WORDPRESS
Making 43% of the Web More Dynamic with the WordPress Interactivity API – WordPress.com News

Creating rich, engaging, and interactive website experiences is a simple way to surprise, delight, and attract attention from website readers and users. Dynamic interactivity like instant search, form handling, and client-side “app-like” navigation where elements can persist across routes, all without a full page reload, can make the web a more efficient and interesting place for all.
But creating those experiences on WordPress hasn’t always been the easiest or most straightforward, often requiring complex JavaScript framework setup and maintenance.
Now, with the Interactivity API, WordPress developers have a standardized way for doing that, all built directly into core.
The Interactivity API started as an experimental plugin in early 2022, became an official proposal in March 2023, and was finally merged into WordPress core with the release of WordPress 6.5 on April 2, 2024. It provides an easier, standardized way for WordPress developers to create rich, interactive user experiences with their blocks on the front-end.
ELI5: The Interactivity API and the Image Block
Several core WordPress blocks, including the Query Loop, Image, and Search blocks, have already adopted the Interactivity API. The Image block, in particular, is a great way to show off the Interactivity API in action.
At its core, the Image blocks allow you to add an image to a post or page. When a user clicks on an image in a post or page, the Interactivity API launches a lightbox showing a high-resolution version of the image.
The rendering of the Image block is handled server-side. The client-side interactivity, handling resizing and opening the lightbox, is now done with the new API that comes bundled with WordPress. You can bind the client-side interactivity simply by adding the wp-on--click directive to the image element, referencing the showLightbox action in view.js.
You might say, “But I could easily do this with some JavaScript!” With the Interactivity API, the code is compact and declarative, and you get the context (local state) to handle the lightbox, resizing, side effects, and all of the other needed work here in the store object.
actions: {
showLightbox() {
const ctx = getContext();
// Bails out if the image has not loaded yet.
if ( ! ctx.imageRef?.complete ) {
return;
}
// Stores the positons of the scroll to fix it until the overlay is
// closed.
state.scrollTopReset = document.documentElement.scrollTop;
state.scrollLeftReset = document.documentElement.scrollLeft;
// Moves the information of the expaned image to the state.
ctx.currentSrc = ctx.imageRef.currentSrc;
imageRef = ctx.imageRef;
buttonRef = ctx.buttonRef;
state.currentImage = ctx;
state.overlayEnabled = true;
// Computes the styles of the overlay for the animation.
callbacks.setOverlayStyles();
},
...
The lower-level implementation details, like keeping the server and client side in sync, just work; developers no longer need to account for them.
This functionality is possible using vanilla JavaScript, by selecting the element via a query selector, reading data attributes, and manipulating the DOM. But it’s far less elegant, and up until now, there hasn’t been a standardized way in WordPress of handling interactive events like these.
With the Interactivity API, developers have a predictable way to provide interactivity to users on the front-end. You don’t have to worry about lower-level code for adding interactivity; it’s there in WordPress for you to start using today. Batteries are included.
How is the Interactivity API different from Alpine, React, or Vue?
Prior to merging the Interactivity API into WordPress core, developers would typically reach for a JavaScript framework to add dynamic features to the user-facing parts of their websites. This approach worked just fine, so why was there a need to standardize it?
At its core, the Interactivity API is a lightweight JavaScript library that standardizes the way developers can build interactive HTML elements on WordPress sites.
Mario Santos, a developer on the WordPress core team, wrote in the Interactivity API proposal that, “With a standard, WordPress can absorb the maximum amount of complexity from the developer because it will handle most of what’s needed to create an interactive block.”
The team saw that the gap between what’s possible and what’s practical grew as sites became more complex. The more complex a user experience developers wanted to build, the more blocks needed to interact with each other, and the more difficult it became to build and maintain sites. Developers would spend a lot of time making sure that the client-side and server-side code played nicely together.
For a large open-source project with several contributors, having an agreed-upon standard and native way of providing client-side interactivity speeds up development and greatly improves the developer experience.
Five goals shaped the core development team’s decisions as they built the API:
- Block-first and PHP-first: Prioritizing blocks for building sites and server side rendering for better SEO and performance. Combining the best for user and developer experience.
- Backward-compatible: Ensuring compatibility with both classic and block themes and optionally with other JavaScript frameworks, though it’s advised to use the API as the primary method. It also works with hooks and internationalization.
- Declarative and reactive: Using declarative code to define interactions, listening for changes in data, and updating only relevant parts of the DOM accordingly.
- Performant: Optimizing runtime performance to deliver a fast and lightweight user experience.
- Send less JavaScript: Reduce the overall amount of JavaScript being sent on the page by providing a common framework that blocks can reuse. So the more that blocks leverage the Interactivity API, the less JavaScript will be sent overall.
Other goals are on the horizon, including improvements to client-side navigation, as you can see in this PR.
Interactivity API vs. Alpine
The Interactivity API shares a few similarities to Alpine—a lightweight JavaScript library that allows developers to build interactions into their web projects, often used in WordPress and Laravel projects.
Similar to Alpine, the Interactivity API uses directives directly in HTML and both play nicely with PHP. Unlike Alpine, the Interactivity API is designed to seamlessly integrate with WordPress and support server-side rendering of its directives.
With the interactivity API, you can easily generate the view from the server in PHP, and then add client-side interactivity. This results in less duplication, and its support in WordPress core will lead to less architectural decisions currently required by developers.
So while Alpine and the Interactivity API share a broadly similar goal—making it easy for web developers to add interactive elements to a webpage—the Interactivity API is even more plug-and-play for WordPress developers.
Interactivity API vs. React and Vue
Many developers have opted for React when adding interactivity to WordPress sites because, in the modern web development stack, React is the go-to solution for declaratively handling DOM interactivity. This is familiar territory, and we’re used to using React and JSX when adding custom blocks for Gutenberg.
Loading React on the client side can be done, but it leaves you with many decisions: “How should I handle routing? How do I work with the context between PHP and React? What about server-side rendering?”
Part of the goal in developing the Interactivity API was the need to write as little as little JavaScript as possible, leaving the heavy lifting to PHP, and only shipping JavaScript when necessary.
The core team also saw issues with how these frameworks worked in conjunction with WordPress. Developers can use JavaScript frameworks like React and Vue to render a block on the front-end that they server-rendered in PHP, for example, but this requires logic duplication and risks exposure to issues with WordPress hooks.
For these reasons, among others, the core team preferred Preact—a smaller UI framework that requires less JavaScript to download and execute without sacrificing performance. Think of it like React with fewer calories.
Luis Herranz, a WordPress Core contributor from Automattic, outlines more details on Alpine vs the Interactivity API’s usage of Preact with a thin layer of directives on top of it in this comment on the original proposal.
Preact only loads if the page source contains an interactive block, meaning it is not loaded until it’s needed, aligning with the idea of shipping as little JavaScript as possible (and shipping no JavaScript as a default).
In the original Interactivity API proposal, you can see the run-down and comparison of several frameworks and why Preact was chosen over the others.
What does the new Interactivity API provide to WordPress developers?
In addition to providing a standardized way to render interactive elements client-side, the Interactivity API also provides developers with directives and a more straightforward way of creating a store object to handle state, side effects, and actions.
Directives
Directives, a special set of data attributes, allow you to extend HTML markup. You can share data between the server-side-rendered blocks and the client-side, bind values, add click events, and much more. The Interactivity API reference lists all the available directives.
These directives are typically added in the block’s render.php file, and they support all of the WordPress APIs, including actions, filters, and core translation APIs.
Here’s the render file of a sample block. Notice the click event (data-wp-on--click="actions.toggle"), and how we bind the value of the aria-expanded attributes via directives.
<div
<?php echo get_block_wrapper_attributes(); ?>
data-wp-interactive="create-block"
<?php echo wp_interactivity_data_wp_context( array( 'isOpen' => false ) ); ?>
data-wp-watch="callbacks.logIsOpen"
>
<button
data-wp-on--click="actions.toggle"
data-wp-bind--aria-expanded="context.isOpen"
aria-controls="<?php echo esc_attr( $unique_id ); ?>"
>
<?php esc_html_e( 'Toggle', 'my-interactive-block' ); ?>
</button>
<p
id="<?php echo esc_attr( $unique_id ); ?>"
data-wp-bind--hidden="!context.isOpen"
>
<?php
esc_html_e( 'My Interactive Block - hello from an interactive block!', 'my-interactive-block' );
?>
</p>
</div>
Do you need to dynamically update an element’s inner text? The Interactivity API allows you to use data-wp-text on an element, just like you can use v-text in Vue.
You can bind a value to a boolean or string using wp-bind– or hook up a click event by using data-wp-on–click on the element. This means you can write PHP and HTML and sprinkle in directives to add interactivity in a declarative way.
Handling state, side effects, and actions
The second stage of adding interactivity is to create a store, which is usually done in your view.js file. In the store, you’ll have access to the same context as in your render.php file.
In the store object, you define actions responding to user interactions. These actions can update the local context or global state, which then re-renders and updates the connected HTML element. You can also define side effects/callbacks, which are similar to actions, but they respond to state changes instead of direct user actions.
import { store, getContext } from '@wordpress/interactivity';
store( 'create-block', {
actions: {
toggle: () => {
const context = getContext();
context.isOpen = ! context.isOpen;
},
},
callbacks: {
logIsOpen: () => {
const { isOpen } = getContext();
// Log the value of `isOpen` each time it changes.
console.log( `Is open: ${ isOpen }` );
},
},
} );
Try it out for yourself
The Interactivity API is production-ready and already running on WordPress.com! With any WordPress.com plan, you’ll have access to the core blocks built on top of the Interactivity API.
If you want to build your own interactive blocks, you can scaffold an interactive block by running the below code in your terminal:
npx @wordpress/create-block@latest my-interactive-block --template @wordpress/create-block-interactive-template
This will give you an example interactive block, with directives and state handling set up.
You can then play around with this locally, using wp-env, using a staging site, or by uploading the plugin directly to your site running a plugin-eligible WordPress.com plan.
If you want a seamless experience between your local dev setup and your WordPress.com site, try using it with our new GitHub Deployments feature! Developing custom blocks is the perfect use case for this new tool.
The best way to learn something new is to start building. To kick things off, you may find the following resources a good starting point:
Join 106.9M other subscribers
WORDPRESS
90+ Impressive eCommerce Statistics You Won’t Believe (2024)

Are you ready to see some eCommerce statistics that will help you take your online business to the next level?
It’s safe to say that in the last 20 years, eCommerce has grown beyond our wildest expectations. And it’s still evolving faster than ever. If you want to keep your customers happy and build a relationship with new prospects, you need to stay current on the latest stats and insights.
In this post, we will share some of the best and most relevant eCommerce statistics of 2024. Our goal is to help you stay informed and make meaningful, data-driven decisions the next time you work on your website or marketing strategy.

Ultimate List of eCommerce Statistics
Before we get started, here’s a list of all the topics we will be discussing today. Feel free to jump to the part that catches your attention or read the whole thing from top to bottom!
General eCommerce Statistics
First, let’s start with some statistics about the general state of eCommerce and online stores.
1. Globally, there are over 12 million eCommerce websites.
Over 12 million eCommerce websites might sound like a saturated market at first glance. But you will be happy to know the answer is a little more complex than that.
While competition is fierce for online stores, this statistic also shows that this is a growing market and there’s room for new business owners across all industries. The keys to success are to choose your target audience, cater to their goals, needs, and pain points, and create a website that separates you from everyone else.
By catering to a specific audience and offering a unique, memorable customer experience, you can carve out your own spot in the eCommerce world. Remember, even giants like Amazon started small, so there’s room for you to succeed, too.
2. More than 80% of US shoppers say they occasionally buy from eCommerce stores.


If your goal is to get more customers, then this statistic is very exciting. Business owners across all industries can be sure that their audience is out there and interested in their products and services. All they have to do is reach them.
If you’re in this position, make sure you start an online store with a blog and write plenty of great content so people have a reason to stay once they discover your site.
Think about it this way: four out of every five in a population of 331.1 million is about 265 million people! And that’s just in the United States.
3. It’s estimated that the eCommerce market will be worth $6.8 trillion by the end of this year, an almost 10% increase year over year.
The eCommerce market share is currently projected to hit a whopping $6.8 trillion by year’s end – that’s a 10% leap from last year!
This huge growth is fantastic news for both established businesses and those just starting out.
For veterans, it means a bigger customer pool to tap into. With more consumers shopping online, there’s a chance to expand your reach and grow your brand in new and exciting ways.
New businesses can also benefit from this boom. As more people shop online, they are more open to discovering new brands. This presents a golden opportunity to get your foot in the door and establish yourself in the market.
4. Amazon made close to $575 billion in net sales revenue in 2023, making it the biggest eCommerce seller in the world.
There’s no question that Amazon’s success shows the potential of online sales. We were shocked to find that 44% of shoppers check Amazon for products before they turn to Google.
But here’s the thing – they aren’t the only ones profiting. The entire eCommerce market is thriving and ready for smart, dedicated people who want to build customer-centric products and services. This means there’s space for you to win, too.
5. When it comes to eCommerce platforms, WooCommerce leads the pack, with over 6.6 million active users.


WooCommerce is the most popular eCommerce platform, with an eCommerce market share of 37.7% and 6.6 million users.
For context, Squarespace Online Stores takes second at 14.67%, and WooThemes takes third at 14.95%. The runner-ups are popular enough, but they don’t compare to WooCommerce.
People prefer to use WooCommerce to start a store because it’s user-friendly, flexible, and comes with tons of great features and integrations. Plus, it’s customizable so you can use it to create an online store that matches your vision.
More General eCommerce Statistics
- Across all industries, the average conversion rate on an eCommerce website is 2.86%.
- The top four drivers of online purchases are free shipping (49.4%), discounts (37.9%), customer reviews (31.6%), and an easy return policy (30.4%)
- The largest group of online shoppers are people between the ages of 25 and 34.
- Nearly 55% of people prefer shopping online over traditional brick-and-mortar stores.
- China contributes the most to the eCommerce market share, as it is responsible for 52.1% of all eCommerce sales.
- But India is the fastest growing market, with a projected growth of 14.11% between 2023 and 2027.
- There are 604 eCommerce platforms to choose from.
eCommerce Marketing Statistics
Marketing is key to an online store’s success. Let’s now take a look at some eCommerce marketing statistics.
6. eCommerce businesses with three or more marketing channels see 251% more engagement than those that stick to a single marketing channel.


Standing out online requires reaching your target audience, and this stat makes it clear: using just one marketing channel limits your reach. And if you can’t connect with your audience, then it’s hard to grow your eCommerce business.
The solution is actually quite simple – add more ways to get your message out, and you’ll unlock more opportunities to reach potential customers.
We suggest investing heavily in email marketing, social media outreach, and search engine optimization (SEO) since these are three of the best ways to generate traffic and conversions.
7. Content marketing helps brands generate 3x more leads than their non-blogging counterparts.
Imagine getting 3x more leads just by writing informative blog posts! That’s the advantage that content marketing offers.
Businesses that blog regularly see a huge jump in leads. Here’s why it works: blogs attract potential customers looking for answers.
By consistently creating helpful content related to users’ goals and interests, you can build trust and become an expert in their eyes. This makes them more likely to choose you when they are ready to buy. It’s like giving away valuable advice to build relationships—and ultimately, sales.
Our advice is to spend plenty of time doing keyword research so that you know what matters to your target audience. It’s much easier to create eye-catching content if you know what matters to your audience.
8. 71% of shoppers expect businesses to use personalization in their marketing and 76% get frustrated when that doesn’t happen.


Forget one-size-fits-all marketing. Today’s shoppers crave personalization, and the numbers back this up. A vast majority of shoppers want businesses to use macro and micro-personalization in their marketing, and people get annoyed when that doesn’t happen.
Including things like an email subscriber’s first name or referencing a product they purchased in the past shows that you are paying attention and want to build rapport to help them reach their goals.
If you don’t personalize at least a few parts of your marketing campaigns, then you may struggle to generate leads and connect with your prospects.
Similarly, if someone buys from your site and doesn’t see personalized messages or offers based on their interaction, they may choose another business that offers these experiences the next time they need to make a purchase.
The best way to personalize your audience’s experience is to use tools like OptinMonster or FunnelKit. Both of these plugins allow you to show personalized content to each visitor.
For example, if someone is looking at a specific product page, you can use OptinMonster to create a popup that only shows up on that page with a unique offer. This is a great way to drive sales and grow your email list.
9. SEO marketing matters, because search engines are the number one way people discover new products (30.6%).
SEO is more important now than ever before. Most people discover products through search engines, with TV and word-of-mouth coming in second and third place respectively.
If your site does not appear on search engine results pages (SERPs), you are missing out on a massive chunk of potential customers. The good news is that there are plenty of ways to optimize your site for search engines.
All in One SEO (AIOSEO) is the best WordPress plugin you can use for the job. Currently, over 3 million people use it to check their on-page SEO, optimize their websites, and so much more. It’s a great tool for beginners and experts alike because it manages to be both user-friendly and has plenty of advanced features.
If you want to know more, just check out our Ultimate WordPress SEO Guide for more information.
More eCommerce Marketing Statistics
- Video is a powerful marketing tool, with 73% of people saying they’d be more likely to buy a product if they could watch a video about it first.
- 75% of shoppers say they need to see photos of a product before they buy it.
- eCommerce advertising influences over 56% of in-store purchases.
- Ad spending for eCommerce is worth $38.4 billion, which is 3x what it was in 2019.
- 75% of shoppers say they’ve used a paid search ad on Google to find a new product.
- Nearly three-fourths (73%) of people shop across multiple marketing channels.
Mobile eCommerce Statistics
Mobile browsing is more popular than ever, and the same goes for mobile shopping. Here are some key eCommerce statistics for mobile shoppers.
10. 71% of U.S. shoppers say they’ve made a purchase from their mobile phone.


This stat is a wake-up call for all eCommerce business owners: having a mobile-friendly website is no longer optional. It’s necessary.
If your website isn’t easy to navigate and use on a smartphone, then you are missing out on a ton of traffic and potentially losing a huge chunk of sales.
Mobile optimization includes things like a smooth user experience, clickable calls-to-action, fast loading times, and a layout that adapts to different screen sizes. By prioritizing mobile users, you will be meeting your customers where they are and making the buying process as convenient as possible.
For more details, you can see our guide on how to create a mobile-friendly WordPress website.
11. During Q3 of 2023, 74% of all eCommerce visits happened via mobile.
Based on this statistic, it’s clear how people prefer to browse websites and shop online. This means you need to go beyond a responsive design and instead focus on creating a mobile-first experience.
Imagine what would happen if 3 out of 4 people who visited your site had trouble browsing your product landing page, contacting your customer support, or reading your blog. Odds are, you’d see a significant dip in engagement.
If you follow mobile-first practices, then you’ll be in a much better position to capture your audience’s attention and turn them into customers.
12. 40% of shoppers say they are likely to leave an online store if it isn’t optimized for their device.


At a glance, it’s concerning to see that almost half of shoppers say they’ll leave a site if it’s not optimized for mobile. This could lead to a significant portion of potential customers bouncing off your website, simply because it isn’t user-friendly.
The good news is there’s a solution: SeedProd. It is one of the best page builders on the market and features a responsive option that allows you to fine-tune how your website displays on desktops, tablets, and mobiles. This ensures a smooth user experience for all visitors, regardless of their device.
Expert Tip: If you are looking for a different option for building a mobile-friendly website, Thrive Architect is another great choice!
More Mobile eCommerce Statistics
- The average mobile order is between $90 and $110, which is less than the average desktop purchase.
- However, mobile eCommerce is growing faster at 29%, which is better than the 22% growth rate of desktop eCommerce.
- In the United States, there are 187 million active smartphone shoppers.
- Mobile apps convert 3x more customers than mobile websites.
- 49% of smartphone shoppers use their devices to compare prices of different products when shopping online.
- 38% of shoppers say they’ve never used a mobile device to shop, while 7% report never using desktop computers to make a purchase.
eCommerce Payment Statistics
Next, let’s see some impressive eCommerce statistics for online payments.
13. When it comes to paying for online orders, credit cards are still the most popular payment method, making up 53% of transactions.


Credit cards might reign supreme for now, but the future of eCommerce payments is digital. While a solid 53% of customers still prefer credit cards, this statistic shouldn’t overshadow the rise of digital wallets and debit cards, which follow closely behind at 43% and 38%.
There’s no question that digital payment methods, like Apple Pay and PayPal, offer a faster, more convenient experience for shoppers, so integrating them into your website can dramatically boost conversions.
The bottom line is every step a customer has to take to complete a purchase adds friction to the process. Digital wallets eliminate the need to manually enter card details, which will streamline your checkout process and result in more happy customers.
14. In one survey, half of eCommerce business owners say they lose about 10% of their international revenue because their payment vendors do not have flexible payment options.
Not having the right payment gateway on your site will result in people leaving without taking action. You don’t want to put your visitors in this position because not only are you leaving money on the table, but there’s a good chance they will not come back even if you add their preferred payment method later.
The solution is to offer a wide range of payment methods as soon as possible. When customers have options they trust and use regularly, they are more likely to complete their purchases.
Here’s where a plugin like WP Simple Pay can be a game-changer. This Stripe payment plugin allows you to easily integrate over 10 different payment methods into your website. This ensures a smooth checkout experience for customers, regardless of how they want to pay.
For more details, see our guide on how to offer multiple payment methods in WordPress forms.
15. Optimizing your checkout page can improve conversions by 35%.
Optimizing your checkout process will have a noticeable impact on sales. When customers can quickly place an order with little to no friction, they’ll take action.
You’ll be happy to know that getting your checkout page in good shape is easier than you might think. The key is to simplify as much as possible by offering a guest checkout option, limiting forms, and providing a progress bar so that customers can see how close they are to the end of the process.
Be transparent, too. Don’t surprise customers with hidden fees. Clearly show taxes, shipping costs, and anything else upfront so they don’t get frustrated and leave. Building trust leads to happy customers, and happy customers mean more sales!
For more information, read our guide on how to customize your WooCommerce checkout page.
More eCommerce Payment Statistics
- Over 65% of shoppers look up price comparisons in physical stores before they pay.
- Venmo is growing at an impressive pace, with a 9% year-on-year increase, bringing its revenue to $6.7 million.
- However, their totals don’t come close to touching PayPal, which handles countless eCommerce transactions every day. They made $7.4 billion in revenue in 2023.
- Experts predict that the total number of Buy Now Pay Later (BNPL) customers will increase by 400% between 2021 and 2026.
Social Media eCommerce Statistics
Social media is one of the best ways to reach new customers and promote your online store. Here are some important social media eCommerce statistics you need to know.
16. Businesses that use social media generate an average of 32% more revenue than ones without it.


Social media platforms aren’t just for entertainment anymore – they are a direct line to your target audience. So, don’t underestimate the value of social media marketing. We are confident that all eCommerce business owners would love to see a 32% boost in revenue!
Beyond direct sales, you also get plenty of opportunities to engage with your audience. Think about it: you can showcase your products, highlight special offers, and build brand awareness – all without spending a dime on traditional advertising.
You can use a plugin like Smash Balloon to share your social media on your website. This can have a dramatic impact on engagement and help you get more followers. Plus, adding a social feed to your site is fast and easy.
17. 74% of shoppers turn to social media when they are thinking about buying a product.
It turns out that social media is also one of the most widely used research tools for online shoppers. This statistic highlights that about 3/4s of people turn to their favorite social sites when they want to learn more about a product or discover something new.
For you, this means social sites are the perfect place to introduce yourself to prospects, show off your products, and get to know your existing customers.
It’s a good idea to spend some time on social media every day so you can connect with your audience and build a community. Then, once your page gets to a certain point, the algorithm will begin recommending your channel or profile to people who don’t follow you. This is an easy way to build your social audience and customer base.
18. 67% of affiliates and virtually all influencers use social media sites to boost their sales.
There’s no question that affiliates and influencers have a strong relationship with eCommerce business owners.
This shouldn’t come as a surprise when you consider these groups often partner together on social media because it’s a win-win-win situation. The brand sells more products, the affiliate makes a commission on their sales, and the customers get great products.
The increase in profits and ease of access is probably why 68% of marketers say they plan on investing in an affiliate program this year.
We suggest using AffiliateWP to create and manage your affiliate program. This easy-to-use WordPress plugin allows you to set commissions, issue one-click payouts, and collaborate with your affiliates in new and exciting ways.
Just see our tutorial on how to add an affiliate program in WooCommerce for more information.
19. 80% of marketers who sell products on social media say consumers have made a purchase through these platforms.
Some business leaders think that social media is just for window shopping. However, many people are turning to social media to make purchases, and that isn’t going to change anytime soon.
This can seem intimidating if you are currently not using social sites like Facebook and Instagram to sell your products. But there’s still plenty of time for you to get involved.
By integrating social commerce features, you can streamline the buying journey for customers. They can discover your products, learn about them, and complete their purchase – all within the familiar social media interface.
More Social Media eCommerce Statistics
- There are over 4.74 billion active social media users.
- 34% of marketers say Facebook generates the most sales, which makes sense when you consider that over 53.5 million people have bought something from the site.
- 16% of social media managers use automation to communicate with prospects.
- When it comes to Gen-Z and millennial shoppers, 28% have bought something directly from social media in the last 3 months.
- The top categories for social media shopping in order are apparel, beauty, and home products.
- 70% of people say they are far more likely to buy a product from a brand if they have a positive experience with them on social media.
- Almost one-third of shoppers say they turn to social media to learn about new brands or products.
Email eCommerce Statistics
Email is an important tool for any online business. Here are some of the most important email eCommerce statistics.
20. A vast majority (86%) of eCommerce marketers use email to build rapport with their audience and improve brand awareness.
There’s a reason why email marketing remains a favorite among eCommerce marketers: it’s a direct line of communication to prospects and existing customers. When you can have a one-on-one conversation with people, there’s a better chance you can learn about their goals and pain points while overcoming their objections.
With what you learn from these encounters, you can share relevant content, advertise exclusive promotions, showcase new products, and ask for feedback, among other things.
If you are looking for a good email marketing service, then Constant Contact is our number one choice. It’s extremely easy to use and allows you to do everything you’d expect, like create templates, design a calendar, and more.
21. 52% of people say they’ve made a purchase as the result of a marketing email.


This statistic highlights the value of email marketing for eCommerce businesses. There’s no doubt that it’s a cost-effective, powerful way to reach your audience and directly influence their buying decisions.
If you want to create emails that capture the attention of your subscribers and boost sales, then make sure you focus on personalization. About 80% of people say they are more likely to engage with a business if it personalizes content and offers to match their needs.
For instance, we suggest using information subscribers have sent you, as well as their purchase history, to curate an email campaign that aligns with their interests.
22. 14% of marketing emails never reach their destination.
It’s shocking to think that so many emails never reach their destination. For business owners who use email marketing to engage with their customers, these deliverability issues could result in missed opportunities to build rapport and lost sales.
Luckily, tools like WP Mail SMTP can help with this problem. This powerful WordPress plugin tackles deliverability issues head-on and makes sure that your emails will end up in your users’ inboxes.
For more information, just see our tutorial on how to fix the WordPress not sending emails issue.
More Email eCommerce Statistics
- 72% of email marketers struggle with low open rates.
- Personalized subject lines can get between 10-14% more people to read your email.
- Emails letting customers on a waitlist know a product is back in stock convert a staggering 8695% better than a traditional, generic email.
- 78% of people say they don’t mind getting emails once a week from brands they love.
- 57% of marketers have between 1,000 and 10,000 email subscribers.
- Mobile-responsive emails are essential because 70% of people will delete an email if it looks bad on their phone.
eCommerce Shopping Cart Statistics
Next, let’s take a look at some eCommerce shopping cart statistics.
23. Across all industries, the average shopping cart abandonment rate is 70.19%.


Shopping cart abandonment occurs when someone adds an item to their cart but leaves your website before checking out. And it’s way more common than you might think.
It doesn’t matter what industry you are in. You will see this happen more often than you’d like. Instead of letting it bother you, you can find ways to reduce abandonment, such as by creating a cart recovery email series.
Sending 3 emails to people who joined your list after they abandoned your cart can help you recover around 60% of lost sales. Generally, it’s a good idea to send one email after they leave, another 24 hours later, and the last one about a week after they leave with items still in their cart.
For more details, see our guide on how to set up abandoned cart emails.
24. The number one reason shoppers abandon their shopping carts is unexpected costs.
Most people have decided to abandon a shopping cart without taking action because of unexpected costs. You’d be hard-pressed to find someone who hasn’t.
That’s because shoppers expect the price at the end to be close to what they were shown when they added the items to their cart. Imagine thinking a new shirt will cost $25, only to see $60 after shipping and taxes.
You can reduce this type of abandonment by embracing an “always-on” shopping cart that shows visitors their total regardless of where they are on your site. Then, you can offer free shipping on orders over a specific amount.
25. 26% of people who leave items in their cart will go on to buy a similar item from a different store.
You may be shocked to learn that people will buy the same type of product from a different eCommerce website after they first view it on another site. This means you need to do everything you can to capture visitors’ attention so you don’t lose sales and opportunities to engage with your customers.
To win people over, there are two key areas you need to focus on: product information and enticing offers.
You can overcome hesitation by creating informative product landing pages that showcase features, benefits, and high-quality images.
Additionally, strategic discounts are a game-changer. Consider offering targeted promotions or deals specifically for recovering abandoned carts. This sweetens the deal and incentivizes customers to complete their purchase at your store instead of heading to a competitor.


This is why you shouldn’t underestimate the power of a well-timed popup. This statistic reveals that exit-intent popups, which appear when a visitor shows signs of leaving your site, can help you reconnect with a whopping 53% of departing customers.
With a tool like OptinMonster, you can streamline this process and turn more visitors into subscribers, which can later be converted into customers.
With its drag-and-drop builder, you can design beautiful, high-converting popups – even if you don’t know how to code. OptinMonster offers customizable campaigns, from exit-intent popups to lightbox forms, which lets you reach visitors at various touchpoints in their journey.
Need more proof? We used OptinMonster and managed to grow our email list by 600%!
More Shopping Cart Statistics
- 92% of visitors don’t intend to buy something the first time they land on your site.
- 54% of shoppers say they are more likely to revisit a website and complete their order if they are offered a discount.
- Despite this, only 38% of marketers say they use email to reduce abandonment.
- Organic search traffic is less likely to abandon their cart (76%) than visitors who find your site through social media (91%).
- A little less than half (46%) of shoppers have left items in their cart because a discount code they received didn’t work.
- Using predictive AI to personalize product and content recommendations can reduce abandonment by up to 18%.
- While it’s hard to pin down an exact number, experts estimate over $4 trillion worth of products are left in abandoned shopping carts each year.
Customer Experience and eCommerce Statistics
Providing a good customer experience is important if you want your eCommerce business to succeed. Here are some statistics to keep in mind.
27. 76% of people say they are more likely to buy from an online store if they personalize their shopping experience.
This stat highlights a crucial factor for eCommerce business owners: creating unique shopping journeys that resonate with each customer.
Think about it: People who see generic offers that don’t resonate with their needs will likely ignore them in favor of ultra-personalized, relevant promotions. Personalized content and product suggestions will make customers feel like you are there with them, understand their needs, and are committed to their success.
Interestingly, 85% of leaders believe they are already doing a good job personalizing content and offers, but only 60% of shoppers agree. In other words, there’s a gap that you need to be mindful of when designing your personalization strategy.
28. 95% of shoppers look for reviews and other forms of social proof before making a purchase.


It’s impossible to deny the power of social proof in eCommerce. We bet that you look at reviews every time you buy something new online – after all, most people do.
When potential customers see positive reviews, testimonials, or user-generated content, it builds trust and validates your brand’s credibility. Imagine walking into a store and seeing it packed with happy customers – that feeling of social validation translates to the online world as well.
It’s a good idea to display reviews and testimonials on key parts of your website. The social wall plugin Smash Balloon can help with this because it lets you embed a reviews feed and show website visitors what people are saying about you on social media and other websites.
Plus consider using the social proof plugin TrustPulse to add engaging real-time live sales notifications to your site.
For more information, see our guide to the best social proof plugins for WordPress.
29. If your customer service team is unresponsive and a user has a question, 79% will leave and may never return.
You probably know that customer support is essential to your business, but did you know that 4 out of 5 people who don’t get their questions answered will leave for good? This startling statistic highlights why it’s so important to have a well-rounded customer support plan in place.
The consequences of having an unresponsive customer service team are quite severe. You’ll miss opportunities to connect with potential customers, people will think poorly of your brand, and existing customers may churn in favor of a company that offers 24/7 support.
Our advice is to use a mix of live support agents and chatbots to help your customers quickly and easily find what they are looking for.
Groove is a great help desk option that can make life easier for your support team. It allows you to quickly and easily respond to customers, track user history, create tasks, monitor feedback, and much more.
More Customer Experience Statistics
- 78% of people are more likely to place an order if there’s a fast and affordable shipping option.
- Around 35% of shoppers say they would shop online more if they could virtually try a product before they buy it.
- 48% of internet users say if a site has a bad web design, it instantly loses credibility.
- Less than 20% of people say customer service interactions with retailers exceeded their expectations.
- Solving a customer’s problem could result in them telling 4 to 6 other people about their experience.
- Globally, poor customer experiences cost businesses $75 million a year.
- 82% of people claim they are willing to spend more money on a product if they consistently receive excellent service.
The Future of eCommerce
We already know that online shopping has been growing over the years. So, let’s take a look at the future of eCommerce.
30. By the end of 2024, global eCommerce sales are projected to grow by 10% from the same time last year. Meanwhile, in-store sales are expected to see a 2% boost.
The future is bright for eCommerce businesses! This statistic paints a clear picture: online shopping is on a steady upward trajectory, while traditional brick-and-mortar stores see a more modest increase.
Plus, we expect this trend to continue in the years to come.
31. Experts predict the eCommerce market share to be worth over $8.1 trillion by 2026.


This is a very exciting prediction for eCommerce business owners across all industries. This means there’s a booming marketplace on the horizon, which translates to a wider audience for your products and more sales.
If you want to take advantage of this surge of new eCommerce traffic, make sure you are doing everything you can to align with your customers’ needs. This will give you the knowledge and experience you need to scale your business.
We recommend using a plugin like MonsterInsights to learn more about your eCommerce visitors. You can see at a glance who is visiting your site, how they found you, and more. Combine all of this data and you can learn so much about your target audience, like their needs, interests, and goals.
For more details, see our tutorial on how to set up eCommerce tracking in WordPress.
32. About 20% of all retail sales occur online. It’s estimated that this number will reach 25% by the end of 2025.
This statistic aligns with the others we have already listed – eCommerce is on the rise.
Over the course of the next year, we will see retail sales jump to 25%. This is partially due to new businesses opening up, and existing brands building a website and taking their products online.
More eCommerce Predictions
- By the end of 2025, it’s estimated that PayPal, Venmo, and other digital wallets will make up over 52% of payments.
- Most professional marketers agree that mobile eCommerce sales will reach $710 billion by 2025.
- Mobile eCommerce sales are expected to bring in $729 billion in revenue by the start of 2026.
- By the same time, subscription eCommerce will be worth an estimated $904.2 billion.
- In 2027, eCommerce revenue in the United States alone is estimated to hit $6.43 billion.
Sources:
OptinMonster, IsItWP, WPForms, AffiliateWP, TrustPulse, Shopify, Forbes, HubSpot, Constant Contact, Instapage, WebFX, Statista, eDesk, The Future of Commerce, Exploding Topics, Hostinger, Bluehost, Video Wise, Sprout Social, Backlinko, Dash, Artios, Tidio
There you have it! We hope this extensive list of eCommerce statistics helps you on your journey. If you are looking for more interesting statistics, check out some of our other posts below!
More Statistics, Trends, and Research Articles
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
WORDPRESS
Best Website Builder for an Online Store? 9 Affordable Options in 2024

Are you ready to launch your side hustle and open an online store for dropshipping, merch, or something else? E-commerce sites can be tricky to build if you don’t have the right tools, and they often require paid plans. Where can you turn if you need the best website builder for an online store?
We have you covered with everything you might need or want to know about the 9 best and most affordable options to kickstart your sales.
Ready to learn how you can grow your small businesses with online sales (and even in-person sales)? Let’s check out the best options available to you.
TL;DR: What’s the Best Website Builder for an Online Store?
Whether you want your online store to be a side hustle or your main gig, you need the right tools. I recommend Shopify as a great all-in-one solution that gets you up and running quickly. They handle everything you could need in a website builder for a reasonable monthly fee.
Remember that there are cheaper options than Shopify, but they might not be as comprehensive and robust.
On the other hand, if you already have a WordPress website, WooCommerce may be the way to go. It integrates with the rest of your website and makes it easy to transition from evergreen content to sales. Plus, it’s very cost-effective for these already-established websites.
9 Best eCommerce Website Builders
Getting an eCommerce business up and running is no small feat. Even something as simple as inventory management and finding payment gateways can be complex and overwhelming. No matter where business owners decide to build, they should be fully prepared for the costs and features available.
Here are the nine website builders you need to start selling online quickly and easily.
Shopify: Best for Building a Storefront Fast

No doubt about it: Shopify is the leading ecommerce platform and website builder that many people are using to great success. There are more than 48,000 online stores that are using the framework provided here. See our full Shopify review here.
With thousands of themes to choose from for your online store, you can create something that looks custom for your brand. Add a custom domain, and you seem to have a seamless, tech-heavy storefront with minimal effort. It’s intuitive and simple to use, even for beginners.
It’s also a powerhouse for supporting your website with SEO tools, email marketing tools, payment gateways, and even a shipping function. Their paid plans offer everything you could possibly need in terms of website features.
The best part is that Shopify is extremely easy to use. I have built a couple of websites using Shopify. If I can figure it out with minimal coding knowledge, I have no doubts that you can replicate my process. Get up and running as quickly as possible to start earning.
Pricing: $29 per month and up
Squarespace: Best for Ease of Use and Services


Squarespace might be the second-best e-commerce website builder for someone with limited technical skills who wants to play around with setting up an online store. Like Shopify, it features intuitive design processes that make it easy to adapt to your custom branding.
The drag-and-drop website editor will make designing your website a breeze, no matter what niche.
You get some excellent features when you build an eCommerce website with Squarespace:
- Built-in SEO tools
- Blogging capabilities
- Mobile-optimization
- Payment gateways
- Inventory management features.
It’s a little less customizable than Shopify, but that doesn’t mean you should count it out on this alone. This website builder is also a little less expensive and has great built-in e-commerce tools, so give it a shot before deciding where to build your online store.
Pricing: $23 per month for business accounts and up
Compare whether Squarespace or WordPress is the right choice for you here.
WooCommerce: Best for WordPress Websites


If you want to create online stores on an existing WordPress site, you don’t have to recreate the wheel. You can leverage powerful tools like WooCommerce that were created specifically for this purpose. When a website is already set up with lots of evergreen content, blogs, or informational pages, you might not want to switch to an entirely new platform.
WooCommerce allows you to build a store immediately without sacrificing other plugins you might already use on WordPress like Yoast SEO or RankMath.
It even has abandoned cart recovery. This free website builder is a must-have for enhancing a WordPress site with merchandising.
I’ve built a couple of sites using WooCommerce in the past and found it very focused on intuitive use. Even my husband, who is fairly low-tech, found it easy to manage his store builder with this tool.
Website features are easy to add to this type of page regardless of whether you choose to implement a free or paid template. It also supports lots of different payment gateways, so you can choose what will work best for your business, especially if you intend to sell internationally.
Pricing: Free online store builder but may require payment for extensions
See our full WooCommerce review here.
BigCommerce: Best for Scaling Sales


Maybe you’re looking for more robust e-commerce builders that can help you scale your sales.
If this describes you, then BigCommerce might be the best website builder for an online store. What sets it apart from the other options for an online business listed here?
First, it’s great for someone who wants to sell online without limit. You get unlimited storage space and user accounts on every plan. That means you can list unlimited products without having to worry about running out of room — and you can hire the right number of people to help manage the influx.
Worried that you won’t be able to use all of the ecommerce features included here? BigCommerce will make it easy for you with an intuitive drag-and-drop editor that allows you to visualize your new page and customize an existing theme.
Plus, you can implement an ecommerce store built by BigCommerce with an existing WordPress site. Be sure to see more details in our detailed BigCommerce review.
Pricing: $29 per month for up to $50,000 in sales annually
Wix: Best Free Online Store Builder


Maybe you are looking for the best e-commerce website builder but don’t want to spend a fortune to determine whether this is the side hustle for you. The good news is that you can turn to Wix to build your online store and get off the ground quickly. Like many others, it features a drag-and-drop editor that makes design easy.
Keep in mind that it won’t be as robust as Shopify or BigCommerce, but it’s a great stepping stone for new website owners.
The one downside to using Wix as an eCommerce website builder is that it doesn’t integrate with many other tools. Email marketing tools and advanced analytics will be hard to come by. Still, it does have a few bells and whistles, like abandoned cart recovery and customer segmentation, you can leverage.
Pricing: Free ecommerce website builder up to 500MB of storage; $17 and up for additional
Shift4Shop: Best for Customization


If none of the other website builders seem like a good fit, then Shift4Shop might give you the ecommerce websites you have been looking for. Their site builder makes it extremely easy for you to get up and running with built-in payment processing that makes it easier for you to cash out.
However, their ecommerce platforms have a wide variety of functions you can use to build your site:
- Search engine optimization tools
- Inventory management
- Dropshipping capabilities
- Subscriptions
- Digital product sales.
Where it truly stands out from other online store builders is that it allows you to customize pricing for an individual client. Set up a price list for each one of your customer segmentations and you’ll have a B2B sales page that can rake in the big bucks.
Pricing: $0 for Shift4 payment gateways with $500 minimum in sales per month; $29 per month for PayPal
GoDaddy: Best on a Budget


WordPress is one of the best site builders around, but many people feel overwhelmed by the options for hosting, site building, plugins, and more. GoDaddy simplifies the process and lets you tackle building an ecommerce site with greater ease.
They provide hosting, domain registration, and even a simple site builder.
One thing to note is that it isn’t as easy to customize using their ecommerce site builder as with the Shopify or Squarespace options. It’s a solid store builder if you’re okay using a template that comes out of the box. If you’re hoping for a more custom website builder, then you would be better off choosing a different ecommerce store builder.
They also have AI that can help you create your online store in mere minutes instead of spending hours or days on a project.
Pricing: $10.99 for basic ecommerce and up
Hostinger: Best WordPress Website Builder


Looking for the best website builder for an online store and aren’t sure where to turn? Hostinger might be the solution you need for an ecommerce platform. They allow you to host your website, get a custom domain, and design your store to the exact specifications you had in mind.
Like other top ecommerce website builders listed here, this one offers a variety of ready-to-use templates to build your store. However, it also allows for customization, ensuring your website stands out and doesn’t just blend in with the rest created by similar builders.
With their drag-and-drop editor, you have lots of options with no coding required. Other functions of this ecommerce website builder include:
- Adding variants for each product quickly and easily
- Automated sales tax processing
- Shipping methods for each region where you make sales
- AI website builder.
Pricing: $2.99 per month
Square Online (Weebly): Best for Small Businesses


Square Online (not the same as Squarespace—see our comparison of Square vs. Squarespace here), formerly known as Weebly, is another great e-commerce site builder option. Chances are that you’re already familiar with the services Square Online offers to customers in the form of card readers, payment options, and point-of-sale software.
Now, it has many of the same capabilities as most e-commerce website builders, including payments with no additional transaction fees. However, you may face other transaction fees if you decide to use separate payment gateways instead of Square, so be sure to do your homework before deciding.
It’s a great option for anyone wanting to run a physical retail location and an online store because it syncs your inventory. This ensures that you never oversell and fail to truly deliver to your customers.
Pricing: Free plan or $29 per month for a Plus plan
Final Thoughts on the Best Website Builder for Your Online Store?
Consider what you would like to do with a new website builder when building your online store. The next right move for your brand depends on the finished product, pricing, and ease of use that you anticipate in the creation process. I recommend Shopify as the all-in-one best e-commerce website builder, but the others have their place as well.
Which of these options are the best ecommerce website builders for your unique business? Experiment and see which is easiest and most intuitive for you today!
WORDPRESS
Best WordPress Themes of All Time: Improve your Website SEO

Best WordPress Themes of All Time: Improve your Website SEO
If you are looking for the best WordPress themes, you have come to the right place. Whether you need a multipurpose SEO-friendly theme or a super-fast free theme, we have covered you.
The design of your website plays a crucial role in determining its overall success. It affects various aspects, such as user experience, site speed, and conversions.
When selecting a WordPress theme for your website, it is essential to pick one that is well-coded, SEO-optimized, and secure. This ensures that your website performs optimally and ranks well on search engines.
In this post, let’s talk about:
- The best WordPress themes (including free and premium)
- Their features
- Pricing (if any)
- Download links and more
In full transparency – some of the links on Webqo Blog are affiliate links, and if you use them to make a purchase, we will earn a commission at no additional cost to you.
Best WordPress Themes of All Time
Let’s look at the 10 best WordPress themes to enhance your website.
Astra
Astra is a WordPress theme developed by Brainstorm Force, used by over 1.65 million websites worldwide. It is ideal for a fast, responsive, and SEO-optimized website. The theme offers a variety of customization options, allowing you to edit the header, blog, archives, single pages, posts, sidebar, and footer according to your preferences.
Key Features of Astra
- Gutenberg Ready
- Install it on unlimited sites
- SEO-optimized and mobile-responsive theme
- Gives you over 180 ready-to-import starter websites
- Seamless integration with page builders like Elementor, Beaver, etc
- Astra is completely WooCommerce-ready
- It comes with Schema.org code integrated
Pricing
Astra theme offers a free version with the following three premium plans:
1. Astra Pro: This plan costs $47 per year and offers hundreds of customization options. You can use Astra Pro on unlimited websites.
2. Essential Bundle: This plan costs $169 per year and gives you access to features from Astra Pro, 180+ premium templates, and the WP Portfolio Plugin.
3. Growth Bundle: This plan costs you $249 per year and gives you all the powerful tools you need, including:
- Everything in Essential Bundle
- Convert Pro Plugin
- Schema Pro Plugin
- Ultimate Addons for Beaver Builder
- Ultimate Addons for Elementor
- SkillJet Academy Membership
Does Astra offer a free version? Yes. Download Astra for Free
Divi
Developed by Elegant Themes, Divi is considered one of the top WordPress themes. It provides a robust theme framework that assists in designing every aspect of your website. Divi allows you to create stunning designs that impress your audience regardless of your business type.

Key Features of Divi
- Offers drag & drop builder
- Custom CSS
- Access to over 40 design elements
- Over 800 pre-made website layouts
Pricing
You need access to the Elegant Themes account to grab the Divi theme. Elegant Themes offers the following two pricing packages.
1. Yearly Access: This plan costs you $89 annually and gives you access to Divi Builder, Extra, Bloom, and Monarch.
You’ll also get access to the following things:
- hundreds of website packs
- product updates
- premium support
- uses all their products on unlimited sites
2. Lifetime Access: This plan costs $249, a one-time fee. You’ll get access to Divi Builder, Extra, Bloom, and Monarch.
You’ll also get access to:
- hundreds of website packs
- lifetime updates
- Lifetime premium support
- uses all their products on an unlimited number of sites
You can use this link to get a 10% instant discount on your membership.
Does Divi offer a free version? No! Buy Divi Today
GeneratePress
GeneratePress provides a comprehensive suite of tools, plugins, templates, and pre-designed websites that allow you to quickly build any website. Whether you’re creating a portfolio, an agency site, or an eCommerce platform, GeneratePress has got you covered.

Key Features of GeneratePress
- Gutenberg Ready
- Install on up to 500 websites
- Offers a block-based theme builder
- Fully translated over 30+ languages
- Access to a ton of pre-made templates in the Site Library
- 1 year of updates and support on the yearly plan
- Lifetime support and updates on their lifetime plan
Pricing
GeneratePress can be downloaded for free. Choose one of their premium plans in the following two pricing packages for more features.
1. Yearly plan: This plan costs you just $59 per year, and you’ll get the following features:
- Full access to the Site Library
- 1 year of updates
- 1 year of premium support
- Use on up to 500 websites
2. Lifetime plan: If you want lifetime updates and support, this plan is for you, which costs you $249, and you’ll get the following features:
- All premium features
- Full access to the Site Library
- Lifetime updates
- Lifetime premium support
- Use on up to 500 websites
Does GeneratePress offer a free version? Yes. Download GeneratePress for Free
Neve
If you are looking for a fast, AMP, and Gutenberg-ready WordPress theme, Neve is the best option.

Key Features of Neve
- The theme is 100% fully responsive and adaptive to all screens
- Translation ready
- Comes with Elementor integration
- Custom layouts
- Starter sites
Pricing
Neve Theme offers a free theme version and a premium version. The premium version comes in three pricing packages, which are listed below.
1. Personal: This plan costs you $59 per year, and you’ll get access to the following things:
- Header & blog booster
- Elementor booster
- Custom layouts
- Scroll to top
- 1-Year of Support for Unlimited Sites
- 1-Year of Updates for Unlimited Sites
2. Business: This plan costs you $99 per year, and you’ll get access to the following things:
- Header & blog booster
- Elementor booster
- Custom layouts
- Scroll to top
- 1-Year of Support for Unlimited Sites
- 1-Year of Updates for Unlimited Sites
- Premium starter sites
- WooCommerce booster
- Priority support
3: Agency: This plan costs you $159 per year, and you’ll get access to the following things:
- Header & blog booster
- Elementor booster
- Custom layouts
- Scroll to top
- 1-Year of Support for Unlimited Sites
- 1-Year of Updates for Unlimited Sites
- Template Cloud Access
- Premium starter sites
- WooCommerce booster
- White label
- Priority & live chat support
Does Neve offer a free version? Yes. Download Neve for Free
OceanWP
Are you in search of a versatile and lightweight WordPress theme? Do you need a theme that can assist you in building any type of website, be it a blog, a portfolio website, a business website, or a WooCommerce store? Look no further than OceanWP, one of the most popular themes in the WordPress directory.

Key Features of OceanWP
- Fully responsive WordPress theme
- RTL & translation ready
- SEO-optimized theme
- Work with the most popular page builders, such as Elementor, Beaver Builder, Brizy, Visual Composer, Divi, and SiteOrigin.
Pricing
OceanWP offers a free version and a premium version. The premium version has three pricing packages, which are listed below.
1. Personal: This plan costs you $39 per year, and you can install it on 1 website. You’ll get the following features:
- 7 Free Extensions
- 13 Premium Extensions
- 15 Free Demos
- 158 Pro Demos
- 12 Months of Updates & Support
2. Business: This plan costs you $79 per year, where you can install up to 3 websites, and you’ll get the following things:
- 7 Free Extensions
- 13 Premium Extensions
- 15 Free Demos
- 158 Pro Demos
- 12 Months of Updates & Support
3. Agency: This plan costs you $129 per year, where you can install up to 25 websites and you’ll get the following things:
- 7 Free Extensions
- 13 Premium Extensions
- 15 Free Demos
- 158 Pro Demos
- 12 Months of Updates & Support
Does OceanWP offer a free version? Yes. Download OceanWP for Free
Avada
Avada is a top-selling theme on ThemeForest with over 959,561 users worldwide! It offers easy-to-use front-end design and editing tools for building visually stunning websites and online stores.

Key Features of Avada
- 100% SEO Optimized
- Built with HTML5 and CSS3
- Access to a ton of professionally designed demos that can be imported easily with one click
- Offers the most intuitive page builder on the market
- Drag and drop any of our elements
- 100% responsive theme
- Free updates for life
Pricing
Avada from ThemeForest costs $69 for a single license, which includes access to all future updates and six months of support from ThemeFusion (the developers who created the Avada theme).
Does Avada offer a free version? No. Buy Avada Today
Blocksy
If you are searching for a free, fast, and lightweight WordPress theme to easily create any kind of website, Blocksy is an excellent choice. The theme is fully compatible with the Gutenberg editor and blocks.

Key Features of Blocksy
- Fully responsive and adaptive
- Translation ready
- Integrates with all the major WordPress page builders, including Elementor, Beaver Builder, Visual Composer, and Brizy
- SEO optimized
- WooCommerce built-in
Pricing
Blocksy offers both free and premium versions. Choose the premium plans below if you need additional features and extended limits.
- A personal plan costs you $49 per year, which can be used on 1 website
- The professional plan costs you $69 per year, which can be used on 5 websites
- The agency plan costs you $99 per year, which can be used on unlimited websites
Does Blocksy offer a free version? Yes. Download Blocksy for Free
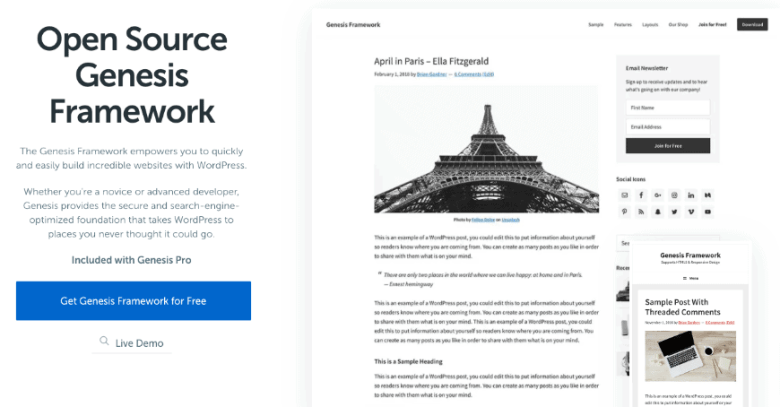
Genesis Framework
The Genesis framework is the product of a team of dedicated professionals and developers. It is a great choice if you are looking for high-performing, fully responsive, and SEO-optimized WordPress themes. In fact, over 600,000 websites around the world use the Genesis framework. The best part? The framework is completely free to use on unlimited sites.

Key Features of Genesis Framework
- Access to Genesis Pro
- Access to block library
- Content sections and full-page layouts
- Custom block builder
- Free access to Genesis framework
- Use on unlimited sites
- Access to 35 StudioPress-made premium child themes
- You can use it on unlimited sites
- Access to 24/7 chat support
Pricing
Genesis framework is absolutely free forever as it is an open-source project.
To unlock more features, such as support, blocks, customizations, etc., you need access to Genesis Pro, which costs $360 annually.
Does it offer a free version? Yes. Download Genesis Framework for Free
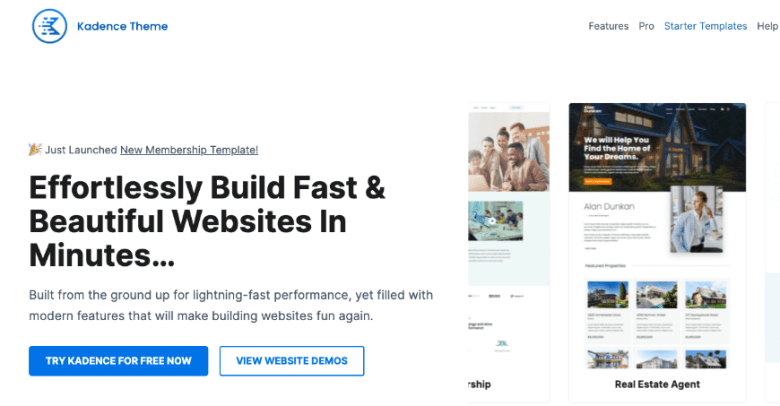
Kadence
If you are searching for a fast and user-friendly WordPress theme, the Kadence theme is an excellent option. It provides many customization options for the layout, making it easy to modify any part of your website with just a few clicks.

Key Features of Kadence
- 20 new header elements
- Add blocks or page builder content anywhere on your site
- Menu options for mega sub-menus, highlight tags, icons, and more
- Header/Footer Scripts
- Woocommerce Addon
- Custom fonts
- Use on unlimited sites
Pricing
Kadence theme offers the following three pricing packages in its premium version.
1. Kadence Pro: This plan costs you $59 per year, where you’ll get the following features:
- Header Addons
- Hooked Elements
- Woocommerce Addon
- Ultimate Menu
- Custom Fonts
- Header/Footer Scripts
2. Essential Bundle: This plan costs $105 annually and includes everything from the Kadence Pro plan.
- Kadence Blocks Pro
- Pro Starter Templates
3. Full Bundle: This plan costs you $154 per year, and you’ll get everything from the Essential Bundle along with the following stuff:
- Child Theme Builder
- Kadence Shop Kit
- Kadence AMP
- Includes all our themes and plugins
- Access to all future products
Does the Kadence theme offer a free version? Yes. Download the Kadence theme for Free.
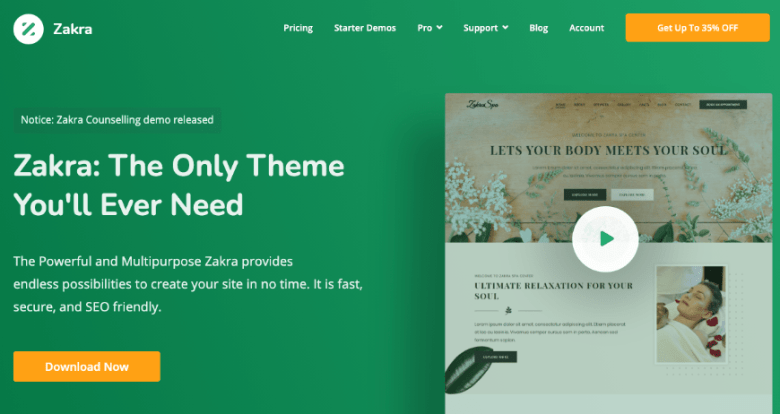
Zakra
If you’re looking for a multipurpose responsive WordPress theme with a performance and SEO-optimized design, consider the Zakra theme.

Key Features of Zakra
- Comes with 50+ different demos
- 7 widget areas
- Fully translation ready
- Fully compatible with Gutenberg
- Elementor support
- Custom CSS
Pricing
The Zakra theme is available in both free and premium versions. To unlock more features, choose one of the paid plans listed below.
1. Personal: This plan costs you $59 per year where you’ll get access to the following:
- 1 site license
- 1-year premium support
- 1-year updates
- 25+ Free Starter Demos
- 100+ Customizer Options
- 30+ Page Settings
2. Personal Plus: This plan costs you $67 per year, and you’ll get access to the following:
- 3 sites license
- 1-year premium support
- 1-year updates
- 25+ Free Starter Demos
- 30+ Premium Starter Demos
3. Professional: This plan costs $202 annually and gives you access to the following:
- 10 sites license
- 1-year premium support
- 1-year updates
- 25+ Free Starter Demos
- 30+ Premium Starter Demos
4. Developer: This plan costs you $209 annually and gives you access to the following:
- Unlimited sites license
- 1-year premium support
- 1-year updates
- 25+ Free Starter Demos
- 30+ Premium Starter Demos
Does the Zakra theme offer a free version? Yes. Download the Zakra theme for Free
Bonus WordPress Themes
WordPress Themes 2024: Most Popular, SEO Optimized & Multipurpose
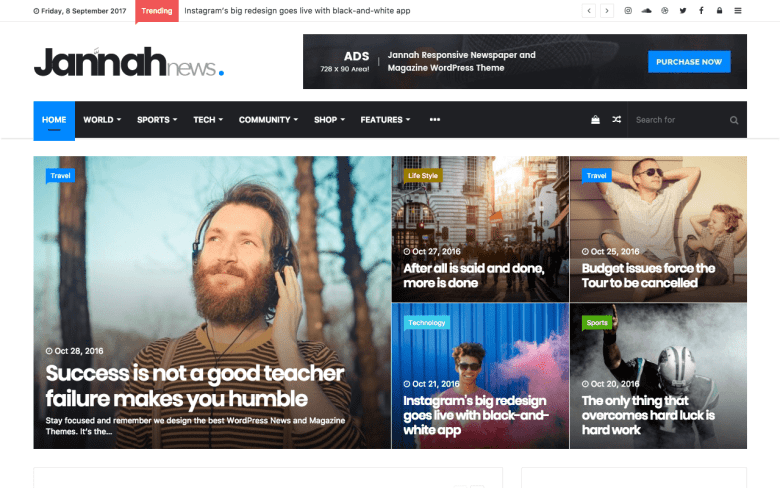
Jannah
Well, let us tell you that Jannah is the WordPress theme we use in our blog.
Jannah is a beautifully crafted, powerful, and highly flexible WordPress theme designed specifically for News, Magazine, and Blog websites. The theme’s unique blend of aesthetics and utility makes it an excellent platform for various content types.

Key Features of Jannah
- Responsive for Today’s Modern Devices
- High Performance, Blazing Speeds
- Comes with different demos
- Fully translation ready
- Fully compatible with Gutenberg
- Elementor support
- Custom CSS
Pricing
Jannah from ThemeForest costs $59 for a single license, which includes access to all future updates and six months of support from TieLabs (the developers who created the Jannah theme).
Does Jannah offer a free version? No. Buy Jannah Today
X The Theme
X The Theme from ThemeForest is WordPress’s most flexible and customizable theme. It is also one of ThemeForest’s best-selling WordPress themes, with over 224,643 sales worldwide.

Key Features of X The Theme
- Fully integrated with the WooCommerce plugin
- Setup one-page navigation
- Offers dozens of navigation options, including positioning, height, centering, integrated search, etc
- Unlimited sidebars
- Custom backgrounds
- Translation ready
- Optional search functionality
Pricing
X The Theme from ThemeForest costs $79 per single license, and you’ll get all future updates along with six months of support from THEMECO (the developers who created the theme).
Does X The Theme offer a free version? No. Buy X The Theme Now
FAQs about the Best WordPress Themes
Best WordPress Themes of All Time: Most Popular, SEO Optimized & Multipurpose
You’ll discover some frequently asked questions about the Best WordPress Themes below.
How do I choose the right WordPress theme for my website?
You should choose a WordPress theme that matches the style and purpose of your website, supports the necessary features, is easy to use, and is updated regularly.
Which theme is best for WordPress?
Here are some of the best themes for WordPress.
- Astra
- Divi from Elegant Themes
- GeneratePress
Where can I download free WordPress themes?
Here are some of the best websites to download free WordPress themes in 2024.
Can I use a WordPress theme for my e-commerce website?
Many WordPress themes are designed for e-commerce websites that integrate with popular e-commerce platforms like WooCommerce.
Can I switch my WordPress theme after I’ve already built my website?
Yes, you can switch your WordPress theme at any time. However, you may need to adjust your website content and settings to ensure everything looks and functions correctly.
Quick Links
Best WordPress Themes of All Time: Most Popular, SEO Optimized & Multipurpose
We hope you enjoyed this post. If you did, you might want to check out these other resources:
Conclusion
Finding high-performance, lightning-fast, and multipurpose WordPress themes is difficult. However, we have compiled a list of the best WordPress themes to meet your website needs and save you time. Please review each theme on this page and choose the one that best suits your requirements. If you think we have missed any of your favorite WordPress themes, please let us know your thoughts in the comments section.
-

 PPC7 days ago
PPC7 days ago10 Most Effective Franchise Marketing Strategies
-

 MARKETING6 days ago
MARKETING6 days agoEffective Communication in Business as a Crisis Management Strategy
-

 SEARCHENGINES6 days ago
SEARCHENGINES6 days agoGoogle Won’t Change The 301 Signals For Ranking & SEO
-

 SEO5 days ago
SEO5 days agobrightonSEO Live Blog
-

 PPC6 days ago
PPC6 days ago9 Ecommerce Trends to Boost Your Business in 2024
-

 SEO7 days ago
SEO7 days agoMeasuring Content Impact Across The Customer Journey
-

 SEO6 days ago
SEO6 days agoHow To Write ChatGPT Prompts To Get The Best Results
-

 SEO4 days ago
SEO4 days agoGoogle March 2024 Core Update Officially Completed A Week Ago