MARKETING
Steer Clear of Overused Stock Photos With These Planning Tips and Resources

Marketers use a lot of images.
In an average week, 42.8% of surveyed marketers publish at least five visuals, and 40.8% use two to five images, according to a Venngage study.
Sourcing and organizing all those images take up a lot of the content marketing’s team time. That’s why so many teams rely on image banks filled with inexpensive (but sometimes clichéd or less than ideal) options.
You can cut down that work and end up with better images with some planning. Try these tips to create your own “stock” photography library and update your list of other stock resources.
Plan to do more with the images you’re already capturing
Many companies create customer stories, profiles, case studies, and testimonials. If your company does, find out whether a professional photographer will be shooting images to support it. Then, plan to enlist the photographer to capture a few extras.
Consider this photograph in a Stearns Bank customer story about Danielle Bennett, who works for a property group that sought the bank’s help in financing a senior living community:

A cursory review indicates this seems to be the only image of Danielle or her office in their digital marketing materials. But imagine if Stearns had turned this need for a customer story image into a photo shoot to capture several “stock” images for other content, such as blogs and social media. For example, with the subject’s permission, the photographer could have created images, such as a woman working on a computer, an office with glass walls, or a close-up of a hand grasping a pen and writing in a notebook.
TBH Creative regularly does that kind of multi-task photo shoots for the firm and its clients, says Joy Olivia Miller, a content strategist at the agency. (Joy worked with Pulitzer Prize-winning photographer Don Dry early in her career.)
The photographer takes images for websites, social media, presentations, email campaigns, signature graphics, case studies, downloadable content offers, and so on. They also may shoot one-off assets for other marketing and advertising content, such as store window posters, in-store digital displays, events, banners, and booths.
“We are able to get so much out of these branded photo shoots … because we do a lot of planning up front,” Joy says.
Get more out of branded photo shoots by planning to capture #images for more than one #ContentMarketing asset or medium, says Joy Miller of @tbhcreative via @AnnGynn @CMIContent. Click To Tweet
ADVERTISEMENT
9 Key Trends for 2022
What will truly make your content stand out, be unforgettable, and speak to your audiences in 2022?
CMI and PlayPlay interviewed 24 veteran content experts from companies like Nasdaq, SAP, Prudential, Zoom, and Convince & Convert to bring you this guide, which analyzes what you need to know about these important trends. Hear from digital marketing influencers such as Kim Garst, Matt Navarra, Joe Pulizzi, Mark Schaefer, Neal Schaffer, and more!
How to make the most of a photo shoot
Joy shared the planning tips she relies on for efficient photo shoots:
- Aim for timeless imagery. Make sure subjects don’t wear trendy clothes or patterns that indicate the images’ date. Simplify backgrounds and ask the subjects to wear clothes in brand colors.
- Do a lighting test before the shoot to make sure the space works for your photographer’s needs. Will a backdrop and lights fit? Are there sufficient outlets? If not, is natural light enough to create the feel you want even on a gray day?
- Prep the props. For example, if a person will be using a computer in the photo, is the screen ready? Does it show proprietary data you wouldn’t want viewers to see? Do you have another sweater or jacket ready to swap out to achieve a different look on the model?
To make the most of your photographer’s time and ensure you get sufficient images for your primary and secondary content uses, follow this advice from Joy:
- Shoot in more than one direction. Capture images in vertical and horizontal formats.
- Shoot close-ups and wide shots to have more flexibility with the images.
- Set up scenes to accommodate adding subjects or messages later. For example, if an executive isn’t available for a team shot, leave space for her in the picture. Or shoot a blank screen or whiteboard where you can add and change product photos and messages.
- Get routine shots of your company. For example, get a picture of your building to use on your website and Google My Business profile.
- Don’t rely solely on the photographer. Take your own photos to give viewers a behind-the-scenes view. You can share them to show your viewers a glimpse of the subjects in more relaxed settings.
When you receive the images from the photo shoot, you can use them for the primary purpose and categorize them so they’re accessible in a visual content library when content marketers and others need an image for another purpose.
TIP: Ensure all images taken at a photo shoot are owned and licensed by you for commercial use, says Kamyar Shah, business consultant.
Ensure all #images taken at a photo shoot are owned and licensed by you for commercial use, says @bsnscnslt via @AnnGynn @CMIContent. Click To Tweet
Skip the ‘stock’ stock sites
Of course, it takes time to build your in-house image library. Even if you have one, you may need to turn to commercially available stock photography occasionally. Almost 30% of marketers in the Venngage survey say they use stock photos, but only 8.9% of that group said those stock photos helped them reach their marketing goals.
Almost 30% of marketers say they use stock #photos, but less than 10% of those feel the stock photos helped them reach their goals, according to a @Venngage study via @AnnGynn @CMIContent. Click To Tweet
The problem? Stock photography can appear unoriginal. Marketers often rely on the same-old, same-old images from the most popular stock imagery sites. Your audience has probably seen that guy standing in front of the conference table on multiple websites. That happy family? Yes, they show up in various scenarios in a half-dozen content assets from six different companies.
Another problem? Your audience doesn’t see themselves or people who are different from them. Though progress is being made, white people dominate the options, as do stereotypical roles and families. And that’s a mistake.
Microsoft Advertising’s research, The Psychology of Inclusion and the Effects in Advertising, found over 60% of people are more trusting of brands and think those brands are more authentic when they reflect diversity in their ads. That same survey also found that the purchase intent for the “most inclusive” ad – featuring people across age, gender, and ethnicity who all had some form of a disability – was 13 points higher than for the “most appealing” ad and 23 points higher than all the ads shown.
“We need more inclusive photos and more photos with equal power,” says marketer Penny Gralewski.
We need more inclusive photos and more powerful photos in #ContentMarketing, says @virtualpenny via @AnnGynn @CMIContent. Click To Tweet
Try these diverse image collections
To help in that process, here are some go-to sites for inclusive and diverse stock imagery:
- CreateHER Stock features “melanated women,” says Penny, who learned about the site from Christine Michael Carter at Content Marketing World.
- She Bold Stock comes recommended by Anita Kirkbride of Twirp Communications, who says: “The photos are bright and well laid out. There is a great diversity of people in the images.”
- AllGo specializes in photography of plus-sized people, and Picnoi includes diverse collections of minority people from all walks of life (recommended by Zach Blenkinsopp of Digital Roofing Innovations).
- WOCinTech features women of color in tech; Mocha Stock includes multicultural photography and illustrations (recommended by business consultant Kamyar Shah).
- Nappy focuses on Black and Brown people (recommended by Herbert Lui of Wondershuttle).
- The Gender Spectrum Collection from Vice focuses on trans and nonbinary models; Representation Matters lists of diverse stock photo sites (recommended by Richard Lubicky of RealPeopleSearch).
- Unsplash offers a vast beautiful library that credits the photographers and is easily searchable; Pexels offers some unusual alternative images (recommended by Beth Kapes of Moving Words Into Action).
Ask for the images you need
If you see a photographer’s images that have some relevancy to what you need, reach out to the photographer to see if they have another version, says Joy Olivia Miller of TBH Creative.
For example, if you need a picture of a college student in a wheelchair and see an image of a young adult in a wheelchair behind a desk, reach out to that photographer and ask whether they have other versions. If you see a photo showing an older male doctor treating a young woman patient, ask the photographer if they have other pictures with different models. “Sometimes they mix up their shoots and have people swap in and out,” Joy says.
Doing more with planned photo shoots and expanding your stock photo options will improve your visual content development. You’ll appreciate having more relevant image choices for your content assets.
And more importantly, your audience will appreciate seeing original, diverse, and inclusive imagery that’s relevant to them.
HANDPICKED RELATED CONTENT:
Cover image by Joseph Kalinowski/Content Marketing Institute
MARKETING
The key to correcting the C-suite trust deficit

Take a moment to search “CMO tenure” and you’ll find a wide variety of content discussing the short tenure of CMOs and how it’s among the shortest of roles in the C-suite. If you dive deeper, you’ll find that CEOs don’t seem to trust CMOs.
Boathouse’s CMO Insights study (registration required) noted several sobering conclusions:
- 34% of CEOs have great confidence in their CMOs.
- 32% of CEOs trust their CMOs.
- 56% of CEOs believe their CMO supports their long-term vision.
- And only 10% of CEOs believe their CMO puts the CEO’s needs before their own.
If these statistics also apply to the CMO’s entire organization, then it’s clear we have a trust problem with marketing leadership.
If you haven’t read Patrick Lencioni’s “The Five Dysfunctions of a Team,” I consider it required reading for anyone in any leadership role. In his book, Lencioni builds a pyramid of dysfunctions that need to be addressed for a team to succeed. The foundational dysfunction — with which one cannot build a successful team — is “absence of trust.” We see it at scale with marketing organizations today.
Introducing objectivity through data
In “Hamlet,” Shakespeare writes, “There is nothing either good or bad, but thinking makes it so.” Each organization that makes up a company looks at the company from a different perspective. What marketing sees as positive, finance may see as negative. But who’s right? No one.
Usually, there is no objectivity because leadership comes up with an idea and we execute it. It’s like the fashion proverb “Beauty is in the eye of the beholder.” Unfortunately, we’re going to struggle to run a profitable organization if it’s run like a fashion show.
Therefore, we need to introduce objectivity to how we work. Leadership needs to come together to agree on goals that align with the goals of the broader organization. One element of this conversation should be an acknowledgment that this is turning a ship.
Often leaders — especially those without marketing backgrounds — are likely to expect instant gratification. It’s going to take time to turn the ship and you and your team would do well to set reasonable expectations right away.
Dig deeper: KPIs that connect: 5 metrics for marketing, sales and product alignment
Aligning goals and metrics across the organization
With goals in hand, we need to assign metrics to their progress and agree on the source(s) of truth. Once these objective measures are in place, perspective doesn’t matter. 2 + 2 = 4 regardless of whether you’re in HR or accounting.
Every public road has a speed limit and whether you’re in compliance with it has nothing to do with your perspective. If you’re above it, you’re wrong and subject to penalties. Referring to the fashion example, it’s not a fashion show where some people like a dress and others don’t.
By using data to objectively measure marketing’s progress within the organization and having the rest of the leadership buy into the strategy, we build trust through objectivity. Maybe the CEO would not have chosen the campaign the marketing team chose.
But if it was agreed that a >1 ROAS is how we measure a successful campaign, it can’t be argued that the campaign was unsuccessful if the ROAS was >1. In this example, the campaign was an objective success even if the CEO’s subjective opinion was negative.
Data-driven campaign planning
Within the marketing organization, campaigns should always be developed with measurement top of mind. Through analysis, we can determine what channels, creative, audiences and tactics will be most successful for a given campaign.
Being able to tell the leadership team that campaigns are chosen based on their ability to deliver measured results across metrics aligned to cross-departmental goals is a powerful message. It further builds trust and confidence that marketing isn’t run based on the CMO’s subjective opinions or gut decisions. Rather, it’s a collaborative, data-driven process.
For this to be successful, though, it can’t just be for show, where we make a gut decision and direct an analyst to go find data to back up our approach. This would be analytics theater, which is a perversion of the data. Instead, tell the analyst what you think you want to do and ask them to assess it.
For the rest of the organization’s leadership, ask questions when the marketing team presents a campaign. Find out how they came up with the strategy and expect to hear a lot about data — especially the metrics you all agreed would support the company’s overarching goals.
Dig deeper: 5 failure points of a marketing measurement plan — and how to fix them
Data literacy: Building credibility through transparency
Building trust doesn’t happen overnight, but a sustained practice of using data to drive marketing leadership’s decisions will build trust if the metrics ladder up to the organizational goals and all of leadership is bought into the measurement plan.
Over time, this trust will translate into longer tenure and more successful teams through building the infrastructure needed to tackle Lencioni’s five dysfunctions.
Opinions expressed in this article are those of the guest author and not necessarily MarTech. Staff authors are listed here.
MARKETING
How Tagging Strategies Transform Marketing Campaigns


As a marketer, I understand how today’s marketing campaigns face fierce competition. With so much content and ads competing for eyeballs, creating campaigns that stand out is no easy task.
That’s where strategies like tagging come in.
It helps you categorize and optimize your marketing efforts. It also helps your campaigns cut through the noise and reach the right audience.
To help you out, I’ve compiled nine ways brands use a tagging strategy to create an impactful marketing campaign.
Let’s get to it.
How Brands Use a Tagging Strategy
Tagging involves using keywords or labels to categorize and organize content, products, or customer data. You attach tags to specific items or information to make searching, sorting, and analyzing data easier.
There are various types of tags, including meta tags, analytics tags, image tags, hashtags, blog tags, and more.
So, how do brands use a tagging strategy to make their marketing campaigns stand out?
Improve Social Media Engagement
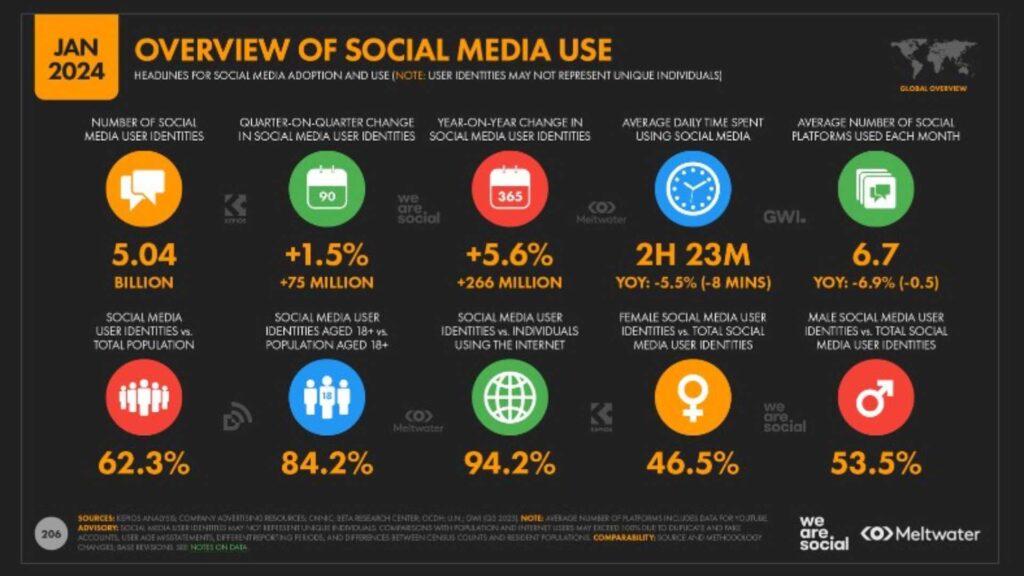
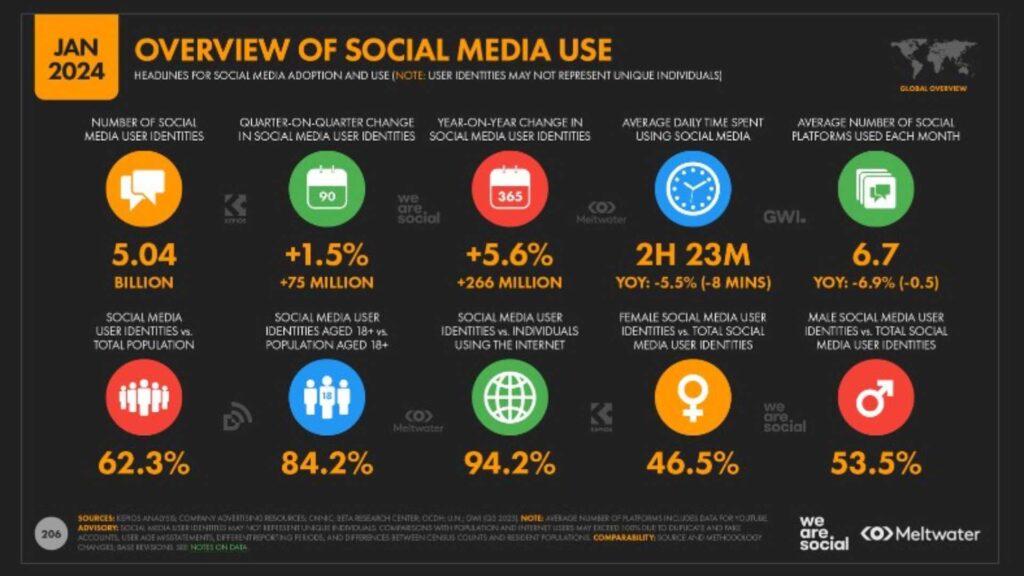
With over 5 billion users, social media provides an easy way to connect with your audience, build relationships, and promote your offerings.


Use a tagging strategy to boost social media interactions. Consistently use hashtags that align with current trends and topics. This encourages people to interact with your content and boosts content visibility.
You can also use tags to monitor brand mentions of your products or your industry. This allows you to engage with your audience promptly.
Consider virtual social media assistants to streamline your tagging strategy. These AI-driven tools can suggest relevant hashtags, track mentions, and automate responses. Implementing them can save time and resources while ensuring consistent engagement across your socials.
Build a Personal Brand on LinkedIn
LinkedIn is the world’s largest professional networking platform, with over 1 billion members across 200 nations. It offers excellent opportunities for individuals and businesses to build and nurture their brands.


However, simply creating a professional profile isn’t enough to build a personal brand on LinkedIn.
Use various tags to increase your visibility, establish thought leadership, showcase expertise, and attract the right connections. For instance, use skill tags to showcase your expertise and industry tags to attract connections and opportunities within your industry. Use certification tags to help showcase your expertise and credibility to potential employers or clients.
Facilitate Customer Segmentation and Personalization
Personalization matters—more so in today’s data-driven world. In fact, 65% of consumers expect your brand to adapt to their changing preferences and needs.
To meet this expectation, consider using a tagging strategy.
Segment your customers based on shared characteristics, such as demographics, interests, purchase history, cart abandonment, and behavior.
Here’s a summary of the steps to customer segmentation.


With your customer segments ready, use tags to tailor your marketing messages and offerings to specific segments. Imagine sending targeted email campaigns based on what your customers need. That’s the power of segmentation and tagging in action!
Enhance SEO and Content Discoverability
Tagging content can have a profound impact on search engine optimization (SEO) and content discoverability. When users search for specific topics or products, well-tagged content is more likely to appear in search results, driving organic traffic to your website.
Additionally, tags can help you analyze the most popular topics with your readers. Then, the results of this analysis can help you adjust your content strategies accordingly.
And get this— certain AI tools can help analyze your content and suggest relevant tags and keywords. Using these tools in addition to a tagging strategy can help optimize your SEO strategies and boost content discoverability.
Partner with the Right Influencers
Influencer marketing has become a go-to marketing approach for modern brands. Recent stats show that 85% of marketers and business owners believe influencer marketing is an effective marketing strategy.
But how do you find the perfect influencer for your campaign?
Utilize tags to identify influencers who are relevant to your niche. Beyond this, find influencers who align with your brand values and target audience.
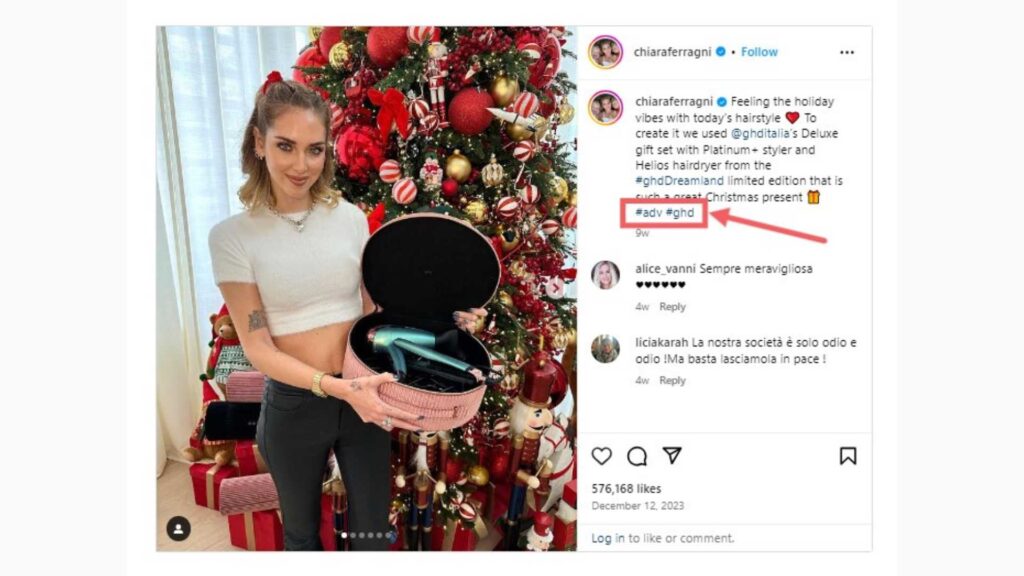
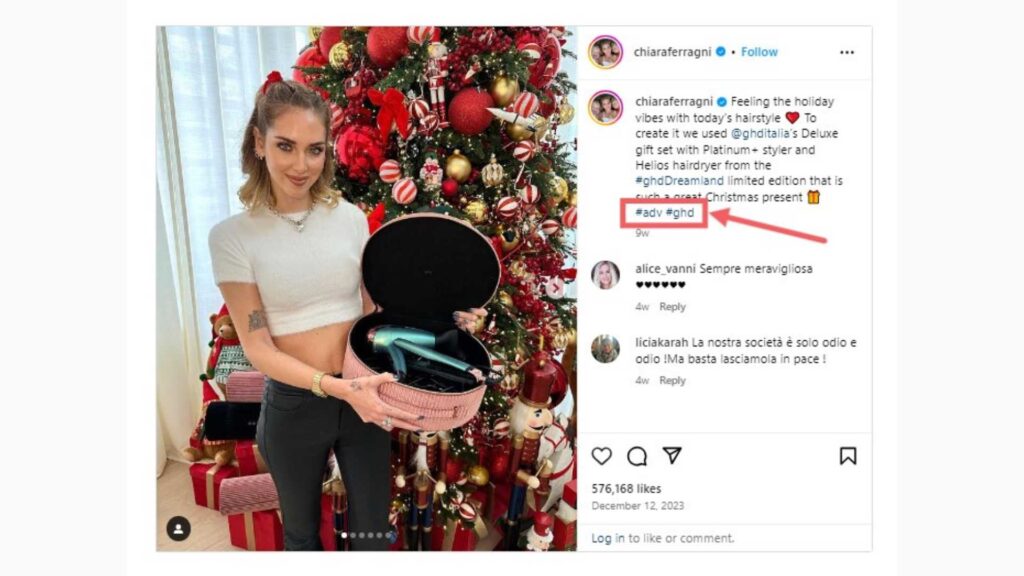
Additionally, look for influencers who use hashtags that are relevant to your campaigns. For instance, fashion influencer Chiara Ferragni uses #adv (advertising) and #ghd (good hair day) hashtags in this campaign.


Monitor industry-specific hashtags and mentions to discover influential voices and build profitable relationships with them.
Track Hashtag Performance
Tracking your hashtag performance helps you understand your campaigns’ engagement, reach, and effectiveness.
To achieve this goal, assign special hashtags to each marketing project. This helps you see which hashtags generate the most engagement and reach, enabling you to refine your tagging strategy.
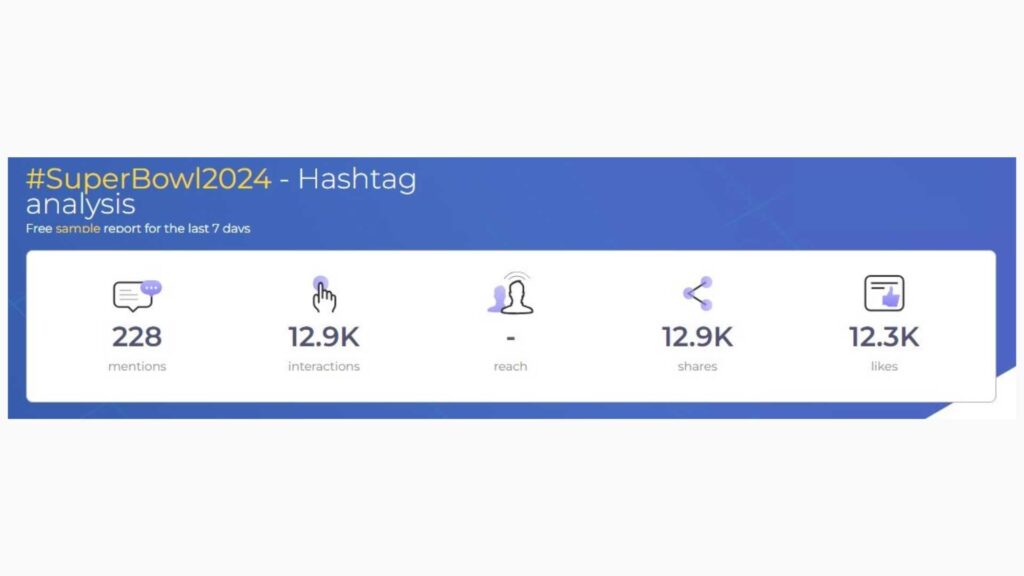
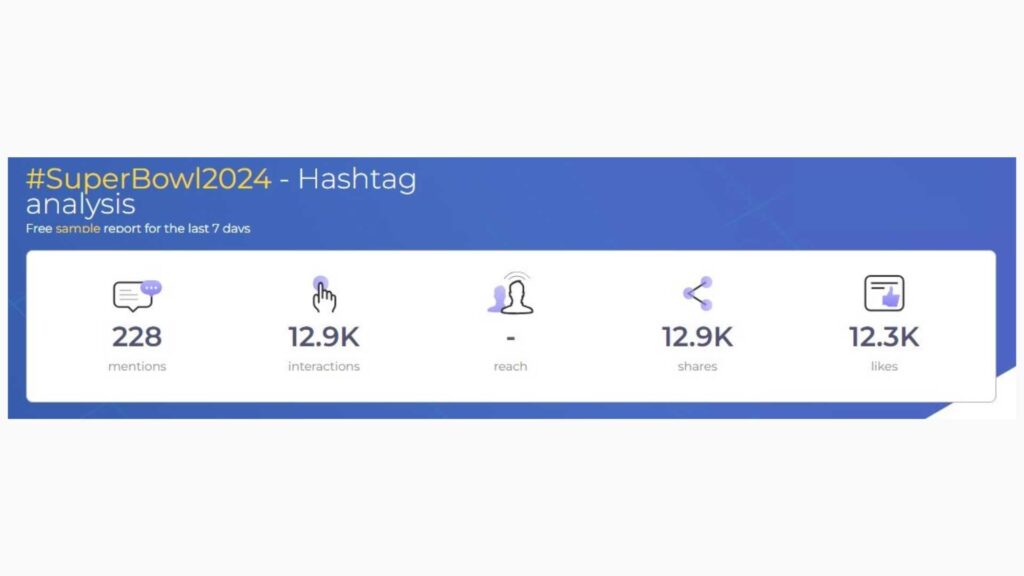
Here’s an example of a hashtag performance report for the #SuperBowl2024.


This curated list of hashtag generators by Attrock discusses the top tools for your consideration. You can analyze each and choose the one that best fits your needs.
Categorize Content Accordingly
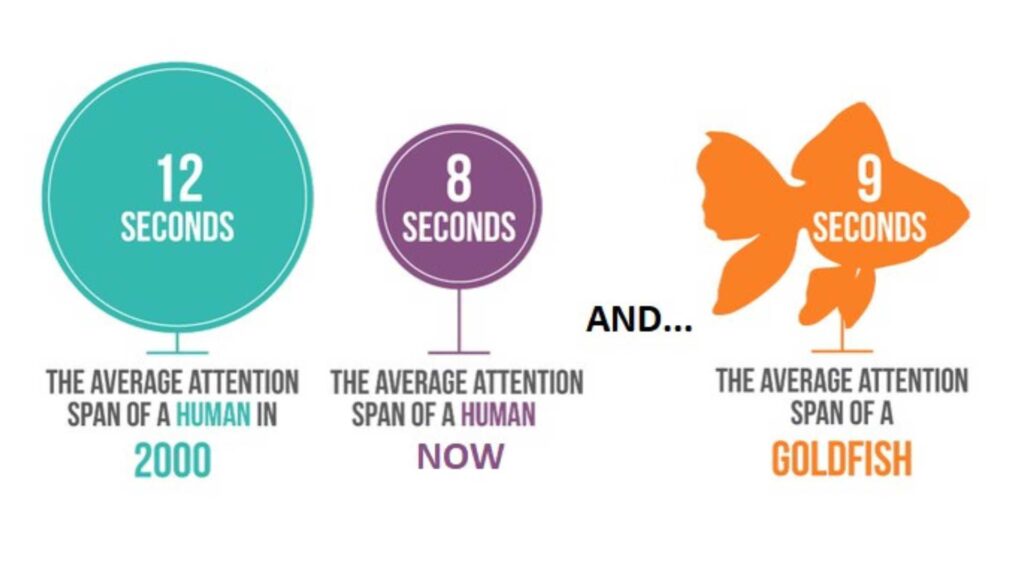
The human attention span is shrinking. The last thing you want is for your audience to have difficulty in finding or navigating your content, get frustrated, and bounce.


Untagged content can be difficult to navigate and manage. As any marketer knows, content is important in digital marketing campaigns.
To categorize your content, identify the main categories by topics, themes, campaigns, target audiences, or product lines. Then, assign relevant tags based on the categories you’ve identified. After that, implement a consistent tagging strategy for existing and new content.
Organizing your content using tags can also help streamline your content management workflow. Most importantly, readers can easily find the content they’re looking for, thereby boosting overall user experience, engagement, and conversions.
Boost Your Email Marketing Strategy
Email marketing remains a powerful marketing tool in today’s digital world. It’s also another area where brands use a tagging strategy to directly reach their target audience.
Use tags to segment your email list and personalize your marketing messages. Then, you can send targeted emails based on factors like purchase history, interests, and demographics.
Personalization can significantly improve open rates, CTRs, and overall engagement and conversion rates. It’s a simple yet impactful strategy to make your email marketing strategy more effective.
Plus, you can use tags to track how well your emails perform with each group. This helps you understand what content resonates best with your audience and provides insight on how to improve your emails going forward.
Enhance Analytics and Reporting
Every marketer appreciates the immense value of data. For brands using tagging strategies, tags are powerful tools for gathering valuable data.
Analyze how users interact with your tagged content. See which tags generate the most clicks, shares, conversions, and other forms of engagement. Gain insight into audience preferences and campaign effectiveness.
This granular data about your marketing efforts allow you to make data-driven decisions, allocate resources effectively, and refine your marketing strategies.
Final Thoughts
There isn’t a single correct way for brands to use a tagging strategy in marketing. You can use a tagging strategy however you see fit. However, the bottom line is that this strategy offers you a simple yet powerful way to create attention-grabbing and unique marketing campaigns.
Fortunately, tagging strategies are useful across various marketing initiatives, from social media and email marketing to SEO and more.
So, if you’re ready to elevate your marketing campaign, build a strong brand presence, and stand out among the competition, consider employing effective tagging strategies today.
MARKETING
Tinuiti Recognized in Forrester Report for Media Management Excellence

Tinuiti, the largest independent full-funnel performance marketing agency, has been included in a recent Forrester Research report titled, “The Media Management Services Landscape, Q2 2024.” In an overview of 37 notable providers, this comprehensive report focuses on the value B2C marketing leaders can expect from a media management service provider, and analyzes key factors to consider when looking for a media management partner such as size and business scenarios. B2C marketing executives rely on media management services to:
- Augment the efficacy of media investments
- Bridge media impressions to commerce transactions
- Enhance ad campaigns to drive performance
Report authors, VP, Principal Analyst Jay Pattisall and Senior Analyst Nikhil Lai call attention to the pressing need for providers to prove their value, deliver profitable ROAS, and drive alignment between CMOs and CFOs and thus liberate strained marketing budgets.
Our Always-On Incrementality tool – which is a part of our patented tech, Bliss Point by Tinuiti – empowers marketers to validate the incrementality of their spend on each ad set, media channel, and marketing tactic so marketers can create stronger, more focused campaigns that get the job done without sacrificing the bottomline.
B2C marketing leaders often seek and expect key business scenarios from media management service providers including media measurement and attribution, data strategy, and marketing mix modeling. MMM’s adaptability to the post-cookie/ post-IDFA world positions it as an essential tool for marketers. As businesses seek to connect the dots, leverage data, and make strategic decisions, MMM is a crucial ally in the dynamic realm of mixed media advertising. Our Rapid Media Mix Modeling sets a new standard in the market with its exceptional speed, precision, and transparency.
According to the Forrester report, “46% of senior B2C marketing and advertising decision-makers say they plan to integrate performance and brand media assignments with a single media agency in the next 12 months…”
In our quest to better understand all revenue-driving aspects of a given campaign, we have started on a process to quantify the impact of Brand Equity, which we believe is one of the largest missing pieces in more accurate and complete measurement.
Learn more about Bliss Point by Tinuiti, our use cases, and our approach to performance and brand equity.
The Landscape report is available online to Forrester customers or for purchase here.
-
SEARCHENGINES7 days ago
Daily Search Forum Recap: April 29, 2024
-
SEARCHENGINES6 days ago
Daily Search Forum Recap: April 30, 2024
-

 MARKETING5 days ago
MARKETING5 days agoHow To Develop a Great Creative Brief and Get On-Target Content
-

 SEO7 days ago
SEO7 days agoGoogle’s John Mueller On Website Recovery After Core Updates
-

 SEO5 days ago
SEO5 days agoWhy Big Companies Make Bad Content
-

 WORDPRESS5 days ago
WORDPRESS5 days ago13 Best Fun WordPress Plugins You’re Missing Out On
-

 SEO6 days ago
SEO6 days agoOpenAI To Show Content & Links In Response To Queries
-

 SEO5 days ago
SEO5 days agoHow To Drive Pipeline With A Silo-Free Strategy















You must be logged in to post a comment Login