Meet Studio by WordPress.com, our new, free, open source local WordPress development environment.
WORDPRESS
How to Set Up Google Ads Conversion Tracking in WordPress
Do you want to know how much revenue you’re generating from Google Ads on your website?
Setting up Google Ads conversion tracking will help you uncover insights about your ad campaign’s performance. You can find out which campaign is performing the best, how users interact with your ads, and how you can improve conversions.
In this article, we’ll show you how to properly set up eCommerce Google Ads conversion tracking in WordPress. This is the exact same method that we use on our own websites.

Why Set Up Google Ads Conversion Tracking in WordPress?
If you’re running Google Ads for your WordPress blog, eCommerce store, or membership site, then it is important to know how they’re performing. You can’t improve, what you can’t measure.
Tracking Google Ads conversions helps you see how much revenue you earned from users who clicked on your ad campaigns. It also helps you see which paid keywords and ad groups drive the most conversions. This way, you can optimize your campaigns and budget for more profitable search terms.
Besides that, Google Ads conversion tracking also uncovers how users behave on your WordPress site after clicking an ad. For instance, you might see a lot of users arrive on a landing page, but abandon it after adding products to the cart.
You can use this information to improve the checkout process, offer discounts and incentives as users are about to leave your site, and provide a better user experience.
That said, let’s see how you can add Google Ads conversion tracking in WordPress.
Adding Google Ads to WordPress Website
The easiest way of connecting Google Ads with WordPress is by using MonsterInsights. It is the best Analytics plugin for WordPress that helps set up Google Analytics without editing.
MonsterInsights offers an Ads addon that lets you setup comprehensive conversion tracking without touching a single line of code or hiring a developer.
We will use the MonsterInsights Pro license for this tutorial because it includes the Ads addon. There is also a MonsterInsights Lite version you can use for free.
First, you’ll need to install and activate the MonsterInsights plugin. If you need help, then please see our guide on how to install a WordPress plugin.
Upon activation, you will be redirected to the welcome screen in your WordPress dashboard. Go ahead and click the ‘Launch the Wizard’ button.

Next, you can follow the onscreen instructions to connect Google Analytics to your site. For more details, you can see our guide on how to install Google Analytics in WordPress.
With MonsterInsights, you can also use dual tracking to set up a Google Analytics 4 property. It is the latest analytics version and will soon replace Universal Analytics. You can learn more by following our guide on how to switch to Google Analytics 4 in WordPress.
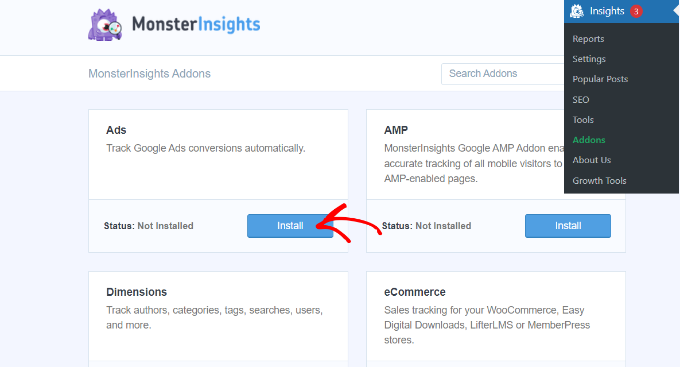
Once you’ve connected Google Analytics with WordPress, the next step is to install the Ads addon. Simply go to Insights » Addons from your WordPress dashboard and navigate to the ‘Ads’ addon.
Go ahead and click the ‘Install’ button. The addon will now automatically install and activate on your site.
Creating a Conversion Action in Google Ads
Next, you’ll need to create a conversion action in Google Ads.
First, you can visit the Google Ads website and log in to your account.
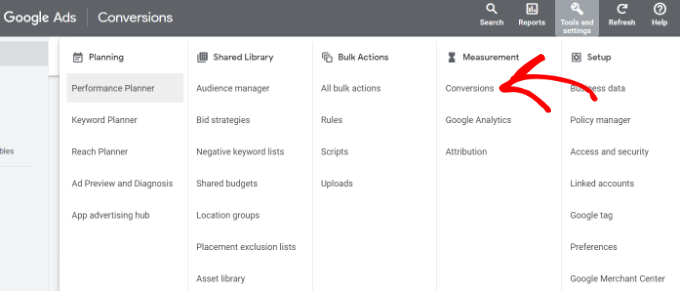
After that, go ahead and click the ‘Tools and settings’ option at the top. Under the ‘Measurement’ column, simply select the Conversions option.
On the next screen, you’ll need to create a conversion action.
You can click the ‘New conversion action’ button to get started.

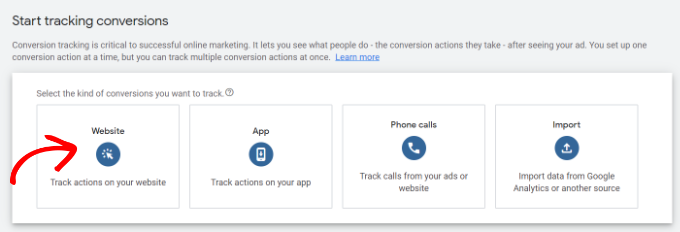
Next, Google Ads will ask you to select the type of conversions you want to track. It will show you 4 options, including a website, app, phone call, or import.
For this tutorial, we’ll choose the ‘Website’ option for tracking ad conversions.
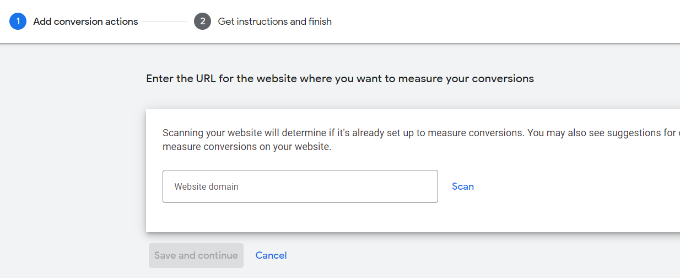
After that, you’ll need to enter the website URL where you’d like to measure conversions.
Once that’s done, simply click the ‘Scan’ button.
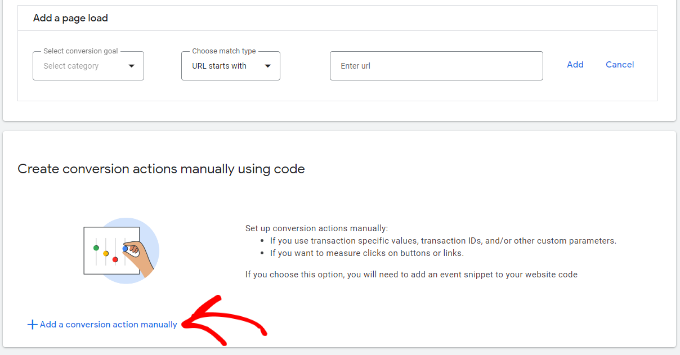
Google Ads will now show 2 options to create conversion actions, including an automatic and manual method. In the automatic method, you’ll need to select the conversion goal, choose a match type, and enter the URL. This way is suitable if you know which events to count as conversions.
However, we recommend selecting the manual method. Simply scroll down and click the ‘+ Add a conversion action manually’ option.
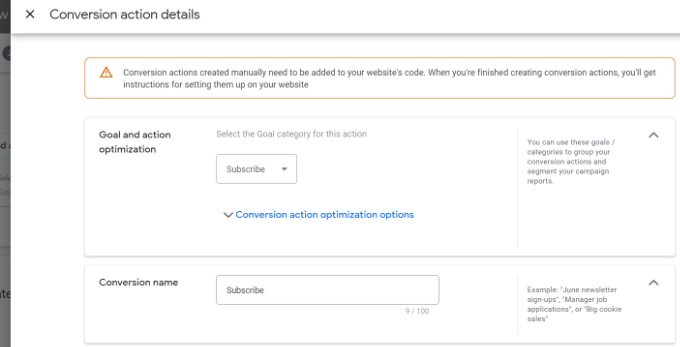
Next, you’ll need to enter the Conversion action details.
First, you can select the ‘Goal and action optimization’ for your conversion. This is the action you’d like to track. For example, when a user subscribes to your newsletter, makes a purchase, adds a product to a cart, submits a contact form, and more.
For the sake of this tutorial, we will select ‘Subscribe’ as the goal. After that, you can enter the Conversion name.
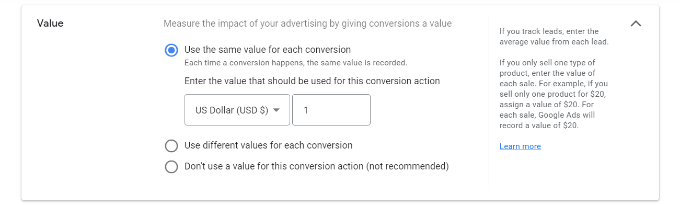
You can now scroll down and select a Value for your conversion. Google Ads lets you choose the same value for each conversion, assign different values for conversions, or don’t use a value for conversion action.
We will select the ‘Use the same for each conversion’ option, select the currency, and enter a value for this tutorial.

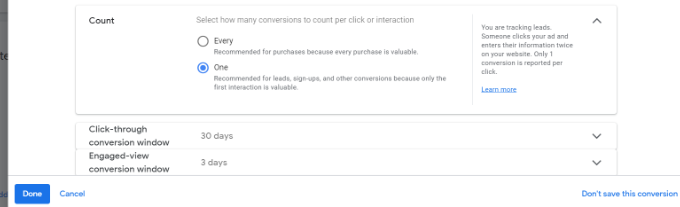
Besides that, you can also choose how many conversions to count per click.
If you’re tracking email newsletter signups, then we recommend selecting the ‘One’ option. This way, each subscriber is counted once. However, you can use the ‘Every’ option in an eCommerce store and count each purchase as a conversion.
After selecting these options, simply click the ‘Done’ button at the bottom.
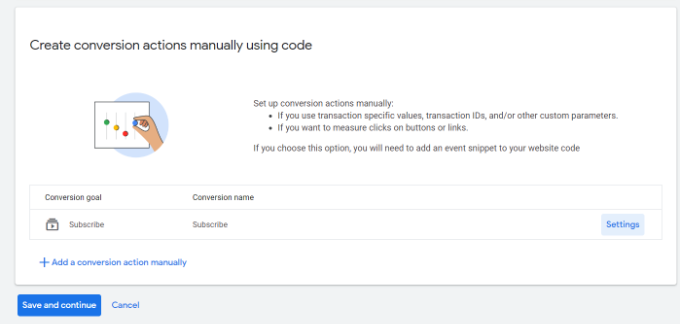
You can now see your conversion action under the ‘Create conversion actions manually using code’ section.
Go ahead and click the ‘Save and continue’ button to get instructions for adding the tracking tags for conversion action to your site.
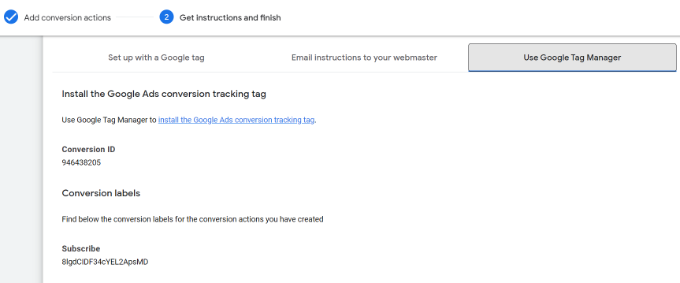
On the next screen, you’ll see 3 options to add the conversion action to your site.
Simply select the ‘Use Google Tag Manager’ option. You should see the Conversion ID and Conversion Label. Copy these to a notepad file or keep the browser window/tab open.
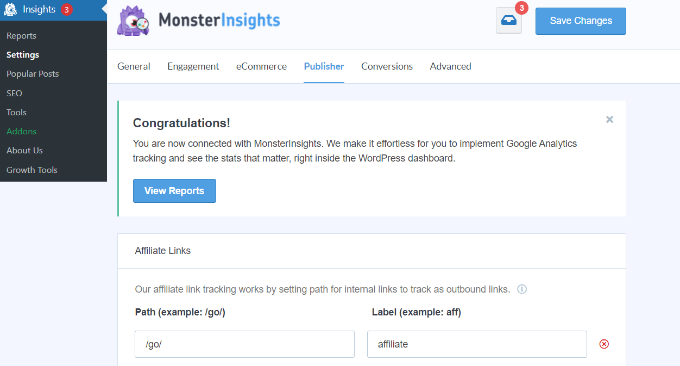
To finish the setup process, you’ll need to head to your WordPress website dashboard and view the MonsterInsights settings.
From here, go to Insights » Settings and click on the ‘Publisher’ tab.
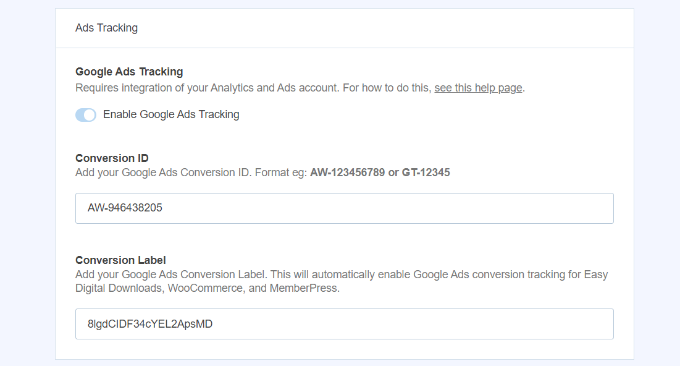
After that, you can scroll down to the ‘Ads Tracking’ section.
Go ahead and enter the Conversion ID. Make sure you follow the format, which will look like this: AW-123456789.
If you are tracking Google Ads on Easy Digital Downloads, WooCommerce, and MemberPress, then enter the Conversion Label in the respective field.
That’s it. You’ve successfully set up Google Ads conversion tracking on your WordPress website.
View Google Ads Conversion Tracking Data in Google Analytics
You can take it a step further and connect Google Ads with Google Analytics to get more insights about how people use your website after clicking on an ad.
For instance, you can see the number of visitors from paid search and find out which pages they view after landing on your site. You can also use different filters and create custom reports in Google Analytics.
Let’s see how you can link your Google Ads account with Google Analytics 4 and Universal Analytics.
Connect Google Ads with Google Analytics 4
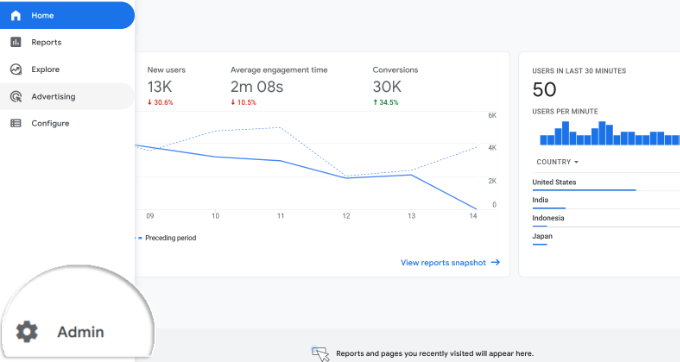
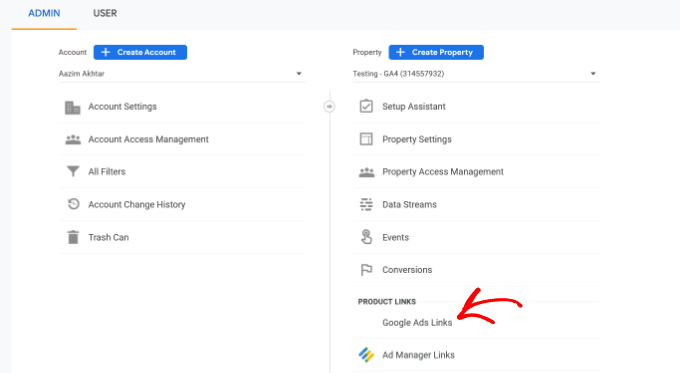
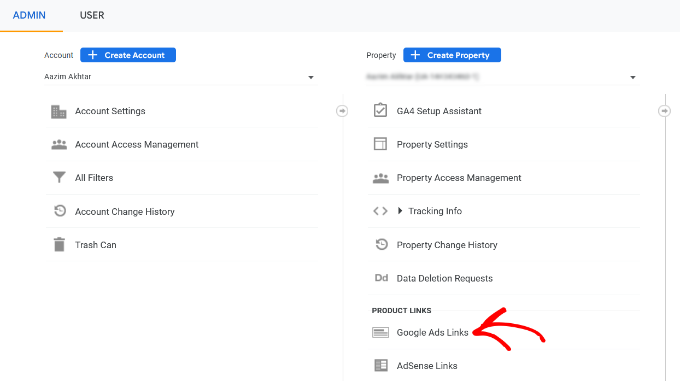
First, you’ll need to log in to your GA4 account and then go to the ‘Admin’ settings.

After that, you can click the ‘Google Ads Links’ option.
It is located under the Property column.
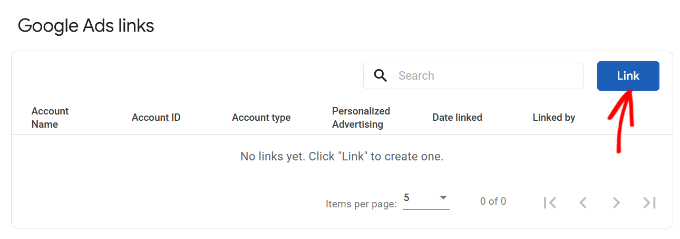
A new window will now slide in from the right.
Go ahead and click the ‘Link’ button in the top right corner.
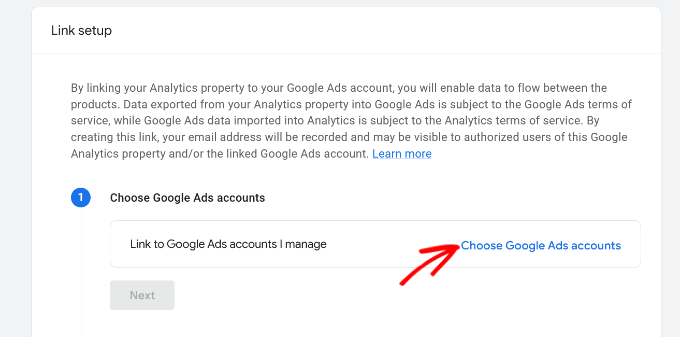
Next, you will see different options for Link setup.
First, you can click the ‘Choose Google Ads accounts’ option.
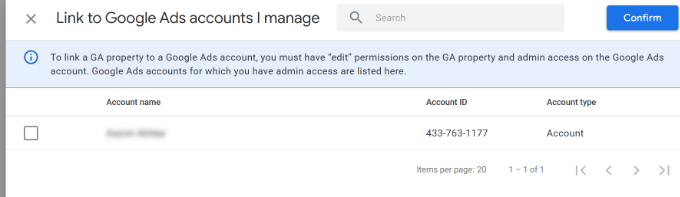
On the next screen, you’ll need to select the Google Ads account you wish to connect.
Once that’s done, simply click the ‘Confirm’ button at the top.
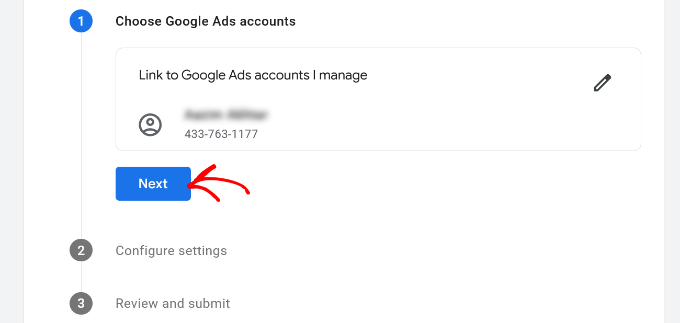
You will now see the Google Ads account that you want to link.
Go ahead and click the ‘Next’ button.
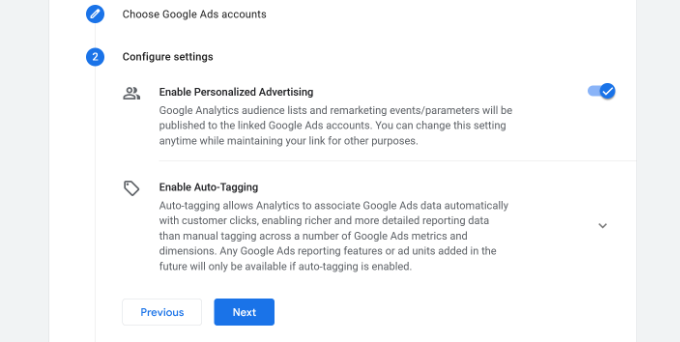
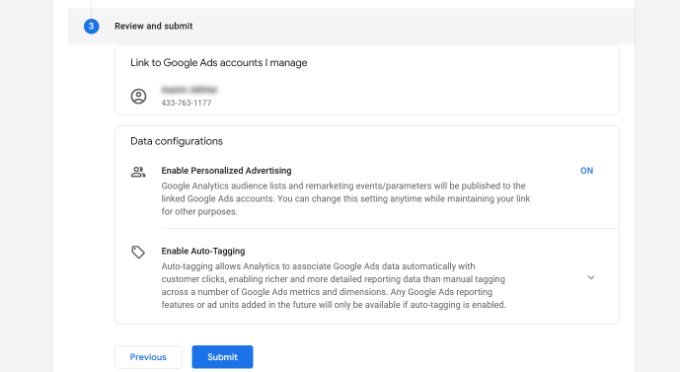
In the next step, Google Analytics will give you options to enable personalized advertising and enable auto-tagging.
You can use the default settings and click the ‘Next’ button.

After that, you’ll see a summary of your Link setup settings.
If everything checks out, then go ahead and click the ‘Submit’ button.
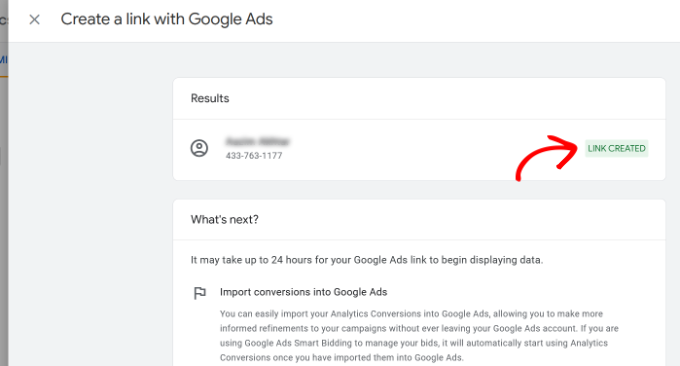
You should now see a ‘Link Created’ notification in front of your Google Ads account. This means that you’ve successfully connected Google Ads with Google Analytics.
Do note that it can take up to 24 hours for your Google Ads data to appear in Analytics reports.
Next, you can view the Google Ads conversion tracking report in Google Analytics 4.
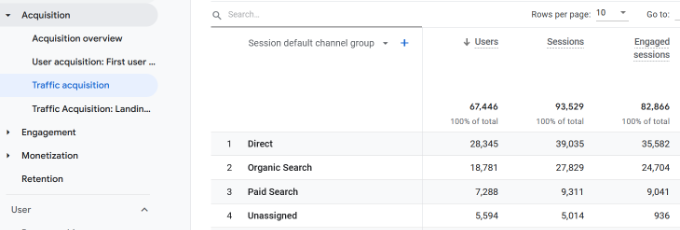
First, you can head to Acquisition » Traffic acquisition from the menu on your left and scroll down to see how many visitors came from the Paid Search channel.
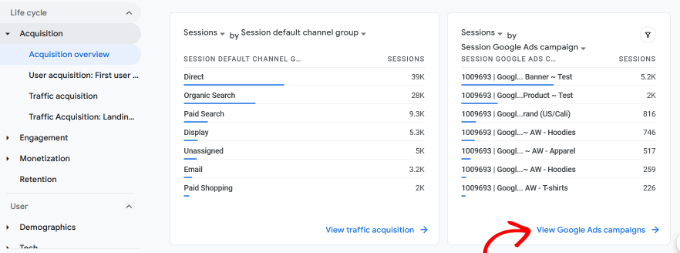
After that, you can go to Acquisition » Acquisition overview and view the Session Google Ads campaign report. This will show which campaign got the most traffic.
You can also click the ‘View Google Ads campaigns’ option at the bottom to view more details.
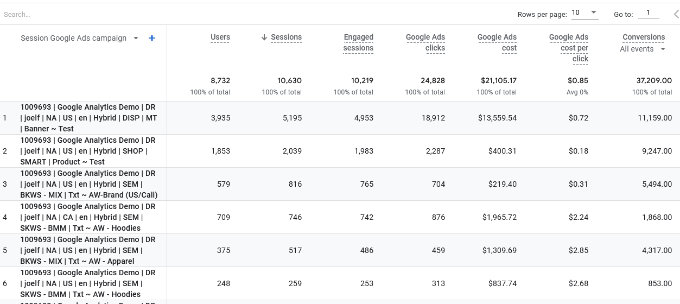
For each campaign, you can see the total number of users, sessions, number of Google Ads clicks, cost per click (CPC), conversions, and more.
Using the information from this report, you can see which campaigns perform the best.
Connect Google Ads with Universal Analytics
If you’re using Universal Analytics, then you can first log in to your account.
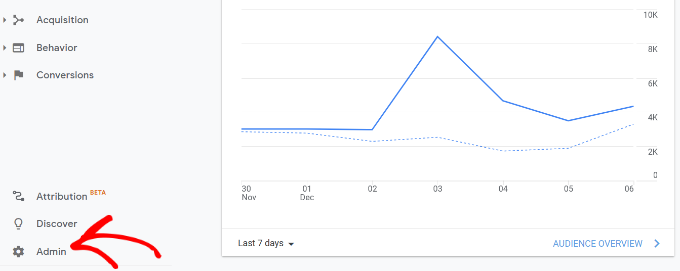
After that, head to the ‘Admin’ settings.

Next, you’ll need to go to the Google Ads Links option.
You can find the option under the Property column.
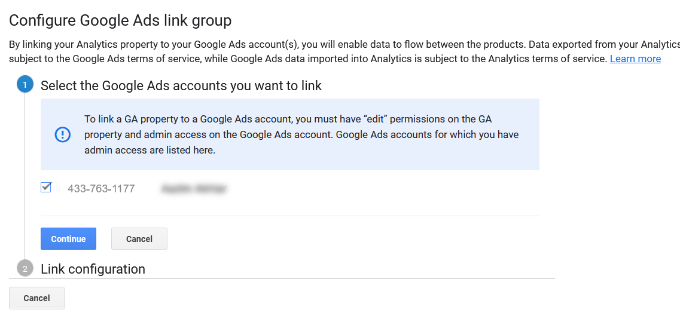
On the next screen, you’ll need to select the Google Ads account you want to connect.
After selecting your account, simply click the ‘Continue’ button.
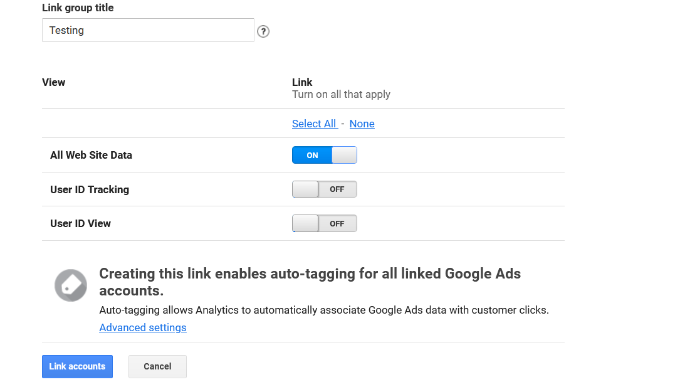
Next, you will need to enter a Link group title.
You can then select the Views to link with your Google Ads account. Simply click the toggle to ON for the correct Views.
Once that’s done, simply click the ‘Link accounts’ button.
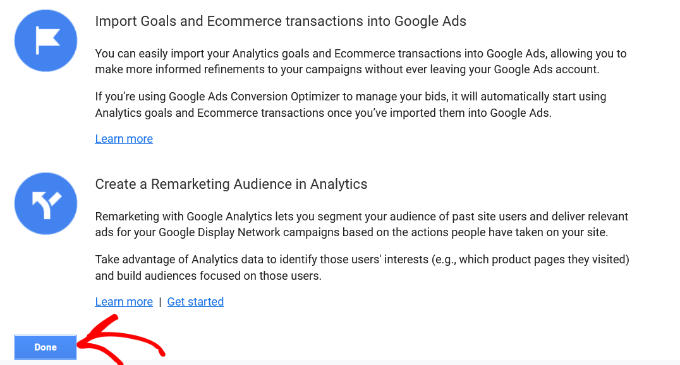
Google Analytics will now show a summary of your settings. Simply scroll down and click the ‘Done’ button.
That’s it. Your Google Ads account will now be linked to the Universal Analytics property.
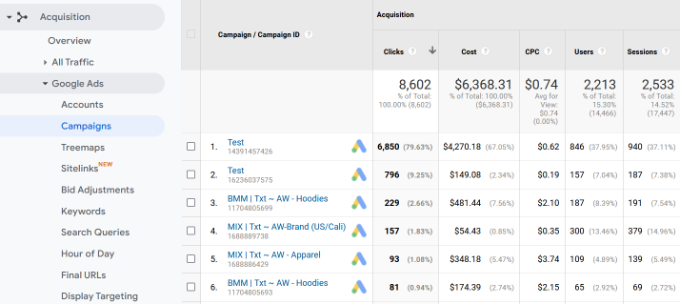
To view data from your ad campaigns, head to Acquisition » Google Ads » Campaigns from the menu on your left. You can see the number of clicks, cost, CPC, and more for each campaign.

Final Thoughts on Google Ads Conversion Tracking in WordPress
When it comes to setting up any conversion tracking, the most important thing you want to make sure is that the setup is done properly. This is why we use and recommend MonsterInsights because it just does everything for you behind the scenes without touching any code.
However if you prefer to add code directly on your WordPress site, then you can do that as well by using a plugin like WPCode. This will help future-proof your customizations. There’s a free version of WPCode that you can use by following our tutorial on adding custom code in WordPress.
We hope this article helped you learn how to set up Google Ads conversion tracking in WordPress. You may also want to see our ultimate WordPress SEO guide and the best WooCommerce plugins to grow your store.
WORDPRESS
26 Best Beaver Builder Themes and Templates (2024)

Are you looking for the best Beaver Builder themes and templates?
There are many WordPress themes and templates built specifically for Beaver Builder to help you quickly create professional websites. Using such a theme or template makes the process a lot faster without compromising on design.
In this article, we will share some of the best Beaver Builder themes and templates that you can use.

What Is Beaver Builder?
Beaver Builder is one of the best drag and drop WordPress page builder plugins on the market. It allows you to easily create beautiful websites and landing pages without writing any code.


Using the point-and-click tools, you can create highly engaging designs with a live preview. You can customize every aspect of your layouts, including custom headers, footers, sidebars, and widgets.
By default, Beaver Builder comes with dozens of ready-made templates that you can use as a starter point. It works with any WordPress theme, but using Beaver Builder-ready themes gives you even more flexibility. For more details, see our Beaver Builder review.
Expert Tip: If you are looking for a Beaver Builder alternative, then we recommend SeedProd. It’s a powerful WordPress page builder that lets you easily create custom landing pages, layouts, and themes.
Here’s how to create a completely custom WordPress theme with SeedProd (no code required).
What’s the Difference Between WordPress Theme vs. Template?
A WordPress theme is a complete package including the design, layout, features, and web pages for your site. You can use a theme to create your website without the help of any other resource. It comes with all the coding files and CSS that you need to style your website.
On the other hand, a page template is a single page layout that you can use to create landing pages or other custom pages such as a coming soon page, about us page, etc.
You can also make single page websites with WordPress templates. However, you’d still need to use third-party WordPress plugins to add features and functionality to your site.
Now that you know the difference between WordPress theme vs. template, let’s take a look at the best Beaver Builder themes and templates for your website.
Note: You also need a domain name and web hosting for your website before you can install a theme. A domain name is your site’s address on the web, like wpbeginner.com or google.com. Web hosting is the storage for all your website files.
If you don’t yet have web hosting, Bluehost is offering a great deal for WPBeginner readers. This gives you cheap web hosting plus a FREE domain name and SSL certification.


Once you have your web hosting account set up, you need to install WordPress. Then, you can choose from our best Beaver Builder themes and templates.
Best Beaver Builder Themes
There are hundreds of WordPress themes that are compatible with Beaver Builder.
However, the themes below have gone through additional review to make sure they are compatible with Beaver Builder. We specifically tested each of these themes with the Beaver Builder plugin to make sure that they work as they should.
1. Astra


Astra is a popular WordPress multi-purpose theme built for all types of websites. It’s fully compatible with drag-and-drop page builders, including Beaver Builder, as well as other options like Elementor. It also comes with dozens of starter sites and demos that you can import with 1-click and edit with Beaver Builder.
Astra is one of the best WordPress themes. It’s feature-rich with paid extensions and add-ons to add more options to your WordPress website. Every aspect of theme design can be fully customized, and you can even create your own custom layouts.
Even the free version of Astra is designed for good SEO (search engine optimization). This helps your website rank well in Google and other search engines.
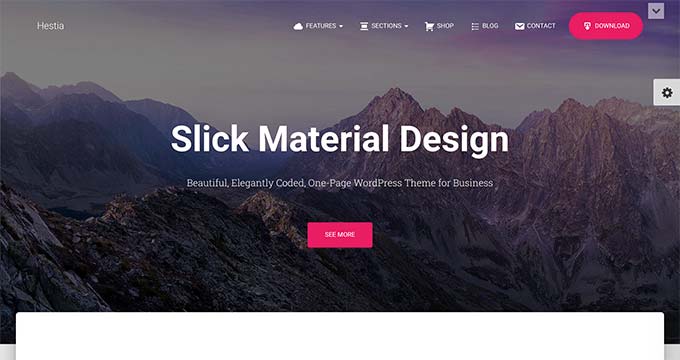
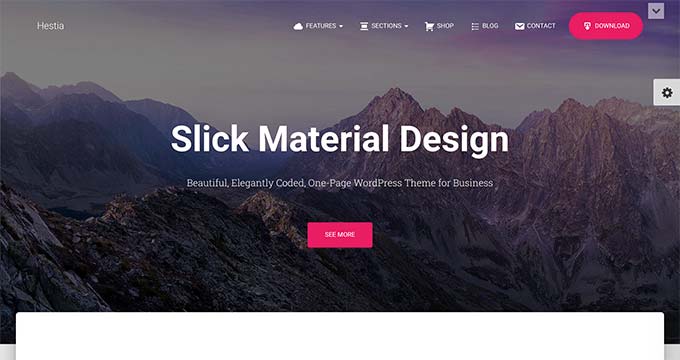
2. Hestia Pro


Hestia Pro is a powerful WordPress theme that works great with Beaver Builder as well as with other popular page builder plugins.
With Hestia Pro, you get a 1-click demo content installer to help you get started right away. You can use Beaver Builder to change the content and images on the web pages.
This theme works with all popular WordPress plugins to extend functionality and add more features. Hestia Pro also fully supports WPML to create a multilingual WordPress site.
3. OceanWP


OceanWP is an excellent WordPress theme that fully integrates with Beaver Builder to customize your website. It’s packed with dozens of layouts and templates. You can install a web template to set up the structure of your website and make changes to the layout using Beaver Builder.
It comes with multiple color schemes, fonts, parallax scrolling, background images, and custom widgets. It’s also highly optimized for SEO to help you get more traffic from search engines.
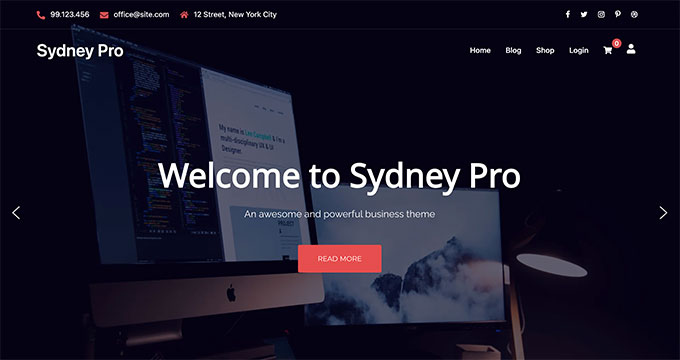
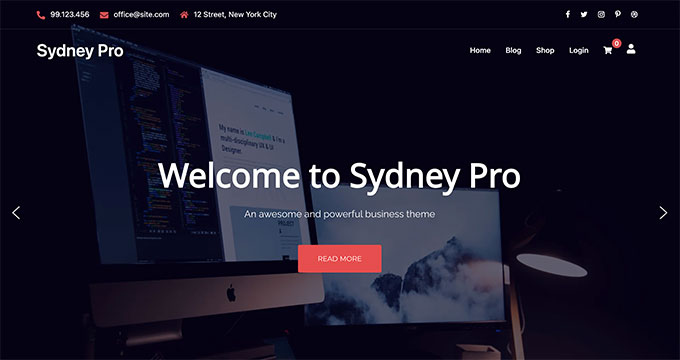
4. Sydney Pro


Sydney Pro is a stylish WordPress Beaver Builder theme designed to create beautiful websites. It ships with homepage content blocks to add images, elements, widgets, and content in an organized way. It also allows you to include a featured content slider in the header section of your website.
The theme offers space for a custom logo, navigation menu, call-to-action button, and social media icons. It’s easy to set up with Beaver Builder and the WordPress customizer.
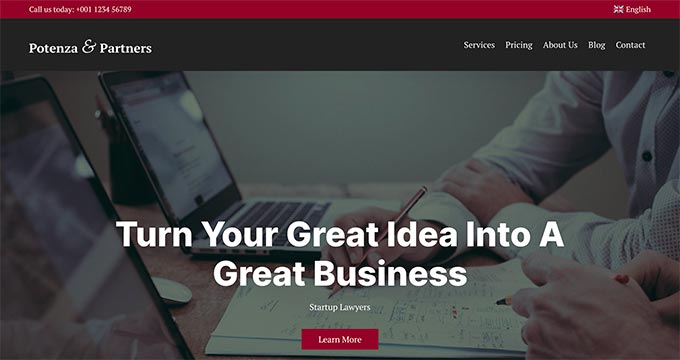
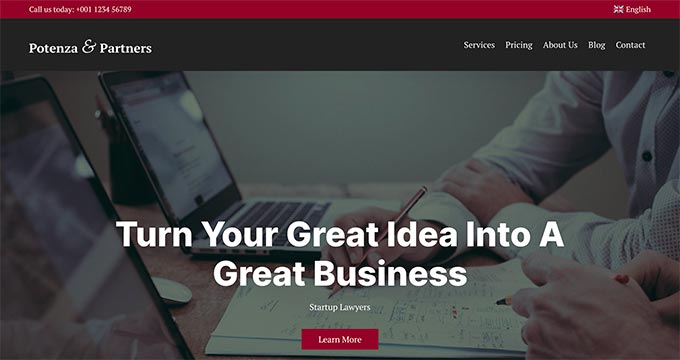
5. Potenza


Potenza is a one-page WordPress theme crafted beautifully for all kinds of websites. It’s fully customizable using the Beaver Builder page builder. This theme has a flexible layout with proper sections to add a navigation menu, image slider, content elements, widgets, testimonials, and footer on the homepage.
The theme can be customized for color choices, font styles, background images, and more. It supports WooCommerce and can be used to start an online store.
6. GeneratePress


GeneratePress is a great Beaver Builder theme for WordPress websites. It has a modern and stylish layout with all the features you need. It also comes with paid modules and extensions to add more options to your website.
You will find extensive theme options to control colors, fonts, the background, and other layout settings. GeneratePress is optimized for performance and speed, improving your site’s user experience and search rankings.
7. Customify


Customify is a simple WordPress theme designed for page builder plugins, including Beaver Builder. All design elements are easy to customize using the drag-and-drop page builder. It gives you the option for real-time editing.
It comes with multiple pre-built website demos that you can use to quickly start a blog or website. Customify also allows you to create your custom layouts using Beaver Builder.
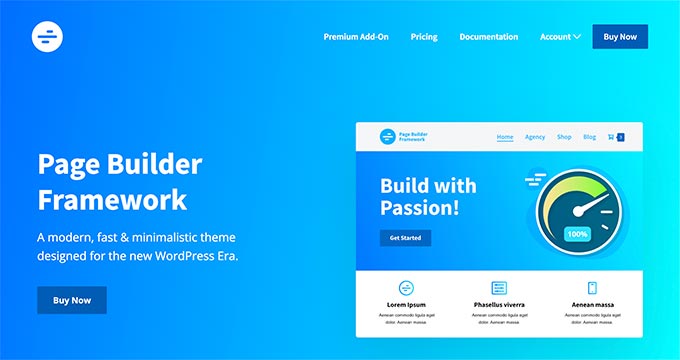
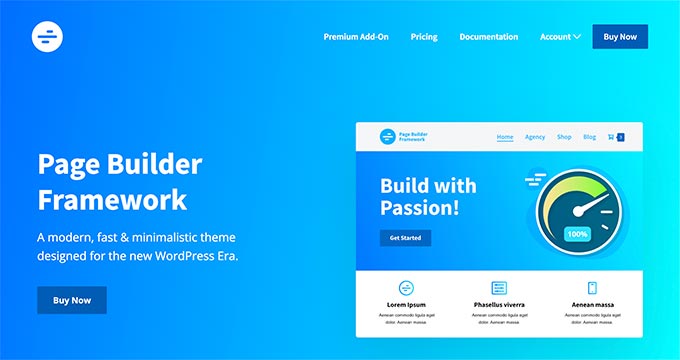
8. Page Builder Framework


Page Builder Framework is a WordPress theme built specifically for page builders like Beaver Builder. It comes with flexible layout settings and an impressive set of features. It also offers premium extensions for transparent headers, sticky navigation, and Adobe Fonts.
It can be used to create a website for any business niche. Page Builder Framework is optimized for SEO and supports WooCommerce out of the box.
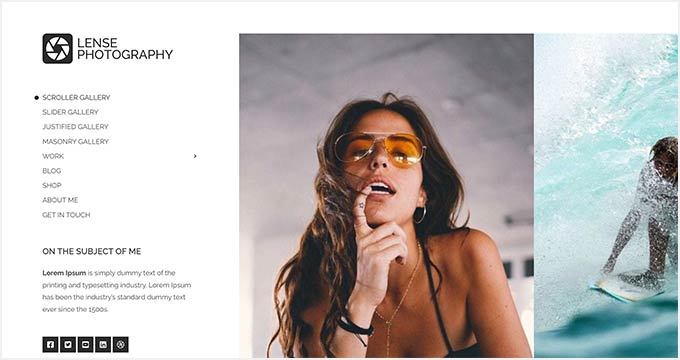
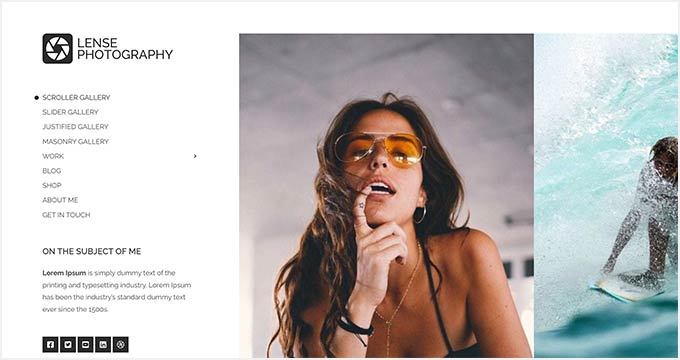
9. Lense


Lense is a WordPress photography theme designed to create beautiful websites and blogs for photographers, portfolios, and digital agencies. It’s compatible with the Beaver Builder drag-and-drop page builder and includes multiple image gallery layouts, fullscreen templates, a sidebar navigation menu, and a custom logo.
Other important features include color selection, a separate blog page, sidebar widgets, image archives, page templates, and featured content sections.
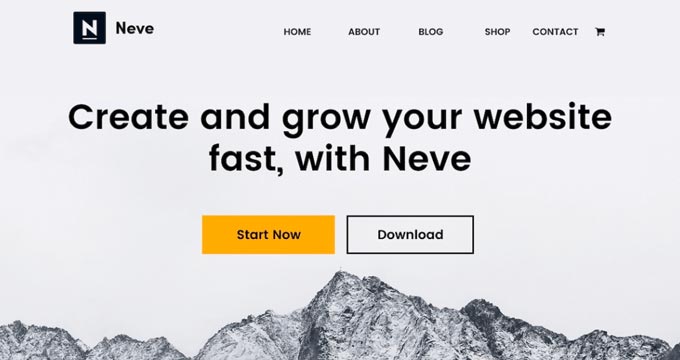
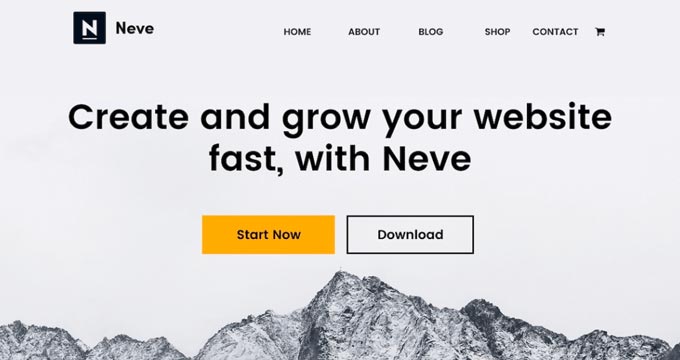
10. Neve


Neve is a lightweight and feature-rich WordPress theme. It fully integrates with Beaver Builder to customize each section of your website quickly. This theme has beautiful typography, a navigation menu, a custom logo, a header background image, and parallax scrolling.
It comes with a 1-minute installer to import the demo content and replace it with your content to launch the website. Neve has eCommerce settings and cart options to run an online store easily.
Best Beaver Builder Templates
Beaver Builder offers beautiful, ready-made templates that can be used as landing pages for any website niche. These templates can be edited with the drag-and-drop page builder.
To install and use the Beaver Builder templates, you need to download and activate the Beaver Builder plugin.
Now, let’s take a look at some of the best Beaver Builder templates.
1. Photography


Photography is a Beaver Builder template for photographers, artists, and bloggers. It has an attractive layout to create your photography landing page.
The dark color in the background makes your photos look stunning. You can also use this template to get more leads online.
2. Creative Agency


Creative Agency is a beautiful Beaver Builder template for marketing and web agencies, small businesses, and online stores. It supports WooCommerce to showcase your products beautifully.
It has a simple layout with a minimalist design, which creates a nice user experience.
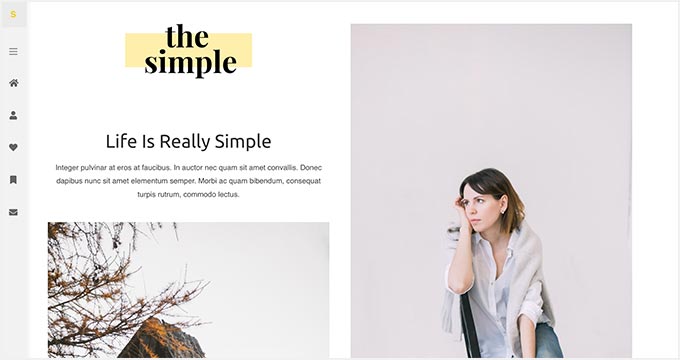
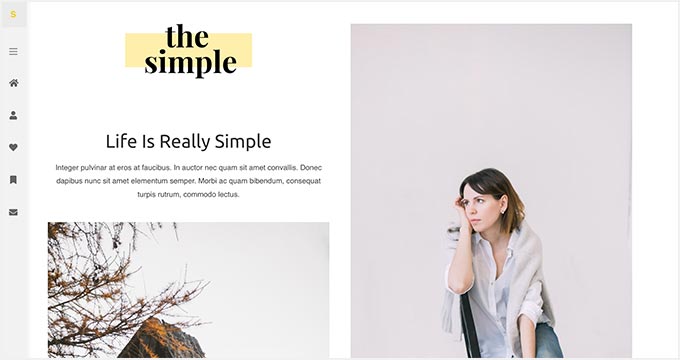
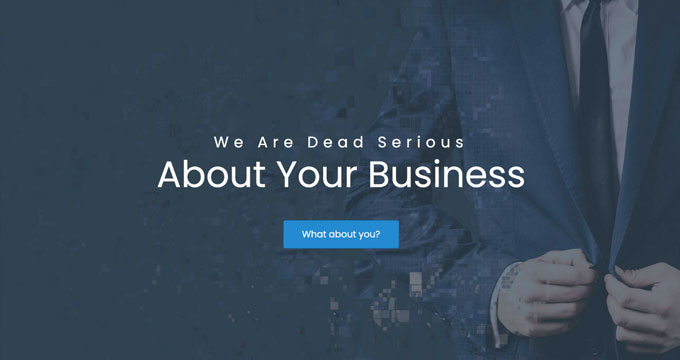
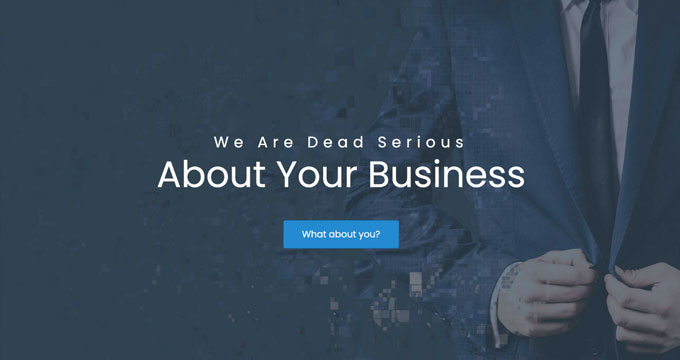
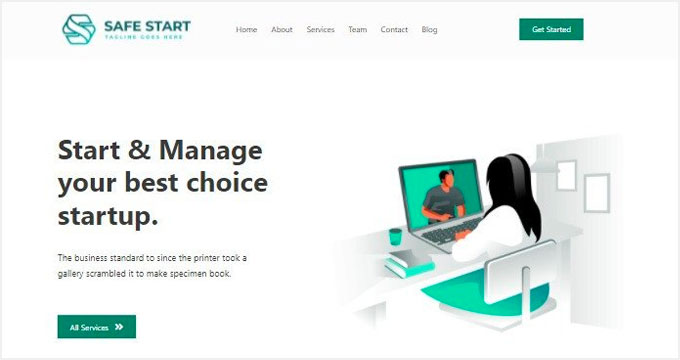
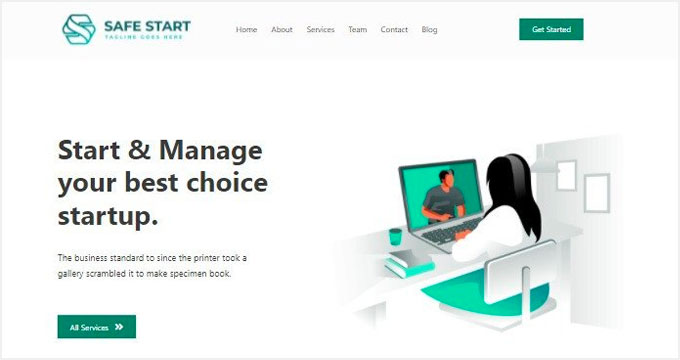
3. Small Business


Small Business is a perfect Beaver Builder business template. It has a minimal and sleek design to promote business landing pages.
The template comes with a fullscreen background image and a call-to-action button. It uses beautiful typography with bold fonts, which makes your text more noticeable.
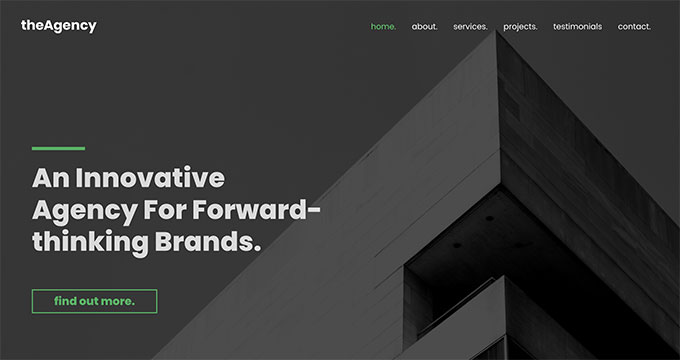
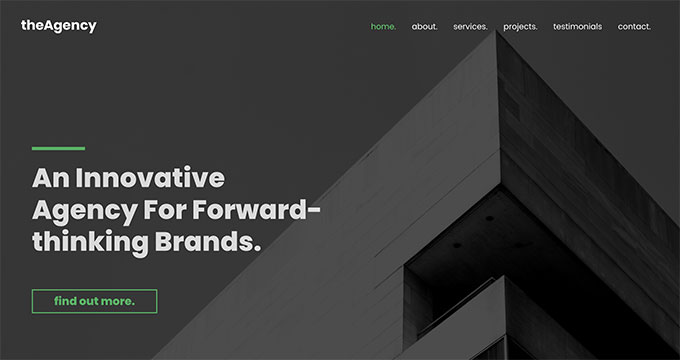
4. Construction


Construction is a stylish Beaver Builder template for real estate, contractors, and construction businesses. Its modern layout creates a great first impression.
With Beaver Builder’s Construction template, you can create beautiful landing pages to promote your business and services.
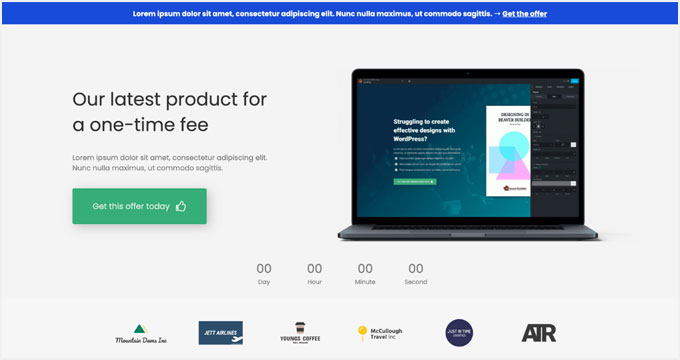
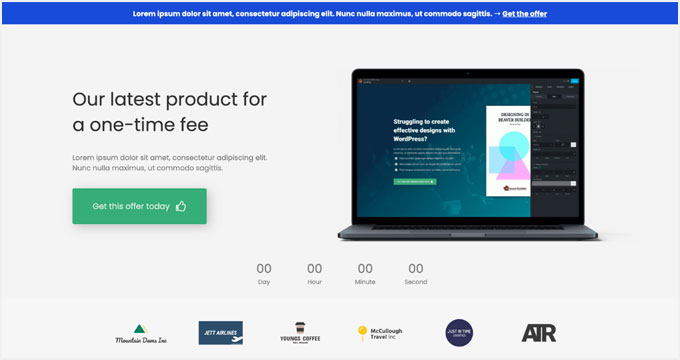
5. Fullscreen


Fullscreen is a minimalist Beaver Builder template suitable for any website. It can be used to create fullscreen landing pages with text and a call-to-action button.
You can use the Beaver Builder drag-and-drop builder to customize the colors, background, and fonts to match your brand colors.
6. Editorial


Editorial is an excellent Beaver Builder template for bloggers, editors, online magazines, and authors. It offers a fullscreen background image for your landing page.
You can also add content in the sections below the header area. It’s designed to make your content stand out and increase your page views.
7. Restaurant


Restaurant is a beautiful Beaver Builder template for food and recipe blogs, restaurants, and cafes. It has crisp typography and a dark background, giving your landing page a very modern look.
The template also has custom icons, elegant typography, and CSS animations to create an interactive user experience.
8. Musician


Musician is a Beaver Builder music template for DJs, bands, artists, singers, and performers. It features large-sized buttons for call-to-action and redirection to your landing pages. It also uses bold fonts to create a casual and entertaining experience for visitors.
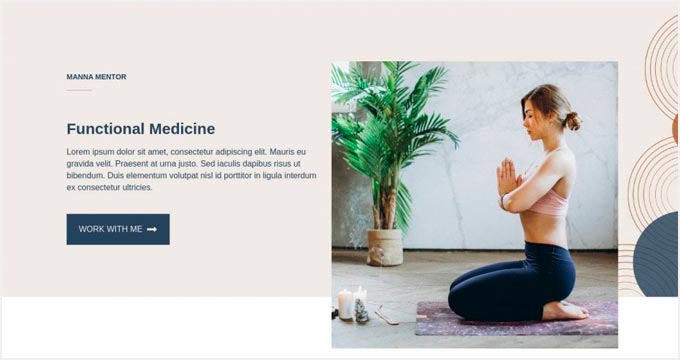
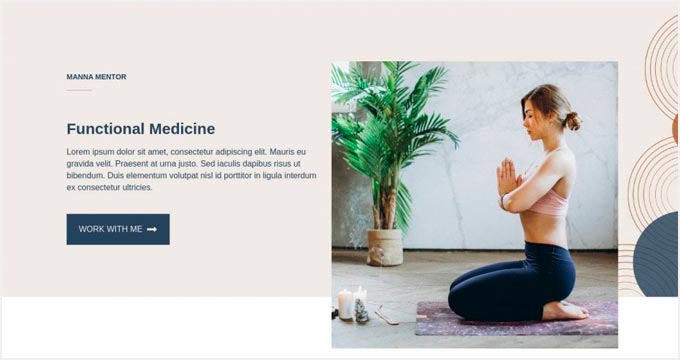
9. Crossfit


Crossfit is a modern Beaver Builder template for the gym, CrossFit, yoga, and fitness websites. It features a stunning layout with an impressive header image. It can also be used with any WordPress theme for CrossFit and gyms to attract more customers.
10. Family Church


Family Church is a Beaver Builder template for church services, non-profits, and religious websites. It has a beautiful combination of fonts and colors, a custom background image, and an attractive layout. You can add your own content and images with the Beaver Builder page builder.
11. Coming Soon


Coming Soon is a simple and neat Beaver Builder template for your coming soon page. It features a custom tagline, a countdown timer, and an email newsletter subscription box.
You can use the WordPress customizer with its live preview for easy customization.
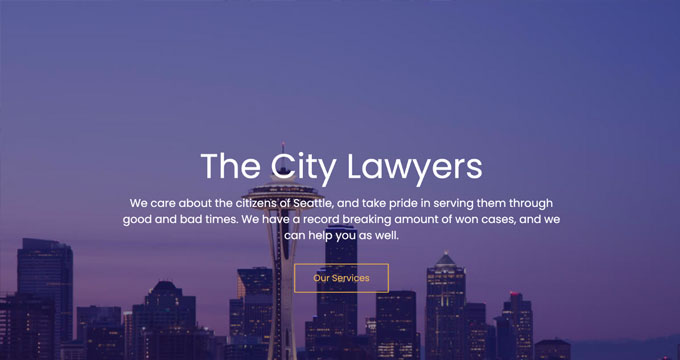
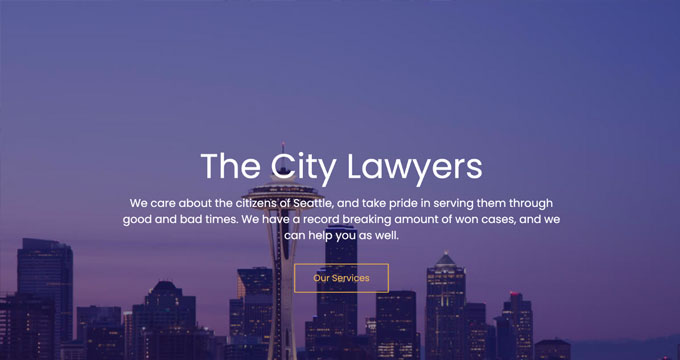
12. Law Firm


Law Firm is the perfect Beaver builder template to create a beautiful landing page for your legal firm’s website. It’s highly customizable using the Beaver Builder page builder, and you can easily change the background color, text, font style, and more.
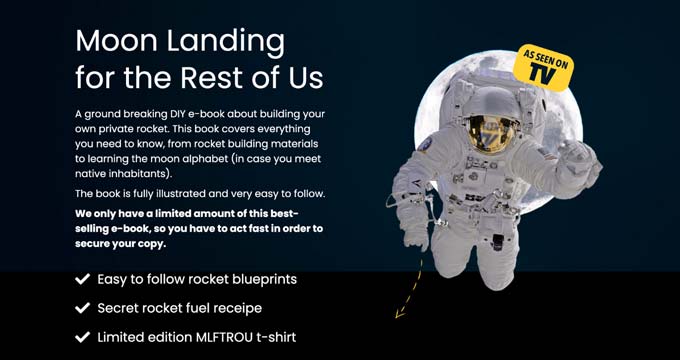
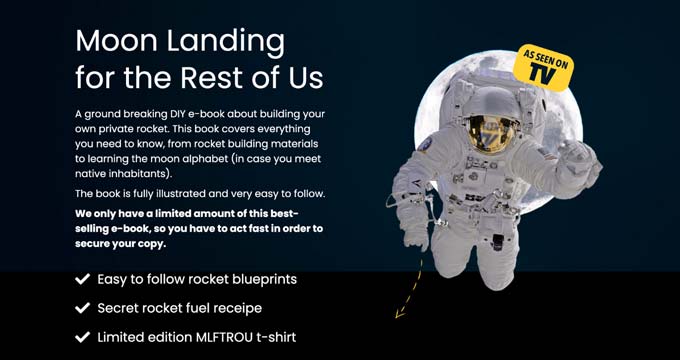
13. eBook


eBook is a professional Beaver Builder template for writers, bloggers, authors, online libraries, and literary websites. The template features a large image on the top with your call to action text.
It’s compatible with WooCommerce, so you can showcase and organize all your eBooks. You can also use it to create a landing page for a single eBook.
14. General Business


General Business is a Beaver Builder business template for online agencies, brands, and small businesses. It features a header section on the top, followed by your most important content.
This template has space for your custom logo, full-width featured background, tagline, and call-to-action button. It can be edited with the Beaver Builder and WordPress Live Customizer.
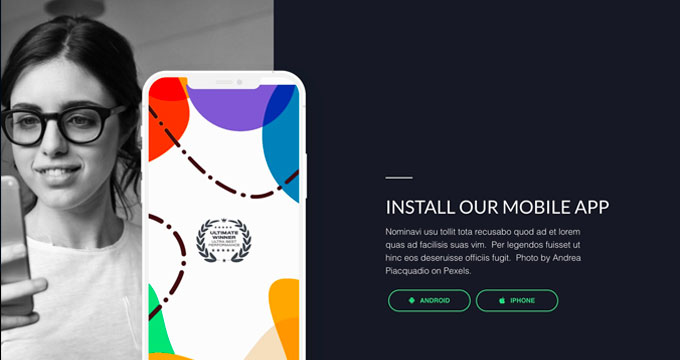
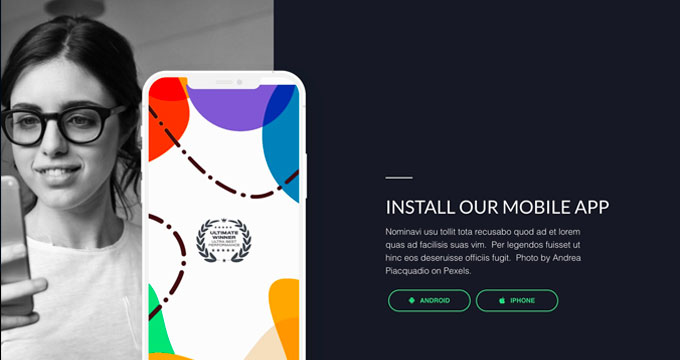
15. Mobile App


Mobile App is a clean and sleek Beaver Builder app template designed to showcase your mobile apps, gadgets, and accessories. It offers a simple layout with a white background.
It’s easy to set up using Beaver Builder page builder. The Mobile App template can also be used to promote your apps and boost the number of downloads.
16. Educational


Educational is an elegant Beaver Builder template for schools, universities, libraries, and private institutions. It can be used to create landing page designs to promote an online course, announce new classes, or attract new students. It’s fully customizable, so you can replace the default content with your own.
We hope this article helped you find the best Beaver Builder themes and templates for WordPress. You may also want to check out our other WordPress guides for your website.
Best WordPress Guides for Growing Your Site
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
WORDPRESS
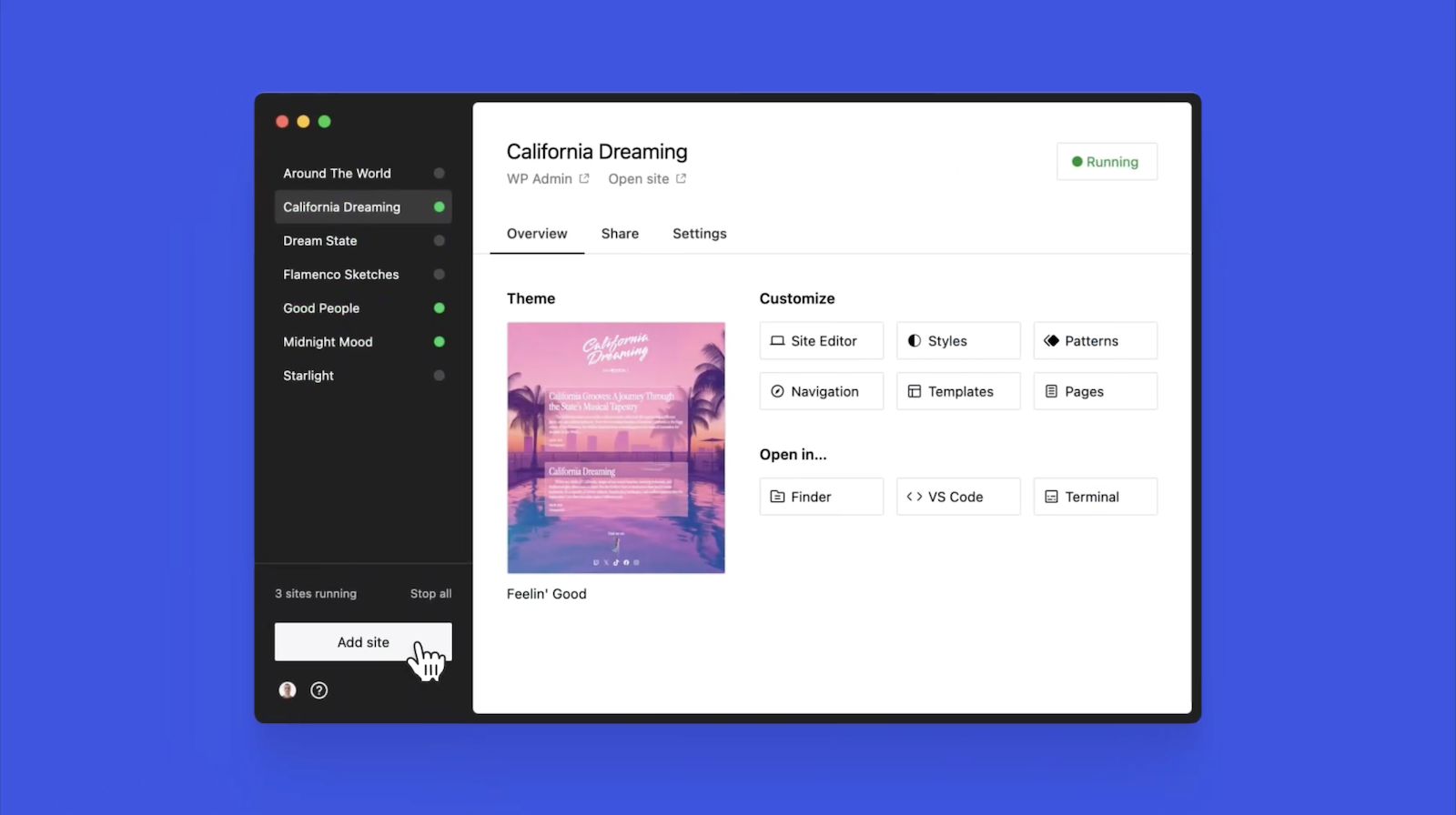
Your New Favorite Way to Develop WordPress Locally – WordPress.com News

Say goodbye to manual tool configuration, slow site setup, and clunky local development workflows, and say hello to Studio by WordPress.com, our new, free, open source local WordPress development environment.
We’ve built Studio to be the fastest and simplest way to build WordPress sites locally.
Designed to empower developers, designers, and site builders, Studio offers a seamless solution for creating and running WordPress sites directly on your local machine, as well as showcasing work-in-progress sites with your clients, teams, and colleagues.
Check out a few of our favorite features in the video below:
A new way to develop WordPress locally, available for free
Studio is now available to use for free on Mac*, and you can get up and running with a new local site in just a few minutes:
- Download Studio for Mac.
- Install and open Studio.
- Click Add site, and you’re done!
Once you have a local site running, you can access WP Admin, the Site Editor, global styles, and patterns, all with just one click—and without needing to remember and enter a username or password.
You can even open your local sites in your favorite development tools, such as VS Code, PhpStorm, Terminal, and Finder, making it even easier to add Studio to your existing development workflow.
Plus, Studio is open source; feel free to fork away on GitHub.
*A Windows version of Studio is coming soon, and you can request early access here.
Effortlessly share your work and keep moving forward
In the realm of web development, showcasing local work has often been a challenge when projects live solely on your machine. With Studio’s demo sites, you have a convenient, built-in solution for sharing your progress with your team, clients, or designers.
These publicly-accessible demo sites, hosted on WordPress.com, are a convenient way to share your work without the need for complex server setups or lengthy deployments. In less than 15 seconds, you can have a shareable link to your local site that stays active for seven days.
The best part? Demo sites can be refreshed to reflect your latest build, allowing you to easily convey any updates or changes!
Breaking free from traditional constraints
Unlike traditional local environment tools like MAMP or Docker, Studio takes a fresh approach to local WordPress development. Studio is a lightweight and efficient solution that minimizes overhead and maximizes simplicity by forgoing the need for web servers, MySQL servers, or virtualization technologies.
Behind the scenes, Studio uses WordPress Playground, the WebAssembly-powered PHP binary. Thanks to this technology, there is no need to use a traditional web server, making your development experience much quicker and smoother.
Say goodbye to complex setups and compatibility issues. Studio makes it easier than ever to build and manage WordPress sites locally.

Let’s get building
At WordPress.com, we’re committed to making your website management experience seamless. In the last few years alone, we launched staging sites with synchronization features, SSH and WP-CLI access, global edge caching, GitHub Deployments, and more.
Studio is yet another powerful feature to add to your toolkit. Stay tuned for more exciting updates, and remember to follow our blog to stay in the loop.
And, of course, download Studio today. Your local development workflow will thank you.
Major kudos to the Studio team on this launch! Antonio Sejas, Antony Agrios, Kateryna Kodonenko, Philip Jackson, Carlos García Prim, David Calhoun, Derek Blank, Siobhan Bamber, Tanner Stokes, Matt West, Adam Zielinski, Brandon Payton, Berislav Grgicak, Alexa Peduzzi, Jeremy Massel, Gio Lodi, Olivier Halligon, Matthew Denton, Ian Stewart, Daniel Bachhuber, Kei Takagi, Claudiu Filip, Niranjan Uma Shankar, Noemí Sánchez, and our beta testers.
Join 110.2M other subscribers
WORDPRESS
Smooth Transition: A Comprehensive Guide to Migrating from WooCommerce to Shopify

Are you considering migrating from WooCommerce to Shopify but feeling overwhelmed by the process? Fear not! This comprehensive guide is designed to walk you through every step of the migration journey, ensuring a smooth transition for your online store. Whether you’re looking to capitalize on Shopify’s user-friendly interface or seek better scalability for your growing business, this guide has covered you. Let’s dive into the essential steps and strategies for seamlessly migrating from WooCommerce to Shopify.
Understanding the Migration Process
Assessing Your Current WooCommerce Setup
Before embarking on the migration journey, take a thorough inventory of your current WooCommerce setup. Identify your products, categories, customers, and any customizations you’ve made to your store. This assessment will provide a clear roadmap for transferring your data to Shopify without missing any crucial elements.
Choosing the Right Shopify Plan
Shopify offers a range of plans tailored to different business needs, from basic to advanced. Take the time to evaluate your requirements and select the plan that aligns best with your budget and growth goals. Whether you’re a small startup or an established enterprise, Shopify has a plan to suit your needs.

Preparing Your Data for Migration
Backing Up Your WooCommerce Data
Before initiating the migration process, creating a backup of your WooCommerce data is essential. This ensures that you have a safety net in case anything goes awry during the transition. Export your product listings, customer information, order history, and other relevant WooCommerce data.
Importing Your Data into Shopify
Once you’ve backed up your WooCommerce data, it’s time to import it into Shopify. Shopify provides tools and apps that streamline the data migration process, making it easy to transfer your products, customers, and orders seamlessly. Follow the step-by-step instructions provided by Shopify to upload your data accurately.
Additionally, if you’re migrating from WooCommerce to Shopify, it’s crucial to understand the specific steps involved in this process. Ensure that you follow the recommended procedures and utilize the available resources to facilitate a smooth transition.

Designing Your Shopify Store
Choosing a Theme
One of the perks of migrating to Shopify is access to a wide range of professionally designed themes. Browse Shopify’s theme library to find a design that reflects your brand identity and complements your products. Whether you prefer a minimalist aesthetic or a bold, eye-catching layout, Shopify has a theme to suit your style.
Customizing Your Theme
Once you’ve selected a theme, customize it to align with your brand’s look and feel. Shopify’s intuitive drag-and-drop editor makes it easy to tweak your theme’s layout, colors, fonts, and imagery without any coding knowledge required. Experiment with different customization options until you’re satisfied with the overall design of your Shopify store.

Configuring Your Settings and Features
Setting Up Payment Gateways
Shopify offers a variety of payment gateways to accommodate different customer preferences. Configure your preferred payment methods, including credit cards, PayPal, Apple Pay, and more, to provide a seamless checkout experience for your customers. Ensure that your payment gateways are integrated securely to protect sensitive customer information.
Managing Shipping Options
Streamline your shipping process by configuring your shipping settings in Shopify. Set up shipping zones, rates, and fulfillment preferences to ensure accurate shipping costs and delivery times for your customers. Shopify’s built-in shipping tools make it easy to manage your shipping logistics efficiently.

Launching Your Shopify Store
Testing Your Store
Before going live with your Shopify store, thoroughly test its functionality to identify and resolve any issues. Conduct test transactions, navigate the checkout process, and review your store’s performance on different devices and browsers. Address any bugs or discrepancies to ensure a smooth launch for your Shopify store.
Announcing Your Launch
Once you’re satisfied with the functionality and design of your Shopify store, it’s time to announce your launch to the world. Generate excitement among your audience by promoting your new store on social media, email newsletters, and other marketing channels. Offer exclusive deals or discounts to incentivize customers to explore your new Shopify storefront.

Post-Migration Optimization
Monitoring Performance Metrics
After migrating to Shopify, monitor your store’s performance metrics to gauge its success. Track key metrics such as traffic, conversion rates, and average order value to identify areas for improvement. Use Shopify’s built-in analytics tools or integrate third-party analytics platforms to gain valuable insights into your store’s performance.
Continuously Improving Your Store
Optimize your Shopify store based on the insights gleaned from your performance metrics. Experiment with different marketing strategies, product offerings, and user experience enhancements to maximize your store’s potential. Continuously seek customer feedback and iterate on your store’s design and functionality to stay ahead of the competition.
Conclusion
In conclusion, migrating from WooCommerce to Shopify can be a manageable task. By following the steps outlined in this comprehensive guide, you can navigate the migration process with confidence and ease. From assessing your current setup to launching your new Shopify store and beyond, this guide equips you with the knowledge and tools to make a smooth transition. Embrace Shopify’s opportunities for scalability, flexibility, and growth, and watch your online business thrive in its new home.

Related
-

 PPC7 days ago
PPC7 days ago19 Best SEO Tools in 2024 (For Every Use Case)
-
SEARCHENGINES6 days ago
Daily Search Forum Recap: April 19, 2024
-

 WORDPRESS7 days ago
WORDPRESS7 days agoHow to Make $5000 of Passive Income Every Month in WordPress
-

 WORDPRESS5 days ago
WORDPRESS5 days ago13 Best HubSpot Alternatives for 2024 (Free + Paid)
-

 MARKETING6 days ago
MARKETING6 days agoBattling for Attention in the 2024 Election Year Media Frenzy
-

 SEO7 days ago
SEO7 days ago25 WordPress Alternatives Best For SEO
-

 WORDPRESS6 days ago
WORDPRESS6 days ago7 Best WooCommerce Points and Rewards Plugins (Free & Paid)
-

 AFFILIATE MARKETING7 days ago
AFFILIATE MARKETING7 days agoAI Will Transform the Workplace. Here’s How HR Can Prepare for It.



































![Astra Theme Coupon 2024 (Apr) [40% Discount, Save $400] Astra Pricing Plans on discounts](https://articles.entireweb.com/wp-content/uploads/2024/04/1713797772_611_Astra-Theme-Coupon-2024-Apr-40-Discount-Save-400-400x240.png)
![Astra Theme Coupon 2024 (Apr) [40% Discount, Save $400] Astra Pricing Plans on discounts](https://articles.entireweb.com/wp-content/uploads/2024/04/1713797772_611_Astra-Theme-Coupon-2024-Apr-40-Discount-Save-400-80x80.png)
![Elementor Pro Discount (Apr 2024) [70% OFF, Save $150] Elementor Coupon](https://articles.entireweb.com/wp-content/uploads/2024/04/1713729377_Elementor-Pro-Discount-Apr-2024-70-OFF-Save-150-400x240.png)
![Elementor Pro Discount (Apr 2024) [70% OFF, Save $150] Elementor Coupon](https://articles.entireweb.com/wp-content/uploads/2024/04/1713729377_Elementor-Pro-Discount-Apr-2024-70-OFF-Save-150-80x80.png)


You must be logged in to post a comment Login