MARKETING
A Complete Guide to Color Wheels & Color Schemes

While text-based content is always important when seeking answers to a question, creating visuals such as infographics, charts, graphs, animated GIFs, and other shareable images can do wonders for catching your readers’ attention and enhancing your article or report. Knowing color theory and design can help you make content stand out.
I know what you might be thinking: “I don’t know how to design awesome visuals. I’m not creative.” Neither am I, yet I found a strength in data visualization at HubSpot, where I’ve spent most of my days creating infographics and other visuals for blog posts.
Consider this your introductory course to color theory, types of color schemes, and the use of palettes. We’ll be covering the following topics:
What is color theory?
Color theory is the basis for the primary rules and guidelines that surround color and its use in creating aesthetically pleasing visuals. By understanding color theory basics, you can begin to parse the logical structure of color for yourself to create and use color palettes more strategically. The result means evoking a particular emotion, vibe, or aesthetic.
Why is color theory important in web design?
Color is an important aspect, if not the most important aspect of design, and can influence the meaning of text, how users move around a particular layout, and what they feel as they do so. By understanding color theory, you can be more intentional in creating visuals that make an impact.
While there are many tools out there to help even the most inartistic of us to create compelling visuals, graphic design tasks require a little more background knowledge on design principles.
Take selecting the right color combination, for instance. It’s something that might seem easy at first but when you’re staring down a color wheel, you’re going to wish you had some information on what you’re looking at. In fact, brands of all sizes use color psychology to learn how color influences decision-making and affects design.
Understanding how colors work together, the impact they can have on mood and emotion, and how they change the look and feel of your website is critical to help you stand out from the crowd — for the right reasons.
From effective CTAs to sales conversions and marketing efforts, the right color choice can highlight specific sections of your website, make it easier for users to navigate, or give them a sense of familiarity from the first moment they click through.
But it’s not enough to simply select colors and hope for the best — from color theory to moods and schemes, finding the right HTML color codes, and identifying web-accessible colors for products and websites, the more you know about using color, the better your chances are for success.
Read on for our designer’s guide to color theory, color wheels, and color schemes for your site.
Color Theory 101
Let’s first go back to high school art class to discuss the basics of color.
Remember hearing about primary, secondary, and tertiary colors? They’re pretty important if you want to understand, well, everything else about color.

Primary Colors
Primary colors are those you can’t create by combining two or more other colors together. They’re a lot like prime numbers, which can’t be created by multiplying two other numbers together.
There are three primary colors:
Think of primary colors as your parent colors, anchoring your design in a general color scheme. Any one or combination of these colors can give your brand guardrails when you move to explore other shades, tones, and tints (we’ll talk about those in just a minute).
When designing or even painting with primary colors, don’t feel restricted to just the three primary colors listed above. Orange isn’t a primary color, for example, but brands can certainly use orange as their dominant color (as we at HubSpot know this quite well).
Knowing which primary colors create orange is your ticket to identifying colors that might go well with orange — given the right shade, tone, or tint. This brings us to our next type of color …
Secondary Colors
Secondary colors are the colors that are formed by combining any two of the three primary colors listed above. Check out the color theory model above — see how each secondary color is supported by two of the three primary colors?
There are three secondary colors: orange, purple, and green. You can create each one using two of the three primary colors. Here are the general rules of secondary color creation:
- Red + Yellow = Orange
- Blue + Red = Purple
- Yellow + Blue = Green
Keep in mind that the color mixtures above only work if you use the purest form of each primary color. This pure form is known as a color’s hue, and you’ll see how these hues compare to the variants underneath each color in the color wheel below.
Tertiary Colors
Tertiary colors are created when you mix a primary color with a secondary color.
From here, color gets a little more complicated, and if you want to learn how the experts choose color in their design, you’ve got to first understand all the other components of color.
The most important component of tertiary colors is that not every primary color can match with a secondary color to create a tertiary color. For example, red can’t mix in harmony with green, and blue can’t mix in harmony with orange — both mixtures would result in a slightly brown color (unless of course, that’s what you’re looking for).
Instead, tertiary colors are created when a primary color mixes with a secondary color that comes next to it on the color wheel below. There are six tertiary colors that fit this requirement:
- Red + Purple = Red-Purple (magenta)
- Red + Orange = Red-Orange (vermillion)
- Blue + Purple = Blue-Purple (violet)
- Blue + Green = Blue-Green (teal)
- Yellow + Orange = Yellow-Orange (amber)
- Yellow + Green = Yellow-Green (chartreuse)
The Color Theory Wheel
Okay, great. So now you know what the “main” colors are, but you and I both know that choosing color combinations, especially on a computer, involves a much wider range than 12 basic colors.
This is the impetus behind the color wheel, a circle graph that charts each primary, secondary, and tertiary color — as well as their respective hues, tints, tones, and shades. Visualizing colors in this way helps you choose color schemes by showing you how each color relates to the color that comes next to it on a rainbow color scale. (As you probably know, the colors of a rainbow, in order, are red, orange, yellow, green, blue, indigo, and violet.)

When choosing colors for a color scheme, the color wheel gives you opportunities to create brighter, lighter, softer, and darker colors by mixing white, black, and gray with the original colors. These mixes create the color variants described below:
Hue
Hue is pretty much synonymous with what we actually mean when we said the word “color.” All of the primary and secondary colors, for instance, are “hues.”
Hues are important to remember when combining two primary colors to create a secondary color. If you don’t use the hues of the two primary colors you’re mixing together, you won’t generate the hue of the secondary color. This is because a hue has the fewest other colors inside it. By mixing two primary colors that carry other tints, tones, and shades inside them, you’re technically adding more than two colors to the mixture — making your final color dependent on the compatibility of more than two colors.
If you were to mix the hues of red and blue together, for instance, you’d get purple, right? But mix a tint of red with the hue of blue, and you’ll get a slightly tinted purple in return.
Shade
You may recognize the term “shade” because it’s used quite often to refer to light and dark versions of the same hue. But actually, a shade is technically the color that you get when you add black to any given hue. The various “shades” just refer to how much black you’re adding.
Tint
A tint is the opposite of a shade, but people don’t often distinguish between a color’s shade and a color’s tint. You get a different tint when you add white to a color. So, a color can have a range of both shades and tints.
Tone (or Saturation)
You can also add both white and black to a color to create a tone. Tone and saturation essentially mean the same thing, but most people will use saturation if they’re talking about colors being created for digital images. Tone will be used more often for painting.
With the basics covered, let’s dive into something a little more complicated — like additive and subtractive color theory.
Additive & Subtractive Color Theory
If you’ve ever played around with color on any computer program, you’ve probably seen a module that listed RGB or CMYK colors with some numbers next to the letters.
Ever wondered what those letters mean?
CMYK
CMYK stands for Cyan, Magenta, Yellow, Key (Black). Those also happen to be the colors listed on your ink cartridges for your printer. That’s no coincidence.
CMYK is the subtractive color model. It’s called that because you have to subtract colors to get to white. That means the opposite is true — the more colors you add, the closer you get to black. Confusing, right?

Think about printing on a piece of paper. When you first put a sheet in the printer, you’re typically printing on a white piece of paper. By adding color, you’re blocking the white wavelengths from getting through.
Then, let’s say you were to put that printed piece of paper back into the printer, and print something on it again. You’ll notice the areas that have been printed on twice will have colors closer to black.
I find it easier to think about CMYK in terms of its corresponding numbers. CMYK works on a scale of 0 to 100. If C=100, M=100, Y=100, and K=100, you end up with black. But, if all four colors equal 0, you end up with true white.
RGB
RGB color models, on the other hand, are designed for electronic displays, including computers.
RGB stands for Red, Green, Blue, and is based on the additive color model of light waves. This means, the more color you add, the closer you get to white. For computers, RGB is created using scales from 0 to 255. So, black would be R=0, G=0, and B=0. White would be R=255, G=255, and B=255.

When you’re creating color on a computer, your color module will usually list both RGB and CMYK numbers. In practice, you can use either one to find colors, and the other color model will adjust accordingly.
However, many web programs will only give you the RGB values or a HEX code (the code assigned to color for CSS and HTML). So, if you’re designing digital images or for web design, RGB is probably your best bet for choosing colors.
You can always convert the design to CMYK and make adjustments should you ever need it for printed materials.
The Meaning of Color
Along with varying visual impact, different colors also carry different emotional symbolism.
- Red — typically associated with power, passion, or energy, and can help encourage action on your site
- Orange — joy and enthusiasm, making it a good choice for positive messaging
- Yellow — happiness and intellect, but be wary of overuse
- Green — often connected to growth or ambition, green can help give the sense that your brand is on the rise
- Blue — tranquility and confidence, depending on the shade — lighter shades provide a sense of peace, darker colors are more confident
- Purple — luxury or creativity, especially when used deliberately and sparingly on your site
- Black — power and mystery, and using this color can help create necessary negative space
- White — safety and innocence, making it a great choice to help streamline your site
Worth noting? Different audiences may perceive colors differently. The meanings listed above are common for North American audiences, but if your brand moves into other parts of the world, it’s a good idea to research how users will perceive particular colors. For example, while red typically symbolizes passion or power in the United States, it’s considered a color of mourning in South Africa.
While it’s possible to create your website using a combination of every color under the rainbow, chances are the final product won’t look great. Thankfully, color experts and designers have identified seven common color schemes to help jumpstart your creative process.
What are the seven types of color schemes?
The seven major color schemes are monochromatic, analogous, complementary, split complementary, triadic, square, and rectangle (or tetradic).
Let’s examine each type of color scheme in more detail.
1. Monochromatic
Monochromatic color schemes use a single color with varying shades and tints to produce a consistent look and feel. Although it lacks color contrast, it often ends up looking very clean and polished. It also allows you to easily change the darkness and lightness of your colors.

Monochromatic color schemes are often used for charts and graphs when creating high contrast isn’t necessary.
Check out all the monochromatic colors that fall under the red hue, a primary color.

2. Analogous
Analogous color schemes are formed by pairing one main color with the two colors directly next to it on the color wheel. You can also add two additional colors (which are found next to the two outside colors) if you want to use a five-color scheme instead of just three colors.

Analogous structures do not create themes with high contrasting colors, so they’re typically used to create a softer, less contrasting design. For example, you could use an analogous structure to create a color scheme with autumn or spring colors.
This color scheme is great for creating warmer (red, oranges, and yellows) or cooler (purples, blues, and greens) color palettes like the one below.

Analogous schemes are often used to design images rather than infographics or bar charts as all of the elements blend together nicely.
3. Complementary
You may have guessed it, but a complementary color scheme is based on the use of two colors directly across from each other on the color wheel and relevant tints of those colors.
The complementary color scheme provides the greatest amount of color contrast. Because of this, you should be careful about how you use the complementary colors in a scheme. It’s best to use one color predominantly and use the second color as accents in your design. The complementary color scheme is also great for charts and graphs. High contrast helps you highlight important points and takeaways.
A split complementary scheme includes one dominant color and the two colors directly adjacent to the dominant color’s complement. This creates a more nuanced color palette than a complementary color scheme while still retaining the benefits of contrasting colors.
The split complementary color scheme can be difficult to balance because unlike analogous or monochromatic color schemes, the colors used all provide contrast (similar to the complementary scheme).
The positive and negative aspect of the split complementary color model is that you can use any two colors in the scheme and get great contrast … but that also means it can also be tricky to find the right balance between the colors. As a result, you may end up playing around with this one a bit more to find the right combination of contrast.
Triadic color schemes offer high contrasting color schemes while retaining the same tone. Triadic color schemes are created by choosing three colors that are equally placed in lines around the color wheel.
Triad color schemes are useful for creating high contrast between each color in a design, but they can also seem overpowering if all of your colors are chosen on the same point in a line around the color wheel. To subdue some of your colors in a triadic scheme, you can choose one dominant color and use the others sparingly, or simply subdue the other two colors by choosing a softer tint.
The triadic color scheme looks great in graphics like bar or pie charts because it offers the contrast you need to create comparisons.
The square color scheme uses four colors equidistant from each other on the color wheel to create a square or diamond shape. While this evenly-spaced color scheme provides substantial contrast to your design, it’s a good idea to select one dominant color rather than trying to balance all four.
Square color schemes are great for creating interest across your web designs. Not sure where to start? Pick your favorite color and work from there to see if this scheme suits your brand or website. It’s also a good idea to try square schemes against both black and white backgrounds to find the best fit.
Also called the tetradic color scheme, the rectangle approach is similar to its square counterpart but offers a more subtle approach to color selection. As you can see in the diagram above, while the blue and red shades are quite bold, the green and orange on the other side of the rectangle are more muted, in turn helping the bolder shades stand out.
No matter which color scheme you choose, keep in mind what your graphic needs. If you need to create contrast, then choose a color scheme that gives you that. On the other hand, if you just need to find the best “versions” of certain colors, then play around with the monochromatic color scheme to find the perfect shades and tints.
Remember, if you build a color scheme with five colors, that doesn’t mean you have to use all five. Sometimes just choosing two colors from a color scheme looks much better than cramming all five colors together in one graphic.
Now that you are familiar with color scheme types, let’s take a look at some in the wild. The use of blues and purples really make this monochromatic blueberry-inspired template stand out. Each shade builds on the next and provides ample contrast despite remaining within the same color family.
As we mentioned earlier, nature is a great way to get inspiration for your color palette. Why? Because mother nature already has it figured out. Newfoundland and Labrador Tourism took advantage of these triadic shades to showcase the region’s natural beauty.
Eco-friendly Women’s health company Your Daye uses a blend of pastels and earthy tones for its analogous color scheme. The effect is soothing and pleasing to the eye.
Once your site operations are solid, it’s time to start selecting colors. Not sure what looks good? Take a look outside. Nature is the best example of colors that complement each other — from the green stems and bright blooms of flowering plants to azure skies and white clouds, you can’t go wrong pulling context from natural colors and combinations.
With a few color choices in mind, consider the mood you want your color scheme to set. If passion and energy are your priorities, lean more toward red or brighter yellows. If you’re looking to create a feeling of peace or tranquility, trend toward lighter blues and greens.
It’s also worth thinking negatively. This is because negative space — in either black or white — can help keep your design from feeling too cluttered with color.
It’s also worth considering how colors are perceived in contrast.
In the image below, the middle of each of the circles is the same size, shape, and color. The only thing that changes is the background color.
Yet, the middle circles appear softer or brighter depending on the contrasting color behind it. You may even notice movement or depth changes just based on one color change. This is because the way in which we use two colors together changes how we perceive it. So, when you’re choosing colors for your graphic designs, think about how much contrast you want throughout the design.
For instance, if you were creating a simple bar chart, would you want a dark background with dark bars? Probably not. You’d most likely want to create a contrast between your bars and the background itself since you want your viewers to focus on the bars, not the background.
Next, consider your color wheel and the schemes mentioned above. Select a few different color combinations using schemes such as monochrome, complementary, and triad to see what stands out.
Here, the goal isn’t to find exactly the right colors on the first try and create the perfect design, but rather to get a sense of which scheme naturally resonates with your personal perception and the look of your site.
You may also find that schemes you select that look good in theory don’t work with your site design. This is part of the process — trial and error will help you find the color palette that both highlights your content and improves the user experience.
Draft and apply multiple color designs to your website and see which one(s) stand out. Then, take a step back, wait a few days and check again to see if your favorites have changed. Here’s why: While many designers go in with a vision of what they want to see and what looks good, the finished product often differs on digital screens that physical color wheels — what seemed like a perfect complement or an ideal color pop may end up looking drab or dated.
Don’t be afraid to draft, review, draft again and throw out what doesn’t work — color, like website creation, is a constantly-evolving art form.
While color schemes provide a framework for working with different colors, you’ll still need to use a color palette — the colors you will select to use for your project. If you’re stumped about what colors to use, consider using a palette generator to get your creativity flowing.
Here are some best practices to make the most out of your color palette:
This may sound counter-intuitive but starting with black and white can help you see exactly how much contrast exists in your design. Before getting started with color, it’s important to lay out all the elements like text, CTAs, illustrations, photos, and any other design features. The way your design looks in grayscale will determine how well it looks in color. Without enough light and dark contrast, your design will be hard to view, leaving your audience with a less than satisfactory user experience. Low contrast designs also make them inaccessible for those with a vision impairment.
Often used in home design, the 60-30-10 rule is also useful for website or app design.< While you’re certainly not limited to using just three colors, this framework will provide balance and ensure your colors work together seamlessly.
Once you’ve made your color selection, experiment to discover which work better together. Consider how copy or type looks on top of your designated main color (60% is typically used as the background color).
Try not to use your main colors for buttons since you’re already using it everywhere else. Consider one of your accent colors instead.
So you’ve finished your draft. Now it’s time to test it. Before sending your design to market, you’ll want to test how users interact with it. What may look good to you, may be difficult to read for others. Some things to consider when asking for feedback:
Getting another set of eyes on your design will help you spot errors or inconsistencies you may have missed in the creation process. Take their feedback in stride and make adjustments where needed.
Put simply? Practice makes perfect. The more you play with color and practice design, the better you get. No one creates their masterpiece the first time around.
There’s been a lot of theory and practical information for actually understanding which colors go best together and why. But when it comes down to the actual task of choosing colors while you’re designing, it’s always a great idea to have tools to help you actually do the work quickly and easily. Luckily, there are a number of tools to help you find and choose colors for your designs.
One of my favorite color tools to use while I’m designing anything — whether it’s an infographic or just a pie chart — is Adobe Color (previously Adobe Kuler).
This free online tool allows you to quickly build color schemes based on the color structures that were explained earlier in this post. Once you’ve chosen the colors in the scheme you’d like, you can copy and paste the HEX or RGB codes into whatever program you’re using.
It also features hundreds of premade color schemes for you to explore and use in your own designs. If you’re an Adobe user, you can easily save your themes to your account.
I spend a lot of time in Adobe Illustrator, and one of my most-used features is the color guide. The color guide allows you to choose one color, and it will automatically generate a five-color scheme for you. It will also give you a range of tints and shades for each color in the scheme.
If you switch your main color, the color guide will switch the corresponding colors in that scheme. So if you’ve chosen a complementary color scheme with the main color of blue, once you switch your main color to red, the complementary color will also switch from orange to green. Like Adobe Color, the color guide has a number of preset modes to choose the kind of color scheme you want. This helps you pick the right color scheme style within the program you’re already using.
After you’ve created the color scheme that you want, you can save that scheme in the “Color Themes” module for you to use throughout your project or in the future.
If you’re not an Adobe user, you’ve probably used Microsoft Office products at least once. All of the Office products have preset colors that you can use and play around with to create color schemes. PowerPoint also has a number of color scheme presets that you can use to draw inspiration for your designs.
Where the color schemes are located in PowerPoint will depend on which version you use, but once you find the color “themes” of your document, you can open up the preferences and locate the RGB and HEX codes for the colors used.
You can then copy and paste those codes to be used in whatever program you’re using to do your design work.
There’s a lot of theory in this post, I know. But when it comes to choosing colors, understanding the theory behind color can do wonders for how you actually use color. This can make creating branded visuals easy, especially when using design templates where you can customize colors. Editor’s note: This article was originally published in June 2021 and has been updated for comprehensiveness.


4. Split Complementary


5. Triadic


6. Square

7. Rectangle


Examples of Color Schemes
1. Canva
Type: Monochromatic
2. Newfoundland and Labrador Tourism
Type: Triadic
3. Daye
Type: Analogous

How to Choose a Color Scheme
1. Leverage natural inspiration.
2. Set a mood for your color scheme.
3. Consider color context.

4. Refer to your color wheel.
5. Draft multiple designs.
How to Use Color Palettes
1. Work in grayscale.
2. Use the 60-30-10 rule.
3. Experiment with your palette.
4. Get feedback or conduct A/B testing.
Color Tools
Adobe Color

Illustrator Color Guide

Preset Color Guides

Finding the Right Color Scheme
MARKETING
How to create editorial guidelines that are useful + template

Before diving in to all things editorial guidelines, a quick introduction. I head up the content team here at Optimizely. I’m responsible for developing our content strategy and ensuring this aligns to our key business goals.
Here I’ll take you through the process we used to create new editorial guidelines; things that worked well and tackle some of the challenges that come with any good multi – stakeholder project, share some examples and leave you with a template you can use to set your own content standards.
What are editorial guidelines?
Editorial guidelines are a set of standards for any/all content contributors, etc. etc. This most often includes guidance on brand, tone of voice, grammar and style, your core content principles and the types of content you want to produce.
Editorial guidelines are a core component of any good content strategy and can help marketers achieve the following in their content creation process:
- Consistency: All content produced, regardless of who is creating it, maintains a consistent tone of voice and style, helping strengthen brand image and making it easier for your audience to recognize your company’s content
- Quality Control: Serves as a ‘North Star’ for content quality, drawing a line in the sand to communicate the standard of content we want to produce
- Boosts SEO efforts: Ensures content creation aligns with SEO efforts, improving company visibility and increasing traffic
- Efficiency: With clear guidelines in place, content creators – external and internal – can work more efficiently as they have a clear understanding of what is expected of them
Examples of editorial guidelines
There are some great examples of editorial guidelines out there to help you get started.
Here are a few I used:
1. Editorial Values and Standards, the BBC
Ah, the Beeb. This really helped me channel my inner journalist and learn from the folks that built the foundation for free quality journalism.
How to create editorial guidelines, Pepperland Marketing

After taking a more big picture view I recognized needed more focused guidance on the step by step of creating editorial guidelines.
I really liked the content the good folks at Pepperland Marketing have created, including a free template – thanks guys! – and in part what inspired me to create our own free template as a way of sharing learnings and helping others quickstart the process of creating their own guidelines.
3. Writing guidelines for the role of AI in your newsroom?… Nieman Lab

As well as provide guidance on content quality and the content creation process, I wanted to tackle the thorny topic of AI in our editorial guidelines. Specifically, to give content creators a steer on ‘fair’ use of AI when creating content, to ensure creators get to benefit from the amazing power of these tools, but also that content is not created 100% by AI and help them understand why we feel that contravenes our core content principles of content quality.
So, to learn more I devoured this fascinating article, sourcing guidance from major media outlets around the world. I know things change very quickly when it comes to AI, but I highly encourage reading this and taking inspiration from how these media outlets are tackling this topic.
Learn more: The Marketer’s Guide to AI-generated content
Why did we decide to create editorial guidelines?
1. Aligning content creators to a clear vision and process
Optimizely as a business has undergone a huge transformation over the last 3 years, going through rapid acquisition and all the joys and frustrations that can bring. As a content team, we quickly recognized the need to create a set of clear and engaging guidelines that helps content creators understand how and where they can contribute, and gave a clear process to follow when submitting a content idea for consideration.
2. Reinvigorated approach to brand and content
As a brand Optimizely is also going through a brand evolution – moving from a more formal, considered tone of voice to one that’s much more approachable, down to earth and not afraid to use humor, different in content and execution.
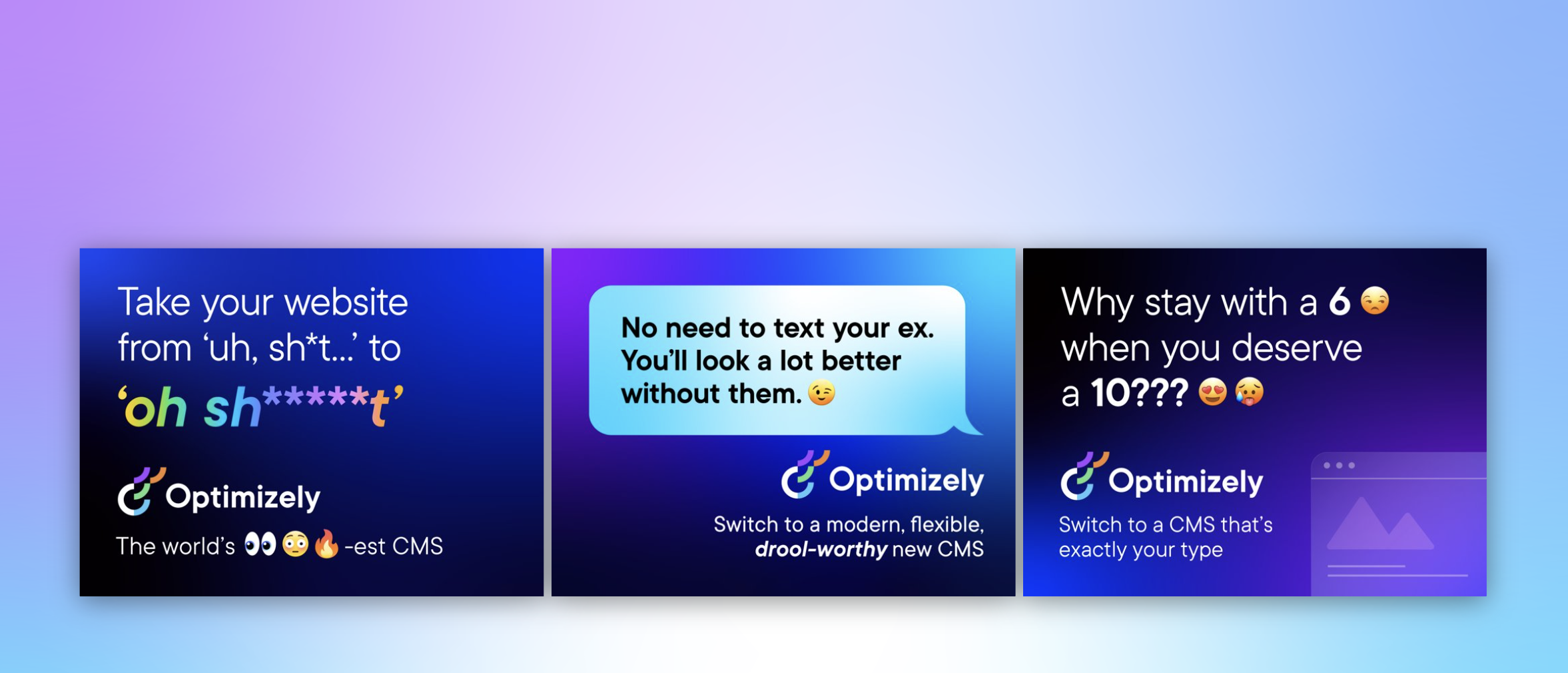
See, our latest CMS campaign creative:

It’s pretty out there in terms of creative and messaging. It’s an ad campaign that’s designed to capture attention yes, but also – to demonstrate our abilities as a marketing team to create this type of campaign that is normally reserved for other more quote unquote creative industries.
We wanted to give guidance to fellow content creators outside the team on how they can also create content that embraces this evolved tone of voice, while at the same time ensuring content adheres to our brand guidelines.
3. Streamline content creation process
Like many global enterprises we have many different content creators, working across different time zones and locations. Documenting a set of guidelines and making them easily available helps content creators quickly understand our content goals, the types of content we want to create and why. It would free up content team time spent with individual contributors reviewing and editing submissions, and would ensure creation and optimization aligns to broader content & business goals.
It was also clear that we needed to document a process for submitting content ideas, so we made sure to include this in the guidelines themselves to make it easy and accessible for all contributors.
4. 2023 retrospective priority
As a content team we regularly review our content strategy and processes to ensure we’re operating as efficiently as possible.
In our last retrospective. I asked my team ‘what was the one thing I could do as a manager to help them be more impactful in their role?’
Editorial guidelines was the number 1 item on their list.
So off we went…
What we did
- Defined a discrete scope of work for the first version of the editorial guidelines, focusing on the Blog and Resources section of the website. This is where the content team spends most of its time and so has most involvement in the content creation process. Also where the most challenging bottlenecks have been in the past
- Research. Reviewed what was out there, got my hands on a few free templates and assembled a framework to create a first version for inputs and feedback
- Asked content community – I put a few questions out to my network on LinkedIn on the topic of content guidelines and content strategy, seeking to get input and guidance from smart marketers.

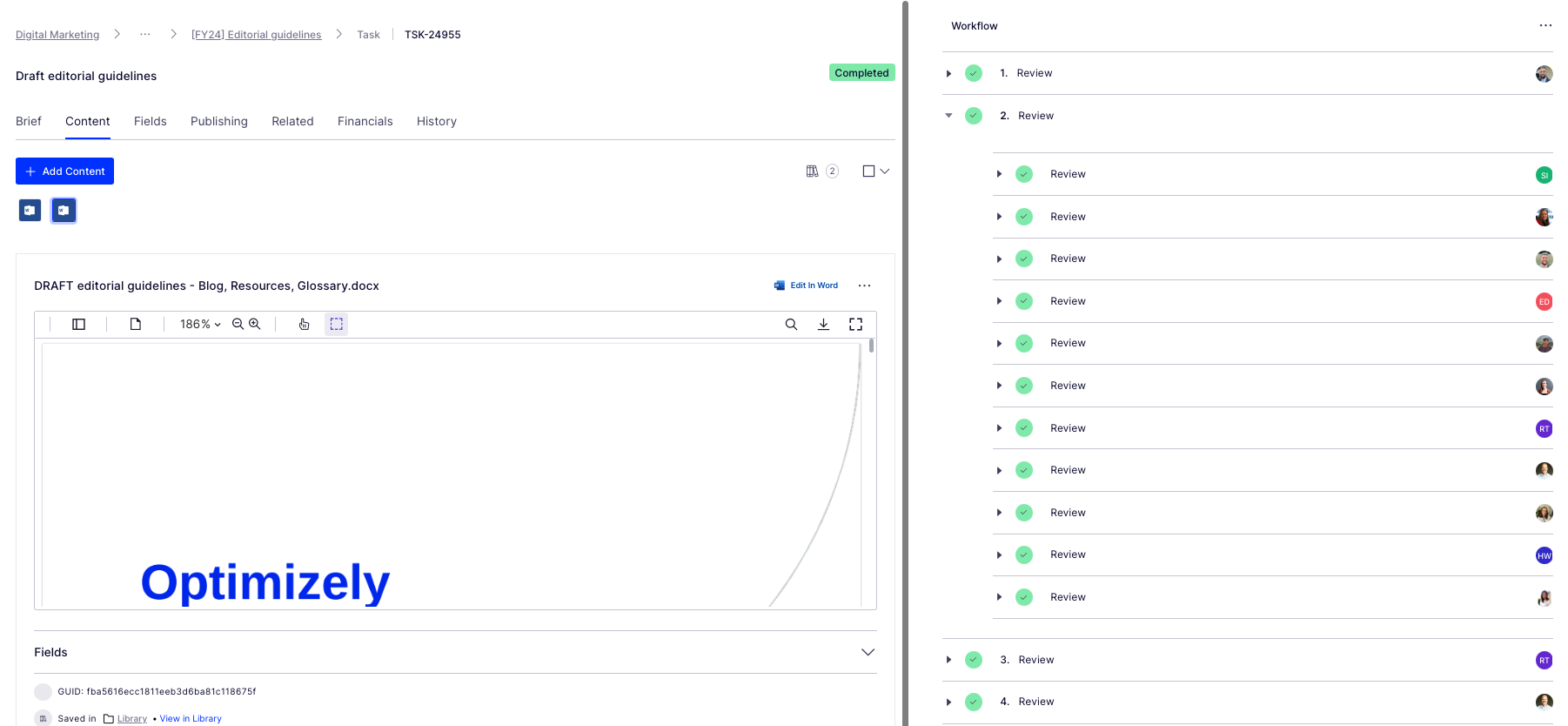
- Invited feedback: Over the course of a few weekswe invited collaborators to comment in a shared doc as a way of taking iterative feedback, getting ideas for the next scope of work, and also – bringing people on the journey of creating the guidelines. Look at all those reviewers! Doing this within our Content Marketing Platform (CMP) ensured that all that feedback was captured in one place, and that we could manage the process clearly, step by step:

Look at all those collaborators! Thanks guys! And all of those beautiful ticks, so satisfying. So glad I could crop out the total outstanding tasks for this screen grab too (Source – Optimizely CMP)
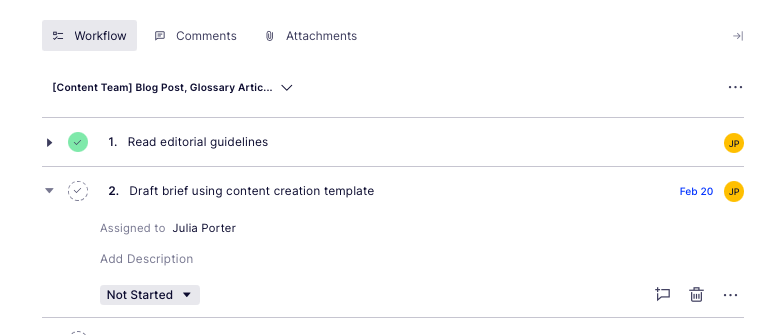
- Updated content workflow: Now we have clear, documented guidance in place, we’ve included this as a step – the first step – in the workflow used for blog post creation:

Source: Optimizely CMP
Results
It’s early days but we’re already seeing more engagement with the content creation process, especially amongst the teams involved in building the guidelines (which was part of the rationale in the first place :))

Source: My Teams chat
It’s inspired teams to think differently about the types of content we want to produce going forwards – for the blog and beyond.
I’d also say it’s boosted team morale and collaboration, helping different teams work together on shared goals to produce better quality work.
What’s next?
We’re busy planning wider communication of the editorial guidelines beyond marketing. We’ve kept the original draft and regularly share this with existing and potential collaborators for ongoing commentary, ideas and feedback.
Creating guidelines has also sparked discussion about the types of briefs and templates we want and need to create in CMP to support creating different assets. Finding the right balance between creative approach and using templates to scale content production is key.
We’ll review these guidelines on a quarterly basis and evolve as needed, adding new formats and channels as we go.
Key takeaways
- Editorial guidelines are a useful way to guide content creators as part of your overall content strategy
- Taking the time to do research upfront can help accelerate seemingly complex projects. Don’t be afraid to ask your community for inputs and advice as you create
- Keep the scope small at first rather than trying to align everything all at once. Test and learn as you go
- Work with stakeholders to build guidelines from the ground up to ensure you create a framework that is useful, relevant and used
And lastly, here’s that free template we created to help you build or evolve your own editorial guidelines!
MARKETING
Effective Communication in Business as a Crisis Management Strategy

Everyday business life is full of challenges. These include data breaches, product recalls, market downturns and public relations conflicts that can erupt at any moment. Such situations pose a significant threat to a company’s financial health, brand image, or even its further existence. However, only 49% of businesses in the US have a crisis communications plan. It is a big mistake, as such a strategy can build trust, minimize damage, and even strengthen the company after it survives the crisis. Let’s discover how communication can transform your crisis and weather the chaos.
The ruining impact of the crisis on business
A crisis can ruin a company. Naturally, it brings losses. But the actual consequences are far worse than lost profits. It is about people behind the business – they feel the weight of uncertainty and fear. Employees start worrying about their jobs, customers might lose faith in the brand they once trusted, and investors could start looking elsewhere. It can affect the brand image and everything you build from the branding, business logo, social media can be ruined. Even after the crisis recovery, the company’s reputation can suffer, and costly efforts might be needed to rebuild trust and regain momentum. So, any sign of a coming crisis should be immediately addressed. Communication is one of the crisis management strategies that can exacerbate the situation.
The power of effective communication
Even a short-term crisis may have irreversible consequences – a damaged reputation, high employee turnover, and loss of investors. Communication becomes a tool that can efficiently navigate many crisis-caused challenges:
- Improved trust. Crisis is a synonym for uncertainty. Leaders may communicate trust within the company when the situation gets out of control. Employees feel valued when they get clear responses. The same applies to the customers – they also appreciate transparency and are more likely to continue cooperation when they understand what’s happening. In these times, documenting these moments through event photographers can visually reinforce the company’s messages and enhance trust by showing real, transparent actions.
- Reputation protection. Crises immediately spiral into gossip and PR nightmares. However, effective communication allows you to proactively address concerns and disseminate true information through the right channels. It minimizes speculation and negative media coverage.
- Saved business relationships. A crisis can cause unbelievable damage to relationships with employees, customers, and investors. Transparent communication shows the company’s efforts to find solutions and keeps stakeholders informed and engaged, preventing misunderstandings and painful outcomes.
- Faster recovery. With the help of communication, the company is more likely to receive support and cooperation. This collaborative approach allows you to focus on solutions and resume normal operations as quickly as possible.
It is impossible to predict when a crisis will come. So, a crisis management strategy mitigates potential problems long before they arise.
Tips on crafting an effective crisis communication plan.
To effectively deal with unforeseen critical situations in business, you must have a clear-cut communication action plan. This involves things like messages, FAQs, media posts, and awareness of everyone in the company. This approach saves precious time when the crisis actually hits. It allows you to focus on solving the problem instead of intensifying uncertainty and panic. Here is a step-by-step guide.
Identify your crisis scenarios.
Being caught off guard is the worst thing. So, do not let it happen. Conduct a risk assessment to pinpoint potential crises specific to your business niche. Consider both internal and external factors that could disrupt normal operations or damage the online reputation of your company. Study industry-specific issues, past incidents, and current trends. How will you communicate in each situation? Knowing your risks helps you prepare targeted communication strategies in advance. Of course, it is impossible to create a perfectly polished strategy, but at least you will build a strong foundation for it.
Form a crisis response team.
The next step is assembling a core team. It will manage communication during a crisis and should include top executives like the CEO, CFO, and CMO, and representatives from key departments like public relations and marketing. Select a confident spokesperson who will be the face of your company during the crisis. Define roles and responsibilities for each team member and establish communication channels they will work with, such as email, telephone, and live chat. Remember, everyone in your crisis response team must be media-savvy and know how to deliver difficult messages to the stakeholders.
Prepare communication templates.
When a crisis hits, things happen fast. That means communication needs to be quick, too. That’s why it is wise to have ready-to-go messages prepared for different types of crises your company may face. These messages can be adjusted to a particular situation when needed and shared on the company’s social media, website, and other platforms right away. These templates should include frequently asked questions and outline the company’s general responses. Make sure to approve these messages with your legal team for accuracy and compliance.
Establish communication protocols.
A crisis is always chaotic, so clear communication protocols are a must-have. Define trigger points – specific events that would launch the crisis communication plan. Establish a clear hierarchy for messages to avoid conflicting information. Determine the most suitable forms and channels, like press releases or social media, to reach different audiences. Here is an example of how you can structure a communication protocol:
- Immediate alert. A company crisis response team is notified about a problem.
- Internal briefing. The crisis team discusses the situation and decides on the next steps.
- External communication. A spokesperson reaches the media, customers, and suppliers.
- Social media updates. A trained social media team outlines the situation to the company audience and monitors these channels for misinformation or negative comments.
- Stakeholder notification. The crisis team reaches out to customers and partners to inform them of the incident and its risks. They also provide details on the company’s response efforts and measures.
- Ongoing updates. Regular updates guarantee transparency and trust and let stakeholders see the crisis development and its recovery.
Practice and improve.
Do not wait for the real crisis to test your plan. Conduct regular crisis communication drills to allow your team to use theoretical protocols in practice. Simulate different crisis scenarios and see how your people respond to these. It will immediately demonstrate the strong and weak points of your strategy. Remember, your crisis communication plan is not a static document. New technologies and evolving media platforms necessitate regular adjustments. So, you must continuously review and update it to reflect changes in your business and industry.
Wrapping up
The ability to handle communication well during tough times gives companies a chance to really connect with the people who matter most—stakeholders. And that connection is a foundation for long-term success. Trust is key, and it grows when companies speak honestly, openly, and clearly. When customers and investors trust the company, they are more likely to stay with it and even support it. So, when a crisis hits, smart communication not only helps overcome it but also allows you to do it with minimal losses to your reputation and profits.
MARKETING
Should Your Brand Shout Its AI and Marketing Plan to the World?

To use AI or not to use AI, that is the question.
Let’s hope things work out better for you than they did for Shakespeare’s mad Danish prince with daddy issues.
But let’s add a twist to that existential question.
CMI’s chief strategy officer, Robert Rose, shares what marketers should really contemplate. Watch the video or read on to discover what he says:
Should you not use AI and be proud of not using it? Dove Beauty did that last week.
Should you use it but keep it a secret? Sports Illustrated did that last year.
Should you use AI and be vocal about using it? Agency giant Brandtech Group picked up the all-in vibe.
Should you not use it but tell everybody you are? The new term “AI washing” is hitting everywhere.
What’s the best option? Let’s explore.
Dove tells all it won’t use AI
Last week, Dove, the beauty brand celebrating 20 years of its Campaign for Real Beauty, pledged it would NEVER use AI in visual communication to portray real people.
In the announcement, they said they will create “Real Beauty Prompt Guidelines” that people can use to create images representing all types of physical beauty through popular generative AI programs. The prompt they picked for the launch video? “The most beautiful woman in the world, according to Dove.”
I applaud them for the powerful ad. But I’m perplexed by Dove issuing a statement saying it won’t use AI for images of real beauty and then sharing a branded prompt for doing exactly that. Isn’t it like me saying, “Don’t think of a parrot eating pizza. Don’t think about a parrot eating pizza,” and you can’t help but think about a parrot eating pizza right now?
Brandtech Group says it’s all in on AI
Now, Brandtech Group, a conglomerate ad agency, is going the other way. It’s going all-in on AI and telling everybody.
This week, Ad Age featured a press release — oops, I mean an article (subscription required) — with the details of how Brandtech is leaning into the takeaway from OpenAI’s Sam Altman, who says 95% of marketing work today can be done by AI.
A Brandtech representative talked about how they pitch big brands with two people instead of 20. They boast about how proud they are that its lean 7,000 staffers compete with 100,000-person teams. (To be clear, showing up to a pitch with 20 people has never been a good thing, but I digress.)
OK, that’s a differentiated approach. They’re all in. Ad Age certainly seemed to like it enough to promote it. Oops, I mean report about it.
False claims of using AI and not using AI
Offshoots of the all-in and never-will approaches also exist.
The term “AI washing” is de rigueur to describe companies claiming to use AI for something that really isn’t AI. The US Securities and Exchange Commission just fined two companies for using misleading statements about their use of AI in their business model. I know one startup technology organization faced so much pressure from their board and investors to “do something with AI” that they put a simple chatbot on their website — a glorified search engine — while they figured out what they wanted to do.
Lastly and perhaps most interestingly, companies have and will use AI for much of what they create but remain quiet about it or desire to keep it a secret. A recent notable example is the deepfake ad of a woman in a car professing the need for people to use a particular body wipe to get rid of body odor. It was purported to be real, but sharp-eyed viewers suspected the fake and called out the company, which then admitted it. Or was that the brand’s intent all along — the AI-use outrage would bring more attention?
This is an AI generated influencer video.
Looks 100% real. Even the interior car detailing.
UGC content for your brand is about to get really cheap. ☠️ pic.twitter.com/2m10RqoOW3
— Jon Elder | Amazon Growth | Private Label (@BlackLabelAdvsr) March 26, 2024
To yell or not to yell about your brand’s AI decision
Should a brand yell from a mountaintop that they use AI to differentiate themselves a la Brandtech? Or should a brand yell they’re never going to use AI to differentiate themselves a la Dove? Or should a brand use it and not yell anything? (I think it’s clear that a brand should not use AI and lie and say it is. That’s the worst of all choices.)
I lean far into not-yelling-from-mountaintop camp.
When I see a CEO proudly exclaim that they laid off 90% of their support workforce because of AI, I’m not surprised a little later when the value of their service is reduced, and the business is failing.
I’m not surprised when I hear “AI made us do it” to rationalize the latest big tech company latest rounds of layoffs. Or when a big consulting firm announces it’s going all-in on using AI to replace its creative and strategic resources.
I see all those things as desperate attempts for short-term attention or a distraction from the real challenge. They may get responses like, “Of course, you had to lay all those people off; AI is so disruptive,” or “Amazing. You’re so out in front of the rest of the pack by leveraging AI to create efficiency, let me cover your story.” Perhaps they get this response, “Your company deserves a bump in stock price because you’re already using this fancy new technology.”
But what happens if the AI doesn’t deliver as promoted? What happens the next time you need to lay off people? What happens the next time you need to prove your technologically forward-leaning?
Yelling out that you’re all in on a disruptive innovation, especially one the public doesn’t yet trust a lot is (at best) a business sugar high. That short-term burst of attention may or may not foul your long-term brand value.
Interestingly, the same scenarios can manifest when your brand proclaims loudly it is all out of AI, as Dove did. The sugar high may not last and now Dove has itself into a messaging box. One slip could cause distrust among its customers. And what if AI gets good at demonstrating diversity in beauty?
I tried Dove’s instructions and prompted ChatGPT for a picture of “the most beautiful woman in the world according to the Dove Real Beauty ad.”
It gave me this. Then this. And this. And finally, this.
She’s absolutely beautiful, but she doesn’t capture the many facets of diversity Dove has demonstrated in its Real Beauty campaigns. To be clear, Dove doesn’t have any control over generating the image. Maybe the prompt worked well for Dove, but it didn’t for me. Neither Dove nor you can know how the AI tool will behave.
To use AI or not to use AI?
When brands grab a microphone to answer that question, they work from an existential fear about the disruption’s meaning. They do not exhibit the confidence in their actions to deal with it.
Let’s return to Hamlet’s soliloquy:
Thus conscience doth make cowards of us all;
And thus the native hue of resolution
Is sicklied o’er with the pale cast of thought,
And enterprises of great pith and moment
With this regard their currents turn awry
And lose the name of action.
In other words, Hamlet says everybody is afraid to take real action because they fear the unknown outcome. You could act to mitigate or solve some challenges, but you don’t because you don’t trust yourself.
If I’m a brand marketer for any business (and I am), I’m going to take action on AI for my business. But until I see how I’m going to generate value with AI, I’m going to be circumspect about yelling or proselytizing how my business’ future is better.
HANDPICKED RELATED CONTENT:
Cover image by Joseph Kalinowski/Content Marketing Institute
-

 PPC7 days ago
PPC7 days ago19 Best SEO Tools in 2024 (For Every Use Case)
-
SEARCHENGINES6 days ago
Daily Search Forum Recap: April 19, 2024
-

 WORDPRESS7 days ago
WORDPRESS7 days agoHow to Make $5000 of Passive Income Every Month in WordPress
-

 SEO7 days ago
SEO7 days ago25 WordPress Alternatives Best For SEO
-

 WORDPRESS5 days ago
WORDPRESS5 days ago13 Best HubSpot Alternatives for 2024 (Free + Paid)
-

 WORDPRESS6 days ago
WORDPRESS6 days ago7 Best WooCommerce Points and Rewards Plugins (Free & Paid)
-

 MARKETING6 days ago
MARKETING6 days agoBattling for Attention in the 2024 Election Year Media Frenzy
-

 MARKETING7 days ago
MARKETING7 days agoTinuiti Marketing Analytics Recognized by Forrester


![A Complete Guide to Color Wheels & Color Schemes Download Now: 150+ Content Creation Templates [Free Kit]](https://articles.entireweb.com/wp-content/uploads/2022/01/11-Editorial-Skills-You-Need-to-Become-a-More-Efficient.png)


















You must be logged in to post a comment Login