEO tactics on their sites.
- Carefully review their SEO strategies to ensure they follow Google’s new guidelines.
SEO
Google Declares It The “Gemini Era” As Revenue Grows 15%

Alphabet Inc., Google’s parent company, announced its first quarter 2024 financial results today.
While Google reported double-digit growth in key revenue areas, the focus was on its AI developments, dubbed the “Gemini era” by CEO Sundar Pichai.
The Numbers: 15% Revenue Growth, Operating Margins Expand
Alphabet reported Q1 revenues of $80.5 billion, a 15% increase year-over-year, exceeding Wall Street’s projections.
Net income was $23.7 billion, with diluted earnings per share of $1.89. Operating margins expanded to 32%, up from 25% in the prior year.
Ruth Porat, Alphabet’s President and CFO, stated:
“Our strong financial results reflect revenue strength across the company and ongoing efforts to durably reengineer our cost base.”
Google’s core advertising units, such as Search and YouTube, drove growth. Google advertising revenues hit $61.7 billion for the quarter.
The Cloud division also maintained momentum, with revenues of $9.6 billion, up 28% year-over-year.
Pichai highlighted that YouTube and Cloud are expected to exit 2024 at a combined $100 billion annual revenue run rate.
Generative AI Integration in Search
Google experimented with AI-powered features in Search Labs before recently introducing AI overviews into the main search results page.
Regarding the gradual rollout, Pichai states:
“We are being measured in how we do this, focusing on areas where gen AI can improve the Search experience, while also prioritizing traffic to websites and merchants.”
Pichai reports that Google’s generative AI features have answered over a billion queries already:
“We’ve already served billions of queries with our generative AI features. It’s enabling people to access new information, to ask questions in new ways, and to ask more complex questions.”
Google reports increased Search usage and user satisfaction among those interacting with the new AI overview results.
The company also highlighted its “Circle to Search” feature on Android, which allows users to circle objects on their screen or in videos to get instant AI-powered answers via Google Lens.
Reorganizing For The “Gemini Era”
As part of the AI roadmap, Alphabet is consolidating all teams building AI models under the Google DeepMind umbrella.
Pichai revealed that, through hardware and software improvements, the company has reduced machine costs associated with its generative AI search results by 80% over the past year.
He states:
“Our data centers are some of the most high-performing, secure, reliable and efficient in the world. We’ve developed new AI models and algorithms that are more than one hundred times more efficient than they were 18 months ago.
How Will Google Make Money With AI?
Alphabet sees opportunities to monetize AI through its advertising products, Cloud offerings, and subscription services.
Google is integrating Gemini into ad products like Performance Max. The company’s Cloud division is bringing “the best of Google AI” to enterprise customers worldwide.
Google One, the company’s subscription service, surpassed 100 million paid subscribers in Q1 and introduced a new premium plan featuring advanced generative AI capabilities powered by Gemini models.
Future Outlook
Pichai outlined six key advantages positioning Alphabet to lead the “next wave of AI innovation”:
- Research leadership in AI breakthroughs like the multimodal Gemini model
- Robust AI infrastructure and custom TPU chips
- Integrating generative AI into Search to enhance the user experience
- A global product footprint reaching billions
- Streamlined teams and improved execution velocity
- Multiple revenue streams to monetize AI through advertising and cloud
With upcoming events like Google I/O and Google Marketing Live, the company is expected to share further updates on its AI initiatives and product roadmap.
Featured Image: Sergei Elagin/Shutterstock
SEO
brightonSEO Live Blog

Hello everyone. It’s April again, so I’m back in Brighton for another two days of Being the introvert I am, my idea of fun isn’t hanging around our booth all day explaining we’ve run out of t-shirts (seriously, you need to be fast if you want swag!). So I decided to do something useful and live-blog the event instead.
Follow below for talk takeaways and (very) mildly humorous commentary. sun, sea, and SEO!
-
SEARCHENGINES7 days ago
Daily Search Forum Recap: April 19, 2024
-

 WORDPRESS6 days ago
WORDPRESS6 days ago13 Best HubSpot Alternatives for 2024 (Free + Paid)
-

 WORDPRESS7 days ago
WORDPRESS7 days ago7 Best WooCommerce Points and Rewards Plugins (Free & Paid)
-

 MARKETING7 days ago
MARKETING7 days agoBattling for Attention in the 2024 Election Year Media Frenzy
-

 MARKETING6 days ago
MARKETING6 days agoAdvertising in local markets: A playbook for success
-

 SEO7 days ago
SEO7 days agoGoogle Answers Whether Having Two Sites Affects Rankings
-

 SEARCHENGINES6 days ago
SEARCHENGINES6 days agoGoogle Core Update Flux, AdSense Ad Intent, California Link Tax & More
-

 AFFILIATE MARKETING6 days ago
AFFILIATE MARKETING6 days agoGrab Microsoft Project Professional 2021 for $20 During This Flash Sale




![The Current State of Google’s Search Generative Experience [What It Means for SEO in 2024] person typing on laptop with](https://articles.entireweb.com/wp-content/uploads/2024/04/The-Current-State-of-Googles-Search-Generative-Experience-What-It.webp-400x240.webp)
![The Current State of Google’s Search Generative Experience [What It Means for SEO in 2024] person typing on laptop with](https://articles.entireweb.com/wp-content/uploads/2024/04/The-Current-State-of-Googles-Search-Generative-Experience-What-It.webp-80x80.webp)