MARKETING
How to create a user flow map for your website & app

In the highly competitive world of rock climbing, some athletes perform an extreme version of ascent: a climber performs a flash climb when they complete a route on their first attempt. Climbers value world record flash climbs because each climber only gets one attempt to set a record.
As difficult as flash climbs are, they aren’t extreme enough for some climbers. In a flash ascent, climbers can study the route, receive advice, and formulate plans. For climbers not satisfied with that level of challenge, onsight climbs are performed by climbers who not only have never completed the ascent before but haven’t even seen the route.
Extreme athletes seek out unique challenges, taking pride in accomplishing things that most people cannot. While the risk of failure adds unique value to sports, it adds unnecessary difficulty to business processes. In the business world, you don’t define success by creating unique challenges but by creating unique solutions to minimize challenges. One of those solutions is a user flow map—a method of diagramming the pathways users take through your interface.
A good user flow map helps businesses understand their users’ journeys, identify pain points, and plan for contingencies. This guide explains user flows, how to create user flow maps, and some best practices for designing your diagrams.
Key takeaways:
- User journey describes the user’s entire experience with your company, while user flow describes the steps they follow using your interface.
- Some common shapes like ovals, rectangles, diamonds, and parallelograms have commonly understood uses in flow charts.
- Follow best practices and use the experts at Optimizely to level up your digital experience.
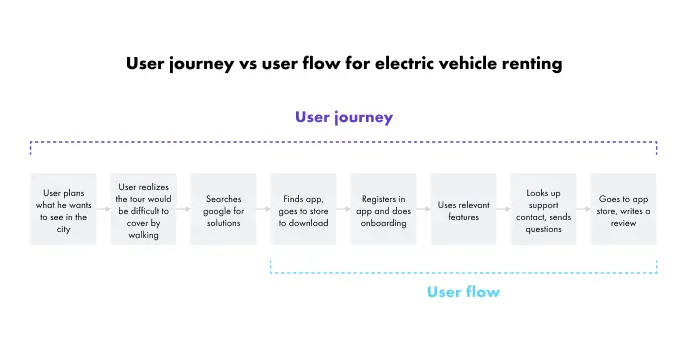
User flow vs. user journey
While user flow and user journey have similar names and overlap in significant ways, you should be aware of important differences between these concepts.
The user journey encompasses every aspect of the user’s experience with your company. The user journey begins when a user first becomes aware of your business (or becomes aware of a need you can solve) and ends with their last interaction with your company. That means that while you can’t know exactly when a user journey begins or ends, you can use customer relationship management software to identify where a user is on their journey and how to move them to the next step.
The user flow overlaps with the user journey, but it specifically describes the pathway users follow on your website or application. For example, a user flow may begin when a user visits your website for the first time and end with a purchase. Those activities are a part of the larger user journey, but the user flow is more interested in the experience users have with your website or app.
The user journey is interested in the user’s emotions, tangible and intangible interactions, ongoing communication, relationship building, etc.—the “people” side of the process; while the user flow is interested in the “technology” side of the process—the user’s clicks, page visits and subscriptions. The user flow and user journey describe different elements of the same relationship between your business and your users.
User flow diagraming
Your users won’t ever see your user flow map, but you and your team will refer to it throughout the life of your website or app, so while it doesn’t have to be the prettiest document, it should still be clear and user-friendly.
While the rules of user flow diagraming aren’t set in stone, you should know some best practices and generally understand flowchart creation syntax.
- Ovals represent the start and end point of your flow chart. Depending on your process, your user flow might have more than one start point and more than one endpoint.
- Squares or rectangles represent individual pages or steps. In general, flow charts, squares and rectangles can be any step of a process, but in web and app design, squares and rectangles represent individual pages in the user interface.
- Diamonds represent decisions that users must make. For example, when a user first attempts to log in to your platform, your website may prompt them to connect a Google or Facebook account, or they may log in with an email or continue as a guest. Depending on their choice, their journey through your website or app may diverge as you deliver a different experience based on their choices.
- Parallelograms represent input required by the user. For example, you may require them to input a serial number to activate their product or provide a shipping address to receive a service.
- Arrows indicate the direction of the flow. Your flow may include loops, crossroads, and diverging and converging pathways, so indicating the sequence of elements is essential for your user flow map to be readable.
Generally, those four shapes, along with arrows, are the foundational building blocks of your user flow map, but you can always use additional shapes, colors or other design elements to communicate any information you believe is relevant. Remember that the purpose of a user flow map isn’t just to follow the rules or check a box but to communicate information about the user flow. The example below shows additional shapes that other companies have used when creating flow charts.

User flow design principles
As with any form of communication, user flow maps lose some value when they omit relevant information and include too much irrelevant information. Designing a successful user flow map includes balancing several considerations to maximize the usefulness of your diagram.
1. Establish a level of detail
If your user flow maps are too detailed, they become convoluted and difficult to read. If they aren’t detailed enough, they aren’t useful. Establishing the correct level of granularity is an important first step in designing a user flow map.
When it comes to designing diagrams, the golden principle is to consider the needs of your users. What kind of questions will they be trying to answer with your chart? What level of experience will they have? What will they be using this chart to do? Answering those questions will help you define the right level of detail for your user flow map.
2. Consider alternatives
One of the reasons user flow maps are useful is because they allow designers to visually parse the journey users go on as they traverse your website or app. Do your best to consider every alternative when designing your user flow map.
For example, what will you do if users add items to their cart but leave without checking out? What will you do if a user provides a billing address but not a shipping address? What if a user requests a free trial but then buys the full version? Your user flow map will help you identify these crossroads and plan for contingencies.
3. Use the right digital experience platform
Your users’ digital experience matters. Optimizely is a powerful digital experience platform with expert tools to help with automation, A/B testing, content management, and much more.
A user flow map only describes your customers’ journey as they interact with your digital interface. While a user map can help identify pain points and visually inspire solutions, the key to improving your customer’s experience is to improve the content of your website or app.
If you’re ready to take your digital experiences to the next level, get started today to set up a meeting with an Optimizely representative today.

![How AEO Will Impact Your Business's Google Visibility in 2026 Why Your Small Business’s Google Visibility in 2026 Depends on AEO [Webinar]](https://articles.entireweb.com/wp-content/uploads/2026/01/How-AEO-Will-Impact-Your-Businesss-Google-Visibility-in-2026-400x240.png)
![How AEO Will Impact Your Business's Google Visibility in 2026 Why Your Small Business’s Google Visibility in 2026 Depends on AEO [Webinar]](https://articles.entireweb.com/wp-content/uploads/2026/01/How-AEO-Will-Impact-Your-Businesss-Google-Visibility-in-2026-80x80.png)
















You must be logged in to post a comment Login