SEO
How To Change Your Default Search Engine In Chrome, Edge, Firefox & Safari

Using the search engine you like best is a preference many internet users don’t take lightly.
But it can also be tricky to configure the browser(s) you use to operate with the search engine you prefer by default each time.
So, if you want to change your default search engine to Google or any other major search engine within a specific web browser, follow the guide below. You’ll realize that changing it is a simple and fast process that greatly impacts your web-browsing experience.
Whether you use Chrome, Firefox, Safari, or Microsoft Edge, here’s how to set your preferred search engines, regardless of your device.
Change Default Search Engine In Google Chrome
Here’s how to change your default search engine in Google Chrome.
Open the Chrome browser.
Click the three solid dots in the top right corner of the browser window. This is located below where the window’s X button would be on a machine using Windows, or below the down-facing arrow that opens the Tabs menu on a Mac.
If you’re signed into Chrome, it’s located next to your Google profile’s thumbnail.
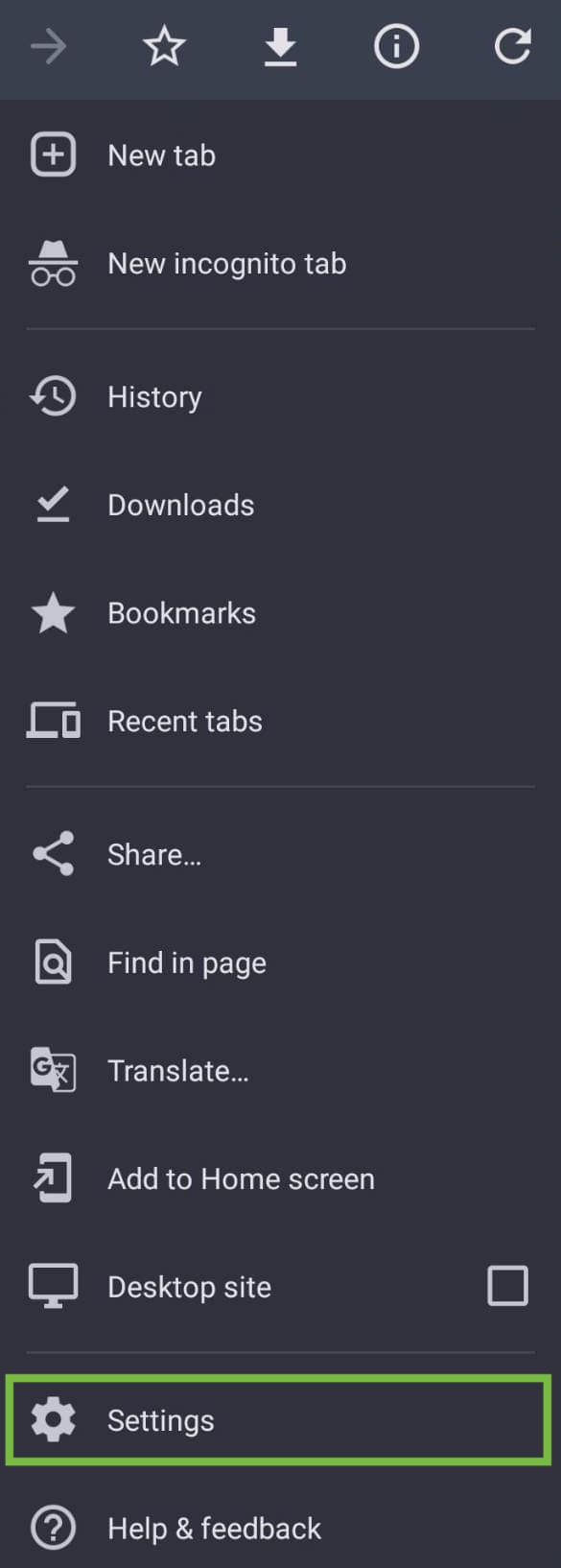
Select Settings.
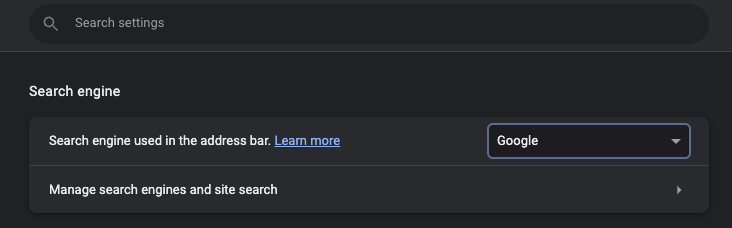
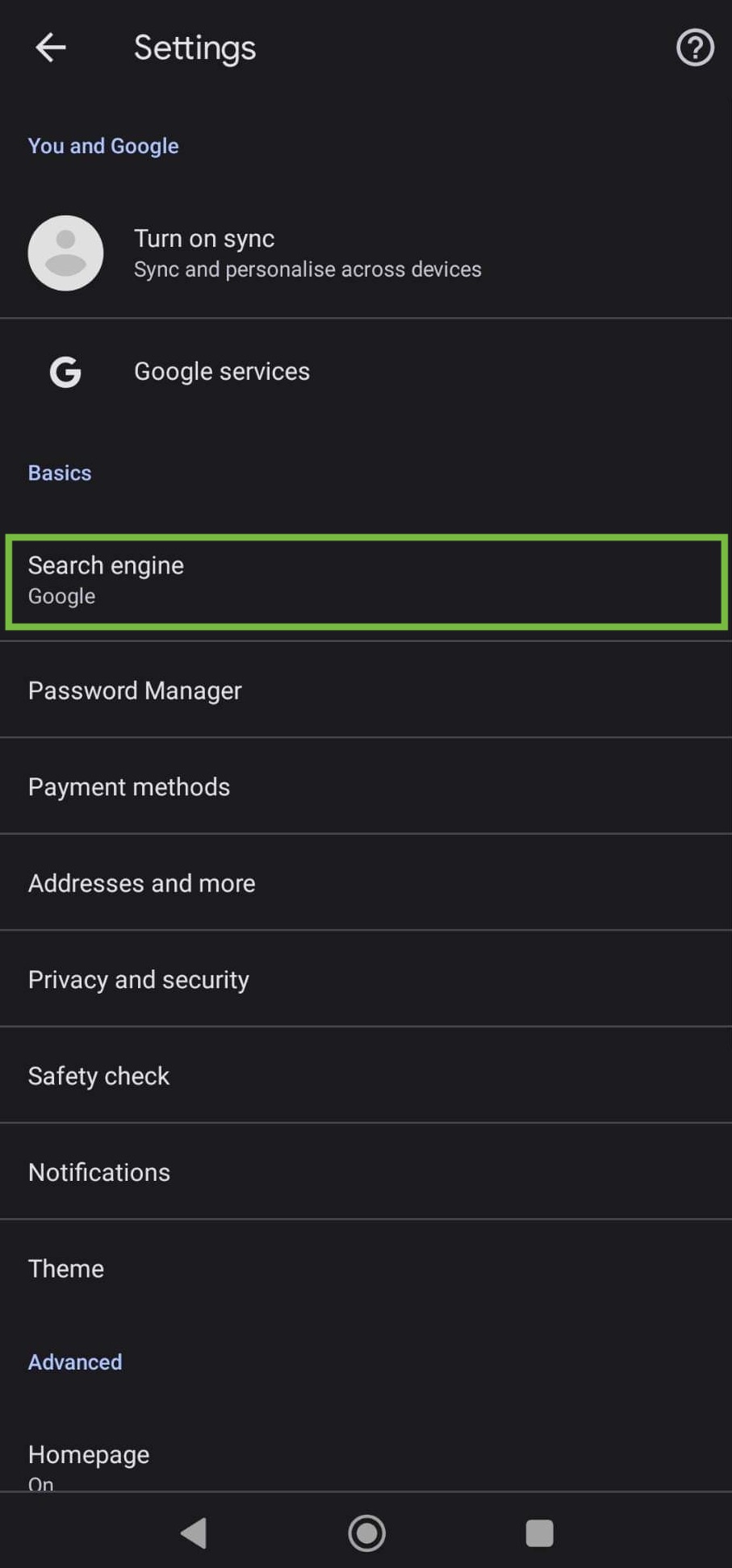
Click the Search engine section on the left-hand side of the page to reveal the search engine menu.
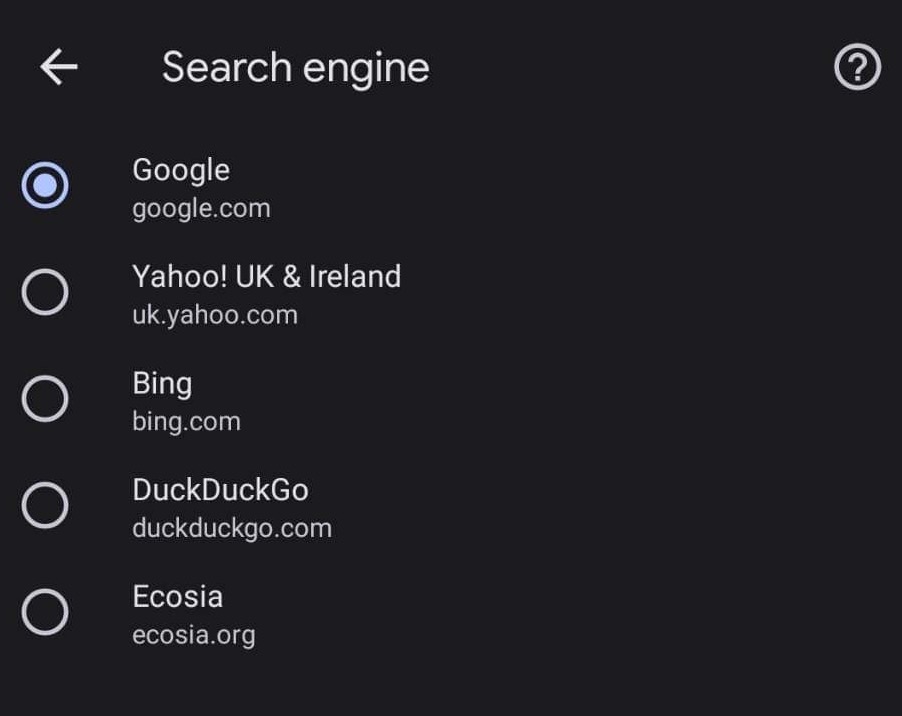
Then click the down arrow where it says Search engine used in the address bar to reveal the different options available without manually adding a different search engine not already listed.
 Screenshot from Google Chrome, February 2023
Screenshot from Google Chrome, February 2023Select your default search engine from the list that includes Google, Ecosia, Yahoo, Bing, or DuckDuckGo.
Note: If you’ve tried to set your search engine, but it doesn’t work, you may have malware. Get help restoring your Chrome settings.
Add, Edit, Or Remove Other Search Engines
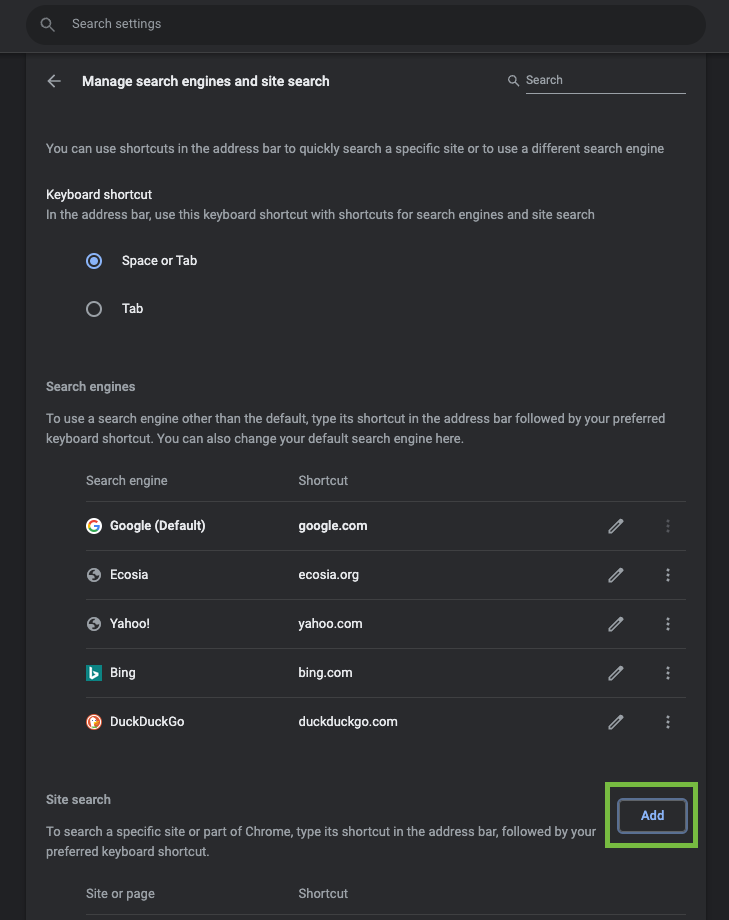
To add, edit, or remove other search engines from the list, click the Manage search engines and site search arrow below the default search engine list.
To Add A Search Engine
Scroll down below the list of default Search engines.
At Other search engines, click Add.
 Screenshot from Google Chrome, February 2023
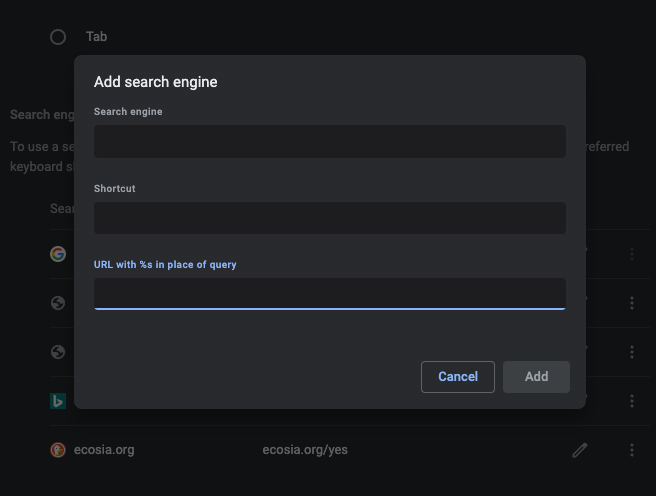
Screenshot from Google Chrome, February 2023You’ll be prompted to fill out the search engine name, shortcut, and URL.
 Screenshot from Google Chrome, February 2023
Screenshot from Google Chrome, February 2023Filling Out Text Fields To Add A Search Engine In Chrome
The Search engine field should be the label or name of the search engine (i.e., Brave, Yandex, Swisscows, etc.).
The Shortcut field should be the text shortcut you want to use to engage the search engine via your browser bar.
This allows you to enter the keyword in the address bar for quick, easy access. (Of course, you can still just type your search query in the address bar to use the default search engine, too.)
“The URL with %s in place of query” field should include:
- the web address for the search engine’s results page.
- use %s where the query would go.
To find and edit the web address of the results page:
- Go to the search engine you want to add.
- Do a search.
- Copy and paste the web address of the search results page into the URL field. The address for the search results page is different from the website address.
- For example, if you search for [football], the Google search results URL is “http://www.google.com/search?q=football”.
- Replace the search term in the URL with %s.
- For example, if you were using the Google search results URL, your search engine address would be “http://www.google.com/search?q=%s”.
To Set A Default Search Engine, Edit, Or Delete
Click the Manage search engines and site search button right below the Search engine used in the address bar button.
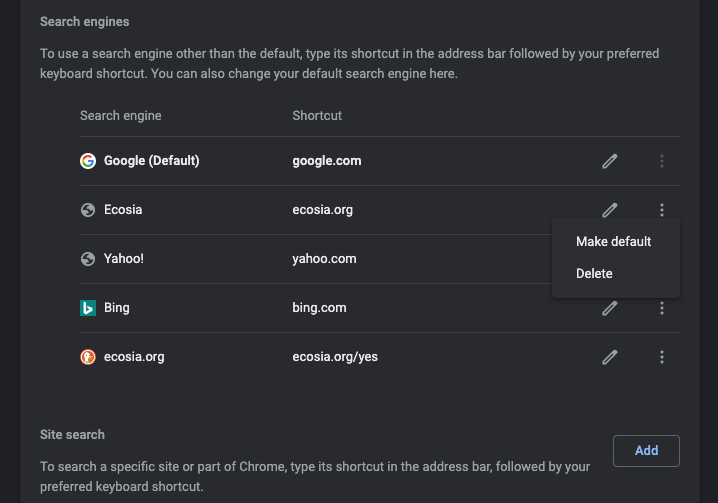
Then, scroll down to the list of search engines and click the three-dot icon on the right of the search engine you want to set to default, edit, or delete.
It will open a little box offering the user to “Make default” or “Delete” the listed search engine we are altering.
There is also a small pencil icon next to the three dots that will allow you to edit the current input, whether that be the search engine name, shortcut, or URL.
Use the pencil icon to edit the current inputs or the three-dot icon to make a search engine the default – or delete it from the list.
 Screenshot from Google Chrome, February 2023
Screenshot from Google Chrome, February 2023Change Default Search Engine In Firefox
Follow these steps to change your default search engine in Firefox.
Open the Firefox browser.
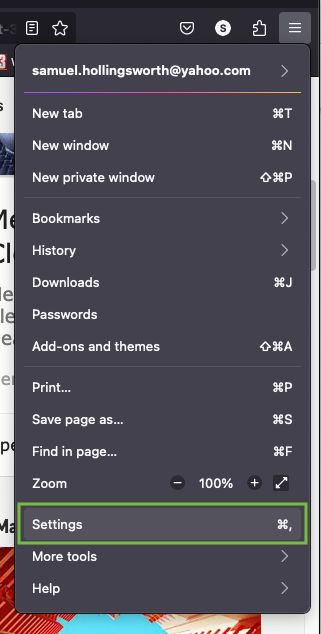
Click the hamburger menu (three solid lines) in the top-right corner of the browser window.
Select Settings from the dropdown menu.
 Screenshot from Firefox, February 2023
Screenshot from Firefox, February 2023Selecting Settings will open a new tab within the same Firefox window.
On the left-side navigation, click on Search with the magnifying glass icon to access the various search-related features within Firefox.
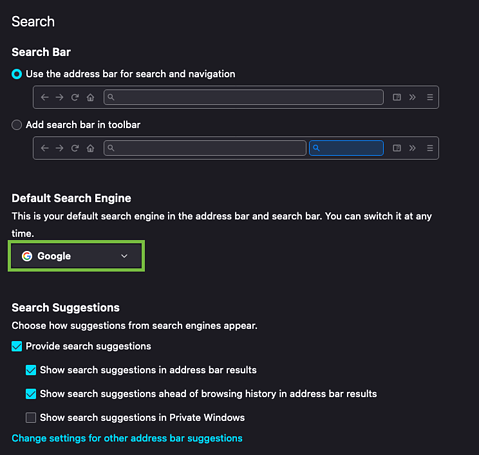
Scroll down to the Default Search Engine section and click the drop-down menu to reveal the six different search engines that can be used as the default for the browser.
 Screenshot from Firefox, February 2023
Screenshot from Firefox, February 2023Select the search engine you want to be your default, and it updates immediately (no saving of the settings is needed).
To Add A Search Engine
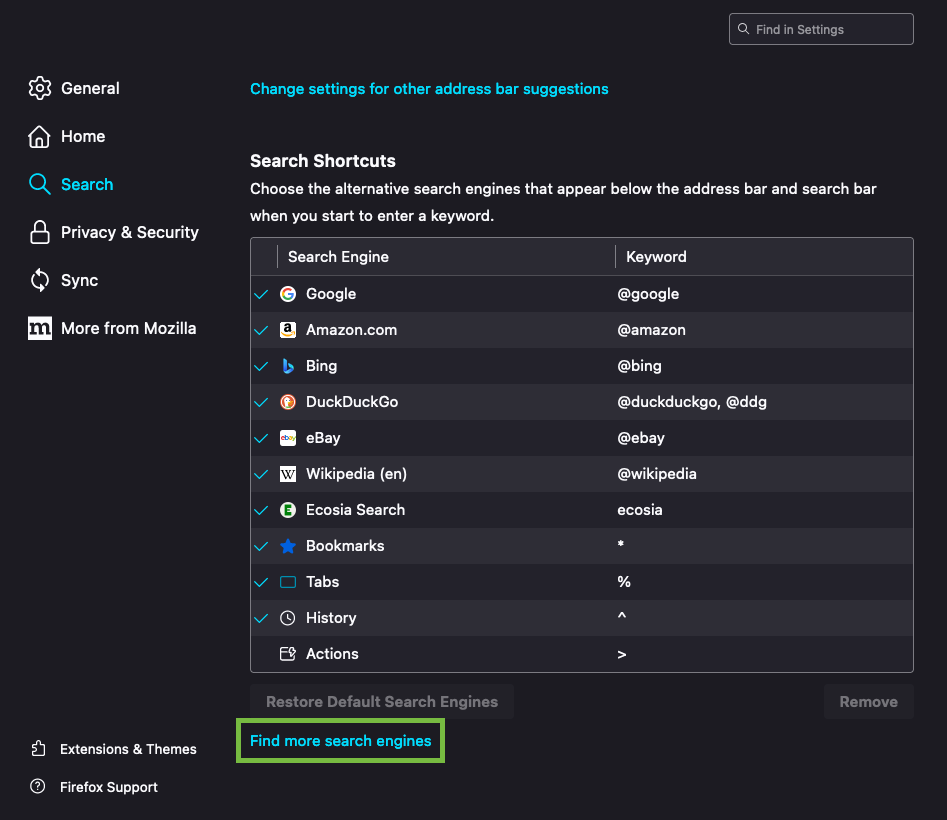
To add a search engine not available in the above dropdown, scroll down to the bottom of the page and click the Find more search engines link (below a variety of other customized options, including search bar options, search suggestions, and search shortcuts).
 Screenshot from Firefox, February 2023
Screenshot from Firefox, February 2023Click on Find more search engines, select the add-on(s) you want to add, and click Add to Firefox.
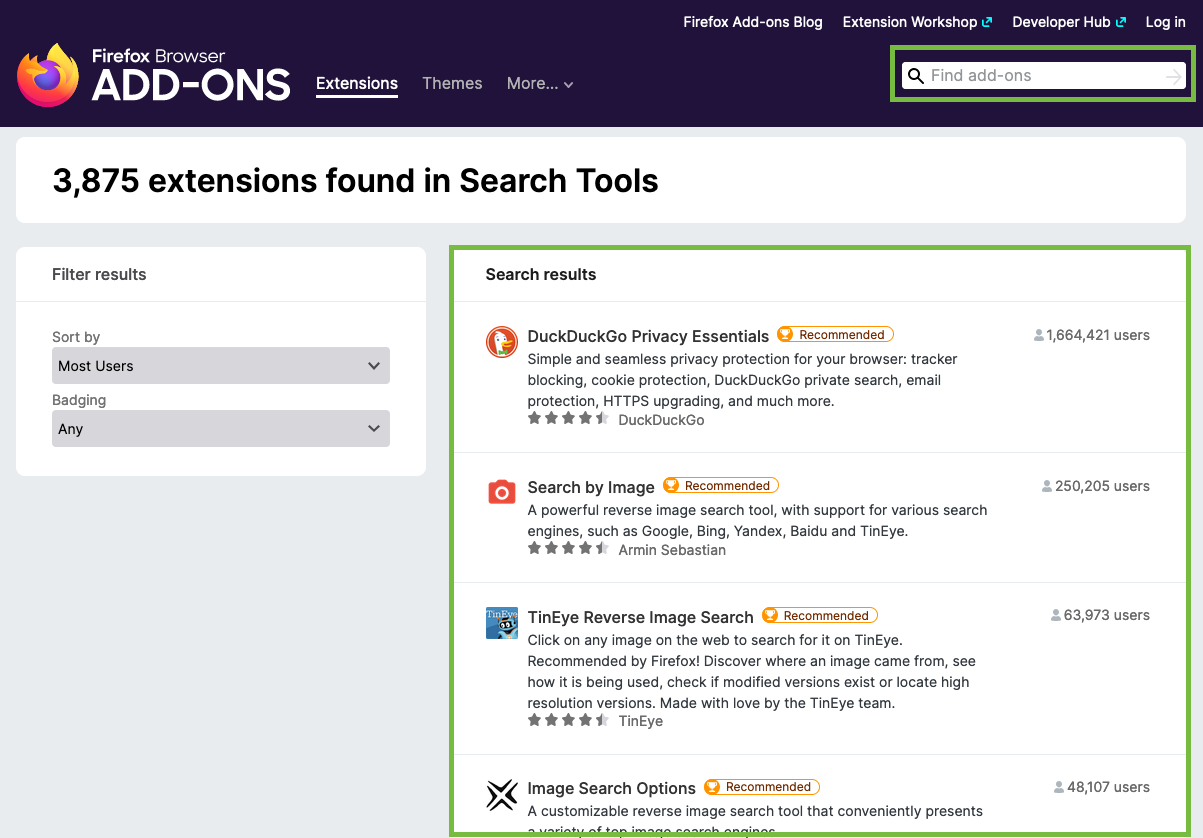
You can search for the search engine you are looking for or browse the extensive list shown by Firefox.
 Screenshot from Firefox, February 2023
Screenshot from Firefox, February 2023You will then be asked to give permission to add the add-on to the browser.
Once it has been added, it will show up in the list of available search engines under Default Search Engine.
To Remove A Search Engine
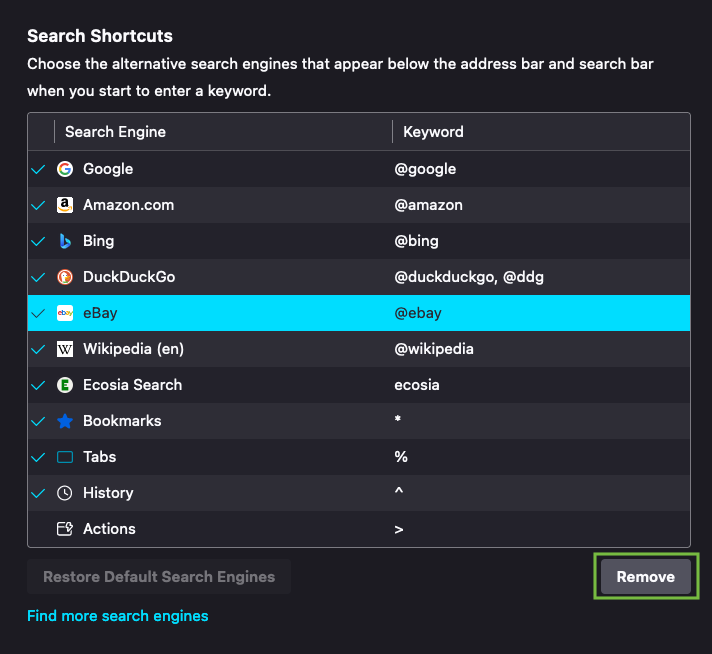
Scroll below the Search Shortcuts section and click on the search engine you want to remove and highlight.
Then, click the “Remove” button in the bottom right corner of that section.
 Screenshot from Firefox, February 2023
Screenshot from Firefox, February 2023Note: If you remove a search engine that you added yourself and change your mind, you’ll have to add it again (the steps are above this section).
If you remove any of the search engines that come with Firefox by default, click Restore Default Search Engines to bring them back.
Change Default Search Engine In Microsoft Edge
Edge, Microsoft’s latest web browser, is a full reboot of its legacy Internet Explorer browser – which the company announced in June 2022 will no longer be fully supported.
Since Microsoft recommends users get Edge and use IE Mode if they want to return to the interface and functionality of Internet Explorer, we will explain how to change your default browser solely to Microsoft’s fully supported browser, Edge – and not to IE.
Here’s how to change your default search engine in Microsoft Edge:
Open the Microsoft Edge browser.
Go to the search engine website you want to default to (e.g., www.google.com).
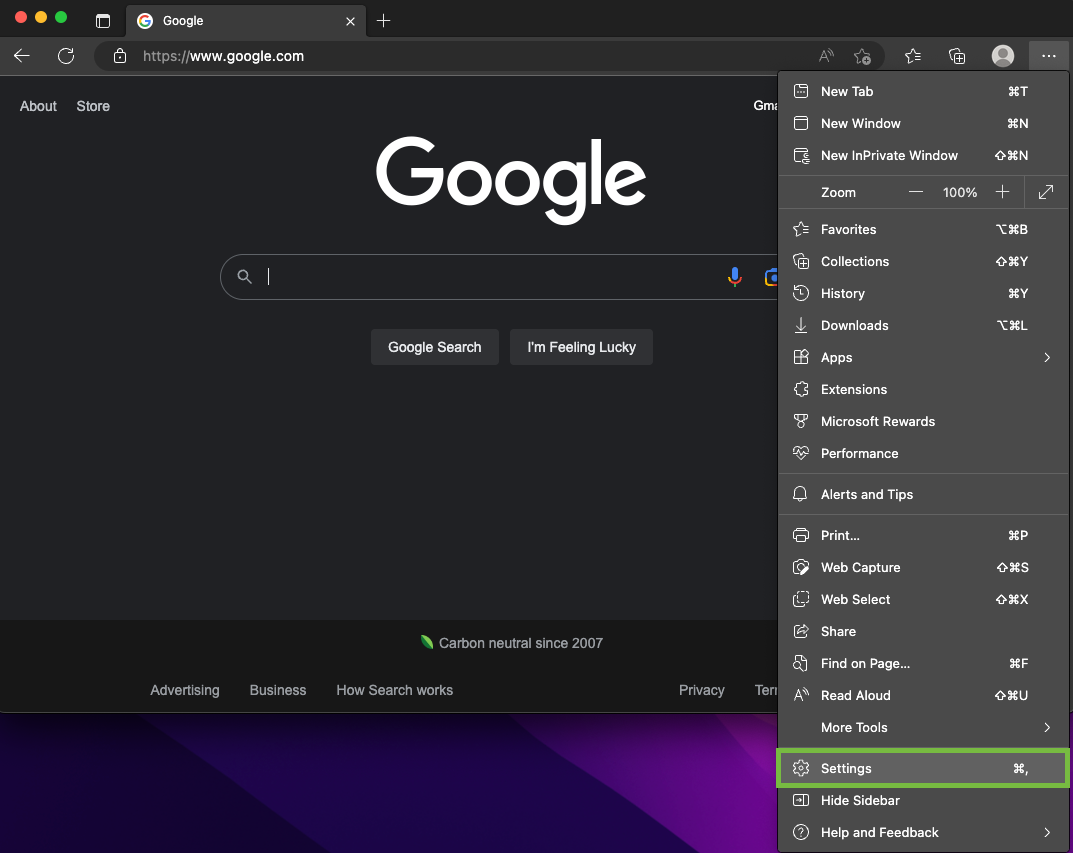
Click on the three dots in the top right corner of the browser window under the X button.
Slide down and click Manage Add-ons.
 Screenshot from Microsoft Edge, February 2023
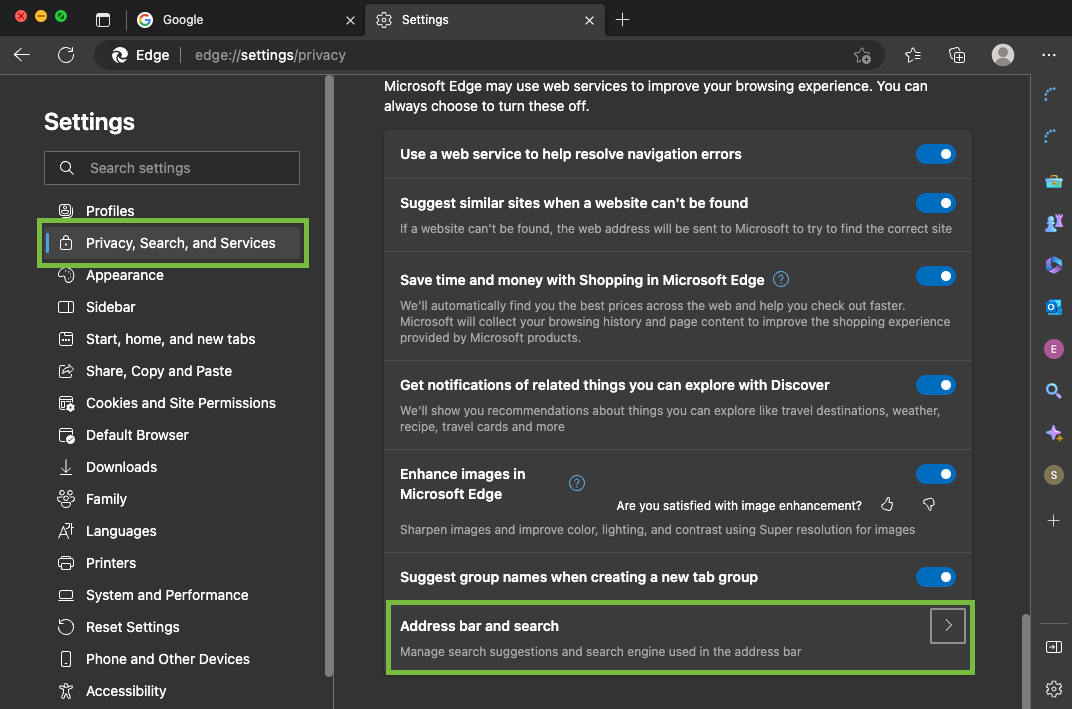
Screenshot from Microsoft Edge, February 2023Once you’ve clicked on Settings, click Privacy, Search, and Services on the left-side panel.
Then scroll to the bottom of the page where it says Address bar and search.
 Screenshot from Microsoft Edge, February 2023
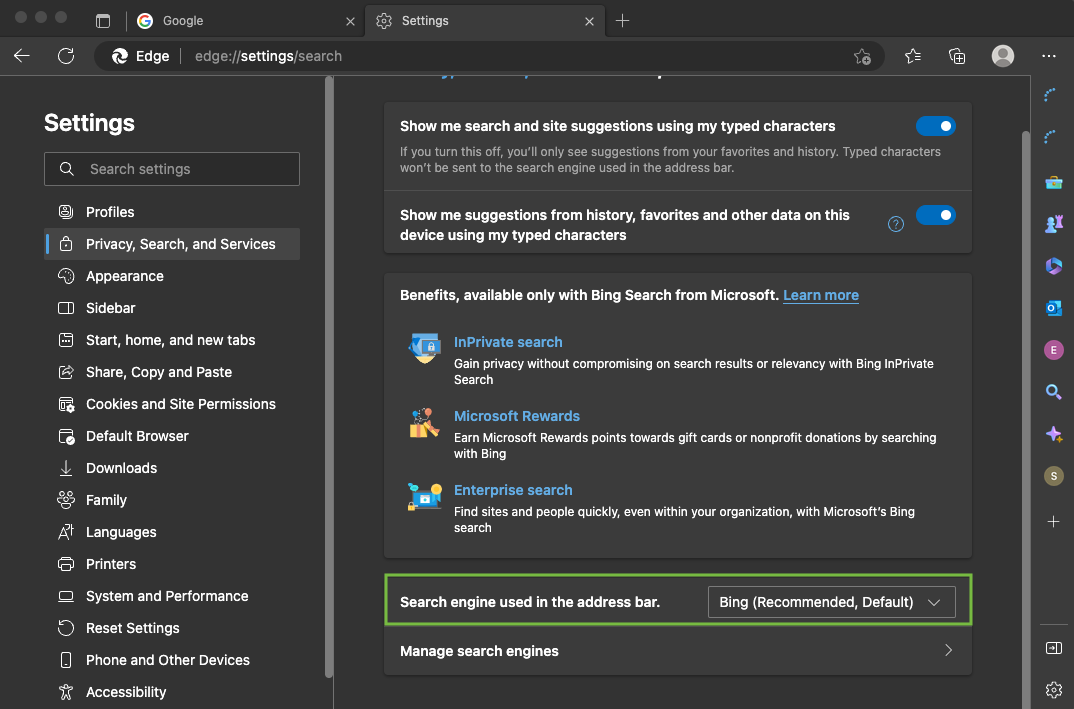
Screenshot from Microsoft Edge, February 2023Once the Privacy, Search, and Services menu opens, and choose the default search engine from the dropdown menu next to Search engine used in the address bar.
 Screenshot from Microsoft Edge, February 2023
Screenshot from Microsoft Edge, February 2023All search engines that have been used in the browser will show up as a possible default option.
If the search engine you want to designate as the default does not show up, search for it in the address bar, then go back and look – it should be an option to choose as default after that.
Change Default Search Engine In Safari For Desktop
Here’s how to change your default search engine in Safari for desktop computers.
Open the Safari browser and go to the Safari menu in the upper-left corner.
Select Preferences from that dropdown.
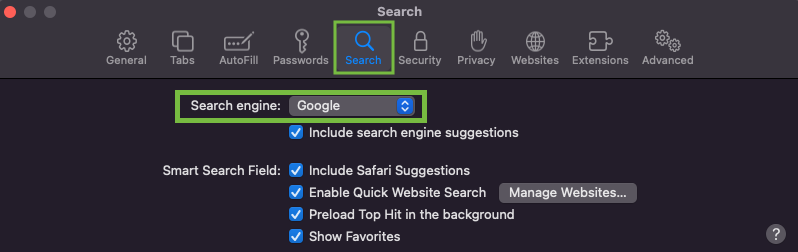
Once the Preferences window opens, click the Search button with the magnifying glass icon across the top menu.

Click on the search engine you want to make your default.
Change Default Search Engine In Safari For iPhone
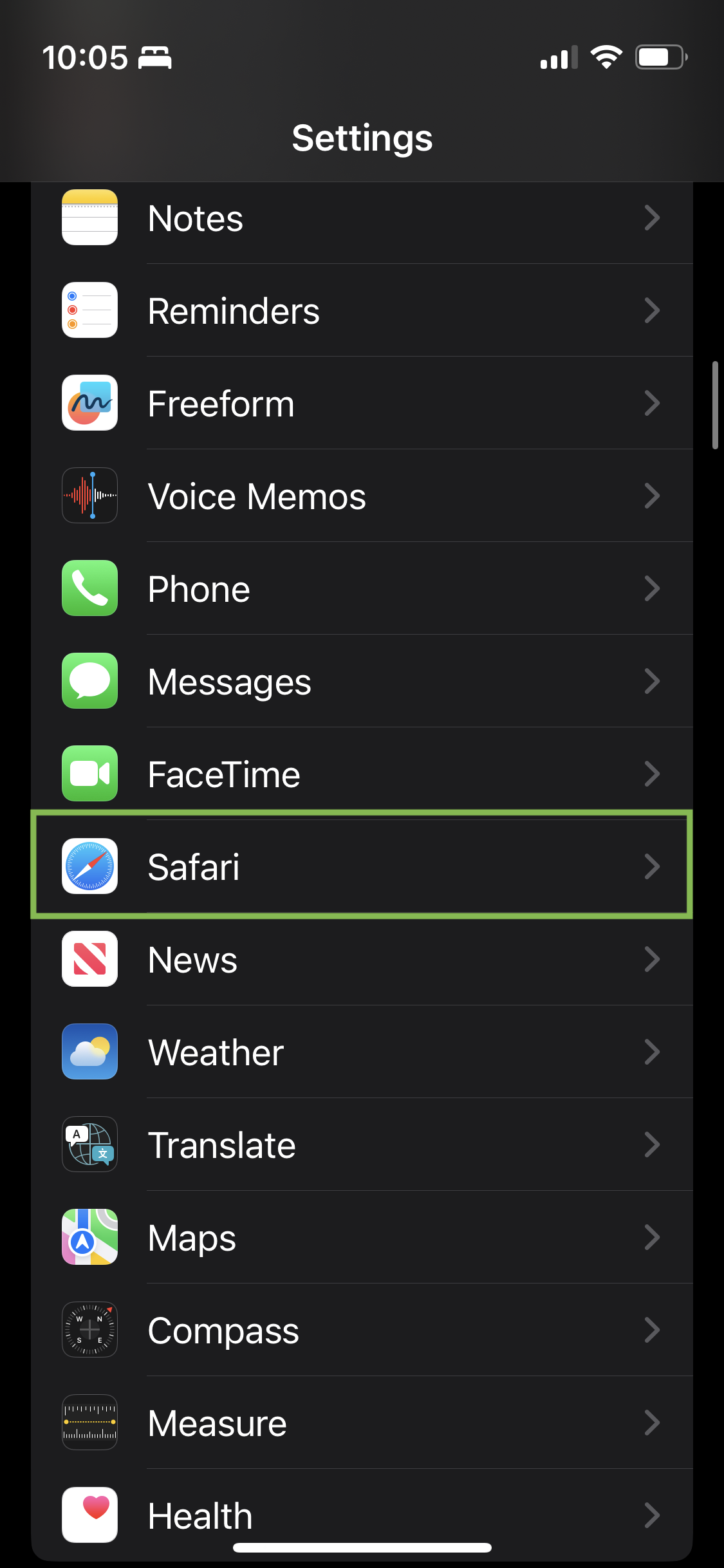
Open Settings on your iPhone.
Scroll directly down to the Safari button with the logo and an advance arrow.

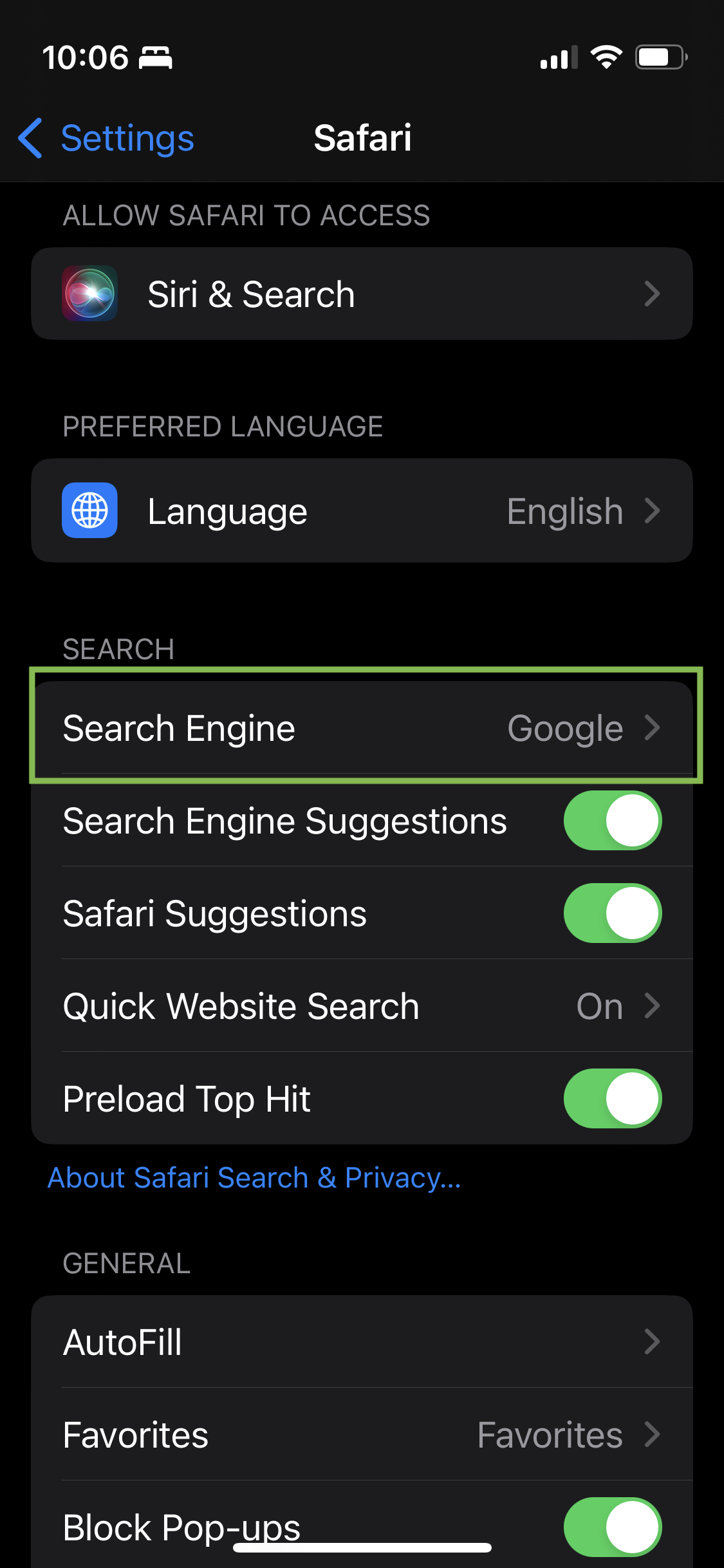
Within the Setting tab, go under the Search menu and click where it says Search Engine to pick from the default search engine options.

Change Default Search Engine In Android
On your Android phone or tablet, open the Google Chrome app.
To the right of the address bar, tap More and then Settings.

Under Basics, tap Search engine.

Select the search engine you want to use.

Recently visited search engines will be added as your default search engine options.
Conclusion
Regardless of the device, operating system, or browser you’re using, setting and using the default search engine you favor most impacts your results and the types of search queries you use.
It also has an immediate and long-lasting impact on your everyday web experience.
Because of this, knowing how to easily change your default search engine across any device, operating system, and browser is important.
Just like different browsers offer different experiences, so do search engines. And each one leans into different features and characteristics to add value to its users and separate itself from the competition.
Search engines constantly strive to provide the best results and information through the most satisfying user experience.
These are both crucial for customer satisfaction and loyalty. These factors also separate the best search engines from the not-so-good ones.
Update the browser(s) you use to work better for you using the abovementioned steps. Update your default search engine, and (hopefully) you won’t have to revisit it again anytime soon.
More Resources:
Featured Image: Golubovy/Shutterstock