SEO
Seven tips to optimize page speed in 2023

30-second summary:
- There has been a gradual increase in Google’s impact of page load time on website rankings
- Google has introduced the three Core Web Vitals metrics as ranking factors to measure user experience
- The following steps can help you get a better idea of the performance of your website through multiple tests
A fast website not only delivers a better experience but can also increase conversion rates and improve your search engine rankings. Google has introduced the three Core Web Vitals metrics to measure user experience and is using them as a ranking factor.
Let’s take a look at what you can do to test and optimize the performance of your website.
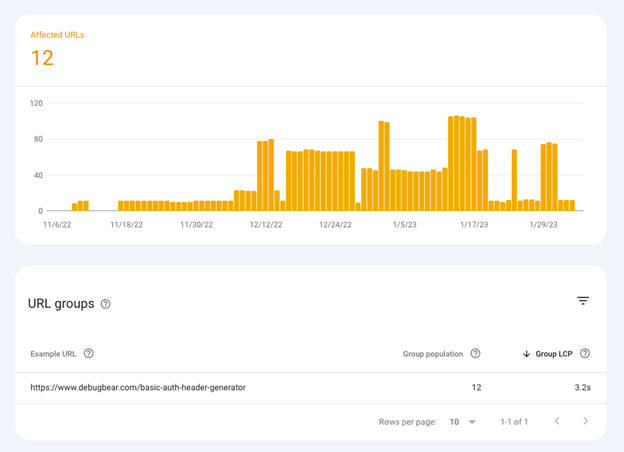
Start in Google Search Console
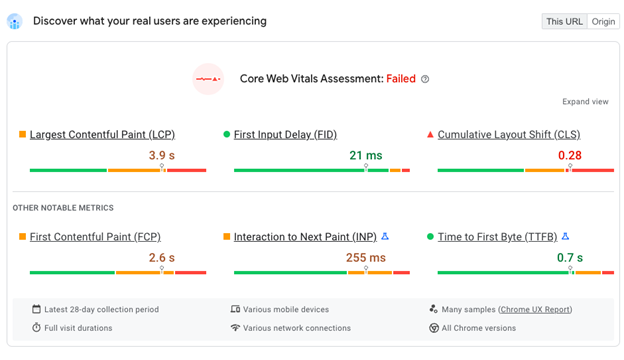
Want to know if optimizing Core Web Vitals is something you should be thinking about? Use the page experience report in Google Search Console to check if any of the pages on your website are loading too slowly.
Search Console shows data that Google collects from real users in Chrome, and this is also the data that’s used as a ranking signal. You can see exactly what page URLs need to be optimized.

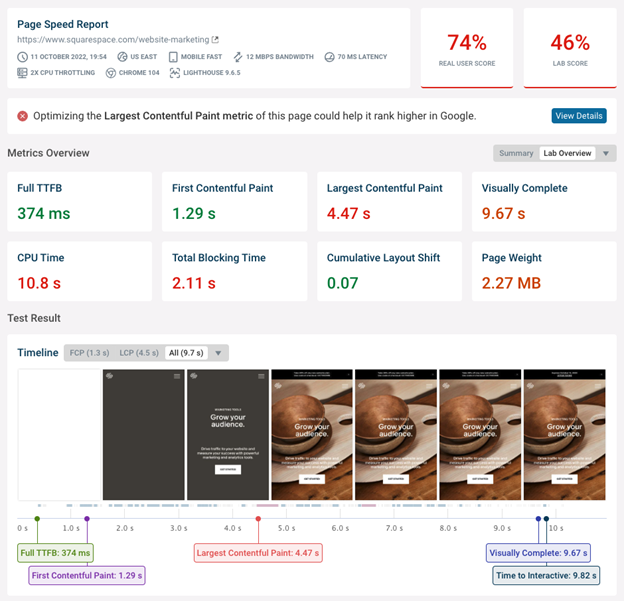
Run a website speed test
Google’s real user data will tell you how fast your website is, but it won’t provide an analysis that explains why your website is slow.
Run a free website speed test to find out. Simply enter the URL of the page you want to test. You’ll get a detailed performance report for your website, including recommendations on how to optimize it.

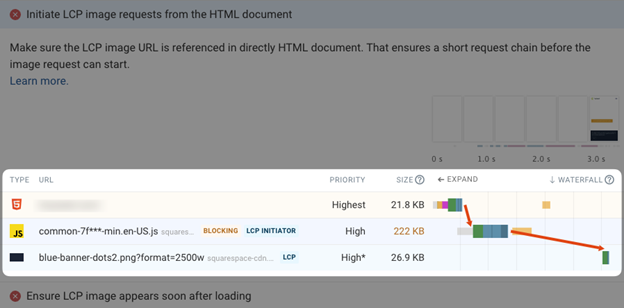
Use priority hints to optimize the Largest Contentful Paint
Priority Hints are a new browser feature that came out in 2022. It allows website owners to indicate how important an image or other resource is on the page.
This is especially important when optimizing the Largest Contentful Paint, one of the three Core Web Vitals metrics. It measures how long it takes for the main page content to appear after opening the page.
By default, browsers assume that all images are low priority until the page starts rendering and the browser knows which images are visible to the user. That way bandwidth isn’t wasted on low-priority images near the bottom of the page or in the footer. But it also slows down important images at the top of the page.
Adding a fetchpriority=”high” attribute to the img element that’s responsible for the Largest Contentful Paint ensures that it’s downloaded quickly.
Use native image lazy loading for optimization
Image lazy loading means only loading images when they become visible to the user. It’s a great way to help the browser focus on the most important content first.
However, image lazy loading can also slow cause images to take longer to load, especially when using a JavaScript lazy loading library. In that case, the browser first needs to load the JavaScript library before starting to load images. This long request chain means that it takes a while for the browser to load the image.

Today browsers support native lazy loading with the loading=”lazy” attribute for images. That way you can get the benefits of lazy loading without incurring the cost of having to download a JavaScript library first.
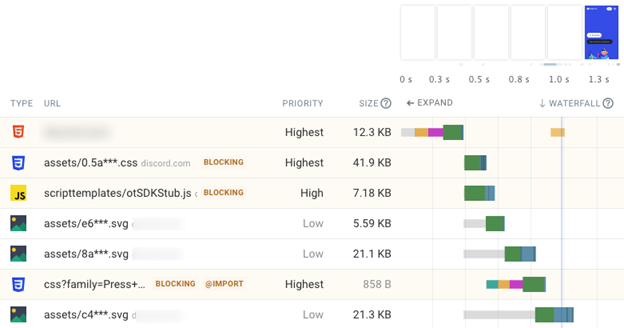
Remove and optimize render-blocking resources
Render-blocking resources are network requests that the browser needs to make before it can show any page content to the user. They include the HTML document, CSS stylesheets, as well as some JavaScript files.
Since these resources have such a big impact on page load time you should check each one to see if it’s truly necessary. The async keyword on the HTML script tag lets you load JavaScript code without blocking rendering.
If a resource has to block rendering check if you can optimize the request to load the resource more quickly, for example by improving compression or loading the file from your main web server instead of from a third party.

Optimize with the new interaction to Next Paint metric
Google has announced a new metric called Interaction to Next Paint. This metric measures how quickly your site responds to user input and is likely to become one of the Core Web Vitals in the future.
You can already see how your website is doing on this metric using tools like PageSpeed Insights.

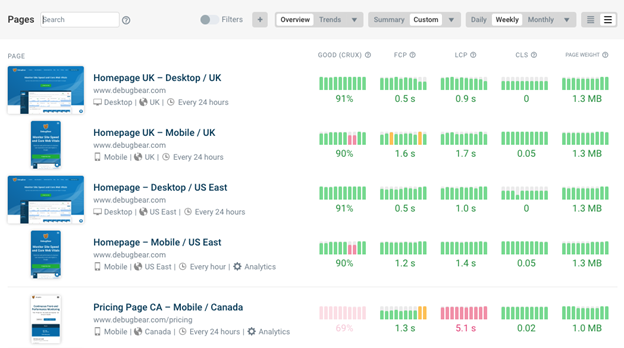
Continuously monitor your site performance
One-off site speed tests can identify performance issues on your website, but they don’t make it easy to keep track of your test results and confirm that your optimizations are working.
DebugBear continuously monitors your website to check and alerts you when there’s a problem. The tool also makes it easy to show off the impact of your work to clients and share test results with your team.
Try DebugBear with a free 14-day trial.

SEO
brightonSEO Live Blog

Hello everyone. It’s April again, so I’m back in Brighton for another two days of Being the introvert I am, my idea of fun isn’t hanging around our booth all day explaining we’ve run out of t-shirts (seriously, you need to be fast if you want swag!). So I decided to do something useful and live-blog the event instead.
Follow below for talk takeaways and (very) mildly humorous commentary. sun, sea, and SEO!
SEO
Google Further Postpones Third-Party Cookie Deprecation In Chrome

Google has again delayed its plan to phase out third-party cookies in the Chrome web browser. The latest postponement comes after ongoing challenges in reconciling feedback from industry stakeholders and regulators.
The announcement was made in Google and the UK’s Competition and Markets Authority (CMA) joint quarterly report on the Privacy Sandbox initiative, scheduled for release on April 26.
Chrome’s Third-Party Cookie Phaseout Pushed To 2025
Google states it “will not complete third-party cookie deprecation during the second half of Q4” this year as planned.
Instead, the tech giant aims to begin deprecating third-party cookies in Chrome “starting early next year,” assuming an agreement can be reached with the CMA and the UK’s Information Commissioner’s Office (ICO).
The statement reads:
“We recognize that there are ongoing challenges related to reconciling divergent feedback from the industry, regulators and developers, and will continue to engage closely with the entire ecosystem. It’s also critical that the CMA has sufficient time to review all evidence, including results from industry tests, which the CMA has asked market participants to provide by the end of June.”
Continued Engagement With Regulators
Google reiterated its commitment to “engaging closely with the CMA and ICO” throughout the process and hopes to conclude discussions this year.
This marks the third delay to Google’s plan to deprecate third-party cookies, initially aiming for a Q3 2023 phaseout before pushing it back to late 2024.
The postponements reflect the challenges in transitioning away from cross-site user tracking while balancing privacy and advertiser interests.
Transition Period & Impact
In January, Chrome began restricting third-party cookie access for 1% of users globally. This percentage was expected to gradually increase until 100% of users were covered by Q3 2024.
However, the latest delay gives websites and services more time to migrate away from third-party cookie dependencies through Google’s limited “deprecation trials” program.
The trials offer temporary cookie access extensions until December 27, 2024, for non-advertising use cases that can demonstrate direct user impact and functional breakage.
While easing the transition, the trials have strict eligibility rules. Advertising-related services are ineligible, and origins matching known ad-related domains are rejected.
Google states the program aims to address functional issues rather than relieve general data collection inconveniences.
Publisher & Advertiser Implications
The repeated delays highlight the potential disruption for digital publishers and advertisers relying on third-party cookie tracking.
Industry groups have raised concerns that restricting cross-site tracking could push websites toward more opaque privacy-invasive practices.
However, privacy advocates view the phaseout as crucial in preventing covert user profiling across the web.
With the latest postponement, all parties have more time to prepare for the eventual loss of third-party cookies and adopt Google’s proposed Privacy Sandbox APIs as replacements.
Featured Image: Novikov Aleksey/Shutterstock
SEO
How To Write ChatGPT Prompts To Get The Best Results

ChatGPT is a game changer in the field of SEO. This powerful language model can generate human-like content, making it an invaluable tool for SEO professionals.
However, the prompts you provide largely determine the quality of the output.
To unlock the full potential of ChatGPT and create content that resonates with your audience and search engines, writing effective prompts is crucial.
In this comprehensive guide, we’ll explore the art of writing prompts for ChatGPT, covering everything from basic techniques to advanced strategies for layering prompts and generating high-quality, SEO-friendly content.
Writing Prompts For ChatGPT
What Is A ChatGPT Prompt?
A ChatGPT prompt is an instruction or discussion topic a user provides for the ChatGPT AI model to respond to.
The prompt can be a question, statement, or any other stimulus to spark creativity, reflection, or engagement.
Users can use the prompt to generate ideas, share their thoughts, or start a conversation.
ChatGPT prompts are designed to be open-ended and can be customized based on the user’s preferences and interests.
How To Write Prompts For ChatGPT
Start by giving ChatGPT a writing prompt, such as, “Write a short story about a person who discovers they have a superpower.”
ChatGPT will then generate a response based on your prompt. Depending on the prompt’s complexity and the level of detail you requested, the answer may be a few sentences or several paragraphs long.
Use the ChatGPT-generated response as a starting point for your writing. You can take the ideas and concepts presented in the answer and expand upon them, adding your own unique spin to the story.
If you want to generate additional ideas, try asking ChatGPT follow-up questions related to your original prompt.
For example, you could ask, “What challenges might the person face in exploring their newfound superpower?” Or, “How might the person’s relationships with others be affected by their superpower?”
Remember that ChatGPT’s answers are generated by artificial intelligence and may not always be perfect or exactly what you want.
However, they can still be a great source of inspiration and help you start writing.
Must-Have GPTs Assistant
I recommend installing the WebBrowser Assistant created by the OpenAI Team. This tool allows you to add relevant Bing results to your ChatGPT prompts.
This assistant adds the first web results to your ChatGPT prompts for more accurate and up-to-date conversations.
It is very easy to install in only two clicks. (Click on Start Chat.)
For example, if I ask, “Who is Vincent Terrasi?,” ChatGPT has no answer.
With WebBrower Assistant, the assistant creates a new prompt with the first Bing results, and now ChatGPT knows who Vincent Terrasi is.
 Screenshot from ChatGPT, March 2023
Screenshot from ChatGPT, March 2023You can test other GPT assistants available in the GPTs search engine if you want to use Google results.
Master Reverse Prompt Engineering
ChatGPT can be an excellent tool for reverse engineering prompts because it generates natural and engaging responses to any given input.
By analyzing the prompts generated by ChatGPT, it is possible to gain insight into the model’s underlying thought processes and decision-making strategies.
One key benefit of using ChatGPT to reverse engineer prompts is that the model is highly transparent in its decision-making.
This means that the reasoning and logic behind each response can be traced, making it easier to understand how the model arrives at its conclusions.
Once you’ve done this a few times for different types of content, you’ll gain insight into crafting more effective prompts.
Prepare Your ChatGPT For Generating Prompts
First, activate the reverse prompt engineering.
- Type the following prompt: “Enable Reverse Prompt Engineering? By Reverse Prompt Engineering I mean creating a prompt from a given text.”
 Screenshot from ChatGPT, March 2023
Screenshot from ChatGPT, March 2023ChatGPT is now ready to generate your prompt. You can test the product description in a new chatbot session and evaluate the generated prompt.
- Type: “Create a very technical reverse prompt engineering template for a product description about iPhone 11.”
 Screenshot from ChatGPT, March 2023
Screenshot from ChatGPT, March 2023The result is amazing. You can test with a full text that you want to reproduce. Here is an example of a prompt for selling a Kindle on Amazon.
- Type: “Reverse Prompt engineer the following {product), capture the writing style and the length of the text :
product =”
 Screenshot from ChatGPT, March 2023
Screenshot from ChatGPT, March 2023I tested it on an SEJ blog post. Enjoy the analysis – it is excellent.
- Type: “Reverse Prompt engineer the following {text}, capture the tone and writing style of the {text} to include in the prompt :
text = all text coming from https://www.searchenginejournal.com/google-bard-training-data/478941/”
 Screenshot from ChatGPT, March 2023
Screenshot from ChatGPT, March 2023But be careful not to use ChatGPT to generate your texts. It is just a personal assistant.
Go Deeper
Prompts and examples for SEO:
- Keyword research and content ideas prompt: “Provide a list of 20 long-tail keyword ideas related to ‘local SEO strategies’ along with brief content topic descriptions for each keyword.”
- Optimizing content for featured snippets prompt: “Write a 40-50 word paragraph optimized for the query ‘what is the featured snippet in Google search’ that could potentially earn the featured snippet.”
- Creating meta descriptions prompt: “Draft a compelling meta description for the following blog post title: ’10 Technical SEO Factors You Can’t Ignore in 2024′.”
Important Considerations:
- Always Fact-Check: While ChatGPT can be a helpful tool, it’s crucial to remember that it may generate inaccurate or fabricated information. Always verify any facts, statistics, or quotes generated by ChatGPT before incorporating them into your content.
- Maintain Control and Creativity: Use ChatGPT as a tool to assist your writing, not replace it. Don’t rely on it to do your thinking or create content from scratch. Your unique perspective and creativity are essential for producing high-quality, engaging content.
- Iteration is Key: Refine and revise the outputs generated by ChatGPT to ensure they align with your voice, style, and intended message.
Additional Prompts for Rewording and SEO:
– Rewrite this sentence to be more concise and impactful.
– Suggest alternative phrasing for this section to improve clarity.
– Identify opportunities to incorporate relevant internal and external links.
– Analyze the keyword density and suggest improvements for better SEO.
Remember, while ChatGPT can be a valuable tool, it’s essential to use it responsibly and maintain control over your content creation process.
Experiment And Refine Your Prompting Techniques
Writing effective prompts for ChatGPT is an essential skill for any SEO professional who wants to harness the power of AI-generated content.
Hopefully, the insights and examples shared in this article can inspire you and help guide you to crafting stronger prompts that yield high-quality content.
Remember to experiment with layering prompts, iterating on the output, and continually refining your prompting techniques.
This will help you stay ahead of the curve in the ever-changing world of SEO.
More resources:
Featured Image: Tapati Rinchumrus/Shutterstock
-

 PPC6 days ago
PPC6 days ago19 Best SEO Tools in 2024 (For Every Use Case)
-

 MARKETING7 days ago
MARKETING7 days agoEcommerce evolution: Blurring the lines between B2B and B2C
-
SEARCHENGINES5 days ago
Daily Search Forum Recap: April 19, 2024
-
SEARCHENGINES6 days ago
Daily Search Forum Recap: April 18, 2024
-

 WORDPRESS6 days ago
WORDPRESS6 days agoHow to Make $5000 of Passive Income Every Month in WordPress
-

 SEO7 days ago
SEO7 days ago2024 WordPress Vulnerability Report Shows Errors Sites Keep Making
-

 WORDPRESS7 days ago
WORDPRESS7 days ago10 Amazing WordPress Design Resouces – WordPress.com News
-

 SEO6 days ago
SEO6 days ago25 WordPress Alternatives Best For SEO
















You must be logged in to post a comment Login