SEO
What’s The Difference & How To Fix Both

Google search console warns publishers about 404 errors: 404 and soft 404.
While they’re both called 404, they are very different.
Consequently, it’s essential to understand the difference between the errors to fix them.
HTTP Status Codes
A webpage accessed by a browser responds with a status code that communicates whether the request was successful and, if not, why it wasn’t.
These responses are communicated with what is referred to as HTTP response codes, but officially they are called HTTP status codes.
A server provides five categories of response codes; this article is specifically about one response, the 404 page not found status code.
The Meaning Of A 404 Response Code
All codes within the 4xx series of responses mean the request could not be fulfilled because the page was not found.
The official definition is:
4xx (Client Error): The request contains bad syntax or cannot be fulfilled
The 404 response is ambiguous as to whether the webpage might return.
Examples Of Why 404 Page Not Found Happens
- If someone mistakenly deletes a webpage, the server responds with the 404 page not found response.
- If someone links to a non-existent webpage, the server responds that the page was not found (404).
The official documentation is clear about the ambiguity of whether a page is temporarily or permanently gone:
“The 404 (Not Found) status code indicates that the origin server did not find a current representation for the target resource or is not willing to disclose that one exists.
A 404 status code does not indicate whether this lack of representation is temporary or permanent…”
To summarize, the 404 page not found code means there was an error in the browser request because the requested page could not be found.
What Is A Soft 404 Error?
A soft 404 error is not an official status code. The server does not send a soft 404 response to a browser because there is no such thing as a soft 404 status code.
Soft 404 describes a situation when the server presents a webpage and responds with a 200 OK status code, indicating success when the webpage or content is actually missing.
Four Common Reasons For A Soft 404
A webpage is missing, and a server sends 200 OK status.
This kind of soft 404 happens when a page is missing, but the server configuration redirects the missing page to the home page or a custom URL.
The page is gone, but the publisher has done something to fulfill the request for the missing page.
Content is missing or “thin.”
When content is completely missing, or there’s very little of it (a.k.a. thin content), the server will respond with a 200 status code, which means the request for the page was successful.
But for indexing webpages that are not successful webpage requests, search engines call this soft 404s.
The missing page redirects to the home page.
Some mistakenly believe that there’s something wrong with a 404 error response.
So, to stop the 404 error responses, a publisher may redirect the missing page to the homepage, even though the homepage is not what was requested.
Google calls these failed page requests soft 404s.
Missing page redirected to a custom webpage.
Sometimes, missing pages redirect to a custom-made webpage that serves a 200 status code, which results in Google labeling these pages as soft 404s.
Who Invented The Phrase Soft 404?
The concept of a soft 404 may have originated in a 2004 research paper titled, Towards an Understanding of the Web’s Decay (PDF).
The missing pages that are improperly substituted present a problem to search engines that are trying to index real pages.
Here is how the research paper frames soft 404s:
“According to the HTTP protocol when a request is made to a server for a page that is no longer available, the server is supposed to return an error code…
…in fact many servers, including most reputable ones, do not return a 404 code—instead the servers return a substitute page and an OK code (200).
…Our study shows that these type of substitutions, called “soft-404s” account for more than 15% of the dead links.”
Soft 404 Due To Coding Errors
There are cases where the page isn’t missing, but specific problems (like coding errors) have triggered Google to categorize it as a missing page.
Soft 404s are essential to investigate because they could signal broken code.
Typical coding issues:
- Missing file or include that’s supposed to populate a webpage with content.
- Database error.
- Missing JavaScript.
- Empty search results pages.
404 Errors Have Two Main Causes
- An error in the link directs users to a page that doesn’t exist.
- A link to a page that used to exist but suddenly disappeared.
Linking Error
If the cause of the 404 is a linking error, you have to fix the links.
The tricky part of this task is finding all the broken links on a site. It can be more challenging to crawl large complex sites with thousands or millions of pages.
In instances like this, crawling tools come in handy.
You have so many site crawler software options to choose from: the free Xenu and Greenflare; or paid software like Screaming Frog, DeepCrawl, Botify, Sitebulb, and OnCrawl, where several of these have free trial versions or free but limited feature versions.
A Page That No Longer Exists
When a page no longer exists, you have two options:
- Restore the page if the removal was accidental.
- 301 redirect it to the closest related page if the removal was on purpose.
First, you have to locate all the linking errors on the site. Similar to finding all errors in linking for a large-scale website, you can use crawling tools.
However, crawling tools may not find orphaned pages: pages not linked from anywhere within the navigational links or from any of the pages.
Orphaned pages can exist if they used to be part of the website, then, after a website redesign, the link going to this old page disappears, but external links from other websites might still be linking to them.
To double-check if these kinds of pages exist on your site, you can use various tools.
How To Identify 404 Response Pages
Google Search Console Reports
The Coverage report lists 404 error URLs on a website.
The Search Console will report 404 pages as Google crawls through all the pages it can find. This can include links from other sites to a page that used to exist on your website.
Google Analytics
You won’t find a missing page report in Google Analytics by default. However, you can track them in different ways.
For one, you can create a custom report and segment out pages with a page title mentioning Error 404 – Page Not Found.
Another way to find orphaned pages within Google Analytics is to create custom content groupings and assign all 404 pages to a content group.
Site: Operator Search Command
One cannot use the site: search command to find 404 errors because Google doesn’t index 404 webpages or soft 404 webpages.
Google’s site: search operator is useful for finding webpages on a site that contain a specific keyword phrase in the content of the webpages.
Google’s Search Console is the best source for identifying a list of soft 404s and regular 404s.
The website traffic error logs are a useful source for identifying 404 error responses.
Other Backlink Research Tools
Backlink research tools like Majestic, Ahrefs, Moz Open Site Explorer, Sistrix, Semrush, LinkResearchTools, and CognitiveSEO can also help.
Most of these tools will export a list of backlinks linking to your domain. From there, you can check all the linked pages and look for 404 errors.
How To Fix Soft 404 Errors
Crawling tools won’t detect a soft 404 because it isn’t a 404 error. But you can use crawling tools to catch something else.
Here are a few things to find:
- Thin Content: Some crawling tools report pages that have thin content along with a sortable word count. Start with pages with the least amount of words to evaluate whether the page has thin content.
- Duplicate Content: Some crawling tools are sophisticated enough to discern what percentage of the page is template content. And there are also tools made specifically for finding internal duplicate content like SiteLiner. If the main content is nearly the same as many other pages, you should look into these pages and determine why duplicate content exists on your site.
Aside from the crawling tools, you can also use Google Search Console and check under crawl errors to find pages listed under soft 404s.
Crawling an entire site to find issues that cause soft 404s allows you to locate and correct problems before Google detects them.
After detecting these soft 404 issues, you will need to correct them.
Most of the time, the solutions appear to be common sense. This can include simple things like expanding pages with thin content or replacing duplicate content with new and unique ones.
Throughout this process, here are a few things to consider:
Consolidate Pages
Sometimes, thin content is caused by being too specific with the page topic, leaving you with little to say.
Merging several thin pages into one page can be more appropriate if the topics are related. Not only does this solve thin content issues, but it can fix duplicate content issues as well.
For example, an ecommerce site selling shoes in different colors and sizes may have a different URL for each size and color combination. This leaves a large number of pages with content that is thin and relatively identical.
The more effective approach is to put this all on one page instead and enumerate the options available.
Find Technical Issues That Cause Duplicate Content
Using even the most straightforward web crawling tool like Xenu (which doesn’t look at content but only URLs, response codes, and title tags), you can still find duplicate content issues by looking at URLs.
This includes www vs. non-www URLs, HTTP and HTTPS, with index.html and without, with tracking parameters and without, etc.
404 Errors And Soft 404 Errors
The most important thing to remember about 404 errors is that if the pages are truly missing, then there is nothing to fix. It’s okay to show a 404 response for requests for pages that do not exist.
But if the pages exist but on a different URL, then that’s something to fix by redirecting a broken link to the actual URL, restoring a missing page, or redirecting the old URL to a new page that replaced it.
A soft 404 is always the result of a problem that must be diagnosed and fixed.
Understanding the difference between the 404s is essential to keeping a website operating at peak performance.
Featured Image: Paulo Bobita/Search Engine Journal
SEO
Google Performance Max For Marketplaces: Advertise Without A Website

Google has launched a new advertising program called Performance Max for Marketplaces, making it easier for sellers on major e-commerce platforms to promote their products across Google’s advertising channels.
The key draw? Sellers no longer need a website or a Google Merchant Center account to start.
The official Google Ads Help documentation states:
“Performance Max for Marketplaces helps you reach more customers and drive more sales of your products using a marketplace. After you connect your Google Ads account to the marketplace, you can create Performance Max campaigns that send shoppers to your products there.”
The move acknowledges the growing importance of online marketplaces like Amazon in product discovery.
For sellers already listing products on marketplaces, Google is providing a way to tap into its advertising ecosystem, including Search, Shopping, YouTube, Gmail, and more.
As ecommerce marketer Mike Ryan pointed out on LinkedIn:
“Polls vary, but a recent single-choice survey showed that 50% of consumers start product searches on Amazon, while a multiple-choice survey showed that 66% of consumers start on Amazon.”
The source for his data is a 2023 report by PowerReviews.
Getting Started
To use Performance Max for Marketplaces, sellers need an active account on a participating marketplace platform and a Google Ads account.
Google has yet to disclose which marketplaces are included. We contacted Google to request a list and will update this article when we receive it.
Once the accounts are linked, sellers can launch Performance Max campaigns, drawing product data directly from the marketplace’s catalog.
Google’s documentation states:
“You don’t need to have your own website or Google Merchant Center account.
And:
“You can use your existing marketplace product data to create ads with product information, prices, and images.”
Conversion tracking for sales is handled by the marketplace, with sales of the advertiser’s products being attributed to their Google campaigns.
While details on Performance Max For Marketplaces are still emerging, Google is providing information when asked directly.
Navah Hopkins states on LinkedIn she received these additional details:
“I finally got a straight answer from Google that we DO need a Merchant Center for this, we just don’t need one to start with.”
Differences From Standard Performance Max
These are the key differences from regular Performance Max campaigns:
- No URL expansion, automatically-created assets, or video assets
- No cross-account conversion tracking or new customer acquisition modeling
- No audience segmentation reporting
Why SEJ Cares
Performance Max for Marketplaces represents a new way to use Google advertising while operating on third-party platforms.
Getting products displayed across Google’s ecosystem without the overhead of a standalone ecommerce presence is a significant opportunity.
How This Can Help You
Through Google’s ecosystem, merchants have new ways to connect with customers.
Performance Max for Marketplaces is a potential difference maker for smaller retailers that have struggled to gain traction through Google’s standard shopping campaigns.
Established merchants invested in Google Ads may find the program opens new merchandising opportunities. By making an entire marketplace catalog available for ad serving, sellers could uncover previously undiscovered pockets of demand.
The success of Performance Max for Marketplaces will depend on its execution and adoption by major players like Amazon and Walmart.
Featured Image: Tada Images/Shutterstock
SEO
The 9 Best Landing Page Builders For 2024

Generating leads is crucial to boosting your sales – but if your landing pages aren’t effective, you’re going to struggle to turn visitors into customers.
Landing pages play a key role in elevating the effectiveness of your marketing efforts and differentiating, refining, and enhancing the user experience.
In this article, we’ll explore how to choose the right landing page builder for your business before highlighting the nine top landing page builders and what makes them stand out.
Let’s get into it.
Choosing The Right Landing Page Builder For Your Business
With so many options to choose from, how can you decide which landing page builder is right for you?
Here are a few things to consider when making your decision.
- Marketing objectives: Start by deciding what you want to achieve with your landing pages. Are you looking to collect email subscribers, drive sales, generate leads, or promote an event? Each platform caters to different use cases, so leading with your goals can help you refine your search.
- Ease of use: Different builders have different learning curves. If you’re a novice, you should probably opt for a tool that caters to beginners. If you have more technical experience, like coding knowledge, you might want to look to more advanced builders to get the most power.
- Integration needs: Do you want your landing pages to integrate with other software or tools you’re already using?
- Mobile optimization: It’s essential that your landing pages cater to mobile users, so make sure your builder considers that with features like responsive design.
- Budget constraints: Unfortunately, budget matters. Landing page builders come with various price tags depending on their capabilities and features. Make sure you’re working within the boundaries of what you can afford.
While this is, by no means, an exhaustive list of considerations, it’s a starting point to help you choose a landing page builder that makes sense for your business needs.
Now, let’s look at nine of the best landing page builders to choose from.
1. Carrd
- Best for: Simple projects, personal use, and small budgets.
Looking for a great landing page builder that won’t break the bank? Look no further than Carrd.
Carrd is a streamlined landing page builder that focuses on creating single-page websites quickly and easily. It’s designed for simplicity, making it ideal for anyone who wants to quickly create a webpage without needing to build a multi-page site.
Think portfolios, personal profiles, project presentations, and small business showcases.
Carrd’s user-friendly interface and selection of themes allow users to create sleek pages in the blink of an eye without even needing an account – you can just visit the website, pick a theme, and get started. However, you will need to sign up to save or publish your site.
It balances simplicity and functionality to help you craft that pages are clean, focused, and responsive across all devices. If you’re just testing the waters or working with slim budgets, this is the right tool for you.
Pros:
- Extremely affordable, with a free tier available.
- Intuitive and user-friendly interface.
- Responsive design.
- Fast and lightweight, making it ideal for quick and simple sites.
Cons:
- Limited to single-page websites.
- Restrictive layouts/themes, which limit creative freedom.
- Lacks advanced features and integrations found in more comprehensive builders.
Pricing:
- Carrd’s free basic plan allows you to launch three sites with Carrd branding to .carrd.co domains.
- Paid plans range from $9 to $49 per year, and offer additional features like no Carrd branding, custom domains, and Google Analytics support (depending on your membership tier).
2. ConvertKit
 Screenshot from ConvertKit.com, April 2024
Screenshot from ConvertKit.com, April 2024- Best for: Content creators, bloggers, and marketers focused on growing their audience through email.
Billing itself as “the creator marketing platform,” ConvertKit’s landing page builder is targeted at creators, bloggers, and marketers who want to expand their email subscriber base.
If your goal is to create a landing page to help you build an email list, ConvertKit might be the right option for you.
ConvertKit’s landing page builder offers a range of high-quality, customizable templates and integrates with third-party tools to help you get the most out of your site.
It also integrates with the stock photo platform Unsplash to offer access to 100,000+ free images for your landing page.
While ConvertKit’s analytics and customization options might not be as extensive as those of some of its competitors, its ease of use and focused approach make it a standout for email-driven campaigns.
Pros:
- No cost for starting (up to 1,000 subscribers).
- Access to thousands of free images.
- Robust third-party integration capabilities.
Cons:
- Limited template customization and flexibility.
- A/B testing and analytics features are less advanced.
- Priced higher than some basic landing page builders.
Pricing:
- Free plan for up to 10,000 subscribers.
- The Creator plan starts at $25/month and includes benefits like automation features and app integrations. Pricing scales are based on subscriber count.
3. Unbounce
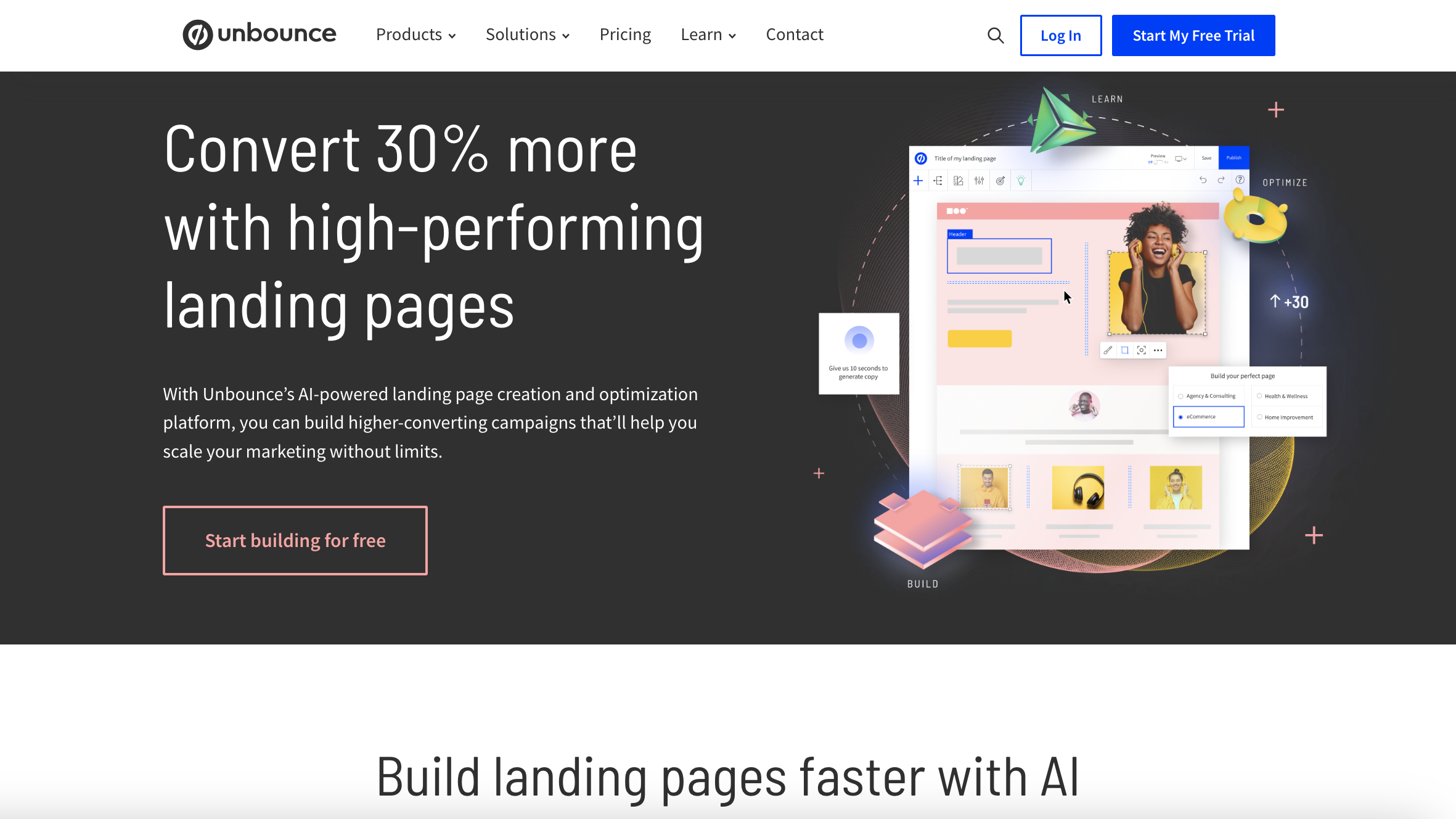
 Screenshot from Unbounce.com, April 2024
Screenshot from Unbounce.com, April 2024Unbounce is a leading landing page builder renowned for its focus on conversion rate optimization (CRO). Its website promises to help you “build high-converting landing pages with ease.”
It offers a suite of advanced tools, such as A/B testing, dynamic text replacement, and the Smart Traffic system, which uses AI to optimize visitor flow to the highest-converting page variant based on user behavior and characteristics.
It also focuses on features that can help you boost your lead gen efforts, such as opt-in email popups and sticky banners.
With 100+ responsive templates, Unbound makes it easy to create landing pages that are both engaging and effective.
Compared to some other options on this list, Unbounce is a particularly robust platform with tons of customization and integrations – and the price point reflects that.
As a premium offering with a steeper learning curve, it might not be the best for beginners – but its AI-powered features and conversion-focused tools make it a formidable tool for achieving your goals.
Pros:
- Advanced A/B testing and AI-driven optimization.
- Large selection of responsive templates.
- Integrated features for enhancing lead capture.
Cons:
- Higher price point than some other builders, which might not work for those with limited budgets.
- Complex setup and steeper learning curve for new users.
- Some customization limitations.
Pricing
- The Build plan starts at $74/month and covers unlimited conversions, one root domain, and up to 20,000 monthly unique visitors.
- Other paid plans range from $112/month up to $649/month.
4. Leadpages
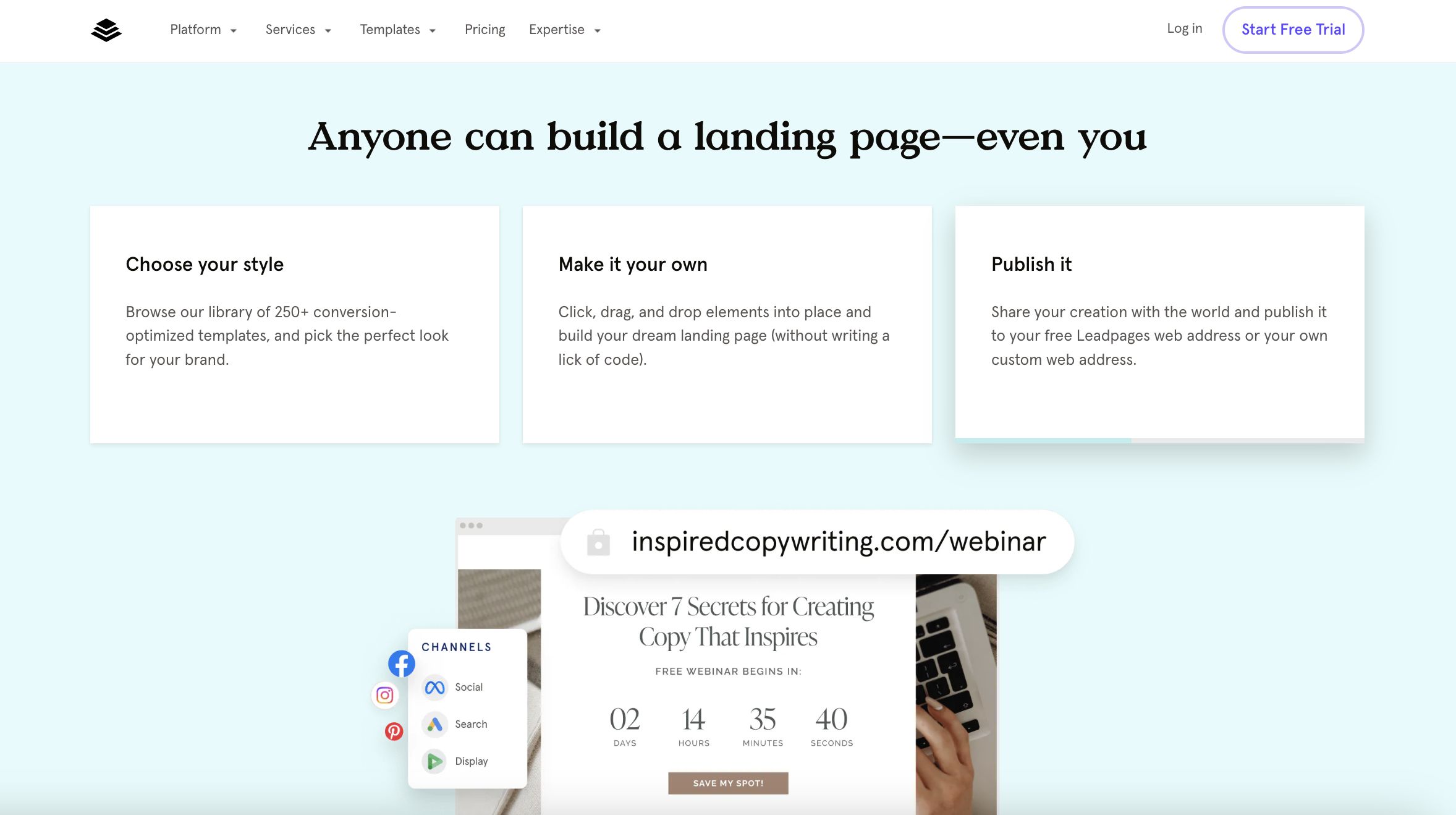
 Screenshot from Leadpages.com, April 2024
Screenshot from Leadpages.com, April 2024- Best for: Small businesses and entrepreneurs looking to generate sales.
Need a landing page that will help you generate sales? Consider taking a look at Leadpages.
Its strength lies in its user-friendly, drag-and-drop editor and an extensive collection of templates that streamline the page-building process. Plus, according to the Leadpages website, it’s a platform that converts five times better than the industry average.
Leadages offers CRO tools, real-time analytics, and A/B testing capabilities, enabling users to enhance their page performance effectively.
Its various widgets allow you to add videos, images, forms, and even payment integrations directly onto your landing pages, making it a versatile tool for businesses that want to combine content with sales functionality.
On top of all this, Leadpages now includes an AI Engine for creating headlines and images and an AI writing assistant at some membership tiers, which can help you write better content.
Pros:
- Intuitive no-code editor and easy payment integration.
- Comprehensive A/B testing and real-time analytics.
- Extensive template library with over 250 options.
Cons:
- Higher cost compared to some alternatives.
- Limited ecommerce features and potential mobile responsiveness issues.
- Some users report mobile responsiveness issues.
Pricing:
- The standard plan starts at $37/month for one custom domain, unlimited traffic and leads, and 10,000 monthly AI Engine credits.
- More advanced features are available in higher-tier plans, which start at $74/month.
5. Landingi
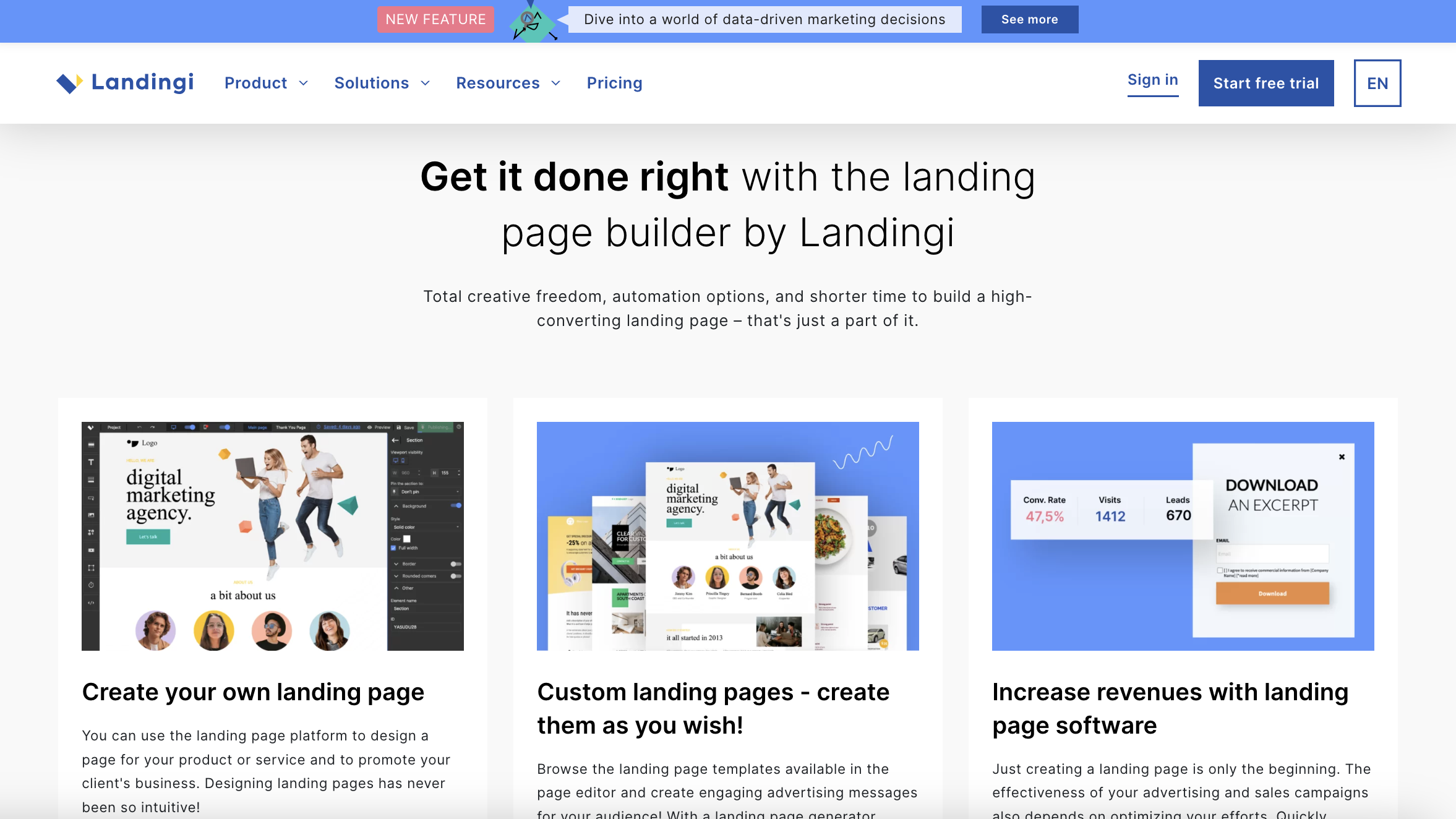
 Screenshot from Landingi.com, April 2024
Screenshot from Landingi.com, April 2024- Best for: Businesses seeking a versatile landing page solution with a wide range of features.
If you’re in the market for versatility, Landingi is worth investigating.
Landingi offers a flexible, comprehensive landing page builder with a robust set of features, including an advanced editor, popups, A/B testing, and a substantial library of 300+ templates.
Its unique Smart Sections feature allows you to reuse and easily update specific page elements across multiple designs, saving time and headaches.
Designed to serve businesses of all sizes, Landingi’s simple, drag-and-drop builder can help you create and optimize various types of landing pages – and if you have any HTML and CSS knowledge, it can be a pretty impressive editor.
Landingi is a particularly strong choice for small businesses looking to target different customer segments with unique landing pages. The integration capabilities with numerous apps, including payment gateways like Stripe, make it a great choice for companies looking to sell products.
While its rich feature set can be overwhelming for newcomers, and creating pages might take a bit longer compared to other platforms, the level of customization and control it offers makes Landingi one of the best landing page builders out there.
Pros:
- Extensive template library with 300+ customizable options.
- Powerful editing capabilities with Smart Sections for efficient design.
- Broad integration with various apps, including payment systems.
Cons:
- Steeper learning curve for beginners.
- Potentially longer time to create landing pages compared to simpler platforms.
Pricing:
- The Lite plan starts at $35/month and gives you 10 digital assets, unlimited conversions, 5,000 visits per month, and one custom domain.
- Landingi also offers Professional and Unlimited tiers with more advanced features and capabilities.
6. Instapage
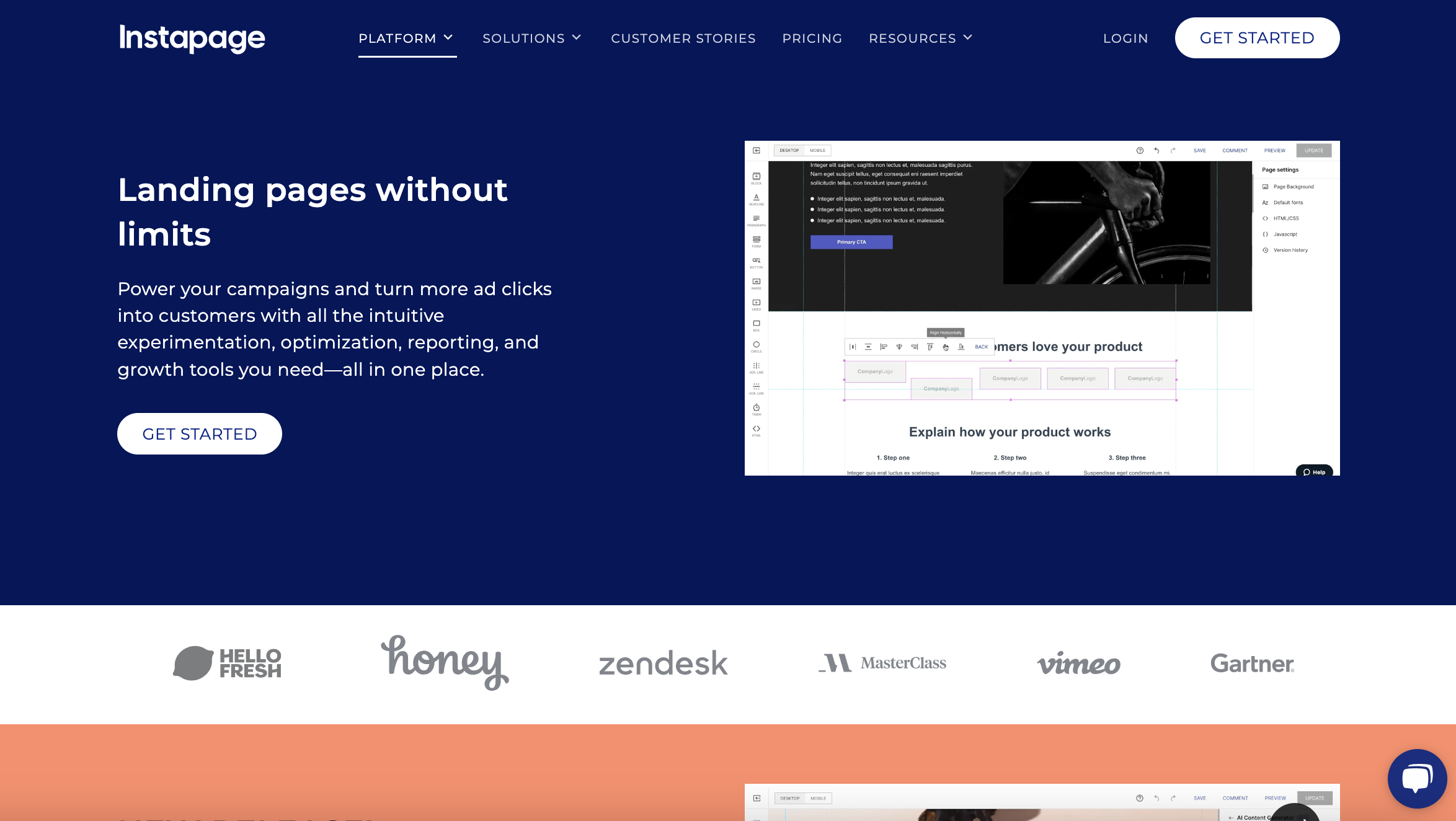
 Screenshot from Instapage.com, April 2024
Screenshot from Instapage.com, April 2024- Best for: Large businesses, marketing teams, or agencies that require collaboration and advanced optimization features.
If you’re seeking a more high-end landing page platform, Instapage might be the one for you. It offers advanced features tailored for professional marketing teams and agencies with a need to create optimized landing pages at scale.
In addition to a drag-and-drop builder and plenty of high-quality templates, Instapage offers a bevy of features, including advanced cloud-based team collaboration tools, heatmaps for user engagement analysis, robust A/B testing capabilities, AI-generated content creation, and more.
One of its standout features is Instablocks, which allows users to create custom page components that can be easily reused across different projects.
Instapage supports advanced marketing goals with features like AdMap to align ads with page content. Plus, its mobile-friendly design ensures a fast, seamless user experience.
While Instapage offers a premium experience with its comprehensive set of tools and features, its higher price point and complex functionalities may be a barrier for smaller businesses or those new to landing page optimization.
Pros:
- Extensive customization with a library of professional templates.
- Instablocks for efficient design and asset reuse.
- Effective team collaboration features.
Cons:
- Premium pricing will be a barrier for many businesses.
- Steep learning curve for utilizing advanced features.
- Limitations in reporting and visitor tracking for lower-tier plans.
Pricing:
- The Build plan starts at $199/month, with a 14-day free trial.
- Customers will need to upgrade to a customized Convert plan to access some of the more complex features, such as AdMap, heatmaps, and more.
7. Wix
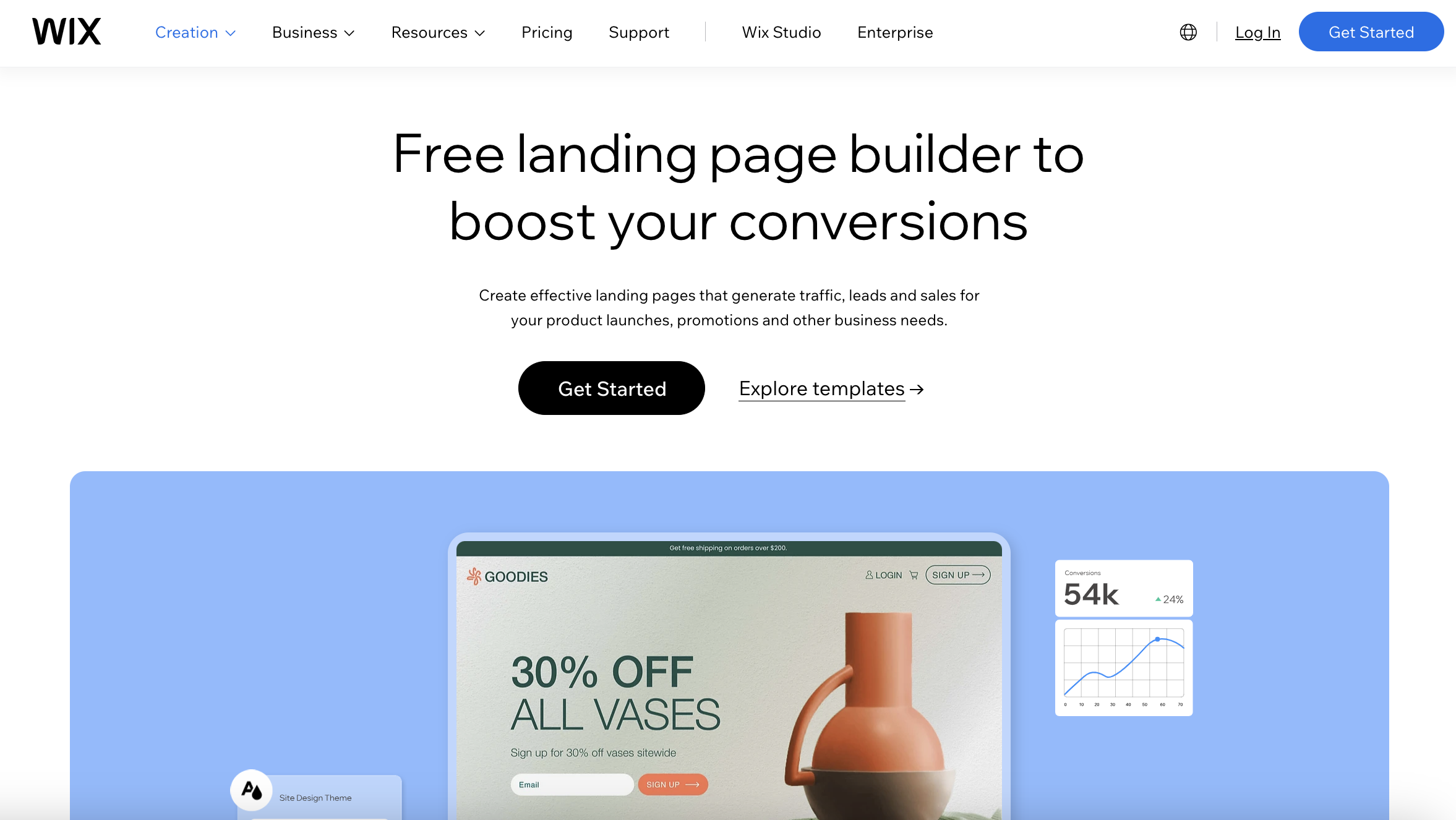
 Screenshot from Wix.com, April 2024
Screenshot from Wix.com, April 2024- Best for: Individuals and small businesses seeking creative control without advanced coding.
Now for something much more accessible: Wix is renowned for its user-friendly platform, which is ideal for creating attractive landing pages with minimal effort.
Like other options on this list, Wix offers an accessible drag-and-drop editor and a range of existing templates to help users craft aesthetically pleasing and functional landing pages.
Wix’s platform has a reputation for being particularly beginner-friendly, with a low learning curve and a free plan to help new users get started without any upfront investment.
For those focused on ecommerce, Wix provides specific features to build landing pages that showcase products and promotions, supported by over 50 payment solutions and tools like heatmaps to enhance user engagement and conversion rates.
While it offers a free starter plan, accessing more advanced functionalities and removing Wix ads requires upgrading to a paid subscription.
Wix’s balance of user-friendly design tools, ecommerce support, and cost-effective pricing makes it a favorable option for those new to web design or businesses needing straightforward, visually appealing landing pages.
Pros:
- User-friendly with an intuitive drag-and-drop interface.
- Free plan available, making it accessible for beginners.
- Ecommerce capabilities with extensive payment integration.
Cons:
- Advanced features and ad-free experience require a paid plan.
- Potential limitations in customization for complex requirements.
- Site speed may decrease with more intricate designs.
Pricing:
- A free plan is available, but it includes Wix branding and lacks more advanced features like payments.
- Paid plans start at $17/month, offering additional features.
8. Elementor
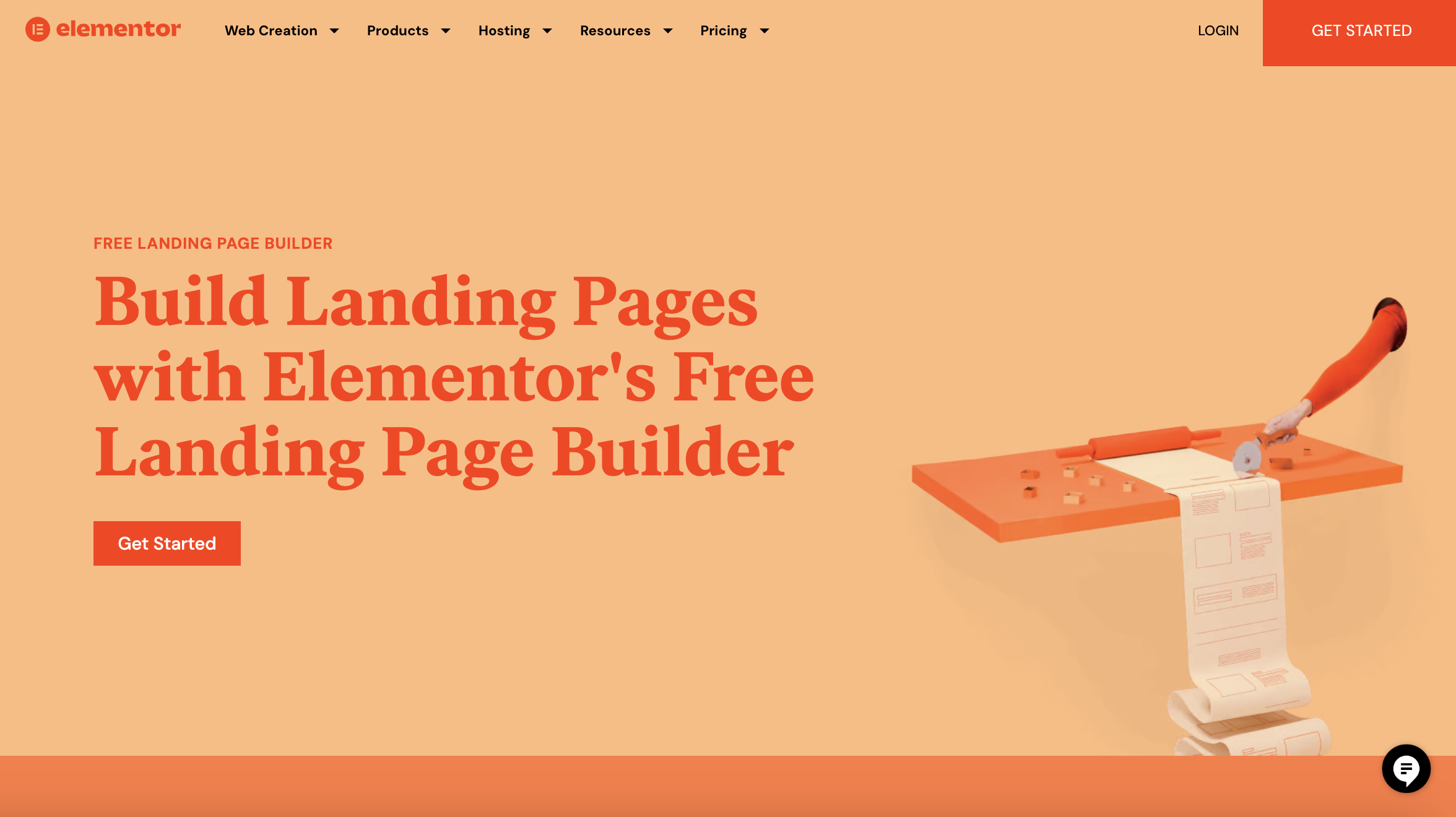
 Screenshot from Elementor.com, April 2024
Screenshot from Elementor.com, April 2024- Best for: WordPress users looking for a powerful and intuitive landing page builder.
If you’re a WordPress user, you’ll want to know about Elementor.
It’s a WordPress page builder that has gained popularity for its flexibility, comprehensive customization capabilities, and user-friendly interface.
Elementor allows users to design dynamic and detailed landing pages within WordPress. This feature makes it the perfect choice for WordPress users who want to extend the functionality of their website with sleek landing pages that maintain a consistent look and feel with their existing content.
Its real-time editing features allow for immediate feedback on design changes without any coding.
It also offers dozens of designer-made templates to choose from. You can add custom forms and popups to your landing page, save page components for reuse, and seamlessly integrate with your customer relationship management (CRM) tools to create a powerful customer experience.
While Elementor offers a ton in terms of design flexibility and integration, it’s important to note that it’s exclusively for WordPress users and can be resource-intensive – so it might impact site performance, especially on more complex websites.
Pros:
- Advanced customization and design flexibility.
- Real-time editing and instant feedback.
- Seamless WordPress integration.
Cons:
- Exclusively for WordPress users.
- Potentially impacts site performance due to resource intensity.
Pricing:
- Free version with limited functionality.
- Paid versions start at $59/year, providing advanced features and support.
9. Taplink
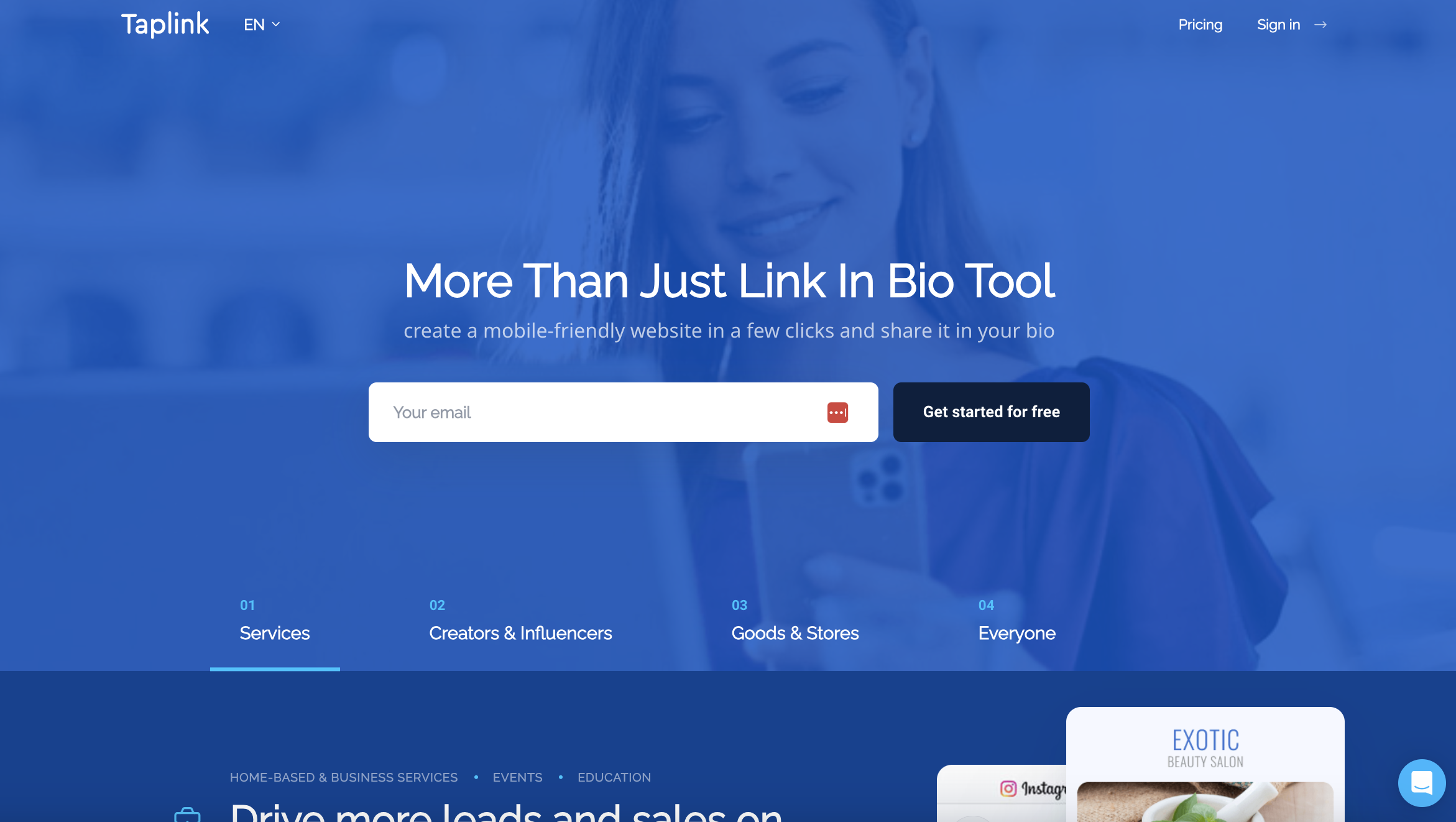
 Screenshot from Taplink.at, April 2024
Screenshot from Taplink.at, April 2024- Best for: Social media influencers and businesses looking to direct traffic from social platforms to other content or actions.
This one’s a little different than some of the other examples here, but it deserves highlighting.
Taplink is a specialized micro-landing page builder optimized for social media profiles. It’s perfect for businesses and influencers that want to drive traffic from social media to other content or actions. You just use Taplink to create landing pages and share them on your social profiles.
Taplink stands out for its simplicity and mobile optimization, which is crucial when targeting social media audiences.
The focus on quick, effective page creation allows users to engage with their audience without the complexities of traditional website development.
For those aiming to convert social media interest into tangible outcomes – such as lead generation, sales, or content promotion – Taplink is a winner.
While its feature set is more limited than some of the more comprehensive builders featured here, its affordability and user-friendly design make it a great tool for those looking to maximize their social engagement with minimal effort and investment.
Pros:
- Simple and quick setup.
- Mobile-optimized for social media engagement.
- Cost-effective for targeted campaigns.
Cons:
- Designed primarily for micro-landing pages, limiting the scope.
- Fewer features and customization options than extensive landing page builders.
Pricing:
- Taplink offers a free basic plan, with premium features available on paid plans starting from $3/month. The most expensive tier, the Business tier, is $6/month.
There’s A Landing Page Platform To Help You Convert Visitors
Choosing the right landing page builder for your business can significantly impact your marketing success – but the decision will depend on your specific goals and needs.
As we’ve explored, each tool has unique strengths and caters to different aspects of the landing page creation and optimization process.
Whether you’re looking for advanced design capabilities, a user-friendly interface, or specific functionalities like CRO, there’s a platform that can help you not just streamline your landing page design process, but start converting visitors into loyal customers.
More resources:
Featured Image: Griboedov/Shutterstock
SEO
Google’s Search Engine Market Share Drops As Competitors’ Grows

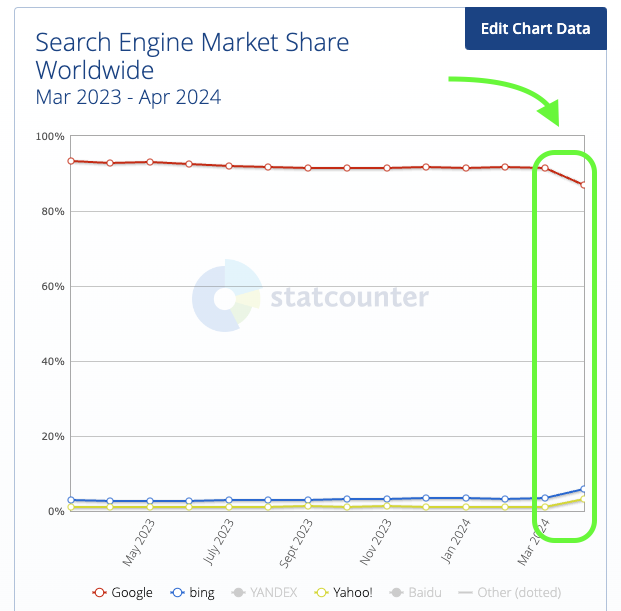
According to data from GS Statcounter, Google’s search engine market share has fallen to 86.99%, the lowest point since the firm began tracking search engine share in 2009.
The drop represents a more than 4% decrease from the previous month, marking the largest single-month decline on record.
U.S. Market Impact
The decline is most significant in Google’s key market, the United States, where its share of searches across all devices fell by nearly 10%, reaching 77.52%.
 Screenshot from: https://gs.statcounter.com/search-engine-market-share/, May 2024.
Screenshot from: https://gs.statcounter.com/search-engine-market-share/, May 2024.Concurrently, competitors Microsoft Bing and Yahoo Search have seen gains. Bing reached a 13% market share in the U.S. and 5.8% globally, its highest since launching in 2009.
Yahoo Search’s worldwide share nearly tripled to 3.06%, a level not seen since July 2015.
 Screenshot from: https://gs.statcounter.com/search-engine-market-share/, May 2024.
Screenshot from: https://gs.statcounter.com/search-engine-market-share/, May 2024.Search Quality Concerns
Many industry experts have recently expressed concerns about the declining quality of Google’s search results.
A portion of the SEO community believes that the search giant’s results have worsened following the latest update.
These concerns have begun to extend to average internet users, who are increasingly voicing complaints about the state of their search results.
Alternative Perspectives
Web analytics platform SimilarWeb provided additional context on X (formerly Twitter), stating that its data for the US for March 2024 suggests Google’s decline may not be as severe as initially reported.
From our data (Search Engine website category, US, March 2024) it doesn’t look like we’re there yet: pic.twitter.com/RBUJp4ZLeb
— Similarweb (@Similarweb) May 1, 2024
SimilarWeb also highlighted Yahoo’s strong performance, categorizing it as a News and Media platform rather than a direct competitor to Google in the Search Engine category.
Don’t underestimate Yahoo. They’re doing great. On our platform they’re categorized as News and Media, and hence not a direct competitor to Google in the Search Engine category. But they rank #10 worldwide, #6 in the US, and #1 in their category. Much higher than Bing and OpenAI. pic.twitter.com/O4yJu5QEK6
— Similarweb (@Similarweb) May 2, 2024
At the same time, Google is slightly declining 👀 pic.twitter.com/9i7paeU1QG
— Similarweb (@Similarweb) May 2, 2024
Why It Matters
The shifting search engine market trends can impact businesses, marketers, and regular users.
Google has been on top for a long time, shaping how we find things online and how users behave.
However, as its market share drops and other search engines gain popularity, publishers may need to rethink their online strategies and optimize for multiple search platforms besides Google.
Users are becoming vocal about Google’s declining search quality over time. As people start trying alternate search engines, the various platforms must prioritize keeping users satisfied if they want to maintain or grow their market position.
It will be interesting to see how they respond to this boost in market share.
What It Means for SEO Pros
As Google’s competitors gain ground, SEO strategies may need to adapt by accounting for how each search engine’s algorithms and ranking factors work.
This could involve diversifying SEO efforts across multiple platforms and staying up-to-date on best practices for each one.
The increased focus on high-quality search results emphasizes the need to create valuable, user-focused content that meets the needs of the target audience.
SEO pros must prioritize informative, engaging, trustworthy content that meets search engine algorithms and user expectations.
Remain flexible, adaptable, and proactive to navigate these shifts. Keeping a pulse on industry trends, user behaviors, and competing search engine strategies will be key for successful SEO campaigns.
Featured Image: Tada Images/Shutterstock
-

 MARKETING7 days ago
MARKETING7 days agoNavigating the Video Marketing Maze: Short-Form vs. Long-Form
-
SEARCHENGINES4 days ago
Daily Search Forum Recap: April 29, 2024
-
SEARCHENGINES7 days ago
Daily Search Forum Recap: April 26, 2024
-

 SEARCHENGINES6 days ago
SEARCHENGINES6 days agoOffline For Last Days Of Passover 5784
-

 MARKETING6 days ago
MARKETING6 days agoMicrosoft unveils a new small language model
-

 WORDPRESS7 days ago
WORDPRESS7 days agoThe Best Option for Online Stores
-

 SEO6 days ago
SEO6 days agoStudio By WordPress & Other Free Tools
-

 PPC5 days ago
PPC5 days agoHow to Promote Your Digital Marketing Agency: 4 Growth Strategies
















You must be logged in to post a comment Login