HOWTO'S
How to Change Your Default Search Engine in Chrome, Edge, Firefox & Safari
Want to change your default search engine?
Changing your default search engine to Google or any other major search engine is simple and fast.
Read on to learn how to change your default search engine, whether you use Chrome, Edge or Internet Explorer, Firefox, or Safari on all your devices.
Change Default Search Engine in Google Chrome
Here’s how to change your default search engine in Google Chrome:
Open the Chrome browser.
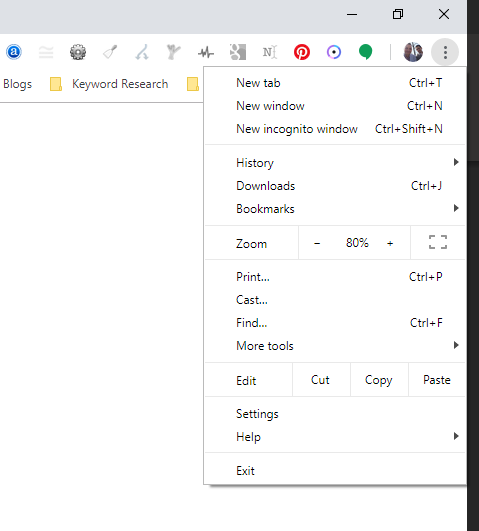
Click the three solid dots in the top right corner of the browser window, under the window’s X button (it’s located next to your Google profile’s thumbnail if you’re signed into Chrome).

Select Settings.
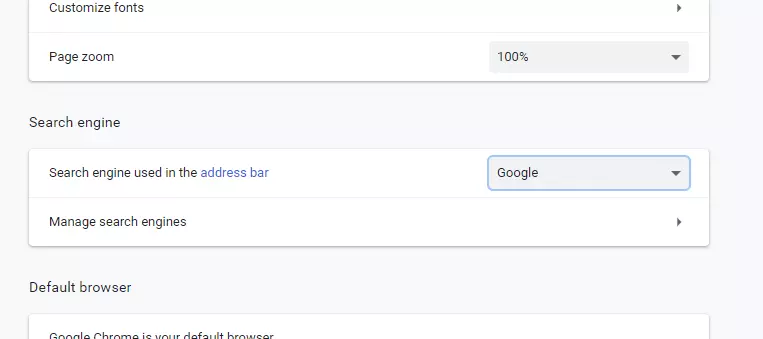
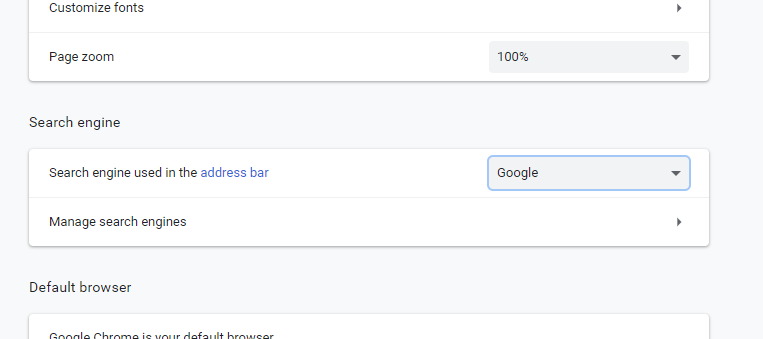
Under the Search engine section, click the down arrow where it says Search engine used in the address bar.

Select your default search engine from the list that includes Google, Yahoo, Bing, Ask, and AOL.
Note: If you’ve tried to set your search engine but it doesn’t work, you may have malware. Get help restoring your Chrome settings.
Add, Edit, or Remove Other Search Engines
To add, edit, or remove other search engines from the list click the “Manage search engines” arrow right below the default search engine list.

To Add a Search Engine
Scroll down below the list of Default search engines.
At Other search engines, click Add.
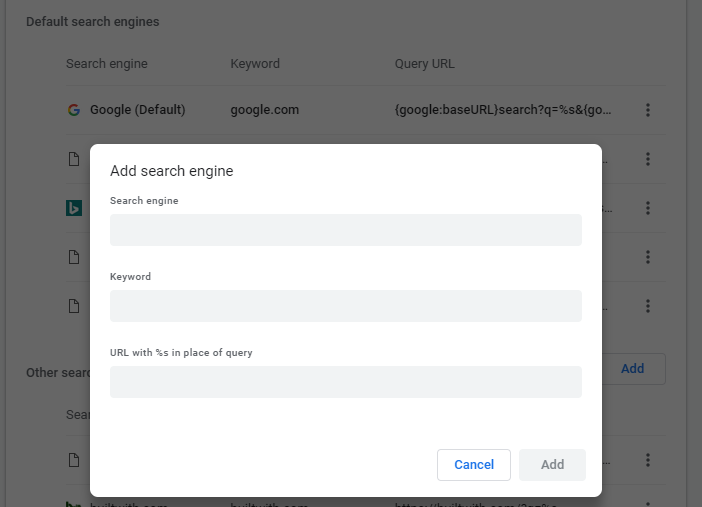
You’ll be prompted to fill out the search engine name, keyword, and URL.

Filling Out Text Fields to Add a Search Engine in Chrome
The Search engine field should be the label or name for the search engine.
The Keyword field should be the text shortcut you want to use for the search engine. You can enter the keyword in your address bar to quickly use the search engine.
The URL with %s in place of query field should include the web address for the search engine’s results page, and use %s where the query would go.
To find and edit the web address of the results page:
- Go to the search engine you want to add.
- Do a search.
- Copy and paste the web address of the search results page into the URL field. The address for the search results page is different from the website address.
- For example, if you search for “soccer,” the Google search results URL is http://www.google.com/search?q=soccer.
- Replace the search term in the URL with %s.
- For example, if you were using the Google search results URL, your search engine address would be http://www.google.com/search?q=%s.
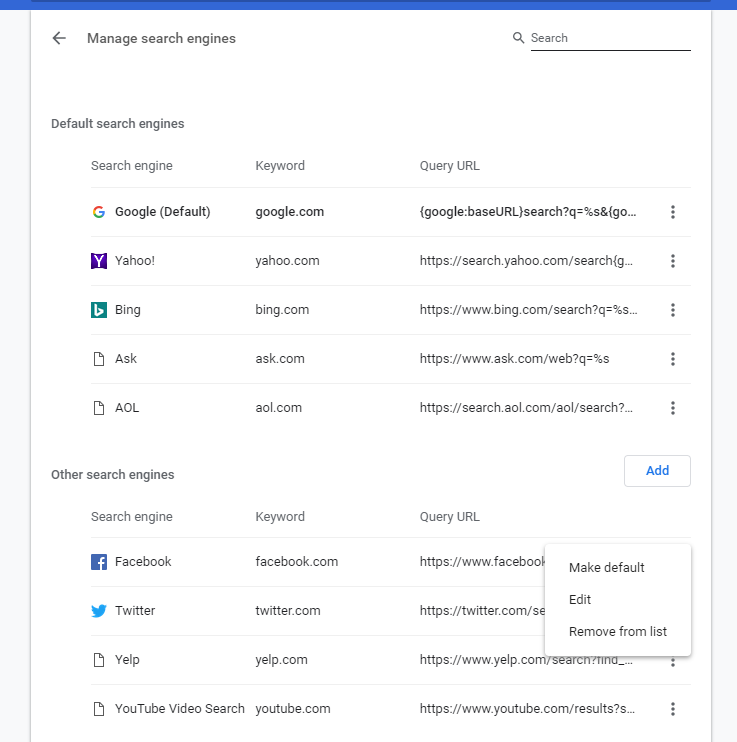
To Set a Default Search Engine, Edit, or Delete
Click the Manage search engines arrow right below the default search engine list then scroll down to Other Search Engines and click the three-dot icon on the right.
It will open a new box offering “Make default,” “Edit,” or “Remove from list.” Choose your option and follow through.

Change Default Search Engine in Firefox
Here’s how to change your default search engine in Firefox:
Open the Firefox browser.
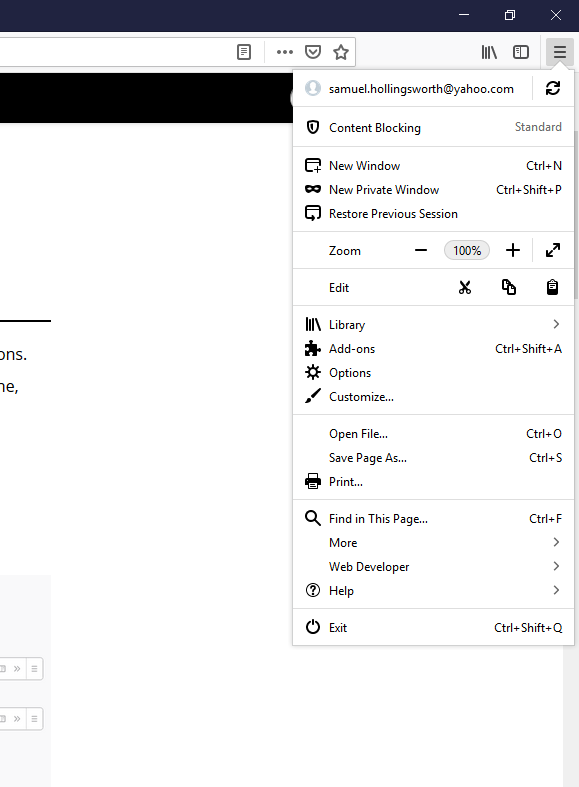
Click the three solid lines in the top right corner of the browser window, under the window’s X button.
Select Options from the dropdown menu.

Clicking Options will open a new window.
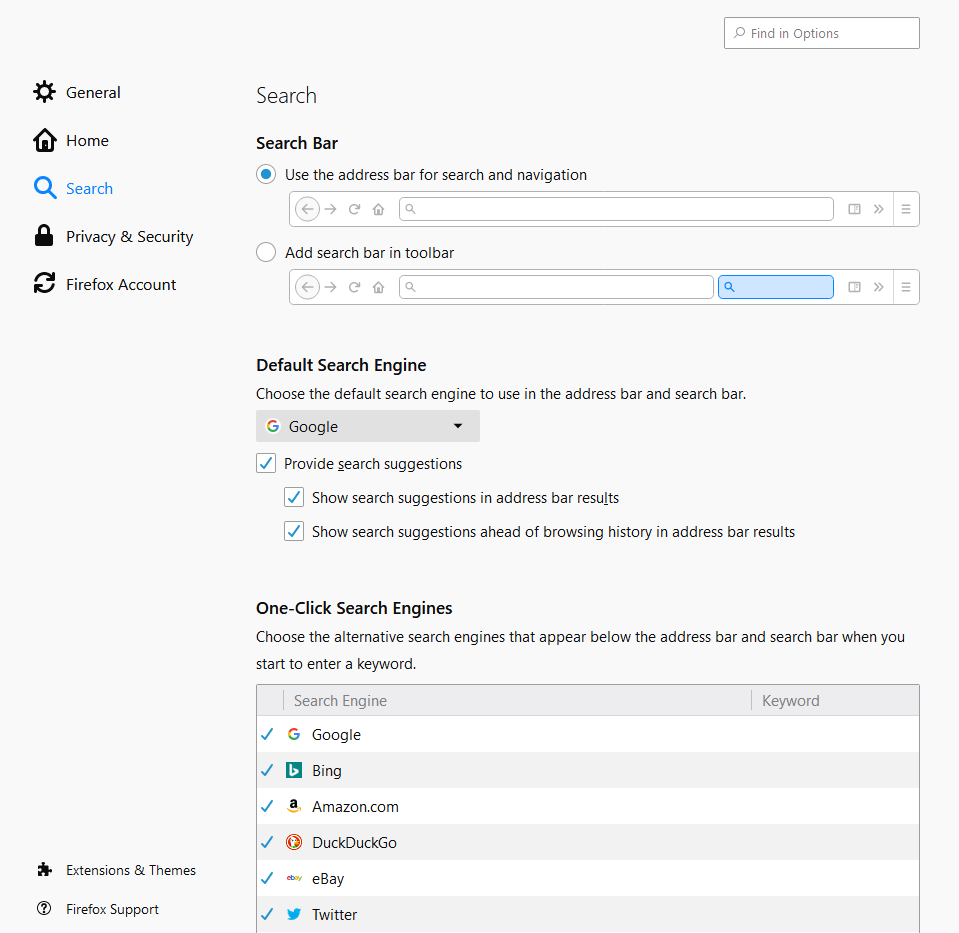
On the left-side navigation, click on Search with the magnifying glass icon and open the search options.
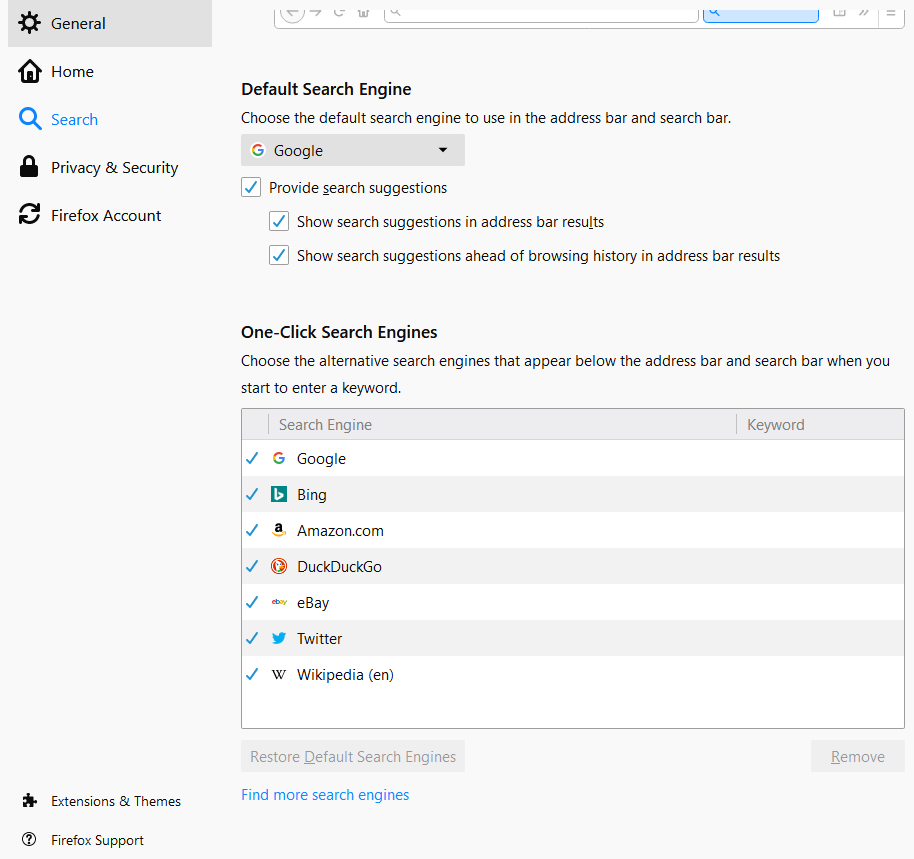
Scroll down to the Default Search Engine section and click the drop-down menu where it instructs the user to Choose the default search engine to use in the address bar and search bar.
This will populate the available options and allow you to choose the search engine of your choice.

To Add a Search Engine
You can then scroll down to the Add more search engines section (below a variety of other customized options, including Search bar options, Provide search suggestions, and One-click search engines).
Click on Find more search engines, then hover over the add-ons you want to add and click Add to Firefox.

To Remove a Search Engine
Scroll down below the One-click search engines section and click on the search engine you want to remove and highlight it.
Then, click the remove button in the bottom right corner of that section.
Note: If you remove a search engine that you added yourself and you change your mind, you’ll have to add it back again (steps are above this section). If you remove any of the search engines that come with Firefox by default, click Restore Default Search Engines to bring them back.
Change Default Search Engine in Microsoft Internet Explorer
Edge, Microsoft’s newer web browser, is a full reboot of its legacy Internet Explorer browser. Internet Explorer will continue to be supported indefinitely as Microsoft continues to improve Edge.
Here’s how to change your default search engine in Internet Explorer:
Open the IE browser.
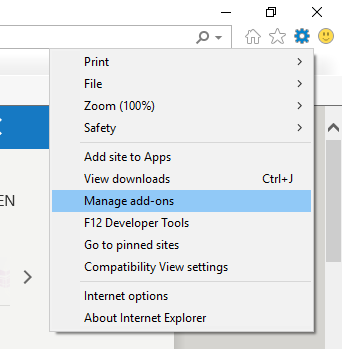
Click on the gearbox icon in the top right corner of the browser window.
Select Manage add-ons.

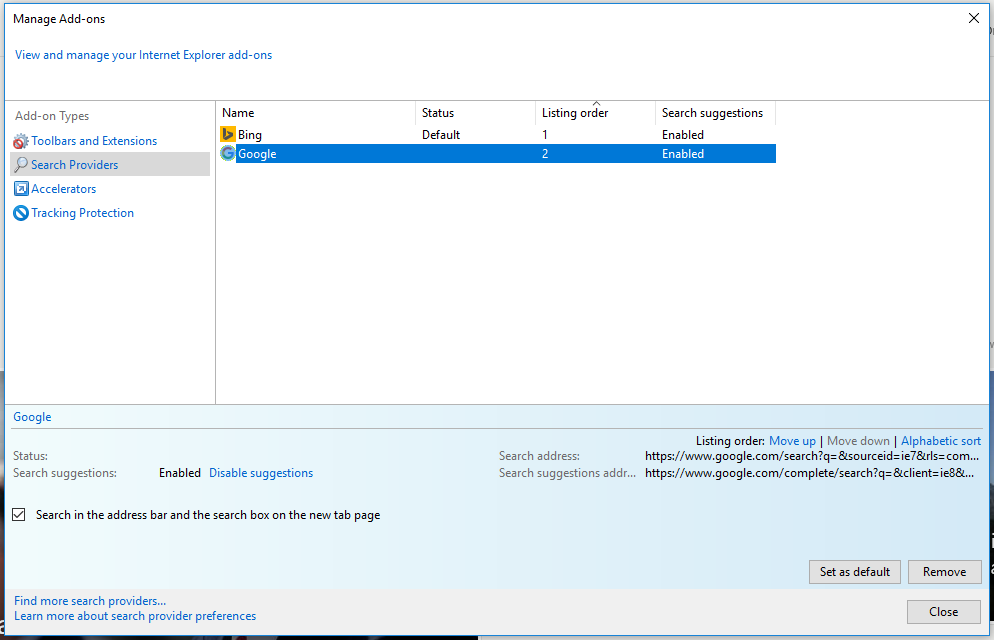
Once the Manage add-ons window opens, you’ll see an Add-on Types navigation menu on the left side of the menu.
Click on Search Providers. Then highlight the search engine you want to make default.
Click Set as default and you’re good to go.

To add more search-provider options, click Find more search providers… in the bottom left corner and follow the steps listed.
Change Default Search Engine in Microsoft Edge
Here’s how to change your default search engine in Microsoft Edge:
Open the IE browser.
Go to the search engine website you want to make your default (e.g., www.google.com).
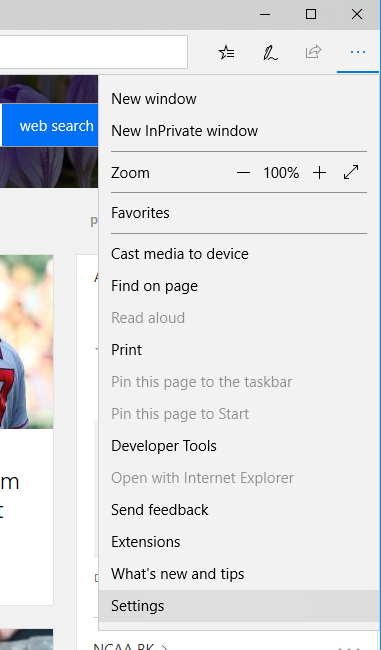
Click on the three dots in the top right corner of the browser window under the X button.
Slide down and click Manage Add-ons.

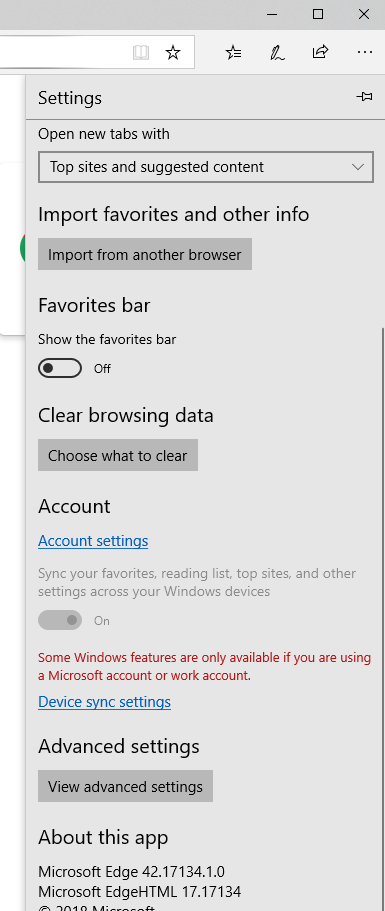
Once you’ve clicked on settings, scroll down to the bottom of the setting menu to reveal the Advanced settings section. Click the button View Advanced Settings.

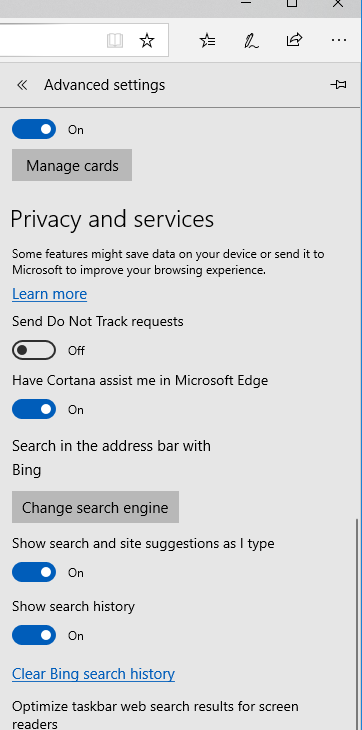
Once the Advanced Settings menu opens, scroll down to the Privacy and services section. Click the Change search engine button below where it says Search in the address bar with.

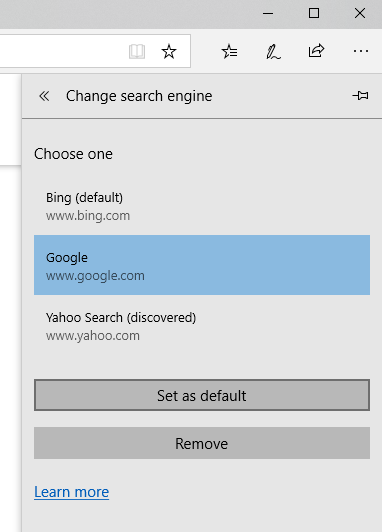
Then, all discovered search engines will show up. Scroll down to the one you want to make your default, then click Set as default.

Change Default Search Engine in Safari for Desktop
Here’s how to change your default search engine in Safari for desktop computers.
Open the Safari browser and go to the Safari menu on the upper-left corner.
Select Preferences from that dropdown.
Once the Preferences window pops open, click the drop-down menu next to Default search engine.
Click on the search engine you want to make your default.
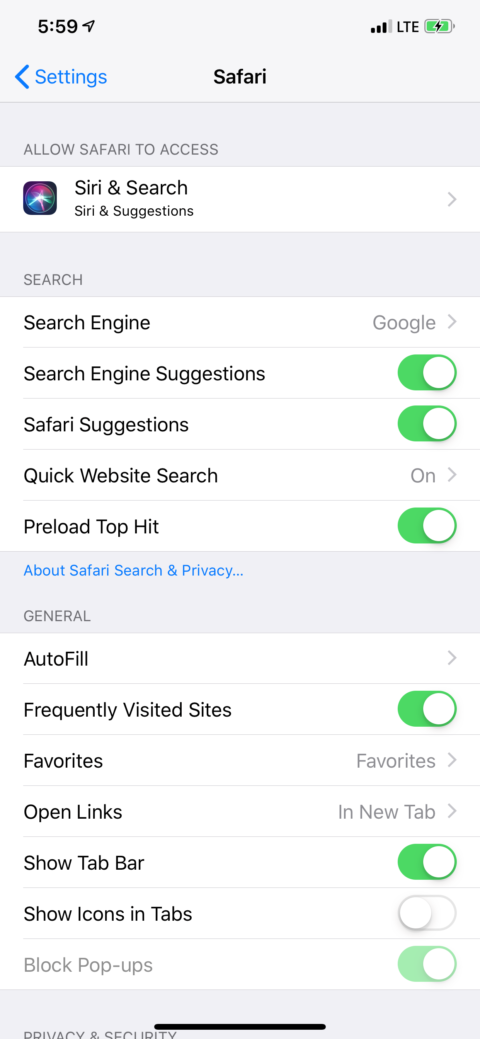
Change Default Search Engine in Safari for iPhone
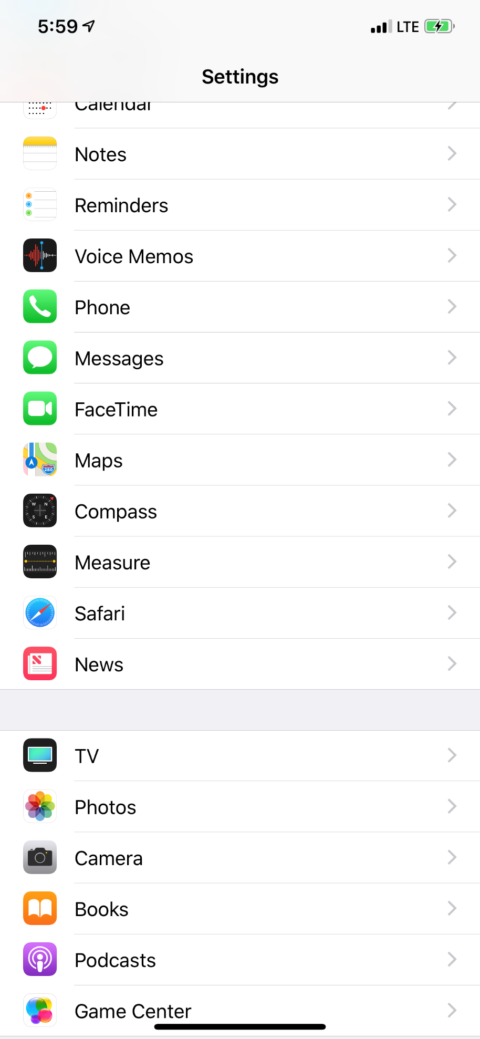
Open Settings on your iPhone.
Scroll directly down to the Safari button with the logo and an advance arrow.

From there, just below the Search section of Safari settings is the Search Engine option that should have a default engine already picked.

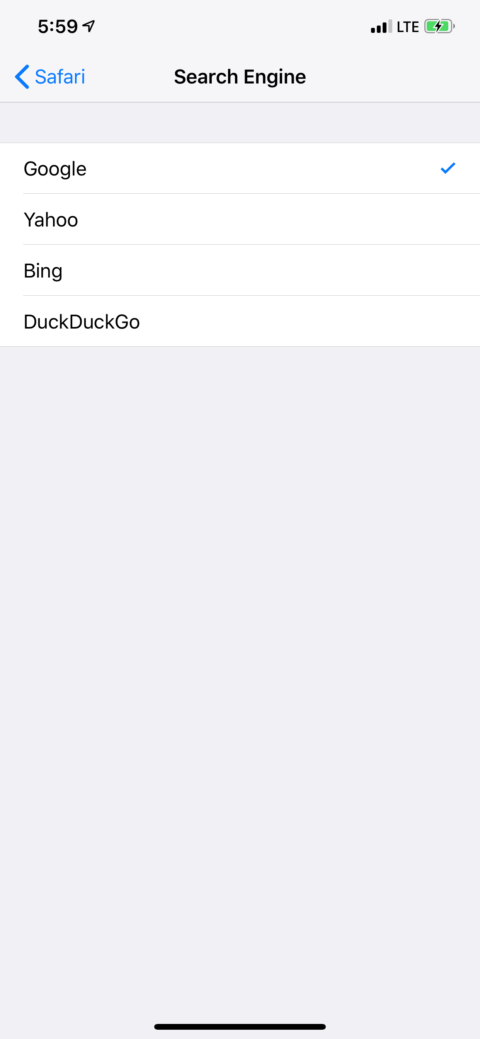
Once that opens, all search engine options show up.
Select the one you want and a blue check mark will signify your selection and your default search.

Change Default Search Engine in Android
On your Android phone or tablet, open the Google Chrome app.
To the right of the address bar, tap More More and then Settings.
Under Basics, tap Search engine.
Select the search engine you want to use.
Recently visited search engines will be added as options for your default search engine.