AI
A Few Simple Steps to Transform Your Drawing into an Interactive Website with Bing

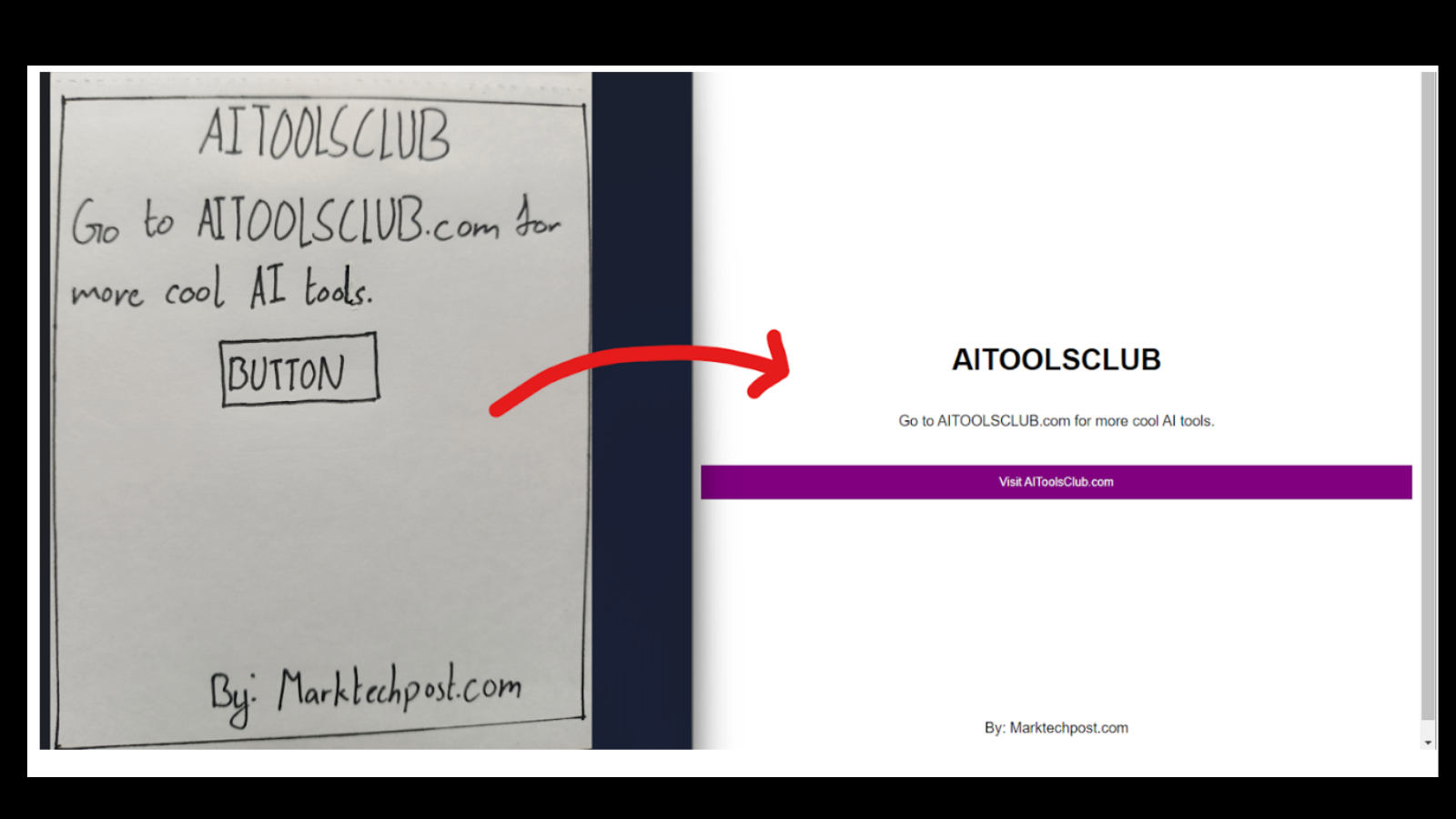
Learn how to turn your drawings or images into functional websites without coding. Follow this step-by-step guide on using Bing Chat to transform your sketch or picture into a fully functional website:
Step 1: Create your design layout
Start by drawing the layout and elements of your website on paper or using a drawing tool. If there are specific text or content that needs to be dynamic, make a note of it. Take a clear photo of your drawing using a phone or digital camera.
Step 2: Open Microsoft Bing
Go to the Microsoft Bing website (bing.com/chat) and drag and drop the photo of your drawing into the chat window. Alternatively, click the appropriate icon to upload the image.
Step 3: Enter the Prompt
Provide a prompt that outlines the specific requirements for your website. You can use a prompt like: “Write brief HTML/CSS/JS to turn this exact mockup into a modern sans-serif website: – The button should redirect to a website of your choice – Center all the elements, even the signature at the bottom.”
Step 4: Generate your Code
The AI will process the information and generate the HTML/CSS/JS code for your website, replicating your drawing.
Step 5: Evaluate the functionality of the website
Copy the generated code from Microsoft Bing and paste it into an HTML viewer website like html-css-js.com to see how your website looks and functions.
Step 6: Make changes as needed, save the modifications, and then deploy
If you want to make changes to your website, share the modifications with Microsoft Bing. Once satisfied, save the generated code and host the website on your preferred hosting service or use it locally.
Easily transform your creative ideas into live websites without coding using Bing Chat. Join our AI Tools SubReddit, Twitter, and Facebook Group for more AI projects. If you have any questions, email [email protected].

![How AEO Will Impact Your Business's Google Visibility in 2026 Why Your Small Business’s Google Visibility in 2026 Depends on AEO [Webinar]](https://articles.entireweb.com/wp-content/uploads/2026/01/How-AEO-Will-Impact-Your-Businesss-Google-Visibility-in-2026-400x240.png)
![How AEO Will Impact Your Business's Google Visibility in 2026 Why Your Small Business’s Google Visibility in 2026 Depends on AEO [Webinar]](https://articles.entireweb.com/wp-content/uploads/2026/01/How-AEO-Will-Impact-Your-Businesss-Google-Visibility-in-2026-80x80.png)













