SEO
10 Ways Coding Skills Can Improve SEO Efforts

It’s not necessary to know how to code to be a good SEO.
Coding skills are not a prerequisite for SEO competency, but additional skills always make one more effective.
Here are 10 ways that understanding code can help turn a good SEO into a great one.
1. HTML Coding Standards And SEO Go Together
An SEO familiar with HTML understands how a web document should be structured and is alert to the consequences of poor coding practices.
An important building block of a webpage is the HTML elements, which are to a webpage what a foundation, door, floor, and roof are to a house.
Search engines may be unable to properly crawl a web page if HTML elements are used incorrectly.
The official HTML specifications limit what HTML elements are used in the <head> section (location of metadata that only browsers and bots see) and which HTML elements are used in the <body> section (the document itself that users see).
But when you put <body> elements (like <a> or <div>) inside the <head> section where the metadata is supposed to be, search engines will begin rendering the webpage from the normally hidden <head> section, resulting in the metadata being indexed as part of the content itself. It means that Google will fail to index that webpage the way it’s supposed to be indexed.
That error can happen when a Facebook pixel code is placed in the wrong place within the <head> section of a webpage.
Another example of how a lack of coding knowledge influences SEO is the 400 error response message.
Some SEOs believe a 400 error code is a bad thing because they see that word “error” and instantly think it needs to be fixed because we understand errors as something to be fixed, especially when they’re displayed in Google Search Console as errors.
But an SEO who knows HTML coding standards understands that the 400 error response code only means that the browser REQUEST for a page is in error (because the page does not exist).
In most cases, that’s a good thing, it’s what’s supposed to happen, and there is nothing to fix.
Knowing HTML standards makes a person a better SEO because they have the ability to spot even more problems than an SEO who lacks coding knowledge.
They are also better positioned to dismiss common SEO misinformation that springs from a lack of coding ability.
2. Structured Data
Structured data is a markup language, which means the code has rules that govern how it is written.
There are a few different ways to express Schema.org structured data, but Google’s preference, JSON-LD structured data, is arguably the easiest to understand, which makes it easier to troubleshoot.
Like HTML, JSON-LD has rules that govern how it is written, with a nested structure where you have a subject of the structured data (called a Type) and then the attributes of that subject (called a Property).
Understanding JSON-LD structured data is easy, regardless if you know HTML or any other markup language.
The benefits of understanding how to code structured data cannot be overstated.
Correct structured data markup is essential for achieving many of the highly coveted rich results positions at the top of Google’s search engine results pages (a.k.a. SERPs).
Incorrect structured data markup will make that webpage ineligible for rich results.
One can rely on Google’s structured data markup checker to verify if the JSON-LD structured data is valid and if it’s eligible for a rich result.
But just because the tool says the code is valid doesn’t mean it’s eligible for rich results. This is where the ability to analyze JSON-LD comes into play to fix the structured data, so that rich results become an option.
Manual troubleshooting ability is important because Google’s structured data checker tells you when it’s broken and provides a general idea of where it’s broken. Still, it doesn’t tell you how to fix it.
One can rely on plugins, of course. There are benefits to setting something and forgetting about it.
But structured data specifications constantly evolve, and plugins don’t always keep up fast enough. Also, they aren’t always specific enough for every situation.
When ranking high in the search results, it’s generally best to know how to code JSON-LD structured data to obtain the highest advantage over the competition.
3. Communicate Better With Clients
Knowing how to code enables a person to simplify an explanation so that a non-coding client can understand the why of a particular problem and the solution.
One cannot explain what they do not understand.
For example, knowing how to code structured data empowers the SEO to explain that not only it is okay to combine structured data, but also explain to explain the benefits of doing so and how to do it.
Knowing how to code allows one to explain that a client only needs to drop in a few lines of code into their WordPress website’s child theme functions.php file to avoid installing a bloated plugin to do the same thing.
Leaving aside that an SEO without coding skills wouldn’t even know about the functions.php file solution, a person who codes and is literate in PHP can understand when it’s better to use a plugin over the coding solution and then explain it to the client.
Knowing how to code confers the ability to look at the HTML code and zero in on why the site isn’t indexed adequately or is performing poorly.
I once audited an ecommerce site that used a custom-made template and (poorly) featured a crazy level of incompetent coding. Just fixing those codes sitewide enabled the site to have its content indexed accurately.
Knowing HTML allowed me to catch the errors and then explain to the client why it was broken and how they could fix it.
4. .htaccess Knowledge Is Power
.htaccess is (in my opinion) a tricky language to learn but reasonably easy to understand how to use it.
Simply learning about the benefits of .htaccess and what it’s useful for, and then how to add it to a file can generally take a person far.
For example, you can use a plugin to redirect HTTP to HTTPS, a plugin to redirect specific pages that changed, and a plugin to fix broken URLs to the correct URL.
But all that can be accomplished with a .htaccess file.
Taking the time to educate oneself on .htaccess can help understand how to improve a website without resorting to another plugin.
A .htaccess file can also be used to prevent other sites from linking to your images and other media files (hotlinking).
The use of a .htaccess file can even be used to stop rogue bots from copying your content by blocking the IP address ranges of bad bots that repeatedly access a website.
Doing something like that with a .htaccess file is significantly better than using a plugin or mod that writes the IP addresses to a database because adding tens of thousands to millions of IP addresses to a database will dramatically slow your site down.
5. Diagnose Hidden Problems
In general, coding-related problems are tucked away from view in the HTML code.
Because most sites are templated, the errors will be multiplied across every page that shares the templated structure. Learning how to use an HTML validator is straightforward, but understanding HTML is important for interpreting the results.
Coding errors can be glaring and obvious, like omitting a closing bracket (>).
Or it could be subtle, like the use of a non-standard character in the code, like a smart quote, the curly type of quotation mark (“ ”) instead of the expected straight form of quotation mark (” “).
This error commonly occurs when someone copies code from a software device that inserts smart quotes as a default feature.
The curly quotes issue can dramatically disrupt how a webpage is indexed and parsed.
That means that if you use something like this in the HTML code:
<meta name=“robots” content=“noindex”>
Google will not see it because the curly quotes (smart quotes) stop it from seeing it as a meta robots tag and will therefore proceed to index the content.
Here’s another example.
If you code a link in this manner:
<a href="https://www.searchenginejournal.com/10-ways-coding-can-help-your-seo/45402/example.com/test.htm">example</a>
The link will be interpreted like this:
https://example.com/test.htm
If, however, you use curly quotes for the same code:
<a href=“example.com/test.htm”>example</a>
The link will be interpreted like this:
https://%E2%80%9Cexample.com/test.htm%E2%80%9D
These kinds of errors are not the kind of thing that an auditing tool is going to automatically find and conveniently add to a list.
You need to know how to code to recognize broken code on a visual inspection or at scale if it shows up as an anomaly on a Screaming Frog scan.
Otherwise, the source of a crawling error will stay hidden until someone who can read HTML or understands the output from an HTML validator can inspect the site.
6. Coding Can Help Break SEO Stalemates
The word stalemate is from the game of chess. It describes a situation where the gameplay is brought to a standstill in which neither side can move to win. It’s essentially a state that counts as a tie.
The same situation happens in competitive industries where everyone uses the same publishing platforms, the same optimization plugins, the same content strategies, and the same link promotion strategies.
The competition between the sites is largely equal, with no site having a clear advantage over the other.
An SEO with coding skills can break that kind of stalemate.
Coding skills allow an SEO to implement solutions that improve templates, CSS, and JavaScript.
For example, many templates ship with liberal use of headings for things that don’t require a heading element, like the navigation on the side panel.
With coding skills, it’s easy to create a child theme and fix the rogue heading elements so that they use CSS and not headings for styling on-page elements.
I’ve used my coding skill to completely change sections of a template so that it’s more user-friendly, change the colors of various on-page elements so that they’re more accessible for color-blind visitors, and add dynamic bits of content using PHP to custom-make title tags as well as to remove superfluous parts of a webpage.
Coding skills help provide a ranking edge to any site and can be used to improve the user experience beyond what a template offers.
It is especially important in competitive niches where competitors are optimized to the highest degree and where squeezing out advantage is at a premium.
7. Troubleshoot A Hacked Site
Website security doesn’t seem something an SEO should be concerned about.
But it becomes very clear that website security is indeed an SEO problem when the search rankings of a hacked site start to disappear.
Knowing how to code, particularly with gaining a general understanding of how PHP files work within a given content management system (CMS), can help demystify a hacking event.
Just knowing the broad outlines of how PHP works and how all the parts of the CMS work together goes a long way to understanding what went wrong and how to fix the problems.
Knowledge of JavaScript is also helpful. Many hacks are based on uploading JavaScript files or injecting JavaScript into other files.
Analyzing recently modified JavaScript files can help confirm that a site has been hacked. More to the point, it can help pinpoint if a specific plugin or WordPress itself is responsible for the hacking.
Some vulnerabilities can lay hidden for months or years before they are discovered. WordPress 5.9.2 was released to address cross-site scripting vulnerabilities that were in the WordPress core itself.
In the case of the WordPress vulnerability, the problem arose due to an arcane coding mistake where the order in which security processes were coded created the situation where a hacker could bypass those same security measures.
It illustrates how mistakes can sneak in through legitimate software and not necessarily be caught in time to prevent a hacking event.
Google might notify the site owner through Google Search Console about a hacked site, but Google Search Console won’t fix it for you.
Some knowledge of how HTML, JavaScript, and/or PHP works can go a long way toward confidently troubleshooting a hacked site.
8. Knowing How To Code Provides Control
When working in a corporate or educational environment where the templates are locked in, and one can’t plug in their way out of a predicament, knowing how to code can speed up the otherwise painful process of publishing webpages.
Whether one works in a Drupal or WordPress environment, having the ability to keep a cheat sheet of code snippets saves so much time, even with something trivial like changing a link without having to go through 10 steps using the native WYSIWYG interface and dealing with idiosyncratic code.
9. Optimize For Page Speed
The suggestions for improving page speed that Google’s PageSpeed Insights provides will no longer be cryptic once one learns how to code.
It’s not like one has to learn how to code an entire website from scratch, either.
All it takes is a general understanding of JavaScript, CSS, and HTML to make sense of what one is supposed to do to make a website work faster.
Concepts like inlining CSS, combining JavaScript, and minifying JavaScript makes more sense when one understands how servers deliver webpages and browsers render the data for site visitors.
10. Master Python
Python is a programming language that can be used to automate a wide range of SEO tasks from crawling, data analysis, natural language processing (NLP), and much more.
One of the great things about Python is that there might not be a need to code a tool from scratch because there are many Python SEO scripts that can be downloaded online.
A great thing about Python is that one doesn’t have to code scripts for all the different SEO tasks that are needed. Many of those scripts are available as downloadable Python libraries containing the relevant modules.
A Python library is a collection of modules. Python modules are the files themselves.
According to Ruth Everett in her Introduction to Python, these are some useful Python libraries:
- “Pandas: Used for data manipulation and analysis.
- NumPy: Useful for scientific computing.
- SciPy: Used for scientific and technical computing.
- SciKit Learn: Machine learning for data mining and analysis.
- SpaCy: A great natural language processing library.
- Requests: A library for making HTTP requests.
- Beautiful Soup: Used to extract data from HTML and XML files.
- Matplotlib: For creating visualizations from data.”
Another important Python library is TensorFlow, a free and open source library that can be used for creating machine learning applications.
With TensorFlow, a search marketer can build a neural network or a recommender system.
Directly related to SEO, TensorFlow can be used to automate the process of creating title tags at scale.
A skilled SEO who learns how to use Python will be able to scale their existing skills to new levels.
Learn How To Code
Gaining the ability to code is (arguably) optional, and one can still be a competent SEO without that knowledge.
A person who can code is not necessarily a better search marketer than one who doesn’t know how to code.
But learning how to code can make a good SEO an even better one because knowledge provides advantages.
More Resources:
Featured Image: ASDF_MEDIA/Shutterstock
SEO
How To Use ChatGPT For Keyword Research

Anyone not using ChatGPT for keyword research is missing a trick.
You can save time and understand an entire topic in seconds instead of hours.
In this article, I outline my most effective ChatGPT prompts for keyword research and teach you how I put them together so that you, too, can take, edit, and enhance them even further.
But before we jump into the prompts, I want to emphasize that you shouldn’t replace keyword research tools or disregard traditional keyword research methods.
ChatGPT can make mistakes. It can even create new keywords if you give it the right prompt. For example, I asked it to provide me with a unique keyword for the topic “SEO” that had never been searched before.
“Interstellar Internet SEO: Optimizing content for the theoretical concept of an interstellar internet, considering the challenges of space-time and interplanetary communication delays.”
Although I want to jump into my LinkedIn profile and update my title to “Interstellar Internet SEO Consultant,” unfortunately, no one has searched that (and they probably never will)!
You must not blindly rely on the data you get back from ChatGPT.
What you can rely on ChatGPT for is the topic ideation stage of keyword research and inspiration.
ChatGPT is a large language model trained with massive amounts of data to accurately predict what word will come next in a sentence. However, it does not know how to do keyword research yet.
Instead, think of ChatGPT as having an expert on any topic armed with the information if you ask it the right question.
In this guide, that is exactly what I aim to teach you how to do – the most essential prompts you need to know when performing topical keyword research.
Best ChatGPT Keyword Research Prompts
The following ChatGPT keyword research prompts can be used on any niche, even a topic to which you are brand new.
For this demonstration, let’s use the topic of “SEO” to demonstrate these prompts.
Generating Keyword Ideas Based On A Topic
What Are The {X} Most Popular Sub-topics Related To {Topic}?
The first prompt is to give you an idea of the niche.
As shown above, ChatGPT did a great job understanding and breaking down SEO into three pillars: on-page, off-page & technical.
The key to the following prompt is to take one of the topics ChatGPT has given and query the sub-topics.
What Are The {X} Most Popular Sub-topics Related To {Sub-topic}?
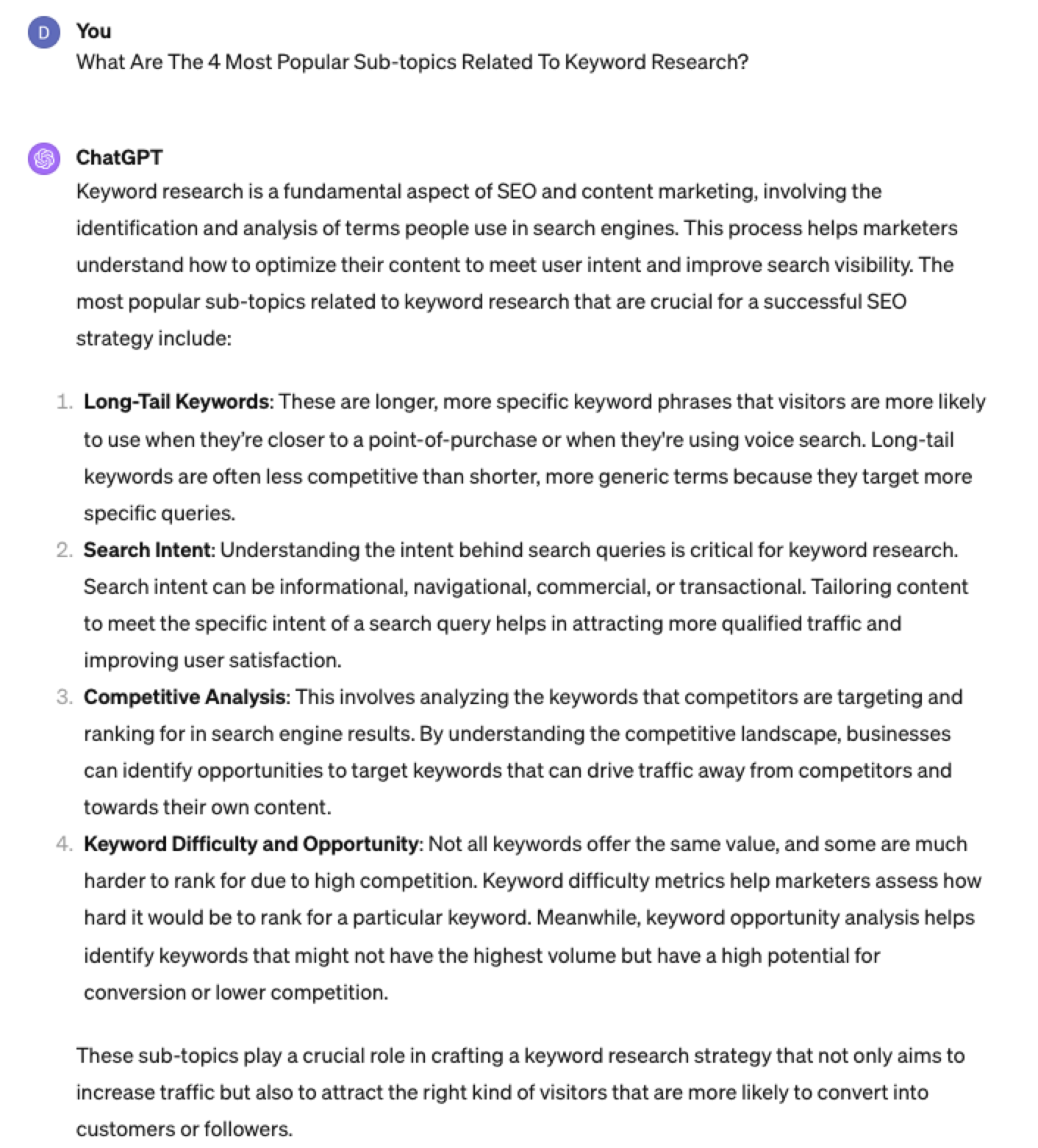
For this example, let’s query, “What are the most popular sub-topics related to keyword research?”
Having done keyword research for over 10 years, I would expect it to output information related to keyword research metrics, the types of keywords, and intent.
Let’s see.
 Screenshot from ChatGPT 4, April 2024
Screenshot from ChatGPT 4, April 2024Again, right on the money.
To get the keywords you want without having ChatGPT describe each answer, use the prompt “list without description.”
Here is an example of that.
List Without Description The Top {X} Most Popular Keywords For The Topic Of {X}
You can even branch these keywords out further into their long-tail.
Example prompt:
List Without Description The Top {X} Most Popular Long-tail Keywords For The Topic “{X}”
 Screenshot ChatGPT 4,April 2024
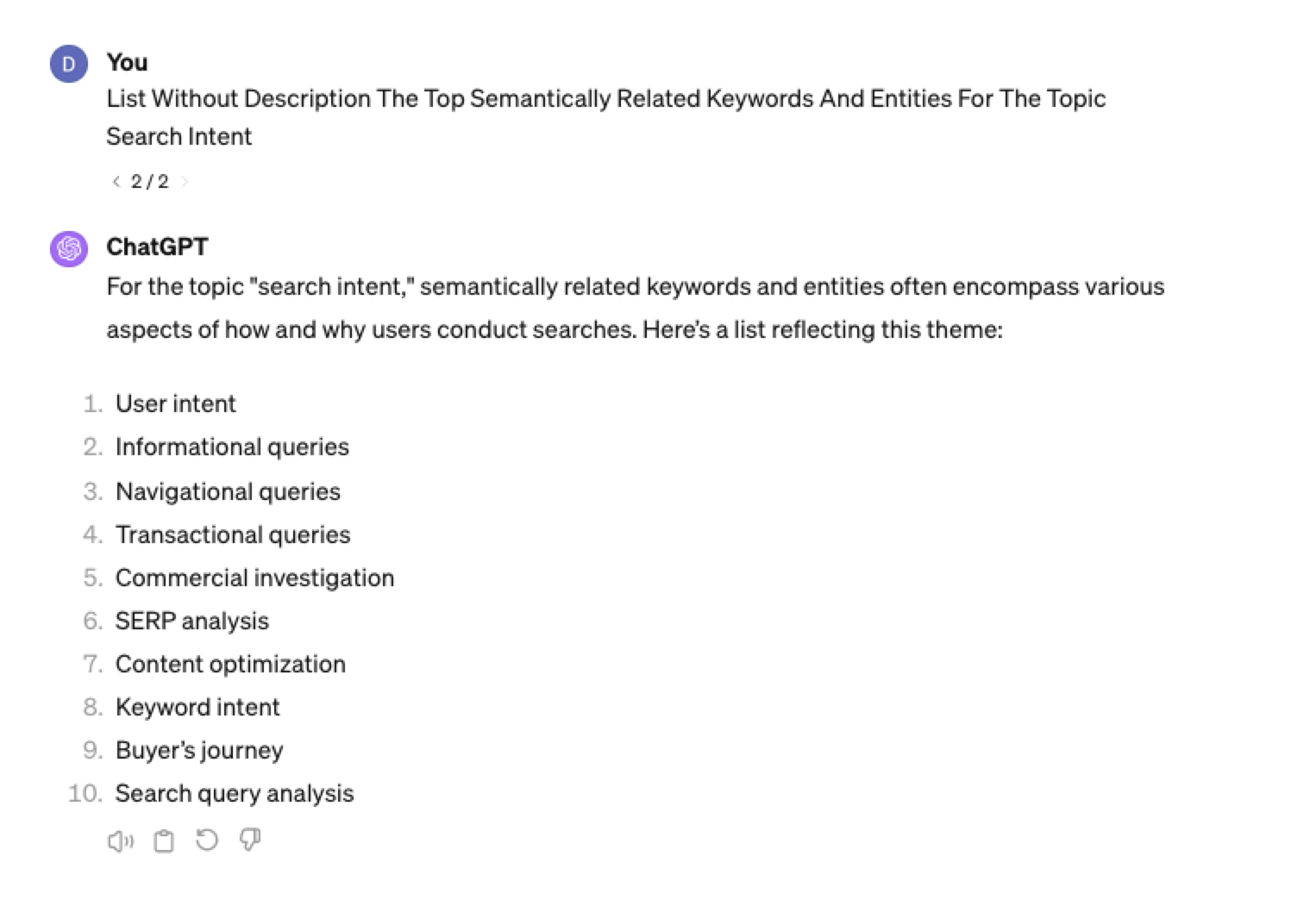
Screenshot ChatGPT 4,April 2024List Without Description The Top Semantically Related Keywords And Entities For The Topic {X}
You can even ask ChatGPT what any topic’s semantically related keywords and entities are!
 Screenshot ChatGPT 4, April 2024
Screenshot ChatGPT 4, April 2024Tip: The Onion Method Of Prompting ChatGPT
When you are happy with a series of prompts, add them all to one prompt. For example, so far in this article, we have asked ChatGPT the following:
- What are the four most popular sub-topics related to SEO?
- What are the four most popular sub-topics related to keyword research
- List without description the top five most popular keywords for “keyword intent”?
- List without description the top five most popular long-tail keywords for the topic “keyword intent types”?
- List without description the top semantically related keywords and entities for the topic “types of keyword intent in SEO.”
Combine all five into one prompt by telling ChatGPT to perform a series of steps. Example:
“Perform the following steps in a consecutive order Step 1, Step 2, Step 3, Step 4, and Step 5”
Example:
“Perform the following steps in a consecutive order Step 1, Step 2, Step 3, Step 4 and Step 5. Step 1 – Generate an answer for the 3 most popular sub-topics related to {Topic}?. Step 2 – Generate 3 of the most popular sub-topics related to each answer. Step 3 – Take those answers and list without description their top 3 most popular keywords. Step 4 – For the answers given of their most popular keywords, provide 3 long-tail keywords. Step 5 – for each long-tail keyword offered in the response, a list without descriptions 3 of their top semantically related keywords and entities.”
Generating Keyword Ideas Based On A Question
Taking the steps approach from above, we can get ChatGPT to help streamline getting keyword ideas based on a question. For example, let’s ask, “What is SEO?”
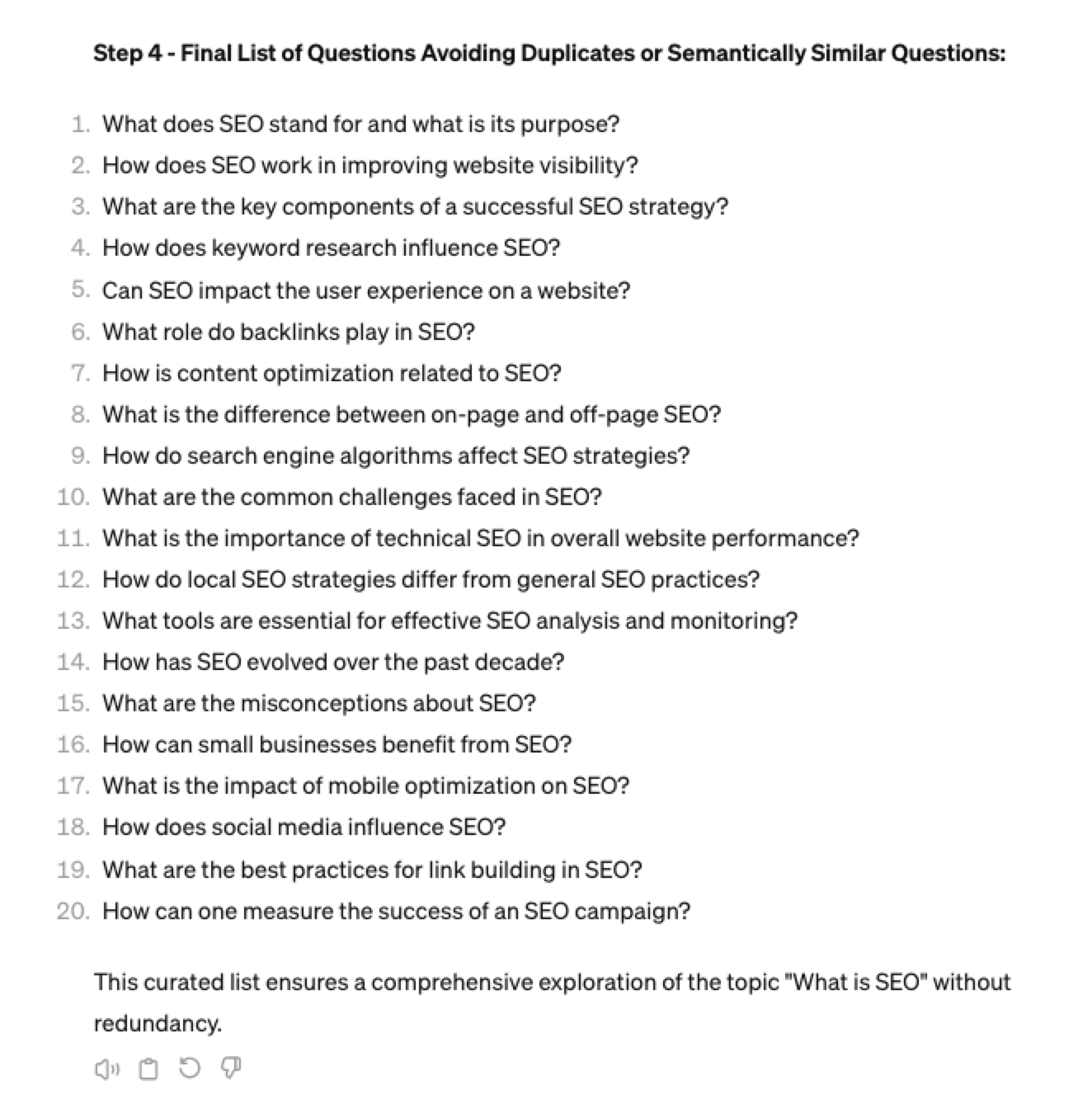
“Perform the following steps in a consecutive order Step 1, Step 2, Step 3, and Step 4. Step 1 Generate 10 questions about “{Question}”?. Step 2 – Generate 5 more questions about “{Question}” that do not repeat the above. Step 3 – Generate 5 more questions about “{Question}” that do not repeat the above. Step 4 – Based on the above Steps 1,2,3 suggest a final list of questions avoiding duplicates or semantically similar questions.”
 Screenshot ChatGPT 4, April 2024
Screenshot ChatGPT 4, April 2024Generating Keyword Ideas Using ChatGPT Based On The Alphabet Soup Method
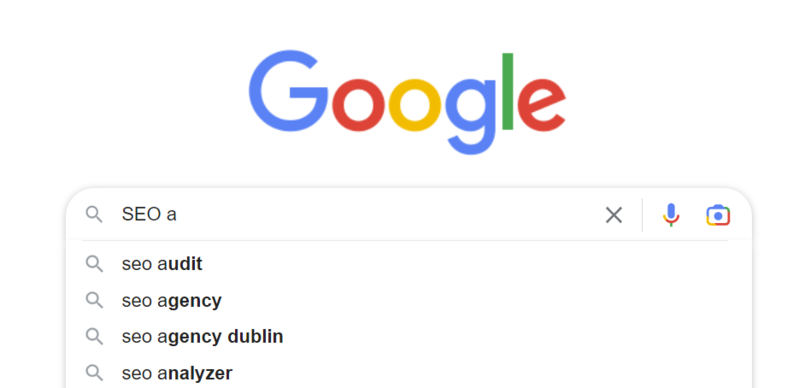
One of my favorite methods, manually, without even using a keyword research tool, is to generate keyword research ideas from Google autocomplete, going from A to Z.
-
 Screenshot from Google autocomplete, April 2024
Screenshot from Google autocomplete, April 2024
You can also do this using ChatGPT.
Example prompt:
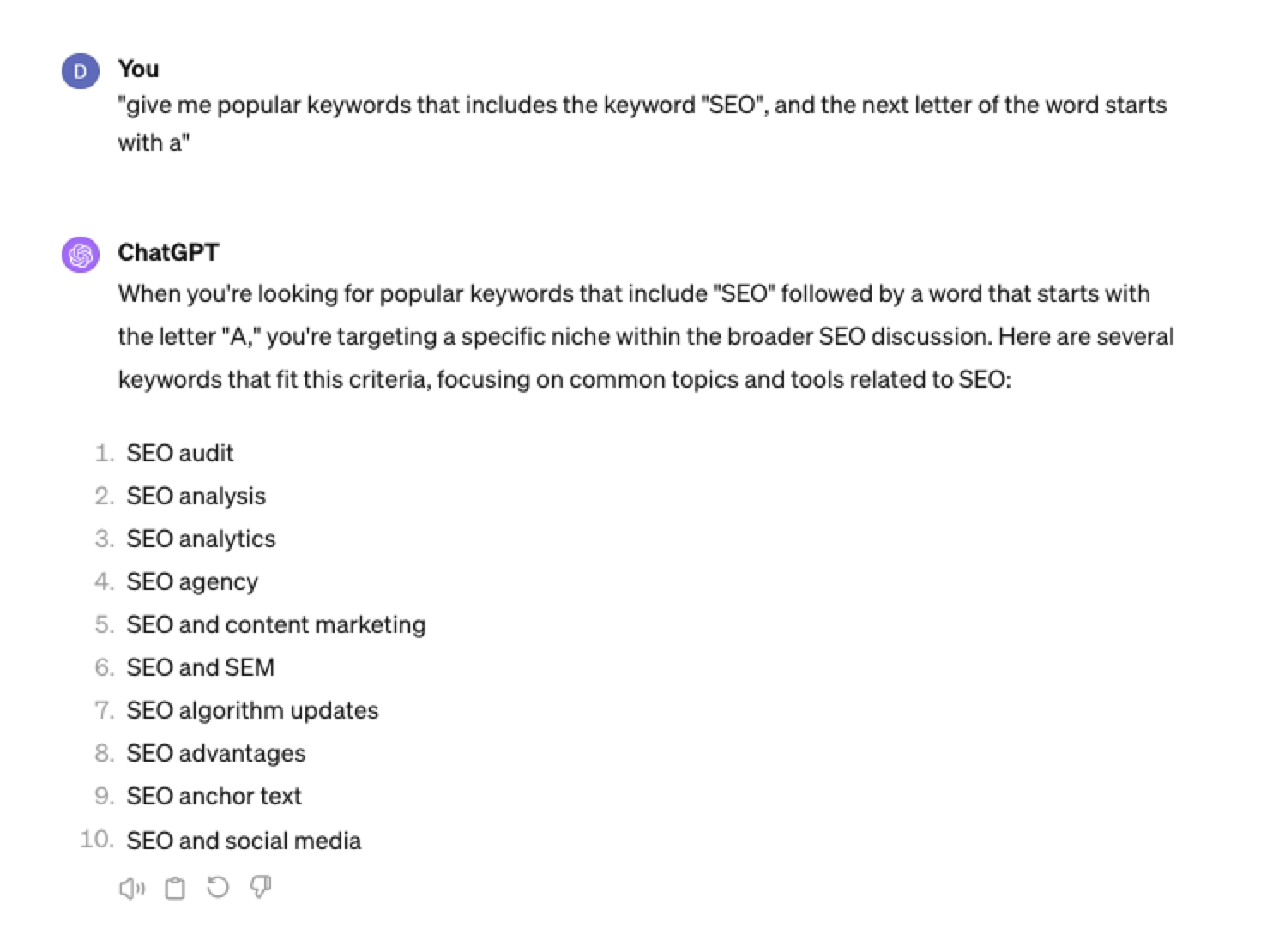
“give me popular keywords that includes the keyword “SEO”, and the next letter of the word starts with a”
 Screenshot from ChatGPT 4, April 2024
Screenshot from ChatGPT 4, April 2024Tip: Using the onion prompting method above, we can combine all this in one prompt.
“Give me five popular keywords that include “SEO” in the word, and the following letter starts with a. Once the answer has been done, move on to giving five more popular keywords that include “SEO” for each letter of the alphabet b to z.”
Generating Keyword Ideas Based On User Personas
When it comes to keyword research, understanding user personas is essential for understanding your target audience and keeping your keyword research focused and targeted. ChatGPT may help you get an initial understanding of customer personas.
Example prompt:
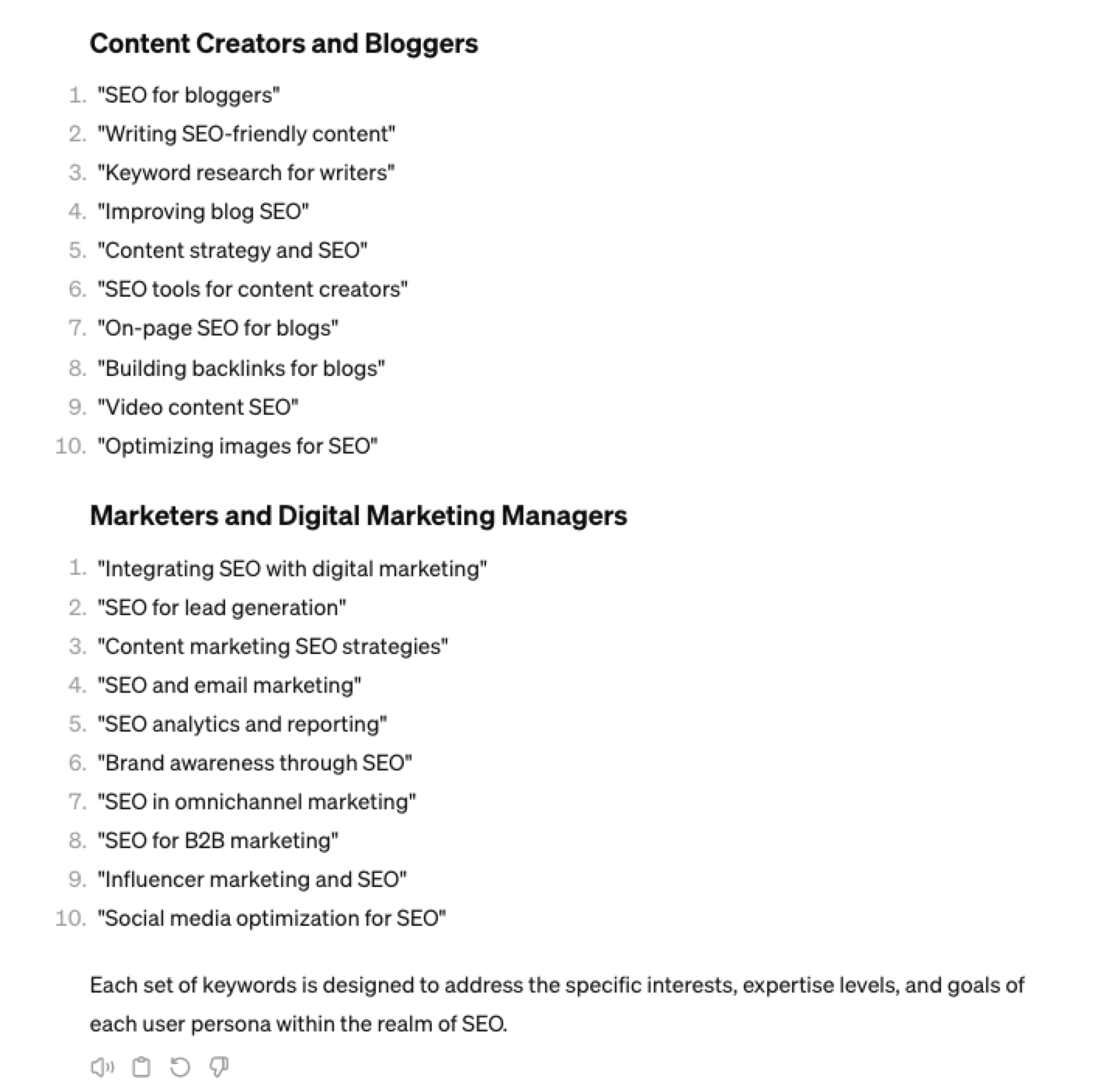
“For the topic of “{Topic}” list 10 keywords each for the different types of user personas”
 Screenshot from ChatGPT 4, April 2024
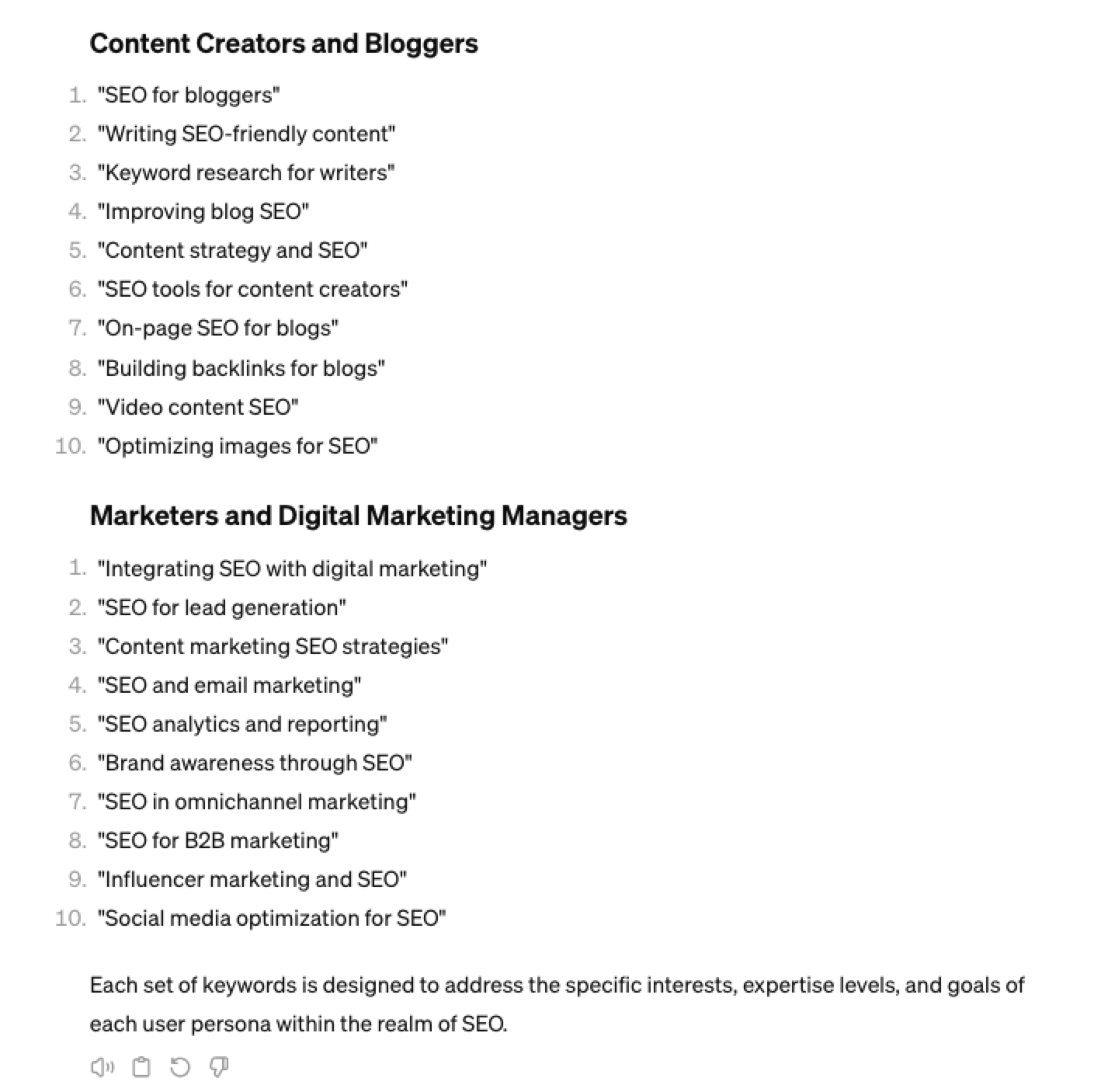
Screenshot from ChatGPT 4, April 2024You could even go a step further and ask for questions based on those topics that those specific user personas may be searching for:
 Screenshot ChatGPT 4, April 2024
Screenshot ChatGPT 4, April 2024As well as get the keywords to target based on those questions:
“For each question listed above for each persona, list the keywords, as well as the long-tail keywords to target, and put them in a table”
 Screenshot from ChatGPT 4, April 2024
Screenshot from ChatGPT 4, April 2024Generating Keyword Ideas Using ChatGPT Based On Searcher Intent And User Personas
Understanding the keywords your target persona may be searching is the first step to effective keyword research. The next step is to understand the search intent behind those keywords and which content format may work best.
For example, a business owner who is new to SEO or has just heard about it may be searching for “what is SEO.”
However, if they are further down the funnel and in the navigational stage, they may search for “top SEO firms.”
You can query ChatGPT to inspire you here based on any topic and your target user persona.
SEO Example:
“For the topic of “{Topic}” list 10 keywords each for the different types of searcher intent that a {Target Persona} would be searching for”
ChatGPT For Keyword Research Admin
Here is how you can best use ChatGPT for keyword research admin tasks.
Using ChatGPT As A Keyword Categorization Tool
One of the use cases for using ChatGPT is for keyword categorization.
In the past, I would have had to devise spreadsheet formulas to categorize keywords or even spend hours filtering and manually categorizing keywords.
ChatGPT can be a great companion for running a short version of this for you.
Let’s say you have done keyword research in a keyword research tool, have a list of keywords, and want to categorize them.
You could use the following prompt:
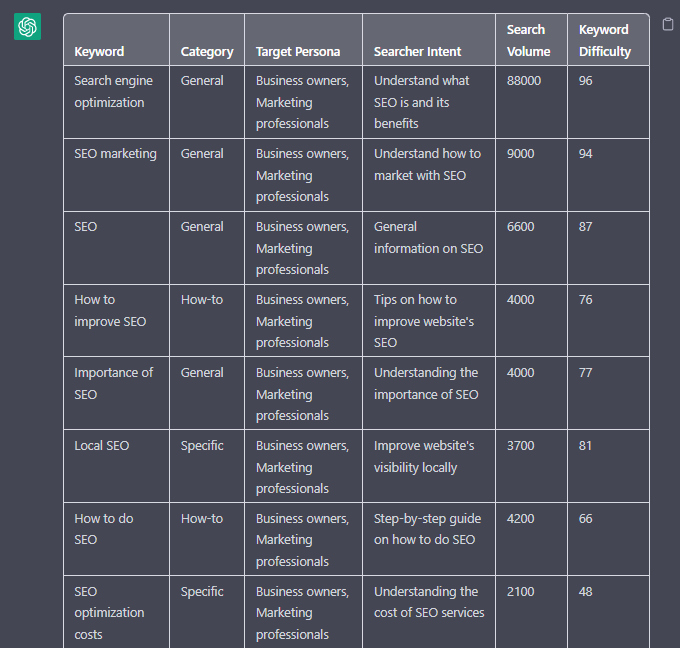
“Filter the below list of keywords into categories, target persona, searcher intent, search volume and add information to a six-column table: List of keywords – [LIST OF KEYWORDS], Keyword Search Volume [SEARCH VOLUMES] and Keyword Difficulties [KEYWORD DIFFICUTIES].”
-
 Screenshot from ChatGPT, April 2024
Screenshot from ChatGPT, April 2024
Tip: Add keyword metrics from the keyword research tools, as using the search volumes that a ChatGPT prompt may give you will be wildly inaccurate at best.
Using ChatGPT For Keyword Clustering
Another of ChatGPT’s use cases for keyword research is to help you cluster. Many keywords have the same intent, and by grouping related keywords, you may find that one piece of content can often target multiple keywords at once.
However, be careful not to rely only on LLM data for clustering. What ChatGPT may cluster as a similar keyword, the SERP or the user may not agree with. But it is a good starting point.
The big downside of using ChatGPT for keyword clustering is actually the amount of keyword data you can cluster based on the memory limits.
So, you may find a keyword clustering tool or script that is better for large keyword clustering tasks. But for small amounts of keywords, ChatGPT is actually quite good.
A great use small keyword clustering use case using ChatGPT is for grouping People Also Ask (PAA) questions.
Use the following prompt to group keywords based on their semantic relationships. For example:
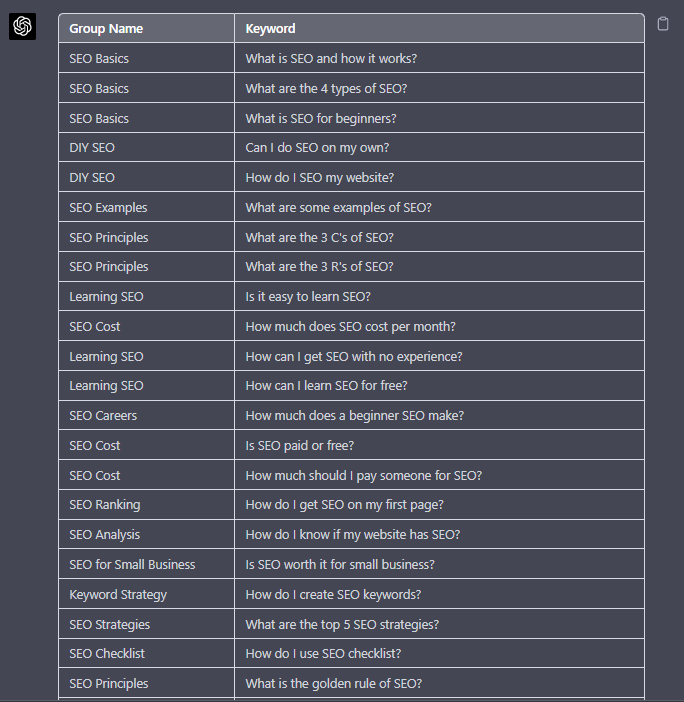
“Organize the following keywords into groups based on their semantic relationships, and give a short name to each group: [LIST OF PAA], create a two-column table where each keyword sits on its own row.
-
 Screenshot from ChatGPT, April 2024
Screenshot from ChatGPT, April 2024
Using Chat GPT For Keyword Expansion By Patterns
One of my favorite methods of doing keyword research is pattern spotting.
Most seed keywords have a variable that can expand your target keywords.
Here are a few examples of patterns:
1. Question Patterns
(who, what, where, why, how, are, can, do, does, will)
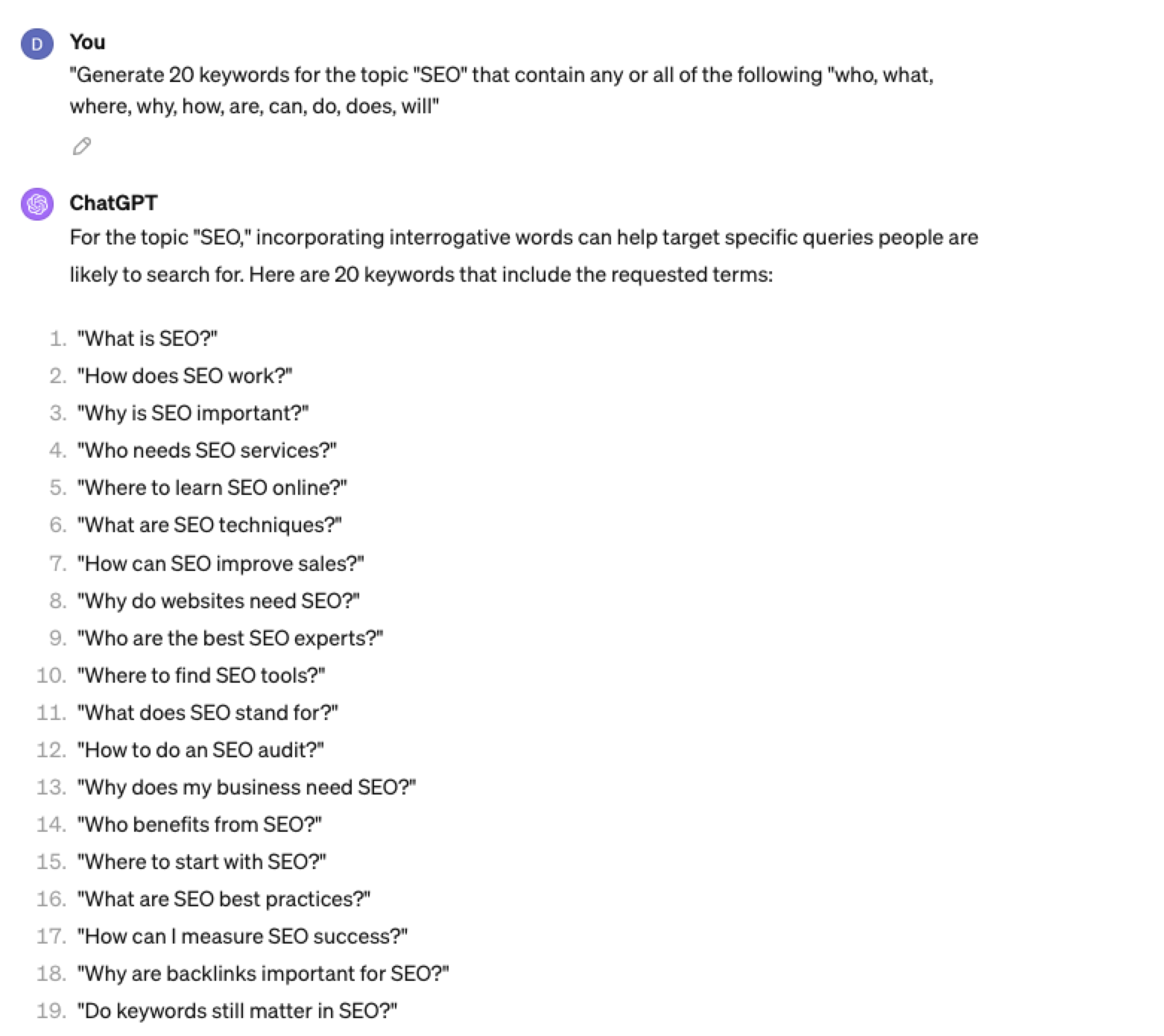
“Generate [X] keywords for the topic “[Topic]” that contain any or all of the following “who, what, where, why, how, are, can, do, does, will”
 Screenshot ChatGPT 4, April 2024
Screenshot ChatGPT 4, April 20242. Comparison Patterns
Example:
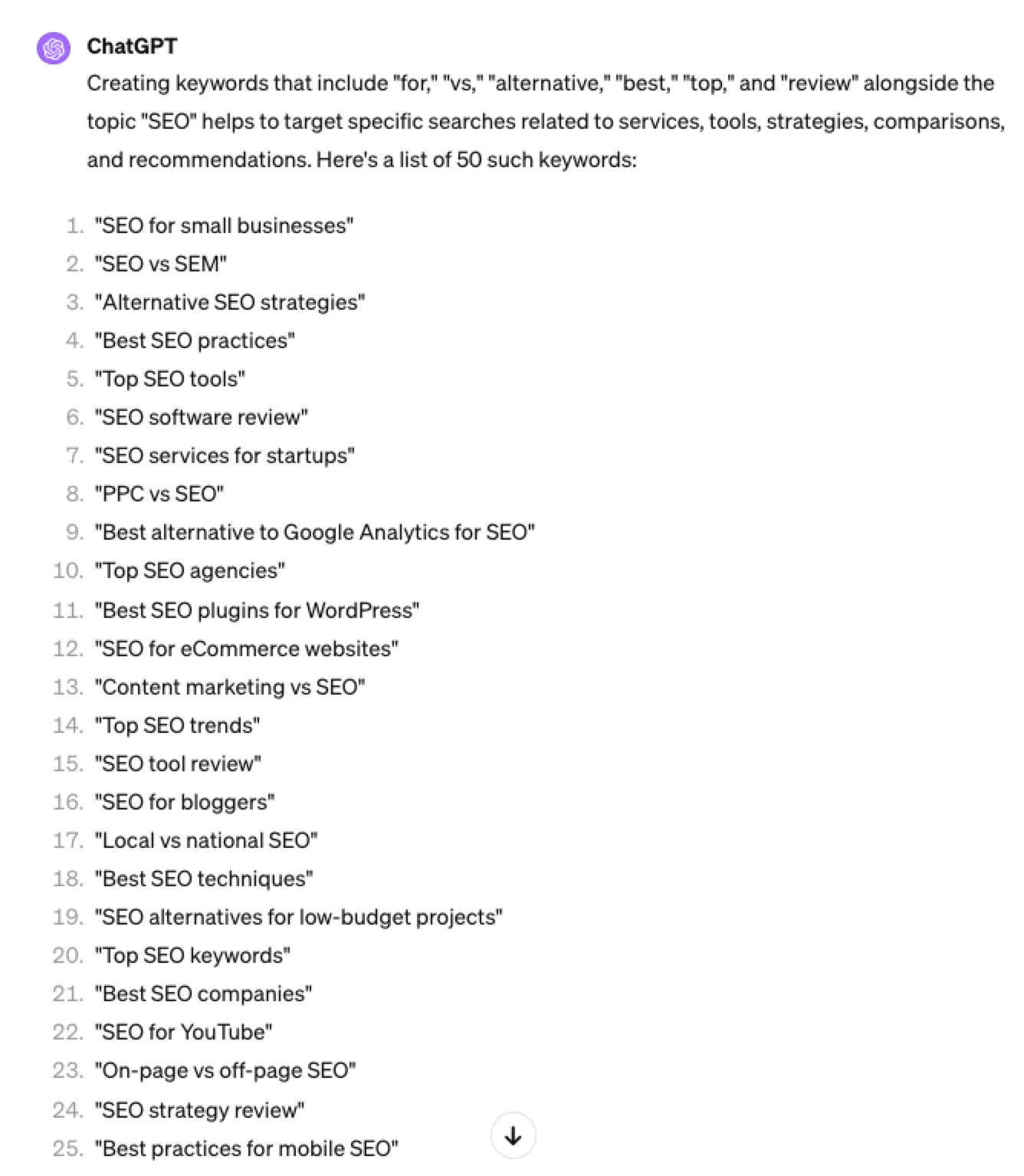
“Generate 50 keywords for the topic “{Topic}” that contain any or all of the following “for, vs, alternative, best, top, review”
 Screenshot ChatGPT 4, April 2024
Screenshot ChatGPT 4, April 20243. Brand Patterns
Another one of my favorite modifiers is a keyword by brand.
We are probably all familiar with the most popular SEO brands; however, if you aren’t, you could ask your AI friend to do the heavy lifting.
Example prompt:
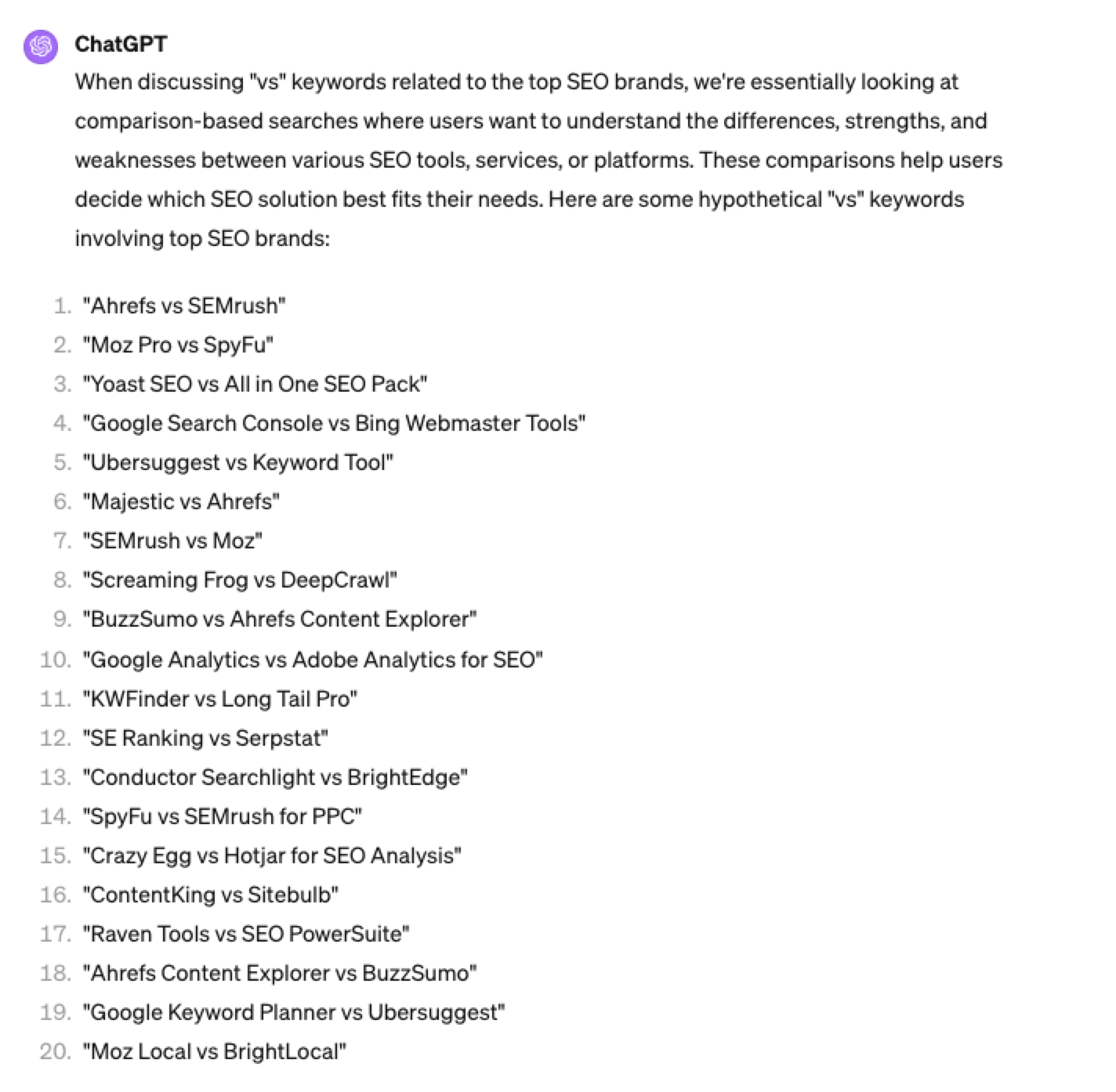
“For the top {Topic} brands what are the top “vs” keywords”
 Screenshot ChatGPT 4, April 2024
Screenshot ChatGPT 4, April 20244. Search Intent Patterns
One of the most common search intent patterns is “best.”
When someone is searching for a “best {topic}” keyword, they are generally searching for a comprehensive list or guide that highlights the top options, products, or services within that specific topic, along with their features, benefits, and potential drawbacks, to make an informed decision.
Example:
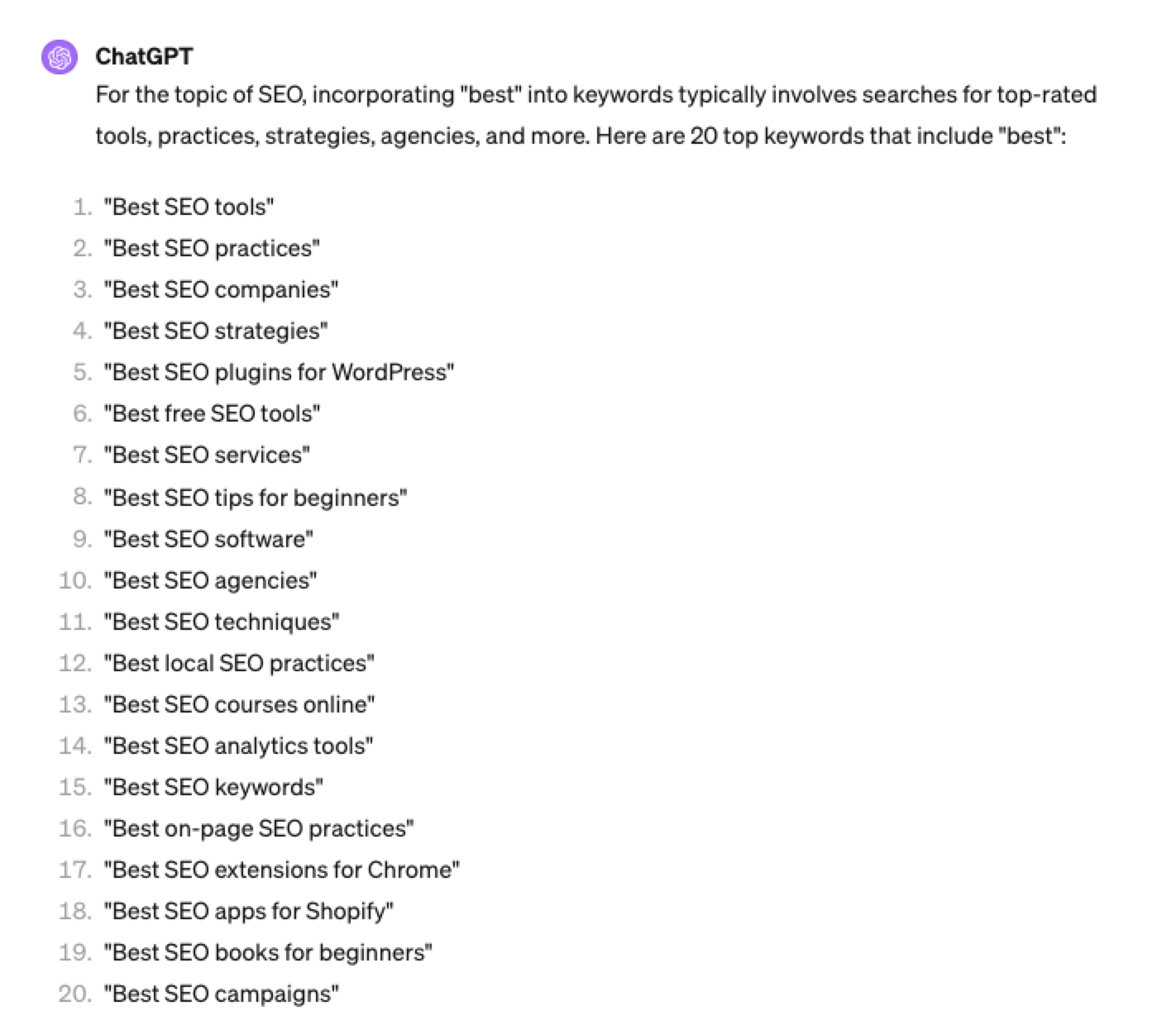
“For the topic of “[Topic]” what are the 20 top keywords that include “best”
 Screenshot ChatGPT 4, April 2024
Screenshot ChatGPT 4, April 2024Again, this guide to keyword research using ChatGPT has emphasized the ease of generating keyword research ideas by utilizing ChatGPT throughout the process.
Keyword Research Using ChatGPT Vs. Keyword Research Tools
Free Vs. Paid Keyword Research Tools
Like keyword research tools, ChatGPT has free and paid options.
However, one of the most significant drawbacks of using ChatGPT for keyword research alone is the absence of SEO metrics to help you make smarter decisions.
To improve accuracy, you could take the results it gives you and verify them with your classic keyword research tool – or vice versa, as shown above, uploading accurate data into the tool and then prompting.
However, you must consider how long it takes to type and fine-tune your prompt to get your desired data versus using the filters within popular keyword research tools.
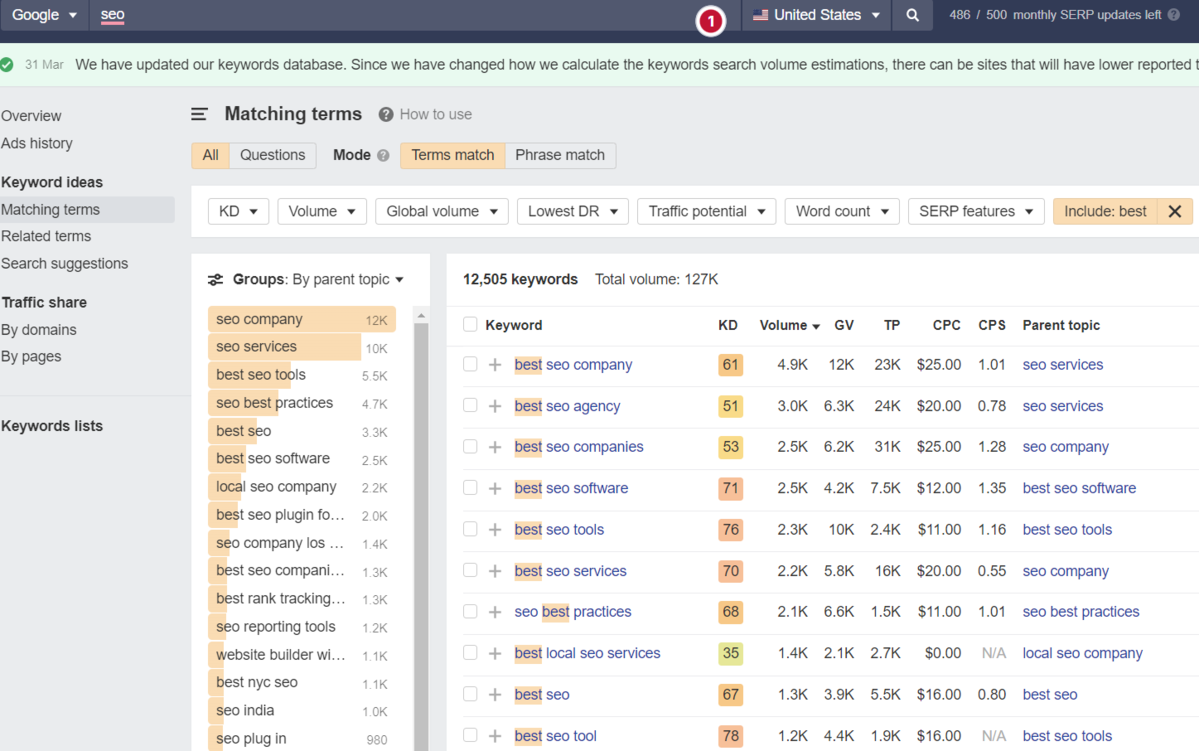
For example, if we use a popular keyword research tool using filters, you could have all of the “best” queries with all of their SEO metrics:
-
 Screenshot from Ahrefs Keyword Explorer, March 2024
Screenshot from Ahrefs Keyword Explorer, March 2024
And unlike ChatGPT, generally, there is no token limit; you can extract several hundred, if not thousands, of keywords at a time.
As I have mentioned multiple times throughout this piece, you cannot blindly trust the data or SEO metrics it may attempt to provide you with.
The key is to validate the keyword research with a keyword research tool.
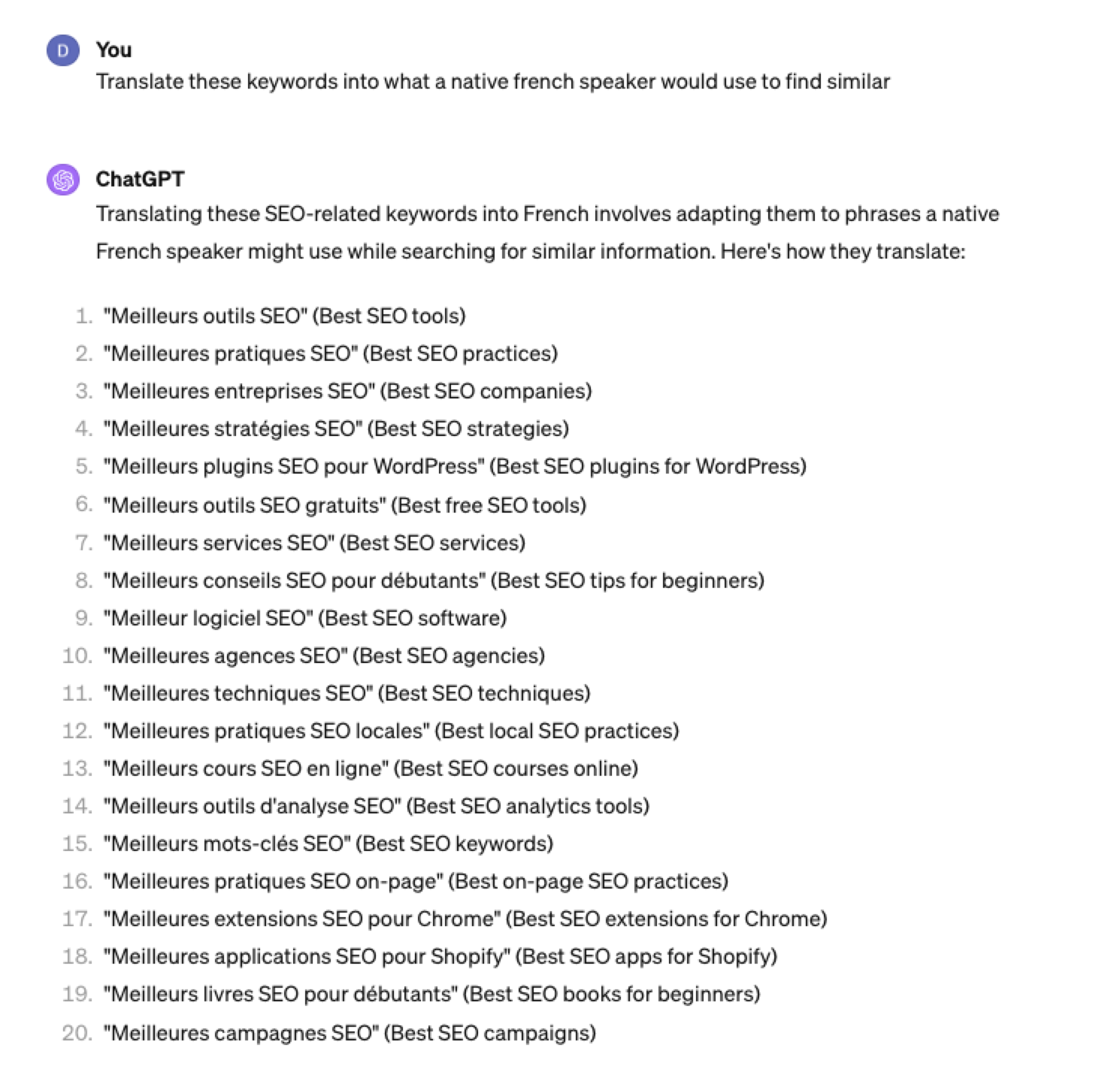
ChatGPT For International SEO Keyword Research
ChatGPT can be a terrific multilingual keyword research assistant.
For example, if you wanted to research keywords in a foreign language such as French. You could ask ChatGPT to translate your English keywords;
 Screenshot ChatGPT 4, Apil 2024
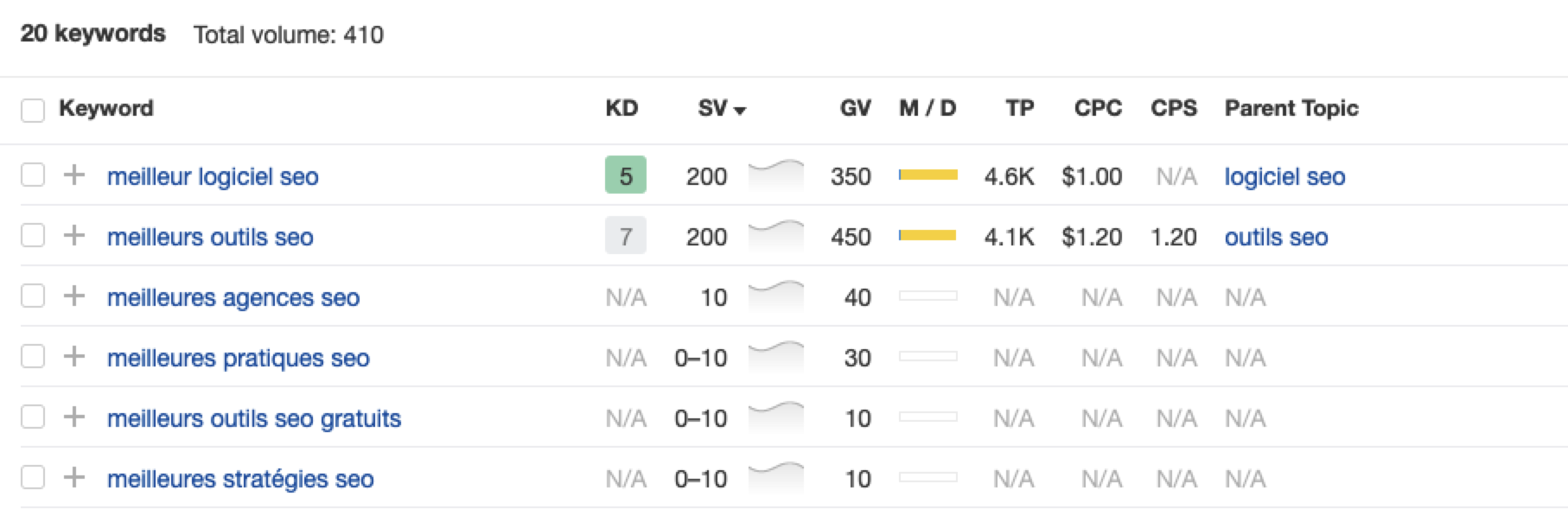
Screenshot ChatGPT 4, Apil 2024- The key is to take the data above and paste it into a popular keyword research tool to verify.
- As you can see below, many of the keyword translations for the English keywords do not have any search volume for direct translations in French.
 Screenshot from Ahrefs Keyword Explorer, April 2024
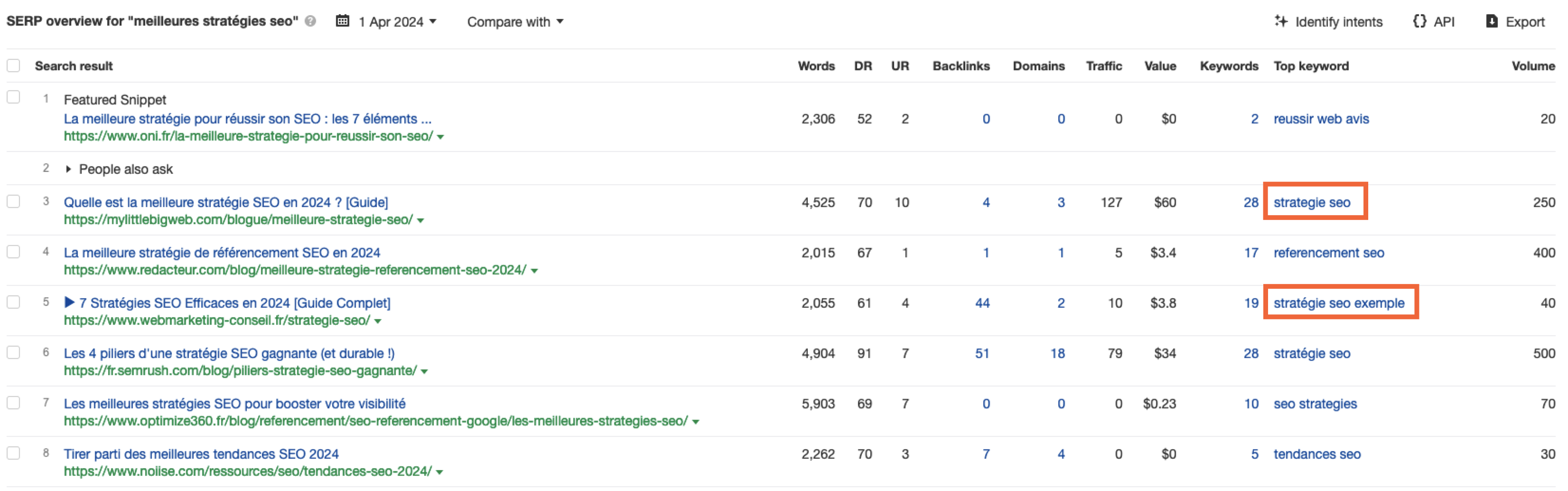
Screenshot from Ahrefs Keyword Explorer, April 2024But don’t worry, there is a workaround: If you have access to a competitor keyword research tool, you can see what webpage is ranking for that query – and then identify the top keyword for that page based on the ChatGPT translated keywords that do have search volume.
-
-
 Screenshot from Ahrefs Keyword Explorer, April 2024
Screenshot from Ahrefs Keyword Explorer, April 2024
Or, if you don’t have access to a paid keyword research tool, you could always take the top-performing result, extract the page copy, and then ask ChatGPT what the primary keyword for the page is.
Key Takeaway
-
ChatGPT can be an expert on any topic and an invaluable keyword research tool. However, it is another tool to add to your toolbox when doing keyword research; it does not replace traditional keyword research tools.
As shown throughout this tutorial, from making up keywords at the beginning to inaccuracies around data and translations, ChatGPT can make mistakes when used for keyword research.
You cannot blindly trust the data you get back from ChatGPT.
However, it can offer a shortcut to understanding any topic for which you need to do keyword research and, as a result, save you countless hours.
But the key is how you prompt.
The prompts I shared with you above will help you understand a topic in minutes instead of hours and allow you to better seed keywords using keyword research tools.
It can even replace mundane keyword clustering tasks that you used to do with formulas in spreadsheets or generate ideas based on keywords you give it.
Paired with traditional keyword research tools, ChatGPT for keyword research can be a powerful tool in your arsenal.
More resources:
Featured Image: Tatiana Shepeleva/Shutterstock
SEO
OpenAI Expected to Integrate Real-Time Data In ChatGPT

Sam Altman, CEO of OpenAI, dispelled rumors that a new search engine would be announced on Monday, May 13. Recent deals have raised the expectation that OpenAI will announce the integration of real-time content from English, Spanish, and French publications into ChatGPT, complete with links to the original sources.
OpenAI Search Is Not Happening
Many competing search engines have tried and failed to challenge Google as the leading search engine. A new wave of hybrid generative AI search engines is currently trying to knock Google from the top spot with arguably very little success.
Sam Altman is on record saying that creating a search engine to compete against Google is not a viable approach. He suggested that technological disruption was the way to replace Google by changing the search paradigm altogether. The speculation that Altman is going to announce a me-too search engine on Monday never made sense given his recent history of dismissing the concept as a non-starter.
So perhaps it’s not a surprise that he recently ended the speculation by explicitly saying that he will not be announcing a search engine on Monday.
He tweeted:
“not gpt-5, not a search engine, but we’ve been hard at work on some new stuff we think people will love! feels like magic to me.”
“New Stuff” May Be Iterative Improvement
It’s quite likely that what’s going to be announced is iterative which means it improves ChatGPT but not replaces it. This fits into how Altman recently expressed his approach with ChatGPT.
He remarked:
“And it does kind of suck to ship a product that you’re embarrassed about, but it’s much better than the alternative. And in this case in particular, where I think we really owe it to society to deploy iteratively.
There could totally be things in the future that would change where we think iterative deployment isn’t such a good strategy, but it does feel like the current best approach that we have and I think we’ve gained a lot from from doing this and… hopefully the larger world has gained something too.”
Improving ChatGPT iteratively is Sam Altman’s preference and recent clues point to what those changes may be.
Recent Deals Contain Clues
OpenAI has been making deals with news media and User Generated Content publishers since December 2023. Mainstream media has reported these deals as being about licensing content for training large language models. But they overlooked a a key detail that we reported on last month which is that these deals give OpenAI access to real-time information that they stated will be used to give attribution to that real-time data in the form of links.
That means that ChatGPT users will gain the ability to access real-time news and to use that information creatively within ChatGPT.
Dotdash Meredith Deal
Dotdash Meredith (DDM) is the publisher of big brand publications such as Better Homes & Gardens, FOOD & WINE, InStyle, Investopedia, and People magazine. The deal that was announced goes way beyond using the content as training data. The deal is explicitly about surfacing the Dotdash Meredith content itself in ChatGPT.
The announcement stated:
“As part of the agreement, OpenAI will display content and links attributed to DDM in relevant ChatGPT responses. …This deal is a testament to the great work OpenAI is doing on both fronts to partner with creators and publishers and ensure a healthy Internet for the future.
Over 200 million Americans each month trust our content to help them make decisions, solve problems, find inspiration, and live fuller lives. This partnership delivers the best, most relevant content right to the heart of ChatGPT.”
A statement from OpenAI gives credibility to the speculation that OpenAI intends to directly show licensed third-party content as part of ChatGPT answers.
OpenAI explained:
“We’re thrilled to partner with Dotdash Meredith to bring its trusted brands to ChatGPT and to explore new approaches in advancing the publishing and marketing industries.”
Something that DDM also gets out of this deal is that OpenAI will enhance DDM’s in-house ad targeting in order show more tightly focused contextual advertising.
Le Monde And Prisa Media Deals
In March 2024 OpenAI announced a deal with two global media companies, Le Monde and Prisa Media. Le Monde is a French news publication and Prisa Media is a Spanish language multimedia company. The interesting aspects of these two deals is that it gives OpenAI access to real-time data in French and Spanish.
Prisa Media is a global Spanish language media company based in Madrid, Spain that is comprised of magazines, newspapers, podcasts, radio stations, and television networks. It’s reach extends from Spain to America. American media companies include publications in the United States, Argentina, Bolivia, Chile, Colombia, Costa Rica, Ecuador, Mexico, and Panama. That is a massive amount of real-time information in addition to a massive audience of millions.
OpenAI explicitly announced that the purpose of this deal was to bring this content directly to ChatGPT users.
The announcement explained:
“We are continually making improvements to ChatGPT and are supporting the essential role of the news industry in delivering real-time, authoritative information to users. …Our partnerships will enable ChatGPT users to engage with Le Monde and Prisa Media’s high-quality content on recent events in ChatGPT, and their content will also contribute to the training of our models.”
That deal is not just about training data. It’s about bringing current events data to ChatGPT users.
The announcement elaborated in more detail:
“…our goal is to enable ChatGPT users around the world to connect with the news in new ways that are interactive and insightful.”
As noted in our April 30th article that revealed that OpenAI will show links in ChatGPT, OpenAI intends to show third party content with links to that content.
OpenAI commented on the purpose of the Le Monde and Prisa Media partnership:
“Over the coming months, ChatGPT users will be able to interact with relevant news content from these publishers through select summaries with attribution and enhanced links to the original articles, giving users the ability to access additional information or related articles from their news sites.”
There are additional deals with other groups like The Financial Times which also stress that this deal will result in a new ChatGPT feature that will allow users to interact with real-time news and current events .
OpenAI’s Monday May 13 Announcement
There are many clues that the announcement on Monday will be that ChatGPT users will gain the ability to interact with content about current events. This fits into the terms of recent deals with news media organizations. There may be other features announced as well but this part is something that there are many clues pointing to.
Watch Altman’s interview at Stanford University
Featured Image by Shutterstock/photosince
SEO
Google’s Strategies For Dealing With Content Decay

In the latest episode of the Search Off The Record podcast, Google Search Relations team members John Mueller and Lizzi Sassman did a deep dive into dealing with “content decay” on websites.
Outdated content is a natural issue all sites face over time, and Google has outlined strategies beyond just deleting old pages.
While removing stale content is sometimes necessary, Google recommends taking an intentional, format-specific approach to tackling content decay.
Archiving vs. Transitional Guides
Google advises against immediately removing content that becomes obsolete, like materials referencing discontinued products or services.
Removing content too soon could confuse readers and lead to a poor experience, Sassman explains:
“So, if I’m trying to find out like what happened, I almost need that first thing to know. Like, “What happened to you?” And, otherwise, it feels almost like an error. Like, “Did I click a wrong link or they redirect to the wrong thing?””
Sassman says you can avoid confusion by providing transitional “explainer” pages during deprecation periods.
A temporary transition guide informs readers of the outdated content while steering them toward updated resources.
Sassman continues:
“That could be like an intermediary step where maybe you don’t do that forever, but you do it during the transition period where, for like six months, you have them go funnel them to the explanation, and then after that, all right, call it a day. Like enough people know about it. Enough time has passed. We can just redirect right to the thing and people aren’t as confused anymore.”
When To Update Vs. When To Write New Content
For reference guides and content that provide authoritative overviews, Google suggests updating information to maintain accuracy and relevance.
However, for archival purposes, major updates may warrant creating a new piece instead of editing the original.
Sassman explains:
“I still want to retain the original piece of content as it was, in case we need to look back or refer to it, and to change it or rehabilitate it into a new thing would almost be worth republishing as a new blog post if we had that much additional things to say about it.”
Remove Potentially Harmful Content
Google recommends removing pages in cases where the outdated information is potentially harmful.
Sassman says she arrived at this conclusion when deciding what to do with a guide involving obsolete structured data:
“I think something that we deleted recently was the “How to Structure Data” documentation page, which I thought we should just get rid of it… it almost felt like that’s going to be more confusing to leave it up for a period of time.
And actually it would be negative if people are still adding markup, thinking they’re going to get something. So what we ended up doing was just delete the page and redirect to the changelog entry so that, if people clicked “How To Structure Data” still, if there was a link somewhere, they could still find out what happened to that feature.”
Internal Auditing Processes
To keep your content current, Google advises implementing a system for auditing aging content and flagging it for review.
Sassman says she sets automated alerts for pages that haven’t been checked in set periods:
“Oh, so we have a little robot to come and remind us, “Hey, you should come investigate this documentation page. It’s been x amount of time. Please come and look at it again to make sure that all of your links are still up to date, that it’s still fresh.””
Context Is Key
Google’s tips for dealing with content decay center around understanding the context of outdated materials.
You want to prevent visitors from stumbling across obsolete pages without clarity.
Additional Google-recommended tactics include:
- Prominent banners or notices clarifying a page’s dated nature
- Listing original publish dates
- Providing inline annotations explaining how older references or screenshots may be obsolete
How This Can Help You
Following Google’s recommendations for tackling content decay can benefit you in several ways:
- Improved user experience: By providing clear explanations, transition guides, and redirects, you can ensure that visitors don’t encounter confusing or broken pages.
- Maintained trust and credibility: Removing potentially harmful or inaccurate content and keeping your information up-to-date demonstrates your commitment to providing reliable and trustworthy resources.
- Better SEO: Regularly auditing and updating your pages can benefit your website’s search rankings and visibility.
- Archival purposes: By creating new content instead of editing older pieces, you can maintain a historical record of your website’s evolution.
- Streamlined content management: Implementing internal auditing processes makes it easier to identify and address outdated or problematic pages.
By proactively tackling content decay, you can keep your website a valuable resource, improve SEO, and maintain an organized content library.
Listen to the full episode of Google’s podcast below:
Featured Image: Stokkete/Shutterstock
-

 PPC5 days ago
PPC5 days agoHow the TikTok Algorithm Works in 2024 (+9 Ways to Go Viral)
-

 MARKETING7 days ago
MARKETING7 days agoA Recap of Everything Marketers & Advertisers Need to Know
-

 SEO6 days ago
SEO6 days agoBlog Post Checklist: Check All Prior to Hitting “Publish”
-

 SEO4 days ago
SEO4 days agoHow to Use Keywords for SEO: The Complete Beginner’s Guide
-

 MARKETING5 days ago
MARKETING5 days agoHow To Protect Your People and Brand
-

 SEARCHENGINES6 days ago
SEARCHENGINES6 days agoGoogle Started Enforcing The Site Reputation Abuse Policy
-

 PPC6 days ago
PPC6 days agoHow to Craft Compelling Google Ads for eCommerce
-

 MARKETING6 days ago
MARKETING6 days agoElevating Women in SEO for a More Inclusive Industry














You must be logged in to post a comment Login