SEO
14 Types Of Google Ads Extensions & What They Do

If Google Ads are a part of your marketing strategy, you’re probably always on the lookout for ways to boost performance.
You not only want more clicks, but you want more high-quality clicks, from the type of user who takes action once they hit your landing page.
But that’s easier said than done. You could spend countless hours tweaking every ad as you A/B test minute differences in copy and structure – or you could utilize Google Ads extensions.
You may be familiar with Google Ads extensions; you may have read about them or maybe you’re even using them already.
But you may not realize Google adds more types nearly every year.
This guide will help you understand each type of ad extension, so you can optimize them for maximum performance and get more bang for your PPC buck.
Google Ads Extensions Basics
Let’s start at the beginning.
What Are Google Ads Extensions?
You may already have guessed the answer to this one: Google Ads extensions extend your ads, claiming more real estate on search engine results pages (SERPs) and helping searchers make decisions.
Why Should You Use Them?
There are two main benefits to ad extensions that are so ubiquitous, nearly every advertiser can benefit from them:
1. They allow you to provide more information: Larger ad text lets you make a stronger case to targets about why they should click on your ad.
2. They increase your visibility on SERPs: The larger size of extended ads makes them more impactful.
Through these two factors alone, ad extensions can increase your clickthrough rate (CTR) significantly – possibly several percentage points. And this isn’t even considering their other benefits, which include:
- Improved lead quality: By providing more information, extended ads allow poor-quality leads to self-disqualify, so you get fewer irrelevant clicks. The people who click through to your landing page are far more likely to take the desired action.
- Better ad ranking: Google uses a variety of factors to determine your ad position, including expected CTR, relevance, and landing page experience. Simply using ad extensions will automatically improve your ranking, because it allows Google to offer a better variety of ad formats.
- Better use of your PPC budget: Because they improve your CTR, ad extensions can help lower your cost-per-click (CPC), which in turn means you’re getting more out of your paid ad spend.
Manual And Automated Extensions
There are two general extensions categories: manual, which requires some setup, and automated.
Most of the extensions discussed here are manual, though some of them can also be dynamically applied by Google when it predicts they will improve performance.
It’s important to note that in February 2022, Google announced several changes to automated extensions, including allowing them to be shown alongside manually added extensions like sitelinks, callouts, and structured snippets (more on these later).
This allows your ad to claim more SERP area and generate more clicks.
They can also be added at an ad group, campaign, or account level, and may be included in reports.
14 Types Of Google Ads Extensions
Now that we’ve covered the basic categories of extensions, let’s dive deeper into the different types.
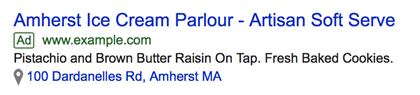
1. Location Extensions
Location extensions list your location on its own line, helping people find your location(s), a map to your location, or the distance to it. These may also include a phone number or call button for mobile users.

Screenshot by author, March 2022
This extension, which can be automatically applied, is ideal for any business that depends on in-person transactions, including restaurants, retail locations, and service providers like barbers or beauty salons.
There are also benefits for primarily online companies, as a physical address can increase your legitimacy in the eye of customers.
2. Product Extensions
By linking your Google Merchant account to Google Ads, product extensions allow you to enhance your products listing.
This is a useful tool for any campaign in which you’re selling goods related to your target keywords.
 Screenshot by author, March 2022
Screenshot by author, March 2022Because products are more specific than location or phone number, you’ll want your campaigns to be more granular, particularly if you sell a wide variety of products.
3. Sitelink Extensions
Useful for directing users to other pages on your website, sitelink extensions allow targets to choose where they would like to go, as opposed to just visiting your landing page.
Making it easier for users to find exactly what they’re looking for can increase your CTR significantly.
 Screenshot by author, March 2022
Screenshot by author, March 2022Common pages used with sitelinks include Contact Us pages, pricing pages, sale pages, and testimonials pages.
Ecommerce sites have used them to great effect when directing customers to specific categories pages.
These can be added manually or dynamically as an automatic extension.
4. Seller Ratings Extensions
Showcase your business’s reputation and build trust with seller ratings extensions.
Google gathers ratings from reputable business review sites and aggregates them into a single rating on a five-star scale.
This extension shows your overall rating, as well as the total number of reviews. They also sometimes include a qualifier to describe the rating (e.g., same-day delivery).
 Screenshot by author, March 2022
Screenshot by author, March 2022These automated extensions typically only appear if you have a minimum number of unique reviews and an average rating of 3.5 stars or better.
5. Callout Extensions
A versatile extension with all sorts of uses, callout extensions are 25-character snippets used to highlight important selling points, sales or any other key points about your business, products, or services.
 Screenshot by author, March 2022
Screenshot by author, March 2022For example, if you want to promote a 25% off sale, free delivery, or your business’s 60th anniversary, callout extensions are perfect.
You’re allowed six of these extensions per campaign, and they need to apply to the entire offering you’re advertising.
The best callout extensions tend to use numbers and specifics (i.e., “5 left in stock,” works better than “limited quantities remain.”)
If your website includes useful information like “online reservations,” these descriptions can be added automatically as a dynamic callout, as well.
6. Structured Snippets Extensions
Identified by colons, structured snippets are useful for highlighting specific products, services, and features users may be looking for.
Responsible for a whopping 35.1% of all clicks, they tell searchers who you are and what you offer increasing quality clicks and helping stretch your budget further.
Like sitelinks, you can select these manually or they can be dynamically applied by Google.
7. Call Extensions
Call extensions make it easy for searchers to call directly from your ad. They include a click-to-call phone number in your ad for mobile users.
These conversions are tracked, allowing you to measure the value of your ads by the number of phone calls they generate.
 Screenshot by author, March 2022
Screenshot by author, March 2022You can include call extensions manually or Google can apply them automatically.
8. Affiliate Location Extensions
Affiliate location extensions are useful for companies that sell their products through third-party retailers.
They help users find nearby stores that carry your items, helping them decide where and what to buy.
These are commonly used by manufacturers who work with major retail chains, as they do not specify your own business’s location.
9. Price Extensions
It’s no secret that price is a key factor in almost every buying decision.
Price extensions let you set cost expectations upfront, establishing transparency and helping build trust with searchers.
As a result, users are more informed and more likely to buy by the time they hit your website.
 Screenshot by author, March 2022
Screenshot by author, March 2022These extensions are useful for businesses that have variable pricing, sell service packages, or offer many different products.
10. App Extensions
From the local pizza place to real estate agents, it seems like everyone has a mobile app these days.
By providing a download link in your text ad, app extensions make it easy for interested users to get yours – while allowing you to track downloads based on keywords.
 Screenshot by author, March 2022
Screenshot by author, March 2022These only appear to users on mobile devices and direct users to your app in iTunes or the Google Play Store.
11. Promotion Extensions
Get more clicks from people searching for the best offers by using promotion extensions.
Used to highlight sales and promotions, they appear below your ad and use the price tag icon or deal in bold.
You can also display up to two lines of copy with them to provide users with more information.
 Screenshot by author, March 2022
Screenshot by author, March 2022What’s great about these (aside from their effectiveness), is that Google is flexible on how you use them.
You can show promotion extensions on specific dates, days, or even hours, as well as allow you to use pre-populated event tags like Black Friday or end-of-summer.
12. Lead Form Extensions (New)
The newest Google Ads extension, lead form extensions eliminate the need for users to fill out a form on your landing page by allowing them to submit their contact information directly on the SERP.
 Screenshot by author, March 2022
Screenshot by author, March 2022If the searcher is using their Google account, the relevant information can be pre-populated and can be submitted with a single click.
This helps drive qualified leads into your marketing funnel and shortens the sales cycle.
13. Video Extensions
Video extensions allow you to show drive action below your video ad on the YouTube mobile app, providing the opportunity to extend your message beyond the primary video and keep viewers engaged.
 Screenshot by author, March 2022
Screenshot by author, March 202214. Image Extensions
Image extensions let you use relevant visuals to complement their text ads, helping drive performance.
Not every advertiser is eligible for this type of extension and must meet certain requirements including a history of compliance, a Google Ads account in an eligible vertical, and active campaigns running.
 Screenshot by author, March 2022
Screenshot by author, March 2022How To Set Up And Create Google Ads Extensions
Now that you know more about the different types of Google Ads extensions and how they can work for you, let’s take a look at how to set them up.
The first thing you need to do is determine your goals and which extensions will work to make them a reality.
Do you want customers to contact you? Visit your website? Submit their contact info?
Figure out what you want targets to do, and then select the extension that facilitates that.
From there, it’s a simple process:
- Log into your Google Ads account.
- Select your campaign or ad group.
- Click the “Ads & extensions” tab, then “Extensions.”
- Select the extension(s) you want.
- Customize each type of extension.
- Click “Save.”
Final Thoughts
If you’re looking for an easy way to increase clickthroughs, get more web visitors, and convert more targets, ad extensions are an excellent tool.
With so many types to choose from, there’s an extension that will work for every organization, no matter what industry it’s in.
It’s up to you to determine which will work best for your needs, but one thing is certain: When properly applied, they’ll help you land more quality leads and make the most of your PPC budget.
Featured Image: Song_about_summer/Shutterstock
SEO
Google Cautions On Blocking GoogleOther Bot

Google’s Gary Illyes answered a question about the non-search features that the GoogleOther crawler supports, then added a caution about the consequences of blocking GoogleOther.
What Is GoogleOther?
GoogleOther is a generic crawler created by Google for the various purposes that fall outside of those of bots that specialize for Search, Ads, Video, Images, News, Desktop and Mobile. It can be used by internal teams at Google for research and development in relation to various products.
The official description of GoogleOther is:
“GoogleOther is the generic crawler that may be used by various product teams for fetching publicly accessible content from sites. For example, it may be used for one-off crawls for internal research and development.”
Something that may be surprising is that there are actually three kinds of GoogleOther crawlers.
Three Kinds Of GoogleOther Crawlers
- GoogleOther
Generic crawler for public URLs - GoogleOther-Image
Optimized to crawl public image URLs - GoogleOther-Video
Optimized to crawl public video URLs
All three GoogleOther crawlers can be used for research and development purposes. That’s just one purpose that Google publicly acknowledges that all three versions of GoogleOther could be used for.
What Non-Search Features Does GoogleOther Support?
Google doesn’t say what specific non-search features GoogleOther supports, probably because it doesn’t really “support” a specific feature. It exists for research and development crawling which could be in support of a new product or an improvement in a current product, it’s a highly open and generic purpose.
This is the question asked that Gary narrated:
“What non-search features does GoogleOther crawling support?”
Gary Illyes answered:
“This is a very topical question, and I think it is a very good question. Besides what’s in the public I don’t have more to share.
GoogleOther is the generic crawler that may be used by various product teams for fetching publicly accessible content from sites. For example, it may be used for one-off crawls for internal research and development.
Historically Googlebot was used for this, but that kind of makes things murky and less transparent, so we launched GoogleOther so you have better controls over what your site is crawled for.
That said GoogleOther is not tied to a single product, so opting out of GoogleOther crawling might affect a wide range of things across the Google universe; alas, not Search, search is only Googlebot.”
It Might Affect A Wide Range Of Things
Gary is clear that blocking GoogleOther wouldn’t have an affect on Google Search because Googlebot is the crawler used for indexing content. So if blocking any of the three versions of GoogleOther is something a site owner wants to do, then it should be okay to do that without a negative effect on search rankings.
But Gary also cautioned about the outcome that blocking GoogleOther, saying that it would have an effect on other products and services across Google. He didn’t state which other products it could affect nor did he elaborate on the pros or cons of blocking GoogleOther.
Pros And Cons Of Blocking GoogleOther
Whether or not to block GoogleOther doesn’t necessarily have a straightforward answer. There are several considerations to whether doing that makes sense.
Pros
Inclusion in research for a future Google product that’s related to search (maps, shopping, images, a new feature in search) could be useful. It might be helpful to have a site included in that kind of research because it might be used for testing something good for a site and be one of the few sites chosen to test a feature that could increase earnings for a site.
Another consideration is that blocking GoogleOther to save on server resources is not necessarily a valid reason because GoogleOther doesn’t seem to crawl so often that it makes a noticeable impact.
If blocking Google from using site content for AI is a concern then blocking GoogleOther will have no impact on that at all. GoogleOther has nothing to do with crawling for Google Gemini apps or Vertex AI, including any future products that will be used for training associated language models. The bot for that specific use case is Google-Extended.
Cons
On the other hand it might not be helpful to allow GoogleOther if it’s being used to test something related to fighting spam and there’s something the site has to hide.
It’s possible that a site owner might not want to participate if GoogleOther comes crawling for market research or for training machine learning models (for internal purposes) that are unrelated to public-facing products like Gemini and Vertex.
Allowing GoogleOther to crawl a site for unknown purposes is like giving Google a blank check to use your site data in any way they see fit outside of training public-facing LLMs or purposes related to named bots like GoogleBot.
Takeaway
Should you block GoogleOther? It’s a coin toss. There are possible potential benefits but in general there isn’t enough information to make an informed decision.
Listen to the Google SEO Office Hours podcast at the 1:30 minute mark:
Featured Image by Shutterstock/Cast Of Thousands
SEO
AI Search Boosts User Satisfaction

A new study finds that despite concerns about AI in online services, users are more satisfied with search engines and social media platforms than before.
The American Customer Satisfaction Index (ACSI) conducted its annual survey of search and social media users, finding that satisfaction has either held steady or improved.
This comes at a time when major tech companies are heavily investing in AI to enhance their services.
Search Engine Satisfaction Holds Strong
Google, Bing, and other search engines have rapidly integrated AI features into their platforms over the past year. While critics have raised concerns about potential negative impacts, the ACSI study suggests users are responding positively.
Google maintains its position as the most satisfying search engine with an ACSI score of 81, up 1% from last year. Users particularly appreciate its AI-powered features.
Interestingly, Bing and Yahoo! have seen notable improvements in user satisfaction, notching 3% gains to reach scores of 77 and 76, respectively. These are their highest ACSI scores in over a decade, likely due to their AI enhancements launched in 2023.
The study hints at the potential of new AI-enabled search functionality to drive further improvements in the customer experience. Bing has seen its market share improve by small but notable margins, rising from 6.35% in the first quarter of 2023 to 7.87% in Q1 2024.
Customer Experience Improvements
The ACSI study shows improvements across nearly all benchmarks of the customer experience for search engines. Notable areas of improvement include:
- Ease of navigation
- Ease of using the site on different devices
- Loading speed performance and reliability
- Variety of services and information
- Freshness of content
These improvements suggest that AI enhancements positively impact various aspects of the search experience.
Social Media Sees Modest Gains
For the third year in a row, user satisfaction with social media platforms is on the rise, increasing 1% to an ACSI score of 74.
TikTok has emerged as the new industry leader among major sites, edging past YouTube with a score of 78. This underscores the platform’s effective use of AI-driven content recommendations.
Meta’s Facebook and Instagram have also seen significant improvements in user satisfaction, showing 3-point gains. While Facebook remains near the bottom of the industry at 69, Instagram’s score of 76 puts it within striking distance of the leaders.
Challenges Remain
Despite improvements, the study highlights ongoing privacy and advertising challenges for search engines and social media platforms. Privacy ratings for search engines remain relatively low but steady at 79, while social media platforms score even lower at 73.
Advertising experiences emerge as a key differentiator between higher- and lower-satisfaction brands, particularly in social media. New ACSI benchmarks reveal user concerns about advertising content’s trustworthiness and personal relevance.
Why This Matters For SEO Professionals
This study provides an independent perspective on how users are responding to the AI push in online services. For SEO professionals, these findings suggest that:
- AI-enhanced search features resonate with users, potentially changing search behavior and expectations.
- The improving satisfaction with alternative search engines like Bing may lead to a more diverse search landscape.
- The continued importance of factors like content freshness and site performance in user satisfaction aligns with long-standing SEO best practices.
As AI becomes more integrated into our online experiences, SEO strategies may need to adapt to changing user preferences.
Featured Image: kate3155/Shutterstock
SEO
Google To Upgrade All Retailers To New Merchant Center By September

Google has announced plans to transition all retailers to its updated Merchant Center platform by September.
This move will affect e-commerce businesses globally and comes ahead of the holiday shopping season.
The Merchant Center is a tool for online retailers to manage how their products appear across Google’s shopping services.
Key Changes & Features
The new Merchant Center includes several significant updates.
Product Studio
An AI-powered tool for content creation. Google reports that 80% of current users view it as improving efficiency.
This feature allows retailers to generate tailored product assets, animate still images, and modify existing product images to match brand aesthetics.
It also simplifies tasks like background removal and image resolution enhancement.
Centralized Analytics
A new tab consolidating various business insights, including pricing data and competitive analysis tools.
Retailers can access pricing recommendations, competitive visibility reports, and retail-specific search trends, enabling them to make data-driven decisions and capitalize on popular product categories.
Redesigned Navigation
Google claims the new interface is more intuitive and cites increased setup success rates for new merchants.
The platform now offers simplified website verification processes and can pre-populate product information during setup.
Initial User Response
According to Google, early adopters have shown increased engagement with the platform.
The company reports a 25% increase in omnichannel merchants adding product offers in the new system. However, these figures have yet to be independently verified.
Jeff Harrell, Google’s Senior Director of Merchant Shopping, states in an announcement:
“We’ve seen a significant increase in retention and engagement among existing online merchants who have moved to the new Merchant Center.”
Potential Challenges and Support
While Google emphasizes the upgrade’s benefits, some retailers, particularly those comfortable with the current version, may face challenges adapting to the new system.
The upgrade’s mandatory nature could raise concerns among users who prefer the existing interface or have integrated workflows based on the current system.
To address these concerns, Google has stated that it will provide resources and support to help with the transition. This includes tutorial videos, detailed documentation, and access to customer support teams for troubleshooting.
Industry Context
This update comes as e-commerce platforms evolve, with major players like Amazon and Shopify enhancing their seller tools. Google’s move is part of broader efforts to maintain competitiveness in the e-commerce services sector.
The upgrade could impact consumers by improving product listings and providing more accurate information across Google’s shopping services.
For the e-commerce industry as a whole, it signals a continued push towards AI-driven tools and data-centric decision-making.
Transition Timeline
Google states that retailers will be automatically upgraded by September if they still need to transition.
The company advises users to familiarize themselves with the new features before the busy holiday shopping period.
Featured Image: BestForBest/Shutterstock
-

 SEARCHENGINES6 days ago
SEARCHENGINES6 days agoBillions Of Google goo.gl URLs To 404 In The Future
-
SEARCHENGINES5 days ago
Daily Search Forum Recap: July 22, 2024
-

 SEARCHENGINES7 days ago
SEARCHENGINES7 days agoGoogle Core Update Coming, Ranking Volatility, Bye Search Notes, AI Overviews, Ads & More
-

 SEO6 days ago
SEO6 days ago11 Copyscape Alternatives To Check Plagiarism
-

 SEO6 days ago
SEO6 days agoGoogle Warns Of Last Chance To Export Notes Search Data
-
SEARCHENGINES4 days ago
Daily Search Forum Recap: July 23, 2024
-

 AFFILIATE MARKETING6 days ago
AFFILIATE MARKETING6 days agoThe Top 5 AI Tools That Can Revolutionize Your Workflow and Boost Productivity
-

 SEO4 days ago
SEO4 days agoSystem Builders – How AI Changes The Work Of SEO












You must be logged in to post a comment Login