WORDPRESS
How to Add Country Restriction for WooCommerce Products

Recently one of our readers asked if it was possible to restrict countries in your WooCommerce store?
By hiding your WooCommerce store from specific countries, you can control your product visibility around the world. That way, your products will only be available in specific countries.
In this article, we will show you how to easily add country based restriction to WooCommerce products or even your entire WooCommerce store.
Why Restrict Your WooCommerce Store in a Country?
When selling products online, an online store owner can come across a lot of problems. For example, you can get a product order from a country where that product is illegal, or your payment gateways can’t process fees.
When building a WooCommerce store, it is important to provide the best user experience to your customers. You don’t want the customer to place an order only to find out that they can’t complete their purchase.
This can result in customer frustration, and it can keep them from ever coming back to your site or buying something else from you.
To avoid these kinds of situations, it is better to restrict access to your WooCommerce store or products from specific countries.
With that being said, let’s take a look at how you easily can restrict your WooCommerce store and products in specific countries.
You can jump to either method by clicking the links below:
Method 1. Restricting Countries Using WooCommerce Settings
You can easily hide your online store in specific countries using WooCommerce default settings.
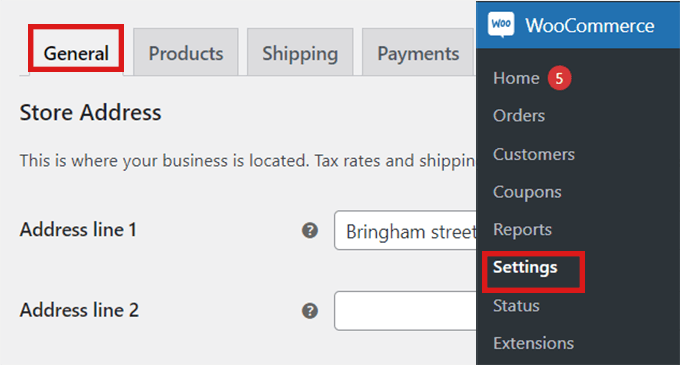
First, go ahead and click on the WooCommerce » Settings option in your WordPress dashboard and then go to the ‘General’ tab.

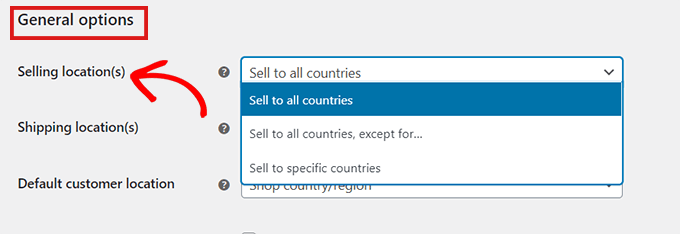
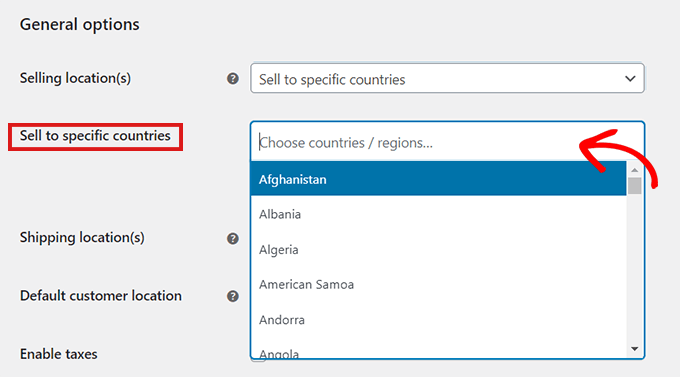
Once there, scroll down to the ‘General Options.’ Here you will find the ‘Selling Location’ section. Simply click on the dropdown menu in the field where you will find three options.
You can either select the ‘Sell to specific countries, except for…’ option, or you can choose the ‘ Sell to specific countries’ option.

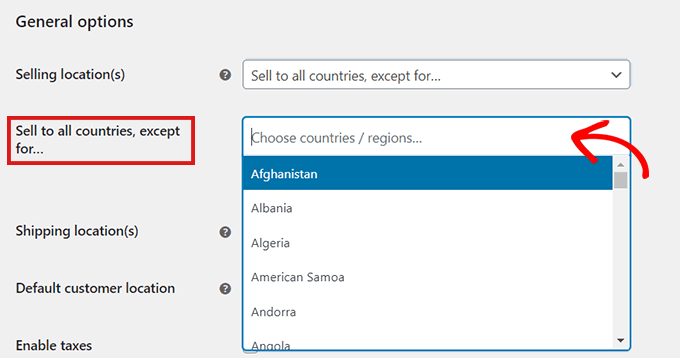
When you select the ‘Sell to specific countries, except for…’ option, another field will appear.
Now, just select from the dropdown any countries where you don’t want to sell your products.

If you’ve chosen the ‘Sell to specific countries’ option, a ‘Sell to specific countries’ field will appear in the settings below.
Now you can select all the countries where your store will be available.

This method is very easy to use, and you don’t have to download any additional WooCommerce plugins for it.
The main downside of this method is that you cannot hide specific products.
By restricting countries using the default settings method in WooCommerce, the restrictions will be applied to your whole online store, and users in those countries won’t be able to buy any of your products.
If you only want to hide some specific products in different countries, it is better to use a plugin mentioned in Method 2. Let’s take a look at how to restrict specific WooCommerce products in different countries.
Method 2. Add Country Based Restrictions for WooCommerce Products
The best way to hide your store products in some specific countries is by using a WordPress plugin like the Country Based Restrictions For WooCommerce.
It is a free WooCommerce plugin that allows you to hide your products in specific countries.
First, you’ll need to install and activate the ‘Country Based Restrictions For WooCommerce’ plugin. For more details, please take a look at our guide on how to install a WordPress plugin.
After you’ve activated the plugin, go to Plugins » Installed Plugins.

Here, click on the ‘Settings’ link in the ‘Country Based Restrictions for WooCommerce’ entry.
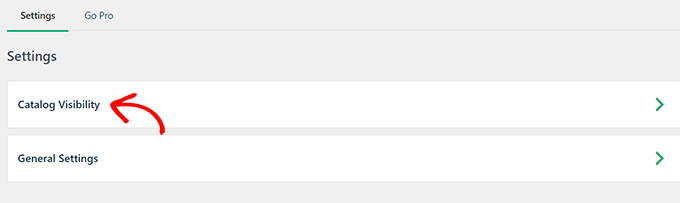
Once you’re on the ‘Settings’ page, just click on the ‘Catalog Visibility’ option.

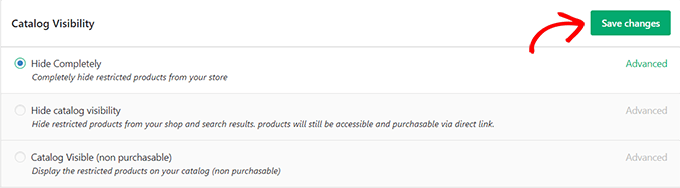
After you’ve clicked on the ‘Catalog Visibility’ option, you will have 3 choices:
- Hide Completely – Restricted products will not appear in your store.
- Hide Catalog Visibility – Restricted products will only be available by direct links, but not through browsing or search results.
- Catalog Visible (non purchasable) – Restricted products will appear as normal, but customers will be unable to purchase them.
Once you’ve chosen an option, simply click on the ‘Save Changes’ button.

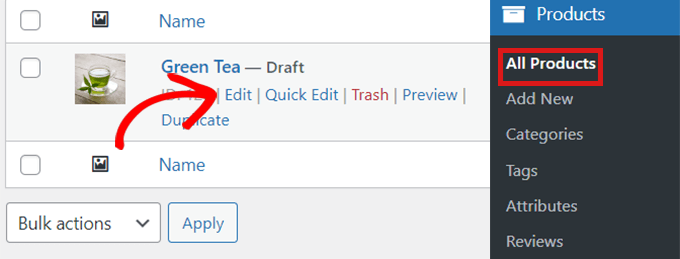
Next, go to WooCommerce » All Products in your WordPress dashboard.
Locate the product that you want to restrict and simply click on the ‘Edit’ link.

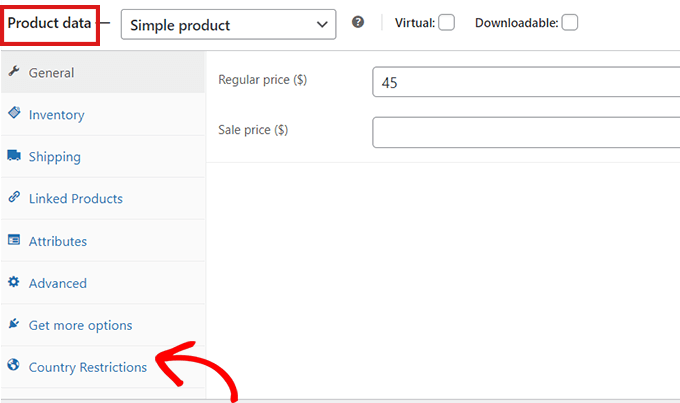
This will open the ‘Edit Product’ page. You can then scroll down to the ‘Product Data’ section.
Next, simply click on the ‘Country Restrictions’ option to the left.

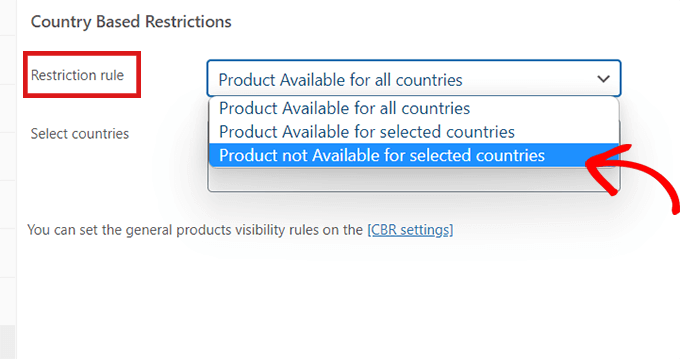
After you’ve clicked on the ‘Country Restrictions’ option, you’ll see a ‘Restriction Rule’ field.
Simply click on the dropdown menu beside the field and select the ‘Product Not Available For Selected Countries’ option.

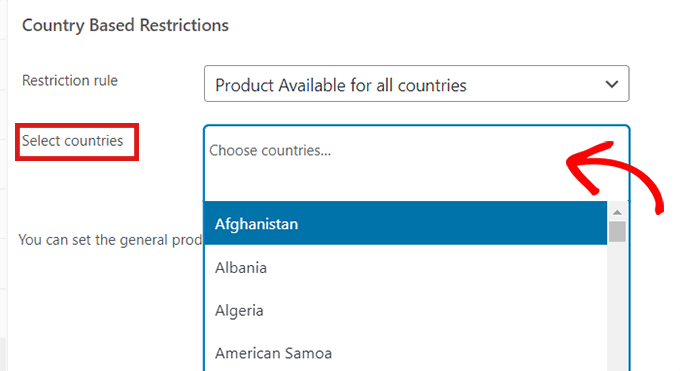
After that, go to the ‘Select Countries’ field and click on the dropdown beside it.
Then, simply choose the countries where your product won’t be available for purchase.

Once you’re happy with your choice, don’t forget to click on the ‘Publish button.’
Now, if a customer from the chosen country visits your store, the product you’ve restricted won’t appear.
Bonus: Geolocation Targeting for WooCommerce to Grow Sales
Did you know that geotargeting in WooCommerce can help you grow sales?
We have created an ultimate guide to geolocation targeting in WordPress that will show you how to create personalized content and offers for users in specific countries using various tools.
For example, you can use a plugin like OptinMonster to run specific discounts for certain locations, offer different prices based on countries, and so much more.

We hope this article helped you learn how to restrict countries in your WooCommerce store. You may also want to see our ultimate WooCommerce SEO guide to improve your SEO rankings, or see our tutorial on how to fix WooCommerce not sending email issue to improve your email deliverability.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.













You must be logged in to post a comment Login