WORDPRESS
How to Send Automated Coupons in WordPress to Bring Back Customers

Do you want to send automated coupons in WordPress to bring back customers?
By sending the right coupon to the right person at the right time, you can re-engage customers who are losing interest. This can get you more sales, create brand loyalty, and help you keep your best customers.
In this guide, we’ll show you a few different ways to send automated coupons in WordPress, and bring back customers.
Why Send Automated Coupons to Bring Back Customers?
You may have heard the saying that it costs five times more to get a new customer than keep an old one.
While lead generation will help grow your business, you also need to keep your existing customers happy. Over time, people may lose interest in your website, forget about your products, or start shopping with a competitor.
That’s where automated coupons come in.
The best WordPress automation tools and plugins can watch your customers for signs they’re becoming disengaged. For example, a customer may not place an order for 2 months or stop opening your emails.
One way to bring those customers back is to automatically send them a coupon code via email. By creating this automated workflow in WordPress, you can retain customers without having to do all the hard work yourself.
Pro Tip: If you send coupons via email, then you’ll need to make sure those messages land in the customer’s inbox and not in the spam folder. Here, a good SMTP service provider is essential for improving your email deliverability. We also recommend using WP Mail SMTP as it allows you to easily send WordPress emails using any SMTP service provider.
With that being said, let’s see how you can send automated coupons in WordPress and bring back customers. Simply use the quick links below to jump to the method you want to use.
Method 1. Using FunnelKit (Best for WooCommerce Users)
One way to send automated coupons in WordPress, is by using FunnelKit Automations.
FunnelKit is a WordPress sales funnel builder and optimization plugin that allows you to create powerful customer winback campaigns. It also lets you create unique, personalized coupons, which can really catch the shopper’s attention.
FunnelKit integrates with WooCommerce and has lots of features that are designed to grow your online store. With that in mind, FunnelKit is a great choice if you already use WooCommerce to sell products and services online.
How to Set up the FunnelKit WordPress Plugin
First, you’ll need to install and activate the free version of FunnelKit Automations, as it provides the base for the premium plugin’s features. For more details, please see our guide on how to install a WordPress plugin.
After that, you’ll need to install and activate the FunnelKit Automations Pro plugin.
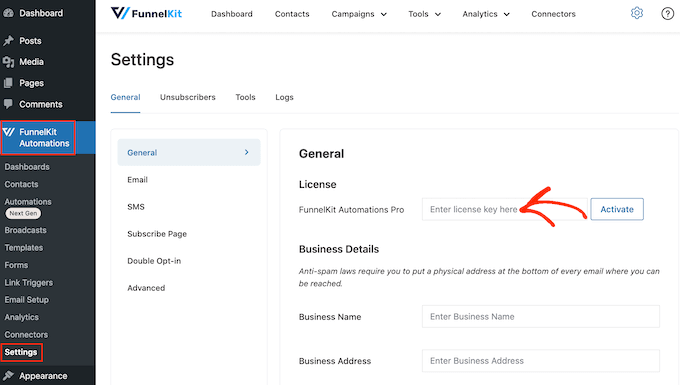
After activating both plugins, go to FunnelKit Automation » Settings. You can now go ahead and add the license key to the ‘License’ field.

You’ll find this information in your account on the FunnelKit website. After adding this information, click on the ‘Activate’ button.
How to Create an Automated Coupon Workflow for WordPress
Now, we’re going to create a workflow that will generate a personalized coupon and send it to the customer via email. This workflow will run once 30 days have passed since the customer’s last order.
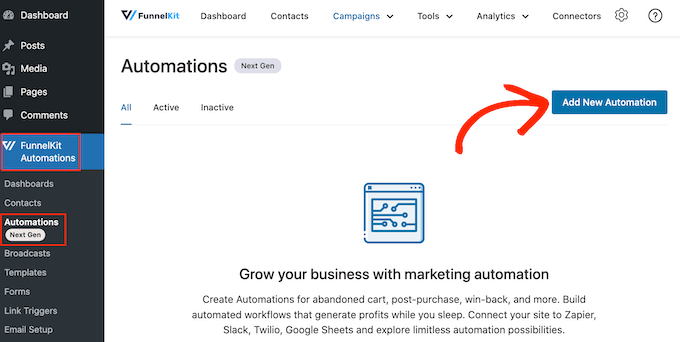
To create the workflow, go to FunnelKit Automations » Automations (Next Gen) in the WordPress dashboard. Then, click on the ‘Add New Automation’ button.

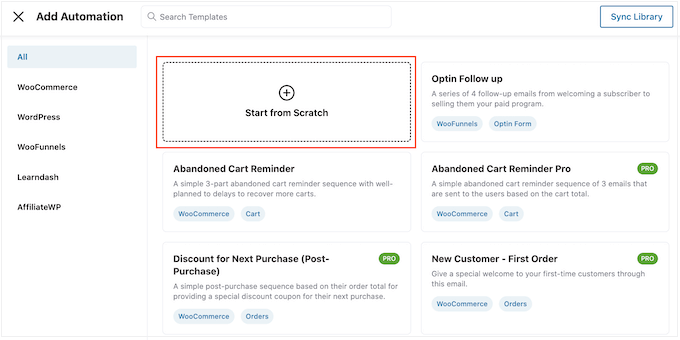
You’ll now see all the different automation templates that you can use.
Since we want to create our own workflow, select ‘Start from Scratch.’

In the popup that appears, type in a name for the automation. This is just for your reference, so you can use anything you want.
With that done, click on ‘Create.’

Now, we need to choose the action that will kickstart the workflow, so click on ‘Select Trigger.’
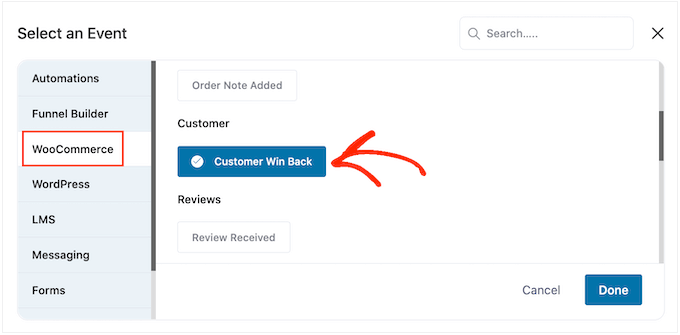
In the left-hand menu, choose ‘WooCommerce’ and then click to select ‘Customer Win Back.’

With that done, click on ‘Done’ to add the trigger to your automation workflow.
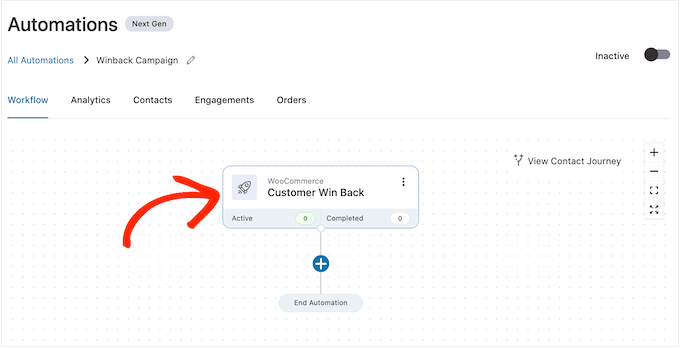
Back in the main editor, click on the ‘Customer Win Back’ trigger.

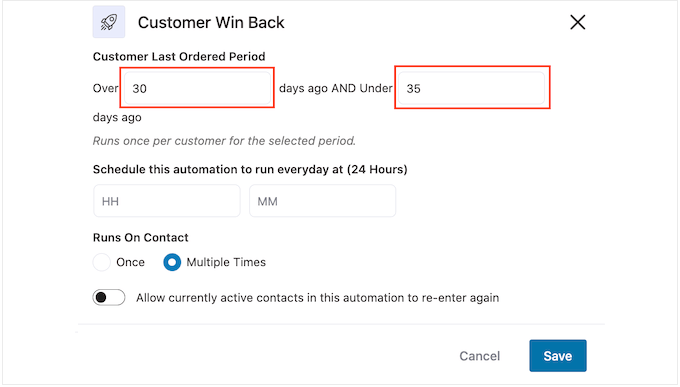
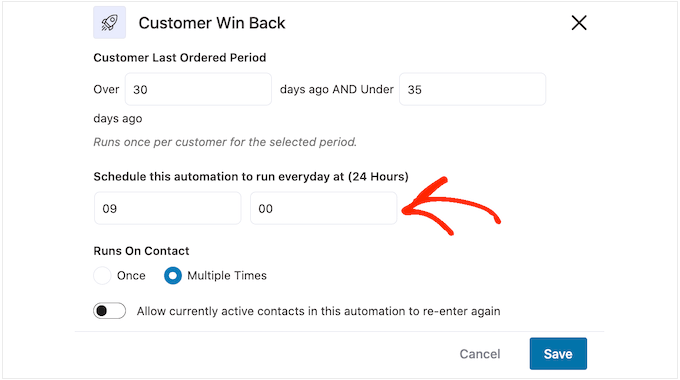
In the ‘Customer Last Ordered Period’ section, you can type in how long FunnelKit will wait before running the workflow.
For example, in the following image the workflow will run when 30 days have passed since the customer’s last order.
FunnelKit will repeat this automation once every 24 hours, so it’s important to only run it for a short period of time. For this reason, we’ve set the workflow to stop when 35 days have passed since the customer’s last order.

In this way, you won’t annoy customers by sending them dozens of emails.
Next, you can set the time when the automation will run, using the ‘Schedule this….’ fields. FunnelKit will use your store’s timezone, so you may want to change your online store settings if you want to use a different timezone instead.

With that done, click on ‘Save.’
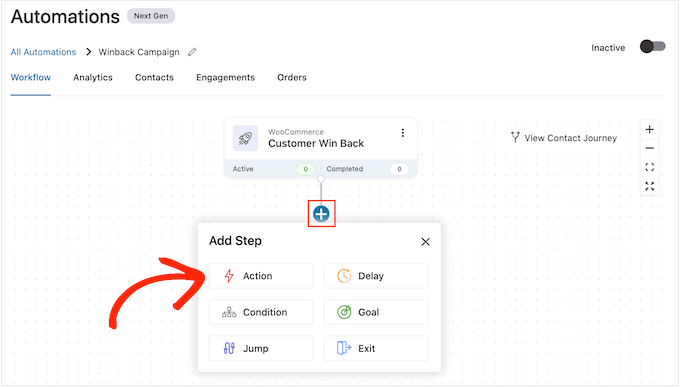
Back in the main workflow editor, click on ‘+’ and then select ‘Action.’

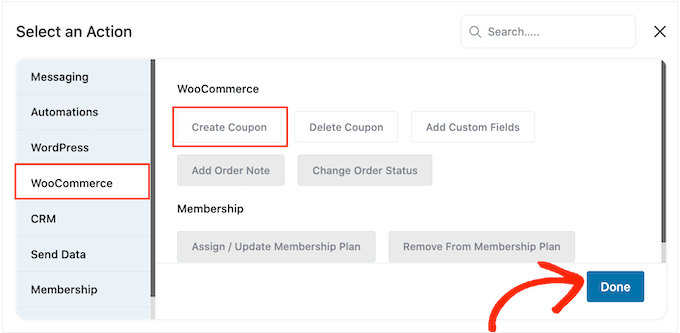
In the popup that appears, select ‘WooCommerce’ and then click on ‘Create Coupon.’
Simply click on ‘Done’ to add this action to the workflow.

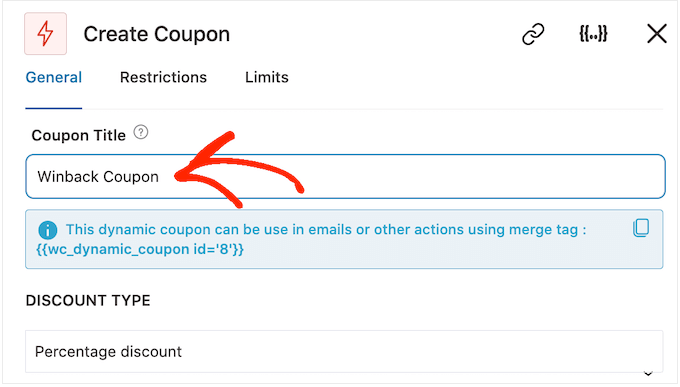
Back in the main FunnelKit editor, click on the action you just added. This opens a popup where you can customize the ‘Create Coupon’ action.
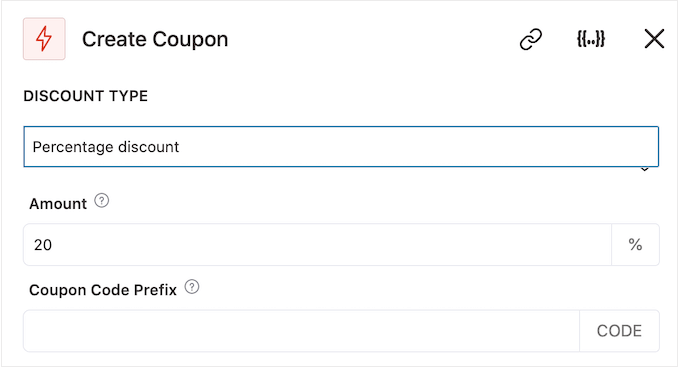
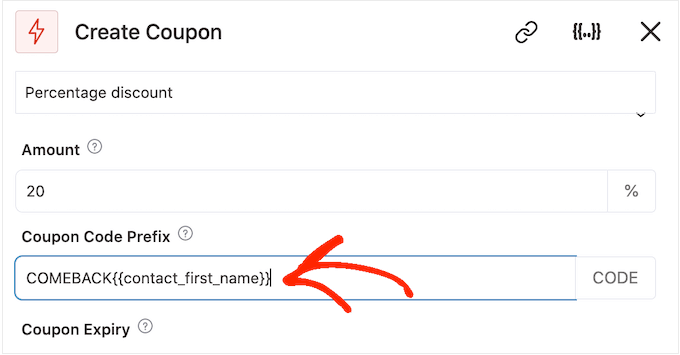
To start, type a name for the coupon into the ‘Coupon Title’ field. This is just for your reference so you can use anything you want.

After that, choose the type of coupon that you want to create, using the ‘Discount Type’ dropdown menu.
FunnelKit supports percentage discount, fixed cart discount, and fixed product discount. Most of the time, you’ll want to select ‘Percentage Discount’ to make sure all customers get a similar benefit, no matter how much they spend or what products they buy.
After that, type an amount into the ‘Amount’ field. For example, you might offer customers 20% off, or a $5 discount on all purchases.

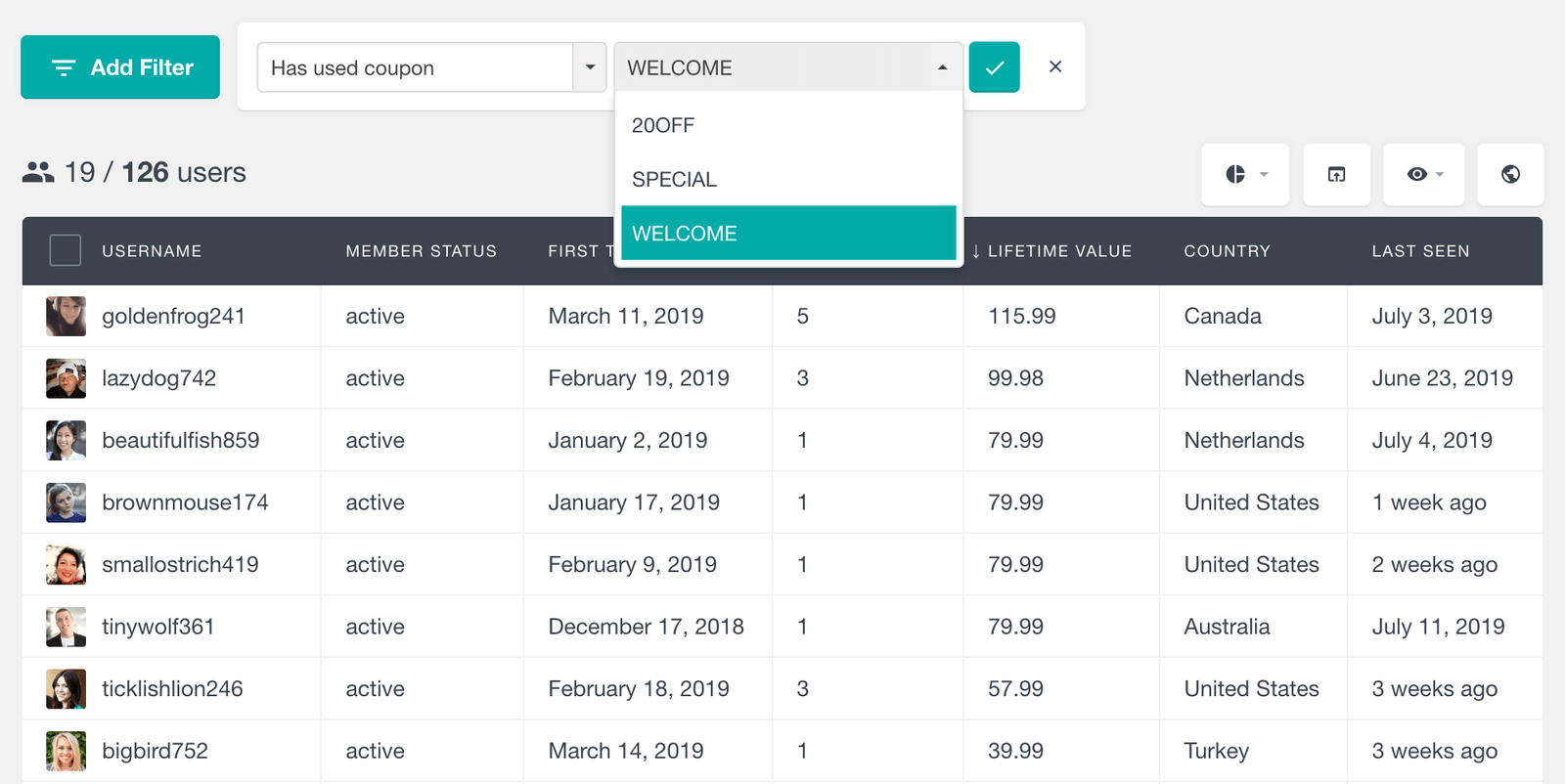
FunnelKit automatically creates a unique coupon code for each contact. However, you can add a prefix to the start of the coupon, which can either be plain text or dynamic tags. FunnelKit will replace these tags with real text every time it creates a code, so this is a great way to create personalized coupons.
Since we want to bring shoppers back in, you may decide to include the customer’s name in the coupon. This can catch their attention, and also makes your code easier to remember.
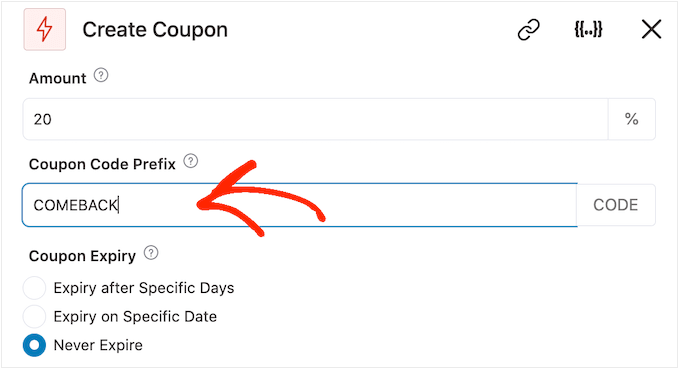
To add plain text as a prefix, simply type into the ‘Coupon Code Prefix’ field.

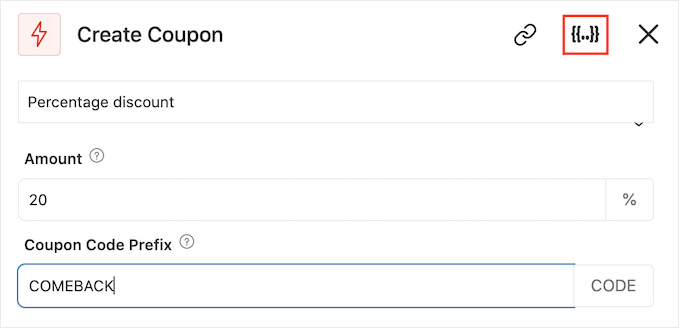
To add one or more tags, click on the ‘Merge tags’ icon.
This is the button that has curly braces.

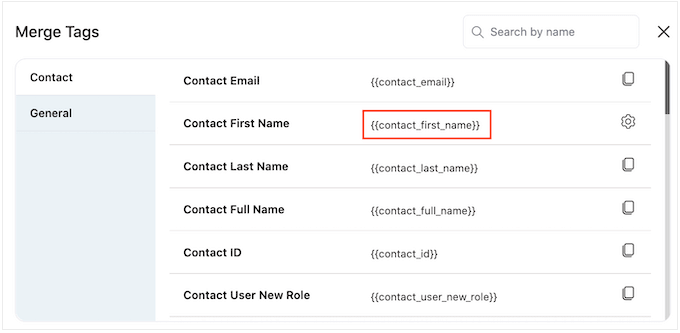
Now, you’ll see all the tags that you can use in the automated coupon.
We’re going to use the {{contact_first_name}} tag, but you can use any tags you want.

Simply copy each tag and then paste it into the ‘Coupon Code Prefix’ field.
As you can see in the following image, you can use a mix of plain text and tags.

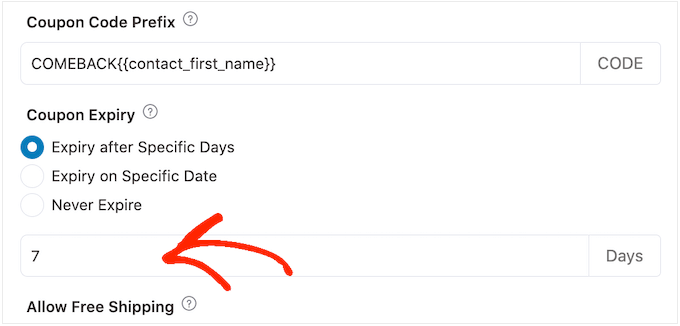
By default, the coupon will never expire. A sense of urgency and FOMO can push customers to use a coupon, so you may want to select the radio button next to ‘Expire after Specific Days’ or ‘Expire on Specific Date.’
You can then use the controls to specify when the coupon will expire.

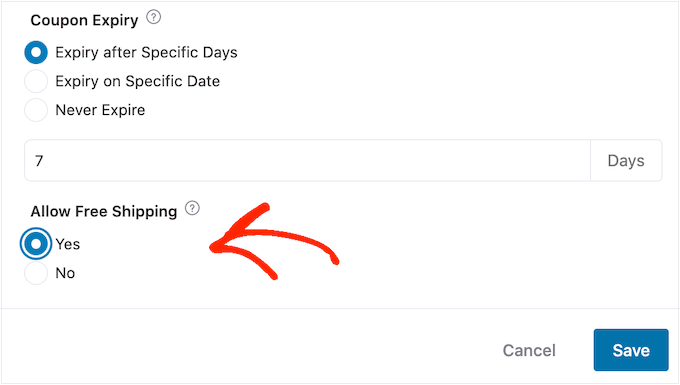
Finally, you can choose whether the coupon gives customers a free shipping discount.
Shoppers love free shipping, so you may want to consider adding this to your coupon by selecting the ‘Yes’ radio button under ‘Allow Free Shipping.’

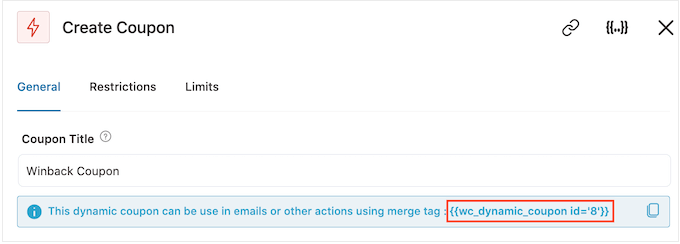
When you’re happy with how the coupon is set up, make sure you copy the small pieces of code under the ‘Coupon Title.’
You’ll need this coupon code for the email we’ll be creating in the next step, so store it somewhere safe.

With that done, click on ‘Save’ to store your changes.
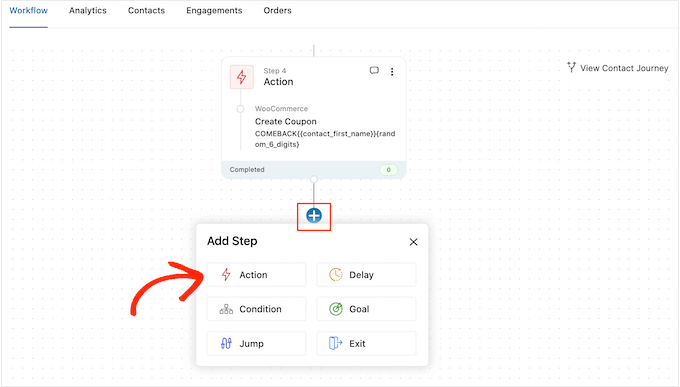
Now we have a coupon, it’s time to create the email that FunnelKit will send to your customers. To add an email action, click on the ‘+’ button and then select ‘Action.’

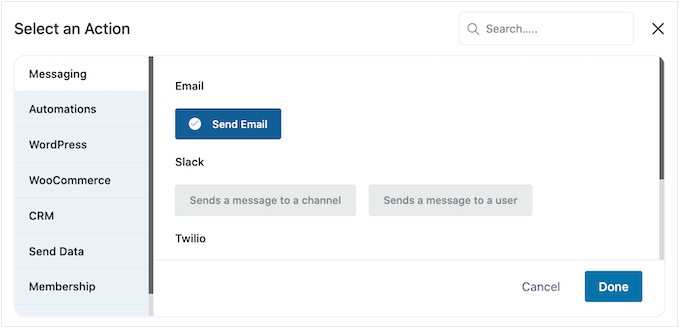
If it isn’t already selected, then click on ‘Messaging’ in the left-hand menu.
Then, select ‘Send Email’ and click on ‘Done.’

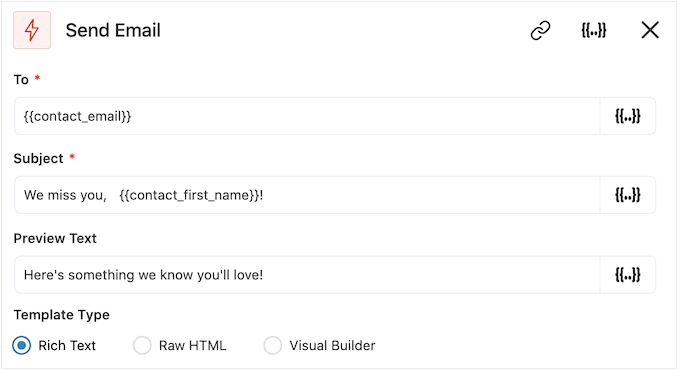
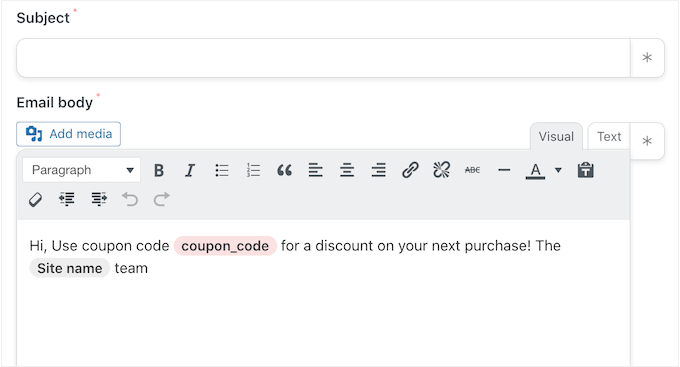
You can now create an email by typing in a subject and preview, and adding body text.
Similar to creating a coupon, it’s best to use a mix of plain text and tags. To add dynamic tags, click on the ‘Merge Tags’ icons that appear next to the To, Subject, and Preview Text fields.

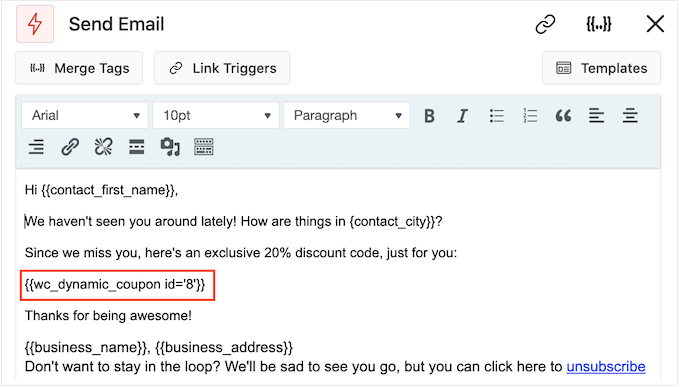
If you want to add tags to the email body, then you can click on the ‘Merge Tags’ button.
To add your coupon code, simply paste or type in the {{wc_dynamic_coupon id= code we copied in the previous step.

When you’re happy with how the email looks, click on ‘Save & Close.’
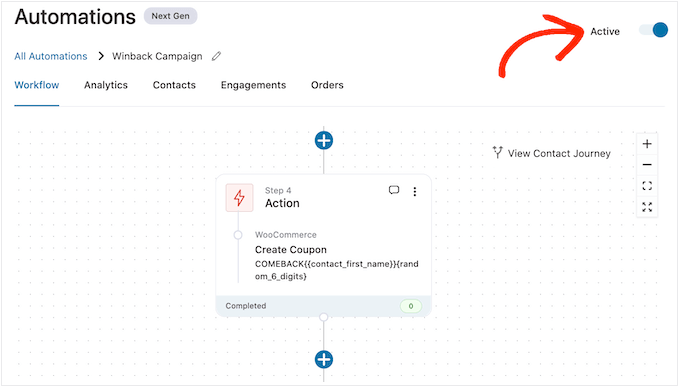
That’s it. When you’re ready to make the automation live, click on the ‘Inactive’ slider so it turns to ‘Active.’

Now, FunnelKit will automatically send the coupon to any customer who hasn’t purchased from you in the past 30 days.
Method 2. Using Uncanny Automator (Over 100 Integrations)
Another way to send automated coupons in WordPress, is by using Uncanny Automator. It is one of the best WordPress automation plugins on the market and lets you create powerful workflows to save time and help you respond to customers more quickly.
Uncanny Automator works seamlessly with WooCommerce, plus all of the must have WordPress plugins and third-party tools. If you’re already using lots of different software on your online store, then Uncanny Automator may be a good choice for you.
There is a free Uncanny Automator plugin that lets you automate many common tasks. However, we’ll be using Uncanny Automator pro because it works with WooCommerce.
To start, you’ll need to install Uncanny Automator pro, plus the free plugin as it provides the base for the premium version. If you need help, then please see our guide on how to install a WordPress plugin.
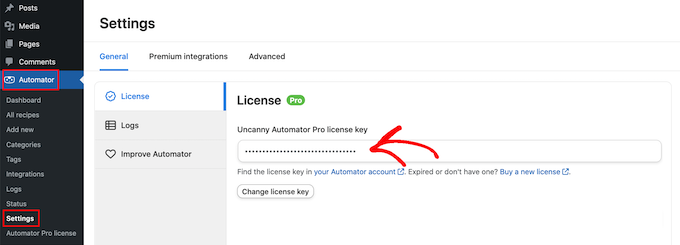
Upon activation, go to Automator » Settings and enter your license key into the ‘Uncanny Automator Pro license key’ field.

You’ll find this information under your account on the Uncanny Automator website.
Uncanny Automator is a powerful and flexible plugin, so there’s lots of different ways that you can bring customers back to your site. Let’s take a look at a few options.
Automatically Send Coupons to Logged-Out Customers
It’s smart to let customers create an account with your online store, as it encourages brand loyalty and makes it easier for shoppers to buy from you in the future.
User registration can also help with lead generation. If you get the shopper’s email address, then you can target them with email marketing, personalized ads, an email newsletter, and much more.
If you’re using WooCommerce, then this plugin automatically creates all the pages customers need to create and manage an account. WooCommerce also adds a new Customer role, which it automatically assigns to any shoppers who register with your store.
Are you using a different eCommerce solution that doesn’t support customer registration? Then see our guide on how to allow user registration on your WordPress site.
After that, you can simply create a new role for your customers. For detailed instructions, please see our beginner’s guide to WordPress user roles and permissions.
If you allow user registration, then you can track when a shopper logs out of their account, as this suggests they’re losing interest in your store. You can then send a coupon to encourage them to log back in.
To create this recipe, simply go to Automator » Add new in the WordPress dashboard.
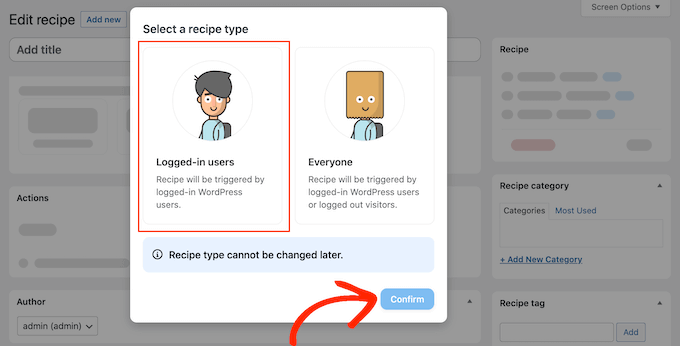
Uncanny Automator will now ask whether you want to create a recipe for logged-in users, or everyone. Go ahead and select ‘Logged-in users,’ then click on the ‘Confirm’ button.

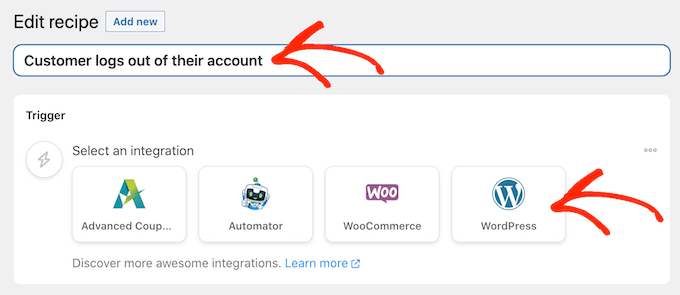
Next, you can give the recipe a name by typing into the ‘Title’ field. This is just for your reference so you can use anything you want.
Once you’ve done that, click on ‘WordPress’ in the ‘Select an integration’ area.

You can now choose a trigger, which is anything that kickstarts the recipe.
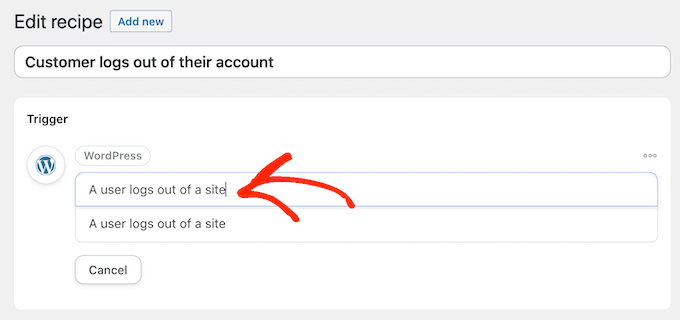
In the dropdown menu, start typing the following ‘A user logs out of a site’ and then select the right option when it appears.

We only want to run the workflow when someone with the ‘Customer’ user role logs out of their account.
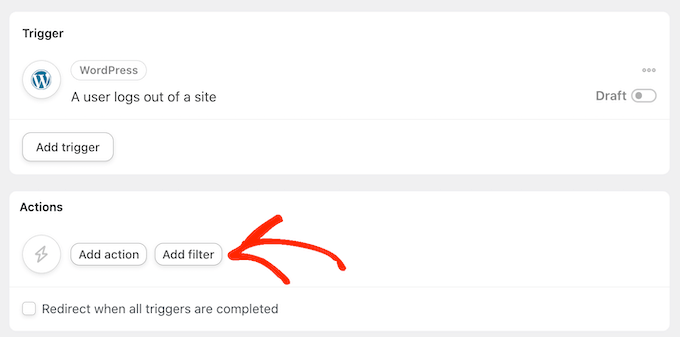
With that in mind, click on the ‘Add filter’ button.

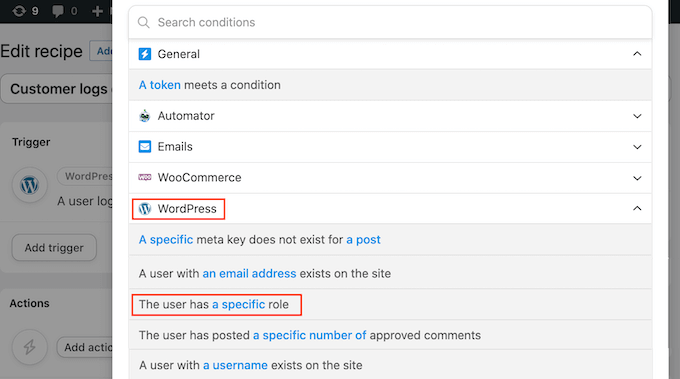
In the popup that appears, click on ‘WordPress.’
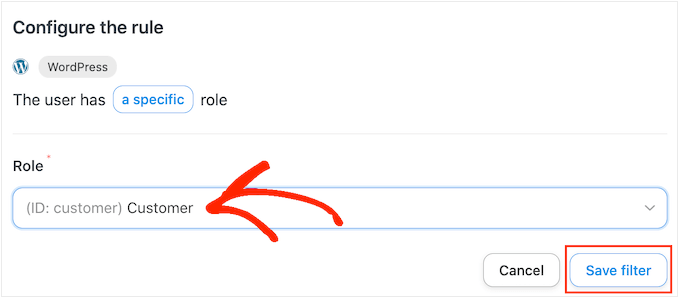
Next, find ‘The user has a specific role’ in the dropdown menu.

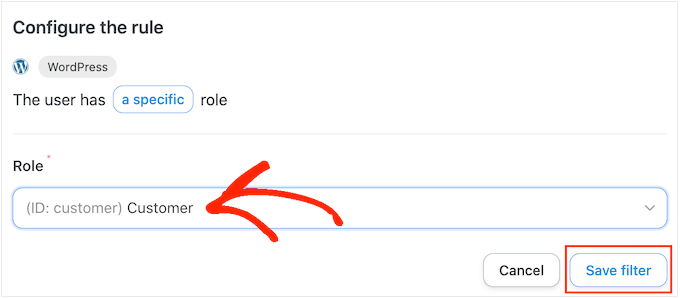
Open the ‘Role’ dropdown and select the role you’re using for your customers.
After that, go ahead and click on ‘Save filter.’

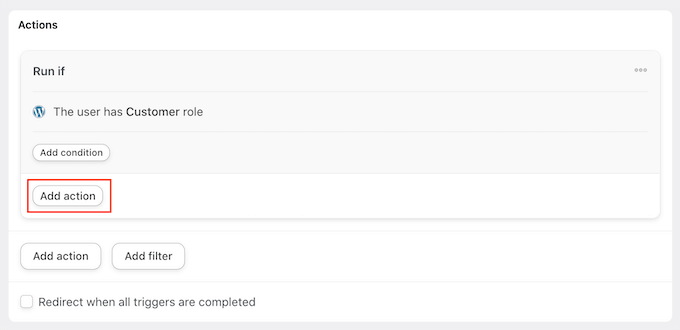
Now it’s time to specify the action that Uncanny Automator will perform every time this workflow runs.
We’re going to send the customer an email containing a coupon, so go ahead and click on ‘Add action.’

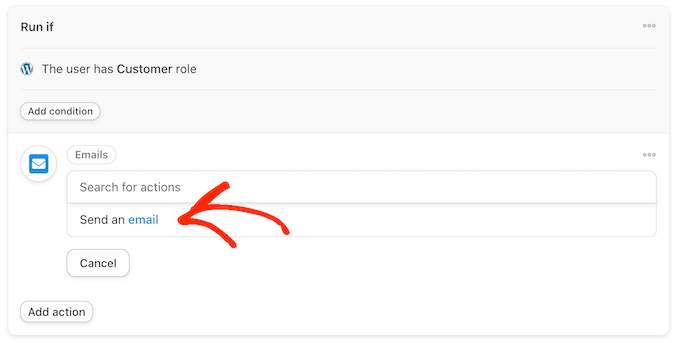
Since we want to send an email, select ‘Emails’ as the integration.
In the dropdown that appears, click on ‘Send an email.’

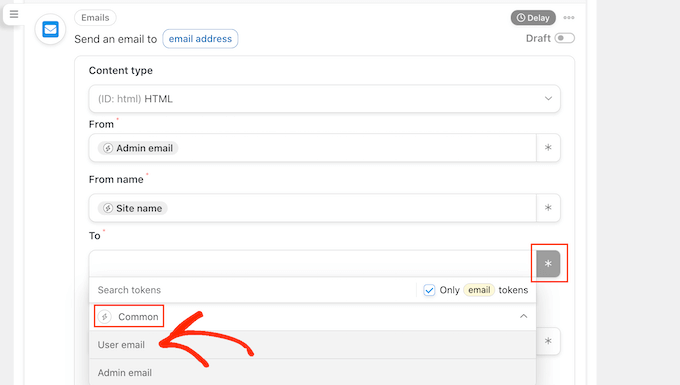
This adds all the fields that you can use to create the email.
To start, we need to make sure the message goes to the right user, by clicking on the asterisk next to the ‘To’ field. Then, select ‘Common’ and ‘User email.’

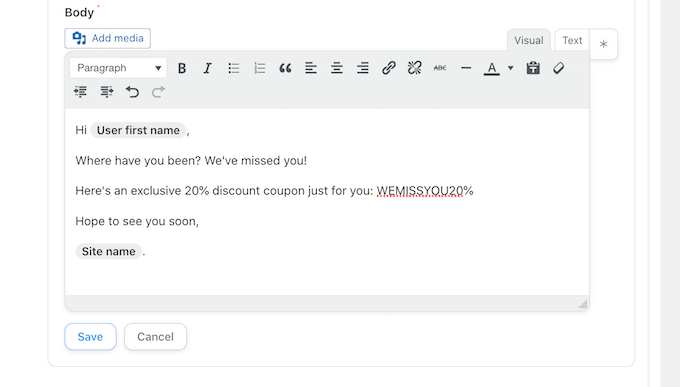
You can now create the email by adding a subject line and body text.
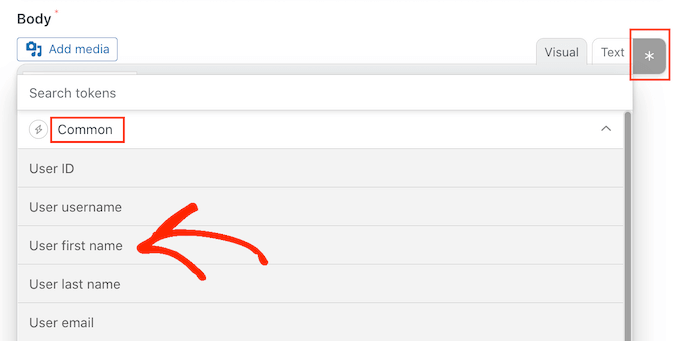
Here, you can use a mix of plain text and tokens, which are placeholders that Uncanny Automator replaces with real values automatically. For example, if you want to use the customer’s name, then you can click on the asterix and select ‘Common.’
Simply select the ‘User first name’ token to create the personalized greeting.

You’ll also need to create a coupon and add it to the email.
The easiest way is by using the Advanced Coupons plugin, which is the best WordPress coupon code plugin on the market. It lets you create lots of different advanced coupons to get more sales and grow your business.
For a step-by-step guide, please see our post on how to create smart coupons.
After creating a coupon, you can simply add it to the email.

When you’re happy with how the email looks, click on ‘Save.’
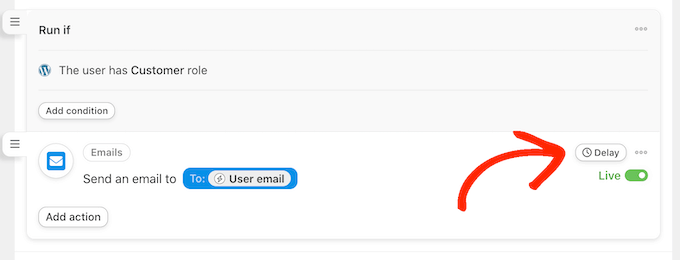
After that, it’s time to set a delay. This is how long Uncanny Automator will wait after the customer logs out, before sending them the coupon.
To add a delay, hover your mouse over the ‘Email’ action. When it appears, click on ‘Delay.’

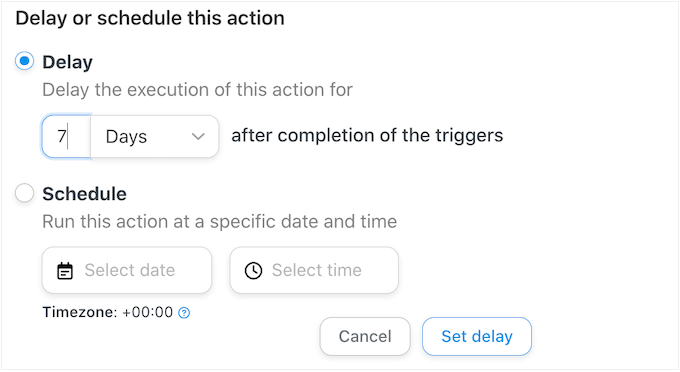
You can then add your delay in the popup that appears.
Once you’ve done that, go ahead and select ‘Set delay.’

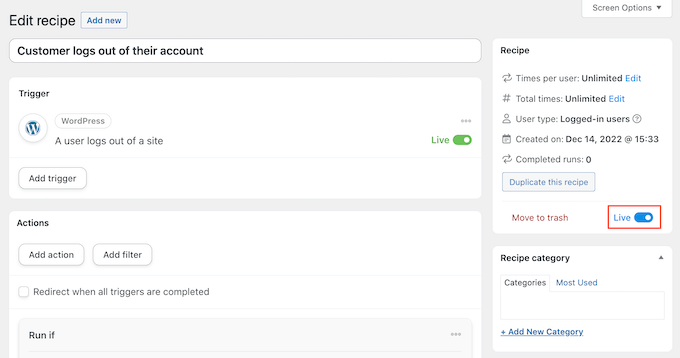
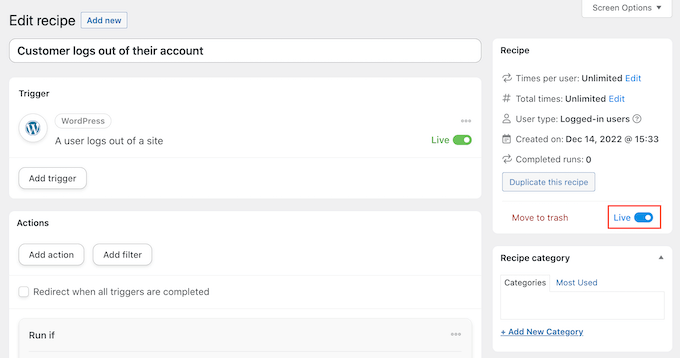
When you’re happy with how the recipe is set up, it’s time to make it active.
In the ‘Recipe’ box, click the ‘Draft’ switch so that it shows ‘Live’ instead.

That’s it. Now, when a customer logs out of their account, Uncanny Automator will wait for the specified amount of time before sending them a coupon code.
Automatically Send Coupons for a Specific Product
Sometimes a shopper may look at a product multiple times. This suggests they’re interested in the item, but something is stopping them from making a purchase.
In this case, you may want to send them a coupon, which will encourage them to splash out on the product.
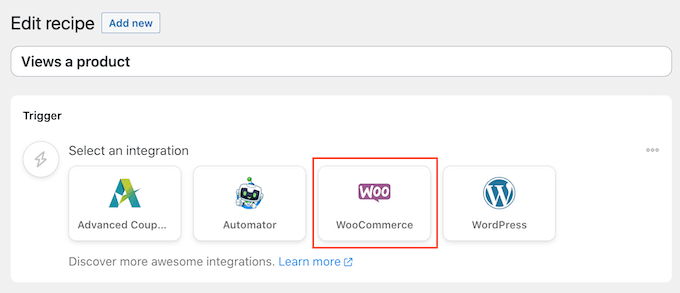
To get started, create a new recipe for logged-in users following the same process described above. After that, click on ‘WooCommerce’ in the ‘Select an integration’ area.

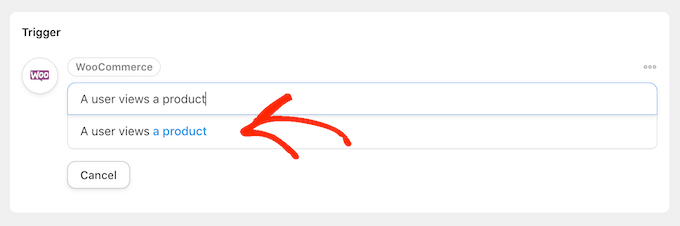
Next, choose a trigger by typing the following ‘A user views a product.’
When the right trigger appears, give it a click.

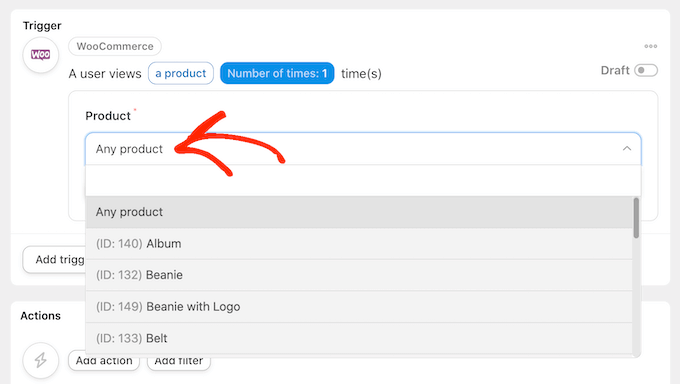
By default, this trigger is set to ‘Any product.’
If you want to link the recipe to a specific product, then open the ‘Product’ dropdown and choose that product from the list.

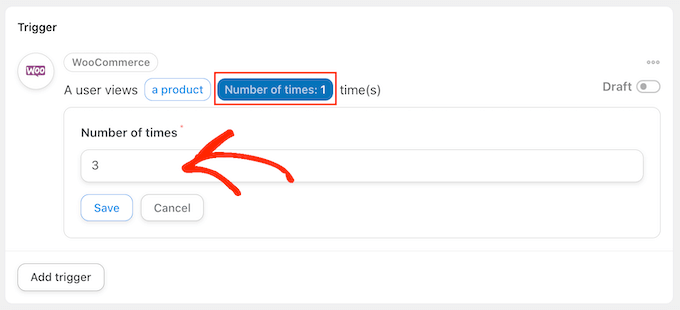
Once you’ve done that, click on the ‘Number of times’ button.
By default, the recipe will run every time a customer looks at a product. You should change this, so the customer has to look at the product multiple times before triggering the recipe. To do this, type a different number into the ‘Number of times’ field.

When that’s done, click on ‘Save’ to store your settings.
This recipe should only run when a customer views a product, so click on ‘Add Filter.’ In the popup that appears, click on ‘WordPress’ and then choose ‘The user has a specific role.’

After that, open the ‘Role’ dropdown and select the role you’re using for your customers.
When you’re ready, click on ‘Save filter.’

Now it’s time to add the action. There are a few different ways to send automated coupons from your WordPress website.
To email a code to your customers using Uncanny Automator and Advanced Coupons, simply follow the same process described above.
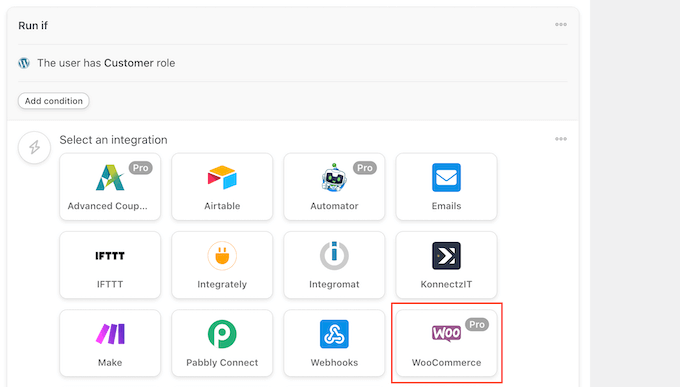
Another option is to generate the code using WooCommerce. To do this, click on ‘Add Action’ and then select ‘WooCommerce’ as the integration.

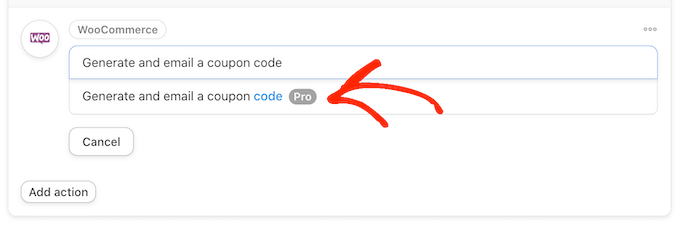
In the search bar, start typing ‘Generate and email a coupon code to the user.’
When the right option appears, give it a click.

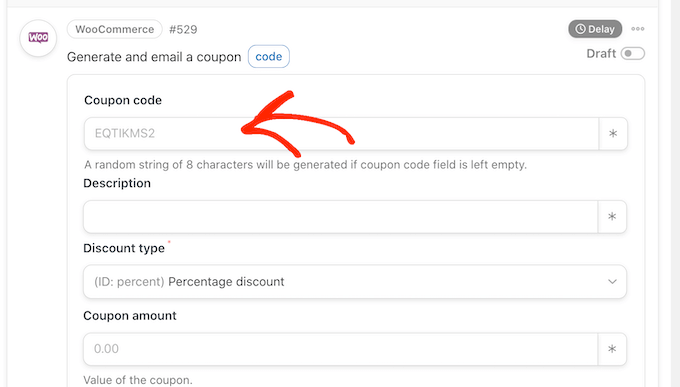
This will add some new settings where you can create the coupon code.
To generate a code automatically, simply leave the ‘Coupon code’ field blank.

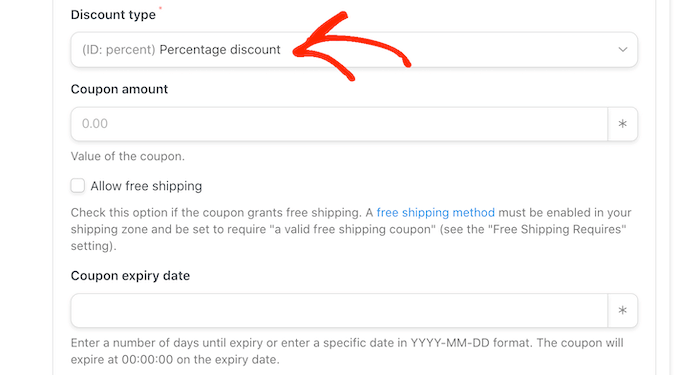
In the ‘Discount type’ field, choose the kind of coupon that you want to create, such as a fixed cart discount or percentage discount.
For this guide, we’ll select ‘Percentage discount’.

After that, type the percentage discount into the ‘Coupon amount’ field.
In the following image, we’re offering customers a 30% discount on their purchase.

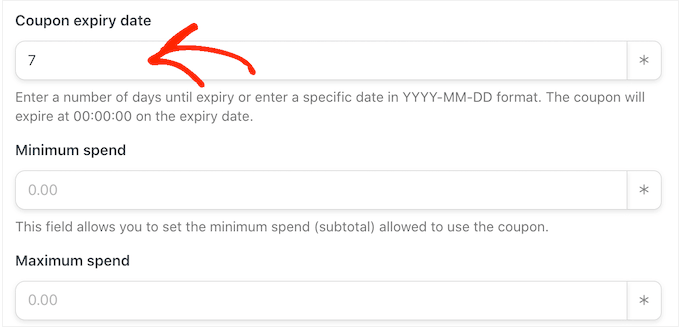
In the next field, you can set an expiry date for the coupon, either by using the YYY-MM-DD format or typing in the number of days until the coupon expires.
For example, in the following image the coupon will expire after 7 days.

You can also set a minimum and maximum spend for the coupon. We’ll leave these fields blank so the customer can use the code with any purchase.
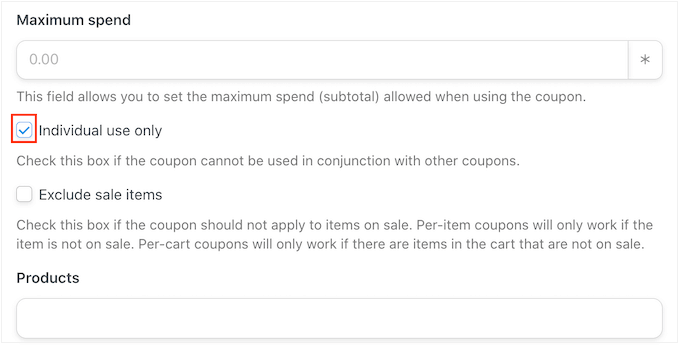
You may also want to check the ‘For individual use only’ box so customers can’t use this code in combination with other coupons.

Next, scroll to the ‘Usage limit per coupon’ section. The shopper should only be able to use the coupon once, so type in ‘1.’
There are lots of other settings you can change for the coupon. It’s a good idea to look through these settings to see whether you want to make any more changes.
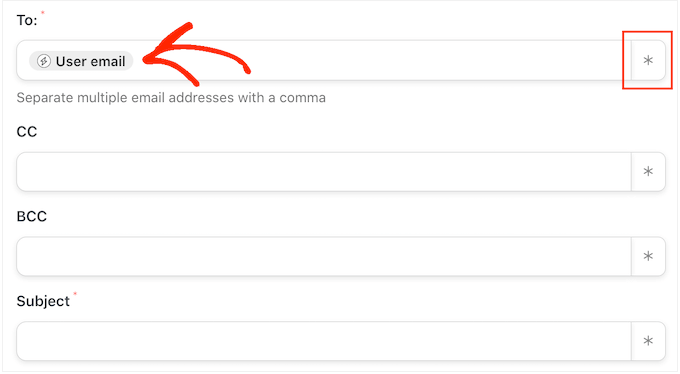
When you’re happy with how the coupon is set up, scroll to the ‘Email’ section. To start, find the ‘To’ field and then click on the asterisk next to it. Then, click on ‘Common’ and select ‘User email.’

With that done, you can add a subject line and change the text in the email body.
To create a more personalized email, it’s a good idea to use a mix of plain text and tokens, by following the same process described above.

When you’re happy with the email, click on the ‘Save’ button to store the recipe.
After that, you can make the recipe live by clicking the ‘Draft’ switch so that it shows ‘Live.’

Now, every time someone views a product multiple times, it’ll trigger the recipe workflow.
We hope this article helped you learn how to send automated coupons in WordPress to bring back customers. You may also want to check out our guide on how to create a WooCommerce popup to increase sales and the best WooCommerce plugins for your store.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
WORDPRESS
5 Must See Telegram Plugins for WooCommerce

Telegram is one of the most popular instant messaging apps for encrypted communication. You can use it for more than getting in touch with your friends though. For instance, with the right plugins, you can send store updates, deals, and order notifications to it. Here are 5 telegraph plugins for WooCommerce you shouldn’t miss:
🛠️ Divi Builder drag & drop page builder for WP
Notification for Telegram: this plugin sends Telegram messages when you receive a new order or order status changes. It lets customers add their own Telegram nickname.
WooCommerce Telegram Order Notification: another plugin that sends WooCommerce order notifications to your Telegram app. Notifications will include order number, status, customer name, and other info.

WP Telegram: this plugin integrates your WordPress site with Telegram. It can send posts automatically to Telegram when published or updated. It supports multiple channels and chats. It supports WooCommerce products and other custom post types.

Bot for Telegram: this plugin helps you sell products via Telegram. You simply have to create a bot and add it in the setting page. It supports simple, grouped, affiliate, and variable products.

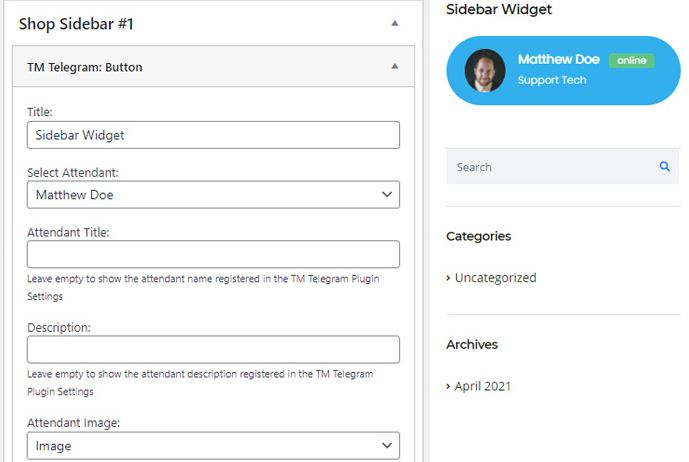
Master Telegram Chat Initiator: a handy plugin that shows a Telegram button on your WooCommerce site. It supports Elementor and WPBakery Pagebuilder. It allows for multiple agents. It has a widget that lets you show the button anywhere.
Have you found better plugins for Telegram? Please share them here.
Keep reading the article at WP Solver. The article was originally written by WordPress Jedi on 2024-01-02 10:39:43.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.
WORDPRESS
The 9 Best eCommerce Hosting Providers in 2024

Are you ready to embark on a new adventure by launching an e-commerce store that will allow you to rake in some serious cash? Fortunately, you have a wide range of hosting options that will suit your new endeavor, depending on which features matter to you most and which ones fit your budget. We make it easier for you to decide with these nine best eCommerce hosting solutions.
Whether you want free SSL certificates for your online stores or are looking for budget-friendly options, we have you covered.
Start taking advantage of these hosting providers for your eCommerce sites today.
TL;DR: What are the Best eCommerce Hosting Services?
Depending on what you want from an ecommerce site, you may choose to go with one of these two services:
Bluehost: Bluehost features very inexpensive hosting that is suitable for beginners who are looking to launch their first ecommerce sites. If you want the flexibility of a WordPress site with WooCommerce and other plugins, then this is the best ecommerce hosting for you.
Shopify: If you’re a little more low-tech, the easy interface of Shopify is ideal. It is uniquely designed to be an ecommerce platform only, allowing you to sell physical and digital goods with just a few clicks. It’s a bit more expensive but might be worth it to build a robust ecommerce site that functions hands-off for you.
9 Best eCommerce Hosting Providers for Reliable Websites
When it comes to finding the best e-commerce hosting provider, there are no one-size-fits-all solutions that will work for every online store. Instead, there are various services, depending on your priorities, budget, and ease of use. Here are the top nine solutions that you might consider for a reliable website.
1. Bluehost: Best for Beginners

The first and perhaps easiest ecommerce hosting solution is Bluehost. It’s ideal for beginners and users who need an inexpensive plan for their wallets, but it will require a little bit of technical know-how. Once you sign up for their hosting, you will have a one-click install for WordPress.
From here, you can utilize the WooCommerce WordPress plugin to facilitate your ecommerce website (which is a free tool that allows you to set up shop). You can put unlimited items in your storefront, limited only by your creativity and market research.
Of course, you can also utilize the endless number of plugins available via the WordPress platform. You can get people signed up for your email newsletter, monitor your traffic, and even focus on your search engine optimization with Yoast SEO. If you can dream it, you can do it with WordPress hosting on this platform.
This is why I personally love Bluehost and use it for all of my niche sites. It’s affordable, reliable, and gets the job done.
The only real drawback of Bluehost is its storage limits. Their cheapest plan has 10 GB SSD storage and their most expensive plan will come with 100 GB SSD storage.
Pricing: Starting at $2.95 per month for Basic
2. Shopify: Best E-Commerce Hosting with Website Builder


Maybe you need something a bit more robust than Bluehost, something that can help you create an ecommerce store. Shopify is the solution you have been searching for because it acts as both your hosting provider and a website builder.
Even low-tech people with minimal coding knowledge get websites up and running quickly on Shopify. They have thousands of templates and apps you can use to customize the appearance and functionality of your storefront with their website builder. It’s a drag-and-drop editor with What You See Is What You Get (WYSIWYG), which makes it easy for a novice coder to start right away.
They have affordable transaction rates, allowing you to implement their payment gateways as quickly as possible. Plus, you get shipping discounts, inventory management tools, and 24/7 chat support.
For more information on this ecommerce platform, see our full Shopify review here.
I have built several Shopify stores and found it to be quite intuitive. I’ve been happy with the selection of themes, the ease of use, and even the pricing. It’s a little expensive compared to Bluehost, but it’s worth it to get an ecommerce business off the ground quickly.
Pricing: $29 per month and up
3. Siteground: Best for a WordPress Website


If you know that your new online store is going to be a WordPress site, then Siteground should be your first stop. Like Bluehost, Siteground features some of the best e-commerce hosting services with a quick and simple WordPress installation. You can get running quickly with plugins already installed to maintain a brand-new store.
The best part of setting up an e-commerce store with Siteground is that you can sell digital and physical goods, so your store won’t be limited as you scale and expand your offerings.
It’s also worth noting that Siteground has some of the fastest loading speeds for web hosting. Compare it to some of the others in our detailed showdown.
They tend to offer great introductory rates for the first year, but it’s worth noting that these prices are much higher if you choose to renew for the second or third year. For a comprehensive look at how this hosting provider stacks up, see our full Siteground review here.
Pricing: Starting at $2.99 per month
4. A2 Hosting: Most Affordable for Advanced Features


If you’re looking for the best eCommerce hosting at an affordable rate, then A2 Hosting might be the fit for you. It has more advanced features than Bluehost or Siteground, but it still offers a competitive price for a robust online store. What can you expect from A2 that would make you sign up now?
Take a look at the benefits of building your eCommerce website on A2:
- Fast loading times
- Free SSL certificate
- Automatic backups
- Server resources on three continents
- Good uptime.
Not only do you get premium web hosting, but you won’t pay an exorbitant fee for their services. If your budget is more in line with Siteground than Shopify, you’ll be pleasantly surprised. Advanced features don’t necessarily come with a high price tag.
Pricing: Starting at $2.99 per month
5. Hostgator: Best on a Budget


If you’re looking to build eCommerce websites on a budget, then Hostgator might be your ideal web hosting provider. Unlike Shopify, which can be a premium tool, you can take advantage of the eCommerce features on Hostgator for a third of the price.
With Hostgator’s e-commerce web hosts, you get robust features like 40 GB storage, gift card, and wishlist functionality, a free SSL certificate, a free domain for the first year, and even access to powerful tools like Yoast SEO.
Plus, you never have to worry about losing your website. They have automatic daily backups for the first year. If security features and uptime are important to you, then Hostgator has a lot to offer. But, if you want less expensive web hosting, you can also use this platform for WordPress hosting with a plugin like WooCommerce.
Compare Bluehost vs Hostgator here to see which one is the better fit for your web hosting.
Pricing: $9.95 per month for an online store
6. Liquid Web: Best for Increased Traffic


Liquid Web is a top contender for the best e-commerce hosting provider if you’re concerned about some of the less expensive options’ lower uptime. Liquid Web hosting offers a 100 percent uptime promise, so you’ll never have to worry about clients missing out on your offering.
Online stores can really benefit from this hosting provider if they’re in a hurry to start selling. Like some of the other e-commerce hosting services included here, it offers a one-click install for WordPress so that you can begin installing plugins and setting up your storefront.
They also have sixteen compliant data centers around the globe with on-site technicians.
Apart from their robust e-commerce features, they have excellent customer support. Chats are answered within the first minute in case you have any questions about your new e-commerce site.
Pricing: Managed WordPress starting at $17.50 per month
7. InMotion Hosting: Best for Quick Setup


Sometimes, the most important aspect of starting online stores is simply to get off the ground. If setup speed is one of your primary concerns with your new web hosting, then InMotion Hosting may be the perfect solution for you. They use a one-click install with Softaculous, which makes setup a breeze.
Like many of the other ecommerce hosting providers, InMotion still offers a free SSL certificate for your online store, can integrate with WooCommerce and Magento, and includes cPanel for your WordPress management.
Plus, you won’t have to worry about getting in touch with customer support. Their team is available around the clock, 365 days per year. Reach out via phone, live chat, or email to get questions answered and issues resolved ASAP.
Pricing: Shared WordPress hosting starting at $3.99 per month
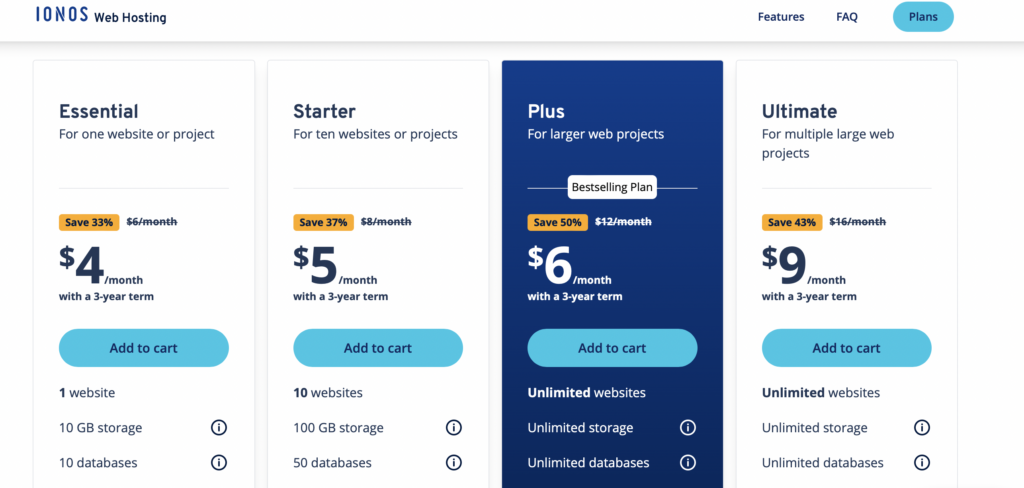
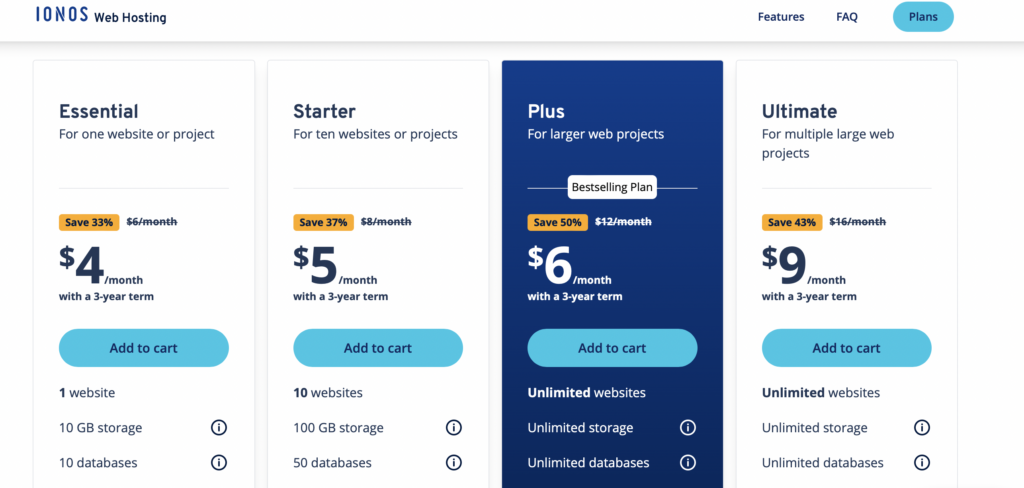
8. IONOS: Best Premium Hosting Provider


Getting an online store started is hard enough. IONOS aims to make it easy, acting as a premium hosting provider. Their speed is unparalleled, with fast performance and even security features like DDoS protection and automatic backups for your online store.
The downside to using this eCommerce hosting solution is that their most inexpensive plan is a bit more restrictive. On their Essential plan, you get only 10 GB of storage and 10 databases.
However, there are some perks to this eCommerce hosting provider as well: you get a free domain for the first year, professional email access, and daily backups. Like InMotion, they offer free 24/7 support to ensure your business has everything it needs to function at the highest level.
IONOS is a great option if you are willing to pay a little extra for your e-commerce hosting provider. It isn’t expensive enough to set you back, but it is more than Bluehost. Plus, you’ll be locked into a three-year term for your online store.
Pricing: Starts at $4 per month
9. Dreamhost: Best for Fast Loading Times


Last but not least, Dreamhost is one of the best ecommerce hosting providers because it features some of the fastest loading times on the market. Some of the other benefits their ecommerce website will include:
- Free domain
- Unlimited traffic
- One-click WordPress installer and free migrations
- Free SSL certificate
- Inexpensive email add-on.
When your online store requires better uptime, Dreamhost is also worth considering. Competitive with Liquid Web, Dreamhost features an uptime promise of upwards of 99.99 percent, which makes it extremely competitive for your e-commerce store.
If you aren’t sure whether Dreamhost is the right fit for your eCommerce business, you have nothing to lose. They feature a 97-day money-back guarantee to ensure that their service is the right fit for you.
Compare Siteground vs Dreamhost here for a head-to-head comparison.
Pricing: Starting at $2.59 per month
Final Thoughts on The Best ECommerce Hosting Options
Finding the best ecommerce hosting provider can feel overwhelming when all you want to do is launch a new online store. The good news is that there are tons of options out there so that you can find an ideal solution for your storefront.
No matter what you want to sell, how you want to host it, and what you can afford, one of these providers will work for your ecommerce website.
Which one is right for you?
Consider which benefits you need in an online store, and you’ll find a hosting provider that works for you!
WORDPRESS
Best WordPress Plugins of All Time: Updated List for 2024

Best WordPress Plugins of All Time: Updated List for 2024
WordPress continues to reign supreme as the platform of choice for millions of users worldwide in the ever-evolving landscape of website development. One key factor contributing to its popularity is the vast ecosystem of plugins, which empower users to customize and enhance their websites easily.
As we venture into 2024, the demand for innovative WordPress plugins remains stronger than ever. From SEO optimization to performance enhancement, security fortification, e-commerce solutions, and beyond, WordPress plugins offer diverse tools to meet the evolving needs of website owners and developers alike.
In this comprehensive guide, we’ll explore the top WordPress plugins for 2024, highlighting their key features and benefits and how they can elevate your website’s functionality and performance. Whether you’re a seasoned WordPress user or just getting started, these essential plugins will streamline your workflow, boost your site’s visibility, and delight visitors.
Without further ado, let’s dive into the world of WordPress plugins and discover the must-have tools for the year ahead.
Best WordPress Plugins of All Time
Top WordPress Plugins: Updated List for 2024
Key Takeaways
- Stay updated with the latest WordPress plugin trends to remain competitive in 2024.
- Invest in plugins offering comprehensive security, performance, and SEO functionality.
- Select plugins that prioritize the user experience and site management ease.
- Keep an eye on new plugin releases that could revolutionize how we interact with WordPress.
- Ensure compatibility and support when choosing plugins to protect your website investment.
- Embrace plugins that help unlock the full potential of WordPress as a digital platform.
In full transparency – some of the links on Webqo Blog are affiliate links, and if you use them to make a purchase, we will earn a commission at no additional cost to you.
Essential SEO WordPress Plugins
Effective SEO WordPress plugins are key to getting ahead in search engine results. These tools help make your site easier to find by improving its SEO. This means better site visibility and more visitors.
All-in-One SEO
A Comprehensive SEO Solution

All-in-One SEO (AIOSEO) is a top choice for managing SEO. It comes packed with features to handle all your SEO needs with ease. You can edit your SEO titles, meta descriptions, and keywords without hassle. Plus, its sitemap feature works well with Google Search Console. This helps you keep an eye on how your site is indexed.
AIOSEO is unique with its TruSEO content analysis and custom schema generator. These tools are crucial for staying relevant in searches and attracting more clicks from search results.
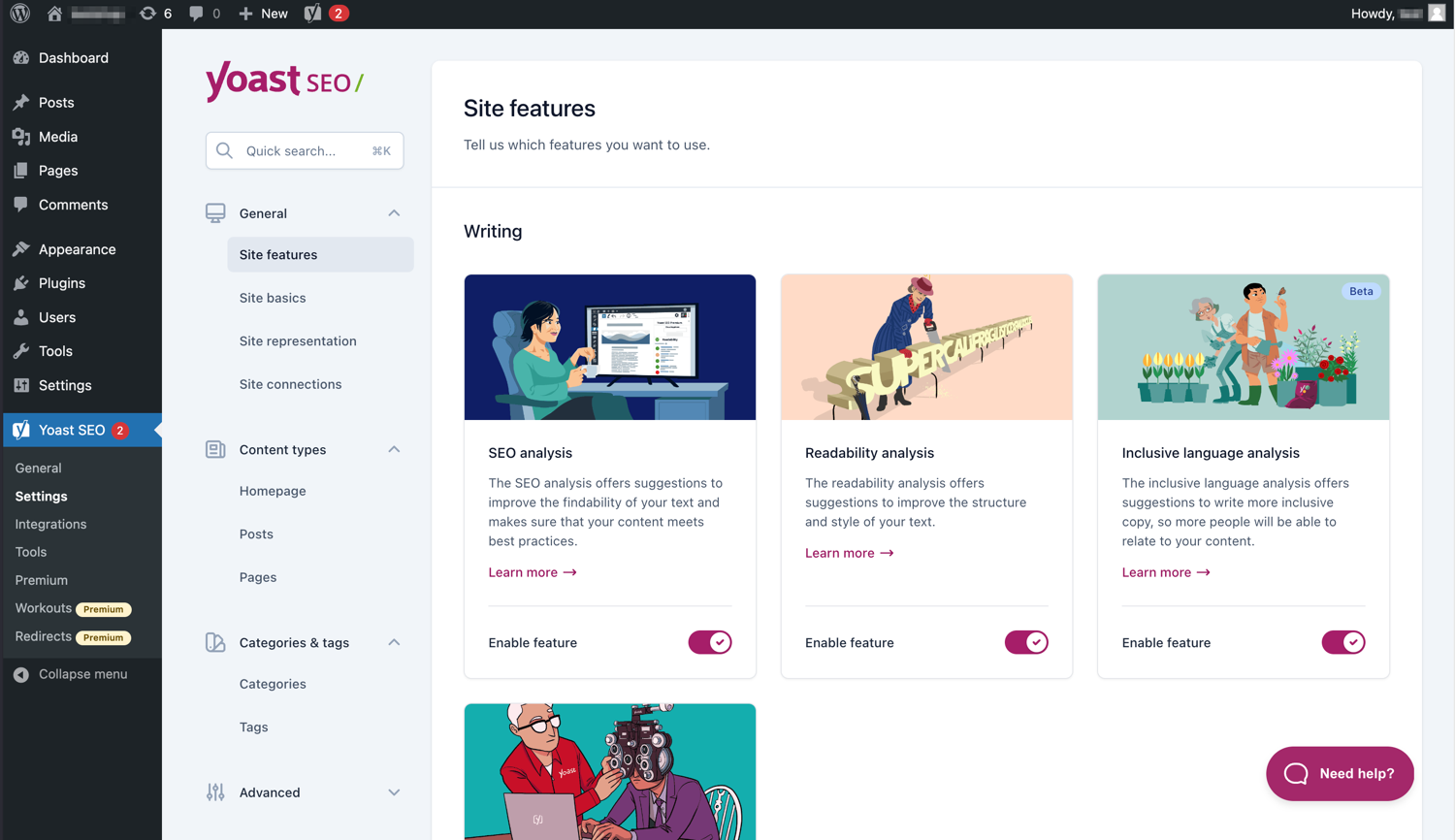
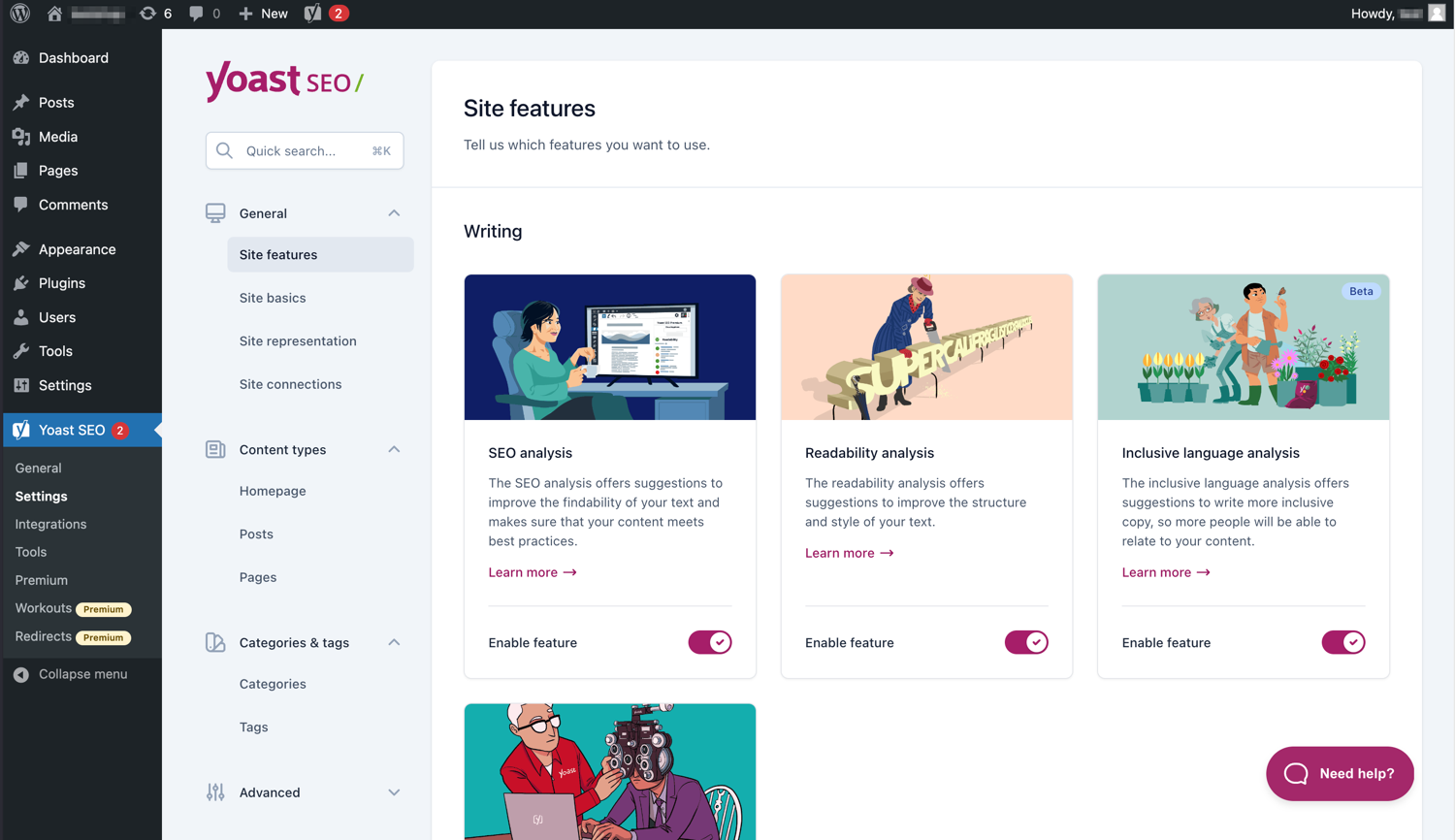
Yoast SEO
A Popular Choice for Optimizing WordPress Sites


Yoast SEO is another great SEO plugin. It’s known for being easy to use. It offers a simple way to edit meta information and helpful tips for linking and schema, which can greatly improve your site’s SEO.
The free version of Yoast SEO is a good start for beginners or those on a budget. If you’re ready for more, the premium version offers extra features like social previews. This can further improve your site’s SEO.
Using these plugins can really boost your site’s performance on search engines. In today’s competitive digital world, they provide a necessary advantage. They can help your website stand out online.
Enhancing Website Performance with Caching Plugins
Website caching boosts your site’s speed and improves its user experience. Website performance caching plugins are key to faster loading times and help keep people on your site longer. In today’s digital world, using advanced WordPress caching is essential for success.
WP Super Cache
Improve Loading Speeds with Advanced Caching


WP Super Cache helps your site by creating static HTML files. Your WordPress site works faster because it’s easier on your server. This plugin is perfect for speeding up your site without spending money.
WP Rocket
An All-in-One Solution for Site Performance


WP Rocket stands out with its comprehensive approach. It improves caching, speeds up images, optimizes databases, and more. Its easy interface lets anyone improve their site’s performance, making it a top choice for enhancement.
| Feature | WP Super Cache | WP Rocket |
|---|---|---|
| Caching Method | Static HTML file caching | Page caching, browser caching, and cache preloading |
| Optimization Tools | CDN support, cache preloading | File compression, lazy load images, database optimization |
| User-Friendliness | Basic interface suited for tech-savvy users | Simple, intuitive interface for all levels of users |
| Cost | Free | Premium (with free trial) |
Choosing between WP Super Cache and WP Rocket depends on your needs. WP Super Cache offers free options, while WP Rocket provides premium services. Both are great choices for improving your website’s performance, satisfying users, and ranking higher on search engines.
WordPress Security Essentials
Keeping your WordPress site safe from cyber threats is crucial today. Hackers are getting smarter. A secure blog protects your content and keeps your brand’s trust. Using WordPress site security solutions is essential for any site owner.
Good security steps can make or break your site. The right tools help fight off attacks, from brute force to malware. Let’s see what defenses you can use for WordPress.
- SolidWP Security Specializes in preventing unwanted intrusions and securing user credentials.
- Secupress Offers a sleek interface and powerful protection against myriad digital threats.
- WordFence Features an endpoint firewall and malware scanner engineered from the ground up to protect WordPress.
- Limit Login Attempts Reloaded Thwarts brute force attacks by restricting the number of failed login attempts.
- WPS Hide Login Enhances security by allowing the creation of custom URLs for the login page, minimizing exposure to automated attacks.
| Plugin | Core Function | User-Friendly Interface | Notable Feature |
|---|---|---|---|
| SolidWP Security | User Credential Protection | Yes | Two-Factor Authentication |
| Secupress | Digital Threat Defense | Yes | Anti-Brute Force Lockdown |
| WordFence | Firewall and Malware Scanner | Yes | Real-time IP Blocklisting |
| Limit Login Attempts Reloaded | Login Protection | Yes | Login Attempt Limiting |
| WPS Hide Login | Custom Login URL Creation | Yes | Stealth Login Page |
Remember, it’s important to layer your security. This makes it hard for hackers to get through. Using several WordPress security plugins gives you strong protection against many cyber threats.
WordPress Plugins for Creating Engaging Content
Creating engaging WordPress content is easier with the right page builder plugins. Elementor and SeedProd are top choices for design and customization. They lead page-building experience and theme customization.
Elementor
Leading the Way in Page Building


Elementor makes page building easy and fun. Its drag-and-drop interface lets you design complex layouts without coding, and its responsive editing features make WordPress design accessible and enjoyable.
SeedProd
Quickly Craft Beautiful Pages and Themes


SeedProd speeds up theme customizations and page creation. It helps users create stunning web pages quickly. Creating beautiful pages and themes becomes easy and creative with its intuitive platform.
| Feature | Elementor | SeedProd |
|---|---|---|
| Interface | Drag-and-Drop Editor | Visual Drag-and-Drop Theme Builder |
| Customization | Advanced Styling Options | Ready-to-Use Page Templates |
| Widgets/Blocks | Hundreds of Unique Widgets | Custom Blocks for Various Purposes |
| Responsiveness | Mobile Editing and Preview | Adaptive Design Features |
| Learning Curve | Minimal, User-Friendly | Very Low, Beginner-Friendly |
| Use Case | Detailed Site Builds | Quick Launches and Revisions |
Using these plugins for WordPress means more than a good-looking site. It’s about improving user experience and connecting with your audience. Elementor and SeedProd help you create content easily and effectively as digital tools evolve.
You can also check out this list of the best WordPress themes to improve your website.
Top Backup Solutions for WordPress
Every WordPress website owner needs a good backup strategy. A reliable backup plan ensures you can regain your site after hacking, server issues, or mistakenly deleting content. Using the best WordPress site backup plugins protects your data and gives you peace of mind. Let’s look at some top backup solutions trusted by the WordPress community.
BackupBuddy is a premium choice known for its ease of use and protection of multiple sites. It lets you set up scheduled and instant backups.
BlogVault is great because it saves off-site data and makes a recovery simple.
WP Time Capsule is ideal for those who prefer saving changes as they happen. It saves resources by backing up only recent changes instead of everything.
| Feature | BackupBuddy | BlogVault | WP Time Capsule |
|---|---|---|---|
| Backup Type | Full and Scheduled | Incremental | Incremental |
| Storage Options | Local and Cloud | Off-site BlogVault Servers | Choose Your Own Cloud Storage |
| Restore Capabilities | Individual File Restore | One-Click Restore | One-Click Restore |
| Price Point | Subscription-Based | Monthly/Annual Plans | Annual Subscription |
| Additional Benefits | Private Support, Customizable Backup Content | Easy Site Migrations, Performance Checks | Real-time Backup, Staging Site |
It’s key to pick the right plugin to secure WordPress data. Consider what’s most important: ease of use, reliability, and cost. Make sure the plugin you choose meets your specific requirements. Apart from these features, it’s also crucial to have ongoing support and updates. This ensures your backups stay effective as WordPress and its plugins continue to grow.
WordPress Analytics Plugins to Track Performance
Knowing your audience and your content’s impact is vital today. WordPress analytics plugins are essential for website owners who want to monitor their site’s performance. By integrating with Google Analytics, these plugins provide detailed insights and reports through MonsterInsights and ExactMetrics. They help you make smart decisions based on data.
MonsterInsights
Integrating Google Analytics into WordPress


MonsterInsights makes using Google Analytics easy. It helps you track your website’s performance without hassle. The interface turns complex data into easy-to-read reports right in your WordPress dashboard. Here’s what MonsterInsights offers:
| Feature | Description |
|---|---|
| Real-Time Stats | See what visitors are doing on your site right now. |
| Universal Tracking | Track activity across devices and campaigns for a complete view. |
| E-commerce Tracking | Learn about your customers’ buying habits to boost your ROI. |
| Custom Dimensions | Get deeper insights by tracking data like authors and post types. |
| Enhanced Link Attribution | Find out which links on your page get the most clicks and attention. |
ExactMetrics
Detailed Reporting for Informed Decisions


ExactMetrics is perfect for those who need advanced analytics. It offers detailed data to refine your strategies with its robust reporting features. Here’s what you get with ExactMetrics:
- A clear dashboard – It shows important metrics in an easy-to-understand way.
- Performance tracking – Check how load times impact the user experience.
- Demographic data – Understand who your audience is.
- Custom reports – Make reports that focus on your specific goals and KPIs.
- Affiliate link tracking – Monitor how well your affiliate links are doing to improve earnings.
Both MonsterInsights and ExactMetrics offer powerful ways to monitor your website. They integrate easily with your WordPress dashboard, keeping you informed. This helps you enhance your site’s success with every choice you make.
E-commerce Integration: Best WordPress Plugins
You need the best tools to build a strong eCommerce platform on WordPress. eCommerce WordPress plugins like WooCommerce are top choices. They offer a complete solution to integrate an online store with WordPress. With many features, WooCommerce lets business owners easily create and manage their online store. This shows how vital eCommerce site enhancement is.


However, WooCommerce is not the only option for an engaging customer shopping experience. Let’s explore the features of top WooCommerce plugins. These can boost your online store’s efficiency and appeal:
- Product Add-Ons: Allow customers to personalize products to their liking.
- WooCommerce Subscriptions: Facilitate recurring payments for subscription-based products or services.
- WooCommerce Bookings: Enable customers to book appointments, reservations, or rentals directly from your website.
- Dynamic Pricing: Set flexible pricing rules based on quantity, user role, or other criteria.
- WooCommerce Memberships: Create a membership system tied to your store, offering special discounts or exclusive products.
As your online business grows, these plugins are key. They give your customers a more dynamic, interactive, and personalized experience. Using such plugins makes operations smoother and boosts your store’s capabilities. This lets you adjust your eCommerce offerings to meet your market’s changing needs.
Every plugin plays a vital role in your online store’s success. They help your eCommerce site run smoothly, efficiently, and attractively. In today’s online market, making your customers happy is essential. These eCommerce WordPress plugins are necessary for building successful online stores. Adding these eCommerce site enhancement tools to your strategy leads to a well-managed, more engaging, and more profitable online business.
User Interaction and Forms
Making a connection with your audience is key. Adding user interaction plugins and WordPress contact forms helps a lot. This makes reaching out easier and improves everyone’s experience. It encourages more feedback and gives you useful information.
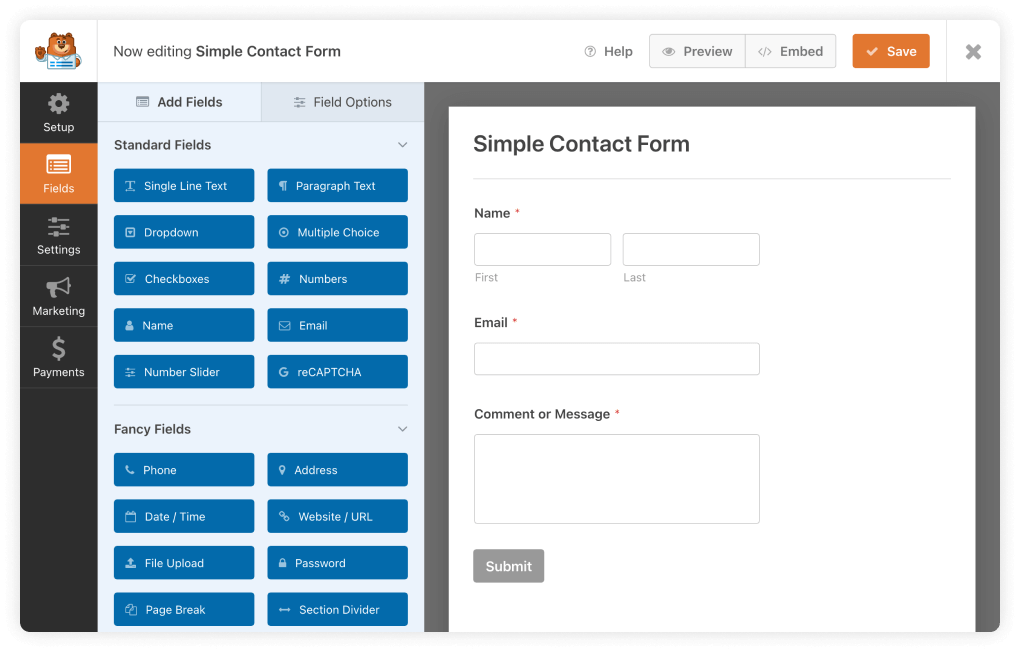
WPForms
User-Friendly Drag & Drop Contact Forms


With the WPForms drag-and-drop builder, anyone can create custom contact forms. It’s easy to use, regardless of your skill level.
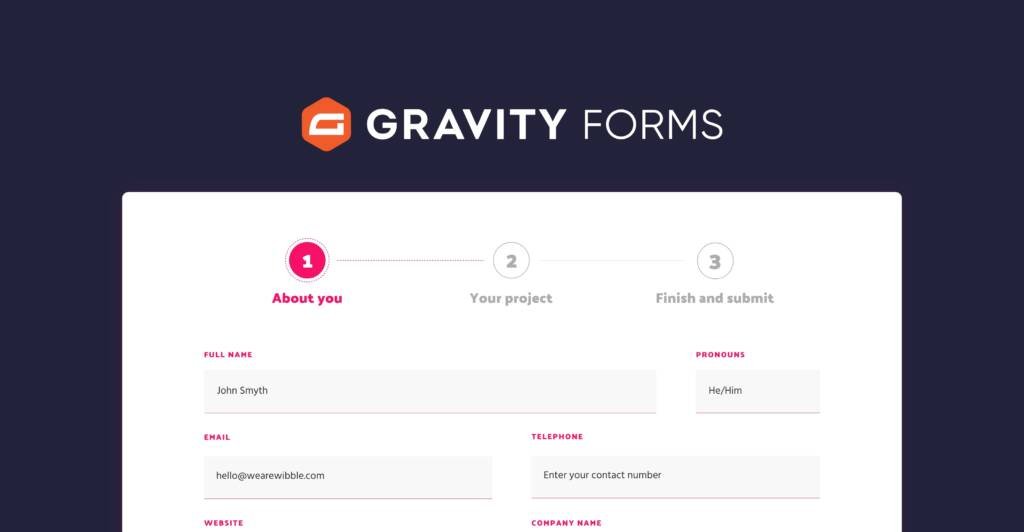
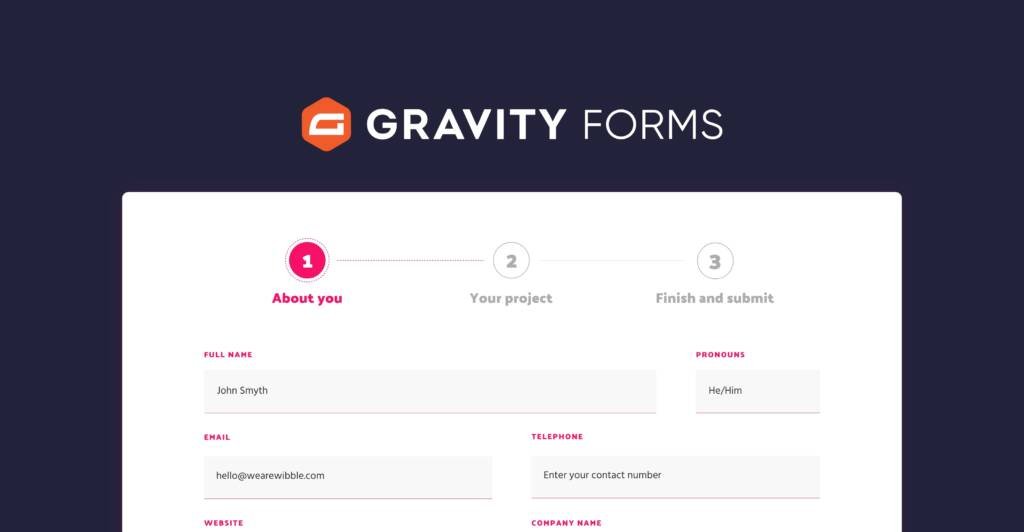
Gravity Forms
Advanced Forms for WordPress


Gravity Forms’ advanced functionalities are perfect if you need something more complex. They let you customize everything, from polls to detailed order systems.
| Feature | WPForms | Gravity Forms |
|---|---|---|
| User Interface | Drag & drop, user-friendly | Developer-oriented, advanced |
| Template Availability | Extensive library of pre-built templates | Basic and advanced templates |
| Use Cases | Contact forms, newsletters, payments | Surveys, user-generated content, web applications |
| Integration | Seamless with popular services | Extended through add-ons |
| Customer Support | Documentation & priority support | Extensive knowledge base & ticket support |
Choosing between WPForms and Gravity Forms depends on your needs and expertise. Both can boost user engagement and collect important data. They push WordPress sites to be more interactive.
Email Marketing and List Building Plugins for Growth
Growing your WordPress email list is key for boosting engagement and loyalty. Effective list-building strategies help you gain a dedicated following, not just email addresses. Certain email marketing plugins are great at increasing subscription rates and improving campaigns.
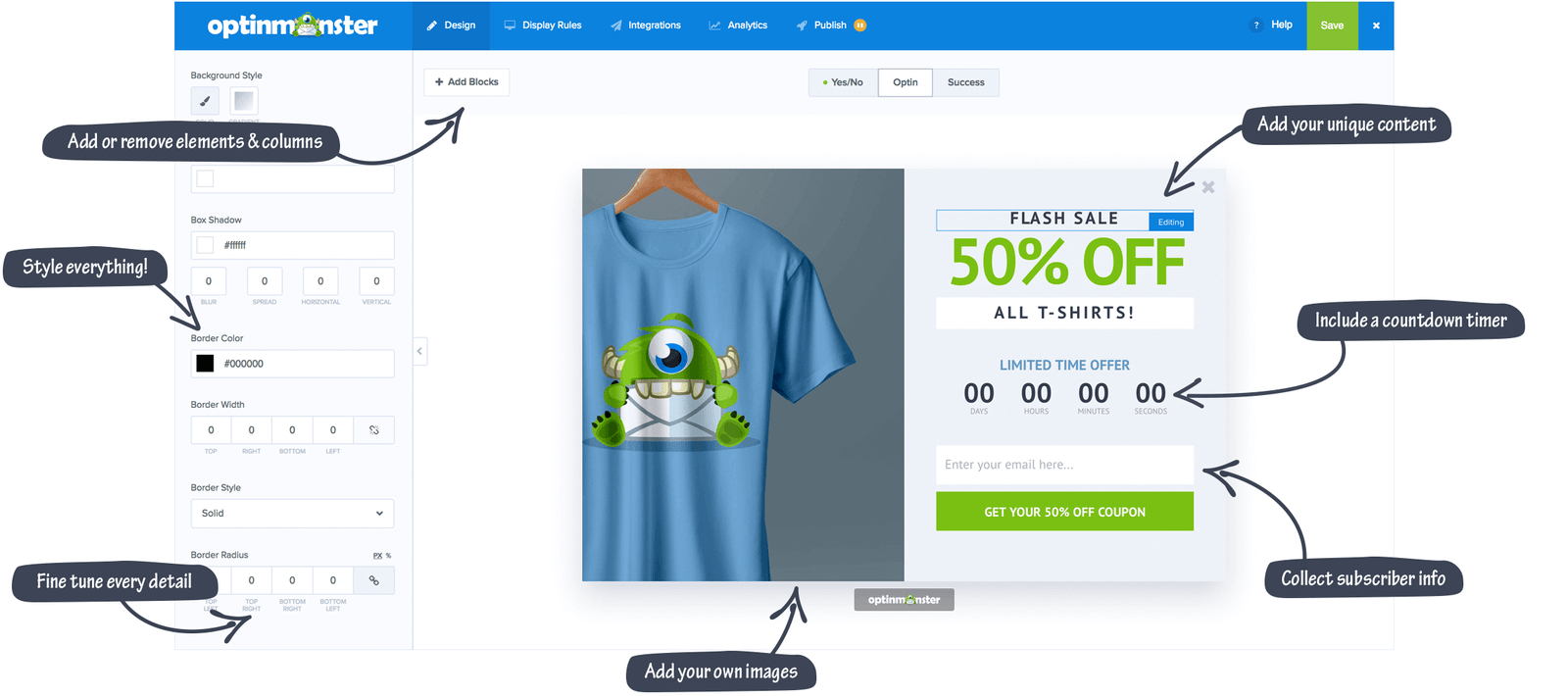
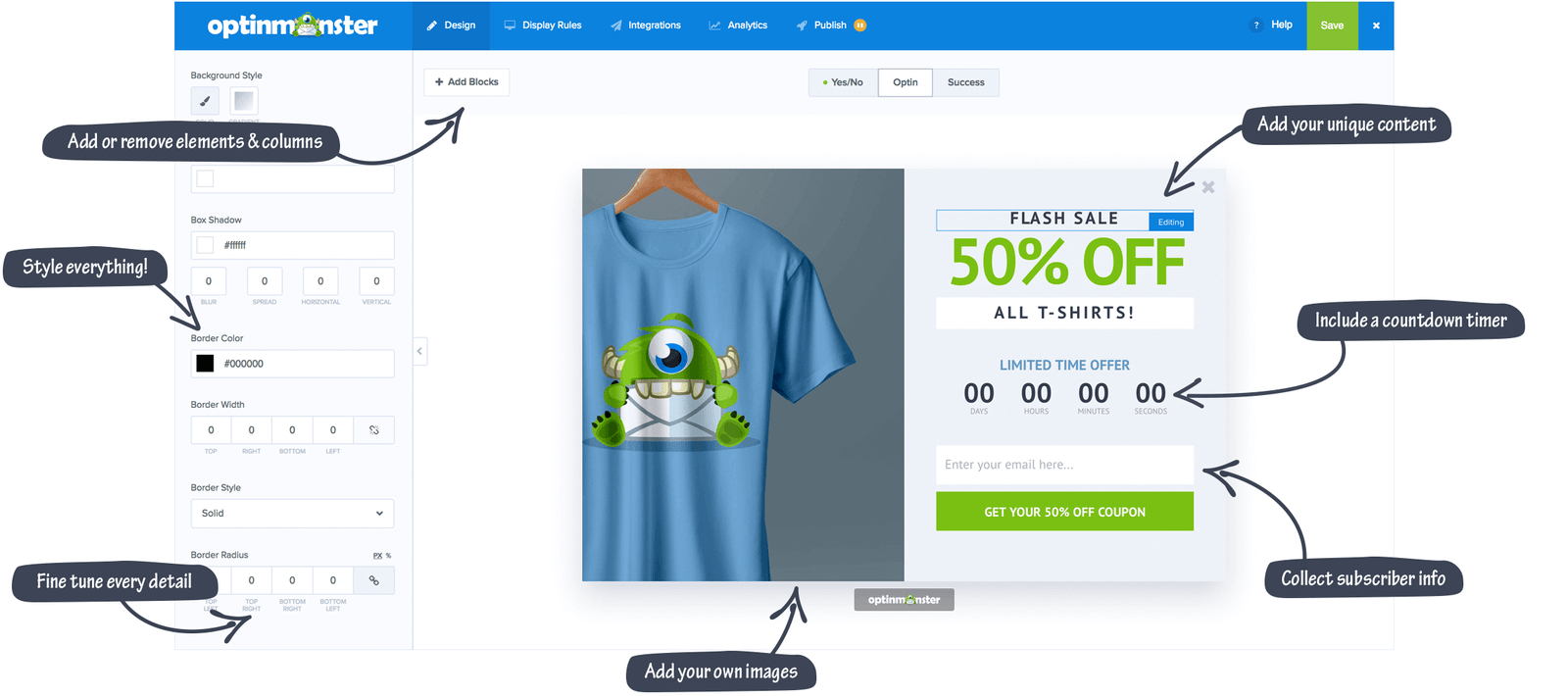
OptinMonster is a top choice for email subscriber plugins. It offers easy-to-use design tools and targeted pop-ups, which increase conversion rates significantly. Plugins also help keep subscribers, capture leads, and let site owners create personalized email campaigns that speak to audiences.


Discover plugins that add subscribers to your list and help you engage them through powerful segmentation and automated follow-ups.
Using a range of email marketing WordPress plugins is crucial. Plugins that work well with analytics and other tools help webmasters. They can offer each subscriber a personalized and data-driven journey.
- Segmentation features: For personalized experiences.
- Automated triggers: To send emails at optimal times.
- A/B Testing capabilities: To refine campaigns for better results.
- Easy opt-in form builders: To grow lists effectively.
These are key parts of strong list-building strategies. They attract and keep subscriber interest.
Growing your email list with the right plugins lays a foundation for success. As your site grows, update your strategies to keep your marketing efforts fresh and effective.
MemberPress and LMS Plugins: Building Online Communities and Courses
The need for digital learning spaces is growing. This has increased the demand for strong Learning Management Systems (LMS) that work well with WordPress. LMS plugins for WordPress are great because they let you create courses, build online communities, and make learning more engaging.
These tools are super helpful for those who create content and teach. With LMS plugins, you can create and run full online courses, which helps spread knowledge and grow communities.
LMS plugins for WordPress empower educators to reach broader audiences and transform the online learning landscape.
LearnDash
A Powerhouse for Online Course Creation


LearnDash makes creating online courses easy. It is known for its easy-to-use interface and cool features. This plugin helps you put together and deliver courses online. It includes tracking course progress, advanced quizzes, and ways to deliver courses on different levels. LearnDash is a key tool for delivering educational content online.
MemberPress
Making Membership Management Effortless


If you want to create areas for exclusive content or subscription products, MemberPress is perfect. It adds exclusivity to online communities. This plugin fits into your WordPress site and lets you create a membership site with different access levels and subscription options.
| Feature | LearnDash | MemberPress |
|---|---|---|
| Course Creation | Drag-and-drop course builder | – |
| Membership Levels | Limited support through add-ons | Unlimited levels with customizable access rules |
| Content Dripping | Scheduled content delivery | Content access based on subscription level |
| Quizzes and Assessments | Advanced quiz settings and question types | – |
| Community Building | Certificate and badge awarding system | Integration with forums and social groups |
| Subscription Management | – | Automatic billing and renewal notifications |
Using LMS plugins on your WordPress site can make it a lively place for sharing knowledge and building community. Whether managing a membership site with MemberPress or creating online courses with LearnDash, these tools make your site a center for learning and connection.
FAQs about Best WordPress Plugins
Best WordPress Plugins of All Time: Updated List for 2024
You’ll discover some frequently asked questions about the best WordPress plugins below.
What are the best WordPress plugins for 2024?
The top WordPress plugins for 2024 are designed to improve your site’s SEO and speed. They also boost security and enhance how your site works and feels. Some key plugins are All in One SEO, WP Super Cache, and WooCommerce.
Which SEO plugins are essential for WordPress sites?
Important SEO plugins for WordPress include All in One SEO and Yoast SEO. They help your site rank higher in search engine results. They do this by managing SEO titles, creating sitemaps, and analyzing your content to make it better.
How can caching plugins enhance website performance?
Caching plugins like WP Super Cache speed up your site by saving cached versions of pages. They use methods and features like file compression to make your site faster and more pleasant for visitors.
What are the top security plugins for WordPress?
For WordPress security, iThemes Security and WordFence are among the best. They protect your site from attacks, scan for risks, and manage firewalls. These steps keep your WordPress site safe from threats.
Can you recommend plugins for creating engaging content on WordPress?
Elementor and SeedProd stand out for engaging content. Elementor has many design options for building pages. SeedProd’s drag-and-drop builder lets you easily create beautiful pages and themes.
What are the best WordPress plugins for site backups?
Top backup plugins for WordPress sites include BackupBuddy and UpdraftPlus. They regularly save your data, offer easy ways to restore it, and keep your site safe from data loss or attacks.
How do social media plugins benefit WordPress websites?
Social media plugins help integrate your site with platforms like Facebook and Twitter. They make sharing content easier, increase engagement, and build a community around your brand.
Why are WordPress analytics plugins important?
Analytics plugins like MonsterInsights provide valuable insights into your website’s performance. They track visitor behavior, helping you to improve your site for better engagement and conversions.
What plugins should I use for eCommerce on WordPress?
WooCommerce is essential for running an online store on WordPress. It has features for listing products, managing inventory, and handling payments securely.
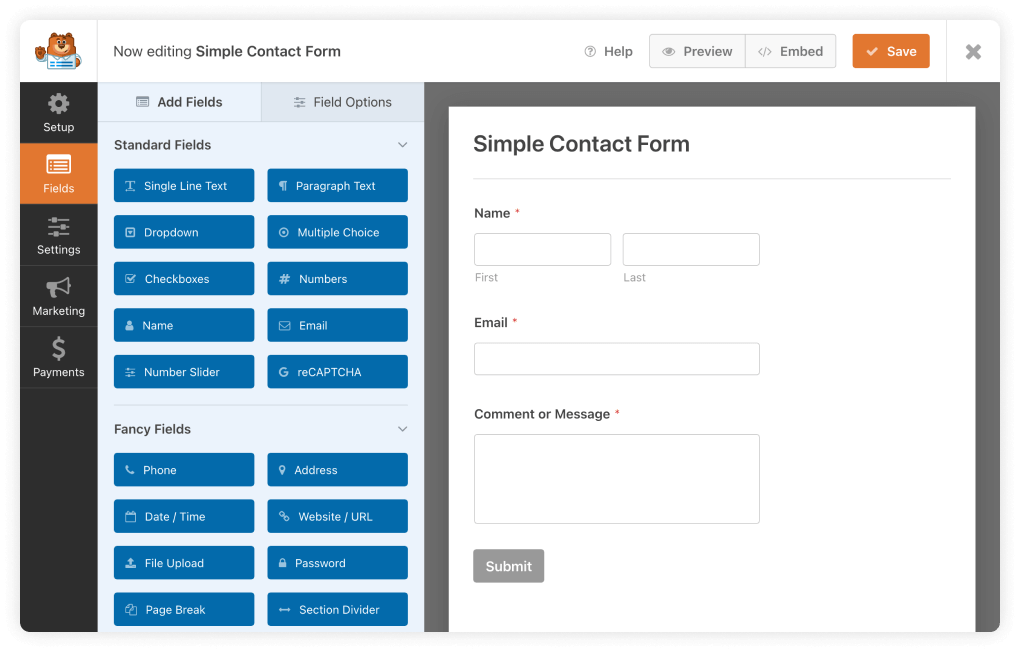
What are the best WordPress plugins for creating forms and improving user interaction?
WPForms and Gravity Forms are great for making forms on WordPress. They support everything from simple contact forms to complex surveys, boosting user interaction and data collection.
Are there effective plugins for email marketing and list building?
Email marketing is made easy with plugins like OptinMonster. They allow you to build subscription forms, launch targeted campaigns, and manage email lists effectively.
Which plugins are best for creating membership sites and online courses on WordPress?
MemberPress and LearnDash are top choices for membership sites and online courses. MemberPress helps with membership management. LearnDash is great for setting up courses, quizzes, and certifications.
Quick Links
Top WordPress Plugins: Updated List for 2024
We hope you enjoyed this post. If you did, you might want to check out these other resources:
Best WordPress Plugins Summary
As we’ve explored in this comprehensive guide, WordPress plugins are crucial in enhancing your website’s functionality, security, and performance. From SEO optimization to performance enhancement, security fortification, e-commerce solutions, and content creation, WordPress plugins offer diverse tools to meet the evolving needs of website owners and developers.
In 2024, the demand for innovative WordPress plugins continues growing as businesses and individuals seek to stay ahead in the competitive online landscape. By leveraging the top WordPress plugins highlighted in this guide, you can streamline your workflow, boost your site’s visibility, and delight visitors with an immersive browsing experience.
Whether you’re a seasoned WordPress user or just getting started, these essential plugins will enhance your website’s capabilities and help you achieve your online goals. As you embark on your journey with WordPress in 2024 and beyond, remember to stay informed about the latest tools and trends in the ever-evolving ecosystem of WordPress plugins.
Thank you for exploring the best WordPress plugins for 2024. We hope you found this guide informative and insightful, and we wish you success in creating exceptional websites powered by WordPress.
-

 PPC6 days ago
PPC6 days agoHow the TikTok Algorithm Works in 2024 (+9 Ways to Go Viral)
-

 SEO5 days ago
SEO5 days agoHow to Use Keywords for SEO: The Complete Beginner’s Guide
-

 SEO7 days ago
SEO7 days agoBlog Post Checklist: Check All Prior to Hitting “Publish”
-

 MARKETING6 days ago
MARKETING6 days agoHow To Protect Your People and Brand
-

 SEARCHENGINES7 days ago
SEARCHENGINES7 days agoGoogle Started Enforcing The Site Reputation Abuse Policy
-

 MARKETING7 days ago
MARKETING7 days agoElevating Women in SEO for a More Inclusive Industry
-

 PPC7 days ago
PPC7 days agoHow to Brainstorm Business Ideas: 9 Fool-Proof Approaches
-

 MARKETING5 days ago
MARKETING5 days agoThe Ultimate Guide to Email Marketing














You must be logged in to post a comment Login