Five of our favorite new themes.
WORDPRESS
Nexcess Web Hosting Review | PCMag

Nexcess is the small business branch of the larger Liquid Web hosting service. Whereas the excellent Liquid Web has an enterprise-class focus, Nexcess is a more streamlined, user-friendly, and affordable web host with a WordPress-centric hook. The managed, cloud-based web host offers numerous attractive features, including excellent uptime, flexible data totals, and rich e-commerce plans from Magento and WooCommerce. Nexcess’ power and convenience make it a strong option for anyone who wants to build a powerful website.
(Credit: Nexcess)
Nexcess Pricing and Features
Like Liquid Web, Nexcesss offers an excellent selection of managed hosting packages. This means that Nexcess handles your site’s administrative and support tasks, alleviating the complexity and challenge that comes with managing these systems yourself. As a result, you can focus on developing your business.
Nexcess’ website doesn’t specify whether the company offers shared, VPS, or traditional dedicated hosting. However, a chat with a sales rep cleared the confusion: Nexcess uses a cloud platform built on OpenStack. Each account has a cloud environment with its own dedicated resources, so you needn’t worry about resource-hogging clients affecting your site’s performance.
You Can Trust Our Reviews
Nexcess offers eight tiers of reliable, managed WordPress hosting. The entry-level Spark plan ($19 per month) lets you build a single website and includes 2TB of monthly data transfers and 15GB of solid-state drive (SSD) storage. The top-tier Enterprise Plan ($999 per month) lets you create 250 websites and comes with 10TB of monthly data transfers and 800GB of data storage.
In a nice touch, every Nexcess plan safeguards your site from traffic spikes with auto-scaling technology that keeps it up and running. You get 24 hours of auto-scaling per month. The plans also have staging environments where you can tinker with a copy of your website. They’re great places to explore WordPress plug-ins before moving them to your real, live site.
The plans are impressive, but A2 and BlueHost remain our Editors’ Choice winners for WordPress hosting. The former has managed WordPress plans with unlimited websites and storage; the latter has managed WordPress plans with unlimited websites and monthly data transfers.
If you’re looking for cheaper web hosting, check out our recommended shared and WordPress hosting options.

(Credit: Nexcess)
Nexcess E-Commerce Plans
Nexcess offers six fully managed Magento plans for businesses with e-commerce in mind. This open-source e-commerce platform comes preinstalled on your server, and shares many of the WordPress hosting plans’ features. Magento’s tiers start with the XS plan ($62 per month) that gives you 50GB of storage, 1TB of monthly data transfers, and the ability to create 11 websites. The top-tier XXL plan ($904 per month) includes 800GB of storage, 10TB of monthly data transfers, and support for up to 51 websites.
The web host also offers eight WooCommerce plans for your e-commerce needs. The $19-per-month Starter plan bundles 30GB of storage, 3TB of monthly data transfers, and a single site. The highest tier, Enterprise, packs in 800GB of storage, 10TB of monthly data transfers, and a 30-site capacity for $999 per month.
The only notable feature not included with any of these plans is a domain name. Many web hosts offer free domain registration for a year as part of an introductory package. No such luck with Nexcess. You can still register one with the company for an additional $15 per year (or $20 per year with Whois privacy added). This isn’t a bad rate but many registrars, like Namecheap, offer domain names with Whois privacy for significantly less money. Shop around with other name registrars first before committing to one from Nexcess, unless you prefer the convenience of having all your web host billing coming from a single place.

(Credit: Nexcess)
How to Build a Nexcess Website
Once you’ve selected and purchased a package, you’re taken to Nexcess’ backend portal. Nexcess has a clean user interface with lots of at-a-glance information about your server. The vital menus are located on a blue tab, and that’s where you’ll find links to Home, Plans, SSL, Support, Billing, and DNS. Your server is under Plans, and clicking this opens an expansive submenu with important commands pertaining to the respective server, such as Performance, Domain Options, SSL, Logs, Scheduled Tasks, and Backups.
Some web hosts can take up to 48 hours to confirm your payment and activate your site. Fortunately, Nexcess had our account running within minutes. The website setup process was extremely snappy, too; a single button press built out the WordPress environment. We built our test site by keying in prose and adding a few images.
Adding and enabling other features is a cinch, too. For example, creating an email box is as simple as selecting Email from the tab, scrolling to Email Boxes, and selecting Add. Overall, a Nexcess website is wonderfully easy to build, which is a feather in its cap considering Liquid Web’s complex setup process.

(Credit: Nexcess)
Nexcess Performance and Uptime
It’s vitally important that your website has impeccable uptime. If your site goes down, clients cannot find or access it, which is especially troublesome if you’re selling products. We used site-monitoring software to test for website uptime and outages. It pinged our test site every 15 minutes and was set up to alert us if it couldn’t access the site for more than a minute.
After 14 days of testing, we were pleased to see that our site didn’t go down once. Nexcess is an impressively stable host for building your online business.
Nexcess Security Features
Nexcess’s managed servers come with 30 days of automatic backups, which are kept on remote servers should you ever need to recover precious data. Nexcess also migrates your website for free. Many web hosts offer free site migration, but Nexcess’ management team handles these requests for you, making the process a breeze. All Nexcess plans include a free secure sockets layer (SSL) certificate, too.
Nexcess Customer Support and Money-Back Guarantee
As a managed web hosting service, Nexcess offers 24/7/365 customer support via email, live chat, and phone. Phone support is based in the USA, Australia, and the United Kingdom. Sales chat can be reached at any time via the Nexcess website. Support-specific live chat can only be reached via the Nexcess portal.
We contacted support at various times (including off-peak hours) to get a feel for the Nexcess team’s response time and knowledge. We asked the sales team about domain registration renewal rates via live chat, and a person responded in about seven minutes with a satisfying answer. We later contacted the support crew via the Nexcess portal about changing our registered email address. Support replied within two minutes, and forwarded our request to billing to make the appropriate changes. This request took about four hours to process. Overall, customer service was satisfactory. They responded to all of our requests appropriately, though we wish they were a bit faster in some instances.
If, for any reason, you have an issue with the service, Nexcess offers a no-hassle, 30-day money-back guarantee. This is an industry-standard trial window that should give any curious user enough time to decide whether or not to stick with the service. That said, it doesn’t hold a candle to DreamHost’s 97-day guarantee for shared hosting plans.
 5 Things You Need to Know About Web Hosting
5 Things You Need to Know About Web Hosting
Should Nexcess Be Your Web Host?
Nexcess condenses the impressive (but expansive) Liquid Web hosting brand to a simpler and significantly more accessible selection of excellent web hosting packages. The focus on e-commerce and WordPress servers streamlines your options, making it much easier to choose a plan that fits your business vision. You don’t get a domain name in the package and will pay more compared with other hosts such as A2 and Bluehost (our top picks for WordPress hosting), but the managed server structures, helpful customer service, staging environments, and auto-scaling technology make maintaining a website an effortless affair.
For more, check out How to Create a Website. If you already have one up and running, consider these 10 Easy But Powerful SEO Tips to Boost Traffic.
The Bottom Line
Nexcess is an accessible cloud-based web hosting service that has powerful and flexible WordPress and e-commerce packages for small businesses.
Like What You’re Reading?
Sign up for Lab Report to get the latest reviews and top product advice delivered right to your inbox.
This newsletter may contain advertising, deals, or affiliate links. Subscribing to a newsletter indicates your consent to our Terms of Use and Privacy Policy. You may unsubscribe from the newsletters at any time.
WORDPRESS
The Best Option for Online Stores

Want to know the differences between Amazon FBA vs. dropshipping so that you can start your own online store?
Fulfillment by Amazon (FBA) and dropshipping are two different options for delivering goods that your customers order online. Whether you are starting an online store from scratch, expanding your retail operations onto the internet, or having inventory management and shipping problems, using a fulfillment service could be helpful.
In this article, we will cover the major difference between Amazon FBA and dropshipping so that you can learn the best option for selling products.

Why Do You Need Amazon FBA or Dropshipping?
Whenever you sell products online, it’s important to think about your fulfillment strategy, which means how you will deliver orders to customers.
That includes everything like:
- Sourcing: You’ll need to decide where to source products. As a retailer, you might manufacture your own product and handle everything in-house. But in other cases, you’ll work with a supplier and license the right to sell their products under your brand name.
- Storage: Next, you’ll need to hold those products in a designated warehouse to prep for delivery.
- Processing: When orders are received and processed, items are sorted and packaged accordingly. Then, they are sent to customers based on the selected shipping method and carrier.
- Returns: If customers return a product, you’ll need to ensure it can be returned to the storage facility.
Your fulfillment strategy affects how products are stored, handled, and delivered to customers.
That said, if you fall into any of these camps, then having a solid fulfillment strategy can streamline your order delivery:
- You are a one-person business that holds all of your products in a separate spare room and want to scale your business.
- You often have inventory lost or mismanaged due to a lack of space and need a simpler fulfillment process.
- You manufacture everything on your own, but your warehouse and inventory costs are a huge expense.
- Your orders are delayed, or customers complain that products take too long to be delivered, causing poor customer satisfaction.
- You are new to selling online and want to know the best way to fulfill orders.
Wherever you stand, it’s important to have a fulfillment strategy that fits your business needs.
To get started, you’ll need to learn the most popular fulfillment methods: Amazon FBA and dropshipping.
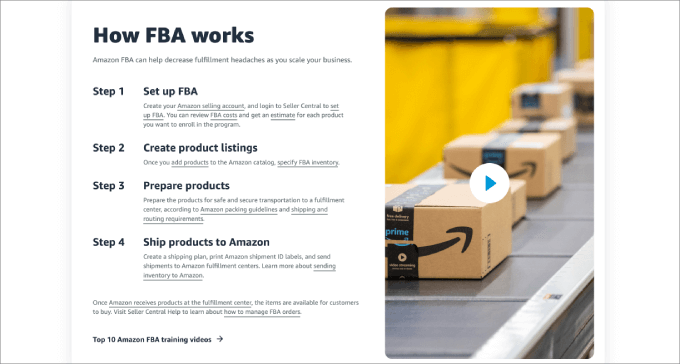
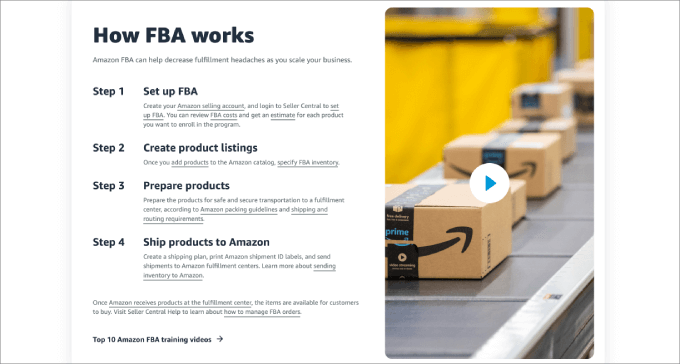
What Is Amazon FBA?
Fulfillment by Amazon, or FBA, is a service offered by Amazon that handles the inventory management and fulfillment side of things.
That means you won’t be stuck having to:
- Keep a bunch of boxes in your home office or storage space.
- Pack, label, and ship products to customers.
- Handle returns.
- Or even deal with some kinds of customer service.
Amazon handles the fulfillment for you, which makes life much easier as a seller. When you choose Amazon FBA, customers are entitled to get your product within one to two days via Prime shipping.
All you have to do is ship your products to Amazon warehouses, and they’ll do the rest.


To become an Amazon FBA seller, you need to create a seller account and then enroll in the FBA program. This involves providing additional information about your products and inventory.
As an FBA seller, you are not only limited to selling on the Amazon platform. You can sell your products from other platforms through Amazon Multi-Channel Fulfillment (MCF).
For example, you can connect your WooCommerce store to Amazon’s MCF fulfillment service through WooCommerce extensions. So everytime an order comes from WooCommerce, Amazon automatically ships orders to your customers.
What Is Dropshipping?
Dropshipping is when you sell products online without holding inventory.
When you receive an order, you will send that to the supplier, who then ships the products directly to the customer’s location. As the seller, you act as an intermediary between the customer and the supplier of the product.
This streamlined approach to order fulfillment means you can start your e-commerce business without needing to lease warehouse space, manage inventory, or juggle supply chains.
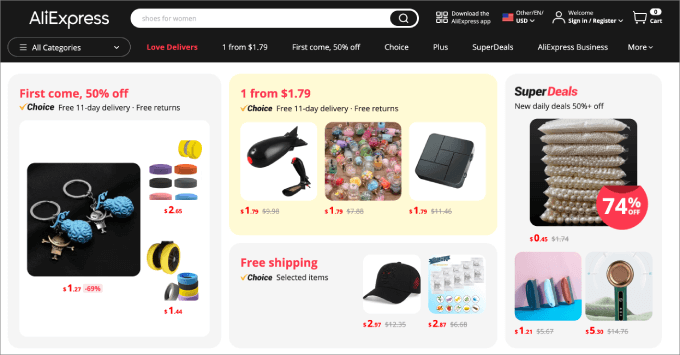
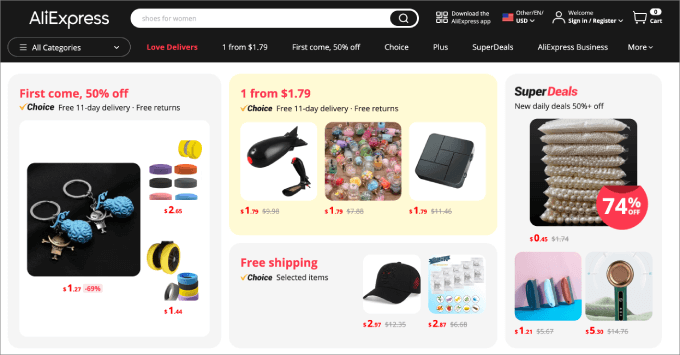
You can dropship from anywhere that allows you to do so. The most common dropshipping suppliers and companies include AliExpress, Spocket, SaleHoo, US Direct, Printify, and Alibaba. So, if you order from one of these sites, there’s a good chance the seller is not actually fulfilling the orders themselves.


That said, you could technically dropship from retailers like Amazon, Walmart, Home Depot, etc. However, some stores like Target have strict eligibility requirements before you can dropship using their products.
For more information, you may want to check out our full dropshipping guide, where you’ll learn how to build a dropshipping store on WordPress.
The Best Option to Build Your Online Store
Both fulfillment models have their pros and cons. No matter where you source and sell your products, you are going to want to create an online brand.
A strong brand presence allows you to outperform your competition. When you sell solely on marketplaces like Amazon, Etsy, eBay, or other e-commerce marketplaces, you are limited to their rules. Breaking those rules can result in your store being removed or suspended, which can be catastrophic.
Additionally, you have little to no customization since all stores must remain on brand with the site. Beyond that, you have very little control over the customer experience, meaning you can’t offer one-click upsells, provide different payment options, or even send abandoned cart emails.
If you choose Amazon FBA as your fulfillment method, then you will not be able to control your own storefront. You will be an Amazon seller with your own store page, but you won’t control your site outside of that—at least for the products you use FBA for.
That’s why the best option for differentiating yourself from competitors is to build your own online store with WooCommerce. Unlike Shopify, BigCommerce, or similar eCommerce sites, WooCommerce is an open-source eCommerce platform that is housed directly on WordPress.


That means you can easily start a blog, drive traffic, collect emails, or even connect it to a retail store without hassle. WooCommerce has a wide range of apps on the Woo marketplace, and you can install WordPress plugins to customize your site.
With so many dropshipping plugins for WooCommerce, you can instantly sell important products, fulfill orders from your site, and much more. You can also create an eBay-like eCommerce marketplace, allowing other vendors to sell on your website.
Even if you run an Amazon store using FBA, it’s still good to have a website separate from Amazon. That way, you can control customer data and continue marketing to them to gain repeat purchases and build loyalty.
To get started, just follow our step-by-step WooCommerce tutorial.
Key Differences Between Amazon FBA and Dropshipping
Before you dive into choosing your fulfillment method, it’s a good idea to understand the major differences between Amazon FBA and dropshipping.
1. Upfront Investment and Overhead Costs
The biggest advantage of dropshipping is the low initial investment. Since you don’t hold inventory costs, you have no overhead costs except web hosting, marketing and advertising expenses, and any other software you use.
Dropshipping allows you to wait until sales roll in before you place an order with the supplier.
On the other hand, Amazon FBA has high upfront costs. You need to buy the products upfront and send them to Amazon warehouses.
For example, if you purchase some of your stock from a site like Alibaba, then the seller you buy from might have a minimum order quantity of 500 units. So, you would need the capital to buy 500 units in advance to shop at Amazon.
In addition, there are shipping costs involved with sending your products to their warehouses.
Through their ‘Send to Amazon‘ feature, you do get discounted shipping rates, especially when using Amazon-partnered carriers. You would need to complete certain steps, like telling them which inventory you are sending and the quantity.
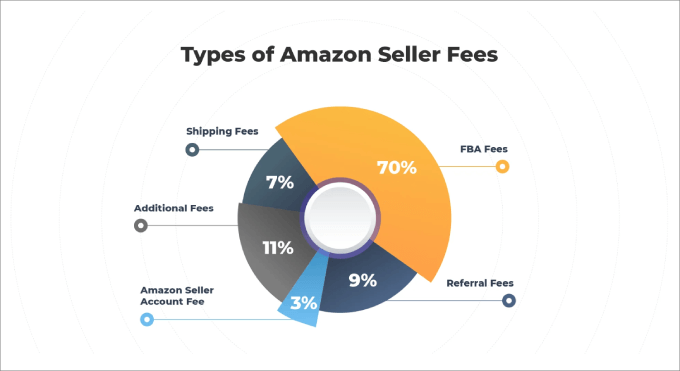
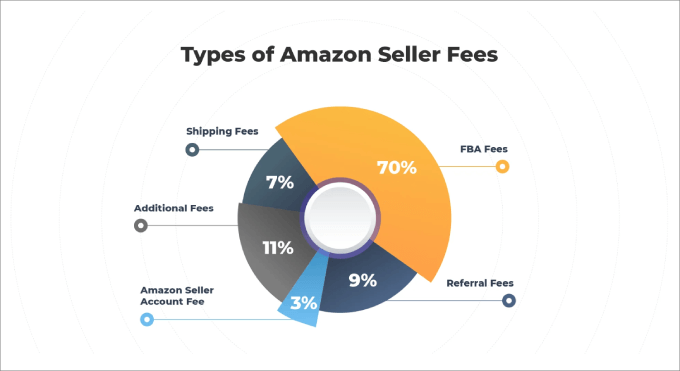
From a macro perspective, here are a few costs associated with Amazon FBA:


- Minimum order quantity: $500 to $2000 in product costs
- Monthly inventory storage (per cubic foot): $0.56 to $3.34, depending on the size, category of item, and season
- FBA fulfillment fees for standard-size products (per unit): Starting from $3.06 and increasing based on weight
- FBA fulfillment fees for oversized products (per unit): Starting from $9.61 + $0.38/lb and increasing depending on weight and dimensions
- Inventory storage overage fee: $10 per cubic foot monthly
- Inventory removal disposal fees: Starting from $0.97 per unit and increasing based on shipment weight
- Aged inventory surcharge: $.50 to $6.90+ per cubic foot, depending on how many days stored
On top of that, Amazon charges referral fees, which usually are about 15% of the product’s selling price on each product sold. Outside the seller fee, Amazon FBA charges the inventory storage fees and fulfillment fees, as shown above.
You may want to keep a product catalog along with inventory for each item, ensuring that you’re never out-of-stock.
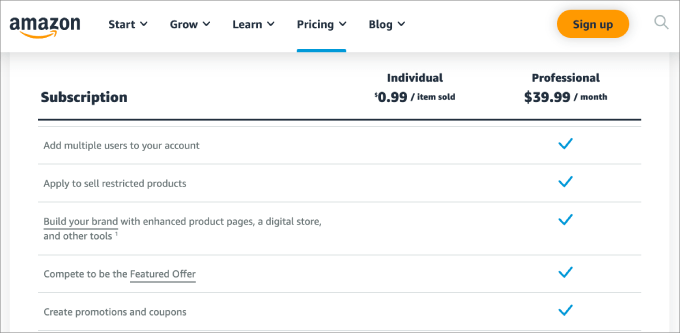
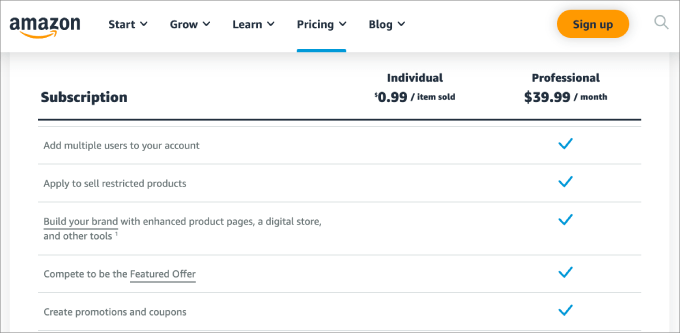
Beyond that, there’s also an Amazon Professional Sellers fee of $39.99 per month.


This subscription gives you all the benefits of becoming a professional seller on Amazon, such as the ability to use Amazon ads, offer free shipping promotions, and sell in multiple categories.
Winner: Dropshipping has no upfront costs. You only pay once orders are placed, drastically reducing the overhead expenses.
2. Profit Margins
As you might have guessed, dropshipping has better margins. You won’t have to pay the referral and storage fees that come with Amazon FBA.
So, if your goal is to maximize profits item-for-item, dropshipping could be the better option.
That said, Amazon gets 2.27 billion web visits per month. That means just by being a seller on the platform, you get free traffic to your product listings.
While you don’t have fees for dropshipping, you are in charge of driving traffic to your product pages. In most cases, that means spending more money on advertising.
The profit margins for both fulfillment models vary depending on your product category, how you mark up prices, and the overall perceived value of your item.
To boost profit margins, you may want to leverage pop-ups to increase sales and increase the average order value.
Winner: Dropshipping has better profit margins because the Amazon FBA service comes with referral and storage fees. These fees eat into your profits, so it’s important to price your products accordingly.
3. Customer Service
Dropshipping your products means you will most likely have to handle all customer support queries.
You’ll need to promptly respond to all customer support emails. Depending on how many orders you have daily, this can quickly become a growing pain for large stores.
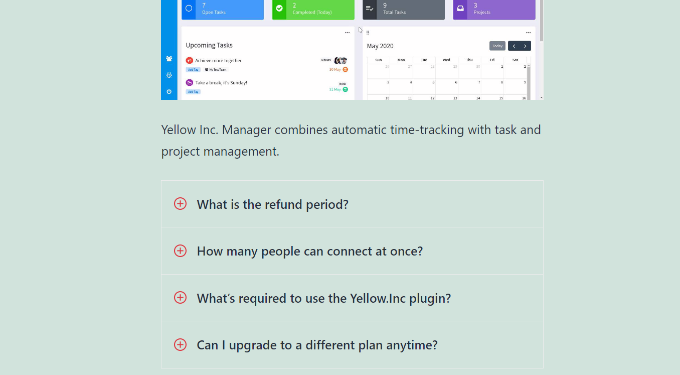
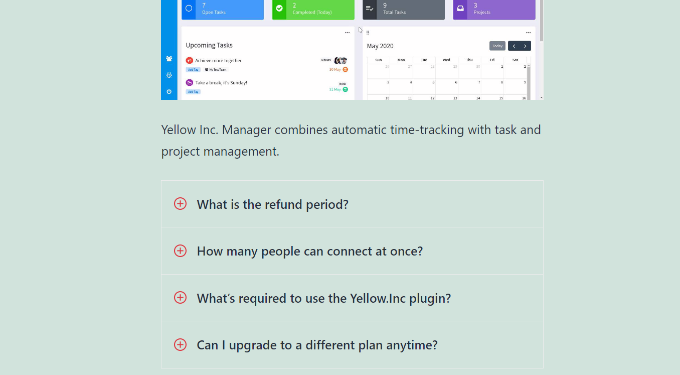
That’s why it’s best to install help desk and live chat plugins. As a result, customers can easily get their questions answered. Beyond that, you’ll want to have a frequently asked questions section to help reduce the number of queries you get.
You’ll want to answer questions such as:
- What are the expected shipping times?
- What are the shipping rates to different locations?
- What is the return or refund policy?
- How do you install or use the product?
If you have a WordPress website for your online store, then it’s reasonably easy to set up an FAQ section. Here’s an example of one created using the Heroic FAQs plugin:


By contrast, when you choose FBA, you get to tap into Amazon’s existing customer service. You don’t need to hire virtual assistants or customer service representatives to handle all of your return or refund requests.
Amazon also has a no-questions-asked return policy. Customers are confident that they can always return their items anytime and get their money back. When customers have an issue with an order or delivery, they’ll just need to contact Amazon’s service reps through live chat.
Winner: FBA gives you access to Amazon’s built-in support system. Customers have peace of mind that they can always contact Amazon’s trusted support team for any issues and return their products within 30 days.
4. Shipping Times
Depending on where you source the products, dropshipping can have very slow shipping times. If you source from American suppliers, then your customers may only wait a week for their order.
However, in many cases, dropshipping from overseas can take anywhere between two to four weeks for the shipment to arrive.
The AliExpress delivery times range from 15 to 30 days.
If you do have long shipping times, make sure to always offer shipment tracking so that customers aren’t left wondering when their package will arrive.
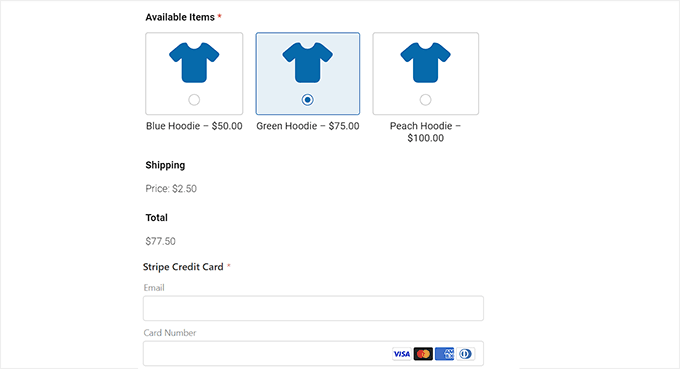
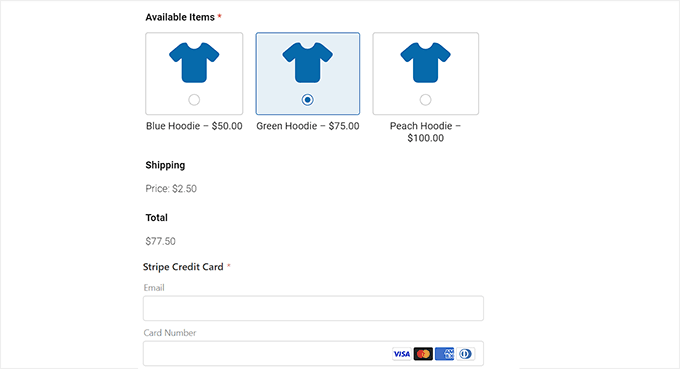
Note: If you are adding shipping costs based on location for dropshipping, then it’s a good idea to add a shipping calculator. Amazon automatically does this for customers at checkout, but for dropshipping sites, you’ll need to add this on your own.
Note: If you are adding shipping costs based on location for dropshipping, then it’s a good idea to add a shipping calculator. Amazon automatically does this for customers at checkout, but for dropshipping sites, you’ll need to add this on your own.


By contrast, when you choose FBA, you get to leverage all of Amazon’s shipping and logistic services.
Since they handle the entire fulfillment process, they will use their network of carriers to ensure a two-day delivery time.
Winner: Amazon has warehouses worldwide. When you enroll in the FBA program, Prime users can have their orders delivered within days.
5. Level of Control
One of the biggest downsides to dropshipping is the lack of control. Since you don’t hold inventory, you have no say over how the packaging looks or the product quality.
Plus, because you are dropshipping, you don’t get to customize the product to fit your branding.
For example, if a customer receives a poorly packaged product with Chinese printed labels, it might not reflect well on your brand, especially if it doesn’t match what your website portrays.
With Amazon FBA, you are essentially developing your own private-label brand like you would if you were using a storefront through WooCommerce or Shopify.
Since you are buying items in bulk, you can work with your suppliers to customize the products to fit your needs. Plus, you are able to send Amazon any printed packaging labels, postcards, or special gifts to personalize the customer experience.
As you scale your online business, you will want more control over the shipping process.
Winner: Amazon FBA allows you to customize your packages and labels and add branding elements before you ship inventory to their warehouses. With dropshipping, you have no control over how the company ships, packs, or handles your products.
6. Competition
Both fulfillment methods have high competition, depending on your product niche.
The competition for dropshipping depends on where you sell your products. If you sell on Etsy, eBay, or other third-party platforms, you’ll have direct competition with other sellers selling similar products.
However, if you sell in your own store through WooCommerce or Shopify, you can use ads to drive traffic to your product page. In that case, your audience probably won’t be directly comparing your products to other sellers.
On the other hand, Amazon has more head-to-head competition. Customers can visibly see all your competitors, their products, and prices.
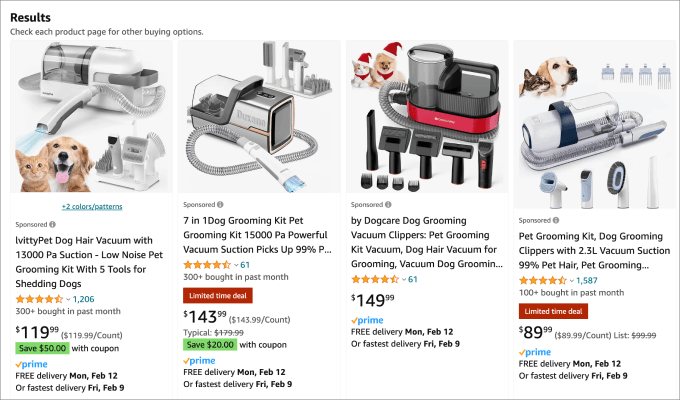
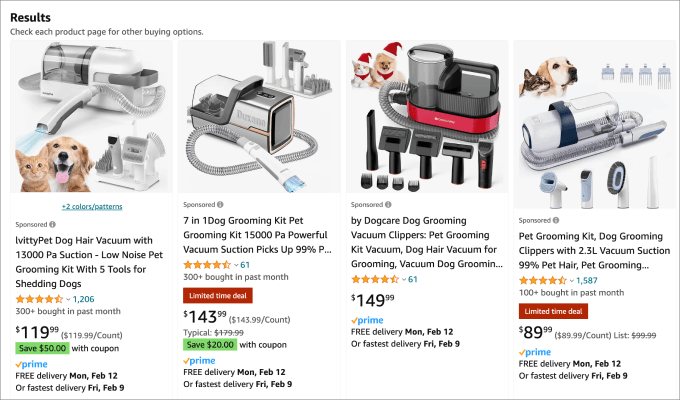
For example, if you are searching for a product like a ‘pet grooming kit,’ you’ll get to see all the sellers in one place. It’s easy for customers to price shop on a marketplace like Amazon.


With reviews and rating systems in place, Amazon FBA can be seen as more competitive than dropshipping through a storefront you control.
Winner: Both can have high competition. But if you have your own online store that you drive traffic to, then dropshipping has less direct competition since competitors won’t also show in sitewide search results.
7. Trust and Credibility
Dropshipping doesn’t provide anywhere near the credibility that Amazon does. If you sell on your WordPress site, then first-time customers don’t know what to expect. It can take time to establish a brand reputation, which isn’t as necessary if you are an Amazon seller.
Unless you are a big brand, customers might be worried that the product quality is bad or, even worse, that the product never arrives. Sure, they can go to their banks or payment gateway and request a refund or chargeback, but the process is a much bigger hassle.
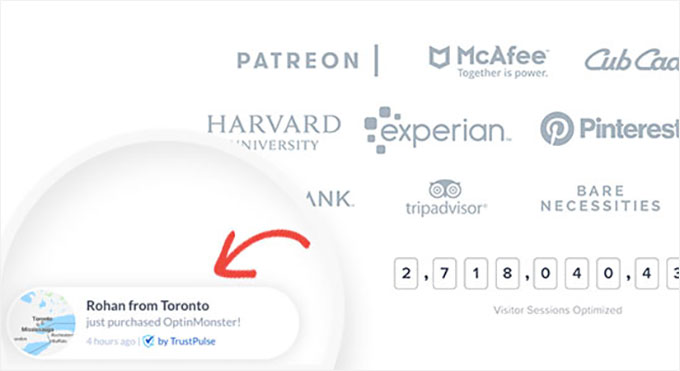
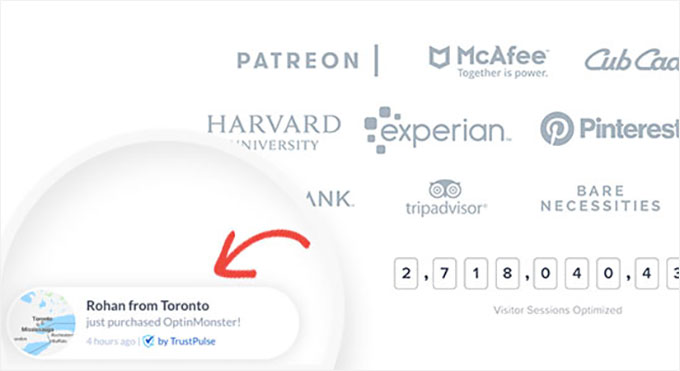
While you won’t be able to emulate Amazon’s credibility with dropshipping, you can still use a social proof plugin like TrustPulse on your website to help build trust with visitors.
It will show real-time notifications of customers buying your products, which can convince visitors that your brand can be trusted.


Amazon is the market leader in e-commerce and is widely recognized for its outstanding customer satisfaction. Due to Amazon’s iron-clad return policy, buyers are confident they can always return items easily.
Plus, generally, most products sold on the platform have a high satisfaction rating of 4+ stars.
When you choose Amazon FBA, customers aren’t worried about fraud, which can help boost sales.
Winner: Amazon has a built-in trust factor. Customers know they’ll receive their products on time and without many issues.
8. Multi-Channel Selling
As a seller, you may not want to be limited to one traffic source. That’s one of the big advantages of dropshipping. You can choose to take your store anywhere.
You can dropship items listed on eBay, Amazon, Etsy, your own site, or even using print-on-demand services like Printify.
Plus, you can choose to use any form of advertising you’d like to drive traffic to your dropshipping store, including Facebook ads, Google PPC campaigns, social media posts, and even blog content.
With FBA, you are primarily limited to selling only on the Amazon platform unless you enroll in their MCF program. As mentioned, you’ll be in direct competition with other sellers. That means a competitor can easily swoop in to undercut your prices and take away your sales.
Even if you choose FBA, you can still build a separate e-commerce store outside of Amazon. This will allow you to sell your products elsewhere and control your customer data.
Winner: When you dropship products, you can sell them anywhere online. With FBA, you can’t sell on other platforms. Instead, you need to enroll in their MCF program.
Amazon FBA vs. Dropshipping: Which Is Better for Small Businesses?
Both fulfillment methods can work for small businesses. Overall, dropshipping is best for new sellers who are just getting started. It allows you to test products without first buying inventory in bulk.
Plus, you can do dropshipping from your own online store. This will give you the freedom to control your store’s customizations and branding without having to follow the rules of third-party marketplaces.
That said, if your products are already selling well, it might be a better option to transition to Amazon FBA. FBA streamlines the fulfillment process so you can take advantage of faster shipping times and professional delivery services.
We hope this article helped you understand the major differences between Amazon FBA vs. dropshipping so you can pick the best option for your online store. You may also want to check out our curated list of the best WooCommerce plugins for your store and the best WooCommerce WordPress themes.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
WORDPRESS
New WordPress.com Themes for April 2024 – WordPress.com News

The WordPress.com team is always working on new design ideas to bring your website to life. Check out the latest themes in our library, including great options for minimalist bloggers, retailers, and creatives of all stripes.
Alter is a lean theme for bloggers that gets directly to the point, showing text-only posts right above the fold ornamented by a single image. The bold default color scheme plays against the minimalist content design for a fun and surprising aesthetic. And, of course, you can always change those default styles if pink and purple aren’t your thing.
Click here to view a demo of this theme.
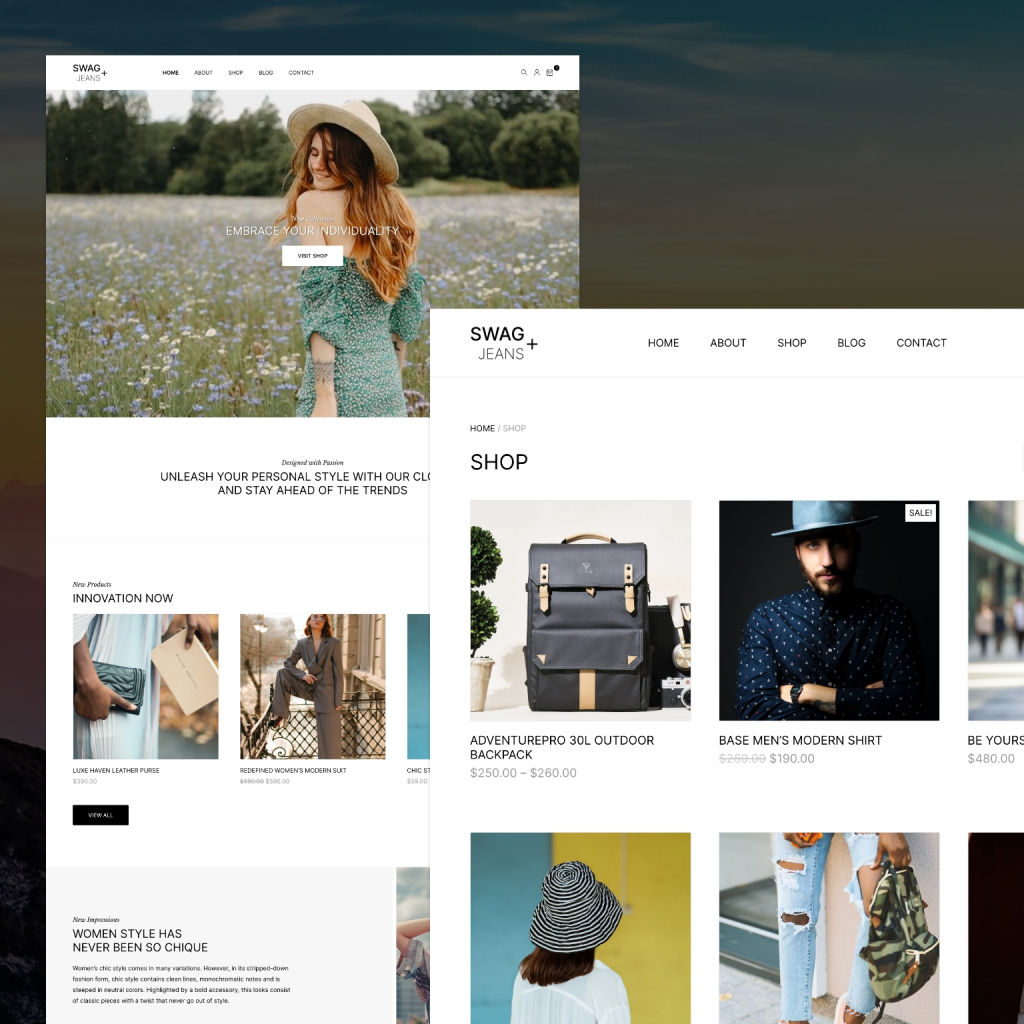
As you might have gathered from the name of this sharp new theme, Swag is built with product sales in mind from the very start. This theme boasts a minimalist design aesthetic, ensuring your products take center stage. While Swag is perfect for fashion boutiques, its versatility knows no bounds. Whether you’re selling apparel, accessories, or even digital goods, this theme provides the perfect canvas for your unique brand identity.
Built with WooCommerce compatibility at its core, Swag ensures a seamless shopping experience for your customers. From product pages to checkout, every step is optimized for maximum conversion.
Click here to view a demo of this theme.
Stage is where artistic expression meets simplicity and is a new go-to WordPress.com theme for artists and creatives. Its simple yet powerful interface allows for easy content organization, while the elegant two-column grid layout beautifully highlights your work. With seamless mobile responsiveness and a focus on readability, Stage lets your creativity take center stage (sorry, we just had to!).
Powered by the Inter Tight font and a subtle duotone color palette, this theme exudes authenticity and raw creativity. Personalize your site effortlessly with included color variations.
Click here to view a demo of this theme.
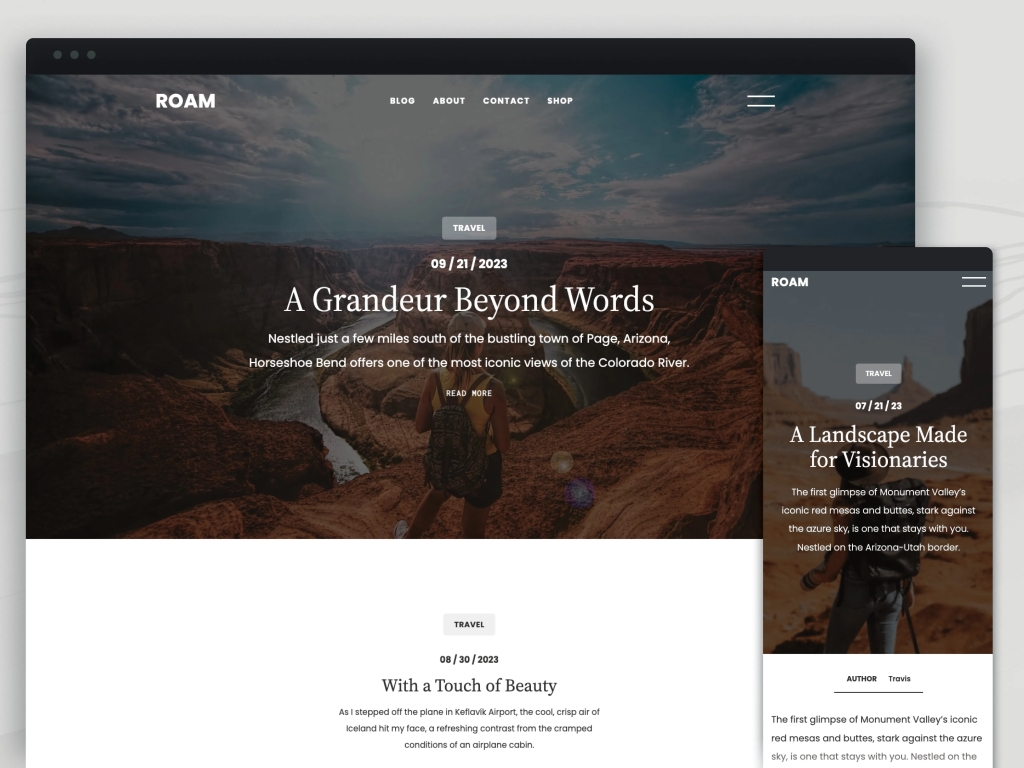
Roam invites bloggers, travelers, and creatives to embark on a seamless journey of storytelling. With its captivating full-page cover photo and sleek one-column layout, Roam offers a canvas for your unique voice and vision. Tailor your blog effortlessly with customizable fonts, colors, and layouts and let your best work shine with Roam’s featured article showcase. Built-in SEO optimization ensures global visibility and searchability.
Click here to view a demo of this theme.
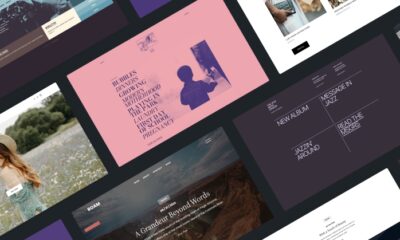
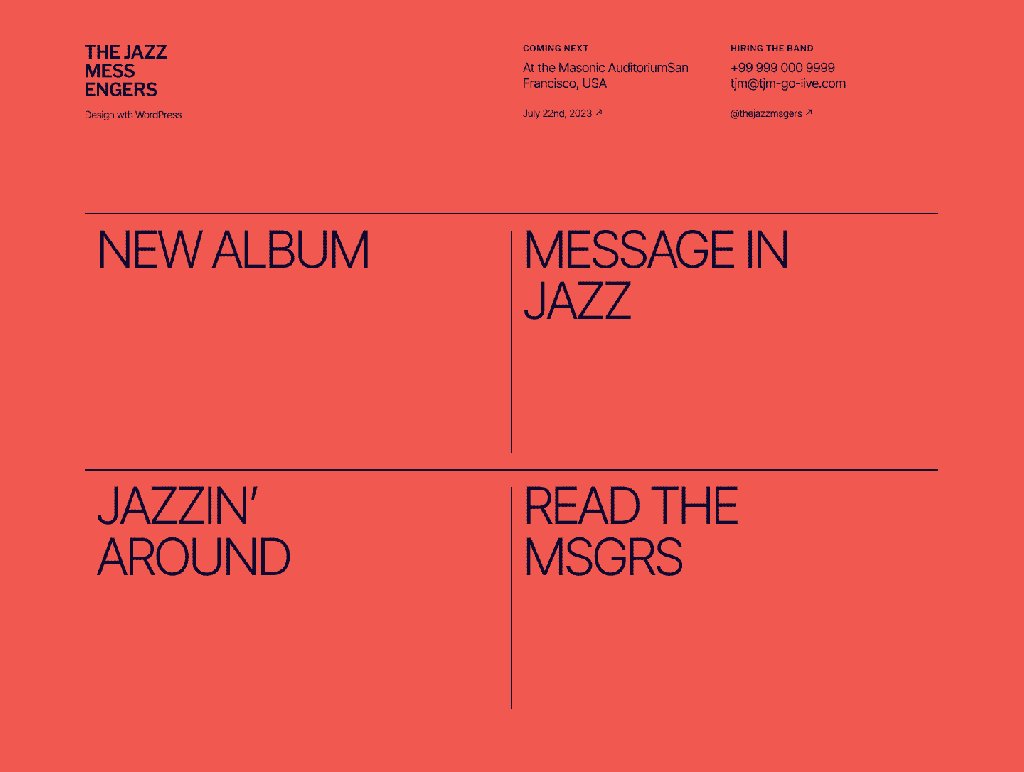
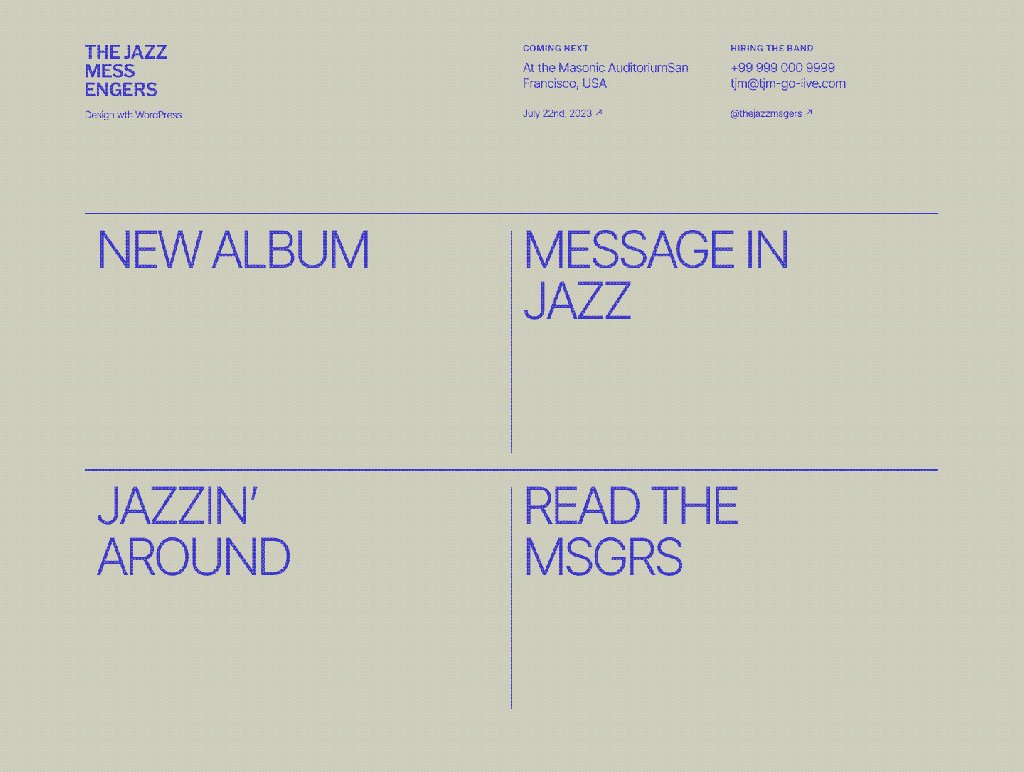
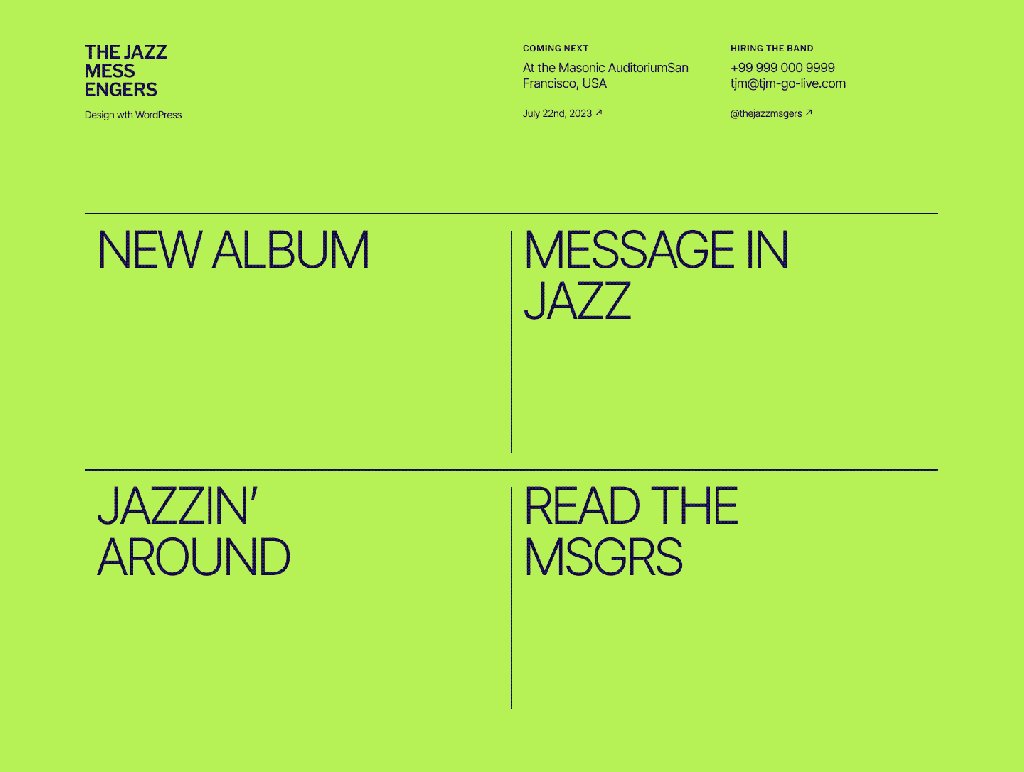
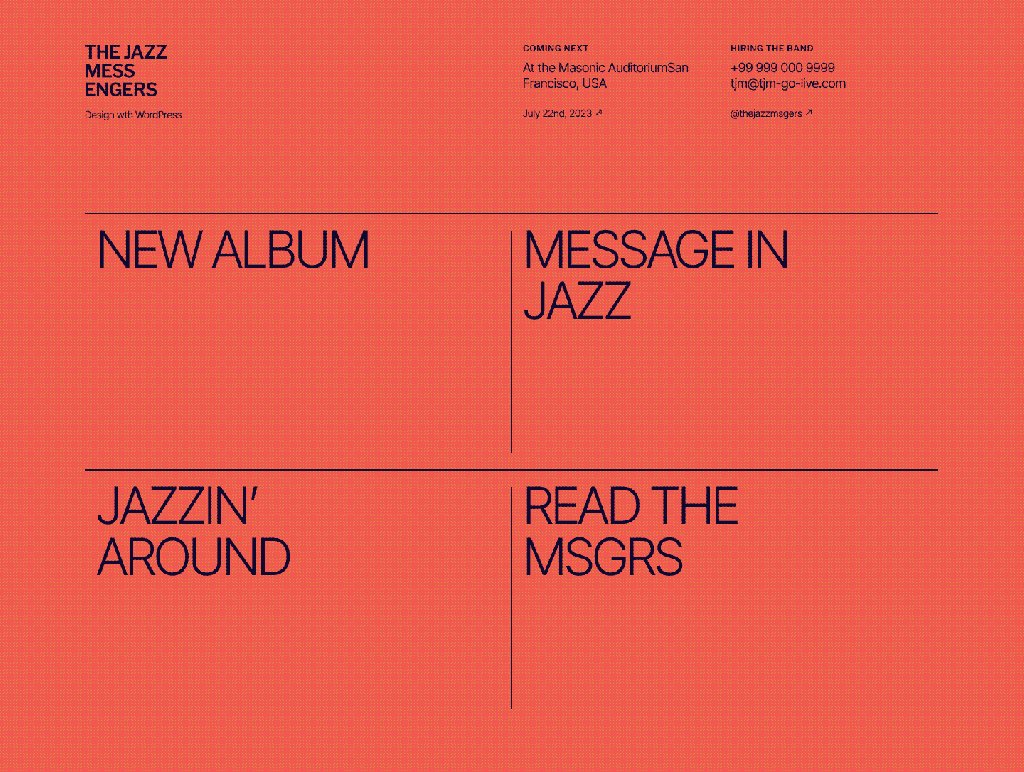
Boxed Bio heralding a new era of dynamic expression in the “link in bio” category of themes. Through an artful arrangement of column blocks adorned in vibrant hues and captivating images, Boxed Bio transforms simple links into enduring and inspiring narratives. With its three column groups, each a canvas for visual storytelling, and jazzy typography choices this invites you to unleash your creativity. These aren’t just links, after all, they are doorways to possibility.
Click here to view a demo of this theme.
To install any of the above themes, click the name of the theme you like, which brings you right to the installation page. Then click the “Activate this design” button. You can also click “Open live demo,” which brings up a clickable, scrollable version of the theme for you to preview.
Premium themes are available to use at no extra charge for customers on the Explorer plan or above. Partner themes are third-party products that can be purchased for $79/year each.
You can explore all of our themes by navigating to the “Themes” page, which is found under “Appearance” in the left-side menu of your WordPress.com dashboard. Or you can click below:
Join 110.3M other subscribers
WORDPRESS
9 Best WooCommerce Multi Vendor Plugins (Compared)

Are you looking for the best WooCommerce multi-vendor plugins?
Creating your own online store is great, but you could potentially earn more money by letting other sellers rent a small part of the space. With multi-vendor plugins, you can turn your eCommerce site into a professional-looking marketplace, such as eBay, Amazon, or Etsy.
In this article, we will go over the best WooCommerce multi-vendor plugins so that you can allow other sellers to promote their products on your website.

Why Do You Need a WooCommerce Multi Vendor Plugin?
A WooCommerce multi-vendor plugin allows you to turn your store into a marketplace where vendors can easily sell their products. It adds a feature to your WooCommerce site where other users create their own stores and manage products, payments, and orders.
Rather than trying to tinker with code, WooCommerce multi-vendor plugins are the fastest way to get started.
Creating a marketplace might be useful if your website has a large audience who wants to buy certain products. Maybe you can drive traffic to the marketplace but don’t have the products to sell.
In that case, you can just bring sellers onboard to your marketplace and earn a commission for each sale.
Here are just a few advantages of building your own eCommerce multi-vendor website:
- Earn a commission: As mentioned, you can piggyback on the sales generated by vendors on your site. This is similar to dropshipping, where you can make money online without having to deal with the hassle of managing inventory or shipping.
- An expanded audience: The more sellers on your eCommerce platform, the more customers you’ll have. Each seller brings their own word-of-mouth contacts, established customer base, and social media presence, which means more visitors to your platform.
- Sell a wide range of products: Every seller can add their own unique products or services. This can be either physical or digital products. It’s a win-win for everyone because customers have more products to choose from.
- Save on costs: Creating a marketplace usually takes a huge upfront investment, such as hiring developers to code a website that offers multi-vendor functionality.
With all that said, let’s look at the top WordPress multi-vendor plugins available so you can create a beautiful marketplace that attracts both buyers and sellers.
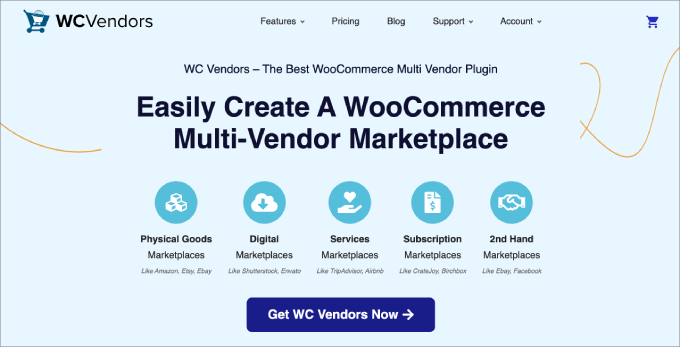
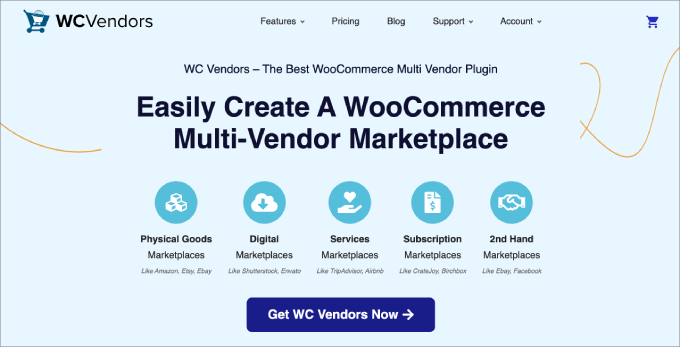
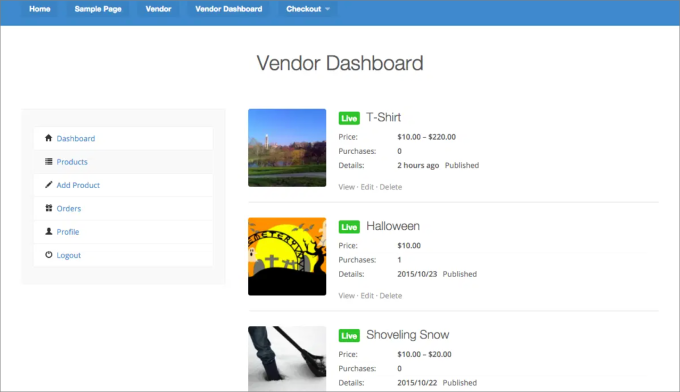
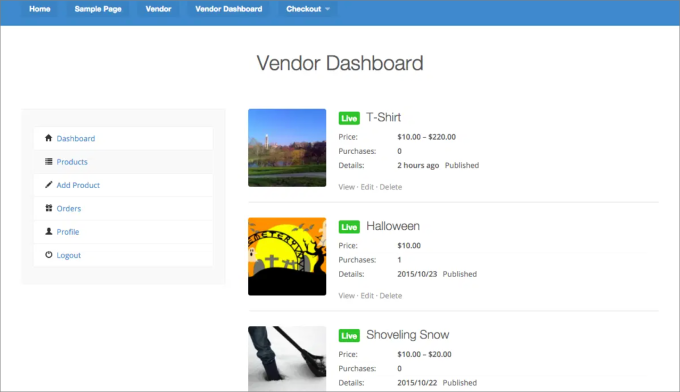
1. WC Vendors


WC Vendors is the best WooCommerce multi-vendor plugin out there, and it has all the features you need to convert your online store into a marketplace and begin selling third-party products online.
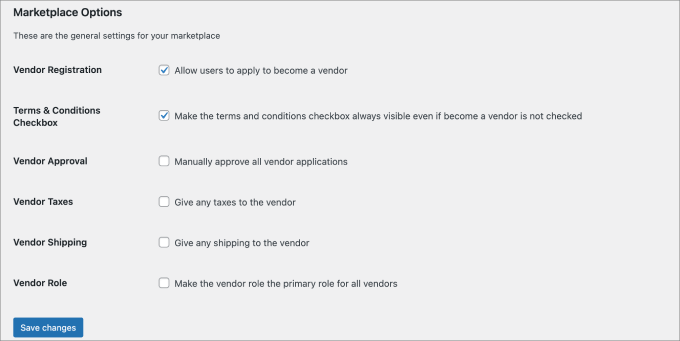
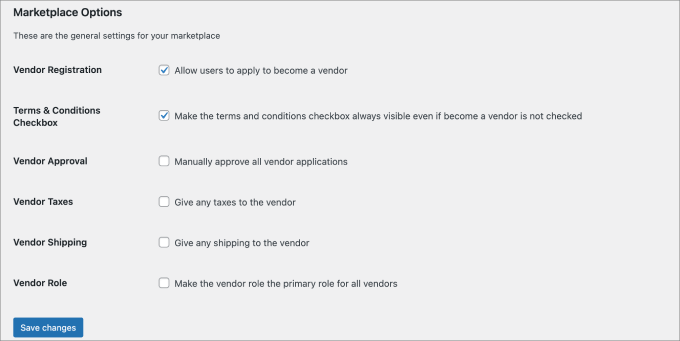
You can easily accept registrations from potential vendors. That way, they can hop on board and start selling on your platform. You can require admin approval, or vendor submissions can be approved automatically.


That said, if you require a more comprehensive application process, it’s best to use a dedicated form builder.
For example, WPForms would allow you to create a multi-page user registration form to collect all the information you need. You may want to ask sellers about the types of products they sell, their current revenue, and whether they already have a retail store.
In addition, the plugin offers plenty of customization options. Individual vendors can create their own storefronts, and they have the ability to easily upload products, manage inventory, and fulfill orders.


Best of all, you can set the commission rate to a fixed or percentage rate. You can even set up a tiered system where you reduce commission rates for top sellers to incentivize them to keep selling on your website.
If you are not ready to commit to a paid plan, then WC Vendors offers a free version to help you get started. You can easily allow vendors to register, and you can set up a commission rate for sales. Beyond that, all vendors have the ability to publish products.
That said, if you want more advanced features, such as creating service or digital product marketplaces, offering more SEO compatibility, adding auction capabilities, and creating membership plans, then you need to install the Pro version.
Pros:
- With its launch wizard, WC Vendors is easy to set up.
- WC Vendors make it easy to accept vendor registrations.
- You can accept customer reviews and ratings on each product page.
Cons:
- While there is a free version, the best features are paid.
Pricing: Starts at $99.50 per year.
Why We Recommend Using WCVendors: We recommend WC Vendors as the best choice for turning your online store into a highly profitable marketplace. It has all the features needed to sell physical products, handcrafted and second-hand goods, digital products, services, and more. Plus, since the plugin supports many WordPress themes and plugins, you can easily integrate all sorts of marketing apps to boost sales and conversations.
To learn more about its features, check out our complete WC Vendors review.
2. Dokan


Trusted by over 60,000+ marketplaces, Dokan is one of the most popular WooCommerce multi-vendor plugins on the market. Like WC Vendors, it lets you create your own online marketplace, similar to Amazon, eBay, or Magneto, in under 30 minutes.
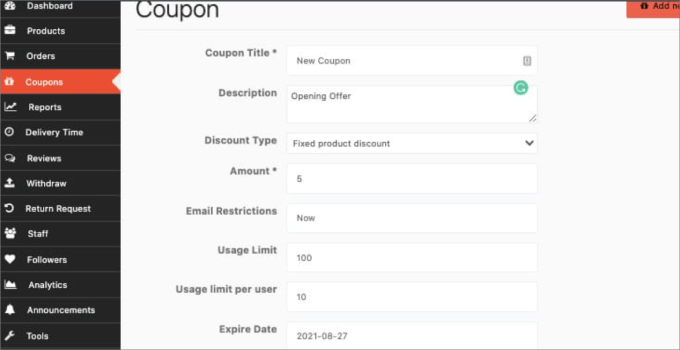
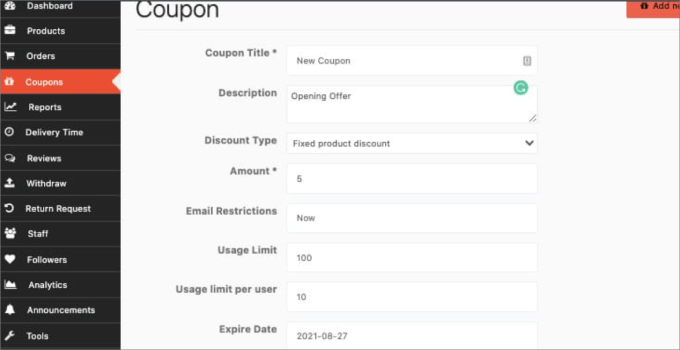
What’s great about Dokan is that each vendor gets their own customizable dashboard on the storefront. They can easily control and navigate each aspect of their store, like creating product listings, managing orders, creating coupons, and viewing sales reports. However, the backend access is restricted to those with admin access only.


Dokan has arguably the most available payment gateways, with over 100+ integrations, including Apple Pay, Stripe Express, Google Pay, Razor Pay, and more. Vendors can enjoy automatic payment distribution, meaning that the plugin automatically calculates and distributes payouts with the commissions already included.
Also, vendors can easily manage shipments as well by selecting their own shipping zones or setting flat-rate shipping. It’s a good idea to have a built-in shipping calculator at the checkout page so customers can view the final price to avoid unexpected surprises.
Pricing: Free to get started with limited features. But if you want a full-featured marketplace with product bulk edits, multiple commission types, and reporting, the plans start at a one-time fee of $559.
Pros:
- Dokan has 20+ extensions, allowing you to add a lot of different functionalities to your marketplace.
- The plugin has a built-in order tracking system so vendors and customers can see the status of their shipments.
- It is an easy-to-use plugin with an intuitive interface.
Cons:
- Dokan’s paid plan is more expensive than WC Vendors.
- It doesn’t have advanced commission settings like WC Vendors.
Why We Recommend Using Dokan: It’s hard to argue against Dokan, especially with all of its add-ons and integration capabilities. Dokan also provides all the essential features you need, like commission settings, vendor customization, and more.
3. MultiVendorX


MultiVendorX is one of the best plugins for creating a niche marketplace. What’s cool about MultiVendorX is that you are not limited to making just an eCommerce marketplace.
You can also add subscriptions, auction features, or even a rental marketplace. Let’s say you wanted only to sell handmade goods, similar to how you would use Etsy. With MultiVendorX, you are in total control.
MultiVendorX gives you a wider range of monetization strategies than other platforms. While you can charge a commission fee, you can also charge subscription fees, listing fees, pay-per-contact, pay-per-action, or a mixed model. Pay-per-contact and pay-per-action would be best suited to a service marketplace.
For example, when a user books a table at a restaurant through your marketplace, you would get paid for that.
MultiVendorX also offers an easy-to-read analytics dashboard so that you can view sales performance. You can filter by vendors, products, product categories, and more.
There’s even a Google Analytics integration that allows you to track your traffic sources. That being said, we recommend using MonsterInsights to get insights from Google Analytics directly in your WordPress dashboard.
Pricing: Free to get started, but if you want advanced features, plans start at $399 per year.
Pros:
- Lots of available monetization strategies.
- Vendors can create a product catalog.
- You can create many types of niche marketplaces.
Cons:
- Paid plans are more expensive due to their diverse feature set.
Why We Recommend Using MultiVendorX: If selling products isn’t your main focus, then MultiVendorX might be the perfect solution. It allows you to create niche, subscription-based, and auction marketplaces. So whether you want to be the next eBay or Craigslist, there’s something for everyone. The plugin offers many monetization options, so you are not just limited by charging commissions, either.
4. WooCommerce Product Vendors


WooCommerce Product Vendors is an official plugin from WooCommerce that allows you to turn your store into a powerful marketplace. At its core, the plugin lets you:
- Build a diverse community of sellers.
- Set a commission rate for each vendor.
- Receive detailed earnings and sales.
While vendors don’t have the same level of customization over their storefronts as plugins like WC Vendors or Dokan, they do still have some control. For example, they can manage their shipping rules, view sales performance, control their public profiles, and send customers tracking numbers.
The biggest advantage to using this plugin is that it’s a part of the vast WooCommerce ecosystem. It allows you to sell anything from digital downloads and handmade products to music, themes, photographs, and more. You could even sell services and have customers book appointments using WooCommerce Bookings.
Pricing: It costs $119 per year.
Pros:
- You can tailor the appearance of vendor pages to align with your brand.
- Woo Product Vendors allows you to onboard new sellers easily with a customizable registration form.
- Vendors can manage their product listings, orders, and inventories.
Cons:
- Vendors must have PayPal accounts to use the plugin’s automatic payout feature, which can be very limiting for sellers in certain regions.
- It doesn’t allow vendors to customize the front end of their store.
Why We Recommend Using Product Vendors: WooCommerce Product Vendors is a simple solution that lets you easily turn your store into a multi-vendor site. You can enable commissions based on a set amount, percentage, store, product, vendor, or individual. Beyond that, you can set payouts to send on a schedule like weekly, bi-weekly, or monthly.
5. YITH WooCommerce Multi Vendor / Marketplace


YITH WooCommerce Multi Vendor is a beginner-friendly WooCommerce multi-vendor plugin that allows you to create and manage an eCommerce marketplace similar to AliExpress, SHEIN, or Amazon. It comes with both free and paid versions, so you can test the tool before making a commitment.
What’s unique about the YITH WooCommerce Multi Vendor plugin is that you can customize what appears on the vendor side. For example, you can perform actions like setting the seller’s header size and color, customizing the related products section, and more.
You also get instant compatibility with all of the YITH plugins. For instance, if you wanted to add reviews of all products to each listing, then you could connect your site to the YITH WooCommerce Advanced Reviews plugin.
Pricing: It costs $149.99 per year.
Pros:
- You can easily set up your marketplace.
- The plugin allows you to customize the registration form and approve or reject vendor applications.
- As the marketplace owner, you can set vendor permissions.
Cons:
- Vendors don’t have a lot of customization options to personalize their own store.
Why We Recommend Using YITH WooCommerce Multi Vendor: We like the YITH WooCommerce Multi Vendor plugin because it gives the owner a lot of control over what vendors can and can’t do. You can set the commissions and permissions. for instance, you can decide whether you want to allow them to generate coupons, manage reviews, or limit the number of products they can publish.
6. WCFM Marketplace


WCFM Marketplace is a free marketplace plugin from the WordPress repository. It has a lot of the essential features you’d expect, like flexible commissions, vendor registration, bulk product uploads, and more.
Vendors have a lot of control over their shipping rates. They can set them by zone, country, distance, weight, country, and even zip code.
The plugin also gives the marketplace owner a lot of control. For instance, you can set the rules for withdrawals and disbursements. It also supports reverse withdrawals in the event that a customer requests a refund.
You can configure the refund settings for vendors. For instance, you may want refunds to be auto-approved or set up to enforce a threshold number of days for permissible refunds.
But if you want additional features, then the WCFM Marketplace has a wide range of paid add-ons. For example, the WooCommerce Frontend Manager addon allows you to set store hours, store vacations, add reviews, and more.
The Analytics addon gives you the ability to analyze visitors and sales by product category, specific products, traffic sources, etc.
Pricing: Free to get started, but they offer a variety of premium extensions available that range between $19 to $249+.
Pros:
- Marketplace owners have a lot of control over setting rules for operating their multi-vendor stores.
- It is a relatively affordable plugin with a free plan.
- Vendors can configure the store’s SEO by placing appropriate keywords.
Cons:
- There are complaints about the quality of customer service.
- You need to pay for add-ons to allow vendors to customize and manage the front end of their stores.
Why We Recommend Using WCFM Marketplace: WCFM Marketplace is a good option with a wide range of feature sets for both the marketplace owner and vendors. Plus, unique customizations such as seller verification and badges are available. The verification ensures a seller verifies they are a real person, and the badge will showcase the best vendors on your site.
7. Easy Digital Downloads


Easy Digital Downloads is a popular plugin for selling digital products like ebooks, courses, audio, pdf, templates, and more.
While it’s not a WooCommerce plugin, it’s the best choice for people looking to turn their website into a digital product marketplace.
With the Frontend Submissions addon, you can configure your own eCommerce store for selling third-party products. Once configured, you can allow anyone to sell digital products through your store, similar to Etsy or Gumroad.
On the front end, vendors can register to become sellers in your marketplace. Upon approval, they’ll be given access to a vendor dashboard, where they can create new products, add product pages, manage orders, access revenue stats, and communicate with customers.


What’s also cool about this addon is that it integrates with the Reviews extension. That way, customers can rate and leave reviews on the products they’ve purchased. Vendors get valuable feedback about their products and can leverage these reviews as social proof for more orders.
Everything is drag-and-drop, so vendors can easily build out their product listings without writing code. All they do is add a product description, upload images, and set their pricing.
For a full tutorial, check out our complete guide on how to create a digital product marketplace in WordPress.
Pricing: Starts at $99.50 per year.
Pros:
- Easy registration process for vendors.
- Vendors can easily create their own storefronts since everything is drag-and-drop.
- Vendors have the power to track their stats and communicate with customers.
Cons:
- Easy Digital Downloads is geared towards selling digital products, not physical products.
Why We Recommend Using Easy Digital Downloads: If you plan on selling digital products, then Easy Digital Downloads is the perfect choice. While it’s not a WooCommerce plugin, it still works for all WordPress websites. Easy Digital Downloads also comes with a wide range of extensions like multi-currency capabilities, email marketing service and payment gateway integrations, add-to-cart pop-ups, and more.
Other Useful Plugins for WooCommerce Websites
Besides having a WooCommerce multi-vendor plugin to simply create the marketplace, you might want to download a few additional tools to help provide sellers and buyers with a better user experience.
Here are a few tools to consider.
8. TeraWallet


TeraWallet is a free WordPress plugin that lets your customers easily store money in a digital wallet on your multi-vendor marketplace website.
Returning buyers can add money to their wallets using a variety of payment methods and later use it to make purchases. With this plugin installed on the website, customers won’t have to fill in their payment details every time or for every vendor they purchase from.
Beyond the core wallet functionality, TeraWallet has a useful cashback and rewards system that allows you to provide discounts to customers based on their purchases.
For instance, you can set cashback rates for specific categories or products and even provide bonus cashback during special events or seasonal promotions. This is a great way to build customer loyalty and drive more buyers to your marketplace.
Pricing: Free to use
Pros:
- The plugin is free to use.
- Customers can deposit funds, transfer money to other users, and make purchases with their wallet balance.
- Customers can even make partial payments with the balance and the remainder with their credit cards.
Cons:
- It’s not a multi-vendor-specific plugin, so it works for regular WooCommerce and online stores, too.
Why We Recommend Using TeraWallet: We like TeraWallet as a plugin to improve the user experience. If you want your customers to keep returning to your website, then it’s a good idea to ensure a seamless checkout experience. With TeraWallet, customers can keep an account balance, and sellers can reward them with cashback.
9. Product Feed PRO for WooCommerce


Product Feed PRO for WooCommerce is a plugin that helps you set up better eCommerce marketing campaigns.
It helps you add product feeds to your marketing channels, such as Facebook, Google Shopping, Bing Ads, and others. Adding these feeds will help you showcase your top sellers, which help you boost their sales. Best of all, this plugin has an unlimited number of products you can put in your product feeds.
In addition, you can set various filters and rules to show only your vendor’s most profitable products. You can exclude products that are low on stock, have low-profit margins, or only include products on sale.
Pricing: Free to use
Pros:
- Free and paid versions are available.
- Filter rules so you can show the best products for your marketing campaigns.
- 100+ templates included for marketplaces and comparison shopping engines.
Cons:
- It is not designed explicitly for multi-vendor sites, so each seller does not get their own control set.
Why We Recommend Using Product Feed Pro for WooCommerce: We like Product Feed Pro for WooCommerce because it’s a good way to help advertise your marketplace. Adding product feeds to your Google Shopping campaigns will allow you to showcase some of the most popular products on your website and, in turn, help out your vendors.
How to Choose the Right WooCommerce Multi-Vendor Plugin
Not all WooCommerce multi-vendor plugins are made equal. That’s because you may have specific needs that are different from those of other eCommerce marketplaces.
But still, here are some key features and factors to consider when making your decision.
Vendor Management Tools
At the heart of a successful eCommerce marketplace is the ability to easily manage multiple vendors. So, you’ll want to look for vendor management features such as:
- Unlimited product uploads and variations
- Inventory management
- Sales data and reporting dashboard
- Shipping management
- Vendor Registration
For instance, WC Vendors provides a full vendor dashboard so you can see all of your orders and shipment status.


The idea is that the plugin should be able to handle all multi-vendor activities, contributing to smoother operation.
Individual Vendor Stores
Your branding plays a vital role in attracting vendors and customers. That means your chosen platform offers a high level of customization.
These customization options may include things like flexible layout designs, adjustable themes, and personalized storefronts for vendors. Each vendor must have its own independent storefront with unique URLs that customers can send.
On top of that, vendors should have the power to add custom dashboard logos, unique headers, and product descriptions.
Commission Structure
Since you are responsible for driving all the traffic to your marketplace, it’s a good idea to have a commission structure in place.
The best multi-vendor plugins offer a flexible commission system. Under this system, you can charge vendors a fixed or percentage fee for every successful sale made through your platform.
For instance, WC Vendors allows you to set multiple commission types. You can even offer tiered commissions based on product price, product sales, or total sales.
Essentially, it allows you to take a small cut to provide the customer base, infrastructure, and platform so that vendors can sell their products or services.
Payment Gateways
Without convenient payment gateway options, there’s a good chance your visitors will abandon their shopping carts.
No matter how many pop-ups, social proof, countdown timers, or other trust badges you add, customers need a reliable payment option they can trust, like Stripe and PayPal.
These are trusted WooCommerce payment gateways available in most countries. They allow you to process credit card payments. Furthermore, customers know they can always contact these payment providers should a problem arise with their order.
Integration and Third-Party Apps
Your multi-vendor plugin is just one part of your entire eCommerce ecosystem. You’ll need other third-party apps such as inventory management systems, email marketing services, accounting software, and help desk plugins.
For example, adding various WooCommerce shipping plugins is probably helpful so that customers can calculate extra fees before checkout and track their orders after making a purchase.
WC Vendors offers integrations with UPS and FedEx shipping plugins, which is helpful for getting accurate shipping costs and handling returns.
Navigation and Search
When customers land on a marketplace site, they expect a smooth shopping experience. Slow website performance or a lack of mobile responsiveness are a few factors that could increase bounce rates.
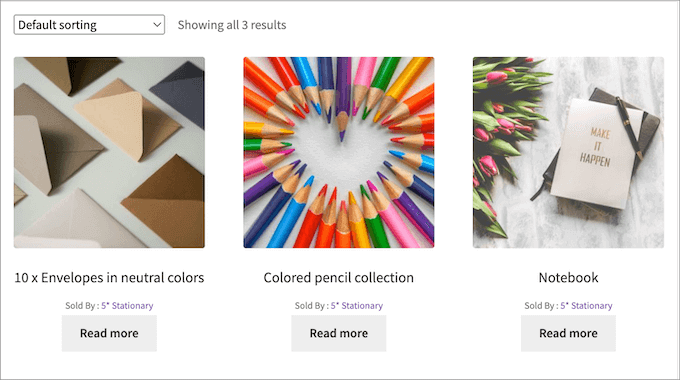
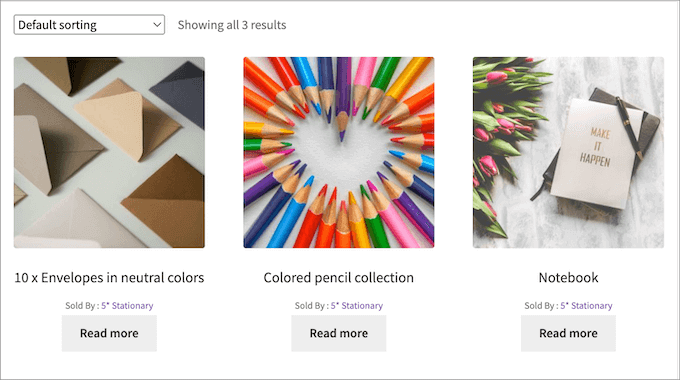
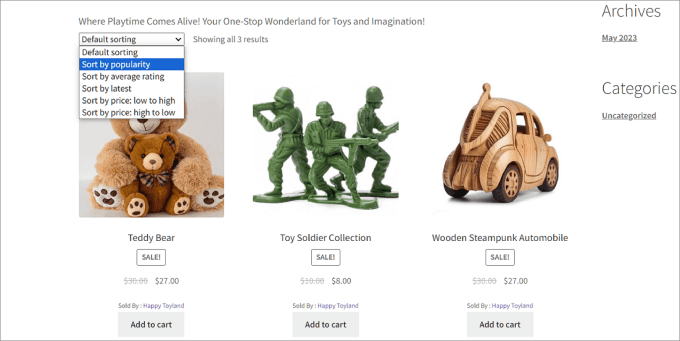
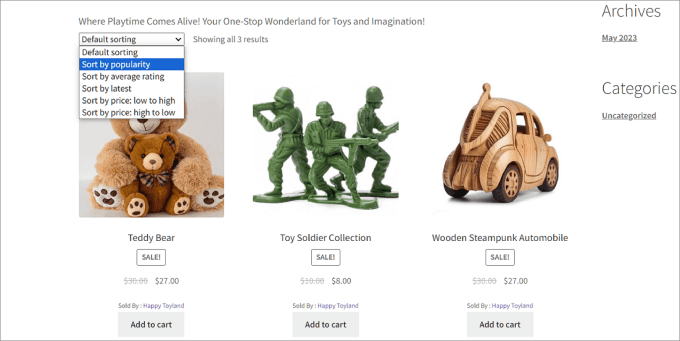
But beyond that, it’s helpful to have a search bar on your site along with a filter option. For example, WC Vendors provides a sorting feature so users can easily sort through products by rating, price point, and popularity.


They also have an intuitive search functionality so shoppers can find the products they’re looking for without needing to scroll through pages of product listings.
Documentation and Customer Support
When an issue comes up, getting the error fixed should be the top priority. That’s why you want to look for a multi-vendor plugin with a dedicated support team that you can easily reach.
It should also provide a comprehensive knowledge base with documentation showing you how to perform every single function offered by the platform. Ideally, there should also be a way to submit a support ticket or a live chat feature where you can speak with a customer service representative.
Frequently Asked Questions About WooCommerce Multi Vendor Plugins
What is the best multi-vendor plugin for WooCommerce?
Based on our experience and testing, WC Vendors is the best multi-vendor plugin for WooCommerce. Its combination of user-friendliness, customization, and diverse feature sets makes it the most popular choice for building your own online marketplace.
Why create a multi-vendor marketplace?
Creating your own marketplace allows you to stand out from the pack. You can create niche multi-vendor platforms to serve a specific audience, such as a marketplace for hand-crafted goods or an online booking system for online contractors. The possibilities are endless. By creating a multi-vendor site, you can earn an additional income stream with commissions and serve a niche audience.
With all that in mind, WC Vendors is the best overall multi-vendor plugin for WooCommerce since you can sell physical goods, digital products, services, and subscriptions. That said, MultiVendorX offers multiple monetization methods like charging a subscription model, listing fees, or pay-per-action.
We hope this article helped you find the best WooCommerce multi-vendor plugin for WordPress. You may also want to check out our curated list of the best WooCommerce plugins for your store and the best WooCommerce WordPress themes.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
-

 WORDPRESS7 days ago
WORDPRESS7 days ago13 Best HubSpot Alternatives for 2024 (Free + Paid)
-

 MARKETING7 days ago
MARKETING7 days agoAdvertising in local markets: A playbook for success
-

 SEARCHENGINES7 days ago
SEARCHENGINES7 days agoGoogle Core Update Flux, AdSense Ad Intent, California Link Tax & More
-

 SEARCHENGINES5 days ago
SEARCHENGINES5 days agoGoogle Needs Very Few Links To Rank Pages; Links Are Less Important
-

 SEO5 days ago
SEO5 days agoHow to Become an SEO Lead (10 Tips That Advanced My Career)
-

 MARKETING6 days ago
MARKETING6 days agoHow to Use AI For a More Effective Social Media Strategy, According to Ross Simmonds
-

 PPC4 days ago
PPC4 days ago10 Most Effective Franchise Marketing Strategies
-

 PPC5 days ago
PPC5 days agoBiggest Trends, Challenges, & Strategies for Success