SEO
10 Copywriting Mistakes That Dilute & Weaken Your Messaging

You only get one shot at a first impression.
This is never more true than with copywriting, where you have just seconds to get your point across and convince the reader to take action.
No one’s coming back later to be convinced the second time around.
And they aren’t reaching out to ask you to clarify what you really meant, either.
Putting weak-sauce copy out into the world is a waste of the time and energy you put into creating it.
Worse, it can be counterproductive and instill a negative image of your brand in the reader.
We don’t want that.
So use this column as a checklist as you review your next landing page, email newsletter, or another piece of copy.
Avoid these common copywriting mistakes to strengthen your messaging and inspire conversions.
1. Making Word Soup
Jargon, buzzwords, island, and industry lingo are painful for anyone who is not you to read.
Consider that 21% of U.S. adults are functionally illiterate; that is, their reading skills are considered inadequate for completing daily living and employment tasks such as reading labels, menus – and websites.
(Don’t get smug, Canada.)
Even those with high literacy skills get annoyed by unnecessarily complex language.
If I have to get out the dictionary or consult an industry wiki to figure out what you’re talking about, we’re probably done right there.
Wherever your audience, you could be unintentionally alienating a sizable swath of prospects by being too wordy.
WebFX has a free Flesch-Kincaid readability testing tool you can use to make sure you aren’t writing over the heads of your audience.
2. Writing From The Wrong Perspective
I liken this copywriting mistake to being that guy at the party no one wants to get stuck engaging because he talks about himself the whole time.
Great copywriting incorporates two very important things:
- What the writer wants to say.
- What the reader wants to hear.
You absolutely need to know the product or service inside and out.
But you’re completely missing the mark if what the business wants to say about it isn’t tempered with a healthy dose of what the reader wants to know.
Pourri, the makers of Poo-Pourri, not only creates hilarious commercials but writes stellar copy, too.
They could have simply said, “Enjoy the fresh, clean scent of citrus,” and that would have been an accurate description of what’s on offer here.
But no, they went and cleverly made me visualize myself sipping delicious brew in the sunshine, surrounded by fresh laundry (that someone else is magically coming along to fold and put away for me).
Great copywriting brings that user perspective that triggers that type of emotional reaction.
3. Sharing A Laundry List Of Benefits
Yes, it’s essential that you make the benefits of your product or service clear.
But you’re missing the mark if you’re just reciting them off with no consideration for what each one means to the reader.
“It has eight adjustable blades!”
Who cares? How are eight blades better than six?
Isn’t eight blades kind of excessive?
Give the end benefits context with copy that speaks directly to the user’s needs.
“Its eight adjustable blades make quick work of chopping and dicing, saving you precious prep time.”
Awesome, I like to save time and hate chopping. Take my money.
4. Regurgitating The Product Description
This works in the same way as the above.
Don’t just tell me what the feature is. Tell me why that matters to me.
Assuming it’s well-written, the product description does a fine job of laying out the product materials, colors, size, and other specs.
So don’t waste valuable copy telling me all of that over again.
I already know your course covers these 12 different topics.
Copywriting for a landing page, ecommerce store, etc. needs to go further and help me understand the difference that knowledge is going to make in my life.
5. Using Emotional Triggers For Evil
I’ve never been a fan of using negative emotional reactions as a sales tool.
Sure, it can be incredibly effective to tap into a person’s fear of losing their home to sell a payday loan, or make them feel uncertain about their body image to move a beauty product.
But while creating fear, uncertainty, and doubt (FUD) can move the product, it’s not the basis for a healthy ongoing customer relationship.
Women’s swimsuit descriptions are ripe for the FUD style of copywriting. You could focus on the features that will hide my bulk, mask my stomach pooch, and camouflage my flaws.
That style of copywriting does sell.
But you know what’s more compelling and makes me love the brand?
Copy like this:
 Screenshot from Summersalt, April 2022.
Screenshot from Summersalt, April 2022.Instead of making the reader feel terrible about their body, Summersalt focuses on the fun adventures I’m about to have in this swimsuit.
Seriously… take my money.
6. Using Passive vs. Active Voice
This one is a personal pet peeve.
Once you learn to recognize passive voice, I promise it’ll drive you bananas, too.
Active voice is direct, actionable, energetic, and clear.
Passive voice… is not.
In passive voice, the subject of the sentence is acted on by the verb.
Here’s an example:
Active voice: Professionals appreciate Basecamp’s simplicity.
Passive voice: Basecamp’s simplicity is appreciated by professionals.
Did you catch that? Here’s another one:
Active voice: You can find a new partner today.
Passive voice: A new partner can be found today.
Grammarly Premium is great for catching passive voice and is available as a browser plug-in.
Hemingway App is free if you don’t mind dropping your copy into a browser-based tool.
7. Over- Or Underthinking SEO
Focusing too intently on optimizing your copy for search can make it stilted, awkward, and unnatural to read.
However, failing to consider how people will find your content at all can be just as harmful.
If the copy you’re writing is destined for publication anywhere, you’d like people to be able to discover it via search. It can only benefit you to brush up on current on-page SEO best practices and incorporate those into your work.
But don’t go overboard.
Google is a lot smarter than it used to be. You don’t have to use all the words on your keyword list in just the right places to rank.
Focus on the quality of your writing and being relevant instead.
Casper does a fairly good job of this on its product pages.
 Screenshot from Casper, April 2022
Screenshot from Casper, April 2022This copywriter managed to work in a lot of relevant keywords – down, pillow, cool, night, fluff, machine washable, softness.
These are all closely knit concepts that make it clear to Google what this page is about.
And yet they’re woven into compelling copy rather than acting as stumbling blocks in otherwise logical sentences.
Be thoughtful in how you use keywords. Be like Casper.
8. Going Absolutely Crazy With Intensifiers
Intensifiers are used to strengthen and emphasize adverbs.
They’re a great tool when used in moderation.
However, overusing intensifiers can make your writing very difficult to read and extremely hyperbolic in nature.
See what I did there? It seems a bit intense to say it would be very difficult to read. And is it really hyperbolic in the extreme?
“Very” is an intensifier that tends to sneak its way into copy too often. Other regular offenders include:
- Really.
- Totally.
- Completely.
- Absolutely.
- Exceptionally.
- Remarkably.
- Super.
- So.
Watch for intensifiers and challenge your usage of each one.
9. Using Idioms, Colloquialisms, and Other Obscure Language
Marketer and Minnesotan Angie Schottmuller once challenged me to use the word “cattywampus” in a writing marathon story. She made a pledge, and I had to figure this word out.
Otherwise, I wouldn’t have a clue what the American slang cattywampus meant if it surfaced in a piece of content.
I wouldn’t expect many Americans to follow along if I suddenly dropped a codswallop, a strop, or the dog’s dinner in here, either.
Colloquialisms are slang and regional phrases that add color and personality to a piece of writing. And that’s great if you’re writing a novel or short story about people in one specific region.
Not so much in business copywriting.
Idioms are similarly confusing phrases that, if taken literally, suggest to the reader that some pretty strange things are happening:
- It’s raining cats and dogs.
- Don’t wait until chickens have teeth to get started.
- It’s time to bite the bullet.
- Don’t get bent out of shape.
- It’s not mustard after lunch yet.
- Some brands are a lot of noise and no walnuts.
These are common in small pockets of the world.
But for the vast majority of readers, they result in confusion.
10. Forgetting The CTA
Don’t leave me hanging… tell me where we’re going next!
Every piece of copy needs at least one call to action to give the reader the easiest possible path to the desired next step.
It’s not always making the sale, either. You could be trying to drive them to download a lead generator, sign up for an email list, or read another more focused piece of content.
Some pages have multiple CTAs. Anywhere you identify a logical next step for your audience, give them the option.
It doesn’t have to be all “Buy now” and “Click here,” either. Get creative with your CTAs.
I like what Baileys is doing here:
 Screenshot from Baileys Canada, April 2022
Screenshot from Baileys Canada, April 2022Yes, please.
And that’s it! There are no earth-shattering secrets here – just good habits to develop as you make it part of your editing routine to weed out these common copywriting mistakes.
Your readers and conversion rates will thank you.
More resources:
Featured image: Shutterstock/Nata Shilo com
SEO
OpenAI Expected to Integrate Real-Time Data In ChatGPT

Sam Altman, CEO of OpenAI, dispelled rumors that a new search engine would be announced on Monday, May 13. Recent deals have raised the expectation that OpenAI will announce the integration of real-time content from English, Spanish, and French publications into ChatGPT, complete with links to the original sources.
OpenAI Search Is Not Happening
Many competing search engines have tried and failed to challenge Google as the leading search engine. A new wave of hybrid generative AI search engines is currently trying to knock Google from the top spot with arguably very little success.
Sam Altman is on record saying that creating a search engine to compete against Google is not a viable approach. He suggested that technological disruption was the way to replace Google by changing the search paradigm altogether. The speculation that Altman is going to announce a me-too search engine on Monday never made sense given his recent history of dismissing the concept as a non-starter.
So perhaps it’s not a surprise that he recently ended the speculation by explicitly saying that he will not be announcing a search engine on Monday.
He tweeted:
“not gpt-5, not a search engine, but we’ve been hard at work on some new stuff we think people will love! feels like magic to me.”
“New Stuff” May Be Iterative Improvement
It’s quite likely that what’s going to be announced is iterative which means it improves ChatGPT but not replaces it. This fits into how Altman recently expressed his approach with ChatGPT.
He remarked:
“And it does kind of suck to ship a product that you’re embarrassed about, but it’s much better than the alternative. And in this case in particular, where I think we really owe it to society to deploy iteratively.
There could totally be things in the future that would change where we think iterative deployment isn’t such a good strategy, but it does feel like the current best approach that we have and I think we’ve gained a lot from from doing this and… hopefully the larger world has gained something too.”
Improving ChatGPT iteratively is Sam Altman’s preference and recent clues point to what those changes may be.
Recent Deals Contain Clues
OpenAI has been making deals with news media and User Generated Content publishers since December 2023. Mainstream media has reported these deals as being about licensing content for training large language models. But they overlooked a a key detail that we reported on last month which is that these deals give OpenAI access to real-time information that they stated will be used to give attribution to that real-time data in the form of links.
That means that ChatGPT users will gain the ability to access real-time news and to use that information creatively within ChatGPT.
Dotdash Meredith Deal
Dotdash Meredith (DDM) is the publisher of big brand publications such as Better Homes & Gardens, FOOD & WINE, InStyle, Investopedia, and People magazine. The deal that was announced goes way beyond using the content as training data. The deal is explicitly about surfacing the Dotdash Meredith content itself in ChatGPT.
The announcement stated:
“As part of the agreement, OpenAI will display content and links attributed to DDM in relevant ChatGPT responses. …This deal is a testament to the great work OpenAI is doing on both fronts to partner with creators and publishers and ensure a healthy Internet for the future.
Over 200 million Americans each month trust our content to help them make decisions, solve problems, find inspiration, and live fuller lives. This partnership delivers the best, most relevant content right to the heart of ChatGPT.”
A statement from OpenAI gives credibility to the speculation that OpenAI intends to directly show licensed third-party content as part of ChatGPT answers.
OpenAI explained:
“We’re thrilled to partner with Dotdash Meredith to bring its trusted brands to ChatGPT and to explore new approaches in advancing the publishing and marketing industries.”
Something that DDM also gets out of this deal is that OpenAI will enhance DDM’s in-house ad targeting in order show more tightly focused contextual advertising.
Le Monde And Prisa Media Deals
In March 2024 OpenAI announced a deal with two global media companies, Le Monde and Prisa Media. Le Monde is a French news publication and Prisa Media is a Spanish language multimedia company. The interesting aspects of these two deals is that it gives OpenAI access to real-time data in French and Spanish.
Prisa Media is a global Spanish language media company based in Madrid, Spain that is comprised of magazines, newspapers, podcasts, radio stations, and television networks. It’s reach extends from Spain to America. American media companies include publications in the United States, Argentina, Bolivia, Chile, Colombia, Costa Rica, Ecuador, Mexico, and Panama. That is a massive amount of real-time information in addition to a massive audience of millions.
OpenAI explicitly announced that the purpose of this deal was to bring this content directly to ChatGPT users.
The announcement explained:
“We are continually making improvements to ChatGPT and are supporting the essential role of the news industry in delivering real-time, authoritative information to users. …Our partnerships will enable ChatGPT users to engage with Le Monde and Prisa Media’s high-quality content on recent events in ChatGPT, and their content will also contribute to the training of our models.”
That deal is not just about training data. It’s about bringing current events data to ChatGPT users.
The announcement elaborated in more detail:
“…our goal is to enable ChatGPT users around the world to connect with the news in new ways that are interactive and insightful.”
As noted in our April 30th article that revealed that OpenAI will show links in ChatGPT, OpenAI intends to show third party content with links to that content.
OpenAI commented on the purpose of the Le Monde and Prisa Media partnership:
“Over the coming months, ChatGPT users will be able to interact with relevant news content from these publishers through select summaries with attribution and enhanced links to the original articles, giving users the ability to access additional information or related articles from their news sites.”
There are additional deals with other groups like The Financial Times which also stress that this deal will result in a new ChatGPT feature that will allow users to interact with real-time news and current events .
OpenAI’s Monday May 13 Announcement
There are many clues that the announcement on Monday will be that ChatGPT users will gain the ability to interact with content about current events. This fits into the terms of recent deals with news media organizations. There may be other features announced as well but this part is something that there are many clues pointing to.
Watch Altman’s interview at Stanford University
Featured Image by Shutterstock/photosince
SEO
Google’s Strategies For Dealing With Content Decay

In the latest episode of the Search Off The Record podcast, Google Search Relations team members John Mueller and Lizzi Sassman did a deep dive into dealing with “content decay” on websites.
Outdated content is a natural issue all sites face over time, and Google has outlined strategies beyond just deleting old pages.
While removing stale content is sometimes necessary, Google recommends taking an intentional, format-specific approach to tackling content decay.
Archiving vs. Transitional Guides
Google advises against immediately removing content that becomes obsolete, like materials referencing discontinued products or services.
Removing content too soon could confuse readers and lead to a poor experience, Sassman explains:
“So, if I’m trying to find out like what happened, I almost need that first thing to know. Like, “What happened to you?” And, otherwise, it feels almost like an error. Like, “Did I click a wrong link or they redirect to the wrong thing?””
Sassman says you can avoid confusion by providing transitional “explainer” pages during deprecation periods.
A temporary transition guide informs readers of the outdated content while steering them toward updated resources.
Sassman continues:
“That could be like an intermediary step where maybe you don’t do that forever, but you do it during the transition period where, for like six months, you have them go funnel them to the explanation, and then after that, all right, call it a day. Like enough people know about it. Enough time has passed. We can just redirect right to the thing and people aren’t as confused anymore.”
When To Update Vs. When To Write New Content
For reference guides and content that provide authoritative overviews, Google suggests updating information to maintain accuracy and relevance.
However, for archival purposes, major updates may warrant creating a new piece instead of editing the original.
Sassman explains:
“I still want to retain the original piece of content as it was, in case we need to look back or refer to it, and to change it or rehabilitate it into a new thing would almost be worth republishing as a new blog post if we had that much additional things to say about it.”
Remove Potentially Harmful Content
Google recommends removing pages in cases where the outdated information is potentially harmful.
Sassman says she arrived at this conclusion when deciding what to do with a guide involving obsolete structured data:
“I think something that we deleted recently was the “How to Structure Data” documentation page, which I thought we should just get rid of it… it almost felt like that’s going to be more confusing to leave it up for a period of time.
And actually it would be negative if people are still adding markup, thinking they’re going to get something. So what we ended up doing was just delete the page and redirect to the changelog entry so that, if people clicked “How To Structure Data” still, if there was a link somewhere, they could still find out what happened to that feature.”
Internal Auditing Processes
To keep your content current, Google advises implementing a system for auditing aging content and flagging it for review.
Sassman says she sets automated alerts for pages that haven’t been checked in set periods:
“Oh, so we have a little robot to come and remind us, “Hey, you should come investigate this documentation page. It’s been x amount of time. Please come and look at it again to make sure that all of your links are still up to date, that it’s still fresh.””
Context Is Key
Google’s tips for dealing with content decay center around understanding the context of outdated materials.
You want to prevent visitors from stumbling across obsolete pages without clarity.
Additional Google-recommended tactics include:
- Prominent banners or notices clarifying a page’s dated nature
- Listing original publish dates
- Providing inline annotations explaining how older references or screenshots may be obsolete
How This Can Help You
Following Google’s recommendations for tackling content decay can benefit you in several ways:
- Improved user experience: By providing clear explanations, transition guides, and redirects, you can ensure that visitors don’t encounter confusing or broken pages.
- Maintained trust and credibility: Removing potentially harmful or inaccurate content and keeping your information up-to-date demonstrates your commitment to providing reliable and trustworthy resources.
- Better SEO: Regularly auditing and updating your pages can benefit your website’s search rankings and visibility.
- Archival purposes: By creating new content instead of editing older pieces, you can maintain a historical record of your website’s evolution.
- Streamlined content management: Implementing internal auditing processes makes it easier to identify and address outdated or problematic pages.
By proactively tackling content decay, you can keep your website a valuable resource, improve SEO, and maintain an organized content library.
Listen to the full episode of Google’s podcast below:
Featured Image: Stokkete/Shutterstock
SEO
25 Snapchat Statistics & Facts For 2024

Snapchat, known for its ephemeral content, innovative augmented reality (AR) features, and fiercely loyal user base, is a vital player in the social media landscape.
While it sometimes flies under the radar – as other platforms like TikTok, YouTube, and Instagram tend to dominate the cultural conversation – Snapchat is an incredibly powerful marketing tool that holds a unique place in the hearts and minds of its users.
In this article, we’ll explore what you need to know about Snapchat, with insights that shed light on what audiences think of the app and where its strengths lie.
From user growth trends to advertising effectiveness, let’s look at the state of Snapchat right now.
What Is Snapchat?
Snapchat is a social media app that allows users to share photos and videos with friends and followers online.
Unlike other social platforms like Facebook, Instagram, and TikTok – where much of the content is stored permanently – Snapchat prioritizes ephemeral content only.
Once viewed, Snapchat content disappears, which adds a layer of spontaneity and privacy to digital interactions.
Snapchat leverages the power of augmented reality to entertain its audience by creating interactive and immersive experiences through features like AR lenses.
Users can also explore a variety of stickers, drawing tools, and emojis to add a personal touch to everything they post.
What started as a small collection of tools in 2011 has now expanded to a massive library of innovative features, such as a personalized 3D Snap Map, gesture recognition, audio recommendations for lenses, generative AI capabilities, and much more.
Creating an account on Snapchat is easy. Simply download the app on Google Play or the App Store. Install it on your device, and you’re ready!
-
Screenshot from Google Play, December 2023
25 Surprising Facts You Didn’t Know About Snapchat
Let’s dive in!
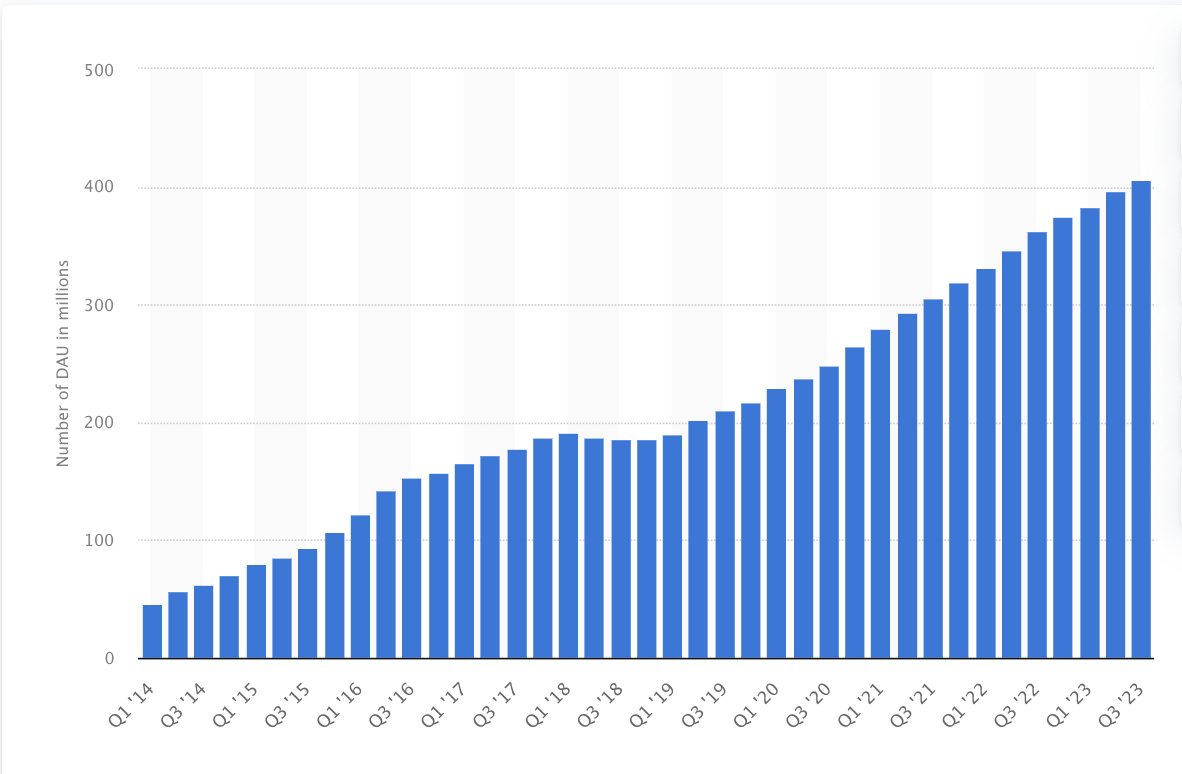
1. Snapchat Has 406 Million Daily Active Users
That number, released by the company in October 2023, represents an increase of 43 million year-over-year – a 12% increase.
Here’s a chart from Statista showing Snapchat’s user growth from 2014 to 2023:
-
 Screenshot from Statista.com, December 2023
Screenshot from Statista.com, December 2023
And with 750 million monthly active users (MAUs), Snapchat is the fifth-biggest social media network in the world.
2. Users 18-24 Years Old Account For The Biggest Chunk Of Snapchat’s Audience
According to Snapchat’s own advertising data, the platform has 243.5 million users aged 18 to 24 – representing 38.6% of its total ad audience.
The second largest group of users are between the ages of 25 and 34, followed by 13-17-year-olds – proving that Snapchat is reaching young people around the world.
On the flip side, the platform isn’t huge with older users; people aged 50 and over account for only 3.8% of Snapchat’s total ad audience.
As a marketer, you can take a hint on what your campaign should focus on if you use Snapchat. As Snapchat’s own report puts it:
“From its inception, Snapchat has inherently created a frictionless space where Gen Z creatives can experiment with their identities, yet not have to feel like they’re ‘on brand’ in communicating to their close friend groups.”
3. Snapchat Reaches 90% Of The 13 To 24-Year-Old Population
It also reaches 75% of people between the ages of 13 and 34 in over 25 countries, according to Snapchat’s estimates.
In the US, 59% of American teenagers (between the ages of 13 and 17) report using Snapchat. This number amounts to roughly six in 10 US teens.
4. Snapchat Users Open The App Nearly 40 Times A Day
According to the company, this means people interact with their social circles on Snapchat more than any other social network.
In the US, about half of teenagers (51%) report using Snapchat at least once a day – making it slightly more popular than Instagram, but not quite as popular as YouTube or TikTok.
5. Taco Bell Paid $75,000 For 24 Hours Of The Taco Filter/Ad
To boost sales, Taco Bell launched the taco filter on Snapchat. Here’s what it looked like.
Today only: turn yourself into a taco using our @Snapchat lens. Because Cinco de Mayo. pic.twitter.com/P4KwLdFNFZ
— Taco Bell (@tacobell) May 5, 2016
The filter is humorous, relevant, and unique. Users adored it, and it got 224 million views.
That’s great, considering Taco Bell paid $75,000 for the ad – which actually proved to be a great investment for the exposure the brand received.
6. More Than Half (50.6%) Of Snapchat Users Are Female
In contrast, 48.7% of the platform’s global users are male.
While there is not a huge discrepancy between the demographics here, it’s helpful information for any marketers looking to put together Snapchat campaigns.
7. Snapchat Is The No. 1 App People Use To Share What They Bought
Is your brand looking to reach young social media users around the world? Snapchat could be the perfect platform for you.
People are 45% more likely to recommend brands to friends on Snapchat compared to other platforms.
They’re also 2X more likely to post about a gift after receiving it – making Snapchat a powerful tool for influencer marketing and brand partnerships.
8. Snapchat Pioneered Vertical Video Ads
Once a novelty in the social media industry, vertical video ads have become one of the most popular ways to advertise on social media and reach global audiences.
What are vertical video ads? It’s self-explanatory: They’re ads that can be viewed with your phone held vertically. The ad format is optimized for how we use our mobile devices and designed to create a non-disruptive experience for users.
You’ve definitely seen countless video ads by now, but did you know Snapchat pioneered them?
9. You Can Follow Rock Star Business Experts On Snapchat
Who knew Snapchat could be a powerful business tool? Here are the top three experts you should follow right now:
10. More Than 250 Million Snapchatters Engage With AR Every Day, On Average
Snapchat was the first social media app to really prioritize the development of AR features, and it’s paid off.
Over 70% of users engage with AR on the first day that they download the app – and, to date, there have been more than 3 million lenses launched on Snapchat.
11. People Are 34% More Likely To Purchase Products They See Advertised On Snapchat
When compared to watching the same ad on other social media platform, Snapchat proves to be an effective way to reach and convert.
12. Snapchat Is The King Of Ephemeral Content Marketing
Ephemeral content marketing uses video, photos, and media that are only accessible for a limited time.
Here are three reasons it works:
- It creates a sense of urgency.
- It appeals to buyers who don’t want to feel “sold.”
- It’s more personalized than traditional sales funnel marketing.
Guess who’s one of the kings of ephemeral content marketing? That’s right: Snapchat.
Consider that if it weren’t for Snapchat, Instagram Stories would likely not exist right now.
13. More Than 5 Million People Subscribe To Snapchat+
Snapchat+ is the platform’s paid subscription service that gives users access to exclusive and pre-release features on the platform.
Subscribers also receive a range of other perks, including options to customize their app experience and the ability to see how many times their content has been rewatched.
The fact that so many millions of users are willing to pay for special access and features to Snapchat should be a sign to brands and marketers everywhere that the platform has a strong pull with its audience.
Beyond that, the fact that Snapchat+ drew 5 million subscribers within just a year or so of launching is impressive on its own.
14. Snapchat Reaches Nearly Half Of US Smartphone Users
According to Statista, approximately 309 million American adults use smartphones today.
Snapchat’s ability to reach such a considerable portion of US smartphone users is notable.
15. Snapchat Users Spend An Average Of 19 Minutes Per Day On The App
That’s 19 minutes brands can use to connect with people, grow brand awareness, and convey their message.
16. Snapchat’s Original Name Was Picaboo
In fact, Snapchat did run as Picaboo for about a year.
17. Snapchat Was Created After 34 Failures
Snapchat creators Evan Spiegel, Bobby Murphy, and Frank Reginald Brown worked on the Snapchat project while they were studying at Stanford University.
After 34 failures, they finally developed the app as we know it today.
18. Snapchat’s Creators Had A Major Falling-Out Before The App Was Released
Frank Reginald Brown was ousted from the Snapchat project by his friends.
Although no one knows the real story, Brown claims Spiegel and Murphy changed the server passwords and ceased communication with him a month before Snapchat was launched.
19. Snapchat Downloads Doubled After The Launch Of The Toddler & Gender Swap Filters
Users downloaded Snapchat 41.5 million times in a month after the release of these filters!
20. Mark Zuckerberg Tried To Buy Snapchat
Snapchat’s owners refused to sell Snapchat to Zuckerberg (even though the offer went as high as $3 billion!).
21. Snapchat’s Mascot Is Called Ghostface Chillah
The mascot was inspired by Ghostface Killah of the Wu-Tang Clan – and when you consider that the app was once called “Picaboo,” the ghost logo makes more sense.
Apparently, Snapchat co-founder and CEO Evan Spiegel has said that he developed the mascot himself and chose a ghost based on the ephemeral nature of Snapchat content.
22. Facebook And Instagram Borrowed Ephemeral Content From Snapchat
As we mentioned above, we have Snapchat to thank for Facebook and Instagram Stories, which have since become integral to the social media experience.
Snapchat also pioneered the use of AR filters, which were adopted by Instagram and paved the way for the filters that dominate the world of TikTok today.
23. 75% Of Gen Z And Millennials Say Snapchat Is The No. 1 Platform For Sharing Real-Life Experiences
Social media is all about authentic moments and human connection – and social media marketing is no different.
With such a large number of young people preferring Snapchat over other platforms for sharing their life experiences, marketers should follow suit.
Find ways to share behind-the-scenes moments with your team and company, and emphasize the humans behind the brand.
24. Snapchat Users Have Over $4.4 Trillion In Global Spending Power
That’s nothing to sneeze at.
25. In 2022, Snapchat Generated $4.6 Billion In Revenue
It is currently valued at over $20 billion.
Looking Ahead With Snapchat
Snapchat’s ephemeral content, intimacy, and spontaneity are strong points for everyday users, content creators, and businesses alike.
Marketers should keep a keen eye on emerging trends within the platform, such as new AR advancements and evolving user demographics.
Those looking to reach younger audiences or show an authentic, human side of their brand should consider wading into the waters of Snapchat.
By harnessing the power of ephemeral content and engaging features, brands can effectively use Snapchat to grow their brand awareness, engage with audiences on a more personal level, and stay relevant in the fast-paced world of digital marketing.
More resources:
Featured Image: Trismegist san/Shutterstock
-

 MARKETING6 days ago
MARKETING6 days agoA Recap of Everything Marketers & Advertisers Need to Know
-

 PPC4 days ago
PPC4 days agoHow the TikTok Algorithm Works in 2024 (+9 Ways to Go Viral)
-

 MARKETING4 days ago
MARKETING4 days agoHow To Protect Your People and Brand
-

 SEARCHENGINES5 days ago
SEARCHENGINES5 days agoGoogle Started Enforcing The Site Reputation Abuse Policy
-

 SEO5 days ago
SEO5 days agoBlog Post Checklist: Check All Prior to Hitting “Publish”
-

 SEO3 days ago
SEO3 days agoHow to Use Keywords for SEO: The Complete Beginner’s Guide
-

 PPC5 days ago
PPC5 days agoHow to Craft Compelling Google Ads for eCommerce
-

 SEARCHENGINES6 days ago
SEARCHENGINES6 days agoGoogle Says Again, Sites Hit By The Old Helpful Content Update Can Recover
















You must be logged in to post a comment Login