MARKETING
46 Ideas for Your 2022 Small Business Marketing Strategy

Whether you’re in the process of launching a new business or already have one, having a strong online presence for your brand is extremely important.
In fact, consumers learn about local businesses online more than anywhere else, with Statista predicting the number of ecommerce users to grow to nearly 274 million by 2025.
If you’re a small business owner with little experience in online marketing, creating a strategy to boost your online presence may feel overwhelming. Have no fear — we’ve got you covered.
In this post, we’ll help you build and optimize your small business marketing strategy using inbound marketing, setting you up to attract new clients and ultimately grow your business.
Small Business Marketing
Marketing is meant to raise brand awareness and build a pipeline of qualified leads that turn into sales. With a small business, getting the word out can be challenging due to less visibility and lack of resources (like budget or time). However, there are key strategies that can help you scale your small business’s marketing efforts.
Whether you’re struggling with a limited budget, the time restraints caused by having a smaller team, or even a lack of direction, a marketing plan that’s appropriate for your business can provide guidance as you scale.
Small Business Marketing Strategies
- Know your audience.
- Emphasize your value proposition.
- Stay focused on singular goals and objectives.
- Capitalize on short-term plays.
- Double-down on what works.
- Understand the power of existing customers.
- Use free promotional tools.
- Create a website to own your online presence.
- Consider blogging to attract prospects for your website.
- Promote yourself on social media.
- Invest in ads.
- Make sure you’re capturing web prospects’ information.
- Use email marketing to nurture leads.
- Manage relationships with a CRM.
- Lean into word of mouth as a promotion channel.
These strategies are fundamental as you generate awareness and revenue for your organization:
1. Know your audience.
A key mistake is thinking that “anyone” is your buyer. Larger companies may be able to appeal to a wide market, but they say, “the riches are in the niches” for a reason. A niche is where you’ll have the most leverage as a small business. And to develop a niche and appeal to buyers within the niche, you must understand their pains, problems, triggering events, and priorities.
What is pushing them to make a purchasing decision? What does it look like if they succeed? Knowing these things will help you craft messaging that resonates and makes a compelling case for your solution.
Start by thinking about your existing customers and who you’d like to work with. Then, create a buyer persona to start the process of getting into the head of your ideal client.
Download Free Buyer Persona Templates
2. Emphasize your value proposition.
If there’s no difference between you and your competition, there’s no reason why a buyer would be compelled to work with you. Your value proposition is what will differentiate you from others in your space and make up your prospects’ minds that you’re the provider to go with. What do you do better than anyone in the industry? Conveying this makes a compelling argument.
3. Stay focused on singular goals and objectives.
If you’re exploring the world of marketing, you may have noticed that there are a gazillion directions you can go in. It’s tempting to do it all at once and craft a complicated machine in hopes that you covered all your bases, and it’s easy to take on too much.
Instead, identify where the biggest impact will be. Where is the biggest blind spot in your marketing that’s prohibiting your growth? Set a performance goal around that one key area and focus your resources on the activities and tactics that will achieve that one performance goal. You can expand your efforts or pivot to other initiatives when you’ve made more progress toward that singular goal.
4. Capitalize on short-term plays.
Start scrappy. As you scale, it’s critical to see ROI sooner. This will give you the momentum and cash flow to put toward larger projects, long-term plays, and more sustainable growth models.
Tactics that take time to build (such as SEO) are poor fits for your primary initiatives because you won’t see a return soon enough for your liking. If you have enough resources to start there, great, but don’t put all your eggs in that basket.
If you have evidence that people are taking to Google with purchasing intent for your particular solution, you may find that paid ads will give you that short-term ROI.
5. Double-down on what works.
Once you have your initiatives running and you’ve experimented with a few things, pay attention to the data. This can inform you of what’s working. As you scale, it’s a good idea to double-down on proven methods of generating revenue.
6. Understand the power of existing customers.
On average it costs five times more to acquire a new customer than close an existing one. This means you shouldn’t stop marketing once they’ve made a purchase.
Identify your opportunities for repeat purchasing, upselling, and cross-selling. Because your existing customers have already made a purchase, they already know, like, and trust you. If you’ve provided a good experience, you’ve given them a reason to do business with you again should the need ever arise.
Even if the need doesn’t arise (in cases where it’s a one-and-done purchase with no upsell opportunities), you should still delight your customers. Word of mouth is a powerful (and free) promotional tool.
7. Use free promotional tools.
Speaking of free promotional tools, it’s important to note that since you’ve committed to a limited goal and scope, there’s no need to inflate your overhead with gadgets. Use free promotional tools where possible, and only commit to paid tools if you know they will drastically improve existing operations or performance. Here’s a helpful list of marketing tools (some free and paid).
8. Create a website to own your online presence.
Having a professional-looking website is one of the most important assets you will create for your small business. This is where you will show who you are, what you offer, where you are, and how a potential customer can get in touch with you.
It is a channel you will always own (unlike other platforms which may change policies or go in and out of style), and it has the capability of generating organic traffic in addition to being a place to send traffic from advertising and other marketing initiatives.
Your website isn’t just a simple brochure, either. You have the capability of turning it into a 24-7 salesperson by understanding how to convert traffic and turn them into leads (more on that later).
For one of the best website tools, check out HubSpot’s CMS.
9. Consider blogging to attract prospects for your website.
Blogging is a great way to generate organic traffic, particularly for those prospects who have not reached a purchasing decision yet. In addition, it can establish credibility in your space and position you as a thought leader.
To start a blog, you can use an inexpensive or free website tool to make a free site and use one of their templates. Even if you only publish once a week, it will improve your website’s visibility online and help educate your potential customers on why they should trust your company. If you’re planning to write your posts yourself, check out this beginner’s guide to writing.
Once you start writing, you can add a call-to-action on your posts for visitors to subscribe to your blog and receive emails This is a great way to start collecting leads and offering potential customers a way to get information if they aren’t ready to buy anything from you yet.
Download Free Blog Post Templates
10. Promote yourself on social media.
With billions of potential customers using various platforms daily, social media is a powerful business tool. Social media marketing can help you engage with potential customers, build brand awareness, and promote your products. Why wouldn’t you want to be seen where your potential customers spend their time?
Download the Free Social Media Content Calendar Template
11. Invest in ads.
Organic traffic takes a while to build, and as a small business, you want to invest in short-term plays. Pay-to-play tactics that target buyers with high intent are great for short-term wins to jump-start other objectives.
Google Ads are perfect if you know that your target audience is searching the web for your product or solution. If they aren’t, you might consider social media ads instead. Individuals on social media have less buying intent, but with highly targeted ads and enough impressions, you’ll gain the interest of your audience.
Download the Free Advertising Planning Kit
12. Make sure you’re capturing web prospects’ information.
We’ve been talking a lot about visibility and traffic but haven’t really covered how these will help drive revenue yet. One simple way to start generating leads or customers from your website is to implement a conversion tool.
A simple, free option is HubSpot Marketing Free. By using this tool to add a pop-up widget to your website, you can start collecting the email addresses of potential customers. From there, you can send out promotions and offers and convert them into paying customers. You can also implement any of these 24 conversion tools to help you optimize your website and use it to drive leads.
13. Use email marketing to nurture leads.
Just because you’ve converted website traffic into leads doesn’t mean those leads are ready to buy yet. It’s important to stay top of mind and move them closer to a purchasing decision.
Email marketing is a critical part of your marketing toolkit. In fact, 73 percent of millennials prefer communications from businesses to come via email.
This strategy is an easy, free, and scalable way to communicate with both new and existing customers.
Once you have an email marketing tool in place (many are inexpensive or even free), experiment with emailing out newsletters (with your sleek new blog posts), and other promotions to your database. We know small business owners don’t have tons of free time to devote to digital marketing, so consider using marketing automation to make this process even easier for yourself.
To get started planning your email marketing strategy, check out this guide and template from HubSpot.
14. Manage relationships with a CRM.
Email marketing works best when you’re sending personalized, targeted emails. This begins with a customer database or customer relationship management (CRM) system.
Your CRM stores information about your leads, prospects, and customers so that you can keep track of customer interactions and identify sales opportunities more effectively.
HubSpot has one of the best CRMs (and best of all, it’s totally free).
15. Lean into word of mouth as a promotion channel.
As mentioned previously, delighting customers can have a big impact on your business, primarily in repeat purchases and word of mouth. If you provide a great experience, your customers will be more inclined to leave reviews, give testimonials, and tell their friends about you.
That’s why it’s a good idea to measure customer satisfaction and encourage customers to spread the word.
Marketing Tips for Small Businesses
- Determine your brand’s identity.
- Identify your buyer persona.
- Design a logo and other assets.
- Build your website with a CMS template.
- Draw up a go-to-market strategy.
- Hire a freelancer to help you scale your content.
- Consult agencies and freelancers for web design help.
- Track your site with analytics tools.
- Boost your Google ranking with SEO.
- Research keyword opportunities.
- Optimize your website for mobile devices.
- Write optimized blog posts.
- Experiment with photo and video content.
- Launch business pages on Facebook and Yelp.
- Build out your social media strategy.
- Use social media for customer service.
- Build interesting landing pages.
- Plan an email marketing strategy.
- Offer coupons in newsletters or on landing pages.
- Share your distribution channels on your website.
- Offer a free webinar.
- Try co-marketing.
- Encourage happy customers to share their experiences.
- Try out marketing experiments.
1. Determine your brand’s identity.
Having a consistent brand identity to promote your business will make you look more professional and help you attract new customers. According to a 2020 study, nearly 9 out of 10 people are brand loyal with nearly 25% of them climbing to be more brand loyal in 2020 compared to 2019.
Jeff Bezos, the founder of Amazon, has described a company’s branding as “what other people say about you when you’re not in the room.” In other words, your brand is the feelings and emotions people have when hearing your company name. It’s is a combination of your brand name, logo, aesthetic, and the design of all your assets.
2. Identify your buyer persona.
When you imagine a customer searching for your product or service, what are they like? What are their pain points? What is their job? Creating a buyer persona that tells a story of your ideal customer can help you make a website that’s optimized for them.
By learning more about your target customer through creating a buyer persona, you can better figure out what types of things they may be searching for so you can include those terms on your website.
3. Design a logo and other assets.
To start getting the creative juices flowing, consider your color scheme and peruse palettes with Adobe Color or Coolors. You can create your own or look through pre-made or customized color palettes.
To create a logo, I’d recommend checking out Upwork or Freelancer. There are free and less expensive options for designing your own logo online, although using a freelancer or agency can give you a higher quality product and connect you with a designer who can change and update your brand assets as your company grows.
4. Build your website with a CMS template.
If you’re a fairly tech-savvy small business owner, you’ll probably want to build your own website. A CMS (content management system) makes the process simple.
Most CMSs offer customizable templates for your site that you can get for free or a small fee. There are templates for various skill levels — from beginner all the way to advanced.
Once you’ve created your website, most CMS platforms offer plugins to help you optimize your content for search (look for SEO plugins). This will help you rank better in Google — which we’ll discuss more in-depth in a bit.
5. Draw up a go-to-market strategy.
Once you’ve activated all the tools you need to promote your product or service, you’ll need to create a promotional plan that aligns with the customer journey. Consider which content will attract, engage, and delight your prospects and how you will convert them into a customer.
To help you plan out this process, use this template.
6. Hire a freelancer to help you scale your content.
If you need some help creating regular blogs or promotional content, consider hiring a freelancer over investing in a full-timer. Try Upwork for a freelance blogger, videographer, or photographer. You could also consider hiring a marketing agency for a larger project.
7. Consult agencies or freelancers for web design help.
If you aren’t on the technical side and want a website built for your small business, you can use a freelancer or a marketing agency that specializes in web design. This is a great option for businesses that already have a website but need it to be updated and revamped for SEO (search engine optimization) to help improve your Google ranking.
To find a freelancer or marketing consultant in your area, you can use Upwork (filtering by design/creative), Codeable (for WordPress experts) or Freelancer.
8. Track your site with analytics tools.
If you’ve never made a website before and aren’t entirely comfortable with the technical elements, there are a variety of free tools and services to help you get started. When you create your website, make sure you implement Google Analyticsor HubSpot Marketing Free(both of which are free products) so you can easily track who’s looking at your site.
Online Marketing Tips for Small Businesses
9. Boost your Google ranking with SEO.
If you already have a business, have you ever searched for yourself or your product/service online? If so, did you think, “Why isn’t my website showing up on Google?” If so, you probably thought, “How do I rank on Google?” or “How can I improve my Google ranking?”
There are a lot of factors that play into why a certain site or page appears in the top spots on the Google (or another search engine) search engine results page (SERP). Backlinko reports some of Google’s top factors, which include having relevant keywords (and their placement on your site), the length of your content, having high-quality content, how fast your page loads, how often you post content, and more.
When it all boils down, Google essentially tries to find the best piece of content to present to the person searching. For example, if I’m searching for the best salon in Newport, Rhode Island, it wouldn’t be helpful for me to find a web page of a salon that has closed down and is located in Newport, Kentucky. It would, however, be helpful for me to find a salon in my area with great Yelp reviews, an easy-to-navigate website, and contact information readily available. Google always wants to surface the most relevant, highest-quality piece of content.
To rank higher on Google, you can leverage the power of SEO, or search engine optimization. To start learning everything there is to know about this powerhouse marketing tactic, check out The Ultimate Guide to SEO.
HubSpot explains SEO as “techniques that help your website rank higher in search engine results pages (SERPs). This makes your website more visible to people who are looking for solutions that your brand, product, or service can provide via search engines like Google, Yahoo!, and Bing.” In other words, it’s the basic concept of structuring your website and blog posts to be in the best shape for appearing first on search engines.
SEO strategy usually consists of a few things. These include buyer persona research, keyword research, and on-page SEO research. These three areas can help you learn how your target market is searching online, and position your business to get discovered by the right people.
10. Research keywords opportunities.
Keyword research is an extension of buyer persona research. You can use the personas you’ve created to search for the best keywords for your brand, then use a tool like KW Finder to find related keywords for your target audience.
Then, you can do some on-page SEO research and optimization. This is where you put those keywords in the correct places on your website — like in the meta-description, page titles, and H1 tags.
11. Optimize your website for mobile devices.
Most Google searches are done on mobile devices, so it’s important to have a site that looks clean and easy to navigate when someone enters it on their smartphone. A mobile site can also be beneficial for SEO, with search engines like Google which rewards you with a higher ranking if you have a mobile site.
You don’t have to be a tech expert to build a site that looks good on mobile. In fact, most CMS platforms like HubSpot already offer mobile-optimized templates.
12. Write optimized blog posts.
Content and blogging are extremely important when it comes to your search engine ranking. The more often your desired keywords appear in your high-quality and helpful content, the more likely you are to appear in search results. A great way to become an authority on your topic, product, or service is to blog.
Make sure you’re writing with SEO in mind — use this SEO checklist for bloggers, or a WordPress plugin like Yoast.
13. Experiment with photo and video content.
According to HubSpot Research, more than 50% of consumers want to see videos from brands. Additionally, most social media apps, like Facebook and Instagram are embracing more visual layouts. To keep up with these trends, it’s a good idea to make a few marketing videos. If you use these tips, producing a few can be quite inexpensive.
14. Launch business pages on Facebook and Yelp.
If your business is focused on a local area, the most important accounts for you are Facebook, Yelp, and Google’s business feature. Having high Yelp reviews improves your authority online and helps your search ranking. You can claim your business on Yelp for free, customize your profile and add pictures, and start asking for reviews.
The same thing goes for registering your Google business page. You can register your business with Google (for free) and add pictures. (If you’ve ever searched for your business in Google Maps and been disappointed not to see it, it’s because you haven’t claimed it yet!)
On Facebook, you can create a Facebook business page so that people can find your location and hours.
For any business, having up-to-date social media accounts will help you be found and engage with prospects. Create a Twitter account, Facebook page, learn how to use Instagram, create a Pinterest page (if relevant), and use them as a way to discover new clients.
15. Build out your social media strategy.
While Facebook and Yelp will be great tools for local searches and reviews, platforms like Instagram, Pinterest, and Twitter will offer you even more opportunities to share your posts, content, and promotions.
If your customers can purchase your products or services online, these platforms will also give them another way to find you.
Be sure not to spread yourself too thin by joining too many platforms at once. To make strategizing easier, here’s a guide to the five types of social media platforms and the pros and cons of each.
16. Use social media for customer service.
Once you’re on your chosen platforms, be sure to answer customer or follower questions when they ask them through post comments or direct messages. This will make your company look responsive and credible. Here are some great examples of how brands have used Twitter for customer service.
If you have the means, consider hiring a social media manager with community management experience. On top of posting content on a regular schedule, community managers are charged with responding to questions or concerns of followers. Interested? We published a guide on what it takes to be a great social media community manager.
17. Build interesting landing pages.
A landing page offers your potential customers a free resource in exchange for filling out a short form of contact information. When they receive the resource, they might be even more pleased by your company and more interested in buying the full product.
Because landing pages raise your chances of customer conversion, you want yours to look enticing. To get started, read this landing page guide to learn more about what makes this strategy successful. Then check out these free and professionally designed templates.
18. Plan an email marketing strategy.
Once you start creating regular content and building out landing pages, you’ll want to share them with the prospects who seem most interested in learning more about your product. For this reason, we suggest building an email marketing strategy.
While you want to be careful not to bombard those who sign up for your email list with too many emails, you want to send just enough to keep your prospects informed and engaged. Here’s how our metrics improved when we streamlined our email marketing strategy.
If you’ve never sent regular newsletters before, you can use HubSpot or a number of other affordable tools to create and send an email with a professionally designed template. Many email tools also offer basic analytics that allow you to track open and click rates.
19. Offer coupons in newsletters or on landing pages.
Placing a coupon in your marketing emails can engage and delight your audience. After buying a product or service at a discounted rate, they also might be more willing to pay for it in full price. If you have a subscription service, it can also be helpful to offer prospects a code for a free trial so they can test it out.
20. Share your distribution channels on your website.
Once you have a few social media accounts and can allow people to sign up for your newsletter, highlight this on your website so your visitors can follow you. One way companies do this is to display all of their linked social icons and a newsletter sign-up call to action on all pages of your website. A good place to include these is on the top right corner or on the footer of each page. This way they are visible but aren’t distracting from any content.
21. Offer a free webinar.
A webinar allows potential customers to sign up for a short online course hosted by you. These courses are usually between 30 minutes to an hour and allow you to give tips and answer questions related to a topic your brand is familiar with. While this strategy can help you boost your credibility in your field, it can also offer you potential leads and sales opportunities.
22. Try co-marketing.
Is there a local business in your area that isn’t a direct competitor but offers a product or service to a similar target audience? Consider working with them on a cobranded campaign where you promote each other on social media, via email, or in your blog. While you’ll give your partnering company added promotion, it will also allow their fanbase to learn more about you.
23. Encourage happy customers to share their experiences.
When a happy customer talks about how great your company is on social media or a review site, your product or service looks like a good investment. Even on social media, word of mouth is still a huge factor in someone’s purchasing decision. If a prospect sees a friend raving about your business on Facebook or if they post a photo of a meal from your restaurant on Instagram, they could be more likely to go. After all, 71% of consumers are more likely to purchase based on social media referrals.
If customers are telling you they love your product, encourage them to share about the experience on Yelp, Google, or social. If you have a physical business, you might also want to place signs up with your account handles so customers know who to tag if they post a picture of your product.
24. Try out marketing experiments.
If there’s a new social platform you’re interested in or a new marketing trend, don’t be afraid to experiment. If an experiment goes well, you could be ahead of the game, and it never hurts to be a thought leader in your industry.
When you experiment with a new marketing strategy, be sure to have a solid hypothesis or question in mind. This will keep you focused on the end goal and reduce the desire to chase the next big thing as it comes along. Also, prepare for what your next steps will be if you get good or bad results. Here’s a quick guide to leading a successful marketing experiment.

Small Business Advertising Ideas
Now that we’ve covered some marketing strategy basics, let’s look into how you can put your advertising dollars to work. Below are some ways to tackle adverising for small business.
1. Set up Google My Business.
Creating a free Google My Business profile is a simple first step to helping potential customers find your business. It only takes a few minutes to add your business contact information, business hours, photos, and list your services.
Another perk of having a Google business profile is that you don’t need a storefront to create one. Your profile also comes with analytics that can help you better understand how customes are connecting with your business. Additionally, you can check out and respond to customer reviews and learn what keywords brought them to your business page.
2. Consder PPC ads with Google & Bing.
Using pay-per-click ad programs like Google Adwords or Microsoft Advertising can also help drive customers to your business. If you’re working hard on SEO, but are still looking for an extra boost, consider PPC — or pay-per-click advertising.
With this search engine marketing technique, you use Google AdWords or Microsoft Ads to show up as an advertised listing in search results. Before you dive into PPC, you’ll want to make sure your landing page is as optimized as possible. If you are paying by the click and those who click on the page don’t convert, you will lose advertising dollars.
To help you get started, read this Ultimate Guide to PPC. Then, use this PPC planning template to plan an optimized campaign. You can also use a few handy tools and software to edit, track, and report on your campaigns.
3. Run social media ads.
Most of the major social media platforms offer affordable advertising options that can help you target your posts to a specific audience. While many small businesses have been advertising on Facebook, Twitter, and LinkedIn for years, Instagram now allows brands to advertise through its Shoppable tool.
Pinterest is also an excellent option for small businesses to advertise. In fact, Pinterest users say the platform has more influence on their purchasing journey than other platforms. Shopping ads on Pinterst drive three times the conversion of other competting plaforms.
4. Sponsor products on Etsy & Amazon.
If you’ve alreay set up shop on Amazon, you can give your products a boost by participating in their sponsored products program. This cost-per-click ad program generates ads from your product listings and automatcally targets your ads, making it a great option if you’ve never created a campaign before.
If you’re a maker and sell your wares on Etsy, consider using Etsy Ads to advertise your products. Similar to Amazon, this is a cost-per-click model with a default minimum daily budget of one dollar. With Etsy Ads your products will stand out in Etsy Search, category pages and marketing pages.
5. Leverage user-generated content.
Some of the best advertising you can get is from existing customers. Happy customers can vouch for your brand and add social proof to your marketing campaigns. Ask your customers to leave reviews or if they’ve already created content on social media involving your brand, ask permission to share it.
6. Develop a referral program.
Speaking of enlisting the help if your existing customers, you can incentivize them by using a referral program. Offer a discount, free gift, or other perk in exchange for them bringing in new customers.
Referred customers are 18% more loyal than those who aren’t and spend 13% more on purchases. Since these new customers will have been referred to you by someone they know, they’re more likely to have a positive customer experience.
7. Advertise with your local chamber of commerce.
If you have a storefront, it may also be a good investment to advertise with yoru local chamber of commerce. Each city is different, but you can typically be featured on their website, their social media channels, and included in their email newsletter for an annual fee.
It’s not only a great way to get your brand out there, but is also an excellent opportunity to network with fellow small business owners.
Start Marketing Your Business Today
Small business owners looking for a way to track ROI and brand awareness need digital marketing. Not only is digital marketing a must-have for promoting your products or services, but optimizing your online assets is also critical to your business’ overall success.
You may have a long road ahead to build your online presence, but any steps you can make will have a huge impact on your business.
Editor’s note: This post was originally published in September 2020 and has been updated for comprehensiveness.
MARKETING
Should Your Brand Shout Its AI and Marketing Plan to the World?

To use AI or not to use AI, that is the question.
Let’s hope things work out better for you than they did for Shakespeare’s mad Danish prince with daddy issues.
But let’s add a twist to that existential question.
CMI’s chief strategy officer, Robert Rose, shares what marketers should really contemplate. Watch the video or read on to discover what he says:
Should you not use AI and be proud of not using it? Dove Beauty did that last week.
Should you use it but keep it a secret? Sports Illustrated did that last year.
Should you use AI and be vocal about using it? Agency giant Brandtech Group picked up the all-in vibe.
Should you not use it but tell everybody you are? The new term “AI washing” is hitting everywhere.
What’s the best option? Let’s explore.
Dove tells all it won’t use AI
Last week, Dove, the beauty brand celebrating 20 years of its Campaign for Real Beauty, pledged it would NEVER use AI in visual communication to portray real people.
In the announcement, they said they will create “Real Beauty Prompt Guidelines” that people can use to create images representing all types of physical beauty through popular generative AI programs. The prompt they picked for the launch video? “The most beautiful woman in the world, according to Dove.”
I applaud them for the powerful ad. But I’m perplexed by Dove issuing a statement saying it won’t use AI for images of real beauty and then sharing a branded prompt for doing exactly that. Isn’t it like me saying, “Don’t think of a parrot eating pizza. Don’t think about a parrot eating pizza,” and you can’t help but think about a parrot eating pizza right now?
Brandtech Group says it’s all in on AI
Now, Brandtech Group, a conglomerate ad agency, is going the other way. It’s going all-in on AI and telling everybody.
This week, Ad Age featured a press release — oops, I mean an article (subscription required) — with the details of how Brandtech is leaning into the takeaway from OpenAI’s Sam Altman, who says 95% of marketing work today can be done by AI.
A Brandtech representative talked about how they pitch big brands with two people instead of 20. They boast about how proud they are that its lean 7,000 staffers compete with 100,000-person teams. (To be clear, showing up to a pitch with 20 people has never been a good thing, but I digress.)
OK, that’s a differentiated approach. They’re all in. Ad Age certainly seemed to like it enough to promote it. Oops, I mean report about it.
False claims of using AI and not using AI
Offshoots of the all-in and never-will approaches also exist.
The term “AI washing” is de rigueur to describe companies claiming to use AI for something that really isn’t AI. The US Securities and Exchange Commission just fined two companies for using misleading statements about their use of AI in their business model. I know one startup technology organization faced so much pressure from their board and investors to “do something with AI” that they put a simple chatbot on their website — a glorified search engine — while they figured out what they wanted to do.
Lastly and perhaps most interestingly, companies have and will use AI for much of what they create but remain quiet about it or desire to keep it a secret. A recent notable example is the deepfake ad of a woman in a car professing the need for people to use a particular body wipe to get rid of body odor. It was purported to be real, but sharp-eyed viewers suspected the fake and called out the company, which then admitted it. Or was that the brand’s intent all along — the AI-use outrage would bring more attention?
This is an AI generated influencer video.
Looks 100% real. Even the interior car detailing.
UGC content for your brand is about to get really cheap. ☠️ pic.twitter.com/2m10RqoOW3
— Jon Elder | Amazon Growth | Private Label (@BlackLabelAdvsr) March 26, 2024
To yell or not to yell about your brand’s AI decision
Should a brand yell from a mountaintop that they use AI to differentiate themselves a la Brandtech? Or should a brand yell they’re never going to use AI to differentiate themselves a la Dove? Or should a brand use it and not yell anything? (I think it’s clear that a brand should not use AI and lie and say it is. That’s the worst of all choices.)
I lean far into not-yelling-from-mountaintop camp.
When I see a CEO proudly exclaim that they laid off 90% of their support workforce because of AI, I’m not surprised a little later when the value of their service is reduced, and the business is failing.
I’m not surprised when I hear “AI made us do it” to rationalize the latest big tech company latest rounds of layoffs. Or when a big consulting firm announces it’s going all-in on using AI to replace its creative and strategic resources.
I see all those things as desperate attempts for short-term attention or a distraction from the real challenge. They may get responses like, “Of course, you had to lay all those people off; AI is so disruptive,” or “Amazing. You’re so out in front of the rest of the pack by leveraging AI to create efficiency, let me cover your story.” Perhaps they get this response, “Your company deserves a bump in stock price because you’re already using this fancy new technology.”
But what happens if the AI doesn’t deliver as promoted? What happens the next time you need to lay off people? What happens the next time you need to prove your technologically forward-leaning?
Yelling out that you’re all in on a disruptive innovation, especially one the public doesn’t yet trust a lot is (at best) a business sugar high. That short-term burst of attention may or may not foul your long-term brand value.
Interestingly, the same scenarios can manifest when your brand proclaims loudly it is all out of AI, as Dove did. The sugar high may not last and now Dove has itself into a messaging box. One slip could cause distrust among its customers. And what if AI gets good at demonstrating diversity in beauty?
I tried Dove’s instructions and prompted ChatGPT for a picture of “the most beautiful woman in the world according to the Dove Real Beauty ad.”
It gave me this. Then this. And this. And finally, this.
She’s absolutely beautiful, but she doesn’t capture the many facets of diversity Dove has demonstrated in its Real Beauty campaigns. To be clear, Dove doesn’t have any control over generating the image. Maybe the prompt worked well for Dove, but it didn’t for me. Neither Dove nor you can know how the AI tool will behave.
To use AI or not to use AI?
When brands grab a microphone to answer that question, they work from an existential fear about the disruption’s meaning. They do not exhibit the confidence in their actions to deal with it.
Let’s return to Hamlet’s soliloquy:
Thus conscience doth make cowards of us all;
And thus the native hue of resolution
Is sicklied o’er with the pale cast of thought,
And enterprises of great pith and moment
With this regard their currents turn awry
And lose the name of action.
In other words, Hamlet says everybody is afraid to take real action because they fear the unknown outcome. You could act to mitigate or solve some challenges, but you don’t because you don’t trust yourself.
If I’m a brand marketer for any business (and I am), I’m going to take action on AI for my business. But until I see how I’m going to generate value with AI, I’m going to be circumspect about yelling or proselytizing how my business’ future is better.
HANDPICKED RELATED CONTENT:
Cover image by Joseph Kalinowski/Content Marketing Institute
MARKETING
How to Use AI For a More Effective Social Media Strategy, According to Ross Simmonds

Welcome to Creator Columns, where we bring expert HubSpot Creator voices to the Blogs that inspire and help you grow better.
It’s the age of AI, and our job as marketers is to keep up.
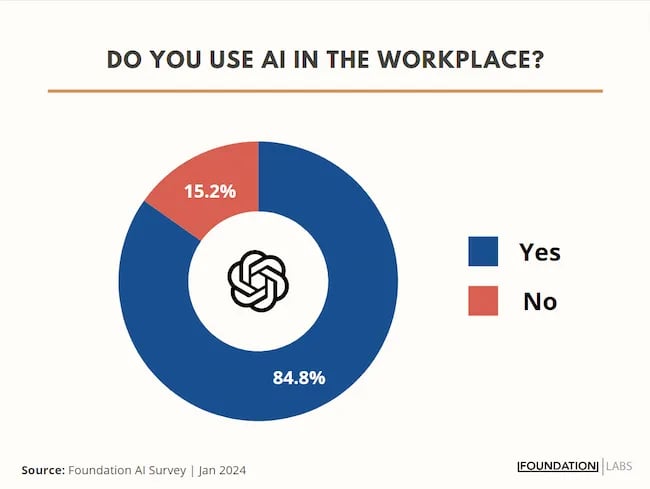
My team at Foundation Marketing recently conducted an AI Marketing study surveying hundreds of marketers, and more than 84% of all leaders, managers, SEO experts, and specialists confirmed that they used AI in the workplace.

If you can overlook the fear-inducing headlines, this technology is making social media marketers more efficient and effective than ever. Translation: AI is good news for social media marketers.
In fact, I predict that the marketers not using AI in their workplace will be using it before the end of this year, and that number will move closer and closer to 100%.
Social media and AI are two of the most revolutionizing technologies of the last few decades. Social media has changed the way we live, and AI is changing the way we work.
So, I’m going to condense and share the data, research, tools, and strategies that the Foundation Marketing Team and I have been working on over the last year to help you better wield the collective power of AI and social media.
Let’s jump into it.
What’s the role of AI in social marketing strategy?
In a recent episode of my podcast, Create Like The Greats, we dove into some fascinating findings about the impact of AI on marketers and social media professionals. Take a listen here:
Let’s dive a bit deeper into the benefits of this technology:
Benefits of AI in Social Media Strategy
AI is to social media what a conductor is to an orchestra — it brings everything together with precision and purpose. The applications of AI in a social media strategy are vast, but the virtuosos are few who can wield its potential to its fullest.
AI to Conduct Customer Research
Imagine you’re a modern-day Indiana Jones, not dodging boulders or battling snakes, but rather navigating the vast, wild terrain of consumer preferences, trends, and feedback.
This is where AI thrives.
Using social media data, from posts on X to comments and shares, AI can take this information and turn it into insights surrounding your business and industry. Let’s say for example you’re a business that has 2,000 customer reviews on Google, Yelp, or a software review site like Capterra.
Leveraging AI you can now have all 2,000 of these customer reviews analyzed and summarized into an insightful report in a matter of minutes. You simply need to download all of them into a doc and then upload them to your favorite Generative Pre-trained Transformer (GPT) to get the insights and data you need.
But that’s not all.
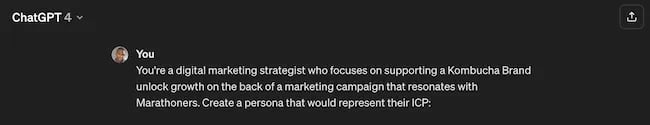
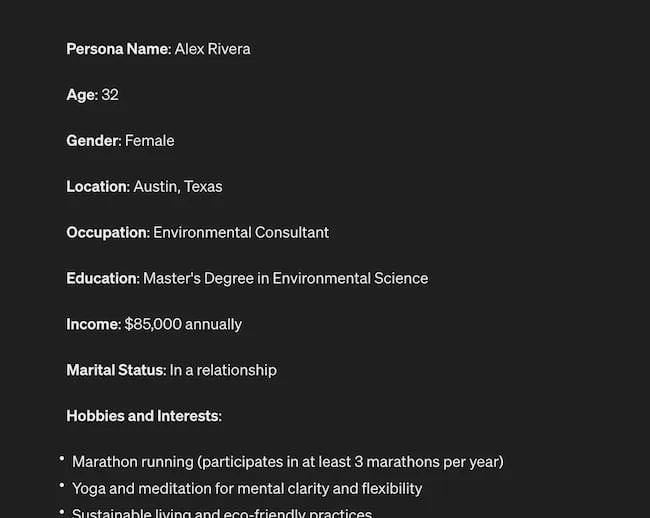
You can become a Prompt Engineer and write ChatGPT asking it to help you better understand your audience. For example, if you’re trying to come up with a persona for people who enjoy marathons but also love kombucha you could write a prompt like this to ChatGPT:

The response that ChatGPT provided back is quite good:

Below this it went even deeper by including a lot of valuable customer research data:
- Demographics
- Psychographics
- Consumer behaviors
- Needs and preferences
And best of all…
It also included marketing recommendations.
The power of AI is unbelievable.
Social Media Content Using AI
AI’s helping hand can be unburdening for the creative spirit.
Instead of marketers having to come up with new copy every single month for posts, AI Social Caption generators are making it easier than ever to craft catchy status updates in the matter of seconds.
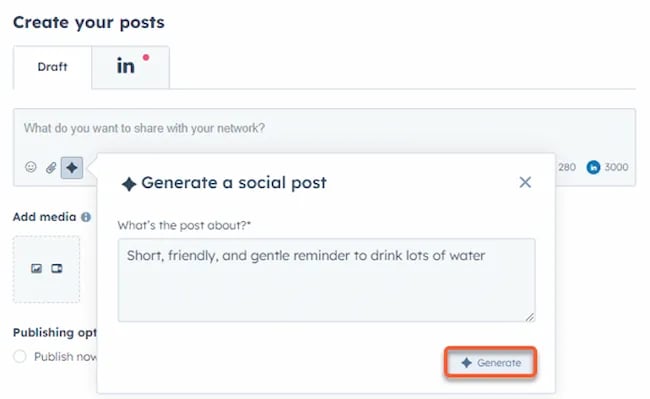
Tools like HubSpot make it as easy as clicking a button and telling the AI tool what you’re looking to create a post about:

The best part of these AI tools is that they’re not limited to one channel.
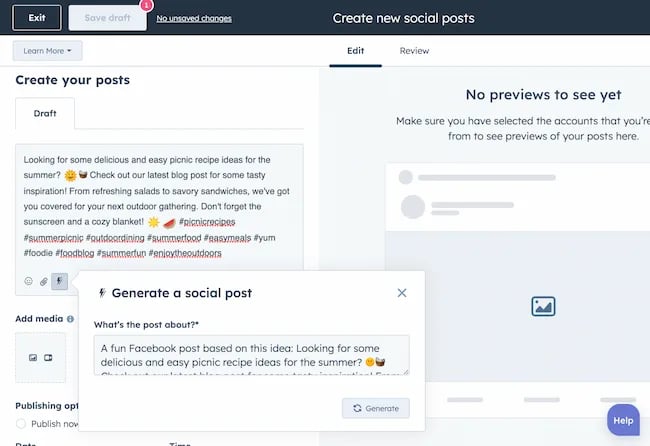
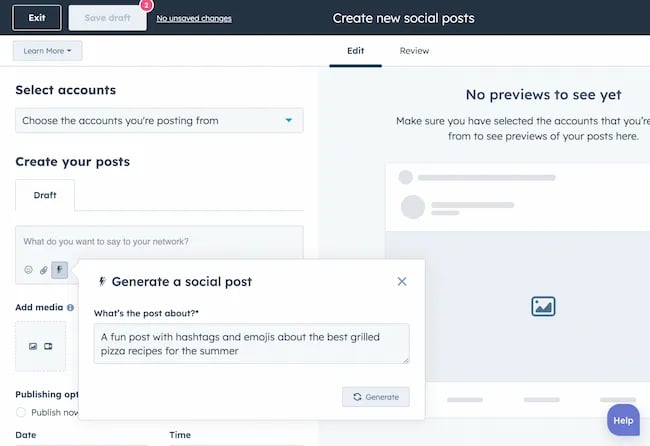
Your AI social media content assistant can help you with LinkedIn content, X content, Facebook content, and even the captions that support your post on Instagram.
It can also help you navigate hashtags:

With AI social media tools that generate content ideas or even write posts, it’s not about robots replacing humans. It’s about making sure that the human creators on your team are focused on what really matters — adding that irreplaceable human touch.
Enhanced Personalization
You know that feeling when a brand gets you, like, really gets you?
AI makes that possible through targeted content that’s tailored with a level of personalization you’d think was fortune-telling if the data didn’t paint a starker, more rational picture.
What do I mean?
Brands can engage more quickly with AI than ever before. In the early 2000s, a lot of brands spent millions of dollars to create social media listening rooms where they would hire social media managers to find and engage with any conversation happening online.
Thanks to AI, brands now have the ability to do this at scale with much fewer people all while still delivering quality engagement with the recipient.
Analytics and Insights
Tapping into AI to dissect the data gives you a CSI-like precision to figure out what works, what doesn’t, and what makes your audience tick. It’s the difference between guessing and knowing.
The best part about AI is that it can give you almost any expert at your fingertips.
If you run a report surrounding the results of your social media content strategy directly from a site like LinkedIn, AI can review the top posts you’ve shared and give you clear feedback on what type of content is performing, why you should create more of it, and what days of the week your content is performing best.
This type of insight that would typically take hours to understand.
Now …
Thanks to the power of AI you can upload a spreadsheet filled with rows and columns of data just to be met with a handful of valuable insights a few minutes later.
Improved Customer Service
Want 24/7 support for your customers?
It’s now possible without human touch.
Chatbots powered by AI are taking the lead on direct messaging experiences for brands on Facebook and other Meta properties to offer round-the-clock assistance.
The fact that AI can be trained on past customer queries and data to inform future queries and problems is a powerful development for social media managers.
Advertising on Social Media with AI
The majority of ad networks have used some variation of AI to manage their bidding system for years. Now, thanks to AI and its ability to be incorporated in more tools, brands are now able to use AI to create better and more interesting ad campaigns than ever before.
Brands can use AI to create images using tools like Midjourney and DALL-E in seconds.
Brands can use AI to create better copy for their social media ads.
Brands can use AI tools to support their bidding strategies.
The power of AI and social media is continuing to evolve daily and it’s not exclusively found in the organic side of the coin. Paid media on social media is being shaken up due to AI just the same.
How to Implement AI into Your Social Media Strategy
Ready to hit “Go” on your AI-powered social media revolution?
Don’t just start the engine and hope for the best. Remember the importance of building a strategy first. In this video, you can learn some of the most important factors ranging from (but not limited to) SMART goals and leveraging influencers in your day-to-day work:
The following seven steps are crucial to building a social media strategy:
- Identify Your AI and Social Media Goals
- Validate Your AI-Related Assumptions
- Conduct Persona and Audience Research
- Select the Right Social Channels
- Identify Key Metrics and KPIs
- Choose the Right AI Tools
- Evaluate and Refine Your Social Media and AI Strategy
Keep reading, roll up your sleeves, and follow this roadmap:
1. Identify Your AI and Social Media Goals
If you’re just dipping your toes into the AI sea, start by defining clear objectives.
Is it to boost engagement? Streamline your content creation? Or simply understand your audience better? It’s important that you spend time understanding what you want to achieve.
For example, say you’re a content marketing agency like Foundation and you’re trying to increase your presence on LinkedIn. The specificity of this goal will help you understand the initiatives you want to achieve and determine which AI tools could help you make that happen.
Are there AI tools that will help you create content more efficiently? Are there AI tools that will help you optimize LinkedIn Ads? Are there AI tools that can help with content repurposing? All of these things are possible and having a goal clearly identified will help maximize the impact. Learn more in this Foundation Marketing piece on incorporating AI into your content workflow.
Once you have identified your goals, it’s time to get your team on board and assess what tools are available in the market.
Recommended Resources:
2. Validate Your AI-Related Assumptions
Assumptions are dangerous — especially when it comes to implementing new tech.
Don’t assume AI is going to fix all your problems.
Instead, start with small experiments and track their progress carefully.
3. Conduct Persona and Audience Research
Social media isn’t something that you can just jump into.
You need to understand your audience and ideal customers. AI can help with this, but you’ll need to be familiar with best practices. If you need a primer, this will help:
Once you understand the basics, consider ways in which AI can augment your approach.
4. Select the Right Social Channels
Not every social media channel is the same.
It’s important that you understand what channel is right for you and embrace it.
The way you use AI for X is going to be different from the way you use AI for LinkedIn. On X, you might use AI to help you develop a long-form thread that is filled with facts and figures. On LinkedIn however, you might use AI to repurpose a blog post and turn it into a carousel PDF. The content that works on X and that AI can facilitate creating is different from the content that you can create and use on LinkedIn.
The audiences are different.
The content formats are different.
So operate and create a plan accordingly.
Recommended Tools and Resources:
5. Identify Key Metrics and KPIs
What metrics are you trying to influence the most?
Spend time understanding the social media metrics that matter to your business and make sure that they’re prioritized as you think about the ways in which you use AI.
These are a few that matter most:
- Reach: Post reach signifies the count of unique users who viewed your post. How much of your content truly makes its way to users’ feeds?
- Clicks: This refers to the number of clicks on your content or account. Monitoring clicks per campaign is crucial for grasping what sparks curiosity or motivates people to make a purchase.
- Engagement: The total social interactions divided by the number of impressions. This metric reveals how effectively your audience perceives you and their readiness to engage.
Of course, it’s going to depend greatly on your business.
But with this information, you can ensure that your AI social media strategy is rooted in goals.
6. Choose the Right AI Tools
The AI landscape is filled with trash and treasure.
Pick AI tools that are most likely to align with your needs and your level of tech-savviness.
For example, if you’re a blogger creating content about pizza recipes, you can use HubSpot’s AI social caption generator to write the message on your behalf:

The benefit of an AI tool like HubSpot and the caption generator is that what at one point took 30-40 minutes to come up with — you can now have it at your fingertips in seconds. The HubSpot AI caption generator is trained on tons of data around social media content and makes it easy for you to get inspiration or final drafts on what can be used to create great content.
Consider your budget, the learning curve, and what kind of support the tool offers.
7. Evaluate and Refine Your Social Media and AI Strategy
AI isn’t a magic wand; it’s a set of complex tools and technology.
You need to be willing to pivot as things come to fruition.
If you notice that a certain activity is falling flat, consider how AI can support that process.
Did you notice that your engagement isn’t where you want it to be? Consider using an AI tool to assist with crafting more engaging social media posts.
Make AI Work for You — Now and in the Future
AI has the power to revolutionize your social media strategy in ways you may have never thought possible. With its ability to conduct customer research, create personalized content, and so much more, thinking about the future of social media is fascinating.
We’re going through one of the most interesting times in history.
Stay equipped to ride the way of AI and ensure that you’re embracing the best practices outlined in this piece to get the most out of the technology.
MARKETING
Advertising in local markets: A playbook for success

Many brands, such as those in the home services industry or a local grocery chain, market to specific locations, cities or regions. There are also national brands that want to expand in specific local markets.
Regardless of the company or purpose, advertising on a local scale has different tactics than on a national scale. Brands need to connect their messaging directly with the specific communities they serve and media to their target demo. Here’s a playbook to help your company succeed when marketing on a local scale.
1. Understand local vs. national campaigns
Local advertising differs from national campaigns in several ways:
- Audience specificity: By zooming in on precise geographic areas, brands can tailor messaging to align with local communities’ customs, preferences and nuances. This precision targeting ensures that your message resonates with the right target audience.
- Budget friendliness: Local advertising is often more accessible for small businesses. Local campaign costs are lower, enabling brands to invest strategically within targeted locales. This budget-friendly nature does not diminish the need for strategic planning; instead, it emphasizes allocating resources wisely to maximize returns. As a result, testing budgets can be allocated across multiple markets to maximize learnings for further market expansion.
- Channel selection: Selecting the correct channels is vital for effective local advertising. Local newspapers, radio stations, digital platforms and community events each offer advantages. The key lies in understanding where your target audience spends time and focusing efforts to ensure optimal engagement.
- Flexibility and agility: Local campaigns can be adjusted more swiftly in response to market feedback or changes, allowing brands to stay relevant and responsive.
Maintaining brand consistency across local touchpoints reinforces brand identity and builds a strong, recognizable brand across markets.
2. Leverage customized audience segmentation
Customized audience segmentation is the process of dividing a market into distinct groups based on specific demographic criteria. This marketing segmentation supports the development of targeted messaging and media plans for local markets.
For example, a coffee chain might cater to two distinct segments: young professionals and retirees. After identifying these segments, the chain can craft messages, offers and media strategies relating to each group’s preferences and lifestyle.
To reach young professionals in downtown areas, the chain might focus on convenience, quality coffee and a vibrant atmosphere that is conducive to work and socializing. Targeted advertising on Facebook, Instagram or Connected TV, along with digital signage near office complexes, could capture the attention of this demographic, emphasizing quick service and premium blends.
Conversely, for retirees in residential areas, the chain could highlight a cozy ambiance, friendly service and promotions such as senior discounts. Advertisements in local print publications, community newsletters, radio stations and events like senior coffee mornings would foster a sense of community and belonging.
Dig deeper: Niche advertising: 7 actionable tactics for targeted marketing
3. Adapt to local market dynamics
Various factors influence local market dynamics. Brands that navigate changes effectively maintain a strong audience connection and stay ahead in the market. Here’s how consumer sentiment and behavior may evolve within a local market and the corresponding adjustments brands can make.
- Cultural shifts, such as changes in demographics or societal norms, can alter consumer preferences within a local community. For example, a neighborhood experiencing gentrification may see demand rise for specific products or services.
- Respond by updating your messaging to reflect the evolving cultural landscape, ensuring it resonates with the new demographic profile.
- Economic conditions are crucial. For example, during downturns, consumers often prioritize value and practicality.
- Highlight affordable options or emphasize the practical benefits of your offerings to ensure messaging aligns with consumers’ financial priorities. The impact is unique to each market and the marketing message must also be dynamic.
- Seasonal trends impact consumer behavior.
- Align your promotions and creative content with changing seasons or local events to make your offerings timely and relevant.
- New competitors. The competitive landscape demands vigilance because new entrants or innovative competitor campaigns can shift consumer preferences.
- Differentiate by focusing on your unique selling propositions, such as quality, customer service or community involvement, to retain consumer interest and loyalty.
4. Apply data and predictive analytics
Data and predictive analytics are indispensable tools for successfully reaching local target markets. These technologies provide consumer behavior insights, enabling you to anticipate market trends and adjust strategies proactively.
- Price optimization: By analyzing consumer demand, competitor pricing and market conditions, data analytics enables you to set prices that attract customers while ensuring profitability.
- Competitor analysis: Through analysis, brands can understand their positioning within the local market landscape and identify opportunities and threats. Predictive analytics offer foresight into competitors’ potential moves, allowing you to strategize effectively to maintain a competitive edge.
- Consumer behavior: Forecasting consumer behavior allows your brand to tailor offerings and marketing messages to meet evolving consumer needs and enhance engagement.
- Marketing effectiveness: Analytics track the success of advertising campaigns, providing insights into which strategies drive conversions and sales. This feedback loop enables continuous optimization of marketing efforts for maximum impact.
- Inventory management: In supply chain management, data analytics predict demand fluctuations, ensuring inventory levels align with market needs. This efficiency prevents stockouts or excess inventory, optimizing operational costs and meeting consumer expectations.
Dig deeper: Why you should add predictive modeling to your marketing mix
5. Counter external market influences
Consider a clothing retailer preparing for a spring collection launch. By analyzing historical weather data and using predictive analytics, the brand forecasts an unseasonably cool start to spring. Anticipating this, the retailer adjusts its campaign to highlight transitional pieces suitable for cooler weather, ensuring relevance despite an unexpected chill.
Simultaneously, predictive models signal an upcoming spike in local media advertising rates due to increased market demand. Retailers respond by reallocating a portion of advertising budgets to digital channels, which offer more flexibility and lower costs than traditional media. This shift enables brands to maintain visibility and engagement without exceeding budget, mitigating the impact of external forces on advertising.
6. Build consumer confidence with messaging
Localized messaging and tailored customer service enhance consumer confidence by demonstrating your brand’s understanding of the community. For instance, a grocery store that curates cooking classes featuring local cuisine or sponsors community events shows commitment to local culture and consumer interests.
Similarly, a bookstore highlighting local authors or topics relevant to the community resonates with local customers. Additionally, providing service that addresses local needs — such as bilingual service and local event support — reinforces the brand’s values and response to the community.
Through these localized approaches, brands can build trust and loyalty, bridging the gap between corporate presence and local relevance.
7. Dominate with local advertising
To dominate local markets, brands must:
- Harness hyper-targeted segmentation and geo-targeted advertising to reach and engage precise audiences.
- Create localized content that reflects community values, engage in community events, optimize campaigns for mobile and track results.
- Fine-tune strategies, outperform competitors and foster lasting relationships with customers.
These strategies will enable your message to resonate with local consumers, differentiate you in competitive markets and ensure you become a major player in your specific area.
Dig deeper: The 5 critical elements for local marketing success
Opinions expressed in this article are those of the guest author and not necessarily MarTech. Staff authors are listed here.
-

 PPC5 days ago
PPC5 days ago19 Best SEO Tools in 2024 (For Every Use Case)
-
SEARCHENGINES7 days ago
Daily Search Forum Recap: April 17, 2024
-
SEARCHENGINES6 days ago
Daily Search Forum Recap: April 18, 2024
-
SEARCHENGINES5 days ago
Daily Search Forum Recap: April 19, 2024
-

 MARKETING6 days ago
MARKETING6 days agoEcommerce evolution: Blurring the lines between B2B and B2C
-

 SEO6 days ago
SEO6 days ago2024 WordPress Vulnerability Report Shows Errors Sites Keep Making
-

 WORDPRESS5 days ago
WORDPRESS5 days agoHow to Make $5000 of Passive Income Every Month in WordPress
-

 WORDPRESS6 days ago
WORDPRESS6 days ago10 Amazing WordPress Design Resouces – WordPress.com News




![46 Ideas for Your 2022 Small Business Marketing Strategy The Social Media Content Calendar Template Every Marketer Needs [Free Template]-4](https://articles.entireweb.com/wp-content/uploads/2022/06/1655477295_83_46-Ideas-for-Your-2022-Small-Business-Marketing-Strategy.jpg)














![How to Use AI For a More Effective Social Media Strategy, According to Ross Simmonds Download Now: The 2024 State of Social Media Trends [Free Report]](https://articles.entireweb.com/wp-content/uploads/2024/04/How-to-Use-AI-For-a-More-Effective-Social-Media.png)


You must be logged in to post a comment Login