MARKETING
The Do’s and Don’ts of Choosing A Twitter Handle

With over 200 million daily users, using Twitter right offers you massive benefits as a new or existing business.
Just as you would spend a considerable amount of time choosing your business name, Having a good handle is always a plus for marketing on Twitter. It’s also crucial to take time to consider your options before choosing or changing your Twitter handle.
This article will show you the do’s and don’ts of choosing a Twitter handle and 25 examples of great Twitter business names.
What makes a good Twitter name?
The best Twitter handle for business is one that is the same or similar to your business name and identity. Using your real name will make it easy for users to identify you.
Twitter Name Do’s
Do use your full business name.
Making your Twitter handle as close to your business name as possible will make it easier for people to recognize you online.
Furthermore, whenever you tweet, you promote brand awareness for your business.
Do use short names.
Another tip is to use a short username. Why? Because it makes it easier to remember and spell for anyone that searches for your brand on the network.
If your business name is pretty long, then you can shorten it.
Do use taglines.
Sometimes it happens that your username has already been taken. When that happens, you could report the account for impersonation(if your business name is trademarked), or you can use an abbreviated form of your business tagline as the new handle.
Do be consistent.
If you already have a following on Facebook, Instagram, or some other social media, it’s a great idea to use the same username for your Twitter handle.
This way, it’ll be easier for your followers on those platforms to identify you on Twitter.
Twitter Name Don’ts
Don’t use numbers or symbols.
Unless a number is relevant to your business name, avoid using it on your Twitter handle. It isn’t a cool look and can be confusing for some users.
Don’t use witty names.
A witty username is excellent for a personal account, but it might not be the right fit for a business handle. Customers expect some level of professionalism, and funny names rarely give that impression.
Don’t overdo underscores.
Underscores separate characters in a username, which can be useful if two or more words make up your business name. However, be careful not to overdo using them. It’s recommended to use no more than a pair of underscores.
Good Twitter Name Examples
Here are 25 examples of great Twitter usernames. This list is divided into existing usernames and imaginary ones. Either option can serve as inspiration as you update your current Twitter handle.
Existing Twitter handles
1. Real Madrid – @realmadriden
Real Madrid FC is the biggest football club in the world and is loved by fans from different parts of the world.
The Real Madrid handle, with “en” indicates it’s the club’s official account in English, making it easy to remember and search.
This Twitter name can inspire you if your business exists in different locations around the world or communicates with customers in different languages,
2. Wendys – @Wendys
Wendys might not be your go-to fast-food chain, but they’re probably one of your favorite Twitter accounts. The burger joint is famous for its savage roasts and rivalries with other restaurants online.
We love this Twitter name because of its simplicity. It’s relevant to the brand’s name, which makes it very easy to find and identify.
3. Taco Bell – @tacobell
Using an underscore or number can differentiate your account, but it also makes it harder to find.
That’s why we like Taco Bell’s Twitter username.
Although the brand’s made up of two names, Taco Bell discards the underscore. Therefore, it’s easier to search for it on Twitter without wondering where the underscore appears.
4. PlayStation – @PlayStation
Playstation makes arguably the most popular gaming console on the planet, so it’s important that its customers can find it on Twitter and other social platforms.
It uses ‘PlayStation’ instead of ‘Playstation’ or ‘playstation,’ which we find interesting.
The capital ‘P’ and ‘S’ are synonymous with PlayStation, so it’s no surprise that it remains so even in its Twitter handle. If your business name has prominent features, something along the lines of PlayStation’s P and S, then you can also retain the feature in your username.
5. Yves Saint Laurent – @YSL
The designer apparel maker has an iconic, and lengthy name. Therefore, it might be rather tedious to find the official handle on Twitter.
Perhaps that’s why Yves Saint Laurent decided to use the ‘YSL’ username. It’s short, memorable, and definitely easier to find.
Do you have a long business name? Then take a leaf out of Yves Saint Laurent’s username.
6. Cristiano Ronaldo – @Cristiano
Cristiano Ronaldo is currently the most popular sportsman in the world, and his personal brand is worth millions of dollars.
It’s no wonder, then, that all his social media accounts, Twitter inclusive, use his easily recognizable name as their usernames.
If your business is tied to your name, you can use your first or last name (or the two). We like the ‘Cristiano’ handle because it’s pretty easy to recall and is quite unique.
7. CNN Breaking News – @cnnbrk
CNN has made a name as one of the most popular news networks in the world. The company has several departments, with some focusing on fashion, sports, politics, and more.
@cnnbrk is the account focused on releasing breaking news as it happens, so it needs to be different from the other official CNN accounts.
If your business runs a similar model, with different departments, then you can draw inspiration from this username.
8. Slack – @SlackHQ
Slack is a messaging platform, and more. It’s become a favorite messaging platform for companies across the world.
It would’ve been pretty easy for it to use the @slack handle — if it weren’t already taken. So, instead of paying off the current owner of the handle, it simply added HQ to the brand’s name.
With the HQ (Headquarters), Slack circumvents the ‘Slack’ username elegantly. You can copy Slack’s example if you face the same challenge.
9. PayPal Support – @AskPayPal
Paypal is a financial platform that facilitates sending and receiving money to and from almost everywhere in the world.
As such, it’s only proper to have a channel where users can reach it on Twitter.
Paypal uses ‘ask’ right before its brand name, which is a nice move for a handle that handles customer inquiries and issues. It’s a brilliant username you can copy when creating customer care Twitter handles for your brand.
10. eBay – @eBay
eBay is a hugely popular ecommerce platform that allows users to sell and buy goods.
Just as PlayStation mentioned earlier, eBay has an interesting Twitter handle. It continues the tradition of lowercase ‘e,’ and uppercase ‘B’ in its Twitter handle. Anyone who uses eBay won’t find it hard to find the Twitter handle.
So if your brand’s name has distinct features like capitalized letters, you can incorporate that into your Twitter handle.
11. Union – @JoinUnion
Union is a digital platform that connects startups to resources and networks across the world.
This handle works because the company is a service-based business, and ‘Join’ aligns with the community mandate of the business.
12. The New York Times – @nytimes
The New York Times is a popular news media company based in the United States.
The media company uses its already popular URL name ‘nytimes’ as its username. Thus, readers will find it easy to find.
You can also use your existing URL name as your Twitter handle to make it easy for people familiar with your website to find you on Twitter.
13. Notion – @NotionHQ
Notion is a tool that lets users manage files, save documents, schedule tasks and generally organize their work.
Like Slack, the Notion handle had already been taken. So what the Notion team did was to add HQ to the end of the brand’s name. Problem solved.
14. Carolina Hurricanes – @Canes
The Carolina Hurricanes is a professional ice hockey team based in North Carolina.
How’d you fit a lengthy brand name like the Carolina Hurricanes into a Twitter handle? By abbreviating it to ‘Canes.’ It’s a simple solution that can inspire business owners with long business names.
15. Bobby van’s Grill DC – @BobbyVansDC
Bobby Van’s is a restaurant that opened its doors in 1996 and is famous for its delicious steaks.
We like this handle because it includes the location of the business in the handle. An advantage of this is how the eatery appears in local searches for eateries on Twitter.
If you run a local business, adding your location in the handle can increase the chances of getting found by users.
16. Forever 21 – @Forever21
Forever 21 is a huge clothing company that sells trendy yet affordable clothing pieces.
Although we said you should avoid using numbers in your handle, this example works because ‘21’ isn’t a random pair of numbers but is part of the brand name.
So if the numbers in your brand name are tightly associated with the brand, then by all means add them to your username.
17. Chipotle – @ChipotleTweets
Chipotle is an American chain of fast casual restaurants in North America and Europe.
Chipotle had to resort to taking a lengthier Twitter handle because its first choice was already taken. This alternative handle works, though, as it reinforces that the handle belongs to an official account.
Adding ‘Tweets’ to your brand name can make your handle more recognizable to users.
18. Chick-fil-A – @ChickfilA
Chick-fil-A is the biggest American restaurant specializing in chicken sandwiches and is one of the biggest fast-food restaurants in North America.
Chick-fil-A could’ve gone for a handle like @Chick_fil_A, but we’re grateful they didn’t. The current handle is simple and doesn’t give searchers a hard time.
Editing a brand name to something simpler and easier to search for makes sense and pays off in the end.
19. Arby’s Guest Support – @ArbysCares
Arby’s is another fast-food company whose Twitter handle offers inspiration to any business looking to create a Twitter account.
The brand prides itself on an emotional connection with customers, and its customer service handle uses a username that conveys sympathy.
When creating a username for your business, you want to go with something that conveys positive emotions and puts the consumer at ease—like this handle.
20. Chili’s Grill & Bar – @Chilis
Like all great business Twitter usernames, this username does a great job of being simple and easy to find.
Users don’t have to search for ‘Chili’s Grill and Bar’ but can find the brand right away by just typing ‘Chilis.’ This is another hack you can use if your brand has a relatively long name.
21. ReadWrite – @RWW
ReadWrite aggregates professional communities dedicated to specific subjects of interest such as connected cars, smart homes, AR/VR, fintech, and APIs.
ReadWrite aggregates content from professional communities dedicated to interests like AI, fintech, APIs, and technology.
A shorter handle makes it easier for people to mention you in tweets without taking a lot of character space. The ReadWrite handle is an excellent example because they’ve abbreviated their name into just three letters.
As ReadWrite shows, abbreviations can be a cool way to create a memorable username.
22. Oberto Specialty Meats – @ObertoBeefJerky
Oberto is a specialty meats company that’s famous for its delicious cuts and beef jerky.
We like this handle because it uses keywords in the handle. Thus, the profile is likely to appear when someone searches for beef jerky on Twitter.
If you offer specific services or products, including it in your username like this example can boost your chances of popping up when people search for them.
23. MADE.COM – @madedotcom
Made designs and retails furniture and homewares online and in showrooms across Europe.
This is a cool handle because it makes it easy for users to remember the brand’s website.
If you’re looking for something non-generic and memorable, then copying this example can be what your username needs.
24. Netflix – @netflix
Netflix is arguably the most popular streaming platform on the planet with millions of subscribers paying for its content monthly.
The main account, @netflix, is simple and a no-brainer to remember. The brand name is consistent on every social platform, including Twitter.
If you’re setting up an account for your brand, it’s best to have a consistent username across all channels as Netflix has.
25. Cakes Decor – @CakesDecor
Cakes Decor is a community dedicated to showcasing beautiful cake decorations that inspire cake makers around the world.
The handle is great because it includes the keywords ‘cake’ and ‘decor,’ which means anyone searching for cake decoration inspiration on Twitter is likely going to come across the page.
So include keywords in your username to increase visibility.
The Perfect Twitter Name for Your Business
Twitter is one of the most popular social platforms on the web today, and how you show up isn’t limited to just what you say, but the name you say it under, too. Choosing the right Twitter name for your brand is key, so follow the tips in this guide and take inspiration from the list of businesses above that did it right. You’ll have the perfect Twitter handle in no time.
Editor’s note: This post was originally published in January 2009 and has been updated for comprehensiveness.
MARKETING
18 Events and Conferences for Black Entrepreneurs in 2024

Welcome to Breaking the Blueprint — a blog series that dives into the unique business challenges and opportunities of underrepresented business owners and entrepreneurs. Learn how they’ve grown or scaled their businesses, explored entrepreneurial ventures within their companies, or created side hustles, and how their stories can inspire and inform your own success.
It can feel isolating if you’re the only one in the room who looks like you.
MARKETING
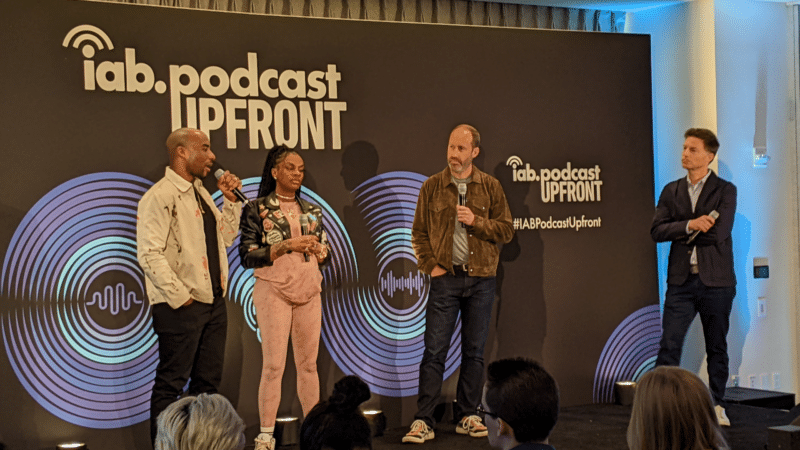
IAB Podcast Upfront highlights rebounding audiences and increased innovation


Podcasts are bouncing back from last year’s slowdown with digital audio publishers, tech partners and brands innovating to build deep relationships with listeners.
At the IAB Podcast Upfront in New York this week, hit shows and successful brand placements were lauded. In addition to the excitement generated by stars like Jon Stewart and Charlamagne tha God, the numbers gauging the industry also showed promise.
U.S. podcast revenue is expected to grow 12% to reach $2 billion — up from 5% growth last year — according to a new IAB/PwC study. Podcasts are projected to reach $2.6 billion by 2026.
The growth is fueled by engaging content and the ability to measure its impact. Adtech is stepping in to measure, prove return on spend and manage brand safety in gripping, sometimes contentious, environments.
“As audio continues to evolve and gain traction, you can expect to hear new innovations around data, measurement, attribution and, crucially, about the ability to assess podcasting’s contribution to KPIs in comparison to other channels in the media mix,” said IAB CEO David Cohen, in his opening remarks.
Comedy and sports leading the way
Podcasting’s slowed growth in 2023 was indicative of lower ad budgets overall as advertisers braced for economic headwinds, according to Matt Shapo, director, Media Center for IAB, in his keynote. The drought is largely over. Data from media analytics firm Guideline found podcast gross media spend up 21.7% in Q1 2024 over Q1 2023. Monthly U.S. podcast listeners now number 135 million, averaging 8.3 podcast episodes per week, according to Edison Research.
Comedy overtook sports and news to become the top podcast category, according to the new IAB report, “U.S. Podcast Advertising Revenue Study: 2023 Revenue & 2024-2026 Growth Projects.” Comedy podcasts gained nearly 300 new advertisers in Q4 2023.
Sports defended second place among popular genres in the report. Announcements from the stage largely followed these preferences.
Jon Stewart, who recently returned to “The Daily Show” to host Mondays, announced a new podcast, “The Weekly Show with Jon Stewart,” via video message at the Upfront. The podcast will start next month and is part of Paramount Audio’s roster, which has a strong sports lineup thanks to its association with CBS Sports.
Reaching underserved groups and tastes
IHeartMedia toasted its partnership with radio and TV host Charlamagne tha God. Charlamagne’s The Black Effect is the largest podcast network in the U.S. for and by black creators. Comedian Jess Hilarious spoke about becoming the newest co-host of the long-running “The Breakfast Club” earlier this year, and doing it while pregnant.
The company also announced a new partnership with Hello Sunshine, a media company founded by Oscar-winner Reese Witherspoon. One resulting podcast, “The Bright Side,” is hosted by journalists Danielle Robay and Simone Boyce. The inspiration for the show was to tell positive stories as a counterweight to negativity in the culture.
With such a large population listening to podcasts, advertisers can now benefit from reaching specific groups catered to by fine-tuned creators and topics. As the top U.S. audio network, iHeartMedia touted its reach of 276 million broadcast listeners.
Connecting advertisers with the right audience
Through its acquisition of technology, including audio adtech company Triton Digital in 2021, as well as data partnerships, iHeartMedia claims a targetable audience of 34 million podcast listeners through its podcast network, and a broader audio audience of 226 million for advertisers, using first- and third-party data.
“A more diverse audience is tuning in, creating more opportunities for more genres to reach consumers — from true crime to business to history to science and culture, there is content for everyone,” Cohen said.
The IAB study found that the top individual advertiser categories in 2023 were Arts, Entertainment and Media (14%), Financial Services (13%), CPG (12%) and Retail (11%). The largest segment of advertisers was Other (27%), which means many podcast advertisers have distinct products and services and are looking to connect with similarly personalized content.
Acast, the top global podcast network, founded in Stockholm a decade ago, boasts 125,000 shows and 400 million monthly listeners. The company acquired podcast database Podchaser in 2022 to gain insights on 4.5 million podcasts (at the time) with over 1.7 billion data points.
Measurement and brand safety
Technology is catching up to the sheer volume of content in the digital audio space. Measurement company Adelaide developed its standard unit of attention, the AU, to predict how effective ad placements will be in an “apples to apples” way across channels. This method is used by The Coca-Cola Company, NBA and AB InBev, among other big advertisers.
In a study with National Public Media, which includes NPR radio and popular podcasts like the “Tiny Desk” concert series, Adelaide found that NPR, on average, scored 10% higher than Adelaide’s Podcast AU Benchmarks, correlating to full-funnel outcomes. NPR listeners weren’t just clicking through to advertisers’ sites, they were considering making a purchase.
Advertisers can also get deep insights on ad effectiveness through Wondery’s premium podcasts — the company was acquired by Amazon in 2020. Ads on its podcasts can now be managed through the Amazon DSP, and measurement of purchases resulting from ads will soon be available.
The podcast landscape is growing rapidly, and advertisers are understandably concerned about involving their brands with potentially controversial content. AI company Seekr develops large language models (LLMs) to analyze online content, including the context around what’s being said on a podcast. It offers a civility rating that determines if a podcast mentioning “shootings,” for instance, is speaking responsibly and civilly about the topic. In doing so, Seekr adds a layer of confidence for advertisers who would otherwise pass over an opportunity to reach an engaged audience on a topic that means a lot to them. Seekr recently partnered with ad agency Oxford Road to bring more confidence to clients.
“When we move beyond the top 100 podcasts, it becomes infinitely more challenging for these long tails of podcasts to be discovered and monetized,” said Pat LaCroix, EVP, strategic partnerships at Seekr. “Media has a trust problem. We’re living in a time of content fragmentation, political polarization and misinformation. This is all leading to a complex and challenging environment for brands to navigate, especially in a channel where brand safety tools have been in the infancy stage.”
Dig deeper: 10 top marketing podcasts for 2024
MARKETING
Foundations of Agency Success: Simplifying Operations for Growth


Why do we read books like Traction, Scaling Up, and the E-Myth and still struggle with implementing systems, defining processes, and training people in our agency?
Those are incredibly comprehensive methodologies. And yet digital agencies still suffer from feast or famine months, inconsistent results and timelines on projects, quality control, revisions, and much more. It’s not because they aren’t excellent at what they do. I
t’s not because there isn’t value in their service. It’s often because they haven’t defined the three most important elements of delivery: the how, the when, and the why.
Complicating our operations early on can lead to a ton of failure in implementing them. Business owners overcomplicate their own processes, hesitate to write things down, and then there’s a ton of operational drag in the company.
Couple that with split attention and paper-thin resources and you have yourself an agency that spends most of its time putting out fires, reacting to problems with clients, and generally building a culture of “the Founder/Creative Director/Leader will fix it” mentality.
Before we chat through how truly simple this can all be, let’s first go back to the beginning.
When we start our companies, we’re told to hustle. And hustle hard. We’re coached that it takes a ton of effort to create momentum, close deals, hire people, and manage projects. And that is all true. There is a ton of work that goes into getting a business up and running.


The challenge is that we all adopt this habit of burning the candle at both ends and the middle all for the sake of growing the business. And we bring that habit into the next stage of growth when our business needs… you guessed it… exactly the opposite.
In Mike Michalowitz’s book, Profit First he opens by insisting the reader understand and accept a fundamental truth: our business is a cash-eating monster. The truth is, our business is also a time-eating monster. And it’s only when we realize that as long as we keep feeding it our time and our resources, it’ll gobble everything up leaving you with nothing in your pocket and a ton of confusion around why you can’t grow.
Truth is, financial problems are easy compared to operational problems. Money is everywhere. You can go get a loan or go create more revenue by providing value easily. What’s harder is taking that money and creating systems that produce profitably. Next level is taking that money, creating profit and time freedom.
In my bestselling book, The Sabbatical Method, I teach owners how to fundamentally peel back the time they spend in their company, doing everything, and how it can save owners a lot of money, time, and headaches by professionalizing their operations.
The tough part about being a digital agency owner is that you likely started your business because you were great at something. Building websites, creating Search Engine Optimization strategies, or running paid media campaigns. And then you ended up running a company. Those are two very different things.


How to Get Out of Your Own Way and Create Some Simple Structure for Your Agency…
- Start Working Less
I know this sounds really brash and counterintuitive, but I’ve seen it work wonders for clients and colleagues alike. I often say you can’t see the label from inside the bottle and I’ve found no truer statement when it comes to things like planning, vision, direction, and operations creation.
Owners who stay in the weeds of their business while trying to build the structure are like hunters in the jungle hacking through the brush with a machete, getting nowhere with really sore arms. Instead, define your work day, create those boundaries of involvement, stop working weekends, nights and jumping over people’s heads to solve problems.
It’ll help you get another vantage point on your company and your team can build some autonomy in the meantime.
- Master the Art of Knowledge Transfer
There are two ways to impart knowledge on others: apprenticeship and writing something down. Apprenticeship began as a lifelong relationship and often knowledge was only retained by ONE person who would carry on your method.
Writing things down used to be limited (before the printing press) to whoever held the pages.
We’re fortunate that today, we have many ways of imparting knowledge to our team. And creating this habit early on can save a business from being dependent on any one person who has a bunch of “how” and “when” up in their noggin.
While you’re taking some time to get out of the day-to-day, start writing things down and recording your screen (use a tool like loom.com) while you’re answering questions.


Deposit those teachings into a company knowledge base, a central location for company resources. Some of the most scaleable and sellable companies I’ve ever worked with had this habit down pat.
- Define Your Processes
Lean in. No fancy tool or software is going to save your company. Every team I’ve ever worked with who came to me with a half-built project management tool suffered immensely from not first defining their process. This isn’t easy to do, but it can be simple.
The thing that hangs up most teams to dry is simply making decisions. If you can decide how you do something, when you do it and why it’s happening that way, you’ve already won. I know exactly what you’re thinking: our process changes all the time, per client, per engagement, etc. That’s fine.
Small businesses should be finding better, more efficient ways to do things all the time. Developing your processes and creating a maintenance effort to keep them accurate and updated is going to be a liferaft in choppy seas. You’ll be able to cling to it when the agency gets busy.
“I’m so busy, how can I possibly work less and make time for this?”


You can’t afford not to do this work. Burning the candle at both ends and the middle will catch up eventually and in some form or another. Whether it’s burnout, clients churning out of the company, a team member leaving, some huge, unexpected tax bill.
I’ve heard all the stories and they all suck. It’s easier than ever to start a business and it’s harder than ever to keep one. This work might not be sexy, but it gives us the freedom we craved when we began our companies.
Start small and simple and watch your company become more predictable and your team more efficient.
-

 PPC6 days ago
PPC6 days agoHow the TikTok Algorithm Works in 2024 (+9 Ways to Go Viral)
-

 SEO5 days ago
SEO5 days agoHow to Use Keywords for SEO: The Complete Beginner’s Guide
-

 SEO7 days ago
SEO7 days agoBlog Post Checklist: Check All Prior to Hitting “Publish”
-

 MARKETING6 days ago
MARKETING6 days agoHow To Protect Your People and Brand
-

 PPC7 days ago
PPC7 days agoHow to Brainstorm Business Ideas: 9 Fool-Proof Approaches
-

 MARKETING7 days ago
MARKETING7 days agoElevating Women in SEO for a More Inclusive Industry
-

 MARKETING3 days ago
MARKETING3 days agoAdvertising on Hulu: Ad Formats, Examples & Tips
-

 MARKETING5 days ago
MARKETING5 days agoThe Ultimate Guide to Email Marketing
















You must be logged in to post a comment Login