Whether you’re a design pro or a total newbie, you’ll find a great tool in this list that will take your website skills to the next level.
WORDPRESS
10 Amazing WordPress Design Resouces – WordPress.com News

Designing a beautiful website from scratch can be difficult for developers of all skill levels. Luckily, in today’s Build and Beyond video, Jamie Marsland reveals his ten favorite WordPress design tools and websites to elevate your next build.
Get inspiration for your next website’s design and then start building with WordPress.com. Ready to get going? Click below to embark on your free trial today:
Here are the sites and resources mentioned in the video:

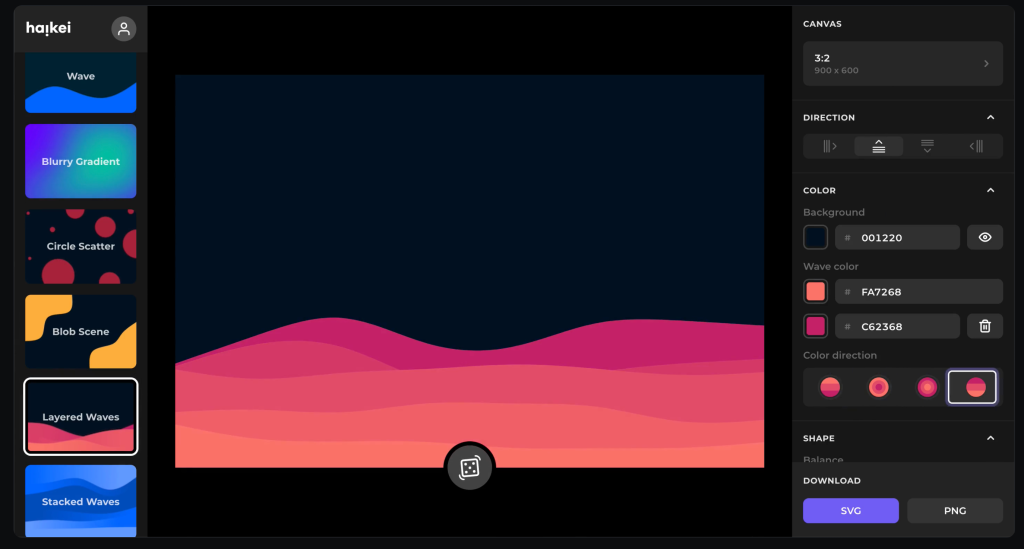
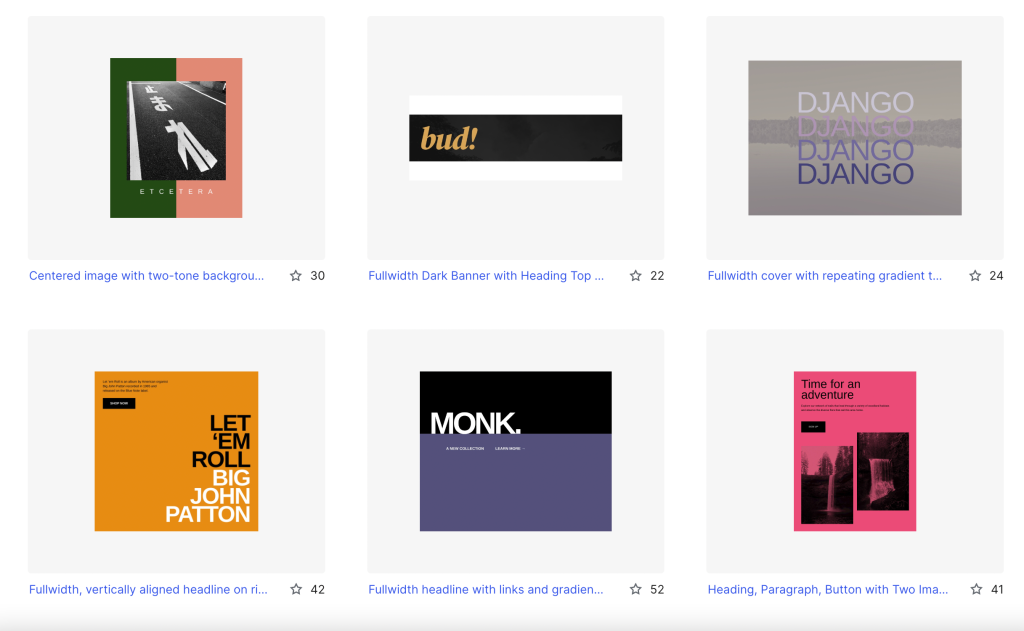
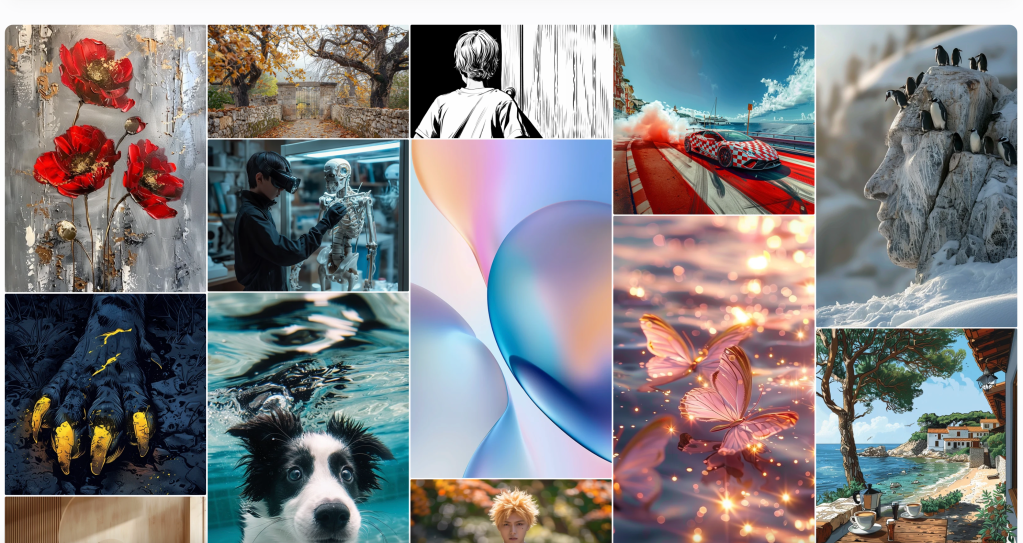
Heikei
Stunning backgrounds and visuals




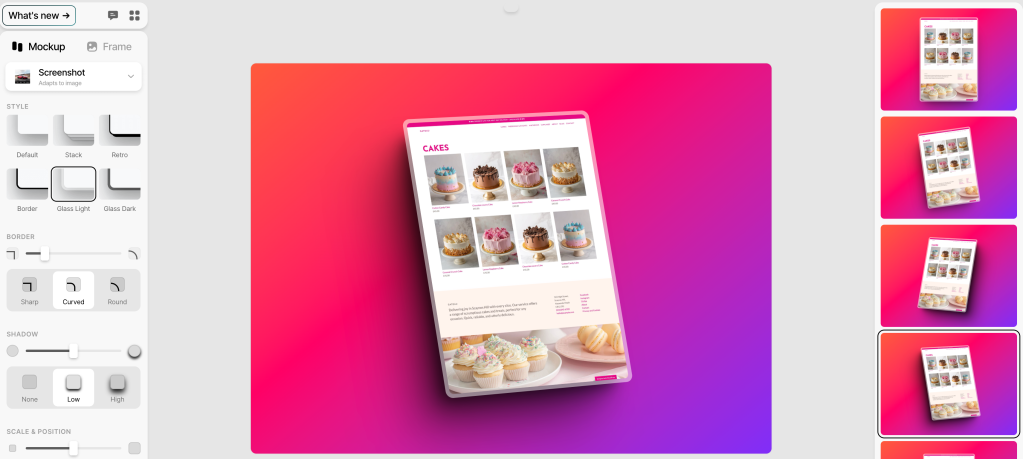
Shots
Easy mockups for products and thumbnails


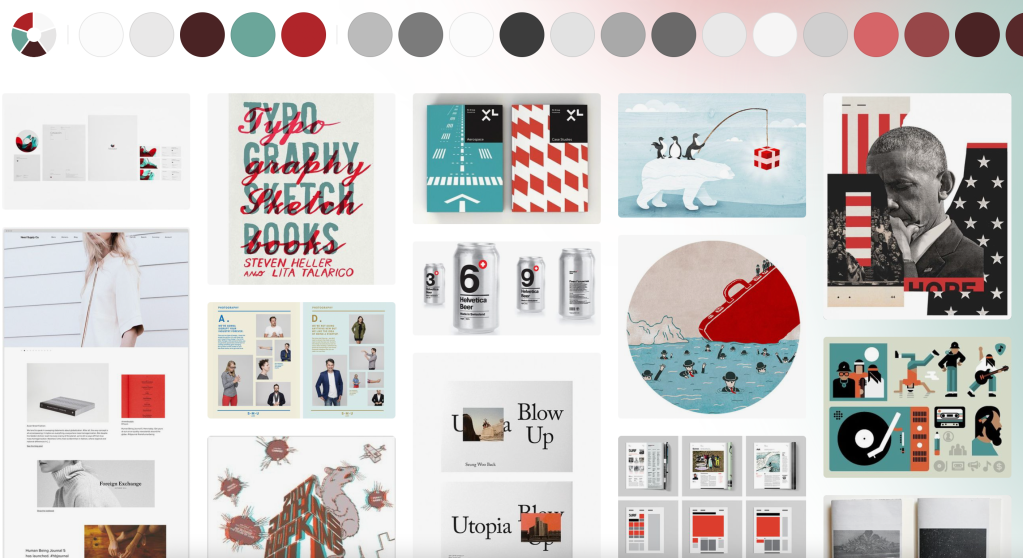
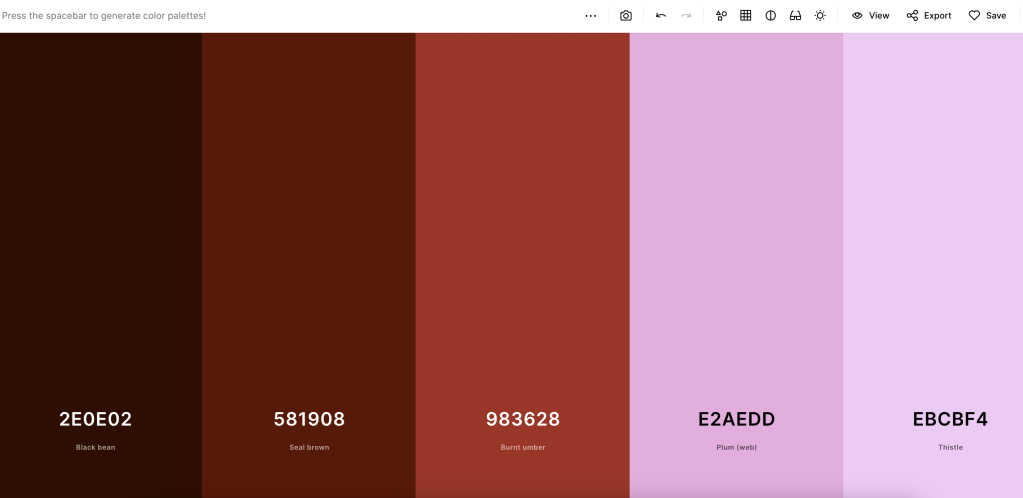
Coolors
Generate color palettes with a click



Join 110.1M other subscribers
WORDPRESS
A Match Made in WordPress Heaven – WordPress.com News

Endoh Collaborative harnesses the power of Automattic for Agencies to spend more time on their clients.
Endoh Collaborative is blazing a unique and powerful trail as a queer-owned, feminist digital agency. Their aim is to create effective, engaging, and accessible websites and visual brands to help nonprofits, purpose-driven businesses, and progressive organizations. Ultimately, Endoh wants to empower their clients to grow, thrive, and make a lasting positive impact.
Aiding Endoh in their journey is Automattic for Agencies. With a unified dashboard—including site overviews and real-time monitoring—as well as a host of other client management tools, Endoh gained freedom and efficiency, allowing them to spend time on their clients rather than their infrastructure.
Become an Automattic partner and gain access to discounted pricing, commissions on referrals, premier support, and cutting‑edge tooling.
Join 112.1M other subscribers
WORDPRESS
Customizable Footer Credits Are Here – WordPress.com News

Whether it’s “Made with love and WordPress” or “Bob Ross rocks,” you can now customize footer credits on your website.
From the earliest days of WordPress.com, the bottom of every site on our platform has featured a default phrase in the footer credit area. Today, we’re handing the reigns over to you: every website using a block theme, on every plan, can customize the footer credit to say anything at all.
That footer space offers a small and potent opportunity to showcase your creativity and unique tastes. Whether you’re buttoned up or just plain silly or somewhere between, visitors will get a little hint as to the personality behind the brand.
Examples:
- Made with love and WordPress
- Brought to you by the best minds on the planet
- Handmade with care since 2003
- Bob Ross rocks
Okay, that last one was my six-year-old daughter’s idea. But you get the picture: you have total freedom to display anything you want in the footer credit—or nothing at all. Of course we’d be honored if you still include WordPress.com in your footer, but no harm, no foul if not.
Not using a block theme? Make the switch
This new customization is only available on sites using block themes. These are themes that use blocks for every part of the site, whereas “classic” themes are still utilizing CSS and other coded elements.
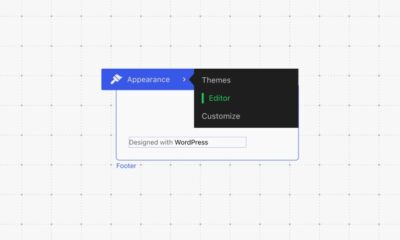
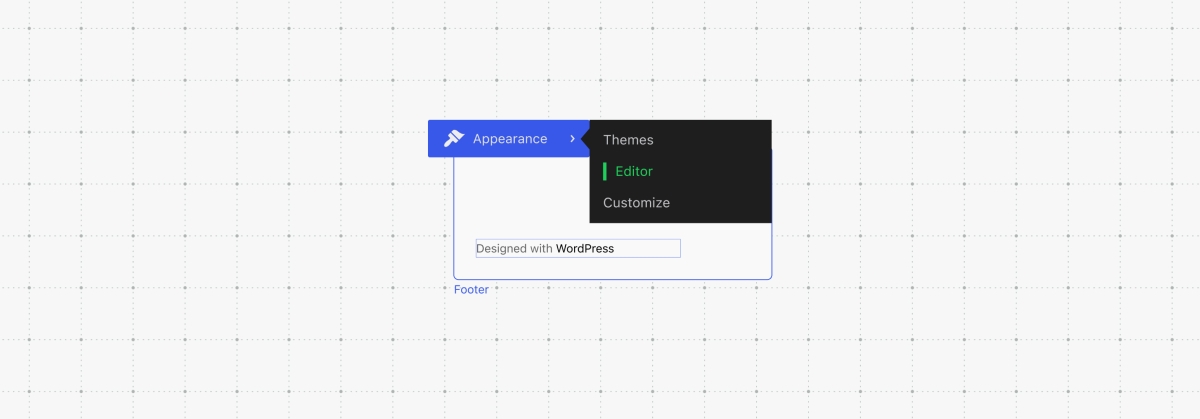
You can find out which type of theme your site is using by hovering over “Appearance” in the left-side menu of your dashboard. If you see “Editor,” you’re using a block theme. If you don’t, you’re using a classic theme.
We’re big advocates of using block themes, as these unlock the most powerful WordPress features available today. If you need help converting your theme, check out this handy guide.
How to customize your site’s footer credit
In about 30 seconds flat, you can have a custom footer credit:
- Access your Site Editor from the “Edit Site” button in the top menu bar when on your website’s homepage. You can also find it from “Appearance” on the left-side menu of your main dashboard. (Click here if you need help finding it.)
- Scroll down to the footer credit (i.e. “Designed with WordPress”)
- Edit the text as you would in any other block on your site.
- Save your changes and you’re all set.
Keep in mind that you can edit and add nearly any block in the footer area—text, social links, images, buttons, etc.
Just like that, you have more options at your fingertips. That’s what we’re always striving for at WordPress.com. If you’re not on a block theme yet, we strongly encourage you to make that switch. Choose one today:
Let us know in the comments what you think of this new feature and always feel free to drop in ideas for other things you’d like to see.
Join 112.1M other subscribers
WORDPRESS
How to Limit Purchase Quantity in WordPress (Step by Step)

Imagine that you are running a WooCommerce store, and suddenly, one of your products goes viral. Orders start flooding in, and you are super happy! But then you realize some customers are buying up your entire stock in one go.
This might sound great at first, but there’s a problem. This leaves other customers empty-handed, creates stock shortages, and can even lead to unfair market practices like reselling and price-gouging.
In this article, we will show you how to limit purchase quantity in WordPress to help balance inventory levels.

Why Limit Purchase Quantity in WordPress?
Stock management can make or break your store’s reputation. Limiting purchase quantities makes sure that all customers will receive their orders and you never sell a product that isn’t in stock.
You ensure a more even distribution of your products by setting a cap on how many units a customer can purchase at once. This way, more customers get a chance to buy what they want, you avoid going out of stock, and you maintain a fair shopping environment.
It’s all about balancing the scales to keep your store running smoothly and your customers happy.
Without this limit, you risk a few big buyers dominating your sales, which can lead to frustrated customers who miss out and might not return. It also helps you manage your inventory better and prevents anyone from not getting the products they want.
That said, let’s take a look at how to limit purchase quantity in WordPress. We’ll cover three ways to do it, and you can use the quick links below to jump to the method you want to use:
Method 1: Limiting Purchase Quantity in WordPress With WooCommerce
Chances are, if you are researching how to limit purchase quantity in WordPress, then you have an online store.
Most store owners who sell physical products need to restrict the quantity to avoid out-of-stock purchases, which would simply lead to refunds.
For WooCommerce store owners, you’re going to need to buy and download the Min/Max Quantities extension.
If you need help with this, then please see our ultimate WooCommerce tutorial.
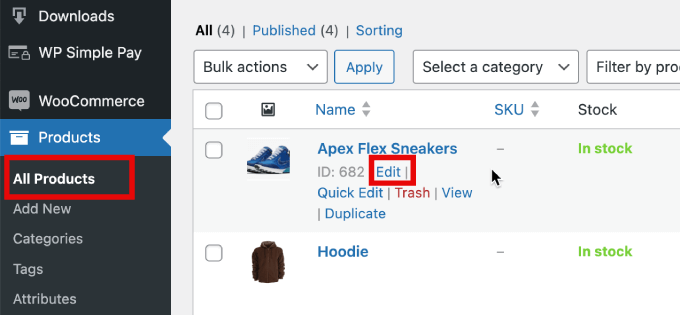
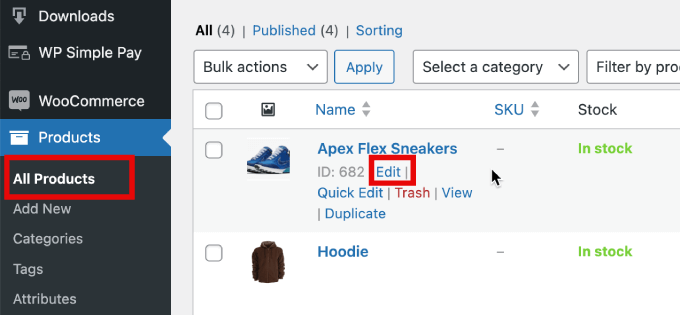
Then, go to Products » All Products. From here, you need to click ‘Edit’ under the product to which you want to add restrictions.


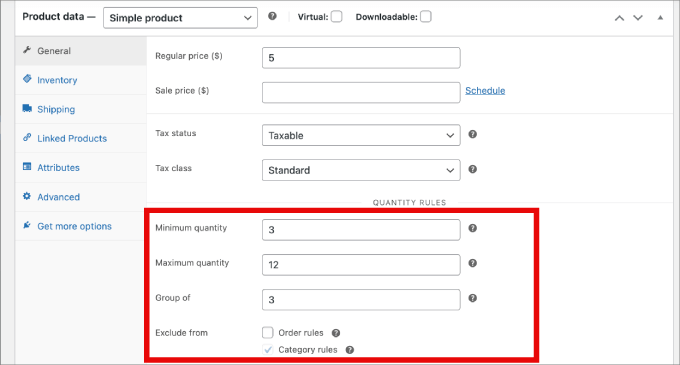
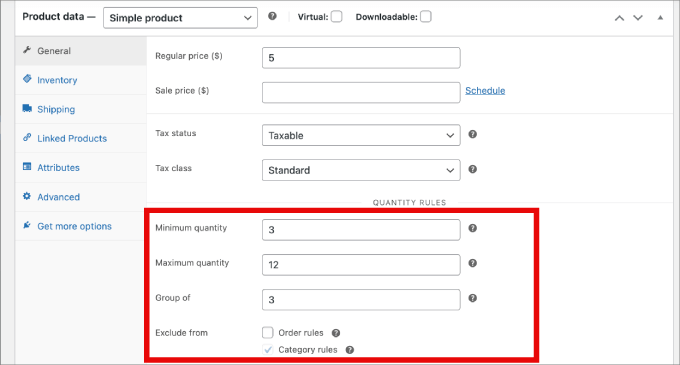
From here, scroll down to the Product Data section. In the General tab, you’ll see the option to enter the minimum and maximum quantities.
The ‘Group of’ field means that you can enter the quantity that the product must be purchased in multiples.


From here, all you have to do is save the product, and the purchase limit will be in effect!
Method 2: Limiting Purchase Quantity in WordPress With WP Simple Pay
If you don’t have a complete eCommerce store, then WP Simple Pay is the best solution for selling products in WordPress.
WP Simple Pay is the best Stripe payments plugin that allows you to accept one-time and recurring payments without setting up a shopping cart.
For example, here’s a few use cases where WP Simple Pay could be helpful for limiting purchase quantity:
- Event tickets: You can allow more people to attend by limiting ticket purchases from each individual.
- Service bookings: You can use WP Simple Pay for appointment bookings like consultations or personal training sessions. Limiting the number of bookings per customer ensures fair access to your time and services.
- Membership fees: When selling memberships, you can limit the number of purchases to prevent abuse or fraudulent signups for your membership site.
You will first need to install and activate the WP Simple Pay plugin. For more details, please see our guide on how to install a WordPress plugin.
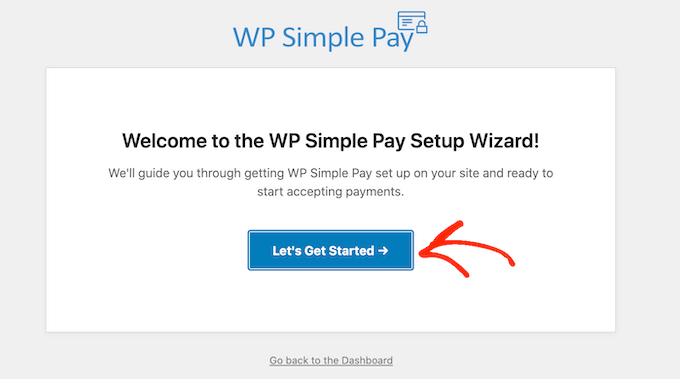
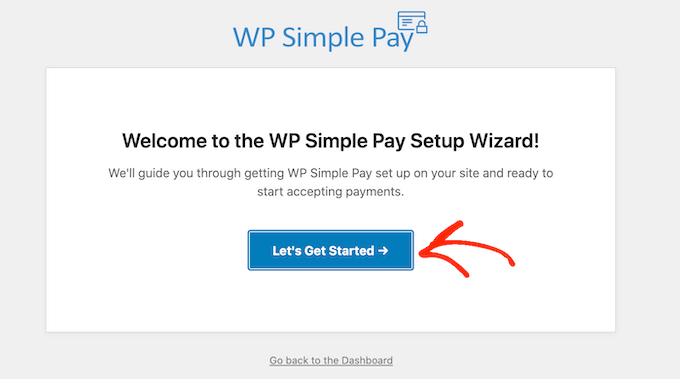
Once activated, you’ll be taken to the setup wizard. This wizard guides you through the process of integrating Stripe, making it easy to connect your Stripe account with your site.
Click on ‘Let’s Get Started’ to begin.


Continue with the setup wizard to link your WordPress site to Stripe.
You then need to click ‘Connect with Stripe.’


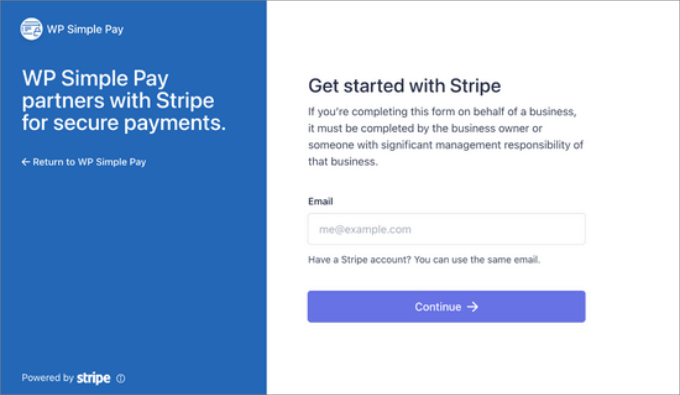
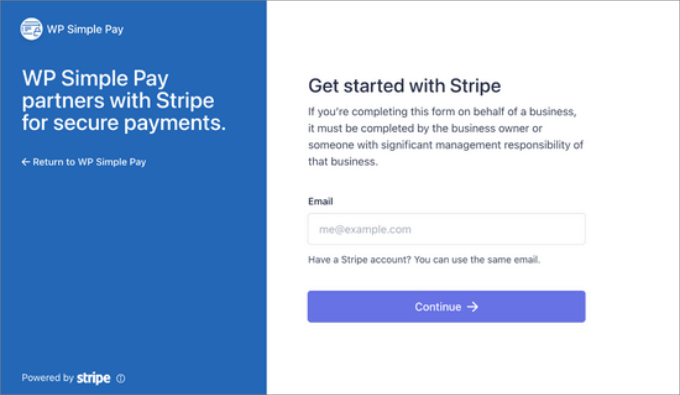
Next, you’ll need to create a new Stripe account or connect an existing one to your site.
All you will have to do is type in your email and password for your Stripe account.
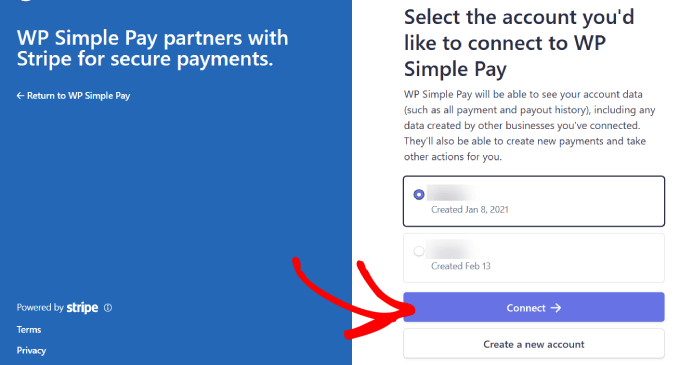
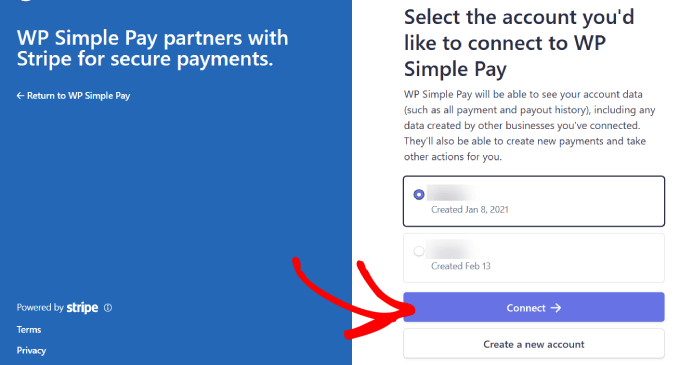
From here, you can select your account and hit ‘Connect.’


Once you’ve successfully connected Stripe to your site, it’s time to create an order form and set purchase quantity limits for your products.
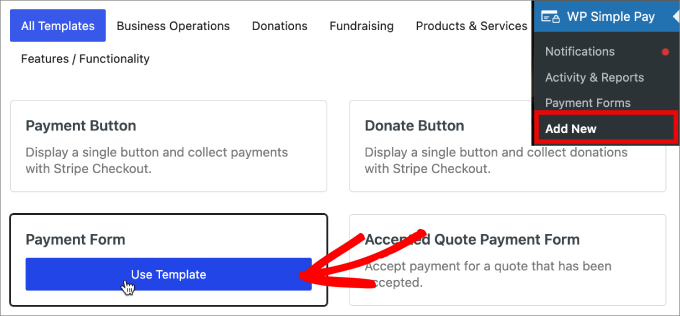
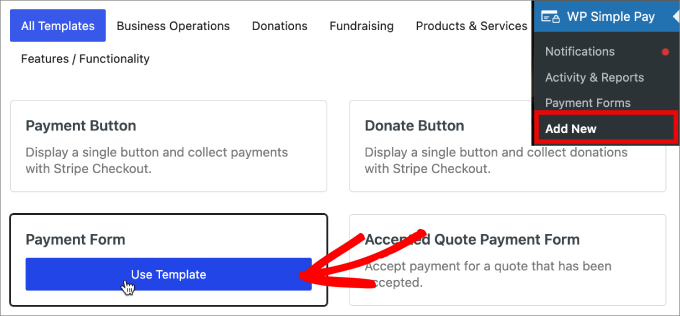
You’ll go to WP Simple Pay » Add New. From there, you’ll see a variety of pre-built templates to choose from.
While this works for any form template, we will use the payment form template for this tutorial.
Hover over ‘Payment Form’ and click ‘Use Template.’


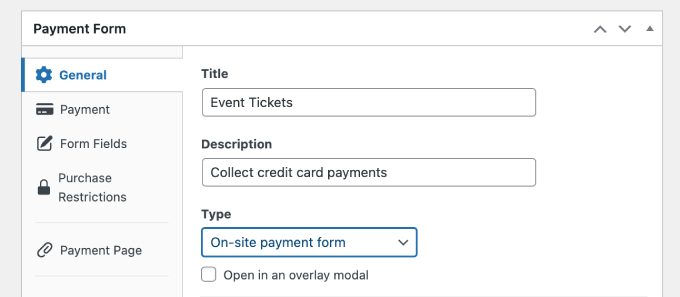
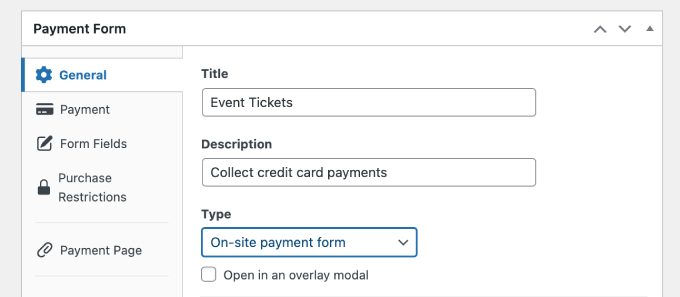
After choosing your preferred form template, you will be directed to the General settings page, where you can tailor your payment form to your needs.
This is where you can adjust the title, description, and form type to meet your specific needs.
If you prefer to host the payment form on your own site, select ‘On-site payment form’ under Type. Alternatively, if you want to host the form on Stripe’s checkout page, then choose ‘Off-site Stripe checkout.’


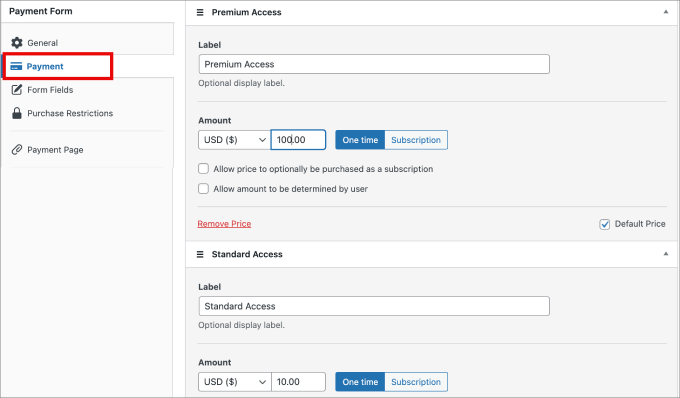
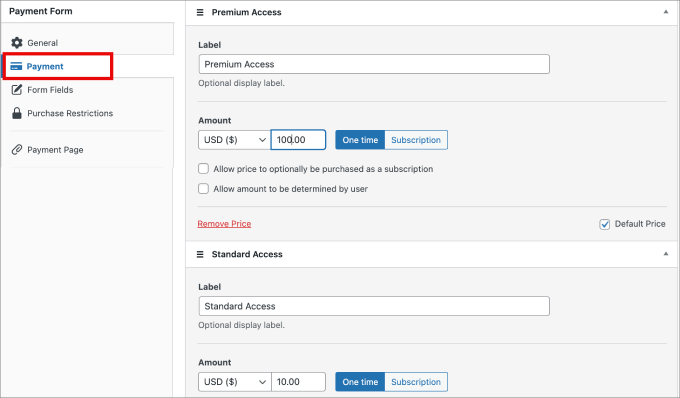
Next, click on the ‘Payment’ tab, where you can configure Price Options. Here, you can offer multiple price options within a single form.
By default, you’ll see one price option set at $10.
For this tutorial, we’re adding two price options, which we will label as “Premium Access” and “Standard Access.”


In this case, Premium Access is our top-tier product with very limited availability and a price of $100, while Standard Access is our most affordable option at $10.
Next, let’s set limits on the purchase quantities for the price options we have added.
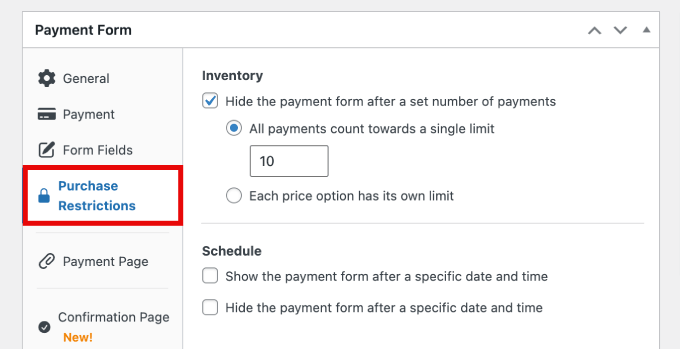
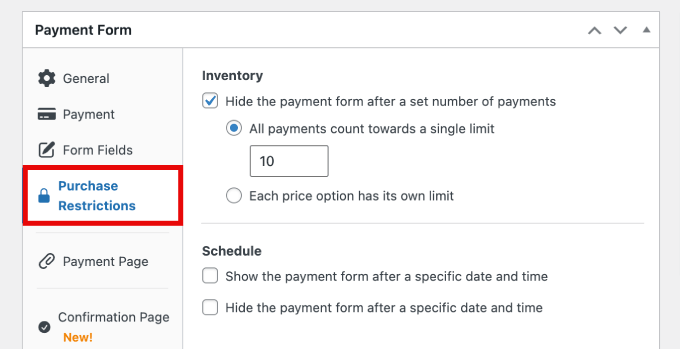
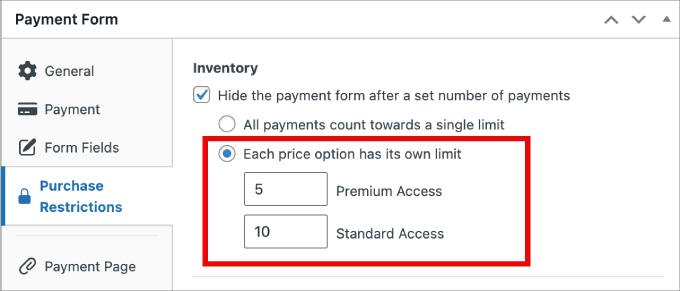
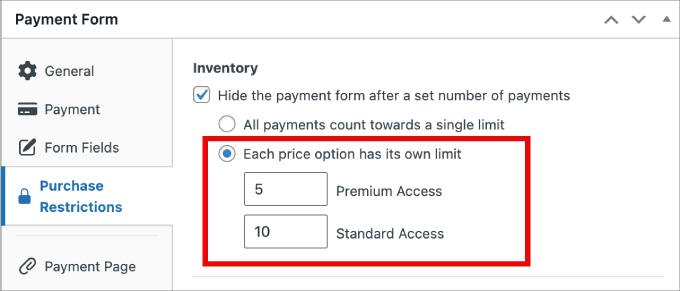
To do this, click on ‘Purchase Restrictions’ on the left. Under ‘Inventory,’ you’ll be able to create the purchase limit.
WP Simple Pay offers two ways to restrict purchases. You can either set a default limit for all price options on your Stripe payment form or configure separate limits for each price option.
In this example, we’ve set a restriction of 10 for all ticket purchases.


You can also configure a specific limit for each price. Just select ‘Each price option has its own limit’ and set the purchase limit for each option.
So here, we’ve limited the Premium Access to 5 and the Standard Access to 10.


Once a product’s purchase limit has been reached, customers won’t be able to buy it.
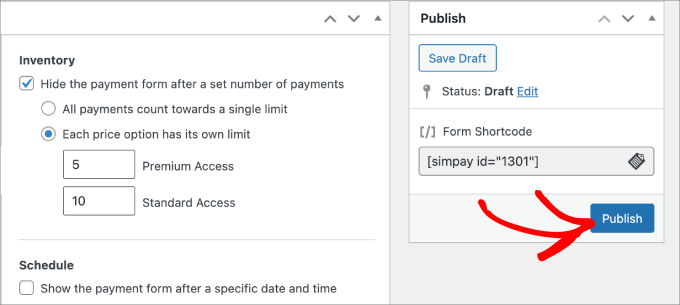
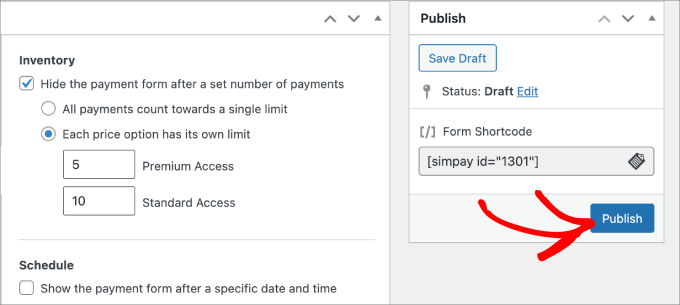
Now, if your payment form is ready to go, you can hit the ‘Publish’ button on the right side of the screen.


All that is left to do is add your new payment form to your website. To embed the form, navigate to the post or page where you want to publish it.
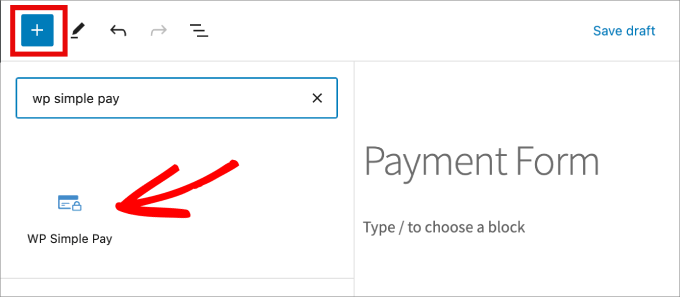
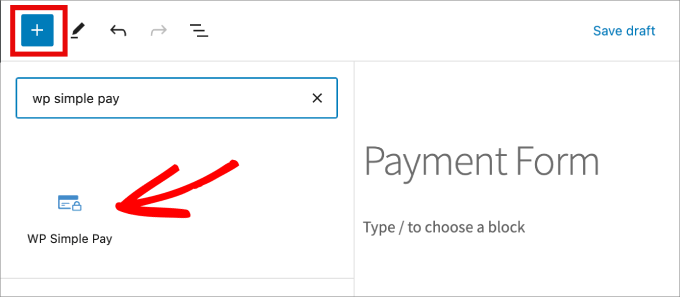
Click on the + icon and then add the WP Simple Pay block.


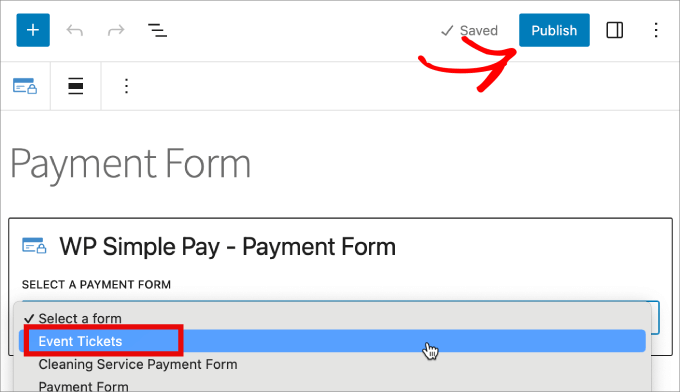
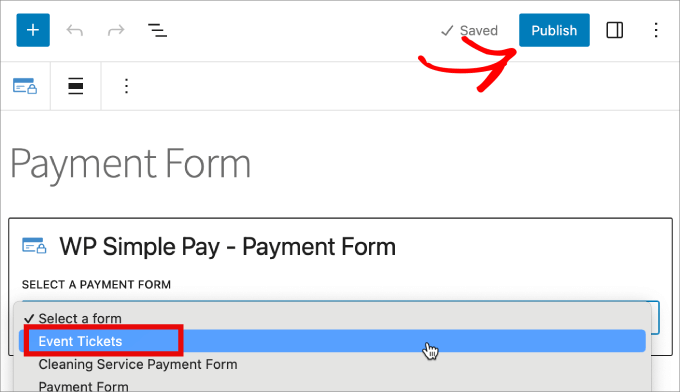
Next, just select the payment form you’ve created. The form should appear in the block editor.
Finally, just click ‘Publish.’


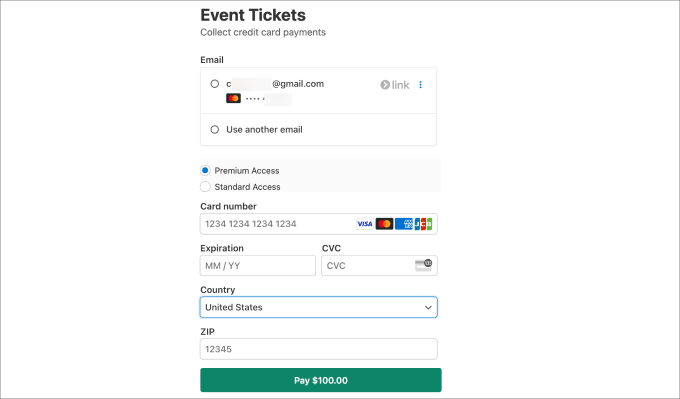
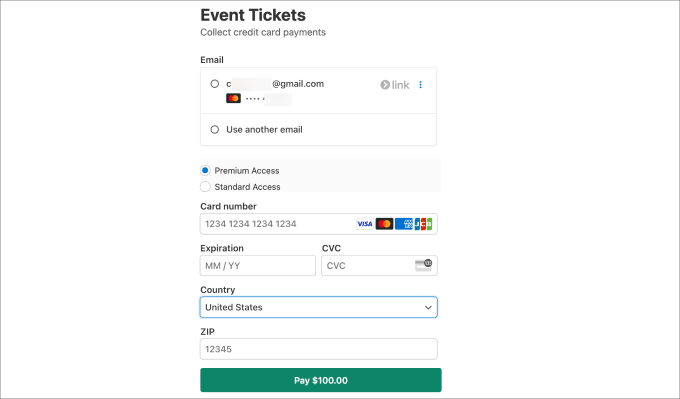
Finally, you’ll want to preview the form to see how it looks on the front end.
You can even make a test payment to make sure the restriction works as intended.


Method 3: Limiting Purchase Quantity in WordPress With Easy Digital Downloads
Generally, digital products don’t require stock control. However, for situations like selling virtual tickets or other “digital” items with limited availability, the ability to limit the total number of purchases can be very useful.
Adding a limit can also add FOMO and create real scarcity without having to use a countdown timer.
If you sell digital products such as courses, ebooks, or templates, then you’ll want to use Easy Digital Downloads. The core Easy Digital Downloads plugin doesn’t include stock tracking by default, but you can easily add this functionality with a simple extension.
Note: You can purchase the Purchase Limit extension separately, or if you have the Professional Pass subscription plan, it’s free to download.
First, you’ll need the Purchase Limit extension.
After purchasing and installing it, navigate to the edit screen of the product you want to set a purchase limit on.
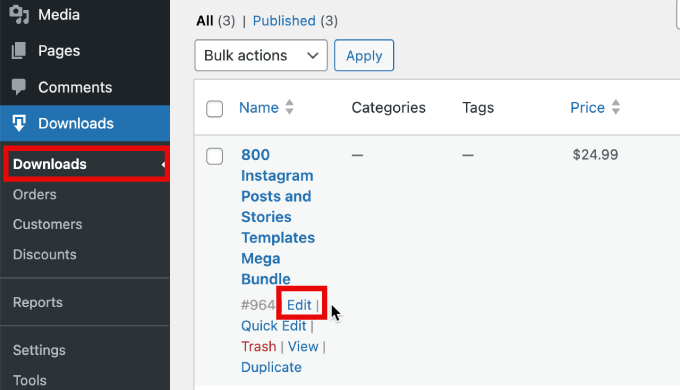
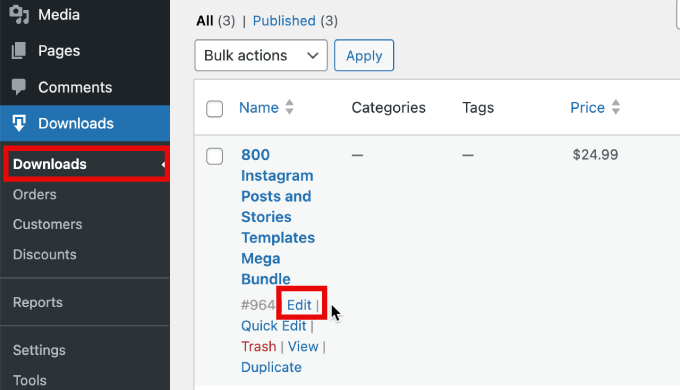
You can do this by going to the Downloads » Downloads page and then clicking ‘Edit’ on the digital product you’d like to make changes to.


If you haven’t created a digital product yet, then just follow our beginner’s guide on how to sell digital downloads on WordPress.
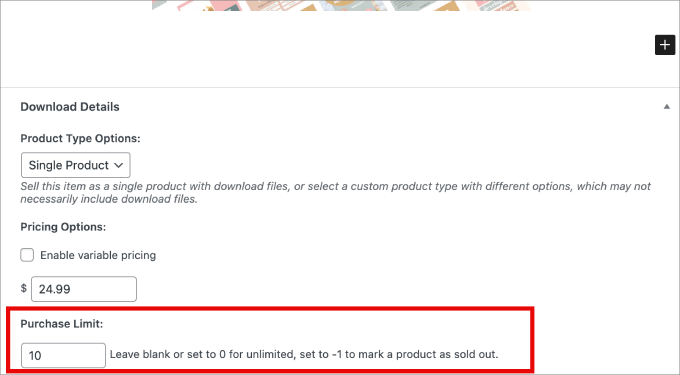
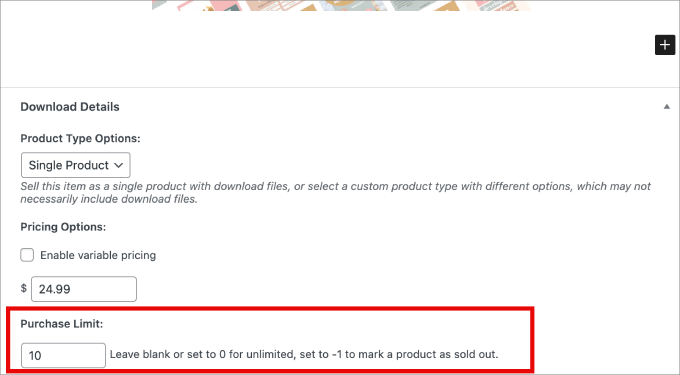
Next, scroll down under Download Details. A new option titled ‘Purchase Limit’ should appear.
You can set the number to the quantity that can be purchased. If you leave the number at 0, customers can purchase an unlimited quantity. But if you set it at -1, the product will be marked as sold out.


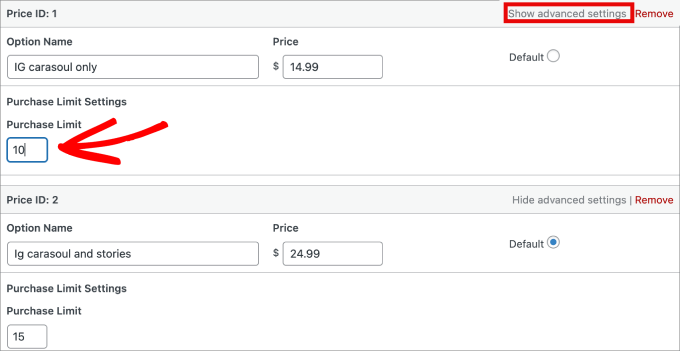
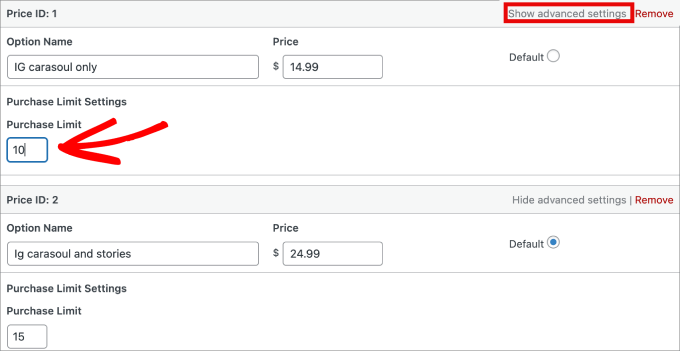
You can also set the purchase limits if you have multiple pricing options. Simply click ‘Show advanced settings’ and then the ‘Purchase Limit Settings’ will appear.
Then, add the purchase limit you’d like for each pricing option.


Then, simply update your digital product page.
There you have it! You now have three methods for restricting the purchase quantity, and you can use the preferred solution based on your needs.
We hope this article helped you learn how to limit purchase quantity in WordPress. You may also want to see our expert pick of the best WooCommerce plugins for your store or our tutorial on how to increase WooCommerce sales.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
-

 SEARCHENGINES5 days ago
SEARCHENGINES5 days agoBillions Of Google goo.gl URLs To 404 In The Future
-

 SEO7 days ago
SEO7 days ago26 Common SEO Myths, Debunked
-
SEARCHENGINES4 days ago
Daily Search Forum Recap: July 22, 2024
-

 SEARCHENGINES6 days ago
SEARCHENGINES6 days agoGoogle Core Update Coming, Ranking Volatility, Bye Search Notes, AI Overviews, Ads & More
-

 SEO5 days ago
SEO5 days ago11 Copyscape Alternatives To Check Plagiarism
-

 SEO6 days ago
SEO6 days agoGoogle Warns Of Last Chance To Export Notes Search Data
-

 AFFILIATE MARKETING5 days ago
AFFILIATE MARKETING5 days agoThe Top 5 AI Tools That Can Revolutionize Your Workflow and Boost Productivity
-
SEARCHENGINES3 days ago
Daily Search Forum Recap: July 23, 2024