HOWTO'S
How to Use Instagram Story Highlights on a Brand Account

Instagram Story Highlights help users take their most popular and trending content and use it to further personify their brand.
Unlike regular Instagram Stories, which disappear after a day, Instagram Story Highlights stay on your profile permanently. This feature allows you to highlight all of your best content right at the top of your profile in an organized way so people can easily find what they want.
In this article, I’m breaking down the best ways to use this powerful feature to your advantage.
Why Should You Use Instagram Story Highlights on a Brand Account?
We’re living in the age of the online consumer. The number of people using social media to research products surpassed 54 percent and continues to trend upwards.
The Instagram Story Highlight feature can showcase your best products and put them to the test. You can use this platform as a way to draw immediate attention to something new and exciting in your business.
Best of all, you can try it out, show people how to use it, and direct them to the exact place they need to go to buy it. You can do all this, pin it to the top of your Instagram page, and leave it there as long as you like. This saves people from having to scour through endless pictures and videos to find what they want.
We should keep in mind one-third of viewed stories come from businesses, and one in five results in a direct message.
What does this mean for you?
It could mean further opportunities such as endorsements and sponsorships. If you have a product or service that you’re trying to get into the marketplace, you want other relevant businesses to see what you’re offering. Instagram Story Highlights can help you do that.
How to Use Instagram Highlights on a Brand Account
Let’s walk through each step you need to take to get the Instagram Story Highlights banner on your page so you can start using the feature.
1. Turn on the Auto-Archiving Feature
The archiving feature allows you to save stories. To do this, turn on the auto-archiving feature. This will automatically save all of your stories even when the 24-hour period expires.
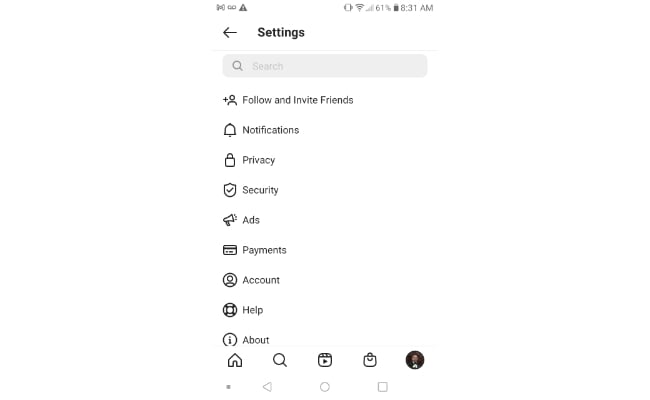
To get started, you’ll go to your Instagram profile, open up settings, and go to Privacy.

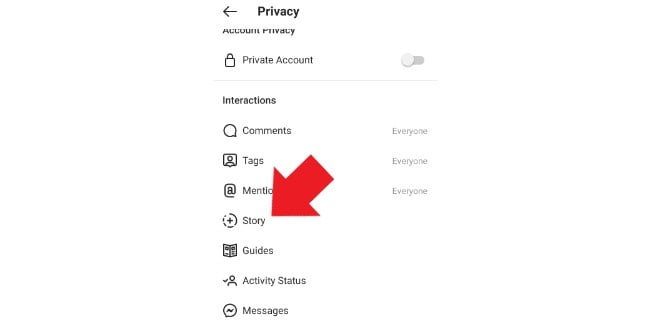
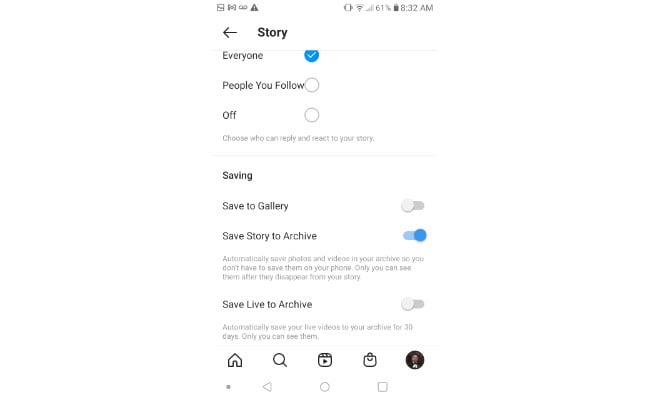
In there, you’ll find a tab labeled “Story.” Tap on it and look towards the bottom to find “Save to Archive.”


Turning this on will automatically save photos and videos to the archive, so you don’t have to do it manually.
2. Create Instagram Story Highlights
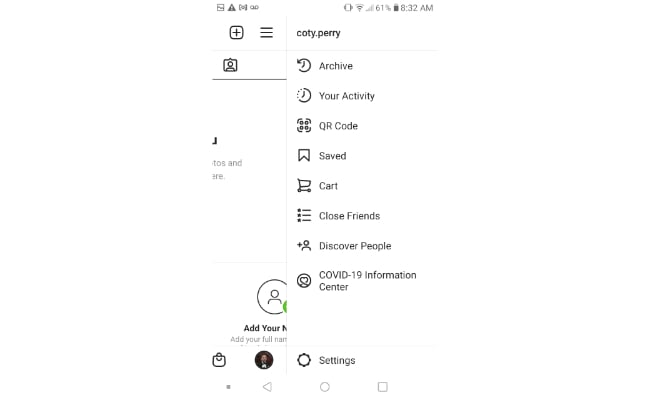
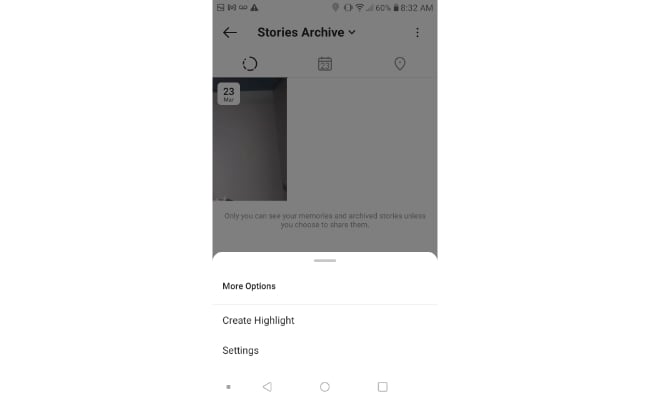
To see your archived stories, swipe left on your Instagram profile. You should see an archived section at the top. Open it up to find all the stories saved to your profile.

Clicking the three dots in the top right will bring up a menu at the bottom. This menu is where you’ll add your highlights by selecting archived videos or photos to create a cover image and label for them.

Once you’ve completed this step, you should be able to see the highlight on your profile under your bio. If everything was done correctly, it’ll archive new photos and videos to the highlight.
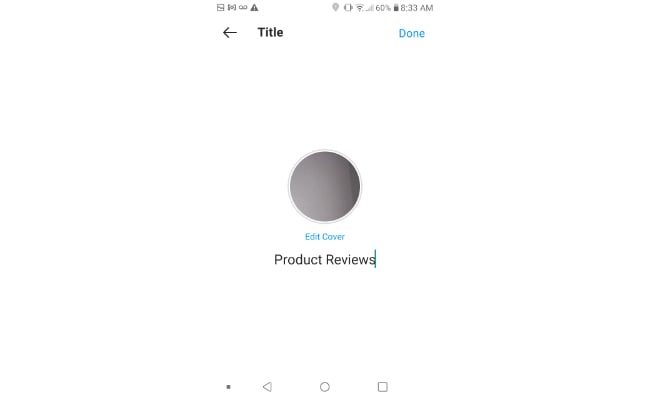
3. Choose a Cover and Icon for Your Instagram Story Highlights
Now you have your Instagram Story Highlight created, it’s time to get creative and choose a great title and cover photo for the highlight. You want to do this carefully. Just like everything else in digital marketing, you want to grab the attention of everyone who lands on your page.

It’s recommended you create branded highlight cover images or icons because the look and color will be familiar to your followers.
You can find Instagram Story Highlights icons for free and use them to customize your profile. If you prefer, you could opt to create them yourself on a site like Canva.
Eight Tips to Create Engaging Instagram Story Highlights on a Brand Account
Now that you have some Instagram Story Highlights ideas brewing, let’s talk about some tips to help you take things to the next level. These eight tips will help you create the most engaging highlights to personify your brand and reach more people.
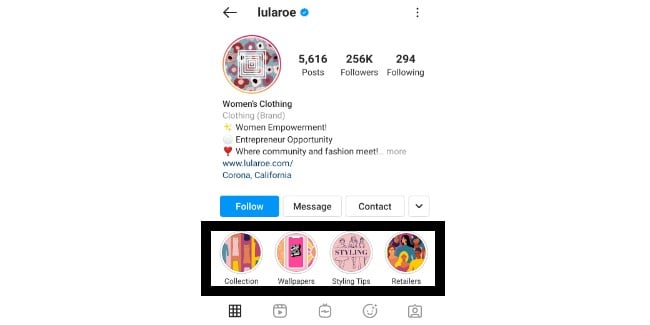
1. Use Bold Icons to Draw Attention

Lularoe uses vibrant colors in their images, and the overall appearance is eye-catching. It grabs your attention and holds it for a while.
Next thing you know, you’re scrolling through, tapping on some, checking out new things, and generally sticking around for a while.
That’s your goal as a marketer. You want to showcase your best products and services in this area and use bold icons to grab attention and use it to your advantage.
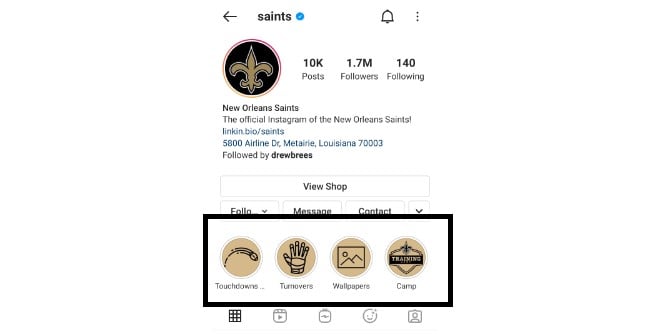
2. Stay On-Brand

The New Orleans Saints do this well, as do many other professional sports teams. They use their team colors to make everything look cohesive and true to the brand. People who are serious fans of something can identify and associate a color with a specific product or service.
When it comes to sports, this becomes even more apparent. Fans can identify jerseys, products, and memorabilia from a mile away by simply seeing a specific shade of a color.
What colors represent your brand, and how well could people identify you by those colors? If you’re not sure, now could be the time to change. As you build up a following, details like this will become more important.
Keep color psychology in mind as you pick your hues as well. Certain colors bring about specific feelings. Make sure your color choices mirror what you want your customers to feel, and use them appropriately to ensure the right ones are felt. For instance, blue could cause calmness or sadness, so be sure to incorporate it in a way that makes them feel calm, not sad—presumably, you don’t want to bum your customers out!
3. Showcase Your Best Products
Instagram Story Highlights are your chance to showcase your best stuff. Show people what you have to offer in a story so they can see it in action. Seeing how things work or how they look on a person or in space (via photo or video) can make a huge difference.
Ninety-three percent of consumers say online reviews impact their purchasing decisions. If you could get customers to review a product and send you the video, you could use that in a story highlight as well. Right at the top of your profile is where you should be displaying all your best content.
4. Promote Upcoming Events
If you have something exciting coming up, like an event you’re hosting, why not share it with your audience? Let’s say your business offers a flash sale on Christmas Eve only. You could create a highlighted tab discussing the event, recording information about it, and spreading those details to the world.
5. Utilize Interactive Polls
Interactive polls are likely one of the greatest ways to engage with your audience. Doing this allows you to not only engage with them but even collaborate with them. You can understand what makes your audience tick, what they expect of you, and what they’re looking for in upcoming projects.
To add an interactive poll on your Instagram Story Highlights to run polls. All youo have to do is add tappable buttons when you create your story.
Ask questions, gain insight, and have fun with your followers. Polls allow you to create an environment where people come to engage with you. It’s almost like creating an in-store experience when shopping or browsing online.
6. Answer Questions
Instead of asking questions, you could also use your story highlights to answer questions. If people constantly ask the same questions or reach out about common issues, you could create a Q&A tab where you answer the most frequently asked questions.
When Instagram added the “questions” sticker to the platform in 2018, it allowed customers to submit their questions to your story. You can then take those questions, share them as a sticker on a new story, and provide the answer.
7. Feature Tutorials
Product tutorials are one of the most powerful ways to sell something. If someone finds you for the first time, they’ll probably feel better about purchasing something from you if they can see it in action.
Bonus points if you can get tutorials of your customers using the products. This is your chance to showcase the fact that your customers love what you’re selling enough to record a video and share it on your Instagram page.
8. Highlight Responses From Your Best Customers
No matter what business you’re in, you need to build trust, establish credibility, and get people to understand the benefits of your goods and services before they’ve even tried them.
Testimonials and reviews from people will show prospective customers they can trust you, and buying something from you will result in a positive experience. You could create an entire highlight tab on Instagram of your greatest testimonials. Consider offering something in exchange for providing an honest review of your business.
Measuring the Success of Your Instagram Story Highlights on Your Brand Account
You can track your Instagram Story Highlights metrics the same way you can track everything else on Instagram.
Using the analytics area, you can check out all your interactions, clicks, replies, and profile visits from the story post details section. You can also see how many impressions you got and how they translated into followers.
If you upgrade to an Instagram business profile, you’ll gain access to additional metrics.
Conclusion
Learning how to utilize Instagram Story Highlights can help you generate more attention, attract more followers, and make better use of your profile.
As digital marketers, we need to do everything we can to increase our reach and get the word out about our goods and services. Those who go the extra mile are the ones who succeed.
Do you need help taking your Instagram presence to the next level? We have a variety of resources and a team of experts who can help you.
How could Instagram Story Highlights help your business?
See How My Agency Can Drive Massive Amounts of Traffic to Your Website
- SEO – unlock massive amounts of SEO traffic. See real results.
- Content Marketing – our team creates epic content that will get shared, get links, and attract traffic.
- Paid Media – effective paid strategies with clear ROI.












