The new app is called watchGPT and as I tipped off already, it gives you access to ChatGPT from your Apple Watch. Now the $10,000 question (or more accurately the $3.99 question, as that is the one-time cost of the app) is why having ChatGPT on your wrist is remotely necessary, so let’s dive into what exactly the app can do.
NEWS
Jetpack Boost – A Web Vitals WordPress Plugin
The Jetpack Boost plugin is available at the official WordPress.org plugin repository, currently in version 0.9.19. It may be available in a complete version 1.0 release within the next week or so.
Jetpack Boost will continue to be free, including new features that may be added in the future. There also may be additional premium features that automate certain functions but the goal of the plugin is to be useful, regardless if it’s the free or premium version.
Jetpack Boost
According to Automattic, the plugin is not meant for a live production site. It is currently available for download as a pre-release software for testing purposes on a testing site. It’s an alpha stage software for testing purposes.
The goal for Jetpack Boost is to provide an easy solution for giving WordPress websites a boost in user experience metrics related to speed and core web vitals.
Some WordPress plugins designed to improve speed metrics require some technical knowledge to use to their full potential.
Jetpack Boost however is meant to be an easy one-click solution for speeding up a site. While the current alpha version will speed up three areas, Boost may be expanding to more features, particularly as the developers receive more feedback.
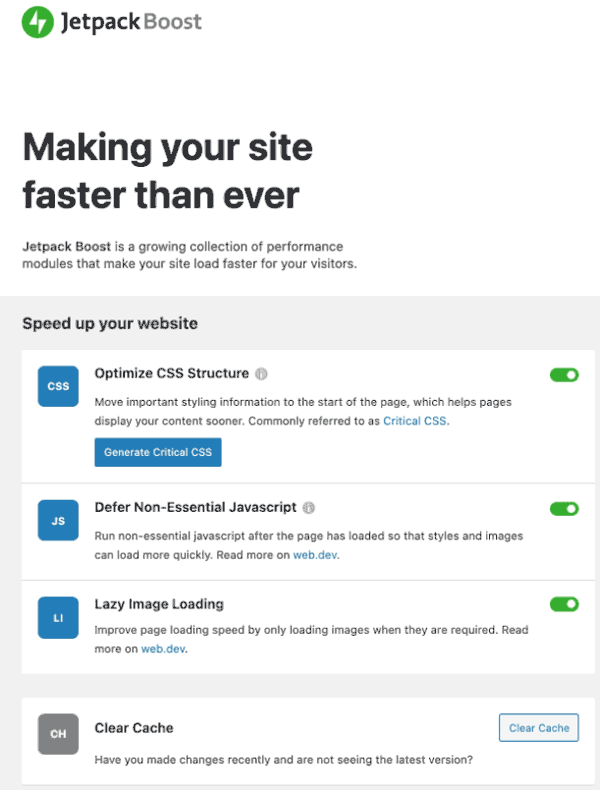
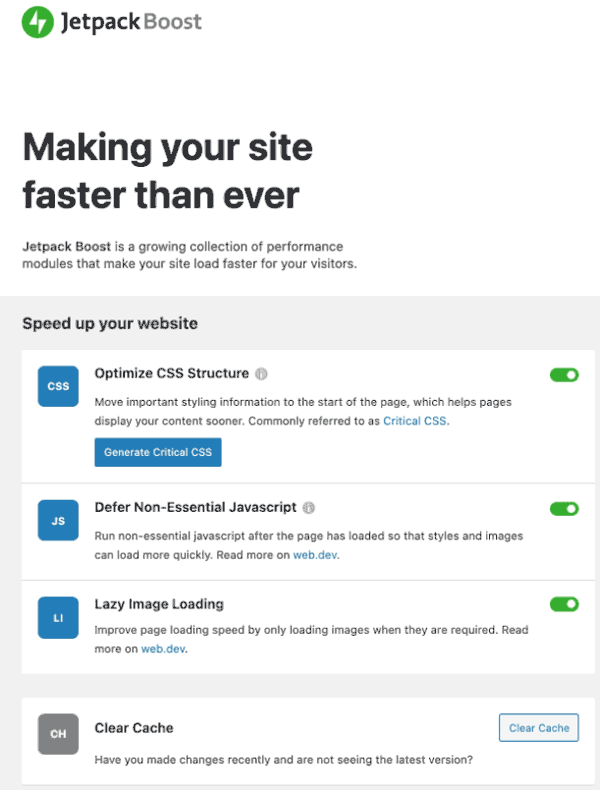
Screenshot of Jetpack Boost Dashboard


Features of the Jetpack Boost Plugin
The new Jetpack website speed optimization plugin has three main features that may grow to include more.
- Local Critical CSS
- Defer Non-essential JavaScript
- Lazy Image Loading
1. Local Critical CSS
CSS (Cascading Style Sheets) is code (instructions) that tells the browser how to style a web page. CSS manages how wide a web page is, what colors are used for fonts, dictates the size of images and essentially everything that has to do with how a web page is meant to look.
CSS is also a render blocking resource. This means that a web page cannot be displayed (rendered by the browser) until it the CSS is fully downloaded and made available to the browser.
Critical CSS is a technique for creating the perception of a fast loading web page by extracting CSS that is critical for displaying content above the fold (what users see first without scrolling) and inlining it (which means to place the CSS within the web page code itself as opposed to in a separate file).
The Local Critical CSS module also uses the asynchronous attribute so that the CSS file itself does not block the rendering of the web page by the browser.
Eliminating render blocking resources helps a web page score better with various Google Page Experience metrics.
Eliminating render blocking resources is an important way to improve user experience and achieve better Core Web Vitals scores.
2. Defer Non-essential JavaScript
Defer, in this instance, is a reference to a JavaScript attribute.
In HTML, an Element is like a basic building block of a web page, like the JavaScript element, Paragraph element (denoting a paragraph of text) or the Link element.
An attribute is something that modifies an HTML Element. For example, with the Link element (a building block of a web page) the “nofollow” Link attribute changes the behavior of a link by telling search engines to not follow the link.
For the JavaScript element, there is a defer element. The defer element tells the browser to keep building the web page while simultaneously downloading the JavaScript but to not execute (run) the JavaScript until the web page has been downloaded and otherwise rendered.
The defer attribute is useful for JavaScript that is related to web page elements that are not critical, like a video that is lower in the web page (below the fold).
Jetpack Boost will defer non-critical JavaScript.
This is how the official Jetpack Boost plugin web page describes it:
“Defer Non-Essential Javascript moves some tasks to after the page loads, so that important visual information can be seen sooner.”
Related: JavaScript SEO: Best Practices and Debugging Tools
3. Lazy Image Loading
Lazy loading allows a web page to download without having to download every single image on the web page. What it does is download images that are within a browser screen’s view, where the site visitor can see it.
Related: How to Perform an In-Depth Technical SEO Audit
Ease of Use
Jetpack Boost is designed to be extremely easy to use. All that has to be done is install the plugin and turn on the modules that are needed.
Warning: As mentioned earlier, this is an alpha version of the plugin, a pre-release preview that is meant for testing purposes on a website that is not live on the web.
Publishers with a lot of custom JavaScript may have to check that the Defer JavaScript module does not break their JavaScript.
That said, Jetpack Boost will soon be releasing version 1.0 within a couple weeks or sooner.
More functionality may be added to the plugin in the future. So far, Jetpack Boost looks like a promising plugin for optimizing a website for speed.
It is currently in a pre-release test version but the full version for live sites is coming soon.
Citation
WordPress.org Plugin Page for Jetpack Boost By Automattic, XWP
Facebook Faces Yet Another Outage: Platform Encounters Technical Issues Again

Uppdated: It seems that today’s issues with Facebook haven’t affected as many users as the last time. A smaller group of people appears to be impacted this time around, which is a relief compared to the larger incident before. Nevertheless, it’s still frustrating for those affected, and hopefully, the issues will be resolved soon by the Facebook team.
Facebook had another problem today (March 20, 2024). According to Downdetector, a website that shows when other websites are not working, many people had trouble using Facebook.
This isn’t the first time Facebook has had issues. Just a little while ago, there was another problem that stopped people from using the site. Today, when people tried to use Facebook, it didn’t work like it should. People couldn’t see their friends’ posts, and sometimes the website wouldn’t even load.
Downdetector, which watches out for problems on websites, showed that lots of people were having trouble with Facebook. People from all over the world said they couldn’t use the site, and they were not happy about it.
When websites like Facebook have problems, it affects a lot of people. It’s not just about not being able to see posts or chat with friends. It can also impact businesses that use Facebook to reach customers.
Since Facebook owns Messenger and Instagram, the problems with Facebook also meant that people had trouble using these apps. It made the situation even more frustrating for many users, who rely on these apps to stay connected with others.
During this recent problem, one thing is obvious: the internet is always changing, and even big websites like Facebook can have problems. While people wait for Facebook to fix the issue, it shows us how easily things online can go wrong. It’s a good reminder that we should have backup plans for staying connected online, just in case something like this happens again.
NEWS
We asked ChatGPT what will be Google (GOOG) stock price for 2030

Investors who have invested in Alphabet Inc. (NASDAQ: GOOG) stock have reaped significant benefits from the company’s robust financial performance over the last five years. Google’s dominance in the online advertising market has been a key driver of the company’s consistent revenue growth and impressive profit margins.
In addition, Google has expanded its operations into related fields such as cloud computing and artificial intelligence. These areas show great promise as future growth drivers, making them increasingly attractive to investors. Notably, Alphabet’s stock price has been rising due to investor interest in the company’s recent initiatives in the fast-developing field of artificial intelligence (AI), adding generative AI features to Gmail and Google Docs.
However, when it comes to predicting the future pricing of a corporation like Google, there are many factors to consider. With this in mind, Finbold turned to the artificial intelligence tool ChatGPT to suggest a likely pricing range for GOOG stock by 2030. Although the tool was unable to give a definitive price range, it did note the following:
“Over the long term, Google has a track record of strong financial performance and has shown an ability to adapt to changing market conditions. As such, it’s reasonable to expect that Google’s stock price may continue to appreciate over time.”
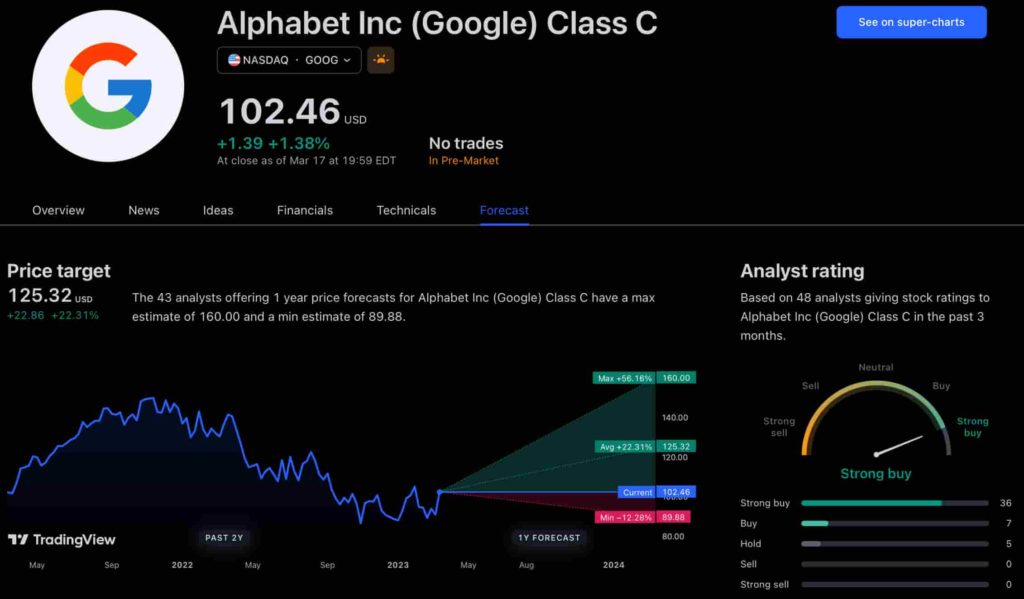
GOOG stock price prediction
While attempting to estimate the price range of future transactions, it is essential to consider a variety of measures in addition to the AI chat tool, which includes deep learning algorithms and stock market experts.
Finbold collected forecasts provided by CoinPriceForecast, a finance prediction tool that utilizes machine self-learning technology, to anticipate Google stock price by the end of 2030 to compare with ChatGPT’s projection.
According to the most recent long-term estimate, which Finbold obtained on March 20, the price of Google will rise beyond $200 in 2030 and touch $247 by the end of the year, which would indicate a 141% gain from today to the end of the year.
Google has been assigned a recommendation of ‘strong buy’ by the majority of analysts working on Wall Street for a more near-term time frame. Significantly, 36 analysts of the 48 have recommended a “strong buy,” while seven people have advocated a “buy.” The remaining five analysts had given a ‘hold’ rating.

The average price projection for Alphabet stock over the last three months has been $125.32; this objective represents a 22.31% upside from its current price. It’s interesting to note that the maximum price forecast for the next year is $160, representing a gain of 56.16% from the stock’s current price of $102.46.
While the outlook for Google stock may be positive, it’s important to keep in mind that some potential challenges and risks could impact its performance, including competition from ChatGPT itself, which could affect Google’s price.
Disclaimer: The content on this site should not be considered investment advice. Investing is speculative. When investing, your capital is at risk.
NEWS
This Apple Watch app brings ChatGPT to your wrist — here’s why you want it

ChatGPT feels like it is everywhere at the moment; the AI-powered tool is rapidly starting to feel like internet connected home devices where you are left wondering if your flower pot really needed Bluetooth. However, after hearing about a new Apple Watch app that brings ChatGPT to your favorite wrist computer, I’m actually convinced this one is worth checking out.
-
SEARCHENGINES6 days ago
Daily Search Forum Recap: April 29, 2024
-

 SEARCHENGINES7 days ago
SEARCHENGINES7 days agoOffline For Last Days Of Passover 5784
-

 MARKETING6 days ago
MARKETING6 days agoQuiet Quitting vs. Setting Healthy Boundaries: Where’s The Line?
-
SEARCHENGINES5 days ago
Daily Search Forum Recap: April 30, 2024
-

 MARKETING4 days ago
MARKETING4 days agoHow To Develop a Great Creative Brief and Get On-Target Content
-

 PPC6 days ago
PPC6 days agoHow to Promote Your Digital Marketing Agency: 4 Growth Strategies
-

 SEO4 days ago
SEO4 days agoWhy Big Companies Make Bad Content
-

 WORDPRESS7 days ago
WORDPRESS7 days agoBest WordPress Themes of All Time: Improve your Website SEO