SEO
Contact Us Page Examples: 44 Designs For Inspiration

A Contact Us page is a vital component of a brand’s website.
It’s one of the few ways available for potential customers to have a direct line of communication with a business – all without leaving the site.
Not only is a Contact Us page great for capturing leads, but it’s also an efficient tool for customer service operations.
Website visitors will typically also leave feedback or ask general questions through a contact page. These pieces of information are valuable to businesses because they learn more about consumer expectations and preferences.
Need some inspiration to spice up your Contact Us page?
Look no further than the over 40 examples for inspiration on how to create a compelling and attractive Contact Us page.
Key Elements Of A Great Contact Us Page
There are three core elements that make up a successful Contact Us page:
While Contact Us pages are meant to be helpful to users, it’s important not to bombard them with too much information.
At the end of the day, users want to know from brands that their voices will be heard one way or another. Adding in additional elements like phone numbers, email addresses, and social links gives users the opportunity to reach out on multiple platforms.
Lastly, a Contact Us page should be easy to find on a website. Nothing’s more frustrating for a user to have to hunt down ways to contact a company, leaving them overwhelmed by the time they finally find it.
44 Inspiring Contact Us Page Examples
1. Search Engine Journal
We couldn’t help but start this list by raving about our own Contact Us page. We begin with an engaging heading, “Have questions? Shoot us an Email.”
And then simplify the page with easy button links that adjust the Contact form based on user engagement.

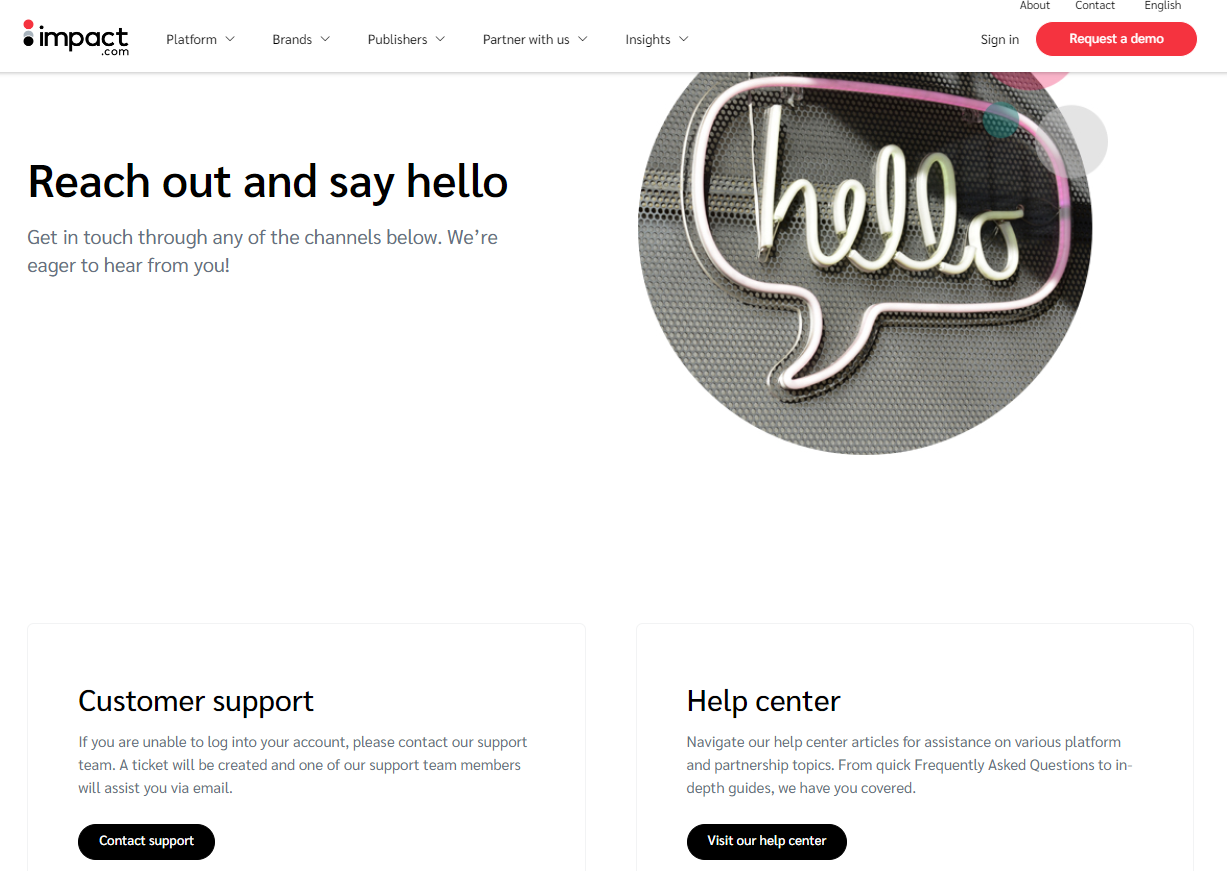
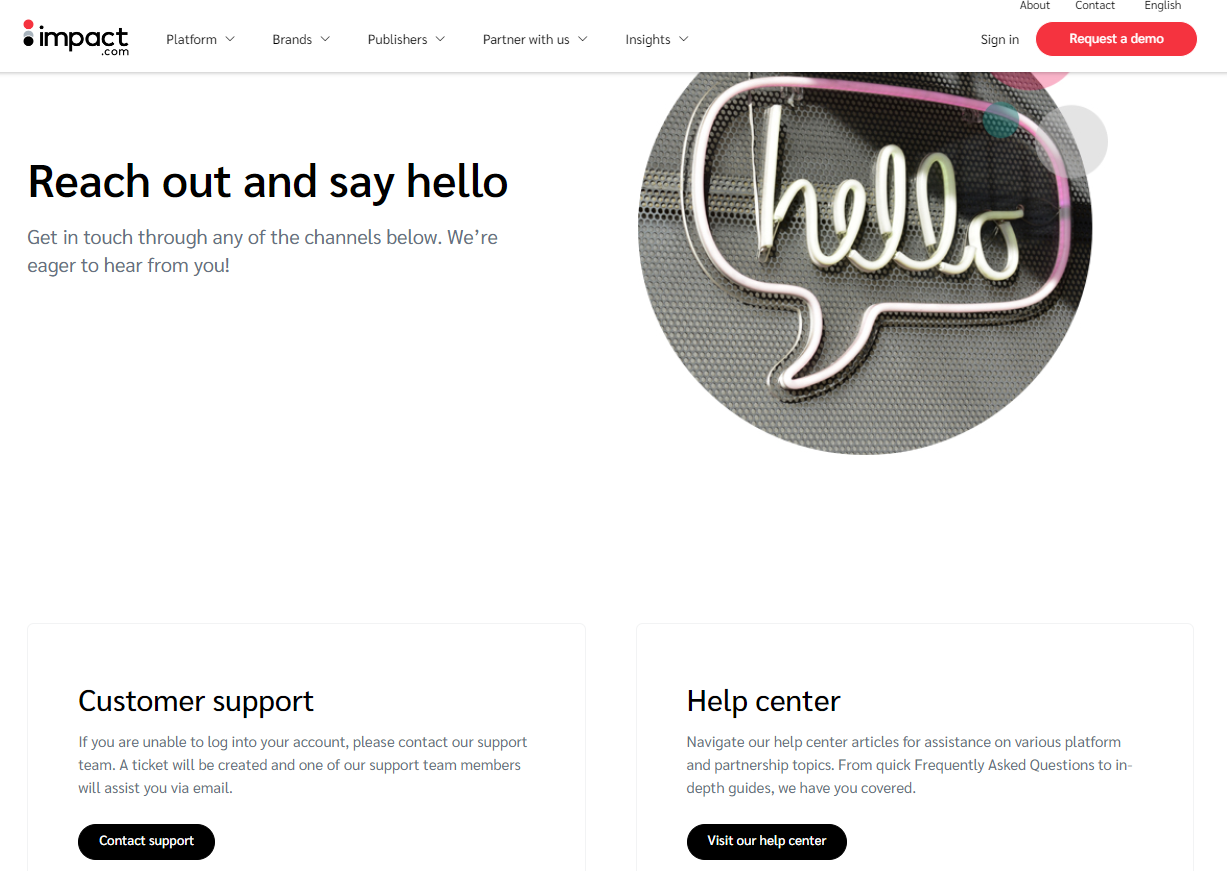
2. Impact
Impact’s Contact Us page is easy to navigate for users, directing them to support for any account-related issues or to visit the Help Center to get quick answers.
 Screenshot taken from impact.com, February 2024
Screenshot taken from impact.com, February 2024
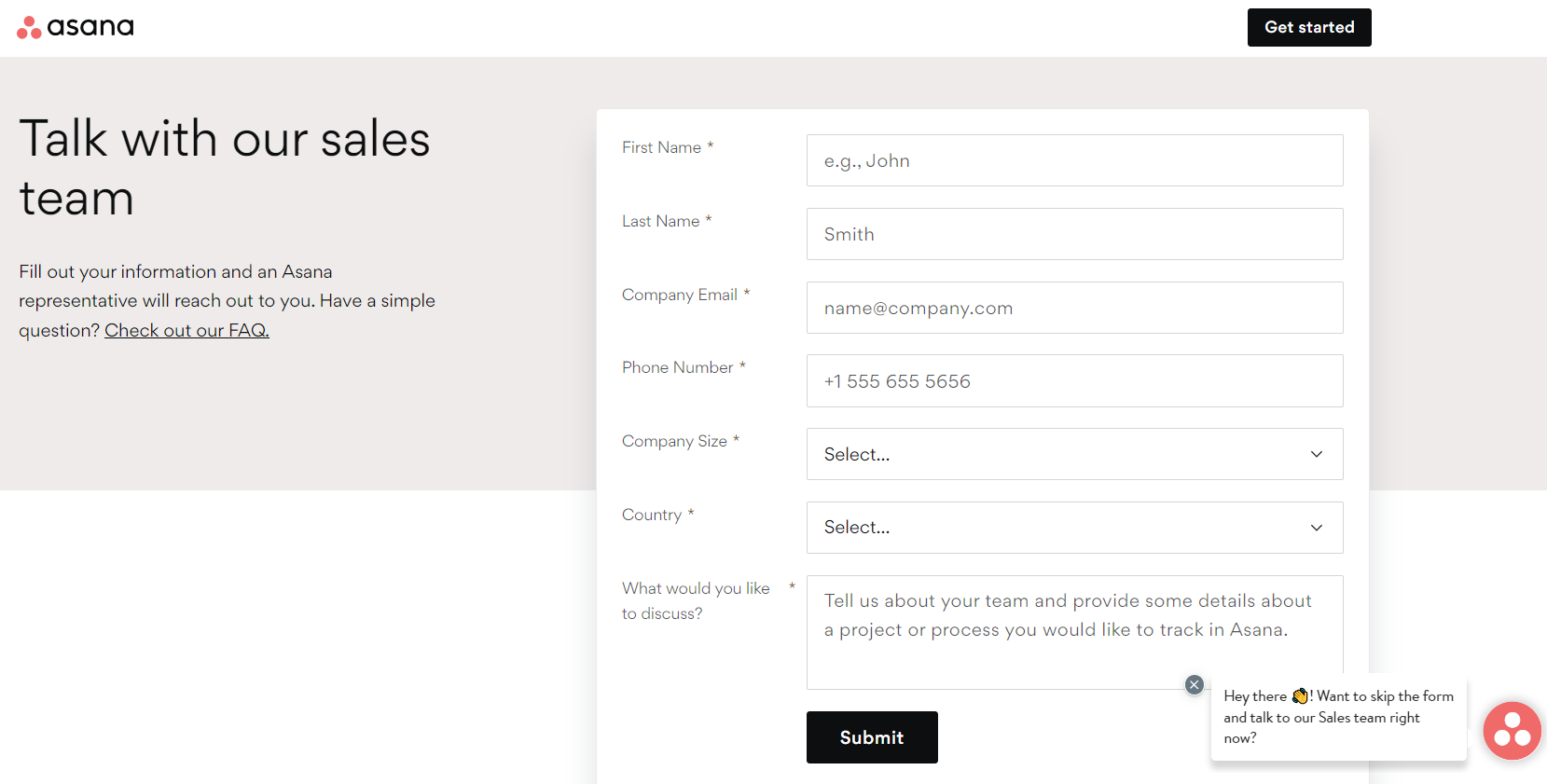
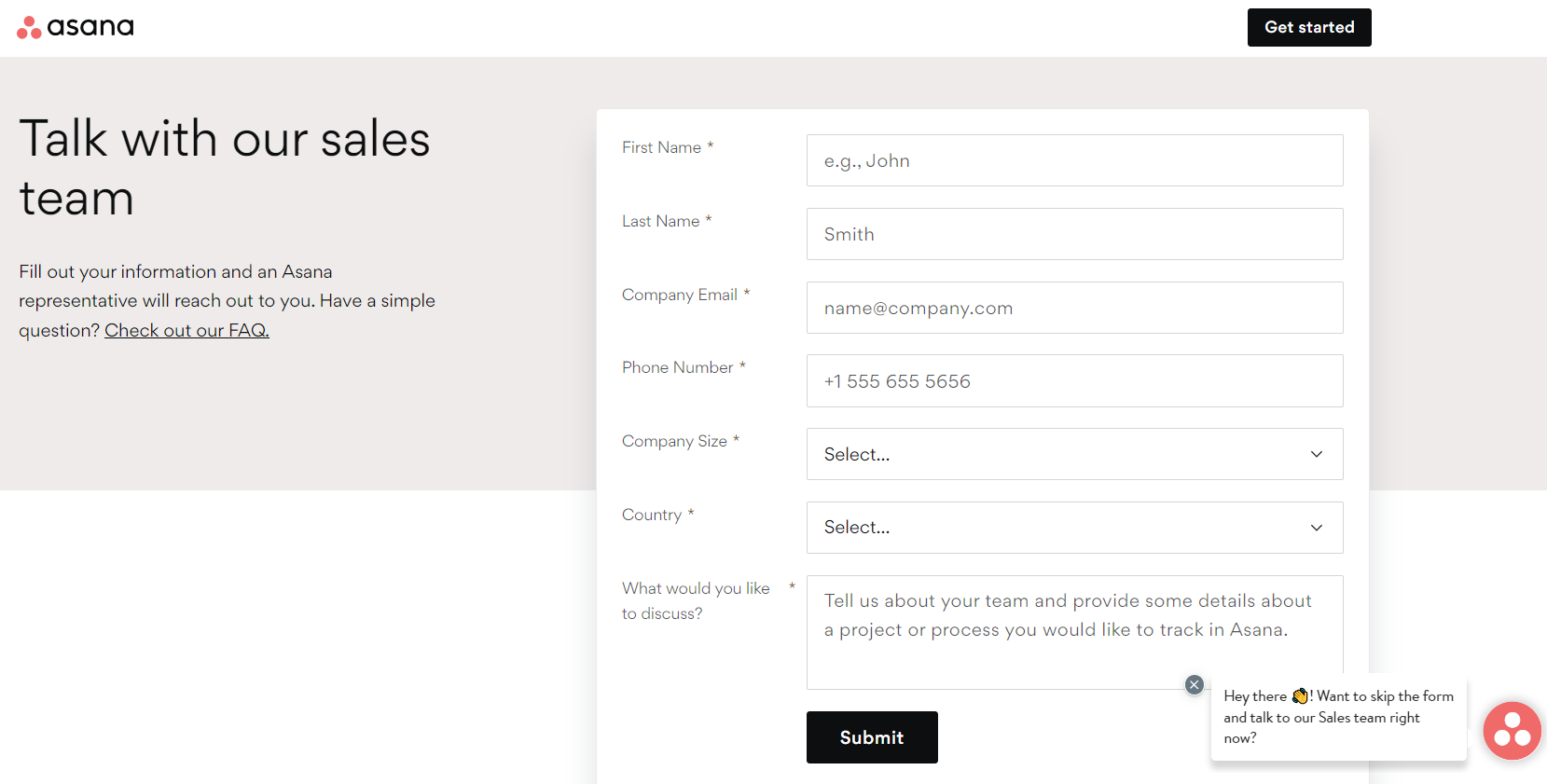
3. Asana
Asana took a minimalistic approach with their Contact Us page, utilizing a visually appealing and simple form.
It also provides a link to its FAQs for more general questions that someone may be able to find an answer to quickly.
Lastly, the page includes a non-intrusive chatbot that gets a user in touch with the sales team quicker, if they wish.
 Screenshot from asana.com, February 2024
Screenshot from asana.com, February 2024
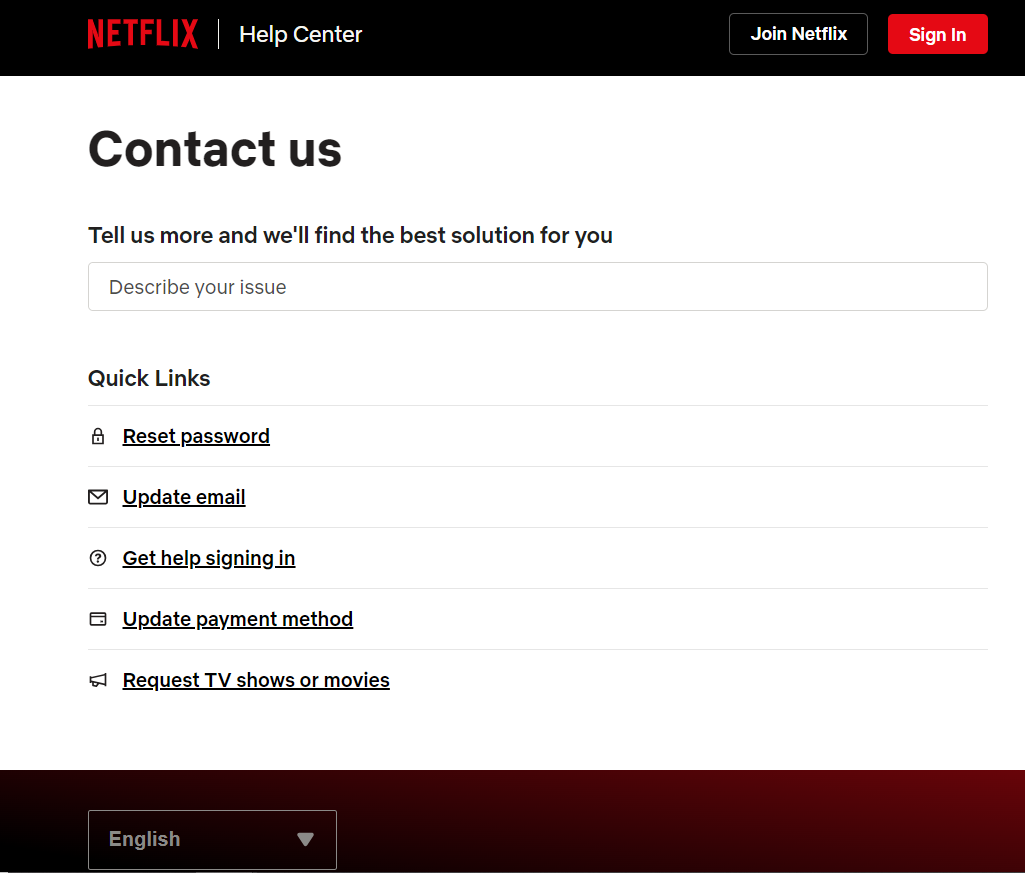
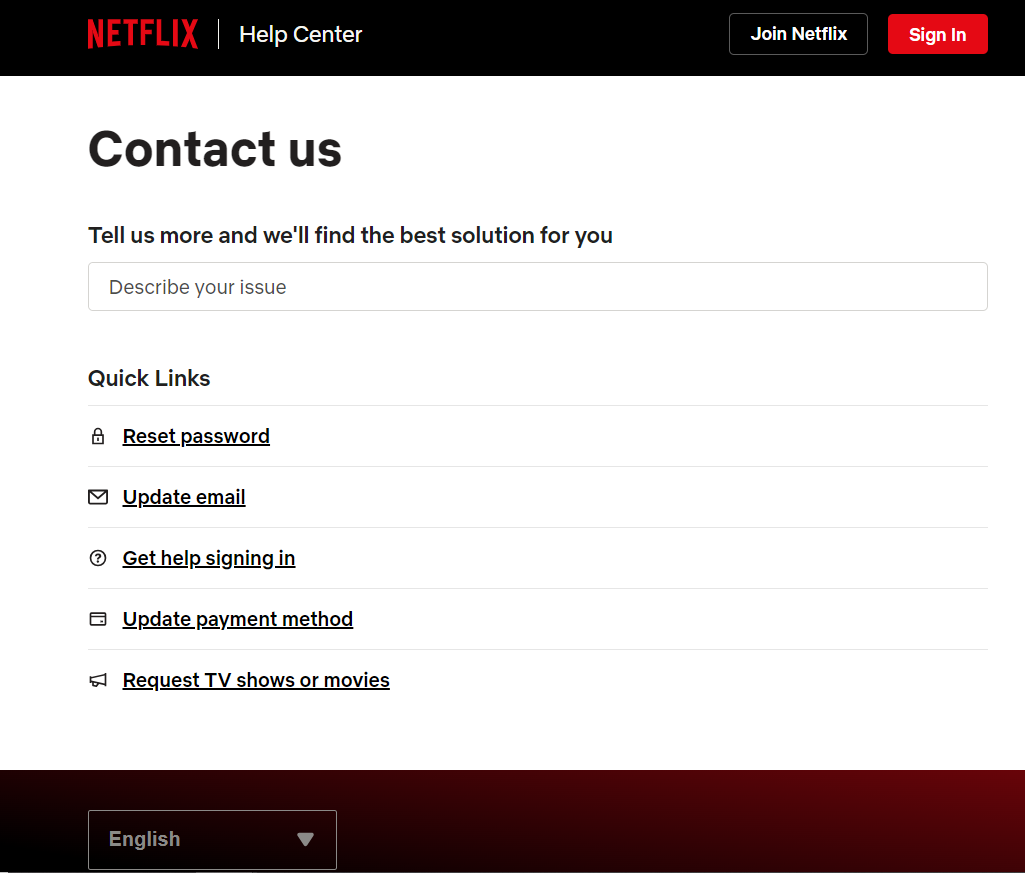
4. Netflix
Netflix is an excellent example of providing personalized customer service for account holders.
If you have an account, Netflix personalizes the greeting on the page, such as “Hi, Brooke.”
It provides a handy set of quick links for account help, like resetting a password or signing in.
The page to get help signing in also has a phone number a customer can call to chat through issues in real time, if needed.
 Screenshot from netflix.com, February 2024
Screenshot from netflix.com, February 2024
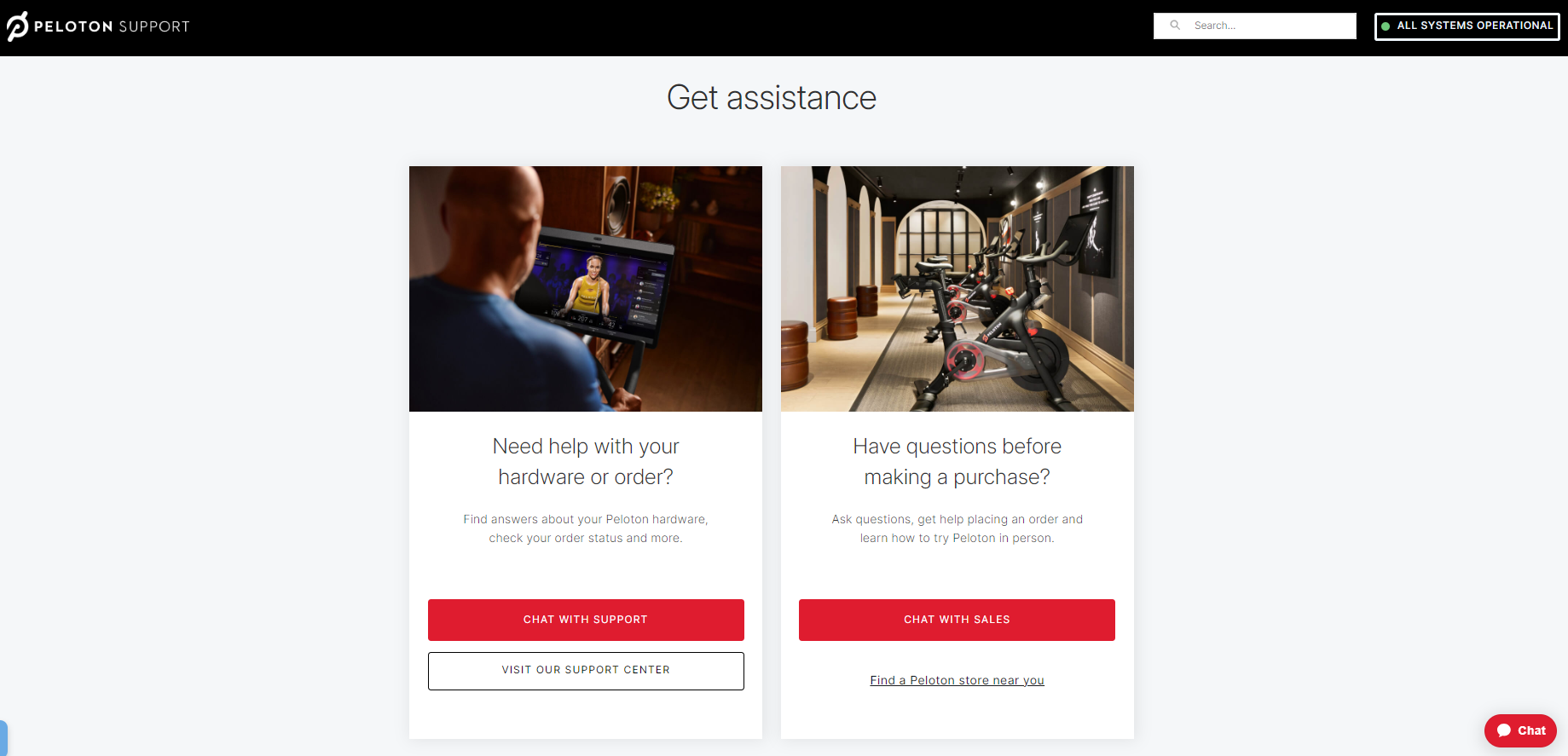
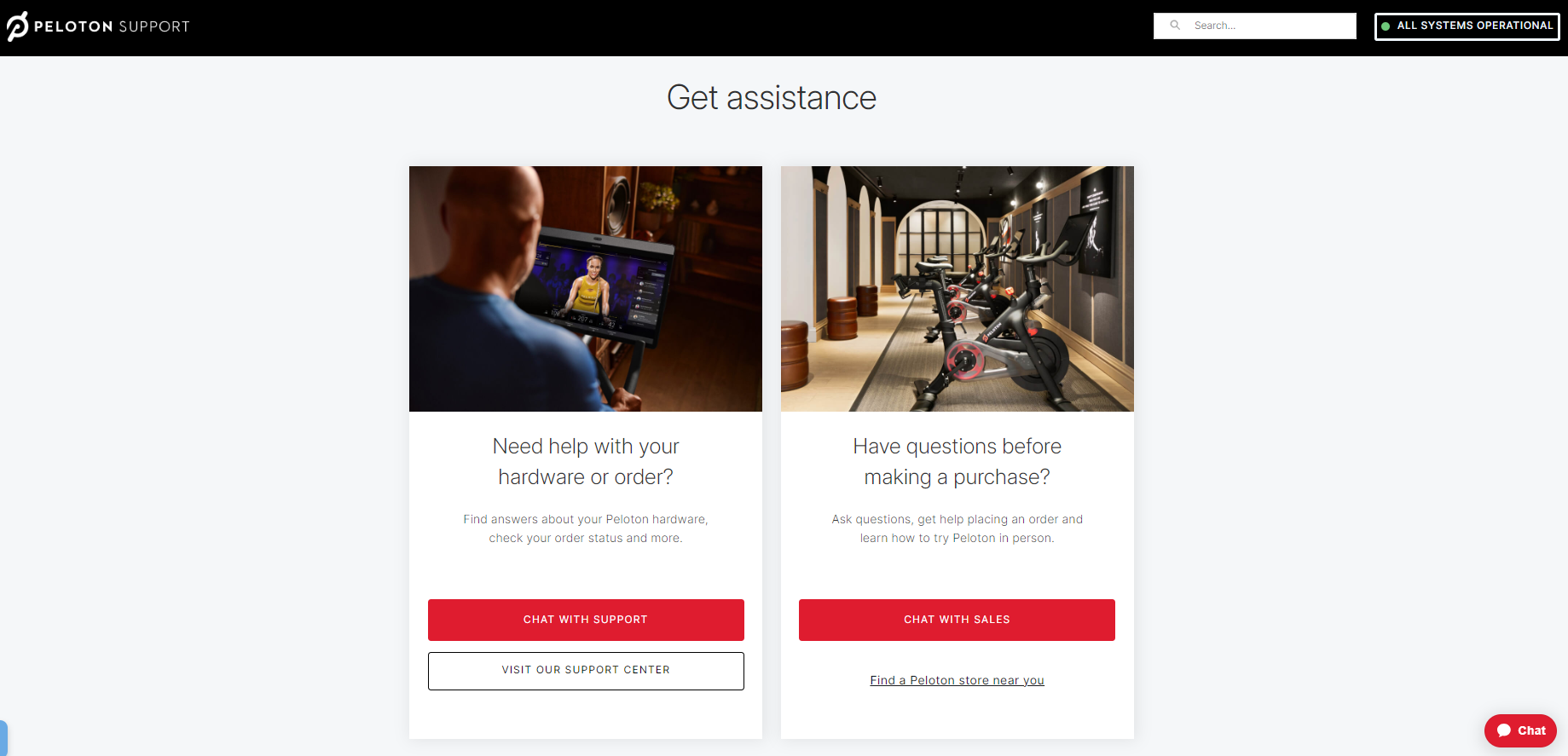
5. Peloton
The combination of images and text on their Contact Us page is helpful, direct, and organized.
For example, you have two routes you can take: “Need help with your hardware or order?” or “Have questions before making a purchase?”
And each has a button connecting you to the correct department.
There’s also a chatbot feature in the bottom right-hand corner, as well as links for:
- Peloton offices.
- Corporate contacts (email addresses).
- Studio locations.
 Screenshot from support.onepeloton.com, February 2024
Screenshot from support.onepeloton.com, February 2024
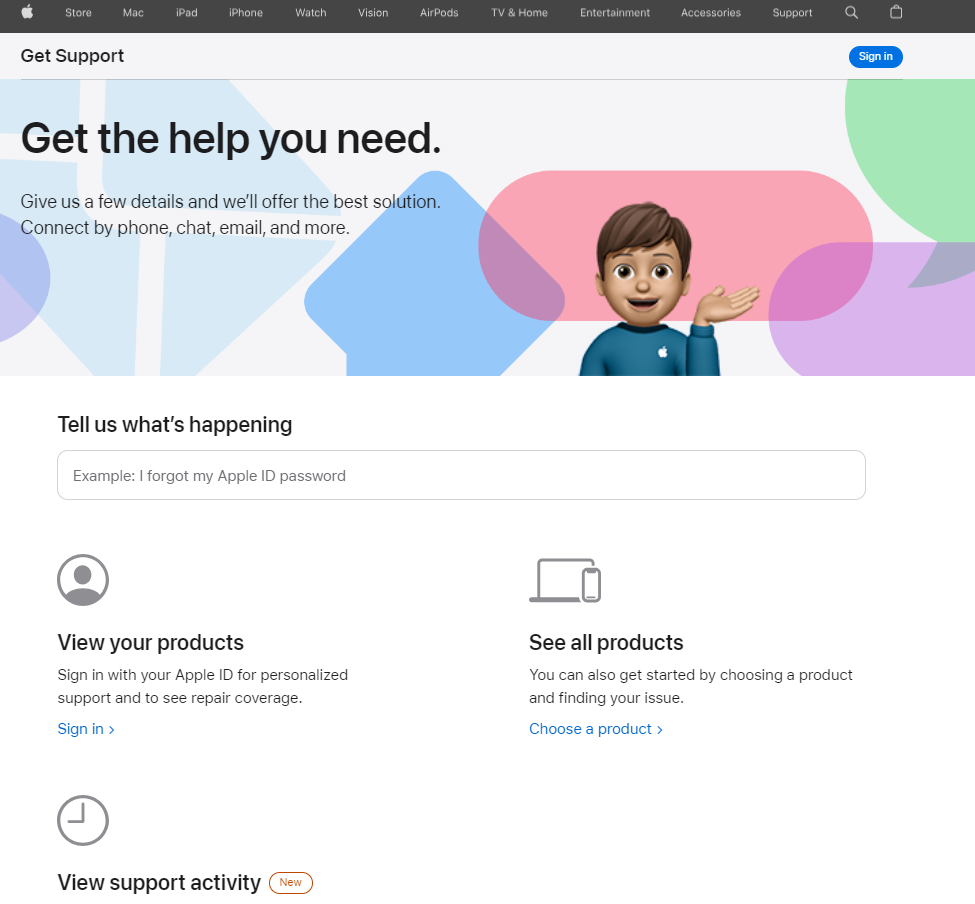
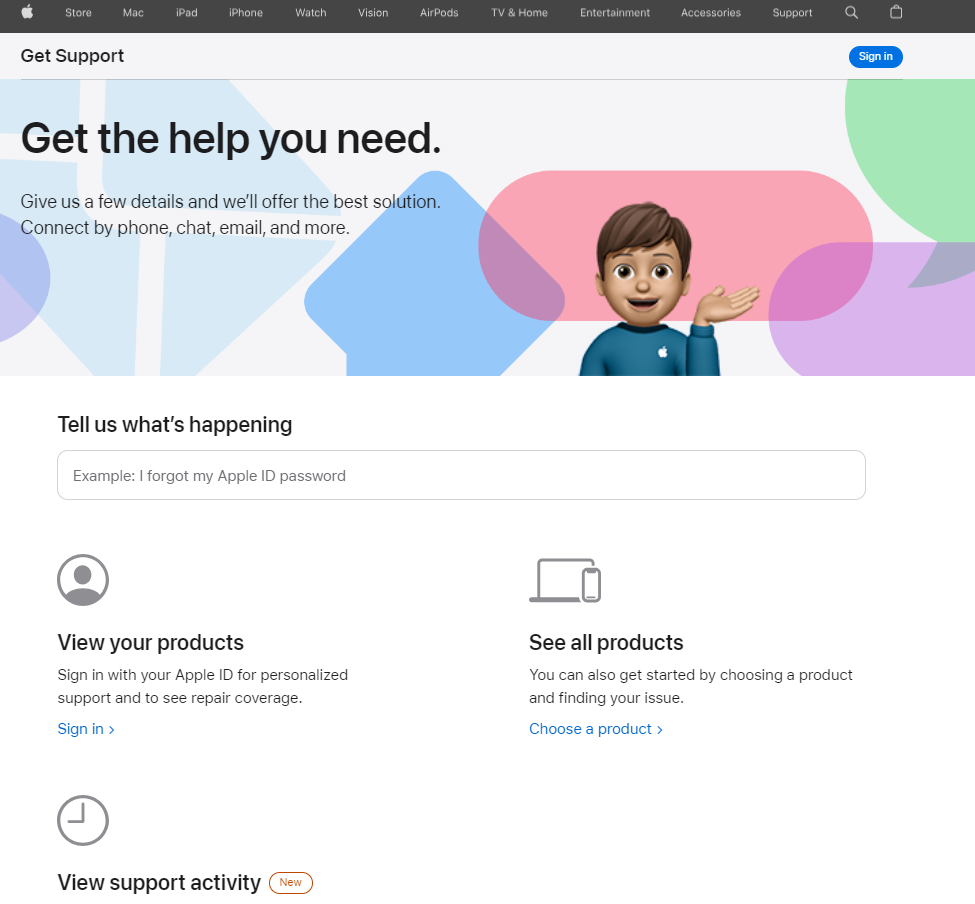
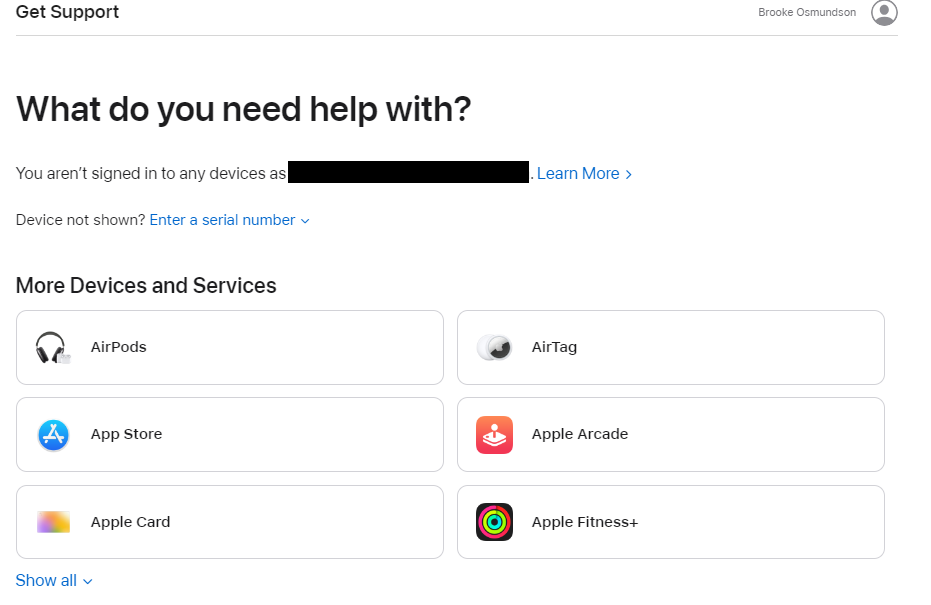
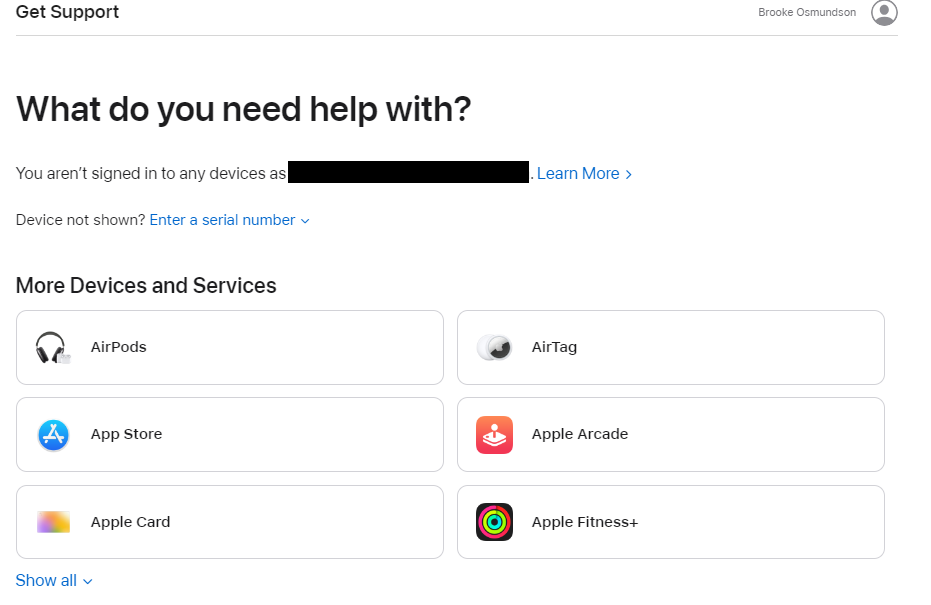
6. Apple
Apple’s support is all about personalization based on the products and devices you have.
The Contact Us page design is simple but effective by prompting the user to sign in for faster support.
Once signed in, Apple provides easy-to-navigate topics and categories, along with the option to input a device serial number for advanced support.
 Screenshot from getsupport.apple.com, February 2024
Screenshot from getsupport.apple.com, February 2024
 Screenshot taken from getsupport.apple.com, February 2024
Screenshot taken from getsupport.apple.com, February 2024
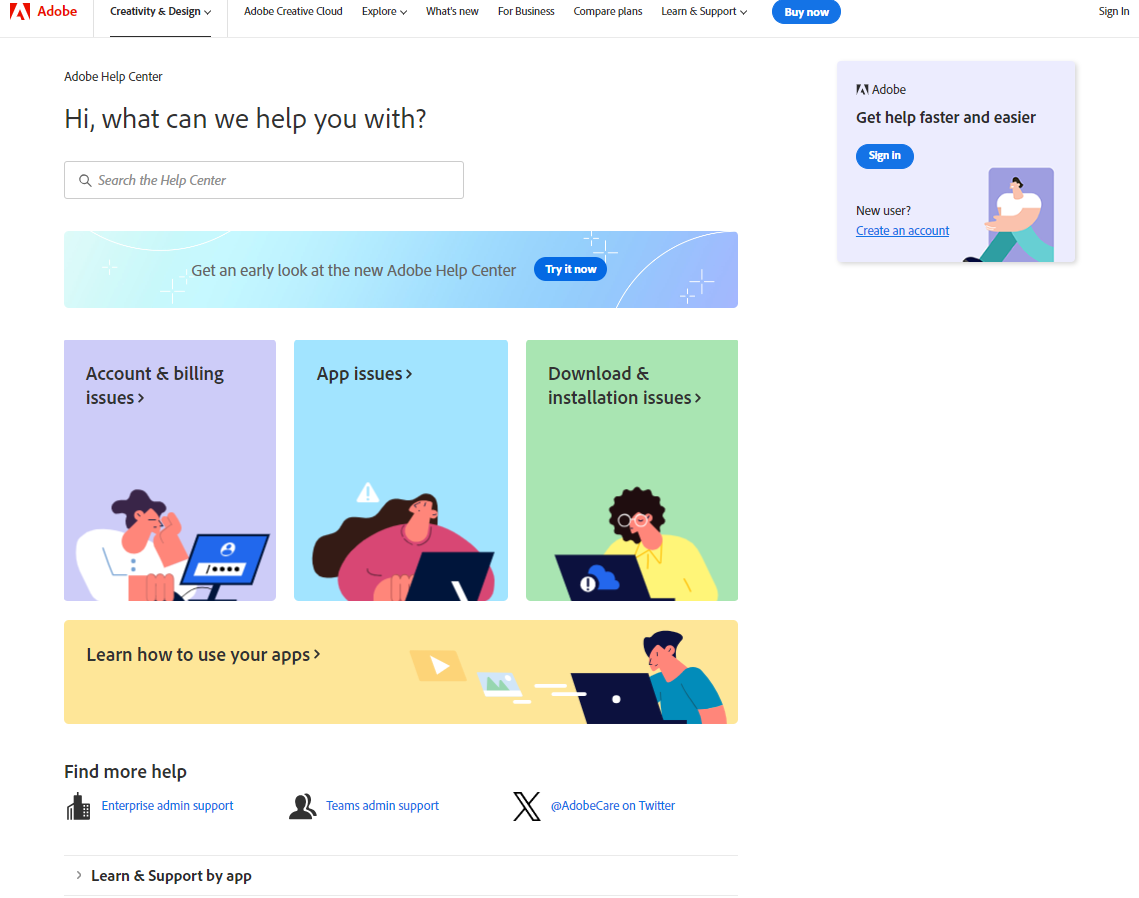
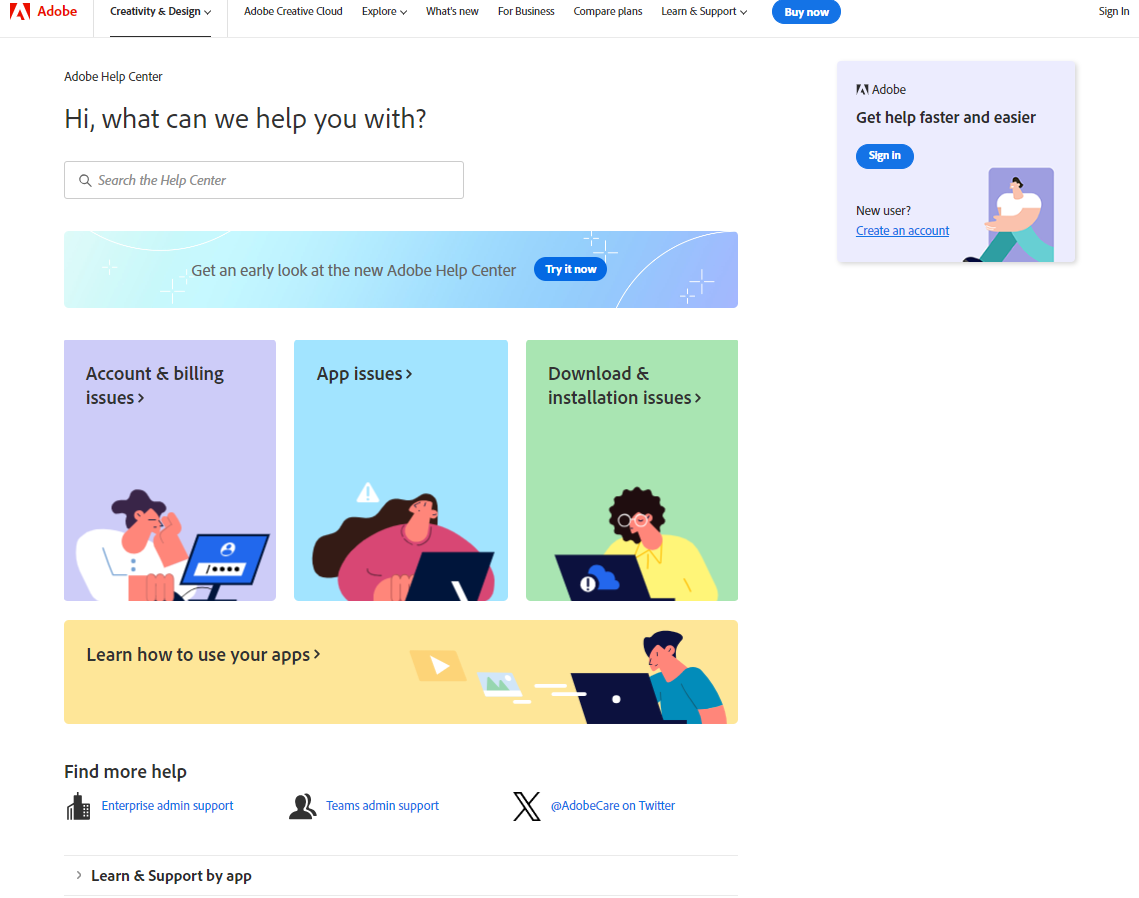
7. Adobe
Adobe’s Contact Us page provides visually attractive options for contacting sales, support, or billing, with clear instructions on when to use each option.
It also offers a search bar for finding answers to common questions and links to additional resources and support communities based on the apps you have.
 Screenshot taken from helpx.adobe.com, February 2024
Screenshot taken from helpx.adobe.com, February 2024
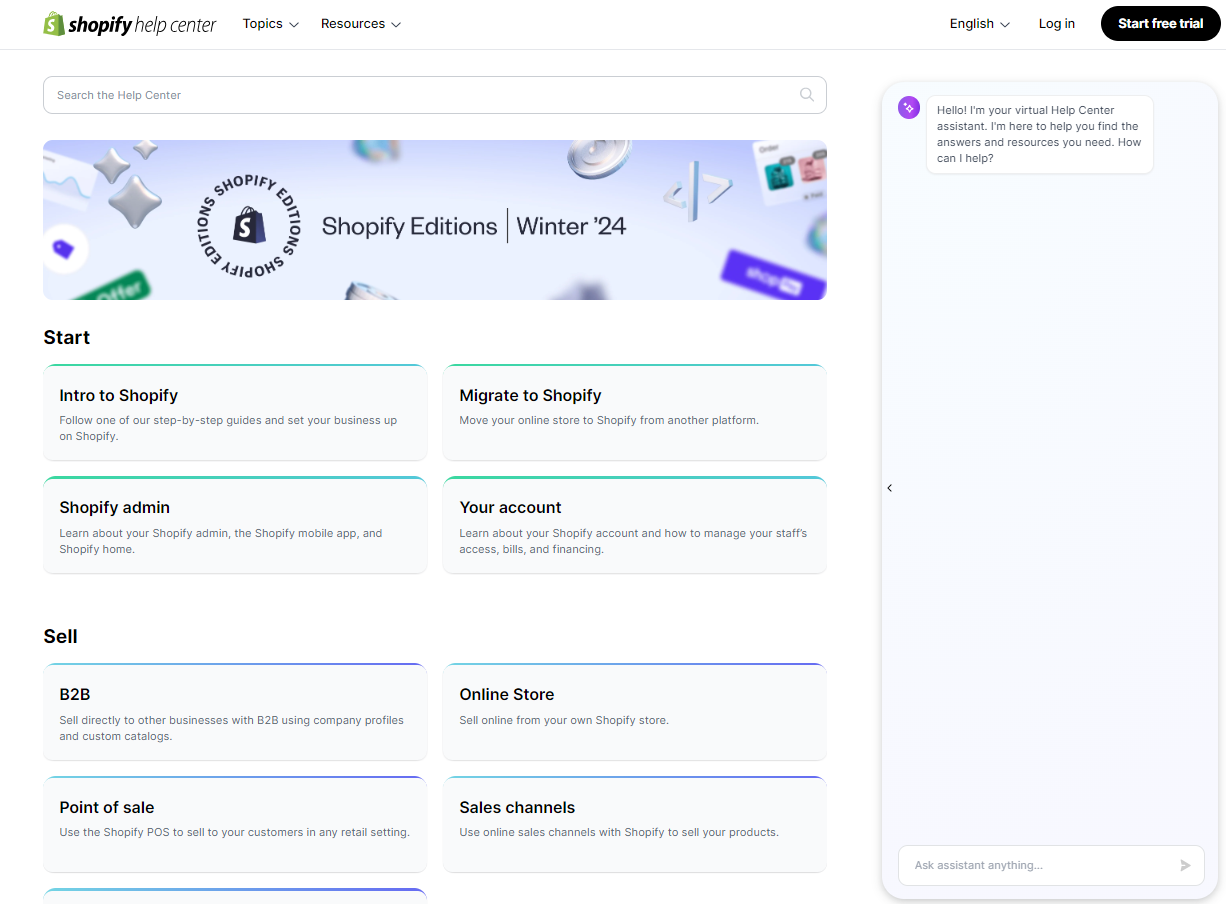
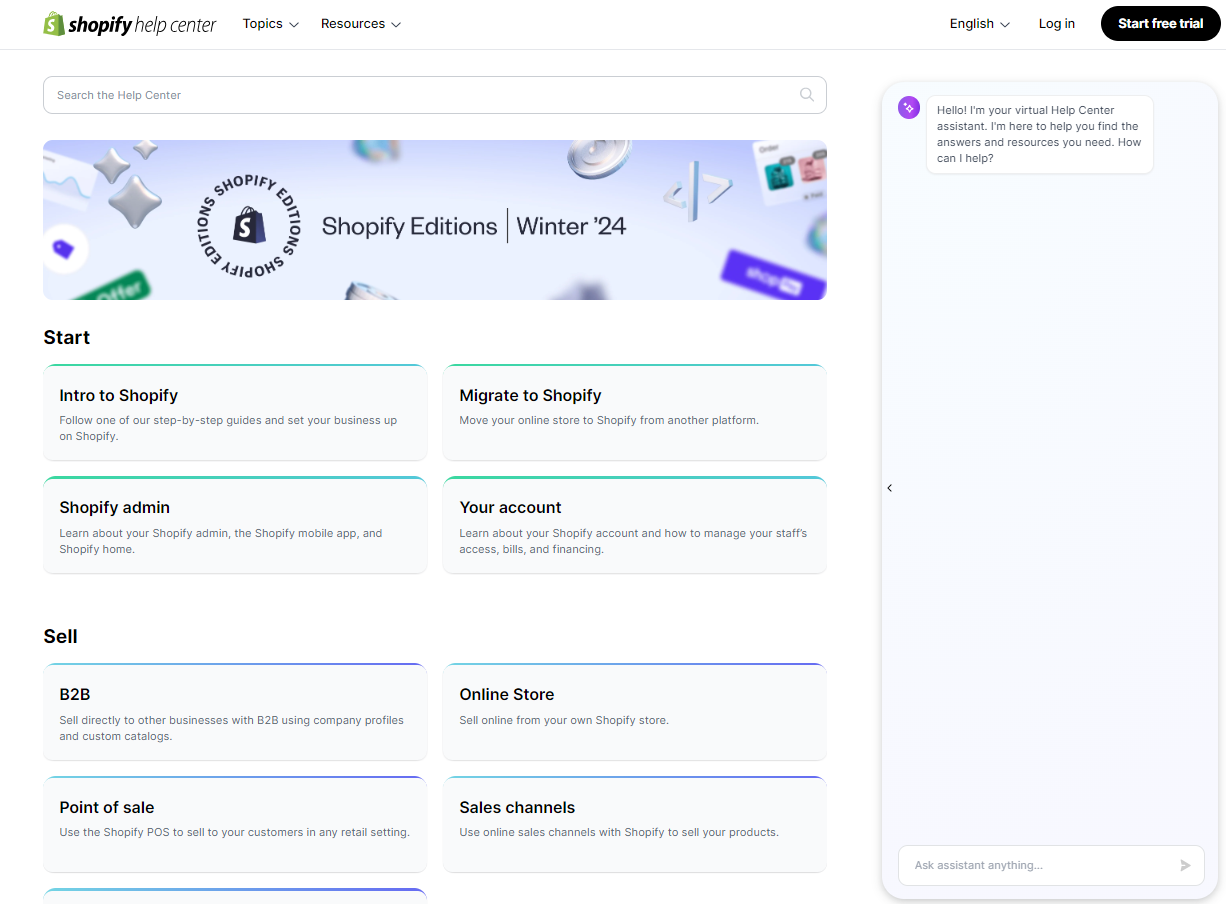
8. Shopify
Another organized and easy-to-navigate Contact Us page is Shopify, where you can effortlessly search for any question or utilize their buttons for the primary services you might need.
There’s also a handy virtual chat assistant on the right-hand side of the page, instead of having a separate pop-up chatbot that many websites use.
 Screenshot taken from help.shopify.com, February 2024
Screenshot taken from help.shopify.com, February 2024
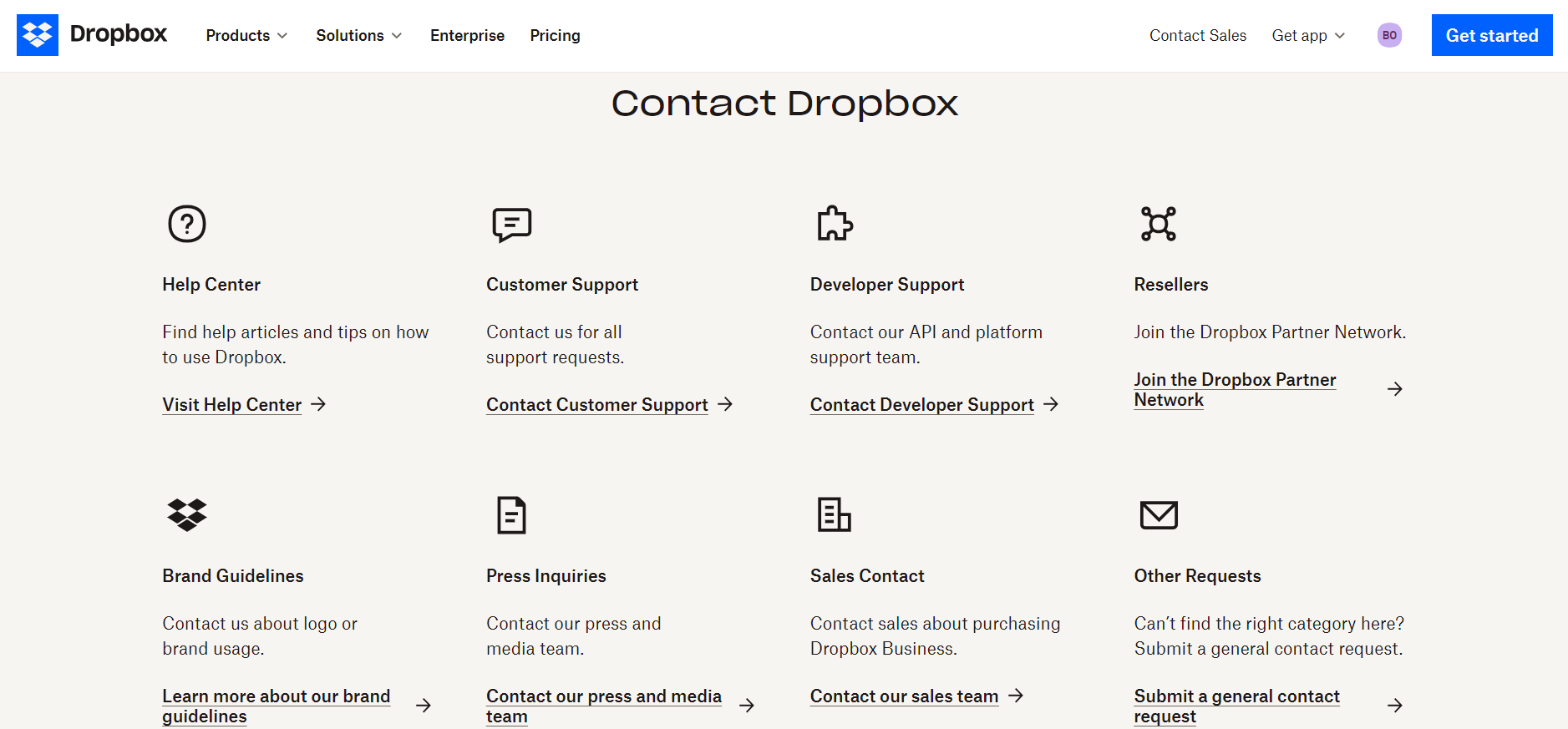
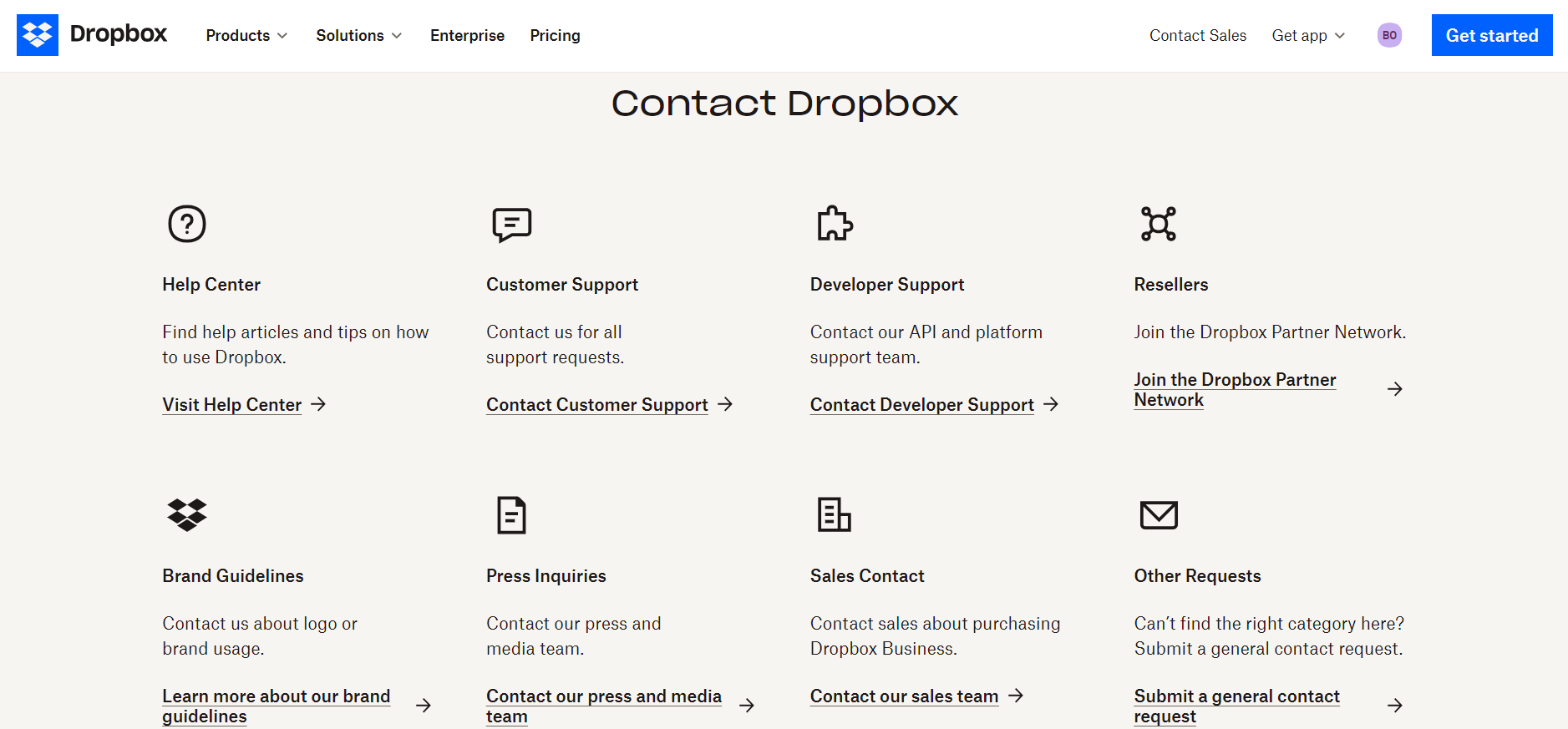
9. Dropbox
While Dropbox has a lot of information on its Contact Us page, it is organized.
It also uses two colors on the central portion of its page to not overwhelm the eye when scanning it.
 Screenshot taken from dropbox.com, February 2024
Screenshot taken from dropbox.com, February 2024
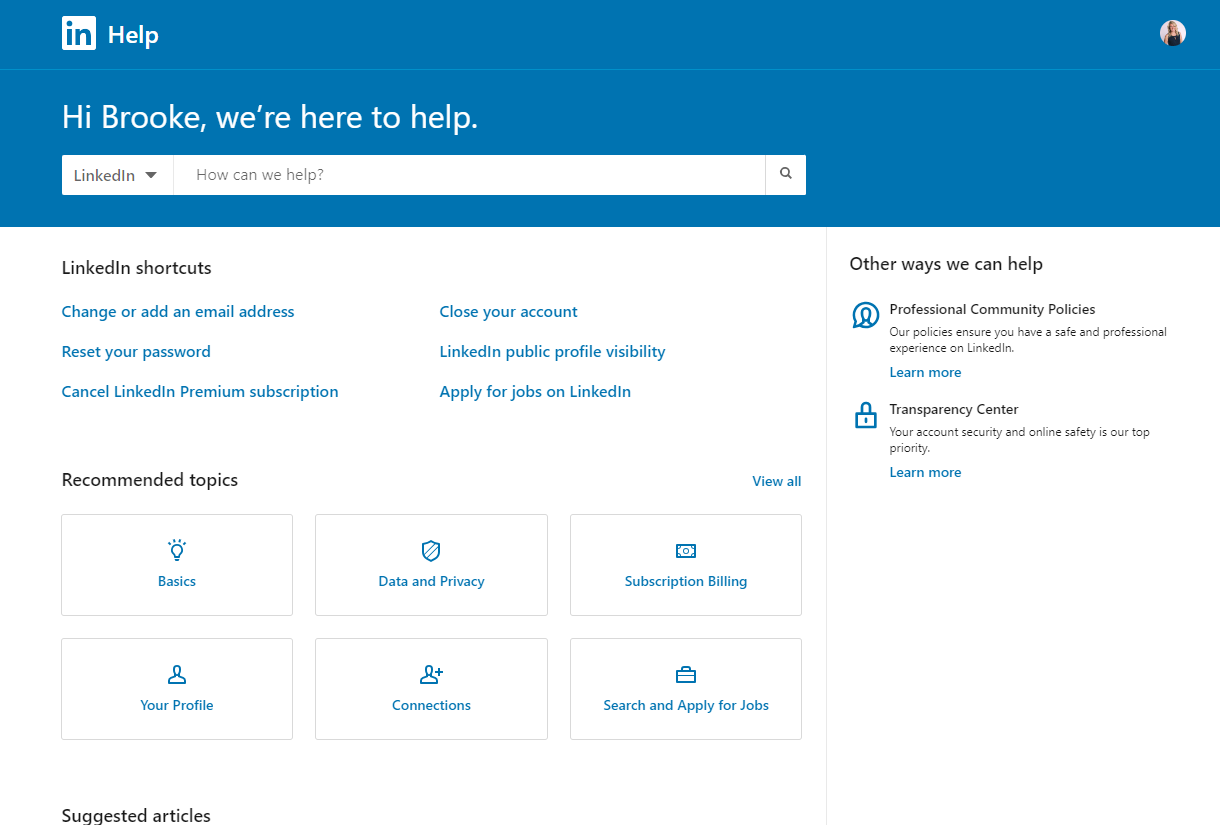
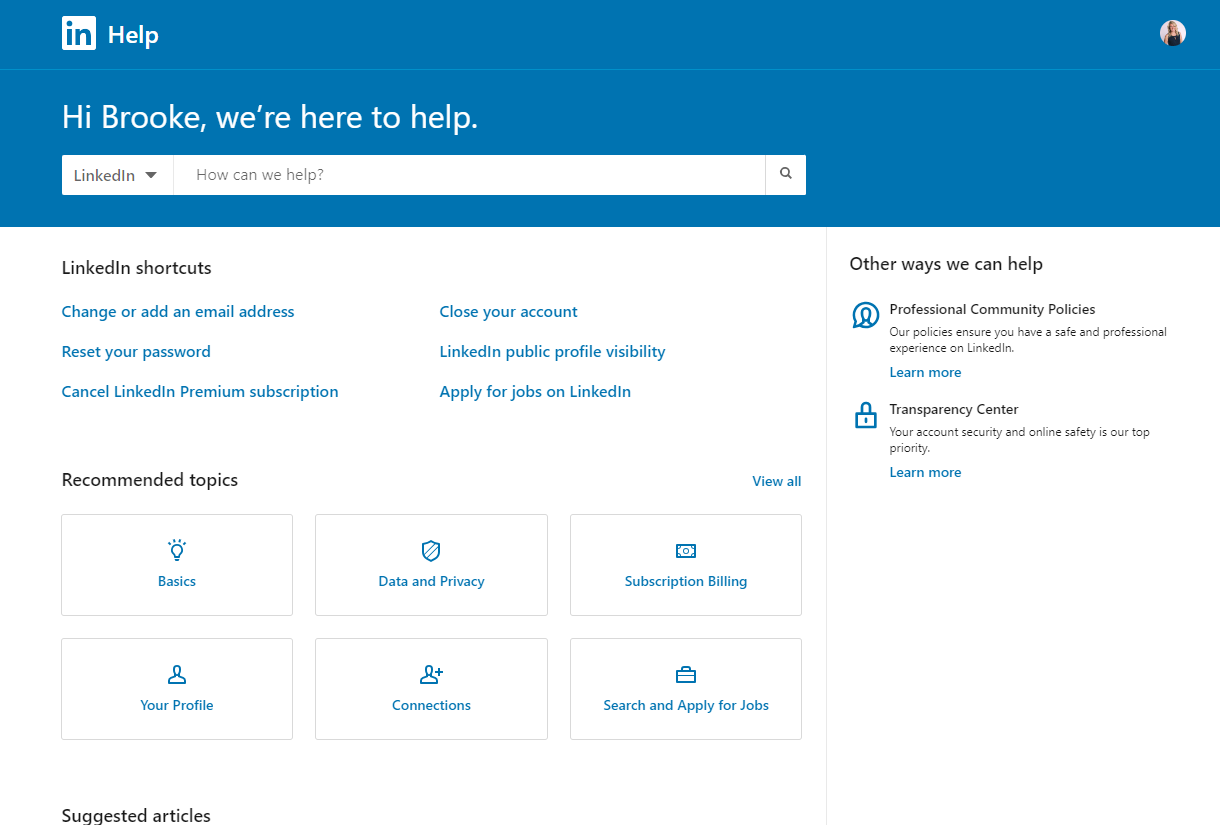
10. LinkedIn
The LinkedIn Contact Us page starts with a personalized, supportive statement, “We’re here to help,” putting the user in a trusted state of mind.
The page offers users multiple ways to search for help, including the search bar, quick shortcut links, and topic bubbles, making the page more visually appealing.
 Screenshot taken from linkedin.com, February 2024
Screenshot taken from linkedin.com, February 2024
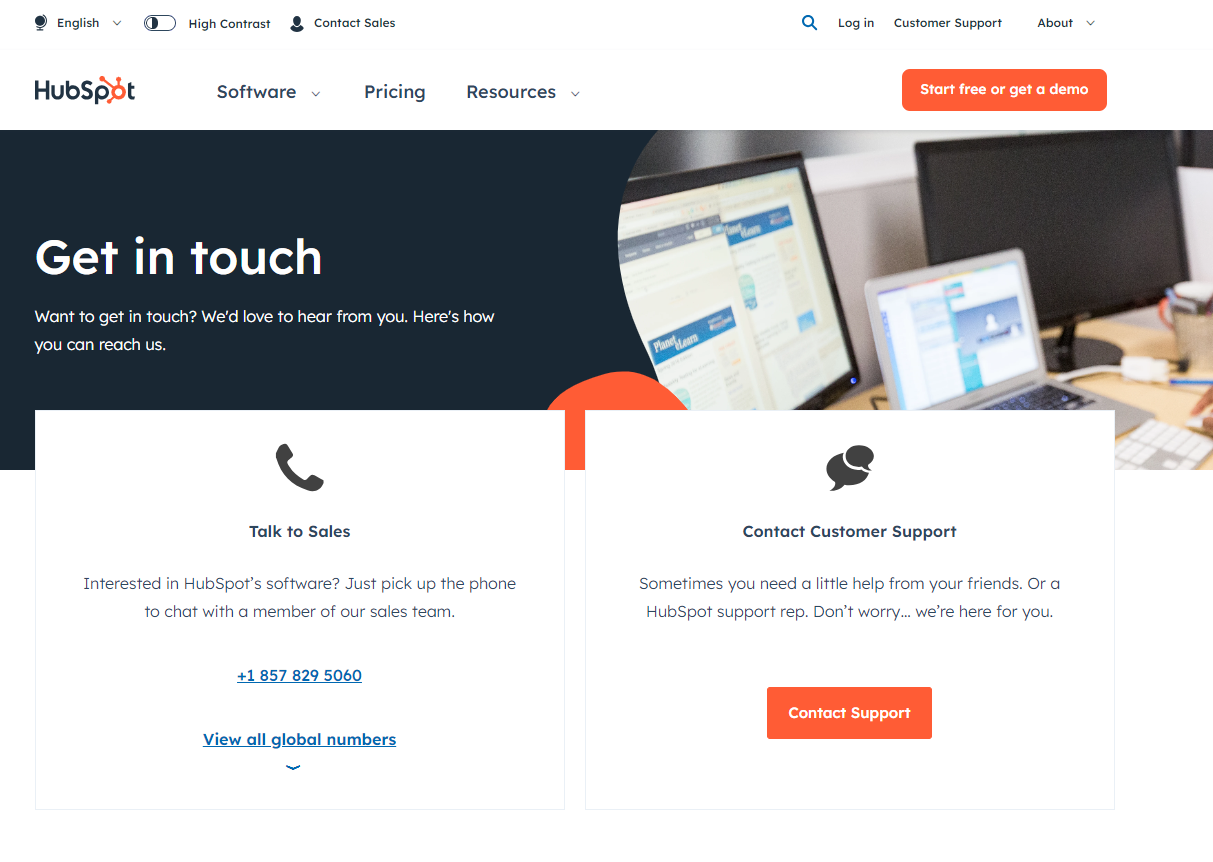
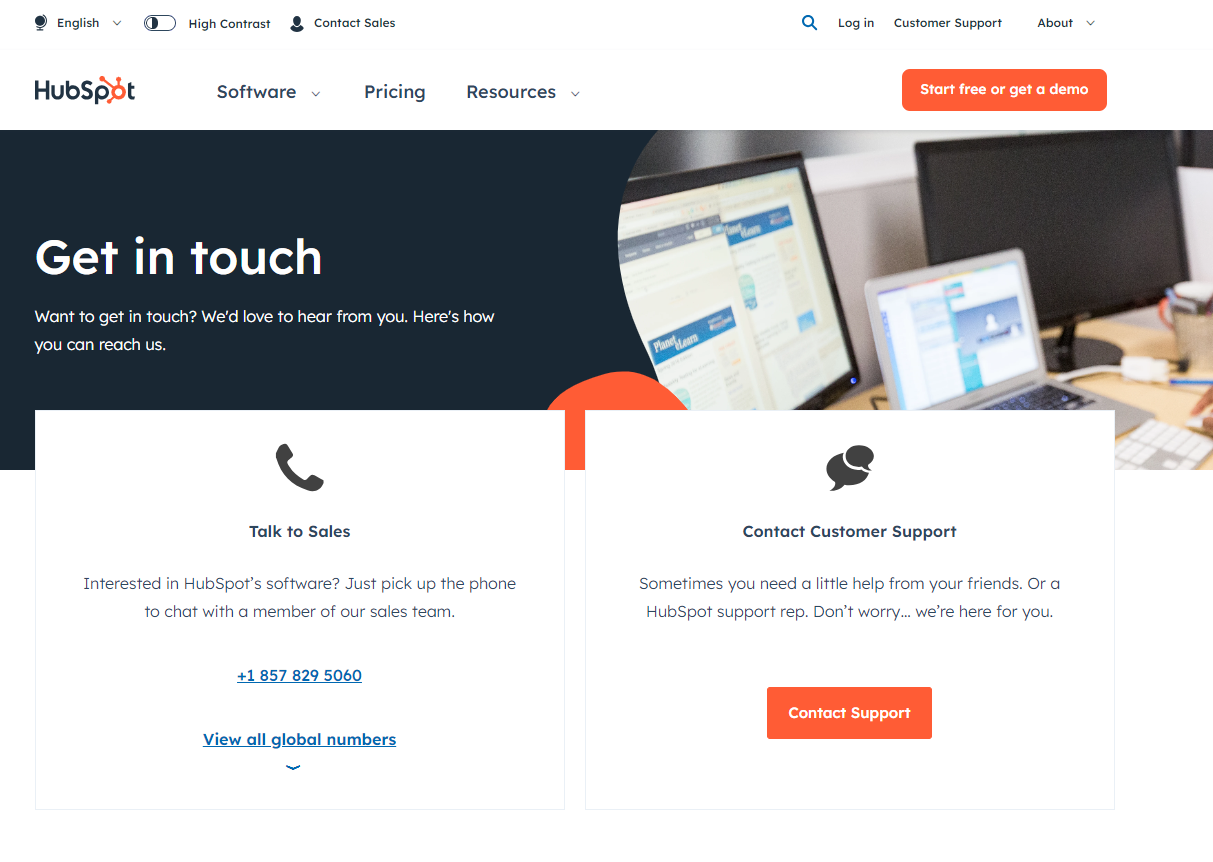
11. HubSpot
Another page that has a simple arrangement of contact solutions is HubSpot.
From the very beginning, it easily lays out the two options a customer can choose from – if they’re looking to become a new customer, or if they’re an existing customer that needs support.
 Screenshot taken from hubspot.com, February 2024
Screenshot taken from hubspot.com, February 2024
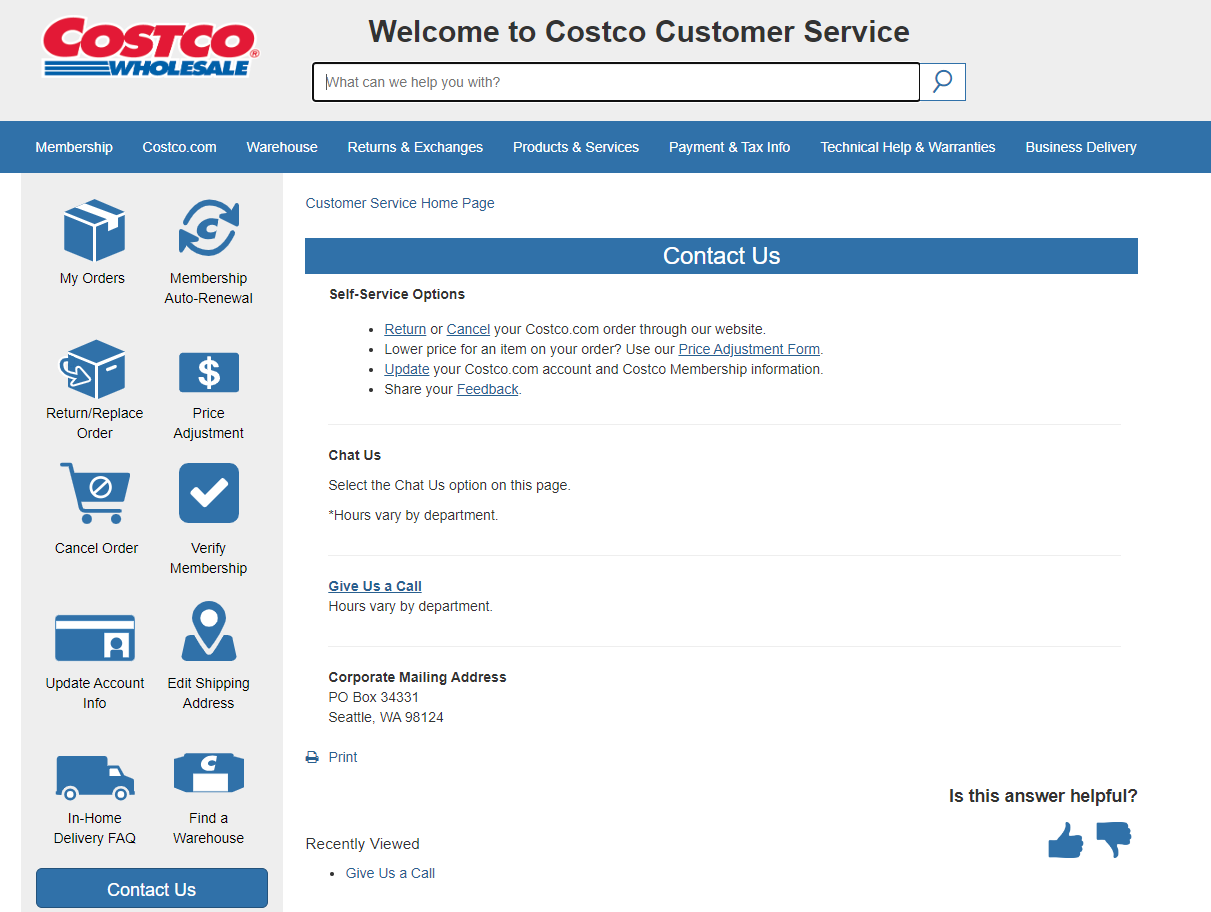
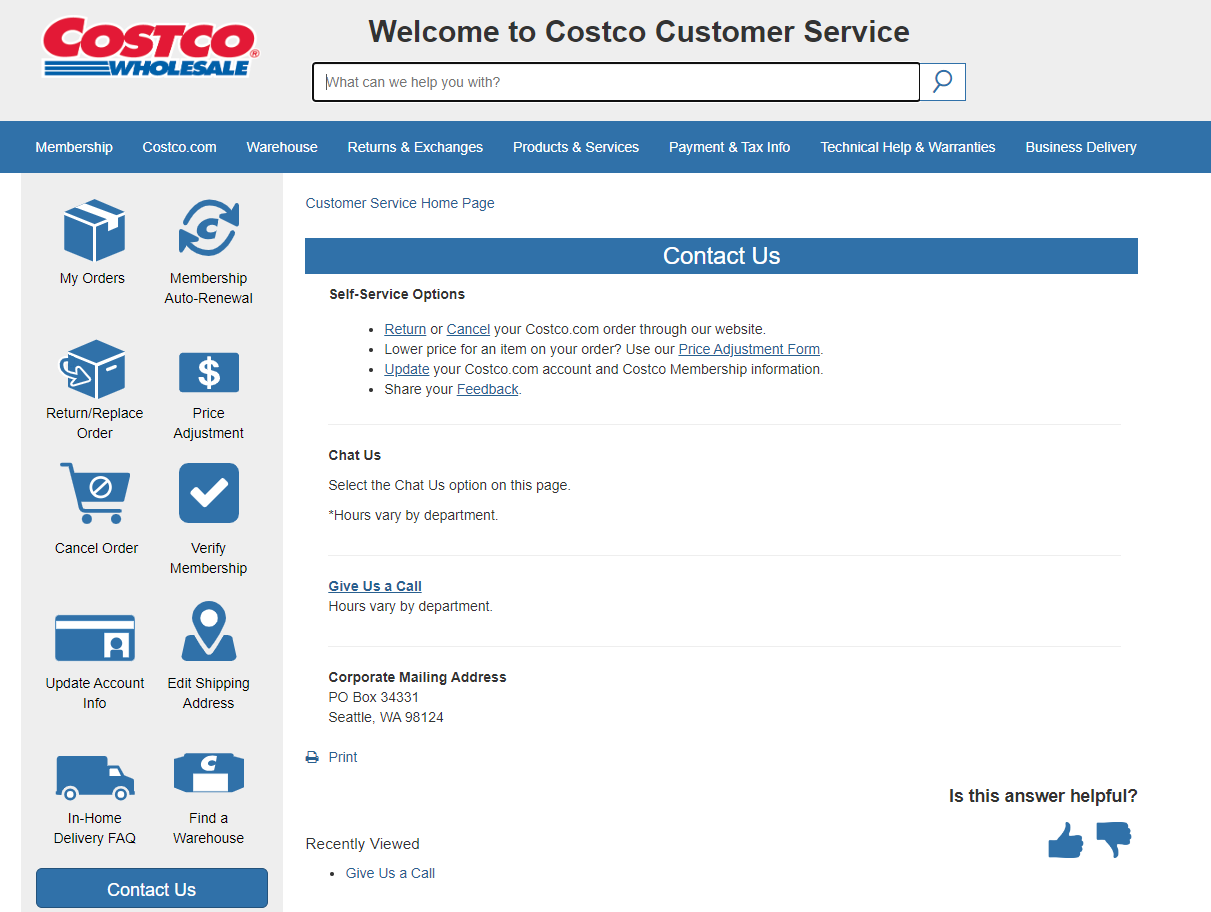
12. Costco
Costco maximizes its use of buttons to direct customers to top inquiries, such as the Order page and Membership Auto-Renewal.
It also lists its quick self-service options and a directory so you can get connected with the right department.
 Screenshot taken from customerservice.costco.com, February 2024
Screenshot taken from customerservice.costco.com, February 2024
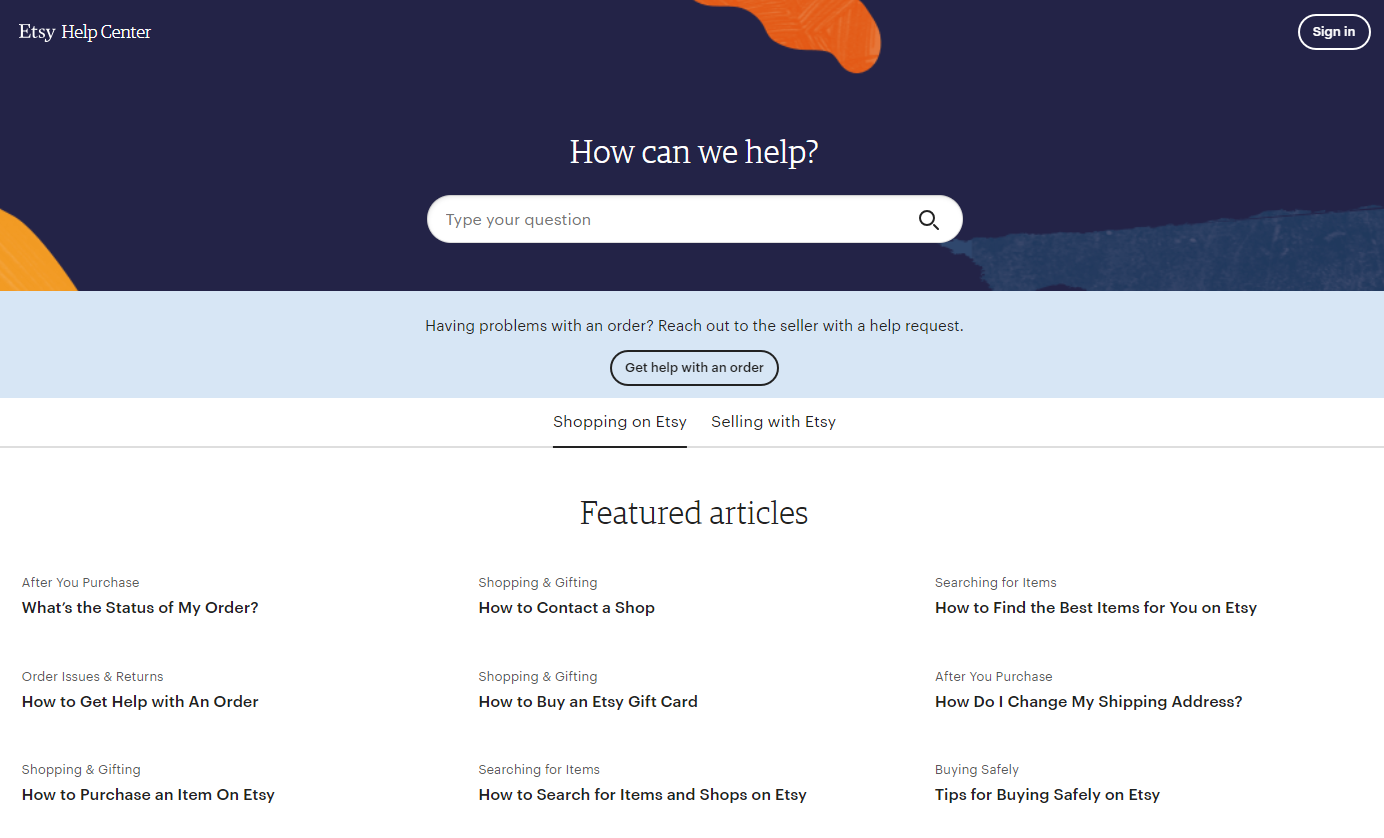
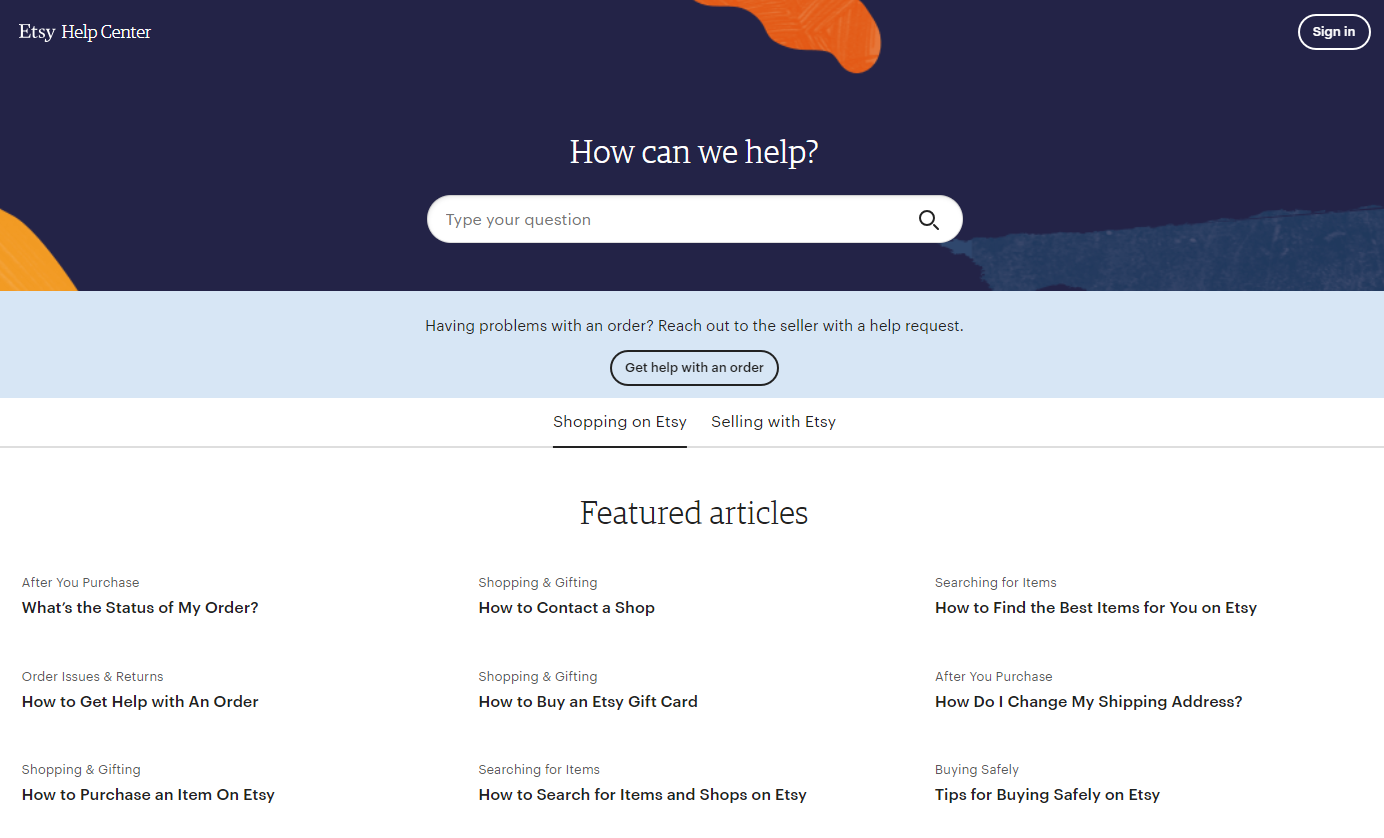
13. Etsy
Etsy breaks up its Contact Us page into two categories so a customer can find help quickly:
- Shopping on Etsy.
- Selling on Etsy.
There’s also a clean, front-and-center button where users can get help with an order without having to search for it.
It makes good use of its color scheme to break up the page sections, which is easier on the eyes when there’s typically a lot of white space.
 Screenshot taken from help.etsy.com, February 2024
Screenshot taken from help.etsy.com, February 2024
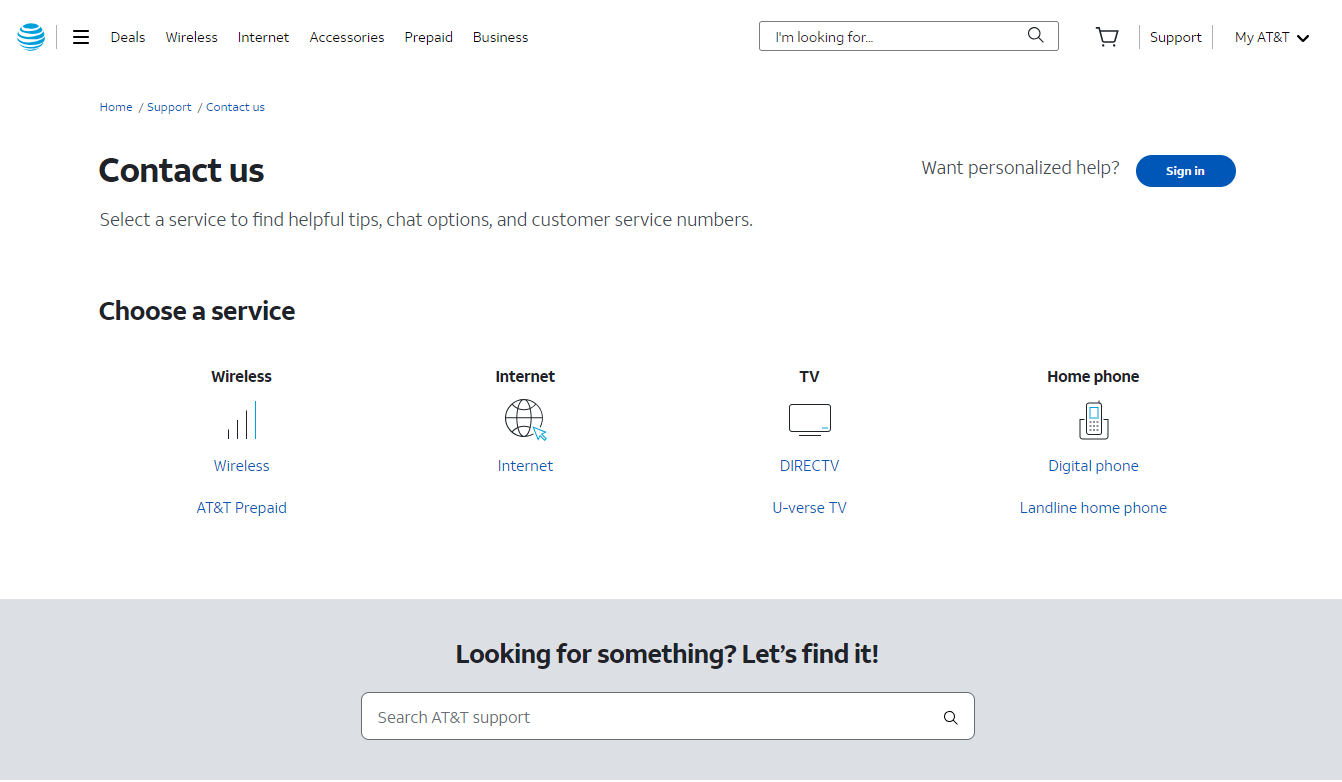
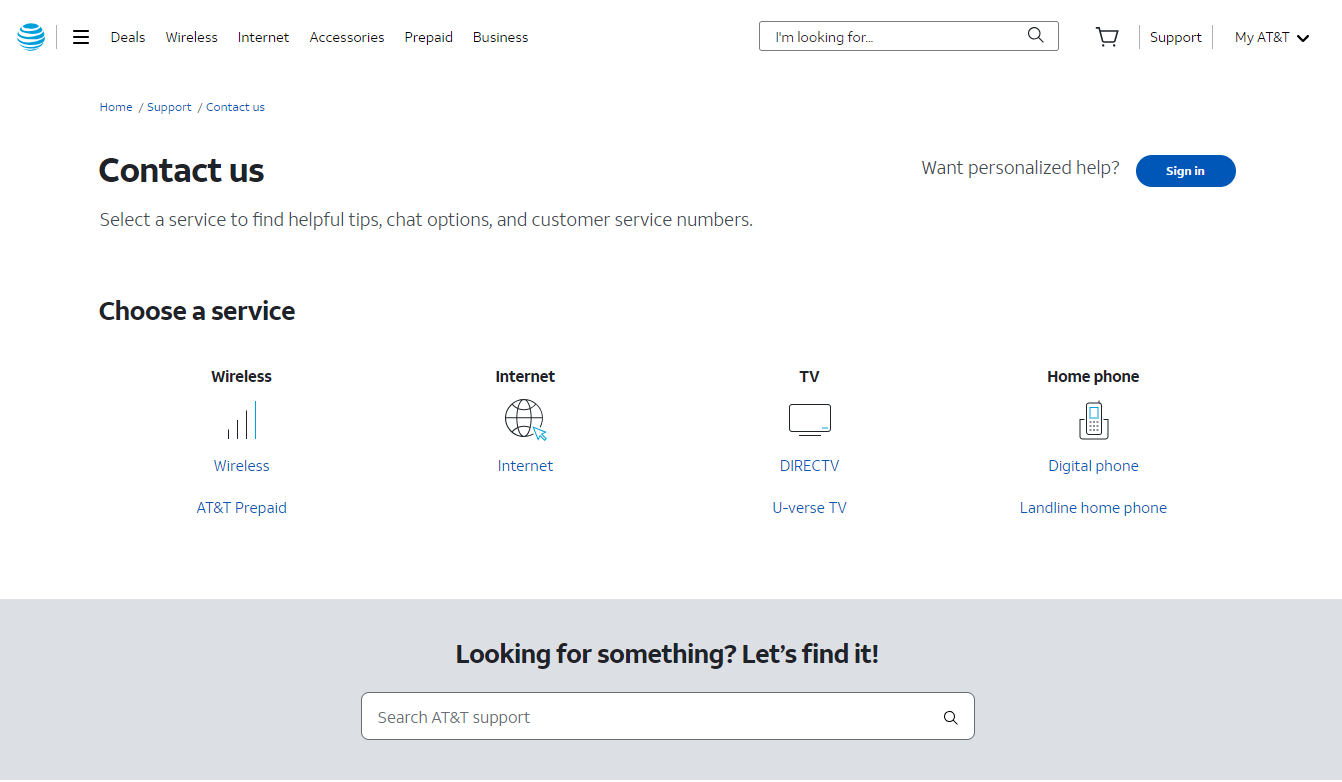
14. AT&T
The use of clear buttons based on services on AT&T’s Contact Us page allows for easy navigation.
It also includes a helpful search bar for questions and a way to talk with other AT&T customers from its page.
Once signed in, the page becomes personalized based on the services and products an AT&T customer has.
 Screenshot taken from att.com, February 2024
Screenshot taken from att.com, February 2024
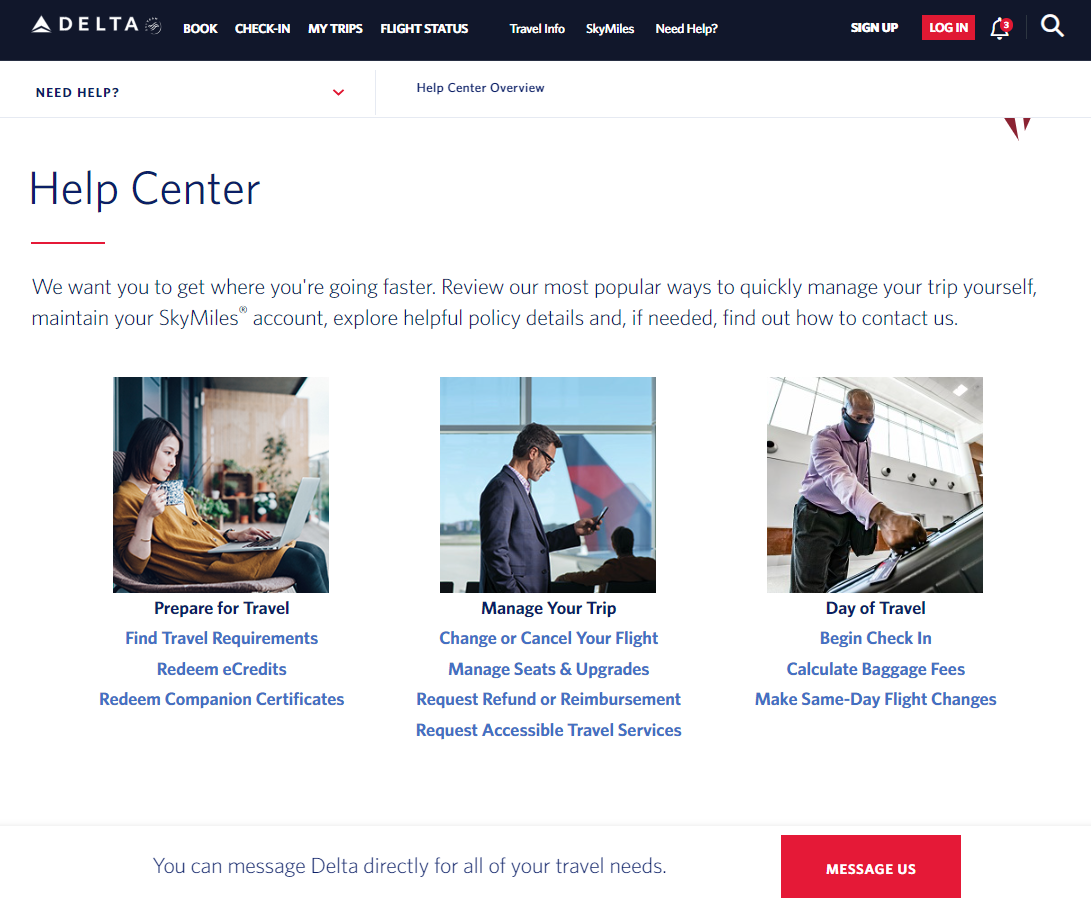
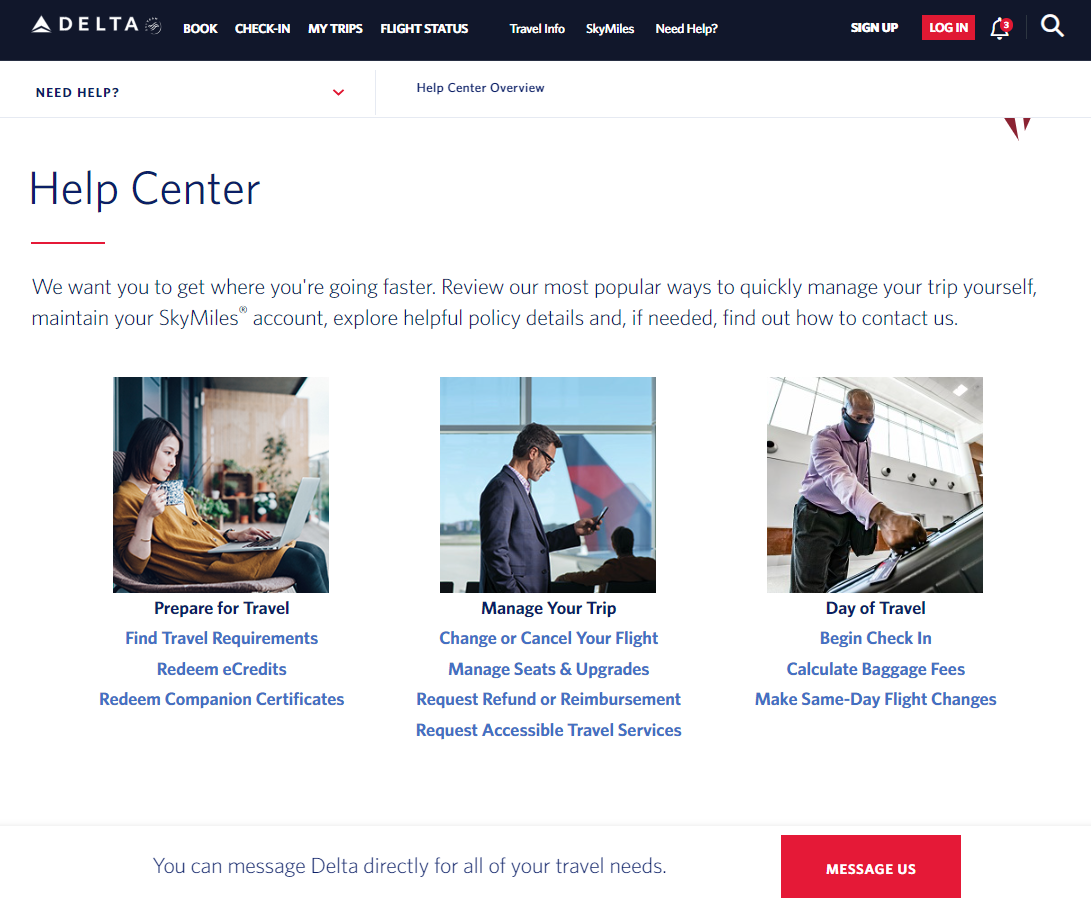
15. Delta
Delta has a drop-down menu on its Contact Us page titled “Need Help?” where customers can click and find answers to major inquiries.
Or they can scroll through different, well-broken-up sections to find information most useful to their current situation.
 Screenshot taken from delta.com, February 2024
Screenshot taken from delta.com, February 2024
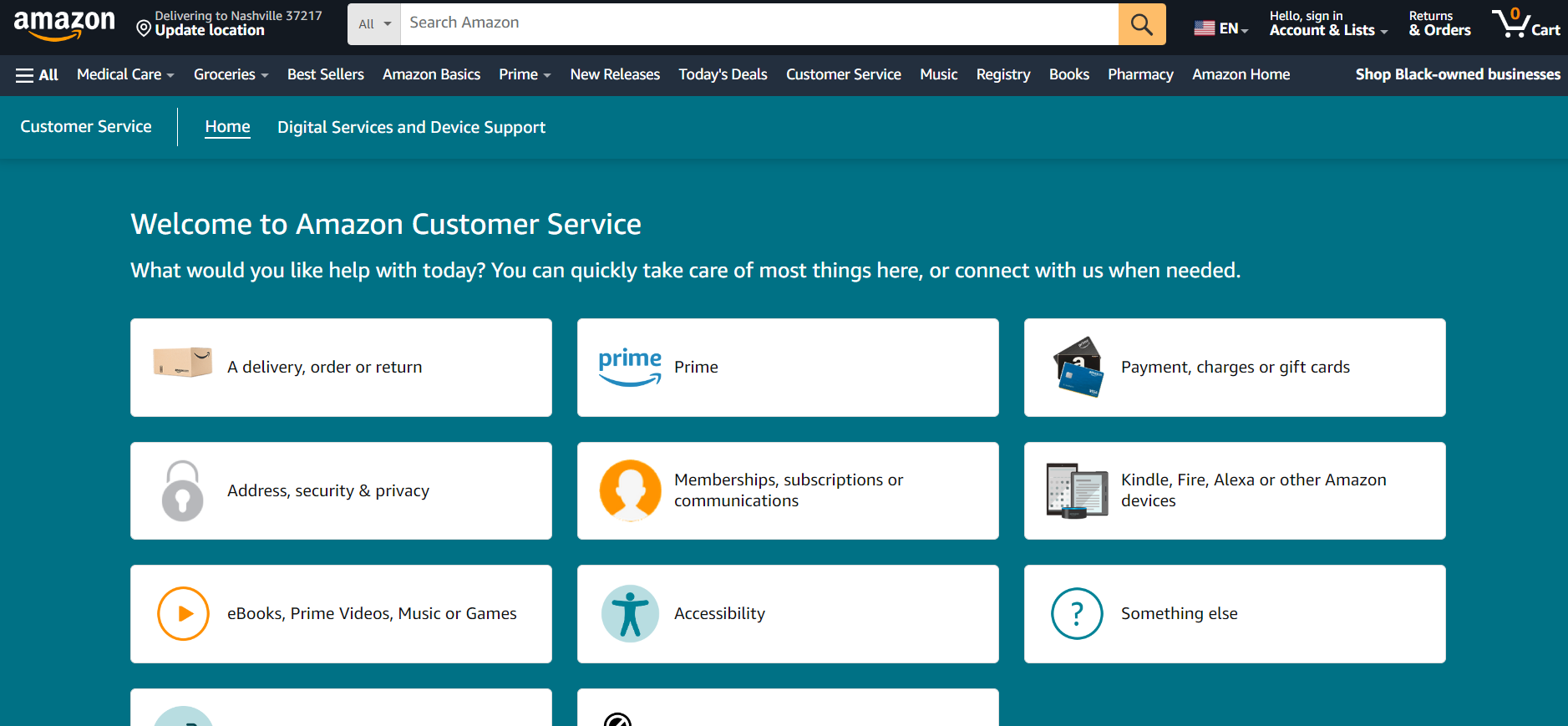
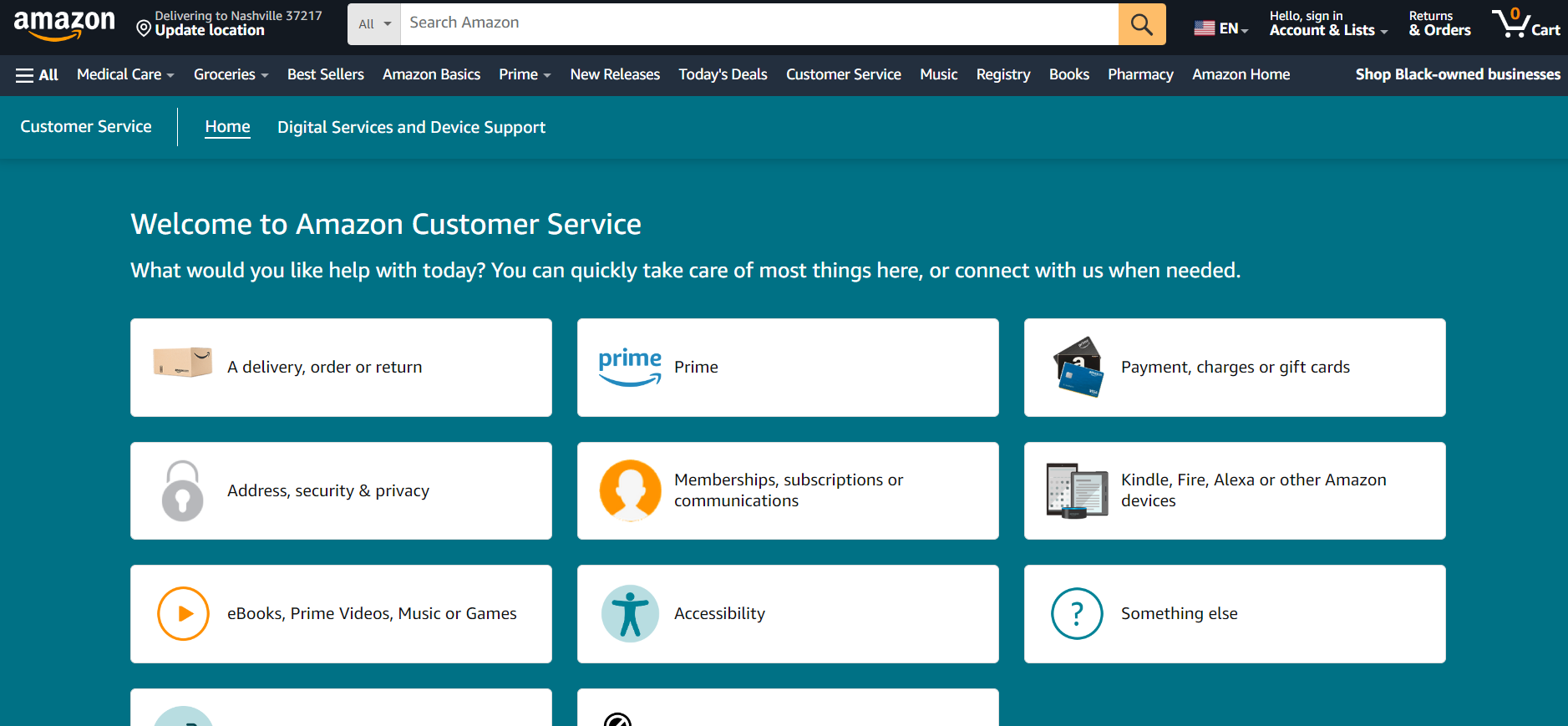
16. Amazon
Amazon also utilizes buttons under their Quick Solutions sections so customers can problem-solve quickly without waiting on the phone.
 Screenshot taken from amazon.com, February 2024
Screenshot taken from amazon.com, February 2024
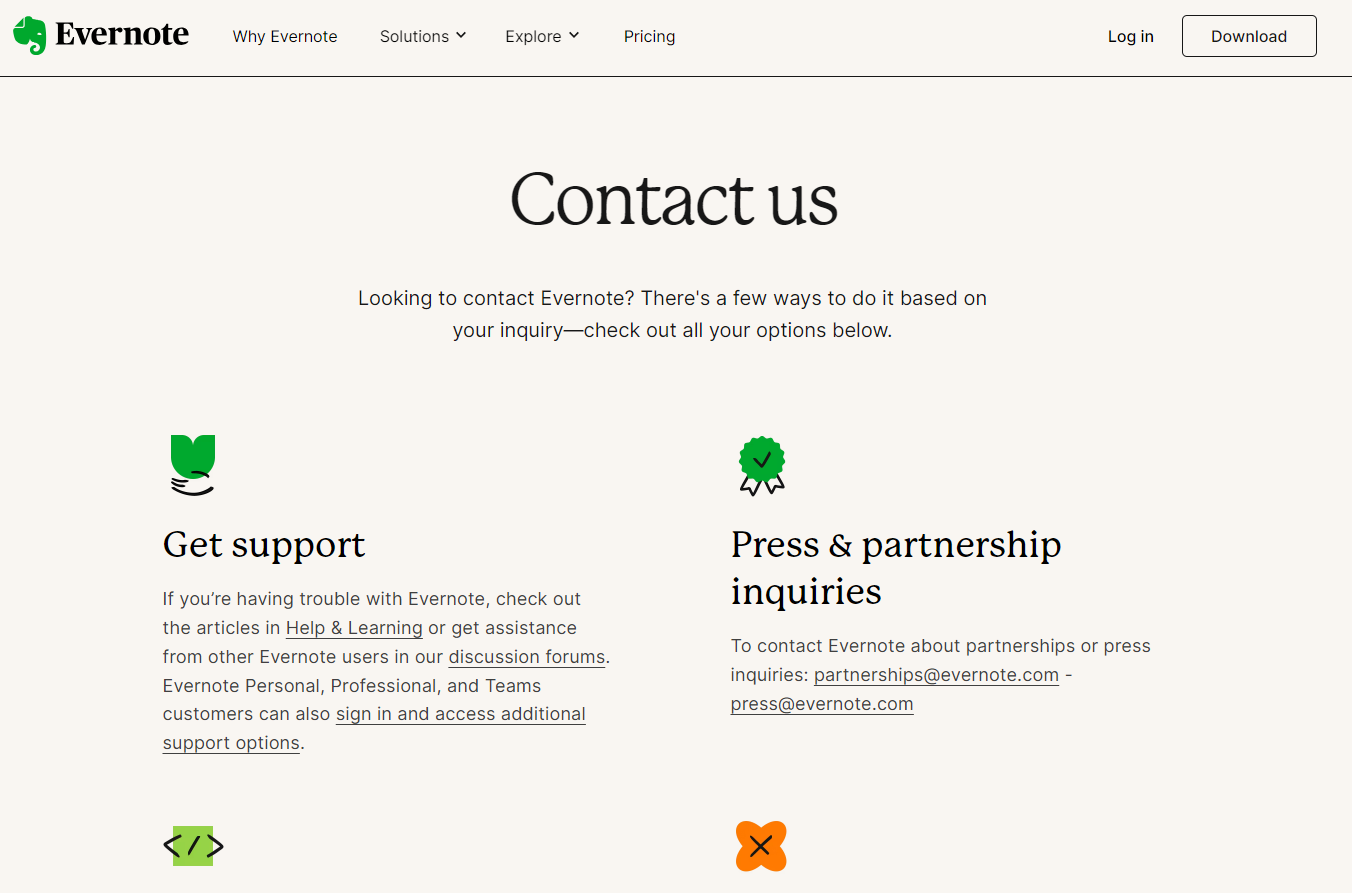
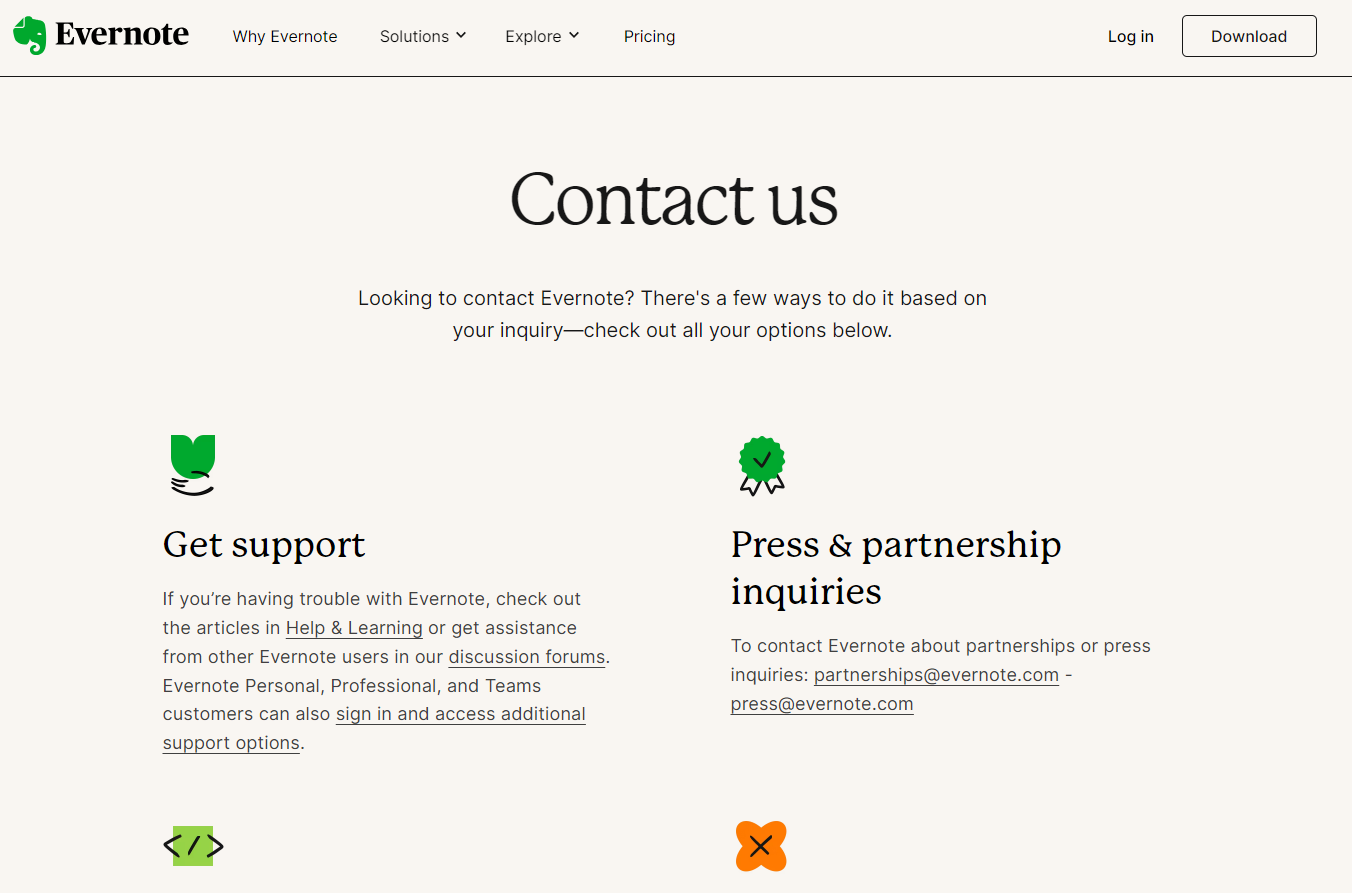
17. Evernote
Another page that makes good use of color schemes is Evernote.
Evernote’s Contact Us page is simple, easy to read, and broken out into helpful sections. It also list out its office locations and email addresses for additional ways to get in touch.
 Screenshot taken from evernote.com, February 2024
Screenshot taken from evernote.com, February 2024
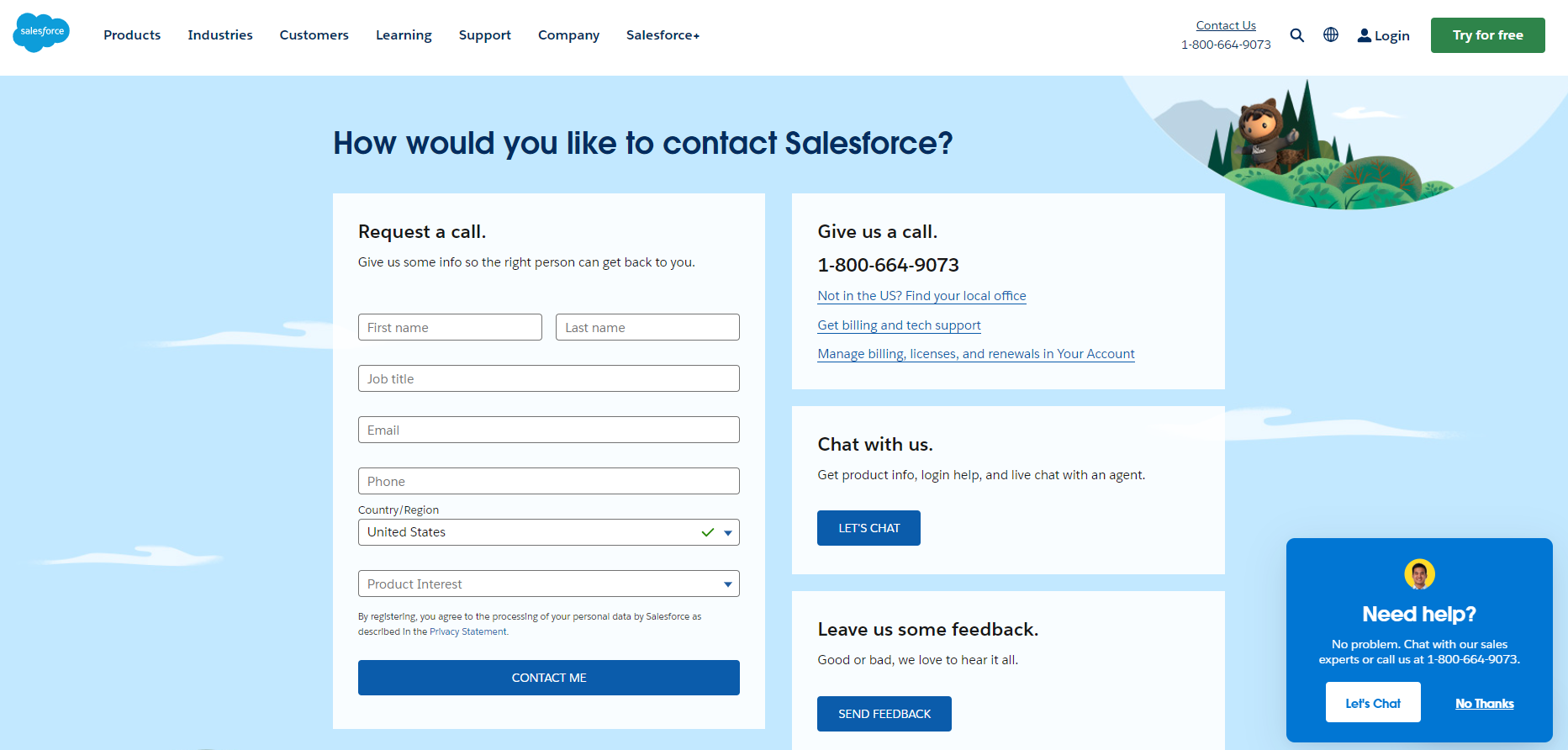
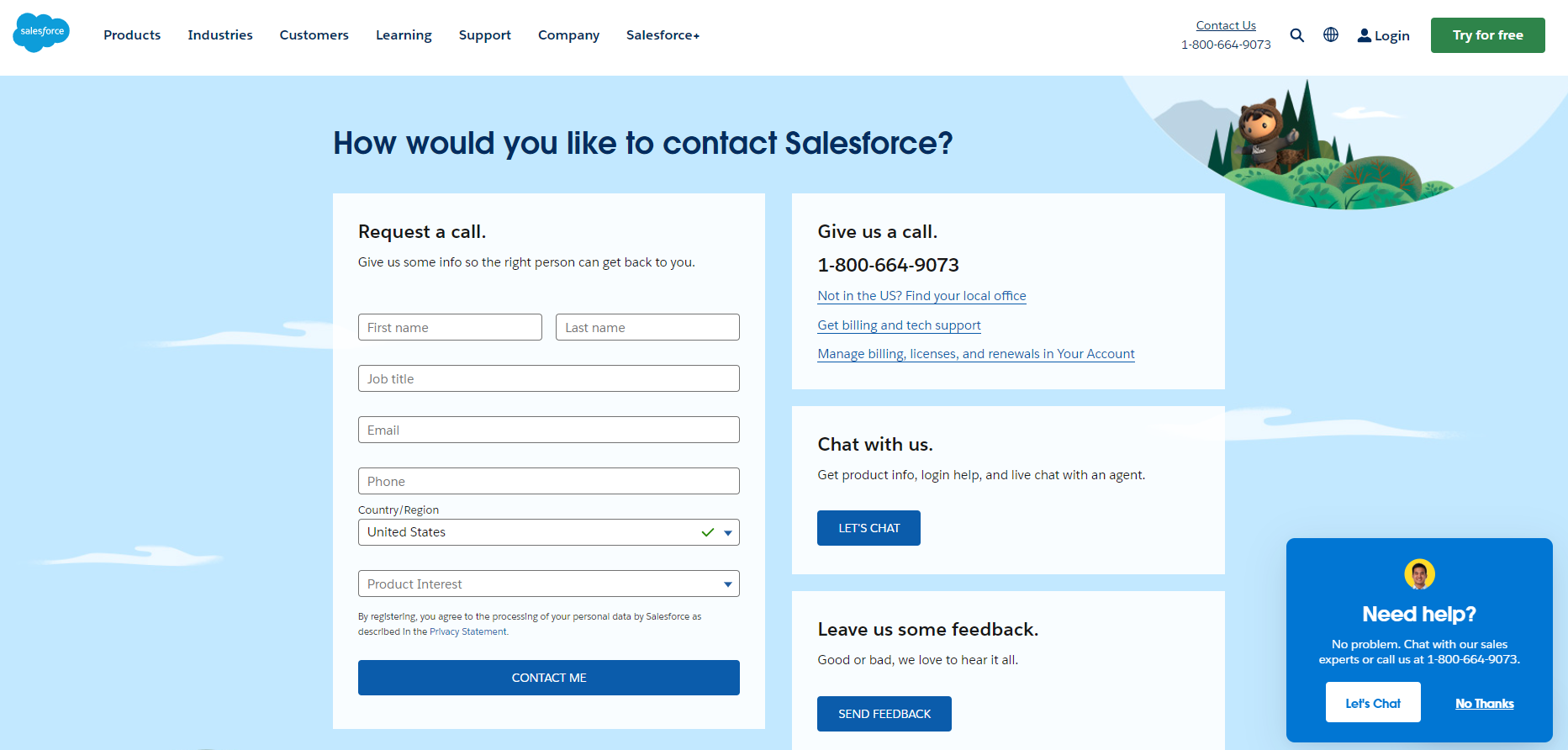
18. Salesforce
Salesforce puts the user in control of how they choose to contact the company.
With a visually pleasing blue hue, a customer can choose to fill out a form, call, chat, or send feedback. Each section is easy to understand and simple to navigate.
 Screenshot taken from salesforce.com, February 2024
Screenshot taken from salesforce.com, February 2024
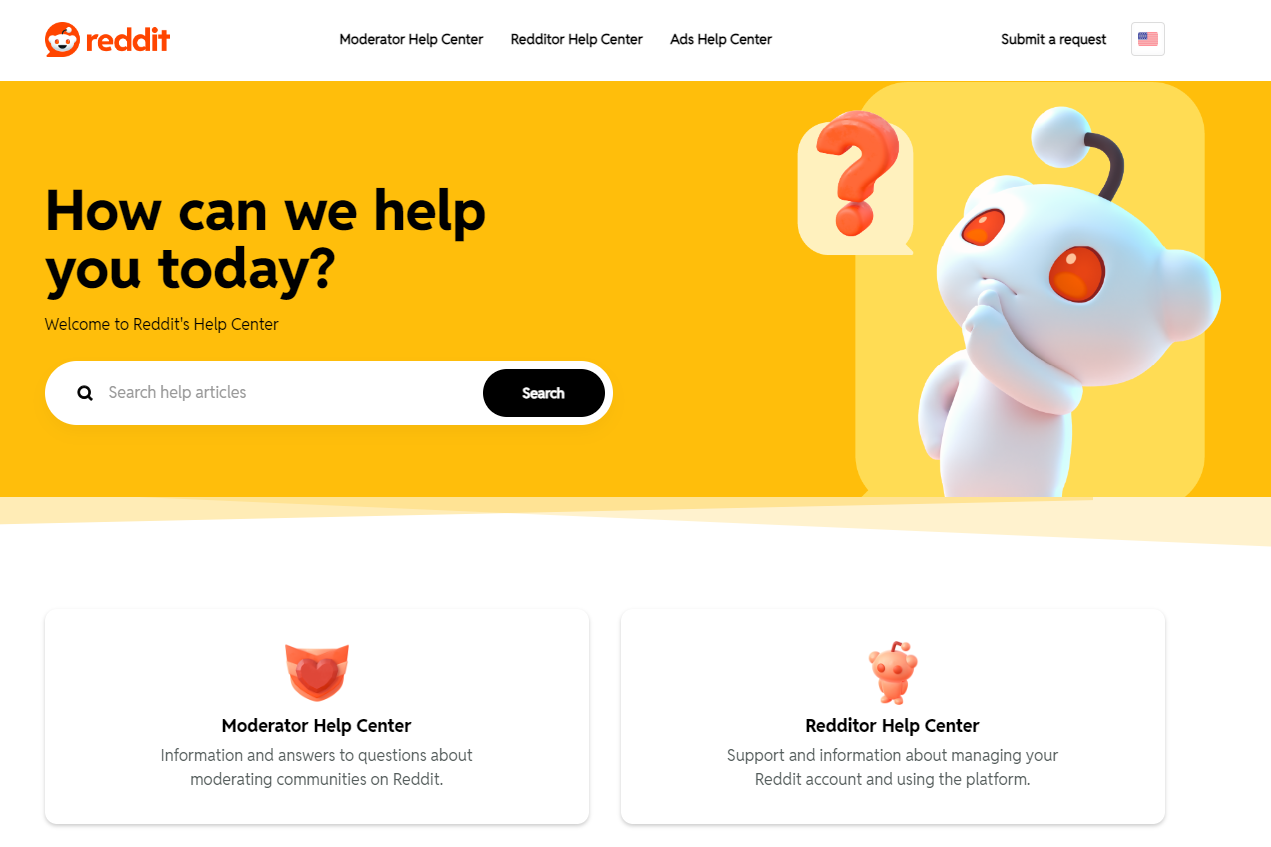
19. Reddit
Bold colors and information with two blocked-off sections help users quickly find information on Reddit’s Contact Us page.
Users also have the option to submit a request in the upper right-hand corner of the page.
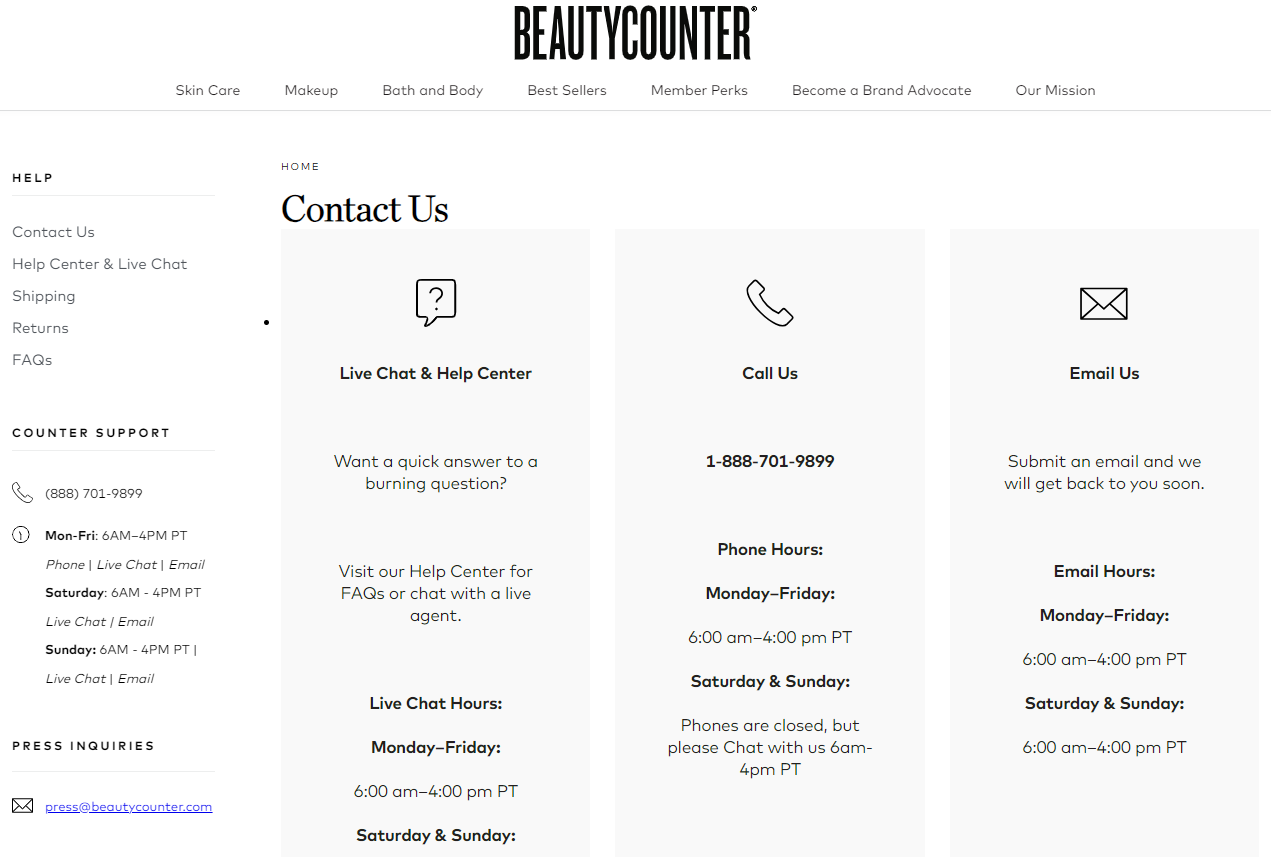
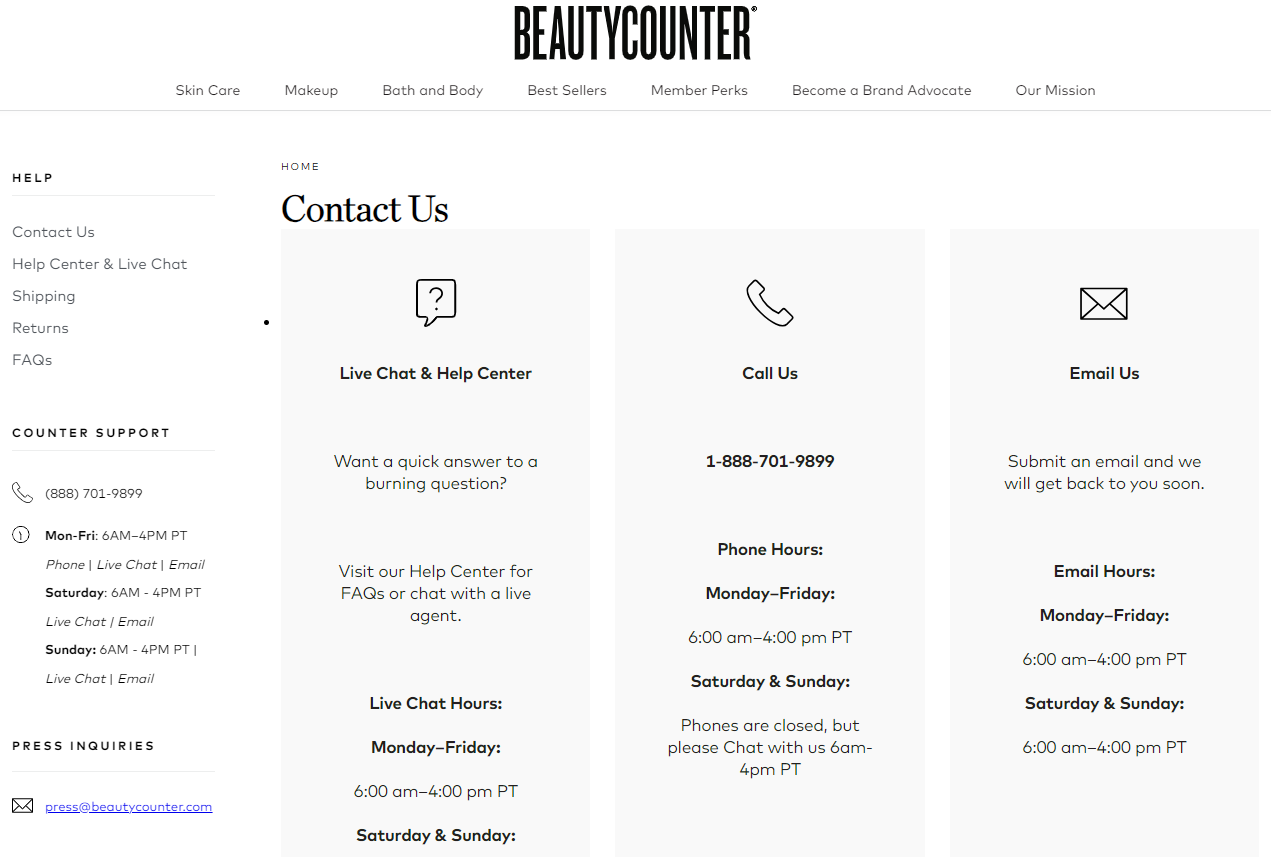
20. Beauty Counter
A great example of an ecommerce Contact Us page is Beauty Counter.
The left-hand menu has helpful links a user can easily navigate to, while the main ways to contact the business are broken out into three muted color boxes.
Beauty Counter also lists out its operating hours for chat, calls, and email, which sets the proper expectation for a response time right away with a customer.
 Screenshot taken from beautycounter.com, February 2024
Screenshot taken from beautycounter.com, February 2024
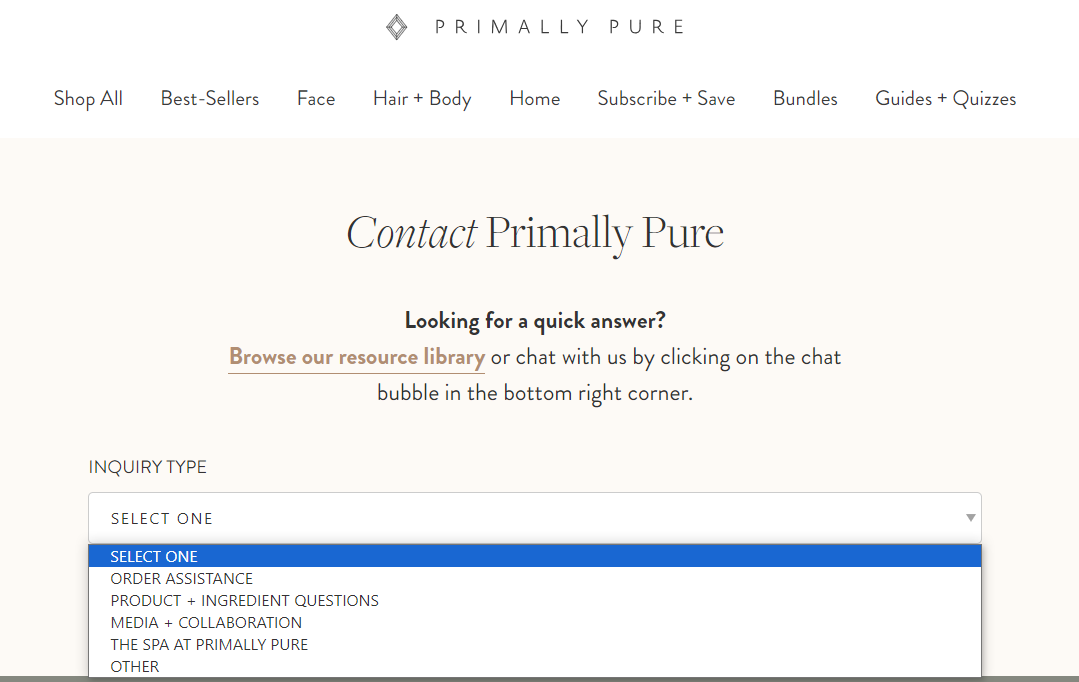
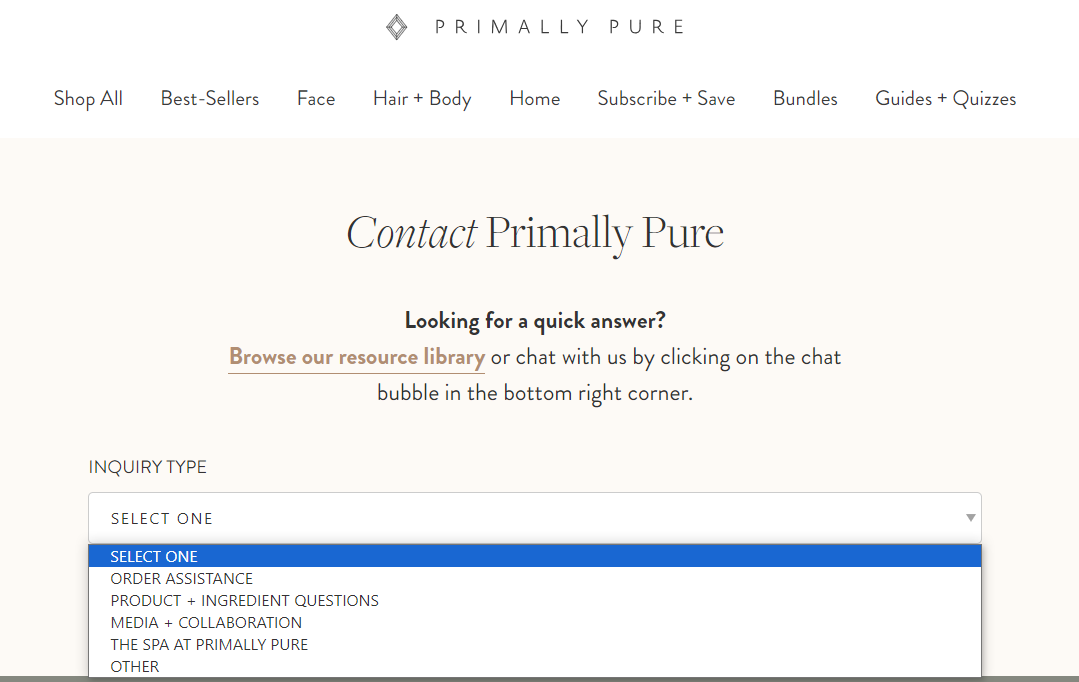
21. Primally Pure
This is an example of a small ecommerce business doing it right. It has a small selection of dropdowns a customer can choose from, and then a more personalized form appears based on the user’s selections.
Primally Pure also lists additional contact points at the bottom of its page, such as clickable icons for its Facebook and Instagram accounts.
 Screenshot taken from primallypure.com, February 2024
Screenshot taken from primallypure.com, February 2024
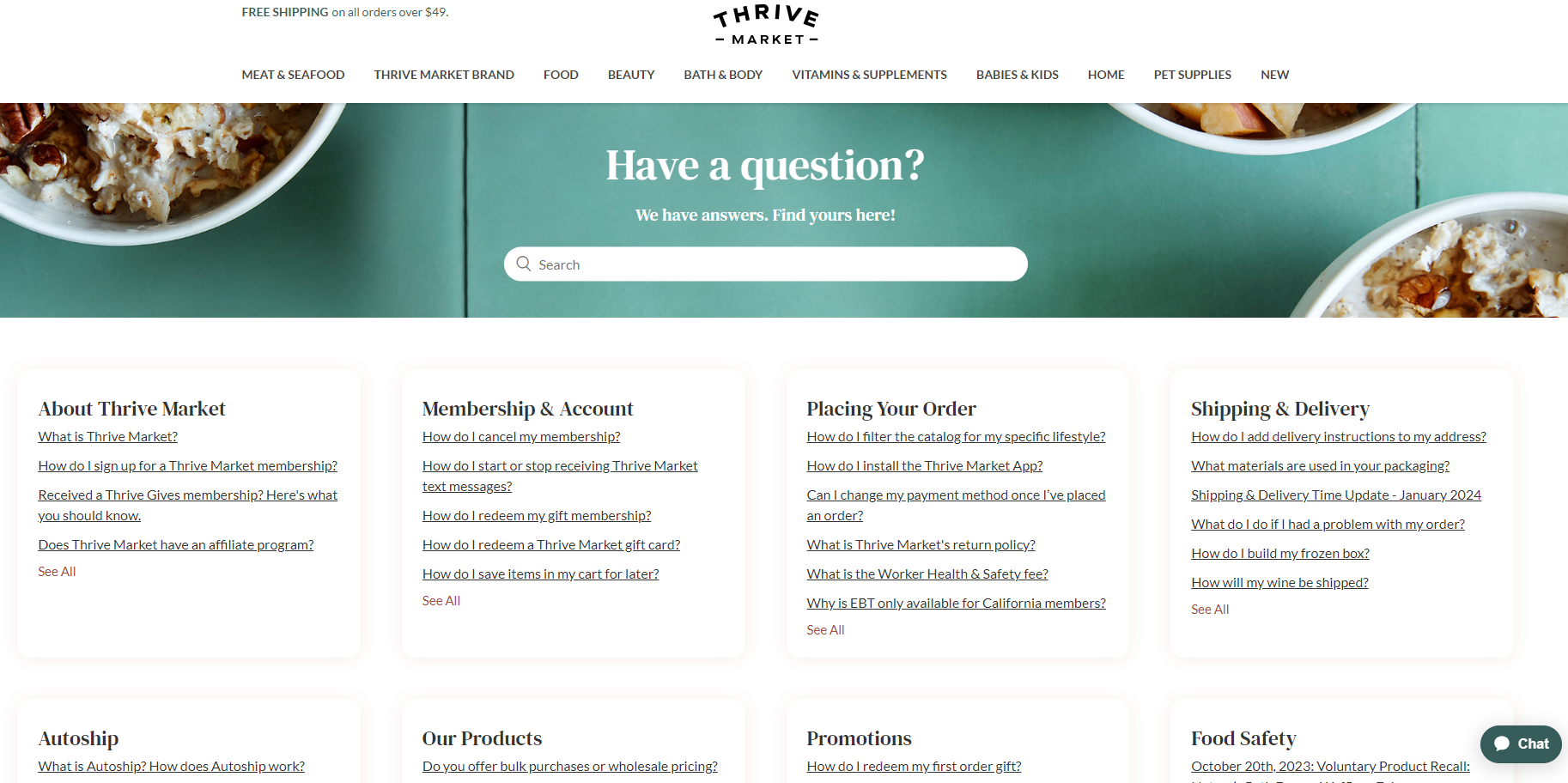
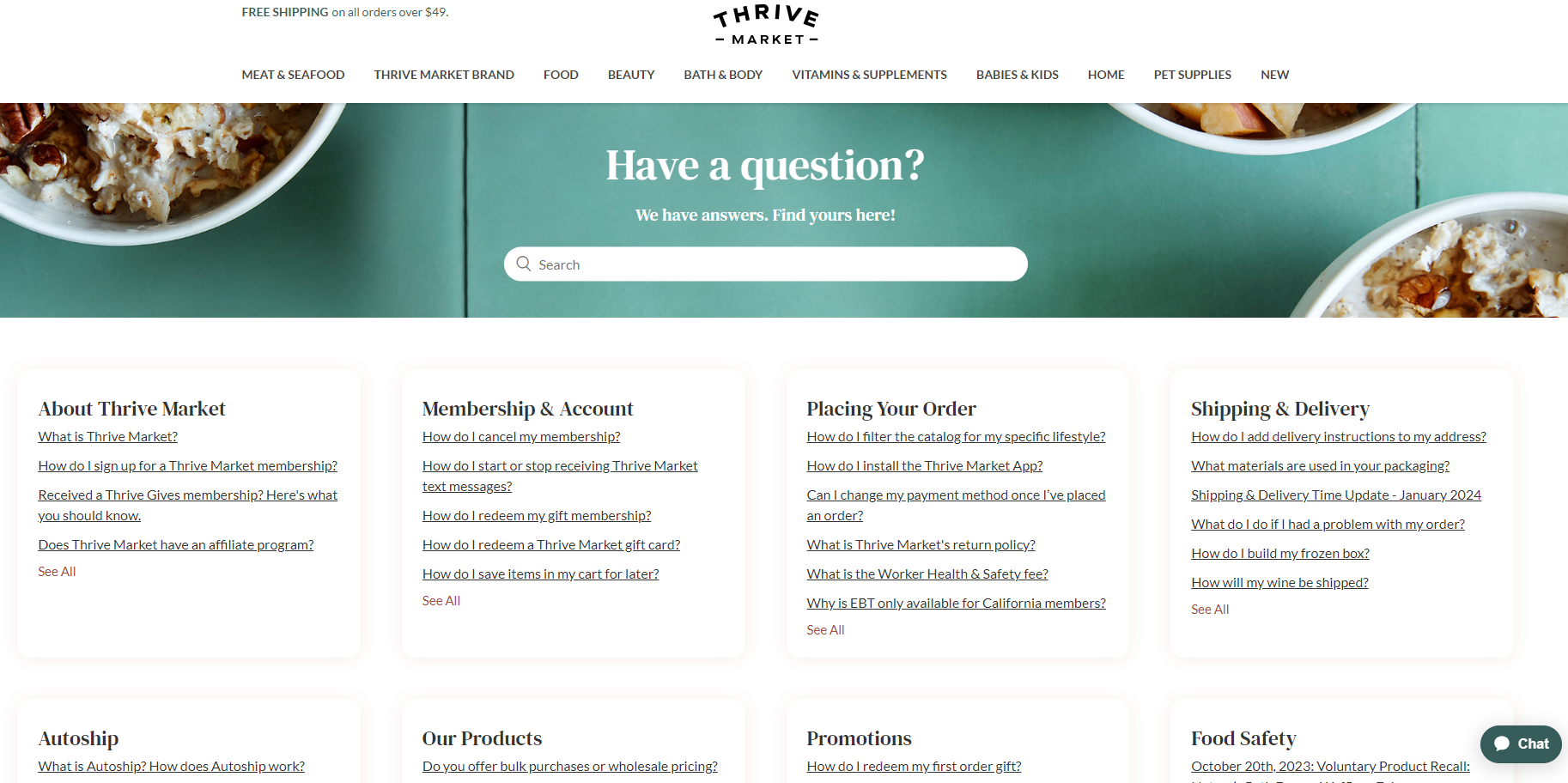
22. Thrive Market
While Thrive Market has a lot of information on its Contact Us page, it is well organized.
It makes good use of shadows around topic boxes to not overwhelm the eyes while scanning the page.
 Screenshot taken from help.thrivemarket.com, February 2024
Screenshot taken from help.thrivemarket.com, February 2024
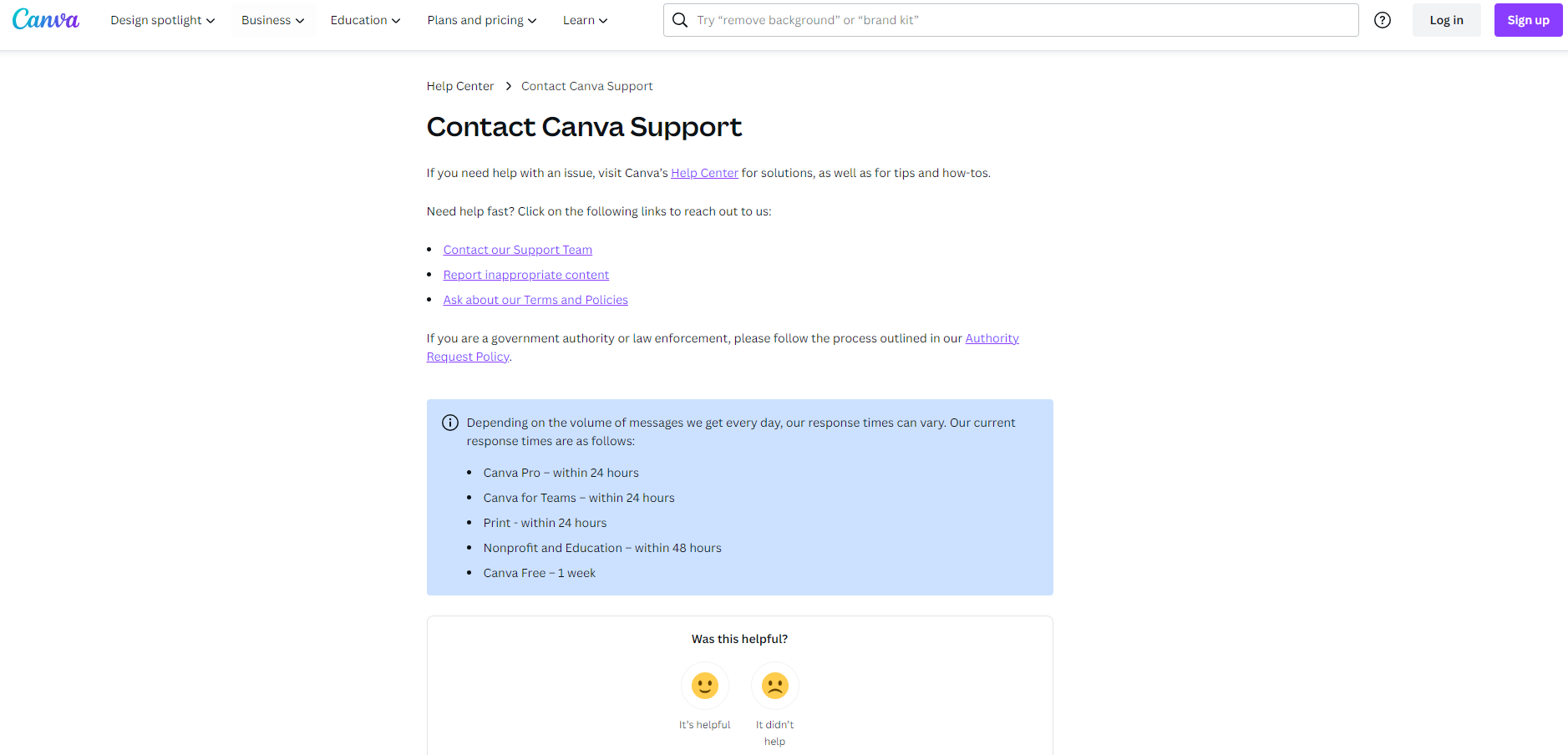
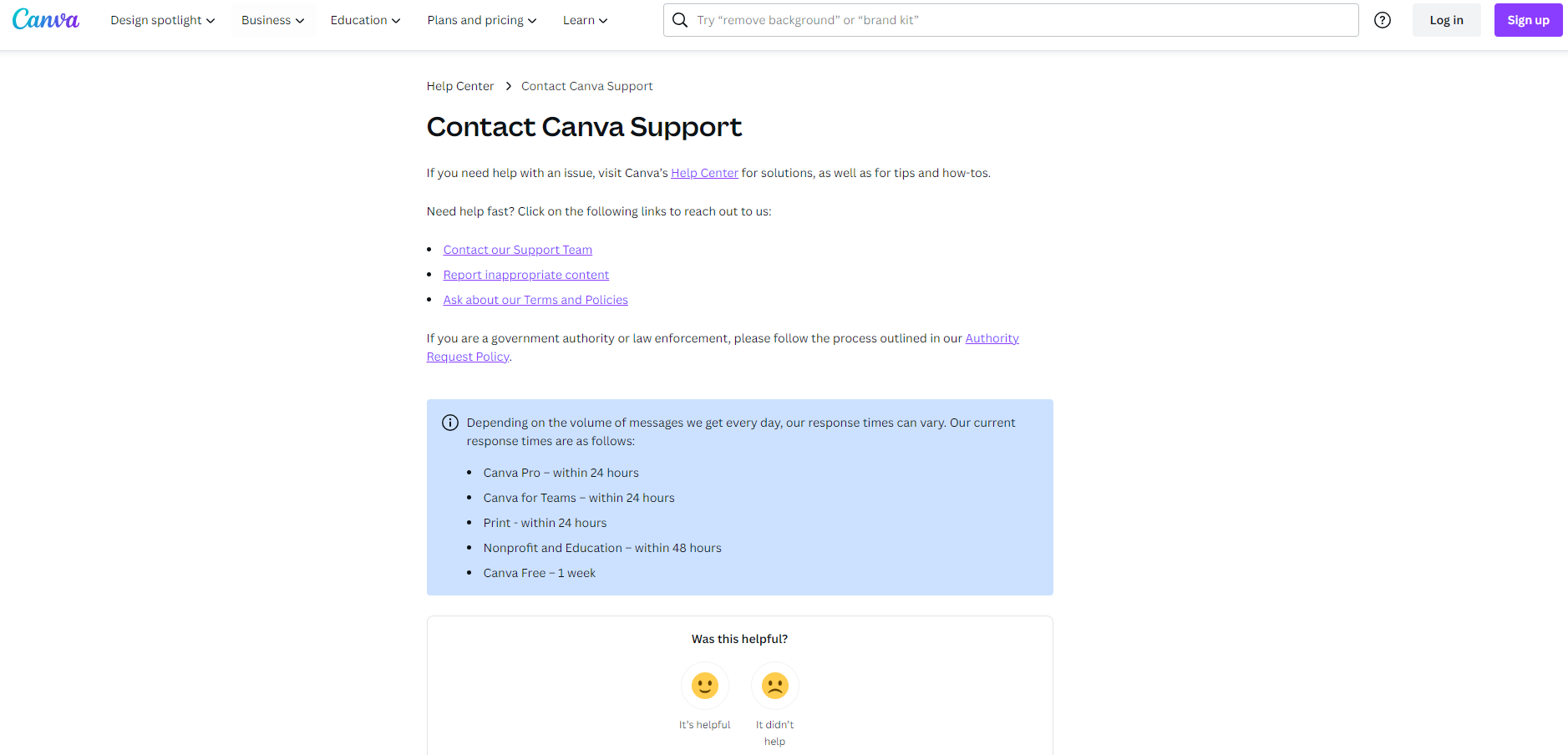
23. Canva
Canva’s Contact Us page is simple but useful.
Additionally, creating a box with a different color background from the rest of the page helps to highlight important info about their response rate.
Lastly, Canva gives the user an opportunity to provide quick feedback at the bottom of the page to help improve its customer service.
 Screenshot taken from canva.com, February 2024
Screenshot taken from canva.com, February 2024
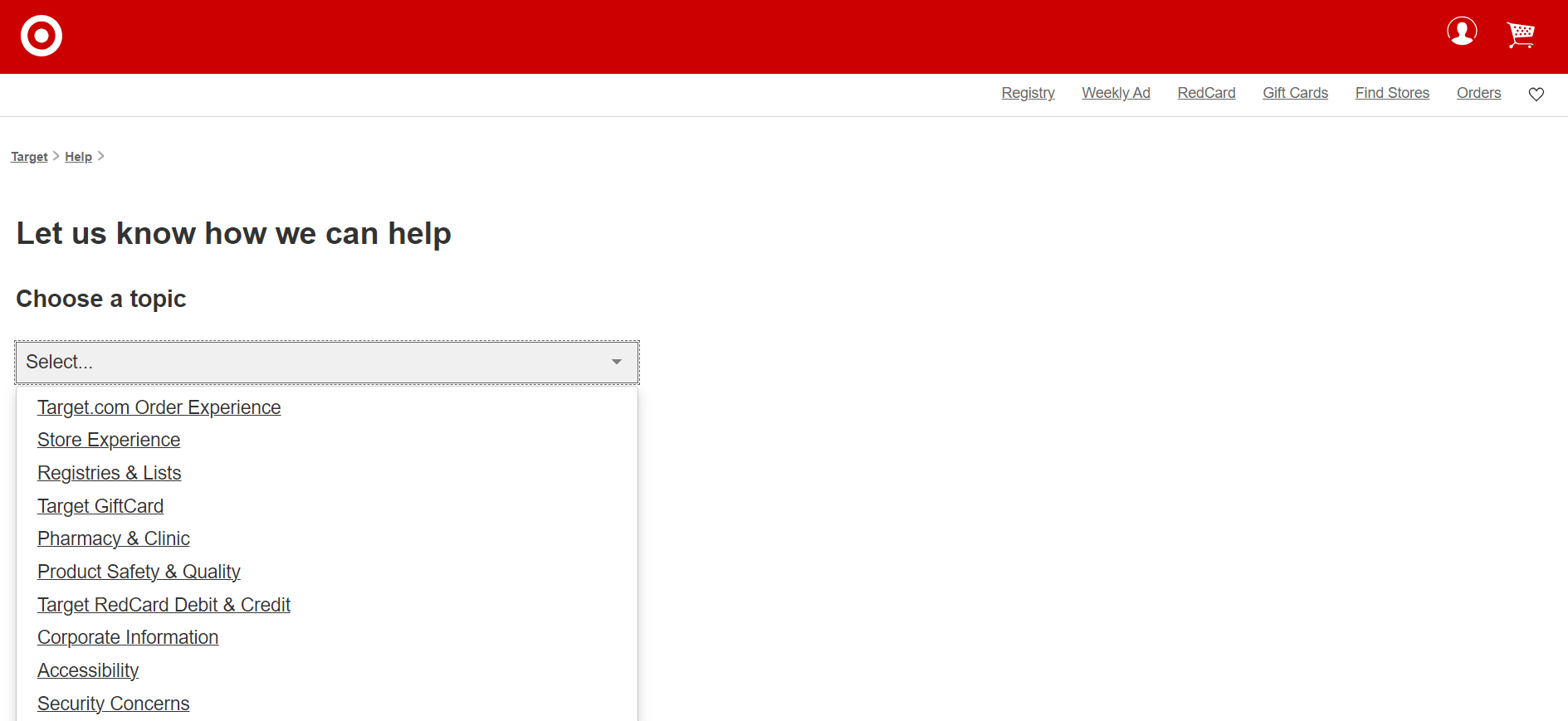
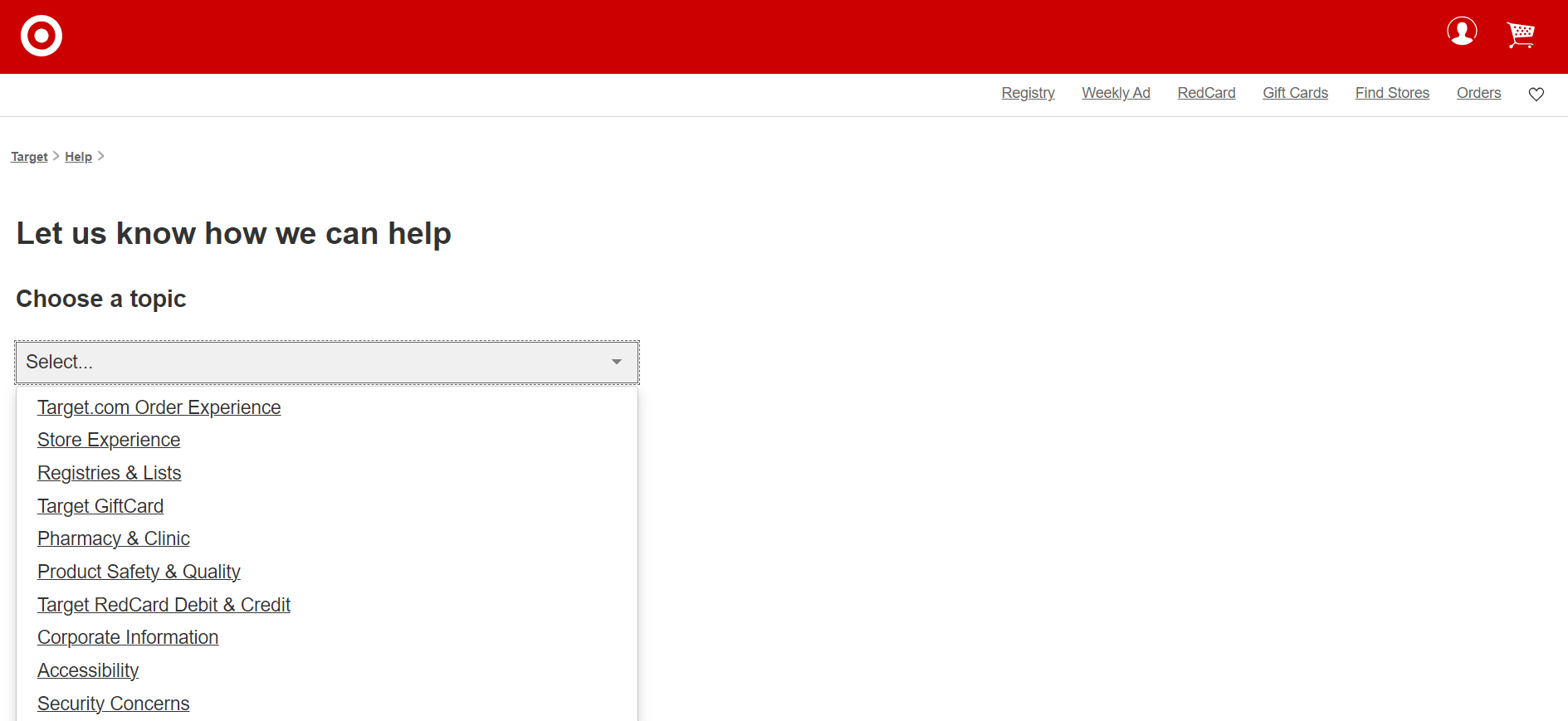
24. Target
Target has a simplified Contact Us page. Its drop-down menu gives you clear contact information and resources for various topics customers may need.
 Screenshot taken from contactus.target.com, February 2024
Screenshot taken from contactus.target.com, February 2024
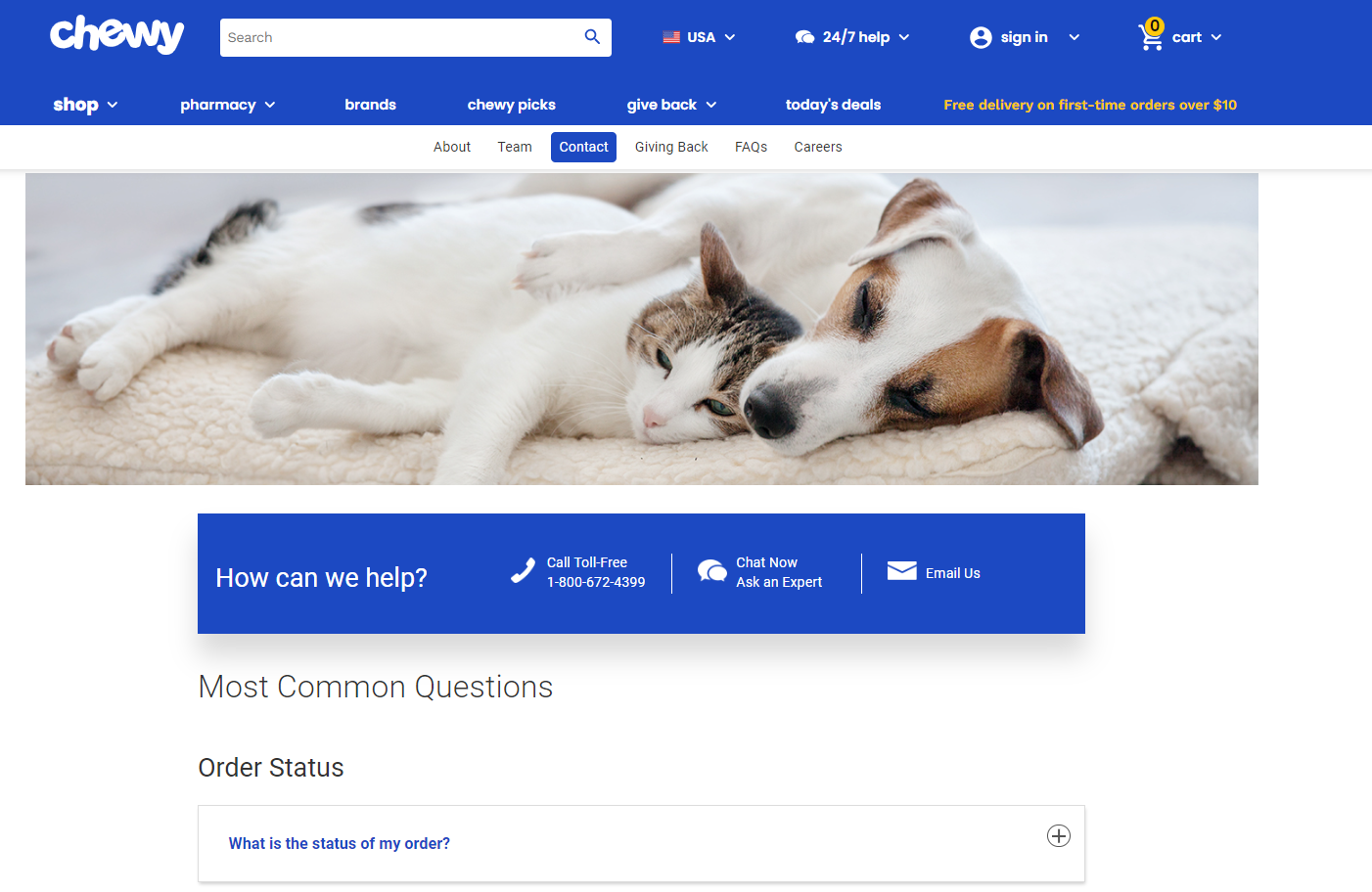
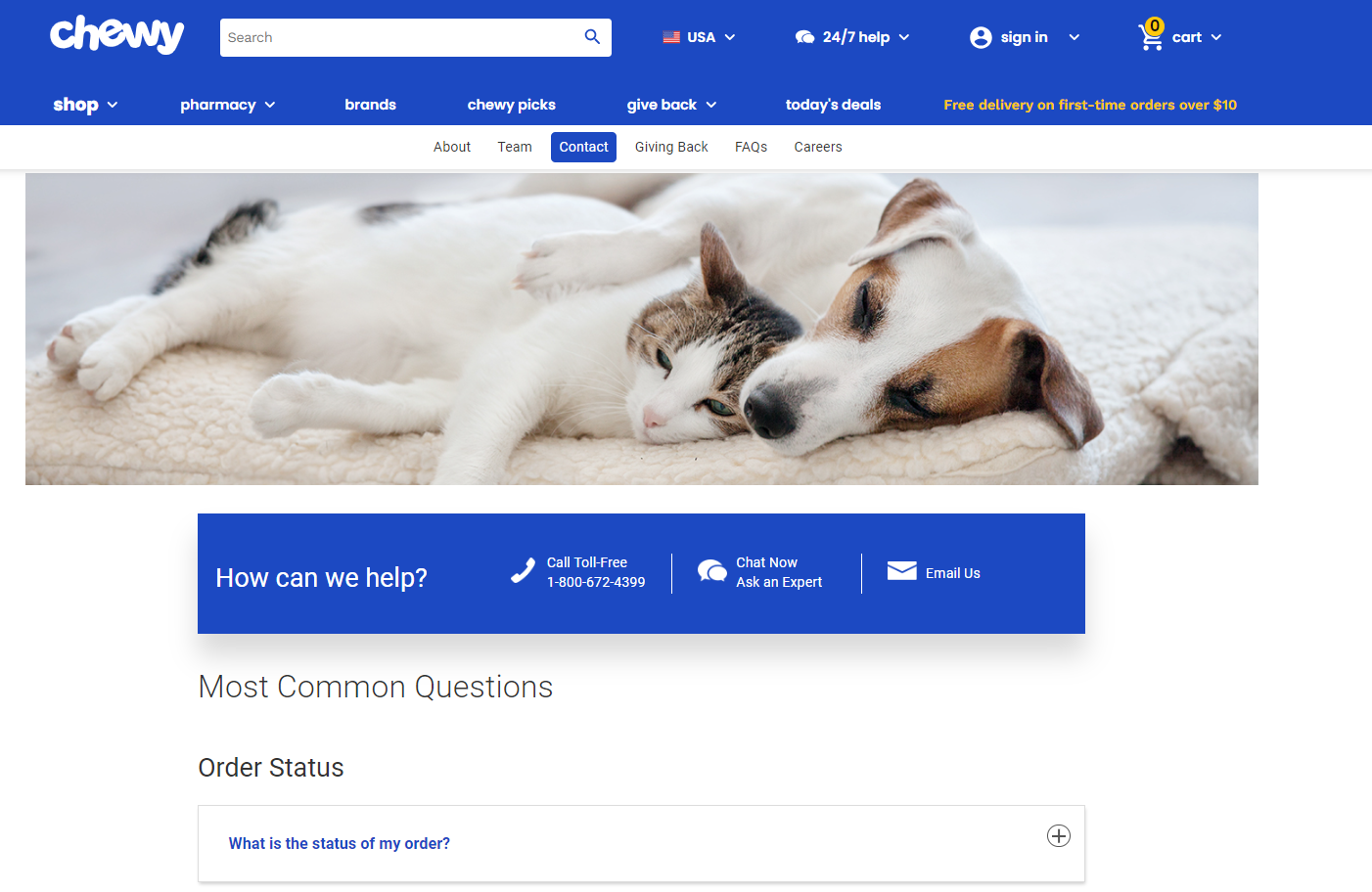
25. Chewy
Chewy does a great job of capturing the user’s attention with an adorable photo of a cat and dog.
The contact options are clearly visible in a bright blue box.
Below the contact options is a section for “Most Common Questions” that a user can navigate through that may not need additional help from support.
 Screenshot taken from chewy.com, February 2024
Screenshot taken from chewy.com, February 2024
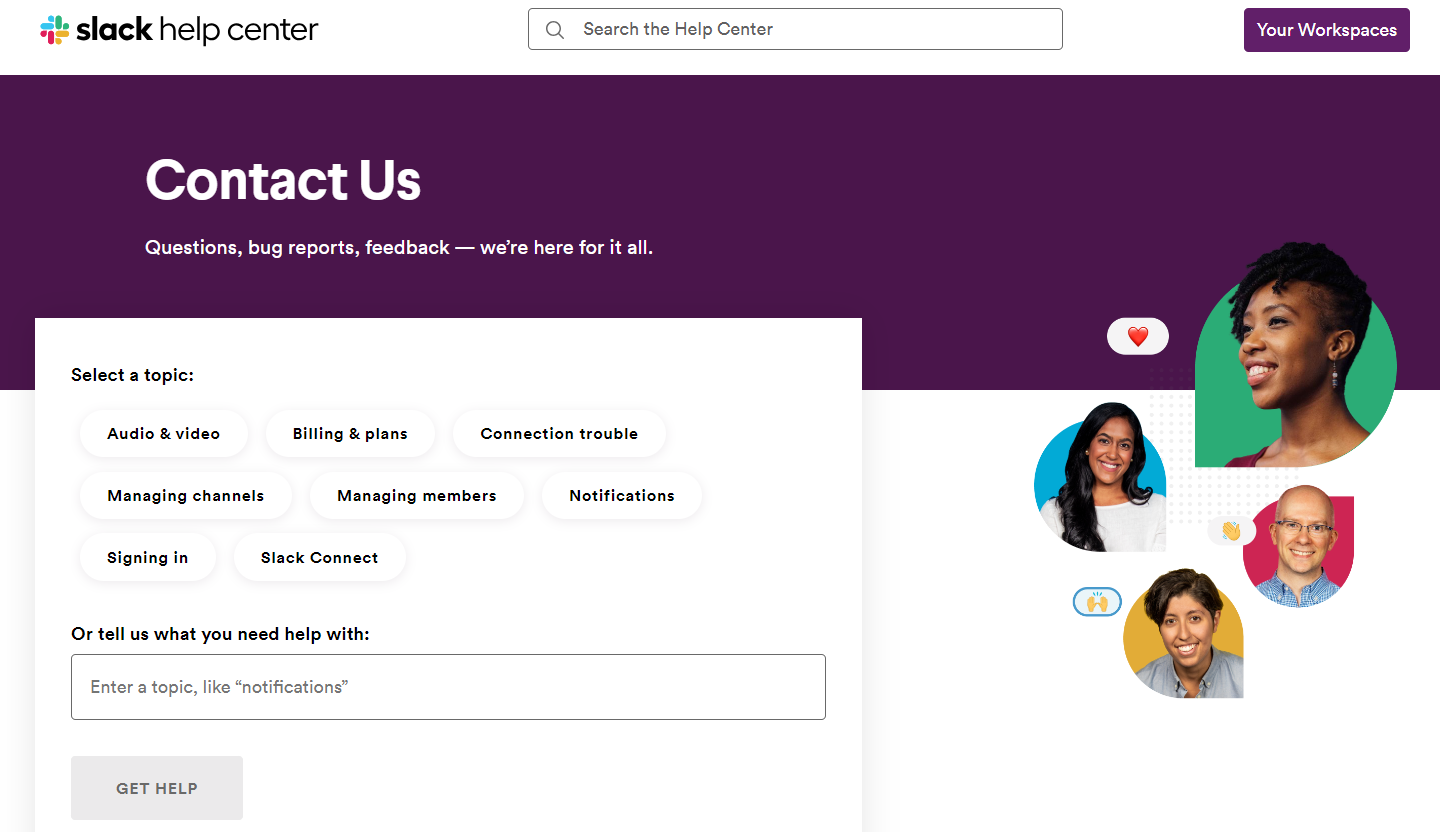
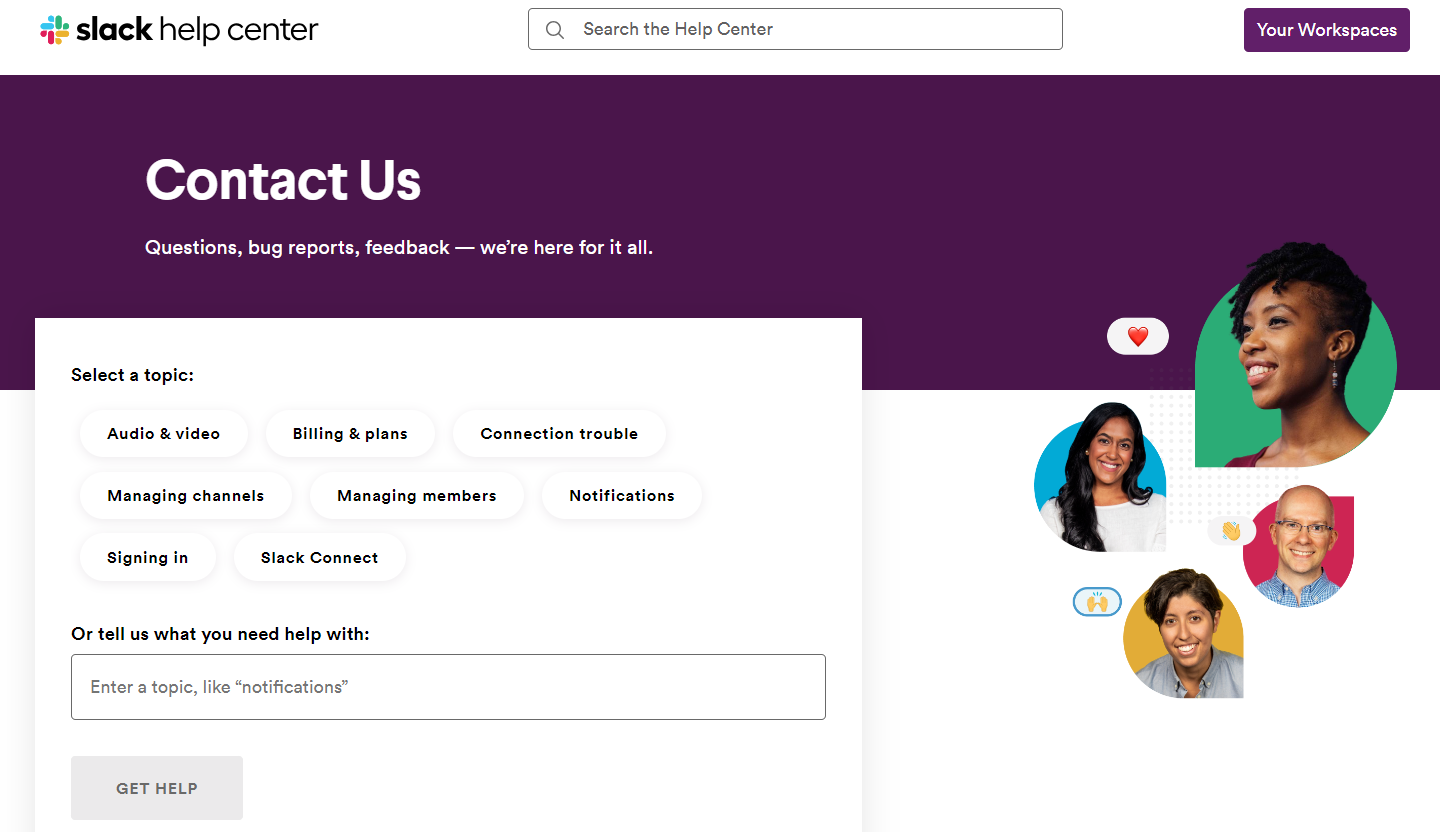
26. Slack
Slack uses topic buttons to navigate customers to FAQs and a search bar for custom questions.
It’s vital to pay attention to the little detail where even the submit button for the search bar is labeled “Get Help” over something like “Submit.”
 Screenshot taken from slack.com, February 2024
Screenshot taken from slack.com, February 2024
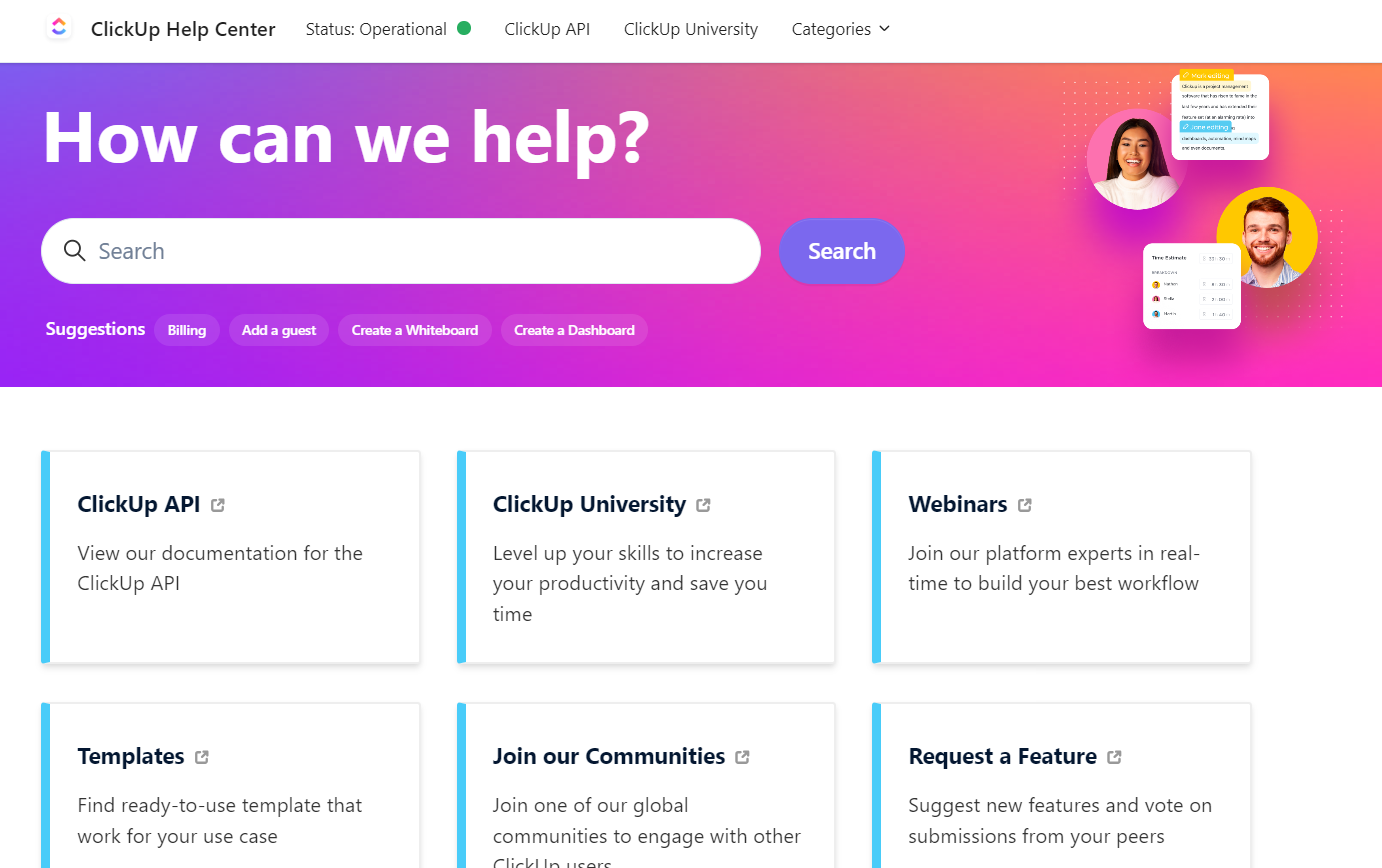
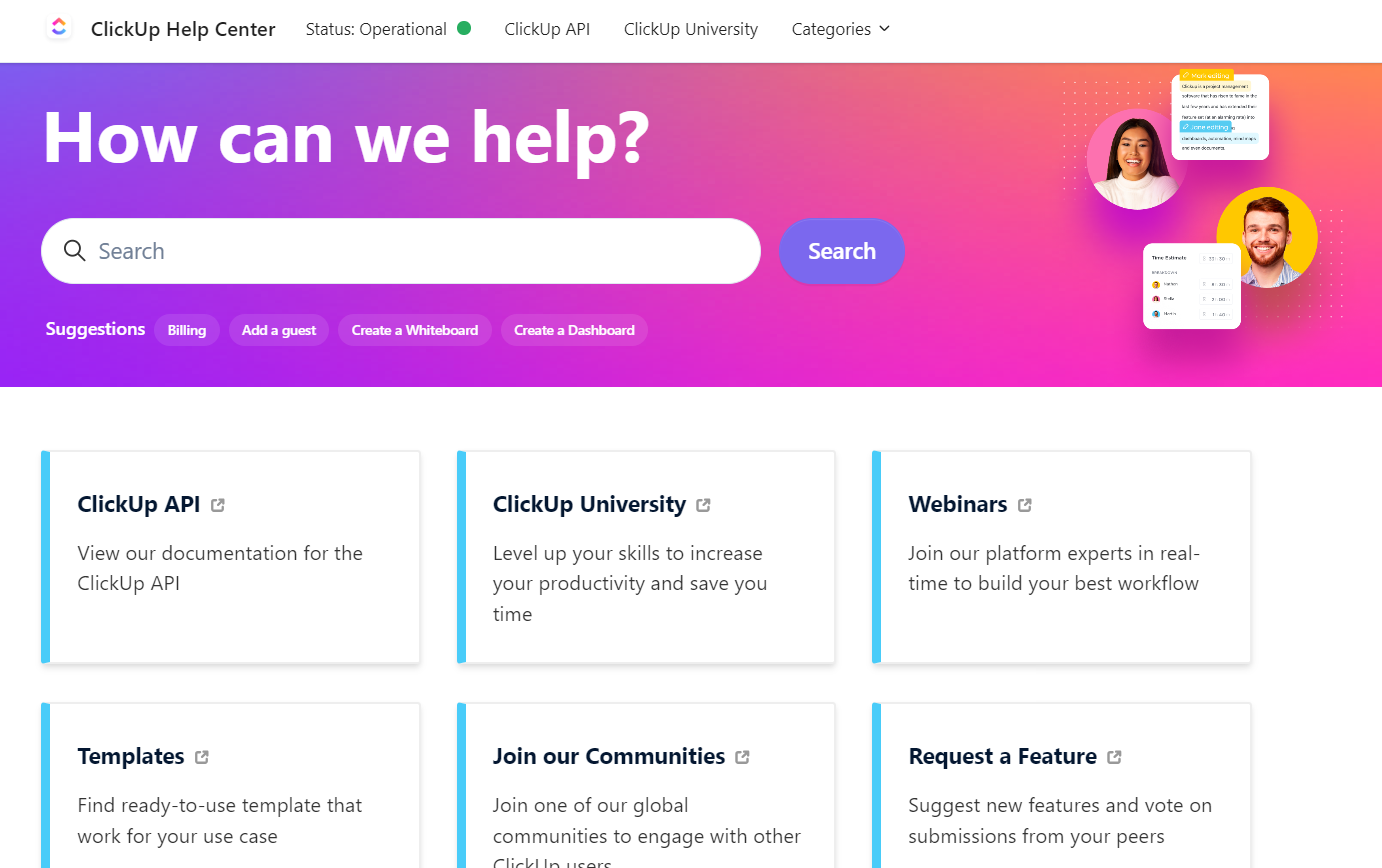
27. ClickUp
This excellent multidimensional Contact Us page from ClickUp begins with a question to build trust. It provides six options for people to get in touch with it, and 11 categories for users to get more feature usage information.
This company’s Contact Us page covers all its bases.
 Screenshot taken from help.clickup.com, February 2024
Screenshot taken from help.clickup.com, February 2024
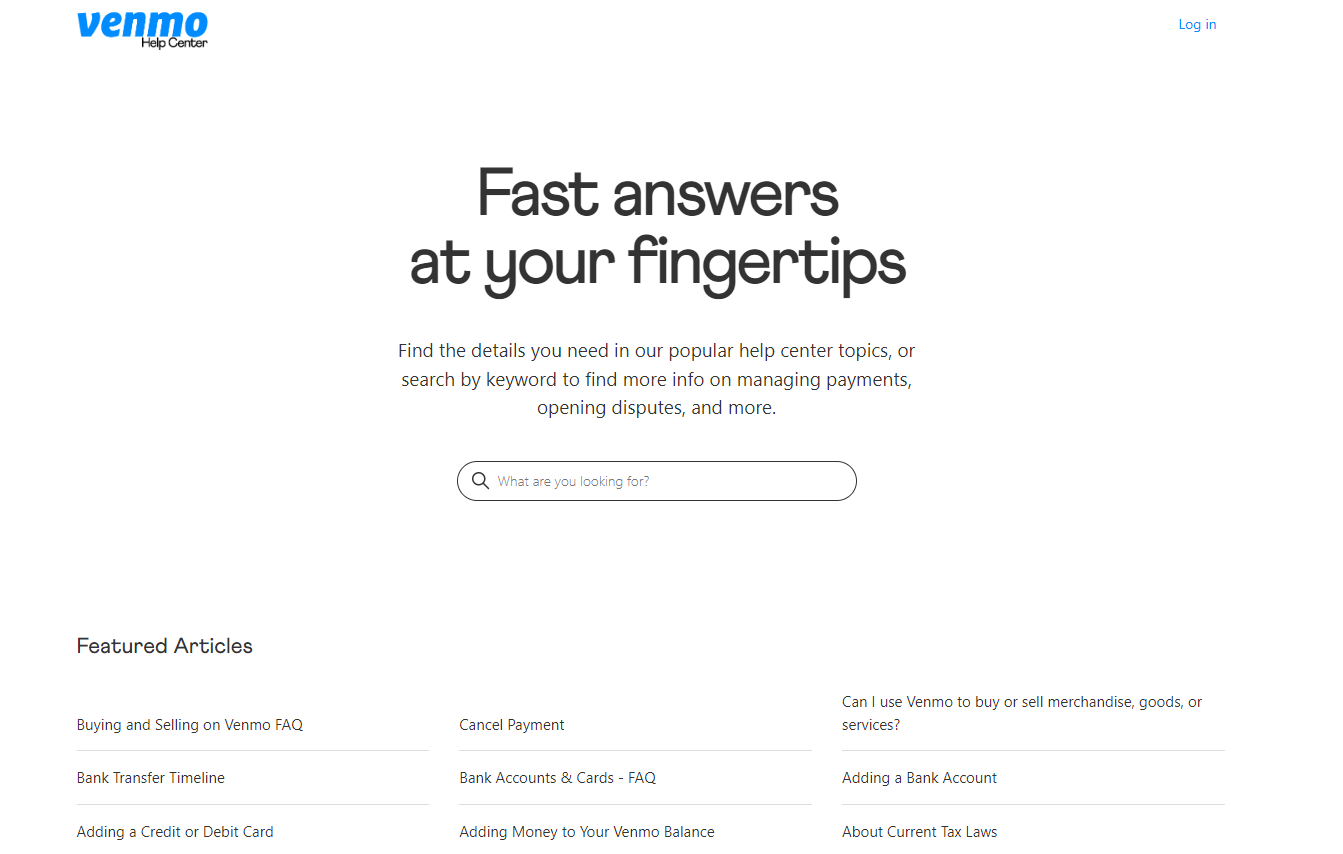
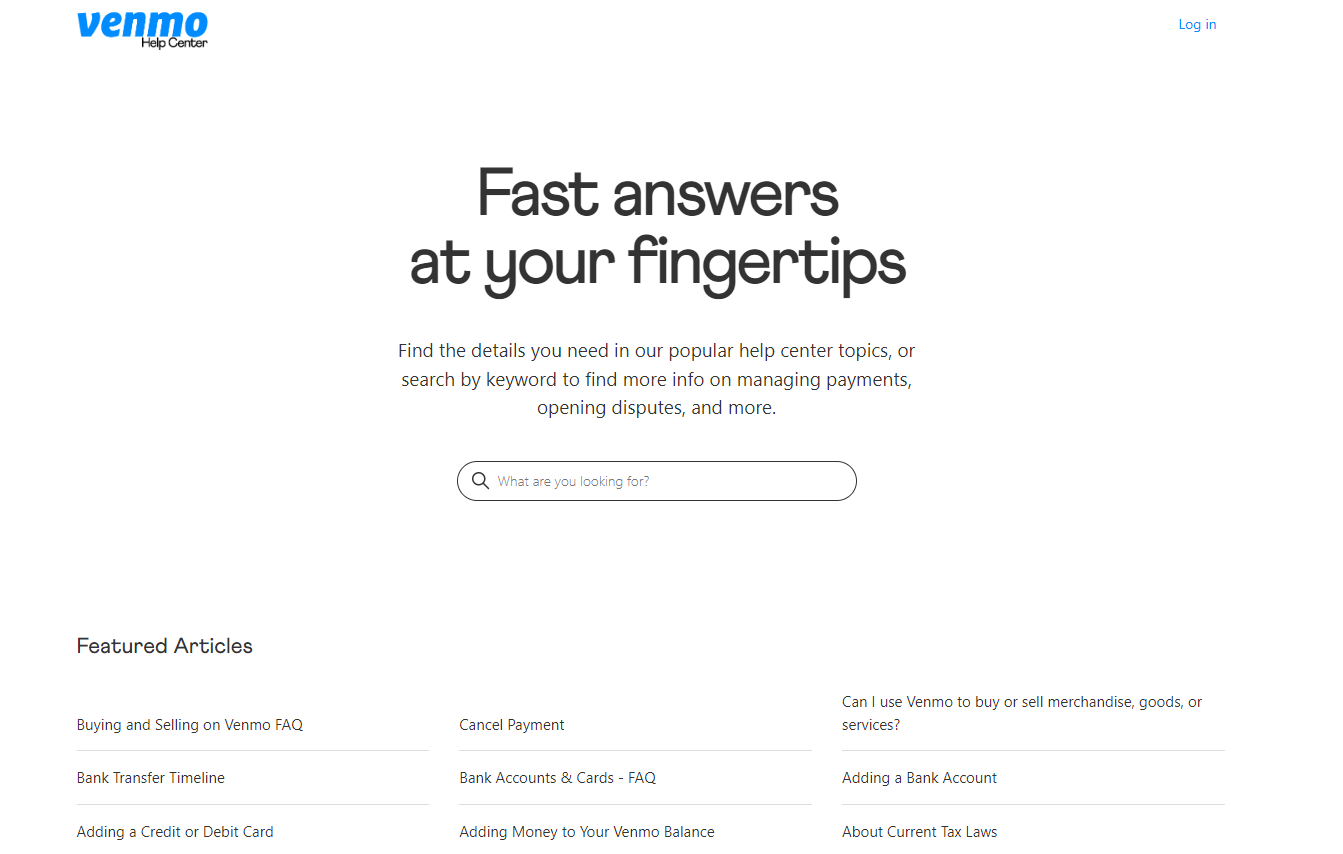
28. Venmo
This page starts with a catchy statement, “Fast answers at your fingertips,” putting the customer at ease from the very beginning.
Then, it clearly shows the user can search for what they’re trying to find and showcases featured articles at the bottom for frequently asked questions.
Venmo also offers a simple form at the bottom of the page for customers to fill out if they need more help outside of FAQs.
 Screenshot taken from help.venmo.com, February 2024
Screenshot taken from help.venmo.com, February 2024
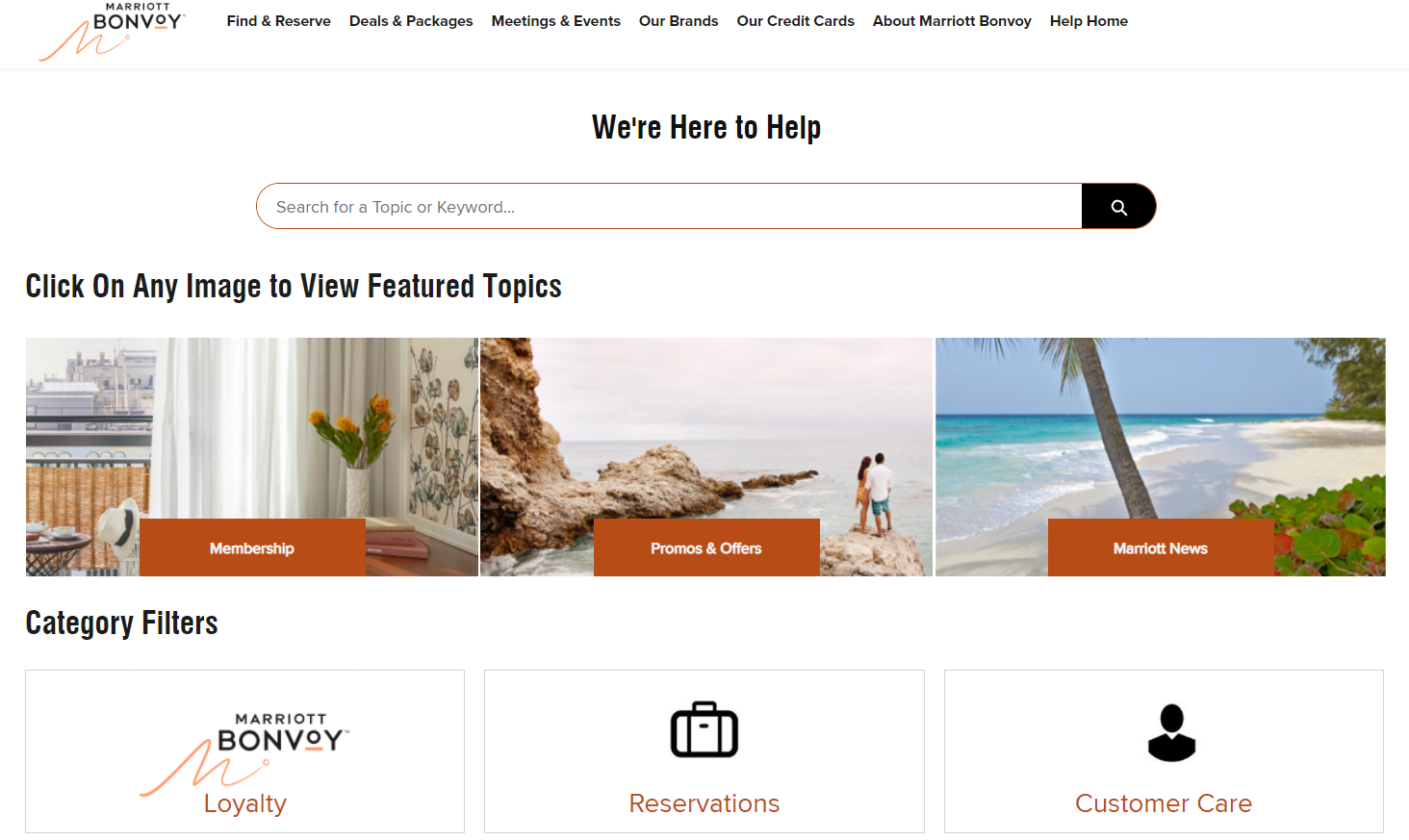
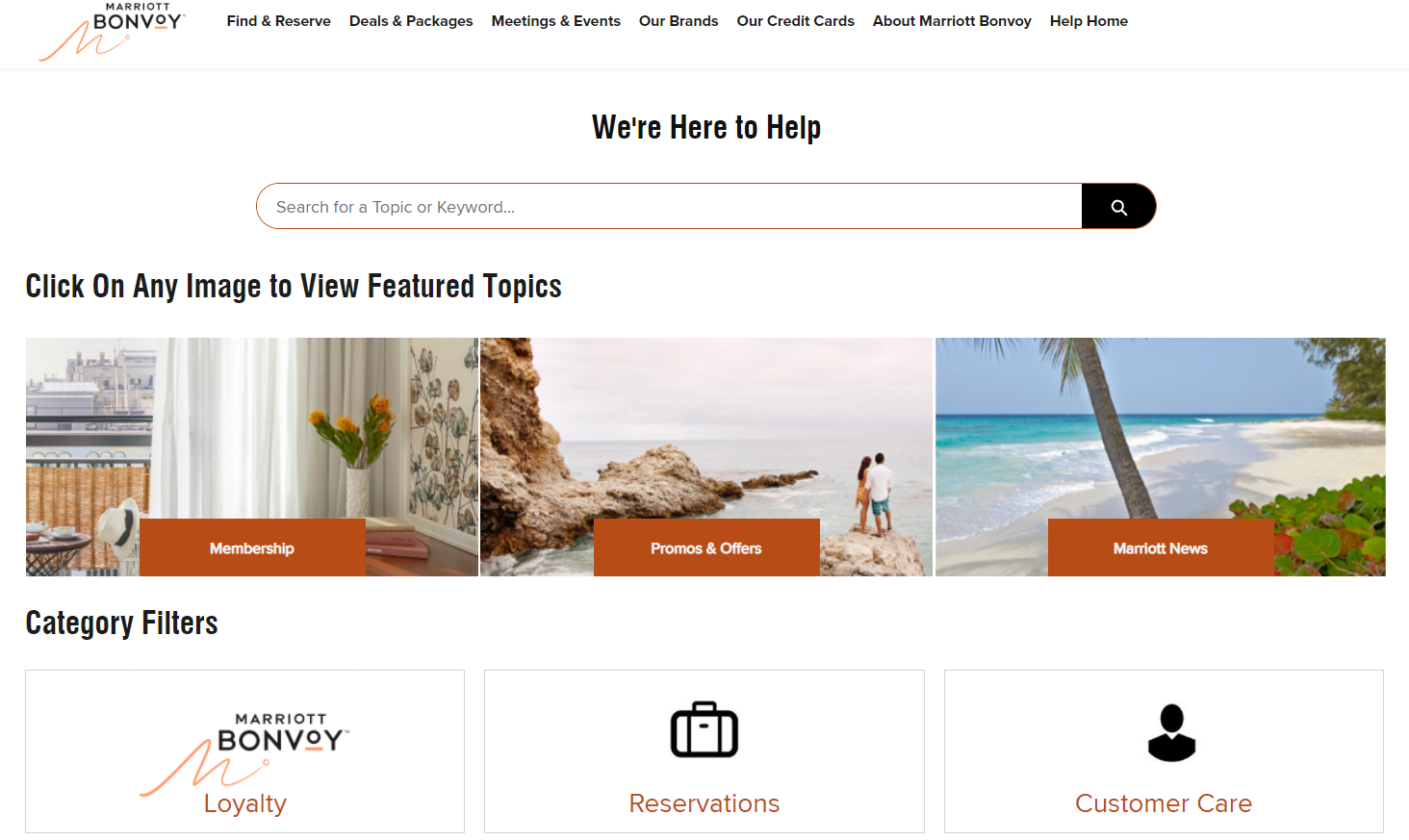
29. Marriott
Another Contact Us page that showcases company support is Marriott.
It boldly states, “We’re Here To Help,” and then utilizes a combination of custom search and topic images for customers to navigate through support options.
Each topic is clearly stated in the bold orange buttons so a user knows they can click to view further.
 Screenshot taken from marriott.com, February 2024
Screenshot taken from marriott.com, February 2024
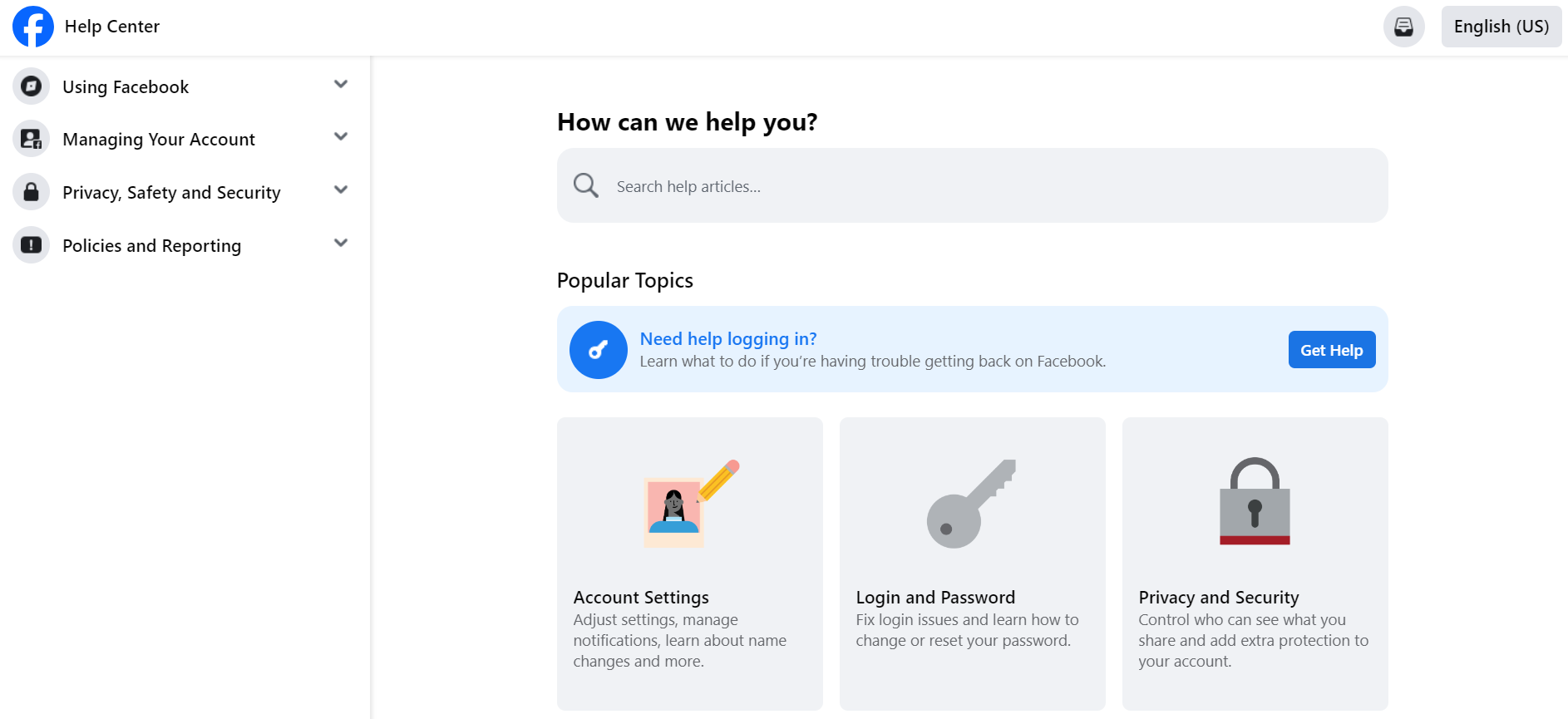
30. Facebook
Another excellent example of mixing images and text while keeping the information simple is Facebook’s Contact Us page.
It perfectly illustrates how to organize common consumer resources.
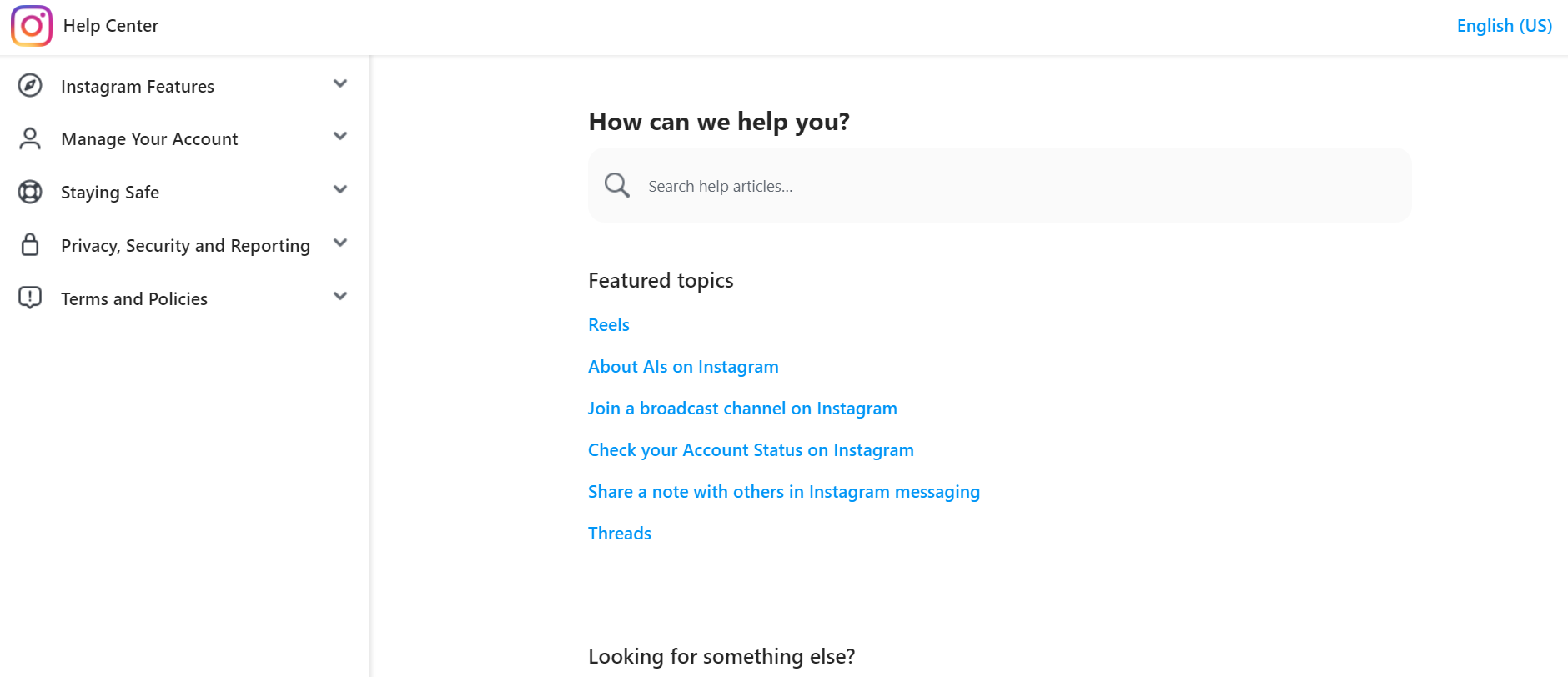
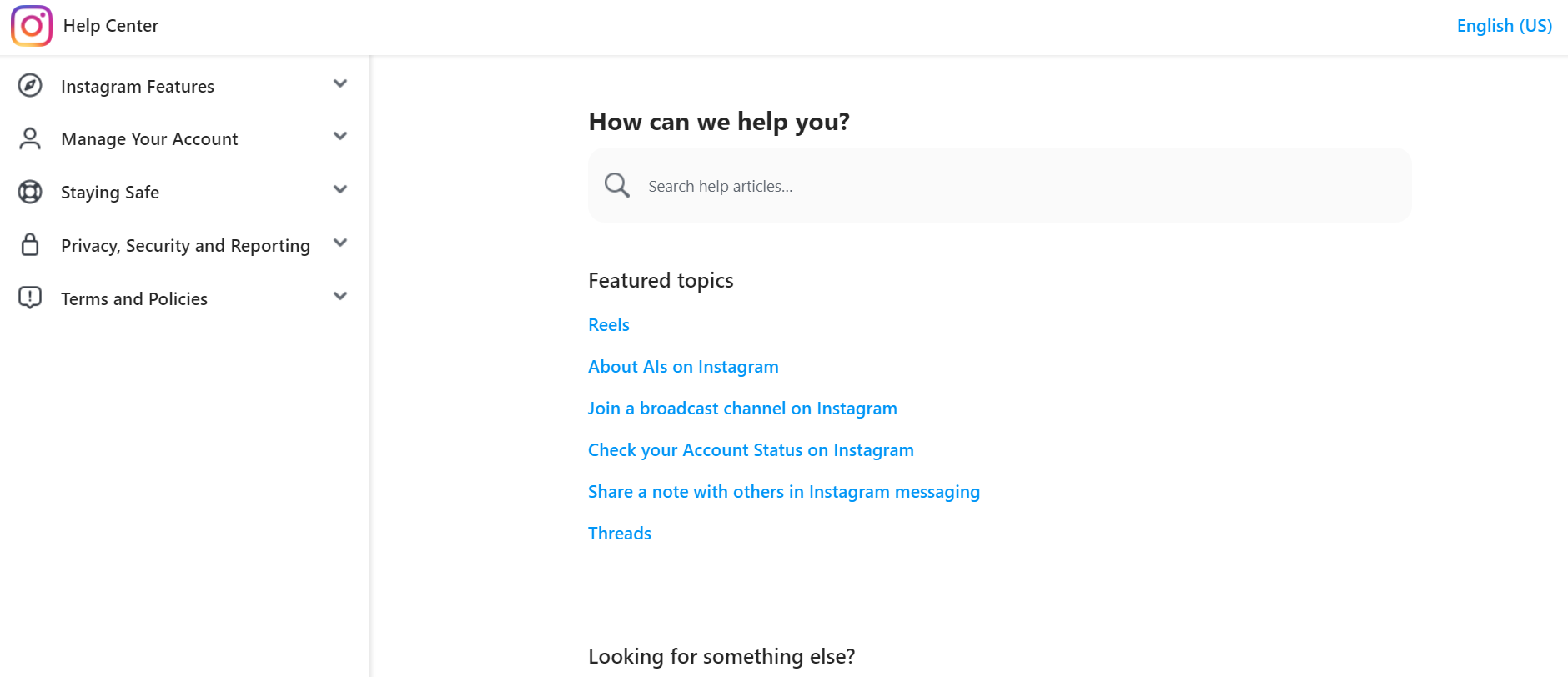
31. Instagram
Following suit of the Facebook Contact Us page is its sister brand, Instagram.
Meta does a fantastic job of streamlining the user experience across brands to make the Help and Support Centers easier and more familiar to navigate.
 Screenshot taken from help.instagram.com, February 2024
Screenshot taken from help.instagram.com, February 2024
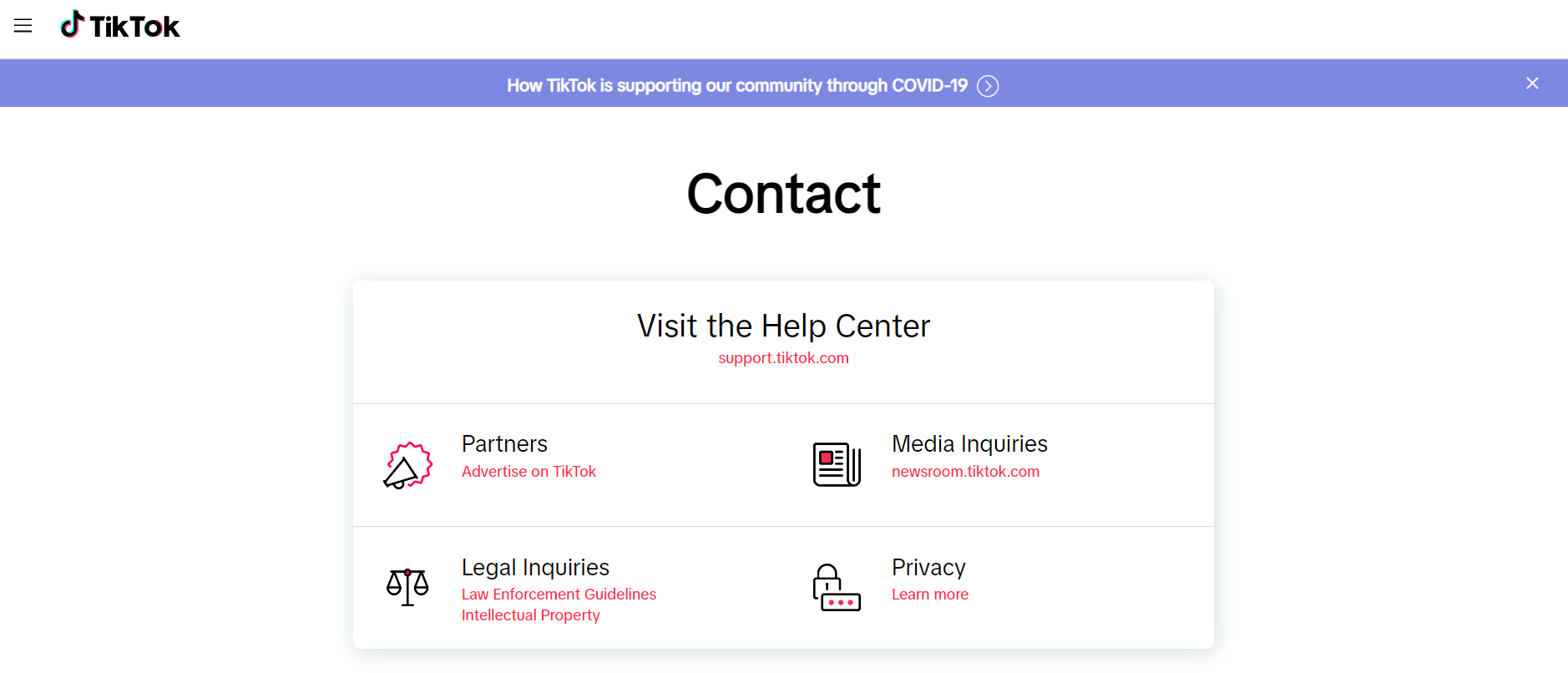
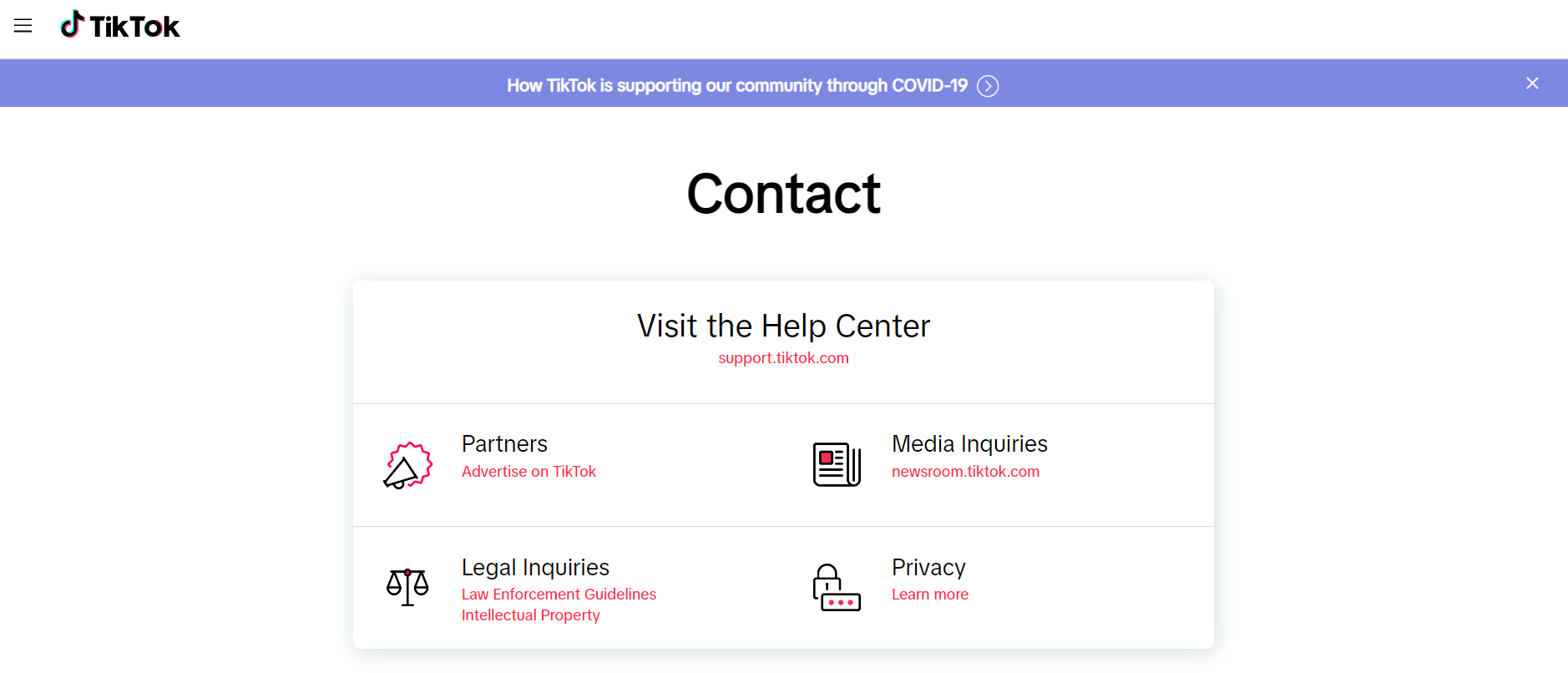
32. TikTok
While TikTok is primarily app-based, its simple but effective Contact Us page on the web covers consumers and advertisers alike.
The page has helpful links such as how to advertise, privacy concerns, media inquiries, and more.
 Screenshot taken from tiktok.com, February 2024
Screenshot taken from tiktok.com, February 2024
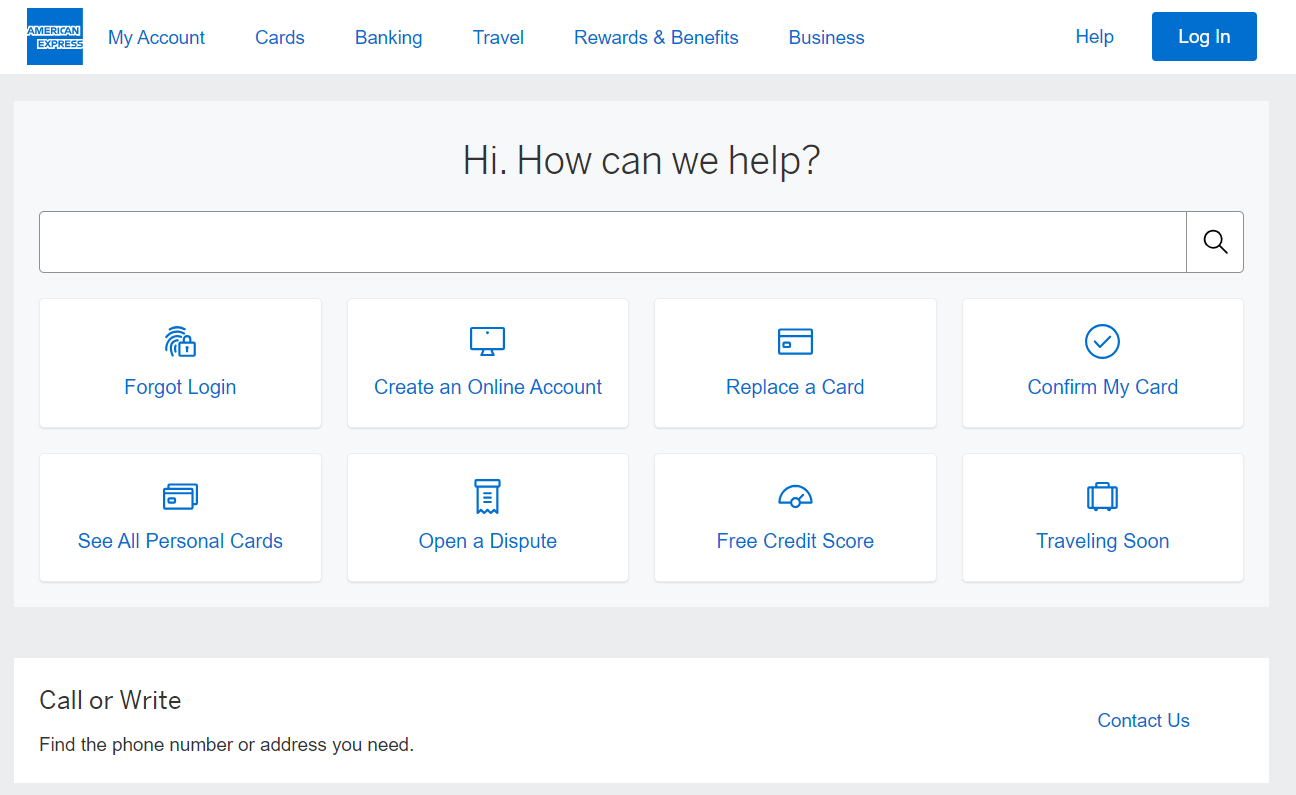
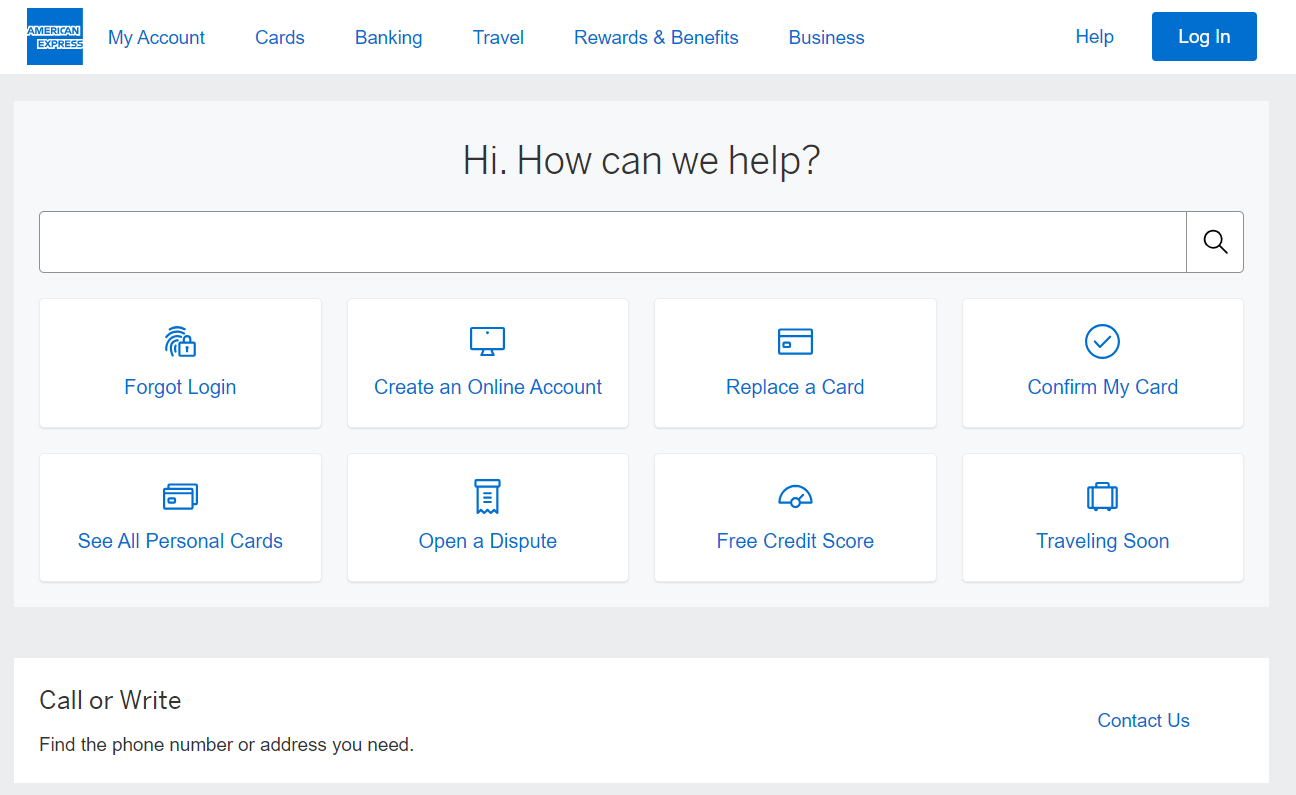
33. American Express
American Express has always been known for its stellar customer support.
Its Contact Us page is a clear reflection of its high standard of customer care.
The muted tone background makes it easier on the eyes, and it makes good use of combining text and imagery for featured category support.
 Screenshot taken from americanexpress.com, February 2024
Screenshot taken from americanexpress.com, February 2024
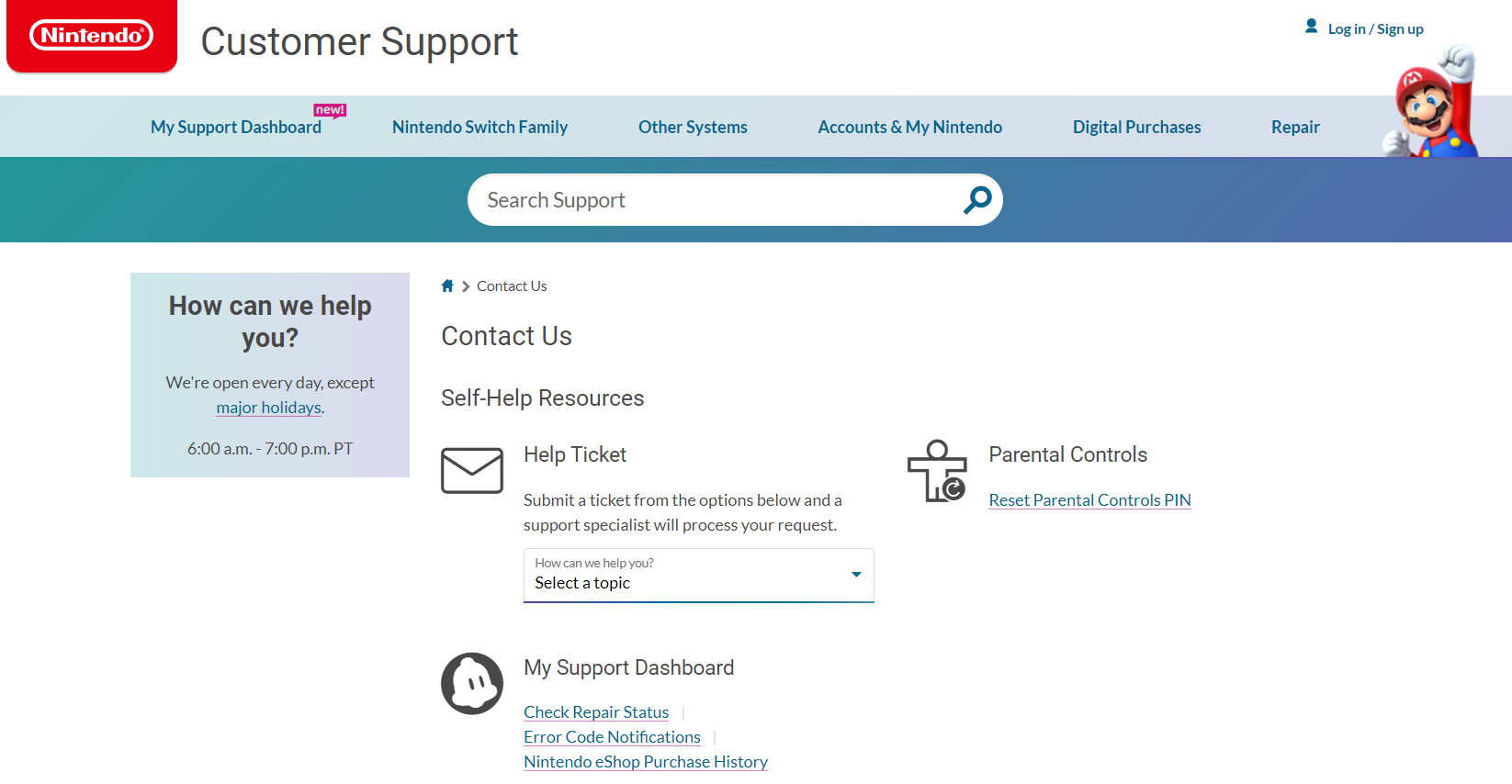
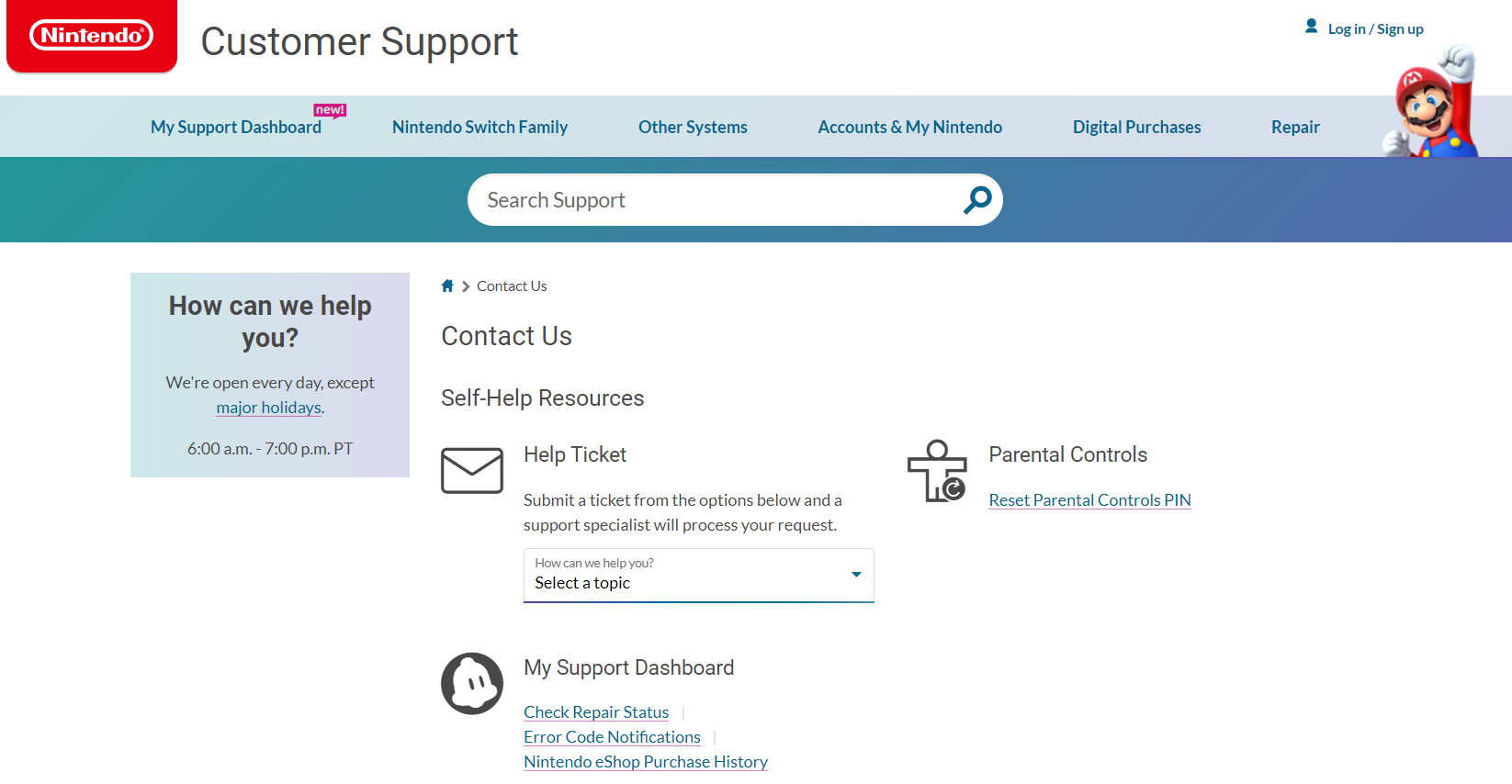
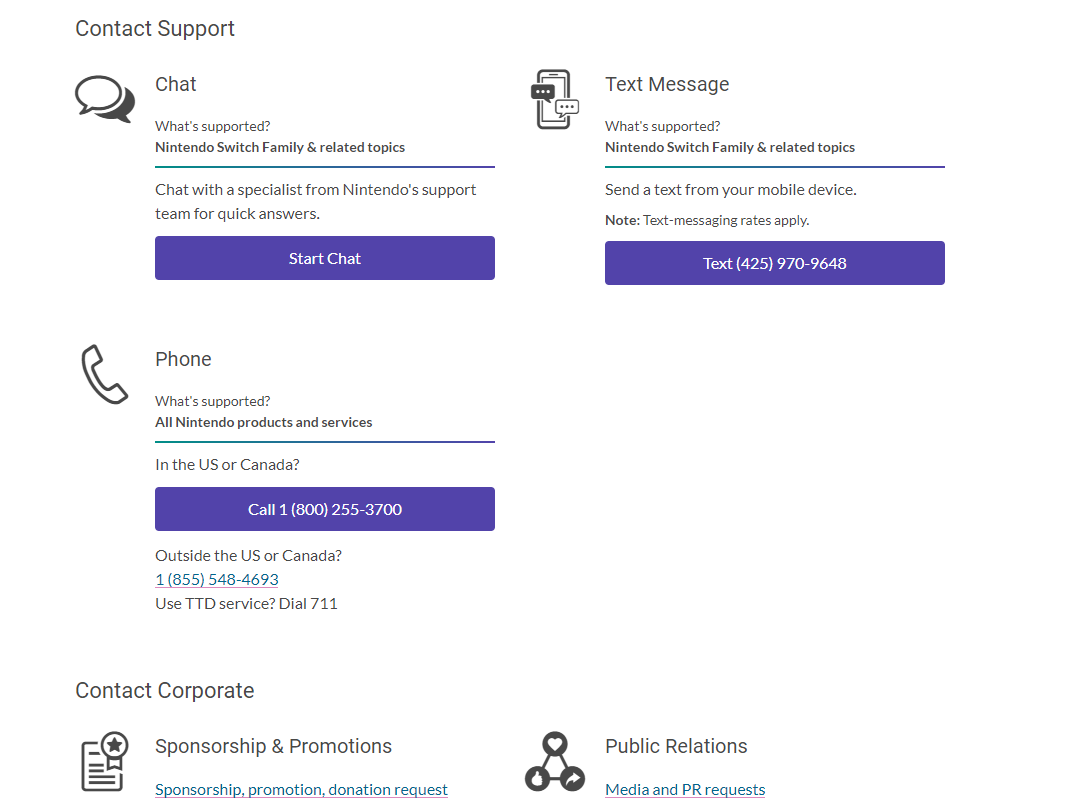
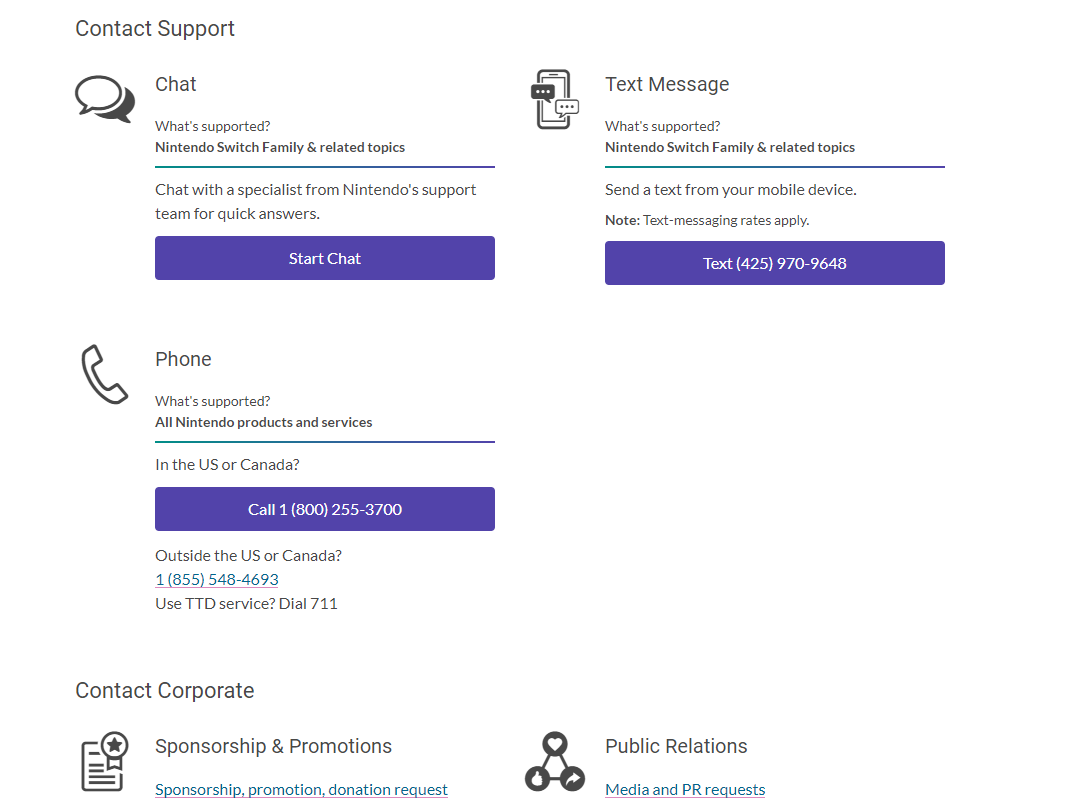
34. Nintendo
Nintendo organizes its Contact Us page into two manageable sections so customers can choose from self-help resources or the ability to contact the company during business hours.
Once a user scrolls past the self-help resources, there are three ways they can contact support. The options have clear call-to-action buttons, making this super user-friendly.
 Screenshot taken from support.nintendo.com, February 2024
Screenshot taken from support.nintendo.com, February 2024
 Screenshot taken from support.nintendo.com, February 2024
Screenshot taken from support.nintendo.com, February 2024
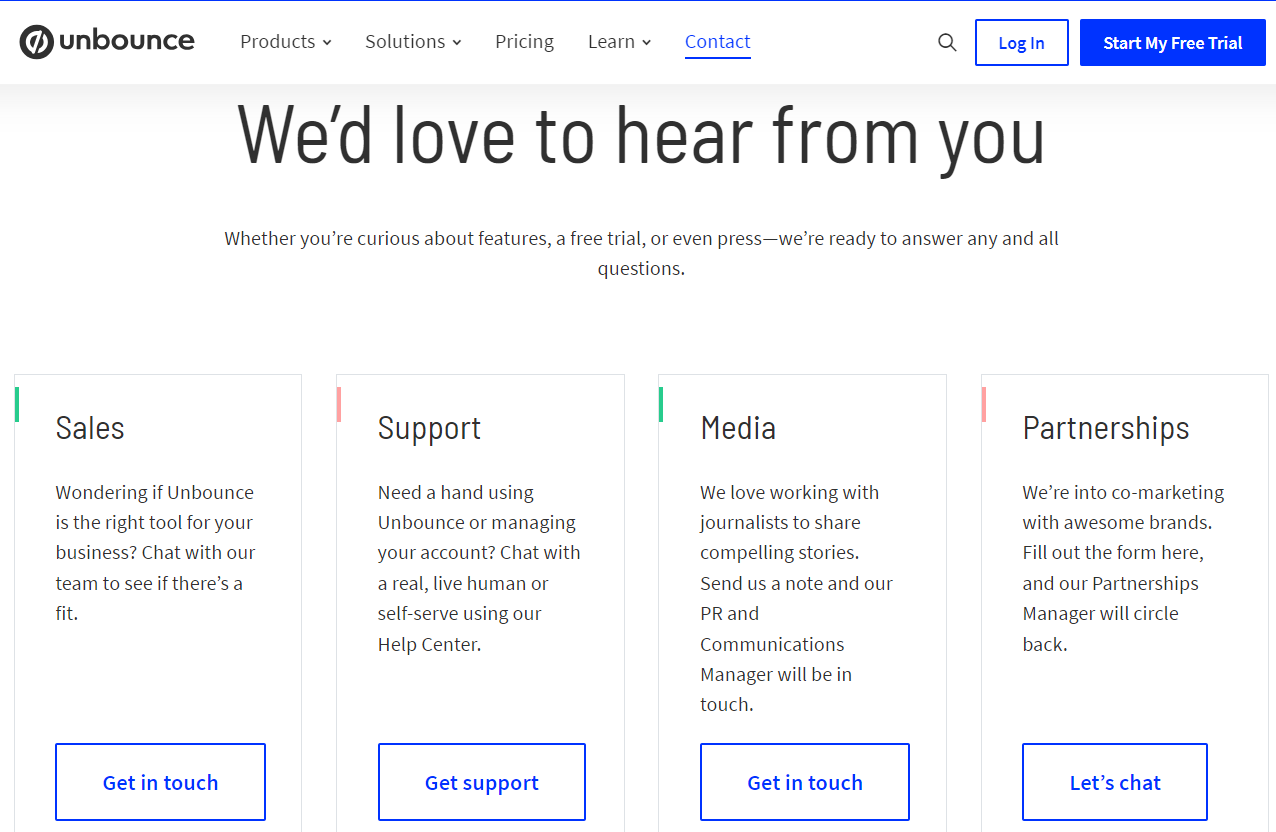
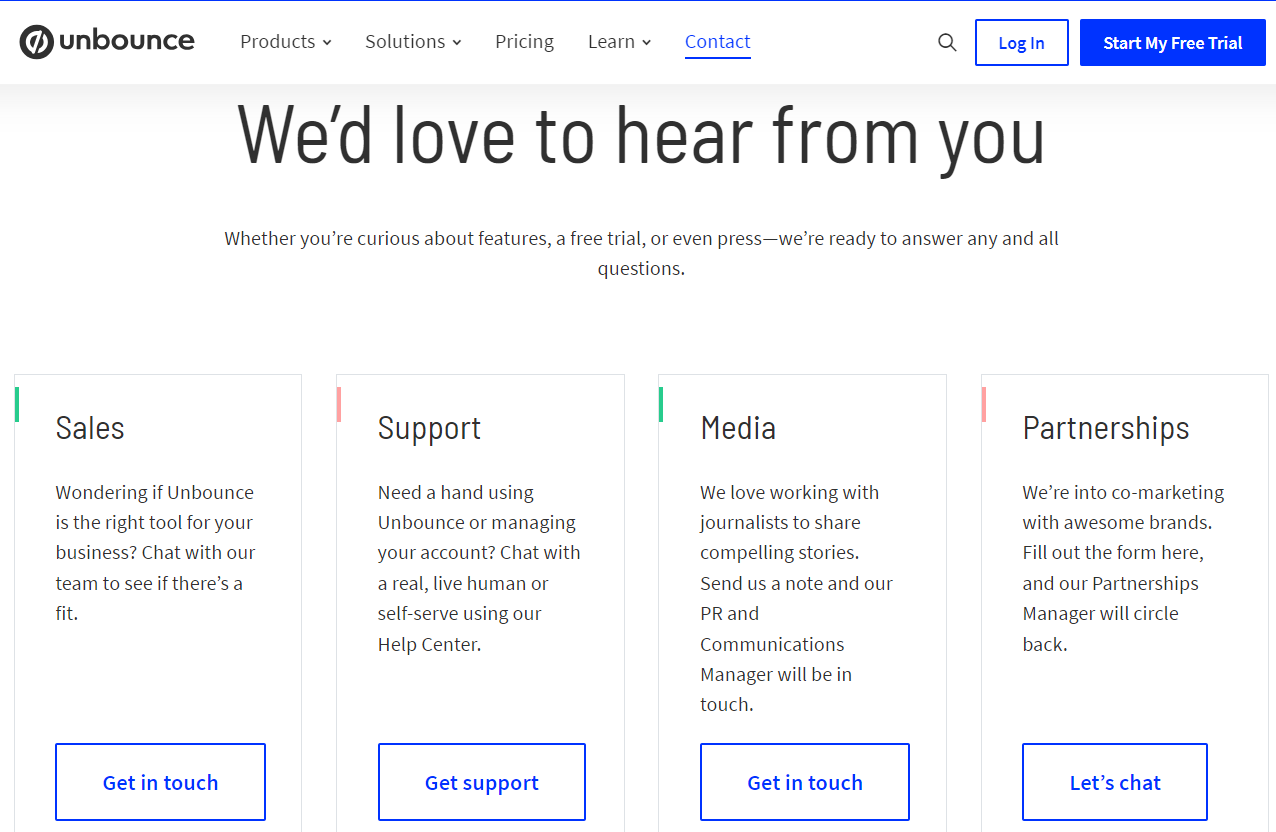
35. Unbounce
Some Contact Us pages can have an overload of information, which can end up confusing the customer.
But Unbounce’s Contact Us page arranges its contact sections well.
 Screenshot taken from unbounce.com, February 2024
Screenshot taken from unbounce.com, February 2024
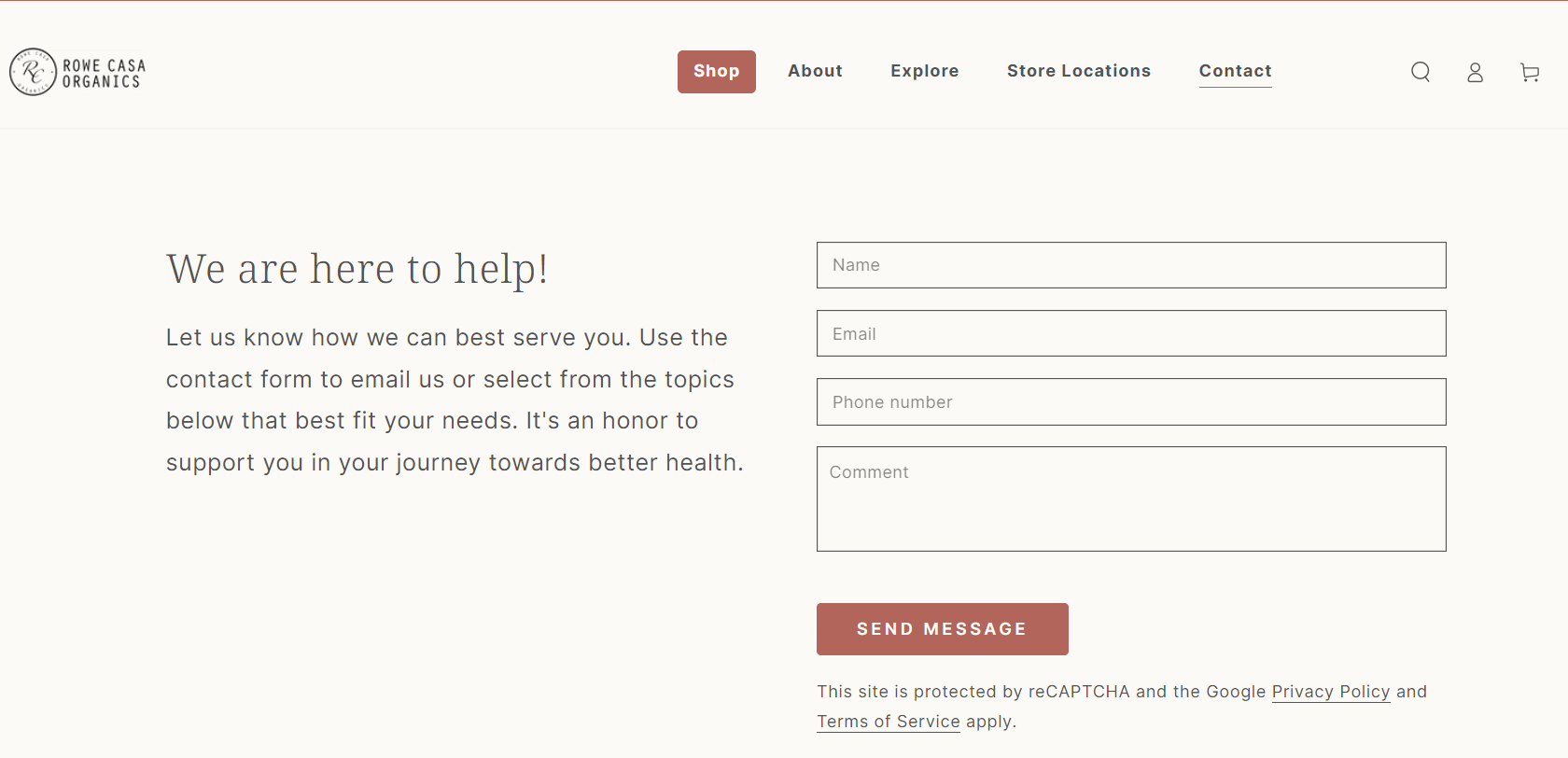
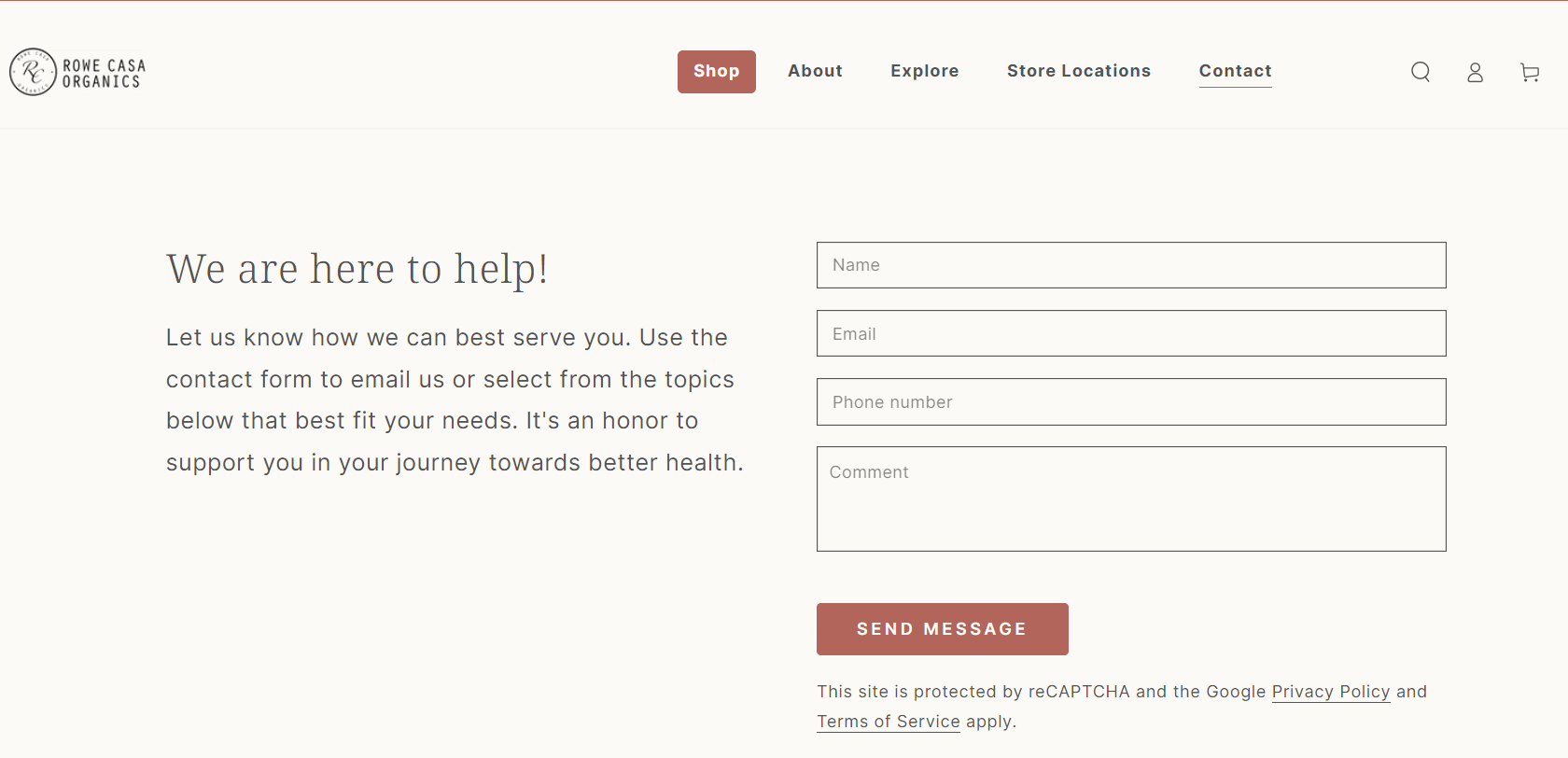
36. Rowe Casa Organics
Another example of a small business support page doing it right.
Rowe Casa Organics starts with a simple form a user can fill out, or they can scroll down to find quick links and answers to FAQs without having to get in touch with someone.
 Screenshot taken from rowecasaorganics.com, February 2024
Screenshot taken from rowecasaorganics.com, February 2024
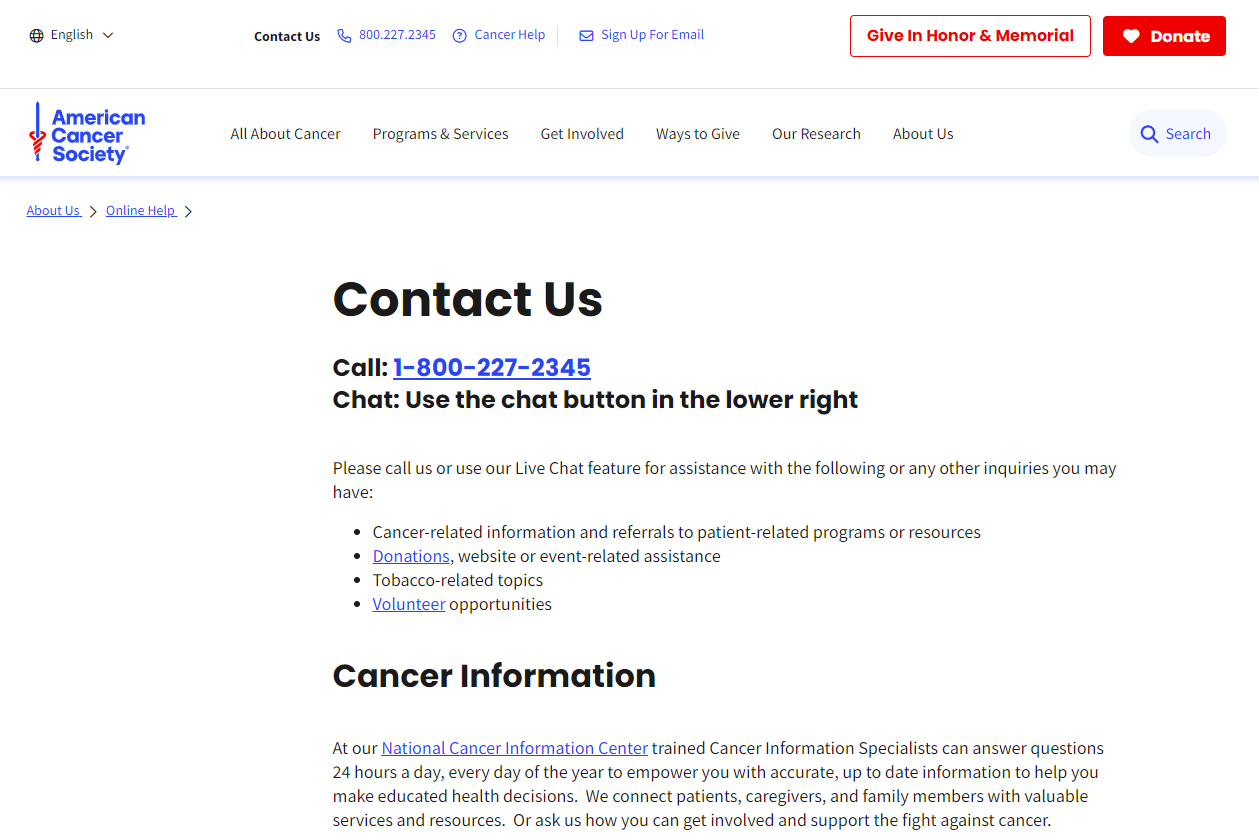
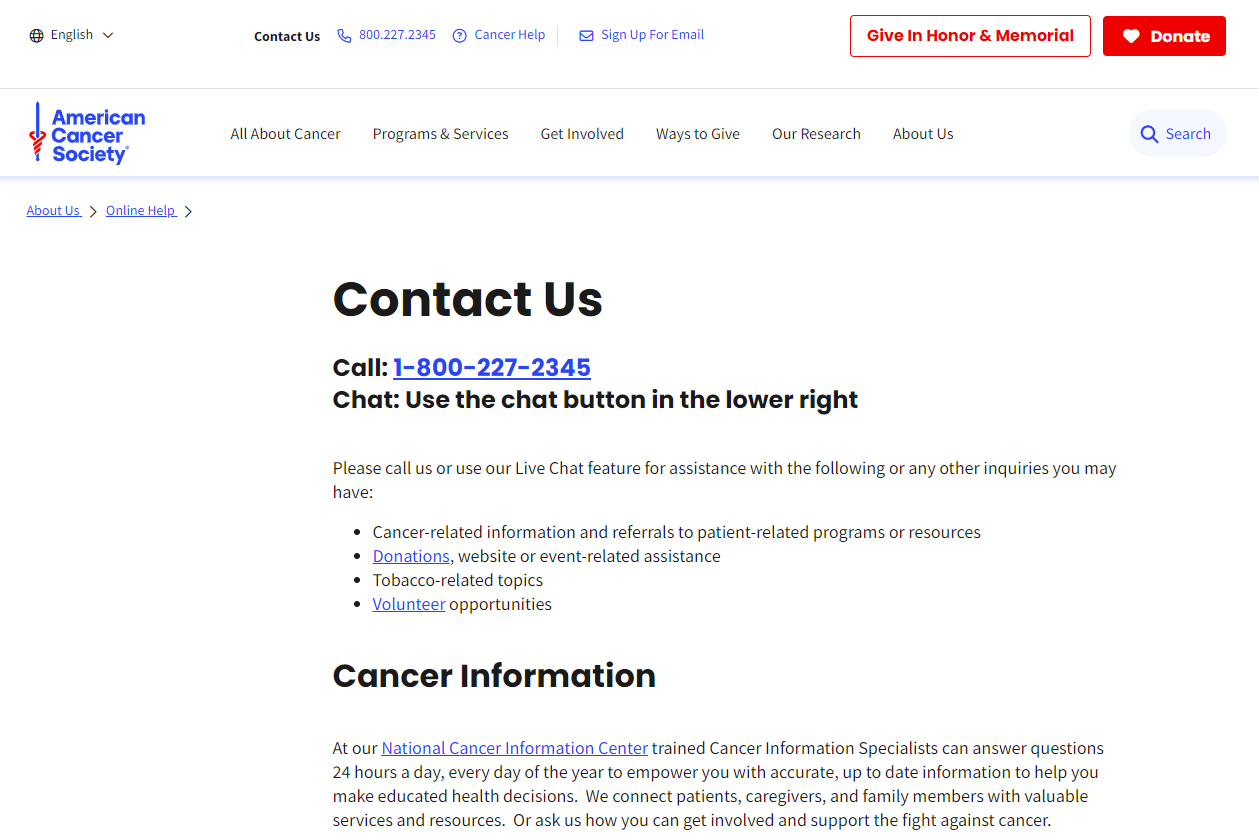
37. American Cancer Society
The American Cancer Society does a phenomenal job of making a potentially overwhelming site visit less overwhelming.
The number to call customer service is front-and-center, or a user has the option to live chat with someone if they can’t call.
Further down the page, there are many online resources that are easy to understand, as well as the ability to find local resources in a user’s area.
This Contact Us page is all about providing peace of mind to the user during challenging times.
 Screenshot taken from cancer.org, February 2024
Screenshot taken from cancer.org, February 2024
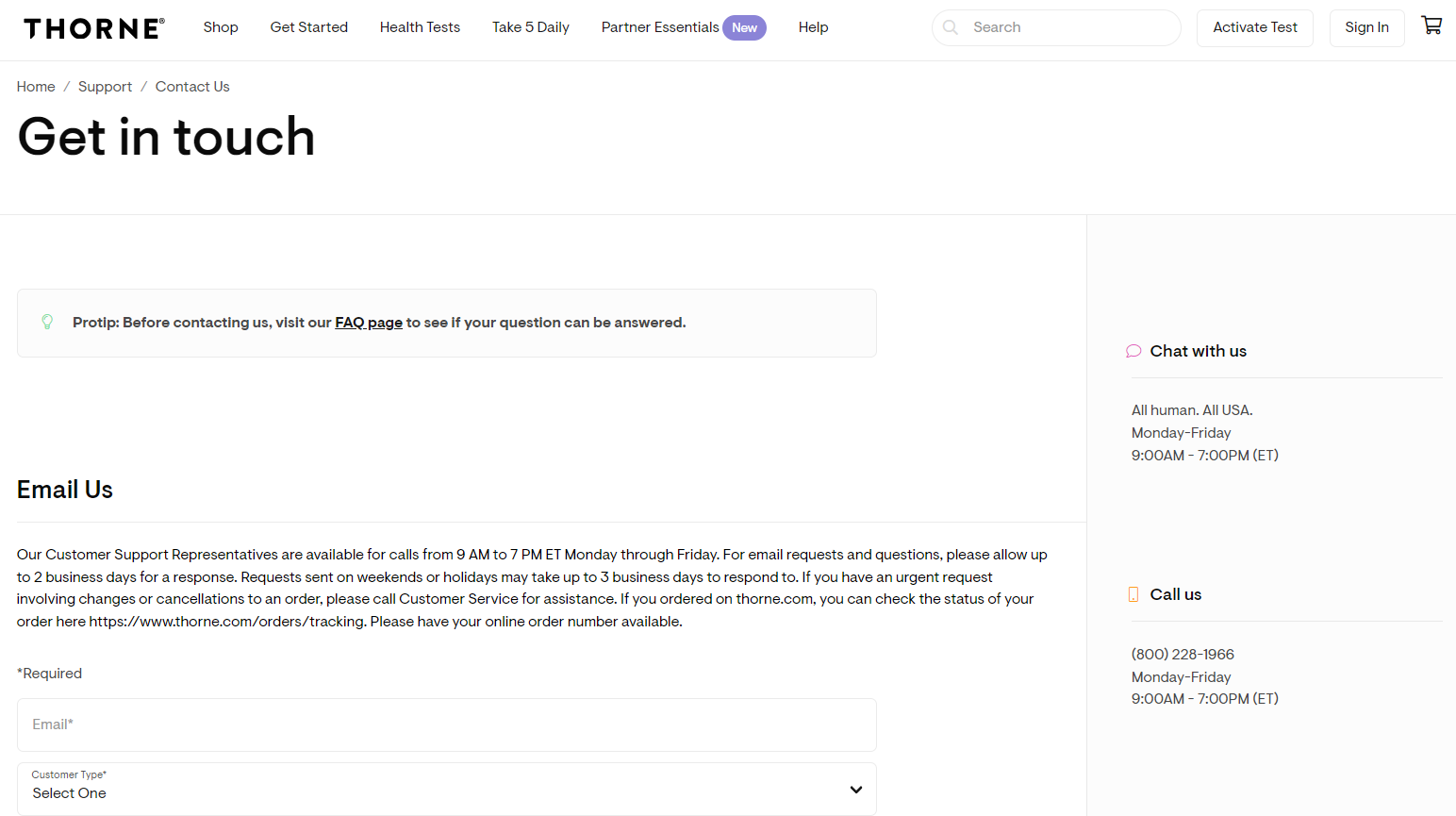
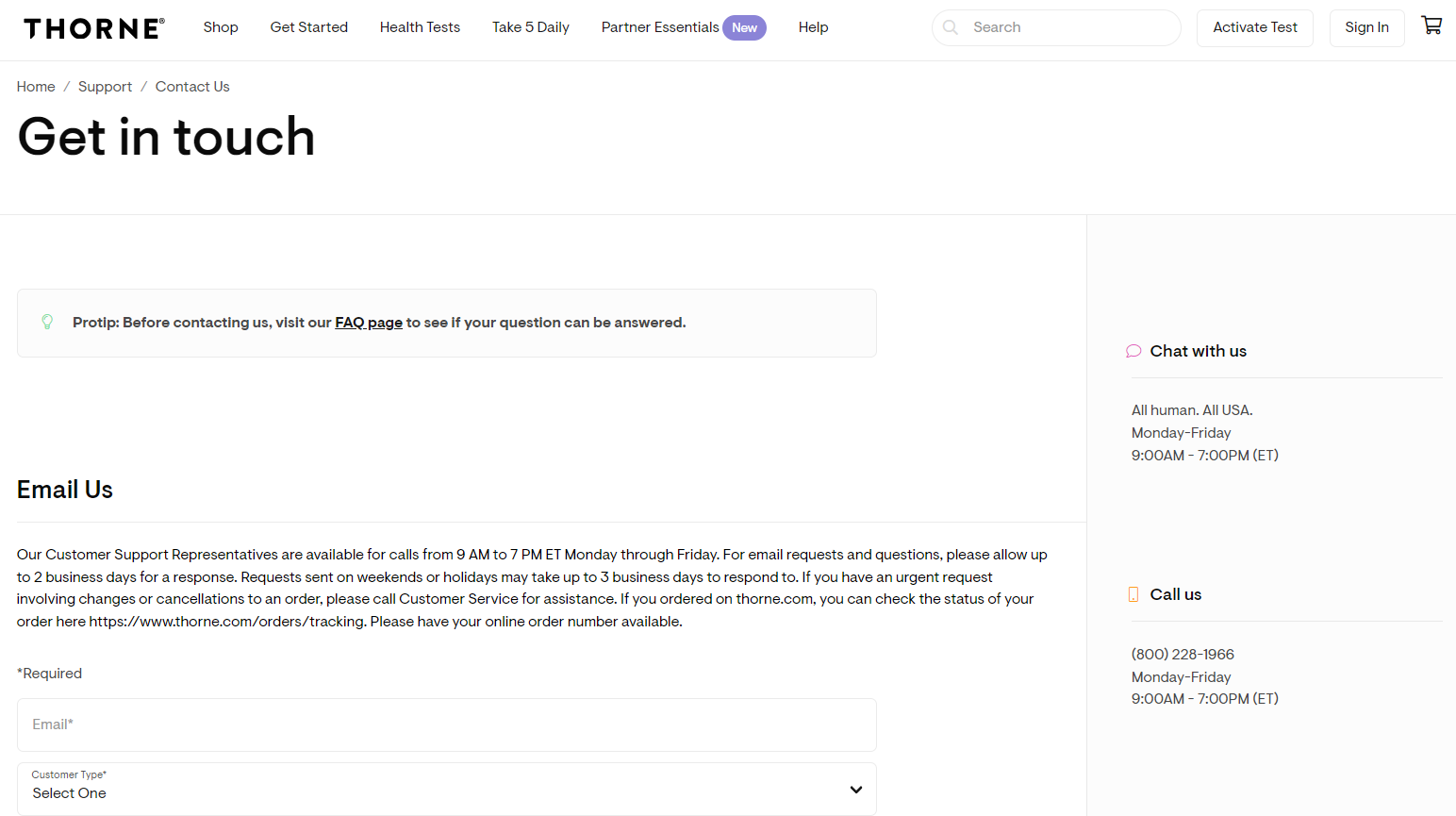
38. Thorne
Thorne has all the information you need to contact them, plus an important note. It mentions its FAQ page right away in order for customers to hopefully find an answer before having to contact support.
It also notes that its online chat function is with real humans and not a chatbot or virtual assistant, which many users welcome having the chance to interact with a human.
 Screenshot taken from thorne.com, February 2024
Screenshot taken from thorne.com, February 2024
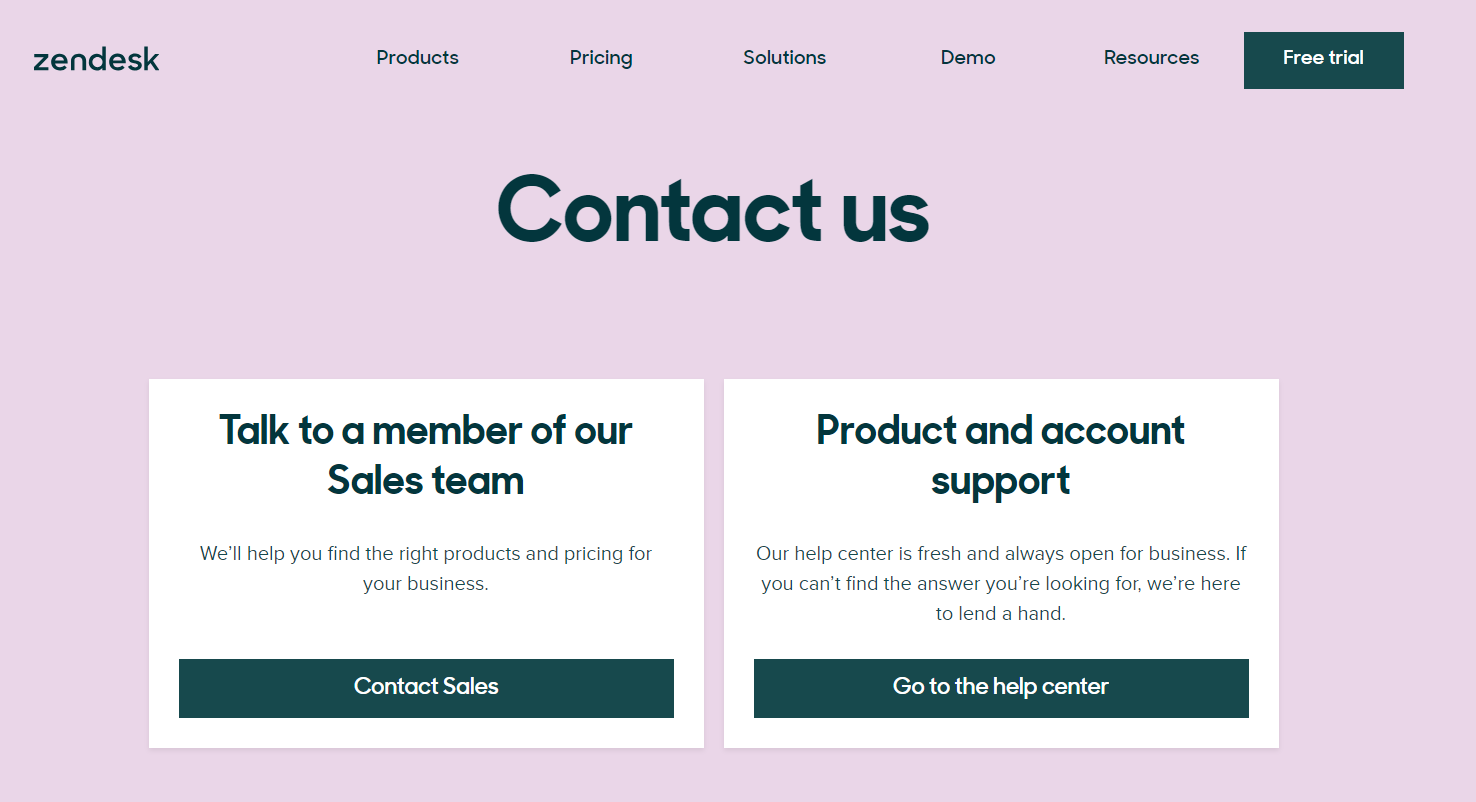
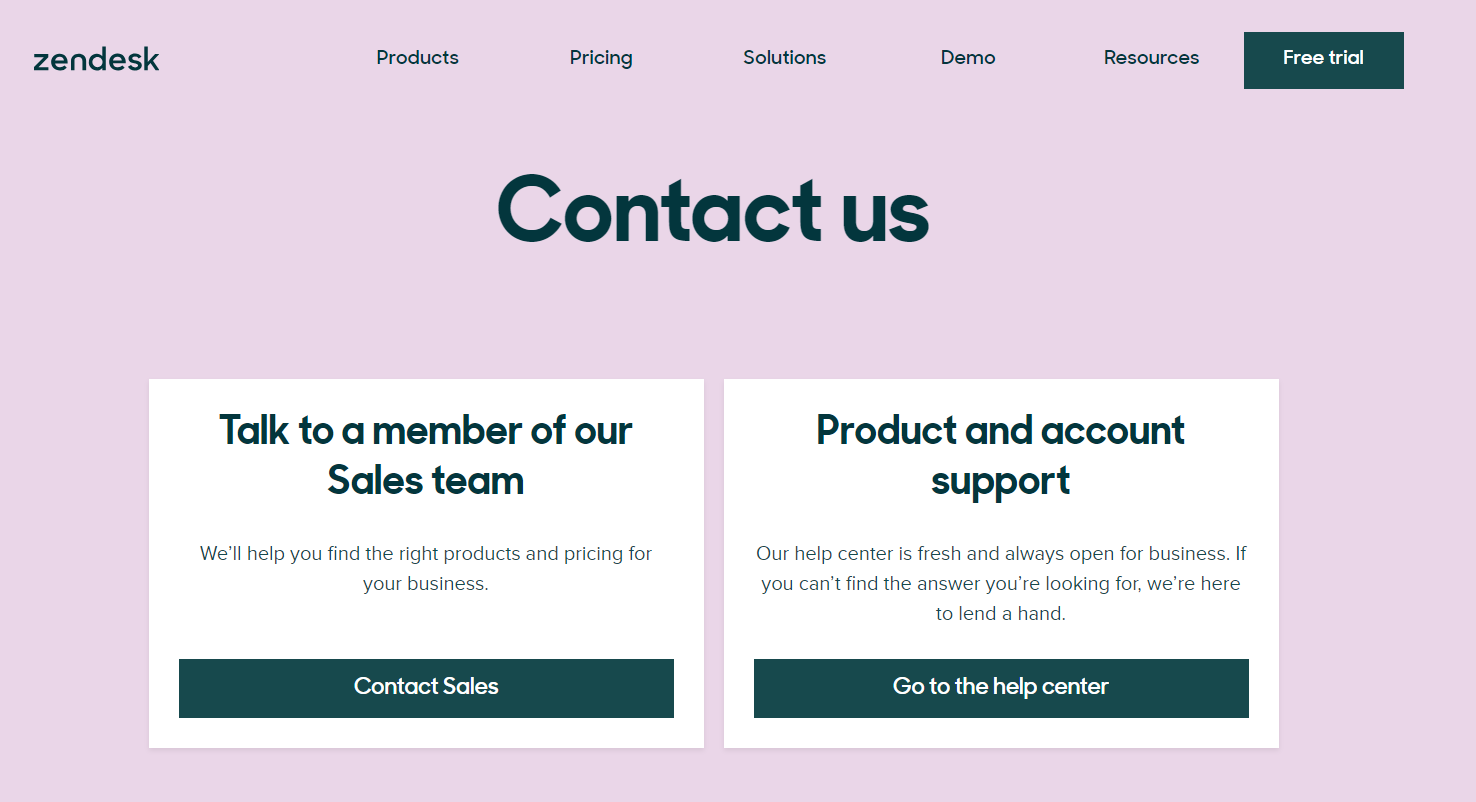
39. Zendesk
Zendesk’s Contact Us page is just as aesthetically pleasing as it is helpful to customers.
It broke its page out into two user buckets: one to contact sales, and another to contact account and product support.
Further down the page, Zendesk lists out all its global offices, complete with addresses, websites, and email addresses.
 Screenshot taken from zendesk.com, February 2024
Screenshot taken from zendesk.com, February 2024
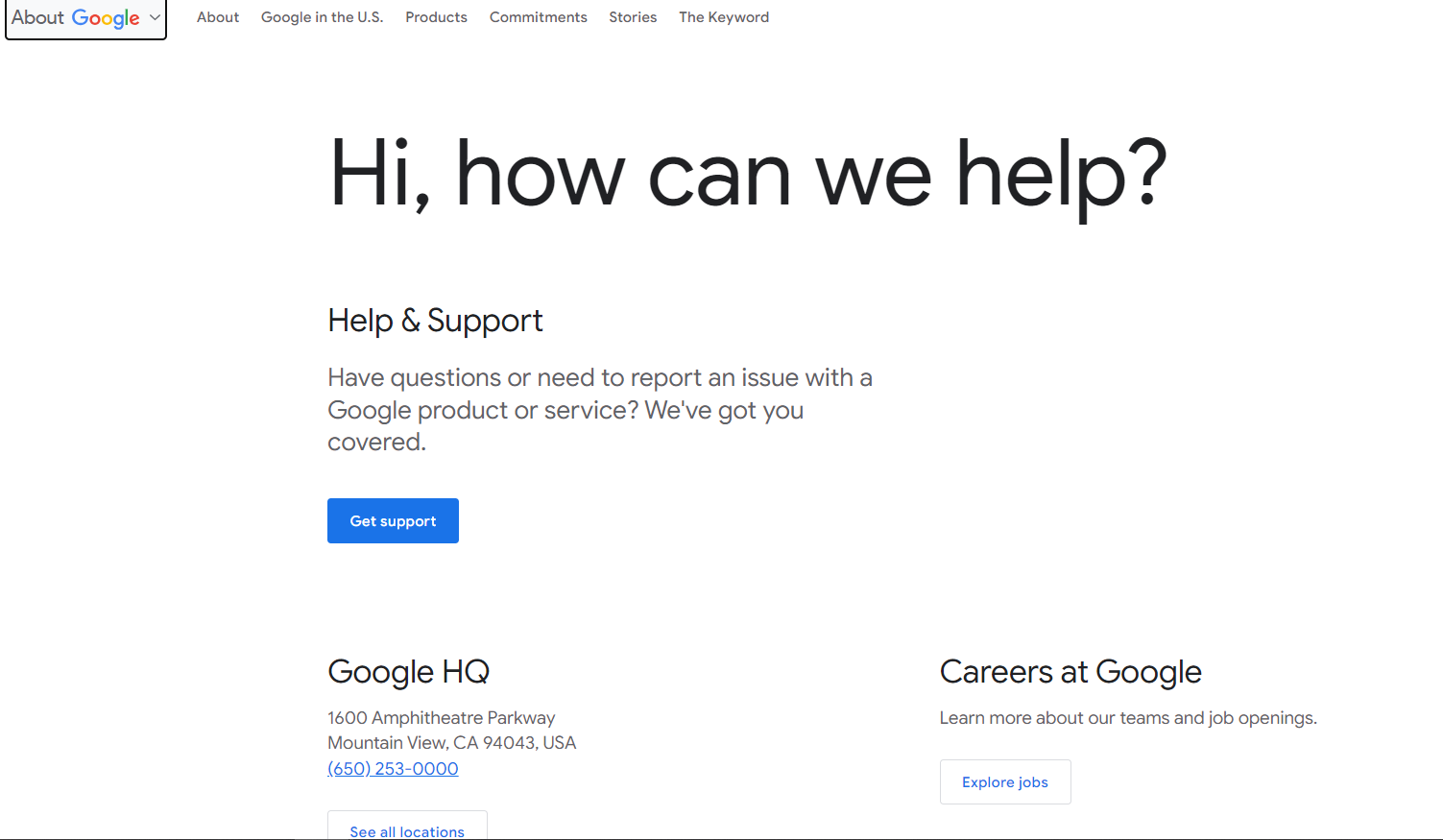
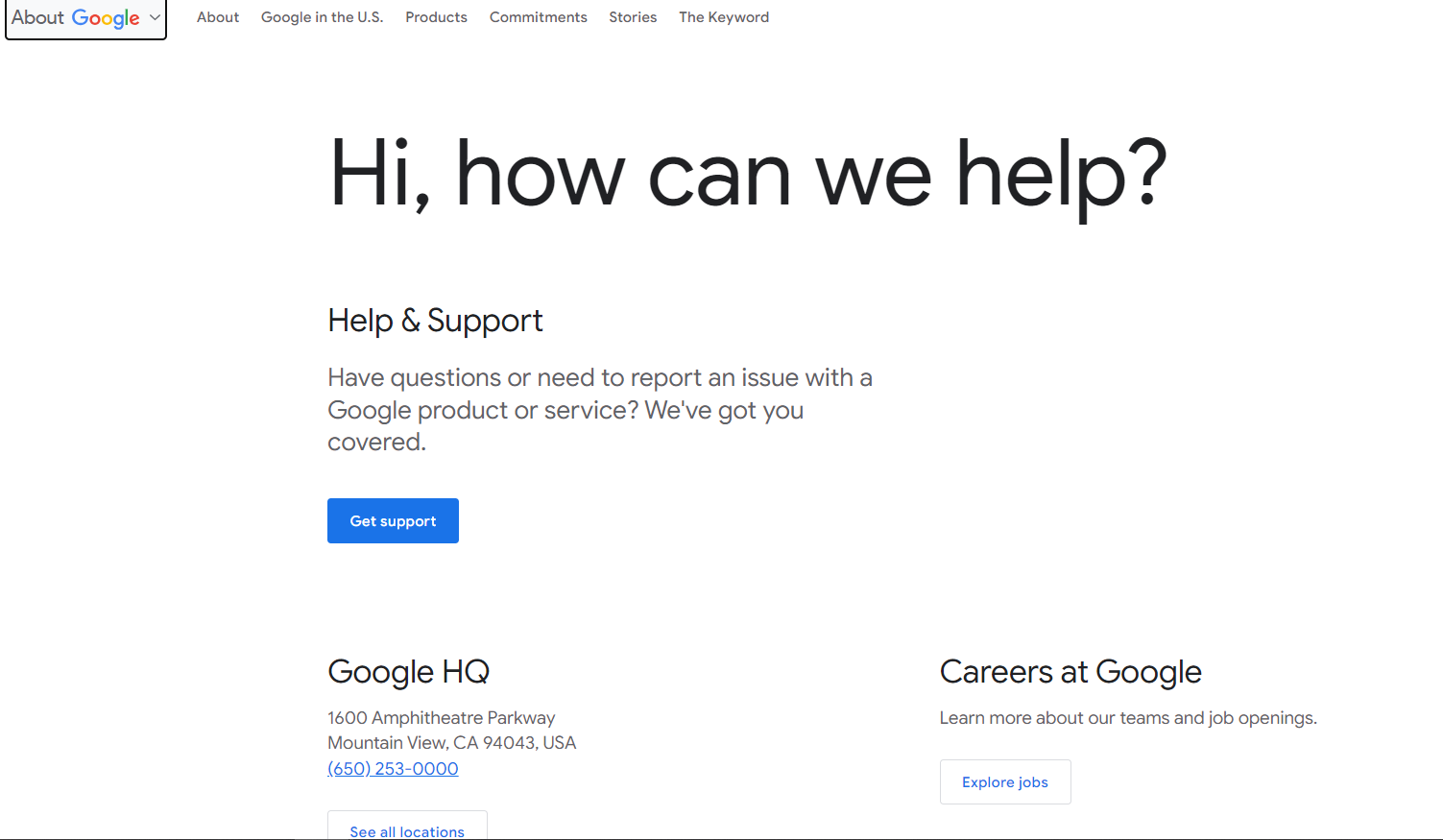
40. Google
A company as robust as Google managed to make its Contact Us page as simple and user-friendly as possible.
The main call-to-action is for a user to get support, which takes users to the Support page and allows them to choose from all the different Google products available.
It also has curated sections for careers, press inquiries, and advertisers to accommodate any potential user inquiry.
 Screenshot taken from about.google.com, February 2024
Screenshot taken from about.google.com, February 2024
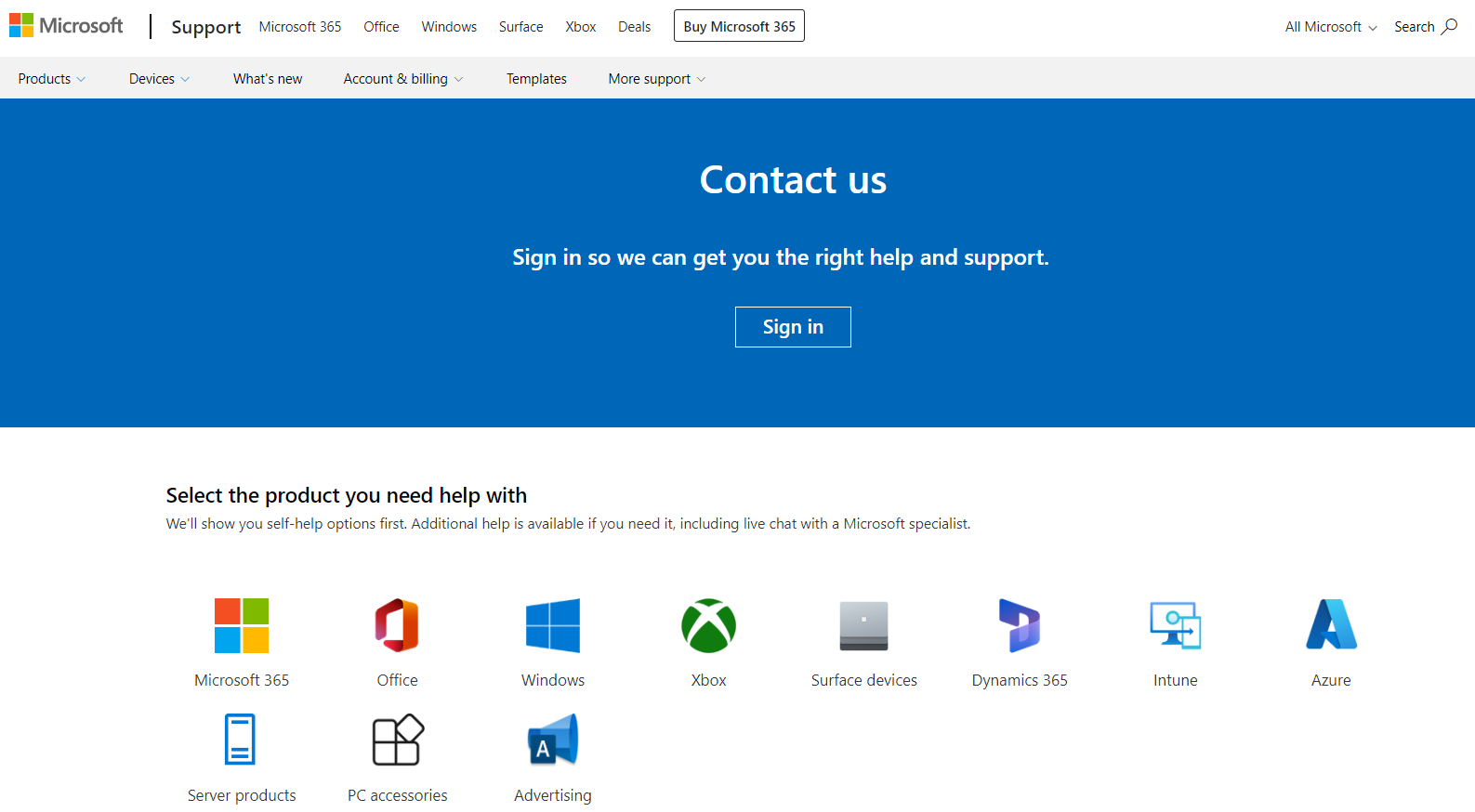
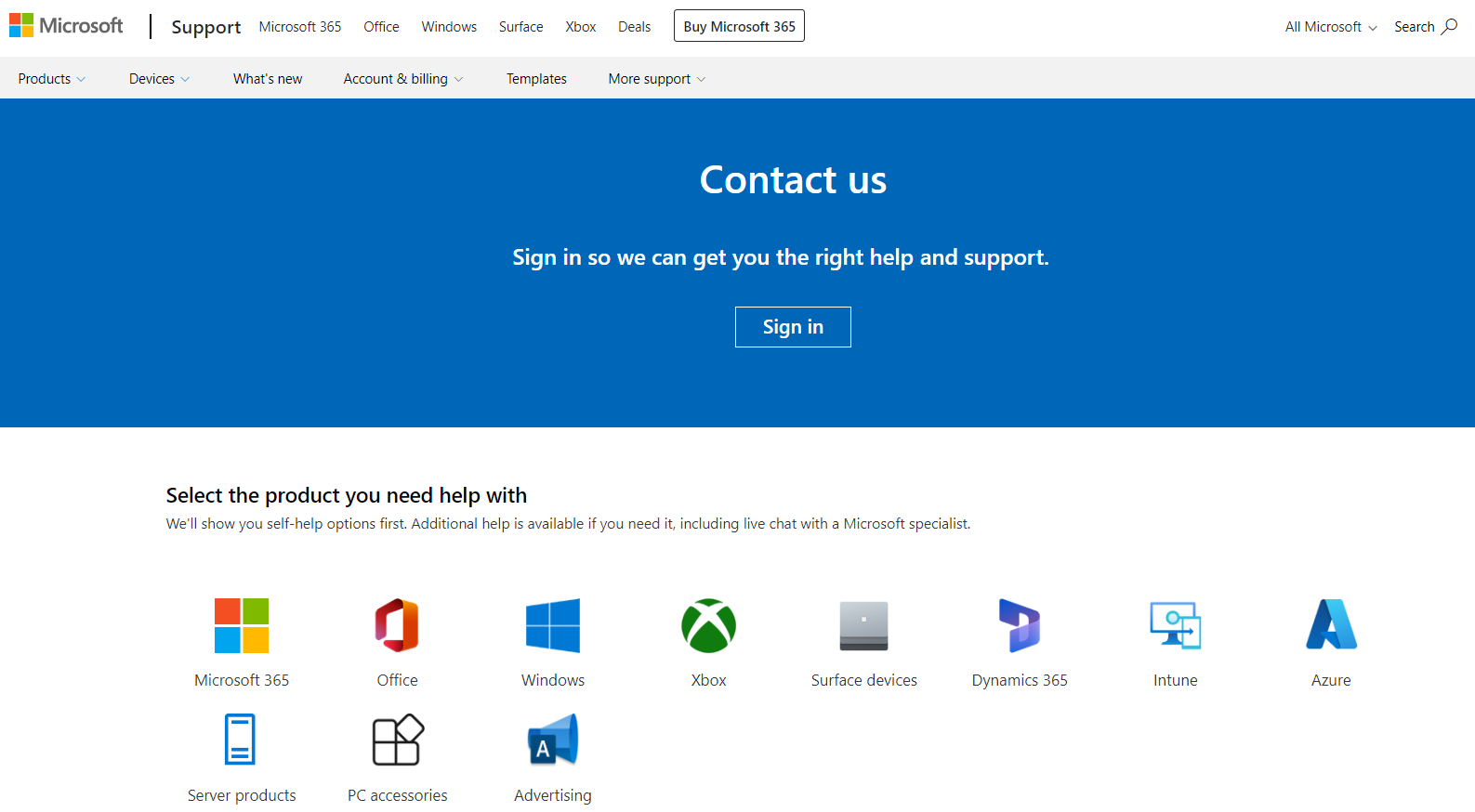
41. Microsoft
Another huge conglomerate, Microsoft, does a fantastic job of simplifying its Contact Us page to get users the help they need, faster.
Right away, Microsoft encourages users to sign in for more personalized support.
It also utilizes its familiar product icons, which users can click on to get product-specific support.
 Screenshot taken from support.microsoft.com, February 2024
Screenshot taken from support.microsoft.com, February 2024
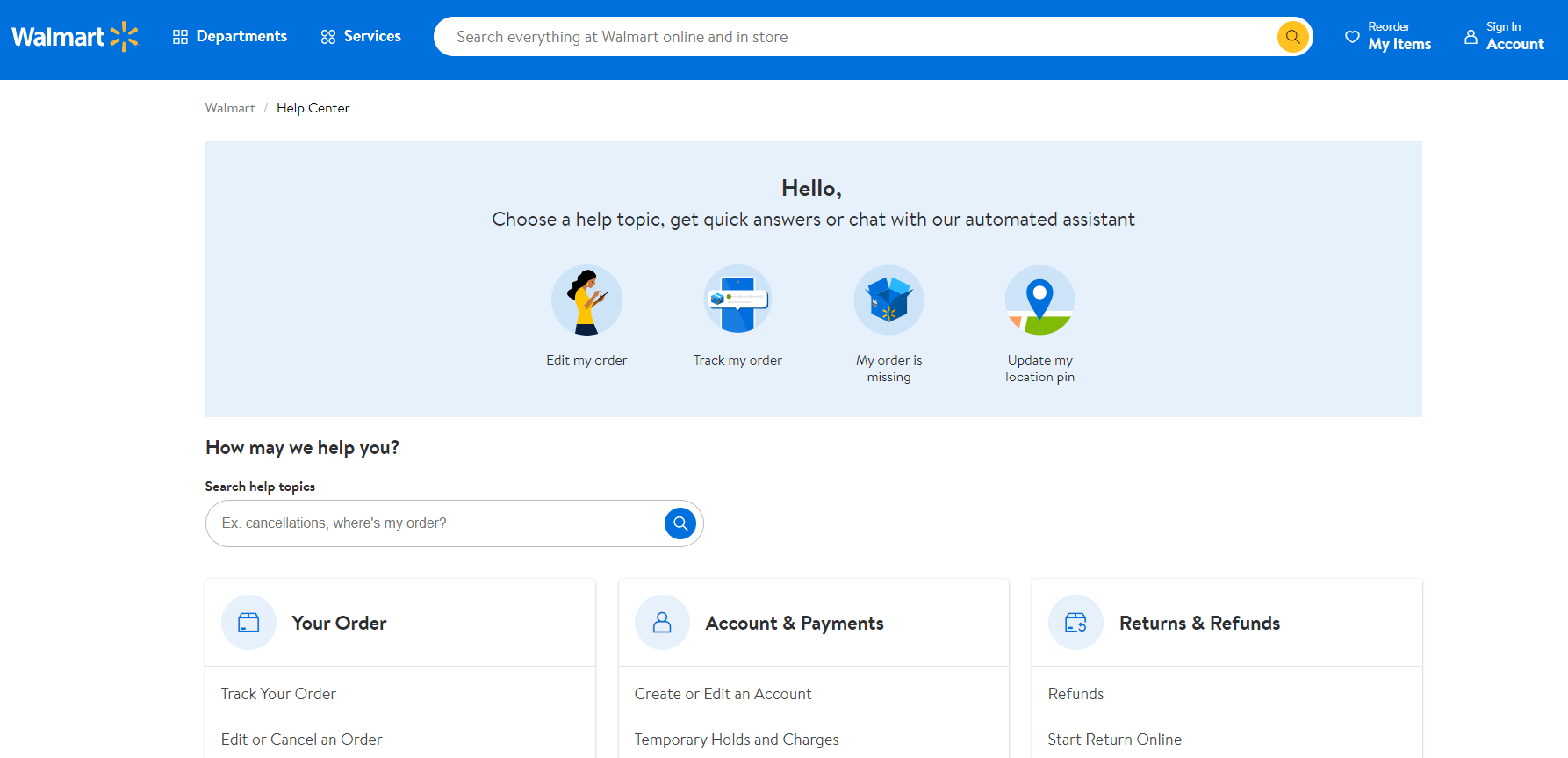
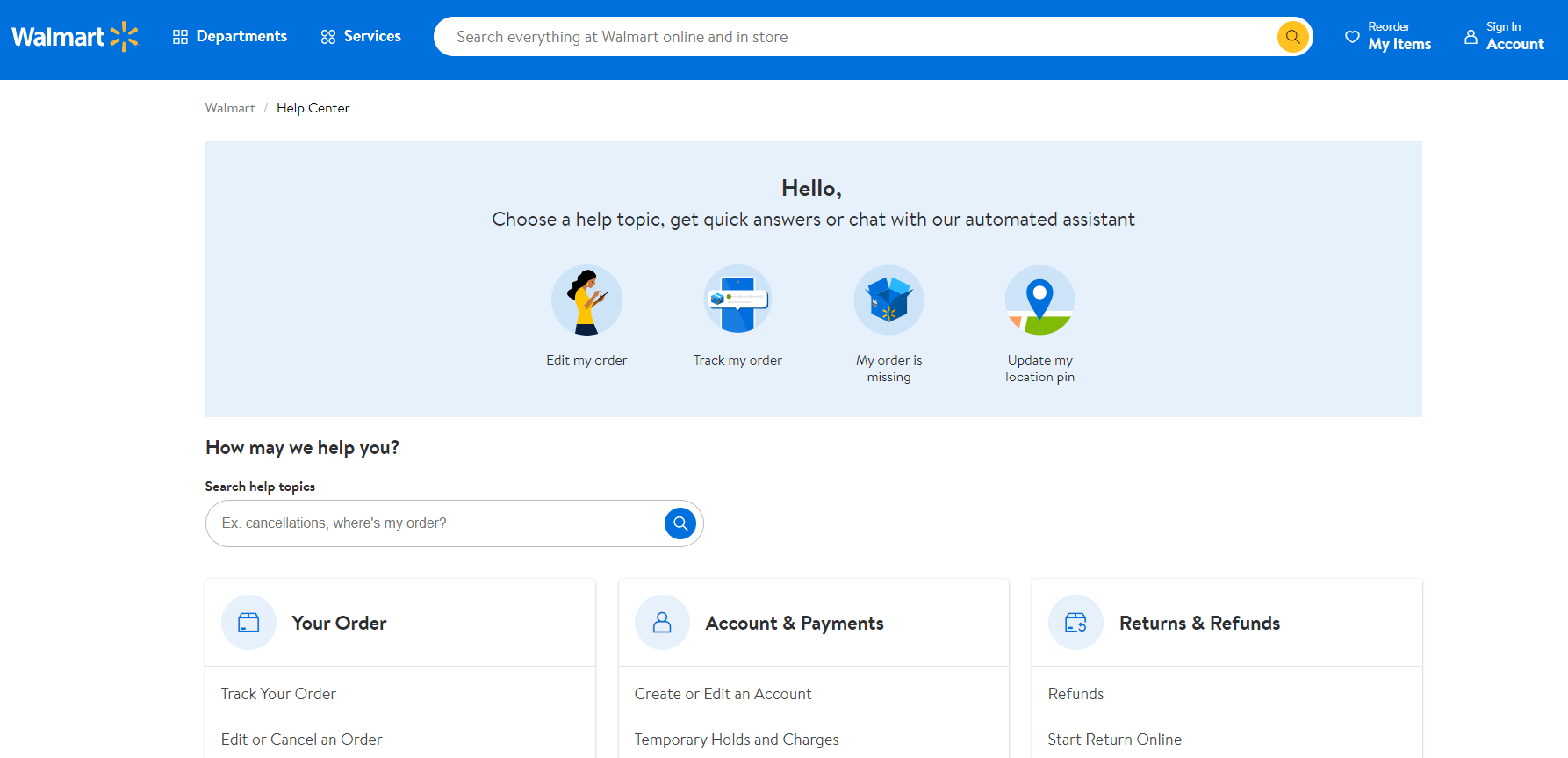
42. Walmart
Walmart’s Contact Us page has a friendly and non-intrusive section for users to navigate quickly to their particular issue.
The page also has eight different sections with quick links you can click on for further assistance and information.
 Screenshot taken from walmart.com, February 2024
Screenshot taken from walmart.com, February 2024
43. Yeti
With a classic landscape and on-brand picture to engage the audience, Yeti’s Contact Us page sets the right tone while providing all the information someone may need.
It’s an excellent reminder to select your images for your Contact Us page carefully.
 Screenshot taken from yeti.com, February 2024
Screenshot taken from yeti.com, February 2024
44. Wix
Finally, as another example of keeping navigation as simple as possible, Wix’s Contact Us page perfectly illustrates how to organize consumer resources.
 Screenshot taken from wix.com, February 2024
Screenshot taken from wix.com, February 2024
Conclusion
Whether you’re building a new website, redesigning an old one, or simply updating your current site, hopefully, these pages provide a wealth of information and design elements to help inspire you.
More resources:
Featured Image: Roman Samborskyi/Shutterstock
SEO
Google March 2024 Core Update Officially Completed A Week Ago

Google has officially completed its March 2024 Core Update, ending over a month of ranking volatility across the web.
However, Google didn’t confirm the rollout’s conclusion on its data anomaly page until April 26—a whole week after the update was completed on April 19.
Many in the SEO community had been speculating for days about whether the turbulent update had wrapped up.
The delayed transparency exemplifies Google’s communication issues with publishers and the need for clarity during core updates
Google March 2024 Core Update Timeline & Status
First announced on March 5, the core algorithm update is complete as of April 19. It took 45 days to complete.
Unlike more routine core refreshes, Google warned this one was more complex.
Google’s documentation reads:
“As this is a complex update, the rollout may take up to a month. It’s likely there will be more fluctuations in rankings than with a regular core update, as different systems get fully updated and reinforce each other.”
The aftershocks were tangible, with some websites reporting losses of over 60% of their organic search traffic, according to data from industry observers.
The ripple effects also led to the deindexing of hundreds of sites that were allegedly violating Google’s guidelines.
Addressing Manipulation Attempts
In its official guidance, Google highlighted the criteria it looks for when targeting link spam and manipulation attempts:
- Creating “low-value content” purely to garner manipulative links and inflate rankings.
- Links intended to boost sites’ rankings artificially, including manipulative outgoing links.
- The “repurposing” of expired domains with radically different content to game search visibility.
The updated guidelines warn:
“Any links that are intended to manipulate rankings in Google Search results may be considered link spam. This includes any behavior that manipulates links to your site or outgoing links from your site.”
John Mueller, a Search Advocate at Google, responded to the turbulence by advising publishers not to make rash changes while the core update was ongoing.
However, he suggested sites could proactively fix issues like unnatural paid links.
“If you have noticed things that are worth improving on your site, I’d go ahead and get things done. The idea is not to make changes just for search engines, right? Your users will be happy if you can make things better even if search engines haven’t updated their view of your site yet.”
Emphasizing Quality Over Links
The core update made notable changes to how Google ranks websites.
Most significantly, Google reduced the importance of links in determining a website’s ranking.
In contrast to the description of links as “an important factor in determining relevancy,” Google’s updated spam policies stripped away the “important” designation, simply calling links “a factor.”
This change aligns with Google’s Gary Illyes’ statements that links aren’t among the top three most influential ranking signals.
Instead, Google is giving more weight to quality, credibility, and substantive content.
Consequently, long-running campaigns favoring low-quality link acquisition and keyword optimizations have been demoted.
With the update complete, SEOs and publishers are left to audit their strategies and websites to ensure alignment with Google’s new perspective on ranking.
Core Update Feedback
Google has opened a ranking feedback form related to this core update.
You can use this form until May 31 to provide feedback to Google’s Search team about any issues noticed after the core update.
While the feedback provided won’t be used to make changes for specific queries or websites, Google says it may help inform general improvements to its search ranking systems for future updates.
Google also updated its help documentation on “Debugging drops in Google Search traffic” to help people understand ranking changes after a core update.
Featured Image: Rohit-Tripathi/Shutterstock
FAQ
After the update, what steps should websites take to align with Google’s new ranking criteria?
After Google’s March 2024 Core Update, websites should:
- Improve the quality, trustworthiness, and depth of their website content.
- Stop heavily focusing on getting as many links as possible and prioritize relevant, high-quality links instead.
- Fix any shady or spam-like SEO tactics on their sites.
- Carefully review their SEO strategies to ensure they follow Google’s new guidelines.
SEO
Google Declares It The “Gemini Era” As Revenue Grows 15%

Alphabet Inc., Google’s parent company, announced its first quarter 2024 financial results today.
While Google reported double-digit growth in key revenue areas, the focus was on its AI developments, dubbed the “Gemini era” by CEO Sundar Pichai.
The Numbers: 15% Revenue Growth, Operating Margins Expand
Alphabet reported Q1 revenues of $80.5 billion, a 15% increase year-over-year, exceeding Wall Street’s projections.
Net income was $23.7 billion, with diluted earnings per share of $1.89. Operating margins expanded to 32%, up from 25% in the prior year.
Ruth Porat, Alphabet’s President and CFO, stated:
“Our strong financial results reflect revenue strength across the company and ongoing efforts to durably reengineer our cost base.”
Google’s core advertising units, such as Search and YouTube, drove growth. Google advertising revenues hit $61.7 billion for the quarter.
The Cloud division also maintained momentum, with revenues of $9.6 billion, up 28% year-over-year.
Pichai highlighted that YouTube and Cloud are expected to exit 2024 at a combined $100 billion annual revenue run rate.
Generative AI Integration in Search
Google experimented with AI-powered features in Search Labs before recently introducing AI overviews into the main search results page.
Regarding the gradual rollout, Pichai states:
“We are being measured in how we do this, focusing on areas where gen AI can improve the Search experience, while also prioritizing traffic to websites and merchants.”
Pichai reports that Google’s generative AI features have answered over a billion queries already:
“We’ve already served billions of queries with our generative AI features. It’s enabling people to access new information, to ask questions in new ways, and to ask more complex questions.”
Google reports increased Search usage and user satisfaction among those interacting with the new AI overview results.
The company also highlighted its “Circle to Search” feature on Android, which allows users to circle objects on their screen or in videos to get instant AI-powered answers via Google Lens.
Reorganizing For The “Gemini Era”
As part of the AI roadmap, Alphabet is consolidating all teams building AI models under the Google DeepMind umbrella.
Pichai revealed that, through hardware and software improvements, the company has reduced machine costs associated with its generative AI search results by 80% over the past year.
He states:
“Our data centers are some of the most high-performing, secure, reliable and efficient in the world. We’ve developed new AI models and algorithms that are more than one hundred times more efficient than they were 18 months ago.
How Will Google Make Money With AI?
Alphabet sees opportunities to monetize AI through its advertising products, Cloud offerings, and subscription services.
Google is integrating Gemini into ad products like Performance Max. The company’s Cloud division is bringing “the best of Google AI” to enterprise customers worldwide.
Google One, the company’s subscription service, surpassed 100 million paid subscribers in Q1 and introduced a new premium plan featuring advanced generative AI capabilities powered by Gemini models.
Future Outlook
Pichai outlined six key advantages positioning Alphabet to lead the “next wave of AI innovation”:
- Research leadership in AI breakthroughs like the multimodal Gemini model
- Robust AI infrastructure and custom TPU chips
- Integrating generative AI into Search to enhance the user experience
- A global product footprint reaching billions
- Streamlined teams and improved execution velocity
- Multiple revenue streams to monetize AI through advertising and cloud
With upcoming events like Google I/O and Google Marketing Live, the company is expected to share further updates on its AI initiatives and product roadmap.
Featured Image: Sergei Elagin/Shutterstock
SEO
brightonSEO Live Blog

Hello everyone. It’s April again, so I’m back in Brighton for another two days of Being the introvert I am, my idea of fun isn’t hanging around our booth all day explaining we’ve run out of t-shirts (seriously, you need to be fast if you want swag!). So I decided to do something useful and live-blog the event instead.
Follow below for talk takeaways and (very) mildly humorous commentary. sun, sea, and SEO!
-

 WORDPRESS7 days ago
WORDPRESS7 days ago7 Best WooCommerce Points and Rewards Plugins (Free & Paid)
-

 MARKETING7 days ago
MARKETING7 days agoBattling for Attention in the 2024 Election Year Media Frenzy
-

 WORDPRESS6 days ago
WORDPRESS6 days ago13 Best HubSpot Alternatives for 2024 (Free + Paid)
-

 MARKETING6 days ago
MARKETING6 days agoAdvertising in local markets: A playbook for success
-

 SEO7 days ago
SEO7 days agoGoogle Answers Whether Having Two Sites Affects Rankings
-

 SEARCHENGINES6 days ago
SEARCHENGINES6 days agoGoogle Core Update Flux, AdSense Ad Intent, California Link Tax & More
-

 AFFILIATE MARKETING7 days ago
AFFILIATE MARKETING7 days agoGrab Microsoft Project Professional 2021 for $20 During This Flash Sale
-

 PPC4 days ago
PPC4 days ago10 Most Effective Franchise Marketing Strategies






![The Current State of Google’s Search Generative Experience [What It Means for SEO in 2024] person typing on laptop with](https://articles.entireweb.com/wp-content/uploads/2024/04/The-Current-State-of-Googles-Search-Generative-Experience-What-It.webp-400x240.webp)
![The Current State of Google’s Search Generative Experience [What It Means for SEO in 2024] person typing on laptop with](https://articles.entireweb.com/wp-content/uploads/2024/04/The-Current-State-of-Googles-Search-Generative-Experience-What-It.webp-80x80.webp)