SEO
15 Ways To Improve Conversion Rates In Google Ads

Are you tired of pouring money into Google Ads campaigns with poor conversion rates?
You’re not alone.
Many businesses struggle to convert ad clicks into meaningful actions like purchases, sign-ups, or leads. But fear not, because in this article, we’re diving into real-life tips and tactics that can make a tangible difference to your conversion rates.
From refining your keyword selection to crafting compelling ad copies and optimizing your landing pages, we’ll explore practical, actionable tips that have proven to help improve Google Ads conversion rates.
Read on to understand how these strategies will help you turn your clicks into conversions.
1. Implement Proper Conversion Tracking
This first one seems like a no-brainer, but it’s often overlooked by many accounts.
The only way to understand whether your Google Ads campaigns are performing or not performing is to properly set up conversion tracking.
The most common ways Google Ads conversion tracking is implemented is through:
The other key component to proper conversion tracking is identifying what conversions make sense to track.
Oftentimes, brands have one big conversion in mind. For ecommerce, that is likely a purchase or a sale. For B2B companies, it’s likely a lead or a demo signup.
But what about all the other available touchpoints before a customer makes that leap?
Consider tracking “micro” conversions on your sites to really identify the positive impact your PPC campaigns have.
Examples of “micro” conversions to track include:
- Email newsletter signups.
- Free samples.
- Whitepaper download.
- Webinar signup.
- And more.
Taking a step back from the ins and outs of the platforms helps you hone in through the lens of a consumer. Setting up accurate measurements from the purchase journey can make a big impact on how you structure and optimize your Google Ads campaigns.
2. Optimize Keyword Lists
The second way to help increase Google Ads conversion rates is continuous optimization of keyword lists.
The Google Ads search terms report is a perfect tool for this. Not only can you see what users are searching for, in their own words, that leads to conversions, but you can see what is not converting.
We’ll get to negative keywords later.
Keep in mind which match types you’re using throughout the keyword optimization process.
Broad match keywords have the biggest leniency when it comes to what types of searches will show for your ad. It also has the largest reach because of its flexible nature.
Turning some of your top-performing Broad match keywords into Exact match can help increase those Quality Scores, which can lead to lower cost per click (CPCs) and better efficiency for your campaigns.
3. Match Ad Copy To Landing Pages
Alright, so you’ve gotten a user to click on your ad. Great!
But you’re finding that not a lot of people are actually purchasing. What gives?
Surely, it must be a problem with the PPC campaigns.
Not always.
Typically, one of the most common reasons users leave a website right after clicking on an ad has to do with a mismatch of expectations.
Simply put, what the user was promised in an ad was not present or prominent on the landing page.
A great way to optimize conversion rates is to ensure the landing page copy is tailored to match your PPC ad copy.
Doing this ensures a relatively seamless user experience, which can help speed up the purchase process.
4. Use Clear Call-To-Actions
If a user isn’t performing the actions you’d expect to after clicking on an ad, it may be time to review your ad copy.
Since the emergence of responsive search ads (RSAs), I’ve seen many redundant headlines and generic call-to-actions (CTAs).
No wonder a user doesn’t know what you want them to do!
When creating CTAs either in ad copy or on the landing page, keep these principles in mind:
- Use action-oriented language that clearly communicates what you want them to do.
- For landing pages, make sure the CTA button is visually distinct and easily clickable. It helps if a CTA is shown before a user has to scroll down to find it.
- Test different CTAs to determine what resonates best with users.
Examples of action-oriented CTA language could sound like:
- “Download Now”
- “Request A Quote”
- “Shop Now”
Try steering away from generic language such as “Learn More” unless you’re truly running a more top-of-funnel (TOF) campaign.
5. Optimize For Mobile
With mobile phones so prevalent in our society, it’s shocking how many websites are still not optimizing their mobile experience!
Creating a landing page with desktop top-of-mind should really be revisited, given that mobile traffic has overtaken desktop.
So, what can you do to help increase your conversion rates on mobile?
- Use a responsive web design to accommodate different mobile layouts.
- Make sure the site speed has fast loading times.
- Create any mobile-specific features like CTA placement to make sure it’s easily viewable for users.
- Optimize form fills on mobile devices.
6. Experiment With Ad Copy Testing
Ad copy is one of the biggest levers you can control in your PPC campaigns.
Even slight changes or tweaks to a headline or description can have a big impact on CTR and conversion rates.
Having multiple ad copy variants is crucial when trying to understand what resonates most with users.
Part of the beauty of Google’s Responsive Search ads is the number of headline inputs you can have at once. Google’s algorithm then determines the best-performing ad copy combinations to increase conversion rates.
Google Ads also has tools built into the platform for more controlled testing if that is a route you want to take.
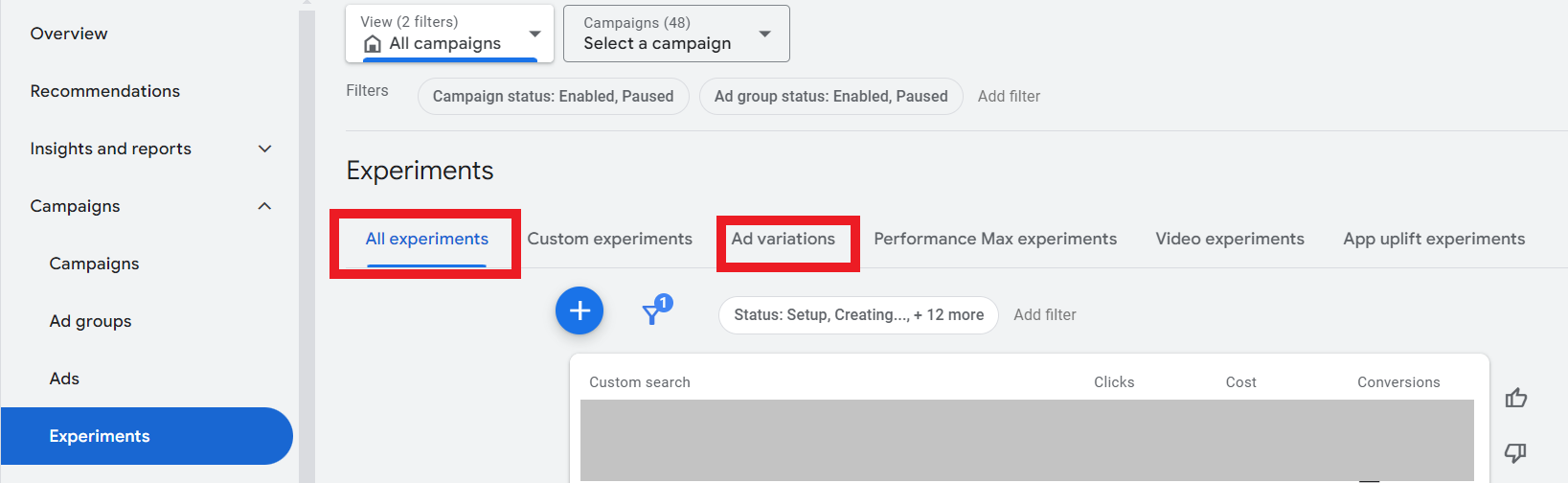
You can create ad variants or create an experiment directly in Google Ads for more precise A/B testing.
 Screenshot taken by author, May 2024
Screenshot taken by author, May 2024It’s also important to test one element at a time to isolate the impact of each change. Testing too many elements at once can muddy up analysis.
7. Utilize Ad Assets
Ad assets are a great way to help influence a click to your website, which can help improve conversion rates.
Assets like callouts, structured snippets, and sitelinks can provide additional detail that couldn’t be shown in headlines or descriptions.
When your Ad Rank is higher, you have a better likelihood of showing ad assets, which helps increase the overall visibility of your ad.
Your ad assets can be customized to fit your campaign goals, and can even show specific promotions, special product features, and social proof like seller ratings.
8. Don’t Be Shy With Negative Keywords
A sound negative keyword strategy is one of the best ways to improve Google Ads conversion rates.
You may be wasting your paid search budget on keywords that aren’t producing conversions.
You may also notice that some broad keywords have gone rogue and are triggering your ads for terms they definitely shouldn’t be showing up for!
As mentioned earlier, the search terms report can help mitigate a lot of these types of keywords.
You can choose to add negative keywords at the following levels:
- Ad group.
- Campaign.
- Negative keyword lists to apply to campaigns.
You also have the ability to add negative keywords as Broad, Phrase, or Exact match.
Alleviating poor-performing keywords allows your budget to optimize for your core keyword sets that lead to conversions.
9. Set Proper Bid Strategies
The type of bid strategy you choose for your Google Ads campaigns can make or break performance.
In recent years, Google has moved towards its fully automated bidding strategies, using machine learning to align performance with the chosen goal and bid strategy.
Currently, Google has five Smart Bidding strategies focused on conversion-based goals:
- Target CPA (Cost-Per-Action): Helps increase conversions while targeting a specific CPA.
- Target ROAS (Return on Ad Spend): Helps increase conversions while targeting a specific ROAS.
- Maximize Conversions: Optimizes for conversions, not focused on a target ROAS outcome, and spends the entire budget.
- Maximize Conversion Value: Optimizes for conversion value, not focused on a target ROAS outcome, and spends the entire budget.
- Enhanced CPC: A way to automatically adjust your manual bids to try to maximize conversions.
Choosing the right bidding strategy is just one piece of the puzzle.
The inputs of the chosen bid strategy are just as important, where more context is needed to have a successful campaign.
For example, suppose you choose a Target CPA bid strategy for a search campaign and set the target CPA to $50.
However, in that campaign, you notice that your average CPC ranges anywhere from $10-$20.
Suddenly, your impressions go down, and you’re not sure what’s happening!
It could be your bid strategy inputs.
In the example above, if you have high CPCs but set your target CPA to just slightly higher than the CPCs, that means you need to have a stellar conversion rate in order to stay within that $50 CPA threshold.
Additionally, many make the mistake of setting the same target CPA for all campaigns, regardless of Brand or Non-Brand intent.
Most often, Non-Brand keywords will have much higher CPAs than Brand terms, so the inputs should be set accordingly based on performance.
Make sure you set your Target CPA thresholds high enough initially for the campaigns to gather information to meet expectations.
10. Add Audience Segmentation
As keyword match types tend to get looser, there is more emphasis on leveraging audience segmentation to reach the right people.
Using audience segments allows you to tailor your ads towards specific groups or utilize audiences as exclusions so your ads aren’t triggered.
Examples of audience segments within Google Ads include:
- Demographics: Can be based on gender, age, household income, education, and other areas.
- Interests and behaviors: Based on hobbies, lifestyle choices, website browsing behavior, and purchase history.
- Actively researching or planning: Based on a user’s past or recent purchase intent.
- Past interactions with your business: Can be based off previous engagements like website visits, add-to-cart, other online interactions, existing customer relationship management (CRM) data, and more.
By segmenting audiences within your PPC campaigns, you can customize ad messaging based on those segments.
This can lead to maximizing relevance and engagement, ultimately increasing conversion rates.
You can also use insights from GA4 to inform your segmentation strategy to identify high-value audience segments.
11. Create A Retargeting Strategy
On average, average e-commerce conversion rates range from 2.5 – 3%.
That means 97% of people leave a website without purchasing. Talk about a missed opportunity!
With a retargeting strategy in place, you have the opportunity to win back those missed customers and turn them into your brand champions.
Retargeting keeps track of website or app visitors who don’t take the desired action you’d like them to. You can create retargeting lists as niche or as broad as you prefer, but keep in mind that audiences must be a certain size before they’re eligible to use.
Examples of utilizing retargeting could be:
- Creating segmented lists of users based on certain category pages of a website.
- Users who have added an item to their cart but didn’t purchase it.
- Users who have viewed at least three to five pages.
These segments can be used to create retargeting campaigns, which show those users ads to help increase the likelihood of them converting. Be sure to set those ad frequencies within the campaign so you don’t annoy your audience, though!
12. Offer Incentives
These days, shoppers are more accustomed to expecting a discount whenever they purchase.
There’s certainly an argument that programming people to buy only during a sale can diminish a product’s value perception.
However, there are strategies that can boost sales and conversion rates without devaluing the product.
If possible, try making the offers more personal towards the user and their behavior.
Additionally, you can set smaller windows of sale times and incorporate real-time purchase behavior so users can see how many people have taken advantage of the sale.
13. Choose The Right Location Settings
One of the easiest ways to waste precious PPC dollars is to set up location targeting wrong.
Google Ads offers multiple ways to geo-target locations within the campaign settings to help reach your goals.
Location targeting allows you to set specific locations for your ads to show, including:
- City.
- Region.
- State.
- Country.
- Radius.
For example, if you have products that can only be purchased in the United States, you would likely target “United States” within the campaign setting.
Nowadays, it’s not as easy as just choosing “United States” (in this example). This is where advanced settings come in.
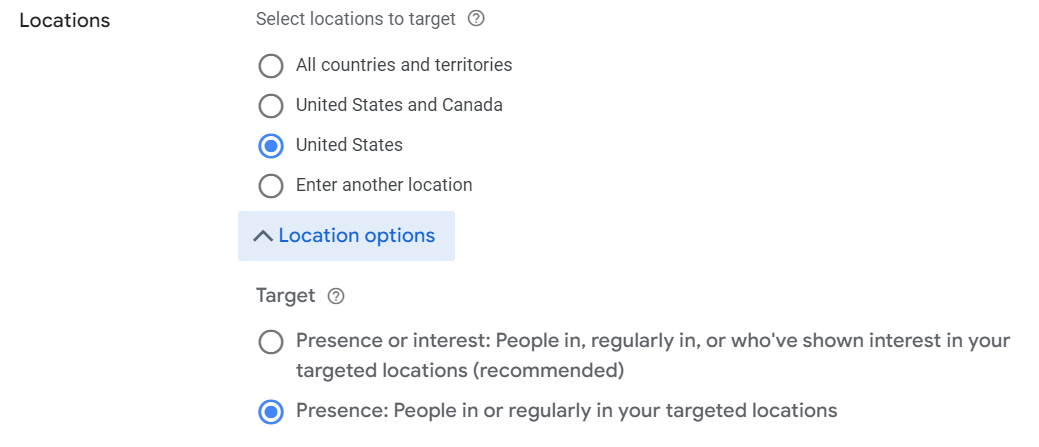
Within the Google campaign settings, you have two location-targeting options:
- Presence or interest: People in, regularly in, or who’ve shown interest in your targeted location.
- Presence: People in or regularly in your targeted locations.
 Screenshot taken by author, May 2024
Screenshot taken by author, May 2024In the example above, it would make sense to choose “Presence” – otherwise, the campaign could show ads in areas where the products aren’t available.
If users in those countries click on the ad but see they can’t purchase when they get to the website, that is a recipe for poor conversion rates.
14. Use Social Proof To Build Trust
Brands can leverage social proof in their Google Ads campaigns to help boost conversion rates.
The goal of using social proof is to incorporate elements that demonstrate positive sentiment from customers, endorsements, or validation that the customer’s needs will be met.
There are many ways brands can add social proof to their campaigns:
- Seller ratings ad asset.
- Callout ad assets.
- Adding customer reviews and testimonials to the landing page.
- Share case studies and success stories on the landing page.
Additionally, strategies like creating limited-time offers with an emphasis on social proof can help boost sales and conversion rates.
This could mean showing in real-time how many customers have taken advantage of the offer, which creates urgency for the customer to act.
Focusing on social proof and validation can build trust, credibility, and confidence among potential customers – ultimately leading to higher conversion rates.
15. Schedule Your Ads Based on Performance
Ad scheduling is an underestimated tool in Google Ads that helps improve conversion rates.
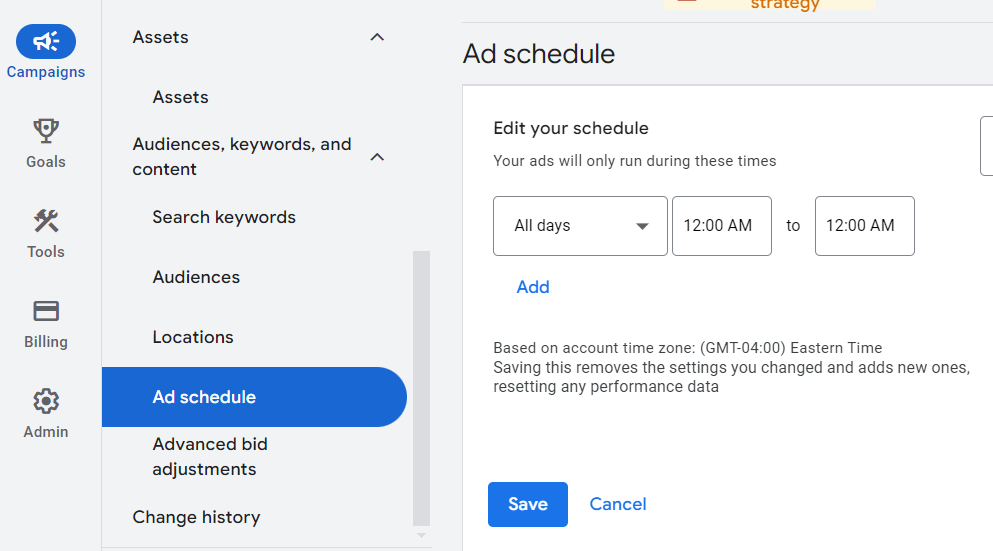
The beauty of ad scheduling is that you can control when your ad will or will not show.
Make sure to have ample budget and schedule ads when potential customers are most actively searching and are more engaged.
This can lead to higher effectiveness of the campaign and increased conversion rates.
For example, if you run a B2B software company, it’s highly unlikely that potential customers are searching in the middle of the night.
Optimize your spend by not showing ads at certain times of the day (such as the middle of the night) or days of the week (like weekends).
 Screenshot taken by author, May 2024
Screenshot taken by author, May 2024If you’re not sure how to start optimizing campaigns by time, consider the following:
- Use tools like GA4 to understand when most purchases are happening on the website.
- Look for trends like website traffic, conversion times, engagement rates, etc., by time.
- Align your ad schedule with peak business operations times, especially if customer service is involved.
- Adjust ad schedules around key events like holidays or peak seasonality.
In Summary
There’s no magic bullet in Google Ads that will guarantee high conversion rates.
There are many variables that can add up to the overall performance of a campaign.
Small tweaks and optimizations like the 15 examples above can go a long way in increasing your Google Ads conversion rates.
From refining keyword selections and testing ad copy to improving your landing pages for optimal user experience, these strategies can help maximize the effectiveness of your PPC efforts.
More resources:
Featured Image: The KonG/Shutterstock


















