The new app is called watchGPT and as I tipped off already, it gives you access to ChatGPT from your Apple Watch. Now the $10,000 question (or more accurately the $3.99 question, as that is the one-time cost of the app) is why having ChatGPT on your wrist is remotely necessary, so let’s dive into what exactly the app can do.
NEWS
Google FAQ Provides Core Web Vitals Insights via @martinibuster

Google published an FAQ that provides insights into how Core Web Vitals (CWV) works, what it doesn’t measure and the value for ranking purposes.
CWV Intended to Encourage a Healthy Web Experience
Goal for Core Web Vitals is to have a shared metric for all sites in order to improve user experience across the web.
Q: Is Google recommending that all my pages hit these thresholds? What’s the benefit?
A: We recommend that websites use these three thresholds as a guidepost for optimal user experience across all pages.
Core Web Vitals thresholds are assessed at the per-page level, and you might find that some pages are above and others below these thresholds.
The immediate benefit will be a better experience for users that visit your site, but in the long-term we believe that working towards a shared set of user experience metrics and thresholds across all websites, will be critical in order to sustain a healthy web ecosystem.”
Advertisement
Continue Reading Below
AMP is a Fairly Reliable Way to Score Well
AMP is an acronym for Accelerated Mobile Pages. It’s an HTML framework for delivering to mobile devices web pages that are slimmed down, load fast and are attractive.
AMP was originally developed by Google but is open source. AMP can accommodate ecommerce sites as well as informational sites. There are for examples, apps for the Shopify ecommerce platform as well as plugins for WordPress sites that make it easy to add AMP functionality to a website.
Google will show preference to a website’s AMP version for the purposes of calculating Core Web Vitals score. So if a site is having a difficult time optimizing for core web vitals, using AMP is a fast and easy way to gain a high Core Web Vitals score.
Nevertheless, Google warned that there are factors like a slow server or un-optimized images that can still negatively impact the core web vitals score.
“Q: If I built AMP pages, do they meet the recommended thresholds?
A: There is a high likelihood that AMP pages will meet the thresholds. AMP is about delivering high quality, user-first experiences; its initial design goals are closely aligned with what Core Web Vitals measure today.
This means that sites built using AMP likely can easily meet Web Vitals thresholds.
Furthermore, AMP’s evergreen release enables site owners to get these performance improvements without having to change their codebase or invest in additional resources.
It is important to note that there are things outside of AMP’s control which can result in pages not meeting the thresholds, such as slow server response times and un-optimized images.”
Advertisement
Continue Reading Below
First Input Delay Does Not Consider Scrolling or Bounce/Abandon
First Input Delay (FID) is a metric that measures the time it takes from when a site visitor interacts with a site to when the browser responds to that interaction.
Once a site appears to be downloaded and interactive elements appear to be ready to be interacted with, a user should ideally be able to start clicking around without delay.
A bounce is when a visitor visits a site but then soon after abandons the page, presumably returning back to the search page.
The question is about bounced sessions but the answer incorporates scrolling as well.
Google answers that bounce and abandonment are not a part of the FID metric, presumably because there was no interaction.
“Q: Can sessions that don’t report FID be considered “bounced” sessions?
A: No, FID excludes scrolls, and there are legitimate sessions with no non-scroll input.Bounce Rate and Abandonment Rate may be defined as part of your analytics suite of choice and are not considered in the design of CWV metric”
Core Web Vitals Impacts Ranking
This section reiterates and confirms that Core Web Vitals will become a ranking signal in 2021.
“Starting May 2021, Core Web vitals will be included in page experience signals together with existing search signals including mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines.”
Importance of Core Web Vitals Ranking Signal For Ranking
Ranking signals are said to have different weights. That’s a reflection that some ranking signals have more importance than other ranking signals.
So when it’s said that a ranking signal is weighted more than another ranking signal, that means that it’s more important.
This is an interesting section of the FAQ because it deals with how much weight the Core Web Vitals ranking signal has compared to other ranking signals.
Google appears to say that the Core Web Vitals ranking signal is weaker than other ranking signals that are directly related to satisfying a user query.
So it’s almost like there is a hierarchy of signals, with intent related signals given more importance than user experience signals.
Advertisement
Continue Reading Below
Here’s how Google explains it:
“Q: How does Google determine which pages are affected by the assessment of Page Experience and usage as a ranking signal?
A: Page experience is just one of many signals that are used to rank pages. Keep in mind that intent of the search query is still a very strong signal, so a page with a subpar page experience may still rank highly if it has great, relevant content.Q: What can site owners expect to happen to their traffic if they don’t hit Core Web Vitals performance metrics?
A: It’s difficult to make any kind of general prediction. We may have more to share in the future when we formally announce the changes are coming into effect. Keep in mind that the content itself and its match to the kind of information a user is seeking remains a very strong signal as well.”
Field Data in Search Console Core Web Vitals Reporting
This next section explains possible discrepancies between what a publisher experiences in terms of download speed and what users on different devices and Internet connections might experience.
Advertisement
Continue Reading Below
That’s why Google Search Console may report that a site scores low on Core Web Vitals despite the site being perceived as fast by the publisher.
More importantly, the Core Web Vitals metric is concerned with more than just speed.
Furthermore, the Search Console report is based on real-world data whereas Lighthouse data is based on simulated users on simulated devices and simulated internet connections.
Real-world data is called Filed Data while the testing based on simulations is called Lab Data.
“Q: My page is fast. Why do I see warnings on the Search Console Core Web Vitals report?
A: Different devices, network connections, geography and other factors may contribute to how a page loads and is experienced by a particular user. While some users, in certain conditions, can observe a good experience, this may not be indicative of other user’s experience.Core Web Vitals look at the full body of user visits and its thresholds are assessed at the 75th percentile across the body of users. The SC CWV report helps report on this data.
…remember that Core Web Vitals is looking at more than speed. For instance, Cumulative Layout Shift describes users annoyances like content moving around…
Q: When I look at Lighthouse, I see no errors. Why do I see errors on the Search Console report?
A: The Search Console Core Web Vitals report shows how your pages are performing based on real world usage data from the CrUX report (sometimes called “field data”). Lighthouse, on the other hand, shows data based on what is called “lab data”. Lab data is useful for debugging performance issues while developing a website, as it is collected in a controlled environment. However, it may not capture real-world bottlenecks. “
Advertisement
Continue Reading Below
Google published a Frequently Asked Questions section about Core Web Vitals that answers many questions. While the above questions were the ones I thought were particularly interesting, do take a moment to review the rest of the FAQ as there is much more information there.”
Citation:
Core Web Vitals & Page Experience FAQs
Facebook Faces Yet Another Outage: Platform Encounters Technical Issues Again

Uppdated: It seems that today’s issues with Facebook haven’t affected as many users as the last time. A smaller group of people appears to be impacted this time around, which is a relief compared to the larger incident before. Nevertheless, it’s still frustrating for those affected, and hopefully, the issues will be resolved soon by the Facebook team.
Facebook had another problem today (March 20, 2024). According to Downdetector, a website that shows when other websites are not working, many people had trouble using Facebook.
This isn’t the first time Facebook has had issues. Just a little while ago, there was another problem that stopped people from using the site. Today, when people tried to use Facebook, it didn’t work like it should. People couldn’t see their friends’ posts, and sometimes the website wouldn’t even load.
Downdetector, which watches out for problems on websites, showed that lots of people were having trouble with Facebook. People from all over the world said they couldn’t use the site, and they were not happy about it.
When websites like Facebook have problems, it affects a lot of people. It’s not just about not being able to see posts or chat with friends. It can also impact businesses that use Facebook to reach customers.
Since Facebook owns Messenger and Instagram, the problems with Facebook also meant that people had trouble using these apps. It made the situation even more frustrating for many users, who rely on these apps to stay connected with others.
During this recent problem, one thing is obvious: the internet is always changing, and even big websites like Facebook can have problems. While people wait for Facebook to fix the issue, it shows us how easily things online can go wrong. It’s a good reminder that we should have backup plans for staying connected online, just in case something like this happens again.
NEWS
We asked ChatGPT what will be Google (GOOG) stock price for 2030

Investors who have invested in Alphabet Inc. (NASDAQ: GOOG) stock have reaped significant benefits from the company’s robust financial performance over the last five years. Google’s dominance in the online advertising market has been a key driver of the company’s consistent revenue growth and impressive profit margins.
In addition, Google has expanded its operations into related fields such as cloud computing and artificial intelligence. These areas show great promise as future growth drivers, making them increasingly attractive to investors. Notably, Alphabet’s stock price has been rising due to investor interest in the company’s recent initiatives in the fast-developing field of artificial intelligence (AI), adding generative AI features to Gmail and Google Docs.
However, when it comes to predicting the future pricing of a corporation like Google, there are many factors to consider. With this in mind, Finbold turned to the artificial intelligence tool ChatGPT to suggest a likely pricing range for GOOG stock by 2030. Although the tool was unable to give a definitive price range, it did note the following:
“Over the long term, Google has a track record of strong financial performance and has shown an ability to adapt to changing market conditions. As such, it’s reasonable to expect that Google’s stock price may continue to appreciate over time.”
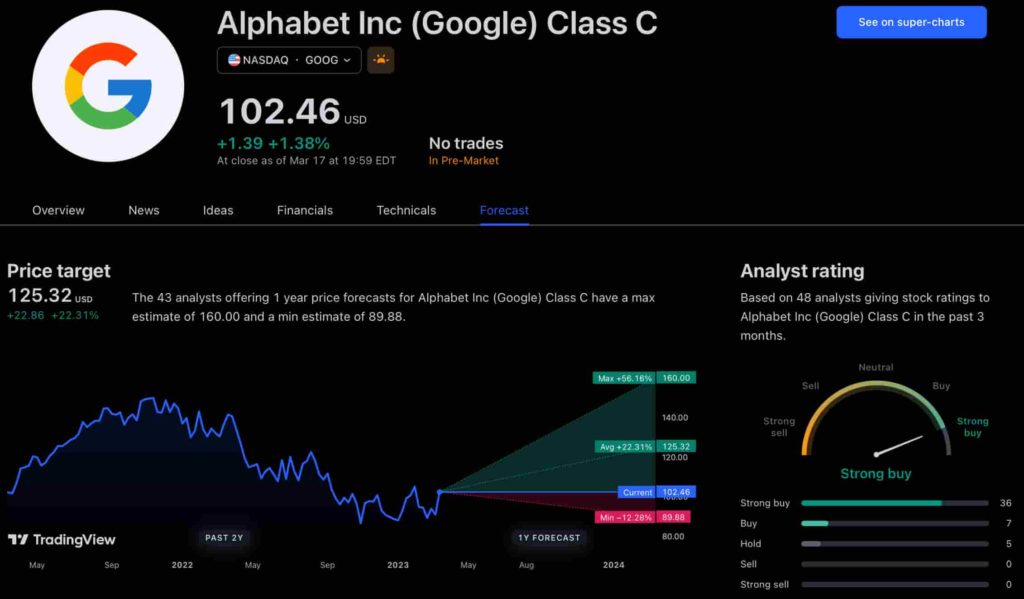
GOOG stock price prediction
While attempting to estimate the price range of future transactions, it is essential to consider a variety of measures in addition to the AI chat tool, which includes deep learning algorithms and stock market experts.
Finbold collected forecasts provided by CoinPriceForecast, a finance prediction tool that utilizes machine self-learning technology, to anticipate Google stock price by the end of 2030 to compare with ChatGPT’s projection.
According to the most recent long-term estimate, which Finbold obtained on March 20, the price of Google will rise beyond $200 in 2030 and touch $247 by the end of the year, which would indicate a 141% gain from today to the end of the year.
Google has been assigned a recommendation of ‘strong buy’ by the majority of analysts working on Wall Street for a more near-term time frame. Significantly, 36 analysts of the 48 have recommended a “strong buy,” while seven people have advocated a “buy.” The remaining five analysts had given a ‘hold’ rating.

The average price projection for Alphabet stock over the last three months has been $125.32; this objective represents a 22.31% upside from its current price. It’s interesting to note that the maximum price forecast for the next year is $160, representing a gain of 56.16% from the stock’s current price of $102.46.
While the outlook for Google stock may be positive, it’s important to keep in mind that some potential challenges and risks could impact its performance, including competition from ChatGPT itself, which could affect Google’s price.
Disclaimer: The content on this site should not be considered investment advice. Investing is speculative. When investing, your capital is at risk.
NEWS
This Apple Watch app brings ChatGPT to your wrist — here’s why you want it

ChatGPT feels like it is everywhere at the moment; the AI-powered tool is rapidly starting to feel like internet connected home devices where you are left wondering if your flower pot really needed Bluetooth. However, after hearing about a new Apple Watch app that brings ChatGPT to your favorite wrist computer, I’m actually convinced this one is worth checking out.
-

 PPC5 days ago
PPC5 days ago19 Best SEO Tools in 2024 (For Every Use Case)
-

 MARKETING6 days ago
MARKETING6 days agoStreamlining Processes for Increased Efficiency and Results
-
SEARCHENGINES6 days ago
Daily Search Forum Recap: April 17, 2024
-

 PPC7 days ago
PPC7 days ago97 Marvelous May Content Ideas for Blog Posts, Videos, & More
-

 SEO6 days ago
SEO6 days agoAn In-Depth Guide And Best Practices For Mobile SEO
-
SEARCHENGINES5 days ago
Daily Search Forum Recap: April 18, 2024
-

 MARKETING6 days ago
MARKETING6 days agoEcommerce evolution: Blurring the lines between B2B and B2C
-
SEARCHENGINES4 days ago
Daily Search Forum Recap: April 19, 2024