SEO
Top 6 Free Survey Maker Tools For Marketers

The number of online surveys has risen dramatically in the past decade, according to the Pew Research Center.
From short social media polls to lengthy feedback forms, it’s never been easier to survey your target audience and find out what exactly they’re thinking.
When it comes to free survey makers, you have plenty of options to choose from.
That’s the good news.
The bad news is you have to wade through your options to figure out the best survey tool for you.
In this article, I’ve done that dirty work for you.
Below I outline the top six free survey makers, with a simple bulleted list of their pros and cons, so you can quickly select the best one for your needs.
But first up, the caveats.
What You’re Missing With Free Survey Makers
When something’s free, there’s usually a catch. The same goes for free survey makers.
Free survey tools, or the free plan offered by a paid survey tool, often come with the following limitations:
- Limited export options. You may not be able to export your survey data for review in Excel or Google Sheets. There may be a PDF-only export option or no export ability at all.
- Limited analytics. Free survey tools often skimp on the analytics. You may be left to your own pivot tables and Excel expertise if you want to create anything fancy from your survey data.
- Limited survey functionality. This runs the gamut, from a limit on how many respondents or questions you can have per survey, to only allowing so many question types (e.g., multiple-choice, long-form, etc.).
- Limited extra perks. By perks, I mean those other features that make software from good to great. With survey makers, that might mean easy-to-access support, the ability to embed surveys in email or webpages, multiple user accounts, or integration with other email marketing or CRM software.
- No branding. Free survey makers give you their tools for free. In return, you provide them with free brand awareness. Don’t expect to be able to swap out their logo for your own. You’ll probably be stuck with their branding, along with a prominent link to their site throughout the survey or on the thank you page (or both).
If any of the above is a dealbreaker for you, you should plan to drop a little dough on a paid survey tool. That’s why I’ve also included the starting price for all six of the tools featured below.
In case you end up having to upgrade later, it’s easier to do so from a tool you’re already familiar with.
Top 6 Free Survey Tools
Without further ado, I present the best free survey makers you’ll find today. These are listed in no particular order.
1. Google Forms
Do you live and die by your Google Drive?
Great news: Google also offers free survey software via Google Forms.
Alright, I know I just said these were presented in no particular order, but I’ll openly admit Google Forms is my personal favorite. Just look at all of the features they include in their free plan!
All you need is a free Google account to get started.
Here’s what’s included in the free plan:
- Unlimited surveys.
- Unlimited questions.
- Unlimited responses.
- Export to Google Sheets.
- Survey logic (ability to skip or trigger questions).
- Ability to embed images and YouTube videos.
- Ability to embed the survey on your website and share to social media.
- Survey analytics, updated in real-time.
- Integration with Google Docs, Sheets, Slides.
- Unlimited collaborators.
- Customizable survey templates.
- Free branding.
What’s missing from the free plan:
- Enhanced security and collaboration options.
- Integration with your existing Google Workplace account.
Price: Completely free. Google Workplace pricing starts at $6 per user per month.
Best for: Anyone and everyone, for business or casual use.
2. SurveyMonkey
 Screenshot by author, June 2022
Screenshot by author, June 2022SurveyMonkey is the online survey tool. Established in 1999, it’s still the most well-known online survey software.
Despite the limitations of its free plans, SurveyMonkey continues to be popular thanks to its intuitive interface and brand recognition. Notable clients include Allbirds, Tweezerman, and Adobe.
One nice perk is that you can test out any of the paid features with your free plan. (You just won’t be able to actually use it in your live survey until you pay up.)
Here’s what’s included in the free plan:
- Unlimited surveys.
- 10 questions.
- 15 question types.
- 100 responses per survey.
- Over 250 customizable survey templates.
- Ability to embed the survey on your website.
- Mobile app.
- One user.
What’s missing from the free plan:
- Unlimited questions, question types, and responses.
- Data exports – this is a biggie!
- Custom branding.
- Survey logic (ability to skip or trigger questions).
- Team collaboration.
- Advanced security (single sign-on, HIPAA compliance).
- A/B testing.
Price: Freemium. Paid plans start at $16 per month for individuals, $25 for teams.
Best for: Those who want a tried-and-true survey maker with all the features you could ask for.
3. Typeform
 Screenshot by author, June 2022
Screenshot by author, June 2022Many online survey tools are designed for the general public.
Readers of Search Engine Journal will be happy to hear that there’s a survey tool created just for us. Typeform was built specifically with marketers, UX researchers, and business owners like us in mind.
Here’s what’s included in the free plan:
- Unlimited surveys.
- 10 questions per survey.
- 10 responses per month.
- Basic question types.
- Basic reporting and analytics
- Ability to embed the survey on your website.
- Integrations with MailChimp, HubSpot, Trello, Google Sheets, Zapier, and more.
What’s missing from the free plan:
- Unlimited questions and responses.
- Custom thank you screen.
- Custom branding.
- Survey logic (ability to skip or trigger questions).
- Team collaboration.
- Ability to accept payment.
- Ability for survey respondents to upload files.
- Integration with Facebook pixel and Google Tag Manager.
Price: Freemium. Paid plans start at $29 per month.
Best for: Enterprise users, UX researchers, and marketers hoping to track customer behavior.
4. Zoho Survey
 Screenshot by author, June 2022
Screenshot by author, June 2022Zoho Survey is part of the same Zoho suite of apps that caters to sales, HR, IT, finance, and virtually any kind of business user you can think of.
Given their tenure creating SaaS software for business, their survey tool is just as robust as you might expect. Customers include big names like Netflix, Amazon, Facebook, and Change.org.
Here’s what’s included in the free plan:
- Unlimited surveys.
- 10 questions per survey.
- 100 responses per survey.
- Ability to embed surveys in email or website, or share to social media.
- Export to PDF.
- 250 survey templates.
- Password protection and HTTPS encryption.
- One user.
What’s missing from the free plan:
- Unlimited questions and responses.
- Ability to export to XLS or CSV.
- Survey logic (ability to skip or trigger questions).
- Custom branding.
- Team collaboration.
- Real-time responses.
- Multilingual surveys.
- Integration with Google Sheets, Tableau, Shopify, Zendesk, Eventbrite, and others.
Price: Freemium. Paid plans start at $25 per month.
Best for: Zoho users, or anyone who needs an extra level of security for their surveys.
5. Alchemer
 Screenshot by author, June 2022
Screenshot by author, June 2022Alchemer is an advanced survey maker developed for the enterprise client.
Paid features include custom coding so you can customize every single element of your survey, from the survey URL to the form logic.
They stand out among free survey makers for being one of the few (besides Google Forms) to offer unlimited questions and Excel exports in their free plan. Clients include Disney, Salesforce, Verizon, and The Home Depot.
Here’s what’s included in the free plan:
- Three surveys at a time.
- Unlimited questions.
- 100 responses.
- 10 question types.
- Export to Excel.
- Customizable templates.
What’s missing from the free plan:
- Unlimited surveys.
- Unlimited responses.
- Unlimited question types.
- Survey logic (ability to skip or trigger questions).
- Custom branding.
- Ability to embed surveys in websites.
- Export to PDF, PowerPoint, or Word.
- Ability for survey respondents to upload files.
- Survey analytics and reporting.
- Ability to accept payment.
Price: Freemium. Paid plans start at $49 per month.
Best for: Enterprise users needing to create long surveys with advanced logic and question types.
6. Jotform
 Screenshot by author, June 2022
Screenshot by author, June 2022With over 10,000 templates, Jotform takes the cake as the survey maker with the most form templates on our list.
Jotform also stands out for letting you accept payments with the free plan (although you’re limited to 10).
This popular survey maker includes clients as wide-ranging as AMC and Nickelodeon to Redfin and the American Medical Association.
Here’s what’s included in the free plan:
- Five surveys.
- 100 questions per survey.
- 100 responses per survey.
- Ability to embed surveys in email or website.
- Export to PDF or Excel.
- 10,000 survey templates.
What’s missing from the free plan:
- Unlimited surveys.
- Unlimited questions and responses.
- Survey logic (ability to skip or trigger questions).
- Custom branding.
- HIPAA compliance.
Price: Freemium. Paid plans start at $29 per month.
Best for: Users who want a template for every kind of survey possible.
Which Survey Tool Will You Use?
There truly is a survey maker for everybody.
The above options are all solid choices. Which one works for you may depend on your organization’s needs and your personal preferences.
Take advantage of the free trials and see which one you like best.
More Resources:
Featured Image: Prostock-studio/Shutterstock
SEO
14 Ways to Use AI for Better, Faster SEO

AI can make your SEO efforts faster, better, and more fun—if you know how to use it.
Here are 14 practical ways to get faster, more efficient SEO results with help from your robot overlords friends.
To use AI in the best way (and avoid the mistakes many people make), it helps to understand what we mean when we talk about “AI”. Here’s everything you need to know about AI, in under 60 seconds:
- When people talk about “AI” today, they generally mean generative AI: software models that can create text or images. ChatGPT is the most popular tool.
- Generative AI works like a super-powerful autocomplete. It has “read” billions of documents and is very good at creating similar documents in response to your prompts.
- Generative AI is very good at summarizing information, short-form writing, and sounding confident. It’s bad at math, consistency, and anything that involves understanding the “bigger picture” (like writing an SEO strategy for your particular company).
- AI generally doesn’t tell you when it’s misunderstood your question, can’t do what you’ve asked, or doesn’t have the right data available—so treat all of its answers with healthy skepticism.
With those ideas lodged in your brain, let’s look at how you can use AI tools for faster, better SEO.
AI is great for brainstorming keyword ideas and helping you to understand precisely what searchers need when they search for a particular keyword.
Suggest seed keywords
“Seed” keywords are words and phrases related to your business that you can use as the starting point for keyword research.
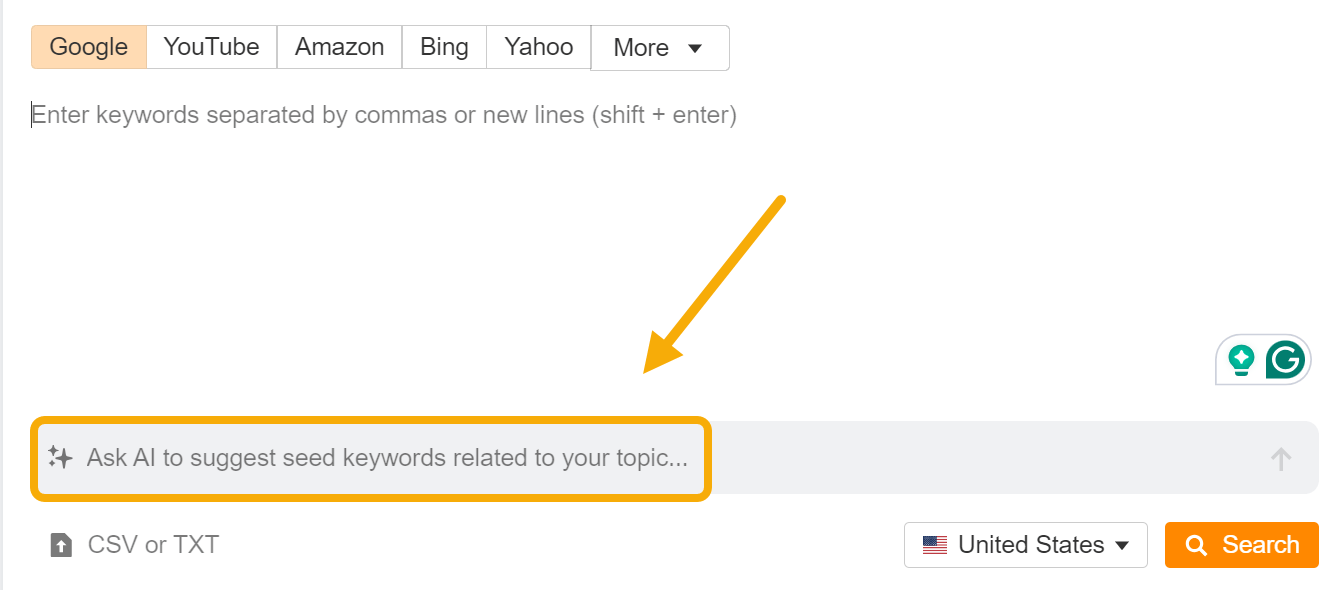
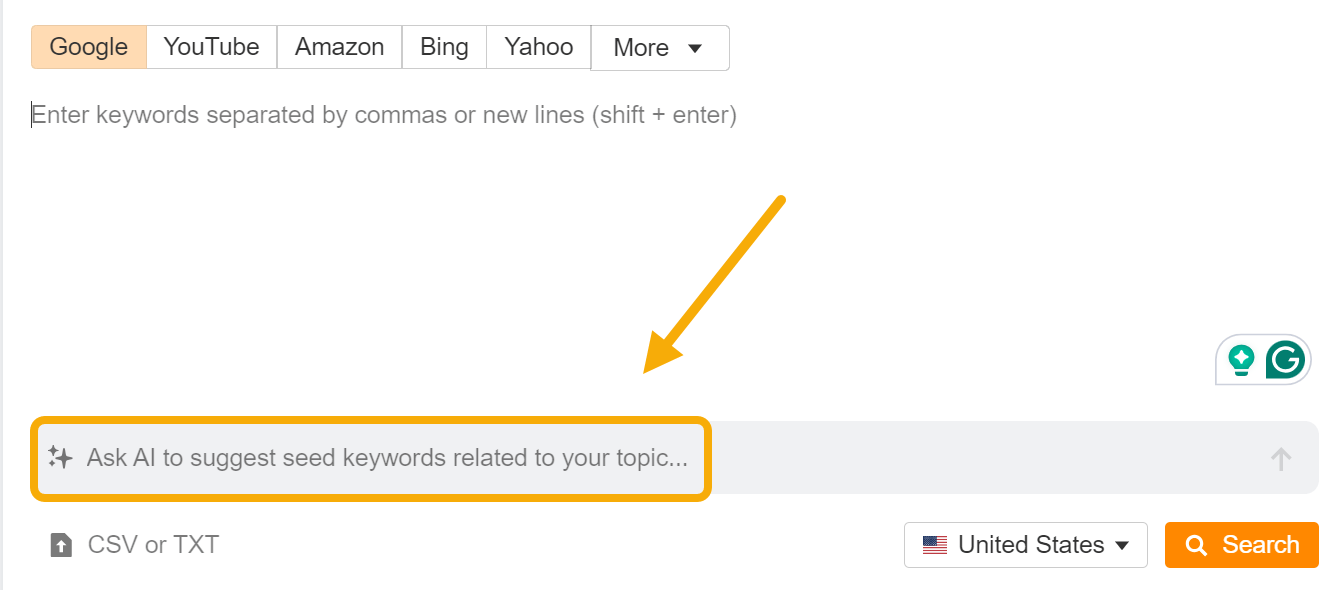
Pick a starting topic and ask AI to suggest related keywords: sub-topics, questions, similar concepts, you name it.
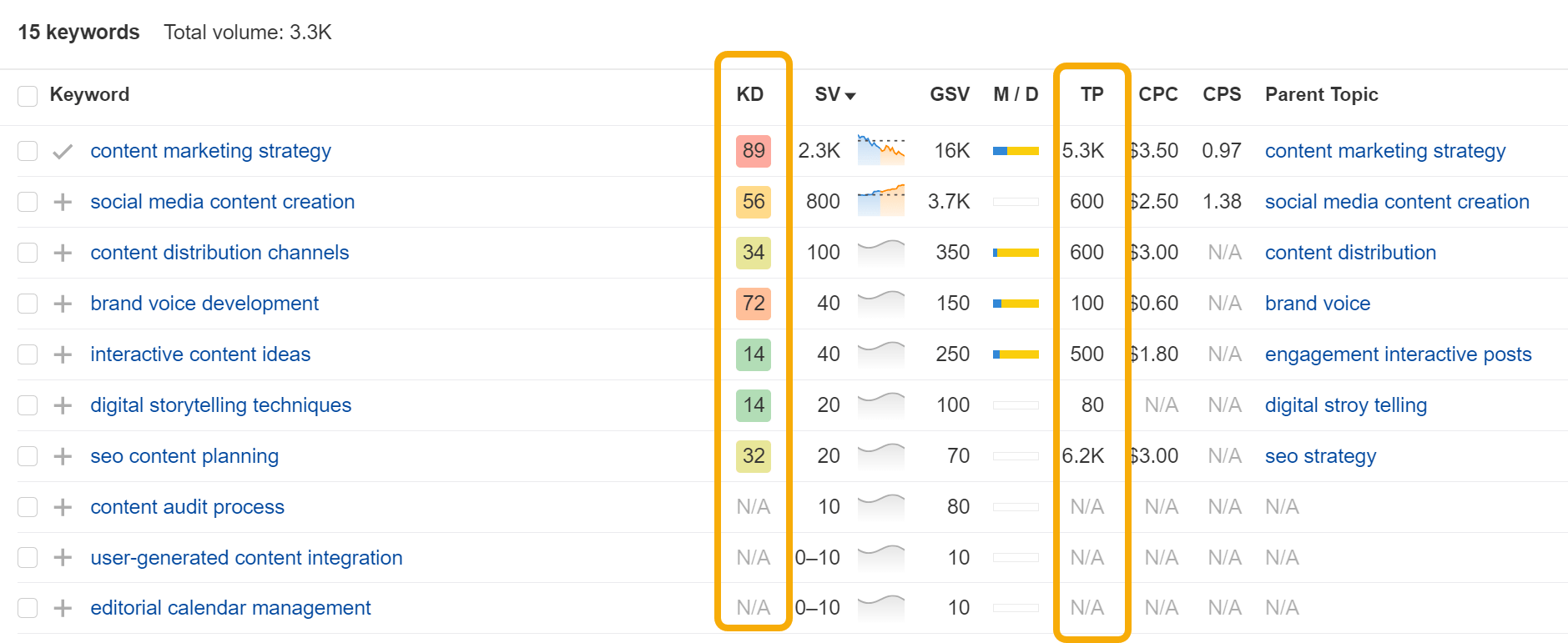
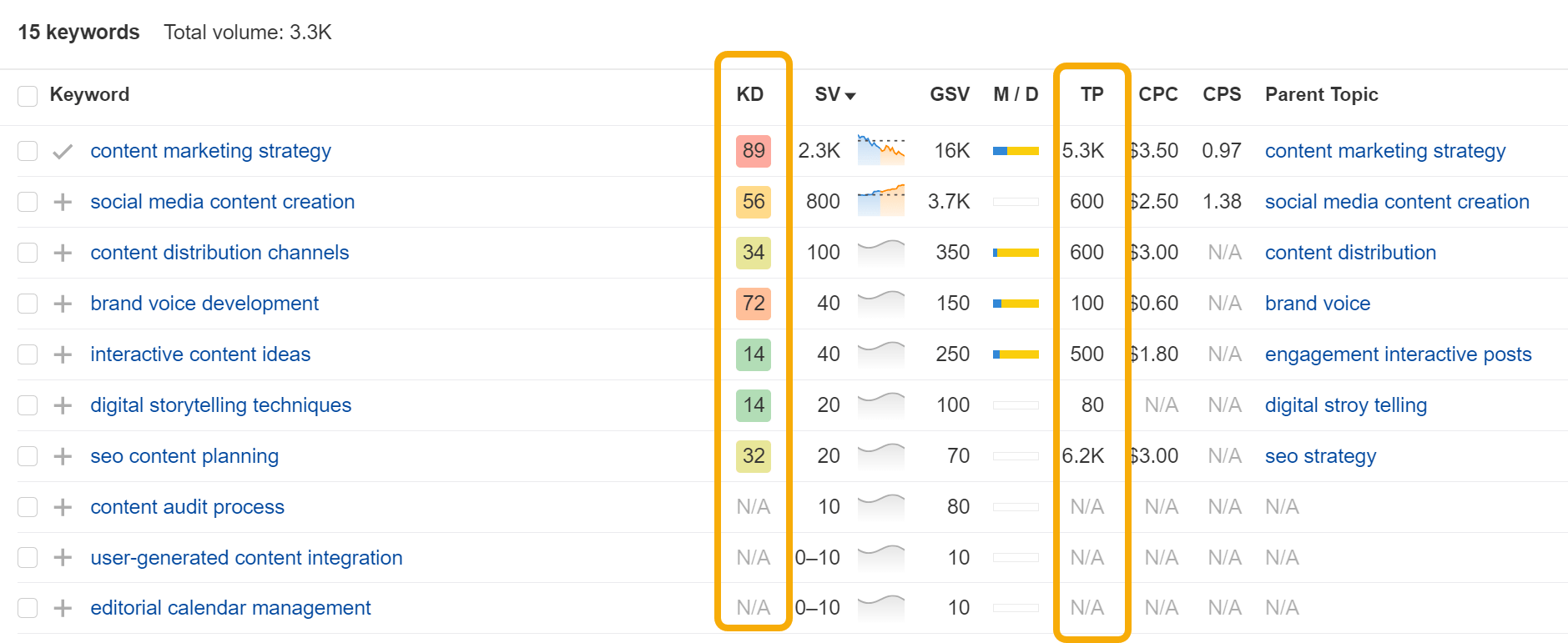
Take your list of ideas, plug them into a keyword research tool like Ahrefs’ Keywords Explorer, and you can quickly see the estimated traffic potential and Keyword Difficulty for each of these terms:


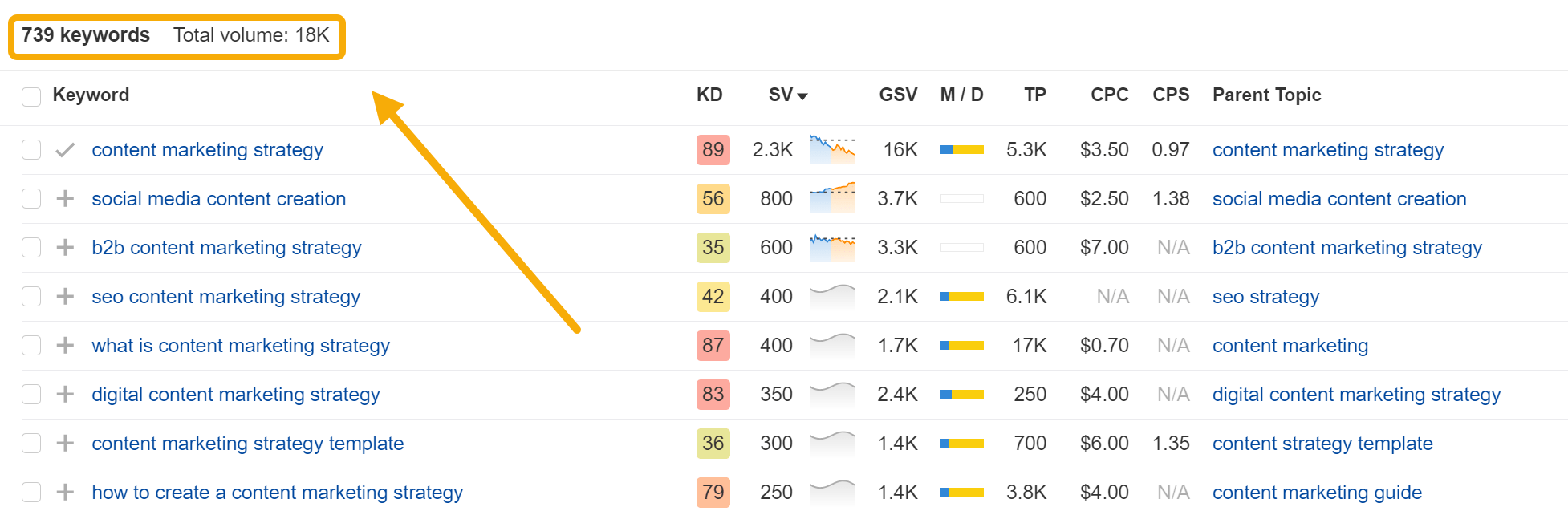
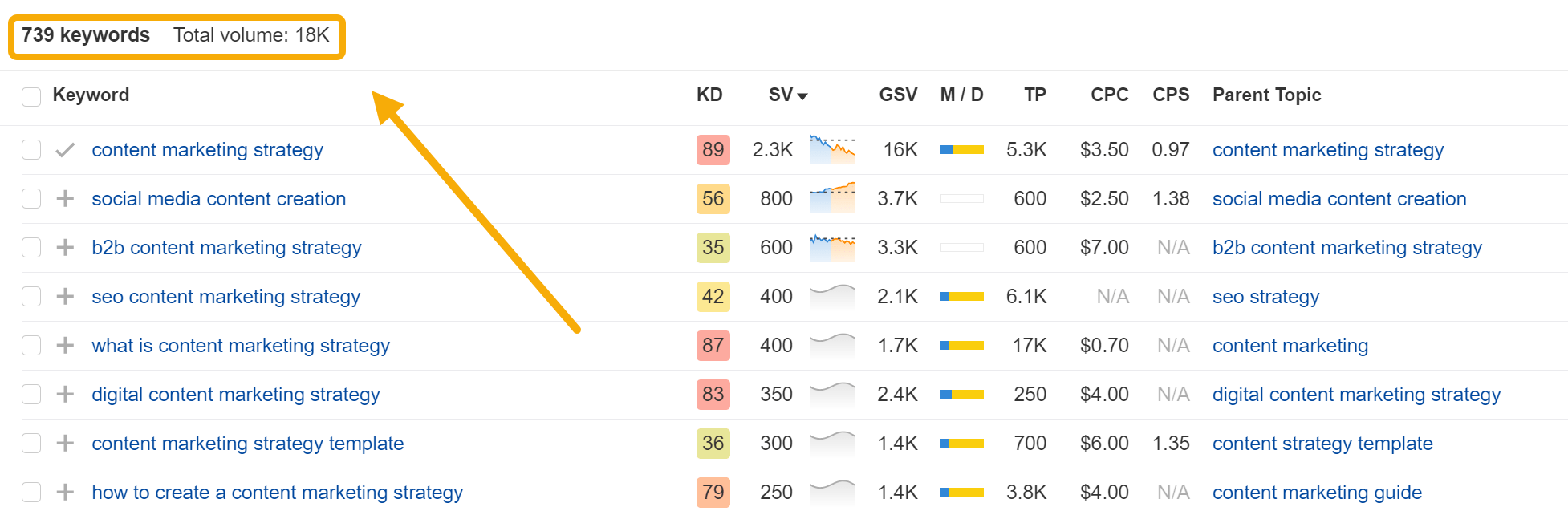
Not all of these seed keywords will have meaningful volume, but that’s okay. Switch to the Matching terms or Related terms tabs, and you’ll see hundreds more related keywords that do:


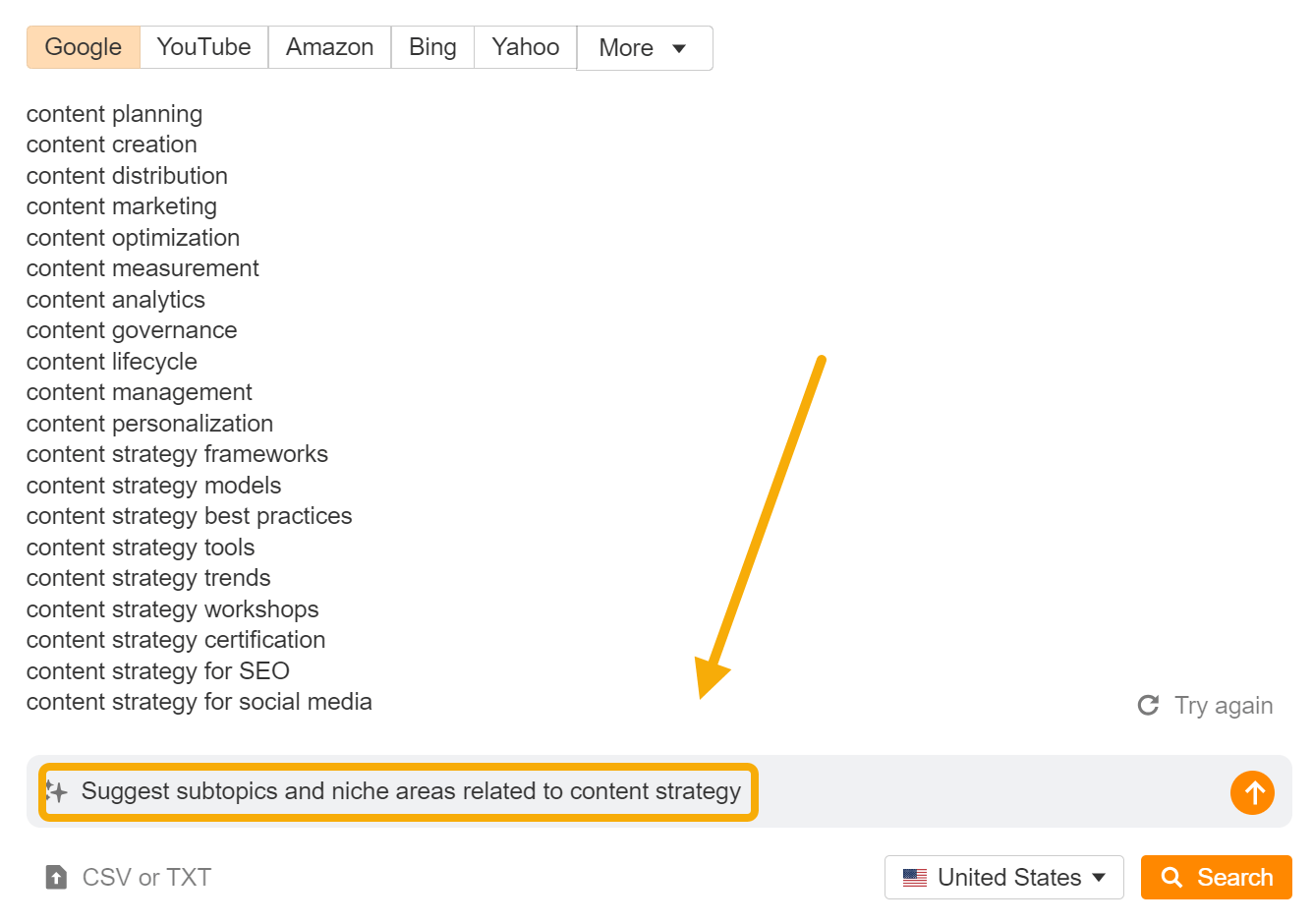
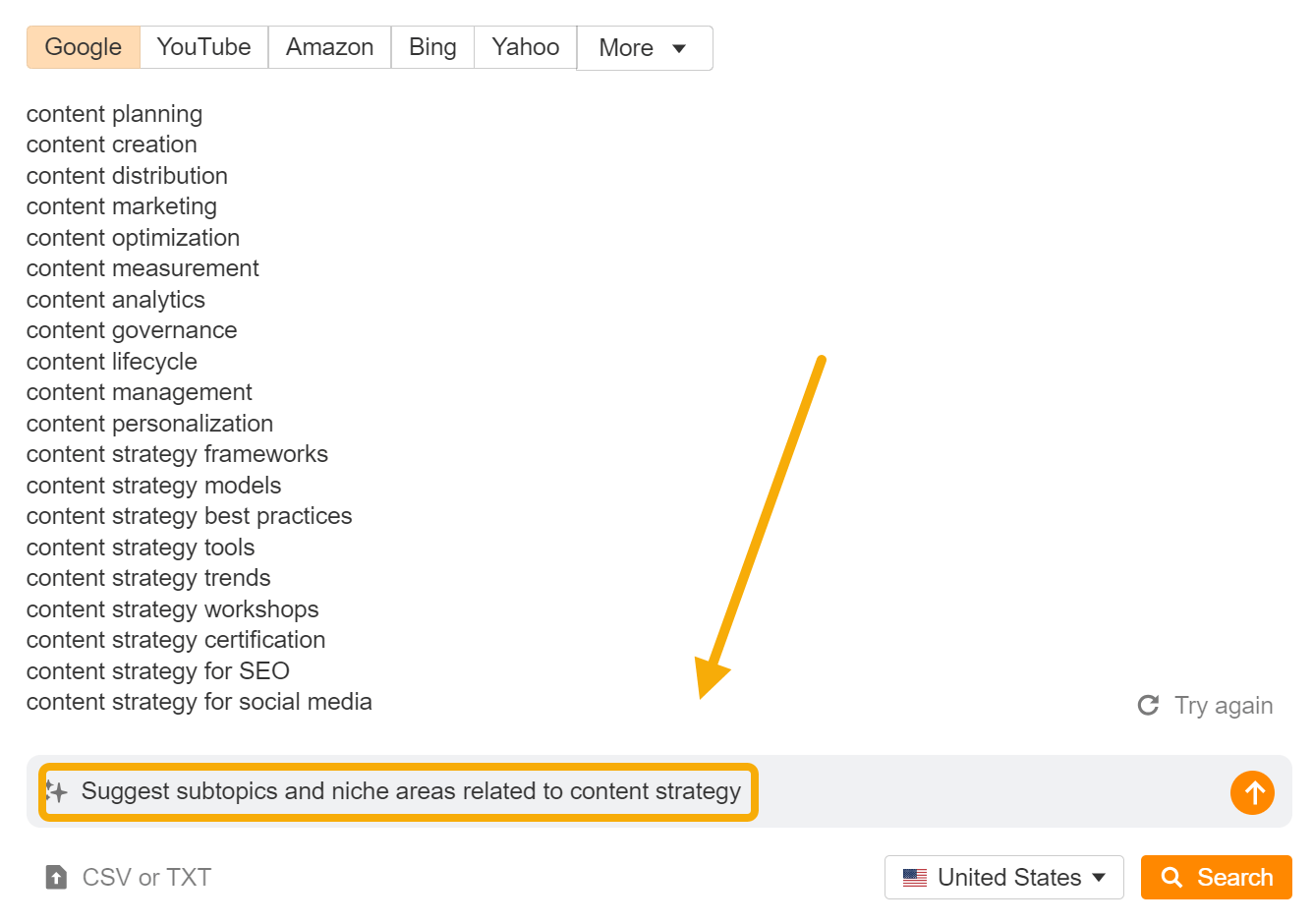
You can even skip the ChatGPT part entirely and use the built-in AI suggestion feature in Keywords Explorer:


Here, our AI copilot has brainstormed “subtopics and niche areas” related to our core topic, content strategy:


Sidenote.
Don’t trust any volume or difficulty numbers AI gives you. Tools like ChatGPT don’t have access to actual keyword data—but they can hallucinate and make numbers up. If you want real data, you’ll need a keyword research tool like Ahrefs.
Analyze SERP intent
AI can help you understand the different types of search intent present in a particular SERP (search engine results page).
This can be useful for working out which type of content you need to create to match the dominant intent (do searchers want an informational guide, or a free tool?).
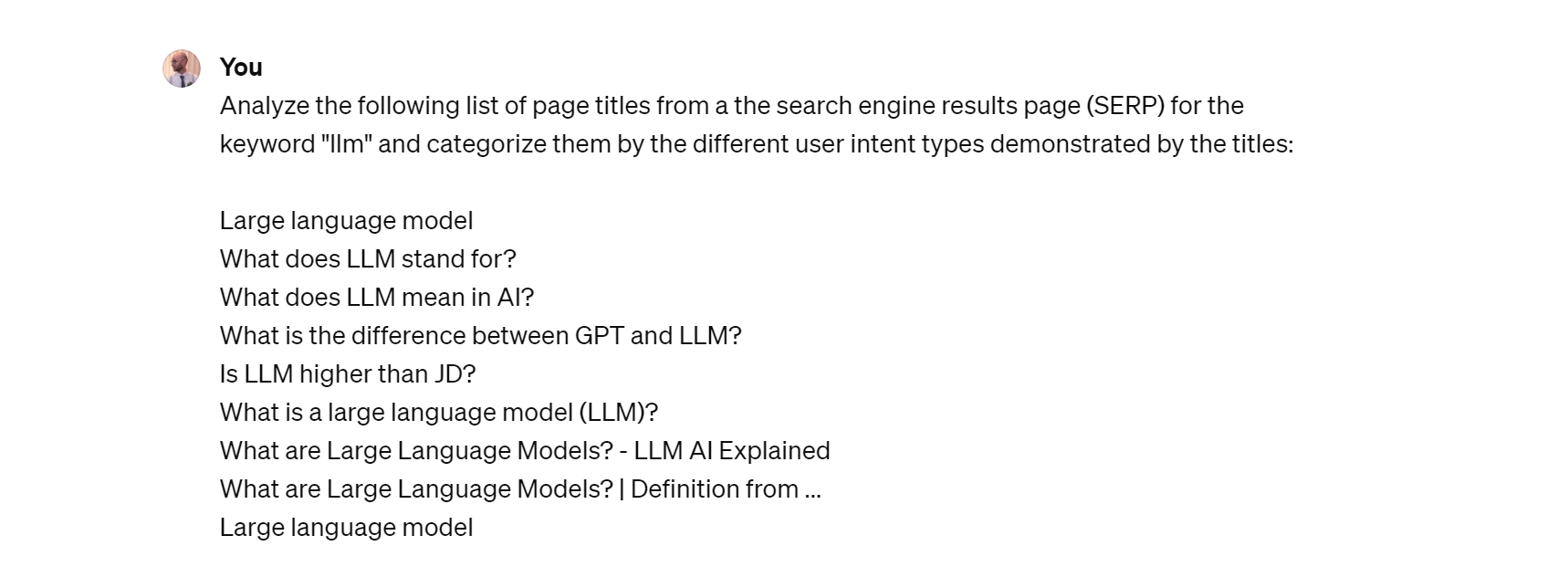
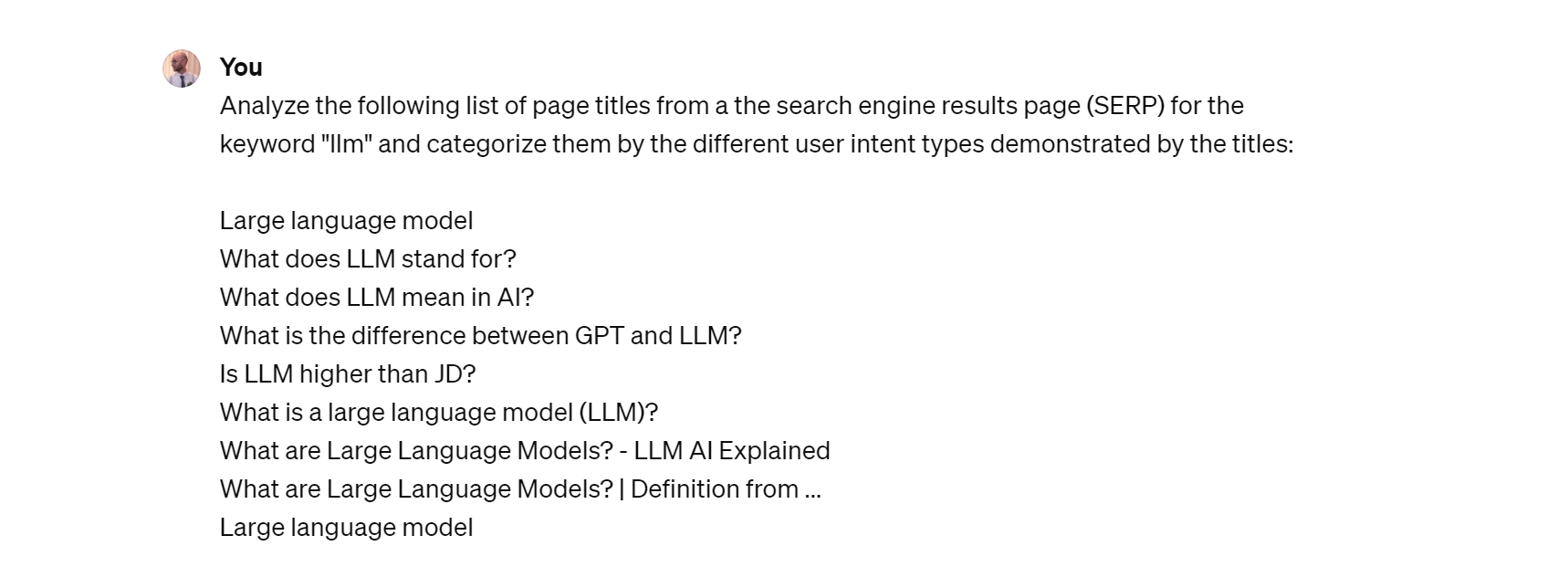
In the example below, I copy/pasted page titles from the SERP for the keyword “LLM” and asked ChatGPT to categorize them by the different intent types present:


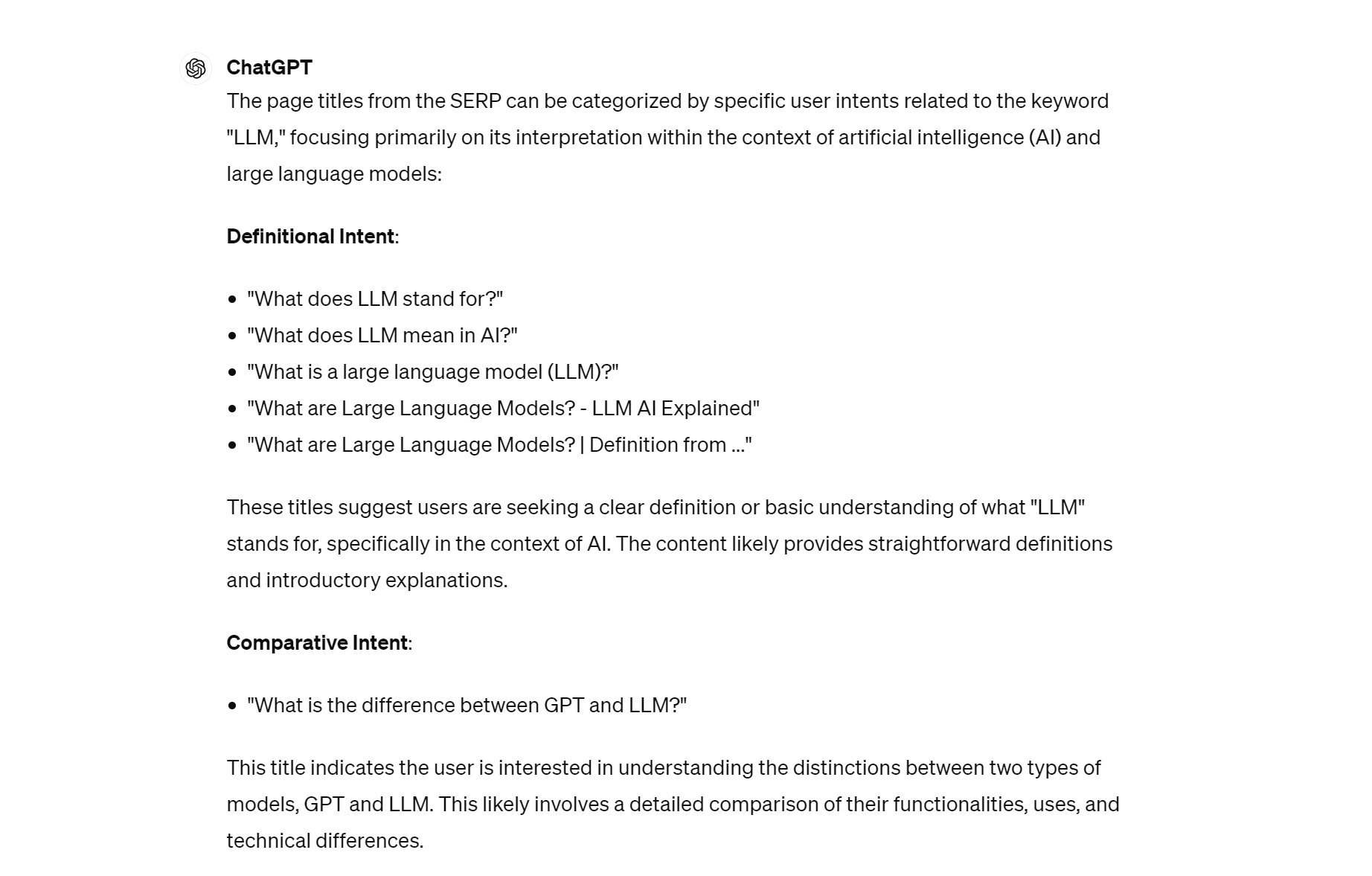
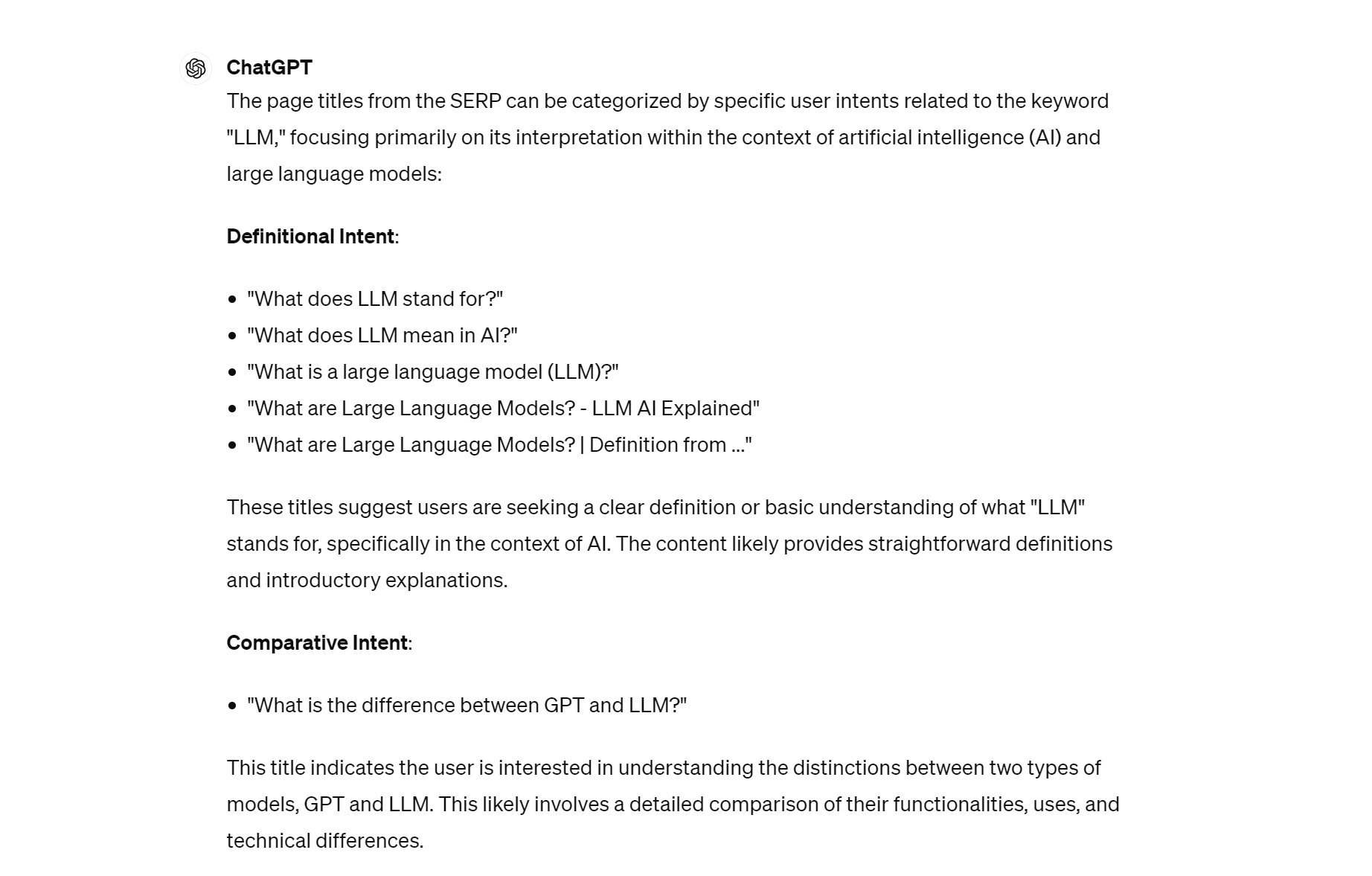
After a little cajoling and refining, ChatGPT grouped the titles into a few different categories, like definitional (explaining what an LLM is) and comparative (comparing different types of AI models):


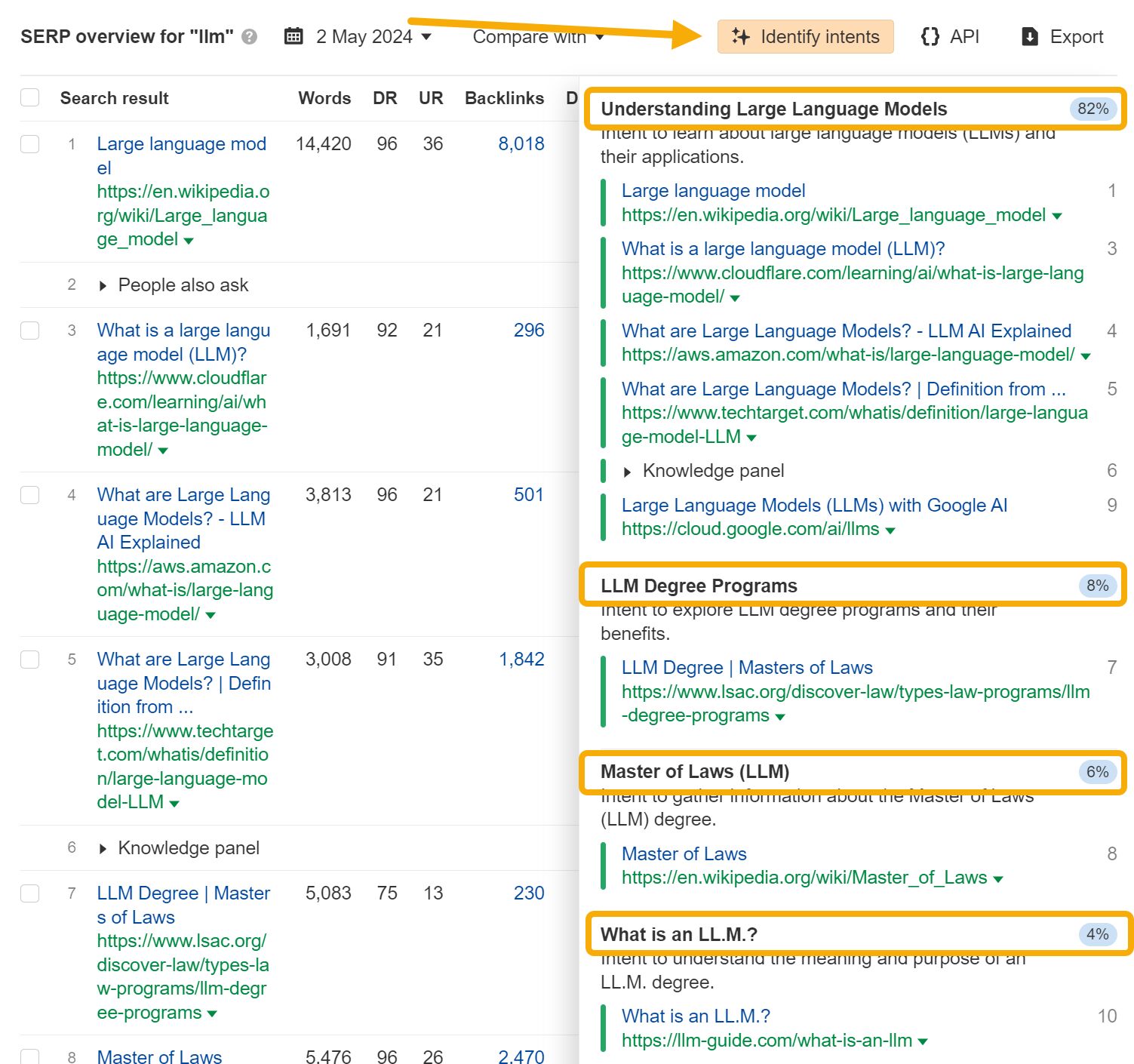
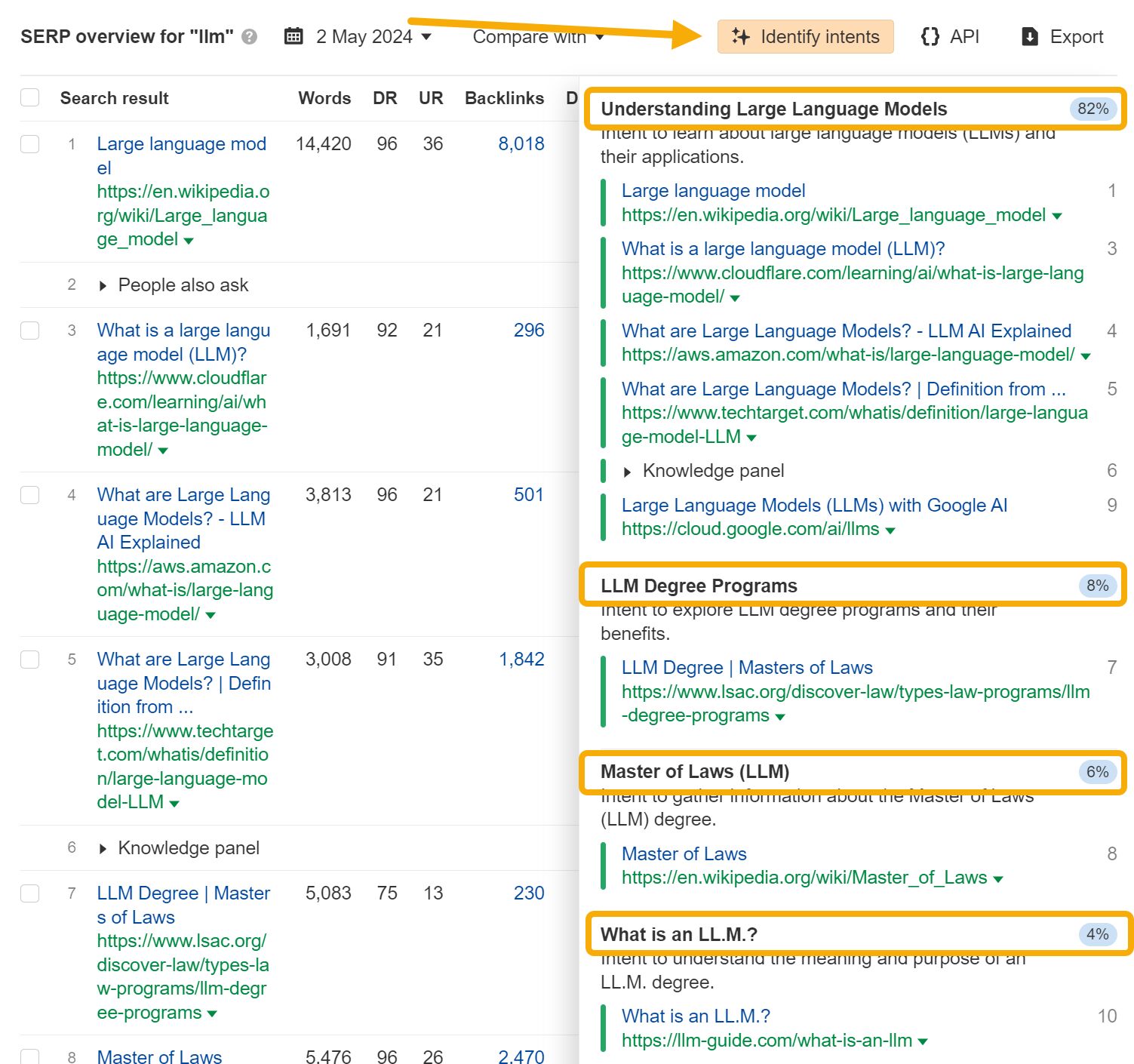
You can take this process to the next level with the Identify intents feature in Ahrefs. For your given keyword, scroll to the SERP overview report, and hit the “Identify intents” button:


This has the benefit of also showing you the percentage of total estimated traffic each intent receives.
In this example, with 82% of traffic, it makes sense to target the keyword “llm” with a definitional article about LLMs, and ignore the lower traffic intent associated with LLM degree programs.
AI can be used to pump out complete articles, but you’ll get better results—and have less risk of a Google penalty—if you use it like a creative sparring partner for your content creation process.
Brainstorm titles and headers
Titles and headers have a crucial indirect role in SEO by encouraging readers to actually click and read through your content. AI can dramatically speed up the process of brainstorming titles and headers.
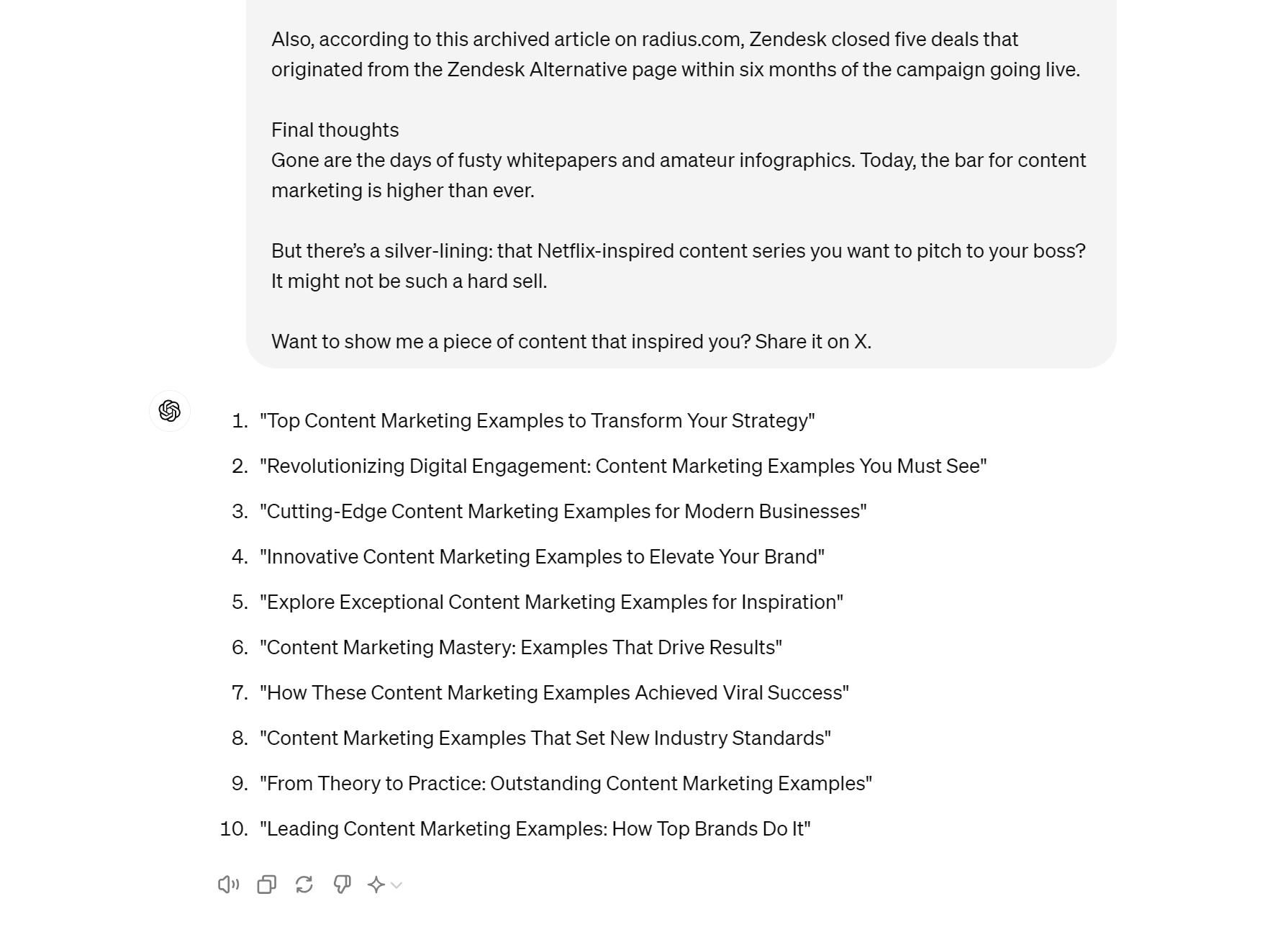
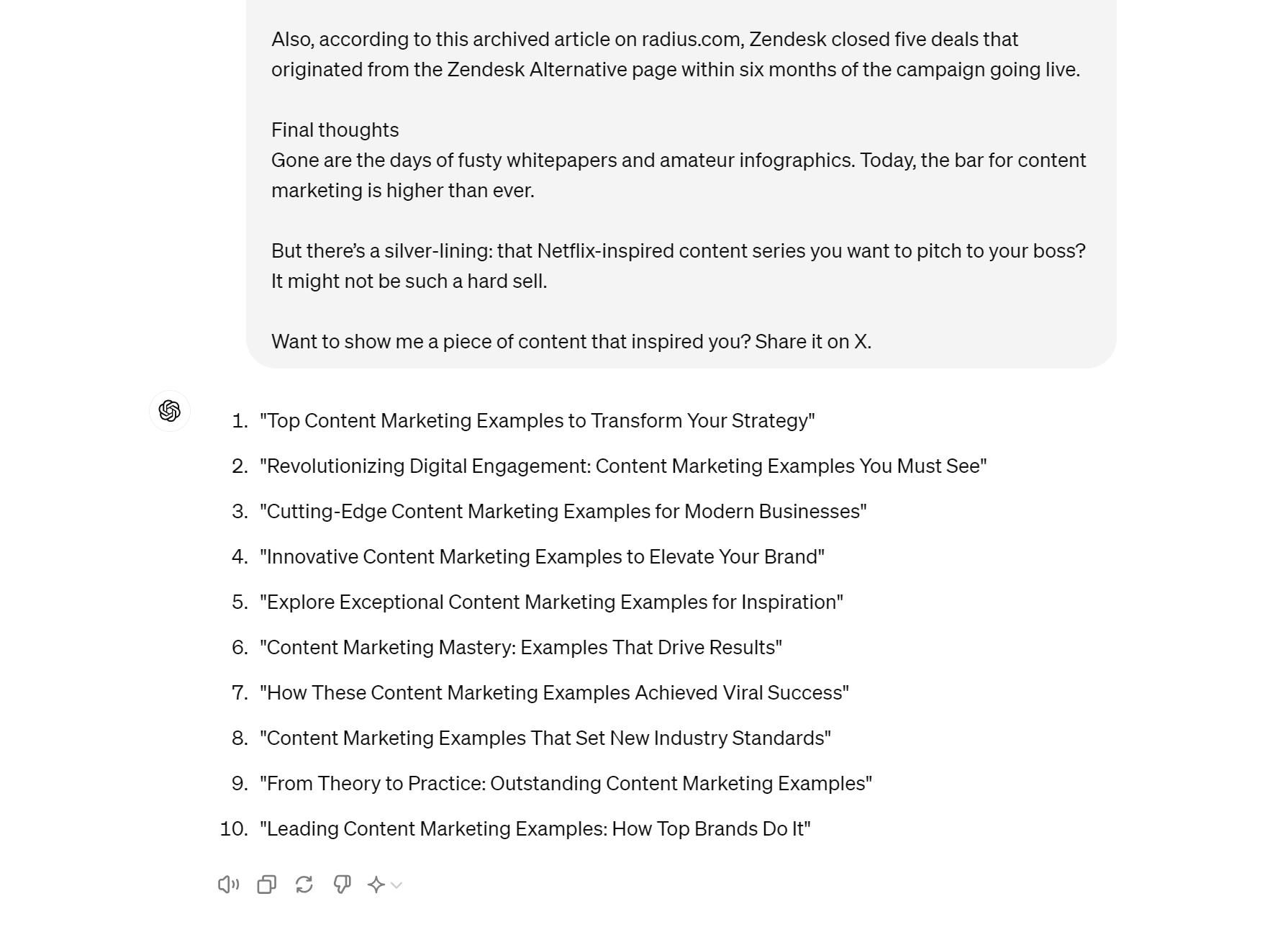
Here, I’ve pasted the content of my latest blog post into ChatGPT and asked it to suggest title ideas:


I generally don’t use these ideas verbatim, but ChatGPT regularly generates words or phrases that make their way into my finished titles.
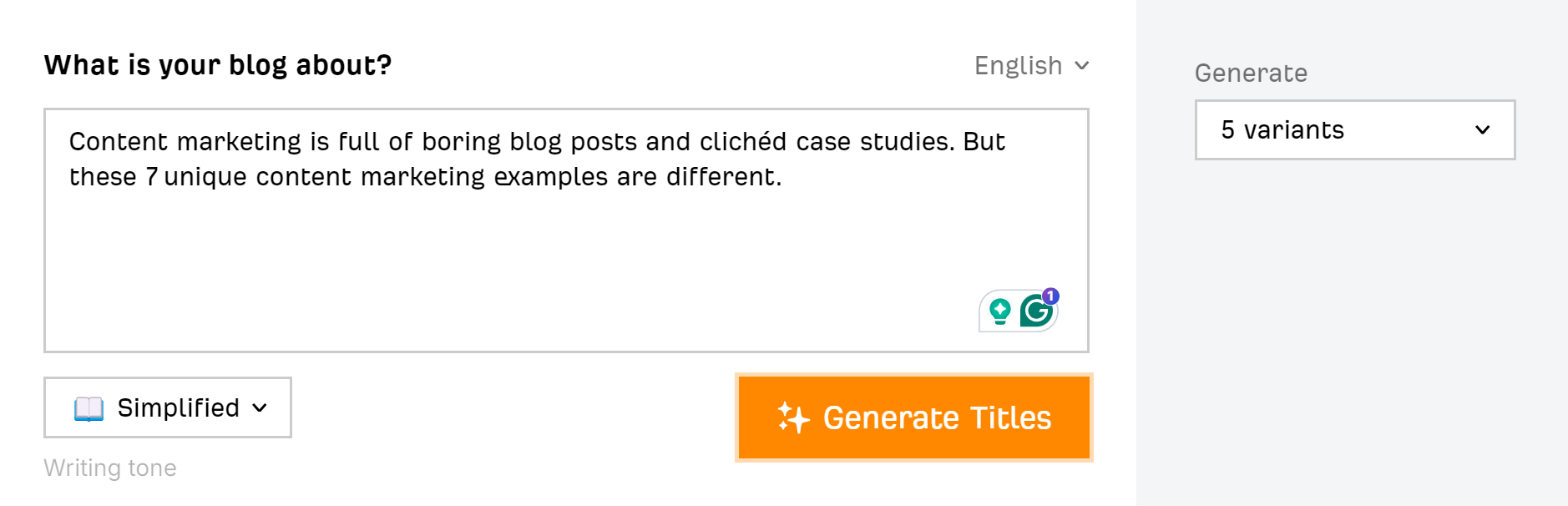
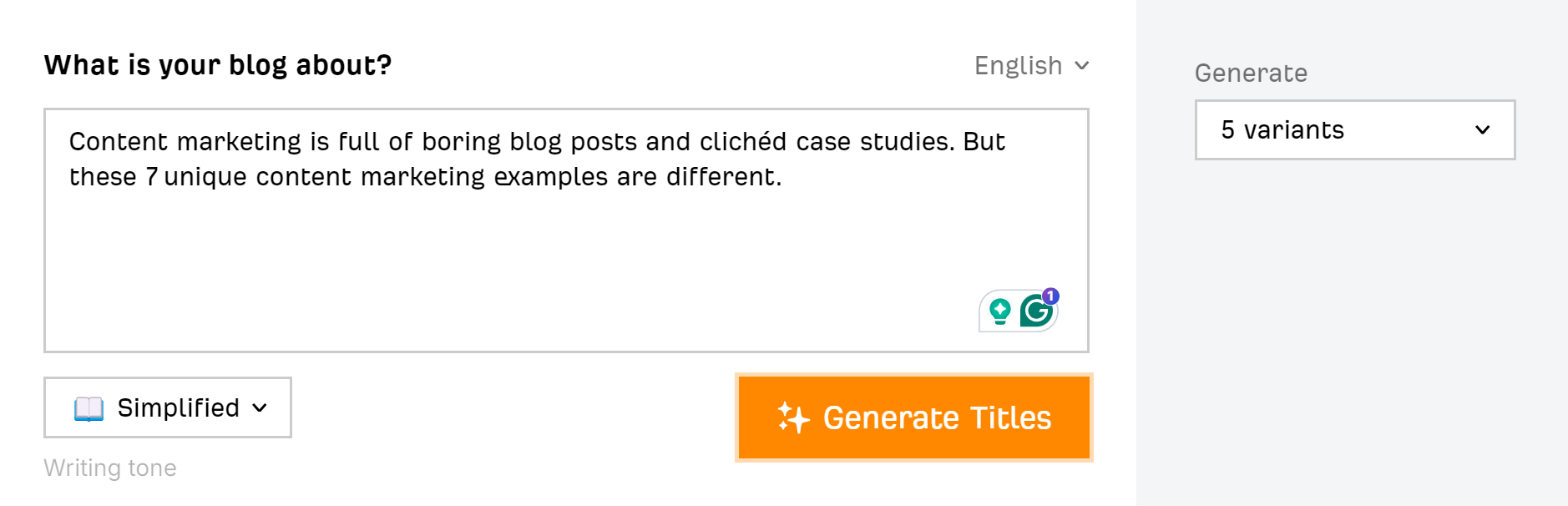
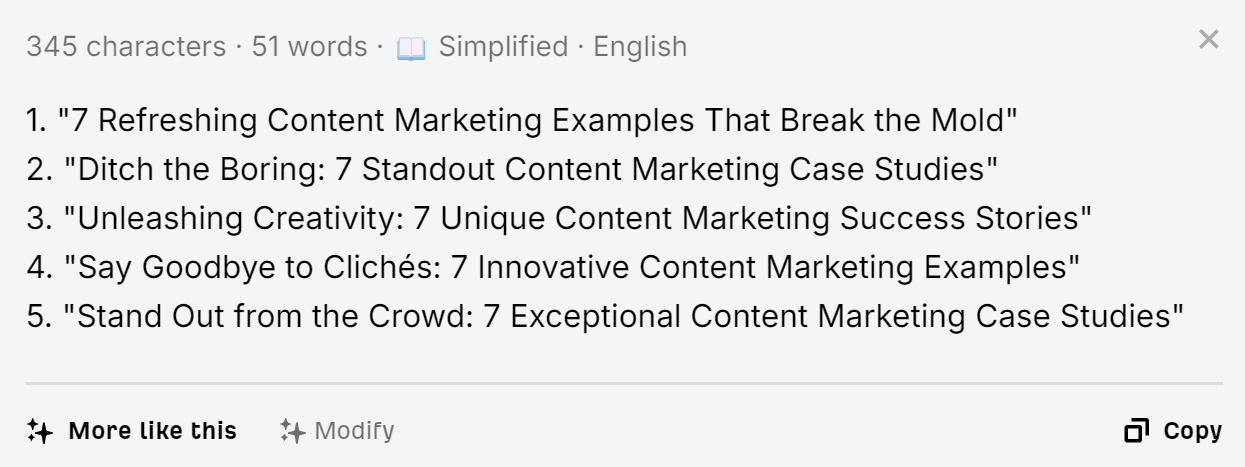
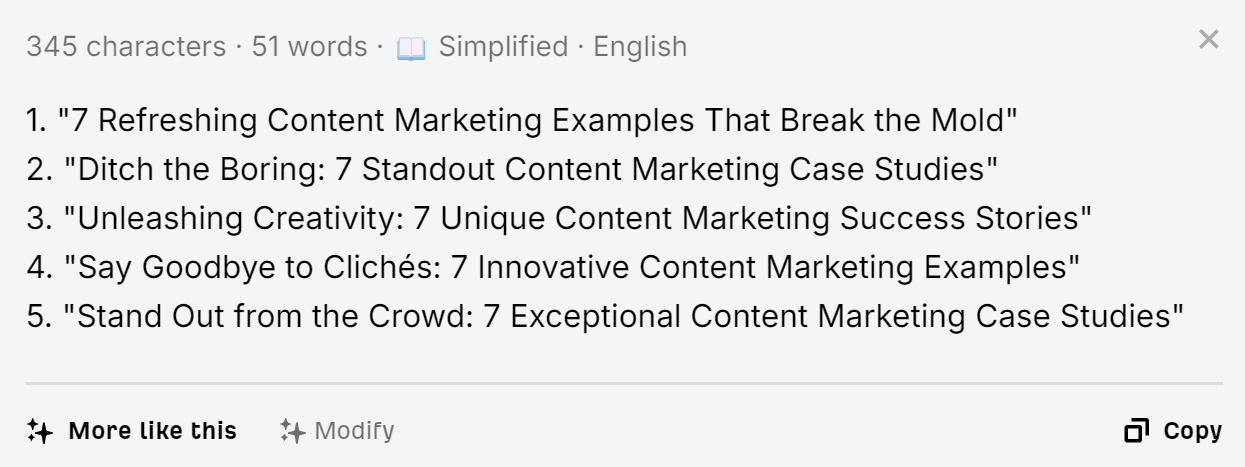
You can also use our free blog post title generator in the same way. Just describe your topic, choose the writing tone, and hit “generate”:


You can modify and create new ideas at the click of a button:


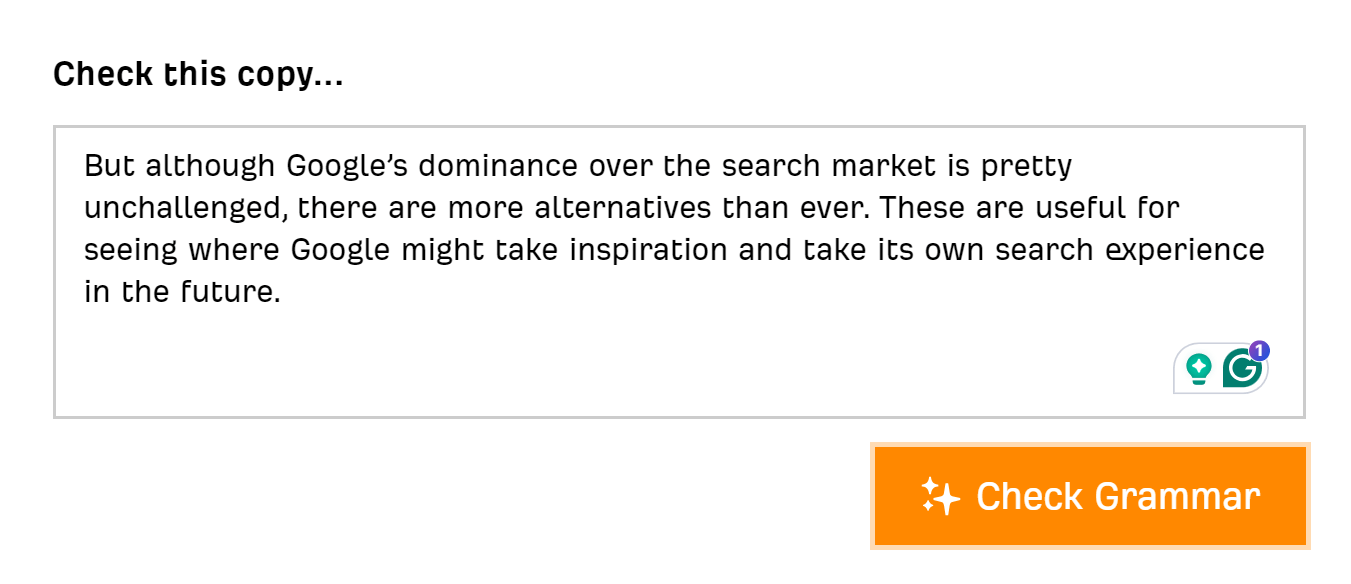
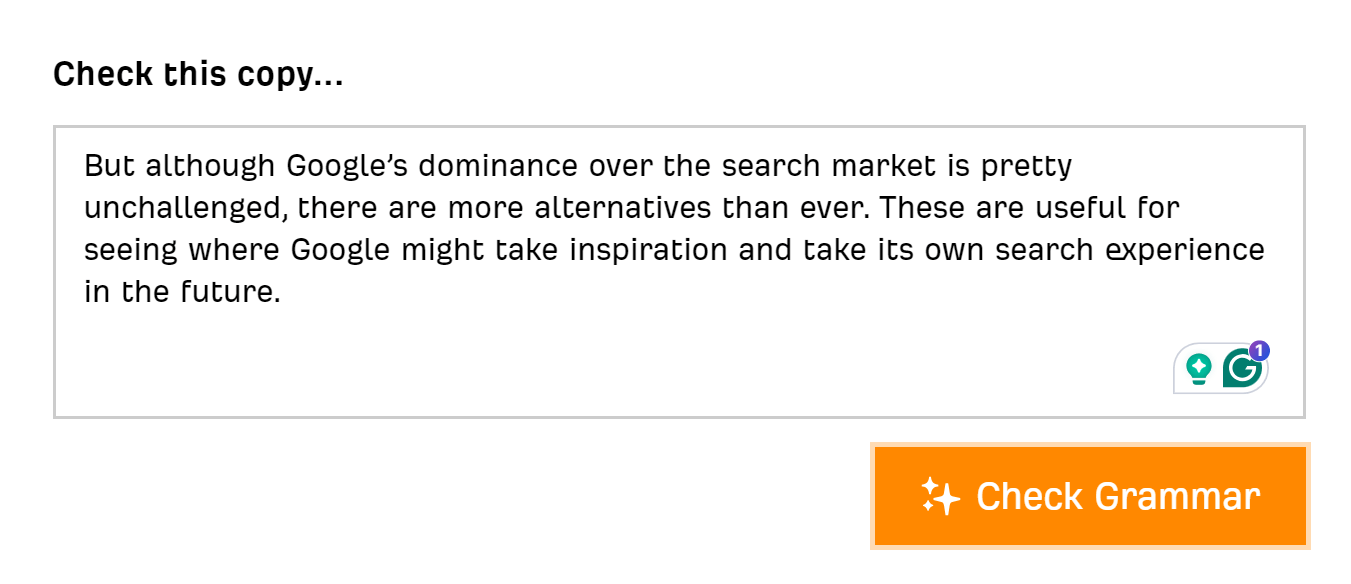
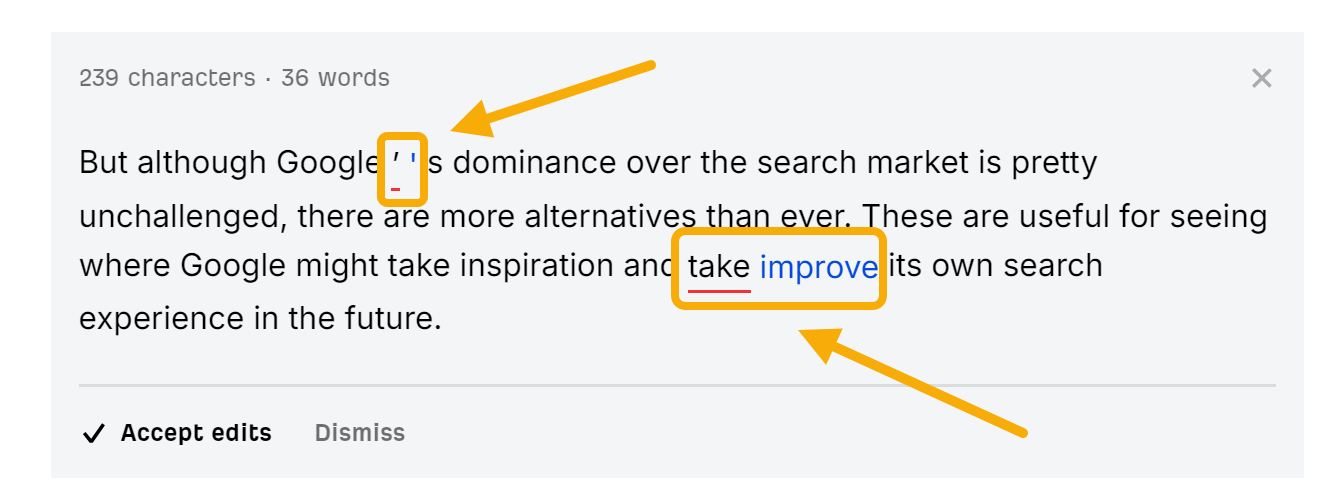
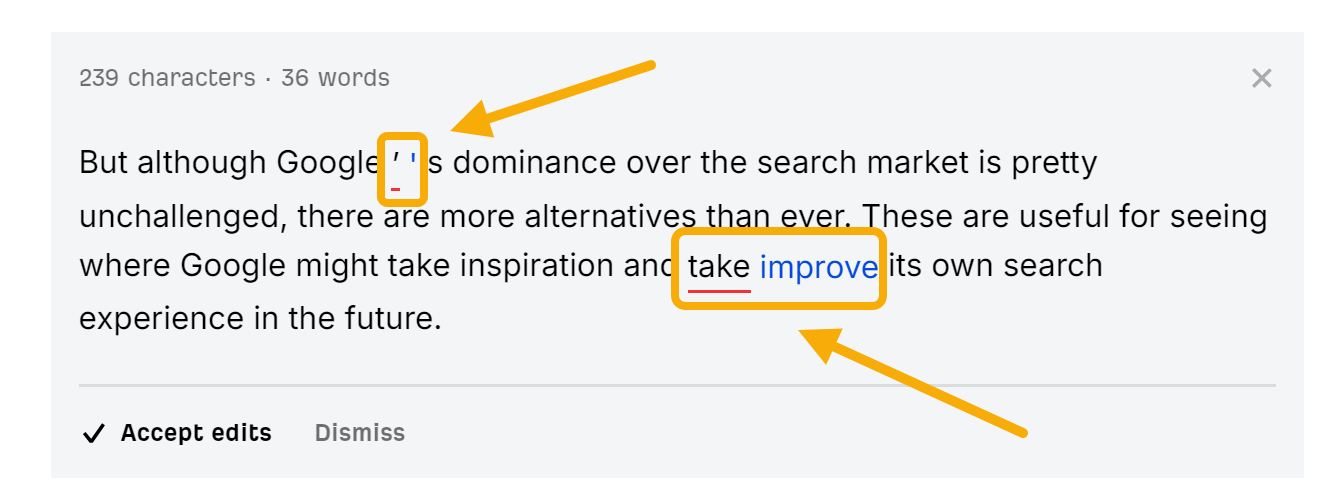
Check grammar
AI is great for checking writing for grammar mistakes. Here, I’ve pasted an article paragraph into our free AI grammar checker…


…and a moment later, AI has flagged two possible issues for me to resolve:


Edit transcripts
Maybe you’ve interviewed an expert and want to add their quotes and experience into your search content. Or maybe your team has created a YouTube video that you’d like to repurpose into a keyword-targeted article.
In either case, you can use AI to tidy up and correctly format transcripts, making it much easier to pull out quotes and ideas.
In this example, I’ve asked ChatGPT to correct a free (and error-prone) transcript from a YouTube video:


And here’s the edited version, complete with correctly capitalized brand names, removed typos, and grammatically correct punctuation:


SEO is a never-ending process, and AI can be a useful tool for speeding up some of the ongoing optimization tasks you’ll need to make to keep your pages ranking.
Add missing topics
One way to improve search content’s performance is to ensure that it includes important information that the searcher needs. Common sense can be a useful guide, asking yourself “which topics am I missing?”—but AI can help automate the process too.
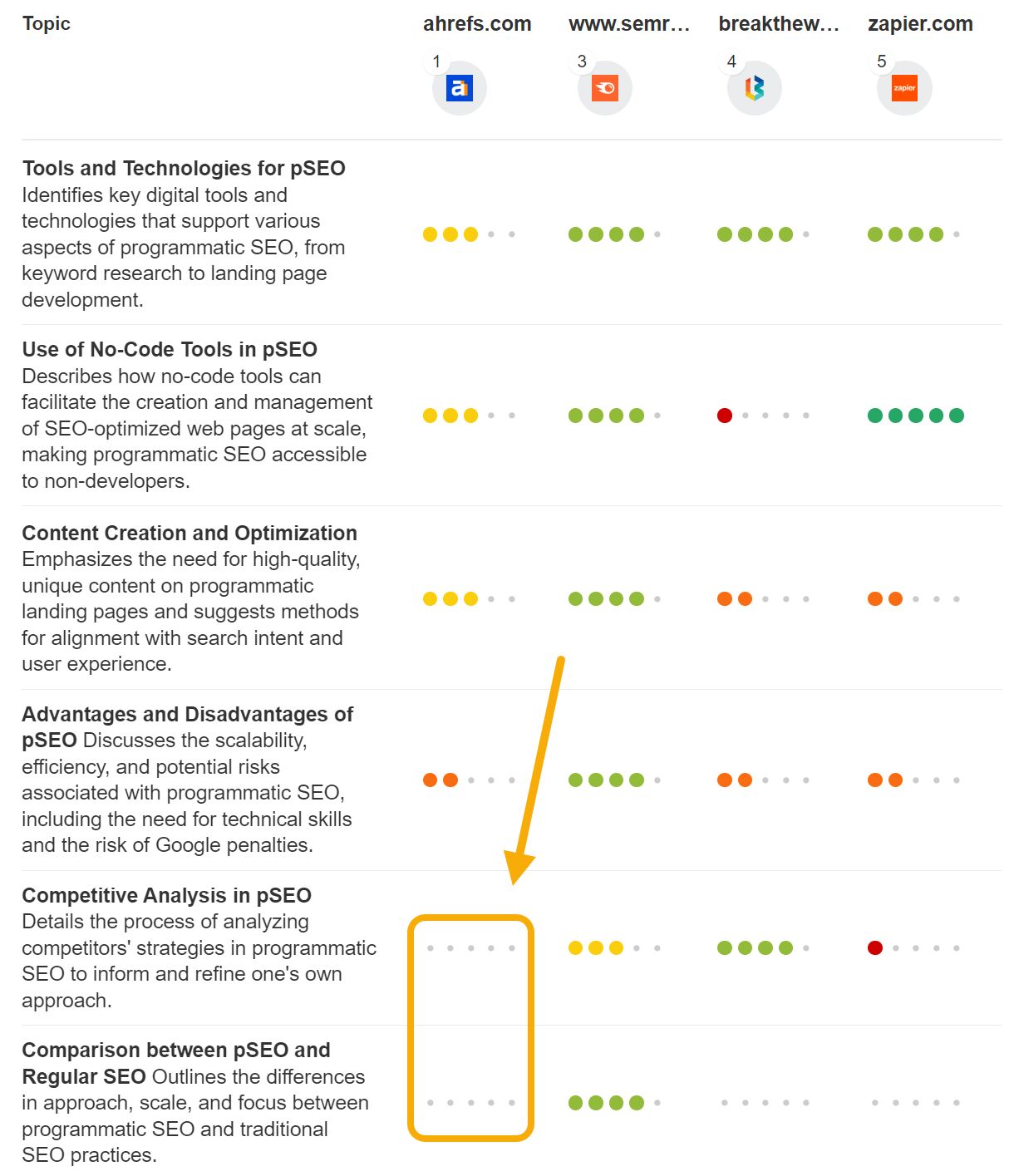
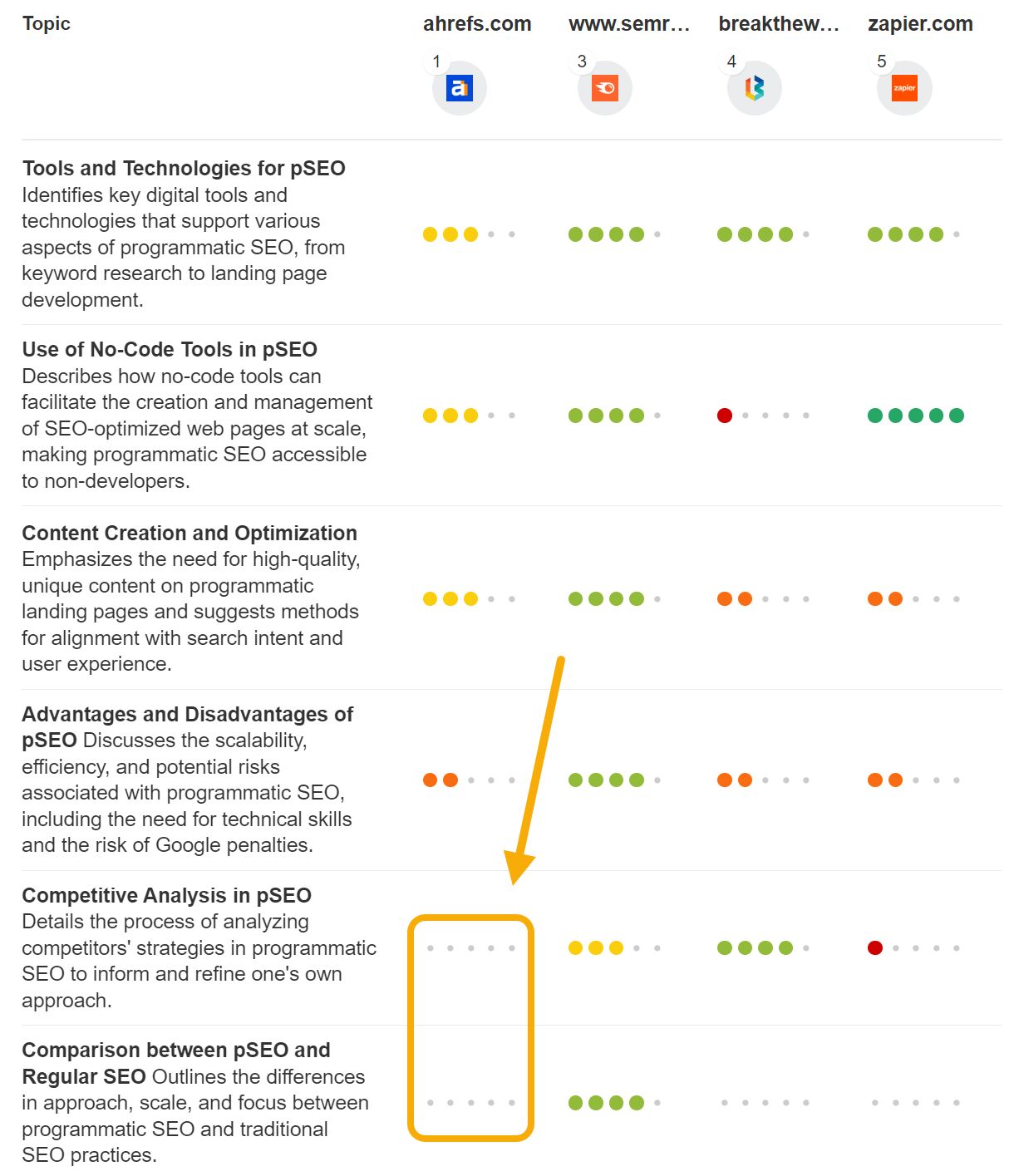
Ahrefs’ new experimental Content Grader tool uses AI to automatically analyze the top-ranking articles for a particular keyword, identify the topics present, and score them according to how well they cover the topic.
Here’s an example for the keyword programmatic seo, comparing the content of my article to the content of other top-ranking pieces. We can immediately see a couple of missing topic areas:


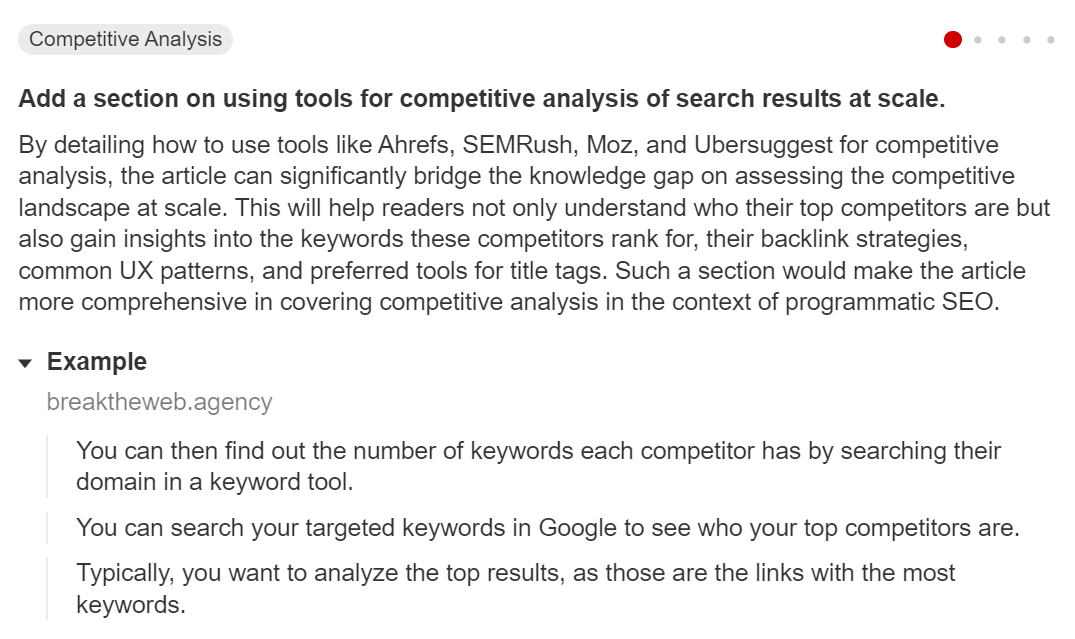
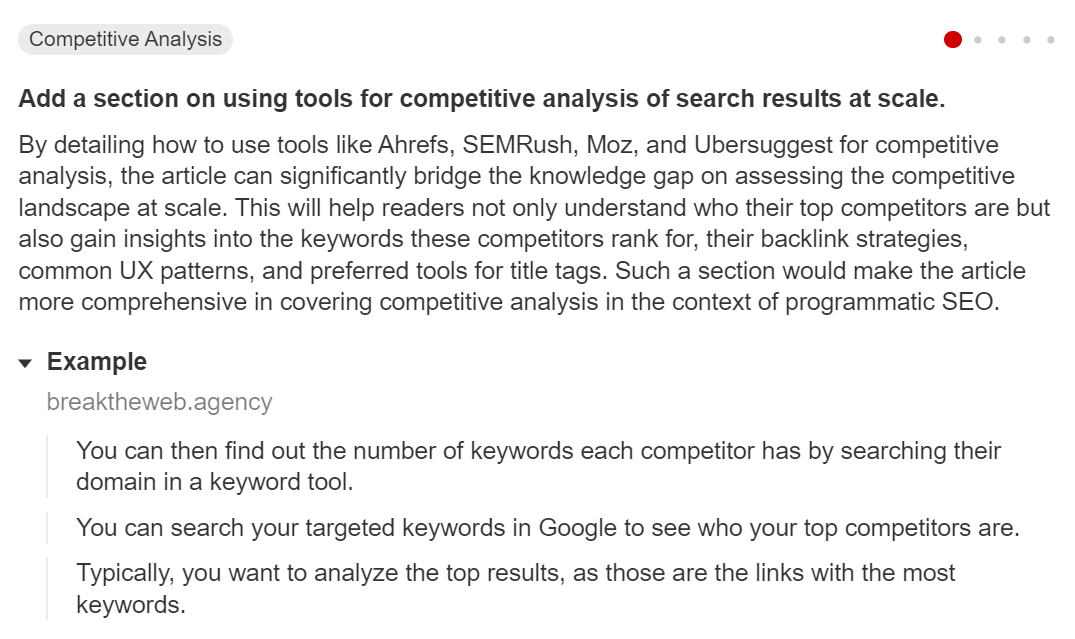
Content Grader can even explain how you should address the topic gap, and share an example from another top-ranking article:


Write meta descriptions
Good meta descriptions encourage searchers to click on your pages, but Google has a tendency to change and rewrite even the most carefully-crafted meta descriptions.
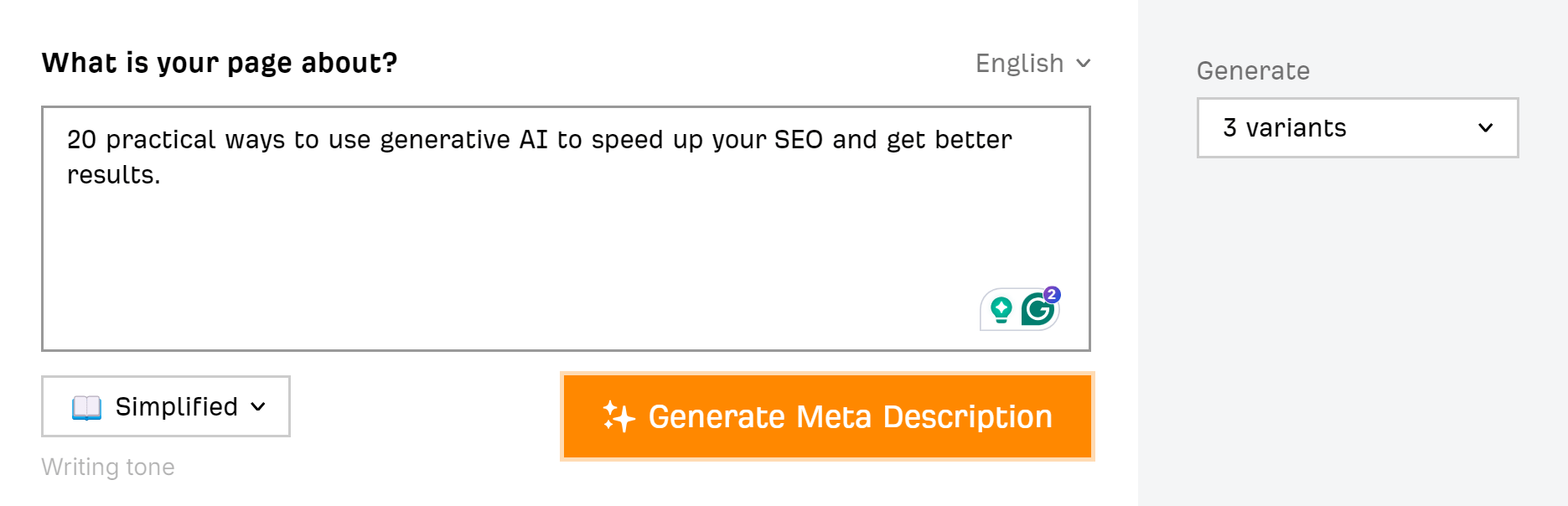
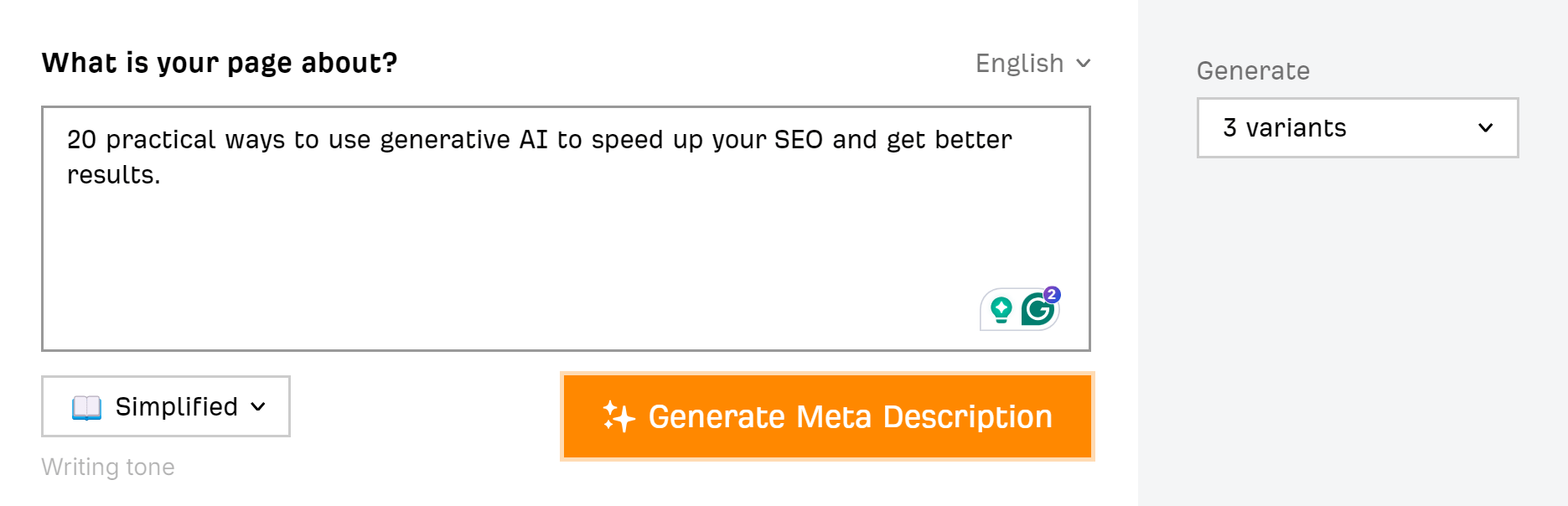
If you want to generate lots of meta descriptions without sinking tons of time into the process, AI is pretty perfect. Here’s our free AI meta description generator: just describe the contents of your page, choose a writing tone and the number of variations you’d like, and hit generate.


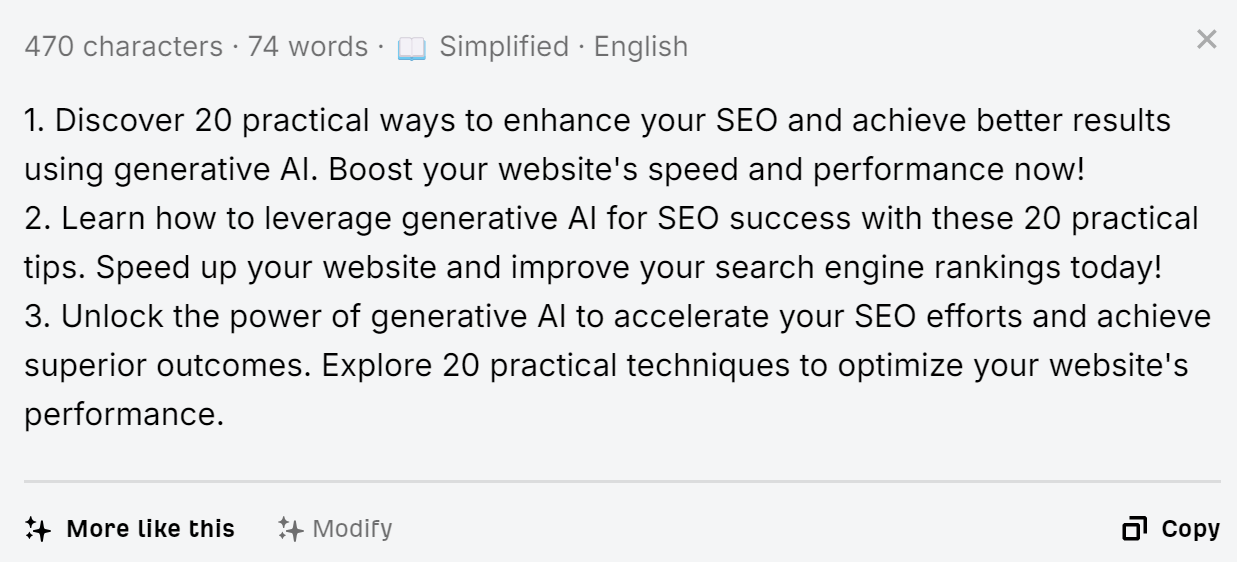
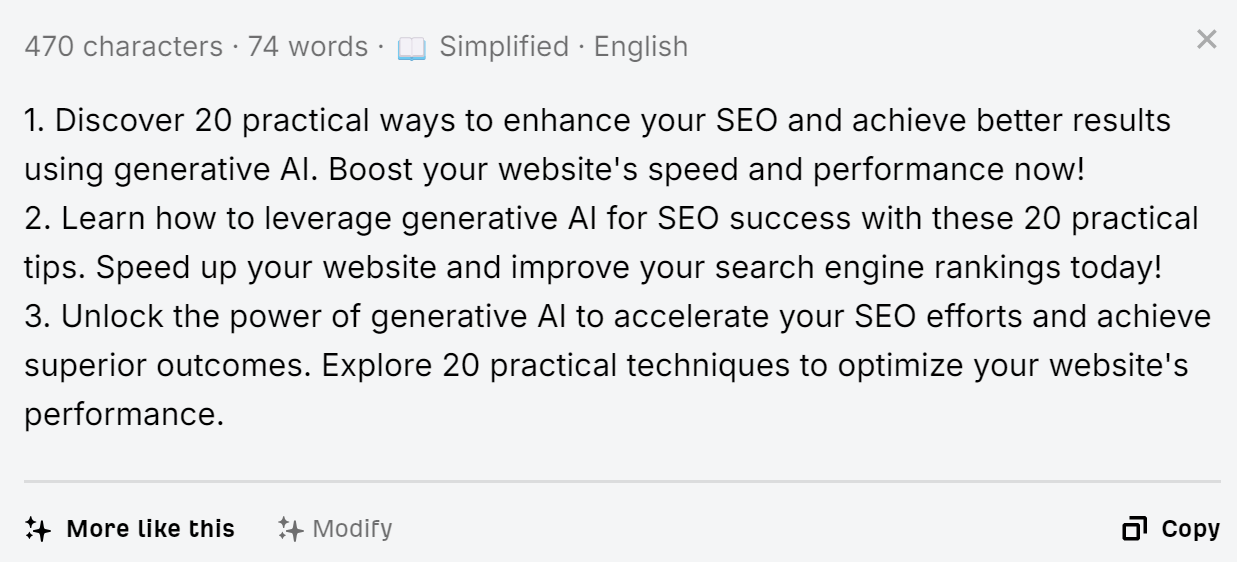
And here are the outputs:


Make content more helpful
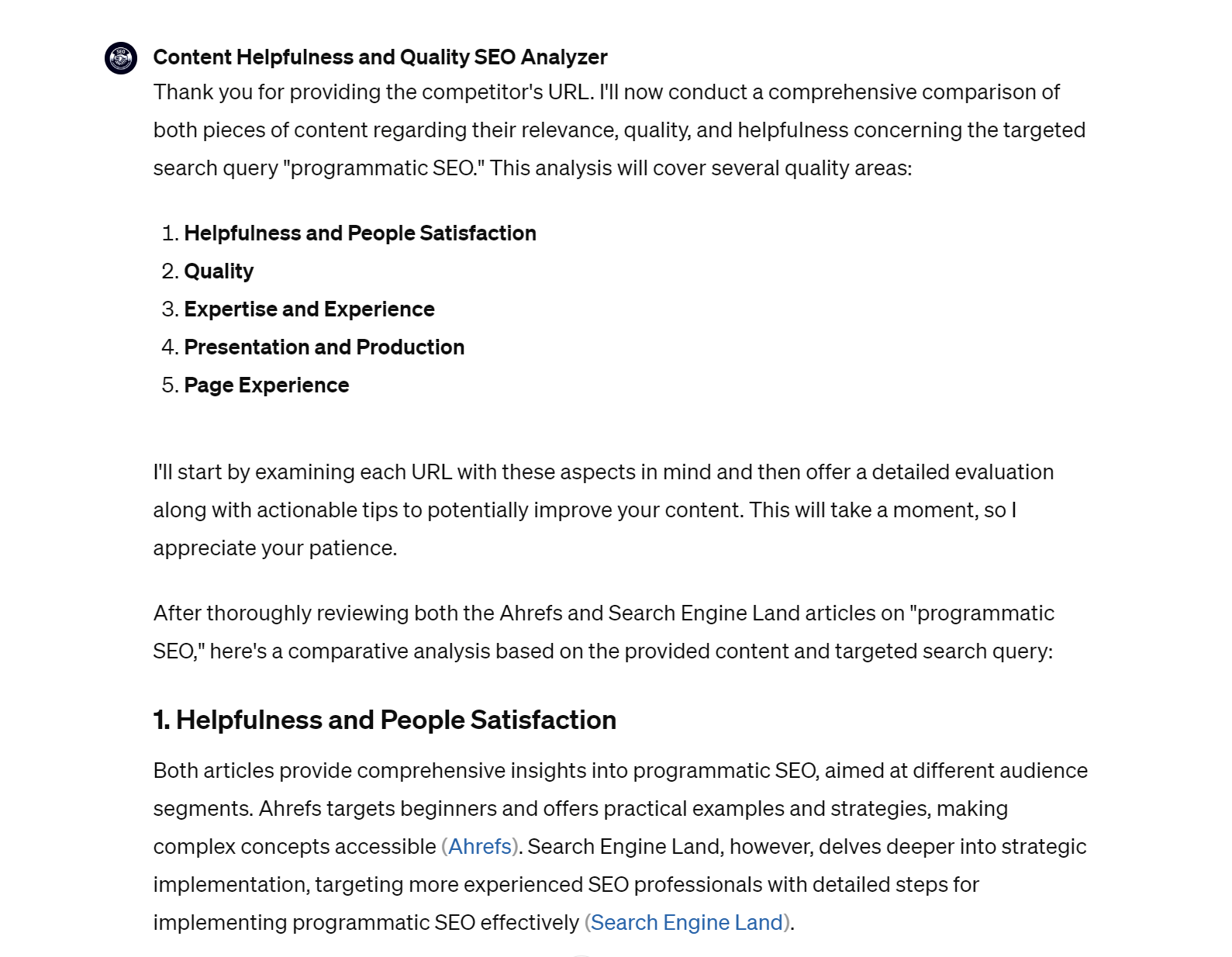
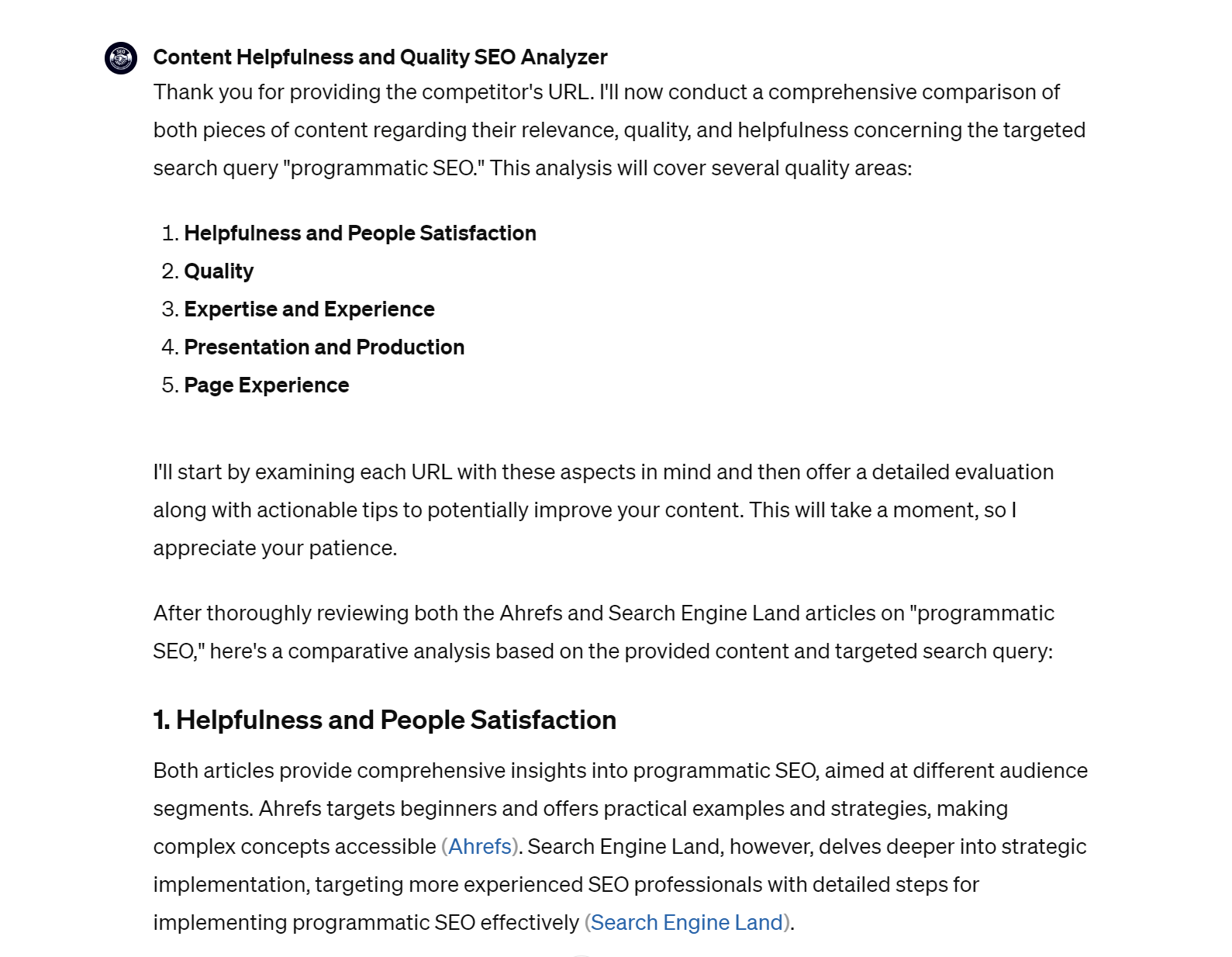
Aleyda Solis created a custom GPT (a specially trained AI model) that reviews content according to Google’s helpful content guidelines.
While I don’t think it’s a replacement for the skilled judgment of a professional SEO, it can offer a quick, automated way to pinpoint obvious problems with content.
Here I’ve asked it to compare my article on programmatic SEO to a competing article:


It’s easy to mess up certain parts of technical SEO, like schema or hreflang implementation. From my experience, AI is better and more reliable than I am in these areas.
Create schema markup
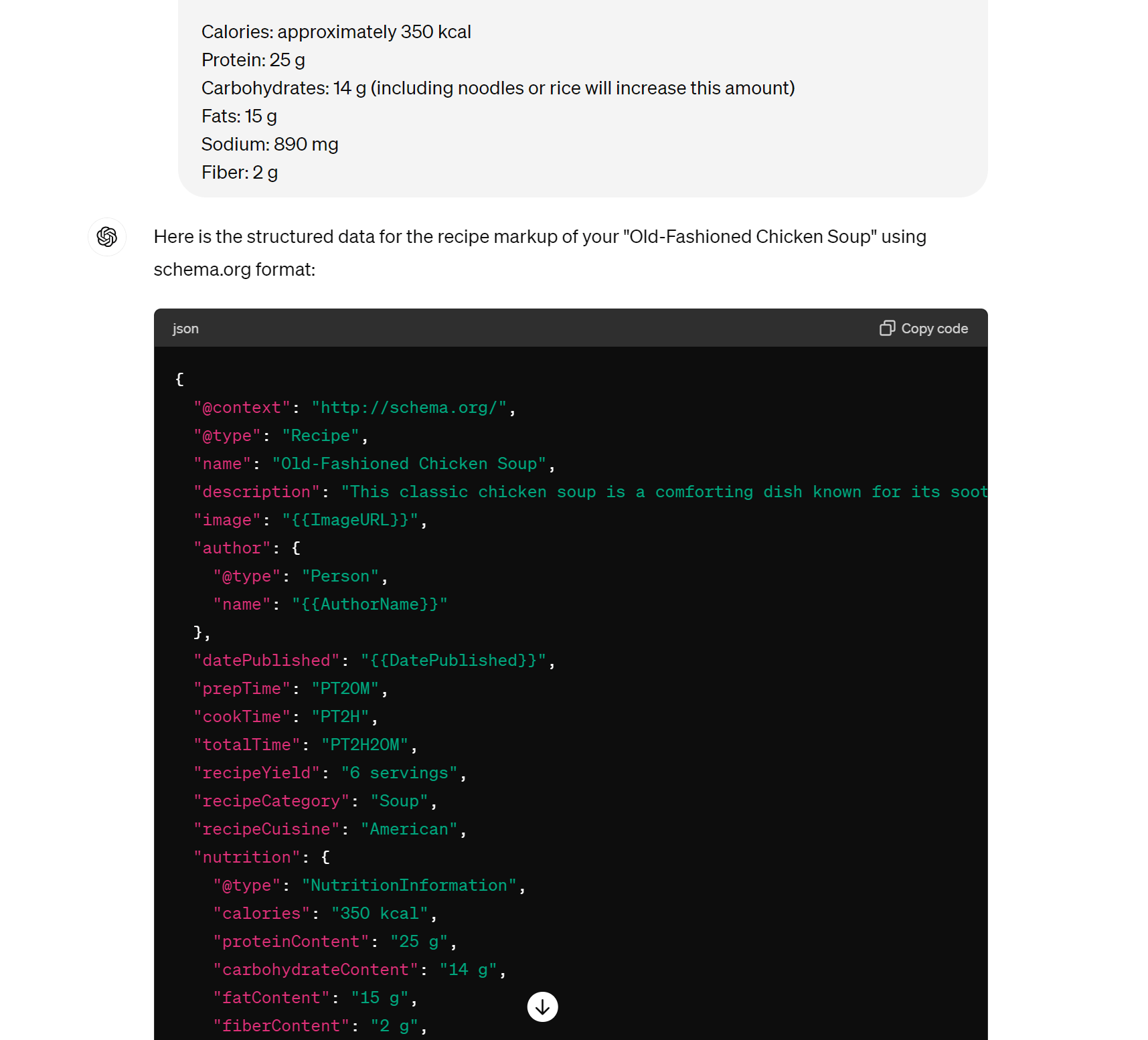
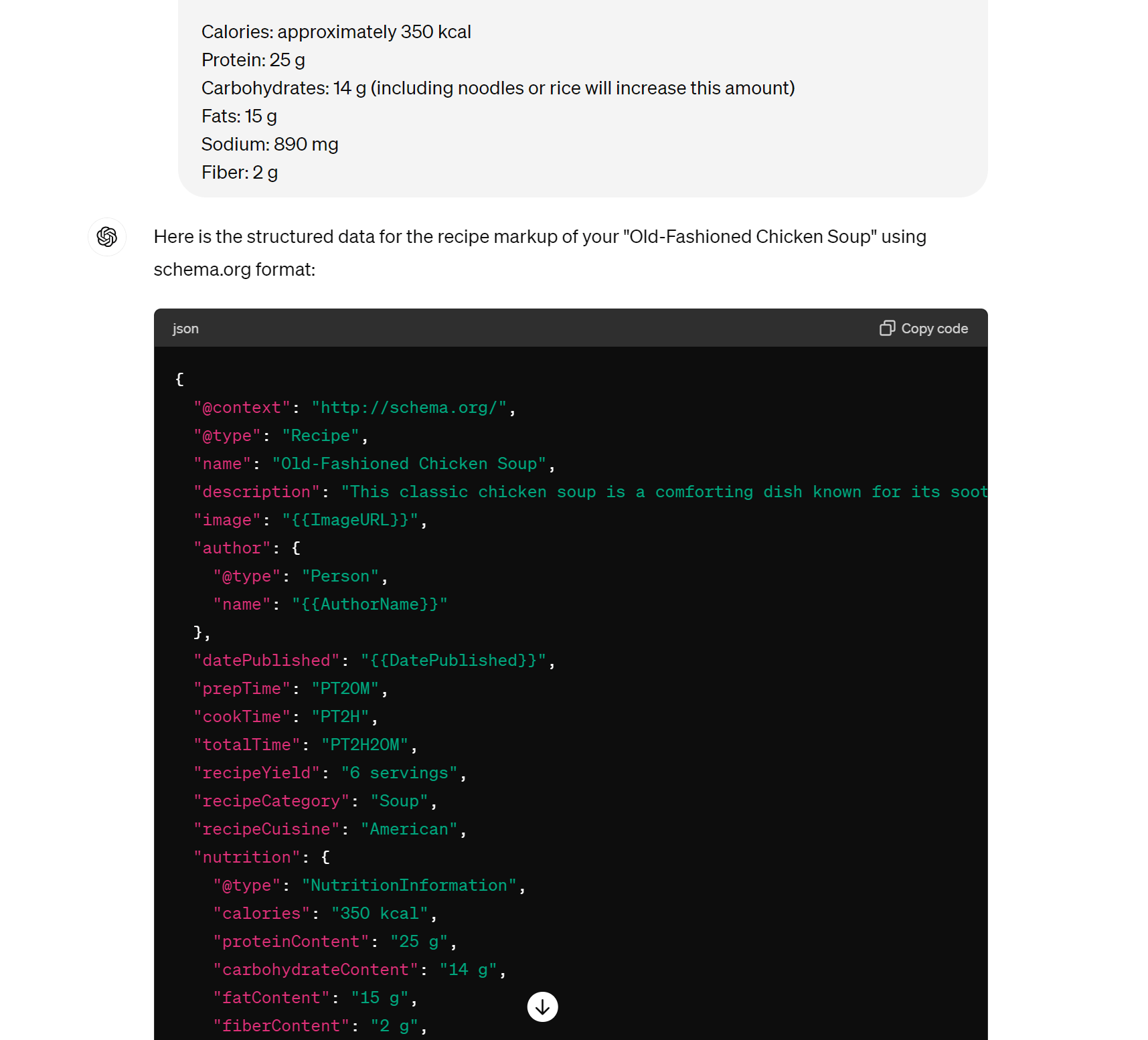
Adding schema markup to relevant content types (like recipes or reviews) can help your pages become eligible for Rich Results, special Google features that include a ton of extra data about your content.
Here, I’ve asked for recipe schema for a chicken soup recipe. With a couple of tweaks (like adding in the recipe author), I could add this to my page and become eligible for rich results (and most likely more clicks):


Generate hreflang
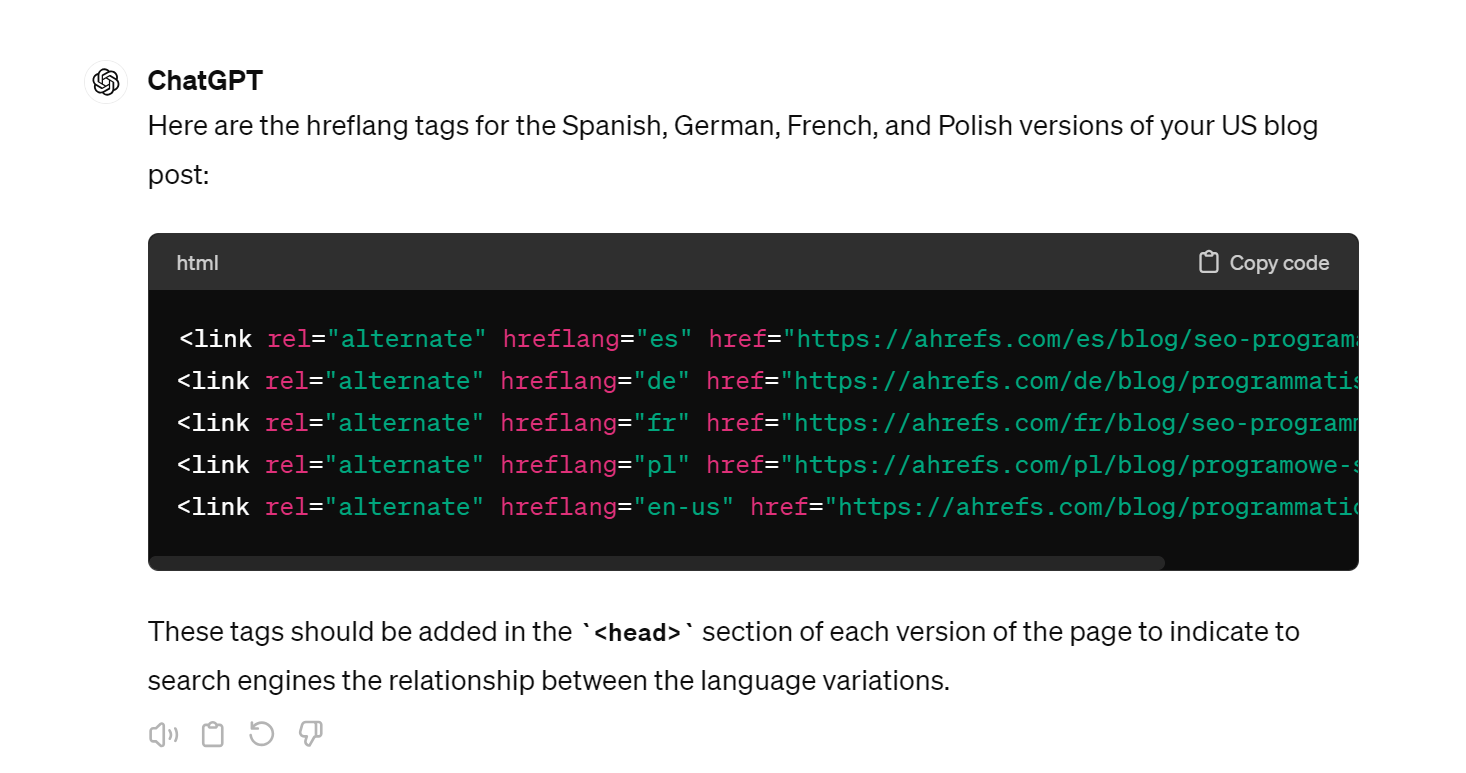
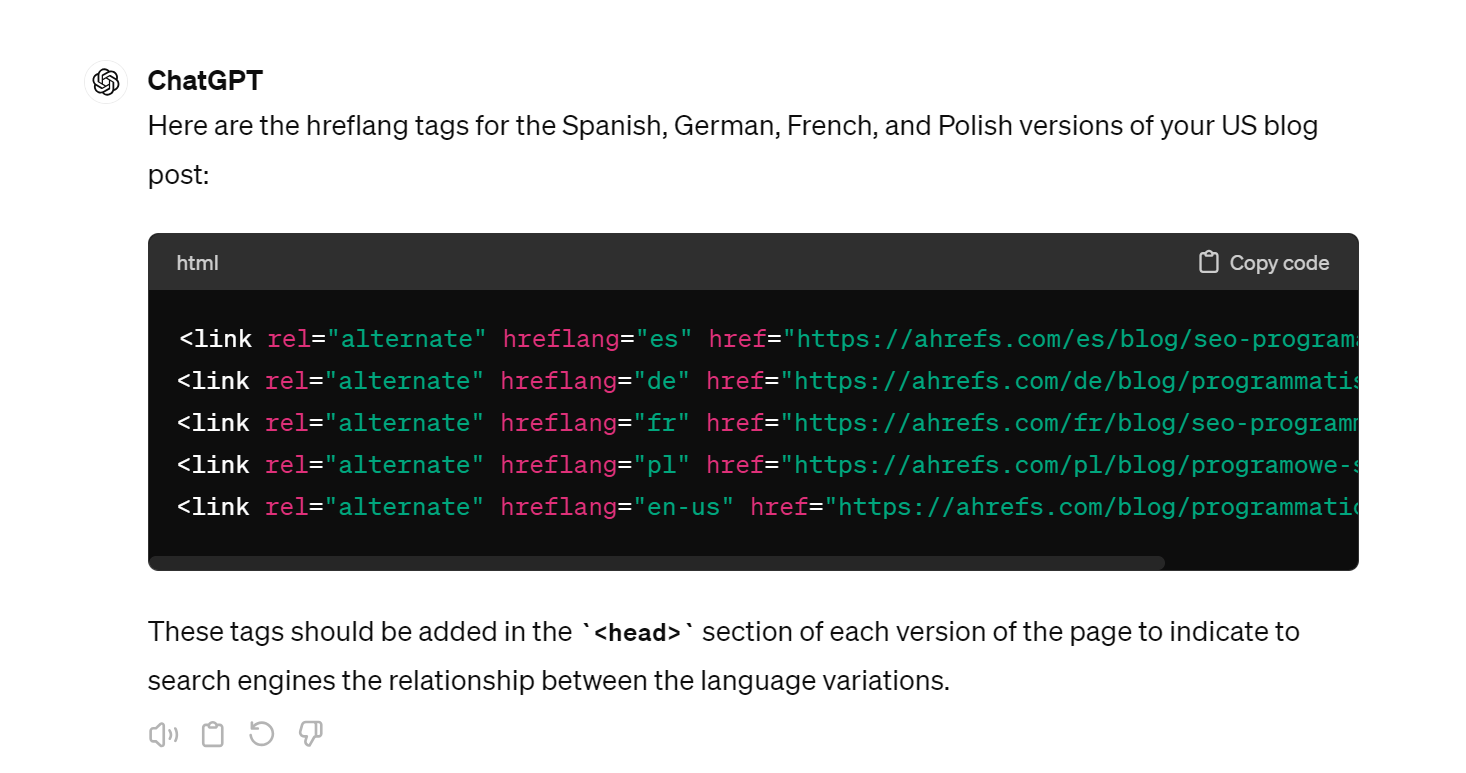
Hreflang is an HTML attribute that tells search engines about the multiple versions of a page for different languages or regions. Here, ChatGPT has written the hreflang tags for four different versions of my blog post:


AI is great at helping with these analytical and reporting tasks, from digging through performance data to see which tactics work, to sharing your findings in easy-to-communicate ways with your company or clients.
Of all the AI/SEO use cases I’ve covered, these are probably my favorite.
Constructing regex queries
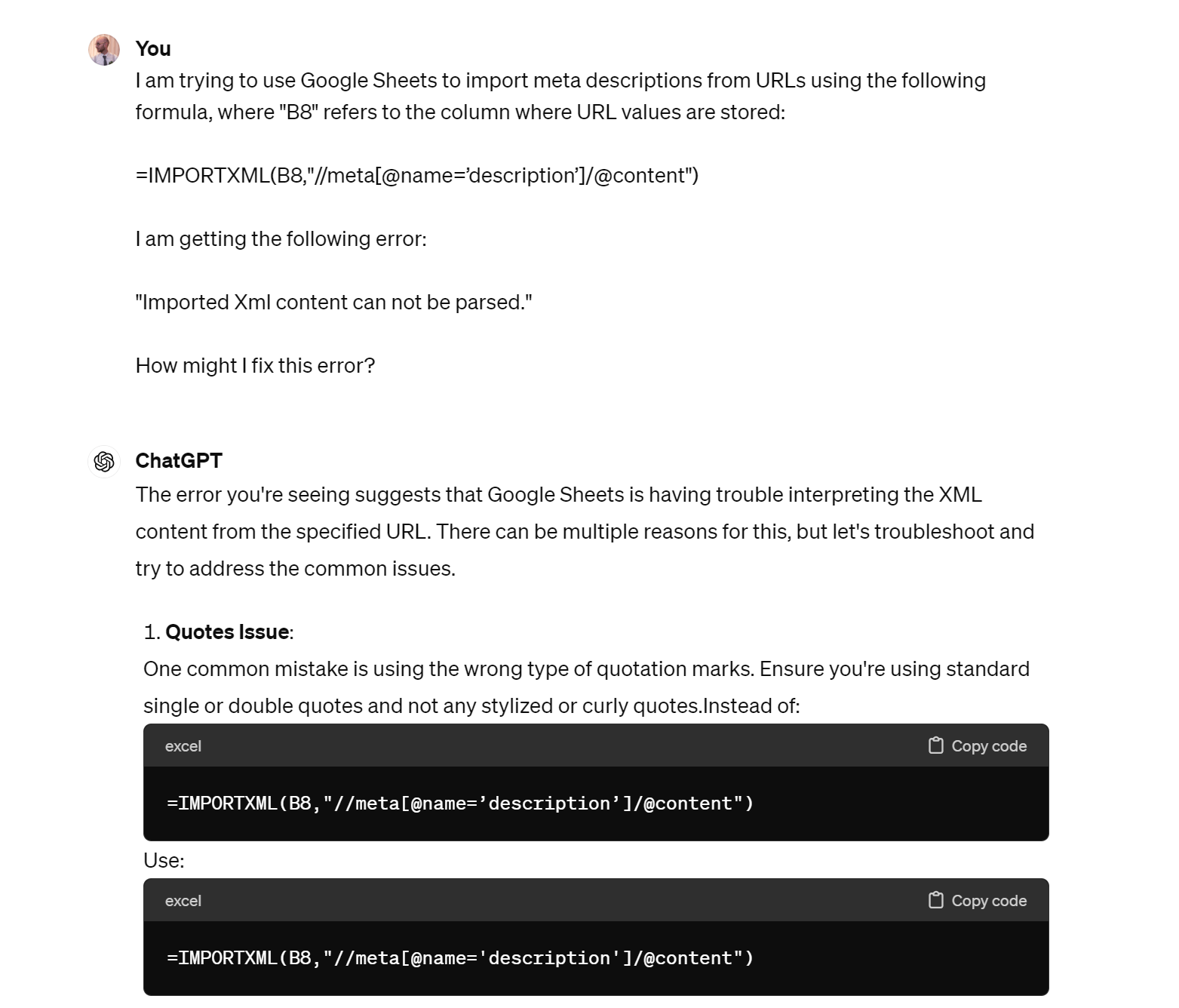
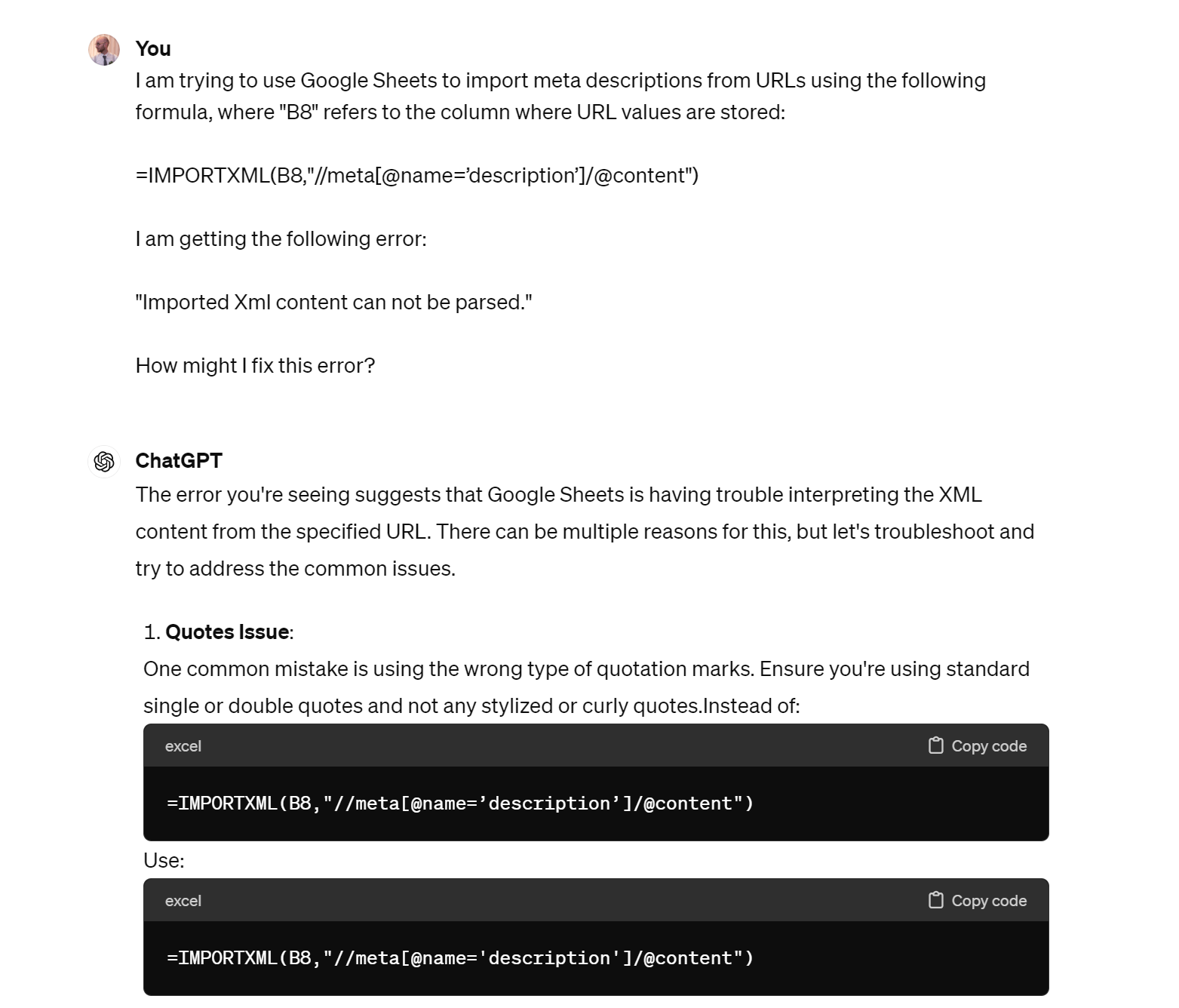
Regular expressions (or regex) allow you to search within text and data for patterns that are otherwise difficult to spot. They can be pretty complicated, but AI is extremely good at writing and troubleshooting very complex queries for you.
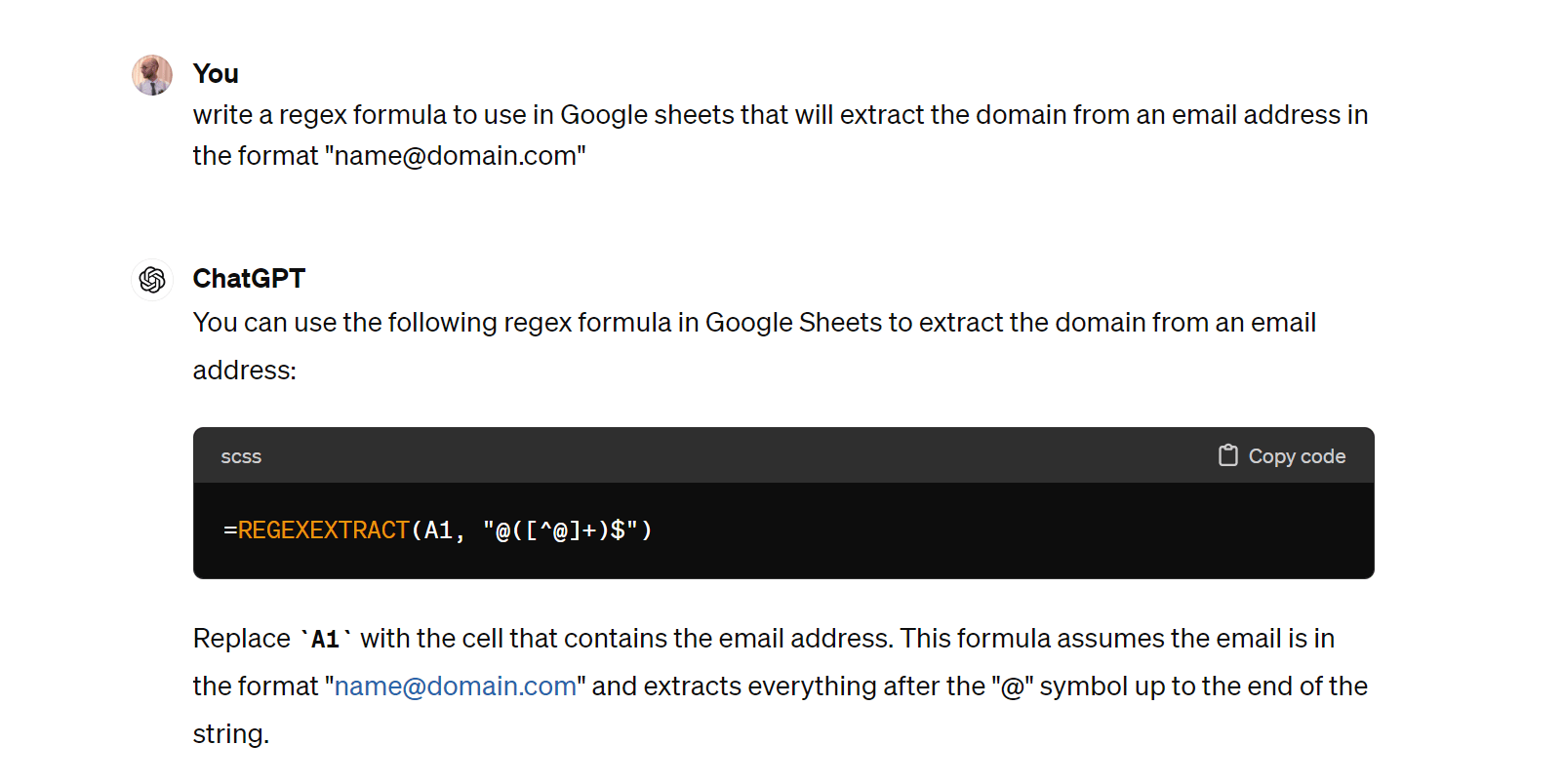
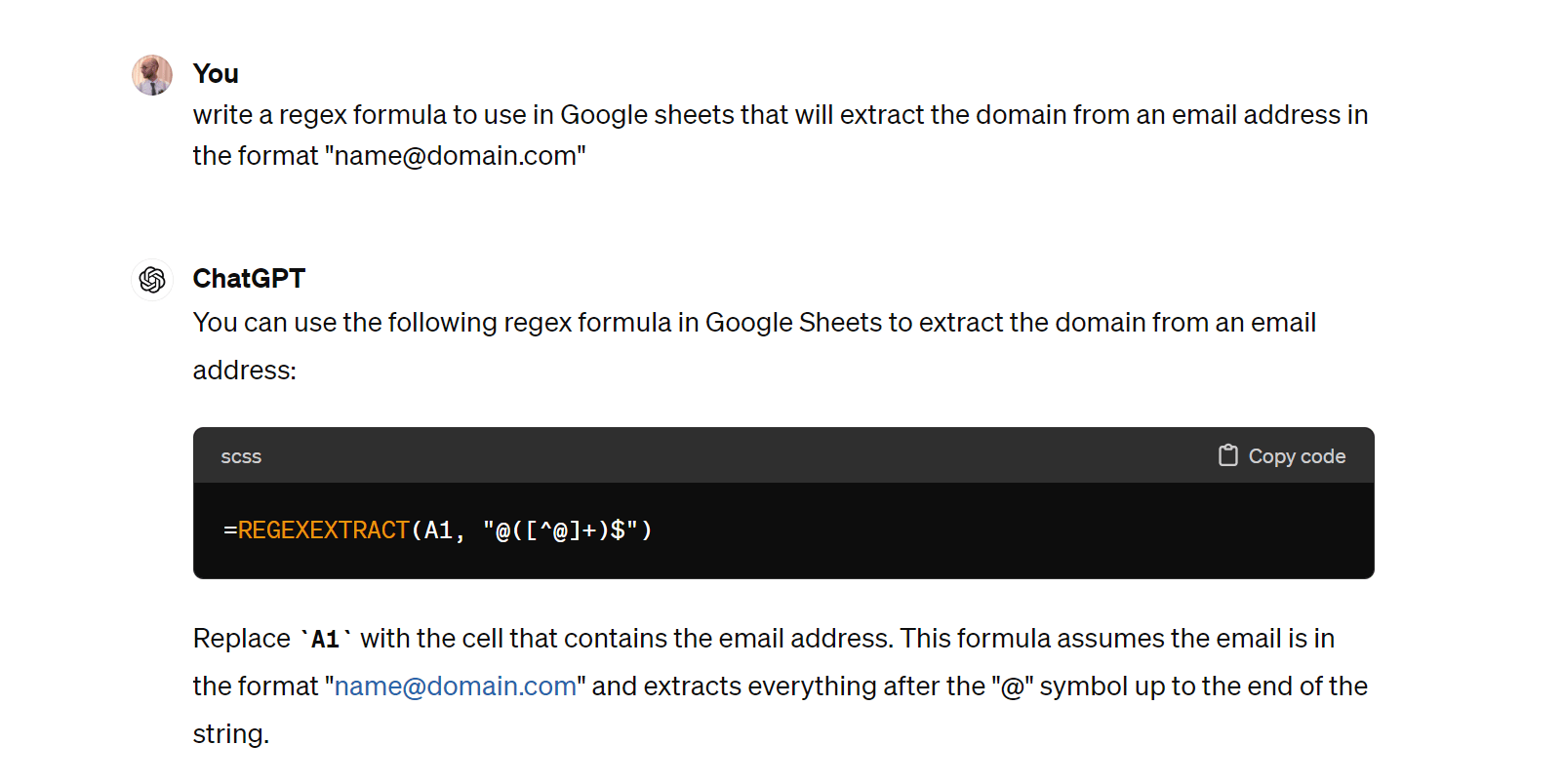
Here’s ChatGPT helping me extract URLs from a list of email addresses, combining regex queries with a Google Sheets formula:


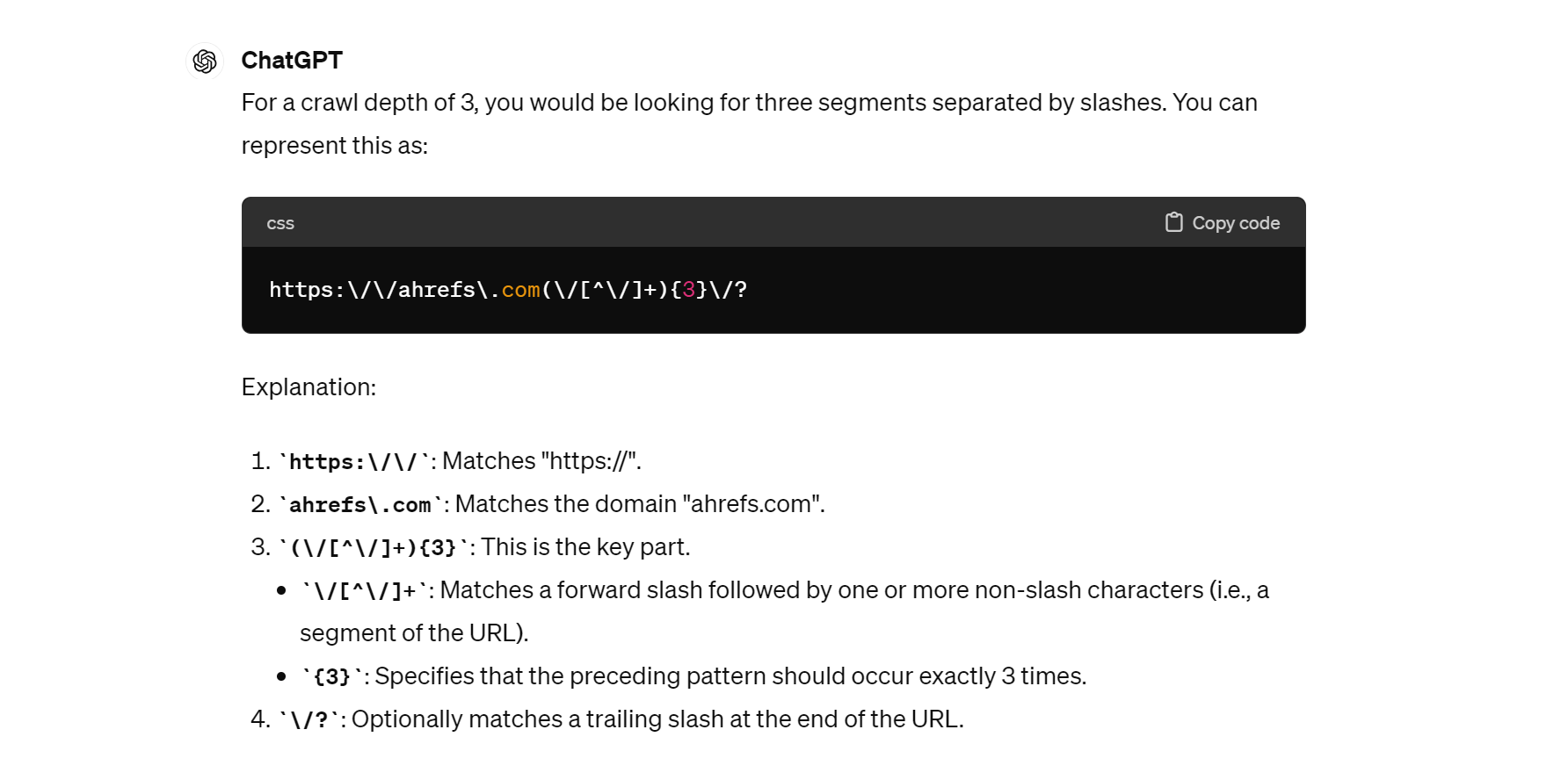
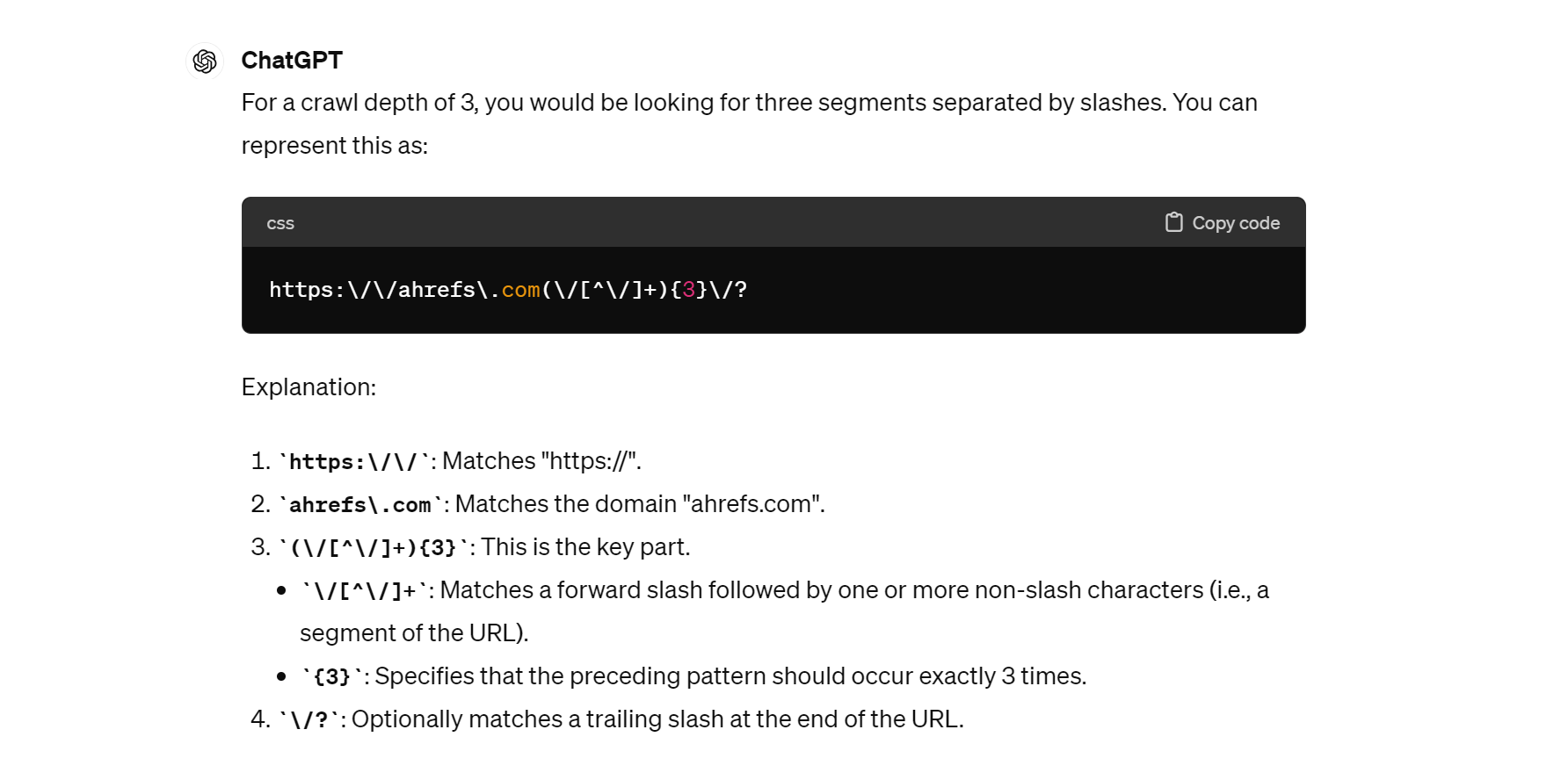
And here it’s helping me filter a spreadsheet of URLs by their crawl depth:


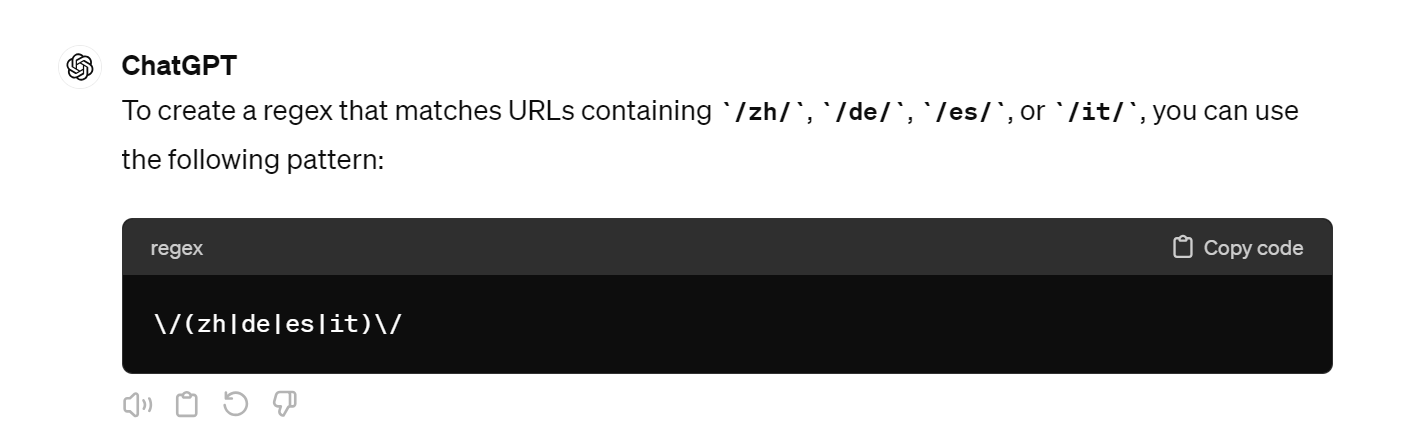
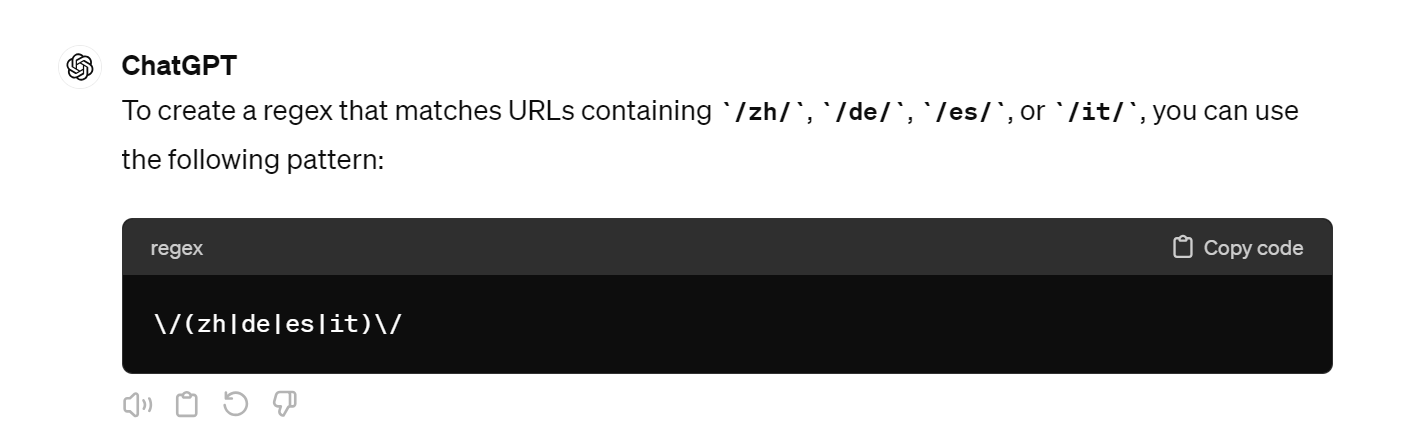
And here it’s written a query to use with Ahrefs Site Audit to help me filter out localized content (pages that have country codes, like /de/ for Germany, somewhere in their URL):


Making Google Sheets formula
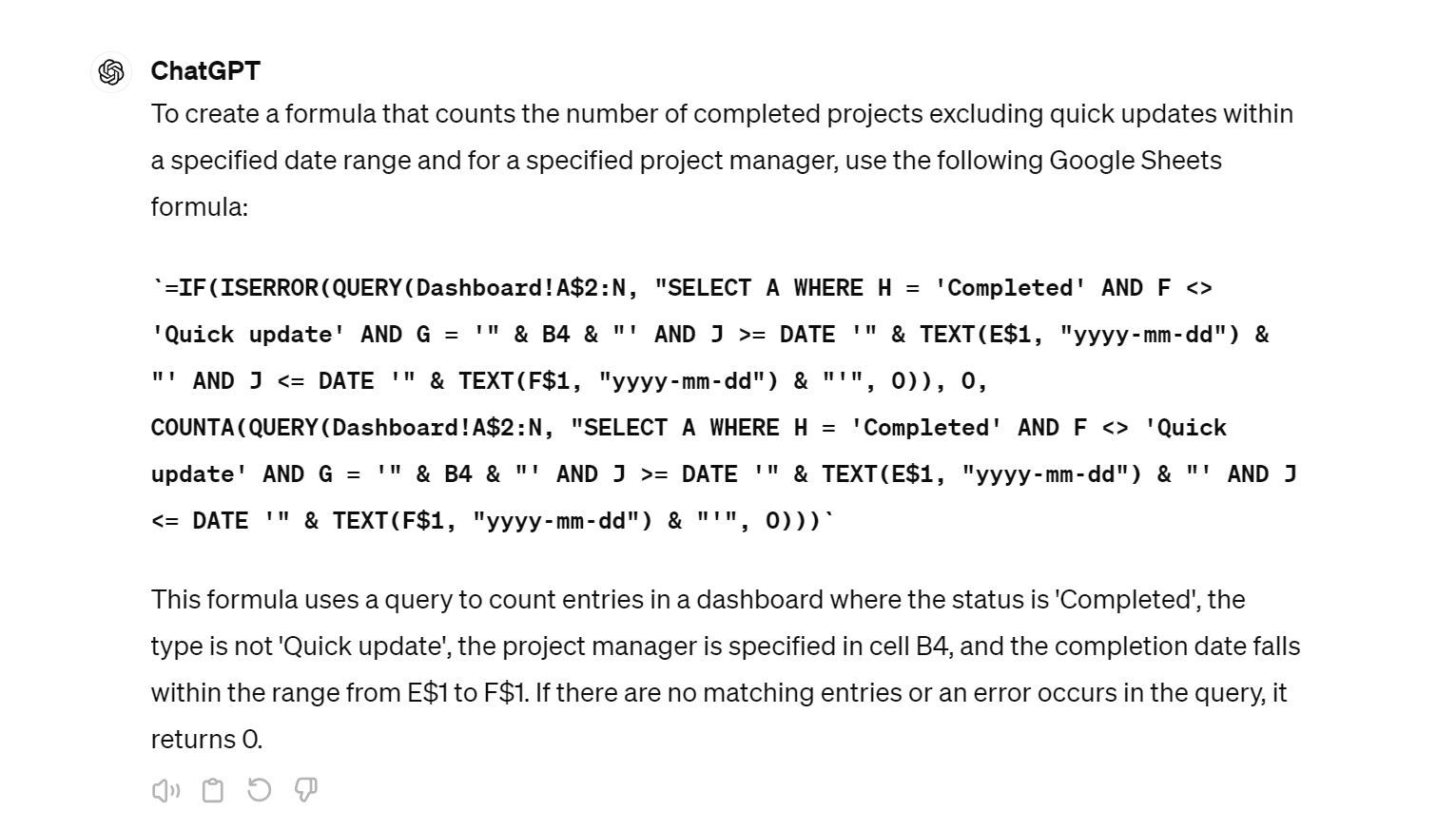
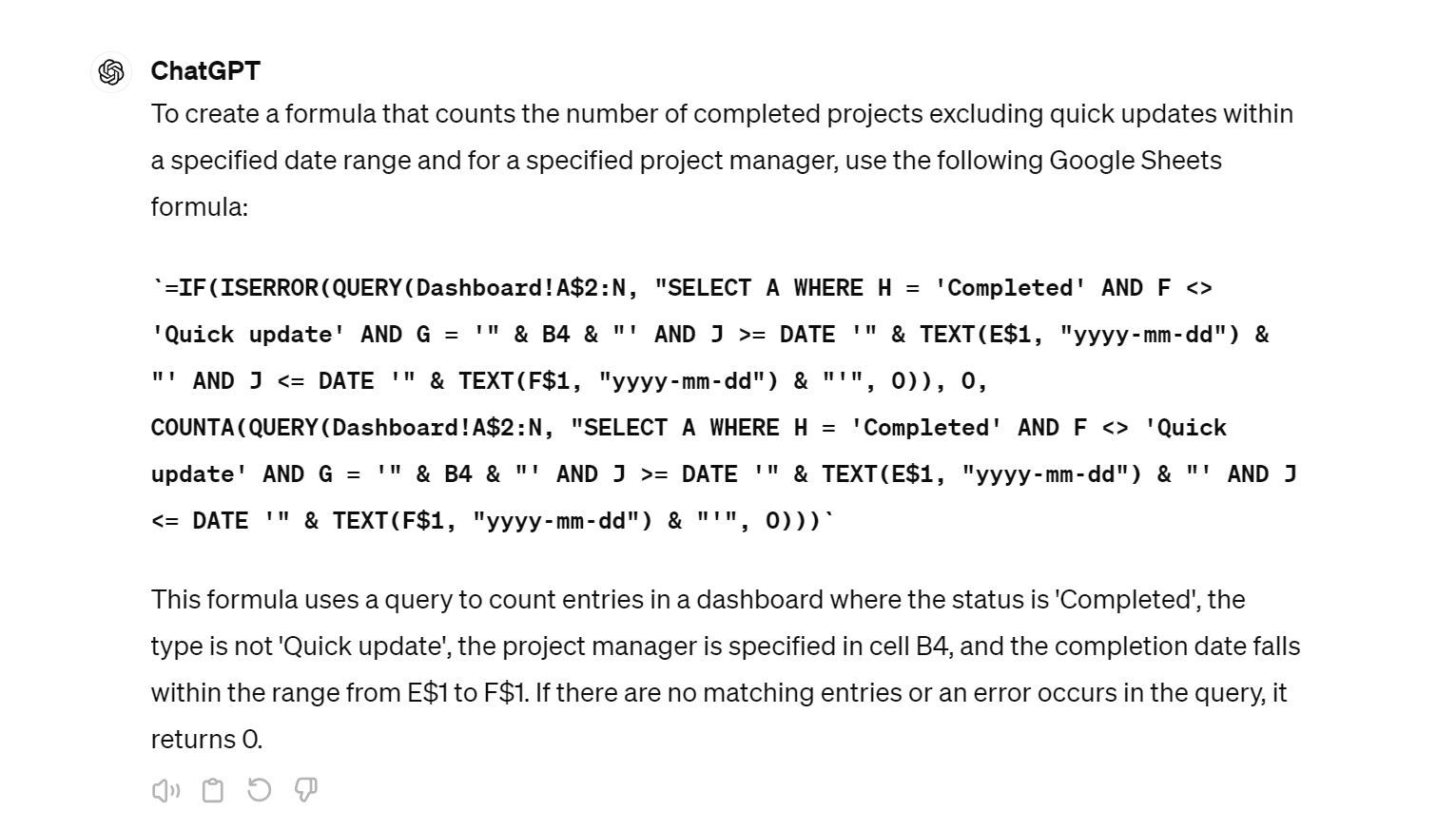
SEOs spend a lot of time in spreadsheets, often wrangling lots of data with complicated formulas. ChatGPT can make this process much, much easier.
Here I’ve described the structure of an article reporting spreadsheet to ChatGPT, and asked for a very complicated formula to allow me to filter for certain types of published articles. It doesn’t even break a sweat:


It’s also great for troubleshooting when things go wrong:


Writing Python scripts
Python is a popular language for automating SEO processes. Generative AI is pretty darn handy at writing and troubleshooting Python code, and I’ve used it to help speed up some of my SEO processes.
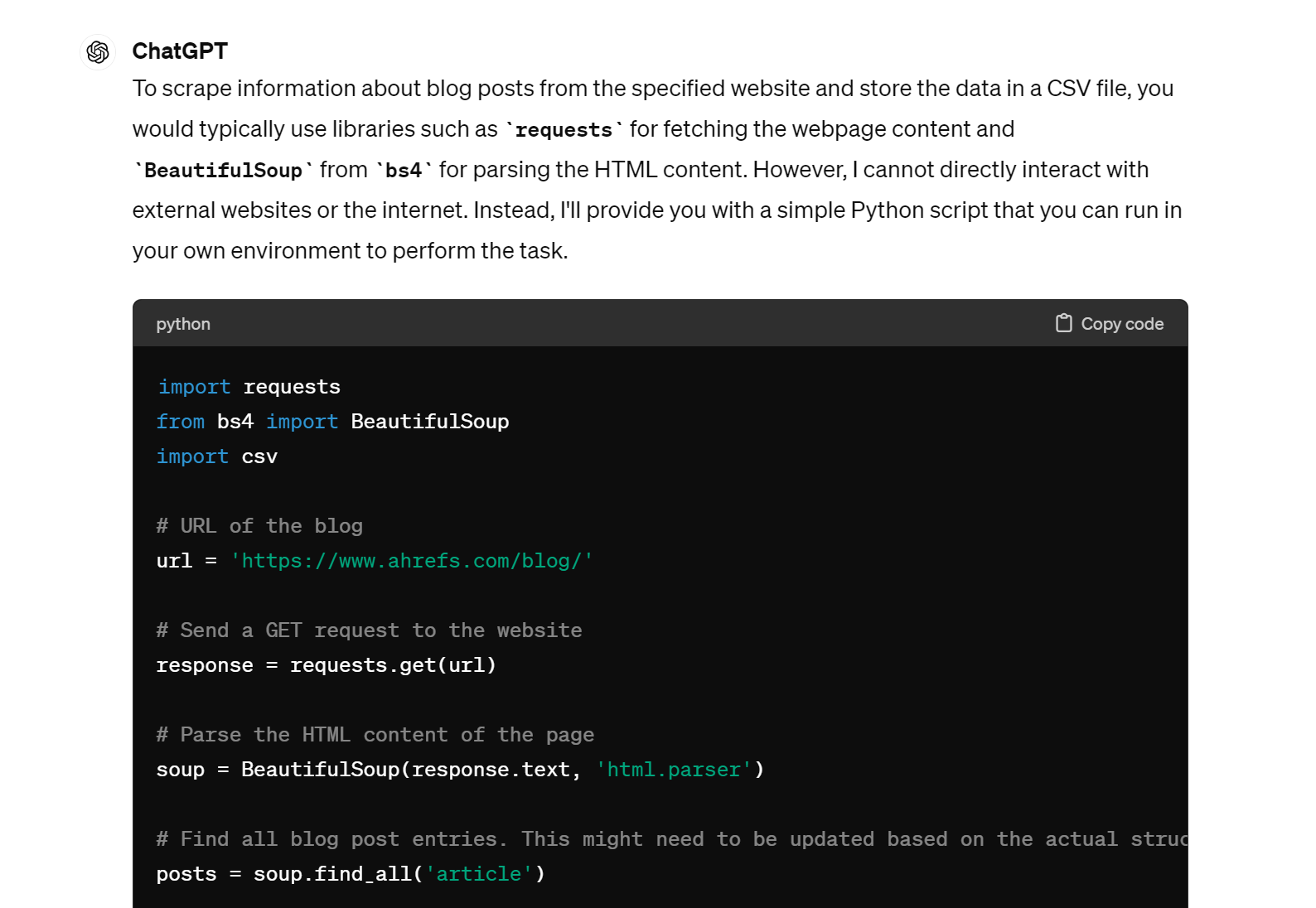
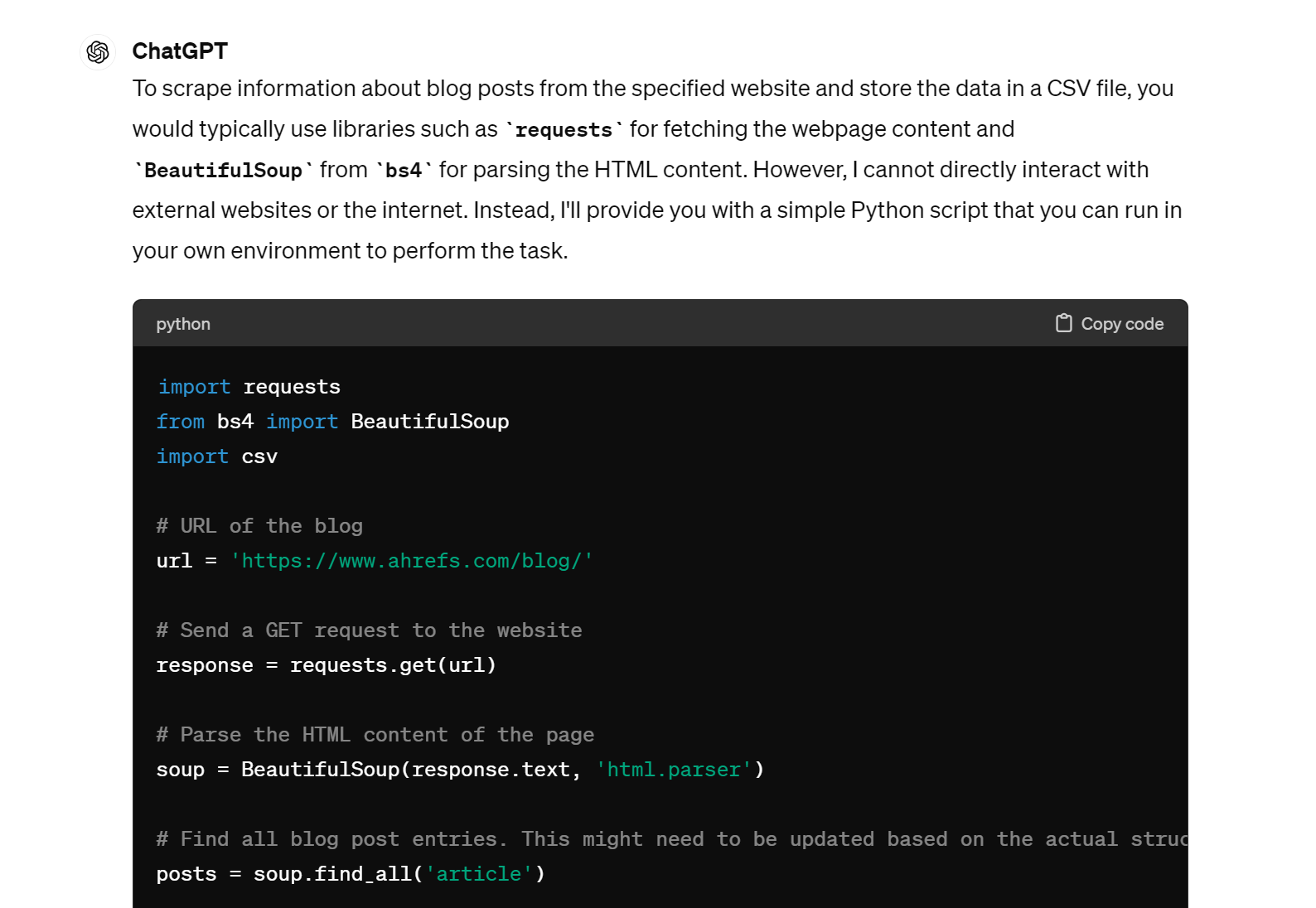
Here, I asked AI to create a basic web scraper for storing data from a given webpage:


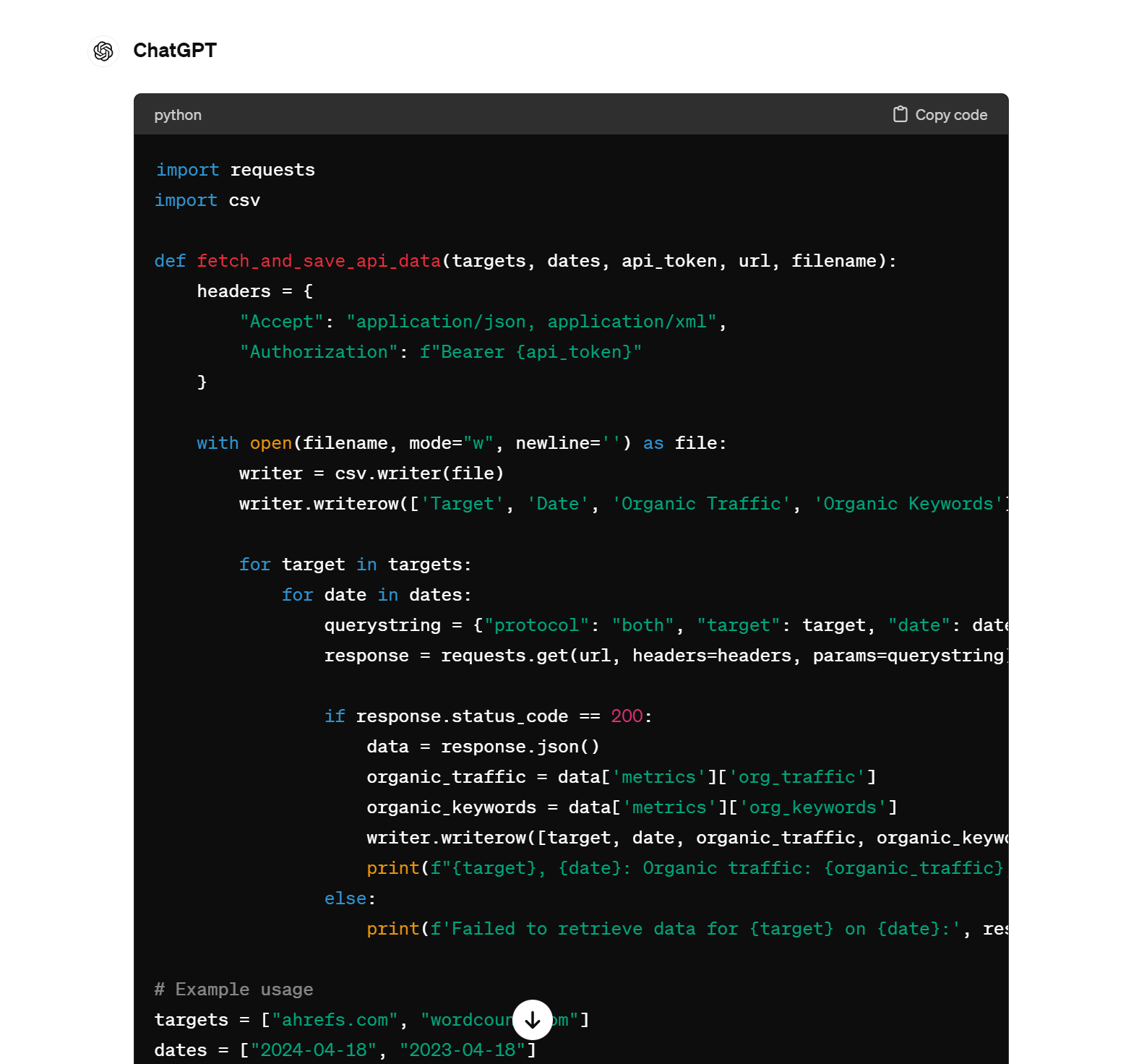
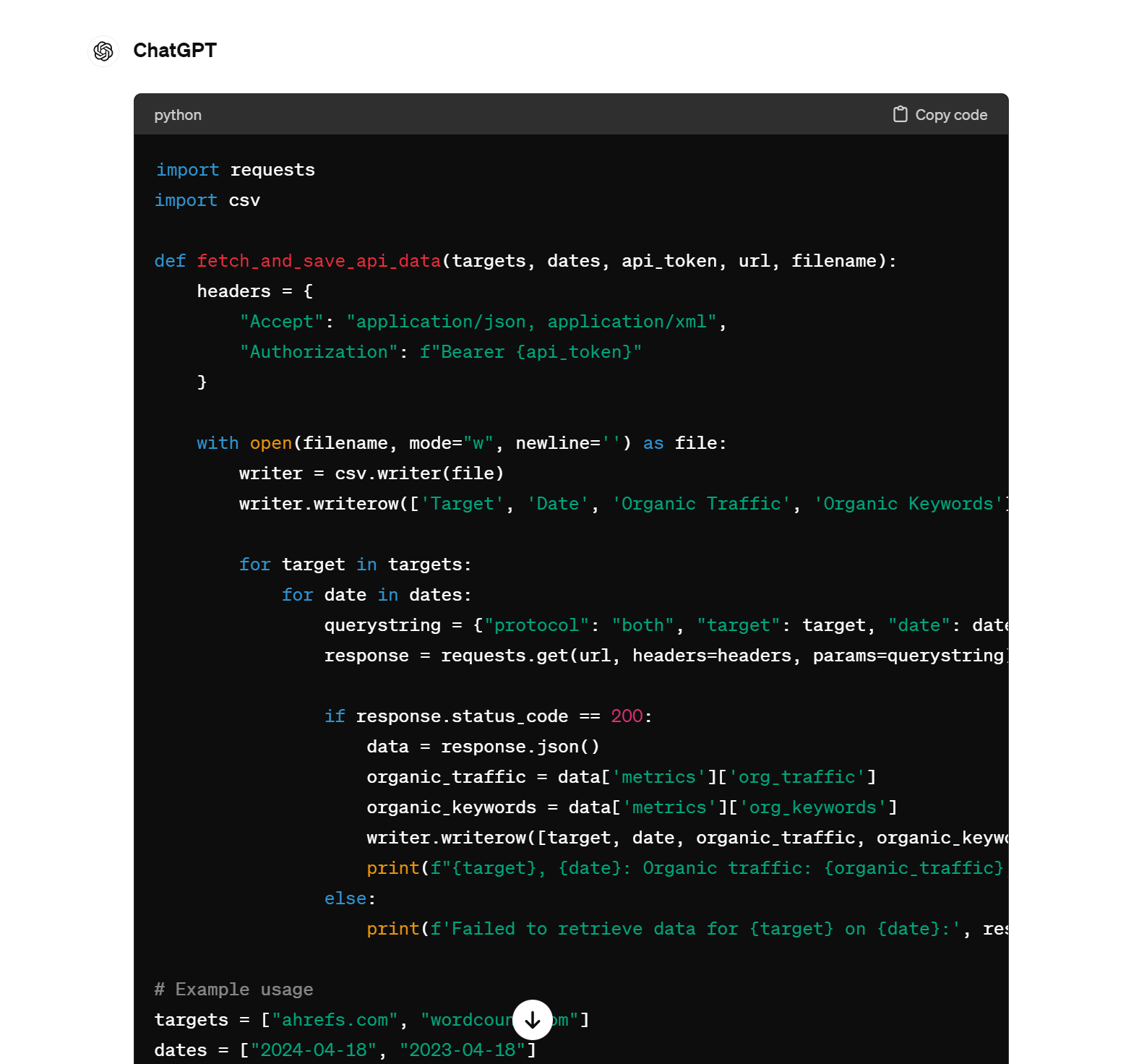
And here I asked for help writing a script to call the Ahrefs API and collect bulk traffic and backlink data for a list of websites:


And yes—both of these scripts worked!
Vizualize performance data
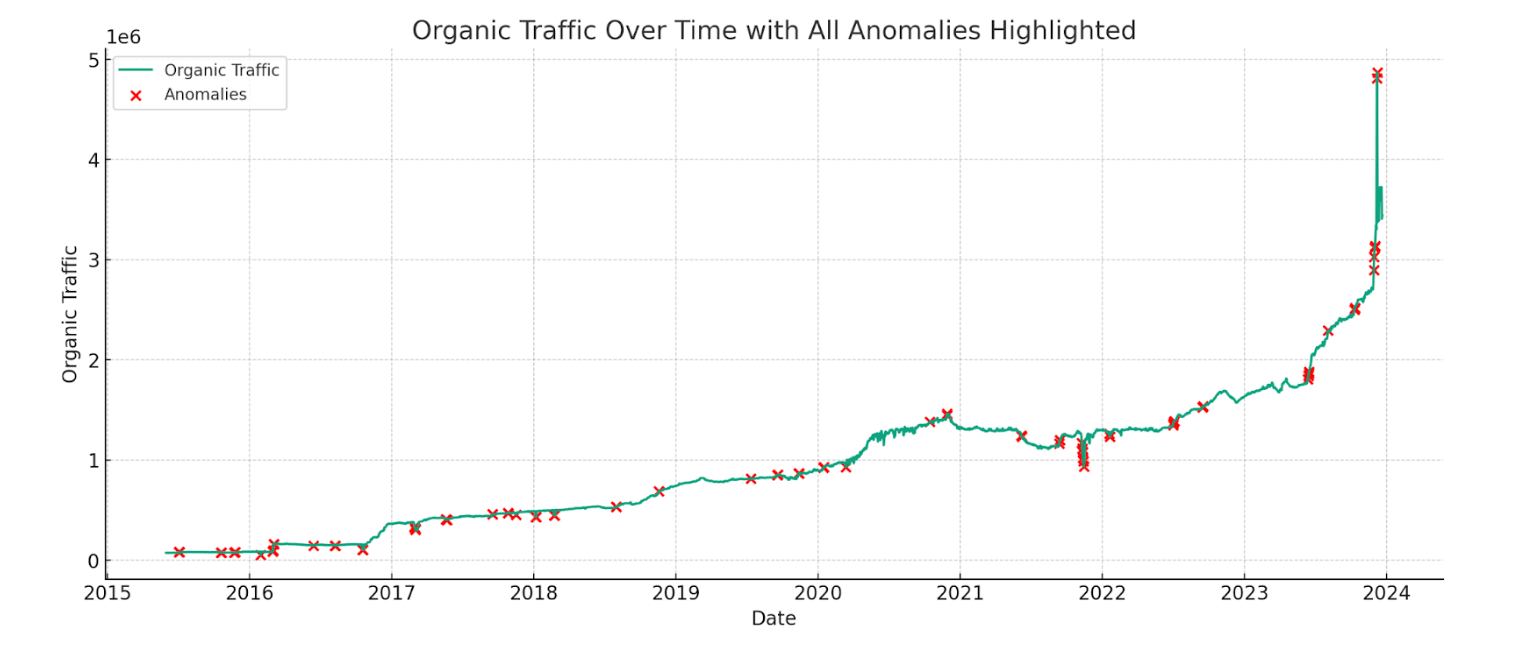
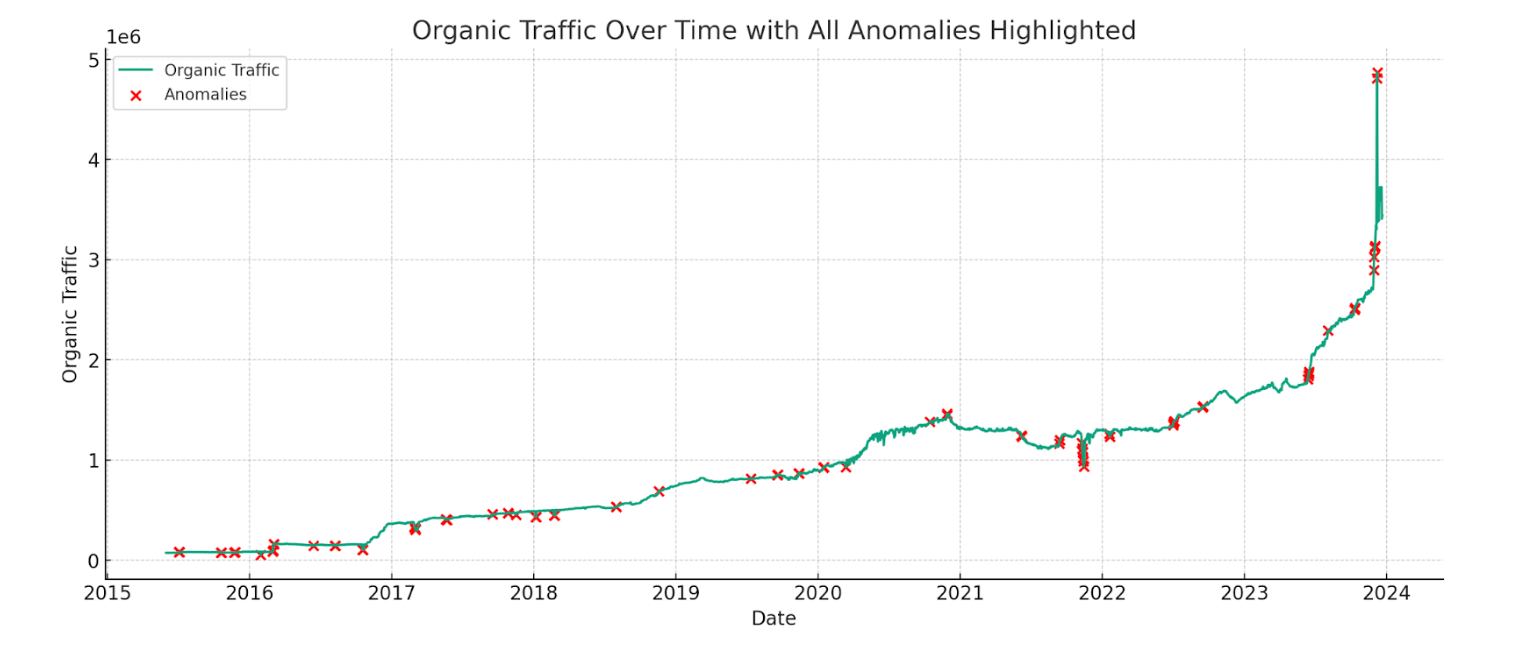
All of the visuals in this section were created with ChatGPT, Ahrefs data, and a little know-how.
For longer explanations (and the prompts used to make these visualizations), check out Patrick’s article:
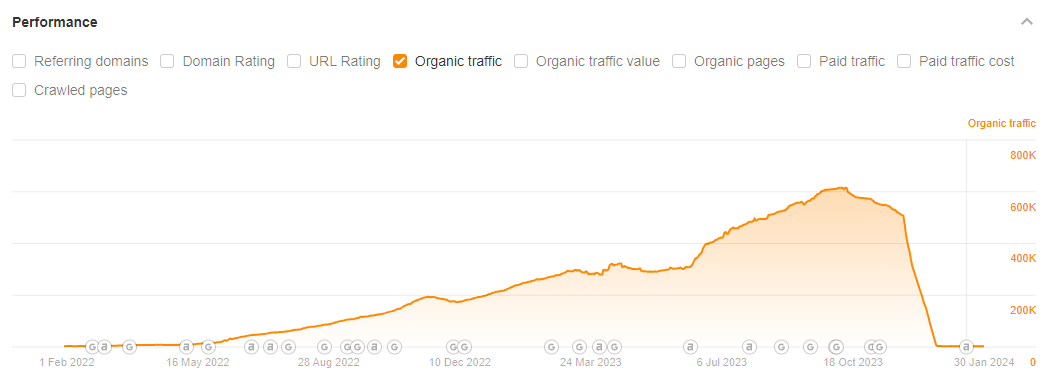
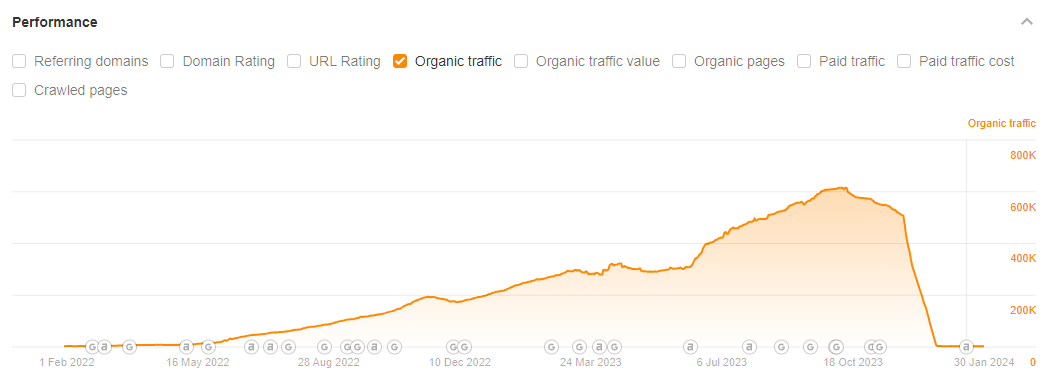
Here’s a graph of organic traffic over time, with traffic anomalies (usually Google updates) highlighted:


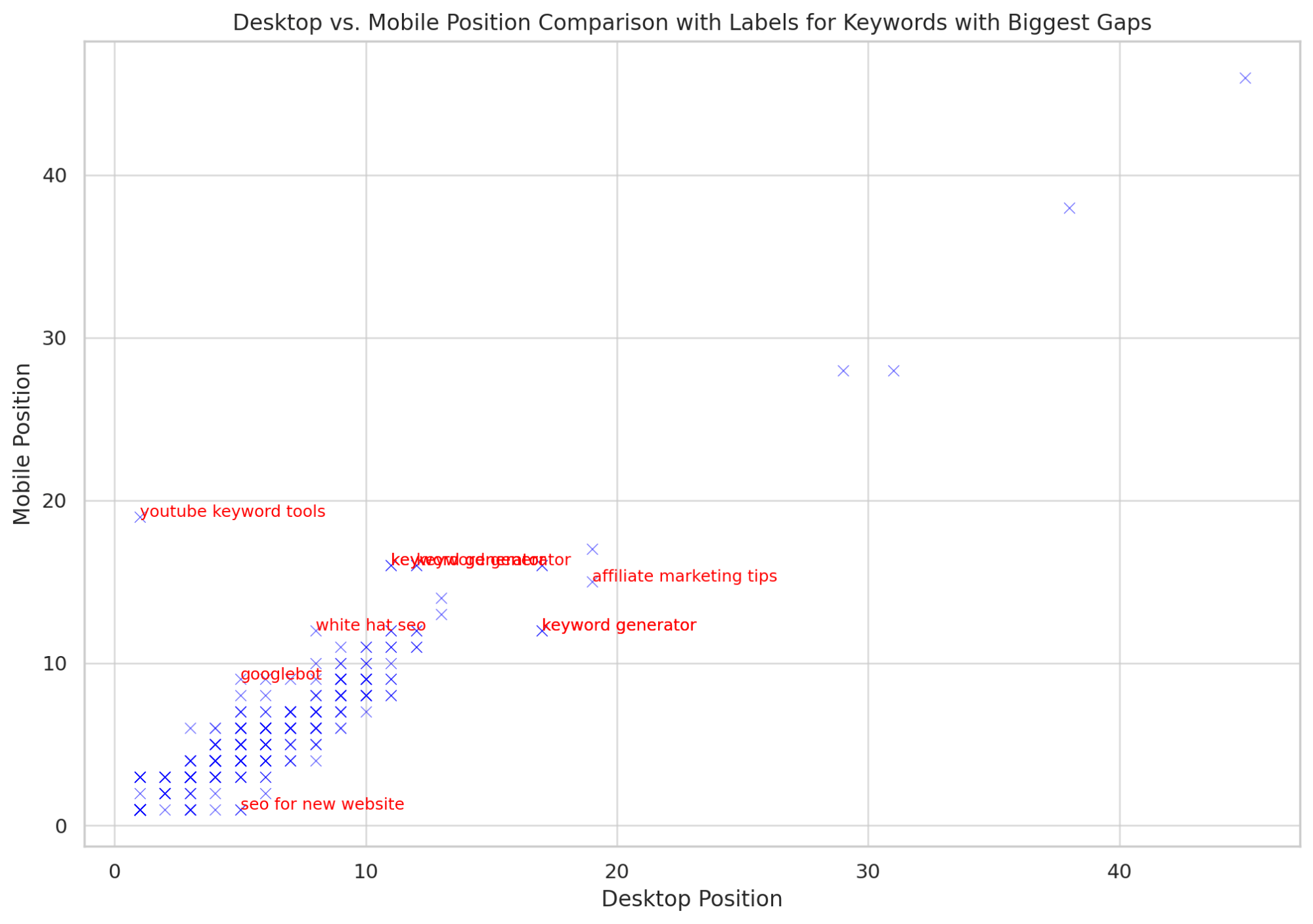
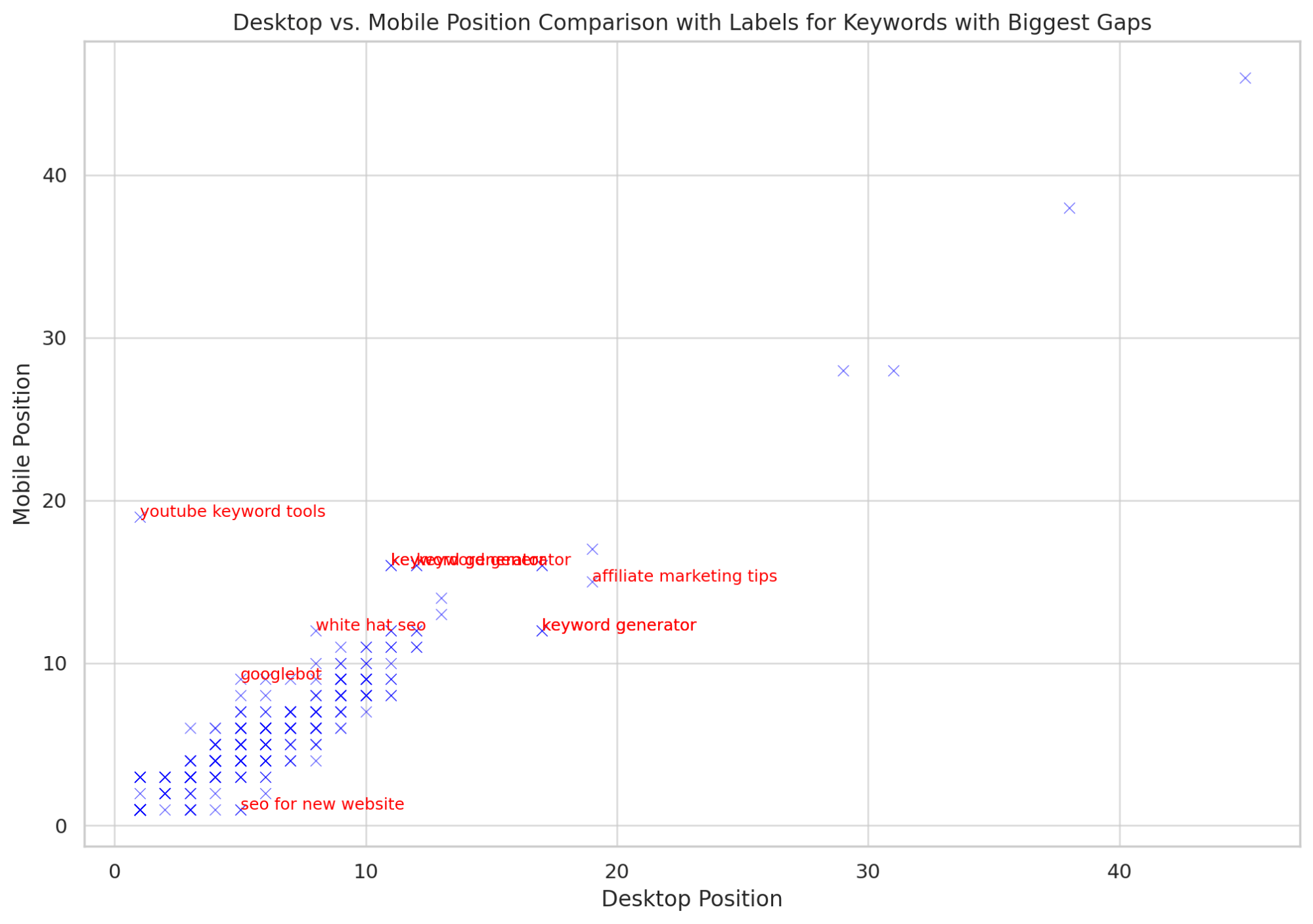
Here’s a plot comparing desktop and mobile rankings for a selection of keywords:


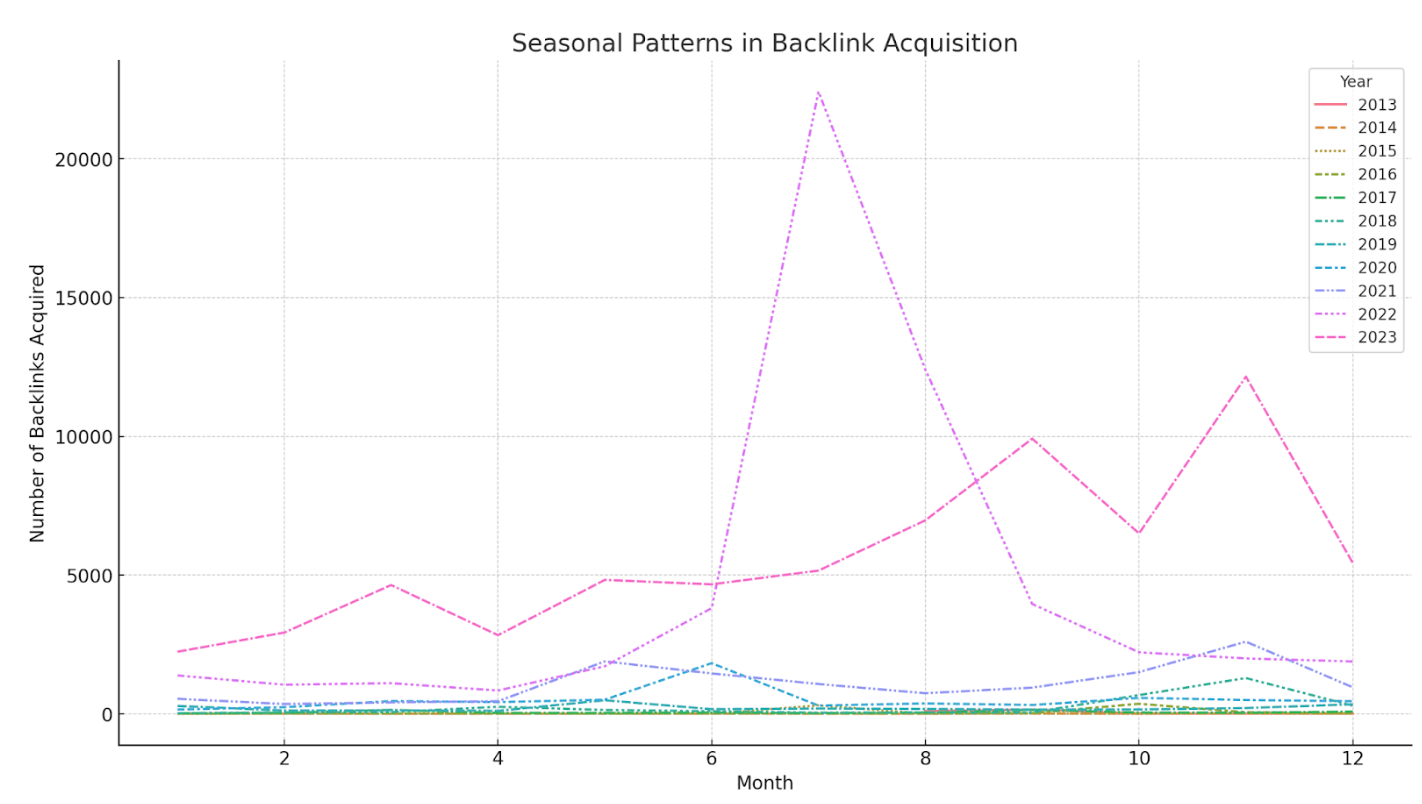
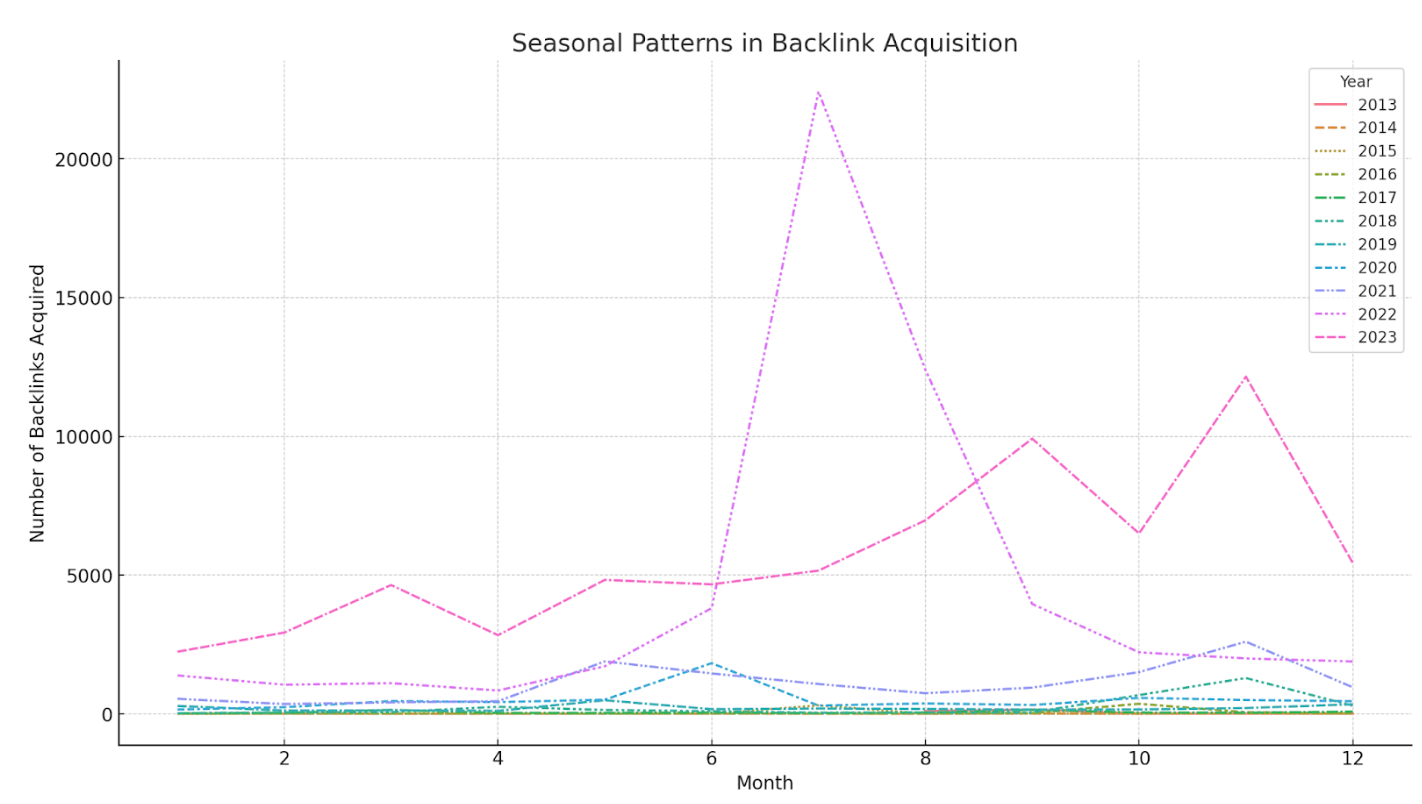
And here’s a chart showing seasonal patterns in backlink acquisition:


AI can help you do SEO, but it’s also changing the industry as a whole. There are lots of myths circulating about the impact of AI. Let’s address the biggest, head-on.
Does Google penalize AI content?
No, not strictly speaking. Google penalizes bad content, and AI makes it easy to make bad content.
Some companies use AI to dramatically scale and automate their content creation. When this content is thin, there’s a chance that Google will issue a manual spam penalty. In this example, a site used AI to publish 1,800 thin articles and received a penalty, tanking their traffic to virtually zero:


As I’ve written before,
“I don’t think that publishing AI content means an automatic penalty. AI content detectors don’t work, and even if they did, Google is apparently agnostic to AI use—but it is not agnostic to bad content or bad actors. And AI makes it very easy to make bad content.”
It’s a good idea to use AI to improve the efficiency or quality of your content, but not to pump out thin spam content.
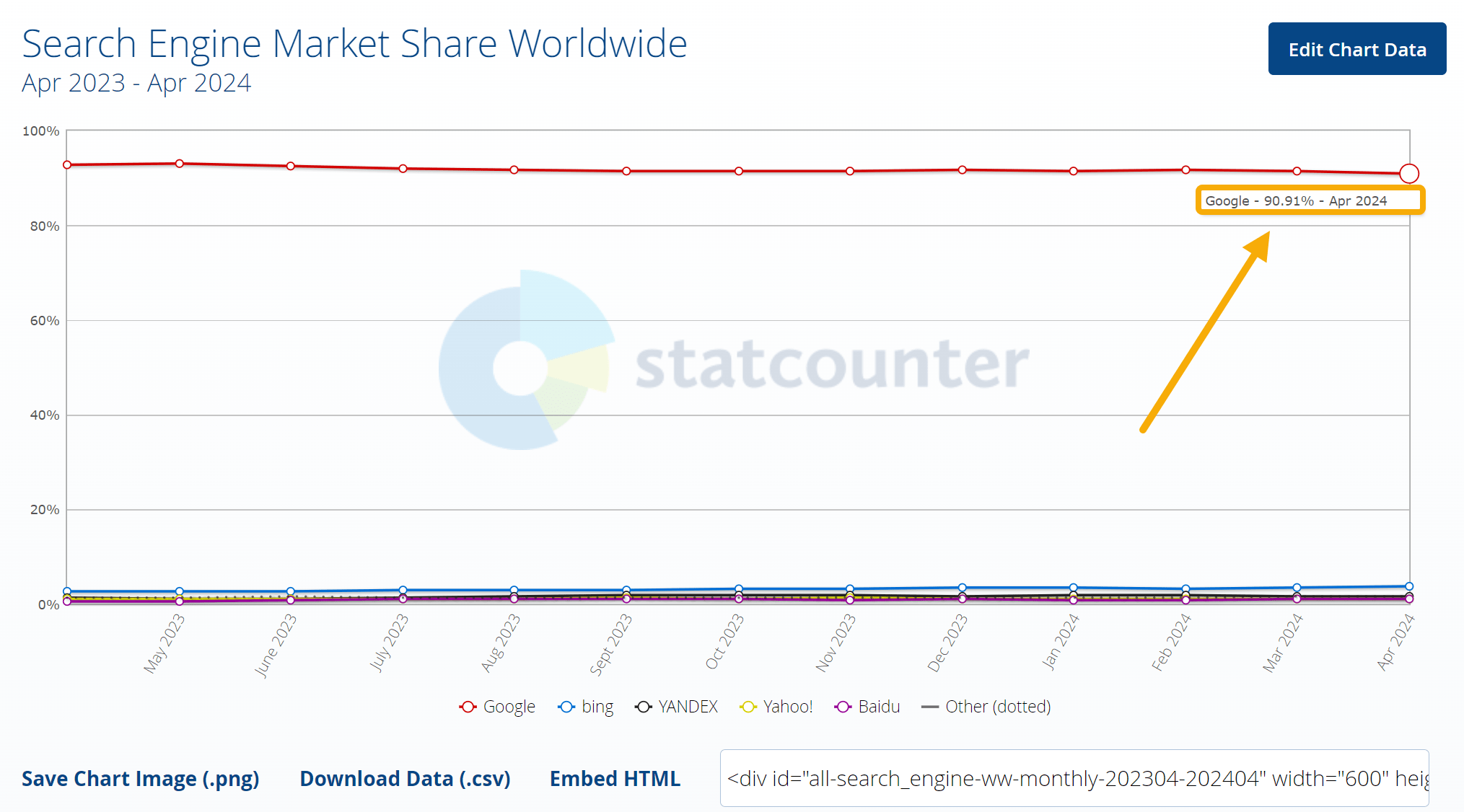
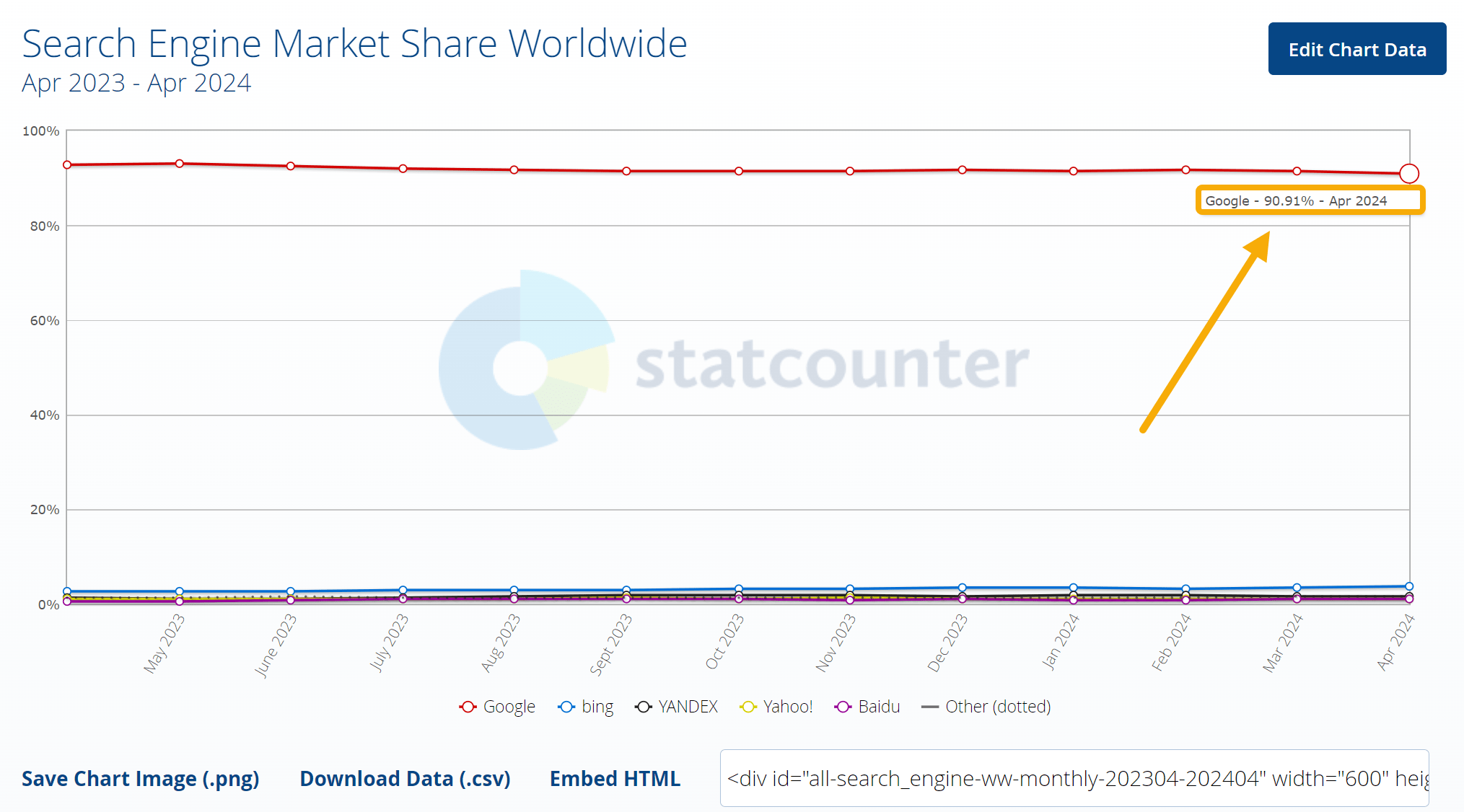
Is Google losing market share to AI?
It doesn’t look like it.
Google has always been the main search engine SEOs care about, and in the age of AI… that hasn’t really changed. According to Statcounter, Google’s market share has held relatively steady at a staggering 91%:


But although Google’s dominance over the search market is pretty unchallenged, there are more alternatives than ever. These are useful for seeing where Google might take inspiration and improve its own search experience in the future:
- Competing search engines are offering their own AI features (like Bing or our Yep.com).
- Companies like Perplexity.ai offer an alternative search experience built entirely on AI models
- Some people are even building their own AI chatbots trained on specific bodies of work—instead of asking Google for health and fitness advice, you could ask a chatbot trained on the Huberman Labs podcast.
Will SGE reduce traffic from certain keywords?
Maybe.
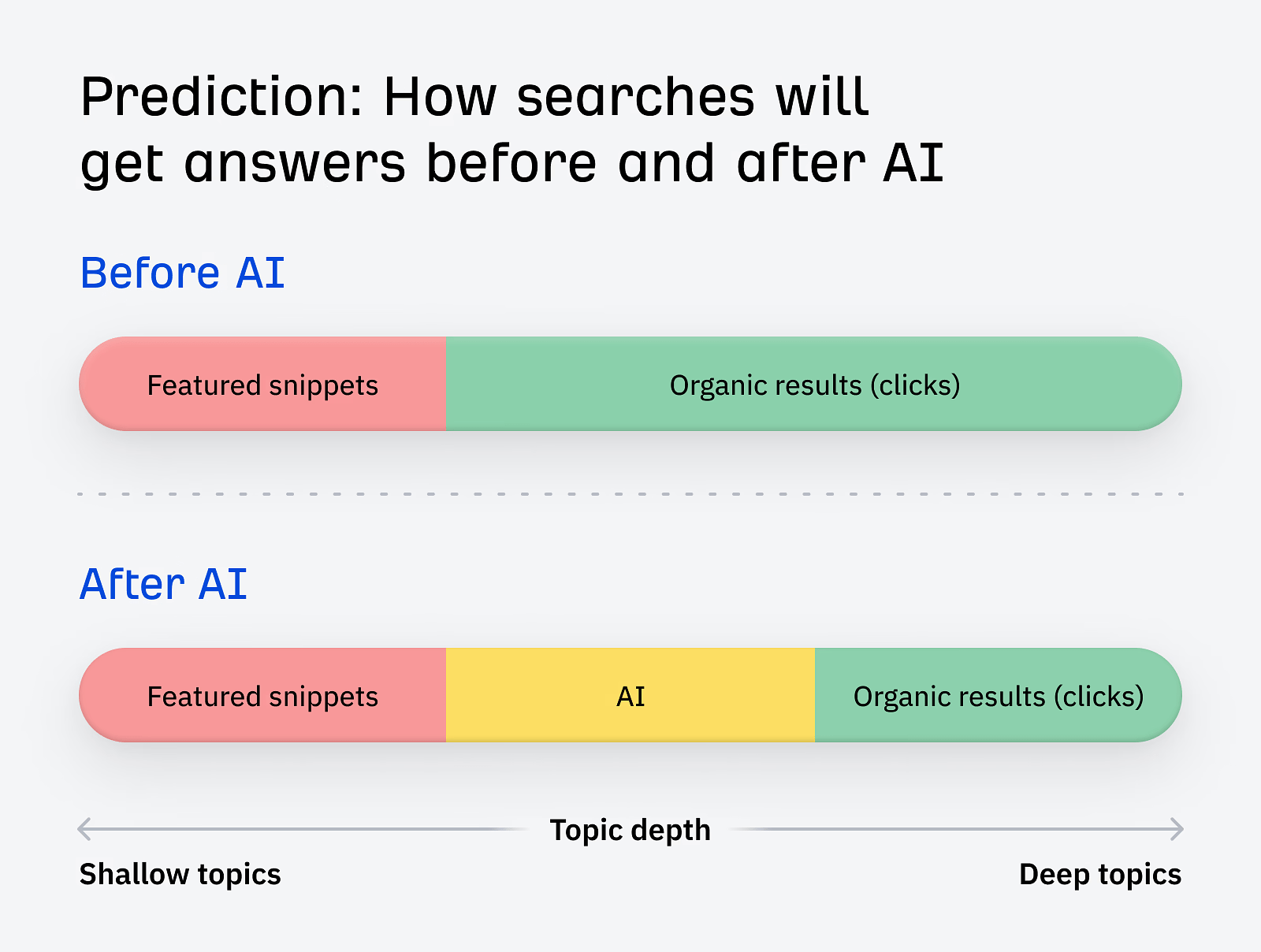
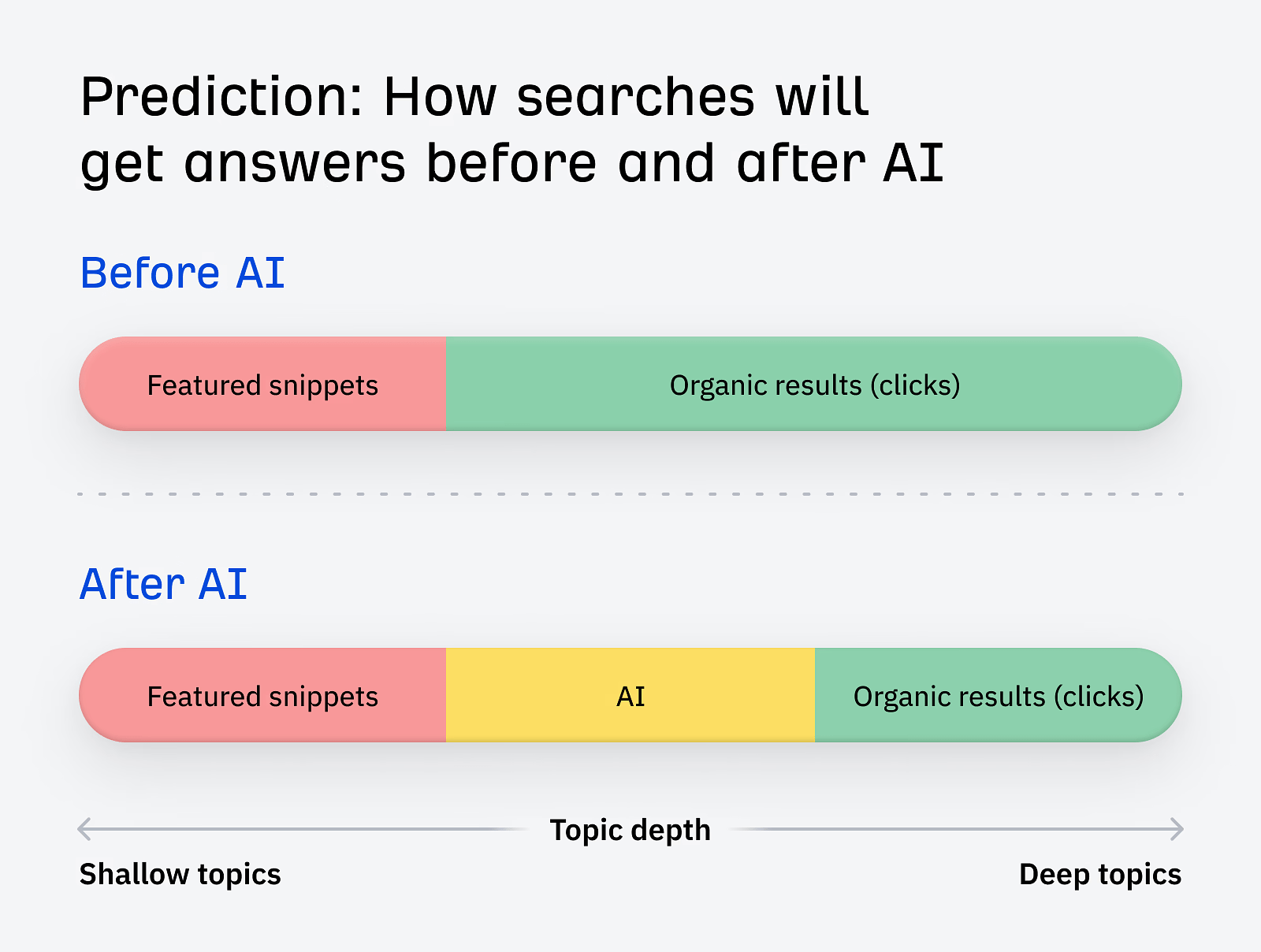
Google has just launched AI Overviews (formerly known as Search Generative Experience, or SGE). AI Overviews seem to work a lot like featured snippets: they try to answer the searcher’s query directly, right there in the SERP, without the need to click on another website.
There’s a concern that many websites will see a decline in search traffic from AI Overviews, and some SEOs even suggest trying to optimize your content for AI Overviews.
While we wait to see what impact AI Overviews has on traffic from Google Search, the best response is to focus on topics that can’t be neatly summarized in a single paragraph.
We call these “deep topics”: areas where AI can’t provide everything the reader needs, because there are lots of possible answers, or it requires firsthand experience.


Does Google reward first-person experience?
Theoretically, yes.
Google already has a plan for stopping SERPs from being swamped by copycat AI content, and it involves prioritizing content that includes EEAT: expertise, experience, authority, and trust:
“There are some situations where really what you value most is content produced by someone who has first-hand, life experience on the topic at hand.”
EEAT is used by Google’s Quality Raters, whose experiences may be used to train Google’s machine learning models to help them identify “quality” content.
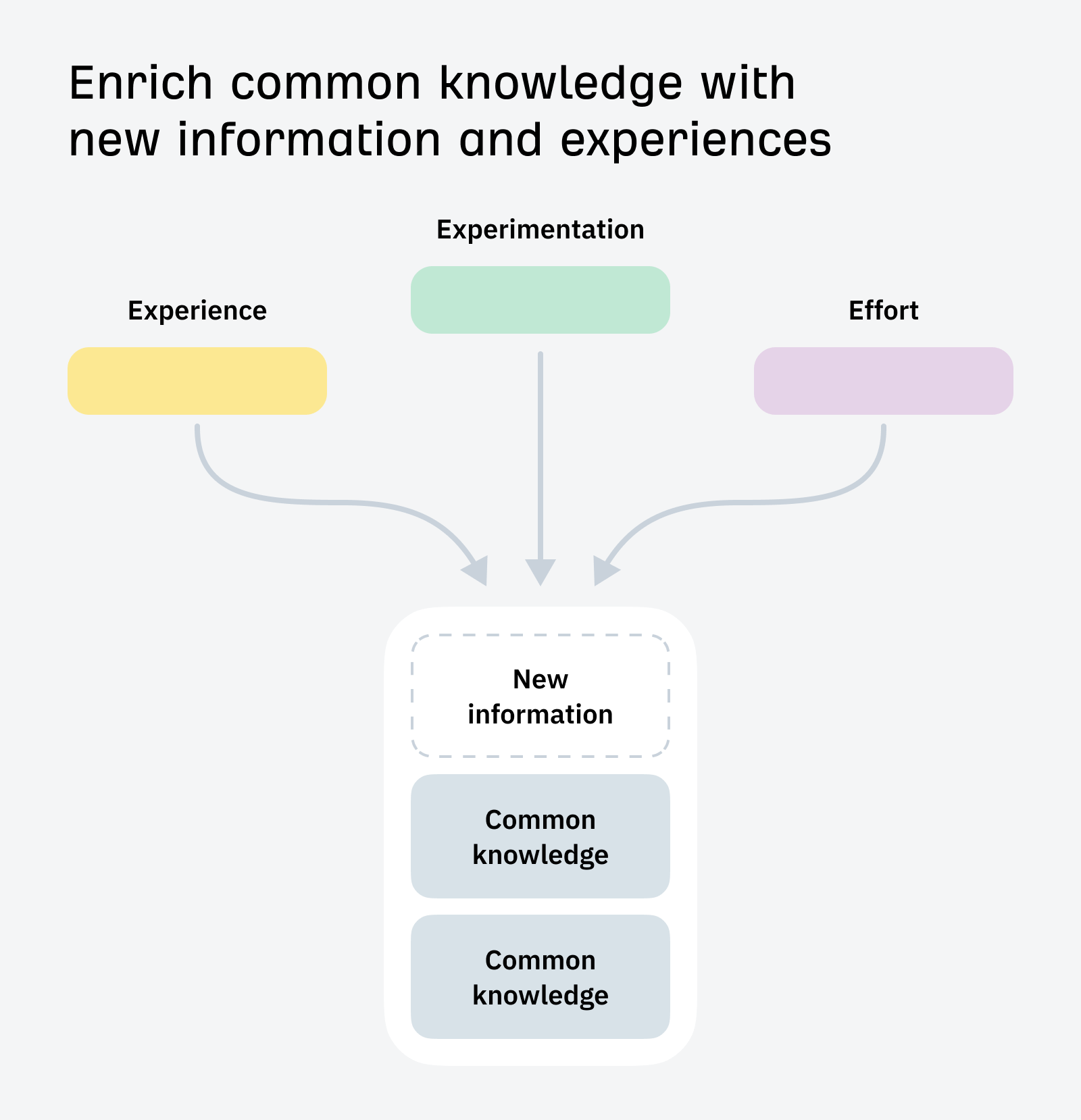
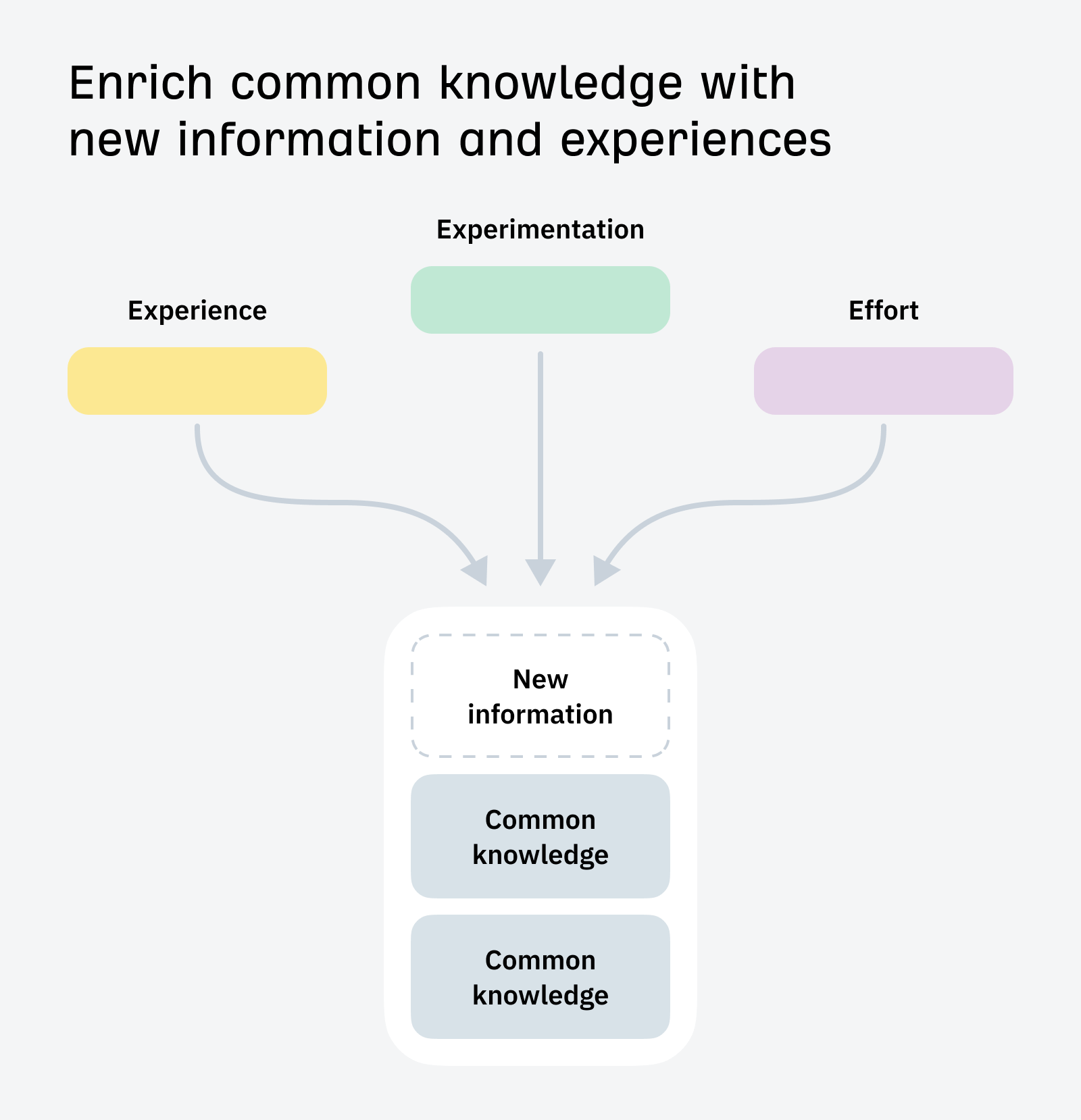
But Google aside, EEAT is great for readers, so it’s worth incorporating into your SEO strategy even if you won’t see an immediate ranking boost. There are three simple ways we recommend standing out from AI content:
- Experimentation: create proprietary data.
- Experience: share your real, lived experiences.
- Effort: go further than competing content.


Final thoughts
SEO isn’t something that can be automated to perfection at the click of a button (and any tool that promises otherwise is lying). But AI can help speed up and improve the more tedious parts of your job.
If you want to test out some AI tools in the easiest possible way, try experimenting with our 40 free AI writing tools. They can help with everything from writing clickable titles to generating tons of meta descriptions, and help you separate AI fact from AI fiction.
SEO
Chatbots And AI Search Engines Converge: Key Strategies For SEO

A lot is happening in the world of search right now, and for many, keeping pace with these changes can be overwhelming.
The rise of chatbots and AI assistants – like ChatGPT and its new model GPT-4o, along with Google’s rollout of AI Overviews and Search Generative Experience (SGE) – is blurring the lines between chatbots and search engines.
New AI-first entrants, such as Perplexity and You.com, also fragment the search space.
While this causes some confusion and necessitates that marketers pivot and optimize for multiple types of “engines,” it also presents a whole new array of opportunities for SEO pros to optimize for both traditional and AI-driven search engines in a new multisearch universe.
This evolution raises a broader question – perhaps for another day – about redefining what we call SEO to encompass terms like Artificial Intelligence Optimization (AIO) and Generative Engine Optimization (GEO).
Currently, every naming convention seems subject to change, which is something to consider as I write this article.
Either way, this evolution opens up tremendous opportunities for disruption in the overall search landscape.
What Is A Chatbot Or AI Assistant?
At the most basic level, chatbots use natural language processing (NLP) and large language models (LLMs) that are trained to extract data from online information, sources, and specific datasets. They then classify and fine-tune text and visual outputs based on a user’s prompt or question.
Chatbots are often used within specific applications or platforms, such as customer service websites, messaging apps, or ecommerce sites. They are designed to address specific queries or tasks within these defined contexts.
Right now, we see many crossovers between LLM-based chatbots and search engines. Rapid developments in these areas can cause confusion.
In this article, we’ll focus on the development of AI models in chatbots and their relation to search, with an inferred reference between chatbots and AI assistants.
The Evolution Of Chatbots And AI Models
Since ChatGPT emerged in November 2022, we’ve seen a significant boom in chatbots and AI assistants. Now, generative AI allows users to interact directly with AI and engage in human-like conversations to ask questions and complete various tasks.
For example, these AI tools can assist with SEO tasks, create content, compose emails, write essays, and even handle coding and programming tasks.
As they evolve, chatbots become multimodal (MMLLMs), improving capabilities beyond text to include images, audio, and more.
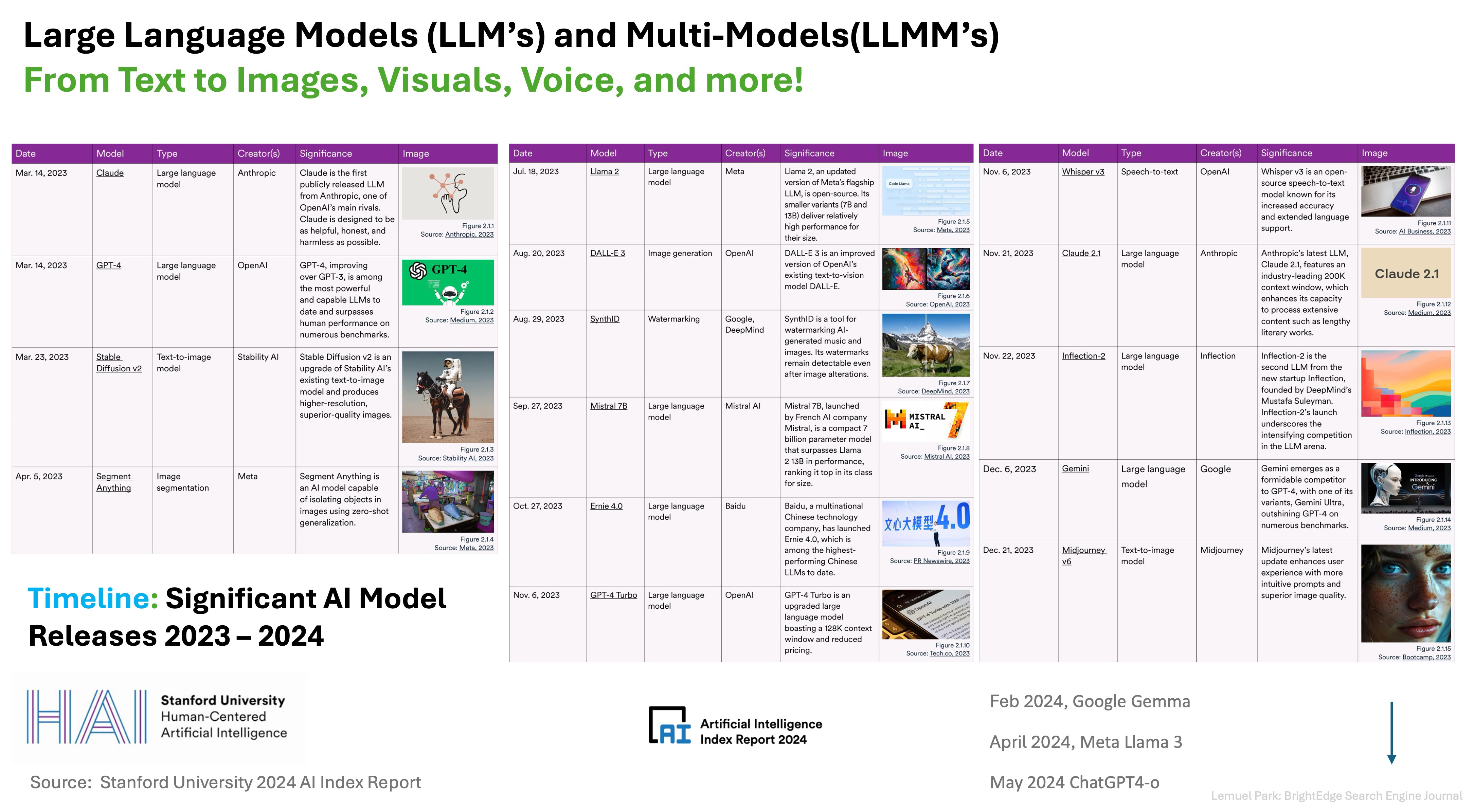
 Image from 2024 AI Index Report from Stanford University, May 2024
Image from 2024 AI Index Report from Stanford University, May 2024For those interested in digging deeper into these models, the 2024 AI Index Report from Stanford University is a great resource for SEJ readers.
While many chatbots and AI models serve similar purposes, they also have distinct applications and use cases, such as content creation, image generation, and voice recognition.
Here are a few examples with some interesting differentiators and points:
- ChatGPT: Conversational AI for research, ideation, text, image content, and more.
- Google Gemini and Gemma: Uses Google’s LLM to connect and find sources within Google.
- Microsoft Bing: Uses ChatGPT for conversational web search in Bing.
- Anthropic Claude: Various AI models for content generation, images, and coding.
- Stability AI: Suite of models and AI assistants for text, image, audio, and coding.
- Meta Llama3: Utilizes Facebook’s social graph, its own Llama 3 model, and real-time data from Google.
- Microsoft’s Copilot: AI assistant for business creativity and productivity apps.
- Amazon LLM and Codewhisperer: Enhances customer and employer experiences.
- Perplexity AI: Provides quick answers, sources of information, and citations.
Perplexity AI (which I will touch on later in this article) acts more like a search engine than many other chatbots and AI assistants.
Beyond their primary use cases, many companies are making their models available to a wider audience and broader ecosystems, allowing users to customize their own AI assistants.
For example, Amazon’s Bedrock enables AWS customers to use Anthropic and other LLMs, including Amazon’s own model, to create custom AI agents. Companies like Lonely Planet, Coda, and United Airlines are already using it.
On May 13, OpenAI launched its new flagship model, GPT-4. This model is a combination of AI technologies, bringing together what OpenAI calls “text, vision, and audio.” It also opens up access to its application programming interface (API), allowing developers to build their own applications.
All of this convergence has a lot of people wondering.
What’s The Difference Between Chatbots And Search Engines?
The first thing to note is that both chatbots and search engines are designed to provide information.
Search engines and some chatbot models share many similarities, which means their definitions can blur, and the relationships between them converge and collide.
However, at the moment (but it is changing), there is still a distinct difference between the two:
Search Engines
- Search engines are better for exploring a wide range of topics.
- They provide diverse perspectives from multiple sources.
Chatbots
- Chatbots are better for quick answers, task completion, and personalized interactions.
- They enhance the efficiency of the average searcher, making them much more effective at finding information.
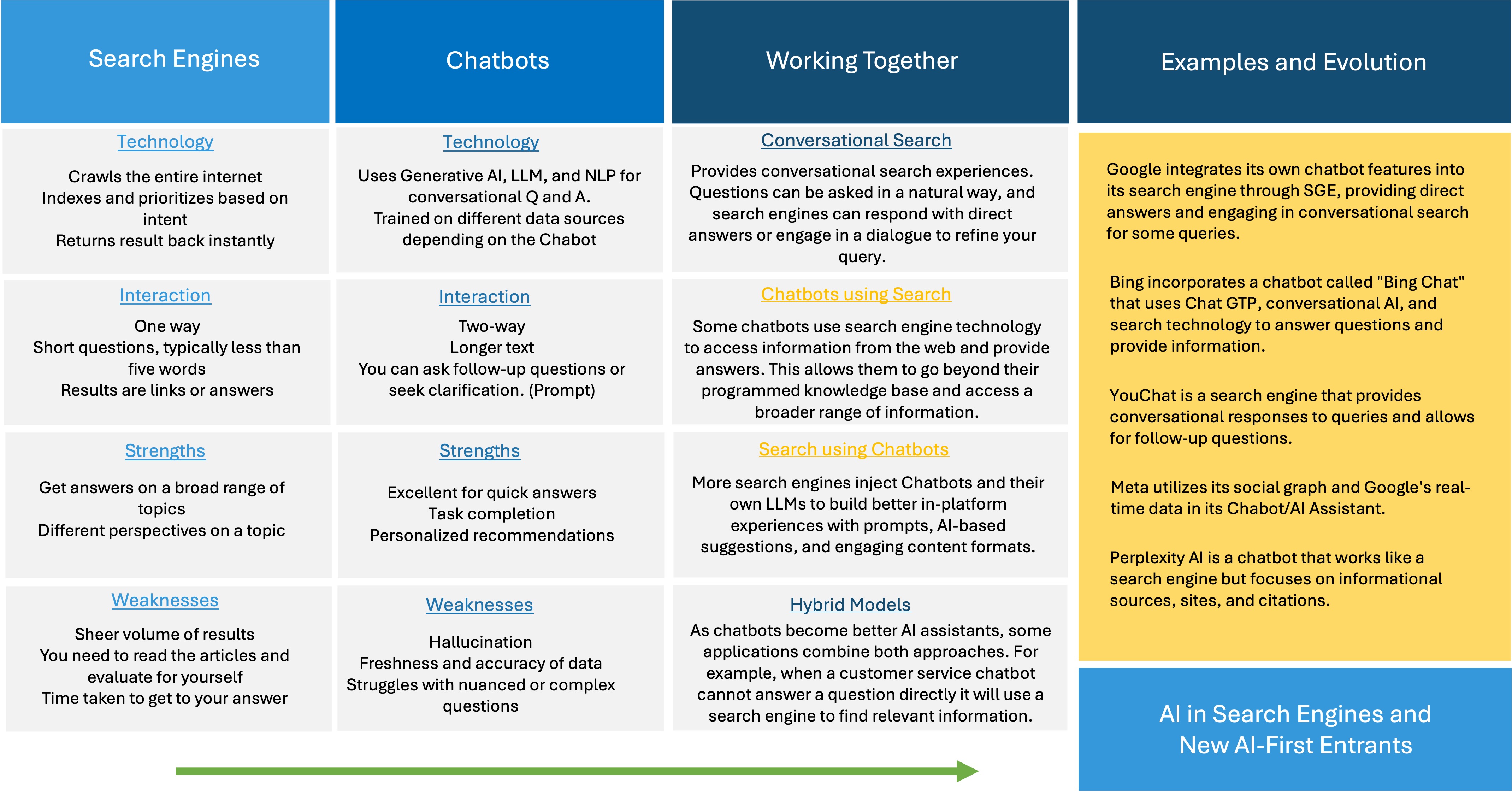
 Image from author, May 2024
Image from author, May 2024As more overlays and overlaps occur, the definitions of what constitutes a chatbot, an AI assistant, and a search engine may need to be redefined.
How Chatbots And Search Engines Work Together
Conversational search is a key area where search engines increasingly integrate chatbot features to provide a more interactive search experience.
You can ask questions in natural language, and the search engine may respond with direct answers or engage in a dialogue to refine your query.
Chatbots and AI assistants often utilize search engine technology to access information from the web, enhancing their ability to provide accurate and comprehensive answers.
This integration allows chatbots to go beyond their programmed knowledge base and tap into a broader range of information.
Here are a few examples:
- Google: Integrates its own chatbot features into its search engine through SGE, providing direct answers and engaging in conversational search for some queries.
- Bing: Incorporates a chatbot called “Bing Chat” that uses ChatGPT, conversational AI, and search technology to answer questions and provide information.
- YouChat: A search engine that provides conversational responses to queries and allows for follow-up questions.
- Meta: Utilizes its social graph and Google’s real-time data in its chatbot/AI assistant.
- Perplexity AI: A chatbot that functions like a search engine, focusing on informational sources, sites, and citations.
These examples illustrate how the lines between chatbots and search engines are blurring. Thousands more instances show this convergence, highlighting the evolving landscape of digital search and AI.
How “Traditional” Search Engines Are Evolving As AI-First Entrants Arrive
The rise of generative AI and chatbots has caused significant upheaval in the traditional search space.
Traditional search engines are evolving into “answer engines.” This transformation is driven by the need to provide users with direct, conversational responses rather than just a list of links.
The line between chatbot engines and AI-led search engines is becoming increasingly blurred.
While AI in search is not a new concept, the introduction of generative AI and chatbots has necessitated a seismic shift in how search engines operate. For the first time, users can interact with AI in a conversational way, prompting giants like Google and Microsoft to adapt.
On May 14 at Google IO, Google announced the roll-out of AI Overviews as it integrates AI features into its search engine. It is also making upgrades to SGE.
The ultimate goal is to enhance its ability to provide direct answers and engage in conversational search. This evolution signifies Google’s commitment to maintaining its leadership in the search space by leveraging AI to meet user expectations.
In a recent interview on Wired Magazine titled It’s the End of Google Search As We Know It, Google Head of Search, Liz Reid, was clear that:
“AI Overviews like this won’t show up for every search result, even if the feature is now becoming more prevalent.”
As my co-founder, Jim Yu, states in the same article:
“The paradigm of search for the last 20 years has been that the search engine pulls a lot of information and gives you the links. Now the search engine does all the searches for you and summarizes the results and gives you a formative opinion.”
Beyond Google, we are seeing a rise in new, AI-driven search engines like Perplexity, You.com, and Brave, which act more like traditional search engines by providing informational sources, sites, and citations.
These platforms leverage generative AI to deliver comprehensive answers and facilitate follow-up questions, challenging the dominance of established players.
Meta is also entering the fray by utilizing its social graph and real-time data from Google in its AI assistant, further contributing to the convergence of search and AI technologies.
At the same time, according to Digiday, TikTok is starting to reward what it calls “search value.”
Going forward, it’s important to remember that people have diverse needs, and we turn to different platforms for specific purposes.
Just as we go to Amazon for products, Yelp for restaurant suggestions, and YouTube for videos, the rise of AI will only amplify this trend. Each search engine will find its niche, leveraging its strengths to cater to particular user requirements.
ChatGPT is an intriguing case that stands out not for its research capabilities but for its prowess in content creation. While it excels in crafting high-quality content, its research functionalities fall short.
Effective research relies on real-time data, which platforms like ChatGPT currently lack. As we move forward, we expect to see search engines specialize even further, each excelling in specific areas based on its unique strengths and features.
What Does It All Mean For Marketers?
This fast-moving landscape and the convergence of search and AI presents both challenges and opportunities for marketers.
Optimizing for one engine is no longer sufficient; it’s essential to target multiple platforms – each with unique users, demographics, and intents.
Here’s how marketers can adapt and thrive in this dynamic environment.
Optimizing For Different Platforms
- Strength: Dominates the traditional search space with a vast user base and comprehensive data sources.
- Tip: Focus on core technical SEO, including schema markup and mobile optimization. Google’s Search Generative Experience means direct answers are becoming more prevalent, so structured data and high-quality content are vital.
Perplexity AI
- Strength: Provides detailed citations and emphasizes source material, driving referral traffic back to original sites.
- Tip: Ensure your content is authoritative and well-cited. Being a reliable source will increase the likelihood of your site being referenced, which can drive traffic and enhance brand trust.
ChatGPT
- Strength: Excels in conversational AI, making it suitable for quick answers and personalized interactions.
- Tip: Create engaging, concise content that answers common questions directly. Utilize conversational language in your SEO strategy to match the style of ChatGPT interactions.
Key Strategies For Marketers
From optimizing technical SEO to harnessing the power of semantic understanding and creativity, these strategies provide a roadmap for success in the era of AI-driven search.
Core Technical SEO
Basics like site speed, mobile-friendliness, and proper schema markup remain crucial. Ensuring your site is technically sound helps all search engines index and rank your content effectively.
Semantic Understanding
Search engines and conversational AI are increasingly focused on semantic search. Optimize for natural language queries and long-tail keywords to match user intent more accurately.
Content And Creativity
High-quality, creative content is more important than ever. Unique, valuable content that engages users will stand out in both traditional and AI-driven search results.
Expanded Role Of SEO
SEO now encompasses content creation, branding, public relations, and AIO. Marketers who can adapt to these roles will be more successful in the evolving search landscape.
Be The Source That Gets Cited
Ensure your content is authoritative and well-researched. Being a primary source will increase the likelihood of citations that drive traffic and enhance credibility.
Get Predictive
Anticipate follow-up questions and provide comprehensive answers. This will not only improve user experience but also increase the chances of your content being highlighted in AI-driven search results.
Brand Authority
Focus on areas where your brand excels. AI search engines prioritize authoritative sources, so build and maintain your reputation in key areas to stay competitive.
The Best Content That Provides The Best Experience Wins
Ultimately, the quality of your content will determine your success. Invest in creating the best possible user experience, from engaging visuals to informative text.
Key Takeaways
Today, search encompasses a dual purpose: It can serve as a standalone assistant-based application or integrate into search engines for AI-led conversational experiences.
This fusion presents marketers with a unique opportunity to elevate their brands by creating accurate and authoritative content that positions them as trusted sources in their respective fields.
Ranking on the first page and being recognized as the go-to source cited by AI engines is no less important than 10 or 20 years ago but is exponentially more difficult.
The good news is that whether it’s Google’s AI engine or newcomers like Perplexity, brands that establish themselves as authorities in their niche stand to benefit immensely.
Marketers need to embrace creativity and collaboration across omnichannel teams. Ensure that your website is visible and accessible to all types of engines, whether traditional or AI-driven.
I’d like to leave you with a few questions to consider as you find your way forward in this complex environment. Pardon the pun, but no one has all the right answers yet.
- Are chatbots morphing into search engines?
- How do social platforms differentiate as younger generations look to them as search engines?
- How would you define a search engine?
- Who will win the race for user loyalty – traditional search engines infused with AI or new entrants built on generative AI from the beginning?
- How would you redefine your role as an SEO – are you AI first?
While you consider that, stay proactive and adaptable and position yourself and your company to leverage the diversity and complexity of the search ecosystem to your advantage. In a world of ChatGPT, chatbots, and AI in search, you’re not optimizing for one channel, such as Google or Bing.
Successful optimization in this multifaceted landscape calls for a holistic approach. It’s not about keyword rankings or click-through rates; it’s about unraveling the intricacies of each platform and adjusting your strategies accordingly.
This means optimizing your content for conversational search, tapping into the capabilities of AI to tailor user experiences, and seamlessly integrating across different channels and devices.
Leverage the strengths of each platform to amplify your message by use case and engage with your audience on a deeper level, and you’ll ultimately drive more meaningful results for your business.
More resources:
Featured Image: Memory Stockphoto/Shutterstock
SEO
Competing Against Brands & Nouns Of The Same Name

Establishing and building a brand has always been both a challenge and an investment, even before the days of the internet.
One thing the internet has done, however, is make the world a lot smaller, and the frequency of brand (or noun) conflicts has greatly increased.
In the past year, I’ve been emailed and asked questions about these conflicts at conferences more than I have in my entire SEO career.
When you share your brand name with another brand, town, or city, Google has to decide and determine the dominant user interpretation of the query – or at least, if there are multiple common interpretations, the most common interpretations.
Noun and brand conflicts typically happen when:
- A rebrand’s research focuses on other business names and doesn’t take into consideration general user search.
- When a brand chooses a word in one language, but it has a use in another.
- A name is chosen that is also a noun (e.g. the name of a town or city).
Some examples include Finlandia, which is both a brand of cheese and vodka; Graco, which is both a brand of commercial products and a brand of baby products; and Kong, which is both the name of a pet toy manufacturer and a tech company.
User Interpretations
From conversations I’ve had with marketers and SEO pros working for various brands with this issue, the underlying theme (and potential cause) comes down to how Google handles interpretation of what users are looking for.
When a user enters a query, Google processes the query to identify known entities that are contained.
It does this to improve the relevance of search results being returned (as outlined in its 2015 Patent #9,009,192). From this, Google also works to return related, relevant results and search engine results page (SERP) elements.
For example, when you search for a specific film or TV series, Google may return a SERP feature containing relevant actors or news (if deemed relevant) about the media.
This then leads to interpretation.
When Google receives a query, the search results need to often cater for multiple common interpretations and intents. This is no different when someone searches for a recognized branded entity like Nike.
When I search for Nike, I get a search results page that is a combination of branded web assets such as the Nike website and social media profiles, the Map Pack showing local stores, PLAs, the Nike Knowledge Panel, and third-party online retailers.
This variation is to cater for the multiple interpretations and intents that a user just searching for “Nike” may have.
Brand Entity Disambiguation
Now, if we look at brands that share a name such as Kong, when Google checks for entities and references against the Knowledge Graph (and knowledge base sources), it gets two closer matches: Kong Company and Kong, Inc.
The search results page is also littered with product listing ads (PLAs) and ecommerce results for pet toys, but the second blue link organic result is Kong, Inc.
Also on page one, we can find references to a restaurant with the same name (UK-based search), and in the image carousel, Google is introducing the (King) Kong film franchise.
It is clear that Google sees the dominant interpretation of this query to be the pet toy company, but has diversified the SERP further to cater for secondary and tertiary meanings.
In 2015, Google was granted a patent that included features of how Google might determine differences in entities of the same name.
This includes the possible use of annotations within the Knowledge Base – such as the addition of a word or descriptor – to help disambiguate entities with the same name. For example, the entries for Dan Taylor could be:
- Dan Taylor (marketer).
- Dan Taylor (journalist).
- Dan Taylor (olympian).
How it determines what is the “dominant” interpretation of the query, and then how to order search results and the types of results, from experience, comes down to:
- Which results users are clicking on when they perform the query (SERP interaction).
- How established the entity is within the user’s market/region.
- How closely the entity is related to previous queries the user has searched (personalization).
I’ve also observed that there is a correlation between extended brand searches and how they affect exact match branded search.
It’s also worth highlighting that this can be dynamic. Should a brand start receiving a high volume of mentions from multiple news publishers, Google will take this into account and amend the search results to better meet users’ needs and potential query interpretations at that moment in time.
SEO For Brand Disambiguation
Building a brand is not a task solely on the shoulders of SEO professionals. It requires buy-in from the wider business and ensuring the brand and brand messaging are both defined and aligned.
SEO can, however, influence this effort through the full spectrum of SEO: technical, content, and digital PR.
Google understands entities on the concept of relatedness, and this is determined by the co-occurrence of entities and then how Google classifies and discriminates between those entities.
We can influence this through technical SEO through granular Schema markup and by making sure the brand name is consistent across all web properties and references.
This ties into how we then write about the brand in our content and the co-occurrence of the brand name with other entity types.
To reinforce this and build brand awareness, this should be coupled with digital PR efforts with the objective of brand placement and corroborating topical relevance.
A Note On Search Generative Experience
As it looks likely that Search Generative Experience is going to be the future of search, or at least components of it, it’s worth noting that in tests we’ve done, Google can, at times, have issues when generative AI snapshots for brands, when there are multiple brands with the same name.
To check your brand’s exposure, I recommend asking Google and generating an SGE snapshot for your brand + reviews.
If Google isn’t 100% sure which brand you mean, it will start to include reviews and comments on companies of the same (or very similar) name.
It does disclose that they are different companies in the snapshot, but if your user is skim-reading and only looking at the summaries, this could be an accidental negative brand touchpoint.
More resources:
Featured Image: VectorMine/Shutterstock
-

 MARKETING3 days ago
MARKETING3 days ago18 Events and Conferences for Black Entrepreneurs in 2024
-

 MARKETING5 days ago
MARKETING5 days agoAdvertising on Hulu: Ad Formats, Examples & Tips
-

 WORDPRESS6 days ago
WORDPRESS6 days agoBest WordPress Plugins of All Time: Updated List for 2024
-

 MARKETING6 days ago
MARKETING6 days agoUpdates to data build service for better developer experiences
-

 WORDPRESS6 days ago
WORDPRESS6 days agoShopify Could Be Undervalued Based On A Long-Term Horizon
-

 PPC7 days ago
PPC7 days agoGoogle Shopping: A Beginner’s Guide to Crafting a Compelling Campaign Google Shopping: A Beginner’s Guide to Crafting a Compelling Campaign
-

 PPC6 days ago
PPC6 days agoLow Risk, High Reward YouTube Ads alexking
-

 WORDPRESS4 days ago
WORDPRESS4 days ago5 Must See Telegram Plugins for WooCommerce

















You must be logged in to post a comment Login