WORDPRESS
A Popular Theme, But Is it Good Enough For You?

This Kadence review takes a good look at the highly comprehensive WordPress theme by Kadence WP. The Kadence Pro theme was introduced to further enhance the original features.
Kadence Pro continually strives to bring innovative elements to the table. And it stands out in the market due to its unmatched collection of exclusive features.
Using Kadence, you can effortlessly and efficiently develop sophisticated websites at an accelerated pace.
This Kadence theme review will concentrate on covering the following:
- Free version Features
- Pro version Features
- Performance
- Pricing
- Pros and cons
- Alternatives to Kadence theme
If you do not have the time to continue reading, start using Kadence now, you will not be disappointed!
Kadence Review
-
Features
-
Ease of Use
-
Performance
-
Price
-
Customer Support
Summary
The free and Pro versions of the theme offer incredible ease of use and features that allow you to build any website you want. The Kadence Theme is built on lightweight, SEO-friendly code which means your site will load fast, positively contributing to your ranking efforts in the Google search results. The theme integrates perfectly with other page builder solutions, such as Elementor, and offers extra WooCommerce features. Get Kadence right here!
Pros
- Lightweight and good performance
- Good number of features in the free version and additional unique features in Pro
- Kadence Blocks plugin is an excellent help
- Reasonable pricing of the Pro theme, Lifetime Plan
- Compatible with plugins like LifterLMS, Elementor, Beaver Builder, and many more
- Easy creation of eCommerce or membership sites
Cons
- Can improve on the number of starter sites
- Plans may be confusing
- No white labeling feature
Kadence Review: Overview
The Kadence theme is the flagship product of Kadence WP, accompanied by a diverse range of plugins, with Kadence Blocks being the most prominent. Kadence Blocks extends the capabilities of WordPress’s Gutenberg editor.
I found Kadence theme:
- Easy to use
- It has very useful free features
- The combination with Kadence Blocks makes it a strong tool
- Delivers top performance and speed
Even the free version of Kadence comes with a host of features you won’t find with most other themes. And the Pro version is excellent for developing eCommerce websites.
Features of Kadence Free Theme
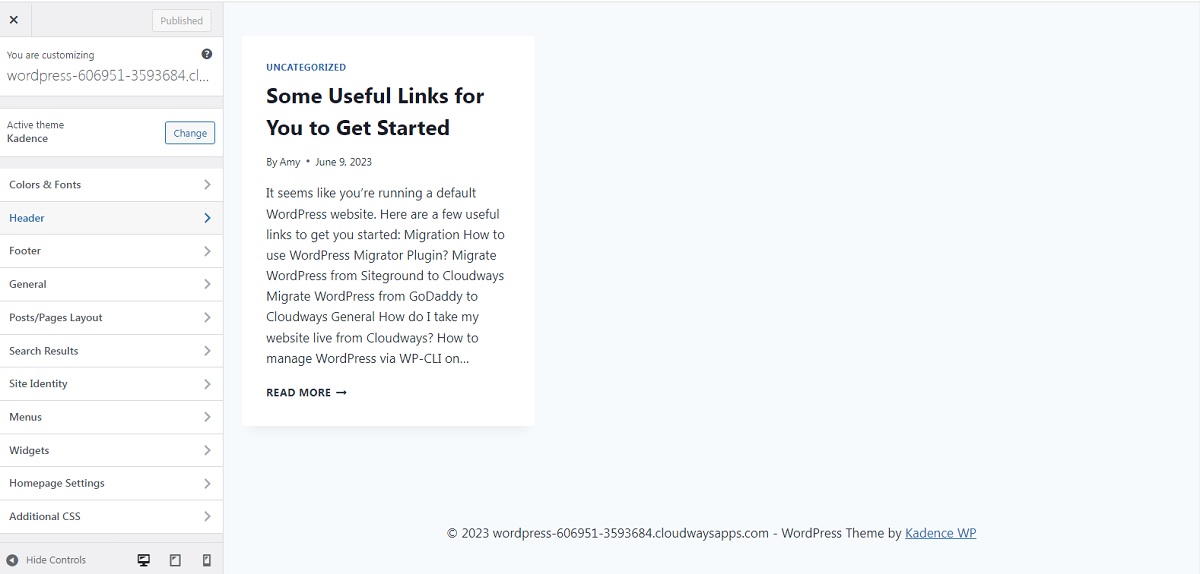
After the theme import is complete, you can start making any desired customizations to your website. If you’re short on time and want to speed up the website design process, import a starter site.
The Kadence theme offers a range of powerful features that can enhance your website design and functionality. Here are some core features of the Kadence theme.

- Header and Footer Builder. With Kadence, you can create stunning headers and footers using the intuitive drag-and-drop builder.
- Page Builder Compatibility. Kadence integrates with popular page builders like Gutenberg, Elementor, and Beaver Builder.
- Responsive Design. The Kadence theme generates fully responsive sites.
- Typography Options. With Kadence, you have extensive control over typography settings. There is a wide selection of options available for you to choose from. You have access to Google Fonts and can customize font sizes, line heights, letter spacing, and more to create a visually appealing and readable website.
- Sticky and transparent header. You will find that these features are paid attributes in other premium themes.
- Global Color Palette.
- Free SVG Social Icons. SVG social icons are lightweight; no plugin is needed as in other themes.
- Scroll to top. Part of the free theme.
Features of Kadence Theme Pro
I would like to point out some of the Kadence Pro features that I found useful.
Header Addon
An advanced header addon for the header builder allows you to enhance its functionality and customize your headers further. Here are the additional elements that come with the Kadence Advanced Header Builder Add-on:
- Account Icon with Dropdown/Modal. This element enables you to add an account icon to your header; it is beneficial for membership sites where you charge a subscription-based fee for services, courses, or premium content.
- Search Bar. The add-on includes a search bar element that you can easily incorporate into your header.
- Contact Elements. This enables you to include contact information such as phone numbers, email addresses, or social media links.
- Widget Area. Used to customize your header’s content.
- Divider, Divider2, Divider3. Dividers of different styles to visually separate sections within your header.
- HTML2. The HTML2 element allows you to add custom HTML code to your header.
- Button2. This element lets you add customizable buttons to your header.
- Navigation3, Navigation4. These elements are multi-level or advanced navigation menus.
Conditional Headers
Conditional headers is a valuable feature that allows you to display different headers on various parts of your website based on specific conditions. Here are some benefits of using conditional headers.
- Blog Websites. With conditional headers, you can show different headers based on different categories of your blog posts. This customization helps in creating a more tailored and relevant experience for your visitors.
- Membership Websites. For websites that offer membership-based services or content, conditional headers allow you to dynamically adjust the header based on the user’s login status.
- eCommerce Websites. Conditional headers are particularly useful for eCommerce websites, especially during the checkout process. By utilizing this feature, you can remove the header on the checkout page, eliminating unnecessary distractions for users while they complete their purchases.
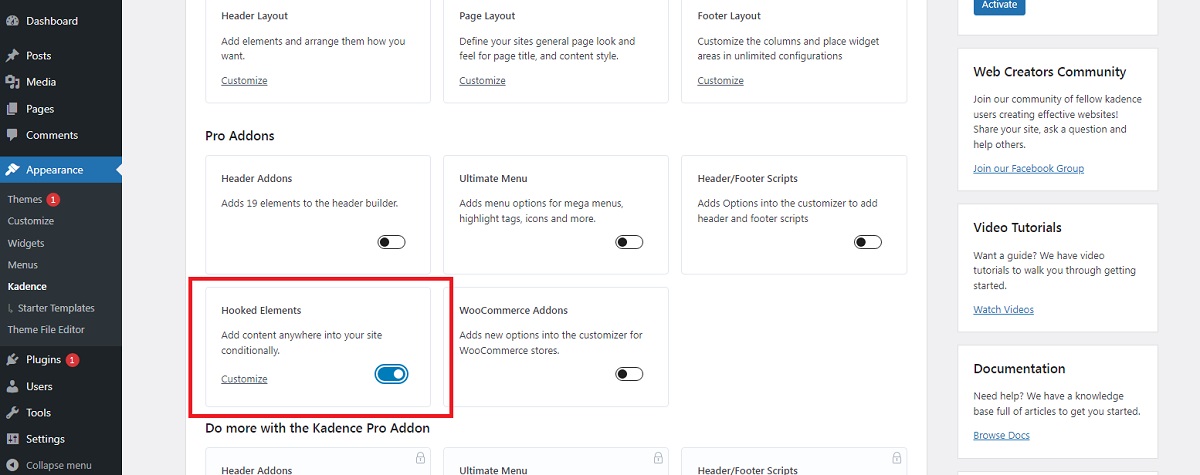
Hooked Elements

Hooked Elements is an advanced feature of the Kadence Pro theme that further enhances its customization capabilities. With Hooked Elements, you can add custom elements to various website areas, allowing greater flexibility and control over your design. Here are some examples of how you can use Hooked Elements.
- Entire WordPress Website. You can use Hooked Elements to add custom content or code that appears throughout your entire website.
- Single Post or Page. If you have specific content or functionality that you want to add to individual posts or pages, Hooked Elements allows you to do so.
- Before or After. With Hooked Elements, you can place custom elements before or after the main content area, header/footer, sidebar, or title of your posts or pages.
- Custom Placement via Custom Hooks. Kadence provides custom hooks that give you even more control over the placement of your custom elements. You can specify unique hooks within your theme’s code, allowing you to precisely position your custom content anywhere on your WordPress website.
WooCommerce Features
In my Kadence review, I found that the free theme provides some basic WooCommerce options to set up an online store, including features such as a store notice, product catalog, single product layout, product images, checkout, and my account layout. These features are suitable for creating a simple and clean online store.
But if you desire a more visually appealing and feature-rich online store, upgrading to Kadence Pro is recommended. Kadence Pro offers additional WooCommerce add-ons that enhance your store’s functionality and design. Some of the features included in Kadence Pro are:
- Product archive off-canvas sidebar. This feature allows you to add a sidebar to your product archive pages, providing more options and information to your customers.
- Catalog off-canvas sidebar settings. With this feature, you can configure the off-canvas sidebar specifically for your product catalog.
- Add to cart settings. Kadence Pro provides advanced settings for the “Add to Cart” functionality, enabling you to customize the behavior and appearance of your store’s add-to-cart buttons.
- AJAX add to cart from single product pages. This feature allows customers to add products to their cart without having to refresh the entire page.
These are just a few examples of the additional features you can access. Kadence Pro offers a range of unique features and customization options that will help you to create a beautiful and fully functional online store.
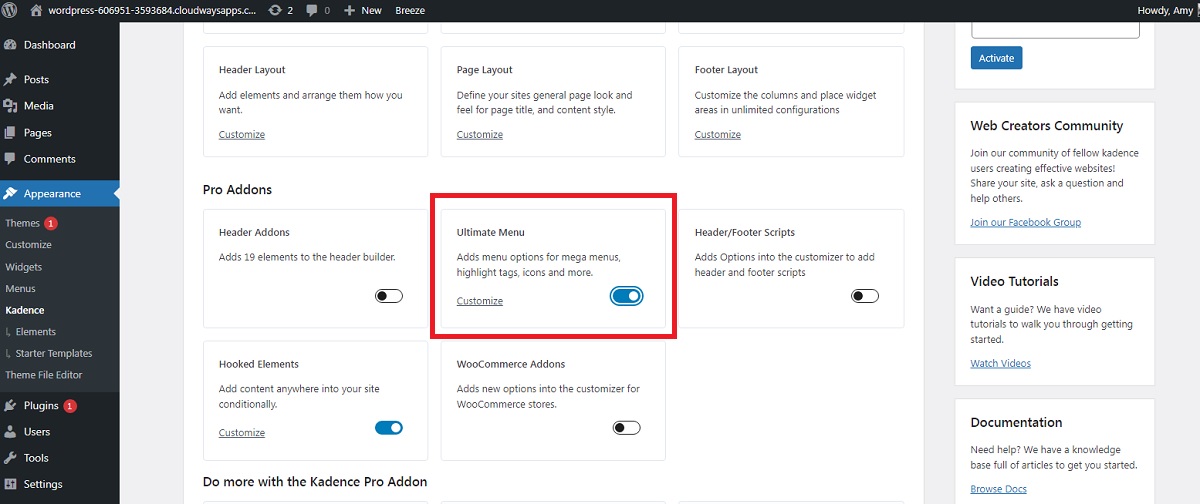
Mega Menu
The Kadence Mega Menu allows you to design multiple-column dropdown menus and incorporate icons within your navigation items.

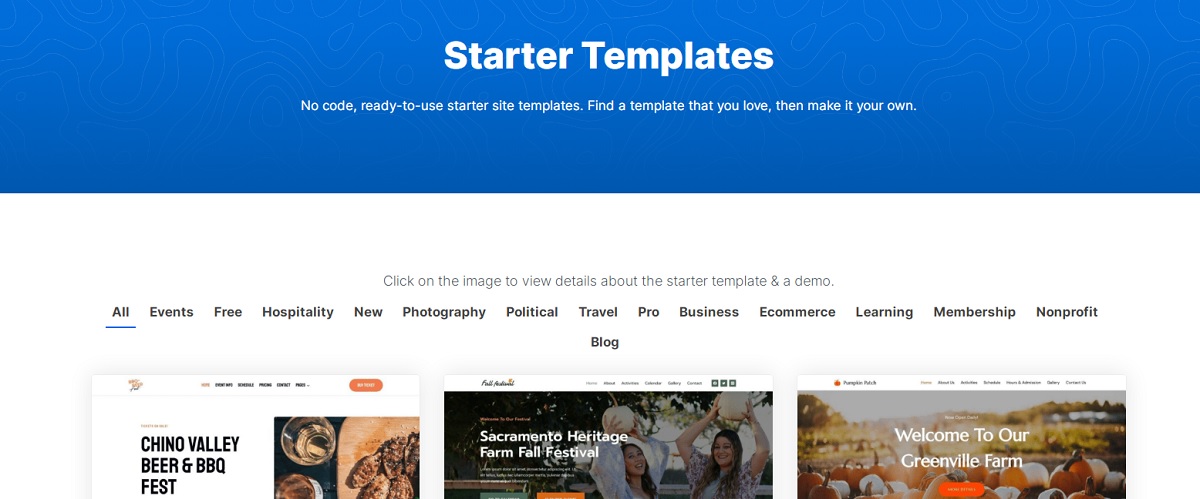
Kadence Templates

Kadence theme provides a good selection of starter templates to help users quickly set up their websites. Currently, over 80 starter templates are available, which should cater to the needs of most users.
To use one of the starter templates, you will have to:
- Install the Kadence Starter Templates plugin
- Select your preferred page builder; Gutenberg or Elementor
- Choose the template that best suits your requirements
The templates are designed to work seamlessly with the respective page builders, making it convenient for users to customize and modify them to match their preferences and requirements.
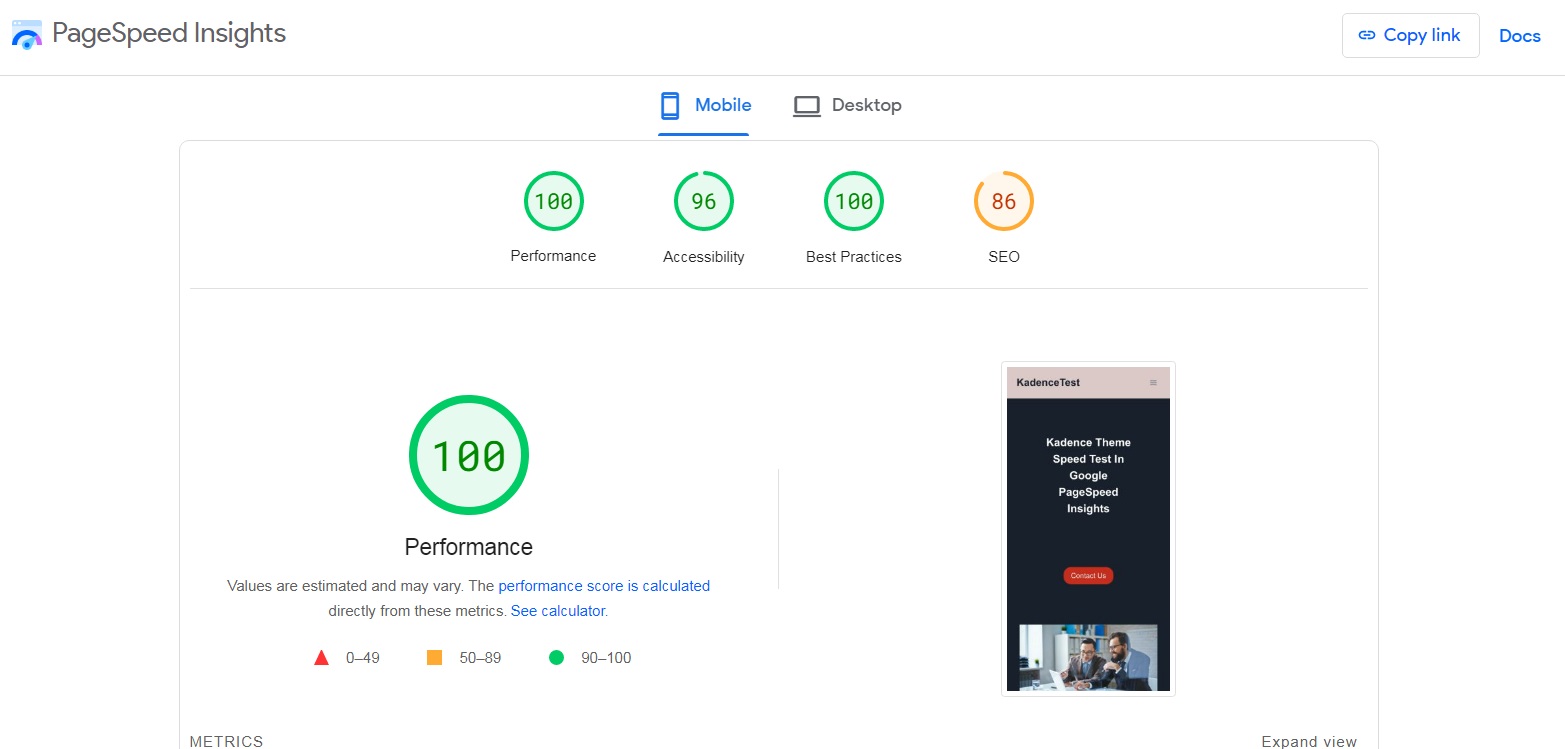
Kadence Review: Performance

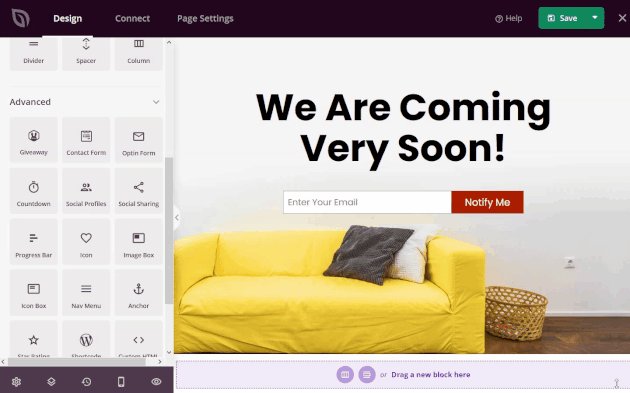
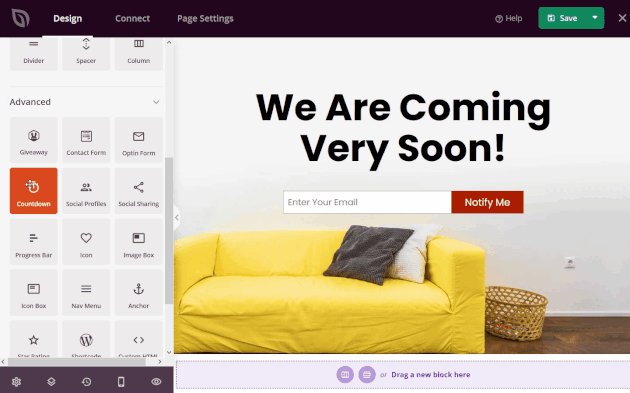
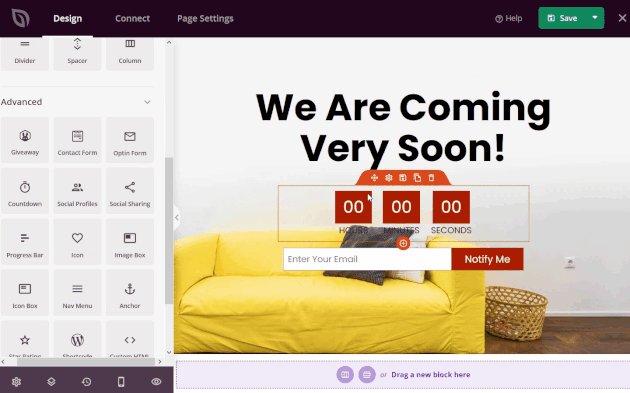
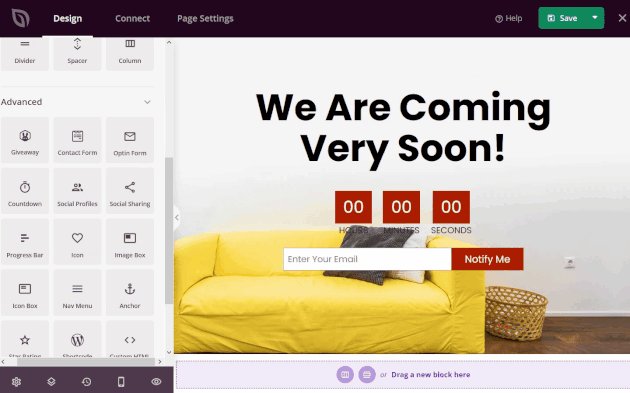
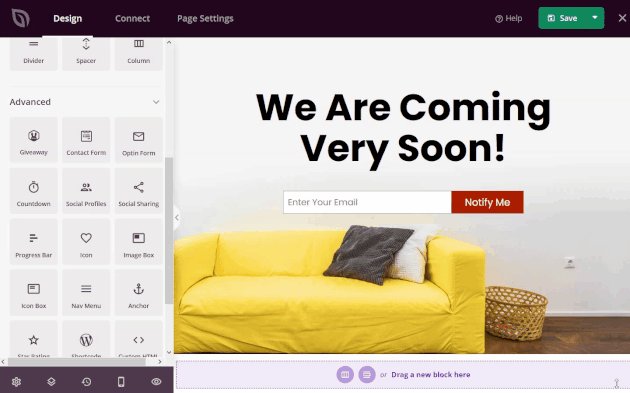
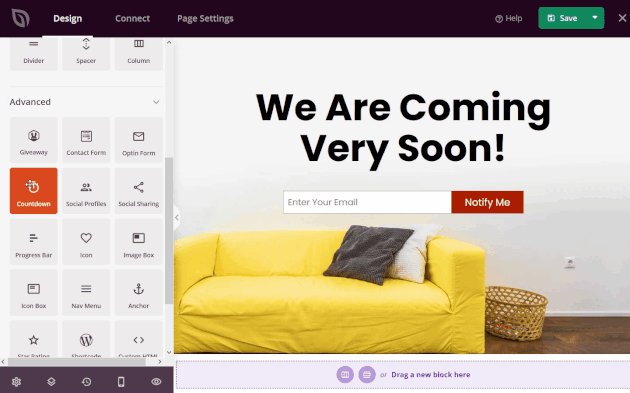
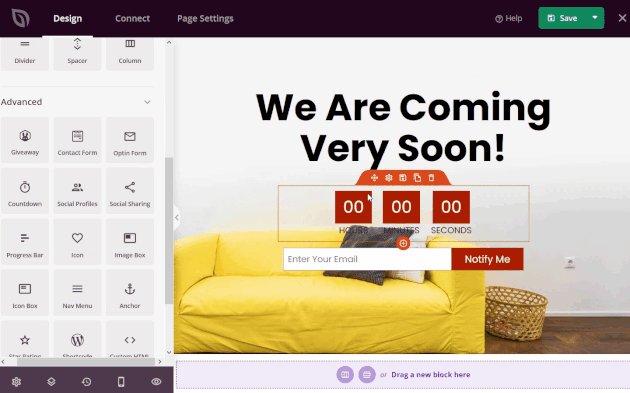
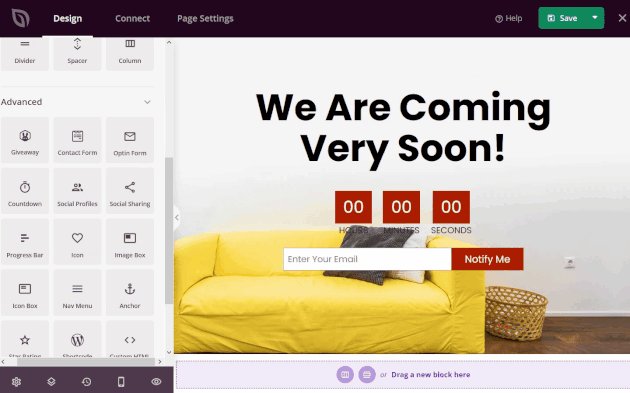
For the speed test, I built a basic landing page to be used in the Kadence review; the speed test result was impressive. The landing page included jpg images (not WebP) and some Kadence patterns.
Remember to achieve fast loading speeds, you should pay attention to the following factors:
- Hosting: Choosing a fast and reliable hosting provider
- Lightweight Theme: Using a lightweight and customizable WordPress theme like Kadence can help reduce your website’s overall size and complexity. Lightweight themes are designed to prioritize speed and efficiency, allowing for faster loading times.
- Native WordPress Editor: Opting for the built-in WordPress editor, Gutenberg, instead of third-party page builders can be beneficial for speed. While page builders offer many customization options, they can sometimes add extra code and overhead, slowing down your website.
- Caching Plugin: Implementing a high-performance caching plugin like WP Rocket can significantly enhance your website’s speed.
By following these practices, you can easily optimize your website for speed and pass Core Web Vitals.
Help and Support

The support options offered by the team include:
- Extensive documentation. They provide detailed and well-organized documentation.
- FAQ page. The team maintains a frequently asked questions (FAQ) page that addresses common queries and provides answers to commonly encountered problems.
- Dedicated Facebook group. They have created a private Facebook group where enthusiasts and users of their product meet.
- Support via a ticketing system. The team offers support to all users, including free users, through a ticketing system. You must have either a free or premium account with the team’s service to access this support channel. I have found some users complaining about the time it took to get a response.
- WordPress theme directory support forum. Users of the Kadence theme can also seek support by posting their questions in the dedicated support forum in the WordPress theme directory.
Some people have complained that the response for submitted tickets is not as quick as expected. But apart from that, help and support appear to be available when you need it.
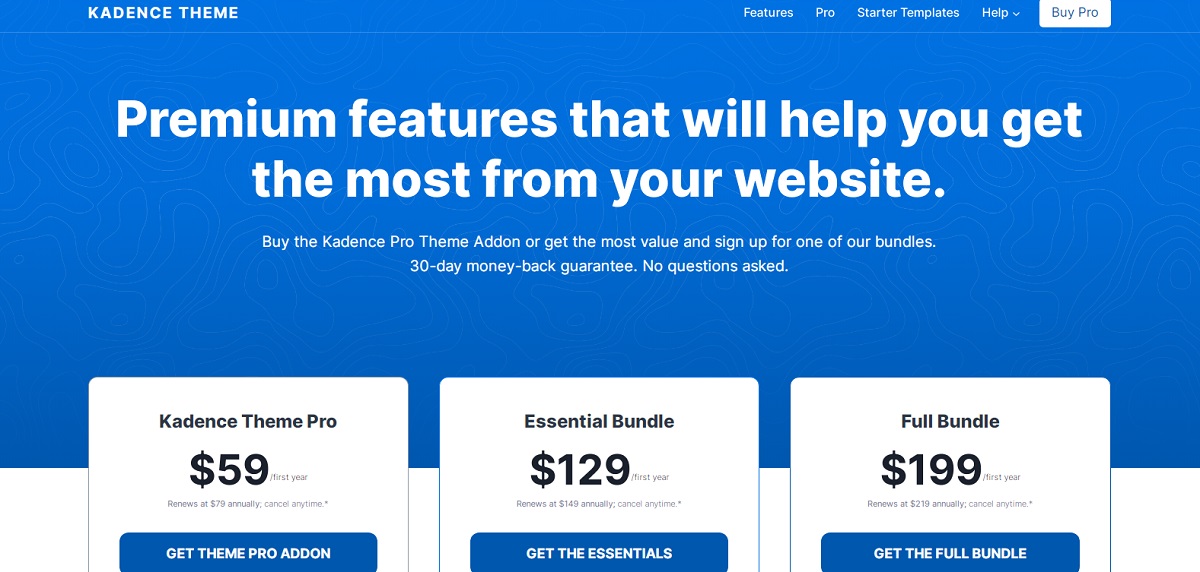
Kadence Theme Pricing

The pricing model is a bit complicated – this is how it breaks down.
| Kadence Free | Essential Bundle | Full Bundle |
| Starter Templates | Unlimited sites | Unlimited sites |
| Kadence Theme | One year support & updates | One year support & updates |
| Kadence Blocks | 30-day satisfaction guarantee | 30-day satisfaction guarantee |
| Kadence Blocks Pro | Kadence Blocks Pro | |
| Kadence Theme Pro | Kadence Theme Pro | |
| Pro Starter Templates | Pro Starter Templates | |
| Kadence Custom Fonts | Kadence Custom Fonts | |
| Kadence Conversions | ||
| Kadence Shop Kit | ||
| Child Theme Builder | ||
| Kadence Recaptcha | ||
| Access to all plugins | ||
| Exclusive access to all future products |
Lifetime Full Bundle
You get everything in the full bundle. One payment, Lifetime support, updates, and you get all future products at $699/one time.
Kadence Review: Pros and Cons
Pros
- Lightweight and performance-oriented
- Reasonable pricing of the Pro theme and a Lifetime Plan is available
- Kadence has a good number of features in the free version and additional unique ones in Pro
- Kadence Blocks plugin is an excellent help in designing your website from scratch
- Compatible with plugins like LifterLMS, Elementor, Beaver Builder, and many more
- You can easily make an eCommerce website or a membership site
Cons
- Limited number of starter sites to choose from
- Confusing plans: pro version, pro blocks, bundles, add-ons, etc.
- No white labeling feature
Alternatives to Kadence Theme
If you would like to try some of the closest alternatives to Kadence, here are two of them.
Blocksy

Blocksy and Kadence are two highly popular and trending WordPress themes that have significantly impacted the theme market, particularly with their unique features tailored for the Gutenberg editor.
Some call Blocksy the best WordPress theme. Developed by Sergiu and Radu, it is a lightweight, modern-looking, fast, and SEO-friendly WordPress theme. And the creators provide excellent support to their clients.
Blocksy is well-suited for beginners and advanced users, focusing on performance, flexibility, modern design, and advanced WooCommerce features. It comes with numerous features, including a free header/footer builder, and benefits from a dedicated team of developers who prioritize customer satisfaction. But, Blocksy offers fewer starter templates and needs its Gutenberg Blocks plugin.
Both Blocksy and Kadence excel in terms of features and visual appearance. Both themes focus on performance and are optimized to provide fast loading times. Even if there is a slight discrepancy in speed, it is unlikely to be substantial.
Regarding overall superiority, some may argue that Kadence edges slightly ahead of Blocksy. Kadence offers a broader range of options and additional products through its premium plans, providing users with more flexibility and customization possibilities.
Ultimately, Blocksy is a premium theme; selecting it depends on your individual preference and specific project requirements.

The Blocksy price is $49/year for one site license, $69/year for five sites, and $99/year for unlimited sites.
Want to know more about Blocksy? Read our full Blocksy review.
Astra

Astra remains a highly flexible option that caters to the needs of most users. It distinguishes itself by providing a user-friendly Customizer experience and a convenient drag-and-drop header/footer builder, which greatly enhances its usability.
Moreover, Astra stands out with its extensive integrations with plugins such as LifterLMS and LearnDash, making it particularly suitable for users who require these specific functionalities.
For advanced users, Astra’s Custom Layouts feature offers greater flexibility.
Astra’s pricing model is also worth mentioning, as it is more cost-effective for those who need a theme for multiple sites, thanks to its unlimited site usage policy.
Furthermore, Astra’s focus on developers and its premium bundles, which include a wide range of starter sites, make it an excellent choice for projects of any scale.

Astra Pro offers plans allowing unlimited site usage, starting at $47 for the first year.
For a detailed comparison, see our Astra vs Kadence article.
Kadence Review: Conclusions
The Kadence theme offers a solid set of features, considering it is free. Its user-friendly nature and clean, modern design make it easy to use and visually appealing.
Kadence provides decent loading times, ample customization options, and support for WooCommerce integration. This makes it a good option if you are looking for an easy-to-use theme that caters to your needs and requirements.
Even though some features overlap with WordPress themes, the Kadence review revealed that the theme stands out as the better option.
Some users even prefer to use Kadence Blocks in combination with GeneratePress.
Ultimately, choosing the Kadence theme will depend on your preferences, the specific features you require, and your budget.
WORDPRESS
5 Must See Telegram Plugins for WooCommerce

Telegram is one of the most popular instant messaging apps for encrypted communication. You can use it for more than getting in touch with your friends though. For instance, with the right plugins, you can send store updates, deals, and order notifications to it. Here are 5 telegraph plugins for WooCommerce you shouldn’t miss:
🛠️ Divi Builder drag & drop page builder for WP
Notification for Telegram: this plugin sends Telegram messages when you receive a new order or order status changes. It lets customers add their own Telegram nickname.
WooCommerce Telegram Order Notification: another plugin that sends WooCommerce order notifications to your Telegram app. Notifications will include order number, status, customer name, and other info.

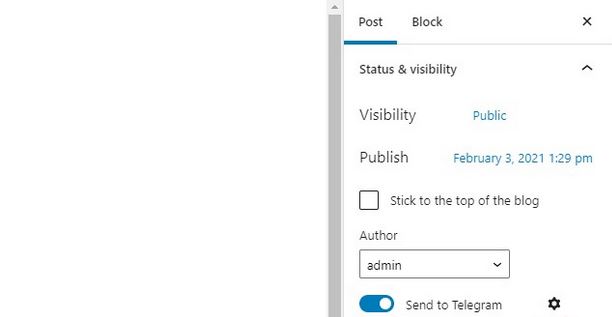
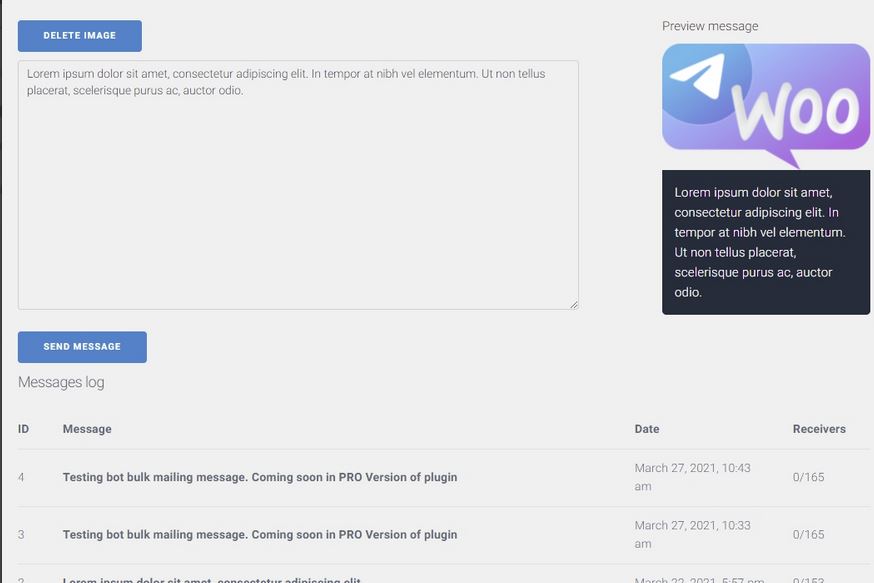
WP Telegram: this plugin integrates your WordPress site with Telegram. It can send posts automatically to Telegram when published or updated. It supports multiple channels and chats. It supports WooCommerce products and other custom post types.

Bot for Telegram: this plugin helps you sell products via Telegram. You simply have to create a bot and add it in the setting page. It supports simple, grouped, affiliate, and variable products.

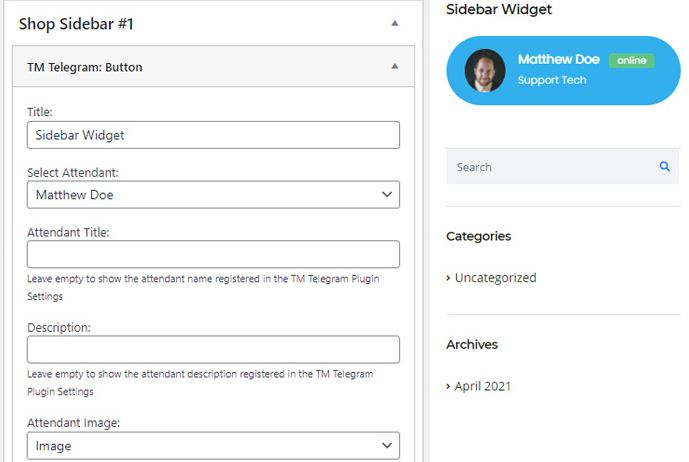
Master Telegram Chat Initiator: a handy plugin that shows a Telegram button on your WooCommerce site. It supports Elementor and WPBakery Pagebuilder. It allows for multiple agents. It has a widget that lets you show the button anywhere.
Have you found better plugins for Telegram? Please share them here.
Keep reading the article at WP Solver. The article was originally written by WordPress Jedi on 2024-01-02 10:39:43.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.
WORDPRESS
The 9 Best eCommerce Hosting Providers in 2024

Are you ready to embark on a new adventure by launching an e-commerce store that will allow you to rake in some serious cash? Fortunately, you have a wide range of hosting options that will suit your new endeavor, depending on which features matter to you most and which ones fit your budget. We make it easier for you to decide with these nine best eCommerce hosting solutions.
Whether you want free SSL certificates for your online stores or are looking for budget-friendly options, we have you covered.
Start taking advantage of these hosting providers for your eCommerce sites today.
TL;DR: What are the Best eCommerce Hosting Services?
Depending on what you want from an ecommerce site, you may choose to go with one of these two services:
Bluehost: Bluehost features very inexpensive hosting that is suitable for beginners who are looking to launch their first ecommerce sites. If you want the flexibility of a WordPress site with WooCommerce and other plugins, then this is the best ecommerce hosting for you.
Shopify: If you’re a little more low-tech, the easy interface of Shopify is ideal. It is uniquely designed to be an ecommerce platform only, allowing you to sell physical and digital goods with just a few clicks. It’s a bit more expensive but might be worth it to build a robust ecommerce site that functions hands-off for you.
9 Best eCommerce Hosting Providers for Reliable Websites
When it comes to finding the best e-commerce hosting provider, there are no one-size-fits-all solutions that will work for every online store. Instead, there are various services, depending on your priorities, budget, and ease of use. Here are the top nine solutions that you might consider for a reliable website.
1. Bluehost: Best for Beginners

The first and perhaps easiest ecommerce hosting solution is Bluehost. It’s ideal for beginners and users who need an inexpensive plan for their wallets, but it will require a little bit of technical know-how. Once you sign up for their hosting, you will have a one-click install for WordPress.
From here, you can utilize the WooCommerce WordPress plugin to facilitate your ecommerce website (which is a free tool that allows you to set up shop). You can put unlimited items in your storefront, limited only by your creativity and market research.
Of course, you can also utilize the endless number of plugins available via the WordPress platform. You can get people signed up for your email newsletter, monitor your traffic, and even focus on your search engine optimization with Yoast SEO. If you can dream it, you can do it with WordPress hosting on this platform.
This is why I personally love Bluehost and use it for all of my niche sites. It’s affordable, reliable, and gets the job done.
The only real drawback of Bluehost is its storage limits. Their cheapest plan has 10 GB SSD storage and their most expensive plan will come with 100 GB SSD storage.
Pricing: Starting at $2.95 per month for Basic
2. Shopify: Best E-Commerce Hosting with Website Builder


Maybe you need something a bit more robust than Bluehost, something that can help you create an ecommerce store. Shopify is the solution you have been searching for because it acts as both your hosting provider and a website builder.
Even low-tech people with minimal coding knowledge get websites up and running quickly on Shopify. They have thousands of templates and apps you can use to customize the appearance and functionality of your storefront with their website builder. It’s a drag-and-drop editor with What You See Is What You Get (WYSIWYG), which makes it easy for a novice coder to start right away.
They have affordable transaction rates, allowing you to implement their payment gateways as quickly as possible. Plus, you get shipping discounts, inventory management tools, and 24/7 chat support.
For more information on this ecommerce platform, see our full Shopify review here.
I have built several Shopify stores and found it to be quite intuitive. I’ve been happy with the selection of themes, the ease of use, and even the pricing. It’s a little expensive compared to Bluehost, but it’s worth it to get an ecommerce business off the ground quickly.
Pricing: $29 per month and up
3. Siteground: Best for a WordPress Website


If you know that your new online store is going to be a WordPress site, then Siteground should be your first stop. Like Bluehost, Siteground features some of the best e-commerce hosting services with a quick and simple WordPress installation. You can get running quickly with plugins already installed to maintain a brand-new store.
The best part of setting up an e-commerce store with Siteground is that you can sell digital and physical goods, so your store won’t be limited as you scale and expand your offerings.
It’s also worth noting that Siteground has some of the fastest loading speeds for web hosting. Compare it to some of the others in our detailed showdown.
They tend to offer great introductory rates for the first year, but it’s worth noting that these prices are much higher if you choose to renew for the second or third year. For a comprehensive look at how this hosting provider stacks up, see our full Siteground review here.
Pricing: Starting at $2.99 per month
4. A2 Hosting: Most Affordable for Advanced Features


If you’re looking for the best eCommerce hosting at an affordable rate, then A2 Hosting might be the fit for you. It has more advanced features than Bluehost or Siteground, but it still offers a competitive price for a robust online store. What can you expect from A2 that would make you sign up now?
Take a look at the benefits of building your eCommerce website on A2:
- Fast loading times
- Free SSL certificate
- Automatic backups
- Server resources on three continents
- Good uptime.
Not only do you get premium web hosting, but you won’t pay an exorbitant fee for their services. If your budget is more in line with Siteground than Shopify, you’ll be pleasantly surprised. Advanced features don’t necessarily come with a high price tag.
Pricing: Starting at $2.99 per month
5. Hostgator: Best on a Budget


If you’re looking to build eCommerce websites on a budget, then Hostgator might be your ideal web hosting provider. Unlike Shopify, which can be a premium tool, you can take advantage of the eCommerce features on Hostgator for a third of the price.
With Hostgator’s e-commerce web hosts, you get robust features like 40 GB storage, gift card, and wishlist functionality, a free SSL certificate, a free domain for the first year, and even access to powerful tools like Yoast SEO.
Plus, you never have to worry about losing your website. They have automatic daily backups for the first year. If security features and uptime are important to you, then Hostgator has a lot to offer. But, if you want less expensive web hosting, you can also use this platform for WordPress hosting with a plugin like WooCommerce.
Compare Bluehost vs Hostgator here to see which one is the better fit for your web hosting.
Pricing: $9.95 per month for an online store
6. Liquid Web: Best for Increased Traffic


Liquid Web is a top contender for the best e-commerce hosting provider if you’re concerned about some of the less expensive options’ lower uptime. Liquid Web hosting offers a 100 percent uptime promise, so you’ll never have to worry about clients missing out on your offering.
Online stores can really benefit from this hosting provider if they’re in a hurry to start selling. Like some of the other e-commerce hosting services included here, it offers a one-click install for WordPress so that you can begin installing plugins and setting up your storefront.
They also have sixteen compliant data centers around the globe with on-site technicians.
Apart from their robust e-commerce features, they have excellent customer support. Chats are answered within the first minute in case you have any questions about your new e-commerce site.
Pricing: Managed WordPress starting at $17.50 per month
7. InMotion Hosting: Best for Quick Setup


Sometimes, the most important aspect of starting online stores is simply to get off the ground. If setup speed is one of your primary concerns with your new web hosting, then InMotion Hosting may be the perfect solution for you. They use a one-click install with Softaculous, which makes setup a breeze.
Like many of the other ecommerce hosting providers, InMotion still offers a free SSL certificate for your online store, can integrate with WooCommerce and Magento, and includes cPanel for your WordPress management.
Plus, you won’t have to worry about getting in touch with customer support. Their team is available around the clock, 365 days per year. Reach out via phone, live chat, or email to get questions answered and issues resolved ASAP.
Pricing: Shared WordPress hosting starting at $3.99 per month
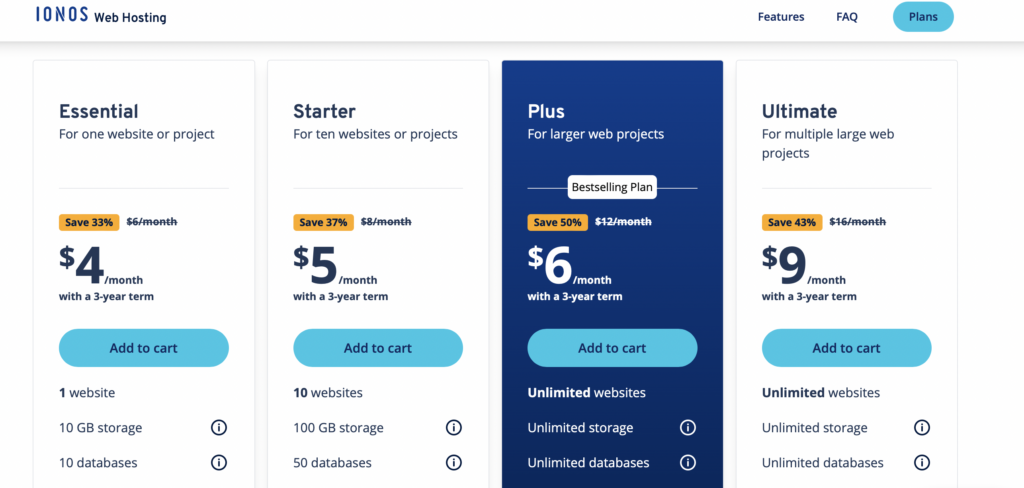
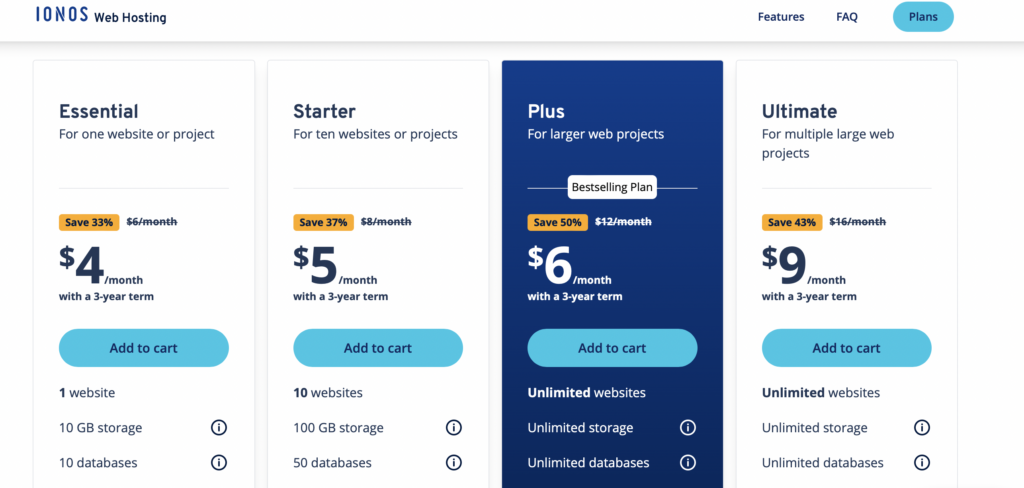
8. IONOS: Best Premium Hosting Provider


Getting an online store started is hard enough. IONOS aims to make it easy, acting as a premium hosting provider. Their speed is unparalleled, with fast performance and even security features like DDoS protection and automatic backups for your online store.
The downside to using this eCommerce hosting solution is that their most inexpensive plan is a bit more restrictive. On their Essential plan, you get only 10 GB of storage and 10 databases.
However, there are some perks to this eCommerce hosting provider as well: you get a free domain for the first year, professional email access, and daily backups. Like InMotion, they offer free 24/7 support to ensure your business has everything it needs to function at the highest level.
IONOS is a great option if you are willing to pay a little extra for your e-commerce hosting provider. It isn’t expensive enough to set you back, but it is more than Bluehost. Plus, you’ll be locked into a three-year term for your online store.
Pricing: Starts at $4 per month
9. Dreamhost: Best for Fast Loading Times


Last but not least, Dreamhost is one of the best ecommerce hosting providers because it features some of the fastest loading times on the market. Some of the other benefits their ecommerce website will include:
- Free domain
- Unlimited traffic
- One-click WordPress installer and free migrations
- Free SSL certificate
- Inexpensive email add-on.
When your online store requires better uptime, Dreamhost is also worth considering. Competitive with Liquid Web, Dreamhost features an uptime promise of upwards of 99.99 percent, which makes it extremely competitive for your e-commerce store.
If you aren’t sure whether Dreamhost is the right fit for your eCommerce business, you have nothing to lose. They feature a 97-day money-back guarantee to ensure that their service is the right fit for you.
Compare Siteground vs Dreamhost here for a head-to-head comparison.
Pricing: Starting at $2.59 per month
Final Thoughts on The Best ECommerce Hosting Options
Finding the best ecommerce hosting provider can feel overwhelming when all you want to do is launch a new online store. The good news is that there are tons of options out there so that you can find an ideal solution for your storefront.
No matter what you want to sell, how you want to host it, and what you can afford, one of these providers will work for your ecommerce website.
Which one is right for you?
Consider which benefits you need in an online store, and you’ll find a hosting provider that works for you!
WORDPRESS
Best WordPress Plugins of All Time: Updated List for 2024

Best WordPress Plugins of All Time: Updated List for 2024
WordPress continues to reign supreme as the platform of choice for millions of users worldwide in the ever-evolving landscape of website development. One key factor contributing to its popularity is the vast ecosystem of plugins, which empower users to customize and enhance their websites easily.
As we venture into 2024, the demand for innovative WordPress plugins remains stronger than ever. From SEO optimization to performance enhancement, security fortification, e-commerce solutions, and beyond, WordPress plugins offer diverse tools to meet the evolving needs of website owners and developers alike.
In this comprehensive guide, we’ll explore the top WordPress plugins for 2024, highlighting their key features and benefits and how they can elevate your website’s functionality and performance. Whether you’re a seasoned WordPress user or just getting started, these essential plugins will streamline your workflow, boost your site’s visibility, and delight visitors.
Without further ado, let’s dive into the world of WordPress plugins and discover the must-have tools for the year ahead.
Best WordPress Plugins of All Time
Top WordPress Plugins: Updated List for 2024
Key Takeaways
- Stay updated with the latest WordPress plugin trends to remain competitive in 2024.
- Invest in plugins offering comprehensive security, performance, and SEO functionality.
- Select plugins that prioritize the user experience and site management ease.
- Keep an eye on new plugin releases that could revolutionize how we interact with WordPress.
- Ensure compatibility and support when choosing plugins to protect your website investment.
- Embrace plugins that help unlock the full potential of WordPress as a digital platform.
In full transparency – some of the links on Webqo Blog are affiliate links, and if you use them to make a purchase, we will earn a commission at no additional cost to you.
Essential SEO WordPress Plugins
Effective SEO WordPress plugins are key to getting ahead in search engine results. These tools help make your site easier to find by improving its SEO. This means better site visibility and more visitors.
All-in-One SEO
A Comprehensive SEO Solution

All-in-One SEO (AIOSEO) is a top choice for managing SEO. It comes packed with features to handle all your SEO needs with ease. You can edit your SEO titles, meta descriptions, and keywords without hassle. Plus, its sitemap feature works well with Google Search Console. This helps you keep an eye on how your site is indexed.
AIOSEO is unique with its TruSEO content analysis and custom schema generator. These tools are crucial for staying relevant in searches and attracting more clicks from search results.
Yoast SEO
A Popular Choice for Optimizing WordPress Sites


Yoast SEO is another great SEO plugin. It’s known for being easy to use. It offers a simple way to edit meta information and helpful tips for linking and schema, which can greatly improve your site’s SEO.
The free version of Yoast SEO is a good start for beginners or those on a budget. If you’re ready for more, the premium version offers extra features like social previews. This can further improve your site’s SEO.
Using these plugins can really boost your site’s performance on search engines. In today’s competitive digital world, they provide a necessary advantage. They can help your website stand out online.
Enhancing Website Performance with Caching Plugins
Website caching boosts your site’s speed and improves its user experience. Website performance caching plugins are key to faster loading times and help keep people on your site longer. In today’s digital world, using advanced WordPress caching is essential for success.
WP Super Cache
Improve Loading Speeds with Advanced Caching


WP Super Cache helps your site by creating static HTML files. Your WordPress site works faster because it’s easier on your server. This plugin is perfect for speeding up your site without spending money.
WP Rocket
An All-in-One Solution for Site Performance


WP Rocket stands out with its comprehensive approach. It improves caching, speeds up images, optimizes databases, and more. Its easy interface lets anyone improve their site’s performance, making it a top choice for enhancement.
| Feature | WP Super Cache | WP Rocket |
|---|---|---|
| Caching Method | Static HTML file caching | Page caching, browser caching, and cache preloading |
| Optimization Tools | CDN support, cache preloading | File compression, lazy load images, database optimization |
| User-Friendliness | Basic interface suited for tech-savvy users | Simple, intuitive interface for all levels of users |
| Cost | Free | Premium (with free trial) |
Choosing between WP Super Cache and WP Rocket depends on your needs. WP Super Cache offers free options, while WP Rocket provides premium services. Both are great choices for improving your website’s performance, satisfying users, and ranking higher on search engines.
WordPress Security Essentials
Keeping your WordPress site safe from cyber threats is crucial today. Hackers are getting smarter. A secure blog protects your content and keeps your brand’s trust. Using WordPress site security solutions is essential for any site owner.
Good security steps can make or break your site. The right tools help fight off attacks, from brute force to malware. Let’s see what defenses you can use for WordPress.
- SolidWP Security Specializes in preventing unwanted intrusions and securing user credentials.
- Secupress Offers a sleek interface and powerful protection against myriad digital threats.
- WordFence Features an endpoint firewall and malware scanner engineered from the ground up to protect WordPress.
- Limit Login Attempts Reloaded Thwarts brute force attacks by restricting the number of failed login attempts.
- WPS Hide Login Enhances security by allowing the creation of custom URLs for the login page, minimizing exposure to automated attacks.
| Plugin | Core Function | User-Friendly Interface | Notable Feature |
|---|---|---|---|
| SolidWP Security | User Credential Protection | Yes | Two-Factor Authentication |
| Secupress | Digital Threat Defense | Yes | Anti-Brute Force Lockdown |
| WordFence | Firewall and Malware Scanner | Yes | Real-time IP Blocklisting |
| Limit Login Attempts Reloaded | Login Protection | Yes | Login Attempt Limiting |
| WPS Hide Login | Custom Login URL Creation | Yes | Stealth Login Page |
Remember, it’s important to layer your security. This makes it hard for hackers to get through. Using several WordPress security plugins gives you strong protection against many cyber threats.
WordPress Plugins for Creating Engaging Content
Creating engaging WordPress content is easier with the right page builder plugins. Elementor and SeedProd are top choices for design and customization. They lead page-building experience and theme customization.
Elementor
Leading the Way in Page Building


Elementor makes page building easy and fun. Its drag-and-drop interface lets you design complex layouts without coding, and its responsive editing features make WordPress design accessible and enjoyable.
SeedProd
Quickly Craft Beautiful Pages and Themes


SeedProd speeds up theme customizations and page creation. It helps users create stunning web pages quickly. Creating beautiful pages and themes becomes easy and creative with its intuitive platform.
| Feature | Elementor | SeedProd |
|---|---|---|
| Interface | Drag-and-Drop Editor | Visual Drag-and-Drop Theme Builder |
| Customization | Advanced Styling Options | Ready-to-Use Page Templates |
| Widgets/Blocks | Hundreds of Unique Widgets | Custom Blocks for Various Purposes |
| Responsiveness | Mobile Editing and Preview | Adaptive Design Features |
| Learning Curve | Minimal, User-Friendly | Very Low, Beginner-Friendly |
| Use Case | Detailed Site Builds | Quick Launches and Revisions |
Using these plugins for WordPress means more than a good-looking site. It’s about improving user experience and connecting with your audience. Elementor and SeedProd help you create content easily and effectively as digital tools evolve.
You can also check out this list of the best WordPress themes to improve your website.
Top Backup Solutions for WordPress
Every WordPress website owner needs a good backup strategy. A reliable backup plan ensures you can regain your site after hacking, server issues, or mistakenly deleting content. Using the best WordPress site backup plugins protects your data and gives you peace of mind. Let’s look at some top backup solutions trusted by the WordPress community.
BackupBuddy is a premium choice known for its ease of use and protection of multiple sites. It lets you set up scheduled and instant backups.
BlogVault is great because it saves off-site data and makes a recovery simple.
WP Time Capsule is ideal for those who prefer saving changes as they happen. It saves resources by backing up only recent changes instead of everything.
| Feature | BackupBuddy | BlogVault | WP Time Capsule |
|---|---|---|---|
| Backup Type | Full and Scheduled | Incremental | Incremental |
| Storage Options | Local and Cloud | Off-site BlogVault Servers | Choose Your Own Cloud Storage |
| Restore Capabilities | Individual File Restore | One-Click Restore | One-Click Restore |
| Price Point | Subscription-Based | Monthly/Annual Plans | Annual Subscription |
| Additional Benefits | Private Support, Customizable Backup Content | Easy Site Migrations, Performance Checks | Real-time Backup, Staging Site |
It’s key to pick the right plugin to secure WordPress data. Consider what’s most important: ease of use, reliability, and cost. Make sure the plugin you choose meets your specific requirements. Apart from these features, it’s also crucial to have ongoing support and updates. This ensures your backups stay effective as WordPress and its plugins continue to grow.
WordPress Analytics Plugins to Track Performance
Knowing your audience and your content’s impact is vital today. WordPress analytics plugins are essential for website owners who want to monitor their site’s performance. By integrating with Google Analytics, these plugins provide detailed insights and reports through MonsterInsights and ExactMetrics. They help you make smart decisions based on data.
MonsterInsights
Integrating Google Analytics into WordPress


MonsterInsights makes using Google Analytics easy. It helps you track your website’s performance without hassle. The interface turns complex data into easy-to-read reports right in your WordPress dashboard. Here’s what MonsterInsights offers:
| Feature | Description |
|---|---|
| Real-Time Stats | See what visitors are doing on your site right now. |
| Universal Tracking | Track activity across devices and campaigns for a complete view. |
| E-commerce Tracking | Learn about your customers’ buying habits to boost your ROI. |
| Custom Dimensions | Get deeper insights by tracking data like authors and post types. |
| Enhanced Link Attribution | Find out which links on your page get the most clicks and attention. |
ExactMetrics
Detailed Reporting for Informed Decisions


ExactMetrics is perfect for those who need advanced analytics. It offers detailed data to refine your strategies with its robust reporting features. Here’s what you get with ExactMetrics:
- A clear dashboard – It shows important metrics in an easy-to-understand way.
- Performance tracking – Check how load times impact the user experience.
- Demographic data – Understand who your audience is.
- Custom reports – Make reports that focus on your specific goals and KPIs.
- Affiliate link tracking – Monitor how well your affiliate links are doing to improve earnings.
Both MonsterInsights and ExactMetrics offer powerful ways to monitor your website. They integrate easily with your WordPress dashboard, keeping you informed. This helps you enhance your site’s success with every choice you make.
E-commerce Integration: Best WordPress Plugins
You need the best tools to build a strong eCommerce platform on WordPress. eCommerce WordPress plugins like WooCommerce are top choices. They offer a complete solution to integrate an online store with WordPress. With many features, WooCommerce lets business owners easily create and manage their online store. This shows how vital eCommerce site enhancement is.


However, WooCommerce is not the only option for an engaging customer shopping experience. Let’s explore the features of top WooCommerce plugins. These can boost your online store’s efficiency and appeal:
- Product Add-Ons: Allow customers to personalize products to their liking.
- WooCommerce Subscriptions: Facilitate recurring payments for subscription-based products or services.
- WooCommerce Bookings: Enable customers to book appointments, reservations, or rentals directly from your website.
- Dynamic Pricing: Set flexible pricing rules based on quantity, user role, or other criteria.
- WooCommerce Memberships: Create a membership system tied to your store, offering special discounts or exclusive products.
As your online business grows, these plugins are key. They give your customers a more dynamic, interactive, and personalized experience. Using such plugins makes operations smoother and boosts your store’s capabilities. This lets you adjust your eCommerce offerings to meet your market’s changing needs.
Every plugin plays a vital role in your online store’s success. They help your eCommerce site run smoothly, efficiently, and attractively. In today’s online market, making your customers happy is essential. These eCommerce WordPress plugins are necessary for building successful online stores. Adding these eCommerce site enhancement tools to your strategy leads to a well-managed, more engaging, and more profitable online business.
User Interaction and Forms
Making a connection with your audience is key. Adding user interaction plugins and WordPress contact forms helps a lot. This makes reaching out easier and improves everyone’s experience. It encourages more feedback and gives you useful information.
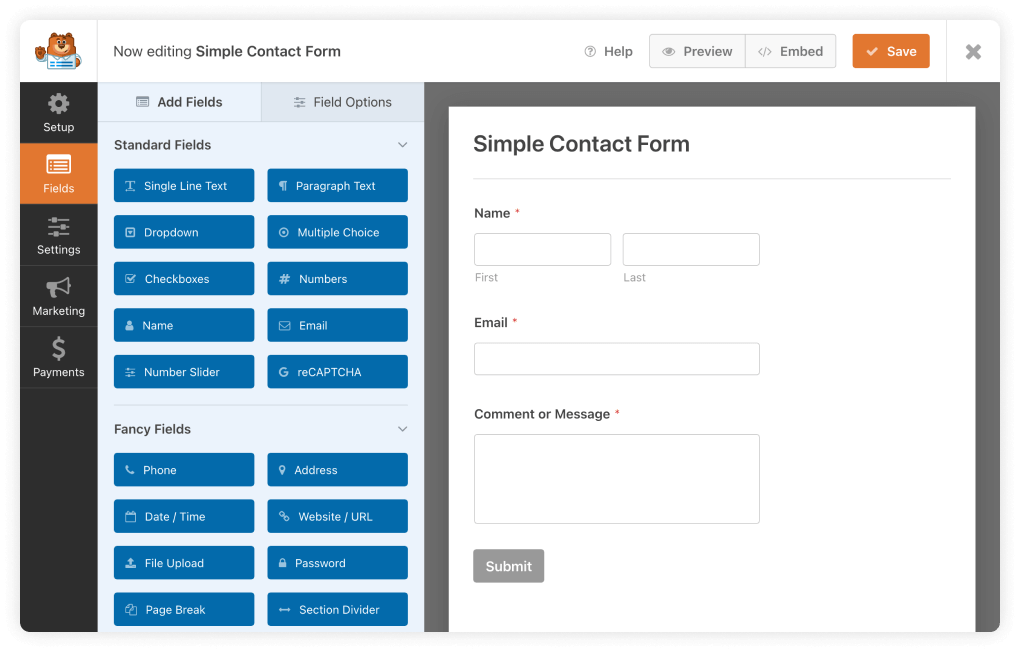
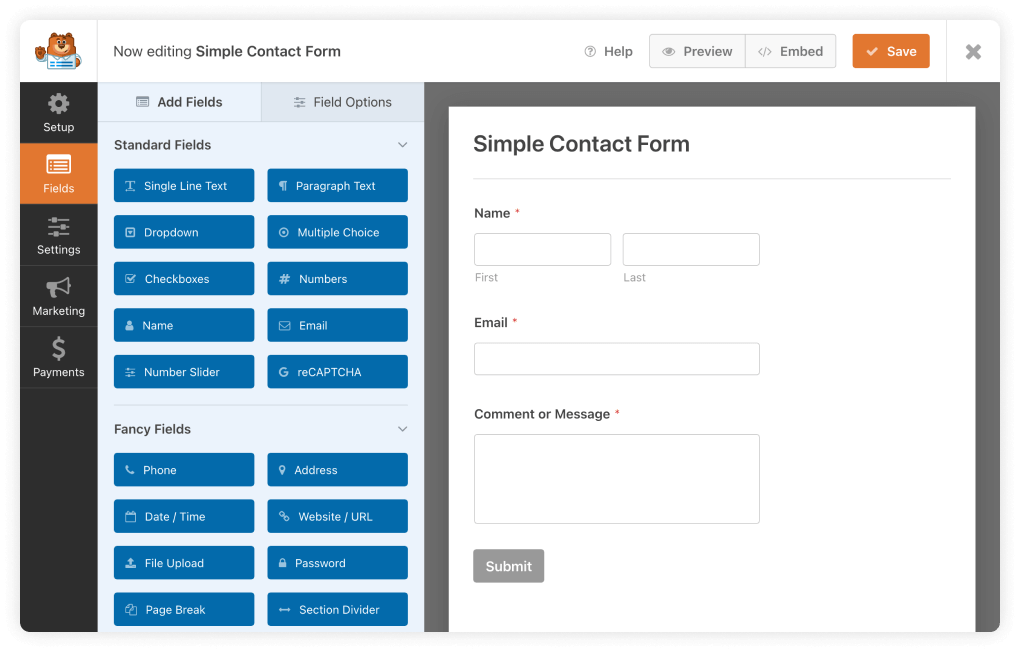
WPForms
User-Friendly Drag & Drop Contact Forms


With the WPForms drag-and-drop builder, anyone can create custom contact forms. It’s easy to use, regardless of your skill level.
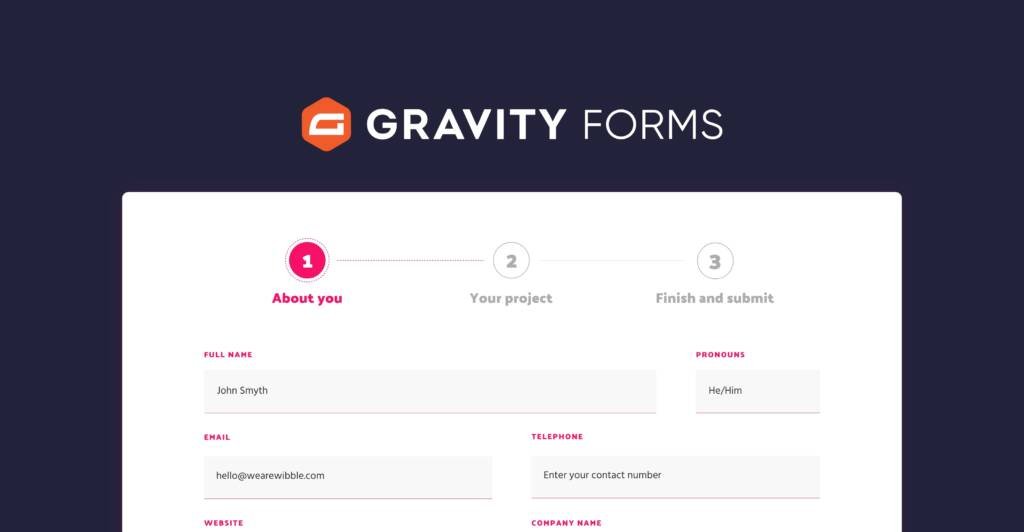
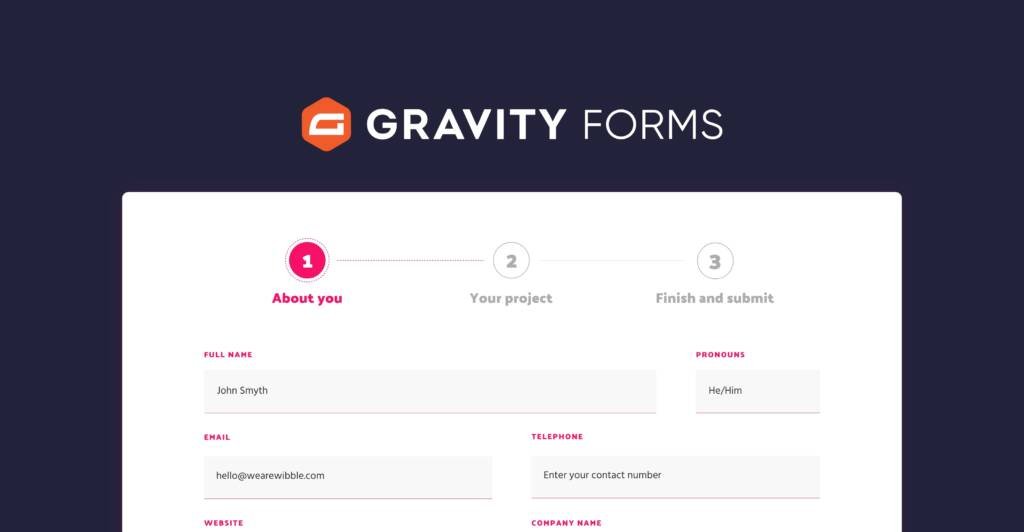
Gravity Forms
Advanced Forms for WordPress


Gravity Forms’ advanced functionalities are perfect if you need something more complex. They let you customize everything, from polls to detailed order systems.
| Feature | WPForms | Gravity Forms |
|---|---|---|
| User Interface | Drag & drop, user-friendly | Developer-oriented, advanced |
| Template Availability | Extensive library of pre-built templates | Basic and advanced templates |
| Use Cases | Contact forms, newsletters, payments | Surveys, user-generated content, web applications |
| Integration | Seamless with popular services | Extended through add-ons |
| Customer Support | Documentation & priority support | Extensive knowledge base & ticket support |
Choosing between WPForms and Gravity Forms depends on your needs and expertise. Both can boost user engagement and collect important data. They push WordPress sites to be more interactive.
Email Marketing and List Building Plugins for Growth
Growing your WordPress email list is key for boosting engagement and loyalty. Effective list-building strategies help you gain a dedicated following, not just email addresses. Certain email marketing plugins are great at increasing subscription rates and improving campaigns.
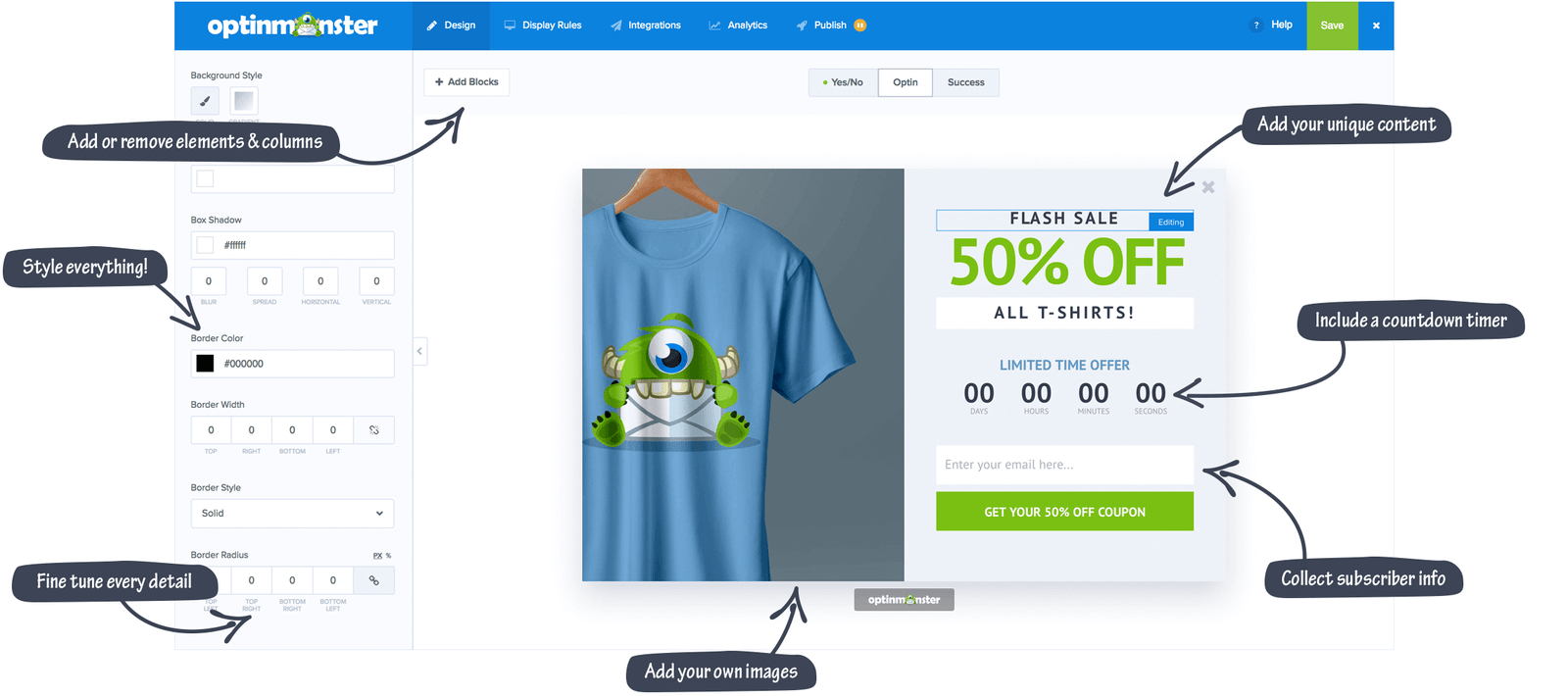
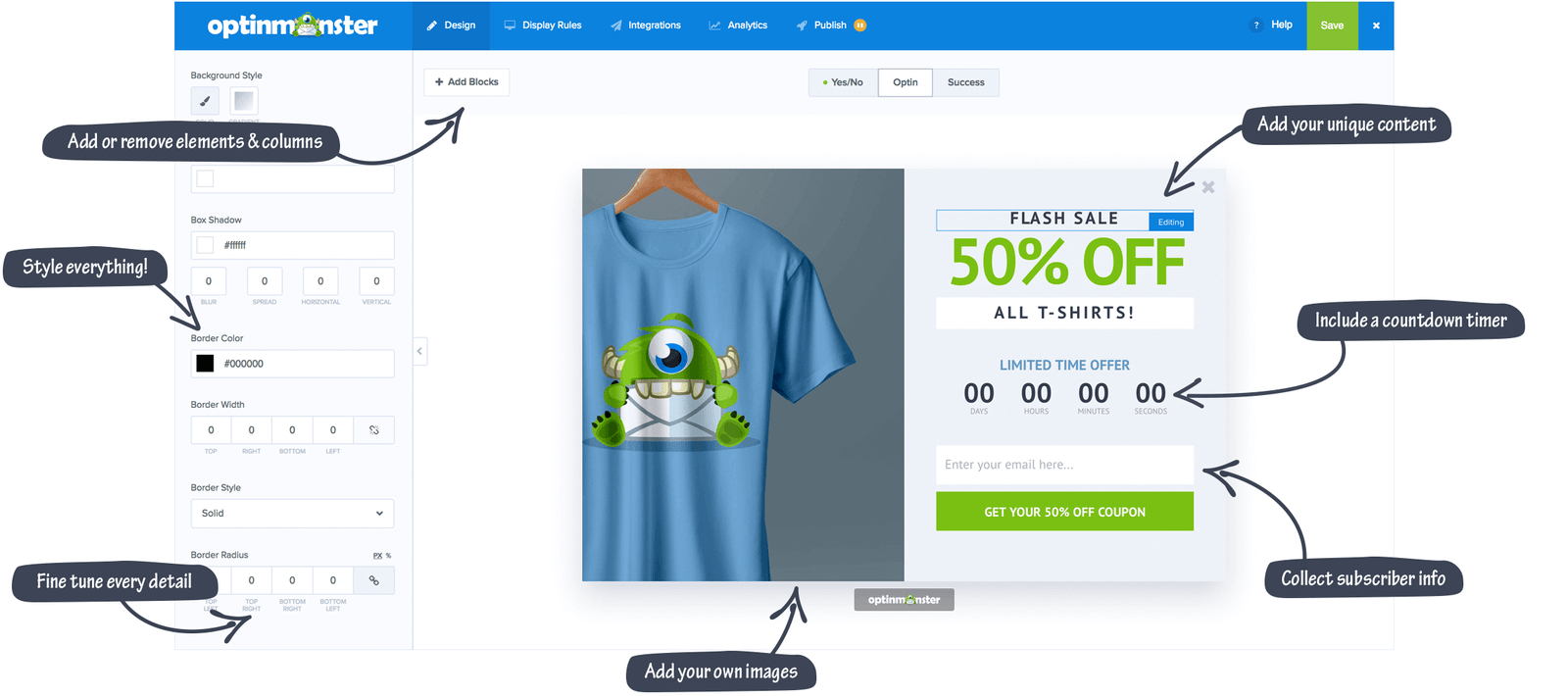
OptinMonster is a top choice for email subscriber plugins. It offers easy-to-use design tools and targeted pop-ups, which increase conversion rates significantly. Plugins also help keep subscribers, capture leads, and let site owners create personalized email campaigns that speak to audiences.


Discover plugins that add subscribers to your list and help you engage them through powerful segmentation and automated follow-ups.
Using a range of email marketing WordPress plugins is crucial. Plugins that work well with analytics and other tools help webmasters. They can offer each subscriber a personalized and data-driven journey.
- Segmentation features: For personalized experiences.
- Automated triggers: To send emails at optimal times.
- A/B Testing capabilities: To refine campaigns for better results.
- Easy opt-in form builders: To grow lists effectively.
These are key parts of strong list-building strategies. They attract and keep subscriber interest.
Growing your email list with the right plugins lays a foundation for success. As your site grows, update your strategies to keep your marketing efforts fresh and effective.
MemberPress and LMS Plugins: Building Online Communities and Courses
The need for digital learning spaces is growing. This has increased the demand for strong Learning Management Systems (LMS) that work well with WordPress. LMS plugins for WordPress are great because they let you create courses, build online communities, and make learning more engaging.
These tools are super helpful for those who create content and teach. With LMS plugins, you can create and run full online courses, which helps spread knowledge and grow communities.
LMS plugins for WordPress empower educators to reach broader audiences and transform the online learning landscape.
LearnDash
A Powerhouse for Online Course Creation


LearnDash makes creating online courses easy. It is known for its easy-to-use interface and cool features. This plugin helps you put together and deliver courses online. It includes tracking course progress, advanced quizzes, and ways to deliver courses on different levels. LearnDash is a key tool for delivering educational content online.
MemberPress
Making Membership Management Effortless


If you want to create areas for exclusive content or subscription products, MemberPress is perfect. It adds exclusivity to online communities. This plugin fits into your WordPress site and lets you create a membership site with different access levels and subscription options.
| Feature | LearnDash | MemberPress |
|---|---|---|
| Course Creation | Drag-and-drop course builder | – |
| Membership Levels | Limited support through add-ons | Unlimited levels with customizable access rules |
| Content Dripping | Scheduled content delivery | Content access based on subscription level |
| Quizzes and Assessments | Advanced quiz settings and question types | – |
| Community Building | Certificate and badge awarding system | Integration with forums and social groups |
| Subscription Management | – | Automatic billing and renewal notifications |
Using LMS plugins on your WordPress site can make it a lively place for sharing knowledge and building community. Whether managing a membership site with MemberPress or creating online courses with LearnDash, these tools make your site a center for learning and connection.
FAQs about Best WordPress Plugins
Best WordPress Plugins of All Time: Updated List for 2024
You’ll discover some frequently asked questions about the best WordPress plugins below.
What are the best WordPress plugins for 2024?
The top WordPress plugins for 2024 are designed to improve your site’s SEO and speed. They also boost security and enhance how your site works and feels. Some key plugins are All in One SEO, WP Super Cache, and WooCommerce.
Which SEO plugins are essential for WordPress sites?
Important SEO plugins for WordPress include All in One SEO and Yoast SEO. They help your site rank higher in search engine results. They do this by managing SEO titles, creating sitemaps, and analyzing your content to make it better.
How can caching plugins enhance website performance?
Caching plugins like WP Super Cache speed up your site by saving cached versions of pages. They use methods and features like file compression to make your site faster and more pleasant for visitors.
What are the top security plugins for WordPress?
For WordPress security, iThemes Security and WordFence are among the best. They protect your site from attacks, scan for risks, and manage firewalls. These steps keep your WordPress site safe from threats.
Can you recommend plugins for creating engaging content on WordPress?
Elementor and SeedProd stand out for engaging content. Elementor has many design options for building pages. SeedProd’s drag-and-drop builder lets you easily create beautiful pages and themes.
What are the best WordPress plugins for site backups?
Top backup plugins for WordPress sites include BackupBuddy and UpdraftPlus. They regularly save your data, offer easy ways to restore it, and keep your site safe from data loss or attacks.
How do social media plugins benefit WordPress websites?
Social media plugins help integrate your site with platforms like Facebook and Twitter. They make sharing content easier, increase engagement, and build a community around your brand.
Why are WordPress analytics plugins important?
Analytics plugins like MonsterInsights provide valuable insights into your website’s performance. They track visitor behavior, helping you to improve your site for better engagement and conversions.
What plugins should I use for eCommerce on WordPress?
WooCommerce is essential for running an online store on WordPress. It has features for listing products, managing inventory, and handling payments securely.
What are the best WordPress plugins for creating forms and improving user interaction?
WPForms and Gravity Forms are great for making forms on WordPress. They support everything from simple contact forms to complex surveys, boosting user interaction and data collection.
Are there effective plugins for email marketing and list building?
Email marketing is made easy with plugins like OptinMonster. They allow you to build subscription forms, launch targeted campaigns, and manage email lists effectively.
Which plugins are best for creating membership sites and online courses on WordPress?
MemberPress and LearnDash are top choices for membership sites and online courses. MemberPress helps with membership management. LearnDash is great for setting up courses, quizzes, and certifications.
Quick Links
Top WordPress Plugins: Updated List for 2024
We hope you enjoyed this post. If you did, you might want to check out these other resources:
Best WordPress Plugins Summary
As we’ve explored in this comprehensive guide, WordPress plugins are crucial in enhancing your website’s functionality, security, and performance. From SEO optimization to performance enhancement, security fortification, e-commerce solutions, and content creation, WordPress plugins offer diverse tools to meet the evolving needs of website owners and developers.
In 2024, the demand for innovative WordPress plugins continues growing as businesses and individuals seek to stay ahead in the competitive online landscape. By leveraging the top WordPress plugins highlighted in this guide, you can streamline your workflow, boost your site’s visibility, and delight visitors with an immersive browsing experience.
Whether you’re a seasoned WordPress user or just getting started, these essential plugins will enhance your website’s capabilities and help you achieve your online goals. As you embark on your journey with WordPress in 2024 and beyond, remember to stay informed about the latest tools and trends in the ever-evolving ecosystem of WordPress plugins.
Thank you for exploring the best WordPress plugins for 2024. We hope you found this guide informative and insightful, and we wish you success in creating exceptional websites powered by WordPress.
-

 PPC7 days ago
PPC7 days agoHow the TikTok Algorithm Works in 2024 (+9 Ways to Go Viral)
-

 SEO6 days ago
SEO6 days agoHow to Use Keywords for SEO: The Complete Beginner’s Guide
-

 MARKETING7 days ago
MARKETING7 days agoHow To Protect Your People and Brand
-

 MARKETING4 days ago
MARKETING4 days agoAdvertising on Hulu: Ad Formats, Examples & Tips
-

 MARKETING5 days ago
MARKETING5 days agoUpdates to data build service for better developer experiences
-

 MARKETING1 day ago
MARKETING1 day ago18 Events and Conferences for Black Entrepreneurs in 2024
-

 MARKETING6 days ago
MARKETING6 days agoThe Ultimate Guide to Email Marketing
-

 WORDPRESS4 days ago
WORDPRESS4 days agoBest WordPress Plugins of All Time: Updated List for 2024