Unleash your inner educator and boost your blog’s impact with these interactive blocks and course-building LMS features.
WORDPRESS
Sell Courses and Create Interactive Content on WordPress.com – WordPress.com News

One of the biggest benefits of our Business and Commerce plans is that you can add additional WordPress plugins to enhance the functionality of your website.
Below, we’re highlighting two of the newest additions to our plugin marketplace, now available at a hefty exclusive discount for WordPress.com users.
Create courses with Sensei Pro
Automattic, the same company behind WordPress.com, creates Sensei LMS. We’ve collaborated to bring our Learning Management System and course creation tools to WordPress.com sites in one seamless experience.
With Sensei Pro, you can create online courses with quizzes, certificates, cohorts, and detailed student reports. Lessons are edited just like WordPress posts or pages, so you will already know how it works.
You can enable the distraction-free Learning Mode to provide students with an optimized mobile-friendly learning environment that keeps your course content front and center.
Sell courses with WooCommerce integration

Selling courses can be a lucrative way to generate revenue for your blog or business. Sensei LMS integrates deeply with our WooCommerce suite of tools to make selling access to a course a breeze.
You can also take advantage of WooCommerce extensions to handle coupons, memberships, subscriptions, and more.
Learn more about WooCommerce and Sensei integration.
Publish interactive and private videos
Videos are often a big part of online courses. WordPress.com sites also come with our VideoPress service, which lets you upload videos directly to your site without dealing with a third-party tool or embed codes. Especially important for video courses, you can mark a video as “private” to ensure it won’t be downloaded or linked to, and will only be available to course students.
Even better, with Sensei’s Interactive Videos block, you can create pause points with additional content to any video. For example:
- Add a quiz question in the middle of a course video.
- Add a contact form to the end of a sales video.
- Show links to additional resources to a blog post video.
Add Interactive Videos to any WordPress page or post. They are not limited to courses or lessons.
Learn more about Interactive Videos.
Engage with interactive blocks

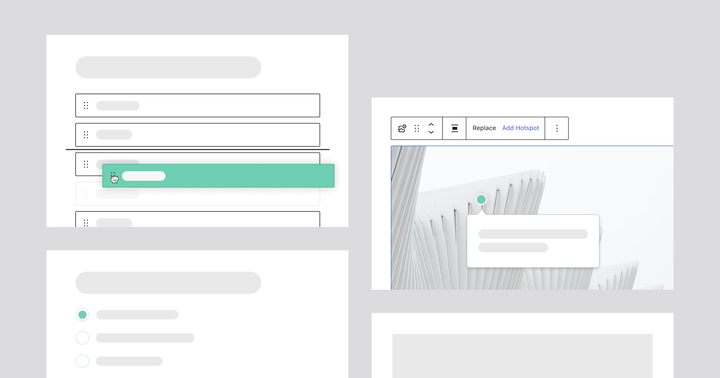
In addition to the Interactive Videos, Sensei also comes with interactive and educational content blocks, including:
- Quiz questions
- Accordions
- Image hotspots
- Flashcards
- Task lists
Using these blocks, you can craft compelling content that captivates and keeps your readers engaged. Whether writing an educational blog post or creating a sales landing page, you can add these blocks to any WordPress page or post.
Learn more about Interactive Blocks.
Getting Sensei Pro and Sensei Blocks
For existing sites on WordPress.com, you’ll find Sensei’s plugins in the plugin marketplace. WordPress.com users receive a 30% discount on Sensei Pro automatically.
- Sensei Pro — all course creation tools and interactive blocks included. Get Sensei Pro here.
- Sensei Interactive Blocks — interactive videos, accordions, image hotspots, flashcards, and task lists. Creating courses is not needed to be able to use these blocks. Get Sensei Interactive Blocks here.
Or, create a brand new site with Sensei Pro bundled here.
Join 97,838,397 other subscribers
WORDPRESS
New WordPress.com Themes for April 2024 – WordPress.com News

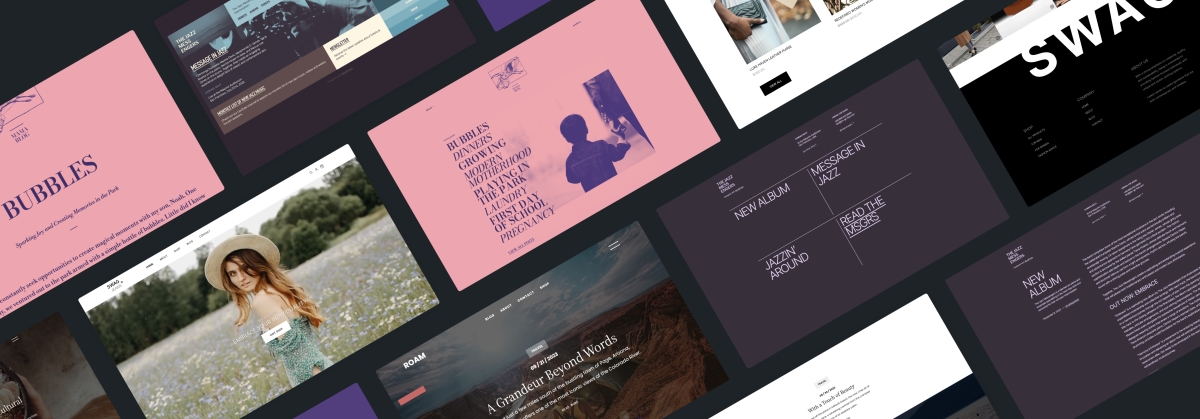
Five of our favorite new themes.
The WordPress.com team is always working on new design ideas to bring your website to life. Check out the latest themes in our library, including great options for minimalist bloggers, retailers, and creatives of all stripes.
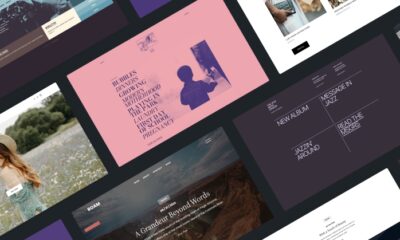
Alter is a lean theme for bloggers that gets directly to the point, showing text-only posts right above the fold ornamented by a single image. The bold default color scheme plays against the minimalist content design for a fun and surprising aesthetic. And, of course, you can always change those default styles if pink and purple aren’t your thing.
Click here to view a demo of this theme.
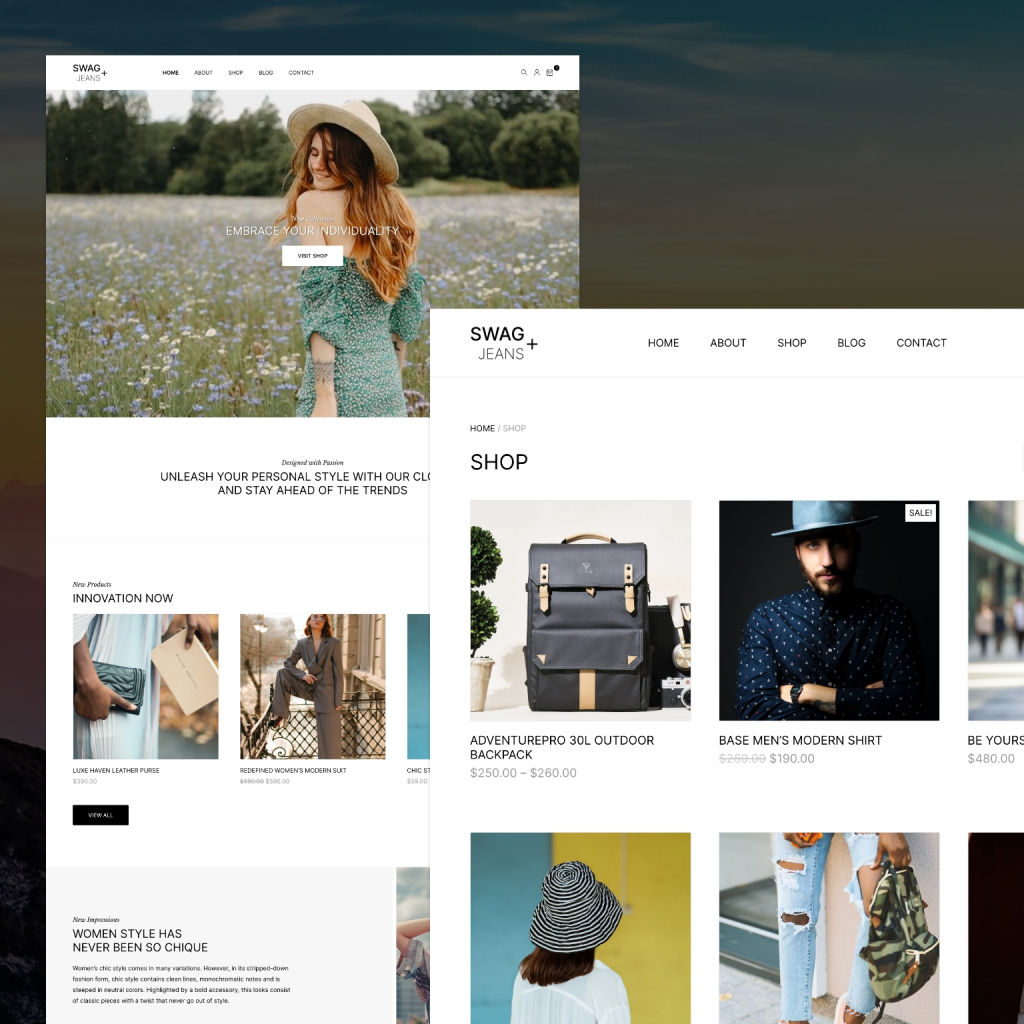
As you might have gathered from the name of this sharp new theme, Swag is built with product sales in mind from the very start. This theme boasts a minimalist design aesthetic, ensuring your products take center stage. While Swag is perfect for fashion boutiques, its versatility knows no bounds. Whether you’re selling apparel, accessories, or even digital goods, this theme provides the perfect canvas for your unique brand identity.
Built with WooCommerce compatibility at its core, Swag ensures a seamless shopping experience for your customers. From product pages to checkout, every step is optimized for maximum conversion.
Click here to view a demo of this theme.
Stage is where artistic expression meets simplicity and is a new go-to WordPress.com theme for artists and creatives. Its simple yet powerful interface allows for easy content organization, while the elegant two-column grid layout beautifully highlights your work. With seamless mobile responsiveness and a focus on readability, Stage lets your creativity take center stage (sorry, we just had to!).
Powered by the Inter Tight font and a subtle duotone color palette, this theme exudes authenticity and raw creativity. Personalize your site effortlessly with included color variations.
Click here to view a demo of this theme.
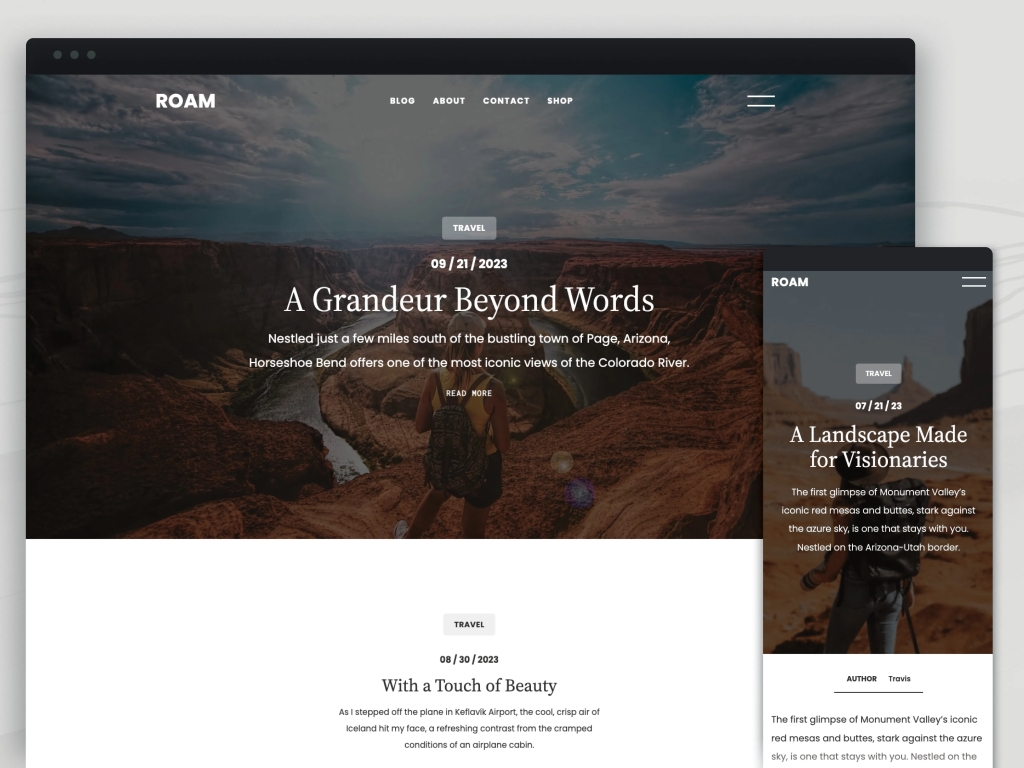
Roam invites bloggers, travelers, and creatives to embark on a seamless journey of storytelling. With its captivating full-page cover photo and sleek one-column layout, Roam offers a canvas for your unique voice and vision. Tailor your blog effortlessly with customizable fonts, colors, and layouts and let your best work shine with Roam’s featured article showcase. Built-in SEO optimization ensures global visibility and searchability.
Click here to view a demo of this theme.
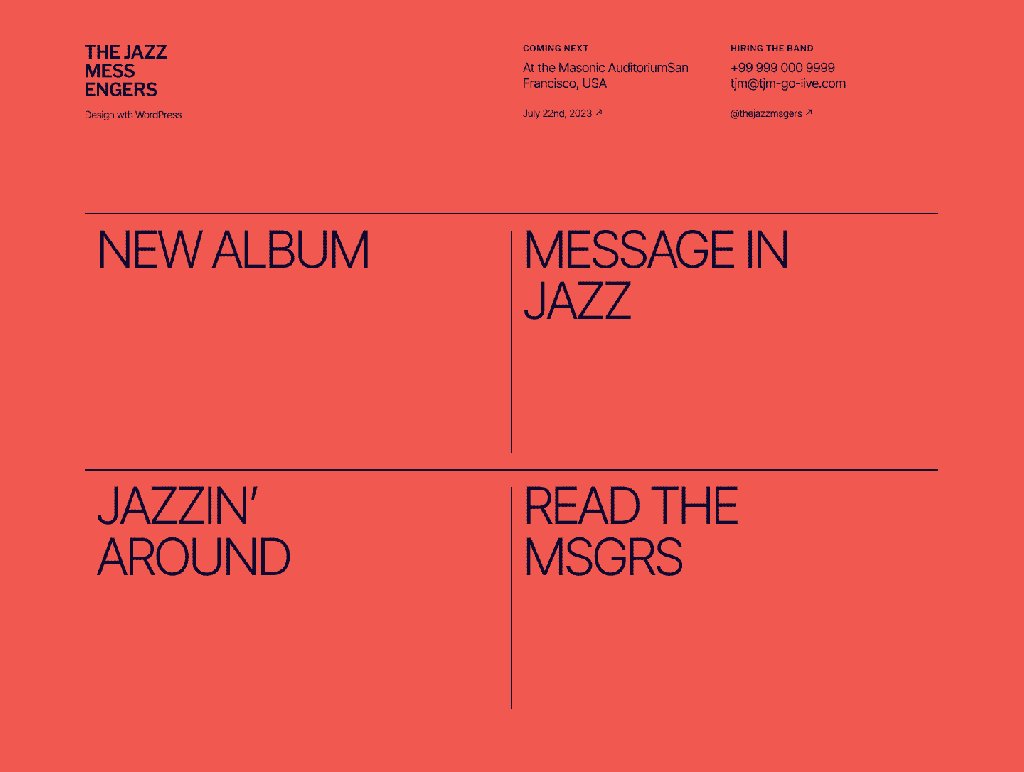
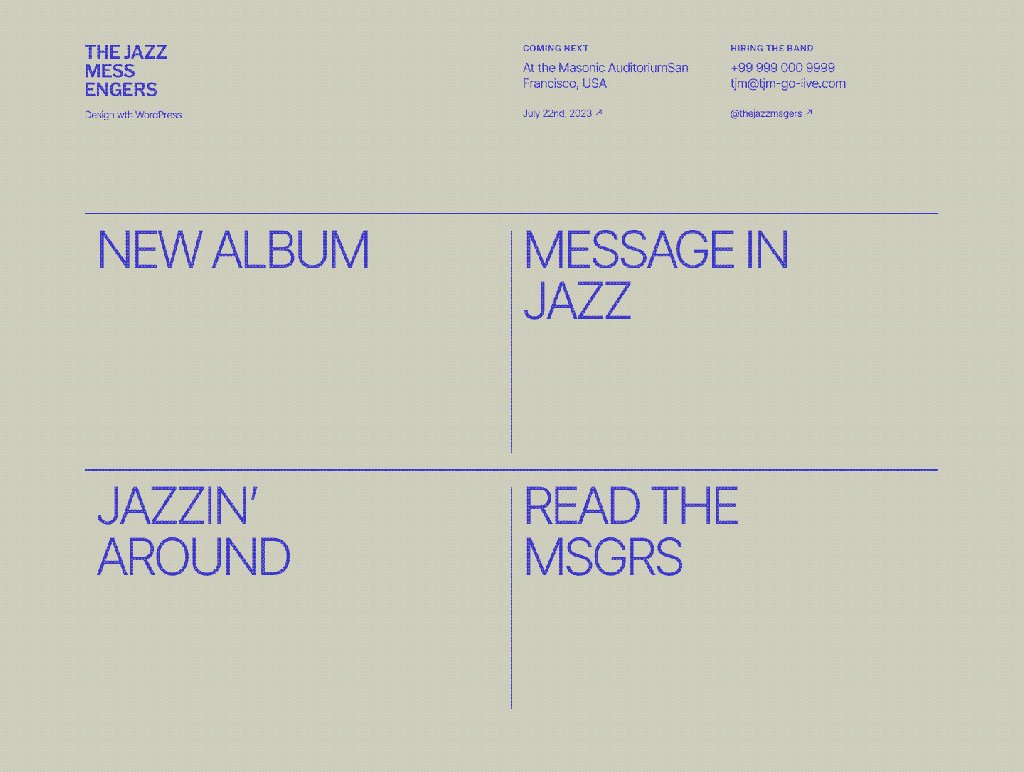
Boxed Bio heralding a new era of dynamic expression in the “link in bio” category of themes. Through an artful arrangement of column blocks adorned in vibrant hues and captivating images, Boxed Bio transforms simple links into enduring and inspiring narratives. With its three column groups, each a canvas for visual storytelling, and jazzy typography choices this invites you to unleash your creativity. These aren’t just links, after all, they are doorways to possibility.
Click here to view a demo of this theme.
To install any of the above themes, click the name of the theme you like, which brings you right to the installation page. Then click the “Activate this design” button. You can also click “Open live demo,” which brings up a clickable, scrollable version of the theme for you to preview.
Premium themes are available to use at no extra charge for customers on the Explorer plan or above. Partner themes are third-party products that can be purchased for $79/year each.
You can explore all of our themes by navigating to the “Themes” page, which is found under “Appearance” in the left-side menu of your WordPress.com dashboard. Or you can click below:
Join 110.3M other subscribers
WORDPRESS
9 Best WooCommerce Multi Vendor Plugins (Compared)

Are you looking for the best WooCommerce multi-vendor plugins?
Creating your own online store is great, but you could potentially earn more money by letting other sellers rent a small part of the space. With multi-vendor plugins, you can turn your eCommerce site into a professional-looking marketplace, such as eBay, Amazon, or Etsy.
In this article, we will go over the best WooCommerce multi-vendor plugins so that you can allow other sellers to promote their products on your website.

Why Do You Need a WooCommerce Multi Vendor Plugin?
A WooCommerce multi-vendor plugin allows you to turn your store into a marketplace where vendors can easily sell their products. It adds a feature to your WooCommerce site where other users create their own stores and manage products, payments, and orders.
Rather than trying to tinker with code, WooCommerce multi-vendor plugins are the fastest way to get started.
Creating a marketplace might be useful if your website has a large audience who wants to buy certain products. Maybe you can drive traffic to the marketplace but don’t have the products to sell.
In that case, you can just bring sellers onboard to your marketplace and earn a commission for each sale.
Here are just a few advantages of building your own eCommerce multi-vendor website:
- Earn a commission: As mentioned, you can piggyback on the sales generated by vendors on your site. This is similar to dropshipping, where you can make money online without having to deal with the hassle of managing inventory or shipping.
- An expanded audience: The more sellers on your eCommerce platform, the more customers you’ll have. Each seller brings their own word-of-mouth contacts, established customer base, and social media presence, which means more visitors to your platform.
- Sell a wide range of products: Every seller can add their own unique products or services. This can be either physical or digital products. It’s a win-win for everyone because customers have more products to choose from.
- Save on costs: Creating a marketplace usually takes a huge upfront investment, such as hiring developers to code a website that offers multi-vendor functionality.
With all that said, let’s look at the top WordPress multi-vendor plugins available so you can create a beautiful marketplace that attracts both buyers and sellers.
1. WC Vendors


WC Vendors is the best WooCommerce multi-vendor plugin out there, and it has all the features you need to convert your online store into a marketplace and begin selling third-party products online.
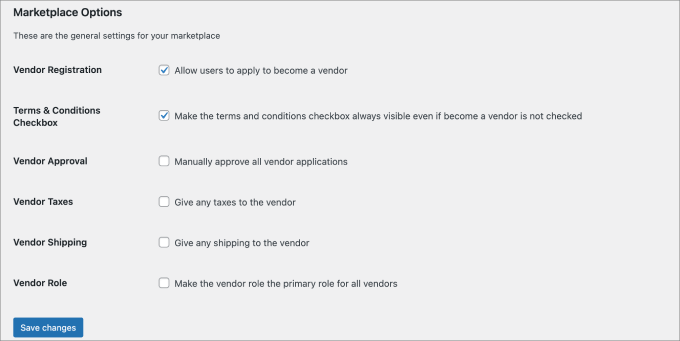
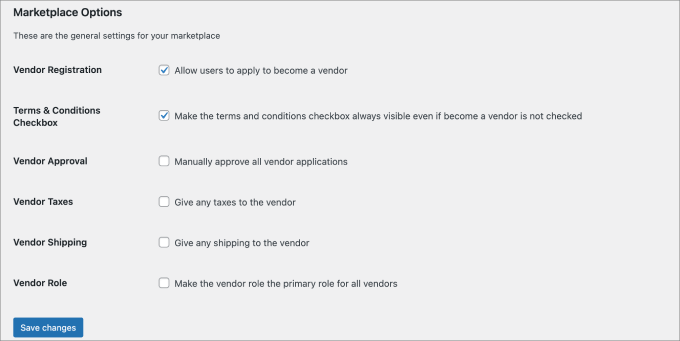
You can easily accept registrations from potential vendors. That way, they can hop on board and start selling on your platform. You can require admin approval, or vendor submissions can be approved automatically.


That said, if you require a more comprehensive application process, it’s best to use a dedicated form builder.
For example, WPForms would allow you to create a multi-page user registration form to collect all the information you need. You may want to ask sellers about the types of products they sell, their current revenue, and whether they already have a retail store.
In addition, the plugin offers plenty of customization options. Individual vendors can create their own storefronts, and they have the ability to easily upload products, manage inventory, and fulfill orders.


Best of all, you can set the commission rate to a fixed or percentage rate. You can even set up a tiered system where you reduce commission rates for top sellers to incentivize them to keep selling on your website.
If you are not ready to commit to a paid plan, then WC Vendors offers a free version to help you get started. You can easily allow vendors to register, and you can set up a commission rate for sales. Beyond that, all vendors have the ability to publish products.
That said, if you want more advanced features, such as creating service or digital product marketplaces, offering more SEO compatibility, adding auction capabilities, and creating membership plans, then you need to install the Pro version.
Pros:
- With its launch wizard, WC Vendors is easy to set up.
- WC Vendors make it easy to accept vendor registrations.
- You can accept customer reviews and ratings on each product page.
Cons:
- While there is a free version, the best features are paid.
Pricing: Starts at $99.50 per year.
Why We Recommend Using WCVendors: We recommend WC Vendors as the best choice for turning your online store into a highly profitable marketplace. It has all the features needed to sell physical products, handcrafted and second-hand goods, digital products, services, and more. Plus, since the plugin supports many WordPress themes and plugins, you can easily integrate all sorts of marketing apps to boost sales and conversations.
To learn more about its features, check out our complete WC Vendors review.
2. Dokan


Trusted by over 60,000+ marketplaces, Dokan is one of the most popular WooCommerce multi-vendor plugins on the market. Like WC Vendors, it lets you create your own online marketplace, similar to Amazon, eBay, or Magneto, in under 30 minutes.
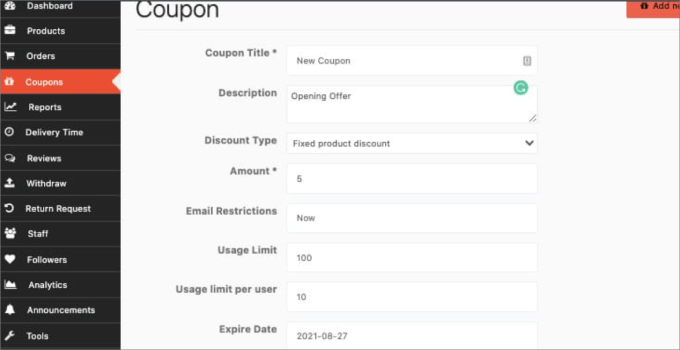
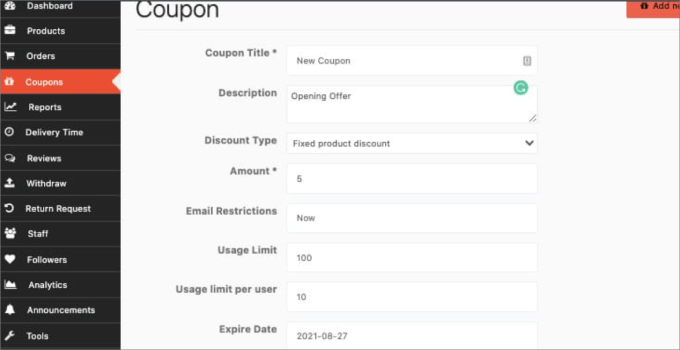
What’s great about Dokan is that each vendor gets their own customizable dashboard on the storefront. They can easily control and navigate each aspect of their store, like creating product listings, managing orders, creating coupons, and viewing sales reports. However, the backend access is restricted to those with admin access only.


Dokan has arguably the most available payment gateways, with over 100+ integrations, including Apple Pay, Stripe Express, Google Pay, Razor Pay, and more. Vendors can enjoy automatic payment distribution, meaning that the plugin automatically calculates and distributes payouts with the commissions already included.
Also, vendors can easily manage shipments as well by selecting their own shipping zones or setting flat-rate shipping. It’s a good idea to have a built-in shipping calculator at the checkout page so customers can view the final price to avoid unexpected surprises.
Pricing: Free to get started with limited features. But if you want a full-featured marketplace with product bulk edits, multiple commission types, and reporting, the plans start at a one-time fee of $559.
Pros:
- Dokan has 20+ extensions, allowing you to add a lot of different functionalities to your marketplace.
- The plugin has a built-in order tracking system so vendors and customers can see the status of their shipments.
- It is an easy-to-use plugin with an intuitive interface.
Cons:
- Dokan’s paid plan is more expensive than WC Vendors.
- It doesn’t have advanced commission settings like WC Vendors.
Why We Recommend Using Dokan: It’s hard to argue against Dokan, especially with all of its add-ons and integration capabilities. Dokan also provides all the essential features you need, like commission settings, vendor customization, and more.
3. MultiVendorX


MultiVendorX is one of the best plugins for creating a niche marketplace. What’s cool about MultiVendorX is that you are not limited to making just an eCommerce marketplace.
You can also add subscriptions, auction features, or even a rental marketplace. Let’s say you wanted only to sell handmade goods, similar to how you would use Etsy. With MultiVendorX, you are in total control.
MultiVendorX gives you a wider range of monetization strategies than other platforms. While you can charge a commission fee, you can also charge subscription fees, listing fees, pay-per-contact, pay-per-action, or a mixed model. Pay-per-contact and pay-per-action would be best suited to a service marketplace.
For example, when a user books a table at a restaurant through your marketplace, you would get paid for that.
MultiVendorX also offers an easy-to-read analytics dashboard so that you can view sales performance. You can filter by vendors, products, product categories, and more.
There’s even a Google Analytics integration that allows you to track your traffic sources. That being said, we recommend using MonsterInsights to get insights from Google Analytics directly in your WordPress dashboard.
Pricing: Free to get started, but if you want advanced features, plans start at $399 per year.
Pros:
- Lots of available monetization strategies.
- Vendors can create a product catalog.
- You can create many types of niche marketplaces.
Cons:
- Paid plans are more expensive due to their diverse feature set.
Why We Recommend Using MultiVendorX: If selling products isn’t your main focus, then MultiVendorX might be the perfect solution. It allows you to create niche, subscription-based, and auction marketplaces. So whether you want to be the next eBay or Craigslist, there’s something for everyone. The plugin offers many monetization options, so you are not just limited by charging commissions, either.
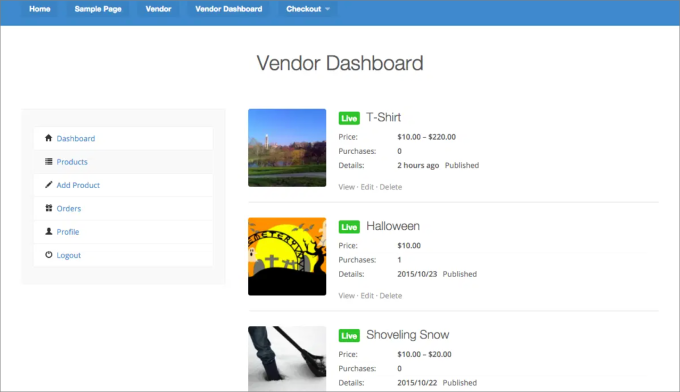
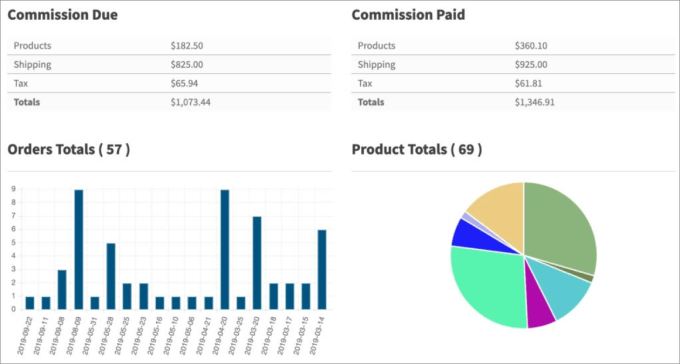
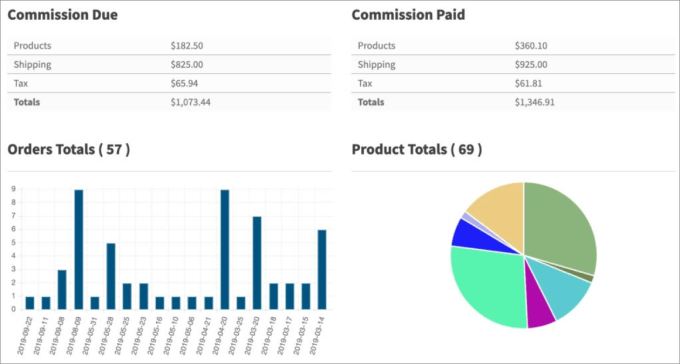
4. WooCommerce Product Vendors


WooCommerce Product Vendors is an official plugin from WooCommerce that allows you to turn your store into a powerful marketplace. At its core, the plugin lets you:
- Build a diverse community of sellers.
- Set a commission rate for each vendor.
- Receive detailed earnings and sales.
While vendors don’t have the same level of customization over their storefronts as plugins like WC Vendors or Dokan, they do still have some control. For example, they can manage their shipping rules, view sales performance, control their public profiles, and send customers tracking numbers.
The biggest advantage to using this plugin is that it’s a part of the vast WooCommerce ecosystem. It allows you to sell anything from digital downloads and handmade products to music, themes, photographs, and more. You could even sell services and have customers book appointments using WooCommerce Bookings.
Pricing: It costs $119 per year.
Pros:
- You can tailor the appearance of vendor pages to align with your brand.
- Woo Product Vendors allows you to onboard new sellers easily with a customizable registration form.
- Vendors can manage their product listings, orders, and inventories.
Cons:
- Vendors must have PayPal accounts to use the plugin’s automatic payout feature, which can be very limiting for sellers in certain regions.
- It doesn’t allow vendors to customize the front end of their store.
Why We Recommend Using Product Vendors: WooCommerce Product Vendors is a simple solution that lets you easily turn your store into a multi-vendor site. You can enable commissions based on a set amount, percentage, store, product, vendor, or individual. Beyond that, you can set payouts to send on a schedule like weekly, bi-weekly, or monthly.
5. YITH WooCommerce Multi Vendor / Marketplace


YITH WooCommerce Multi Vendor is a beginner-friendly WooCommerce multi-vendor plugin that allows you to create and manage an eCommerce marketplace similar to AliExpress, SHEIN, or Amazon. It comes with both free and paid versions, so you can test the tool before making a commitment.
What’s unique about the YITH WooCommerce Multi Vendor plugin is that you can customize what appears on the vendor side. For example, you can perform actions like setting the seller’s header size and color, customizing the related products section, and more.
You also get instant compatibility with all of the YITH plugins. For instance, if you wanted to add reviews of all products to each listing, then you could connect your site to the YITH WooCommerce Advanced Reviews plugin.
Pricing: It costs $149.99 per year.
Pros:
- You can easily set up your marketplace.
- The plugin allows you to customize the registration form and approve or reject vendor applications.
- As the marketplace owner, you can set vendor permissions.
Cons:
- Vendors don’t have a lot of customization options to personalize their own store.
Why We Recommend Using YITH WooCommerce Multi Vendor: We like the YITH WooCommerce Multi Vendor plugin because it gives the owner a lot of control over what vendors can and can’t do. You can set the commissions and permissions. for instance, you can decide whether you want to allow them to generate coupons, manage reviews, or limit the number of products they can publish.
6. WCFM Marketplace


WCFM Marketplace is a free marketplace plugin from the WordPress repository. It has a lot of the essential features you’d expect, like flexible commissions, vendor registration, bulk product uploads, and more.
Vendors have a lot of control over their shipping rates. They can set them by zone, country, distance, weight, country, and even zip code.
The plugin also gives the marketplace owner a lot of control. For instance, you can set the rules for withdrawals and disbursements. It also supports reverse withdrawals in the event that a customer requests a refund.
You can configure the refund settings for vendors. For instance, you may want refunds to be auto-approved or set up to enforce a threshold number of days for permissible refunds.
But if you want additional features, then the WCFM Marketplace has a wide range of paid add-ons. For example, the WooCommerce Frontend Manager addon allows you to set store hours, store vacations, add reviews, and more.
The Analytics addon gives you the ability to analyze visitors and sales by product category, specific products, traffic sources, etc.
Pricing: Free to get started, but they offer a variety of premium extensions available that range between $19 to $249+.
Pros:
- Marketplace owners have a lot of control over setting rules for operating their multi-vendor stores.
- It is a relatively affordable plugin with a free plan.
- Vendors can configure the store’s SEO by placing appropriate keywords.
Cons:
- There are complaints about the quality of customer service.
- You need to pay for add-ons to allow vendors to customize and manage the front end of their stores.
Why We Recommend Using WCFM Marketplace: WCFM Marketplace is a good option with a wide range of feature sets for both the marketplace owner and vendors. Plus, unique customizations such as seller verification and badges are available. The verification ensures a seller verifies they are a real person, and the badge will showcase the best vendors on your site.
7. Easy Digital Downloads


Easy Digital Downloads is a popular plugin for selling digital products like ebooks, courses, audio, pdf, templates, and more.
While it’s not a WooCommerce plugin, it’s the best choice for people looking to turn their website into a digital product marketplace.
With the Frontend Submissions addon, you can configure your own eCommerce store for selling third-party products. Once configured, you can allow anyone to sell digital products through your store, similar to Etsy or Gumroad.
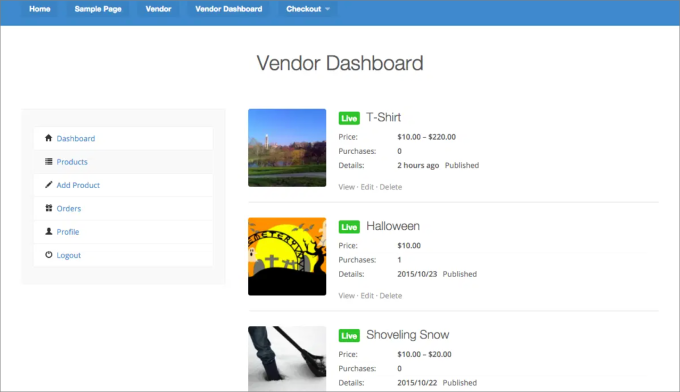
On the front end, vendors can register to become sellers in your marketplace. Upon approval, they’ll be given access to a vendor dashboard, where they can create new products, add product pages, manage orders, access revenue stats, and communicate with customers.


What’s also cool about this addon is that it integrates with the Reviews extension. That way, customers can rate and leave reviews on the products they’ve purchased. Vendors get valuable feedback about their products and can leverage these reviews as social proof for more orders.
Everything is drag-and-drop, so vendors can easily build out their product listings without writing code. All they do is add a product description, upload images, and set their pricing.
For a full tutorial, check out our complete guide on how to create a digital product marketplace in WordPress.
Pricing: Starts at $99.50 per year.
Pros:
- Easy registration process for vendors.
- Vendors can easily create their own storefronts since everything is drag-and-drop.
- Vendors have the power to track their stats and communicate with customers.
Cons:
- Easy Digital Downloads is geared towards selling digital products, not physical products.
Why We Recommend Using Easy Digital Downloads: If you plan on selling digital products, then Easy Digital Downloads is the perfect choice. While it’s not a WooCommerce plugin, it still works for all WordPress websites. Easy Digital Downloads also comes with a wide range of extensions like multi-currency capabilities, email marketing service and payment gateway integrations, add-to-cart pop-ups, and more.
Other Useful Plugins for WooCommerce Websites
Besides having a WooCommerce multi-vendor plugin to simply create the marketplace, you might want to download a few additional tools to help provide sellers and buyers with a better user experience.
Here are a few tools to consider.
8. TeraWallet


TeraWallet is a free WordPress plugin that lets your customers easily store money in a digital wallet on your multi-vendor marketplace website.
Returning buyers can add money to their wallets using a variety of payment methods and later use it to make purchases. With this plugin installed on the website, customers won’t have to fill in their payment details every time or for every vendor they purchase from.
Beyond the core wallet functionality, TeraWallet has a useful cashback and rewards system that allows you to provide discounts to customers based on their purchases.
For instance, you can set cashback rates for specific categories or products and even provide bonus cashback during special events or seasonal promotions. This is a great way to build customer loyalty and drive more buyers to your marketplace.
Pricing: Free to use
Pros:
- The plugin is free to use.
- Customers can deposit funds, transfer money to other users, and make purchases with their wallet balance.
- Customers can even make partial payments with the balance and the remainder with their credit cards.
Cons:
- It’s not a multi-vendor-specific plugin, so it works for regular WooCommerce and online stores, too.
Why We Recommend Using TeraWallet: We like TeraWallet as a plugin to improve the user experience. If you want your customers to keep returning to your website, then it’s a good idea to ensure a seamless checkout experience. With TeraWallet, customers can keep an account balance, and sellers can reward them with cashback.
9. Product Feed PRO for WooCommerce


Product Feed PRO for WooCommerce is a plugin that helps you set up better eCommerce marketing campaigns.
It helps you add product feeds to your marketing channels, such as Facebook, Google Shopping, Bing Ads, and others. Adding these feeds will help you showcase your top sellers, which help you boost their sales. Best of all, this plugin has an unlimited number of products you can put in your product feeds.
In addition, you can set various filters and rules to show only your vendor’s most profitable products. You can exclude products that are low on stock, have low-profit margins, or only include products on sale.
Pricing: Free to use
Pros:
- Free and paid versions are available.
- Filter rules so you can show the best products for your marketing campaigns.
- 100+ templates included for marketplaces and comparison shopping engines.
Cons:
- It is not designed explicitly for multi-vendor sites, so each seller does not get their own control set.
Why We Recommend Using Product Feed Pro for WooCommerce: We like Product Feed Pro for WooCommerce because it’s a good way to help advertise your marketplace. Adding product feeds to your Google Shopping campaigns will allow you to showcase some of the most popular products on your website and, in turn, help out your vendors.
How to Choose the Right WooCommerce Multi-Vendor Plugin
Not all WooCommerce multi-vendor plugins are made equal. That’s because you may have specific needs that are different from those of other eCommerce marketplaces.
But still, here are some key features and factors to consider when making your decision.
Vendor Management Tools
At the heart of a successful eCommerce marketplace is the ability to easily manage multiple vendors. So, you’ll want to look for vendor management features such as:
- Unlimited product uploads and variations
- Inventory management
- Sales data and reporting dashboard
- Shipping management
- Vendor Registration
For instance, WC Vendors provides a full vendor dashboard so you can see all of your orders and shipment status.


The idea is that the plugin should be able to handle all multi-vendor activities, contributing to smoother operation.
Individual Vendor Stores
Your branding plays a vital role in attracting vendors and customers. That means your chosen platform offers a high level of customization.
These customization options may include things like flexible layout designs, adjustable themes, and personalized storefronts for vendors. Each vendor must have its own independent storefront with unique URLs that customers can send.
On top of that, vendors should have the power to add custom dashboard logos, unique headers, and product descriptions.
Commission Structure
Since you are responsible for driving all the traffic to your marketplace, it’s a good idea to have a commission structure in place.
The best multi-vendor plugins offer a flexible commission system. Under this system, you can charge vendors a fixed or percentage fee for every successful sale made through your platform.
For instance, WC Vendors allows you to set multiple commission types. You can even offer tiered commissions based on product price, product sales, or total sales.
Essentially, it allows you to take a small cut to provide the customer base, infrastructure, and platform so that vendors can sell their products or services.
Payment Gateways
Without convenient payment gateway options, there’s a good chance your visitors will abandon their shopping carts.
No matter how many pop-ups, social proof, countdown timers, or other trust badges you add, customers need a reliable payment option they can trust, like Stripe and PayPal.
These are trusted WooCommerce payment gateways available in most countries. They allow you to process credit card payments. Furthermore, customers know they can always contact these payment providers should a problem arise with their order.
Integration and Third-Party Apps
Your multi-vendor plugin is just one part of your entire eCommerce ecosystem. You’ll need other third-party apps such as inventory management systems, email marketing services, accounting software, and help desk plugins.
For example, adding various WooCommerce shipping plugins is probably helpful so that customers can calculate extra fees before checkout and track their orders after making a purchase.
WC Vendors offers integrations with UPS and FedEx shipping plugins, which is helpful for getting accurate shipping costs and handling returns.
Navigation and Search
When customers land on a marketplace site, they expect a smooth shopping experience. Slow website performance or a lack of mobile responsiveness are a few factors that could increase bounce rates.
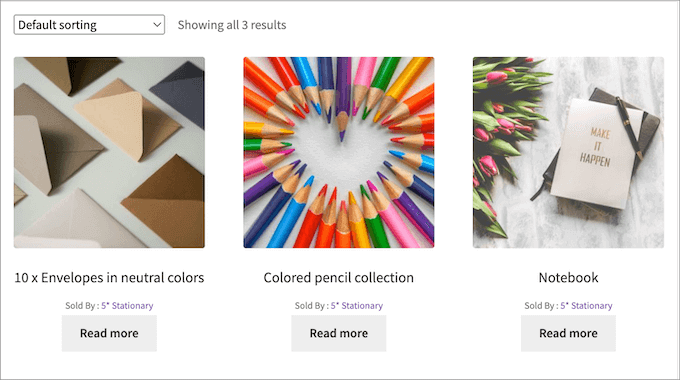
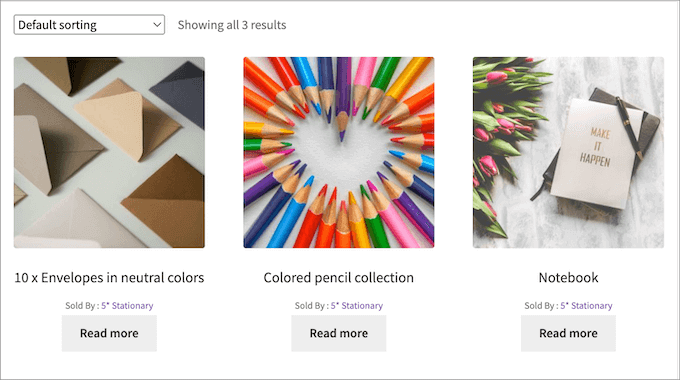
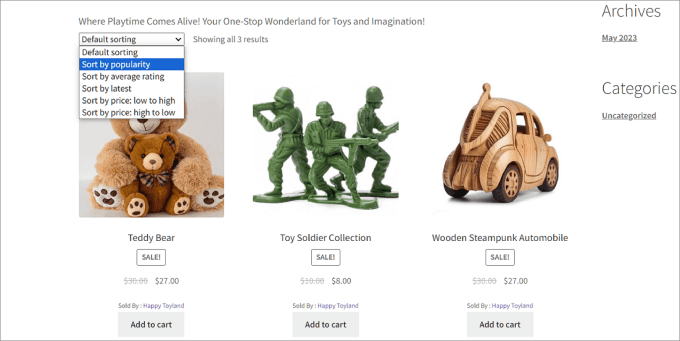
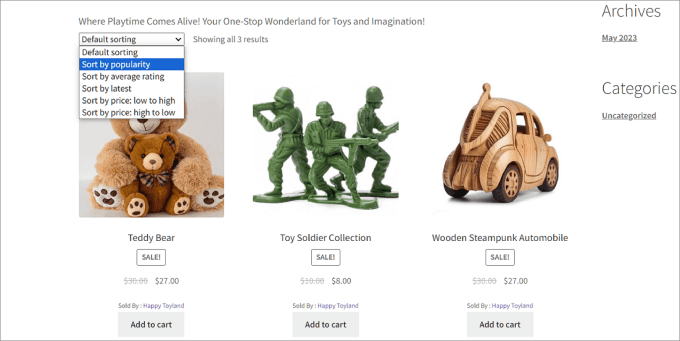
But beyond that, it’s helpful to have a search bar on your site along with a filter option. For example, WC Vendors provides a sorting feature so users can easily sort through products by rating, price point, and popularity.


They also have an intuitive search functionality so shoppers can find the products they’re looking for without needing to scroll through pages of product listings.
Documentation and Customer Support
When an issue comes up, getting the error fixed should be the top priority. That’s why you want to look for a multi-vendor plugin with a dedicated support team that you can easily reach.
It should also provide a comprehensive knowledge base with documentation showing you how to perform every single function offered by the platform. Ideally, there should also be a way to submit a support ticket or a live chat feature where you can speak with a customer service representative.
Frequently Asked Questions About WooCommerce Multi Vendor Plugins
What is the best multi-vendor plugin for WooCommerce?
Based on our experience and testing, WC Vendors is the best multi-vendor plugin for WooCommerce. Its combination of user-friendliness, customization, and diverse feature sets makes it the most popular choice for building your own online marketplace.
Why create a multi-vendor marketplace?
Creating your own marketplace allows you to stand out from the pack. You can create niche multi-vendor platforms to serve a specific audience, such as a marketplace for hand-crafted goods or an online booking system for online contractors. The possibilities are endless. By creating a multi-vendor site, you can earn an additional income stream with commissions and serve a niche audience.
With all that in mind, WC Vendors is the best overall multi-vendor plugin for WooCommerce since you can sell physical goods, digital products, services, and subscriptions. That said, MultiVendorX offers multiple monetization methods like charging a subscription model, listing fees, or pay-per-action.
We hope this article helped you find the best WooCommerce multi-vendor plugin for WordPress. You may also want to check out our curated list of the best WooCommerce plugins for your store and the best WooCommerce WordPress themes.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
WORDPRESS
26 Best Beaver Builder Themes and Templates (2024)

Are you looking for the best Beaver Builder themes and templates?
There are many WordPress themes and templates built specifically for Beaver Builder to help you quickly create professional websites. Using such a theme or template makes the process a lot faster without compromising on design.
In this article, we will share some of the best Beaver Builder themes and templates that you can use.

What Is Beaver Builder?
Beaver Builder is one of the best drag and drop WordPress page builder plugins on the market. It allows you to easily create beautiful websites and landing pages without writing any code.


Using the point-and-click tools, you can create highly engaging designs with a live preview. You can customize every aspect of your layouts, including custom headers, footers, sidebars, and widgets.
By default, Beaver Builder comes with dozens of ready-made templates that you can use as a starter point. It works with any WordPress theme, but using Beaver Builder-ready themes gives you even more flexibility. For more details, see our Beaver Builder review.
Expert Tip: If you are looking for a Beaver Builder alternative, then we recommend SeedProd. It’s a powerful WordPress page builder that lets you easily create custom landing pages, layouts, and themes.
Here’s how to create a completely custom WordPress theme with SeedProd (no code required).
What’s the Difference Between WordPress Theme vs. Template?
A WordPress theme is a complete package including the design, layout, features, and web pages for your site. You can use a theme to create your website without the help of any other resource. It comes with all the coding files and CSS that you need to style your website.
On the other hand, a page template is a single page layout that you can use to create landing pages or other custom pages such as a coming soon page, about us page, etc.
You can also make single page websites with WordPress templates. However, you’d still need to use third-party WordPress plugins to add features and functionality to your site.
Now that you know the difference between WordPress theme vs. template, let’s take a look at the best Beaver Builder themes and templates for your website.
Note: You also need a domain name and web hosting for your website before you can install a theme. A domain name is your site’s address on the web, like wpbeginner.com or google.com. Web hosting is the storage for all your website files.
If you don’t yet have web hosting, Bluehost is offering a great deal for WPBeginner readers. This gives you cheap web hosting plus a FREE domain name and SSL certification.


Once you have your web hosting account set up, you need to install WordPress. Then, you can choose from our best Beaver Builder themes and templates.
Best Beaver Builder Themes
There are hundreds of WordPress themes that are compatible with Beaver Builder.
However, the themes below have gone through additional review to make sure they are compatible with Beaver Builder. We specifically tested each of these themes with the Beaver Builder plugin to make sure that they work as they should.
1. Astra


Astra is a popular WordPress multi-purpose theme built for all types of websites. It’s fully compatible with drag-and-drop page builders, including Beaver Builder, as well as other options like Elementor. It also comes with dozens of starter sites and demos that you can import with 1-click and edit with Beaver Builder.
Astra is one of the best WordPress themes. It’s feature-rich with paid extensions and add-ons to add more options to your WordPress website. Every aspect of theme design can be fully customized, and you can even create your own custom layouts.
Even the free version of Astra is designed for good SEO (search engine optimization). This helps your website rank well in Google and other search engines.
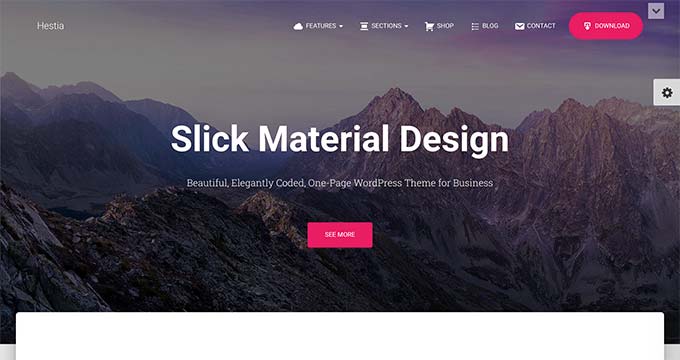
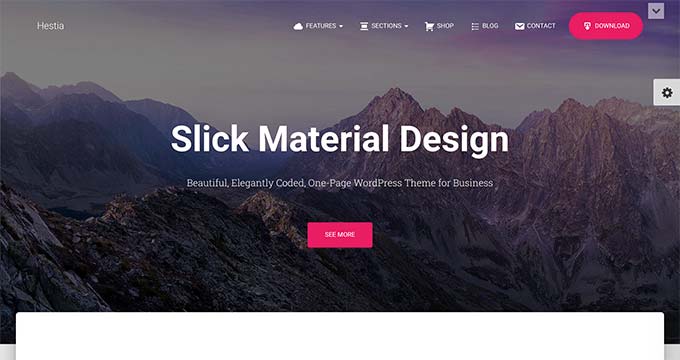
2. Hestia Pro


Hestia Pro is a powerful WordPress theme that works great with Beaver Builder as well as with other popular page builder plugins.
With Hestia Pro, you get a 1-click demo content installer to help you get started right away. You can use Beaver Builder to change the content and images on the web pages.
This theme works with all popular WordPress plugins to extend functionality and add more features. Hestia Pro also fully supports WPML to create a multilingual WordPress site.
3. OceanWP


OceanWP is an excellent WordPress theme that fully integrates with Beaver Builder to customize your website. It’s packed with dozens of layouts and templates. You can install a web template to set up the structure of your website and make changes to the layout using Beaver Builder.
It comes with multiple color schemes, fonts, parallax scrolling, background images, and custom widgets. It’s also highly optimized for SEO to help you get more traffic from search engines.
4. Sydney Pro


Sydney Pro is a stylish WordPress Beaver Builder theme designed to create beautiful websites. It ships with homepage content blocks to add images, elements, widgets, and content in an organized way. It also allows you to include a featured content slider in the header section of your website.
The theme offers space for a custom logo, navigation menu, call-to-action button, and social media icons. It’s easy to set up with Beaver Builder and the WordPress customizer.
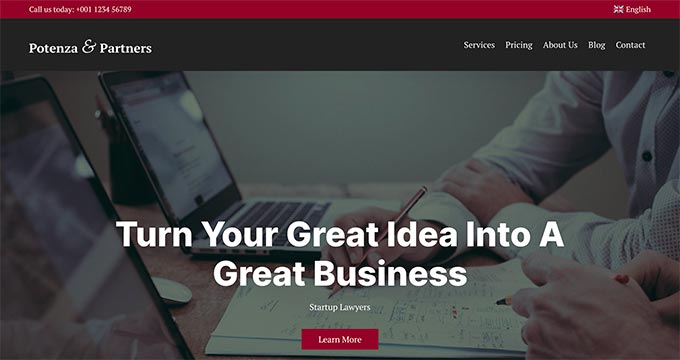
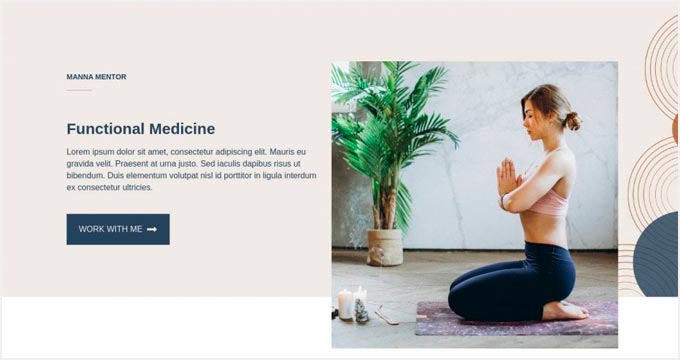
5. Potenza


Potenza is a one-page WordPress theme crafted beautifully for all kinds of websites. It’s fully customizable using the Beaver Builder page builder. This theme has a flexible layout with proper sections to add a navigation menu, image slider, content elements, widgets, testimonials, and footer on the homepage.
The theme can be customized for color choices, font styles, background images, and more. It supports WooCommerce and can be used to start an online store.
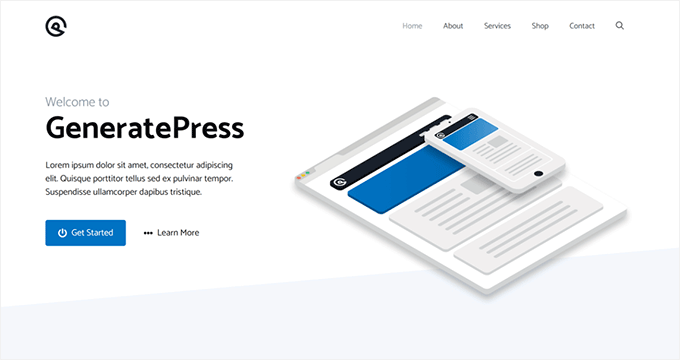
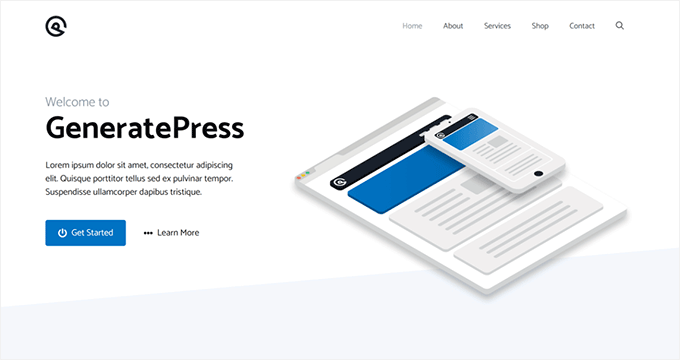
6. GeneratePress


GeneratePress is a great Beaver Builder theme for WordPress websites. It has a modern and stylish layout with all the features you need. It also comes with paid modules and extensions to add more options to your website.
You will find extensive theme options to control colors, fonts, the background, and other layout settings. GeneratePress is optimized for performance and speed, improving your site’s user experience and search rankings.
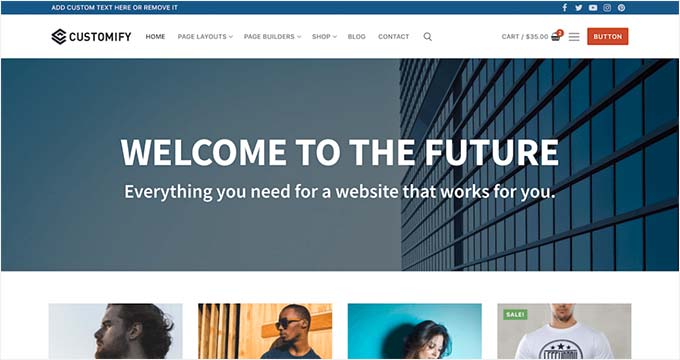
7. Customify


Customify is a simple WordPress theme designed for page builder plugins, including Beaver Builder. All design elements are easy to customize using the drag-and-drop page builder. It gives you the option for real-time editing.
It comes with multiple pre-built website demos that you can use to quickly start a blog or website. Customify also allows you to create your custom layouts using Beaver Builder.
8. Page Builder Framework


Page Builder Framework is a WordPress theme built specifically for page builders like Beaver Builder. It comes with flexible layout settings and an impressive set of features. It also offers premium extensions for transparent headers, sticky navigation, and Adobe Fonts.
It can be used to create a website for any business niche. Page Builder Framework is optimized for SEO and supports WooCommerce out of the box.
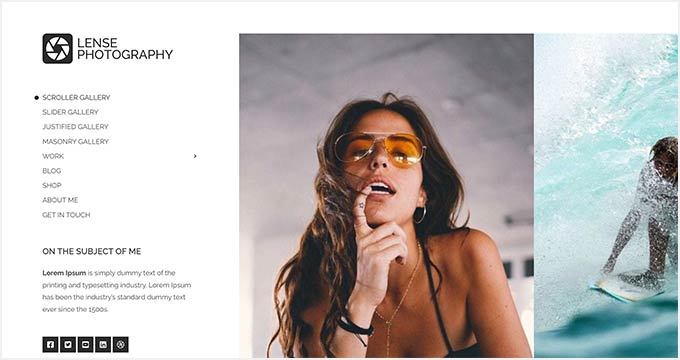
9. Lense


Lense is a WordPress photography theme designed to create beautiful websites and blogs for photographers, portfolios, and digital agencies. It’s compatible with the Beaver Builder drag-and-drop page builder and includes multiple image gallery layouts, fullscreen templates, a sidebar navigation menu, and a custom logo.
Other important features include color selection, a separate blog page, sidebar widgets, image archives, page templates, and featured content sections.
10. Neve


Neve is a lightweight and feature-rich WordPress theme. It fully integrates with Beaver Builder to customize each section of your website quickly. This theme has beautiful typography, a navigation menu, a custom logo, a header background image, and parallax scrolling.
It comes with a 1-minute installer to import the demo content and replace it with your content to launch the website. Neve has eCommerce settings and cart options to run an online store easily.
Best Beaver Builder Templates
Beaver Builder offers beautiful, ready-made templates that can be used as landing pages for any website niche. These templates can be edited with the drag-and-drop page builder.
To install and use the Beaver Builder templates, you need to download and activate the Beaver Builder plugin.
Now, let’s take a look at some of the best Beaver Builder templates.
1. Photography


Photography is a Beaver Builder template for photographers, artists, and bloggers. It has an attractive layout to create your photography landing page.
The dark color in the background makes your photos look stunning. You can also use this template to get more leads online.
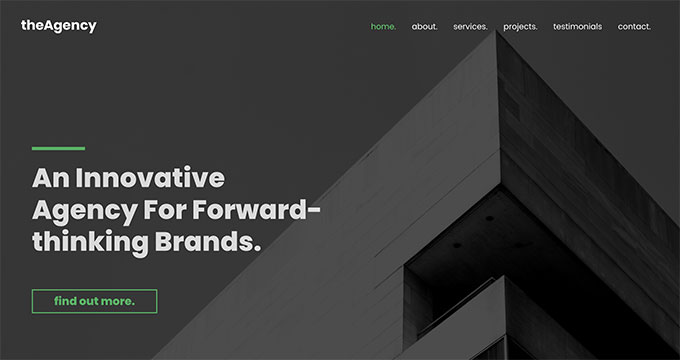
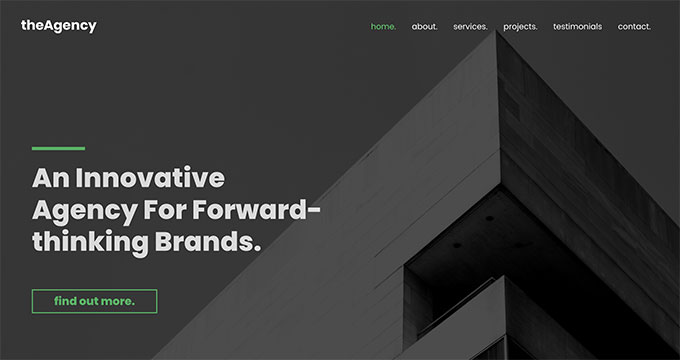
2. Creative Agency


Creative Agency is a beautiful Beaver Builder template for marketing and web agencies, small businesses, and online stores. It supports WooCommerce to showcase your products beautifully.
It has a simple layout with a minimalist design, which creates a nice user experience.
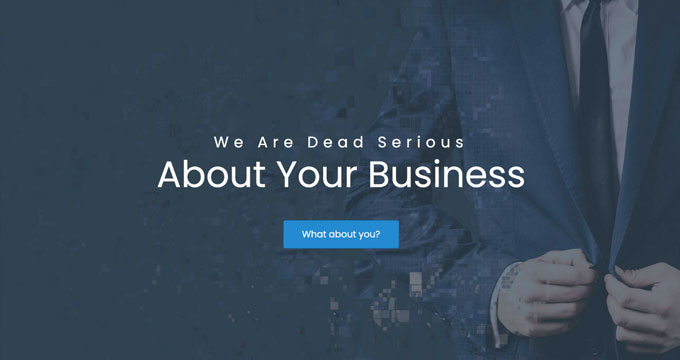
3. Small Business


Small Business is a perfect Beaver Builder business template. It has a minimal and sleek design to promote business landing pages.
The template comes with a fullscreen background image and a call-to-action button. It uses beautiful typography with bold fonts, which makes your text more noticeable.
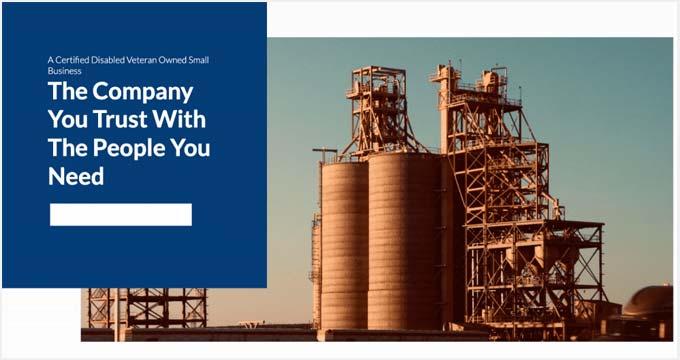
4. Construction


Construction is a stylish Beaver Builder template for real estate, contractors, and construction businesses. Its modern layout creates a great first impression.
With Beaver Builder’s Construction template, you can create beautiful landing pages to promote your business and services.
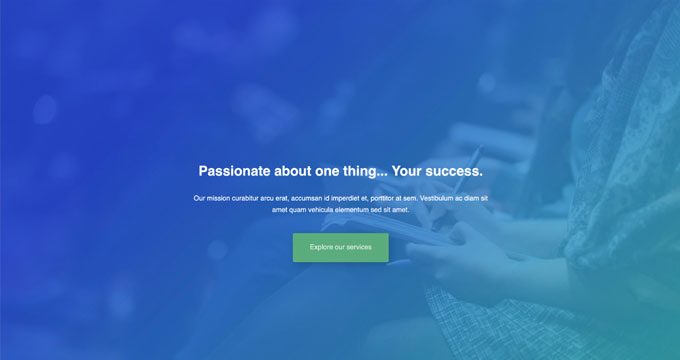
5. Fullscreen


Fullscreen is a minimalist Beaver Builder template suitable for any website. It can be used to create fullscreen landing pages with text and a call-to-action button.
You can use the Beaver Builder drag-and-drop builder to customize the colors, background, and fonts to match your brand colors.
6. Editorial


Editorial is an excellent Beaver Builder template for bloggers, editors, online magazines, and authors. It offers a fullscreen background image for your landing page.
You can also add content in the sections below the header area. It’s designed to make your content stand out and increase your page views.
7. Restaurant


Restaurant is a beautiful Beaver Builder template for food and recipe blogs, restaurants, and cafes. It has crisp typography and a dark background, giving your landing page a very modern look.
The template also has custom icons, elegant typography, and CSS animations to create an interactive user experience.
8. Musician


Musician is a Beaver Builder music template for DJs, bands, artists, singers, and performers. It features large-sized buttons for call-to-action and redirection to your landing pages. It also uses bold fonts to create a casual and entertaining experience for visitors.
9. Crossfit


Crossfit is a modern Beaver Builder template for the gym, CrossFit, yoga, and fitness websites. It features a stunning layout with an impressive header image. It can also be used with any WordPress theme for CrossFit and gyms to attract more customers.
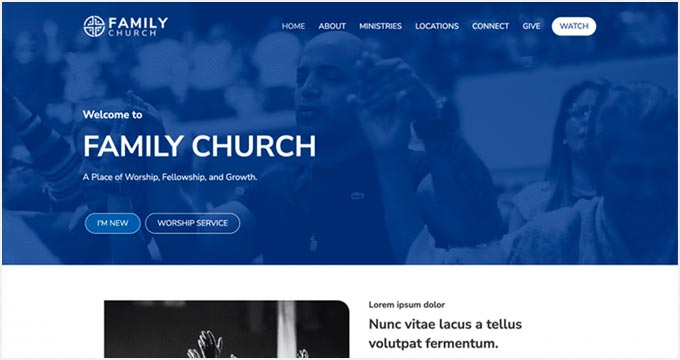
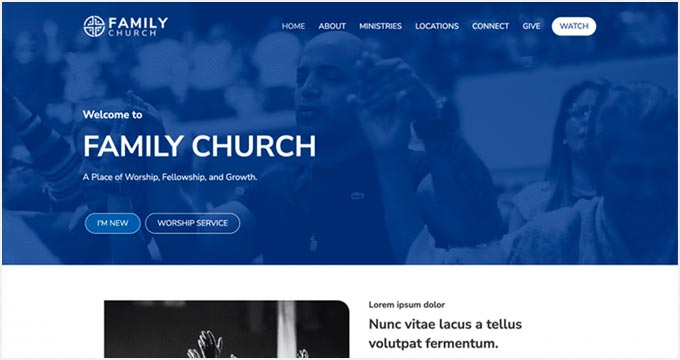
10. Family Church


Family Church is a Beaver Builder template for church services, non-profits, and religious websites. It has a beautiful combination of fonts and colors, a custom background image, and an attractive layout. You can add your own content and images with the Beaver Builder page builder.
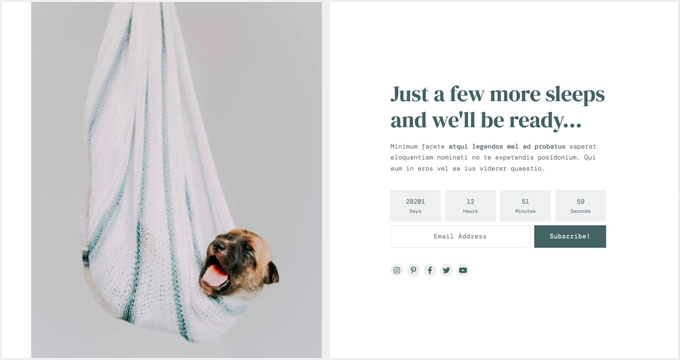
11. Coming Soon


Coming Soon is a simple and neat Beaver Builder template for your coming soon page. It features a custom tagline, a countdown timer, and an email newsletter subscription box.
You can use the WordPress customizer with its live preview for easy customization.
12. Law Firm


Law Firm is the perfect Beaver builder template to create a beautiful landing page for your legal firm’s website. It’s highly customizable using the Beaver Builder page builder, and you can easily change the background color, text, font style, and more.
13. eBook


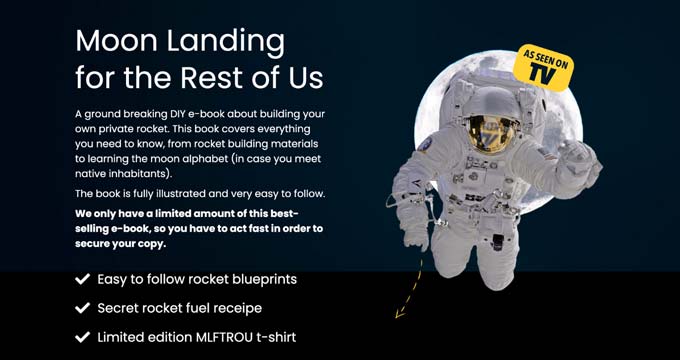
eBook is a professional Beaver Builder template for writers, bloggers, authors, online libraries, and literary websites. The template features a large image on the top with your call to action text.
It’s compatible with WooCommerce, so you can showcase and organize all your eBooks. You can also use it to create a landing page for a single eBook.
14. General Business


General Business is a Beaver Builder business template for online agencies, brands, and small businesses. It features a header section on the top, followed by your most important content.
This template has space for your custom logo, full-width featured background, tagline, and call-to-action button. It can be edited with the Beaver Builder and WordPress Live Customizer.
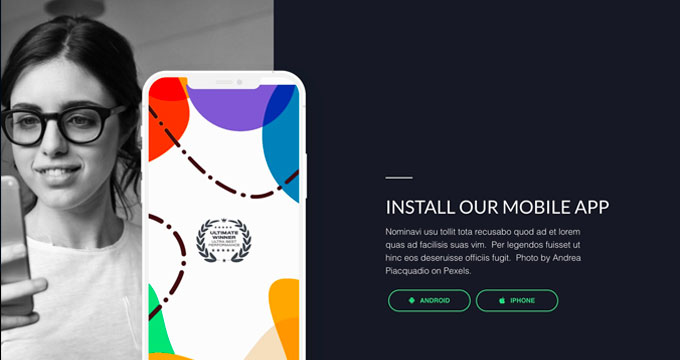
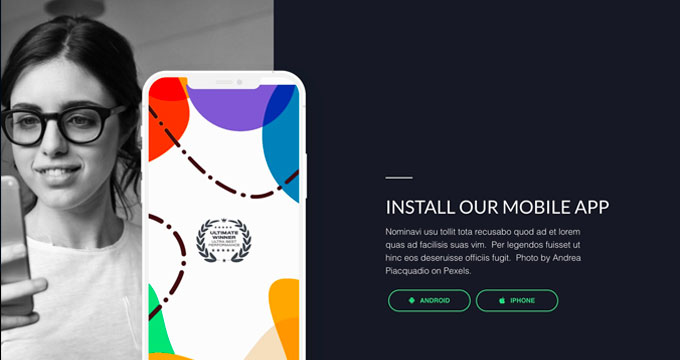
15. Mobile App


Mobile App is a clean and sleek Beaver Builder app template designed to showcase your mobile apps, gadgets, and accessories. It offers a simple layout with a white background.
It’s easy to set up using Beaver Builder page builder. The Mobile App template can also be used to promote your apps and boost the number of downloads.
16. Educational


Educational is an elegant Beaver Builder template for schools, universities, libraries, and private institutions. It can be used to create landing page designs to promote an online course, announce new classes, or attract new students. It’s fully customizable, so you can replace the default content with your own.
We hope this article helped you find the best Beaver Builder themes and templates for WordPress. You may also want to check out our other WordPress guides for your website.
Best WordPress Guides for Growing Your Site
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
-

 WORDPRESS7 days ago
WORDPRESS7 days ago13 Best HubSpot Alternatives for 2024 (Free + Paid)
-

 MARKETING6 days ago
MARKETING6 days agoAdvertising in local markets: A playbook for success
-

 SEARCHENGINES6 days ago
SEARCHENGINES6 days agoGoogle Core Update Flux, AdSense Ad Intent, California Link Tax & More
-

 SEARCHENGINES5 days ago
SEARCHENGINES5 days agoGoogle Needs Very Few Links To Rank Pages; Links Are Less Important
-

 SEO5 days ago
SEO5 days agoHow to Become an SEO Lead (10 Tips That Advanced My Career)
-

 MARKETING6 days ago
MARKETING6 days agoHow to Use AI For a More Effective Social Media Strategy, According to Ross Simmonds
-

 PPC4 days ago
PPC4 days ago10 Most Effective Franchise Marketing Strategies
-

 SEARCHENGINES3 days ago
SEARCHENGINES3 days agoGoogle Won’t Change The 301 Signals For Ranking & SEO