SEO
Top 42 Tips To Master A Combined Art

True digital success – for search engine rankings, user experience, and the brand overall, whether personal or business – occurs when the art of SEO and the art of writing are combined.
The best SEO writing comes from the perfect blend of:
- Topical knowledge/expertise.
- Deep knowledge of writing well
- SEO best practices.
SEO is a must for any online writing, especially from a keyword perspective, and correctly mapping those keywords to pages/posts.
Readers can recognize an authoritative voice immediately, and a fake voice even quicker.
Whether you want conversions, brand awareness, or something else, your writing needs to have authority (and authenticity).
With that said, here are the top 42 writing tips for any content writer within any type of company, from billion-dollar software designers to local pest control companies.
The focus weighs more towards the art of writing itself, which will naturally lead to the creation of quality content that search engines demand.
Advertisement
Continue Reading Below
Writing for SEO: The Essentials
1. Think Keywords First
Your writing must be found before you’ll have any impact on your target audience. This is why keyword research should always come before any research or actual writing.
This keyword research will massively influence your research, also, because you’ll discover other ways your target audience is searching for your topic.
No matter how intelligent they become, search engine algorithms can’t recognize the best voice in a piece of writing. But if keywords are there, you have the opportunity to be heard.
New to keywords? Check out this beginner’s guide to keyword research.
2. Approach Keyword Research Like An Art
There are thousands of keyword research articles available. Research, discover, and test what works best for you.
Such as…
Make this process cyclical. I build content calendars out in three-month segments, performing fresh keyword research at the beginning of every cycle.
Industries change, and new keywords trend quicker than you’d guess.
Advertisement
Continue Reading Below
3. Study The Competition For Keywords
There are many tools available to help you find competitor keywords.
Warning: Only take keywords – don’t study the actual writing of your competitors. Once you do that, you sound like them and struggle to create anything original. Create an original voice and you’ll be heard.
4. Target 1 Or 2 Keywords For Each Page Or Blog (Except Homepage)
Always focus on broader terms for your main “parent” pages and longer terms for the “child” pages below.
Targeting searcher intent first, volume second will help you get into the mindset of what your target customer wants.
5. Use Keywords Where They Matter Most
Use your keyword in the following (prioritized of importance) to send search engines strong signals of the content’s intent:
- Title tag.
- Internal links within content.
- Alt attribute of image.
- Headline tags (always have an H1!).
- Meta description.
6. Use Bold & Bullet Points Wherever Possible
Google pays attention to these, including when awarding featured snippets.
Make sure to use target keywords in bold and bullet points when possible.
7. The Title Tag: Still The Most Powerful Element
Make sure your target keyword is part of the title tag, ideally toward the front.
Also, remember that title tags should be about 60 characters, so put as much time into this as your actual content creation.
For the homepage title tag, target three of the most important keywords that describe the business/website.
Always think about storytelling. Keep it simple. Speak the language of your target audience. And write to influence that click-through.
8. Add Related Keywords
Don’t simply stuff keywords in after doing the writing.
If you’re well prepared with keyword research, have the list of topically related keywords at hand as you write.
If you are staying on topic, you will insert related keywords naturally.
9. Use Your Target Keyword In Your Meta Description
Google says it doesn’t use the meta description as a ranking factor.
Advertisement
Continue Reading Below
However, if someone is searching for that target keyword or phrase, those words will be bold.
Bolding attracts the eyes – and might entice a searcher to click rather than scroll by.
Also, write your meta description like ad copy. The goal is to excite the audience to further influence a click-through (your title tag should be the first influencer, immediately backed by your meta description).
Writing For SEO: Craft & Routine
10. Write. Rewrite. Then Rewrite Again. Until It’s Right.
It’s all about routine and process.
As William Zinsser says in, “Writing to Learn:”
“Only by repeated applications of the process – writing and rewriting and pruning and shaping – can we hammer out clear and simple product.”
11. Outline And Plan
It’s much easier for a mind to think (and a search engine to read) in chunks, and actually see those chunks coherently.
Most minds naturally want to write in a stream of consciousness style like Jack Kerouac – but this isn’t novel writing. Most of us are writing for a business, to further that business’s success.
Advertisement
Continue Reading Below
Organize headlines (for SEO with keywords!) and fill in the gaps.
Sometimes those headlines are more important than the words beneath. Make those headlines scream thoughts, and the words shout to support those screams.
12. Write Sentence By Sentence
Set up Word or Google Docs in landscape mode for the first draft, and write sentence by sentence.
Don’t write any paragraphs until you do your first rounds of edits.
I learned this tip from Charles Euchner, author of “The Elements of Writing.”
Single-line sentences keep the mind fresh. They’ll help corral thoughts as you begin editing.
Think short for every sentence – like a 140-character tweet – and embrace short and concise writing.
13. Write Daily
A muscle grows when it has input combined with correlating relaxing points.
Your mind works that same way; embrace it.
Again, write daily to work out the writing muscles, followed by some relaxing.
Never stop the growth of writing muscles.
14. Shut Your Wi-fi Off
This tip comes from Tim Ferriss, author of “The 4-Hour Workweek.”
Advertisement
Continue Reading Below
This simple practice keeps focus in place and prevents the mind from answering anything outside of your focus.
Distractions move a mood. Make those distractions non-existent.
15. Got Questions? Ask Your Digital Assistant
The Wi-fi may be off, but sometimes you need immediate answers to questions that will nag you. Some can’t work without answering questions.
The solution is simple: ask Alexa, Siri, or your Google Assistant.
I keep an Amazon Echo Dot next to my desk and use it for quick research.
I have an Echo Show, but it doesn’t belong in the office where it can quickly jack your focus due to the video factor. That one remains downstairs, out of the office.
16. Read All You Can
Especially read the writers who simplify everything.
People may not love Hunter S. Thompson due to his politics or mad lifestyle, but his prose is crisp and simple. I read “Fear and Loathing in Las Vegas” in one sitting.
(And not once, but maybe 10 times when I needed a push into something I couldn’t possibly finish and needed a mind breath.)
Advertisement
Continue Reading Below
If you’re business-minded, Michael Gerber’s “The E-Myth” is a one-sitting read, too. It’s simple and informative.
17. Stop Waiting For Inspiration
It’s useless.
There’s no such thing as inspiration unless you like to talk about writing instead of actually doing it.
True writers write every day and make it a lifestyle that helps develop the “art.” Practice makes stuff happen and takes discipline.
Words simply flow better and easier after practice and discipline. Nothing happens without the simplicity of practice.
18. Read The Essentials
For traditional writing, read William Zinsser’s “On Writing Well.” Don’t just read it once. Reread it once a year.
For the digital age of “short” writing that makes an impact, read Roy Peter Clark’s “How to Write Short.”
Don’t stop there. Read “The Essential Don Murray: Lessons from America’s Greatest Writing Teacher” and “Ernest Hemingway On Writing.”
19. Try Writing In Longhand
This article is based on notes I took while flying over the Atlantic Ocean en route to Valencia, Spain.
Advertisement
Continue Reading Below
Flying is a great time for thinking and using longhand. Plus, it keeps your mind off the snoring passenger next to you.
Write in longhand in cabs, buses, middle of meetings, etc. Try it, and revisit those notes before you get to work typing.
20. Write About What You Love
To truly master the craft of the written word, embrace writing that makes you happy – regardless if it’ll make you money. The more you write, the better you’ll become.
Short writing provides inspiration (regardless of how absurd it feels or reads sometimes!).
21. Ask Questions Daily
Friends, family, wife, children, whoever. Continually ask questions.
The more you learn, the more you can provide readers (possible prospects in business), regardless of your industry.
Questions are the highlights of learning. Let people talk.
Think 80/20 – let others talk 80% of the time as you listen, and you can talk the other 20% of the time.
Your readers will thank you one day.
22. Know Your Audience & Write For Them
Remember to keep your voice and style the same.
Advertisement
Continue Reading Below
That’s how to set yourself apart from the zillions of other content writers out there.
23. Work Better Under Deadline?
For some people, the pressure of a deadline forces the creativity out of you.
If this is true for you, have project managers bump up your due dates.
I do this with my teams, sometimes by as far ahead as four weeks.
24. Build Your Work Around Questions
Always ask, “What’s the problem and how do I clearly provide a solution?”
It’s just as important to ask, “Will readers care?”
This helps keep your voice trustworthy and authoritative, keeping search engines and readers happy.
25. Split Long Projects Into Short Tasks
Write all headlines first (remember to use target keywords in them), and fill in each portion.
This works just as well whether you’re writing a 2,500-word piece on the craft of writing, or a 750-piece for a client discussing the technical aspects of a product.
26. Always Have An Ending in Mind
Knowing where your content is leading will keep your writing focus sharp, and will help you more often achieve the ultimate goal of most online writing – a conversion.
Advertisement
Continue Reading Below
27. Check Your Spelling & Grammar
Misspell a name and the article immediately loses credibility.
Craft your content with sloppy grammar, and the reader doubts your authority.
After you’ve checked for spelling and grammar errors, check again.
28. Aim For Credibility
Without credibility, you’ll lose any chance of capturing an audience’s attention.
Situations get worse if you spread false facts.
Take added time for research and fact-checking.
29. Edit With The 10-Second Rule In Mind
This goes for every single paragraph, especially for the first paragraph and meta description.
You want to immediately grab the reader’s attention — and keep it.
Is the article worthy of additional conversation? If so, and you have proper CTAs, this can help move readers one step closer to conversion.
Writing for SEO: Form
30. Write Strong Sentences & Paragraphs
The strongest words should begin and end a sentence.
The strongest sentences should appear at the end and beginning of a paragraph.
This helps keep the slower, more in-depth material in the middle, and the most important thoughts before the reader.
Advertisement
Continue Reading Below
31. Become Obsessed About Clarity Of Voice
Clean writing reflects a clear mindset – something people (clients!) need.
For example, Starbucks uses both functional and expressive language to clarify its voice in its marketing.
Or Mailchimp’s voice is plain spoken with a dab of dry humor.
 Screenshot taken by author
Screenshot taken by author32. Keep Writing Free Of Clutter
Keep it simple.
Get straight to what you’re saying.
Strip all useless words.
Get sentences into their simplest form.
Advertisement
Continue Reading Below
33. Beware Of Excess Adverbs & Adjectives
If the verb or noun can’t perform the explanation, that verb or noun isn’t strong enough. You can learn more about writing with adverbs and adjectives here.
34. Use A Variety Of Long And Short Sentences
A variety of sentence lengths helps your content to create some rhythm.
Readers enjoy this.
35. Short Paragraphs Allow The Mind to Breathe
Use short paragraphs often.
Space between paragraphs psychologically takes less energy to read, saving that prospect’s energy for the sale/lead.
36. Always Use Active Verbs
In this sentence, the active verb is “Use.”
Without active verbs, the mind shifts. It wanders.
You lose an audience… or a sale.
Be clear on what action the reader can take next.
37. Avoid Clichés
Like the plague.
You feel me?
Writing for SEO: Favorite Hacks
38. Listen to Your Favorite Music
Why not write to it? Some forms of music will bring drastically different emotions out on the page before you’d realize it, so the more the better.
Advertisement
Continue Reading Below
While writing this, I went from Coltrane to Infected Mushroom to Hendrix to SRV to Dimmu Borgir to Breaking Benjamin to Chopin.
For editing, Wes Montgomery was my go-to.
Music can help words flow, so embrace it all.
39. Commit To The Most Serious Writing In The Morning
I’m typically up by 5:30 a.m. That’s when my brain is freshest.
I always block a few hours every morning for my most serious writing.
40. Carry A Tablet To Jot Down Ideas
If you think clearer in longhand, carry a small tablet for jotting down ideas overusing your phone.
Moleskine tablets are my favorite because they are thin and fit into books, which I always have with me when traveling.
There’s only so much marginal space within a book for ideas; a tablet takes care of this and keeps you off the phone.
41. For Clients: Think 80/20 For The Initial Few Engagements
Focus on the 20% of your writing that will produce 80% results for the client’s sales. How?
Advertisement
Continue Reading Below
Simple: always begin a content strategy around the top ROI products. This shows value, and will help contribute to the overall qualified keywords you want them to want to rank for.
42. Remember To Get Away From It All
The writers that have the true minds to create and provide value to clients always need a break.
One of my weekly tactics for resting and reenergizing is “half-day Wednesday.” I tune out and either play guitar, hike or ride motorcycles… basically whatever is needed.
This mid-week break keeps the mind fresh and clear, which translates into positive workflow and, ultimately, happy clients.
Conclusion
Creating content that leads to conversion involves not only the art of SEO but also the craft of writing.
Embrace both if you’re serious about providing the most value to your readers or your client’s readers, which you naturally want to turn from prospects to customers.
Also, remember that the appeal and popularity of strong content will only compound online over time.
Advertisement
Continue Reading Below
Think of SEO writing to a business as compounding interest to an investor – have the patience and discipline to do it correctly, and the results should continually speak for themselves.
Featured image: Paulo Bobita/SearchEngineJournal
SEO
56 Google Search Statistics to Bookmark for 2024

If you’re curious about the state of Google search in 2024, look no further.
Each year we pick, vet, and categorize a list of up-to-date statistics to give you insights from trusted sources on Google search trends.
Check out more resources on how Google works:








Learn more
SEO
How To Use ChatGPT For Keyword Research

Anyone not using ChatGPT for keyword research is missing a trick.
You can save time and understand an entire topic in seconds instead of hours.
In this article, I outline my most effective ChatGPT prompts for keyword research and teach you how I put them together so that you, too, can take, edit, and enhance them even further.
But before we jump into the prompts, I want to emphasize that you shouldn’t replace keyword research tools or disregard traditional keyword research methods.
ChatGPT can make mistakes. It can even create new keywords if you give it the right prompt. For example, I asked it to provide me with a unique keyword for the topic “SEO” that had never been searched before.
“Interstellar Internet SEO: Optimizing content for the theoretical concept of an interstellar internet, considering the challenges of space-time and interplanetary communication delays.”
Although I want to jump into my LinkedIn profile and update my title to “Interstellar Internet SEO Consultant,” unfortunately, no one has searched that (and they probably never will)!
You must not blindly rely on the data you get back from ChatGPT.
What you can rely on ChatGPT for is the topic ideation stage of keyword research and inspiration.
ChatGPT is a large language model trained with massive amounts of data to accurately predict what word will come next in a sentence. However, it does not know how to do keyword research yet.
Instead, think of ChatGPT as having an expert on any topic armed with the information if you ask it the right question.
In this guide, that is exactly what I aim to teach you how to do – the most essential prompts you need to know when performing topical keyword research.
Best ChatGPT Keyword Research Prompts
The following ChatGPT keyword research prompts can be used on any niche, even a topic to which you are brand new.
For this demonstration, let’s use the topic of “SEO” to demonstrate these prompts.
Generating Keyword Ideas Based On A Topic
What Are The {X} Most Popular Sub-topics Related To {Topic}?
The first prompt is to give you an idea of the niche.
As shown above, ChatGPT did a great job understanding and breaking down SEO into three pillars: on-page, off-page & technical.
The key to the following prompt is to take one of the topics ChatGPT has given and query the sub-topics.
What Are The {X} Most Popular Sub-topics Related To {Sub-topic}?
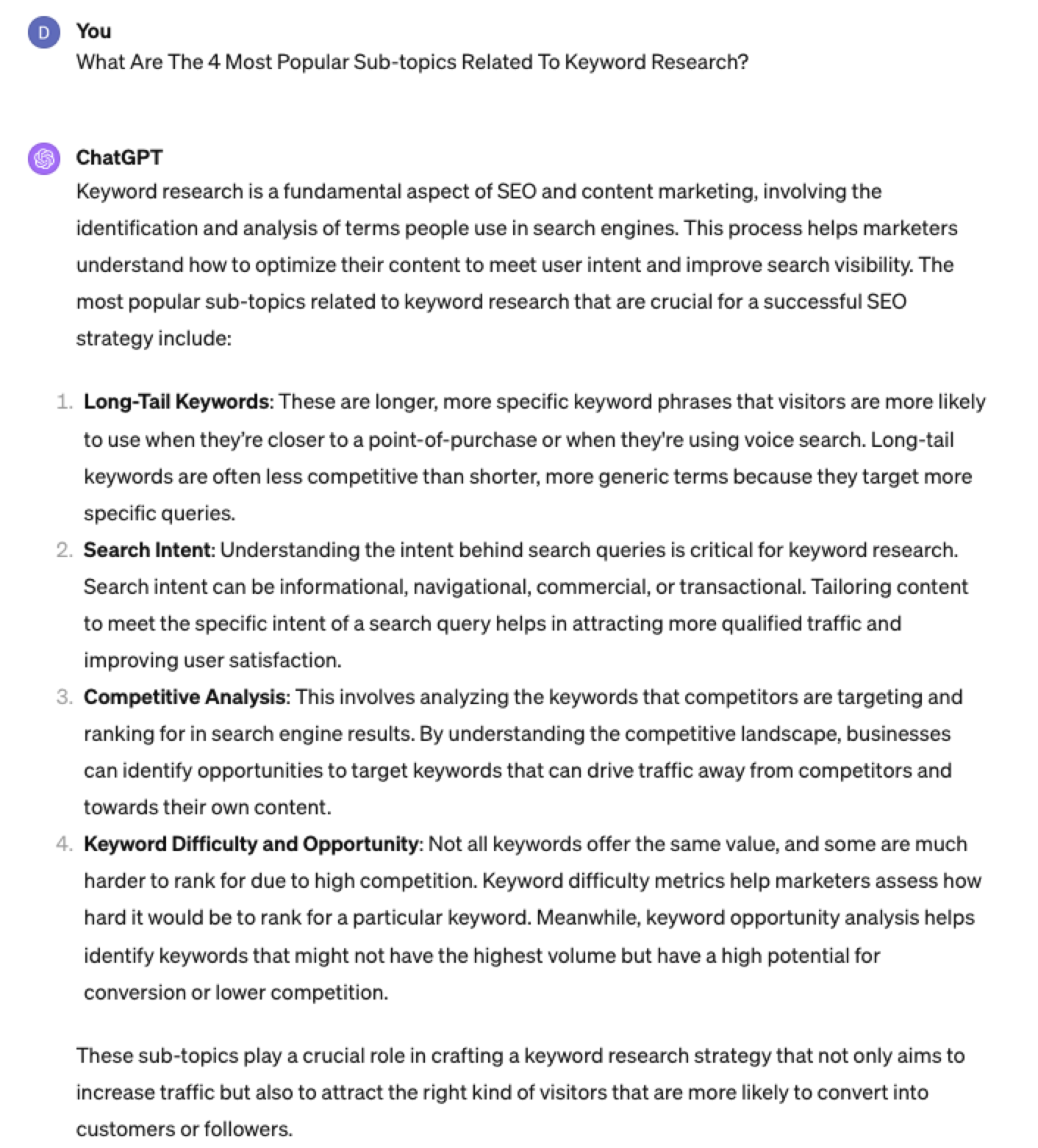
For this example, let’s query, “What are the most popular sub-topics related to keyword research?”
Having done keyword research for over 10 years, I would expect it to output information related to keyword research metrics, the types of keywords, and intent.
Let’s see.
 Screenshot from ChatGPT 4, April 2024
Screenshot from ChatGPT 4, April 2024Again, right on the money.
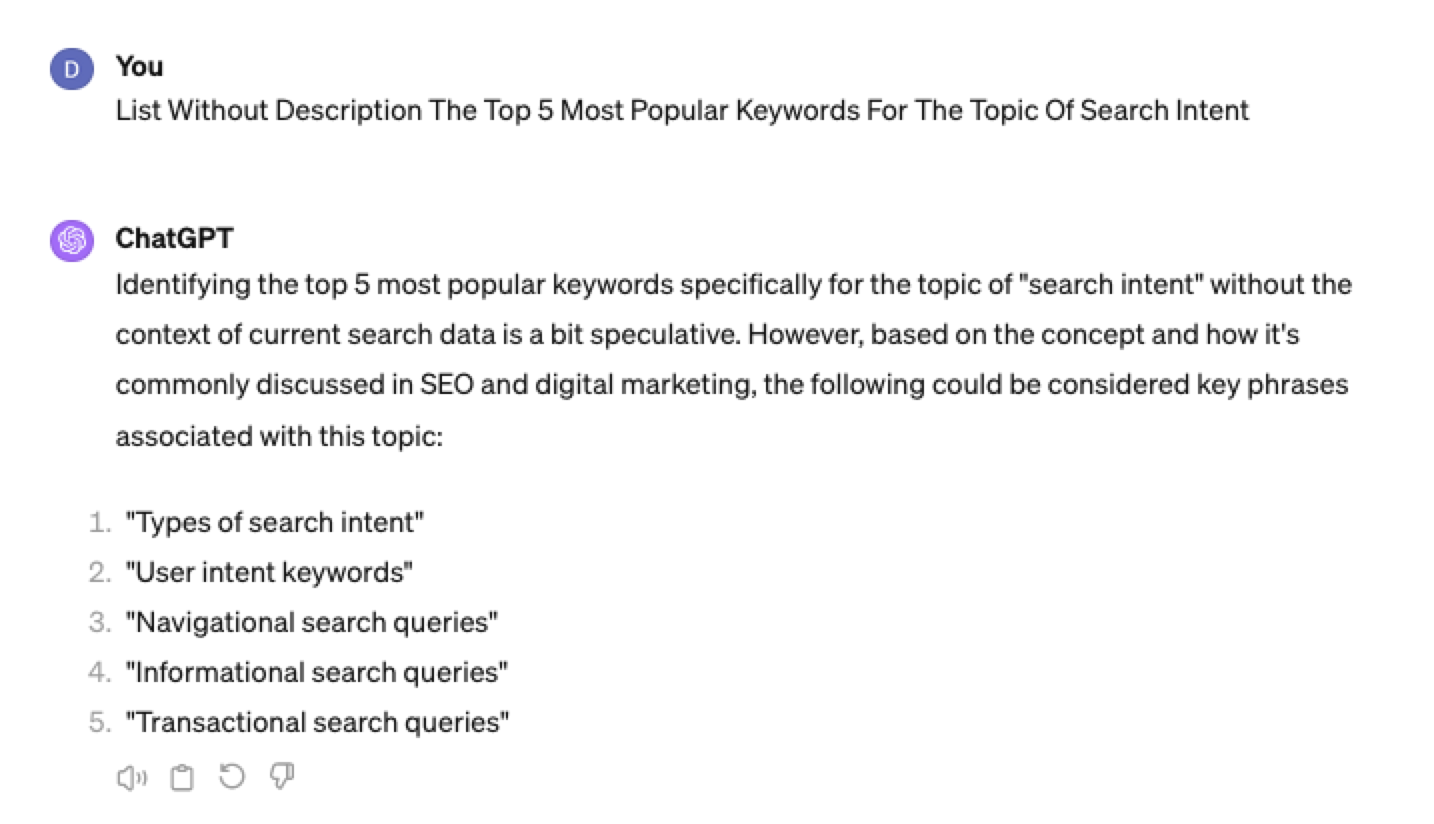
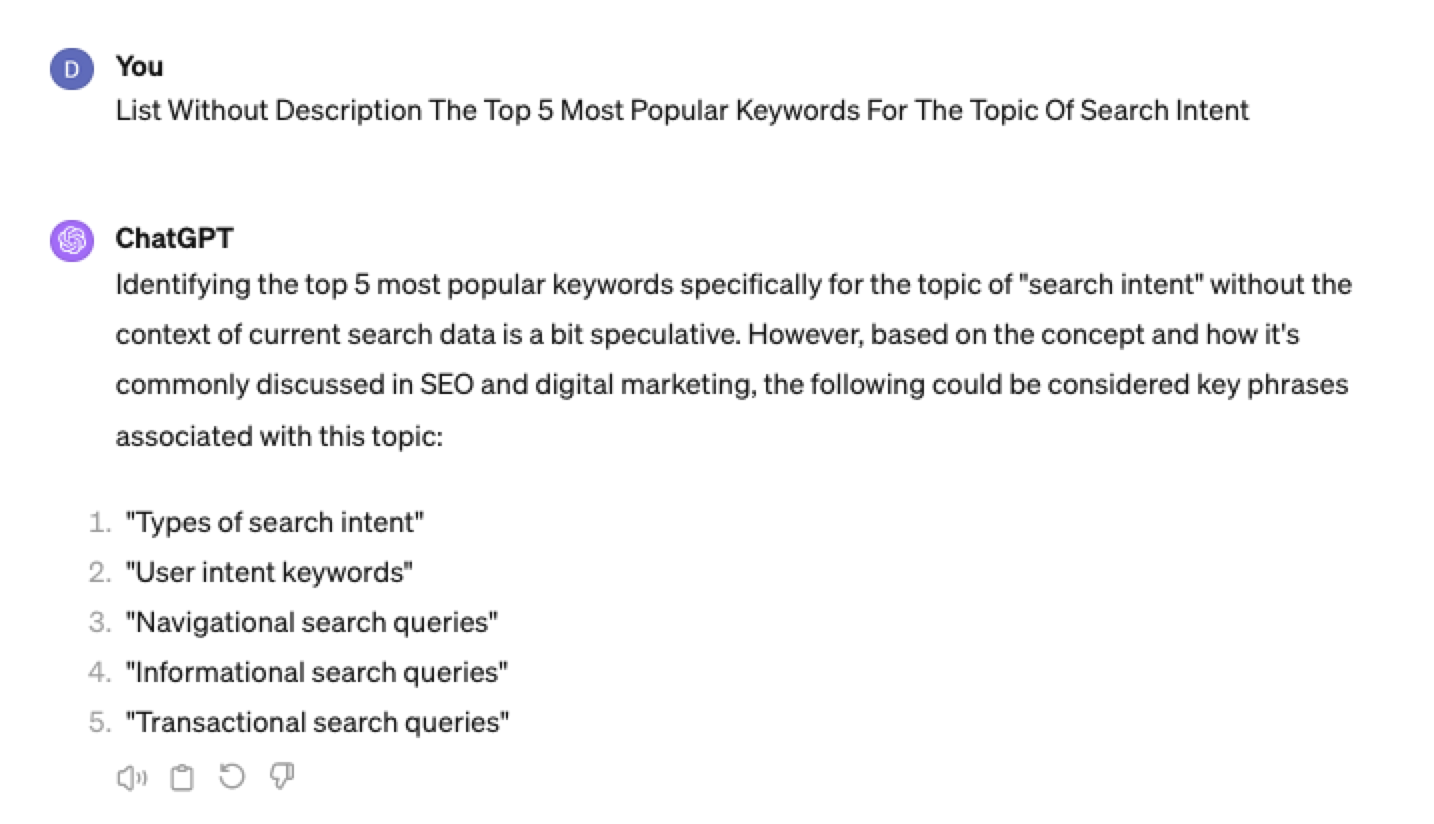
To get the keywords you want without having ChatGPT describe each answer, use the prompt “list without description.”
Here is an example of that.
List Without Description The Top {X} Most Popular Keywords For The Topic Of {X}
You can even branch these keywords out further into their long-tail.
Example prompt:
List Without Description The Top {X} Most Popular Long-tail Keywords For The Topic “{X}”
 Screenshot ChatGPT 4,April 2024
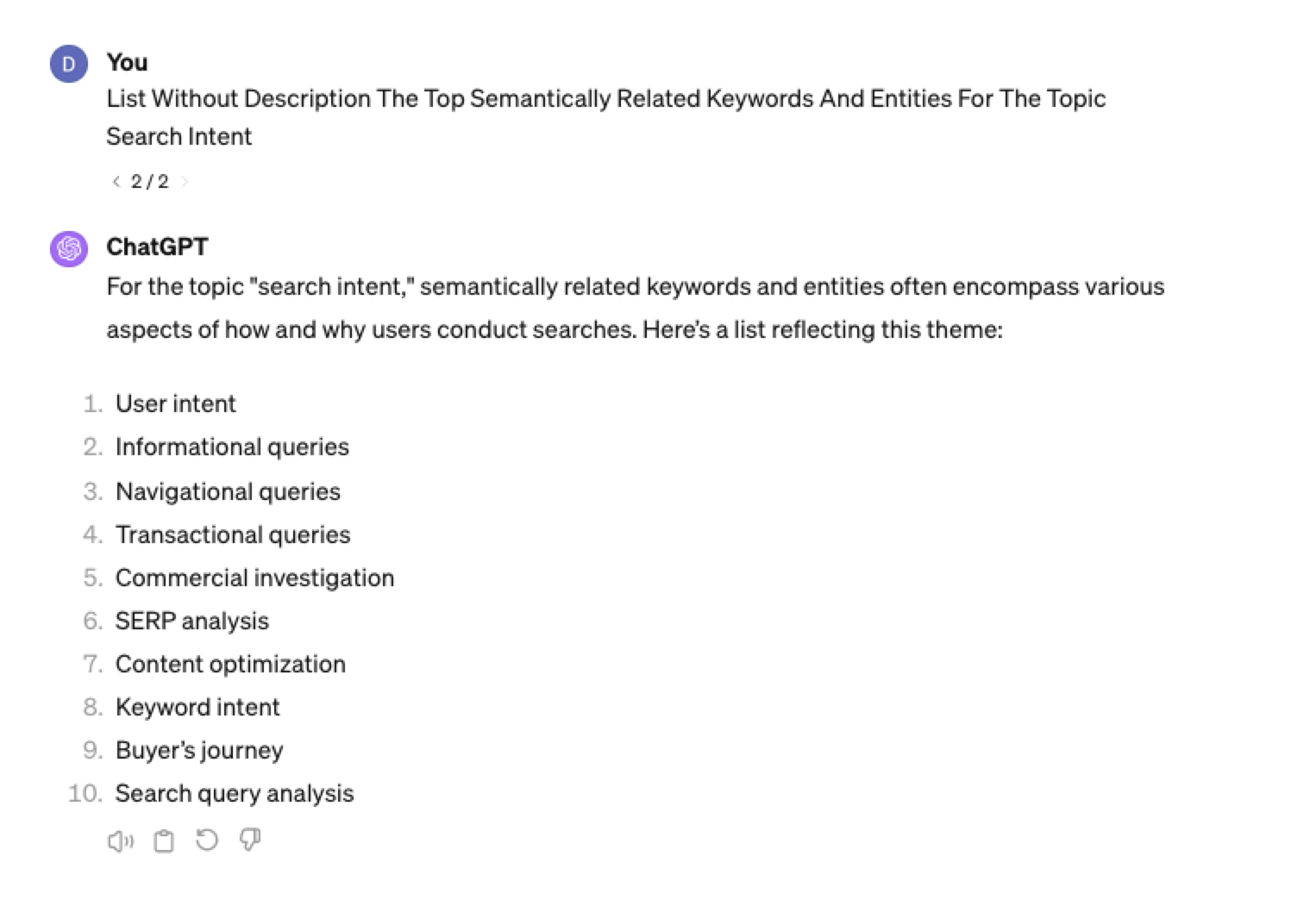
Screenshot ChatGPT 4,April 2024List Without Description The Top Semantically Related Keywords And Entities For The Topic {X}
You can even ask ChatGPT what any topic’s semantically related keywords and entities are!
 Screenshot ChatGPT 4, April 2024
Screenshot ChatGPT 4, April 2024Tip: The Onion Method Of Prompting ChatGPT
When you are happy with a series of prompts, add them all to one prompt. For example, so far in this article, we have asked ChatGPT the following:
- What are the four most popular sub-topics related to SEO?
- What are the four most popular sub-topics related to keyword research
- List without description the top five most popular keywords for “keyword intent”?
- List without description the top five most popular long-tail keywords for the topic “keyword intent types”?
- List without description the top semantically related keywords and entities for the topic “types of keyword intent in SEO.”
Combine all five into one prompt by telling ChatGPT to perform a series of steps. Example:
“Perform the following steps in a consecutive order Step 1, Step 2, Step 3, Step 4, and Step 5”
Example:
“Perform the following steps in a consecutive order Step 1, Step 2, Step 3, Step 4 and Step 5. Step 1 – Generate an answer for the 3 most popular sub-topics related to {Topic}?. Step 2 – Generate 3 of the most popular sub-topics related to each answer. Step 3 – Take those answers and list without description their top 3 most popular keywords. Step 4 – For the answers given of their most popular keywords, provide 3 long-tail keywords. Step 5 – for each long-tail keyword offered in the response, a list without descriptions 3 of their top semantically related keywords and entities.”
Generating Keyword Ideas Based On A Question
Taking the steps approach from above, we can get ChatGPT to help streamline getting keyword ideas based on a question. For example, let’s ask, “What is SEO?”
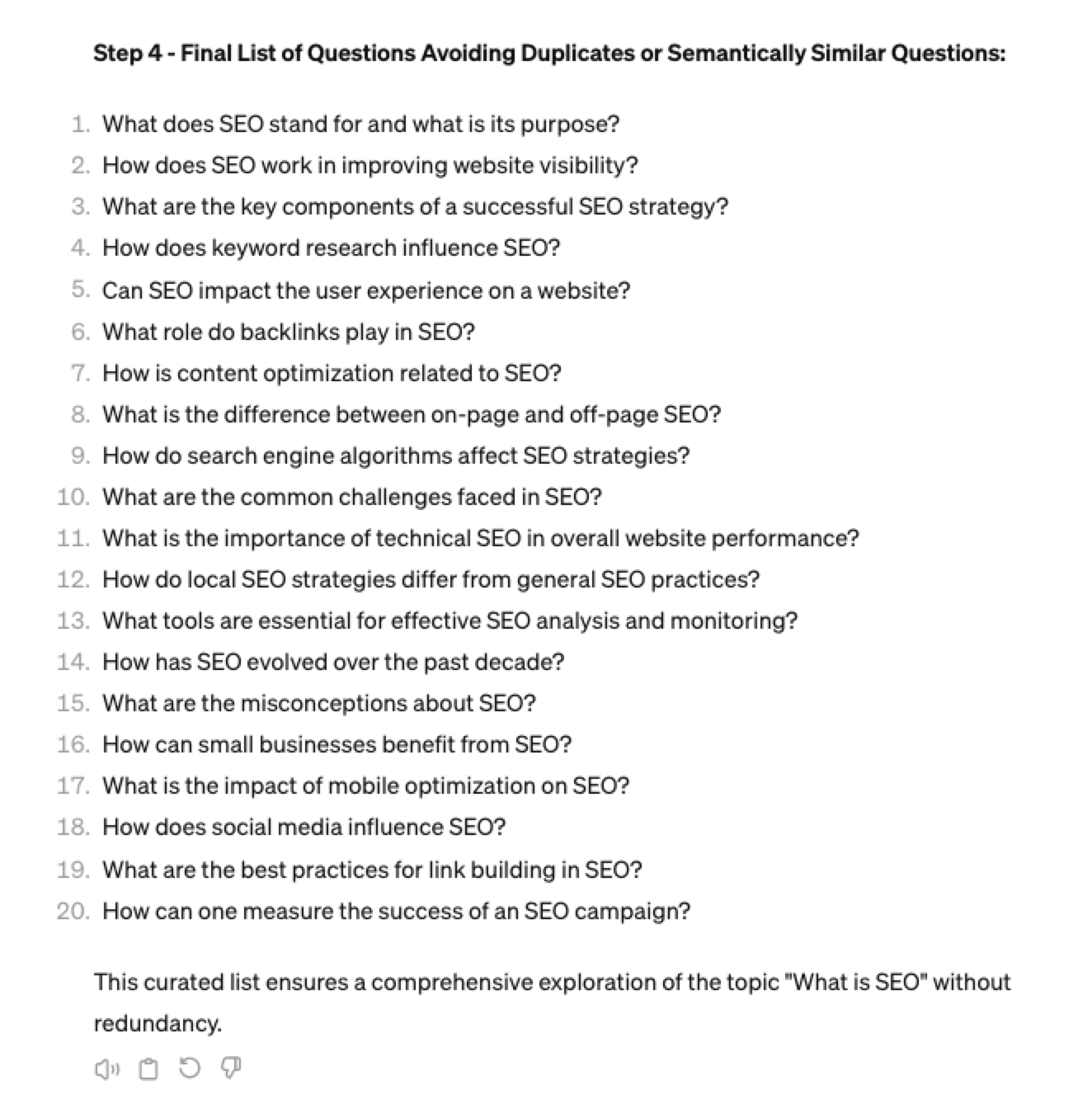
“Perform the following steps in a consecutive order Step 1, Step 2, Step 3, and Step 4. Step 1 Generate 10 questions about “{Question}”?. Step 2 – Generate 5 more questions about “{Question}” that do not repeat the above. Step 3 – Generate 5 more questions about “{Question}” that do not repeat the above. Step 4 – Based on the above Steps 1,2,3 suggest a final list of questions avoiding duplicates or semantically similar questions.”
 Screenshot ChatGPT 4, April 2024
Screenshot ChatGPT 4, April 2024Generating Keyword Ideas Using ChatGPT Based On The Alphabet Soup Method
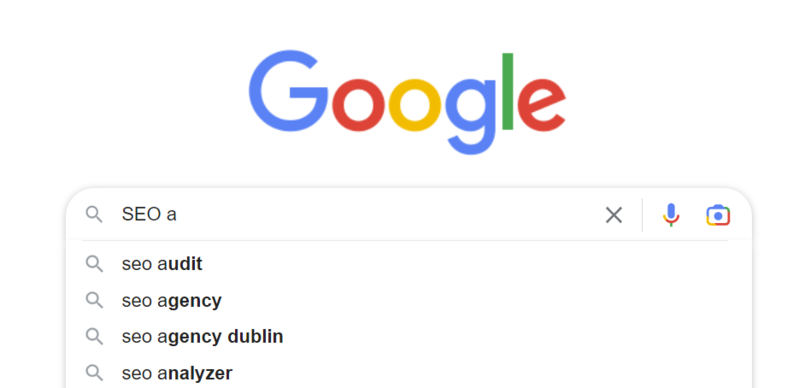
One of my favorite methods, manually, without even using a keyword research tool, is to generate keyword research ideas from Google autocomplete, going from A to Z.
-
 Screenshot from Google autocomplete, April 2024
Screenshot from Google autocomplete, April 2024
You can also do this using ChatGPT.
Example prompt:
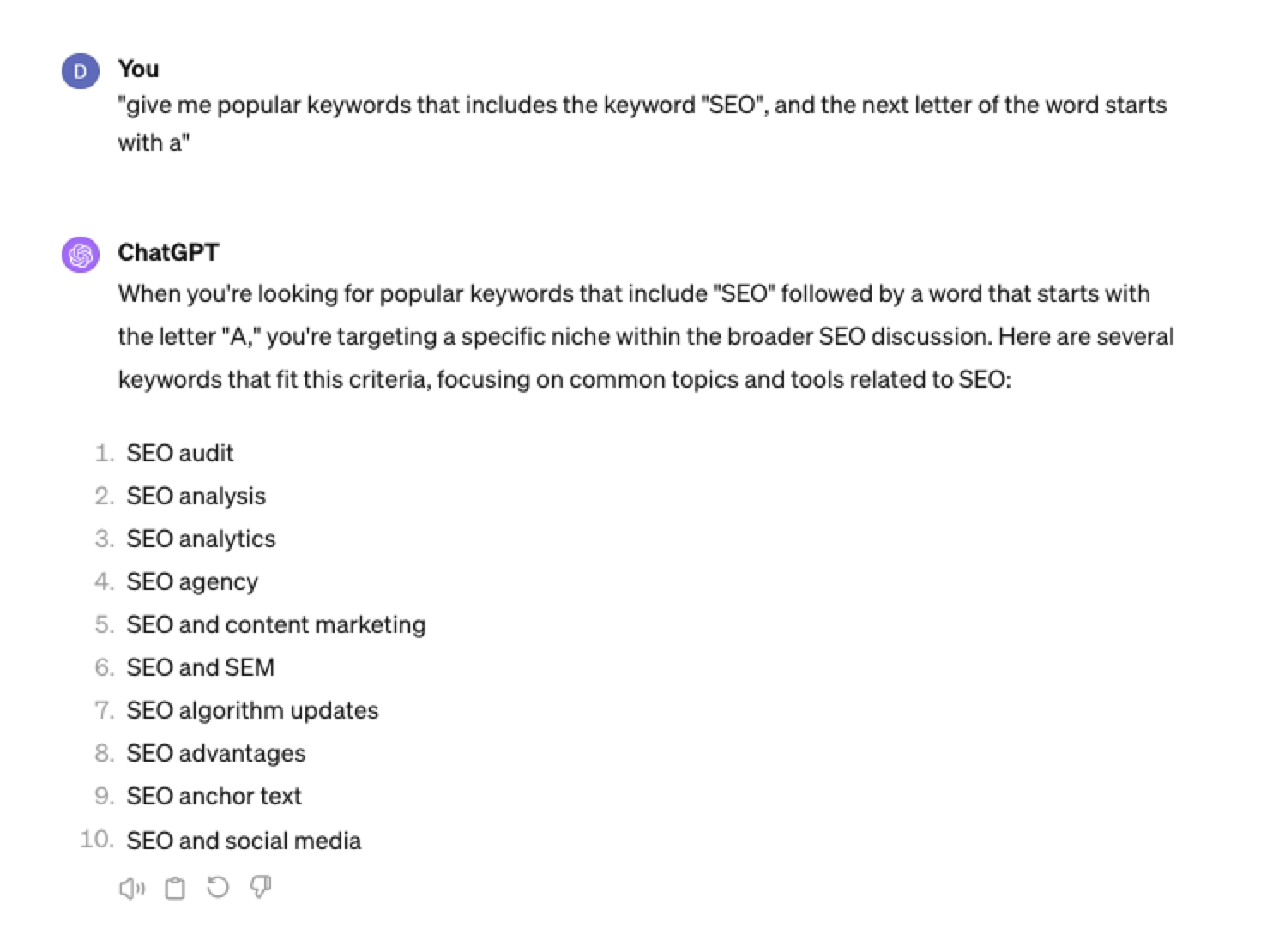
“give me popular keywords that includes the keyword “SEO”, and the next letter of the word starts with a”
 Screenshot from ChatGPT 4, April 2024
Screenshot from ChatGPT 4, April 2024Tip: Using the onion prompting method above, we can combine all this in one prompt.
“Give me five popular keywords that include “SEO” in the word, and the following letter starts with a. Once the answer has been done, move on to giving five more popular keywords that include “SEO” for each letter of the alphabet b to z.”
Generating Keyword Ideas Based On User Personas
When it comes to keyword research, understanding user personas is essential for understanding your target audience and keeping your keyword research focused and targeted. ChatGPT may help you get an initial understanding of customer personas.
Example prompt:
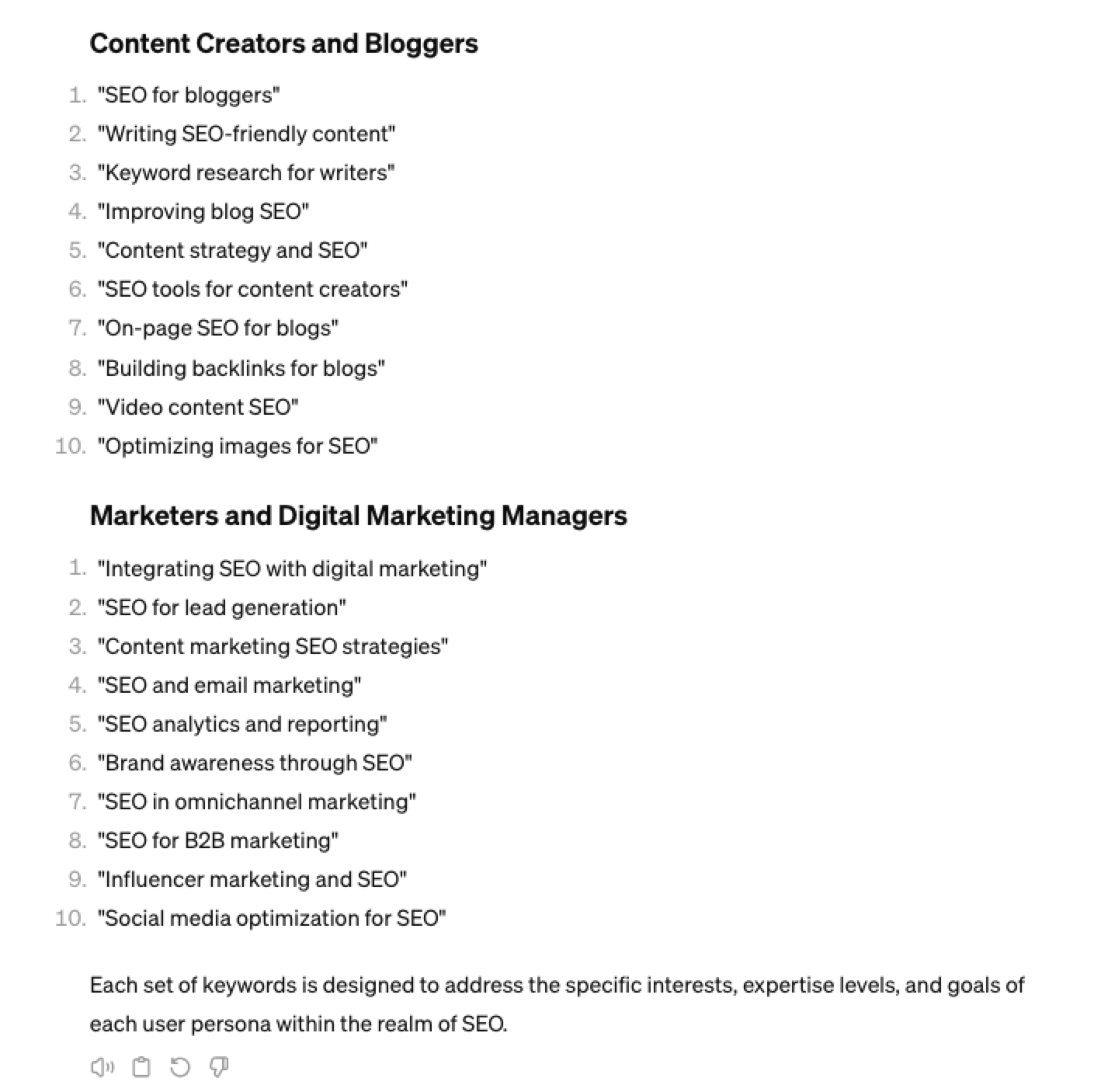
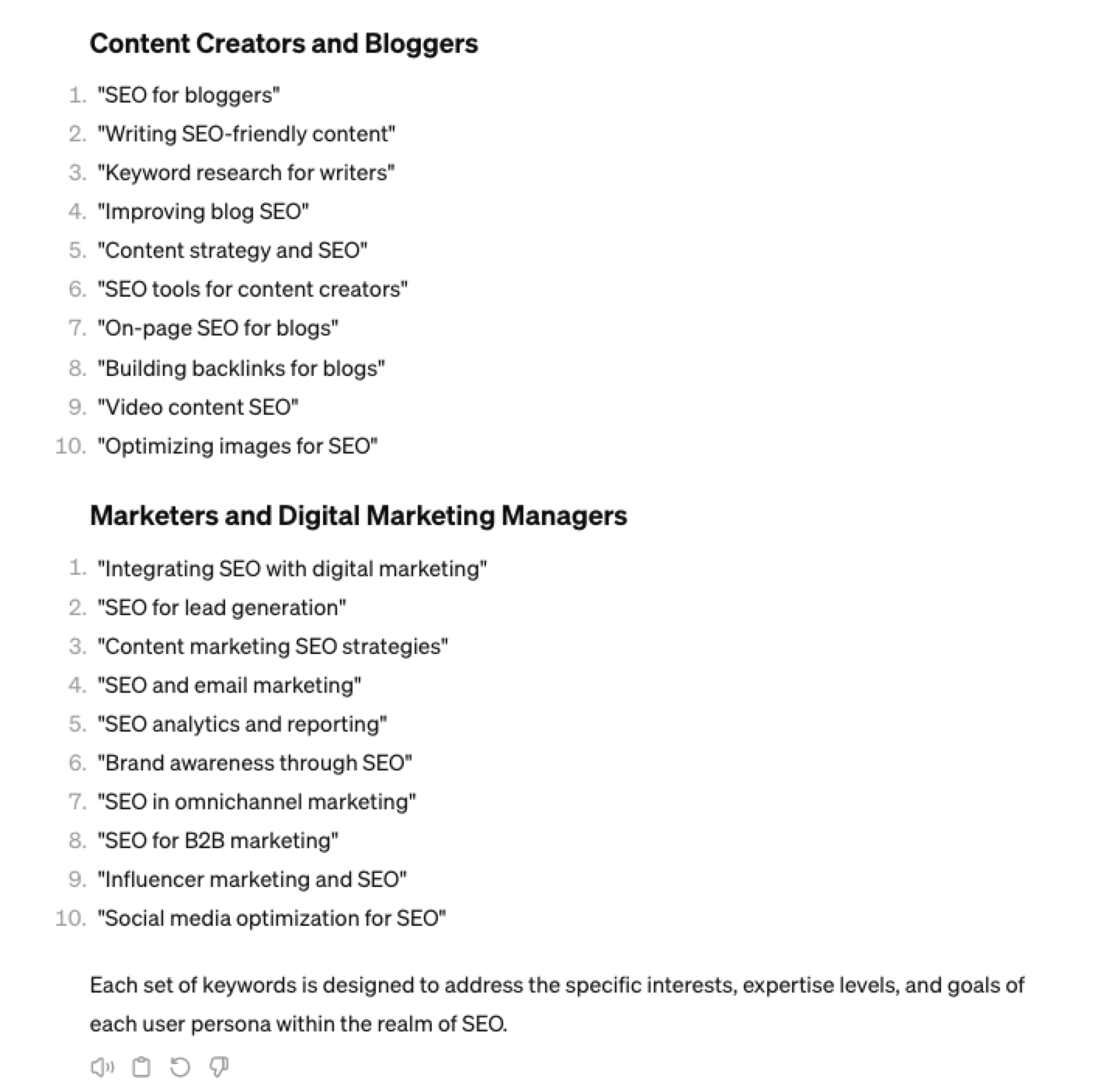
“For the topic of “{Topic}” list 10 keywords each for the different types of user personas”
 Screenshot from ChatGPT 4, April 2024
Screenshot from ChatGPT 4, April 2024You could even go a step further and ask for questions based on those topics that those specific user personas may be searching for:
 Screenshot ChatGPT 4, April 2024
Screenshot ChatGPT 4, April 2024As well as get the keywords to target based on those questions:
“For each question listed above for each persona, list the keywords, as well as the long-tail keywords to target, and put them in a table”
 Screenshot from ChatGPT 4, April 2024
Screenshot from ChatGPT 4, April 2024Generating Keyword Ideas Using ChatGPT Based On Searcher Intent And User Personas
Understanding the keywords your target persona may be searching is the first step to effective keyword research. The next step is to understand the search intent behind those keywords and which content format may work best.
For example, a business owner who is new to SEO or has just heard about it may be searching for “what is SEO.”
However, if they are further down the funnel and in the navigational stage, they may search for “top SEO firms.”
You can query ChatGPT to inspire you here based on any topic and your target user persona.
SEO Example:
“For the topic of “{Topic}” list 10 keywords each for the different types of searcher intent that a {Target Persona} would be searching for”
ChatGPT For Keyword Research Admin
Here is how you can best use ChatGPT for keyword research admin tasks.
Using ChatGPT As A Keyword Categorization Tool
One of the use cases for using ChatGPT is for keyword categorization.
In the past, I would have had to devise spreadsheet formulas to categorize keywords or even spend hours filtering and manually categorizing keywords.
ChatGPT can be a great companion for running a short version of this for you.
Let’s say you have done keyword research in a keyword research tool, have a list of keywords, and want to categorize them.
You could use the following prompt:
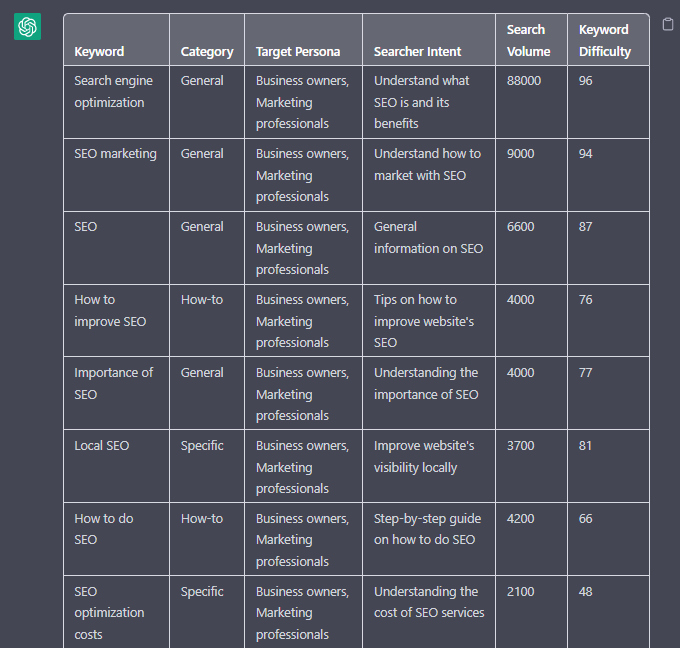
“Filter the below list of keywords into categories, target persona, searcher intent, search volume and add information to a six-column table: List of keywords – [LIST OF KEYWORDS], Keyword Search Volume [SEARCH VOLUMES] and Keyword Difficulties [KEYWORD DIFFICUTIES].”
-
 Screenshot from ChatGPT, April 2024
Screenshot from ChatGPT, April 2024
Tip: Add keyword metrics from the keyword research tools, as using the search volumes that a ChatGPT prompt may give you will be wildly inaccurate at best.
Using ChatGPT For Keyword Clustering
Another of ChatGPT’s use cases for keyword research is to help you cluster. Many keywords have the same intent, and by grouping related keywords, you may find that one piece of content can often target multiple keywords at once.
However, be careful not to rely only on LLM data for clustering. What ChatGPT may cluster as a similar keyword, the SERP or the user may not agree with. But it is a good starting point.
The big downside of using ChatGPT for keyword clustering is actually the amount of keyword data you can cluster based on the memory limits.
So, you may find a keyword clustering tool or script that is better for large keyword clustering tasks. But for small amounts of keywords, ChatGPT is actually quite good.
A great use small keyword clustering use case using ChatGPT is for grouping People Also Ask (PAA) questions.
Use the following prompt to group keywords based on their semantic relationships. For example:
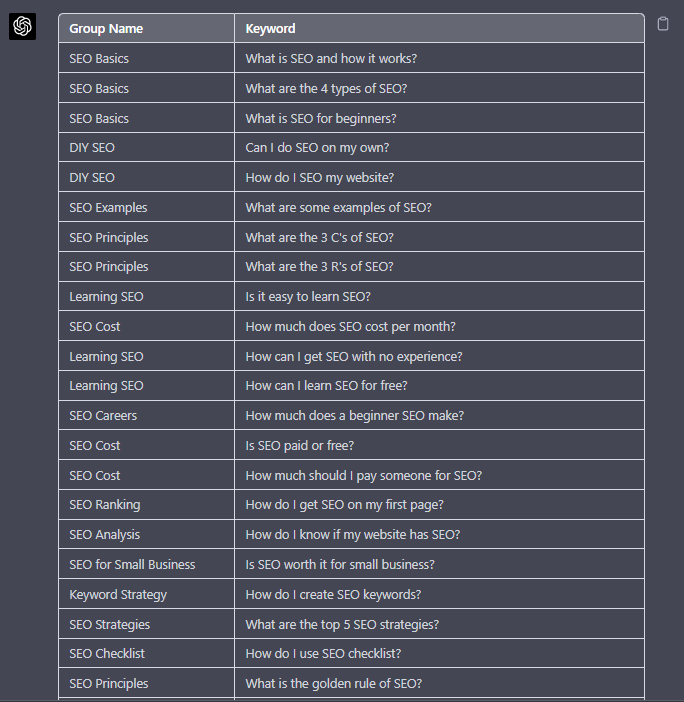
“Organize the following keywords into groups based on their semantic relationships, and give a short name to each group: [LIST OF PAA], create a two-column table where each keyword sits on its own row.
-
 Screenshot from ChatGPT, April 2024
Screenshot from ChatGPT, April 2024
Using Chat GPT For Keyword Expansion By Patterns
One of my favorite methods of doing keyword research is pattern spotting.
Most seed keywords have a variable that can expand your target keywords.
Here are a few examples of patterns:
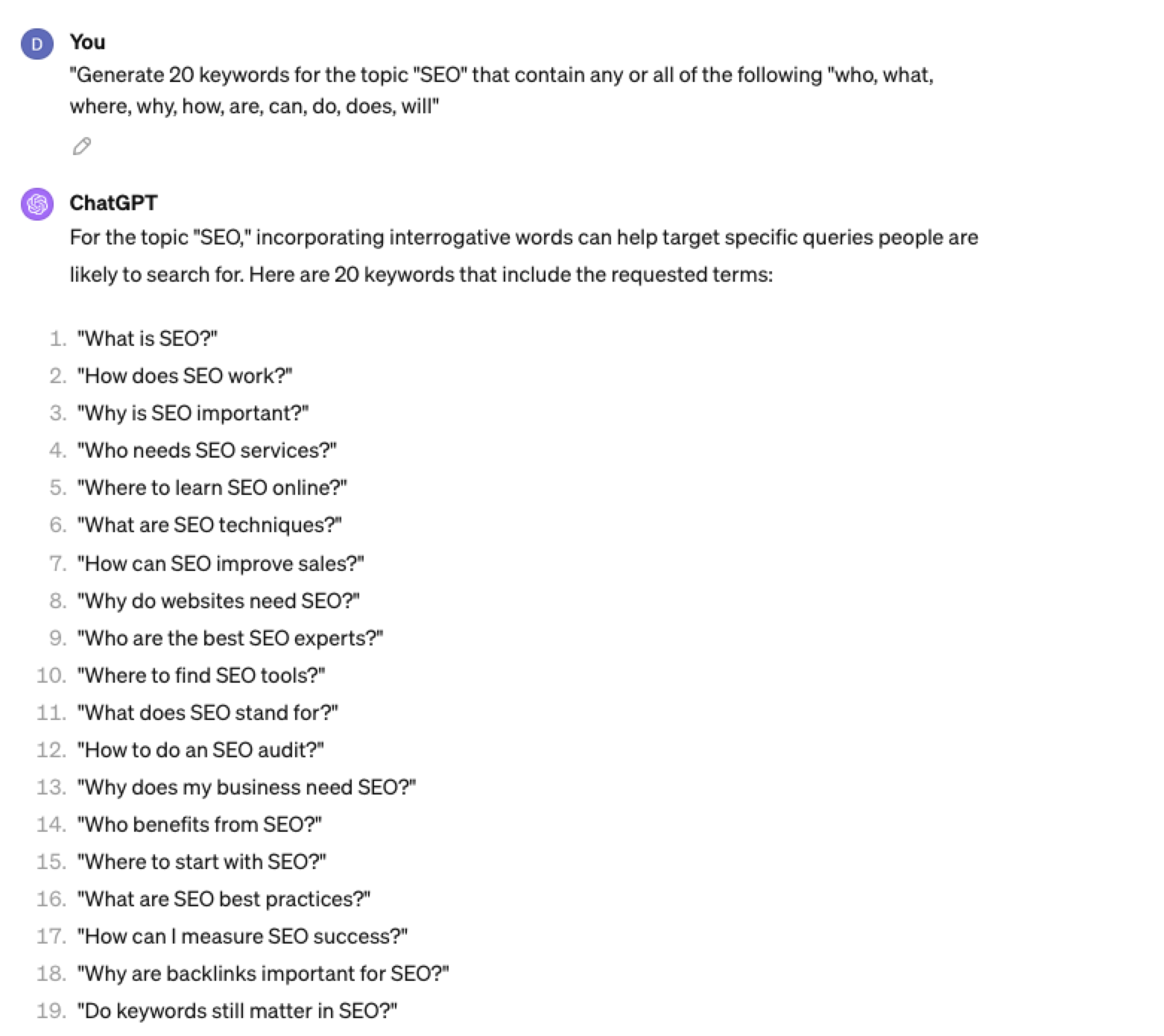
1. Question Patterns
(who, what, where, why, how, are, can, do, does, will)
“Generate [X] keywords for the topic “[Topic]” that contain any or all of the following “who, what, where, why, how, are, can, do, does, will”
 Screenshot ChatGPT 4, April 2024
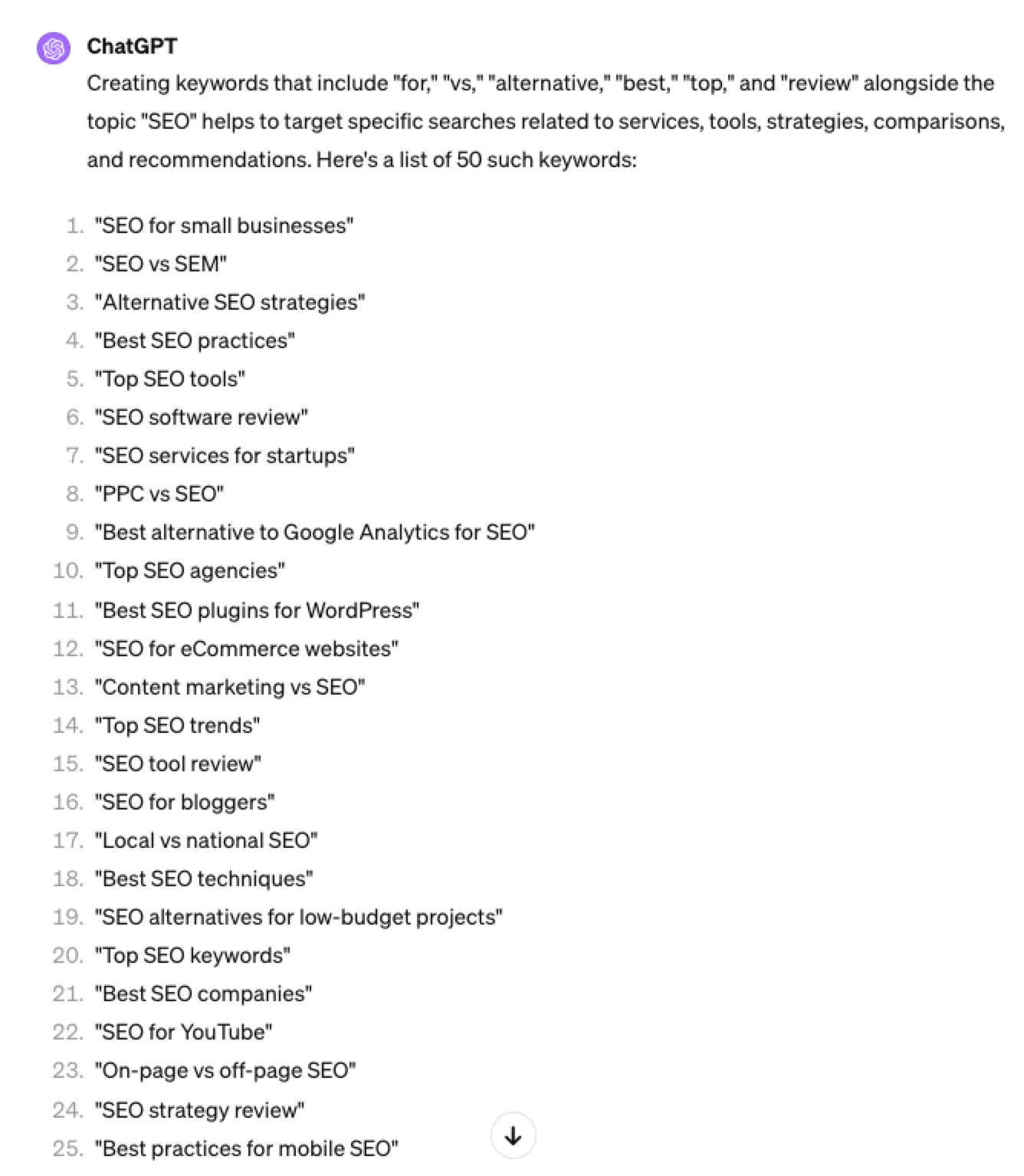
Screenshot ChatGPT 4, April 20242. Comparison Patterns
Example:
“Generate 50 keywords for the topic “{Topic}” that contain any or all of the following “for, vs, alternative, best, top, review”
 Screenshot ChatGPT 4, April 2024
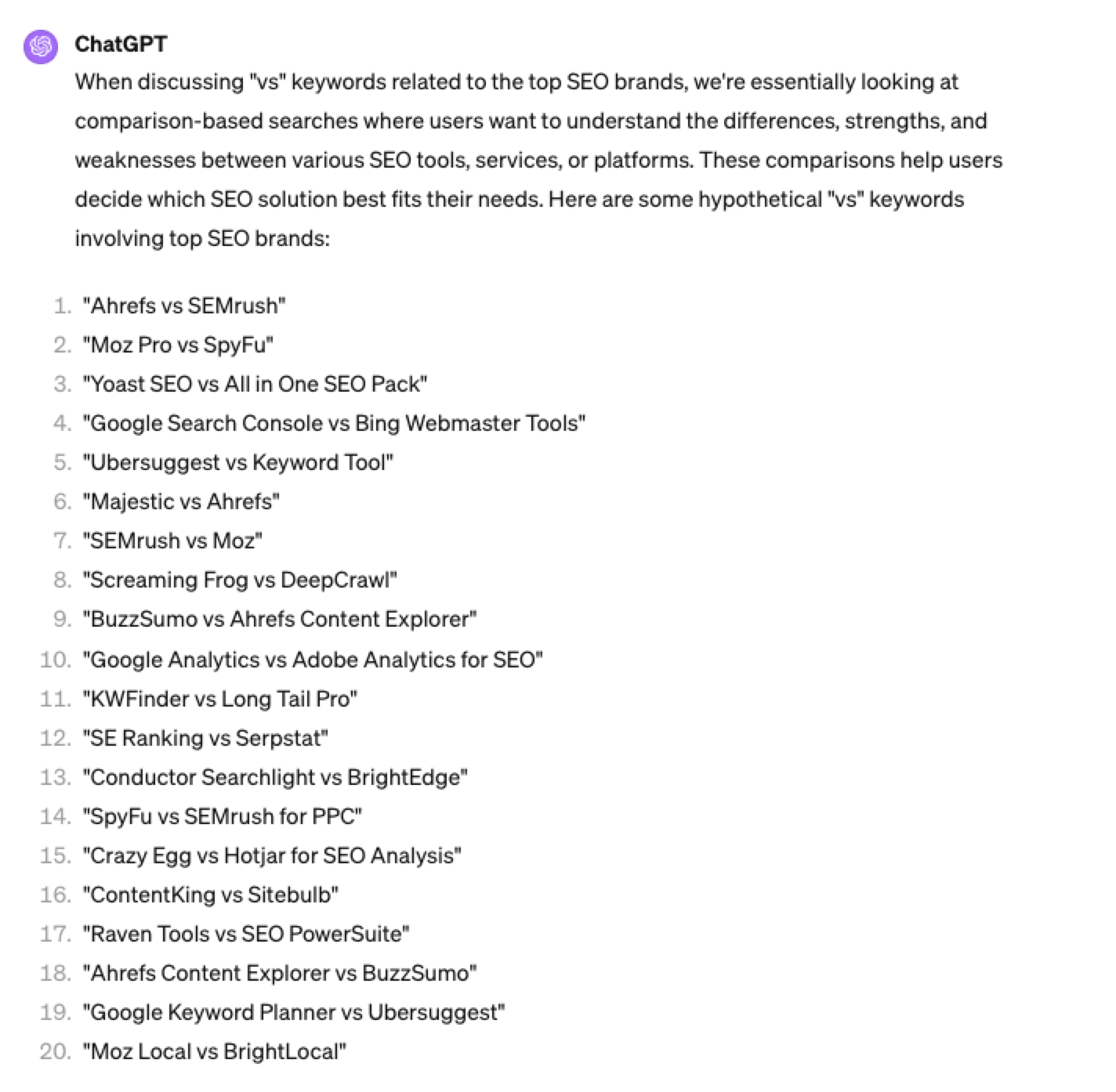
Screenshot ChatGPT 4, April 20243. Brand Patterns
Another one of my favorite modifiers is a keyword by brand.
We are probably all familiar with the most popular SEO brands; however, if you aren’t, you could ask your AI friend to do the heavy lifting.
Example prompt:
“For the top {Topic} brands what are the top “vs” keywords”
 Screenshot ChatGPT 4, April 2024
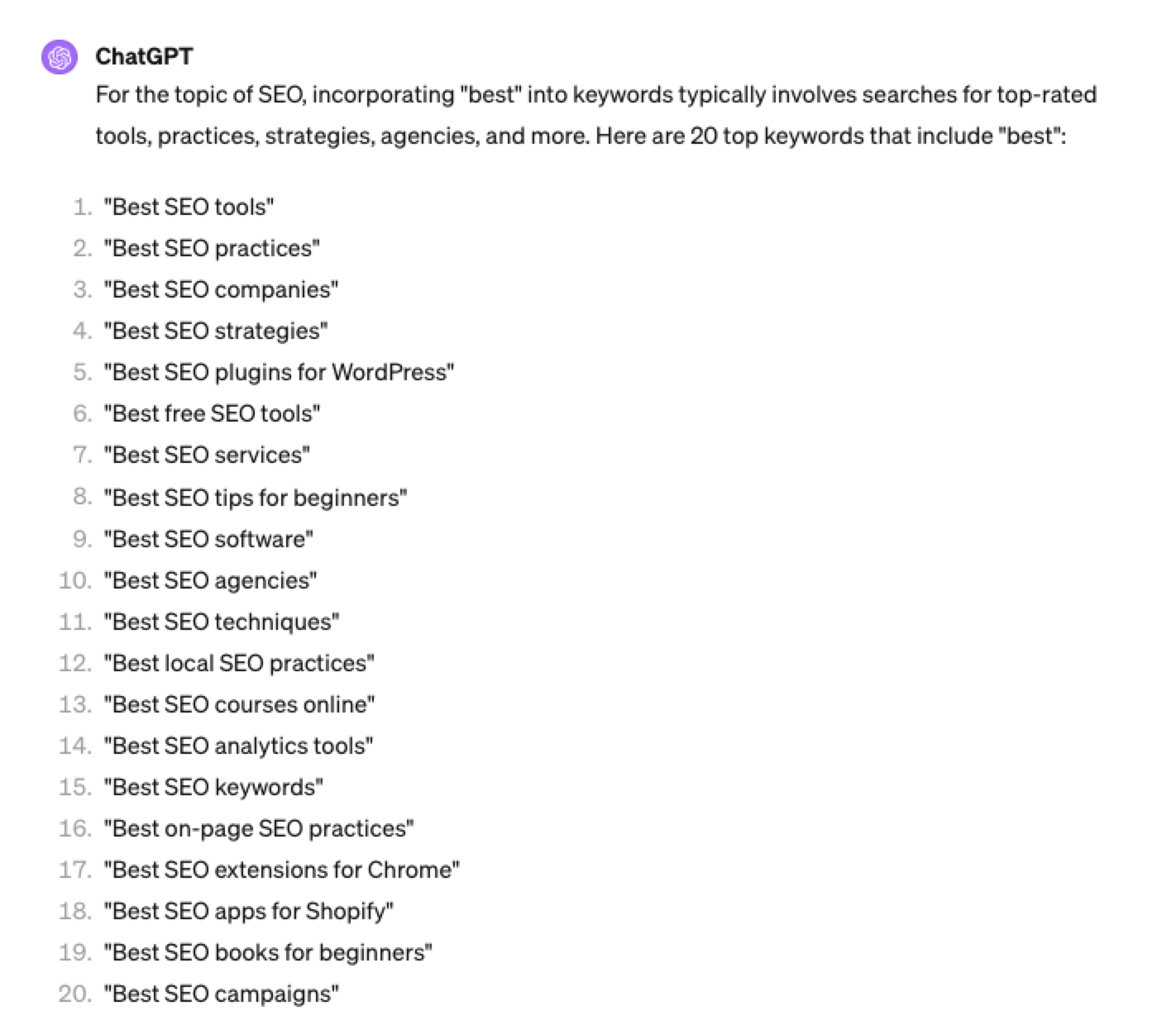
Screenshot ChatGPT 4, April 20244. Search Intent Patterns
One of the most common search intent patterns is “best.”
When someone is searching for a “best {topic}” keyword, they are generally searching for a comprehensive list or guide that highlights the top options, products, or services within that specific topic, along with their features, benefits, and potential drawbacks, to make an informed decision.
Example:
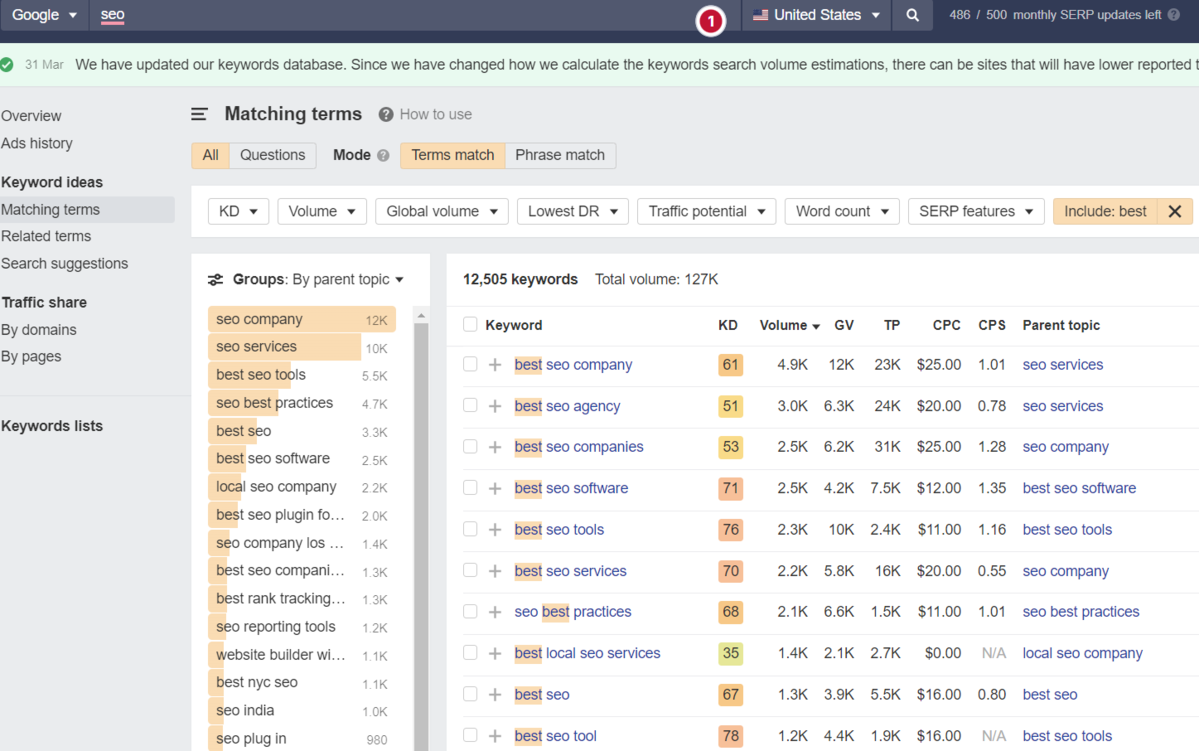
“For the topic of “[Topic]” what are the 20 top keywords that include “best”
 Screenshot ChatGPT 4, April 2024
Screenshot ChatGPT 4, April 2024Again, this guide to keyword research using ChatGPT has emphasized the ease of generating keyword research ideas by utilizing ChatGPT throughout the process.
Keyword Research Using ChatGPT Vs. Keyword Research Tools
Free Vs. Paid Keyword Research Tools
Like keyword research tools, ChatGPT has free and paid options.
However, one of the most significant drawbacks of using ChatGPT for keyword research alone is the absence of SEO metrics to help you make smarter decisions.
To improve accuracy, you could take the results it gives you and verify them with your classic keyword research tool – or vice versa, as shown above, uploading accurate data into the tool and then prompting.
However, you must consider how long it takes to type and fine-tune your prompt to get your desired data versus using the filters within popular keyword research tools.
For example, if we use a popular keyword research tool using filters, you could have all of the “best” queries with all of their SEO metrics:
-
 Screenshot from Ahrefs Keyword Explorer, March 2024
Screenshot from Ahrefs Keyword Explorer, March 2024
And unlike ChatGPT, generally, there is no token limit; you can extract several hundred, if not thousands, of keywords at a time.
As I have mentioned multiple times throughout this piece, you cannot blindly trust the data or SEO metrics it may attempt to provide you with.
The key is to validate the keyword research with a keyword research tool.
ChatGPT For International SEO Keyword Research
ChatGPT can be a terrific multilingual keyword research assistant.
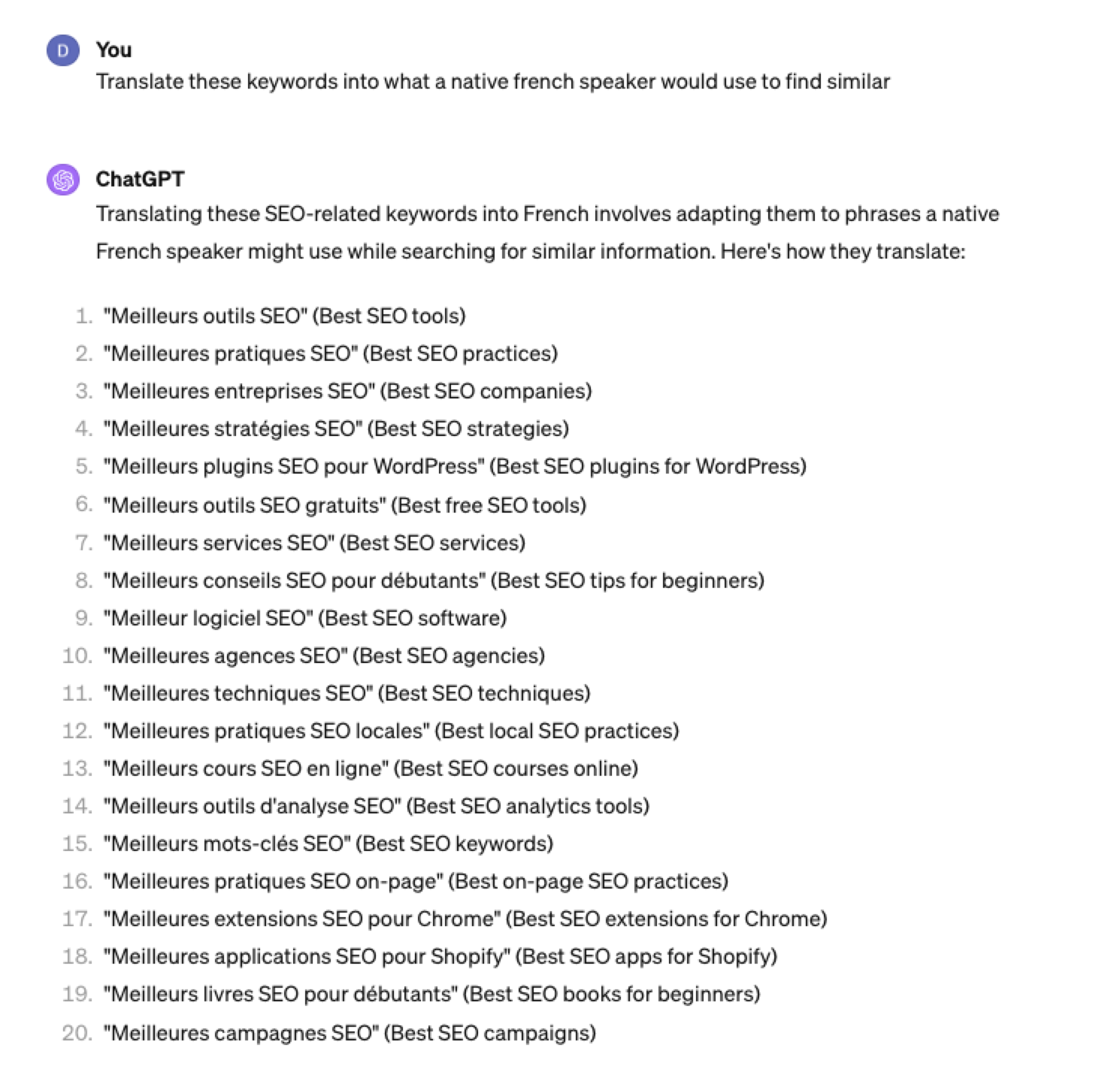
For example, if you wanted to research keywords in a foreign language such as French. You could ask ChatGPT to translate your English keywords;
 Screenshot ChatGPT 4, Apil 2024
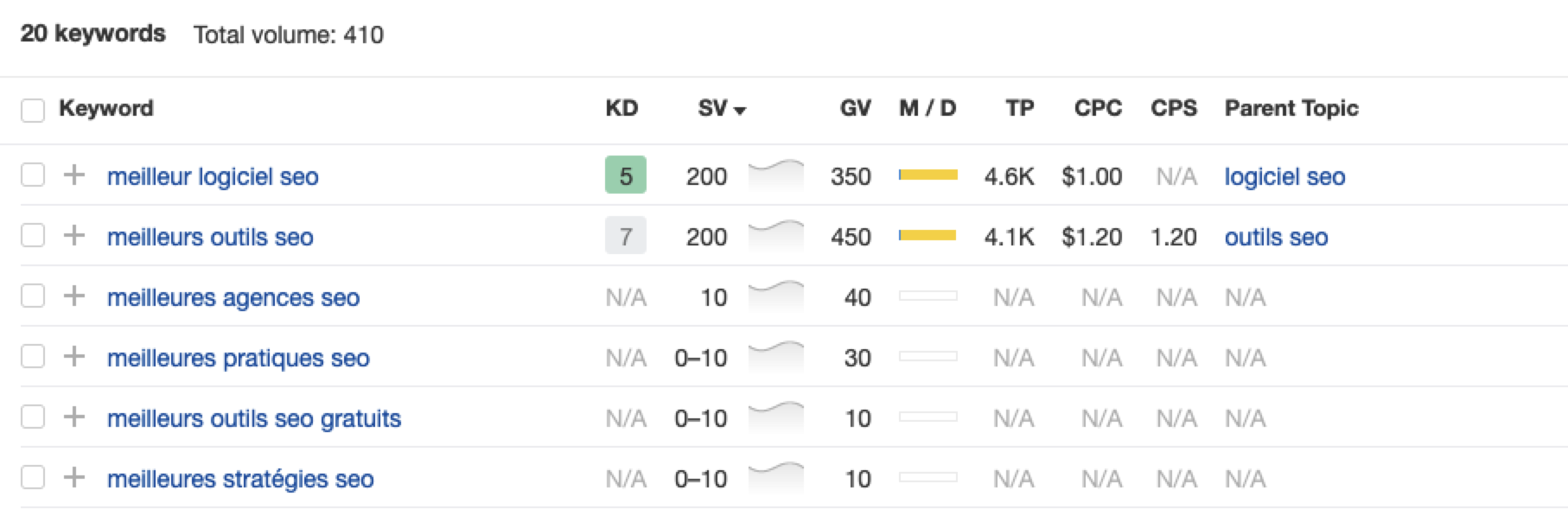
Screenshot ChatGPT 4, Apil 2024- The key is to take the data above and paste it into a popular keyword research tool to verify.
- As you can see below, many of the keyword translations for the English keywords do not have any search volume for direct translations in French.
 Screenshot from Ahrefs Keyword Explorer, April 2024
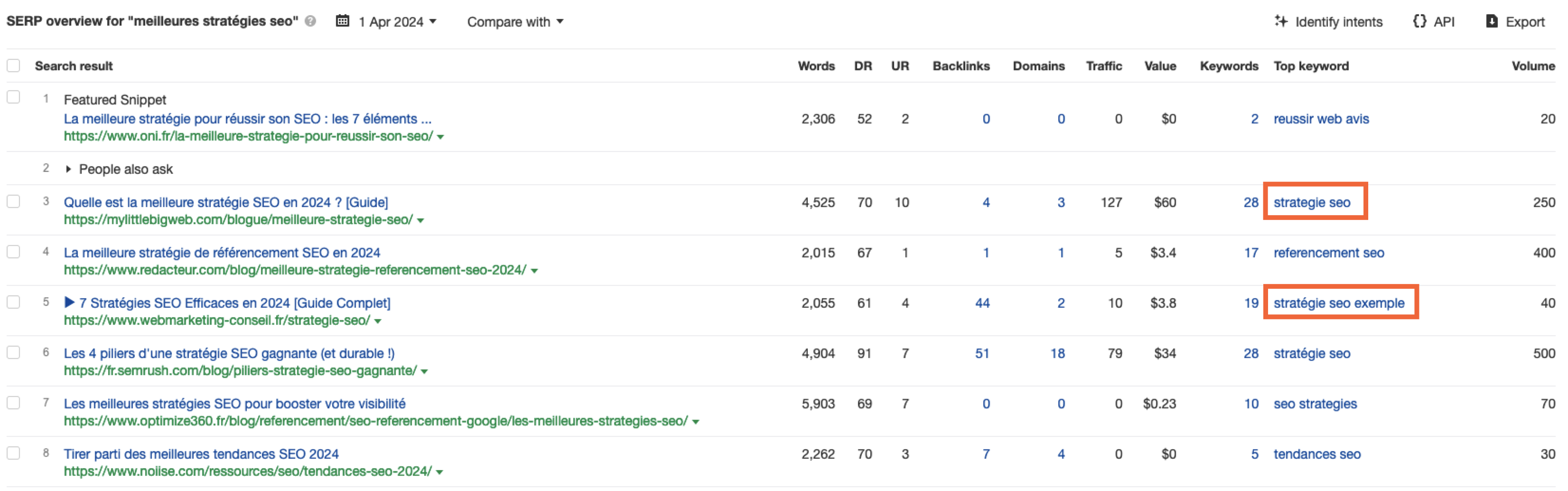
Screenshot from Ahrefs Keyword Explorer, April 2024But don’t worry, there is a workaround: If you have access to a competitor keyword research tool, you can see what webpage is ranking for that query – and then identify the top keyword for that page based on the ChatGPT translated keywords that do have search volume.
-
-
 Screenshot from Ahrefs Keyword Explorer, April 2024
Screenshot from Ahrefs Keyword Explorer, April 2024
Or, if you don’t have access to a paid keyword research tool, you could always take the top-performing result, extract the page copy, and then ask ChatGPT what the primary keyword for the page is.
Key Takeaway
-
ChatGPT can be an expert on any topic and an invaluable keyword research tool. However, it is another tool to add to your toolbox when doing keyword research; it does not replace traditional keyword research tools.
As shown throughout this tutorial, from making up keywords at the beginning to inaccuracies around data and translations, ChatGPT can make mistakes when used for keyword research.
You cannot blindly trust the data you get back from ChatGPT.
However, it can offer a shortcut to understanding any topic for which you need to do keyword research and, as a result, save you countless hours.
But the key is how you prompt.
The prompts I shared with you above will help you understand a topic in minutes instead of hours and allow you to better seed keywords using keyword research tools.
It can even replace mundane keyword clustering tasks that you used to do with formulas in spreadsheets or generate ideas based on keywords you give it.
Paired with traditional keyword research tools, ChatGPT for keyword research can be a powerful tool in your arsenal.
More resources:
Featured Image: Tatiana Shepeleva/Shutterstock
SEO
OpenAI Expected to Integrate Real-Time Data In ChatGPT

Sam Altman, CEO of OpenAI, dispelled rumors that a new search engine would be announced on Monday, May 13. Recent deals have raised the expectation that OpenAI will announce the integration of real-time content from English, Spanish, and French publications into ChatGPT, complete with links to the original sources.
OpenAI Search Is Not Happening
Many competing search engines have tried and failed to challenge Google as the leading search engine. A new wave of hybrid generative AI search engines is currently trying to knock Google from the top spot with arguably very little success.
Sam Altman is on record saying that creating a search engine to compete against Google is not a viable approach. He suggested that technological disruption was the way to replace Google by changing the search paradigm altogether. The speculation that Altman is going to announce a me-too search engine on Monday never made sense given his recent history of dismissing the concept as a non-starter.
So perhaps it’s not a surprise that he recently ended the speculation by explicitly saying that he will not be announcing a search engine on Monday.
He tweeted:
“not gpt-5, not a search engine, but we’ve been hard at work on some new stuff we think people will love! feels like magic to me.”
“New Stuff” May Be Iterative Improvement
It’s quite likely that what’s going to be announced is iterative which means it improves ChatGPT but not replaces it. This fits into how Altman recently expressed his approach with ChatGPT.
He remarked:
“And it does kind of suck to ship a product that you’re embarrassed about, but it’s much better than the alternative. And in this case in particular, where I think we really owe it to society to deploy iteratively.
There could totally be things in the future that would change where we think iterative deployment isn’t such a good strategy, but it does feel like the current best approach that we have and I think we’ve gained a lot from from doing this and… hopefully the larger world has gained something too.”
Improving ChatGPT iteratively is Sam Altman’s preference and recent clues point to what those changes may be.
Recent Deals Contain Clues
OpenAI has been making deals with news media and User Generated Content publishers since December 2023. Mainstream media has reported these deals as being about licensing content for training large language models. But they overlooked a a key detail that we reported on last month which is that these deals give OpenAI access to real-time information that they stated will be used to give attribution to that real-time data in the form of links.
That means that ChatGPT users will gain the ability to access real-time news and to use that information creatively within ChatGPT.
Dotdash Meredith Deal
Dotdash Meredith (DDM) is the publisher of big brand publications such as Better Homes & Gardens, FOOD & WINE, InStyle, Investopedia, and People magazine. The deal that was announced goes way beyond using the content as training data. The deal is explicitly about surfacing the Dotdash Meredith content itself in ChatGPT.
The announcement stated:
“As part of the agreement, OpenAI will display content and links attributed to DDM in relevant ChatGPT responses. …This deal is a testament to the great work OpenAI is doing on both fronts to partner with creators and publishers and ensure a healthy Internet for the future.
Over 200 million Americans each month trust our content to help them make decisions, solve problems, find inspiration, and live fuller lives. This partnership delivers the best, most relevant content right to the heart of ChatGPT.”
A statement from OpenAI gives credibility to the speculation that OpenAI intends to directly show licensed third-party content as part of ChatGPT answers.
OpenAI explained:
“We’re thrilled to partner with Dotdash Meredith to bring its trusted brands to ChatGPT and to explore new approaches in advancing the publishing and marketing industries.”
Something that DDM also gets out of this deal is that OpenAI will enhance DDM’s in-house ad targeting in order show more tightly focused contextual advertising.
Le Monde And Prisa Media Deals
In March 2024 OpenAI announced a deal with two global media companies, Le Monde and Prisa Media. Le Monde is a French news publication and Prisa Media is a Spanish language multimedia company. The interesting aspects of these two deals is that it gives OpenAI access to real-time data in French and Spanish.
Prisa Media is a global Spanish language media company based in Madrid, Spain that is comprised of magazines, newspapers, podcasts, radio stations, and television networks. It’s reach extends from Spain to America. American media companies include publications in the United States, Argentina, Bolivia, Chile, Colombia, Costa Rica, Ecuador, Mexico, and Panama. That is a massive amount of real-time information in addition to a massive audience of millions.
OpenAI explicitly announced that the purpose of this deal was to bring this content directly to ChatGPT users.
The announcement explained:
“We are continually making improvements to ChatGPT and are supporting the essential role of the news industry in delivering real-time, authoritative information to users. …Our partnerships will enable ChatGPT users to engage with Le Monde and Prisa Media’s high-quality content on recent events in ChatGPT, and their content will also contribute to the training of our models.”
That deal is not just about training data. It’s about bringing current events data to ChatGPT users.
The announcement elaborated in more detail:
“…our goal is to enable ChatGPT users around the world to connect with the news in new ways that are interactive and insightful.”
As noted in our April 30th article that revealed that OpenAI will show links in ChatGPT, OpenAI intends to show third party content with links to that content.
OpenAI commented on the purpose of the Le Monde and Prisa Media partnership:
“Over the coming months, ChatGPT users will be able to interact with relevant news content from these publishers through select summaries with attribution and enhanced links to the original articles, giving users the ability to access additional information or related articles from their news sites.”
There are additional deals with other groups like The Financial Times which also stress that this deal will result in a new ChatGPT feature that will allow users to interact with real-time news and current events .
OpenAI’s Monday May 13 Announcement
There are many clues that the announcement on Monday will be that ChatGPT users will gain the ability to interact with content about current events. This fits into the terms of recent deals with news media organizations. There may be other features announced as well but this part is something that there are many clues pointing to.
Watch Altman’s interview at Stanford University
Featured Image by Shutterstock/photosince
-

 PPC5 days ago
PPC5 days agoHow the TikTok Algorithm Works in 2024 (+9 Ways to Go Viral)
-

 SEO6 days ago
SEO6 days agoBlog Post Checklist: Check All Prior to Hitting “Publish”
-

 SEO4 days ago
SEO4 days agoHow to Use Keywords for SEO: The Complete Beginner’s Guide
-

 MARKETING5 days ago
MARKETING5 days agoHow To Protect Your People and Brand
-

 PPC6 days ago
PPC6 days agoHow to Craft Compelling Google Ads for eCommerce
-

 SEARCHENGINES6 days ago
SEARCHENGINES6 days agoGoogle Started Enforcing The Site Reputation Abuse Policy
-

 MARKETING4 days ago
MARKETING4 days agoThe Ultimate Guide to Email Marketing
-

 MARKETING6 days ago
MARKETING6 days agoElevating Women in SEO for a More Inclusive Industry















You must be logged in to post a comment Login