SEO
Tree Of Thoughts Prompting For Better Generative AI Results

Many are aware of the popular Chain of Thoughts (CoT) method of prompting generative AI in order to obtain better and more sophisticated responses. Researchers from Google DeepMind and Princeton University developed an improved prompting strategy called Tree of Thoughts (ToT) that takes prompting to a higher level of results, unlocking more sophisticated reasoning methods and better outputs.
The researchers explain:
“We show how deliberate search in trees of thoughts (ToT) produces better results, and more importantly, interesting and promising new ways to use language models to solve problems requiring search or planning.”
Researchers Compare Against Three Kinds Of Prompting
The research paper compares ToT against three other prompting strategies.
1. Input-output (IO) Prompting
This is basically giving the language model a problem to solve and getting the answer.
An example based on text summarization is:
Input Prompt: Summarize the following article.
Output Prompt: Summary based on the article that was input
2. Chain Of Thought Prompting
This form of prompting is where a language model is guided to generate coherent and connected responses by encouraging it to follow a logical sequence of thoughts. Chain-of-Thought (CoT) Prompting is a way of guiding a language model through the intermediate reasoning steps to solve problems.
Chain Of Thought Prompting Example:
Question: Roger has 5 tennis balls. He buys 2 more cans of tennis balls. Each can has 3 tennis balls. How many tennis balls does he have now?
Reasoning: Roger started with 5 balls. 2 cans of 3 tennis balls each is 6 tennis balls. 5 + 6 = 11. The answer: 11Question: The cafeteria had 23 apples. If they used 20 to make lunch and bought 6 more, how many apples do they have?
3. Self-consistency with CoT
In simple terms, this is a prompting strategy of prompting the language model multiple times then choosing the most commonly arrived at answer.
The research paper on Sel-consistency with CoT from March 2023 explains it:
“It first samples a diverse set of reasoning paths instead of only taking the greedy one, and then selects the most consistent answer by marginalizing out the sampled reasoning paths. Self-consistency leverages the intuition that a complex reasoning problem typically admits multiple different ways of thinking leading to its unique correct answer.”
Dual Process Models in Human Cognition
The researchers take inspiration from a theory of how human decision thinking called dual process models in human cognition or dual process theory.
Dual process models in human cognition proposes that humans engage in two kinds of decision-making processes, one that is intuitive and fast and another that is more deliberative and slower.
- Fast, Automatic, Unconscious
This mode involves fast, automatic, and unconscious thinking that’s often said to be based on intuition. - Slow, Deliberate, Conscious
This mode of decision-making is a slow, deliberate, and conscious thinking process that involves careful consideration, analysis, and step by step reasoning before settling on a final decision.
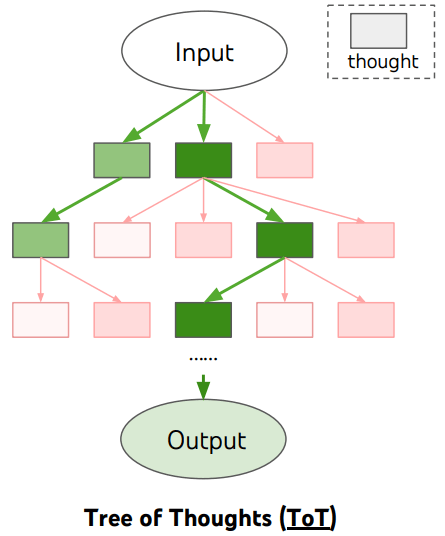
The Tree of Thoughts (ToT) prompting framework uses a tree structure of each step of the reasoning process that allows the language model to evaluate each reasoning step and decide whether or not that step in the reasoning is viable and lead to an answer. If the language model decides that the reasoning path will not lead to an answer the prompting strategy requires it to abandon that path (or branch) and keep moving forward with another branch, until it reaches the final result.
Tree Of Thoughts (ToT) Versus Chain of Thoughts (CoT)
The difference between ToT and and CoT is that ToT is has a tree and branch framework for the reasoning process whereas CoT takes a more linear path.
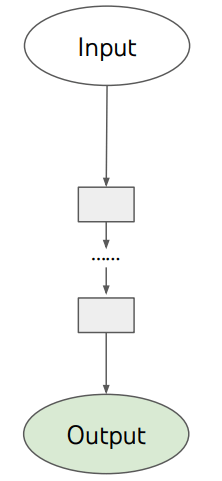
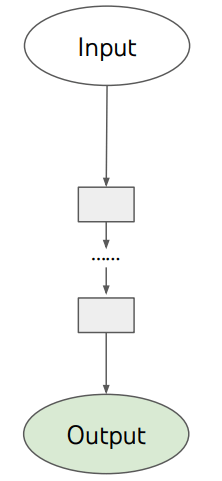
In simple terms, CoT tells the language model to follow a series of steps in order to accomplish a task, which resembles the system 1 cognitive model that is fast and automatic.
ToT resembles the system 2 cognitive model that is more deliberative and tells the language model to follow a series of steps but to also have an evaluator step in and review each step and if it’s a good step to keep going and if not to stop and follow another path.
Illustrations Of Prompting Strategies
The research paper published schematic illustrations of each prompting strategy, with rectangular boxes that represent a “thought” within each step toward completing the task, solving a problem.
The following is a screenshot of what the reasoning process for ToT looks like:

Illustration of Chain of Though Prompting
This is the schematic illustration for CoT, showing how the thought process is more of a straight path (linear):


The research paper explains:
“Research on human problem-solving suggests that people search through a combinatorial problem space – a tree where the nodes represent partial solutions, and the branches correspond to operators
that modify them. Which branch to take is determined by heuristics that help to navigate the problem-space and guide the problem-solver towards a solution.This perspective highlights two key shortcomings of existing approaches that use LMs to solve general problems:
1) Locally, they do not explore different continuations within a thought process – the branches of the tree.
2) Globally, they do not incorporate any type of planning, lookahead, or backtracking to help evaluate these different options – the kind of heuristic-guided search that seems characteristic of human problem-solving.
To address these shortcomings, we introduce Tree of Thoughts (ToT), a paradigm that allows LMs to explore multiple reasoning paths over thoughts…”
Tested With A Mathematical Game
The researchers tested the method using a Game of 24 math game. Game of 24 is a mathematical card game where players use four numbers (that can only be used once) from a set of cards to combine them using basic arithmetic (addition, subtraction, multiplication, and division) to achieve a result of 24.
Results and Conclusions
The researchers tested the ToT prompting strategy against the three other approaches and found that it produced consistently better results.
However they also note that ToT may not be necessary for completing tasks that GPT-4 already does well at.
They conclude:
“The associative “System 1” of LMs can be beneficially augmented by a “System 2″ based on searching a tree of possible paths to the solution to a problem.
The Tree of Thoughts framework provides a way to translate classical insights about problem-solving into actionable methods for contemporary LMs.
At the same time, LMs address a weakness of these classical methods, providing a way to solve complex problems that are not easily formalized, such as creative
writing.We see this intersection of LMs with classical approaches to AI as an exciting direction.”
Read the original research paper:
Tree of Thoughts: Deliberate Problem Solving with Large Language Models
Featured Image by Shutterstock/Asier Romero
SEO
Google’s Search Engine Market Share Drops As Competitors’ Grows

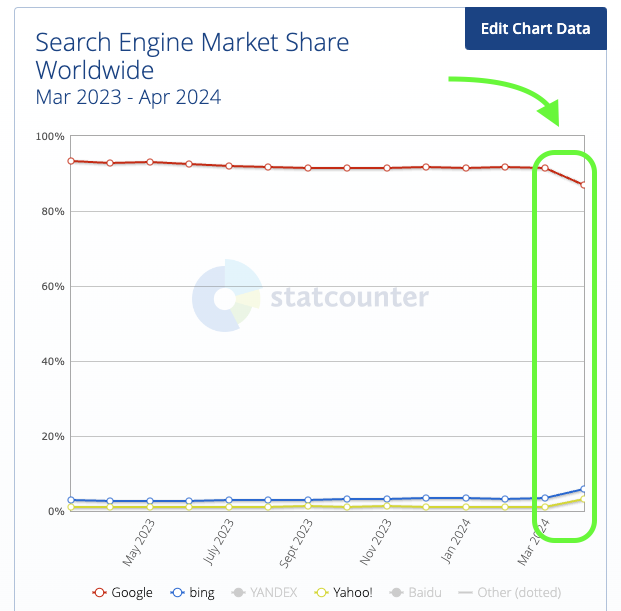
According to data from GS Statcounter, Google’s search engine market share has fallen to 86.99%, the lowest point since the firm began tracking search engine share in 2009.
The drop represents a more than 4% decrease from the previous month, marking the largest single-month decline on record.
U.S. Market Impact
The decline is most significant in Google’s key market, the United States, where its share of searches across all devices fell by nearly 10%, reaching 77.52%.
 Screenshot from: https://gs.statcounter.com/search-engine-market-share/, May 2024.
Screenshot from: https://gs.statcounter.com/search-engine-market-share/, May 2024.Concurrently, competitors Microsoft Bing and Yahoo Search have seen gains. Bing reached a 13% market share in the U.S. and 5.8% globally, its highest since launching in 2009.
Yahoo Search’s worldwide share nearly tripled to 3.06%, a level not seen since July 2015.
 Screenshot from: https://gs.statcounter.com/search-engine-market-share/, May 2024.
Screenshot from: https://gs.statcounter.com/search-engine-market-share/, May 2024.Search Quality Concerns
Many industry experts have recently expressed concerns about the declining quality of Google’s search results.
A portion of the SEO community believes that the search giant’s results have worsened following the latest update.
These concerns have begun to extend to average internet users, who are increasingly voicing complaints about the state of their search results.
Alternative Perspectives
Web analytics platform SimilarWeb provided additional context on X (formerly Twitter), stating that its data for the US for March 2024 suggests Google’s decline may not be as severe as initially reported.
From our data (Search Engine website category, US, March 2024) it doesn’t look like we’re there yet: pic.twitter.com/RBUJp4ZLeb
— Similarweb (@Similarweb) May 1, 2024
SimilarWeb also highlighted Yahoo’s strong performance, categorizing it as a News and Media platform rather than a direct competitor to Google in the Search Engine category.
Don’t underestimate Yahoo. They’re doing great. On our platform they’re categorized as News and Media, and hence not a direct competitor to Google in the Search Engine category. But they rank #10 worldwide, #6 in the US, and #1 in their category. Much higher than Bing and OpenAI. pic.twitter.com/O4yJu5QEK6
— Similarweb (@Similarweb) May 2, 2024
At the same time, Google is slightly declining 👀 pic.twitter.com/9i7paeU1QG
— Similarweb (@Similarweb) May 2, 2024
Why It Matters
The shifting search engine market trends can impact businesses, marketers, and regular users.
Google has been on top for a long time, shaping how we find things online and how users behave.
However, as its market share drops and other search engines gain popularity, publishers may need to rethink their online strategies and optimize for multiple search platforms besides Google.
Users are becoming vocal about Google’s declining search quality over time. As people start trying alternate search engines, the various platforms must prioritize keeping users satisfied if they want to maintain or grow their market position.
It will be interesting to see how they respond to this boost in market share.
What It Means for SEO Pros
As Google’s competitors gain ground, SEO strategies may need to adapt by accounting for how each search engine’s algorithms and ranking factors work.
This could involve diversifying SEO efforts across multiple platforms and staying up-to-date on best practices for each one.
The increased focus on high-quality search results emphasizes the need to create valuable, user-focused content that meets the needs of the target audience.
SEO pros must prioritize informative, engaging, trustworthy content that meets search engine algorithms and user expectations.
Remain flexible, adaptable, and proactive to navigate these shifts. Keeping a pulse on industry trends, user behaviors, and competing search engine strategies will be key for successful SEO campaigns.
Featured Image: Tada Images/Shutterstock
SEO
How To Drive Pipeline With A Silo-Free Strategy

When it comes to B2B strategy, a holistic approach is the only approach.
Revenue organizations usually operate with siloed teams, and often expect a one-size-fits-all solution (usually buying clicks with paid media).
However, without cohesive brand, infrastructure, and pipeline generation efforts, they’re pretty much doomed to fail.
It’s just like rowing crew, where each member of the team must synchronize their movements to propel the boat forward – successful B2B marketing requires an integrated strategy.
So if you’re ready to ditch your disjointed marketing efforts and try a holistic approach, we’ve got you covered.
Join us on May 15, for an insightful live session with Digital Reach Agency on how to craft a compelling brand and PMF.
We’ll walk through the critical infrastructure you need, and the reliances and dependences of the core digital marketing disciplines.
Key takeaways from this webinar:
- Thinking Beyond Traditional Silos: Learn why traditional marketing silos are no longer viable and how they spell doom for modern revenue organizations.
- How To Identify and Fix Silos: Discover actionable strategies for pinpointing and sealing the gaps in your marketing silos.
- The Power of Integration: Uncover the secrets to successfully integrating brand strategy, digital infrastructure, and pipeline generation efforts.
Ben Childs, President and Founder of Digital Reach Agency, and Jordan Gibson, Head of Growth at Digital Reach Agency, will show you how to seamlessly integrate various elements of your marketing strategy for optimal results.
Don’t make the common mistake of using traditional marketing silos – sign up now and learn what it takes to transform your B2B go-to-market.
You’ll also get the opportunity to ask Ben and Jordan your most pressing questions, following the presentation.
And if you can’t make it to the live event, register anyway and we’ll send you a recording shortly after the webinar.
SEO
Why Big Companies Make Bad Content

It’s like death and taxes: inevitable. The bigger a company gets, the worse its content marketing becomes.
HubSpot teaching you how to type the shrug emoji or buy bitcoin stock. Salesforce sharing inspiring business quotes. GoDaddy helping you use Bing AI, or Zendesk sharing catchy sales slogans.
Judged by content marketing best practice, these articles are bad.
They won’t resonate with decision-makers. Nobody will buy a HubSpot license after Googling “how to buy bitcoin stock.” It’s the very definition of vanity traffic: tons of visits with no obvious impact on the business.
So why does this happen?
There’s an obvious (but flawed) answer to this question: big companies are inefficient.
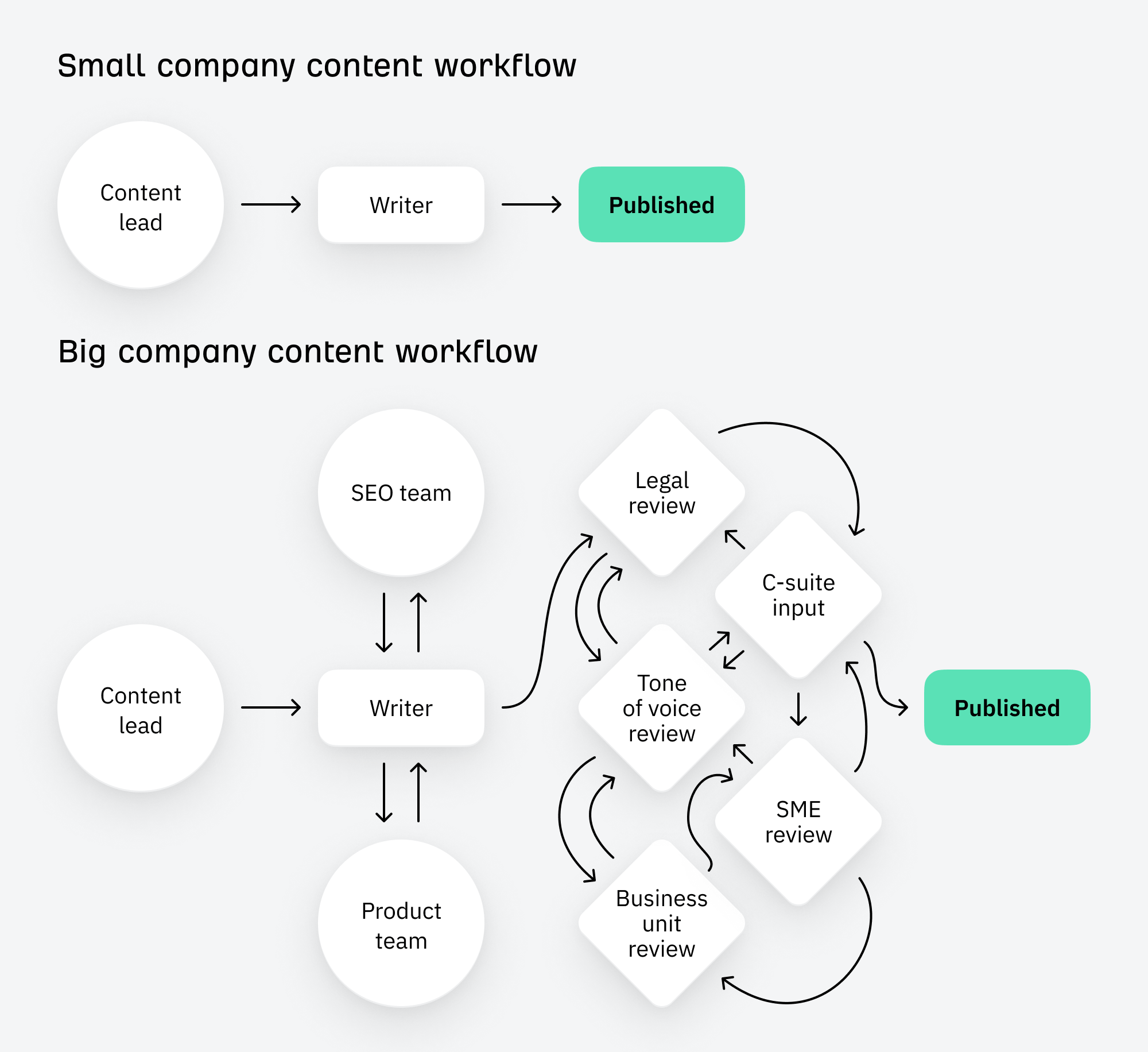
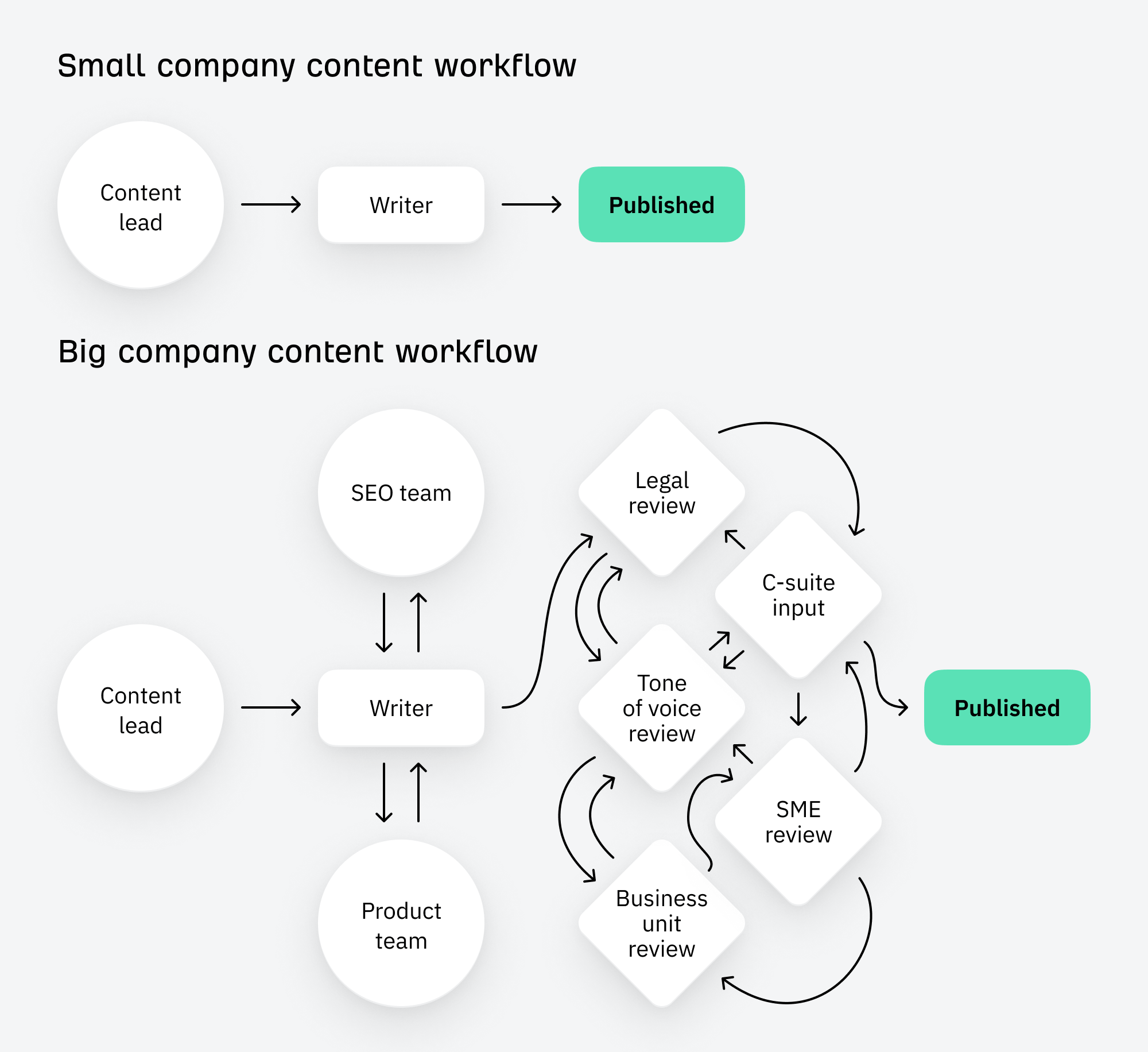
As companies grow, they become more complicated, and writing good, relevant content becomes harder. I’ve experienced this firsthand:
- extra rounds of legal review and stakeholder approval creeping into processes.
- content watered down to serve an ever-more generic “brand voice”.
- growing misalignment between search and content teams.
- a lack of content leadership within the company as early employees leave.


Similarly, funded companies have to grow, even when they’re already huge. Content has to feed the machine, continually increasing traffic… even if that traffic never contributes to the bottom line.
There’s an element of truth here, but I’ve come to think that both these arguments are naive, and certainly not the whole story.
It is wrong to assume that the same people that grew the company suddenly forgot everything they once knew about content, and wrong to assume that companies willfully target useless keywords just to game their OKRs.
Instead, let’s assume that this strategy is deliberate, and not oversight. I think bad content—and the vanity traffic it generates—is actually good for business.
There are benefits to driving tons of traffic, even if that traffic never directly converts. Or put in meme format:


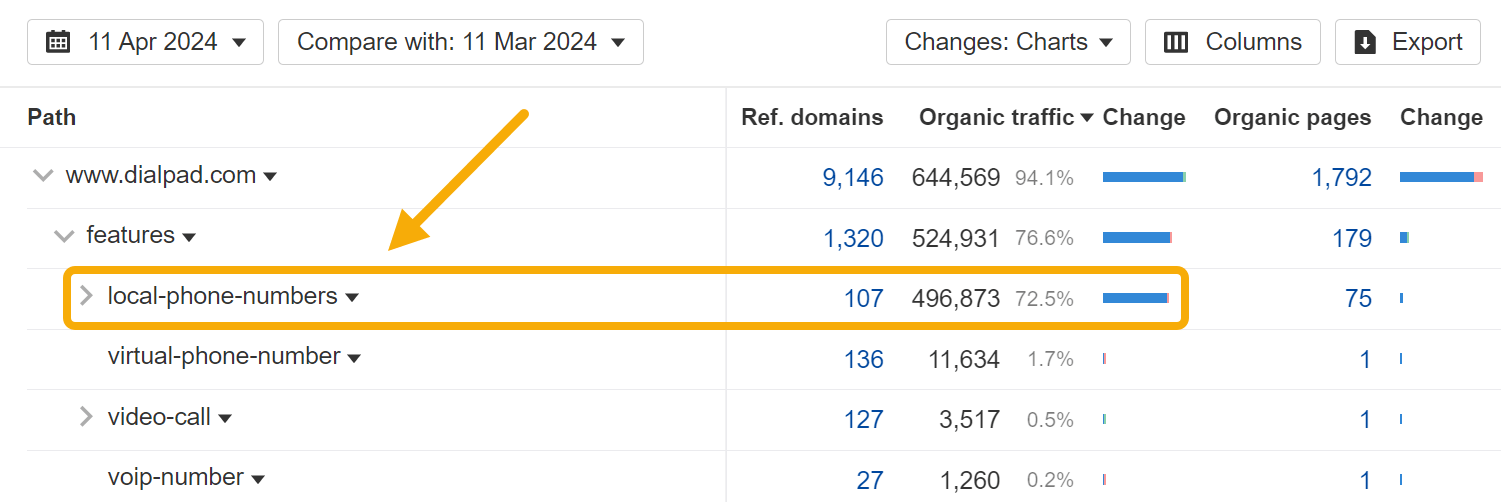
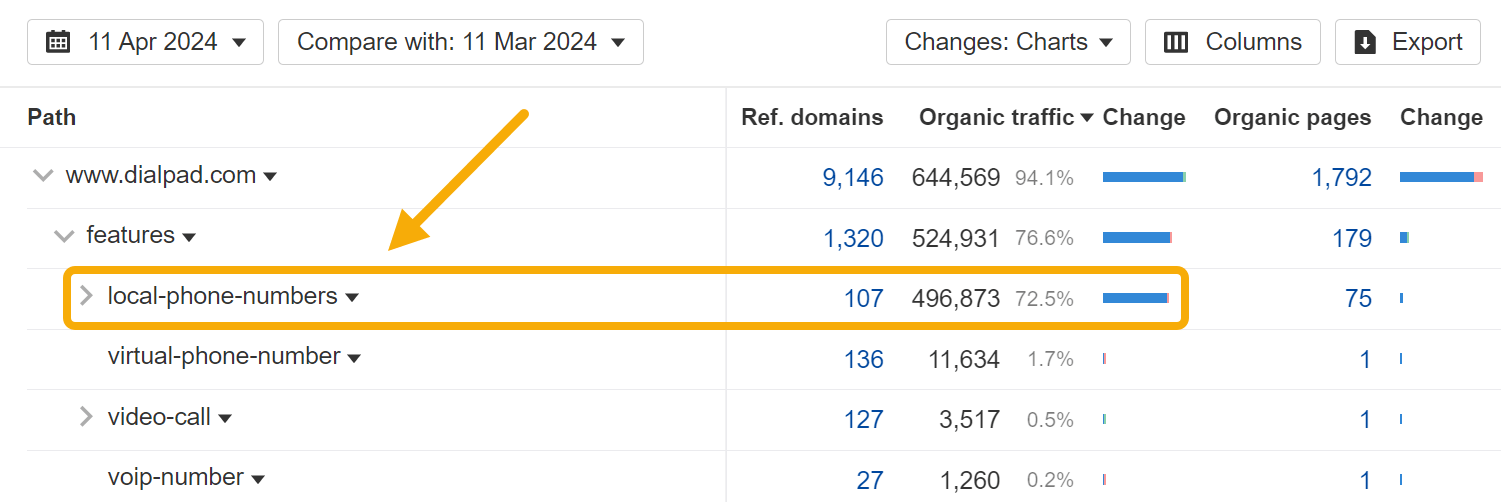
Programmatic SEO is a good example. Why does Dialpad create landing pages for local phone numbers?


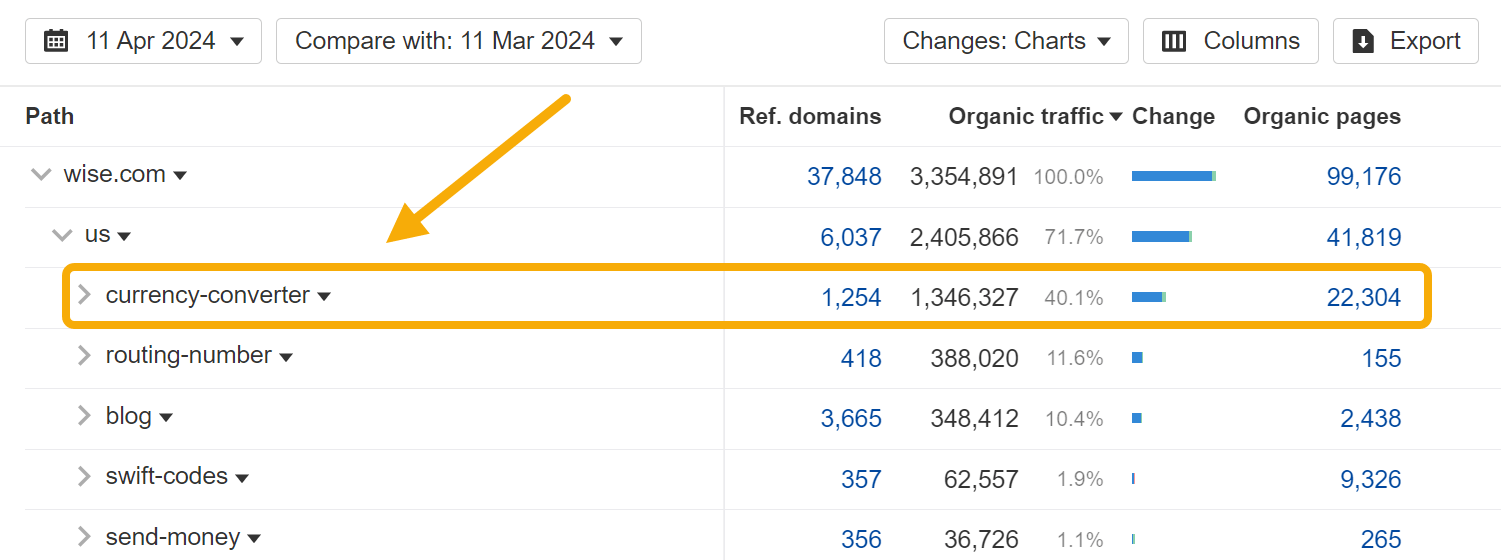
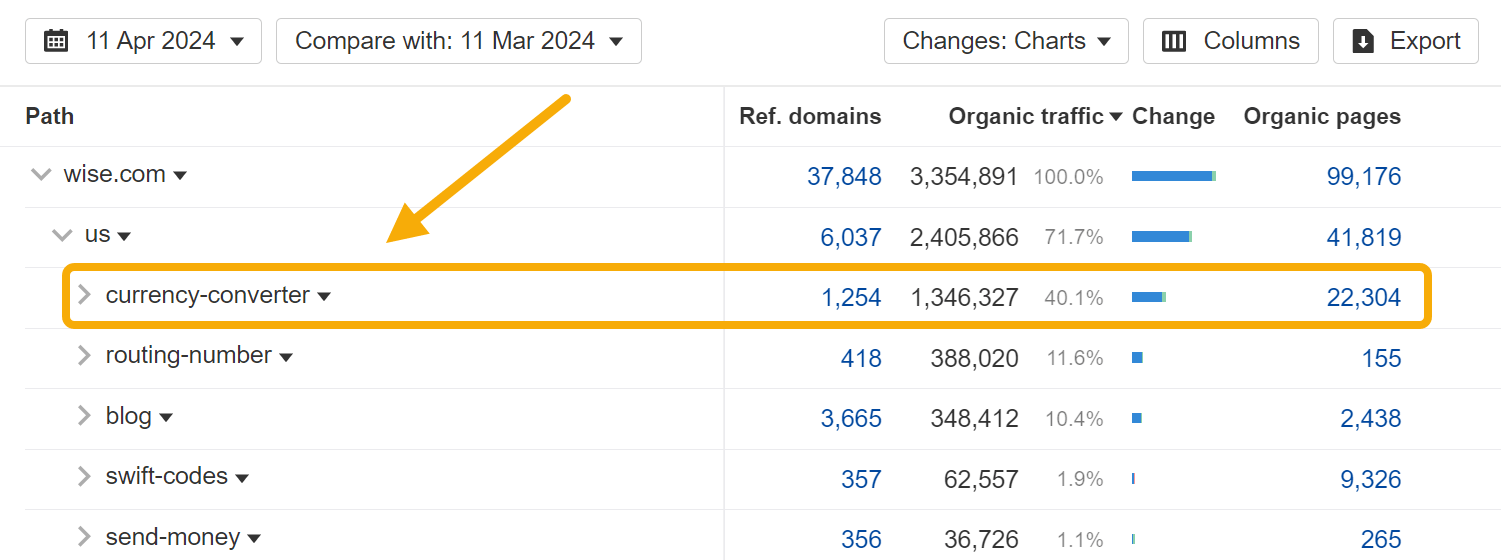
Why does Wise target exchange rate keywords?


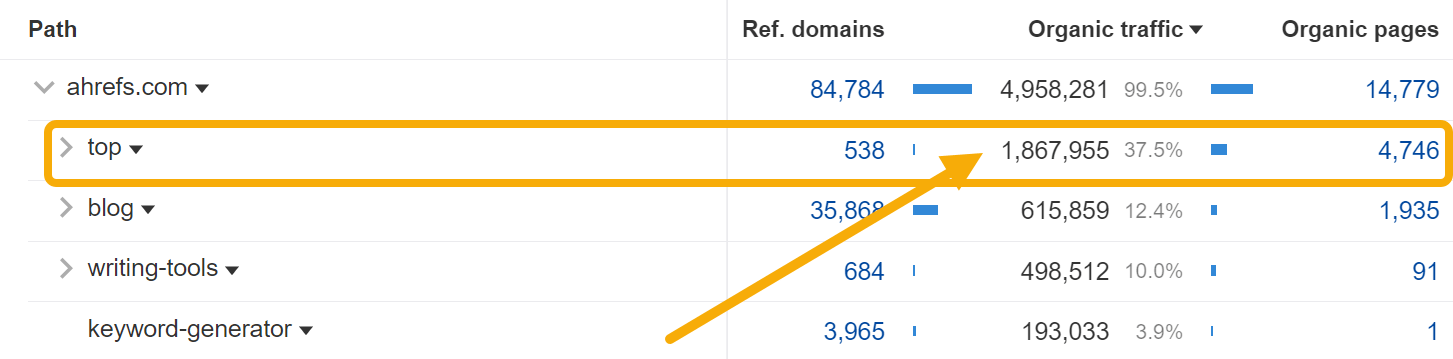
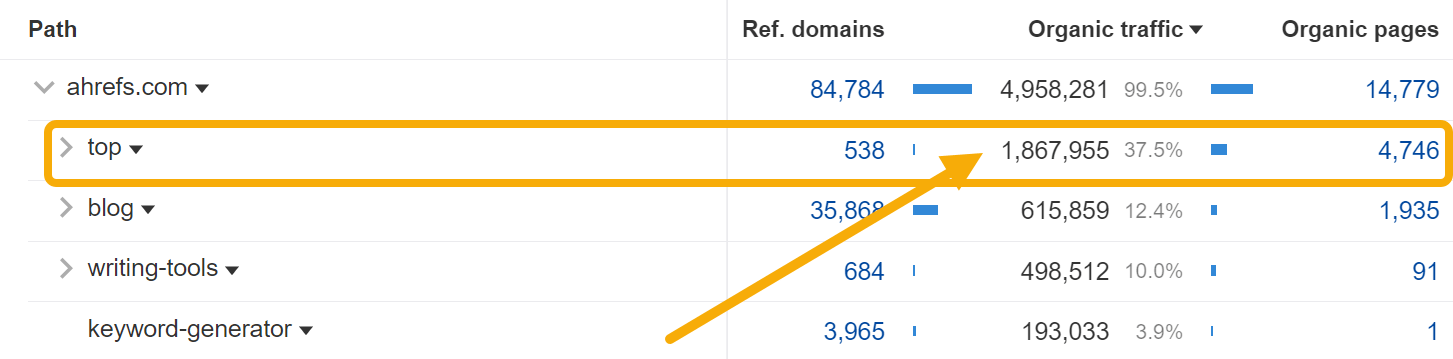
Why do we have a list of most popular websites pages?


As this Twitter user points out, these articles will never convert…
…but they don’t need to.
Every published URL and targeted keyword is a new doorway from the backwaters of the internet into your website. It’s a chance to acquire backlinks that wouldn’t otherwise exist, and an opportunity to get your brand in front of thousands of new, otherwise unfamiliar people.
These benefits might not directly translate into revenue, but over time, in aggregate, they can have a huge indirect impact on revenue. They can:
- Strengthen domain authority and the search performance of every other page on the website.
- Boost brand awareness, and encourage serendipitous interactions that land your brand in front of the right person at the right time.
- Deny your competitors traffic and dilute their share of voice.
These small benefits become more worthwhile when multiplied across many hundreds or thousands of pages. If you can minimize the cost of the content, there is relatively little downside.
What about topical authority?
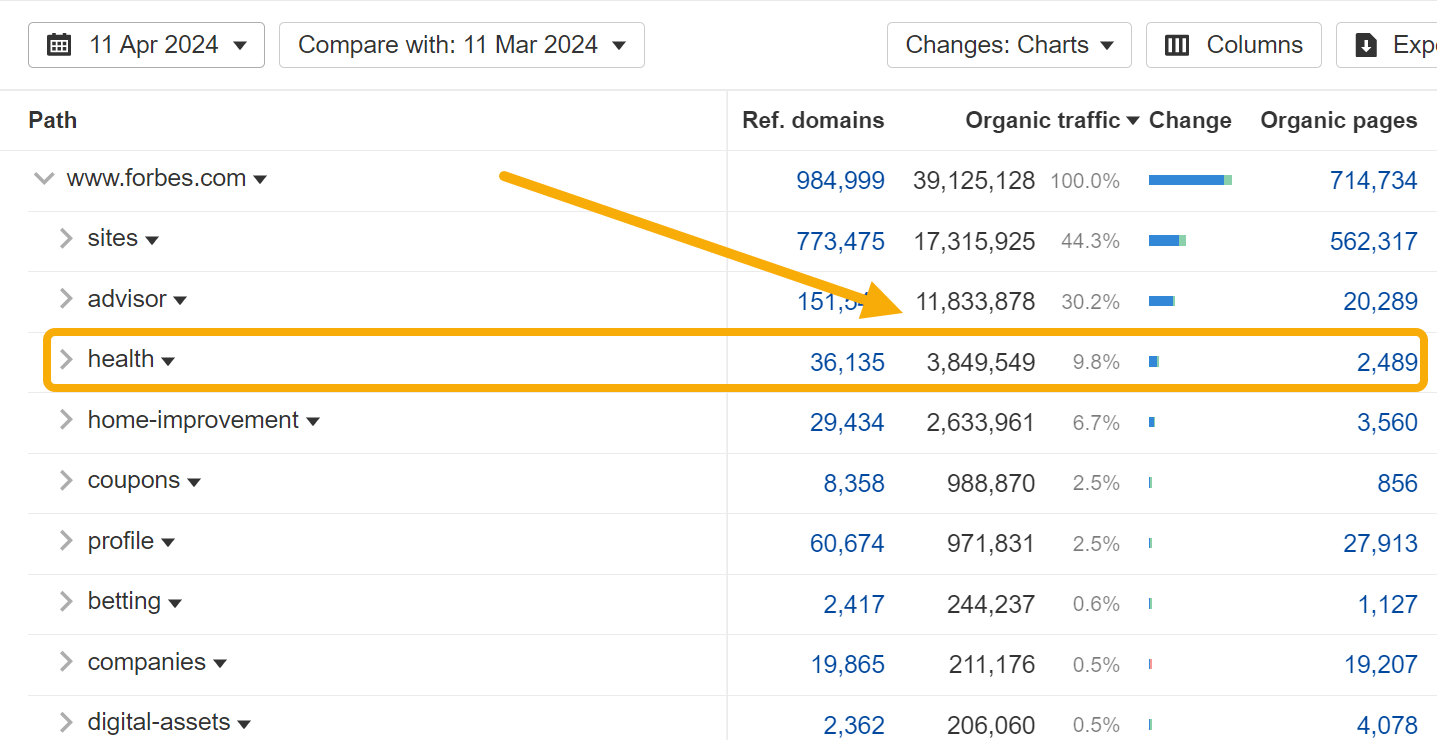
“But what about topical authority?!” I hear you cry. “If you stray too far from your area of expertise, won’t rankings suffer for it?”
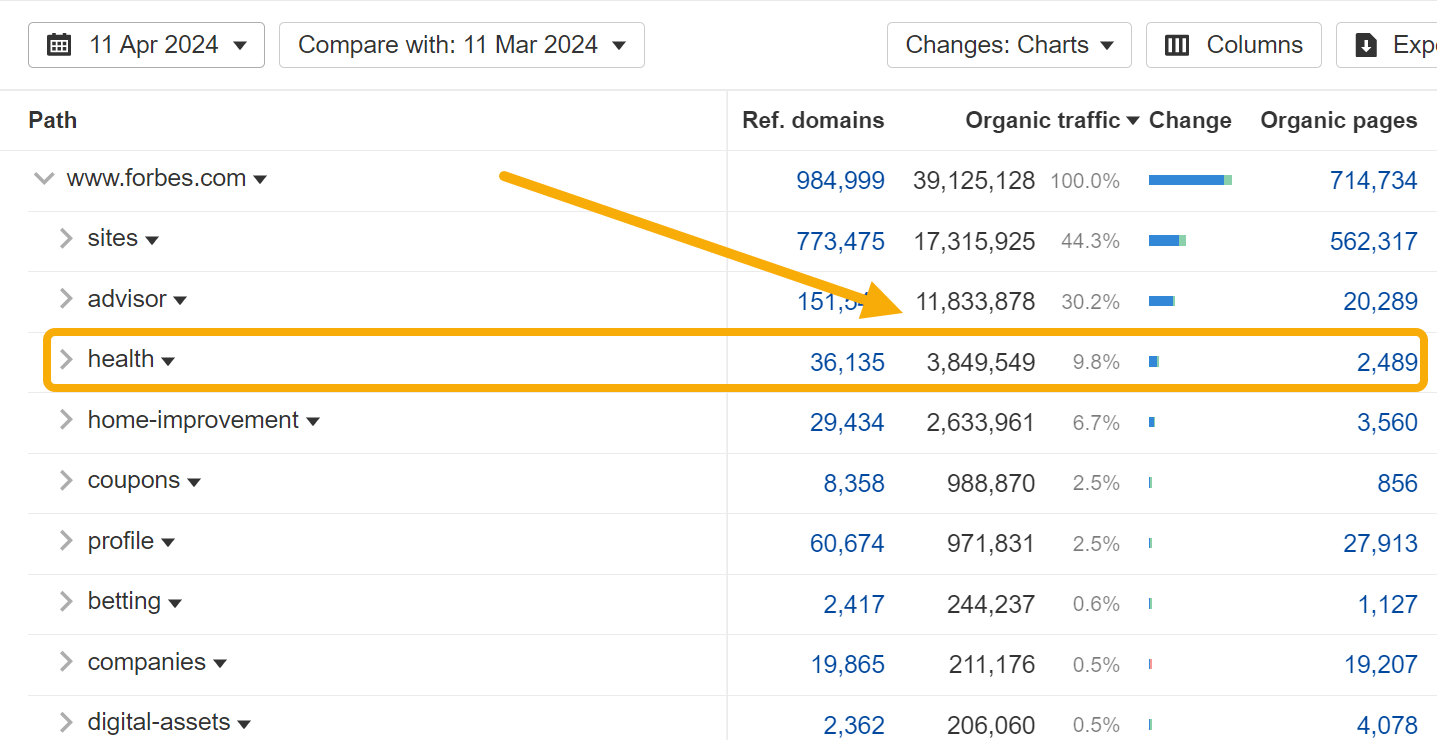
I reply simply with this screenshot of Forbes’ “health” subfolder, generating almost 4 million estimated monthly organic pageviews:


And big companies can minimize cost. For large, established brands, the marginal cost of content creation is relatively low.
Many companies scale their output through networks of freelancer writers, avoiding the cost of fully loaded employees. They have established, efficient processes for research, briefing, editorial review, publication and maintenance. The cost of an additional “unit” of content—or ten, or a hundred—is not that great, especially relative to other marketing channels.
There is also relatively little opportunity cost to consider: the fact that energy spent on “vanity” traffic could be better spent elsewhere, on more business-relevant topics.
In reality, many of the companies engaging in this strategy have already plucked the low-hanging fruit and written almost every product-relevant topic. There are a finite number of high traffic, high relevance topics; blog consistently for a decade and you too will reach these limits.
On top of that, the HubSpots and Salesforces of the world have very established, very efficient sales processes. Content gating, lead capture and scoring, and retargeting allow them to put very small conversion rates to relatively good use.


Even HubSpot’s article on Bitcoin stock has its own relevant call-to-action—and for HubSpot, building a database of aspiring investors is more valuable than it sounds, because…
The bigger a company grows, the bigger its audience needs to be to continue sustaining that growth rate.
Companies generally expand their total addressable market (TAM) as they grow, like HubSpot broadening from marketing to sales and customer success, launching new product lines for new—much bigger—audiences. This means the target audience for their content marketing grows alongside.
As Peep Laja put its:
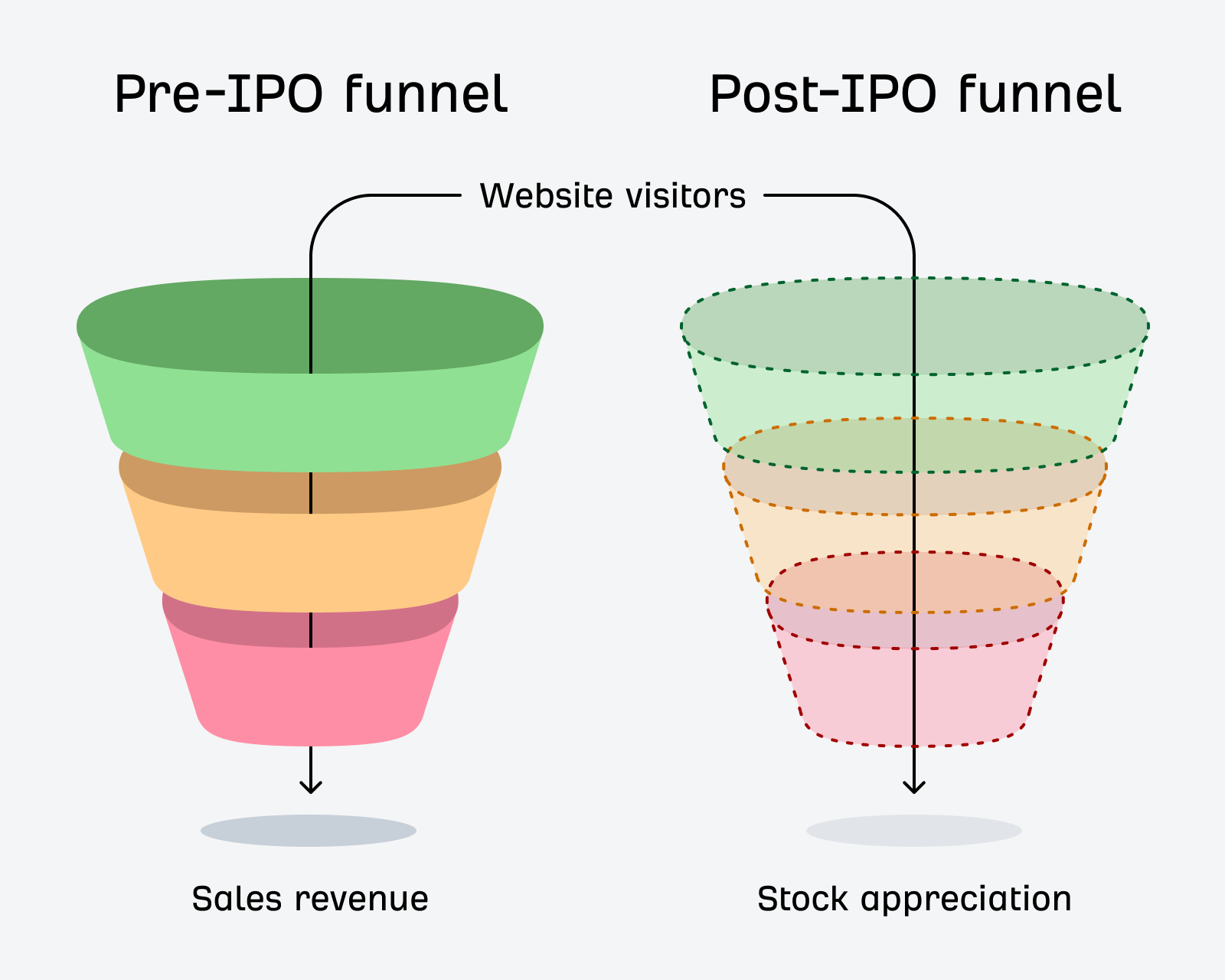
But for the biggest companies, this principle is taken to an extreme. When a company gears up to IPO, its target audience expands to… pretty much everyone.
This was something Janessa Lantz (ex-HubSpot and dbt Labs) helped me understand: the target audience for a post-IPO company is not just end users, but institutional investors, market analysts, journalists, even regular Jane investors.
These are people who can influence the company’s worth in ways beyond simply buying a subscription: they can invest or encourage others to invest and dramatically influence the share price. These people are influenced by billboards, OOH advertising and, you guessed it, seemingly “bad” content showing up whenever they Google something.
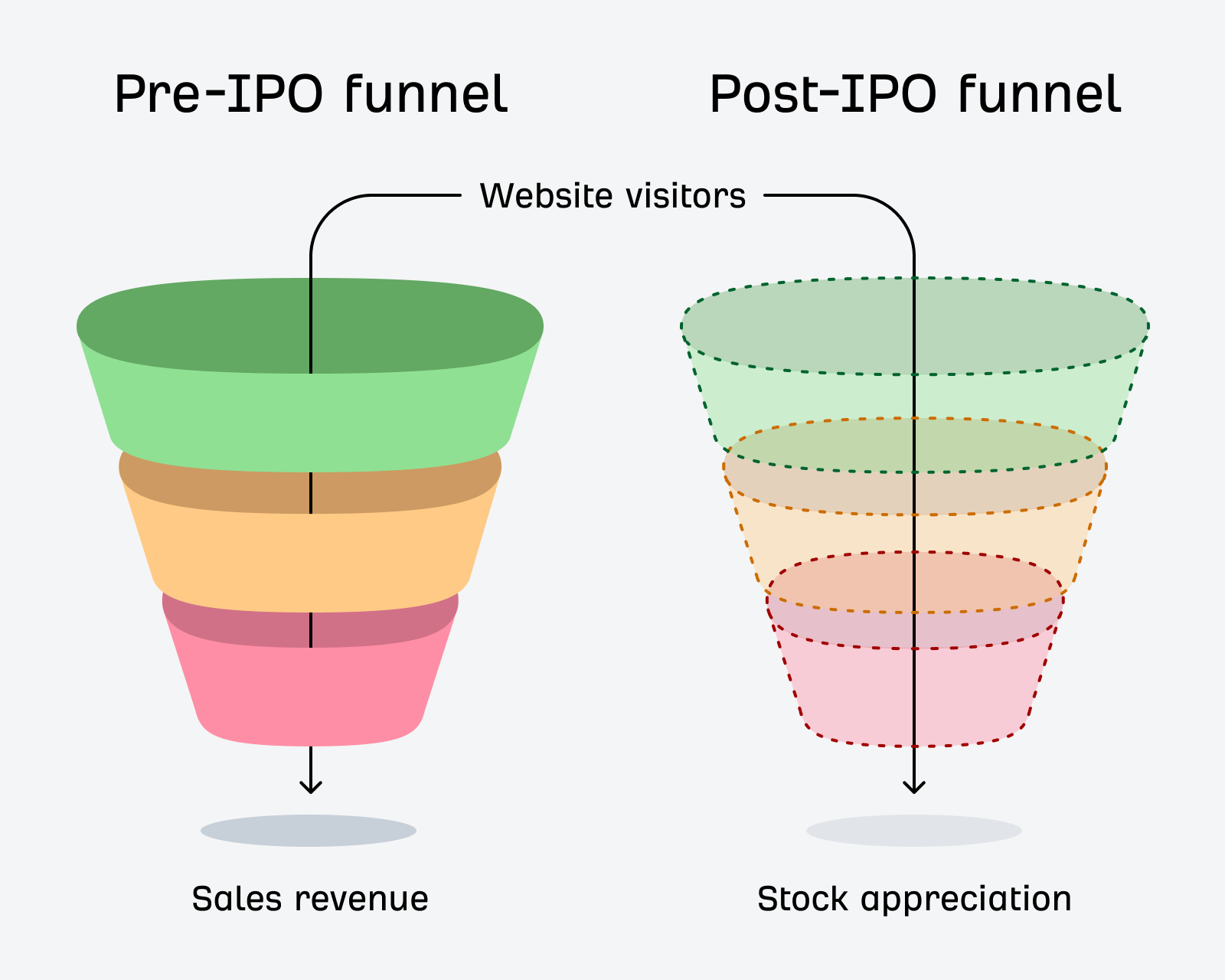
You can think of this as a second, additional marketing funnel for post-IPO companies:


These visitors might not purchase a software subscription when they see your article in the SERP, but they will notice your brand, and maybe listen more attentively the next time your stock ticker appears on the news.
They won’t become power users, but they might download your eBook and add an extra unit to the email subscribers reported in your S1.
They might not contribute revenue now, but they will in the future: in the form of stock appreciation, or becoming the target audience for a future product line.
Vanity traffic does create value, but in a form most content marketers are not used to measuring.
If any of these benefits apply, then it makes sense to acquire them for your company—but also to deny them to your competitors.
SEO is an arms race: there are a finite number of keywords and topics, and leaving a rival to claim hundreds, even thousands of SERPs uncontested could very quickly create a headache for your company.
SEO can quickly create a moat of backlinks and brand awareness that can be virtually impossible to challenge; left unchecked, the gap between your company and your rival can accelerate at an accelerating pace.
Pumping out “bad” content and chasing vanity traffic is a chance to deny your rivals unchallenged share of voice, and make sure your brand always has a seat at the table.
Final thoughts
These types of articles are miscategorized—instead of thinking of them as bad content, it’s better to think of them as cheap digital billboards with surprisingly great attribution.
Big companies chasing “vanity traffic” isn’t an accident or oversight—there are good reasons to invest energy into content that will never convert. There is benefit, just not in the format most content marketers are used to.
This is not an argument to suggest that every company should invest in hyper-broad, high-traffic keywords. But if you’ve been blogging for a decade, or you’re gearing up for an IPO, then “bad content” and the vanity traffic it creates might not be so bad.
-

 WORDPRESS6 days ago
WORDPRESS6 days ago9 Best WooCommerce Multi Vendor Plugins (Compared)
-

 SEO6 days ago
SEO6 days agoGoogle March 2024 Core Update Officially Completed A Week Ago
-

 MARKETING5 days ago
MARKETING5 days agoNavigating the Video Marketing Maze: Short-Form vs. Long-Form
-

 SEARCHENGINES6 days ago
SEARCHENGINES6 days agoGoogle March 2024 Core Update Finished April 19, 2024
-
SEARCHENGINES7 days ago
Daily Search Forum Recap: April 25, 2024
-

 SEO7 days ago
SEO7 days agoGoogle Declares It The “Gemini Era” As Revenue Grows 15%
-
![The Current State of Google’s Search Generative Experience [What It Means for SEO in 2024] person typing on laptop with](https://articles.entireweb.com/wp-content/uploads/2024/04/The-Current-State-of-Googles-Search-Generative-Experience-What-It.webp-400x240.webp)
![The Current State of Google’s Search Generative Experience [What It Means for SEO in 2024] person typing on laptop with](https://articles.entireweb.com/wp-content/uploads/2024/04/The-Current-State-of-Googles-Search-Generative-Experience-What-It.webp-80x80.webp) MARKETING6 days ago
MARKETING6 days agoThe Current State of Google’s Search Generative Experience [What It Means for SEO in 2024]
-
SEARCHENGINES5 days ago
Daily Search Forum Recap: April 26, 2024