MARKETING
What is email marketing and how are platforms helping brands succeed?

Despite being so well-established, email marketing continues to attract more investment. Global spending on email software is expected to climb from $4.5 billion in 2020 to $14.9 billion in 2027, according to Global Industry Analysts’ predictions. That represents a compound annual growth rate of 13.7% over that period.
Email growth continues to chug along because it delivers consistent and impressive results. For every dollar marketers spend on email marketing, they generate $36 in revenue, a Litmus survey of 2,000 email marketers found in 2020. (The company didn’t have ROI numbers for 2021 due to the uniqueness of the year.)
Depending on what industry you’re in, your company’s ROI could be even higher. Agencies in marketing, PR and advertising see a return of $42 for every $1 they spend on email, and businesses in retail, e-commerce and consumer goods are rewarded with $45 in revenue for each dollar spent.

The centrality of data and the need for updated technology
Email may have been around since the dawn of the internet, but the space doesn’t stand still. Email marketing, and the technology that enables it, have evolved to deal with challenges like spam and deliverability and also to take advantage of opportunities, such as the ever-increasing sophistication of data usage for hyper-personalization.
When MarTech surveyed marketers for the 2021 MarTech Replacement Survey, they said technologies for email distribution and for marketing automation (a chief component of which is email), were the two top martech categories they had replaced over the previous 18 months.
The most common reason given for replacing technologies was to take advantage of new and better features in a different solution. And the capabilities that took center stage involved data centralization and other data capabilities.


Email marketing helps organizations acquire and retain customers, build businesses and make more money. Explore the platforms essential to email marketing in the latest edition of this MarTech Intelligence Report.
The latest generation of email technology
When it comes to technology, maturity can be a disadvantage. New businesses can more easily leverage the latest capabilities of software development, while established firms may be saddled with legacy technologies and architectures.
Of course, technology players often introduce new features – some at a higher rate than others. But doing that on top of an aging infrastructure, while also keeping things running for an existing customer base, can be challenging.
The landscape of email marketing players comprises companies that started in the 1990s as well as those launched as recently as 2018.
The biggest recent change in the global environment, the COVID-19 pandemic, increased the importance of digital communications in general and email in particular. Studies by multiple email marketing providers indicate the overall volume of emails sent by marketers rose during the pandemic, as compared with before.
The personalization imperative amid data pressures
Marketers are trying to stand out in a crowded inbox by getting to know their customers and personalizing more messages to achieve greater relevance. But few marketers have the data they need to inform decision-making, a Capgemini survey found.
Many developments are changing the data landscape, especially in data collection. For example, in an effort to safeguard its customers’ privacy, Apple in mid-2021 announced features in iOS, Mac OS and Watch OS that limit the data available to marketers.
The main impact of these changes on email marketers is the decline of the open rate as a meaningful metric. Because of the way emails are cached under Apple’s Mail Privacy Protection, emails appear to be opened when they actually have not been, skewing the results.
As a consequence, email marketing platform vendors are educating their customers and redesigning interfaces to deemphasize the open rate metric. Some have also been developing new reports and metrics to help marketers as they optimize their messaging.


Everything you need to know about email marketing deliverability that your customers want and that inboxes won’t block. Get MarTech’s Email Marketing Periodic Table.
Enterprise email marketing platform capabilities
Email marketing platforms usually offer features for email creation and sending, but consolidation and integrations have added to what one might have once expected. Common capabilities of these platforms include:
- Message design and creation
- Workflow automation and collaboration
- Message previewing
- Email sending
- Deliverability management
- Data management
- Ecommerce capabilities
- Analytics and reporting
- Third-party integrations
- Automation and landing pages
Some providers may offer more advanced capabilities, such as:
- More full-featured customer data platform functionality
- Artificial intelligence and machine learning capabilities leveraged through different parts of the platform
Here’s a breakdown of the top email marketing platform capabilities to look for that can help marketers succeed in their jobs.
Message design and creation
Providers typically offer a library of templates designed to simplify the process of message design and creation. The sophistication of these templates and the interface for using them differ from provider to provider, and most offer the capability for building your own templates from scratch.
These builders usually feature either a drag-and-drop interface or a code-centric option using HTML or MJML, an open-source email-specific markup language created by Mailjet. Many providers let marketers choose from these interfaces and some incorporate technologies that enable interactivity such as AMP for email or CSS.
Workflow automation and collaboration
Some of these standalone designer tools have won customers by developing features that allow users to smooth their workflows – especially where it comes to working within a team or coordinating between a brand and its agency.
Many of the larger platforms also offer capabilities along these lines. For example, solutions oriented toward franchise businesses let licensors provide assets, templates and such to their franchisees to guide and support their local efforts.
Message previewing
Though previewing goes hand in hand with message creation, we’re discussing it separately because there’s so much specialization involved in this part of the process. One of email’s biggest challenges is that recipients view emails on a wide variety of platforms. For each of the platforms that run email software – mobile phones, browser-based inbox providers and desktop clients – there are multiple brands and possible interfaces.
This means the ability to preview how messages look in all of these types of inboxes is an important feature to look for in an email marketing platform.
Email sending
The majority of email platform providers send emails, but their technologies – both software and hardware – and approaches for doing so can differ. This has the most significant impact on marketers sending large volumes of emails or doing sophisticated personalization.
More full-featured vendors may offer capabilities for managing and conducting SMS communications, as well, which have grown in importance in the COVID era, given their role in things like curbside delivery and other time-sensitive messaging.
Deliverability management
Email marketing platform vendors typically do a great deal to ensure the delivery of the messages they send. For example, tools that marketers use to preview emails can also warn them if the content of the email is likely to trigger spam filters so they can make changes before they send it.
Other deliverability measures include putting authentication protocols such as DKIM, SPF and DMARC in place, to reassure inbox providers that messages are not forged. A new protocol, called Brand Indicators for Message Identification (BIMI) has recently been gaining ground. When senders implement BIMI, a brand-controlled logo can appear next to a message in an inbox that supports the feature, adding to the message’s credibility and building brand recognition.
Email marketing platform vendors also build personal relationships with inbox providers, designating specialists on their teams to serve as liaisons with the biggest ISPs. Through these relationships, which often leverage technology integrations to collect feedback, they can keep up with changes and head off issues before they affect clients’ businesses.
Data management
The ways that email marketing platforms allow marketers to capture, analyze and act on data are
the areas of the greatest competition and differentiation between email marketing platforms.
The most sophisticated email marketing platforms, however, go well beyond this by incorporating CDP functionality. These systems gather data from your recipients’ interactions with your emails, but can also append information from a variety of on- and off-line touchpoints, as well as third-party data sources.
Given marketers’ shift to prioritizing first-party data, an email address is often the most valuable information about a customer or prospect, especially because it can lead to gathering additional information.
Most email marketing platforms have tools that help marketers manage list hygiene, eliminating bounces and unsubscribes in keeping with regulations like CAN-SPAM. Some providers may also include tools to reactivate or unsubscribe addresses that have not interacted with your messages for a given period.
More sophisticated applications for data include audience building and segmentation, including the use of artificial intelligence and machine learning to surface insights from big data stores.
Analytics and reporting
At a minimum, email marketing platforms offer reporting on things like delivery rates, clickthrough rates, bounces and unsubscribes. If you’re able to connect the platform to data from the point of purchase, or to other conversion events, you may be able to tie your email messages to specific returns.
E-commerce capabilities
Email is especially valuable to e-commerce, direct-to-consumer and multichannel retailers. Some providers offer functionalities created specifically for integration with e-commerce platforms, which enable personalization for cross-selling and upselling, as well as interactivity to allow purchases directly from an email message.
Third-party integrations
While, for many marketers, email is one of their most important channels, it’s unlikely to be the only one. Therefore, integrations with other marketing and business applications are critical. Most vendors offer integrations to other systems, but workflows are smoother within some interfaces compared to others.
Automation and landing pages
Another feature offered in email marketing platforms is the ability to automate the sending of individual emails or series of messages, such as warm-up series, drip campaigns or messaging triggered by a particular recipient behavior (such as shopping cart abandonment, for example).
Like automation, the creation of landing pages tailored for individual marketing campaigns is another feature typically associated with marketing automation platforms.
The benefits of email marketing platforms
While any but the most nascent of businesses will likely have adopted some approach to email, given its centrality to business in general, adopting an enterprise solution offers many benefits. These may include:
- Data unification across channels. Some email marketing platforms include full-fledged customer data platforms, but, even if they don’t, the customer databases associated with these systems can serve as a single source of truth across an organization. Such unification can provide businesses with a complete portrait of their customers, permitting them to leverage data for marketing, customer service and product development purposes. Platforms can also assist with compliance with CAN-SPAM and other privacy regulations.
- A more unified technology stack overall. Most email marketing platforms offer extensive integrations with other business technologies, allowing companies to more easily work across silos.
- Ability to identify more profitable audiences and segmentation strategies. The unified data trove gives marketers the opportunity to get to know their customers better, and also to identify lookalike audiences by connecting to additional data sources. Artificial intelligence and machine learning capabilities can surface useful insights that marketers may not know to look for.
- More efficient workflows. Every email message that’s meant to be delivered to an audience or segment typically goes through an internal review and approval process. Some email marketing platforms feature the ability to collaborate and obtain approvals within the platform, which is especially helpful for larger more-distributed organizations and those in more regulated industries. Franchises and other multilocation businesses benefit from even more complex systems aimed at sharing useful assets and establishing guidelines, while also allowing those closest to the customers to add valuable customization.
- More personal and efficient communication with customers. Template design combined with data insights and segmentation can allow businesses to deliver more personalized, relevant and timely messaging. Automation and triggered-messaging features allow for more efficiency, as well. When systems include SMS or mobile notification options, this allows businesses to extend communications to those channels.
- Improved deliverability and design of email messages. Email marketing platforms’ deliverability systems – both technological and relationship-oriented – can help businesses ensure their messages make it to the inbox. Once they arrive, design and preview features give marketers more control over how their messages appear, no matter where they are viewed.
- Access to more advanced templating and interactivity. Interactive capabilities via AMP for email or CSS are more easily accessible with the help of email marketing platforms, allowing businesses to create more engaging messages with better return.
- Better ability to measure return on investment (ROI) and more. Data and reporting capabilities can tie email messages to specific business goals, allowing marketers to optimize content and targeting to achieve the best possible results.
MARKETING
Navigating the Video Marketing Maze: Short-Form vs. Long-Form


Are you torn between using long-form or short-form videos for your small business marketing campaign? Well, you are not alone. Despite 89% of consumers wanting to see more brand videos, there is no one-size-fits-all answer about the ideal video length.
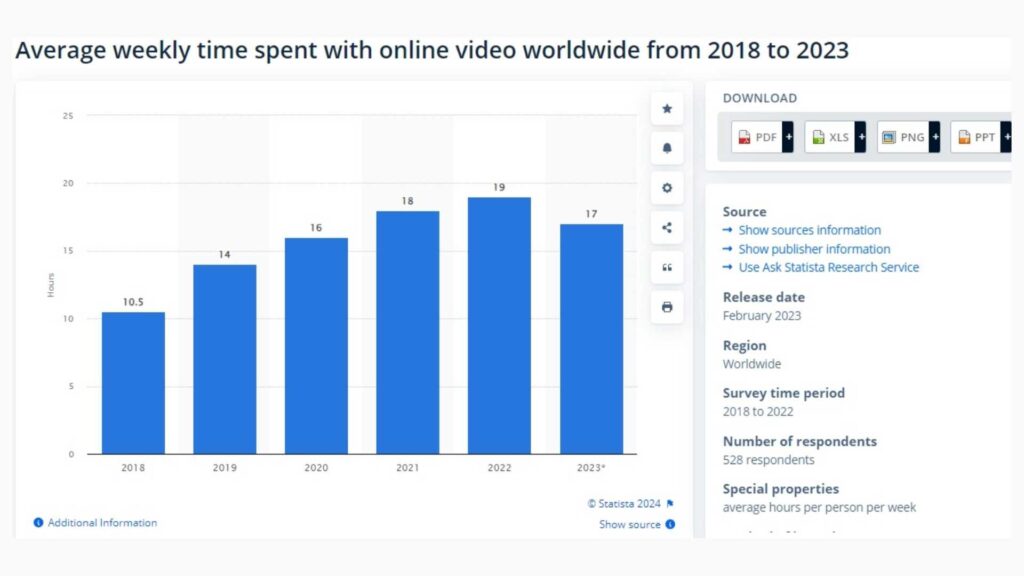
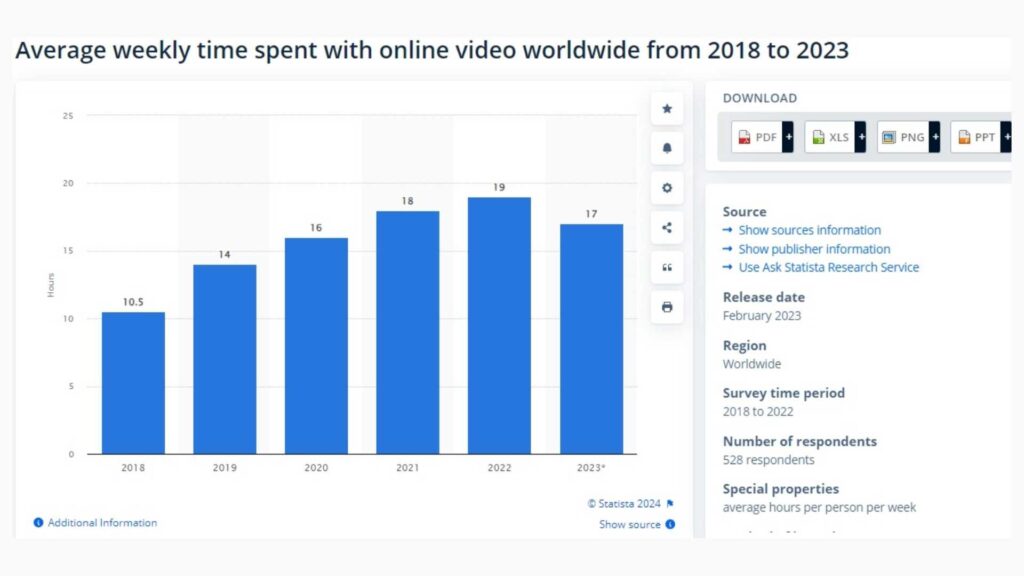
However, this should not deter you from creating an effective video strategy. In 2023, people watched an average of 17 videos per day, highlighting the influence of video content in today’s digital landscape.


Both short-form and long-form videos offer unique advantages and come with their set of challenges. Join me as I uncover the benefits and limitations of each video format to help you make informed marketing decisions.
What are Short-Form Videos?
Short videos typically range from 30 seconds to less than 10 minutes long. They are popular on social media platforms like TikTok, Instagram, Snapchat, and YouTube.
Short-form videos deliver brief yet engaging messages that quickly capture the viewer’s attention. Here are some popular types of short-form video content.
- TikTok Challenges
- Instagram Reels
- Snapchat Stories
- YouTube Shorts
- Twitter Video Ads
Benefits of Short-Form Videos
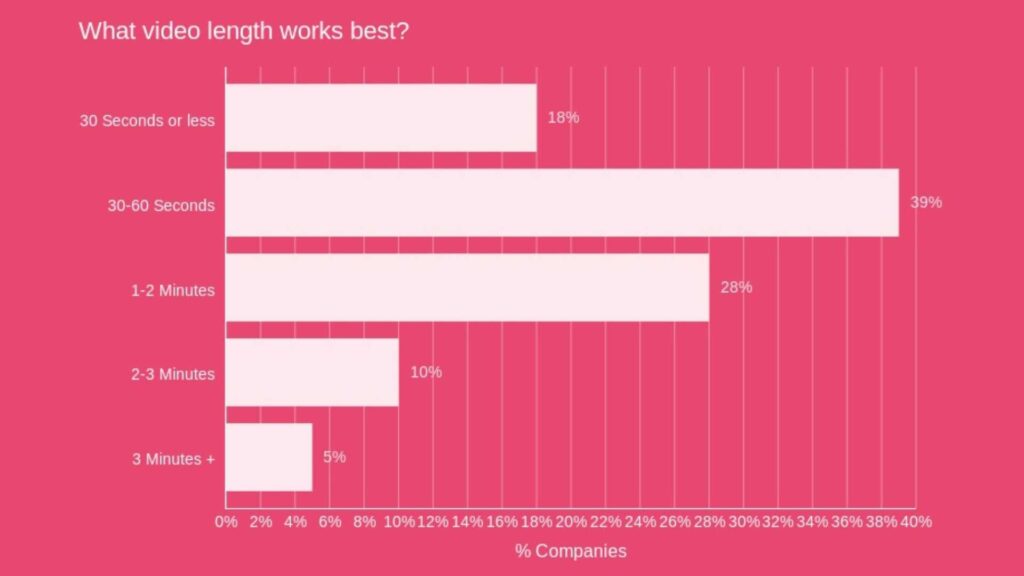
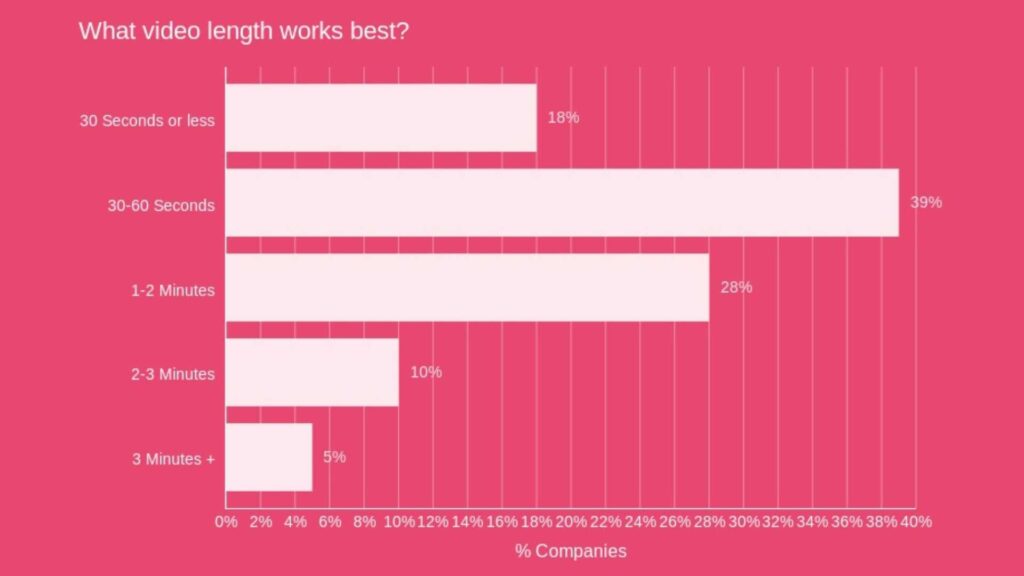
A previously cited report shows that 39% of marketers find short-form videos, ranging from 30-60 seconds long, more successful. The same study reports that 44% of customers prefer watching a short video to learn about a brand’s offerings.


So, it is evident that short-form videos have their benefits. Let’s take a closer look at some of them.
Attention-Grabbing
Short-form videos capture attention quickly, making them ideal for the fast-scrolling nature of social media platforms. Your audience is more likely to watch them in their entirety compared to longer content.
Cost-Effective Production
Creating short-form videos requires less time and resources compared to longer videos. As a small business owner with a limited budget, using short-form videos can be cost-effective.
Increased Engagement
Short-form videos engage viewers due to their crisp and concise nature. This results in more likes, comments, and shares that boost your content’s visibility and increase brand awareness.
Integrating short-form videos into your influencer marketing campaigns can further amplify your reach to new and diverse audiences.
Highly Shareable
Short videos are highly shareable. This makes it more likely for your viewers to share them, increasing their virality.


Want to get certified in Content Marketing?
Leverage the tools and channels to predictably and profitably drive awareness, leads, sales, and referrals—EVERYTHING you need to know to become a true master of digital marketing. Click Here
There are multiple benefits of adding video to your website including increased engagement, improved SEO, and enhanced user experience.
Limitations of Short-Form Videos
While short-form videos offer many advantages in content marketing, they also present some challenges.
Limited Message Depth
Due to their brief duration, short-form videos may struggle to convey complex or detailed messages. Longer videos might be more suitable if you need to communicate intricate information.
Competition for Attention
Standing out on platforms flooded with short-form video content can be challenging. You must create content that stands out to avoid becoming lost in the sea of other videos.
Shorter Lifespan
Short videos may lose their relevance with time. They can quickly get buried in users’ feeds, leading to a shorter visibility and engagement period than longer, evergreen content.
This means you must consistently create short-form videos to maintain audience interest over time.
Limited SEO Impact
Short-form videos may be more challenging to optimize for search engines than longer, more keyword-rich content. This can affect the discoverability of your content outside the social media scene.
What are Long-Form Videos?
Long-form videos are typically longer, ranging from a few minutes to several hours. They extend beyond a few minutes to several hours, providing ample time for in-depth topic exploration and detailed content.
These videos are particularly suitable for educational content, product demonstrations, and narrative-driven storytelling. Long-form videos are common on platforms like YouTube and Vimeo. Common types of long-form video content include:
- YouTube Series
- Webinars
- Educational Tutorials and Courses:
- Behind-the-Scenes Content
- Interviews and Conversations
Advantages of Long-Form Videos
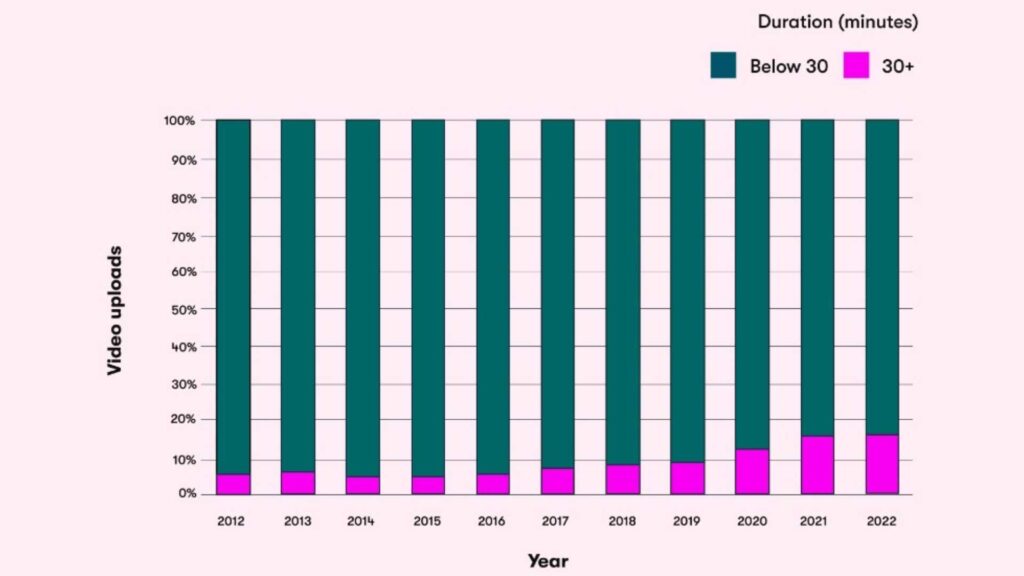
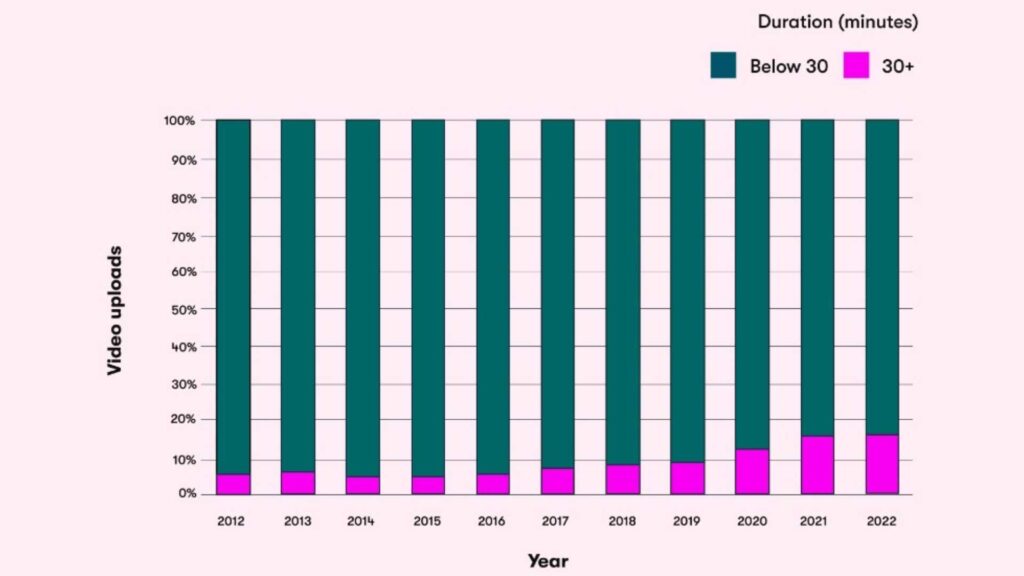
Long-form video content is the fastest-growing segment, with videos above 30 minutes experiencing tremendous growth over the years. Let’s explore some of the benefits behind this growth.


Establishes Expertise and Credibility
Long-form videos allow you to provide in-depth information about various subjects, establishing your brand as an authority. Potential customers will likely trust and rely on your insights when you consistently deliver valuable content.
Builds Strong Audience Connections
The more your audience watches your videos, the more they become familiar with your content and brand. This consistent engagement promotes trust and loyalty, helping you create deeper connections with your audience.
Provide SEO Optimization Opportunities
Long-form videos keep your audience engaged for a longer duration than short ones. This signals search engines that your content provides value, resulting in higher rankings and increased visibility.
Besides, these videos provide opportunities to optimize for relevant keywords. This Attrock guide offers more insights into the value of SEO for your small business.
They Are Sustainable
Unlike short videos, well-produced and valuable long-form videos have an extended shelf life. They can continue to attract views and engagement over an extended period, contributing to a sustainable content strategy.
Instagram reels are also a part of short videos and you can get benefits from this platform by integrating it with your website. You can learn how to embed Instagram Reels on websites and get extra benefits from your Reels.
Drawbacks of Long-Form Videos
Despite their benefits, long-form videos also have certain limitations, including:
Attention Span Challenges
Between distractions, juggling tasks, and information overload, user attention span quickly diminishes. Viewers may lose interest and disengage from your long video before its conclusion.


Are You Ready to Master Social Media?
Become a Certified Social Media Specialist and learn the newest strategies (by social platform) to draw organic traffic to your social media sites.
Complex Production Process
Creating high-quality long-form videos requires more resources, including time, equipment, and skilled personnel. This can be disadvantageous, especially for small businesses with limited budgets.
Platform Limitations
Some social media platforms and video hosting sites may limit video length, making it challenging to distribute long-form video content. You may then be forced to repurpose your content to suit various platforms.
Short-Form or Long-Form Videos: Which Are Better?
Now that you know the benefits and limitations of each format, which one should you choose? Short-form or long-form videos?
Well, it all boils down to considering several factors, such as:
Content Objectives
What do you want to achieve from your video marketing campaign? Short-form videos are highly effective for quick brand exposure and generating buzz. Long-form videos, on the other hand, contribute to a more in-depth understanding of the brand.
Target Audience Preferences
Audiences with short attention spans likely prefer short-form videos, while long-form videos appeal to those seeking a more immersive experience.
Similarly, short-form videos may appeal more to younger audiences, while older demographics may prefer the depth of long-form content.
Platform Dynamics
Various platforms support different content formats. Short-form videos are well-suited for platforms like TikTok, Instagram, and Snapchat. On the other hand, platforms like YouTube and Vimeo are better for hosting longer videos.
Industry Type
Short-form videos would be ideal if your industry thrives on trends, entertainment, and quick messages. However, long-form videos are effective for industries requiring in-depth explanations or educational content.
Bottom Line
Ultimately, choosing short-form or long-form videos depends on your business’s specific needs and goals. Since both formats have advantages and limitations, making a choice may prove difficult.
However, it doesn’t have to be an uphill task. The key lies in recognizing when to incorporate each video format into your marketing strategy. Understanding your audience and its needs allows you to combine both formats strategically, maximizing the benefits of each.
Continuously analyze performance metrics and adapt your video marketing strategy accordingly to ensure optimal engagement and conversion rates.
MARKETING
The Current State of Google’s Search Generative Experience [What It Means for SEO in 2024]
![The Current State of Google’s Search Generative Experience [What It Means for SEO in 2024] person typing on laptop with](https://articles.entireweb.com/wp-content/uploads/2024/04/The-Current-State-of-Googles-Search-Generative-Experience-What-It.webp.webp)
SEO enthusiasts, known for naming algorithm updates after animals and embracing melodrama, find themselves in a landscape where the “adapt or die” mantra prevails. So when Google announced the launch of its Search Generative Experience (SGE) in May of 2023 at Google/IO, you can imagine the reaction was immense.
Although SGE has the potential to be a truly transformative force in the landscape, we’re still waiting for SGE to move out of the Google Labs Sandbox and integrate into standard search results.
Curious about our current take on SGE and its potential impact on SEO in the future? Read on for more.
Decoding Google’s Defensive Move
In response to potential threats from competitors like ChatGPT, Bing, TikTok, Reddit, and Amazon, Google introduced SGE as a defensive maneuver. However, its initial beta release raised questions about its readiness and global deployment.
ChatGPT provided an existential threat that had the potential to eat into Google’s market share. When Bing started incorporating it into its search results, it was one of the most significant wins for Bing in a decade. In combination with threats from TikTok, Reddit, and Amazon, we see a more fractured search landscape less dominated by Google. Upon its launch, the expectation was that Google would push its SGE solution globally, impact most queries, and massively shake up organic search results and strategies to improve organic visibility.
Now, industry leaders are starting to question if Google is better off leaving SGE in the testing ground in Google labs. According to Google’s recent update, it appears that SGE will remain an opt-in experience in Google Labs (for at least the short term). If SGE was released, there could be a fundamental reset in understanding SEO. Everything from organic traffic to optimization tactics to tracking tools would need adjustments for the new experience. Therefore, the prospect of SGE staying in Google Labs is comforting if not entirely reliable.
The ever-present option is that Google can change its mind at any point and push SGE out broadly as part of its standard search experience. For this reason, we see value in learning from our observations with SGE and continuing to stay on top of the experience.
SGE User Experience and Operational Challenges
If you’ve signed up for search labs and have been experimenting with SGE for a while, you know firsthand there are various issues that Google should address before rolling it out broadly to the public.
At a high level, these issues fall into two broad categories including user experience issues and operational issues.
Below are some significant issues we’ve come across, with Google making notable progress in addressing certain ones, while others still require improvement:
- Load time – Too many AI-generated answers take longer to load than a user is willing to wait. Google recommends less than a 3-second load time to meet expectations. They’ll need to figure out how to consistently return results quickly if they want to see a higher adoption rate.
- Layout – The SGE layout is massive. We believe any major rollout will be more streamlined to make it a less intrusive experience for users and allow more visibility for ads, and if we’re lucky, organic results. Unfortunately, there is still a decent chance that organic results will move below the fold, especially on mobile devices. Recently, Google has incorporated more results where users are prompted to generate the AI result if they’d like to see it. The hope is Google makes this the default in the event of a broad rollout where users can generate an AI result if they want one instead of assuming that’s what a user would like to see.
- Redundancy – The AI result duplicates features from the map pack and quick answer results.
- Attribution – Due to user feedback, Google includes sources on several of their AI-powered overviews where you can see relevant web pages if there is an arrow next to the result. Currently, the best way to appear as one of these relevant pages is to be one of the top-ranked results, which is convenient from an optimization standpoint. Changes to how attribution and sourcing are handled could heavily impact organic strategies.
On the operational side, Google also faces significant hurdles to making SGE a viable product for its traditional search product. The biggest obstacle appears to be making the cost associated with the technology worth the business outcomes it provides. If this was a necessary investment to maintain market share, Google might be willing to eat the cost, but if their current position is relatively stable, Google doesn’t have much of an incentive to take on the additional cost burden of heavily leveraging generative AI while also presumably taking a hit to their ad revenue. Especially since slow user adoption doesn’t indicate this is something users are demanding at the moment.
While the current experience of SGE is including ads above the generative results now, the earliest iterations didn’t heavily feature sponsored ads. While they are now included, the current SGE layout would still significantly disrupt the ad experience we’re used to. During the Google I/O announcement, they made a statement to reassure advertisers they would be mindful of maintaining a distinct ad experience in search.
“In this new generative experience, Search ads will continue to appear in dedicated ad slots throughout the page. And we’ll continue to uphold our commitment to ads transparency and making sure ads are distinguishable from organic search results” – Elizabeth Reid, VP, Search at Google
Google is trying to thread a delicate needle here of staying on the cutting edge with their search features, while trying not to upset their advertisers and needlessly hinder their own revenue stream. Roger Montti details more of the operational issues in a recent article digging into the surprising reasons SGE is stuck in Google Labs.
He lists three big problems that need to be solved before SGE will be integrated into the foreground of search:
- Large Language Models being inadequate as an information retrieval system
- The inefficiency and cost of transformer architecture
- Hallucinating (providing inaccurate answers)
Until SGE provides more user value and checks more boxes on the business sense side, the traditional search experience is here to stay. Unfortunately, we don’t know when or if Google will ever feel confident they’ve addressed all of these concerns, so we’ll need to stay prepared for change.
Experts Chime in on Search Generative Experience
Our team has been actively engaging with SGE, here’s a closer look at their thoughts and opinions on the experience so far:
“With SGE still in its early stages, I’ve noticed consistent changes in how the generative results are produced and weaved naturally into the SERPs. Because of this, I feel it is imperative to stay on top of these on-going changes to ensure we can continue to educate our clients on what to expect when SGE is officially incorporated into our everyday lives. Although an official launch date is currently unknown, I believe proactively testing various prompt types and recording our learnings is important to prepare our clients for this next evolution of Google search.”
– Jon Pagano, SEO Sr. Specialist at Tinuiti
“It’s been exciting to watch SGE grow through different variations over the last year, but like other AI solutions its potential still outweighs its functionality and usefulness. What’s interesting to see is that SGE doesn’t just cite its sources of information, but also provides an enhanced preview of each webpage referenced. This presents a unique organic opportunity where previously untouchable top 10 rankings are far more accessible to the average website. Time will tell what the top ranking factors for SGE are, but verifiable content with strong E-E-A-T signals will be imperative.”
–Kate Fischer, SEO Specialist at Tinuiti
“Traditionally, AI tools were very good at analytical tasks. With the rise of ChatGPT, users can have long-form, multi-question conversations not yet available in search results. When, not if, released, Google’s Generative Experience will transform how we view AI and search. Because there are so many unknowns, some of the most impactful ways we prepare our clients are to discover and develop SEO strategies that AI tools can’t directly disrupt, like mid to low funnel content.”
– Brandon Miller, SEO Specialist at Tinuiti
“SGE is going to make a huge impact on the ecommerce industry by changing the way users interact with the search results. Improved shopping experience will allow users to compare products, price match, and read reviews in order to make it quicker and easier for a user to find the best deals and purchase. Although this leads to more competitive results, it also improves organic visibility and expands our product reach. It is more important than ever to ensure all elements of a page are uniquely and specifically optimized for search. With the SGE updates expected to continue to impact search results, the best way to stay ahead is by focusing on strong user focused content and detailed product page optimizations.”
– Kellie Daley, SEO Sr. Specialist at Tinuiti
Navigating the Clash of Trends
One of the most interesting aspects of the generative AI trend in search is that it appears to be in direct opposition to other recent trends.
One of the ways Google has historically evaluated the efficacy of its search ranking systems is through the manual review of quality raters. In their quality rater guidelines, raters were instructed to review for things like expertise, authority, and trustworthiness (EAT) in results to determine if Google results are providing users the information they deserve.
In 2022, Google updated their search guidelines to include another ‘e’ in the form of experience (EEAT). In their words, Google wanted to better assess if the content a user was consuming was created by someone with, “a degree of experience, such as with actual use of a product, having actually visited a place or communicating what a person has experienced. There are some situations where really what you value most is content produced by someone who has firsthand, life experience on the topic at hand.”
Generative AI results, while cutting-edge technology and wildly impressive in some cases, stand in direct opposition to the principles of E-E-A-T. That’s not to say that there’s no room for both in search, but Google will have to determine what it thinks users value more between these competing trends. The slow adoption of SGE could be an indication that a preference for human experience, expertise, authority, and trust is winning round one in this fight.
Along these lines, Google is also diversifying its search results to cater to the format in which users get their information. This takes the form of their Perspectives Filter. Also announced at Google I/O 2023, the perspectives filter incorporates more video, image, and discussion board posts from places like TikTok, YouTube, Reddit, and Quora. Once again, this trend shows the emphasis and value searchers place on experience and perspective. Users value individual experience over the impersonal conveyance of information. AI will never have these two things, even if it can provide a convincing imitation.
The current iteration of SGE seems to go too far in dismissing these trends in favor of generative AI. It’s an interesting challenge Google faces. If they don’t determine the prevailing trend correctly, veering too far in one direction can push more market share to ChatGPT or platforms like YouTube and TikTok.
Final Thoughts
The range of outcomes remains broad and fascinating for SGE. We can see this developing in different ways, and prognostication offers little value, but it’s invaluable to know the potential outcomes and prepare for as many of them as possible.
It’s critical that you or your search agency be interacting and experimenting with SGE because:
- The format and results will most likely continue to see significant changes
- This space moves quickly and it’s easy to fall behind
- Google may fix all of the issues with SGE and decide to push it live, changing the landscape of search overnight
- SGE experiments could inform other AI elements incorporated into the search experience
Ultimately, optimizing for the specific SGE experience we see now is less important because we know it will inevitably continue changing. We see more value in recognizing the trends and problems Google is trying to solve with this technology. With how quickly this space moves, any specifics mentioned in this article could be outdated in a week. That’s why focusing on intention and process is important at this stage of the game.
By understanding the future needs and wants SGE is attempting to address, we can help you future-proof your search strategies as much as possible. To some extent we’re always at the whims of the algorithm, but by maintaining a user-centric approach, you can make your customers happy, regardless of how they find you.
MARKETING
How to create editorial guidelines that are useful + template

Before diving in to all things editorial guidelines, a quick introduction. I head up the content team here at Optimizely. I’m responsible for developing our content strategy and ensuring this aligns to our key business goals.
Here I’ll take you through the process we used to create new editorial guidelines; things that worked well and tackle some of the challenges that come with any good multi – stakeholder project, share some examples and leave you with a template you can use to set your own content standards.
What are editorial guidelines?
Editorial guidelines are a set of standards for any/all content contributors, etc. etc. This most often includes guidance on brand, tone of voice, grammar and style, your core content principles and the types of content you want to produce.
Editorial guidelines are a core component of any good content strategy and can help marketers achieve the following in their content creation process:
- Consistency: All content produced, regardless of who is creating it, maintains a consistent tone of voice and style, helping strengthen brand image and making it easier for your audience to recognize your company’s content
- Quality Control: Serves as a ‘North Star’ for content quality, drawing a line in the sand to communicate the standard of content we want to produce
- Boosts SEO efforts: Ensures content creation aligns with SEO efforts, improving company visibility and increasing traffic
- Efficiency: With clear guidelines in place, content creators – external and internal – can work more efficiently as they have a clear understanding of what is expected of them
Examples of editorial guidelines
There are some great examples of editorial guidelines out there to help you get started.
Here are a few I used:
1. Editorial Values and Standards, the BBC
Ah, the Beeb. This really helped me channel my inner journalist and learn from the folks that built the foundation for free quality journalism.
How to create editorial guidelines, Pepperland Marketing

After taking a more big picture view I recognized needed more focused guidance on the step by step of creating editorial guidelines.
I really liked the content the good folks at Pepperland Marketing have created, including a free template – thanks guys! – and in part what inspired me to create our own free template as a way of sharing learnings and helping others quickstart the process of creating their own guidelines.
3. Writing guidelines for the role of AI in your newsroom?… Nieman Lab

As well as provide guidance on content quality and the content creation process, I wanted to tackle the thorny topic of AI in our editorial guidelines. Specifically, to give content creators a steer on ‘fair’ use of AI when creating content, to ensure creators get to benefit from the amazing power of these tools, but also that content is not created 100% by AI and help them understand why we feel that contravenes our core content principles of content quality.
So, to learn more I devoured this fascinating article, sourcing guidance from major media outlets around the world. I know things change very quickly when it comes to AI, but I highly encourage reading this and taking inspiration from how these media outlets are tackling this topic.
Learn more: The Marketer’s Guide to AI-generated content
Why did we decide to create editorial guidelines?
1. Aligning content creators to a clear vision and process
Optimizely as a business has undergone a huge transformation over the last 3 years, going through rapid acquisition and all the joys and frustrations that can bring. As a content team, we quickly recognized the need to create a set of clear and engaging guidelines that helps content creators understand how and where they can contribute, and gave a clear process to follow when submitting a content idea for consideration.
2. Reinvigorated approach to brand and content
As a brand Optimizely is also going through a brand evolution – moving from a more formal, considered tone of voice to one that’s much more approachable, down to earth and not afraid to use humor, different in content and execution.
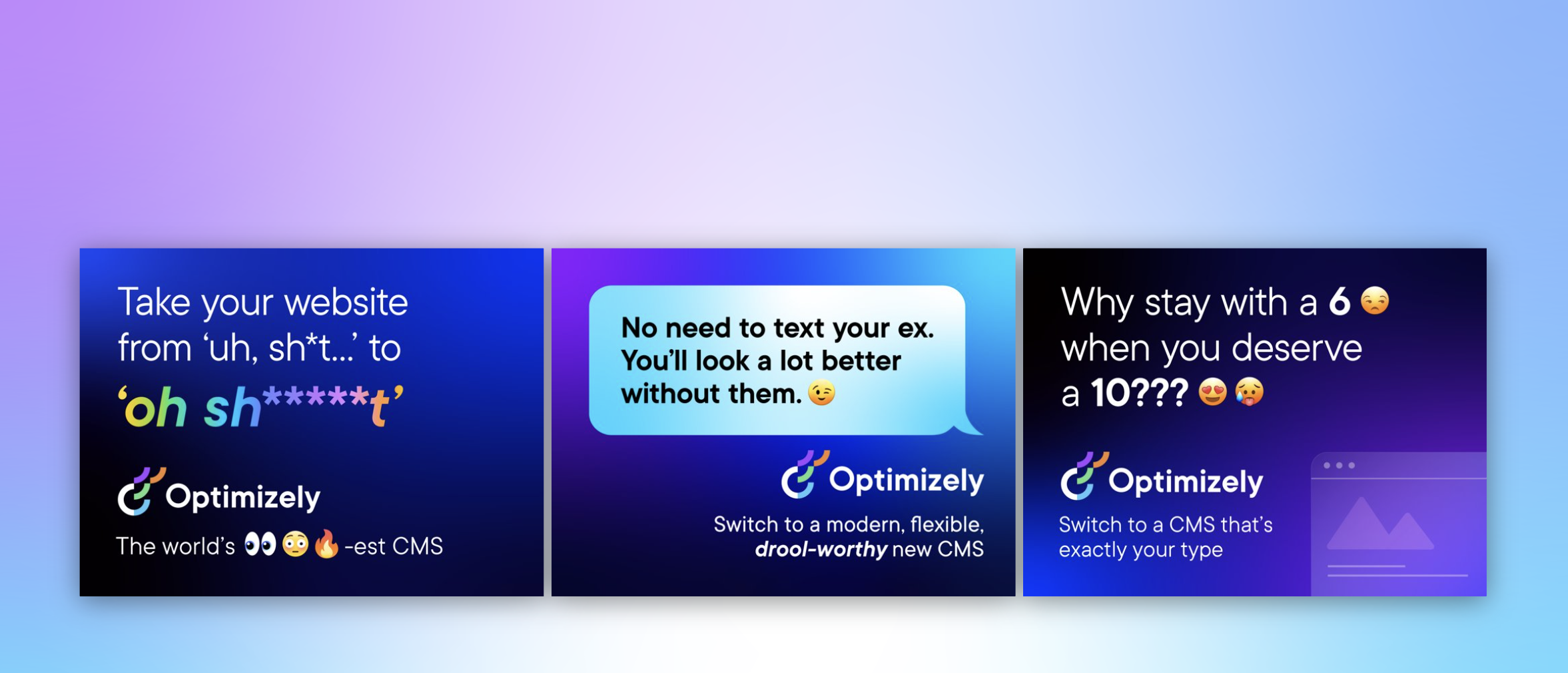
See, our latest CMS campaign creative:

It’s pretty out there in terms of creative and messaging. It’s an ad campaign that’s designed to capture attention yes, but also – to demonstrate our abilities as a marketing team to create this type of campaign that is normally reserved for other more quote unquote creative industries.
We wanted to give guidance to fellow content creators outside the team on how they can also create content that embraces this evolved tone of voice, while at the same time ensuring content adheres to our brand guidelines.
3. Streamline content creation process
Like many global enterprises we have many different content creators, working across different time zones and locations. Documenting a set of guidelines and making them easily available helps content creators quickly understand our content goals, the types of content we want to create and why. It would free up content team time spent with individual contributors reviewing and editing submissions, and would ensure creation and optimization aligns to broader content & business goals.
It was also clear that we needed to document a process for submitting content ideas, so we made sure to include this in the guidelines themselves to make it easy and accessible for all contributors.
4. 2023 retrospective priority
As a content team we regularly review our content strategy and processes to ensure we’re operating as efficiently as possible.
In our last retrospective. I asked my team ‘what was the one thing I could do as a manager to help them be more impactful in their role?’
Editorial guidelines was the number 1 item on their list.
So off we went…
What we did
- Defined a discrete scope of work for the first version of the editorial guidelines, focusing on the Blog and Resources section of the website. This is where the content team spends most of its time and so has most involvement in the content creation process. Also where the most challenging bottlenecks have been in the past
- Research. Reviewed what was out there, got my hands on a few free templates and assembled a framework to create a first version for inputs and feedback
- Asked content community – I put a few questions out to my network on LinkedIn on the topic of content guidelines and content strategy, seeking to get input and guidance from smart marketers.

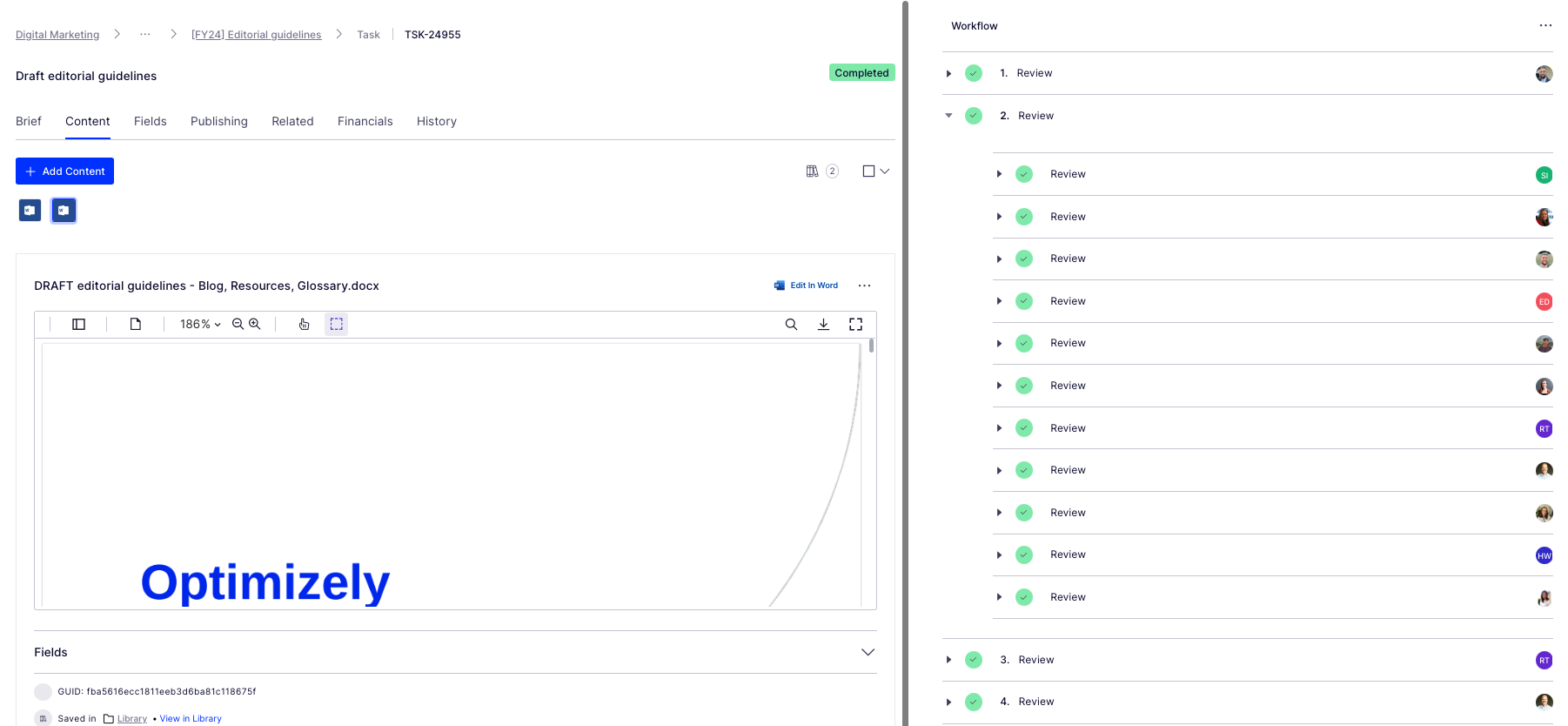
- Invited feedback: Over the course of a few weekswe invited collaborators to comment in a shared doc as a way of taking iterative feedback, getting ideas for the next scope of work, and also – bringing people on the journey of creating the guidelines. Look at all those reviewers! Doing this within our Content Marketing Platform (CMP) ensured that all that feedback was captured in one place, and that we could manage the process clearly, step by step:

Look at all those collaborators! Thanks guys! And all of those beautiful ticks, so satisfying. So glad I could crop out the total outstanding tasks for this screen grab too (Source – Optimizely CMP)
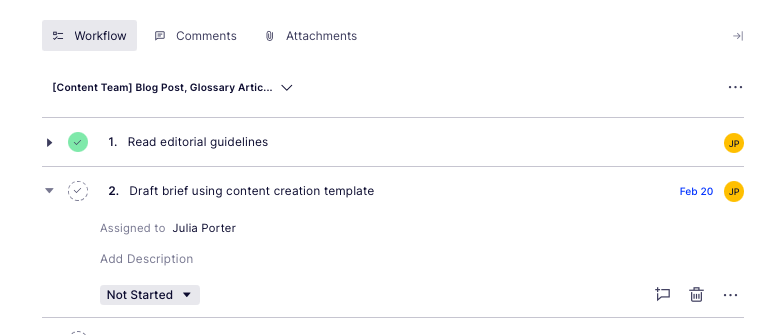
- Updated content workflow: Now we have clear, documented guidance in place, we’ve included this as a step – the first step – in the workflow used for blog post creation:

Source: Optimizely CMP
Results
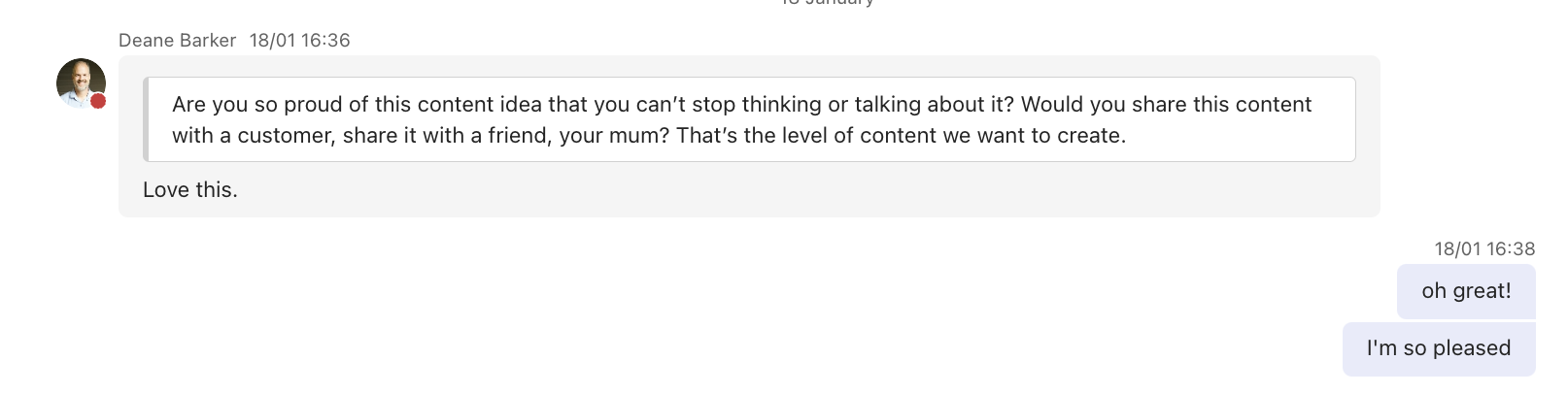
It’s early days but we’re already seeing more engagement with the content creation process, especially amongst the teams involved in building the guidelines (which was part of the rationale in the first place :))

Source: My Teams chat
It’s inspired teams to think differently about the types of content we want to produce going forwards – for the blog and beyond.
I’d also say it’s boosted team morale and collaboration, helping different teams work together on shared goals to produce better quality work.
What’s next?
We’re busy planning wider communication of the editorial guidelines beyond marketing. We’ve kept the original draft and regularly share this with existing and potential collaborators for ongoing commentary, ideas and feedback.
Creating guidelines has also sparked discussion about the types of briefs and templates we want and need to create in CMP to support creating different assets. Finding the right balance between creative approach and using templates to scale content production is key.
We’ll review these guidelines on a quarterly basis and evolve as needed, adding new formats and channels as we go.
Key takeaways
- Editorial guidelines are a useful way to guide content creators as part of your overall content strategy
- Taking the time to do research upfront can help accelerate seemingly complex projects. Don’t be afraid to ask your community for inputs and advice as you create
- Keep the scope small at first rather than trying to align everything all at once. Test and learn as you go
- Work with stakeholders to build guidelines from the ground up to ensure you create a framework that is useful, relevant and used
And lastly, here’s that free template we created to help you build or evolve your own editorial guidelines!
-

 MARKETING7 days ago
MARKETING7 days agoAdvertising in local markets: A playbook for success
-

 SEARCHENGINES7 days ago
SEARCHENGINES7 days agoGoogle Core Update Flux, AdSense Ad Intent, California Link Tax & More
-

 SEARCHENGINES6 days ago
SEARCHENGINES6 days agoGoogle Needs Very Few Links To Rank Pages; Links Are Less Important
-

 SEO5 days ago
SEO5 days agoHow to Become an SEO Lead (10 Tips That Advanced My Career)
-

 PPC5 days ago
PPC5 days ago10 Most Effective Franchise Marketing Strategies
-

 MARKETING6 days ago
MARKETING6 days agoHow to Use AI For a More Effective Social Media Strategy, According to Ross Simmonds
-

 PPC6 days ago
PPC6 days agoBiggest Trends, Challenges, & Strategies for Success
-

 SEARCHENGINES3 days ago
SEARCHENGINES3 days agoGoogle Won’t Change The 301 Signals For Ranking & SEO
















You must be logged in to post a comment Login