Meet Studio by WordPress.com, our new, free, open source local WordPress development environment.
WORDPRESS
The WordPress Photo Directory Is the Open-Source Image Project We Have Long Needed

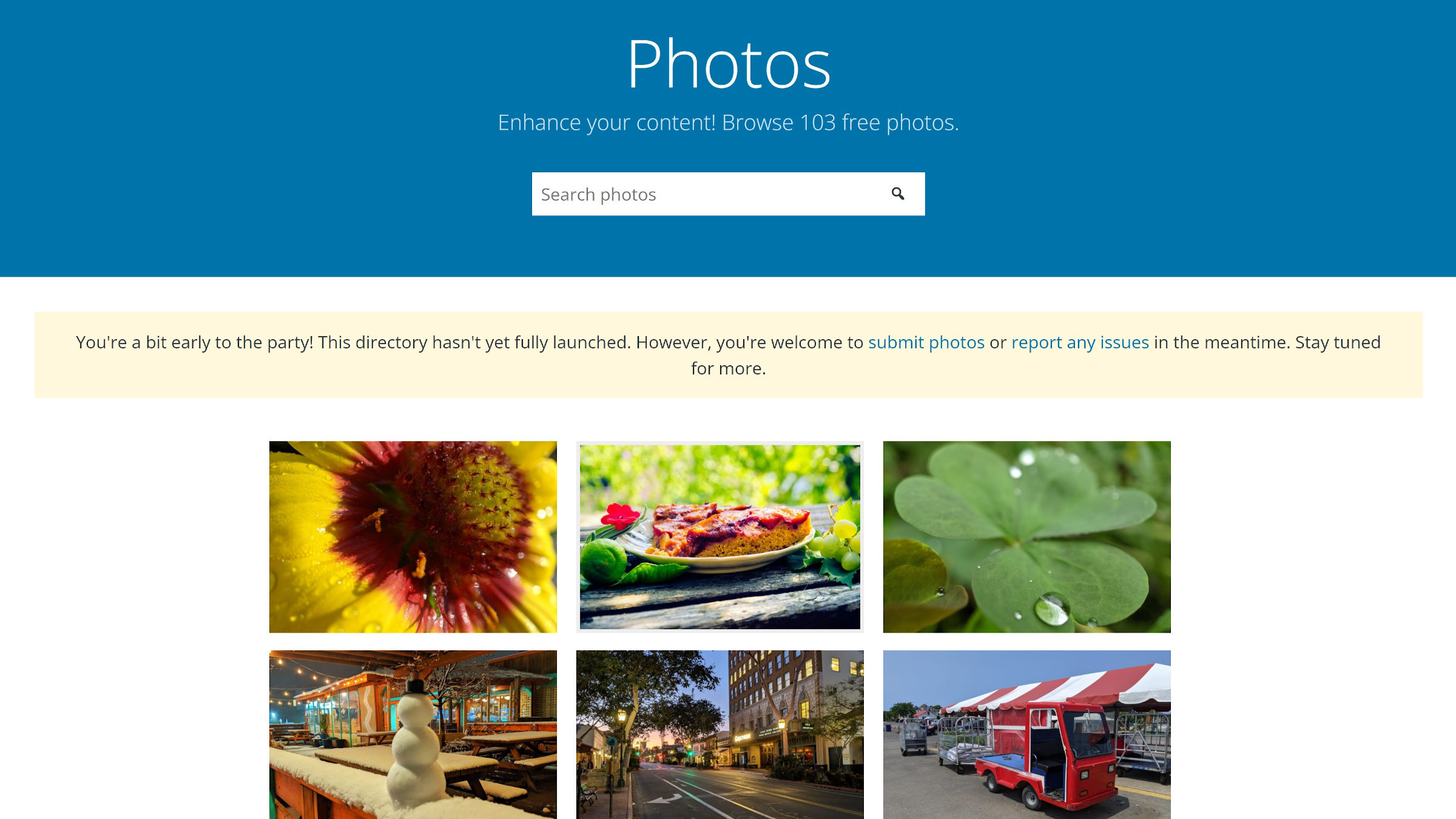
In last week’s annual State of the Word address, WordPress project lead Matt Mullenweg announced the WordPress.org photo directory. Officially, it has not yet “fully launched.” However, it is live on the site, and anyone with an account can submit their photos.
Thus far, the directory has 103 submissions and are under the CC0 license. Unfortunately, there is only a single photo of a house cat. Perhaps I will need to contribute to the commons that this project has made possible.
This is a separate project from Openverse, a search engine for finding open-source media, launched before the State of the Word event. Eventually, images from WordPress Photos should be discoverable via the Openverse search.
Earlier this year, I was already envisioning what Openverse could be. However, what I really wanted was a WordPress photo directory. Actually, I wanted a WordPress media directory, but starting with images is easier:
Openverse must become more than a media search engine. It needs to be a project where the Average Joe can upload a nice nature picture he took over the weekend barbecue. A place where Average Jane can share a video clip of the ocean waves hitting the shoreline from her beach trip. And a place where professionals can pay it forward to the world.
When Jeff Chandler of WP Mainline shared his first photo, I quickly turned it into a block pattern that wrapped the image in a wooden frame (pattern and image links available via Gist). When the WordPress pattern directory opens its submission process, I would love to submit it or some variation.

My customization was not anything special. I wanted to showcase how vital CC0 photos are to those building WordPress extensions like patterns and themes. Having a reliable image resource is invaluable to our creator community. It also gives non-developers another way to contribute to the project.
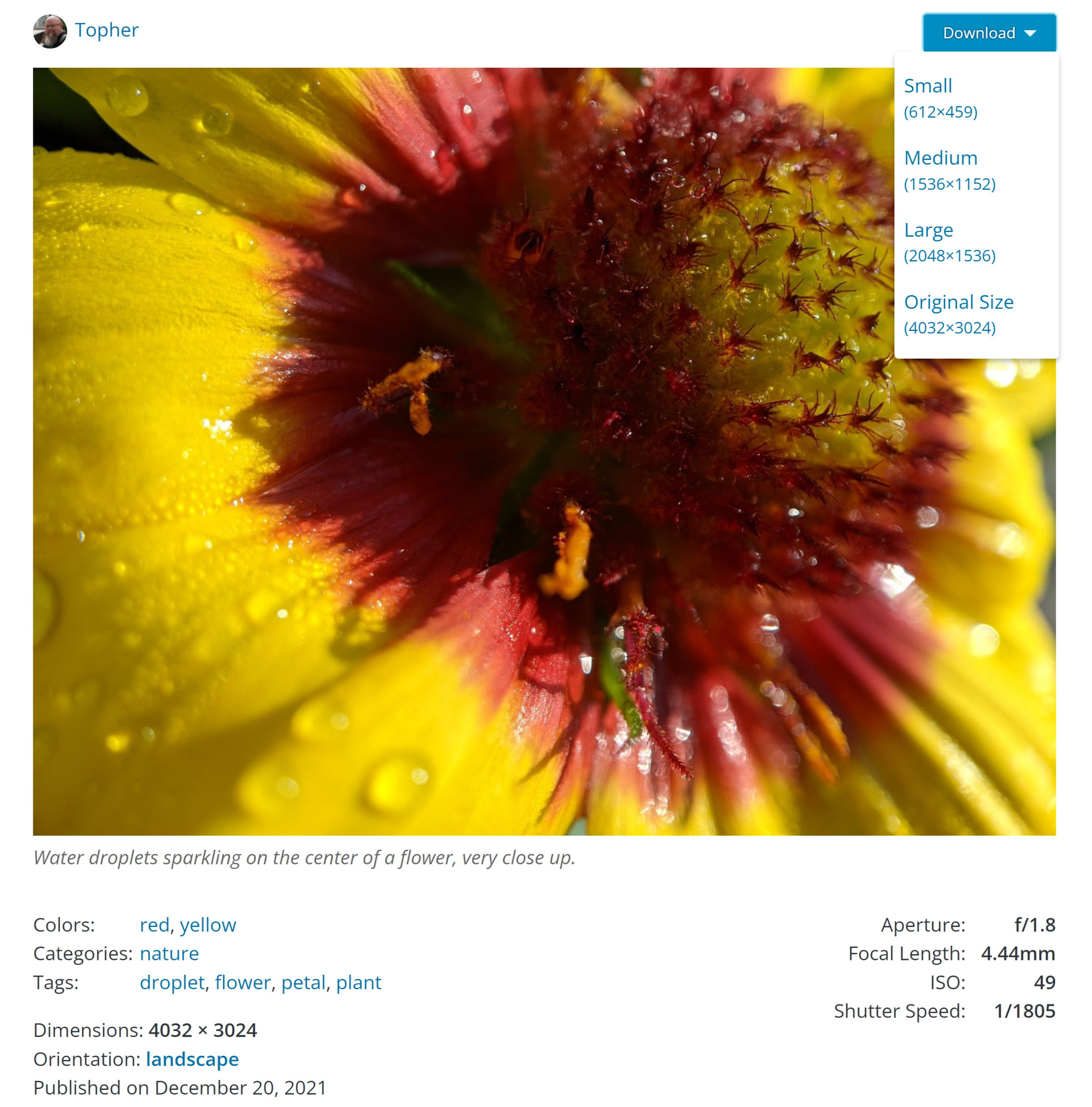
I also like seeing the faces of people I know listed in the directory. It very much feels like a photo directory made by the people of WordPress. One of my favorites is this one from Topher DeRosia (he has already submitted five):

Single image posts provide additional photo information, categories, and tags. Each photo also has multiple download sizes.
The front page and search could still use a little work. Being able to at least search for images based on orientation (e.g., landscape vs. portrait) would be helpful. A nav menu with all of the categories would be handy too.
The Space Needed Disruption
The stock imagery space needed to be turned upside down. More and more, creators from the WordPress community have stepped away from some of the sites they once loved.
Unsplash. Pexels. Pixabay. They have all had an opportunity to become the most significant open-source photo website in the world. They are places for snagging a quick photograph for free. And, for the most part, they have allowed people to give back with their art.
However, these stock photo sites that previously distributed images in the public domain began adding restrictive licensing terms. It started with Unsplash in 2017. Pexels soon followed, and Pixabay was in lock-step with the others by 2019.
Most of these restrictions disallow users to build similar “collection sites” with those same images, essentially creating a competing service. However, they all have other restrictive terms on selling photos, especially unaltered ones. Note: Pexels still allows its contributors to choose between the Pexels License and CC0 (public domain).
Many photo-sharing sites built their empires on top open source, only to turn their backs on it down the road. The open-source spirit embraces competing websites. The art itself is meant to be shared. That is kind of the point. To be fair, the aforementioned were not the only such sites. They were just the most prevalent in the WordPress ecosystem.
WordPress theme authors were often champions of those sites in years prior. However, they saw service after service disappear before their eyes as they were banned from use on WordPress.org. Themers could not distribute the images because the users who downloaded them would not have the same freedoms as promised by the GPL. It was a loss for open-source.
Now that WordPress has a pattern directory, the issue has become more evident. In the coming months and years, creators will need high-quality photos to showcase their patterns.
The easiest path was to leverage the millions of people who use WordPress and build our own thing. WordPress Photos could very well become the de facto standard of open photos on the web, and that is something we should all welcome with open arms.
The project is necessary. WordPress.org has the resources to make something remarkable: a photo-sharing site that is 100% open and will never change.
WORDPRESS
26 Best Beaver Builder Themes and Templates (2024)

Are you looking for the best Beaver Builder themes and templates?
There are many WordPress themes and templates built specifically for Beaver Builder to help you quickly create professional websites. Using such a theme or template makes the process a lot faster without compromising on design.
In this article, we will share some of the best Beaver Builder themes and templates that you can use.

What Is Beaver Builder?
Beaver Builder is one of the best drag and drop WordPress page builder plugins on the market. It allows you to easily create beautiful websites and landing pages without writing any code.


Using the point-and-click tools, you can create highly engaging designs with a live preview. You can customize every aspect of your layouts, including custom headers, footers, sidebars, and widgets.
By default, Beaver Builder comes with dozens of ready-made templates that you can use as a starter point. It works with any WordPress theme, but using Beaver Builder-ready themes gives you even more flexibility. For more details, see our Beaver Builder review.
Expert Tip: If you are looking for a Beaver Builder alternative, then we recommend SeedProd. It’s a powerful WordPress page builder that lets you easily create custom landing pages, layouts, and themes.
Here’s how to create a completely custom WordPress theme with SeedProd (no code required).
What’s the Difference Between WordPress Theme vs. Template?
A WordPress theme is a complete package including the design, layout, features, and web pages for your site. You can use a theme to create your website without the help of any other resource. It comes with all the coding files and CSS that you need to style your website.
On the other hand, a page template is a single page layout that you can use to create landing pages or other custom pages such as a coming soon page, about us page, etc.
You can also make single page websites with WordPress templates. However, you’d still need to use third-party WordPress plugins to add features and functionality to your site.
Now that you know the difference between WordPress theme vs. template, let’s take a look at the best Beaver Builder themes and templates for your website.
Note: You also need a domain name and web hosting for your website before you can install a theme. A domain name is your site’s address on the web, like wpbeginner.com or google.com. Web hosting is the storage for all your website files.
If you don’t yet have web hosting, Bluehost is offering a great deal for WPBeginner readers. This gives you cheap web hosting plus a FREE domain name and SSL certification.


Once you have your web hosting account set up, you need to install WordPress. Then, you can choose from our best Beaver Builder themes and templates.
Best Beaver Builder Themes
There are hundreds of WordPress themes that are compatible with Beaver Builder.
However, the themes below have gone through additional review to make sure they are compatible with Beaver Builder. We specifically tested each of these themes with the Beaver Builder plugin to make sure that they work as they should.
1. Astra


Astra is a popular WordPress multi-purpose theme built for all types of websites. It’s fully compatible with drag-and-drop page builders, including Beaver Builder, as well as other options like Elementor. It also comes with dozens of starter sites and demos that you can import with 1-click and edit with Beaver Builder.
Astra is one of the best WordPress themes. It’s feature-rich with paid extensions and add-ons to add more options to your WordPress website. Every aspect of theme design can be fully customized, and you can even create your own custom layouts.
Even the free version of Astra is designed for good SEO (search engine optimization). This helps your website rank well in Google and other search engines.
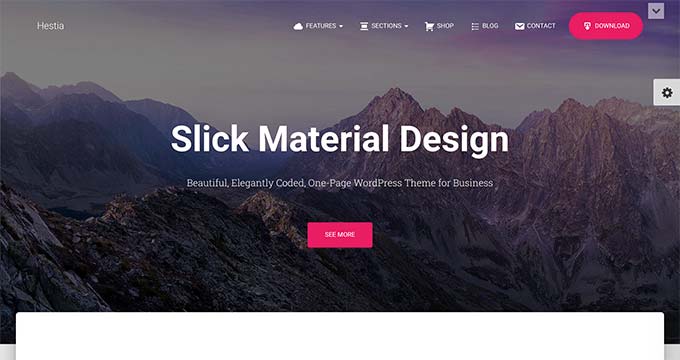
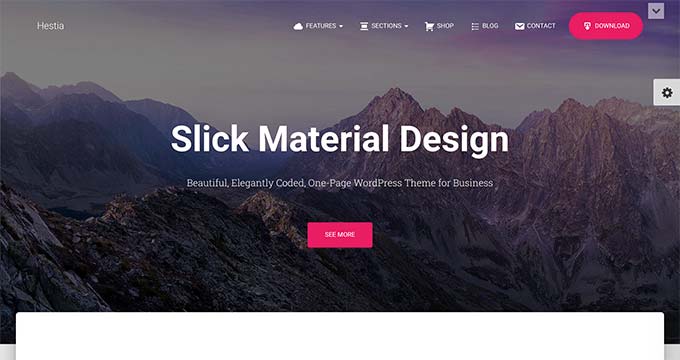
2. Hestia Pro


Hestia Pro is a powerful WordPress theme that works great with Beaver Builder as well as with other popular page builder plugins.
With Hestia Pro, you get a 1-click demo content installer to help you get started right away. You can use Beaver Builder to change the content and images on the web pages.
This theme works with all popular WordPress plugins to extend functionality and add more features. Hestia Pro also fully supports WPML to create a multilingual WordPress site.
3. OceanWP


OceanWP is an excellent WordPress theme that fully integrates with Beaver Builder to customize your website. It’s packed with dozens of layouts and templates. You can install a web template to set up the structure of your website and make changes to the layout using Beaver Builder.
It comes with multiple color schemes, fonts, parallax scrolling, background images, and custom widgets. It’s also highly optimized for SEO to help you get more traffic from search engines.
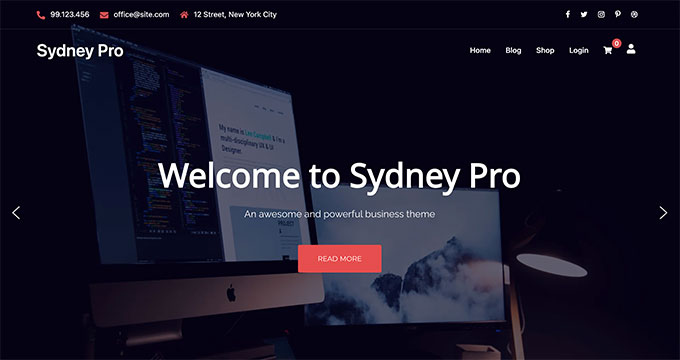
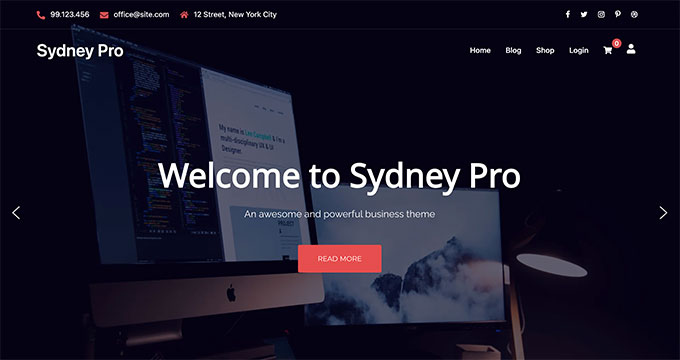
4. Sydney Pro


Sydney Pro is a stylish WordPress Beaver Builder theme designed to create beautiful websites. It ships with homepage content blocks to add images, elements, widgets, and content in an organized way. It also allows you to include a featured content slider in the header section of your website.
The theme offers space for a custom logo, navigation menu, call-to-action button, and social media icons. It’s easy to set up with Beaver Builder and the WordPress customizer.
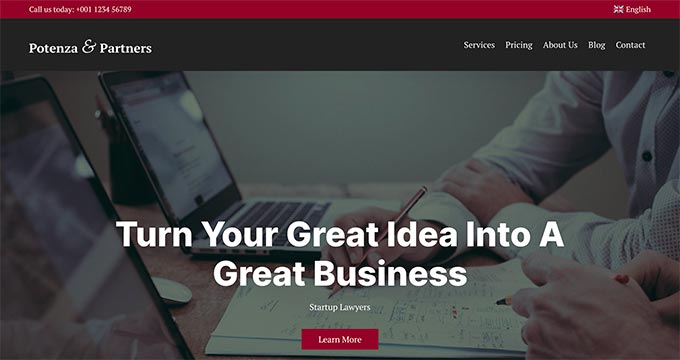
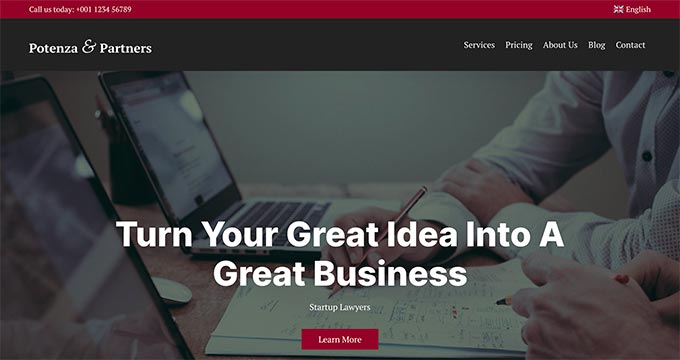
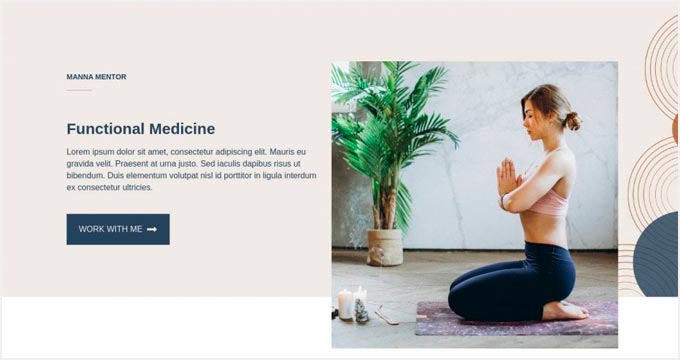
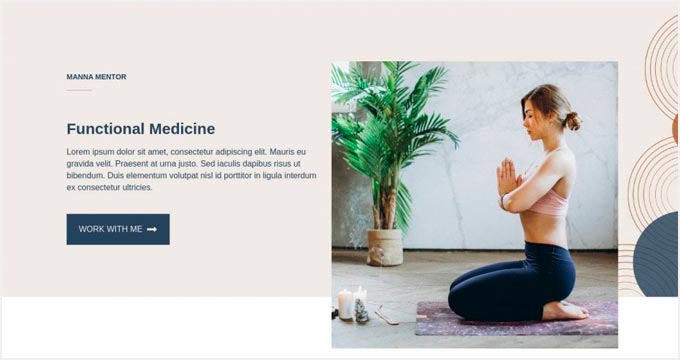
5. Potenza


Potenza is a one-page WordPress theme crafted beautifully for all kinds of websites. It’s fully customizable using the Beaver Builder page builder. This theme has a flexible layout with proper sections to add a navigation menu, image slider, content elements, widgets, testimonials, and footer on the homepage.
The theme can be customized for color choices, font styles, background images, and more. It supports WooCommerce and can be used to start an online store.
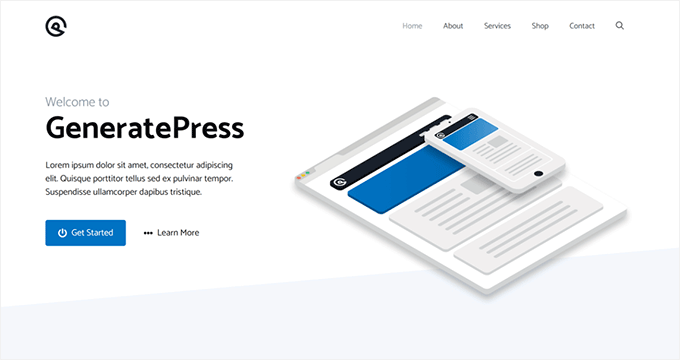
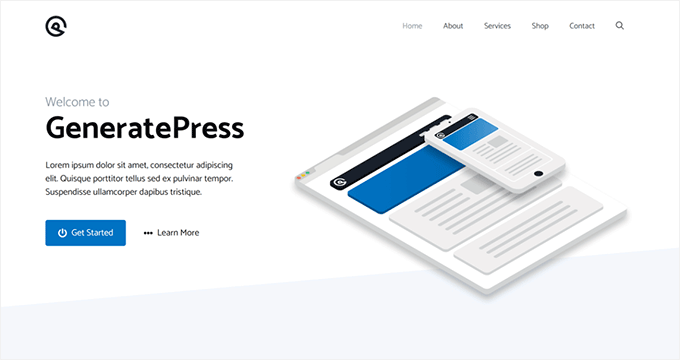
6. GeneratePress


GeneratePress is a great Beaver Builder theme for WordPress websites. It has a modern and stylish layout with all the features you need. It also comes with paid modules and extensions to add more options to your website.
You will find extensive theme options to control colors, fonts, the background, and other layout settings. GeneratePress is optimized for performance and speed, improving your site’s user experience and search rankings.
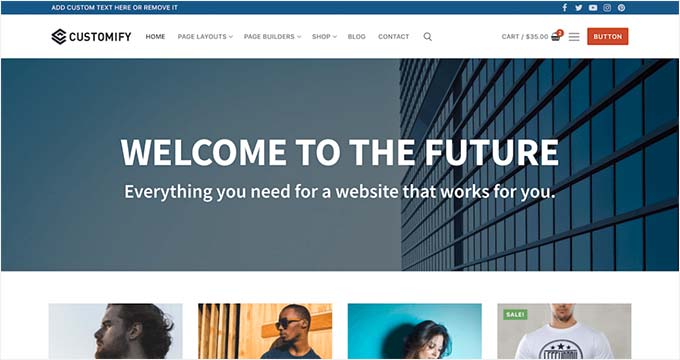
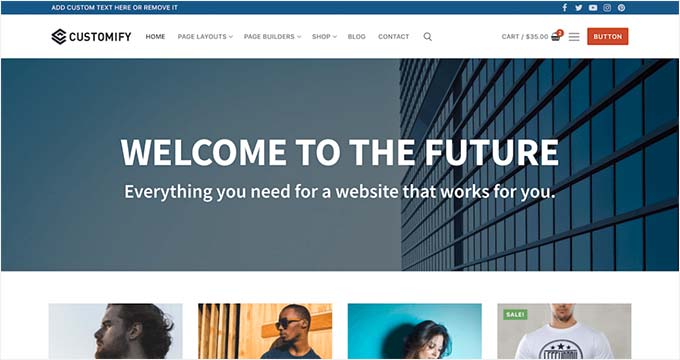
7. Customify


Customify is a simple WordPress theme designed for page builder plugins, including Beaver Builder. All design elements are easy to customize using the drag-and-drop page builder. It gives you the option for real-time editing.
It comes with multiple pre-built website demos that you can use to quickly start a blog or website. Customify also allows you to create your custom layouts using Beaver Builder.
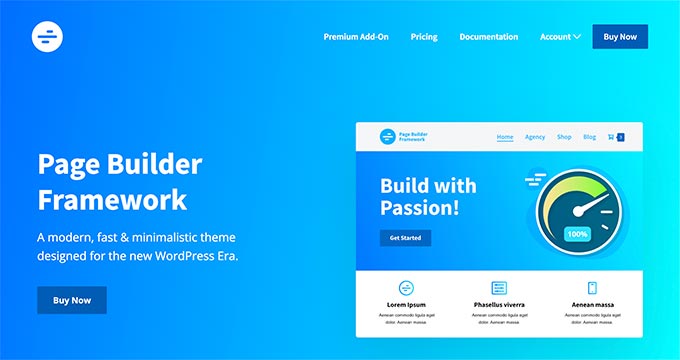
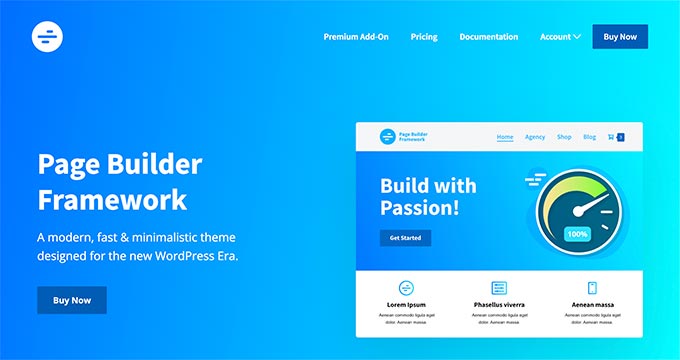
8. Page Builder Framework


Page Builder Framework is a WordPress theme built specifically for page builders like Beaver Builder. It comes with flexible layout settings and an impressive set of features. It also offers premium extensions for transparent headers, sticky navigation, and Adobe Fonts.
It can be used to create a website for any business niche. Page Builder Framework is optimized for SEO and supports WooCommerce out of the box.
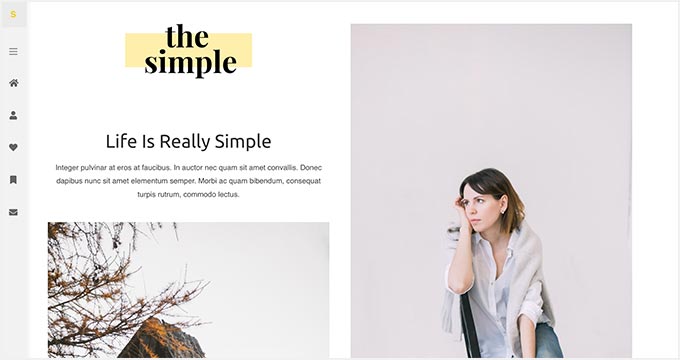
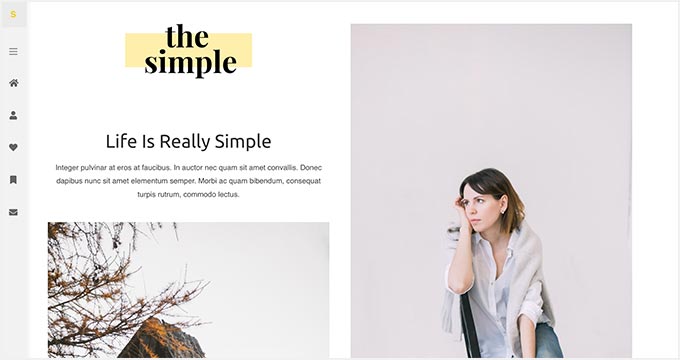
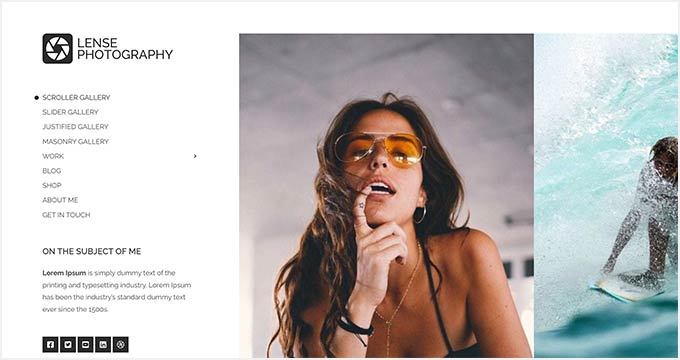
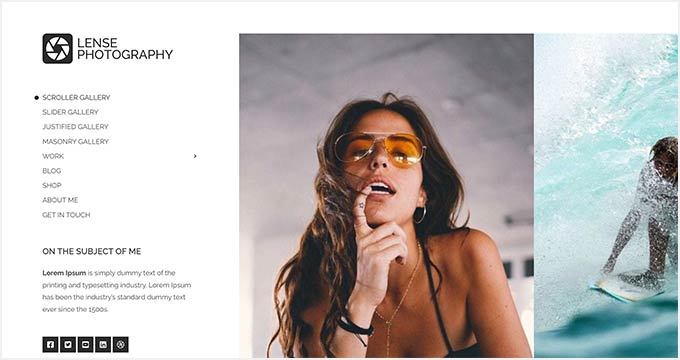
9. Lense


Lense is a WordPress photography theme designed to create beautiful websites and blogs for photographers, portfolios, and digital agencies. It’s compatible with the Beaver Builder drag-and-drop page builder and includes multiple image gallery layouts, fullscreen templates, a sidebar navigation menu, and a custom logo.
Other important features include color selection, a separate blog page, sidebar widgets, image archives, page templates, and featured content sections.
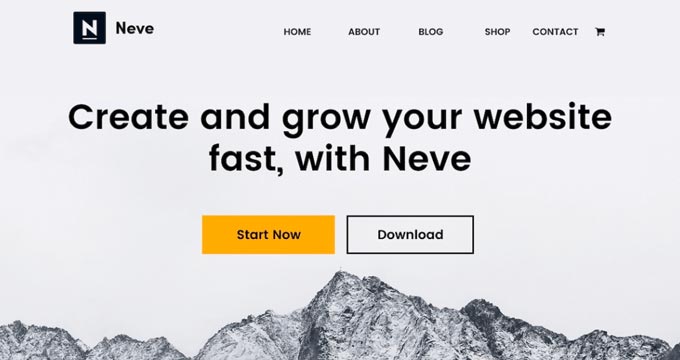
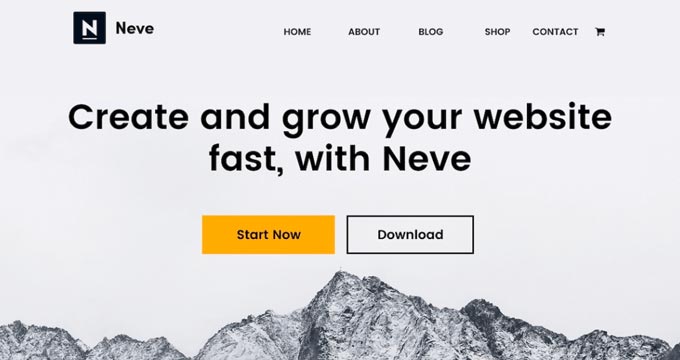
10. Neve


Neve is a lightweight and feature-rich WordPress theme. It fully integrates with Beaver Builder to customize each section of your website quickly. This theme has beautiful typography, a navigation menu, a custom logo, a header background image, and parallax scrolling.
It comes with a 1-minute installer to import the demo content and replace it with your content to launch the website. Neve has eCommerce settings and cart options to run an online store easily.
Best Beaver Builder Templates
Beaver Builder offers beautiful, ready-made templates that can be used as landing pages for any website niche. These templates can be edited with the drag-and-drop page builder.
To install and use the Beaver Builder templates, you need to download and activate the Beaver Builder plugin.
Now, let’s take a look at some of the best Beaver Builder templates.
1. Photography


Photography is a Beaver Builder template for photographers, artists, and bloggers. It has an attractive layout to create your photography landing page.
The dark color in the background makes your photos look stunning. You can also use this template to get more leads online.
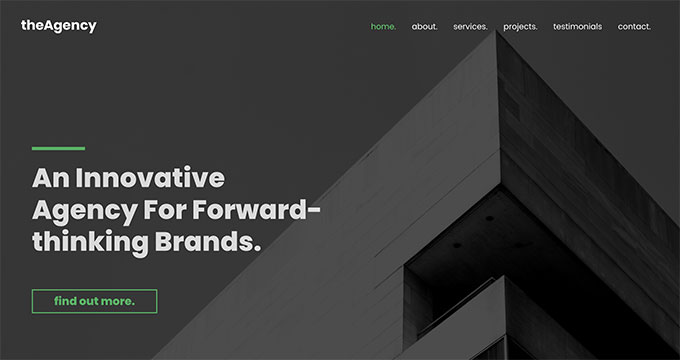
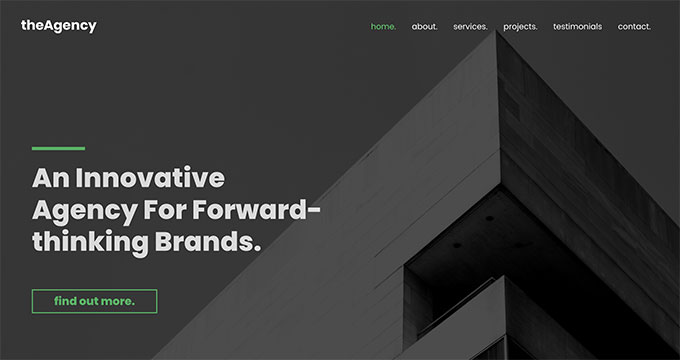
2. Creative Agency


Creative Agency is a beautiful Beaver Builder template for marketing and web agencies, small businesses, and online stores. It supports WooCommerce to showcase your products beautifully.
It has a simple layout with a minimalist design, which creates a nice user experience.
3. Small Business


Small Business is a perfect Beaver Builder business template. It has a minimal and sleek design to promote business landing pages.
The template comes with a fullscreen background image and a call-to-action button. It uses beautiful typography with bold fonts, which makes your text more noticeable.
4. Construction


Construction is a stylish Beaver Builder template for real estate, contractors, and construction businesses. Its modern layout creates a great first impression.
With Beaver Builder’s Construction template, you can create beautiful landing pages to promote your business and services.
5. Fullscreen


Fullscreen is a minimalist Beaver Builder template suitable for any website. It can be used to create fullscreen landing pages with text and a call-to-action button.
You can use the Beaver Builder drag-and-drop builder to customize the colors, background, and fonts to match your brand colors.
6. Editorial


Editorial is an excellent Beaver Builder template for bloggers, editors, online magazines, and authors. It offers a fullscreen background image for your landing page.
You can also add content in the sections below the header area. It’s designed to make your content stand out and increase your page views.
7. Restaurant


Restaurant is a beautiful Beaver Builder template for food and recipe blogs, restaurants, and cafes. It has crisp typography and a dark background, giving your landing page a very modern look.
The template also has custom icons, elegant typography, and CSS animations to create an interactive user experience.
8. Musician


Musician is a Beaver Builder music template for DJs, bands, artists, singers, and performers. It features large-sized buttons for call-to-action and redirection to your landing pages. It also uses bold fonts to create a casual and entertaining experience for visitors.
9. Crossfit


Crossfit is a modern Beaver Builder template for the gym, CrossFit, yoga, and fitness websites. It features a stunning layout with an impressive header image. It can also be used with any WordPress theme for CrossFit and gyms to attract more customers.
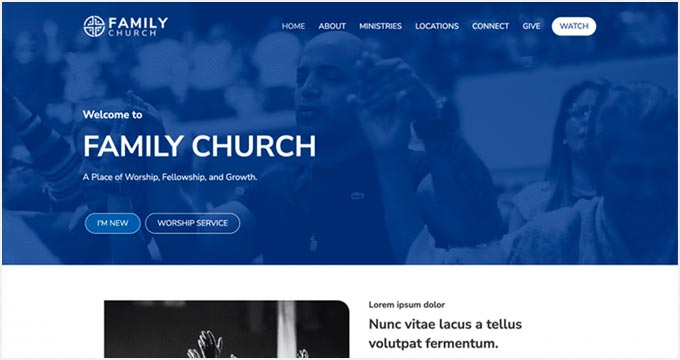
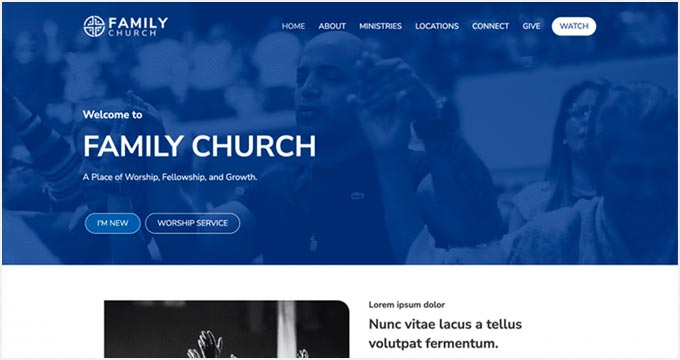
10. Family Church


Family Church is a Beaver Builder template for church services, non-profits, and religious websites. It has a beautiful combination of fonts and colors, a custom background image, and an attractive layout. You can add your own content and images with the Beaver Builder page builder.
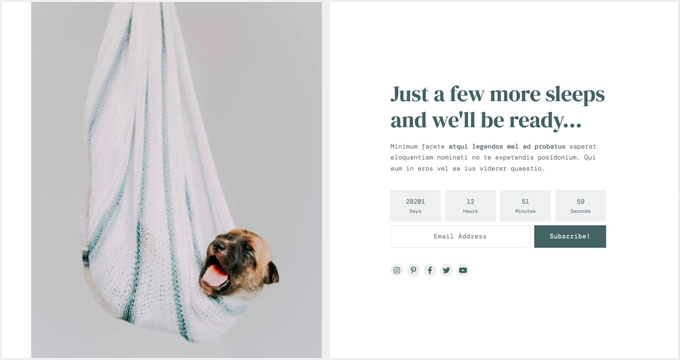
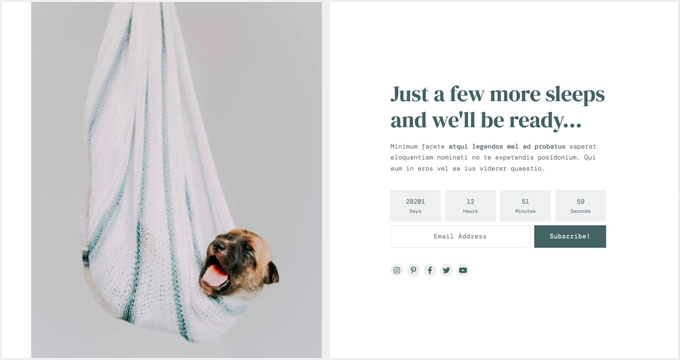
11. Coming Soon


Coming Soon is a simple and neat Beaver Builder template for your coming soon page. It features a custom tagline, a countdown timer, and an email newsletter subscription box.
You can use the WordPress customizer with its live preview for easy customization.
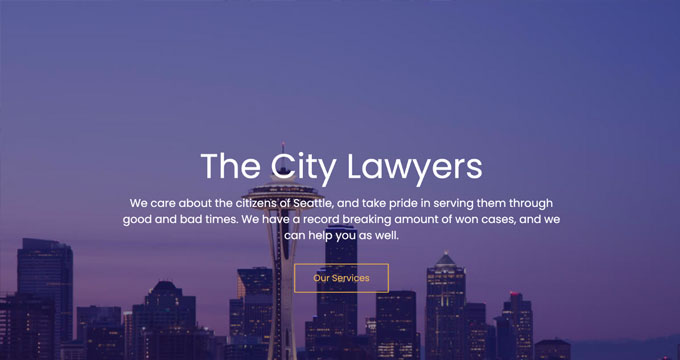
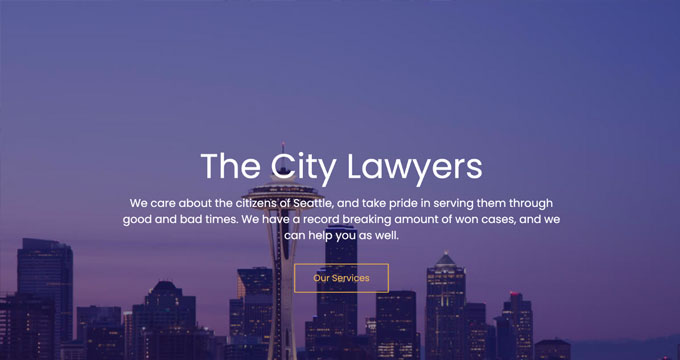
12. Law Firm


Law Firm is the perfect Beaver builder template to create a beautiful landing page for your legal firm’s website. It’s highly customizable using the Beaver Builder page builder, and you can easily change the background color, text, font style, and more.
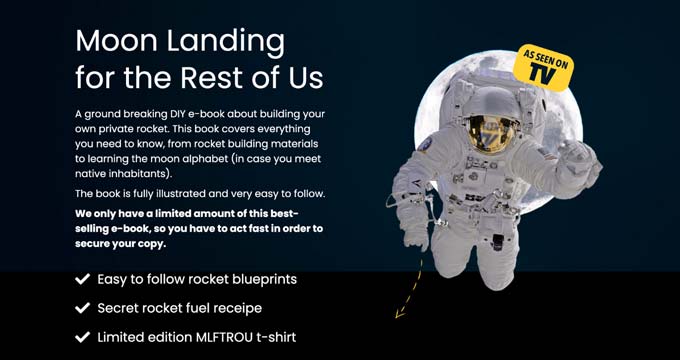
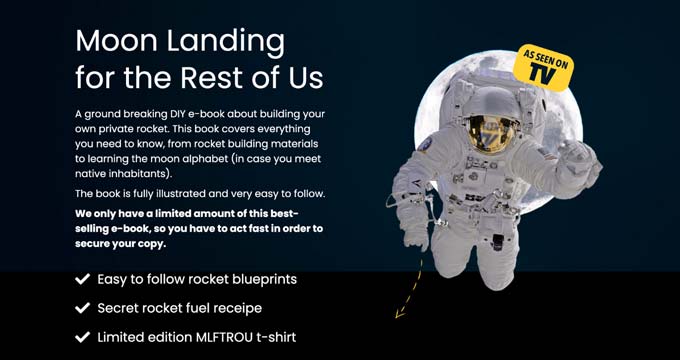
13. eBook


eBook is a professional Beaver Builder template for writers, bloggers, authors, online libraries, and literary websites. The template features a large image on the top with your call to action text.
It’s compatible with WooCommerce, so you can showcase and organize all your eBooks. You can also use it to create a landing page for a single eBook.
14. General Business


General Business is a Beaver Builder business template for online agencies, brands, and small businesses. It features a header section on the top, followed by your most important content.
This template has space for your custom logo, full-width featured background, tagline, and call-to-action button. It can be edited with the Beaver Builder and WordPress Live Customizer.
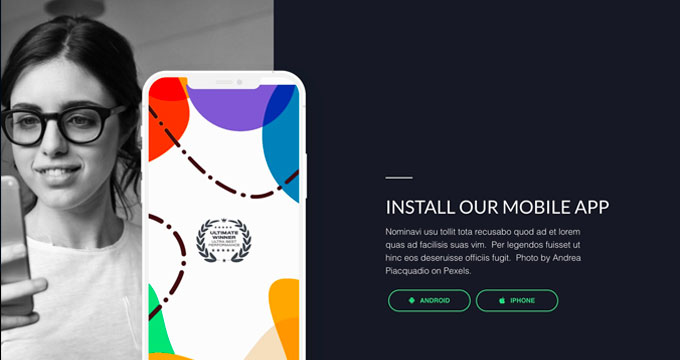
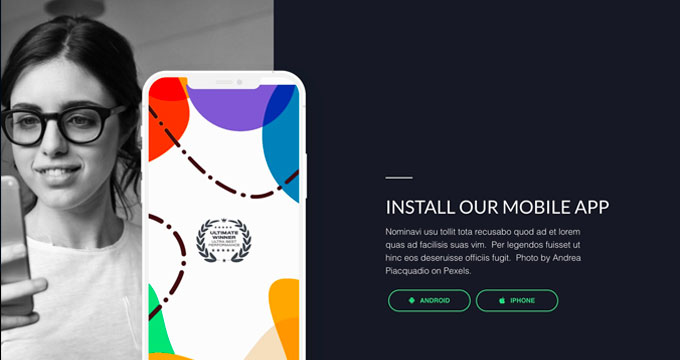
15. Mobile App


Mobile App is a clean and sleek Beaver Builder app template designed to showcase your mobile apps, gadgets, and accessories. It offers a simple layout with a white background.
It’s easy to set up using Beaver Builder page builder. The Mobile App template can also be used to promote your apps and boost the number of downloads.
16. Educational


Educational is an elegant Beaver Builder template for schools, universities, libraries, and private institutions. It can be used to create landing page designs to promote an online course, announce new classes, or attract new students. It’s fully customizable, so you can replace the default content with your own.
We hope this article helped you find the best Beaver Builder themes and templates for WordPress. You may also want to check out our other WordPress guides for your website.
Best WordPress Guides for Growing Your Site
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
WORDPRESS
Your New Favorite Way to Develop WordPress Locally – WordPress.com News

Say goodbye to manual tool configuration, slow site setup, and clunky local development workflows, and say hello to Studio by WordPress.com, our new, free, open source local WordPress development environment.
We’ve built Studio to be the fastest and simplest way to build WordPress sites locally.
Designed to empower developers, designers, and site builders, Studio offers a seamless solution for creating and running WordPress sites directly on your local machine, as well as showcasing work-in-progress sites with your clients, teams, and colleagues.
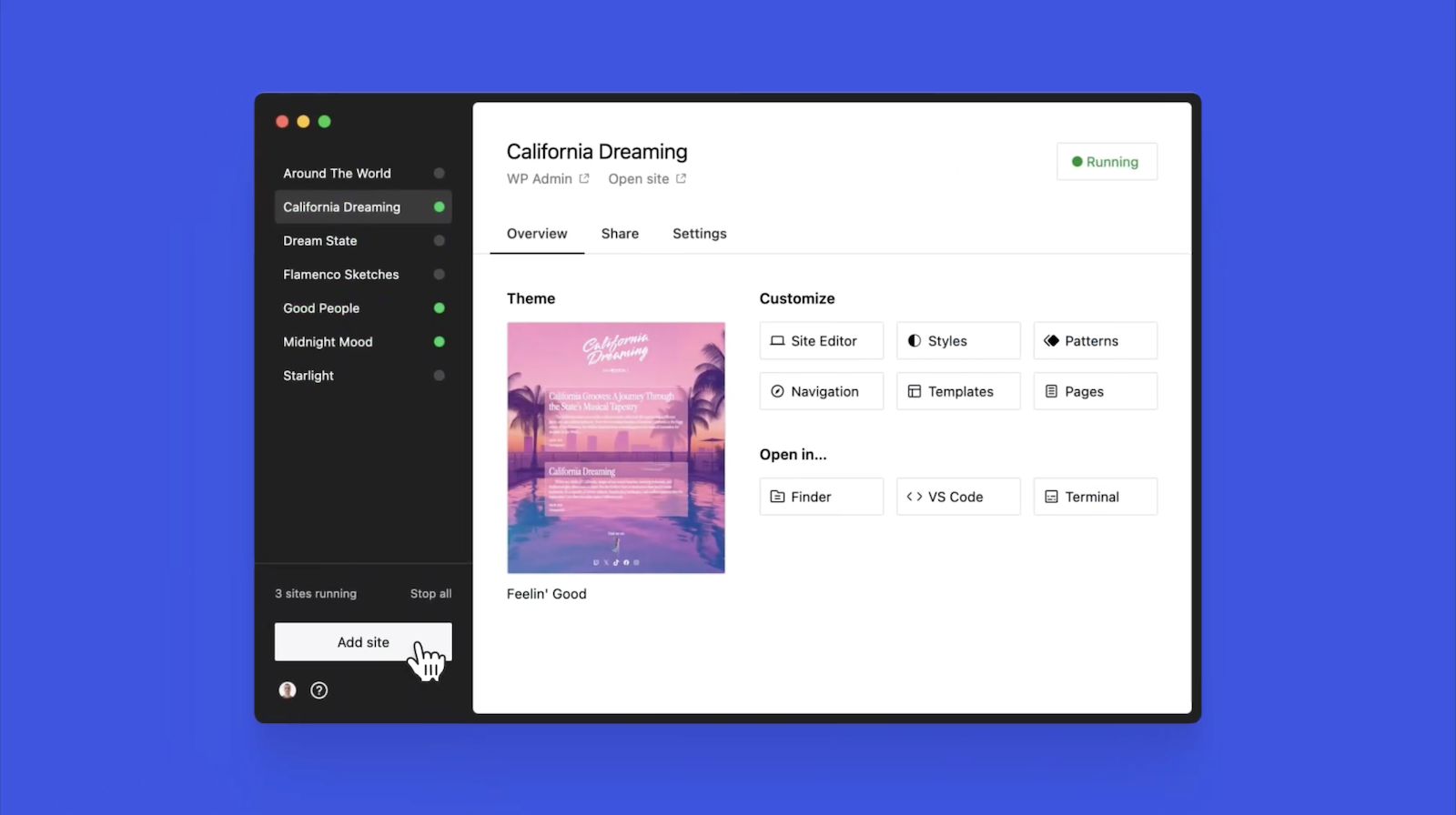
Check out a few of our favorite features in the video below:
A new way to develop WordPress locally, available for free
Studio is now available to use for free on Mac*, and you can get up and running with a new local site in just a few minutes:
- Download Studio for Mac.
- Install and open Studio.
- Click Add site, and you’re done!
Once you have a local site running, you can access WP Admin, the Site Editor, global styles, and patterns, all with just one click—and without needing to remember and enter a username or password.
You can even open your local sites in your favorite development tools, such as VS Code, PhpStorm, Terminal, and Finder, making it even easier to add Studio to your existing development workflow.
Plus, Studio is open source; feel free to fork away on GitHub.
*A Windows version of Studio is coming soon, and you can request early access here.
Effortlessly share your work and keep moving forward
In the realm of web development, showcasing local work has often been a challenge when projects live solely on your machine. With Studio’s demo sites, you have a convenient, built-in solution for sharing your progress with your team, clients, or designers.
These publicly-accessible demo sites, hosted on WordPress.com, are a convenient way to share your work without the need for complex server setups or lengthy deployments. In less than 15 seconds, you can have a shareable link to your local site that stays active for seven days.
The best part? Demo sites can be refreshed to reflect your latest build, allowing you to easily convey any updates or changes!
Breaking free from traditional constraints
Unlike traditional local environment tools like MAMP or Docker, Studio takes a fresh approach to local WordPress development. Studio is a lightweight and efficient solution that minimizes overhead and maximizes simplicity by forgoing the need for web servers, MySQL servers, or virtualization technologies.
Behind the scenes, Studio uses WordPress Playground, the WebAssembly-powered PHP binary. Thanks to this technology, there is no need to use a traditional web server, making your development experience much quicker and smoother.
Say goodbye to complex setups and compatibility issues. Studio makes it easier than ever to build and manage WordPress sites locally.

Let’s get building
At WordPress.com, we’re committed to making your website management experience seamless. In the last few years alone, we launched staging sites with synchronization features, SSH and WP-CLI access, global edge caching, GitHub Deployments, and more.
Studio is yet another powerful feature to add to your toolkit. Stay tuned for more exciting updates, and remember to follow our blog to stay in the loop.
And, of course, download Studio today. Your local development workflow will thank you.
Major kudos to the Studio team on this launch! Antonio Sejas, Antony Agrios, Kateryna Kodonenko, Philip Jackson, Carlos García Prim, David Calhoun, Derek Blank, Siobhan Bamber, Tanner Stokes, Matt West, Adam Zielinski, Brandon Payton, Berislav Grgicak, Alexa Peduzzi, Jeremy Massel, Gio Lodi, Olivier Halligon, Matthew Denton, Ian Stewart, Daniel Bachhuber, Kei Takagi, Claudiu Filip, Niranjan Uma Shankar, Noemí Sánchez, and our beta testers.
Join 110.2M other subscribers
WORDPRESS
Smooth Transition: A Comprehensive Guide to Migrating from WooCommerce to Shopify

Are you considering migrating from WooCommerce to Shopify but feeling overwhelmed by the process? Fear not! This comprehensive guide is designed to walk you through every step of the migration journey, ensuring a smooth transition for your online store. Whether you’re looking to capitalize on Shopify’s user-friendly interface or seek better scalability for your growing business, this guide has covered you. Let’s dive into the essential steps and strategies for seamlessly migrating from WooCommerce to Shopify.
Understanding the Migration Process
Assessing Your Current WooCommerce Setup
Before embarking on the migration journey, take a thorough inventory of your current WooCommerce setup. Identify your products, categories, customers, and any customizations you’ve made to your store. This assessment will provide a clear roadmap for transferring your data to Shopify without missing any crucial elements.
Choosing the Right Shopify Plan
Shopify offers a range of plans tailored to different business needs, from basic to advanced. Take the time to evaluate your requirements and select the plan that aligns best with your budget and growth goals. Whether you’re a small startup or an established enterprise, Shopify has a plan to suit your needs.

Preparing Your Data for Migration
Backing Up Your WooCommerce Data
Before initiating the migration process, creating a backup of your WooCommerce data is essential. This ensures that you have a safety net in case anything goes awry during the transition. Export your product listings, customer information, order history, and other relevant WooCommerce data.
Importing Your Data into Shopify
Once you’ve backed up your WooCommerce data, it’s time to import it into Shopify. Shopify provides tools and apps that streamline the data migration process, making it easy to transfer your products, customers, and orders seamlessly. Follow the step-by-step instructions provided by Shopify to upload your data accurately.
Additionally, if you’re migrating from WooCommerce to Shopify, it’s crucial to understand the specific steps involved in this process. Ensure that you follow the recommended procedures and utilize the available resources to facilitate a smooth transition.

Designing Your Shopify Store
Choosing a Theme
One of the perks of migrating to Shopify is access to a wide range of professionally designed themes. Browse Shopify’s theme library to find a design that reflects your brand identity and complements your products. Whether you prefer a minimalist aesthetic or a bold, eye-catching layout, Shopify has a theme to suit your style.
Customizing Your Theme
Once you’ve selected a theme, customize it to align with your brand’s look and feel. Shopify’s intuitive drag-and-drop editor makes it easy to tweak your theme’s layout, colors, fonts, and imagery without any coding knowledge required. Experiment with different customization options until you’re satisfied with the overall design of your Shopify store.

Configuring Your Settings and Features
Setting Up Payment Gateways
Shopify offers a variety of payment gateways to accommodate different customer preferences. Configure your preferred payment methods, including credit cards, PayPal, Apple Pay, and more, to provide a seamless checkout experience for your customers. Ensure that your payment gateways are integrated securely to protect sensitive customer information.
Managing Shipping Options
Streamline your shipping process by configuring your shipping settings in Shopify. Set up shipping zones, rates, and fulfillment preferences to ensure accurate shipping costs and delivery times for your customers. Shopify’s built-in shipping tools make it easy to manage your shipping logistics efficiently.

Launching Your Shopify Store
Testing Your Store
Before going live with your Shopify store, thoroughly test its functionality to identify and resolve any issues. Conduct test transactions, navigate the checkout process, and review your store’s performance on different devices and browsers. Address any bugs or discrepancies to ensure a smooth launch for your Shopify store.
Announcing Your Launch
Once you’re satisfied with the functionality and design of your Shopify store, it’s time to announce your launch to the world. Generate excitement among your audience by promoting your new store on social media, email newsletters, and other marketing channels. Offer exclusive deals or discounts to incentivize customers to explore your new Shopify storefront.

Post-Migration Optimization
Monitoring Performance Metrics
After migrating to Shopify, monitor your store’s performance metrics to gauge its success. Track key metrics such as traffic, conversion rates, and average order value to identify areas for improvement. Use Shopify’s built-in analytics tools or integrate third-party analytics platforms to gain valuable insights into your store’s performance.
Continuously Improving Your Store
Optimize your Shopify store based on the insights gleaned from your performance metrics. Experiment with different marketing strategies, product offerings, and user experience enhancements to maximize your store’s potential. Continuously seek customer feedback and iterate on your store’s design and functionality to stay ahead of the competition.
Conclusion
In conclusion, migrating from WooCommerce to Shopify can be a manageable task. By following the steps outlined in this comprehensive guide, you can navigate the migration process with confidence and ease. From assessing your current setup to launching your new Shopify store and beyond, this guide equips you with the knowledge and tools to make a smooth transition. Embrace Shopify’s opportunities for scalability, flexibility, and growth, and watch your online business thrive in its new home.

Related
-

 PPC7 days ago
PPC7 days ago19 Best SEO Tools in 2024 (For Every Use Case)
-
SEARCHENGINES6 days ago
Daily Search Forum Recap: April 19, 2024
-

 WORDPRESS7 days ago
WORDPRESS7 days agoHow to Make $5000 of Passive Income Every Month in WordPress
-

 MARKETING6 days ago
MARKETING6 days agoBattling for Attention in the 2024 Election Year Media Frenzy
-

 WORDPRESS5 days ago
WORDPRESS5 days ago13 Best HubSpot Alternatives for 2024 (Free + Paid)
-

 SEO7 days ago
SEO7 days ago25 WordPress Alternatives Best For SEO
-

 WORDPRESS6 days ago
WORDPRESS6 days ago7 Best WooCommerce Points and Rewards Plugins (Free & Paid)
-

 MARKETING7 days ago
MARKETING7 days agoTinuiti Marketing Analytics Recognized by Forrester










![Astra Theme Coupon 2024 (Apr) [40% Discount, Save $400] Astra Pricing Plans on discounts](https://articles.entireweb.com/wp-content/uploads/2024/04/1713797772_611_Astra-Theme-Coupon-2024-Apr-40-Discount-Save-400-400x240.png)
![Astra Theme Coupon 2024 (Apr) [40% Discount, Save $400] Astra Pricing Plans on discounts](https://articles.entireweb.com/wp-content/uploads/2024/04/1713797772_611_Astra-Theme-Coupon-2024-Apr-40-Discount-Save-400-80x80.png)
![Elementor Pro Discount (Apr 2024) [70% OFF, Save $150] Elementor Coupon](https://articles.entireweb.com/wp-content/uploads/2024/04/1713729377_Elementor-Pro-Discount-Apr-2024-70-OFF-Save-150-400x240.png)
![Elementor Pro Discount (Apr 2024) [70% OFF, Save $150] Elementor Coupon](https://articles.entireweb.com/wp-content/uploads/2024/04/1713729377_Elementor-Pro-Discount-Apr-2024-70-OFF-Save-150-80x80.png)


You must be logged in to post a comment Login