MARKETING
14 of the Best Examples of Beautiful Email Design

Opening a marketing email is such a regular task, consumers often don’t give it a second thought. As email marketers, though, we know the other side of the story. Finding new HTML email inspiration can be a daunting task.
When you’re an email marketer, your to-do list often looks like this: Generate opt-in leads, segment your lists, set up lead nurturing workflows, draft clear and concise email copy, check your emails for deliverability, optimize for plain text and HTML, and so on. “Where’s the fun in this?” you may wonder.
Thankfully, there are plenty of email marketing geeks out there (ourselves included) that do think all of that’s kind of fun. These less glamorous aspects of email marketing — though critical to your campaign’s success — don’t paint the entire picture of what amazing email marketing really is.
While plain text or bare-bones emails can still be extremely effective, sometimes you want to amaze your subscribers with creative, captivating, or delightfully understated email designs. Some brands out there have also figured out how to create emails that are pretty darn beautiful. If you’re looking to dabble in something a little more adventurous for your next email marketing campaign, check out the examples below for inspiration.
Table of Contents:
Email Newsletter Design Examples
1. Collaborative Fund
In design, red and yellow serve as powerful color choices. While red is known to convey power or passion, yellow is often considered both bright and energizing. Although many companies use a big block of color at the top of their newsletters to draw people in, the folks at Collaborative Fund took it a few steps further by combining red and yellow bursts of color throughout the whole email. Pretty powerful, right?
Color aside, they leveraged clean divides to separate these blocks, while incorporating different textures — like that crumpled paper — to create a really compelling experience.
Pro Tip: When done well, incorporating an array of textures, via high-quality graphics or photography (like the crumbled paper used above), can make the 2D experience of viewing an email more visceral and engaging.
2. Domino
This newsletter from Domino covers a lot of information: design with storage restrictions, giveaways, a profile piece with Chelsea Handler, bathroom and bedroom design tips, and a call-to-action.
To make this more easily scannable, Domino paired these short descriptions with high-quality images. Like the Collaborative Fund example, they also used clear, horizontal divides to separate each topic.
Pro Tip: Incorporating contrasting colors can help with creating division between sections and draw the eye from each section with ease.
3. InVision LABS
This is a much more concise email from InVision, which includes a clean design and an eye-catching color. The blue background causes both the call-to-action and the white box near the bottom of the email to command attention. The fanned-out product images help the recipient understand what the announcement entails before diving into the explainer copy.
The colorful experience doesn’t stop with the email. The bright blue color is carried through to the corresponding website, making this a strong example of seamless branding.
Are you inspired by InVision’s clean design and ready to create your own campaign? Use a free email marketing software like HubSpot to create and send your message to the world.
4. GrubHub
This email from GrubHub is a great example of product promotion … because it doesn’t sound or feel like product promotion at all. Instead of saying, “Hey, you like food. You should order it using our service!”, the email tells a story with the help of a really cool piece of interactive content: a quiz to see what you should serve at your party (see what they did there?).
We especially love the saturated GIF they used to promote the piece of content, as it really commands the recipient’s attention.
Pro Tip: Motion catches the eye. We see this throughout social media and other forms of media. Adding this feature to your emails can appeal to viewers enticed by the motion factor in public-facing content. Learn how to create a GIF using Photoshop.
Nurturing Email Design Examples
5. Handy
We love this simple welcome email from Handy. The color scheme is consistent, relying on gray for the base, and bright blue to draw attention to the logo and calls-to-action.
There’s a nice balance between text and visuals here, and the tile design makes it easy to skim through. Finally, we love that they used non-cheesy stock photos to represent their brand, which makes them more genuine and lovable from a consumer perspective.
Pro Tip: Nowadays, most viewers have some level of ability to sense whether an image is a stock photo or originally captured content. If you must use stock photography, take your time when looking through image databases, and filtering for images that represent not only the tone of the email and message but the overall aesthetic and feel of your brand.
6. Litmus
You might expect a beautiful email from a company that’s announcing an email design conference — and Litmus doesn’t disappoint. The email starts out with a bold burst of color, which grabs readers’ attention. Below this, you’ll find a clean design that includes concise copy, whimsical illustrations, and a great use of white space.
At the bottom of the email, you’ll see a live Twitter feed showing tweets that use the conference’s official hashtag. That social media factor is a really cool touch that we’re willing to bet increased engagement, while simultaneously informing folks about how to stay connected at the event.
Pro Tip: Being imaginative and using icons and illustrations can be a rewarding and simple way of getting messaging across. Consistent look and feel makes the difference, showing intention and design-strategy. You can find free icon packs that include the most commonly used icons, at websites like FlatIcon.com.
7. Uber
As marketers, we know that charts and graphs can serve as an effective way to illustrate information. But what about incorporating graphs into emails?
This email design from Uber skillfully demonstrates the power of data visualization through the use of simple graphs. Rather than relying on words to explain their lowered rates, Uber whipped up a few comparative visuals to do the job. Thanks to the bright blue color choice, it’s easy for recipients to understand how the rates have shifted in just a quick glance.
Pro Tip: Excitement is more difficult to elicit from audiences than one would think. The above serves as an example of how Uber uses their historical data to galvanize excitement for new offerings from the company. The potential of what’s to come is correlated to what has happened. Show what’s been done before showing what’s to come, letting consumers know their excitement is secure.
8. Cuyana
Here’s a product promotion email Cuyana sent to people who signed up for a new product’s “early access” list. The email is centered entirely around showcasing the new product, but in this case, that’s exactly what the folks who opted in to the “early access” list were looking for.
The design of the email is clean and sophisticated, thanks to a brilliant use of negative space and attractive fonts. This approach is very true-to-brand for a women’s apparel and accessories company. We love the use of consistent coloring — especially the signature orange hue they chose for the call-to-action button at the bottom.
Pro Tip: This is an example of an email made using HubSpot. Click here to check out more email marketing examples from our library.
E-commerce Email Design Examples
9. J.Crew
Sometimes, words can be overrated. Why not let a picture tell the story for you? That’s what J.Crew did in this email, anyway. The email is promoting a sale, but you wouldn’t know it right away: All you see is the copy, “This is worth the scroll,” along with a very long (and very scroll-worthy), high-definition picture of an ice cream cone. We love the subtlety. Yum!
Pro Tip: If you make it to the bottom, you’ll notice that the tip of the ice cream cone acts like a directional arrow, pointing recipients toward the call-to-action. Photography can serve as more than a static image, it can be an interactive guide, leading the eye throughout the message.
10. Apple
This holiday email from Apple balances white space with product displays to create a really interesting experience.
While the products all share a similar color scheme, what’s really compelling is their positioning. By strategically arranging the products, Apple was able to create visual patterns that alternate throughout the email. This approach is among the best for displaying the confidence of a brand in its products. It allows the products themselves to be the focus of the message, as well as the means through which the messaging is conveyed.
Pro Tip: Drafting or sketching out the design for an email at the start of the process can make creating eye-catching messaging an easily attainable goal and can save you time.
11. Union Made Goods
Consumers get a lot of emails from e-commerce businesses showcasing holiday gift ideas from their websites, and this is an example of one of these emails done well. They opted for a simple design here, which includes a really nice use of both color and white space, making the copy and images that are there pop a little more.
We really enjoy how the simplicity allows for the mind of the reader to be less focused on distracting elements within the message. Instead, they can fill in the negative space with imaginings of how the products displayed — or others sold by the company — could bring about the desired reaction from the mothers in their lives. It makes one wonder, “What does mom have?”, “What does she need?”, or “What would she like?”
Pro Tip: Offering something like a discount on a purchase, without overselling, inclines readers to take a look at their own time, with the knowledge that they will receive incentives for engaging further.
12. Casper
This welcome email from Casper does a stellar job of providing an overview of what joining their 1+ million member community will get you. From their community numbers, it is clear they have put a lot of time and work into creating a product and reputation so you can rest assured. (Get it? “Rest,” because it’s a mattress company? Ah, nevermind!)
They list a few of the perks you get from a membership, and then immediately jump into establishing educational value, offering tips for sleeping. This alone isn’t compelling enough to make someone a loyally attentive Casper email-subscriber, but it does further connect the brand and product(s) to consumers’ experiences. We love how they use simple graphics and concise messaging to subtly associate themselves with the solution to sleep challenges.
Pro Tip: Keep it simple, allowing viewers and consumers to conclude for themselves that they need what you have to offer.
13. Shwood x Stanley
In the e-commerce world, the quality of visuals in your emails can have a huge impact on whether recipients stick around to look through the whole email, or quickly hit the “delete” button. This email from Shwood x Stanley places a big emphasis on those high-quality visuals. We especially adore the textured backgrounds, as well as the ways in which they play with light and shadows.
Pro Tip: When using multiple images in an html email, consider what colors complement and contrast with each other. This consideration can make the experiences of transitioning from section to section seamless for the viewer, compelling engaged attention throughout the message.
14. Harry’s
For seasonal emails like this one from Harry’s, you might consider using color schemes that go with the season. To promote their winter gift set, the folks at Harry’s cooled down their color scheme with traditional winter colors like green, blue, and brown. They also struck a nice balance between text and visuals, and helped to make their email easier to skim by using a simple tile design.
Another thing we love are those bright red calls-to-action; they look pretty clickable … wouldn’t you agree?
Pro Tip: Simply put, there is no replacement for good product photography. If you’re diving into the ocean of original product photography, check out this Beginner’s Guide to Product Photography.
What other companies out there have you noticed are creating beautiful email marketing? What stands out about their approach? How can you take this and add your own original spin, making something new for your brand’s messaging?
Editor’s Note: This post was originally published in May 2012 and has been updated for freshness, accuracy, and comprehensiveness.
MARKETING
Streamlining Processes for Increased Efficiency and Results

How can businesses succeed nowadays when technology rules? With competition getting tougher and customers changing their preferences often, it’s a challenge. But using marketing automation can help make things easier and get better results. And in the future, it’s going to be even more important for all kinds of businesses.
So, let’s discuss how businesses can leverage marketing automation to stay ahead and thrive.
Benefits of automation marketing automation to boost your efforts
First, let’s explore the benefits of marketing automation to supercharge your efforts:
Marketing automation simplifies repetitive tasks, saving time and effort.
With automated workflows, processes become more efficient, leading to better productivity. For instance, automation not only streamlines tasks like email campaigns but also optimizes website speed, ensuring a seamless user experience. A faster website not only enhances customer satisfaction but also positively impacts search engine rankings, driving more organic traffic and ultimately boosting conversions.
Automation allows for precise targeting, reaching the right audience with personalized messages.
With automated workflows, processes become more efficient, leading to better productivity. A great example of automated workflow is Pipedrive & WhatsApp Integration in which an automated welcome message pops up on their WhatsApp
within seconds once a potential customer expresses interest in your business.
Increases ROI
By optimizing campaigns and reducing manual labor, automation can significantly improve return on investment.
Leveraging automation enables businesses to scale their marketing efforts effectively, driving growth and success. Additionally, incorporating lead scoring into automated marketing processes can streamline the identification of high-potential prospects, further optimizing resource allocation and maximizing conversion rates.
Harnessing the power of marketing automation can revolutionize your marketing strategy, leading to increased efficiency, higher returns, and sustainable growth in today’s competitive market. So, why wait? Start automating your marketing efforts today and propel your business to new heights, moreover if you have just learned ways on how to create an online business
How marketing automation can simplify operations and increase efficiency
Understanding the Change
Marketing automation has evolved significantly over time, from basic email marketing campaigns to sophisticated platforms that can manage entire marketing strategies. This progress has been fueled by advances in technology, particularly artificial intelligence (AI) and machine learning, making automation smarter and more adaptable.
One of the main reasons for this shift is the vast amount of data available to marketers today. From understanding customer demographics to analyzing behavior, the sheer volume of data is staggering. Marketing automation platforms use this data to create highly personalized and targeted campaigns, allowing businesses to connect with their audience on a deeper level.
The Emergence of AI-Powered Automation
In the future, AI-powered automation will play an even bigger role in marketing strategies. AI algorithms can analyze huge amounts of data in real-time, helping marketers identify trends, predict consumer behavior, and optimize campaigns as they go. This agility and responsiveness are crucial in today’s fast-moving digital world, where opportunities come and go in the blink of an eye. For example, we’re witnessing the rise of AI-based tools from AI website builders, to AI logo generators and even more, showing that we’re competing with time and efficiency.
Combining AI-powered automation with WordPress management services streamlines marketing efforts, enabling quick adaptation to changing trends and efficient management of online presence.
Moreover, AI can take care of routine tasks like content creation, scheduling, and testing, giving marketers more time to focus on strategic activities. By automating these repetitive tasks, businesses can work more efficiently, leading to better outcomes. AI can create social media ads tailored to specific demographics and preferences, ensuring that the content resonates with the target audience. With the help of an AI ad maker tool, businesses can efficiently produce high-quality advertisements that drive engagement and conversions across various social media platforms.
Personalization on a Large Scale
Personalization has always been important in marketing, and automation is making it possible on a larger scale. By using AI and machine learning, marketers can create tailored experiences for each customer based on their preferences, behaviors, and past interactions with the brand.
This level of personalization not only boosts customer satisfaction but also increases engagement and loyalty. When consumers feel understood and valued, they are more likely to become loyal customers and brand advocates. As automation technology continues to evolve, we can expect personalization to become even more advanced, enabling businesses to forge deeper connections with their audience. As your company has tiny homes for sale California, personalized experiences will ensure each customer finds their perfect fit, fostering lasting connections.
Integration Across Channels
Another trend shaping the future of marketing automation is the integration of multiple channels into a cohesive strategy. Today’s consumers interact with brands across various touchpoints, from social media and email to websites and mobile apps. Marketing automation platforms that can seamlessly integrate these channels and deliver consistent messaging will have a competitive edge. When creating a comparison website it’s important to ensure that the platform effectively aggregates data from diverse sources and presents it in a user-friendly manner, empowering consumers to make informed decisions.
Omni-channel integration not only betters the customer experience but also provides marketers with a comprehensive view of the customer journey. By tracking interactions across channels, businesses can gain valuable insights into how consumers engage with their brand, allowing them to refine their marketing strategies for maximum impact. Lastly, integrating SEO services into omni-channel strategies boosts visibility and helps businesses better understand and engage with their customers across different platforms.
The Human Element
While automation offers many benefits, it’s crucial not to overlook the human aspect of marketing. Despite advances in AI and machine learning, there are still elements of marketing that require human creativity, empathy, and strategic thinking.
Successful marketing automation strikes a balance between technology and human expertise. By using automation to handle routine tasks and data analysis, marketers can focus on what they do best – storytelling, building relationships, and driving innovation.
Conclusion
The future of marketing automation looks promising, offering improved efficiency and results for businesses of all sizes.
As AI continues to advance and consumer expectations change, automation will play an increasingly vital role in keeping businesses competitive.
By embracing automation technologies, marketers can simplify processes, deliver more personalized experiences, and ultimately, achieve their business goals more effectively than ever before.
MARKETING
Will Google Buy HubSpot? | Content Marketing Institute

Google + HubSpot. Is it a thing?
This week, a flurry of news came down about Google’s consideration of purchasing HubSpot.
The prospect dismayed some. It delighted others.
But is it likely? Is it even possible? What would it mean for marketers? What does the consideration even mean for marketers?
Well, we asked CMI’s chief strategy advisor, Robert Rose, for his take. Watch this video or read on:
Why Alphabet may want HubSpot
Alphabet, the parent company of Google, apparently is contemplating the acquisition of inbound marketing giant HubSpot.
The potential price could be in the range of $30 billion to $40 billion. That would make Alphabet’s largest acquisition by far. The current deal holding that title happened in 2011 when it acquired Motorola Mobility for more than $12 billion. It later sold it to Lenovo for less than $3 billion.
If the HubSpot deal happens, it would not be in character with what the classic evil villain has been doing for the past 20 years.
At first glance, you might think the deal would make no sense. Why would Google want to spend three times as much as it’s ever spent to get into the inbound marketing — the CRM and marketing automation business?
At a second glance, it makes a ton of sense.
I don’t know if you’ve noticed, but I and others at CMI spend a lot of time discussing privacy, owned media, and the deprecation of the third-party cookie. I just talked about it two weeks ago. It’s really happening.
All that oxygen being sucked out of the ad tech space presents a compelling case that Alphabet should diversify from third-party data and classic surveillance-based marketing.
Yes, this potential acquisition is about data. HubSpot would give Alphabet the keys to the kingdom of 205,000 business customers — and their customers’ data that almost certainly numbers in the tens of millions. Alphabet would also gain access to the content, marketing, and sales information those customers consumed.
Conversely, the deal would provide an immediate tip of the spear for HubSpot clients to create more targeted programs in the Alphabet ecosystem and upload their data to drive even more personalized experiences on their own properties and connect them to the Google Workspace infrastructure.
When you add in the idea of Gemini, you can start to see how Google might monetize its generative AI tool beyond figuring out how to use it on ads on search results pages.
What acquisition could mean for HubSpot customers
I may be stretching here but imagine this world. As a Hubspoogle customer, you can access an interface that prioritizes your owned media data (e.g., your website, your e-commerce catalog, blog) when Google’s Gemini answers a question).
Recent reports also say Google may put up a paywall around the new premium features of its artificial intelligence-powered Search Generative Experience. Imagine this as the new gating for marketing. In other words, users can subscribe to Google’s AI for free, but Hubspoogle customers can access that data and use it to create targeted offers.
The acquisition of HubSpot would immediately make Google Workspace a more robust competitor to Microsoft 365 Office for small- and medium-sized businesses as they would receive the ADDED capability of inbound marketing.
But in the world of rented land where Google is the landlord, the government will take notice of the acquisition. But — and it’s a big but, I cannot lie (yes, I just did that). The big but is whether this acquisition dance can happen without going afoul of regulatory issues.
Some analysts say it should be no problem. Others say, “Yeah, it wouldn’t go.” Either way, would anybody touch it in an election year? That’s a whole other story.
What marketers should realize
So, what’s my takeaway?
It’s a remote chance that Google will jump on this hard, but stranger things have happened. It would be an exciting disruption in the market.
The sure bet is this. The acquisition conversation — as if you needed more data points — says getting good at owned media to attract and build audiences and using that first-party data to provide better communication and collaboration with your customers are a must.
It’s just a matter of time until Google makes a move. They might just be testing the waters now, but they will move here. But no matter what they do, if you have your customer data house in order, you’ll be primed for success.
HANDPICKED RELATED CONTENT:
Cover image by Joseph Kalinowski/Content Marketing Institute
MARKETING
5 Psychological Tactics to Write Better Emails

Welcome to Creator Columns, where we bring expert HubSpot Creator voices to the Blogs that inspire and help you grow better.
I’ve tested 100s of psychological tactics on my email subscribers. In this blog, I reveal the five tactics that actually work.
You’ll learn about the email tactic that got one marketer a job at the White House.
You’ll learn how I doubled my 5 star reviews with one email, and why one strange email from Barack Obama broke all records for donations.
5 Psychological Tactics to Write Better Emails
Imagine writing an email that’s so effective it lands you a job at the White House.
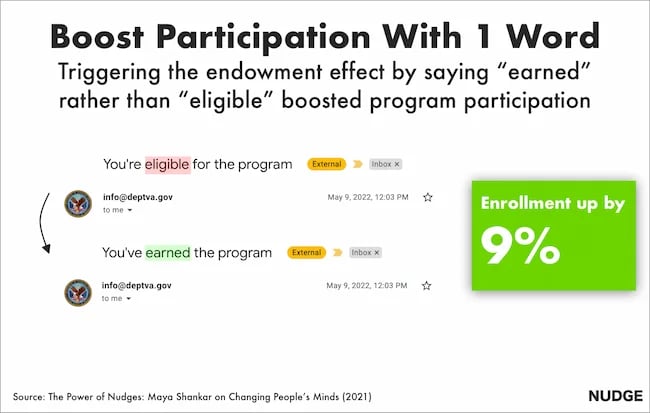
Well, that’s what happened to Maya Shankar, a PhD cognitive neuroscientist. In 2014, the Department of Veterans Affairs asked her to help increase signups in their veteran benefit scheme.
Maya had a plan. She was well aware of a cognitive bias that affects us all—the endowment effect. This bias suggests that people value items higher if they own them. So, she changed the subject line in the Veterans’ enrollment email.
Previously it read:
- Veterans, you’re eligible for the benefit program. Sign up today.
She tweaked one word, changing it to:
- Veterans, you’ve earned the benefits program. Sign up today.
This tiny tweak had a big impact. The amount of veterans enrolling in the program went up by 9%. And Maya landed a job working at the White House

Inspired by these psychological tweaks to emails, I started to run my own tests.
Alongside my podcast Nudge, I’ve run 100s of email tests on my 1,000s of newsletter subscribers.
Here are the five best tactics I’ve uncovered.
1. Show readers what they’re missing.
Nobel prize winning behavioral scientists Daniel Kahneman and Amos Tversky uncovered a principle called loss aversion.
Loss aversion means that losses feel more painful than equivalent gains. In real-world terms, losing $10 feels worse than how gaining $10 feels good. And I wondered if this simple nudge could help increase the number of my podcast listeners.
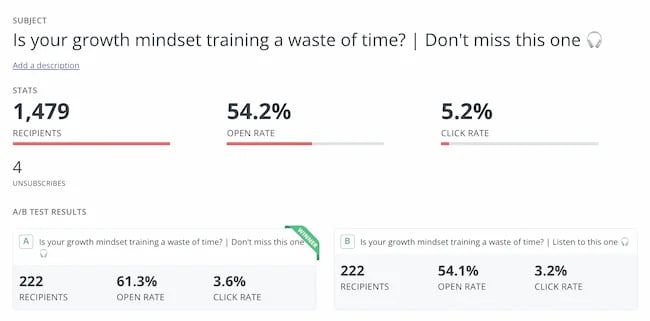
For my test, I tweaked the subject line of the email announcing an episode. The control read:
“Listen to this one”
In the loss aversion variant it read:
“Don’t miss this one”
It is very subtle loss aversion. Rather than asking someone to listen, I’m saying they shouldn’t miss out. And it worked. It increased the open rate by 13.3% and the click rate by 12.5%. Plus, it was a small change that cost me nothing at all.

2. People follow the crowd.
In general, humans like to follow the masses. When picking a dish, we’ll often opt for the most popular. When choosing a movie to watch, we tend to pick the box office hit. It’s a well-known psychological bias called social proof.
I’ve always wondered if it works for emails. So, I set up an A/B experiment with two subject lines. Both promoted my show, but one contained social proof.
The control read: New Nudge: Why Brands Should Flaunt Their Flaws
The social proof variant read: New Nudge: Why Brands Should Flaunt Their Flaws (100,000 Downloads)
I hoped that by highlighting the episode’s high number of downloads, I’d encourage more people to listen. Fortunately, it worked.
The open rate went from 22% to 28% for the social proof version, and the click rate, (the number of people actually listening to the episode), doubled.
3. Praise loyal subscribers.
The consistency principle suggests that people are likely to stick to behaviours they’ve previously taken. A retired taxi driver won’t swap his car for a bike. A hairdresser won’t change to a cheap shampoo. We like to stay consistent with our past behaviors.
I decided to test this in an email.
For my test, I attempted to encourage my subscribers to leave a review for my podcast. I sent emails to 400 subscribers who had been following the show for a year.
The control read: “Could you leave a review for Nudge?”
The consistency variant read: “You’ve been following Nudge for 12 months, could you leave a review?”
My hypothesis was simple. If I remind people that they’ve consistently supported the show they’ll be more likely to leave a review.
It worked.
The open rate on the consistency version of the email was 7% higher.
But more importantly, the click rate, (the number of people who actually left a review), was almost 2x higher for the consistency version. Merely telling people they’d been a fan for a while doubled my reviews.
4. Showcase scarcity.
We prefer scarce resources. Taylor Swift gigs sell out in seconds not just because she’s popular, but because her tickets are hard to come by.
Swifties aren’t the first to experience this. Back in 1975, three researchers proved how powerful scarcity is. For the study, the researchers occupied a cafe. On alternating weeks they’d make one small change in the cafe.
On some weeks they’d ensure the cookie jar was full.
On other weeks they’d ensure the cookie jar only contained two cookies (never more or less).
In other words, sometimes the cookies looked abundantly available. Sometimes they looked like they were almost out.
This changed behaviour. Customers who saw the two cookie jar bought 43% more cookies than those who saw the full jar.
It sounds too good to be true, so I tested it for myself.
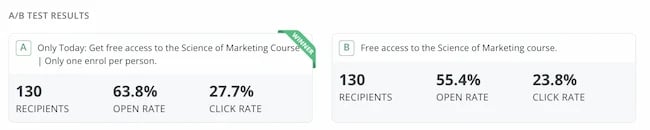
I sent an email to 260 subscribers offering free access to my Science of Marketing course for one day only.
In the control, the subject line read: “Free access to the Science of Marketing course”
For the scarcity variant it read: “Only Today: Get free access to the Science of Marketing Course | Only one enrol per person.”
130 people received the first email, 130 received the second. And the result was almost as good as the cookie finding. The scarcity version had a 15.1% higher open rate.

5. Spark curiosity.
All of the email tips I’ve shared have only been tested on my relatively small audience. So, I thought I’d end with a tip that was tested on the masses.
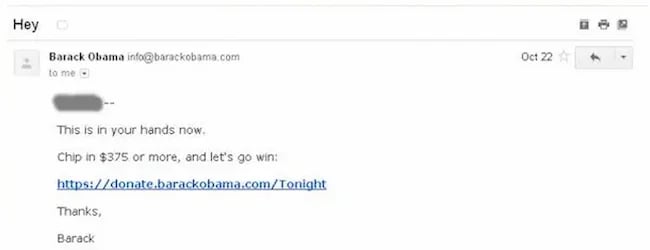
Back in 2012, Barack Obama and his campaign team sent hundreds of emails to raise funds for his campaign.
Of the $690 million he raised, most came from direct email appeals. But there was one email, according to ABC news, that was far more effective than the rest. And it was an odd one.
The email that drew in the most cash, had a strange subject line. It simply said “Hey.”
The actual email asked the reader to donate, sharing all the expected reasons, but the subject line was different.
It sparked curiosity, it got people wondering, is Obama saying Hey just to me?
Readers were curious and couldn’t help but open the email. According to ABC it was “the most effective pitch of all.”
Because more people opened, it raised more money than any other email. The bias Obama used here is the curiosity gap. We’re more likely to act on something when our curiosity is piqued.

Loss aversion, social proof, consistency, scarcity and curiosity—all these nudges have helped me improve my emails. And I reckon they’ll work for you.
It’s not guaranteed of course. Many might fail. But running some simple a/b tests for your emails is cost free, so why not try it out?
This blog is part of Phill Agnew’s Marketing Cheat Sheet series where he reveals the scientifically proven tips to help you improve your marketing. To learn more, listen to his podcast Nudge, a proud member of the Hubspot Podcast Network.
-

 WORDPRESS7 days ago
WORDPRESS7 days agoTurkish startup ikas attracts $20M for its e-commerce platform designed for small businesses
-

 MARKETING6 days ago
MARKETING6 days agoRoundel Media Studio: What to Expect From Target’s New Self-Service Platform
-

 SEO6 days ago
SEO6 days agoGoogle Limits News Links In California Over Proposed ‘Link Tax’ Law
-
SEARCHENGINES6 days ago
Daily Search Forum Recap: April 12, 2024
-

 SEARCHENGINES7 days ago
SEARCHENGINES7 days agoGoogle Search Results Can Be Harmful & Dangerous In Some Cases
-

 MARKETING7 days ago
MARKETING7 days agoUnlocking the Power of AI Transcription for Enhanced Content Marketing Strategies
-

 SEO5 days ago
SEO5 days ago10 Paid Search & PPC Planning Best Practices
-

 SEARCHENGINES5 days ago
SEARCHENGINES5 days agoGoogle Core Update Volatility, Helpful Content Update Gone, Dangerous Google Search Results & Google Ads Confusion






















![What’s Media Mix Modeling? [Marketer’s Guide with Examples] What’s Media Mix Modeling? [Marketer’s Guide with Examples]](https://articles.entireweb.com/wp-content/uploads/2024/03/Whats-Media-Mix-Modeling-Marketers-Guide-with-Examples-400x240.jpg)
![What’s Media Mix Modeling? [Marketer’s Guide with Examples] What’s Media Mix Modeling? [Marketer’s Guide with Examples]](https://articles.entireweb.com/wp-content/uploads/2024/03/Whats-Media-Mix-Modeling-Marketers-Guide-with-Examples-80x80.jpg)




![5 Psychological Tactics to Write Better Emails → Download Now: The Beginner's Guide to Email Marketing [Free Ebook]](https://articles.entireweb.com/wp-content/uploads/2023/02/11-Free-Email-Hacks-to-Step-Up-Your-Productivity.png)



You must be logged in to post a comment Login