SEO
A Guide To Automatic Accessibility Solutions For Search Marketers

There is no easy workaround for making a website or mobile application meet accessibility conformance guidelines for everyone.
It’s unrealistic to look for a solution that automatically makes a website or web app functional.
And yet digital marketers try to inject search engine superpowers by promising increased conversions for a growing new target market of persons who use the web with assistive technology, by using automation they don’t fully understand.
Before purchasing automatic accessibility testing solutions, be sure you understand what they are, how they help, and what may attract ADA lawsuits.
You do what you do because:
- Mobile applications live in every home and in kids’ hands.
- There are 123 companies doing exactly the same thing and you’re going to outrank them, by golly.
- ‘Raised by Wolves’ Season 2 has started and you no longer have time to fiddle around with title tags that Google is going to rewrite anyway.
I see you.
The most commonly asked question I’m asked is whether or not to use an overlay as a solution for web accessibility repairs. So in this column, we’ll explore:
- Why do companies use them?
- Are overlay marketing claims true?
- Is automation for accessibility testing bad?
What You Need To Know About Accessibility Overlays
If you thought learning how to improve conversions by re-working information architecture and focusing on usability was aggravating, wait until you meet web accessibility.
Why is accessibility important?
This is the second most commonly asked question I’m asked.
You have only to consider yourself to find the answer.
Let’s look at you.
You don’t like being excluded or treated differently.
You want to be included and involved, participate, and conduct everyday actions without much fuss.
- Maybe you can’t read this page without reading glasses.
- Maybe you can’t see this page and need a screen reader to read it to you.
- Maybe you’re sitting outside, and the glare of the sun is obstructing the screen.
- Maybe your brain can’t handle ads inserted into articles that distract you, ruining readability and your ability to retain the information.
- Maybe you hate long articles.
How difficult would it be to design web pages that are easy to read, understand and access with assistive software?
Do Overlays Fix All Accessibility Issues?
It’s not difficult to solve the most common accessibility issues on your own.
If you use WordPress, for example, many themes offer customization options providing everything from adding custom focus states to content adjustments for links so that they motivate clicks for sighted users and persons listening with screen readers.
If you’re considering paying for an overlay or widget because they sound miraculous, remember that accessibility overlays are not designed to know the unique needs of your target market.
Overlays check the same WCAG criteria that free automated tools like AXE, WAVE, and Lighthouse do.
Overlays can be expensive. They are marketed as the total solution for automatically fixing accessibility errors in web pages and web apps.
If you depend on a solution that works quietly in the background, how do know it found everything?
The rub is overlays and plugins provide no motivation to care about who accessibility enhancements are for or why.
Free automated testing tools bring back data on issues, provide hints or full details on where and how to fix an issue, and invite you into the process.
You can learn more about the importance of web accessibility when you are directly testing.
Maybe anchor text choices or alt text needs some additional discussion, for example.
You can dig in to fine-tune your baby if you are willing to get your hands into the code.
The Overlay Promise That Could Cause Legal Trouble
The ADP/San Francisco Lighthouse settlement agreement ‘HR and Payroll Software Leader ADP to Enhance Product Accessibility’ states:
“For the purpose of this Agreement, ‘overlay’ solutions such as those currently provided by companies such as
AudioEye and AccessiBe will not suffice to achieve Accessibility.”
It’s important to know when a claim is utterly false.
Overlays have been banned at conferences and organizations like the IAPP are reviewing their official stance.
Accessibility specialists have signed a pledge to never use overlays after investigating the research.
Nevertheless, businesses still invest a large chunk of their budget on automated overlays claiming to automatically find and repair Web Content Accessibility Guidelines (WCAG), and Section 508 compliance violations to save them from an ADA lawsuit.
An accessibility overlay product promises to act as your own fairy godmother, ready to squash any WCAG bug and clean up the mess so that your target users have a blissfully perfect user experience.
Be careful.
Not every WCAG criteria can be fixed by the wave of an overlay magic wand.
Hands-On Accessibility Testing Demonstrates Commitment To Design For Persons With Disabilities
It takes more skill to know where, when, and how to meet WCAG or Section 508 requirements or add accessibility enhancements to improve the user experience.
There is often a close relationship between UX and accessibility because both camps want the same outcome.
Accessibility is now a requirement for many companies, built into their culture and marketed to customers as proof of their expertise and concern for meeting the needs of all customers and clients.
Spend some time looking at the explosive rise in job openings for accessibility specialists in every sector, all around the world.
There is a concerning shortage of developers trained to build accessible mobile apps.
An even smaller number of people are trained in SEO, UX, IA, and Accessibility.
Each area enhances the depth of understanding needed to advocate for inclusion.
When WCAG2.2, which is available for you to see now, is officially adopted in 2022, all automated tools will need to be updated.
So will accessibility audit criteria.
Mobile apps are programmed differently than HTML, CSS, JavaScript, or PHP.
Some of them cannot be automatically crawled at all.
Mobile app functions on iOS and Android devices provide better feedback when manually tested with screen readers turned on and still, the test experience is not complete.
Each individual customizes most accessibility settings.
Overlays should not meddle with accessibility settings already set up by users who depend on them.
Commonly Found Mobile App Accessibility Test Failures
The focus on design for mobile layouts isn’t new.
We’ve had years to prepare and learn how to create user experiences for smaller screens.
Google lit the fire by adding performance criteria to meet.
Increasingly, apps follow us wherever we go such as banking, shopping, school, and appointments.
Self-serve checkouts must be accessible to persons in wheelchairs, who may be sight impaired or are simply intimidated by tech.
Small businesses and bloggers using WordPress themes may rely on visual content such as images, videos, and articles.
They choose plug-ins for added support.
This is where accessibility starts to fail.
Learn To Use Screen Readers For Accessibility Testing
The way screen reader users interact with the web is by listening and following audio instructions and descriptions for what the visual front end displays.
-
Screenshot from iOS, February 2022
If you want to experience listening to a website you are working on for search engine marketing, take your mobile device, go to settings, and choose accessibility.
For iOS, you will find Voiceover, which activates the screen reader.
For Android, you will see Talkback.
I recommend following their quick tutorials first so that you know how to operate the screen reader and quit when finished.
The most common accessibility problems are:
- Missing alt text.
- Missing field labels.
- Duplicate links, especially non-descriptive ones like “learn more.”
- Failure to magnify text.
- Poorly structured headings.
- Unidentified iframes.
- Modals.
- Sliders and carousels.
- Log in pages.
- Captchas with pictures.
- 2-Step Authorization.
Mobile app testing with screen readers is performed manually to improve accuracy.
It cannot be assumed that an app functions unless the screen reader is turned on.
The same is true for screen reader testing with MAC and PC. It’s easy to activate MAC VO with Siri, by saying “OK Siri, turn on VoiceOver.”
The experience of hearing a web page or web application provides opportunities to make decisions to improve the design or fix bugs before you receive a complaint.
-
 Screenshot from Android, February 2022
Screenshot from Android, February 2022
Benefits Of Using Automated Accessibility Tools
Automated crawls hunt for web defects, AKA bugs.
The process has been around for years and offered as browser extensions or built into web dev inspections.
Many software developers and QA engineers write their own automation scripts.
The difference is that automated crawls are not intended to automatically fix errors.
Unless a business permits testing projects in development with persons with disabilities, there is no demonstrable proof that a website or mobile app meets WCAG guidelines.
Emulation with software like BrowserStack and Polypane offers insights into browser rendering on mobile devices and layouts on various screen resolutions.
Tools such as these are valuable for QA testing.
-
 Screenshot from Polypane, February 2022
Screenshot from Polypane, February 2022
Manual testing mobile apps can be done with automated testing tools for iOS and Android, with the caveat that each device has its own version of accessibility software built-in, and some automated tools may not function for hybrid apps, such as those created with Xamarin.
The accessibility test process should be backed up with recordings and test data.
Accessibility audits and follow-up regression testing provide an ongoing history that may be required in the event of an ADA complaint.
At the very least, knowing your webpages and mobile app intimately assists customer service representatives or simply someone who reaches out for ADA support.
Relying on a solution that you may not understand increases the likelihood that errors are out there, unchecked.
Why Invest In Accessibility
- It’s the right thing to do for people.
- ADA lawsuits are expensive. And public content.
- Future technology advances include equal access.
Public ADA complaints do not help a company’s reputation and can negatively affect revenue.
When an unresolved accessibility issue is not addressed and escalates into an ADA lawsuit, the contents are available online.
Law firms tracking ADA lawsuits publish blogs highlighting cases and details.
The ‘P&G Website Not Accessible To Blind Individuals, Class Action Claims’ states:
“The P&G website’s screen reader allegedly fails to read the item description link and stops functioning abruptly in the middle of a sentence.”
Check your state and country for their web accessibility laws, even if there is no Section 508 legal requirement or audit required for a VPAT.
Solutions for error remediation are provided in most automation software, or at least, links to how to find them.
Since some of these automation tools are free or provide affordable trials and licensing, small businesses are not prevented from using them.
When errors are located, tested, and fixed during development cycles they do not reach production, thus avoiding an issue that could be raised on the social web.
Accessibility Investment Decisions
Inclusive design is difficult for some marketers to embrace.
It’s an additional expense passed on to clients.
You may need to educate clients on the benefits of meeting ADA compliance.
Accessibility reviews should be built into all digital marketing strategies.
When you see a breakout SEO pro from an agency giving talks about web accessibility, pay attention.
They understand that revenue comes from delighted customers whose experiences include content delivered exactly how they need them.
More resources:
Featured Image: BRO.vector/Shutterstock
SEO
56 Google Search Statistics to Bookmark for 2024

If you’re curious about the state of Google search in 2024, look no further.
Each year we pick, vet, and categorize a list of up-to-date statistics to give you insights from trusted sources on Google search trends.
Check out more resources on how Google works:








Learn more
SEO
How To Use ChatGPT For Keyword Research

Anyone not using ChatGPT for keyword research is missing a trick.
You can save time and understand an entire topic in seconds instead of hours.
In this article, I outline my most effective ChatGPT prompts for keyword research and teach you how I put them together so that you, too, can take, edit, and enhance them even further.
But before we jump into the prompts, I want to emphasize that you shouldn’t replace keyword research tools or disregard traditional keyword research methods.
ChatGPT can make mistakes. It can even create new keywords if you give it the right prompt. For example, I asked it to provide me with a unique keyword for the topic “SEO” that had never been searched before.
“Interstellar Internet SEO: Optimizing content for the theoretical concept of an interstellar internet, considering the challenges of space-time and interplanetary communication delays.”
Although I want to jump into my LinkedIn profile and update my title to “Interstellar Internet SEO Consultant,” unfortunately, no one has searched that (and they probably never will)!
You must not blindly rely on the data you get back from ChatGPT.
What you can rely on ChatGPT for is the topic ideation stage of keyword research and inspiration.
ChatGPT is a large language model trained with massive amounts of data to accurately predict what word will come next in a sentence. However, it does not know how to do keyword research yet.
Instead, think of ChatGPT as having an expert on any topic armed with the information if you ask it the right question.
In this guide, that is exactly what I aim to teach you how to do – the most essential prompts you need to know when performing topical keyword research.
Best ChatGPT Keyword Research Prompts
The following ChatGPT keyword research prompts can be used on any niche, even a topic to which you are brand new.
For this demonstration, let’s use the topic of “SEO” to demonstrate these prompts.
Generating Keyword Ideas Based On A Topic
What Are The {X} Most Popular Sub-topics Related To {Topic}?
The first prompt is to give you an idea of the niche.
As shown above, ChatGPT did a great job understanding and breaking down SEO into three pillars: on-page, off-page & technical.
The key to the following prompt is to take one of the topics ChatGPT has given and query the sub-topics.
What Are The {X} Most Popular Sub-topics Related To {Sub-topic}?
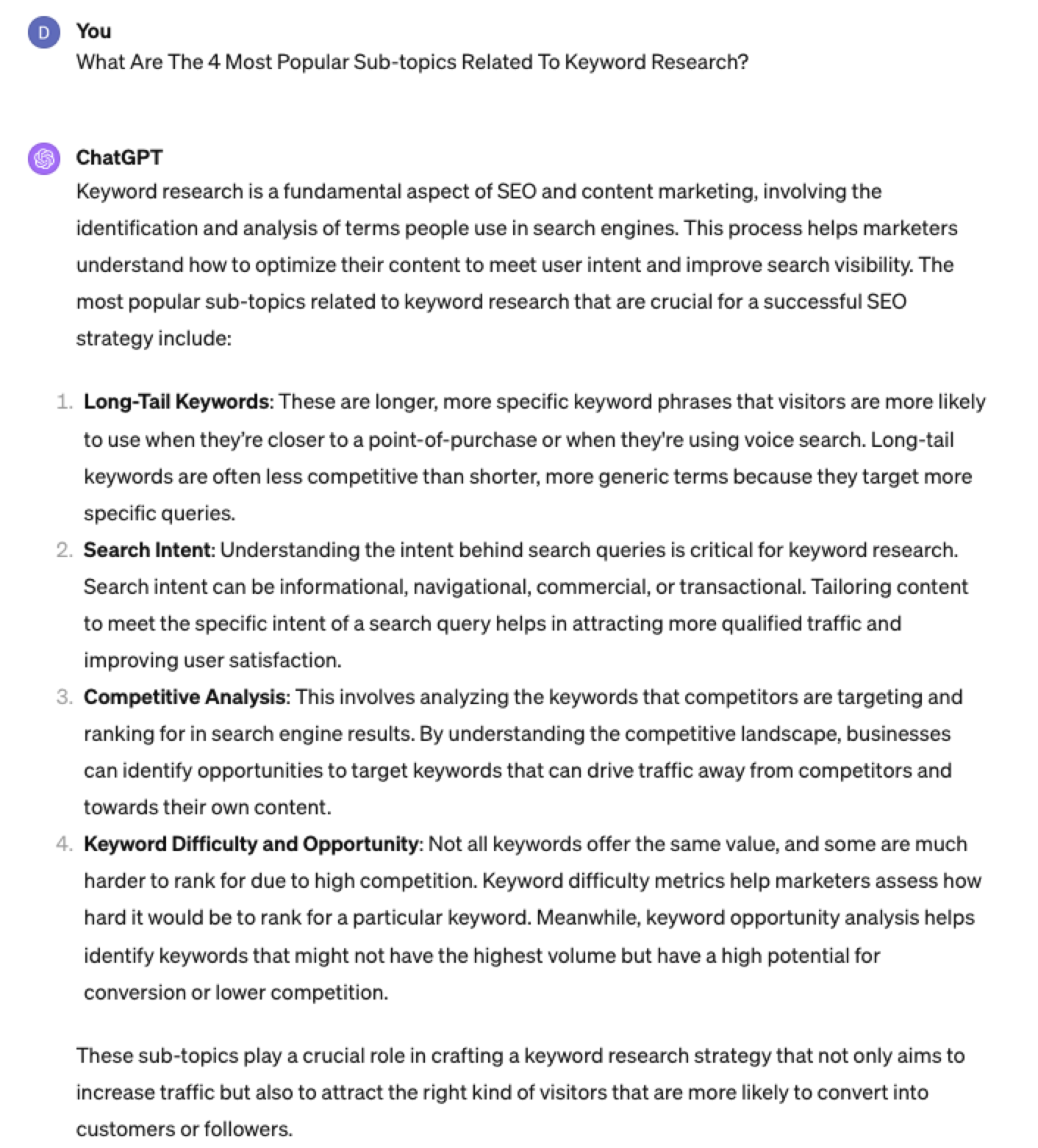
For this example, let’s query, “What are the most popular sub-topics related to keyword research?”
Having done keyword research for over 10 years, I would expect it to output information related to keyword research metrics, the types of keywords, and intent.
Let’s see.
 Screenshot from ChatGPT 4, April 2024
Screenshot from ChatGPT 4, April 2024Again, right on the money.
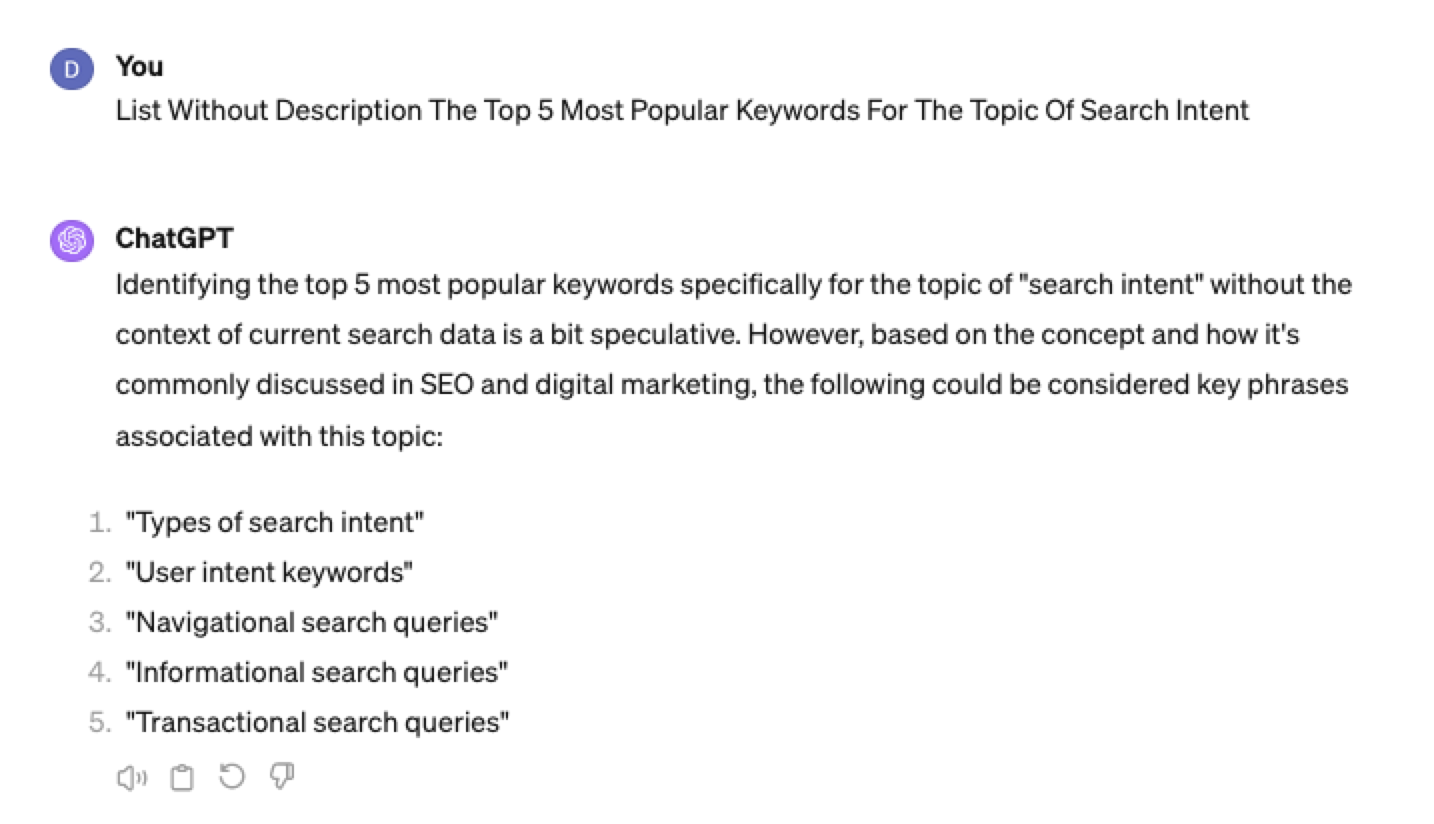
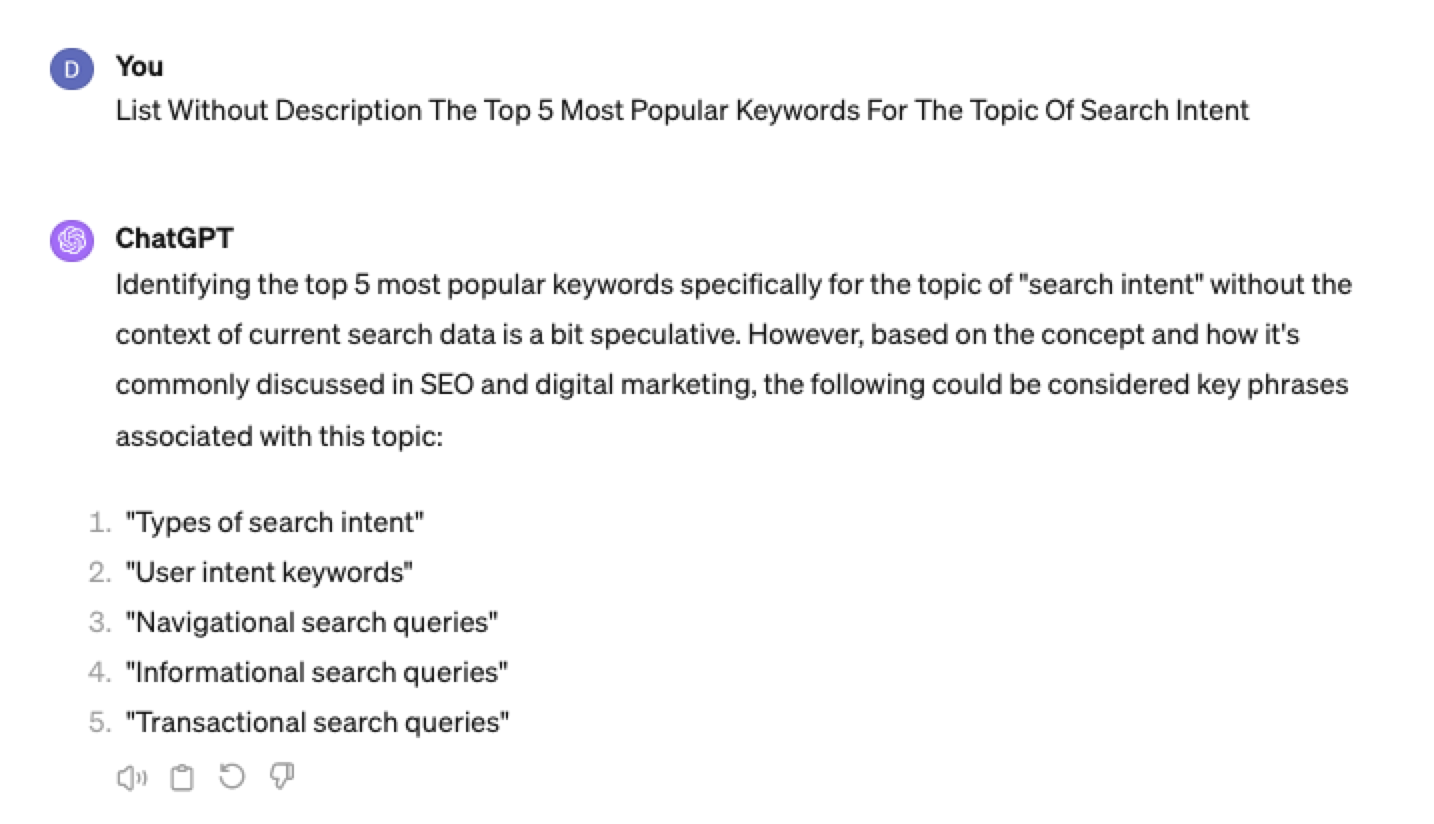
To get the keywords you want without having ChatGPT describe each answer, use the prompt “list without description.”
Here is an example of that.
List Without Description The Top {X} Most Popular Keywords For The Topic Of {X}
You can even branch these keywords out further into their long-tail.
Example prompt:
List Without Description The Top {X} Most Popular Long-tail Keywords For The Topic “{X}”
 Screenshot ChatGPT 4,April 2024
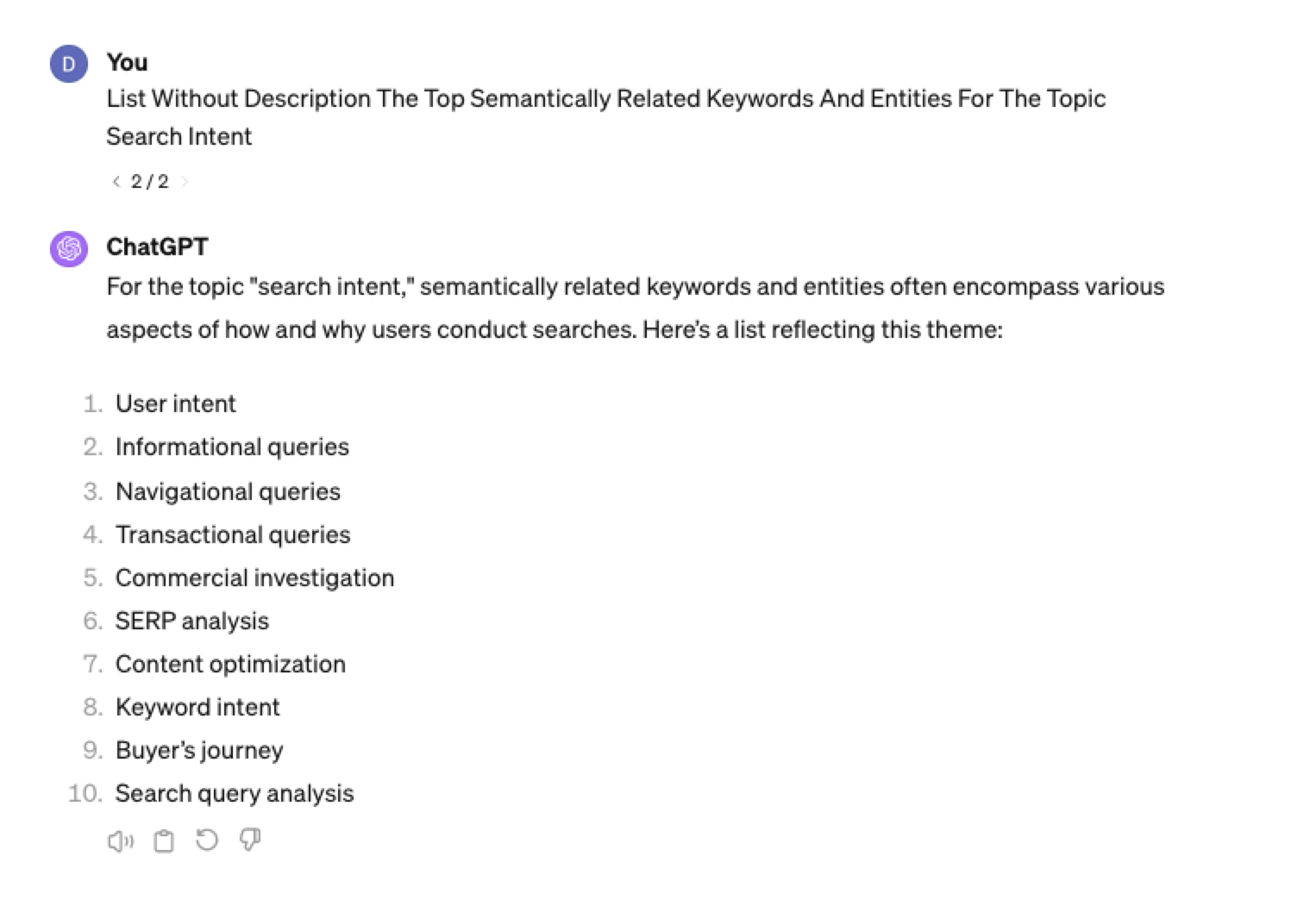
Screenshot ChatGPT 4,April 2024List Without Description The Top Semantically Related Keywords And Entities For The Topic {X}
You can even ask ChatGPT what any topic’s semantically related keywords and entities are!
 Screenshot ChatGPT 4, April 2024
Screenshot ChatGPT 4, April 2024Tip: The Onion Method Of Prompting ChatGPT
When you are happy with a series of prompts, add them all to one prompt. For example, so far in this article, we have asked ChatGPT the following:
- What are the four most popular sub-topics related to SEO?
- What are the four most popular sub-topics related to keyword research
- List without description the top five most popular keywords for “keyword intent”?
- List without description the top five most popular long-tail keywords for the topic “keyword intent types”?
- List without description the top semantically related keywords and entities for the topic “types of keyword intent in SEO.”
Combine all five into one prompt by telling ChatGPT to perform a series of steps. Example:
“Perform the following steps in a consecutive order Step 1, Step 2, Step 3, Step 4, and Step 5”
Example:
“Perform the following steps in a consecutive order Step 1, Step 2, Step 3, Step 4 and Step 5. Step 1 – Generate an answer for the 3 most popular sub-topics related to {Topic}?. Step 2 – Generate 3 of the most popular sub-topics related to each answer. Step 3 – Take those answers and list without description their top 3 most popular keywords. Step 4 – For the answers given of their most popular keywords, provide 3 long-tail keywords. Step 5 – for each long-tail keyword offered in the response, a list without descriptions 3 of their top semantically related keywords and entities.”
Generating Keyword Ideas Based On A Question
Taking the steps approach from above, we can get ChatGPT to help streamline getting keyword ideas based on a question. For example, let’s ask, “What is SEO?”
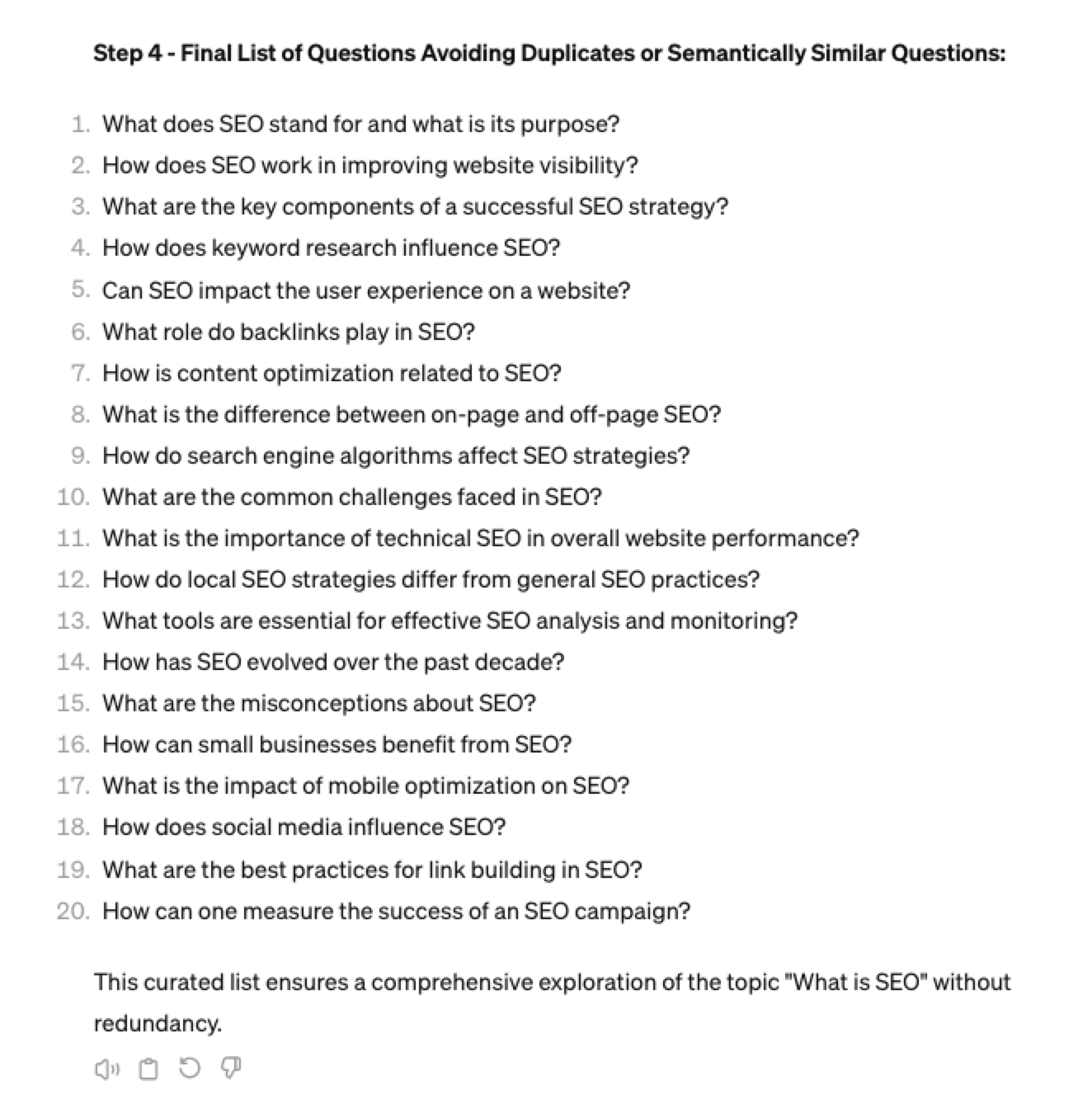
“Perform the following steps in a consecutive order Step 1, Step 2, Step 3, and Step 4. Step 1 Generate 10 questions about “{Question}”?. Step 2 – Generate 5 more questions about “{Question}” that do not repeat the above. Step 3 – Generate 5 more questions about “{Question}” that do not repeat the above. Step 4 – Based on the above Steps 1,2,3 suggest a final list of questions avoiding duplicates or semantically similar questions.”
 Screenshot ChatGPT 4, April 2024
Screenshot ChatGPT 4, April 2024Generating Keyword Ideas Using ChatGPT Based On The Alphabet Soup Method
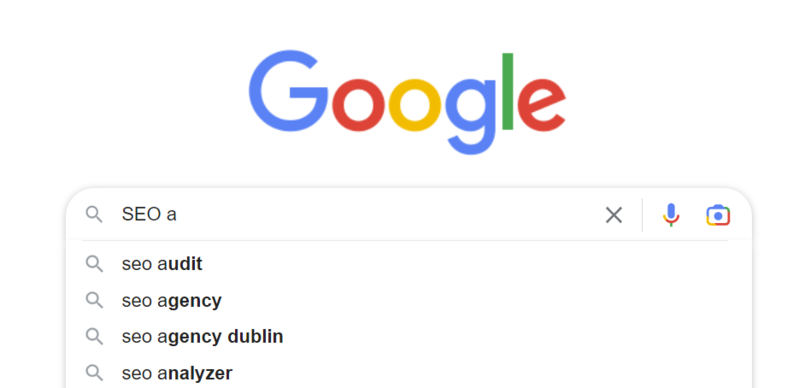
One of my favorite methods, manually, without even using a keyword research tool, is to generate keyword research ideas from Google autocomplete, going from A to Z.
-
 Screenshot from Google autocomplete, April 2024
Screenshot from Google autocomplete, April 2024
You can also do this using ChatGPT.
Example prompt:
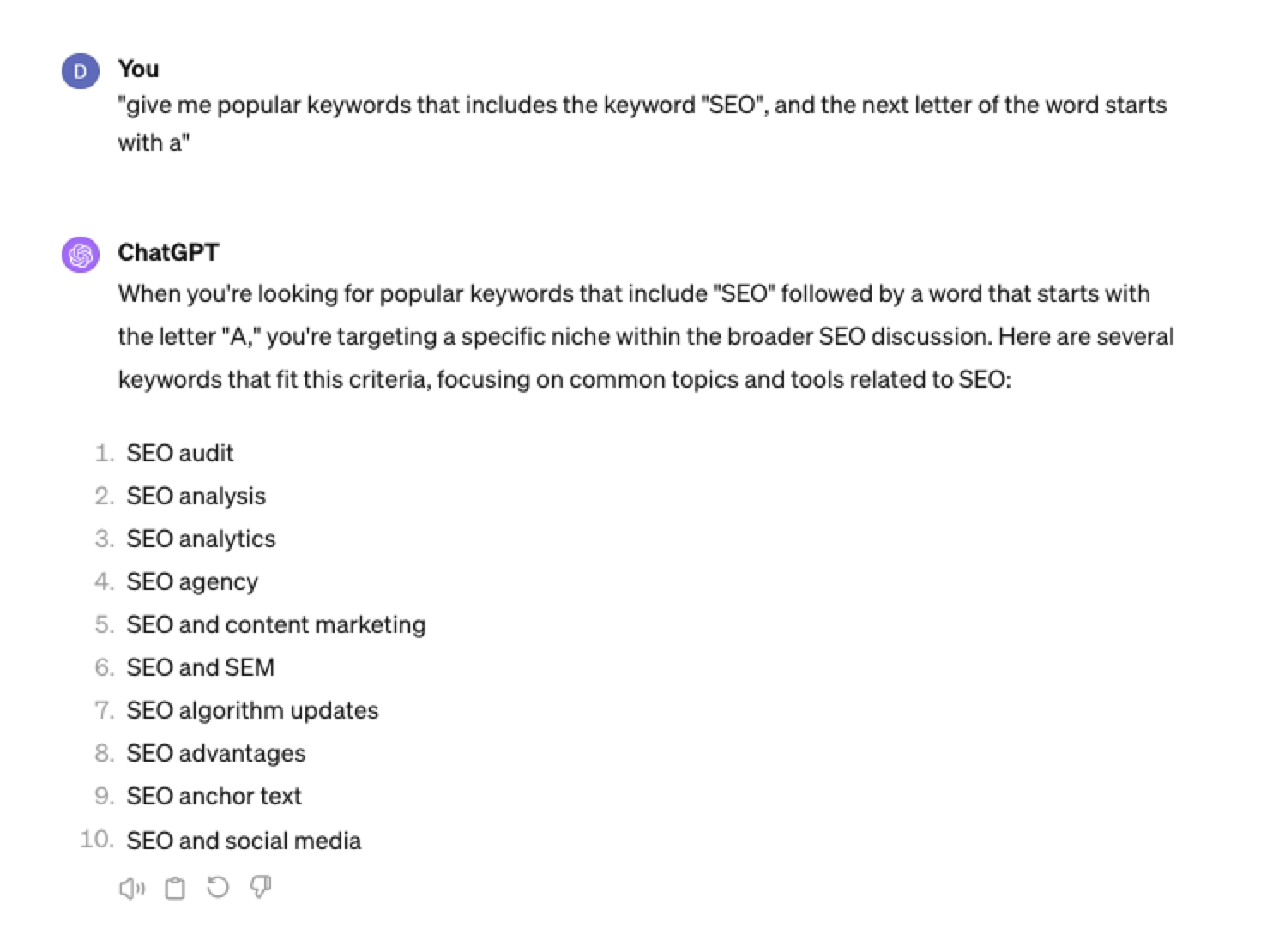
“give me popular keywords that includes the keyword “SEO”, and the next letter of the word starts with a”
 Screenshot from ChatGPT 4, April 2024
Screenshot from ChatGPT 4, April 2024Tip: Using the onion prompting method above, we can combine all this in one prompt.
“Give me five popular keywords that include “SEO” in the word, and the following letter starts with a. Once the answer has been done, move on to giving five more popular keywords that include “SEO” for each letter of the alphabet b to z.”
Generating Keyword Ideas Based On User Personas
When it comes to keyword research, understanding user personas is essential for understanding your target audience and keeping your keyword research focused and targeted. ChatGPT may help you get an initial understanding of customer personas.
Example prompt:
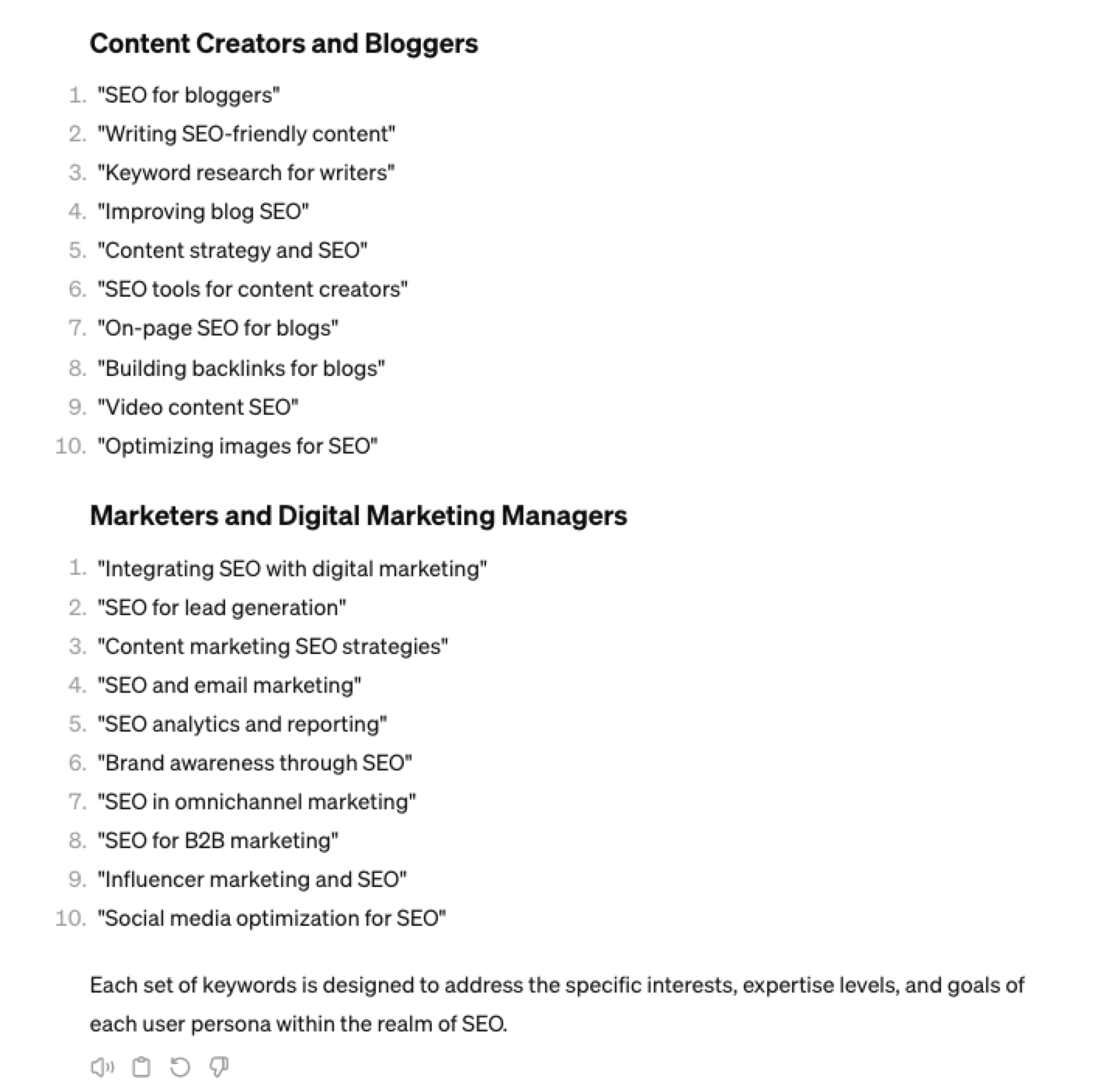
“For the topic of “{Topic}” list 10 keywords each for the different types of user personas”
 Screenshot from ChatGPT 4, April 2024
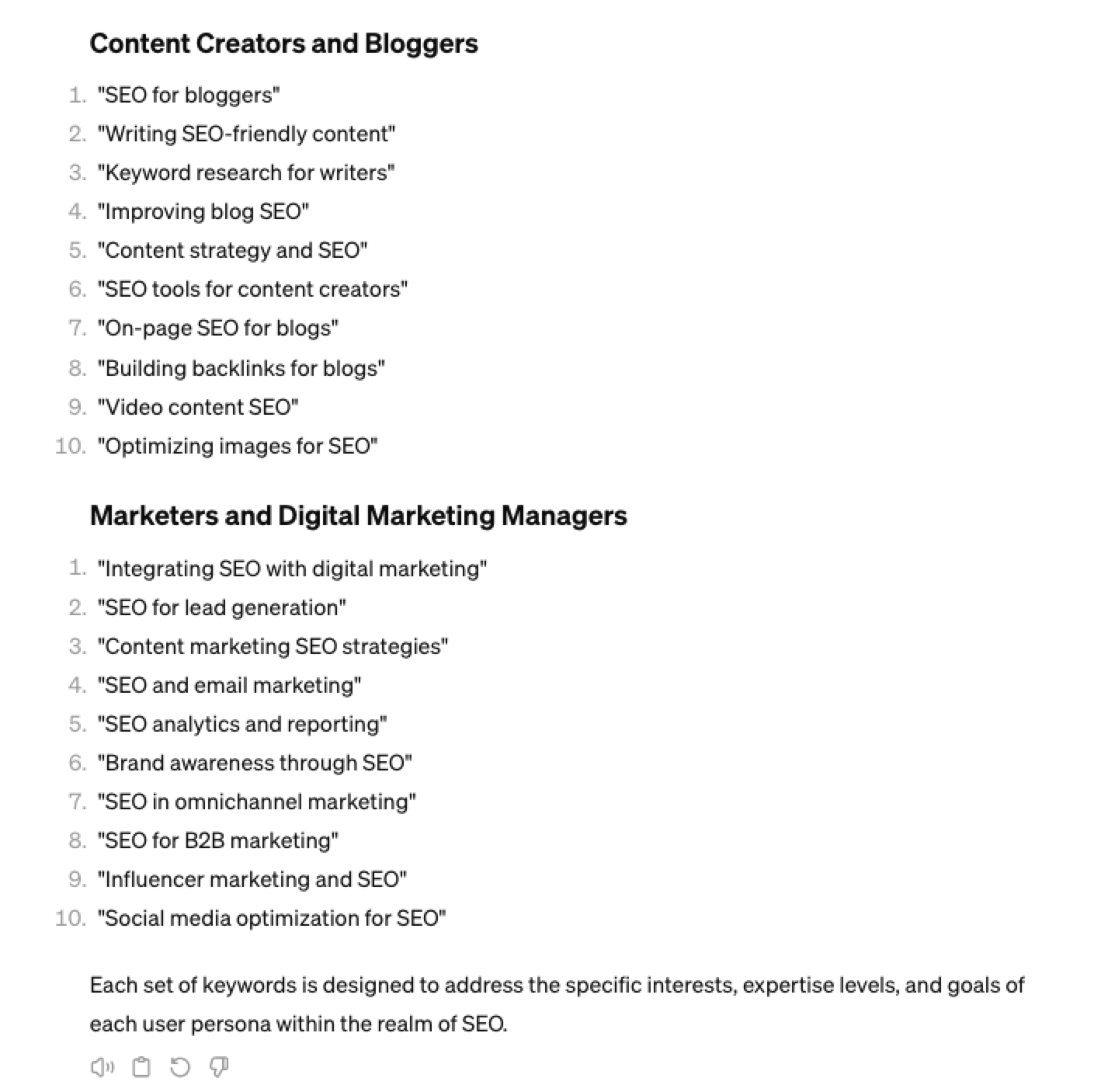
Screenshot from ChatGPT 4, April 2024You could even go a step further and ask for questions based on those topics that those specific user personas may be searching for:
 Screenshot ChatGPT 4, April 2024
Screenshot ChatGPT 4, April 2024As well as get the keywords to target based on those questions:
“For each question listed above for each persona, list the keywords, as well as the long-tail keywords to target, and put them in a table”
 Screenshot from ChatGPT 4, April 2024
Screenshot from ChatGPT 4, April 2024Generating Keyword Ideas Using ChatGPT Based On Searcher Intent And User Personas
Understanding the keywords your target persona may be searching is the first step to effective keyword research. The next step is to understand the search intent behind those keywords and which content format may work best.
For example, a business owner who is new to SEO or has just heard about it may be searching for “what is SEO.”
However, if they are further down the funnel and in the navigational stage, they may search for “top SEO firms.”
You can query ChatGPT to inspire you here based on any topic and your target user persona.
SEO Example:
“For the topic of “{Topic}” list 10 keywords each for the different types of searcher intent that a {Target Persona} would be searching for”
ChatGPT For Keyword Research Admin
Here is how you can best use ChatGPT for keyword research admin tasks.
Using ChatGPT As A Keyword Categorization Tool
One of the use cases for using ChatGPT is for keyword categorization.
In the past, I would have had to devise spreadsheet formulas to categorize keywords or even spend hours filtering and manually categorizing keywords.
ChatGPT can be a great companion for running a short version of this for you.
Let’s say you have done keyword research in a keyword research tool, have a list of keywords, and want to categorize them.
You could use the following prompt:
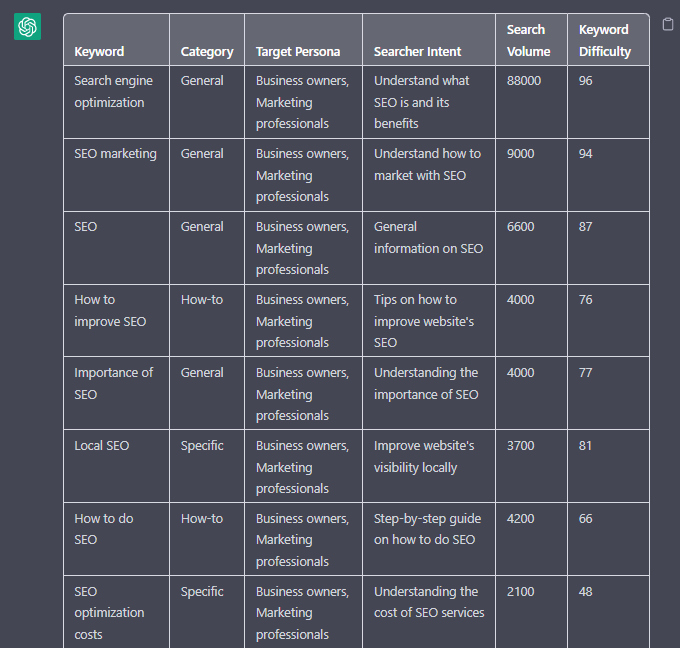
“Filter the below list of keywords into categories, target persona, searcher intent, search volume and add information to a six-column table: List of keywords – [LIST OF KEYWORDS], Keyword Search Volume [SEARCH VOLUMES] and Keyword Difficulties [KEYWORD DIFFICUTIES].”
-
 Screenshot from ChatGPT, April 2024
Screenshot from ChatGPT, April 2024
Tip: Add keyword metrics from the keyword research tools, as using the search volumes that a ChatGPT prompt may give you will be wildly inaccurate at best.
Using ChatGPT For Keyword Clustering
Another of ChatGPT’s use cases for keyword research is to help you cluster. Many keywords have the same intent, and by grouping related keywords, you may find that one piece of content can often target multiple keywords at once.
However, be careful not to rely only on LLM data for clustering. What ChatGPT may cluster as a similar keyword, the SERP or the user may not agree with. But it is a good starting point.
The big downside of using ChatGPT for keyword clustering is actually the amount of keyword data you can cluster based on the memory limits.
So, you may find a keyword clustering tool or script that is better for large keyword clustering tasks. But for small amounts of keywords, ChatGPT is actually quite good.
A great use small keyword clustering use case using ChatGPT is for grouping People Also Ask (PAA) questions.
Use the following prompt to group keywords based on their semantic relationships. For example:
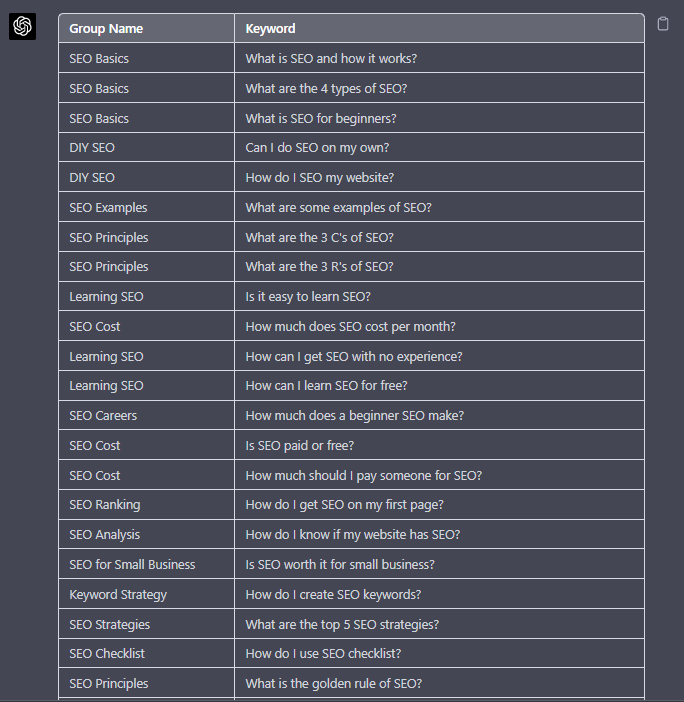
“Organize the following keywords into groups based on their semantic relationships, and give a short name to each group: [LIST OF PAA], create a two-column table where each keyword sits on its own row.
-
 Screenshot from ChatGPT, April 2024
Screenshot from ChatGPT, April 2024
Using Chat GPT For Keyword Expansion By Patterns
One of my favorite methods of doing keyword research is pattern spotting.
Most seed keywords have a variable that can expand your target keywords.
Here are a few examples of patterns:
1. Question Patterns
(who, what, where, why, how, are, can, do, does, will)
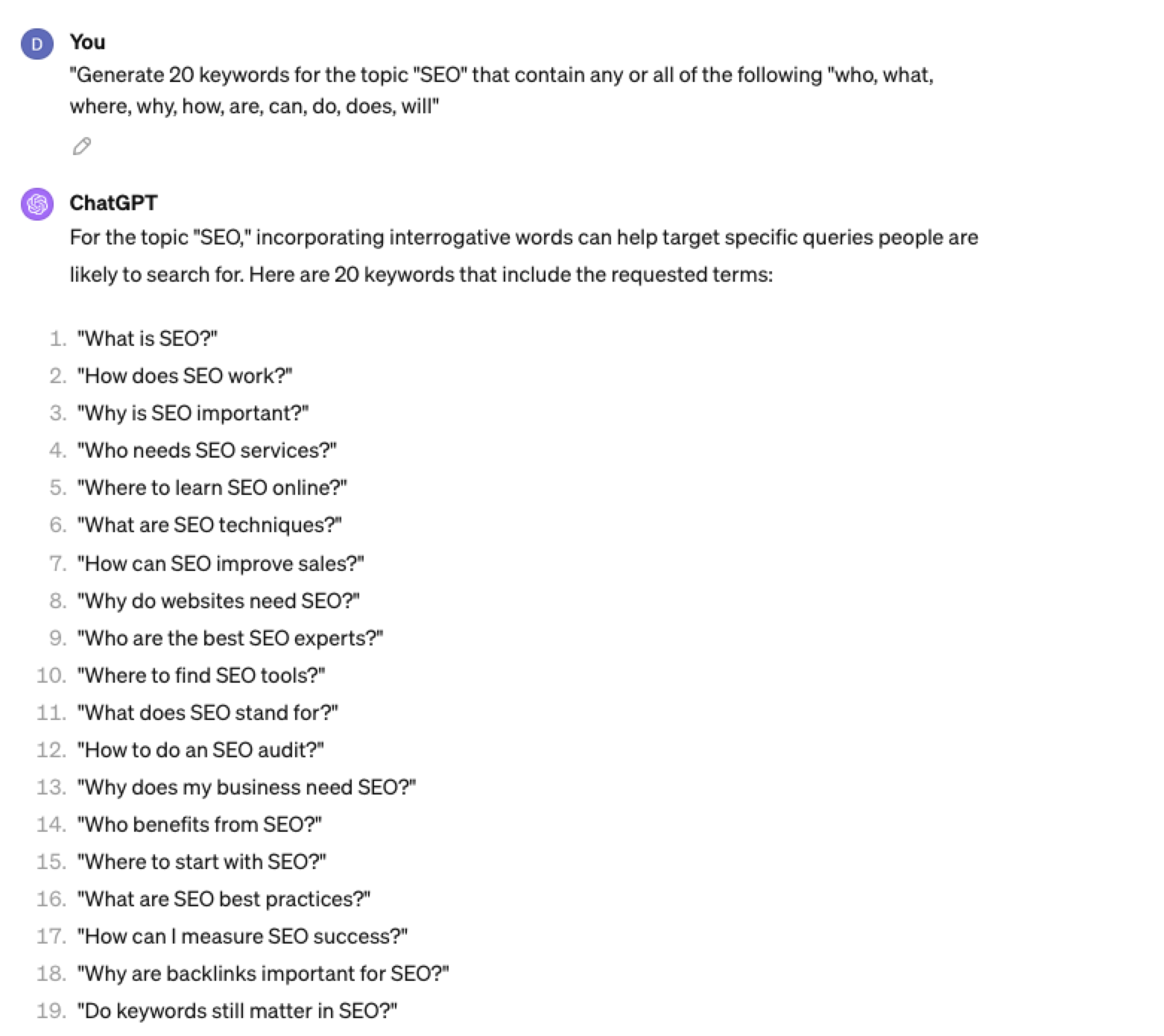
“Generate [X] keywords for the topic “[Topic]” that contain any or all of the following “who, what, where, why, how, are, can, do, does, will”
 Screenshot ChatGPT 4, April 2024
Screenshot ChatGPT 4, April 20242. Comparison Patterns
Example:
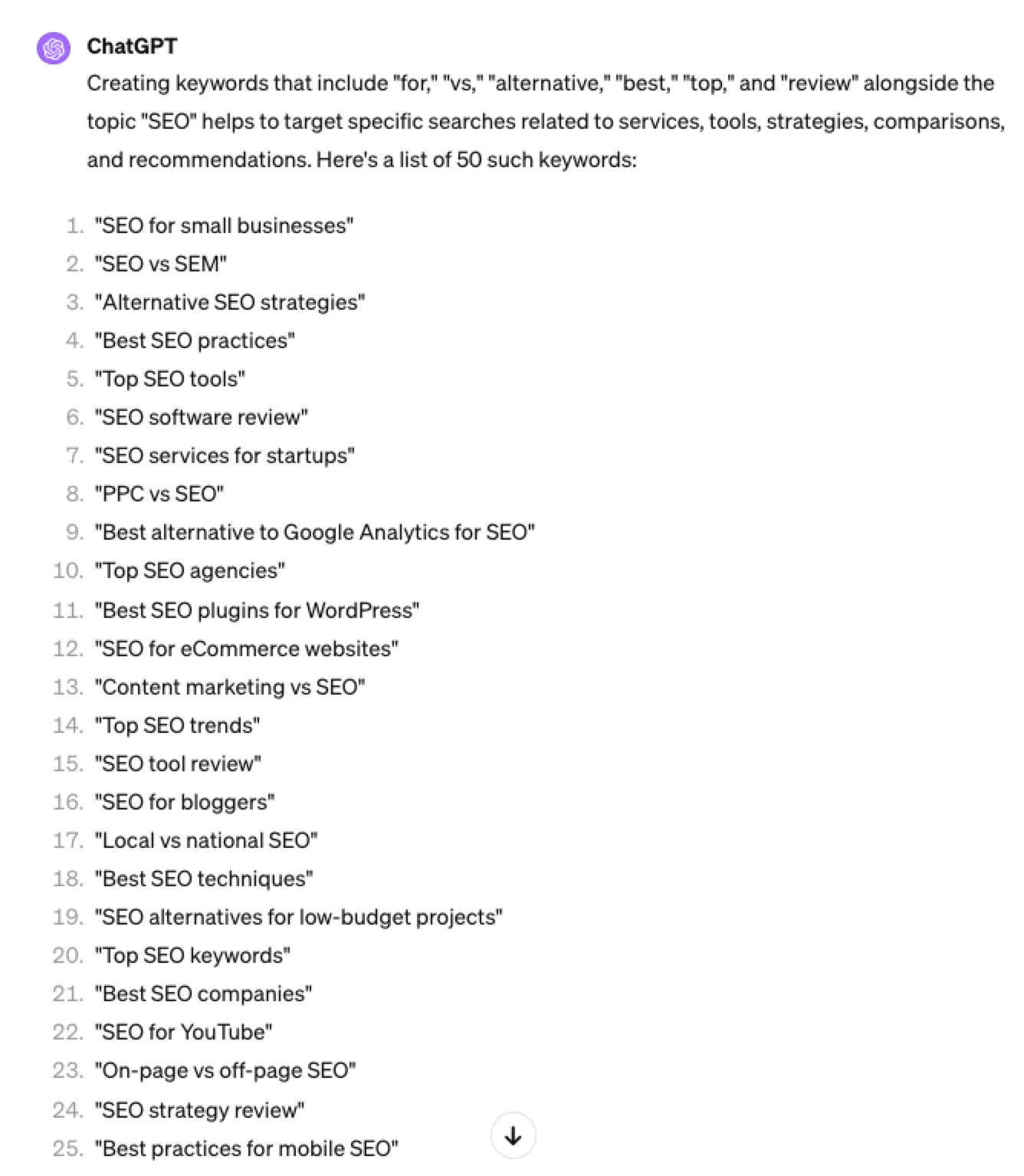
“Generate 50 keywords for the topic “{Topic}” that contain any or all of the following “for, vs, alternative, best, top, review”
 Screenshot ChatGPT 4, April 2024
Screenshot ChatGPT 4, April 20243. Brand Patterns
Another one of my favorite modifiers is a keyword by brand.
We are probably all familiar with the most popular SEO brands; however, if you aren’t, you could ask your AI friend to do the heavy lifting.
Example prompt:
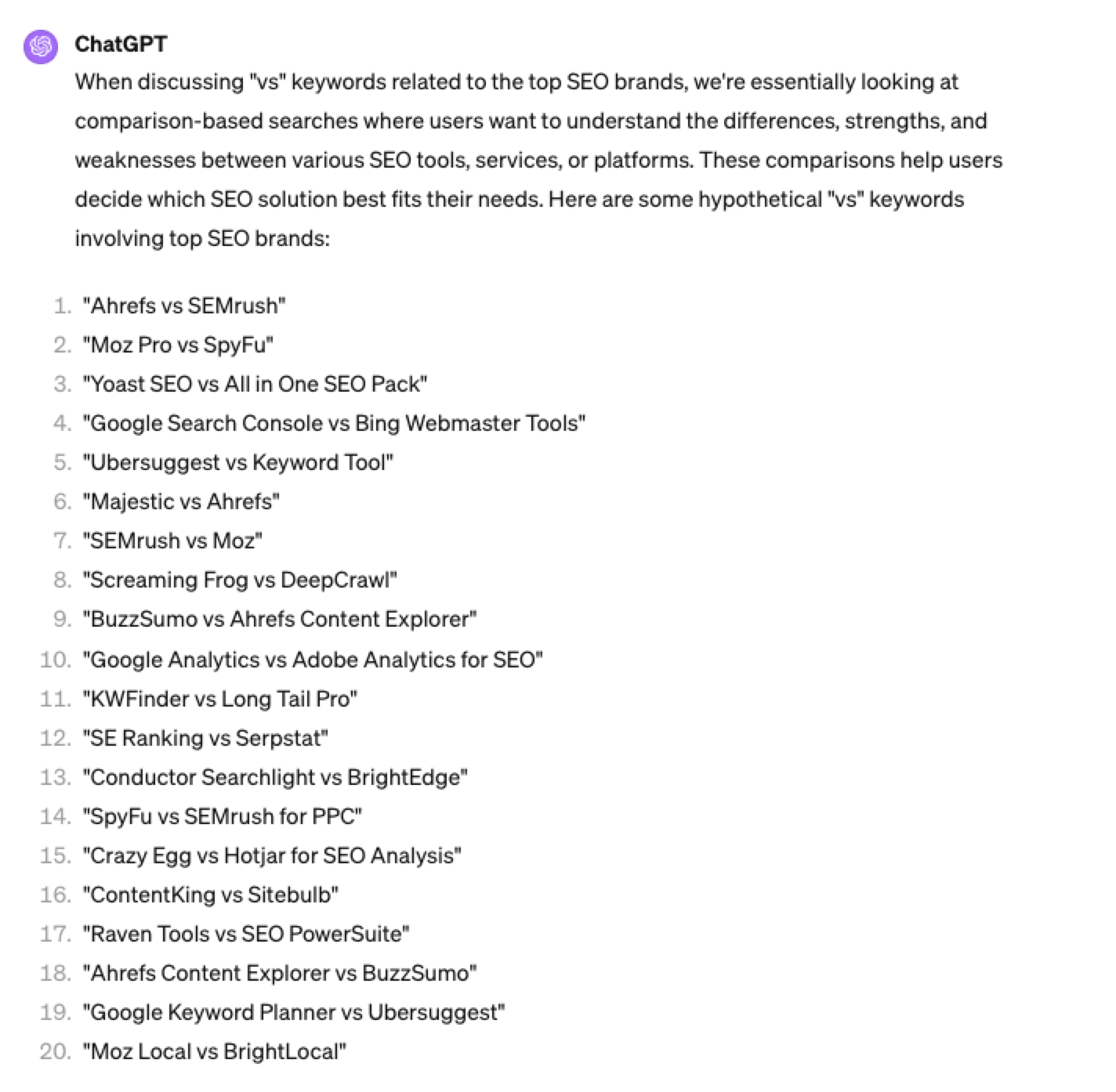
“For the top {Topic} brands what are the top “vs” keywords”
 Screenshot ChatGPT 4, April 2024
Screenshot ChatGPT 4, April 20244. Search Intent Patterns
One of the most common search intent patterns is “best.”
When someone is searching for a “best {topic}” keyword, they are generally searching for a comprehensive list or guide that highlights the top options, products, or services within that specific topic, along with their features, benefits, and potential drawbacks, to make an informed decision.
Example:
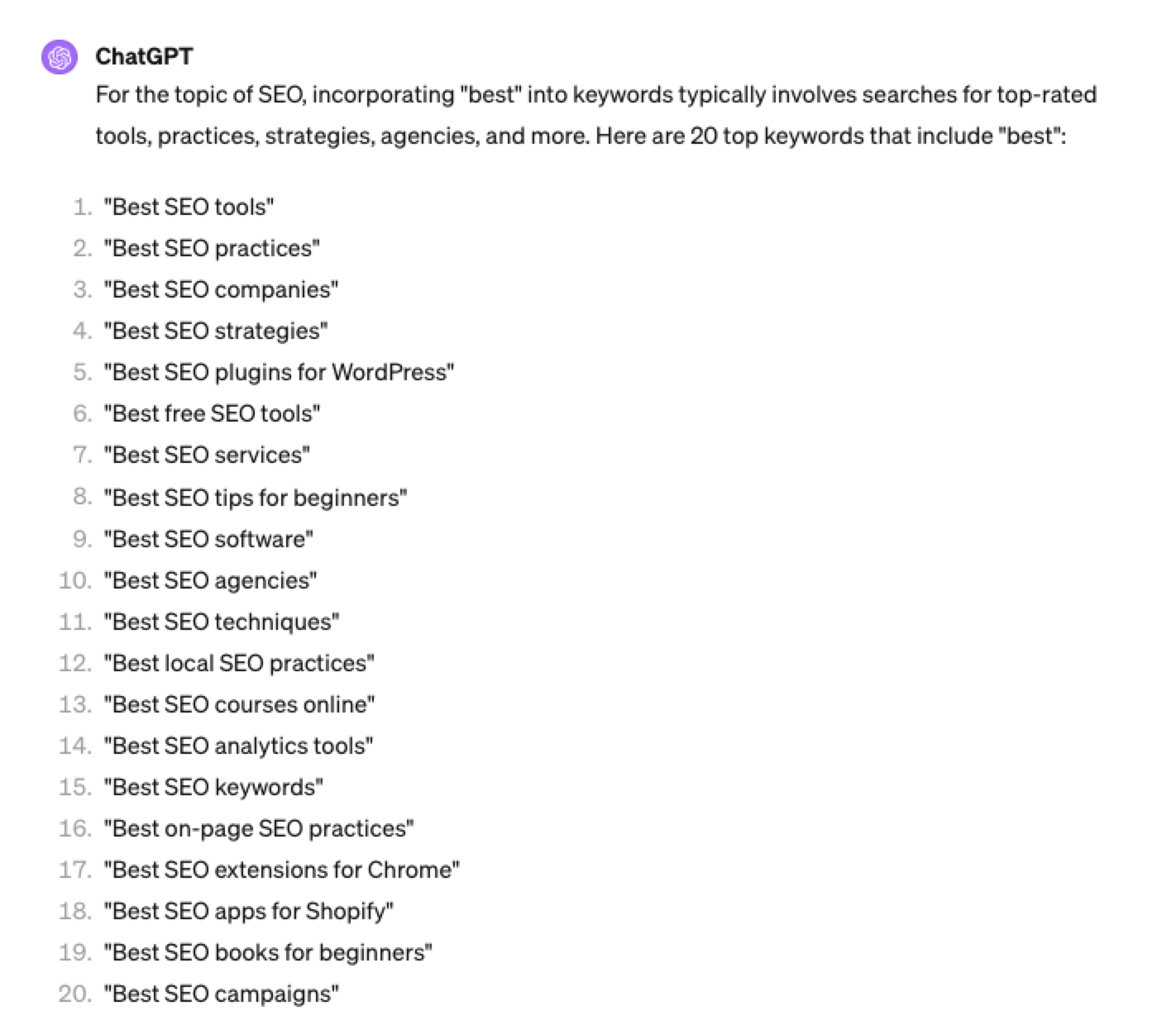
“For the topic of “[Topic]” what are the 20 top keywords that include “best”
 Screenshot ChatGPT 4, April 2024
Screenshot ChatGPT 4, April 2024Again, this guide to keyword research using ChatGPT has emphasized the ease of generating keyword research ideas by utilizing ChatGPT throughout the process.
Keyword Research Using ChatGPT Vs. Keyword Research Tools
Free Vs. Paid Keyword Research Tools
Like keyword research tools, ChatGPT has free and paid options.
However, one of the most significant drawbacks of using ChatGPT for keyword research alone is the absence of SEO metrics to help you make smarter decisions.
To improve accuracy, you could take the results it gives you and verify them with your classic keyword research tool – or vice versa, as shown above, uploading accurate data into the tool and then prompting.
However, you must consider how long it takes to type and fine-tune your prompt to get your desired data versus using the filters within popular keyword research tools.
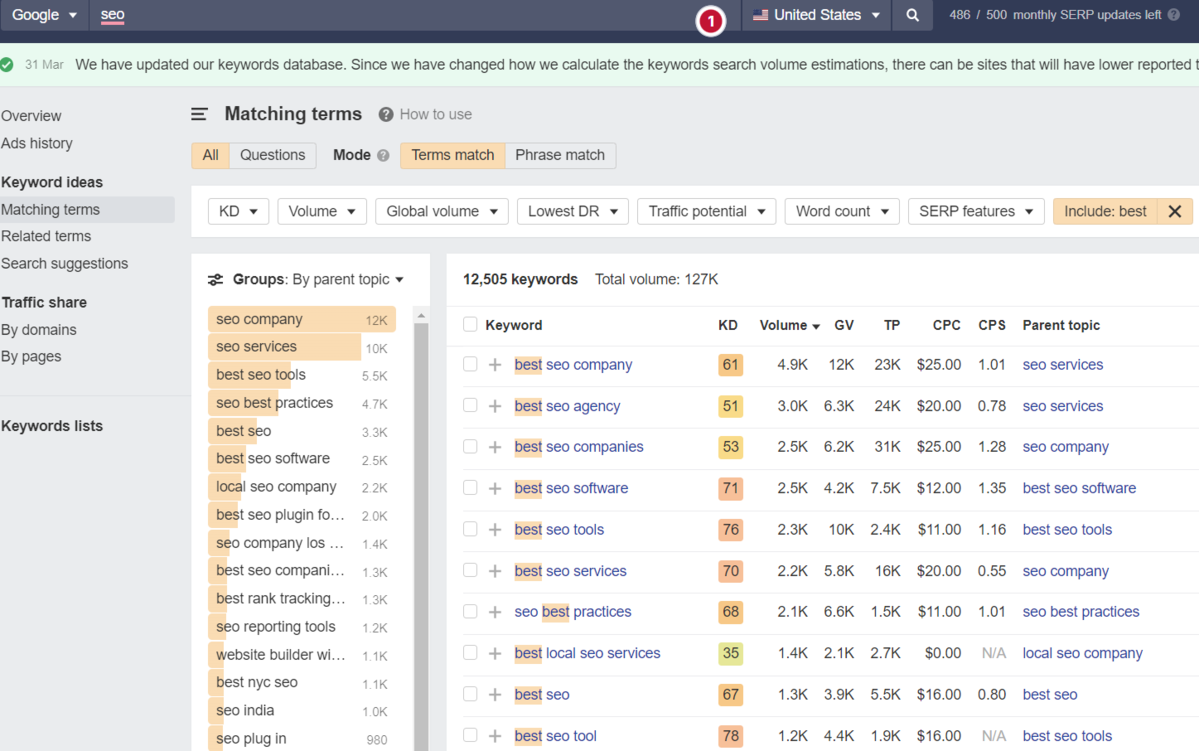
For example, if we use a popular keyword research tool using filters, you could have all of the “best” queries with all of their SEO metrics:
-
 Screenshot from Ahrefs Keyword Explorer, March 2024
Screenshot from Ahrefs Keyword Explorer, March 2024
And unlike ChatGPT, generally, there is no token limit; you can extract several hundred, if not thousands, of keywords at a time.
As I have mentioned multiple times throughout this piece, you cannot blindly trust the data or SEO metrics it may attempt to provide you with.
The key is to validate the keyword research with a keyword research tool.
ChatGPT For International SEO Keyword Research
ChatGPT can be a terrific multilingual keyword research assistant.
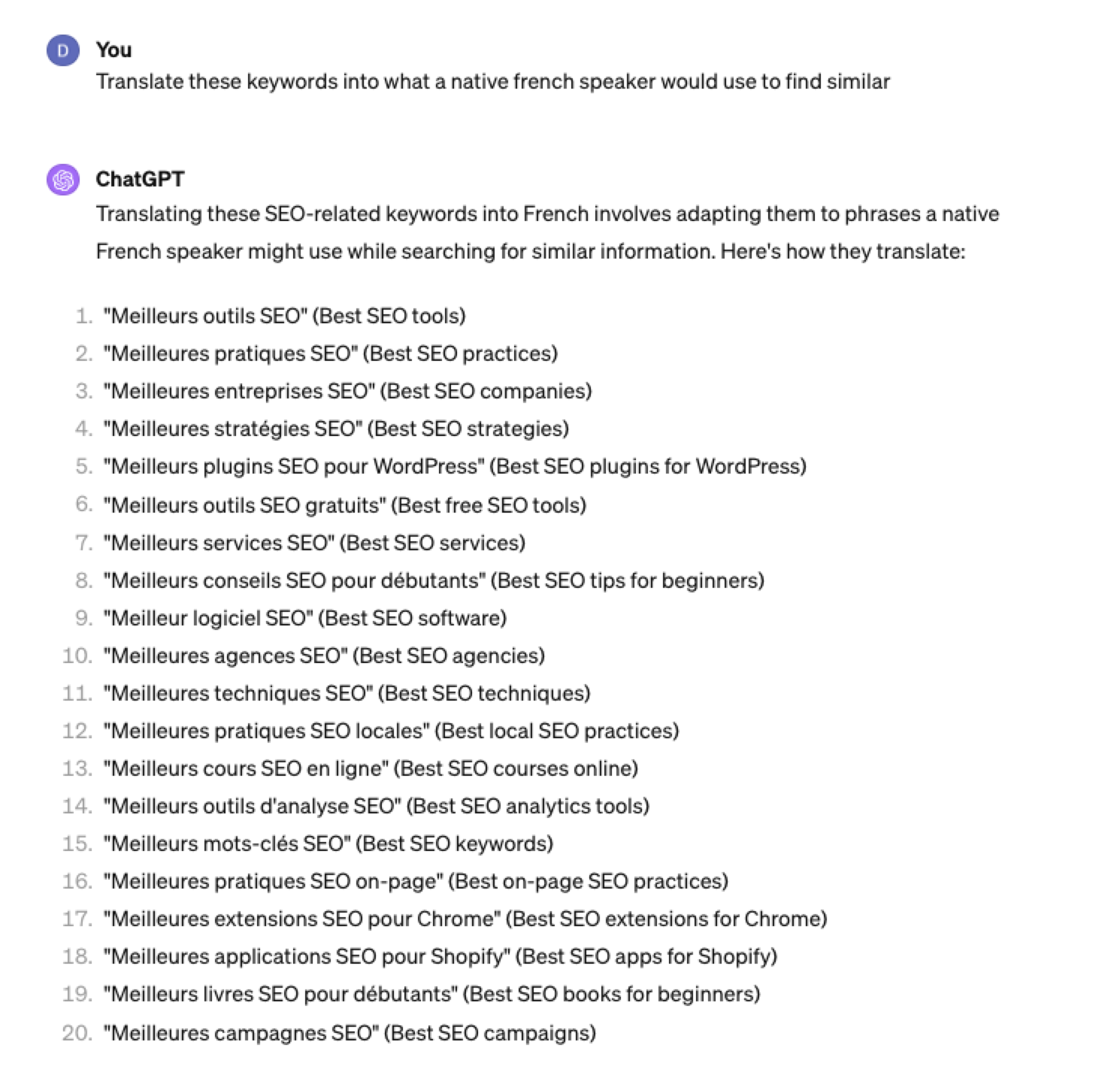
For example, if you wanted to research keywords in a foreign language such as French. You could ask ChatGPT to translate your English keywords;
 Screenshot ChatGPT 4, Apil 2024
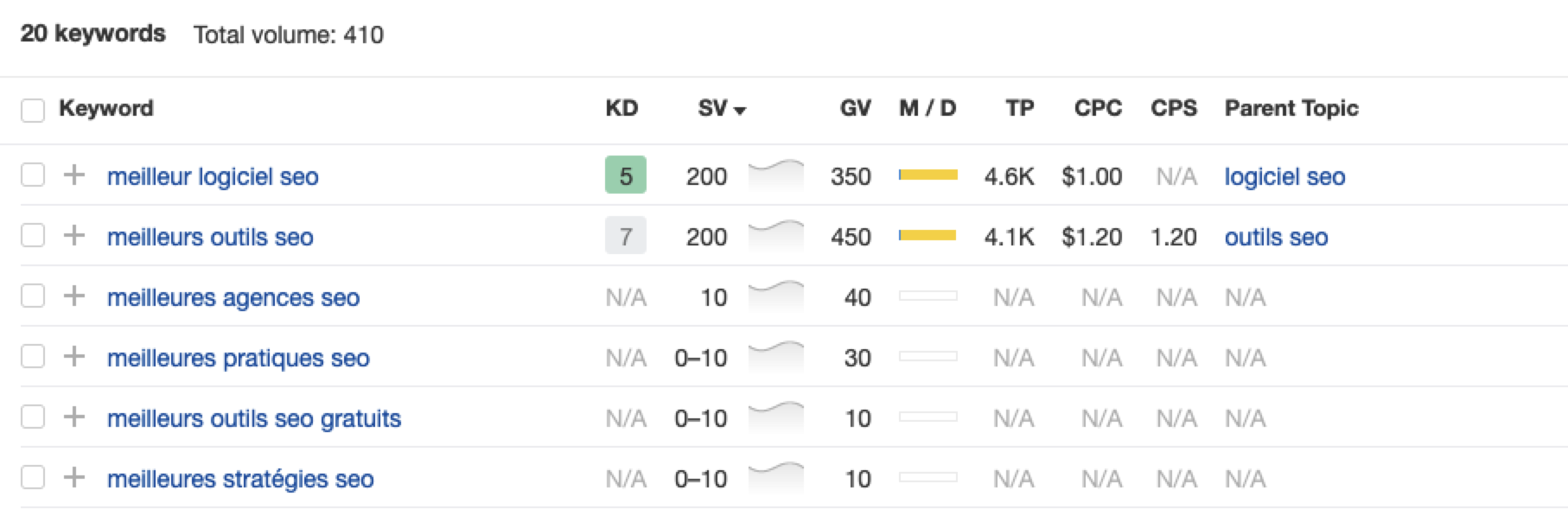
Screenshot ChatGPT 4, Apil 2024- The key is to take the data above and paste it into a popular keyword research tool to verify.
- As you can see below, many of the keyword translations for the English keywords do not have any search volume for direct translations in French.
 Screenshot from Ahrefs Keyword Explorer, April 2024
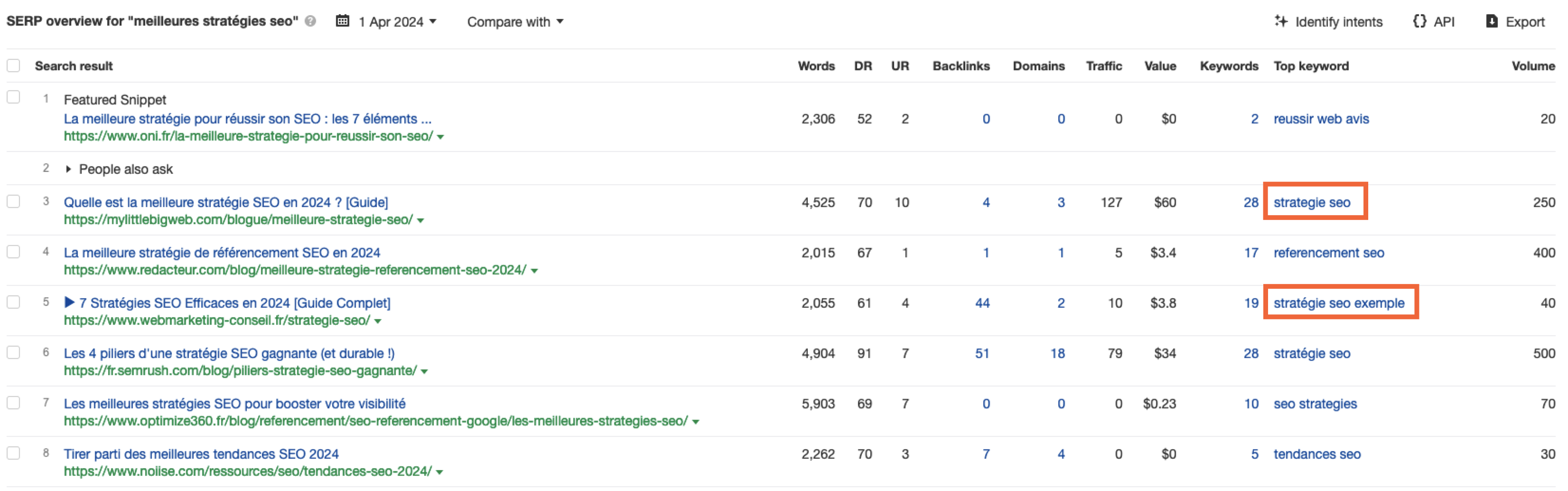
Screenshot from Ahrefs Keyword Explorer, April 2024But don’t worry, there is a workaround: If you have access to a competitor keyword research tool, you can see what webpage is ranking for that query – and then identify the top keyword for that page based on the ChatGPT translated keywords that do have search volume.
-
-
 Screenshot from Ahrefs Keyword Explorer, April 2024
Screenshot from Ahrefs Keyword Explorer, April 2024
Or, if you don’t have access to a paid keyword research tool, you could always take the top-performing result, extract the page copy, and then ask ChatGPT what the primary keyword for the page is.
Key Takeaway
-
ChatGPT can be an expert on any topic and an invaluable keyword research tool. However, it is another tool to add to your toolbox when doing keyword research; it does not replace traditional keyword research tools.
As shown throughout this tutorial, from making up keywords at the beginning to inaccuracies around data and translations, ChatGPT can make mistakes when used for keyword research.
You cannot blindly trust the data you get back from ChatGPT.
However, it can offer a shortcut to understanding any topic for which you need to do keyword research and, as a result, save you countless hours.
But the key is how you prompt.
The prompts I shared with you above will help you understand a topic in minutes instead of hours and allow you to better seed keywords using keyword research tools.
It can even replace mundane keyword clustering tasks that you used to do with formulas in spreadsheets or generate ideas based on keywords you give it.
Paired with traditional keyword research tools, ChatGPT for keyword research can be a powerful tool in your arsenal.
More resources:
Featured Image: Tatiana Shepeleva/Shutterstock
SEO
OpenAI Expected to Integrate Real-Time Data In ChatGPT

Sam Altman, CEO of OpenAI, dispelled rumors that a new search engine would be announced on Monday, May 13. Recent deals have raised the expectation that OpenAI will announce the integration of real-time content from English, Spanish, and French publications into ChatGPT, complete with links to the original sources.
OpenAI Search Is Not Happening
Many competing search engines have tried and failed to challenge Google as the leading search engine. A new wave of hybrid generative AI search engines is currently trying to knock Google from the top spot with arguably very little success.
Sam Altman is on record saying that creating a search engine to compete against Google is not a viable approach. He suggested that technological disruption was the way to replace Google by changing the search paradigm altogether. The speculation that Altman is going to announce a me-too search engine on Monday never made sense given his recent history of dismissing the concept as a non-starter.
So perhaps it’s not a surprise that he recently ended the speculation by explicitly saying that he will not be announcing a search engine on Monday.
He tweeted:
“not gpt-5, not a search engine, but we’ve been hard at work on some new stuff we think people will love! feels like magic to me.”
“New Stuff” May Be Iterative Improvement
It’s quite likely that what’s going to be announced is iterative which means it improves ChatGPT but not replaces it. This fits into how Altman recently expressed his approach with ChatGPT.
He remarked:
“And it does kind of suck to ship a product that you’re embarrassed about, but it’s much better than the alternative. And in this case in particular, where I think we really owe it to society to deploy iteratively.
There could totally be things in the future that would change where we think iterative deployment isn’t such a good strategy, but it does feel like the current best approach that we have and I think we’ve gained a lot from from doing this and… hopefully the larger world has gained something too.”
Improving ChatGPT iteratively is Sam Altman’s preference and recent clues point to what those changes may be.
Recent Deals Contain Clues
OpenAI has been making deals with news media and User Generated Content publishers since December 2023. Mainstream media has reported these deals as being about licensing content for training large language models. But they overlooked a a key detail that we reported on last month which is that these deals give OpenAI access to real-time information that they stated will be used to give attribution to that real-time data in the form of links.
That means that ChatGPT users will gain the ability to access real-time news and to use that information creatively within ChatGPT.
Dotdash Meredith Deal
Dotdash Meredith (DDM) is the publisher of big brand publications such as Better Homes & Gardens, FOOD & WINE, InStyle, Investopedia, and People magazine. The deal that was announced goes way beyond using the content as training data. The deal is explicitly about surfacing the Dotdash Meredith content itself in ChatGPT.
The announcement stated:
“As part of the agreement, OpenAI will display content and links attributed to DDM in relevant ChatGPT responses. …This deal is a testament to the great work OpenAI is doing on both fronts to partner with creators and publishers and ensure a healthy Internet for the future.
Over 200 million Americans each month trust our content to help them make decisions, solve problems, find inspiration, and live fuller lives. This partnership delivers the best, most relevant content right to the heart of ChatGPT.”
A statement from OpenAI gives credibility to the speculation that OpenAI intends to directly show licensed third-party content as part of ChatGPT answers.
OpenAI explained:
“We’re thrilled to partner with Dotdash Meredith to bring its trusted brands to ChatGPT and to explore new approaches in advancing the publishing and marketing industries.”
Something that DDM also gets out of this deal is that OpenAI will enhance DDM’s in-house ad targeting in order show more tightly focused contextual advertising.
Le Monde And Prisa Media Deals
In March 2024 OpenAI announced a deal with two global media companies, Le Monde and Prisa Media. Le Monde is a French news publication and Prisa Media is a Spanish language multimedia company. The interesting aspects of these two deals is that it gives OpenAI access to real-time data in French and Spanish.
Prisa Media is a global Spanish language media company based in Madrid, Spain that is comprised of magazines, newspapers, podcasts, radio stations, and television networks. It’s reach extends from Spain to America. American media companies include publications in the United States, Argentina, Bolivia, Chile, Colombia, Costa Rica, Ecuador, Mexico, and Panama. That is a massive amount of real-time information in addition to a massive audience of millions.
OpenAI explicitly announced that the purpose of this deal was to bring this content directly to ChatGPT users.
The announcement explained:
“We are continually making improvements to ChatGPT and are supporting the essential role of the news industry in delivering real-time, authoritative information to users. …Our partnerships will enable ChatGPT users to engage with Le Monde and Prisa Media’s high-quality content on recent events in ChatGPT, and their content will also contribute to the training of our models.”
That deal is not just about training data. It’s about bringing current events data to ChatGPT users.
The announcement elaborated in more detail:
“…our goal is to enable ChatGPT users around the world to connect with the news in new ways that are interactive and insightful.”
As noted in our April 30th article that revealed that OpenAI will show links in ChatGPT, OpenAI intends to show third party content with links to that content.
OpenAI commented on the purpose of the Le Monde and Prisa Media partnership:
“Over the coming months, ChatGPT users will be able to interact with relevant news content from these publishers through select summaries with attribution and enhanced links to the original articles, giving users the ability to access additional information or related articles from their news sites.”
There are additional deals with other groups like The Financial Times which also stress that this deal will result in a new ChatGPT feature that will allow users to interact with real-time news and current events .
OpenAI’s Monday May 13 Announcement
There are many clues that the announcement on Monday will be that ChatGPT users will gain the ability to interact with content about current events. This fits into the terms of recent deals with news media organizations. There may be other features announced as well but this part is something that there are many clues pointing to.
Watch Altman’s interview at Stanford University
Featured Image by Shutterstock/photosince
-

 PPC5 days ago
PPC5 days agoHow the TikTok Algorithm Works in 2024 (+9 Ways to Go Viral)
-

 SEO6 days ago
SEO6 days agoBlog Post Checklist: Check All Prior to Hitting “Publish”
-

 SEO4 days ago
SEO4 days agoHow to Use Keywords for SEO: The Complete Beginner’s Guide
-

 MARKETING5 days ago
MARKETING5 days agoHow To Protect Your People and Brand
-

 PPC6 days ago
PPC6 days agoHow to Craft Compelling Google Ads for eCommerce
-

 SEARCHENGINES6 days ago
SEARCHENGINES6 days agoGoogle Started Enforcing The Site Reputation Abuse Policy
-

 MARKETING4 days ago
MARKETING4 days agoThe Ultimate Guide to Email Marketing
-

 MARKETING6 days ago
MARKETING6 days agoElevating Women in SEO for a More Inclusive Industry












You must be logged in to post a comment Login